Touched by an interface.
Designing expressive tactile technologies.
Igor Kovtun
i.kovtun.contact@gmail.com Interaktionsdesign Bachelor 22.5HP Spring 2019Abstract
This thesis aims to contribute to the interaction design practice by exploring how passive touch can be utilised in the design of technological interfaces. To fulfil this aim, both, the practice of designing for touch, and the qualities of touch itself as a medium are investigated.
As a result of this investigation, several challenges with the current design practice are problematised, namely the techno-centricity, the difficulties in articulating the experience of touch, and a lack of means to share tactile experiences with others.
To address these challenges, an experience-centric design process is proposed. The process consists of manifesting tactile experiences through simple means, articulating and scrutinising them from first and second person perspectives, and analysing the resulting articulations to identify the qualities of the different touches. The proposed process is illustrated through an in-depth look at four artefacts, each of which exemplifies particular qualities of passive touch as a medium.
Acknowledgements
I would like to thank everyone who offered their help and support throughout this project – my supervisor Susan for help with refining my argumentation, Emma and Anahí for being helpful and encouraging, all the focus group members for finding time and energy to participate in my research activities, and my colleagues at Arduino for being patient and supportive throughout this process.
Finally, I would like to thank my mother for always exemplifying ambition, hard work and perseverance, and inspiring the work in this thesis.
Table of contents
Abstract ... 2
Acknowledgements ... 3
Table of contents ... 4
1 Introduction ... 6
1.1
Context ... 6
1.2
Aim ... 7
1.3
Delimitations ... 7
1.4
Structure of the thesis ... 7
1.5
Research questions ... 8
2 Theory ... 9
2.1
Tactile perception ... 9
2.1.1 Human skin and mechanoreceptors ... 9
2.1.2 Tactile resolution ... 10
2.1.3 Active and passive touch ... 12
2.2
Touch, expression and communication ... 13
2.2.1 Neglected sense of communication ... 13
2.2.2 Seeing with skin ... 14
2.2.3 Tactile languages ... 15
2.2.4 Social and emotional touch ... 15
2.3
Cultural touch ... 16
3 Touch mediated through technology ... 17
3.1
Tactile displays ... 17
3.2
Related work ... 18
3.3
State of the art ... 22
4 Reflections and way forward ... 23
4.1
Imagining touch ... 23
4.2
Techno-centricity ... 24
4.3
Articulating the experience ... 24
4.3.1 A thought experiment ... 25
4.4
The missing touches ... 27
4.5
Further framing and new research questions ... 27
5.1
Methods and planning ... 28
5.1.1 Research through design ... 28
5.1.2 Interaction-driven design ... 29
5.1.3 Sketching and prototyping ... 30
5.1.4 Simple haptics ... 31
5.1.5 Focus group ... 32
5.1.6 Interpretation workshop ... 32
5.2
Planning the sketching process ... 33
5.2.1 The focus group ... 34
5.2.2 Ethical considerations ... 35
5.3
The sketches ... 35
5.3.1 The Slider ... 36
5.3.2 The Wiggler ... 38
5.3.3 The Twister ... 40
5.3.4 The Tapper ... 41
5.4
Interpretation workshop ... 43
5.5
The expressive qualities of passive touch ... 45
6 Discussion and evaluation ... 47
6.1
Experience-driven design approach ... 47
6.2
Manifesting touch ... 48
6.3
Articulating the experience of touch ... 49
6.4
Rich and expressive touch ... 50
6.5
Reflection and self-critique ... 50
6.5.1 Touching what, touching why? ... 50
6.5.2 Isolating touch ... 51
6.5.3 On touching and being touched ... 52
7 Conclusion ... 53
8 References ... 56
1 Introduction
1.1 Context
We experience the world through the senses of our body. Touch, often called “the mother of the senses” (Montagu, 1971, p.3), is the first sense every human being develops, and the sense we use as our initial interface to the world. Being distributed all over our body, it is a sense active at all times, and used to constantly interact with the world. It is an important component in our everyday communication, allowing us to convey affection, feelings and emotions. Numerous research efforts also demonstrate how touch can be an effective medium for communicating concrete information (e.g., Geldard, 1960; Bach-y-Rita, 1972), which is well illustrated by the existence of tactile communication systems, such as Tadoma and Braille.
The touch is also a bi-directional sense – we can touch our environment or experience being touched by it (Jones & Lederman, 2007). Although active “touching” is a crucial component of our interaction with the surrounding world, the passive sensation of “being touched” is the source of some of the strongest and most pleasurable sensory experiences in our lives – from cold raindrops on a hot day to a caress from a loved one.
Despite the significance and potential of the tactile sense, modern technology relies mostly on visuals and sound to communicate with us – most commercially available interfaces today are screen-based and deprived of any tactile expression. Numerous researchers have commented on this marginalisation of touch in the design process and addressed the need for new types of interfaces that are multisensory, rich, and expressive (e.g., Stenslie (2010), Moussette (2012). In his now classic “Brief Rant on the Future of Interaction Design” Bret Victor (2011, para. 44) also expresses concern over the touch-less interfaces, and envisions the technology of the future as a “dynamic medium that we can see, feel, and manipulate”. I sympathize with this vision, and through the work in this thesis intend to investigate how the human sense of touch can contribute to it. I am particularly interested in the feel aspect of it – that is, how would it feel to get touched by technology? How do we experience and interpret such touch? What are its qualities? And, most importantly, how can these qualities be used as tools in a design of richer, more expressive interfaces?
1.2 Aim
The aim of this thesis is to contribute to the interaction design practice of designing for the human sense of touch. In order to fulfil this aim, I look at both, the practice of designing for touch, and the qualities of touch itself as a medium.
In terms of design practice, this thesis provides a reflection on the current methodological challenges of working with touch, addressing the issues of techno-centricity and difficulties in documenting and articulating tactile experiences.
In terms of touch as a medium, this thesis seeks to contribute to a better understanding of what qualities constitute a rich tactile experience, and how these qualities can be utilized in a design process.
Combined, these two perspectives present an approach for designing with the experience of touch in focus, and illustrate how design knowledge can be acquired through a process of manifesting, articulating and analysing tactile experiences. The methodological approach, theoretical knowledge and design artefacts generated throughout the project contribute to a better understanding of the process of designing with and for the human tactile sense.
1.3 Delimitations
In this project I aim to focus specifically on the experience of being touched, that is, scenarios where user is the receiver of touch and is touched by technology. Therefore, the research and activities in this thesis focus primarily on passive touch and human cutaneous sense, as opposed to the broader haptic perception and kinesthetic senses involved in the active act of touching. This differentiation will be further discussed and defined in section 2.1.3.
1.4 Structure of the thesis
The work on this thesis started with a general interest in exploring how to design interfaces that touch the user. Being new to the field of haptics and design for touch, I found it challenging to formulate specific and refined objectives without having a good understanding of the state of knowledge in the field. Therefore, the original research question was formulated to be open and allow for exploration. In order to unpack this question, I relied on extensive literature review, attempting to critically assess the existing design work, methods, and topics that are common across the literature in order to “identify the “gap” in knowledge” (Muratovski, 2015, p.32).
This approach reflects in the structure of this thesis – specific research questions and methods are introduced and reasoned in Parts 4 and 5, once
the relevant concepts are introduced and the current state of affairs is analysed and problematised.
With this in mind, the thesis consists of the following parts:
Part 2 goes to the basics of touch and how it works, explores what expressive
touch may mean in different contexts, and reviews some important specifics of the tactile sense as a medium.
Part 3 reviews how touch can be mediated through technology, and presents
several examples of expressive tactile interfaces.
Part 4 reflects on the learnings from parts 1 & 2, reframes the work and
introduces the specific research questions.
Part 5 contains the practical phase of this thesis, defining specific
methodology, describing the design process, and presenting the main findings.
Parts 6 contains discussion and reflection around the presented findings,
methods and approaches, and points out some challenges and self-critique.
Part 7 summarises the thesis and presents the main contributions.
1.5 Research questions
This project started with an open and explorative research question, namely:
- How can interaction design methods and theories be developed to
utilise the richness of passive touch in the design of new
technological interfaces?
Throughout the research work in this thesis, 3 additional sub-questions were defined to unpack the main question:
- What are the different qualities of passive touch, and how can they
be used in the design of tactile interfaces?
- How can tactile experiences be manifested quickly and simply,
without spending time and resources on complex technical solutions?
- How can design of touch interfaces be documented and shared in a
way that would articulate the tactile experience for the design
community?
2 Theory
As the previous section describes, my exploration of how to design for touch started with understanding what touch is and how it works. Although it is not possible within the scope of this thesis to include a thorough discussion around the research from psychology, physiology, and phenomenology of touch, this section provides a very brief overview of some of the fundamental concepts from these fields, relevant for the upcoming discussion.
2.1 Tactile perception
The senses of touch are traditionally divided into two categories: kinesthetic, referring primarily to the sense of our body’s movement and position in space, and cutaneous, referring to the senses of pressure, pain, temperature and vibration (Haans & IJsselsteijn, 2006; Paterson, 2007). Together, the two form the haptic perception of our body, covering most of the sensations related to touch (Stenslie, 2010). Although the two systems are interrelated and cannot be strictly divided (Stenslie, 2010), in the context of being touched, focused in this thesis, I will mostly talk about the cutaneous perception.
2.1.1 Human skin and mechanoreceptors
Cutaneous perception refers to the human skin itself as a sense organ. Therefore, in order to discuss it further, it is important to provide a basic understanding of how the sensing in our skin works.
The skin is the largest organ of the human body (Montagu, 1971) and acts as our tactile interface to the world. While it is often thought of as an outer layer that wraps human body, in reality it is composed of several layers of different thickness including epidermis, dermis and hypodermis. Epidermis and dermis host hair follicles, sweat glands, and our skin’s sensory organs - the mechanoreceptors, thermoreceptors and free nerve endings.
Mechanoreceptors are sensory receptors that recognize different kinds of mechanical pressure and distortion of the skin, making most of cutaneous senses possible. The four main mechanoreceptors are Pacinian corpuscle, the Merkel disks, the Meissner corpuscle and the Ruffini endings (e.g., Johnson, 2001) (Figure 1). Pacinian corpuscles are sensitive to the smallest skin motions (Pasquero, 2006), and detect vibrations, pressure and textures. The Merkel disks detect spatial patterns, allowing us to sense small shapes, details and edges (Park & Alderman, 2018). The Meissner corpuscles detect light touch and skin motion, allowing detection of low frequency vibrations and control of grip forces (Pasquero, 2006). Ruffini endings are thought to help us feel position and movement of the objects in relation to our body (Johnson, 2001), and thus mostly contribute to the kinesthetic senses.
Figure 1. The mechanoreceptors in human skin (Adapted from Vallbo & Johansson, 1984).
Apart from mechanoreceptors, our skin also hosts numerous free nerve endings, which allow us to feel pain, and thermoreceptors, which make it possible to sense the temperature of the objects that come in contact with the skin.
2.1.2 Tactile resolution
It is important to note that the number of mechanoreceptors and nerve endings is different throughout our body, resulting in varying tactile resolution of the body parts. Several different approaches are used to measure the tactile resolution.
One such approach refers to spatial acuity, and explains our ability to distinguish between two simultaneous touch points on the skin (Vallbo & Johansson, 1984). This ability is commonly measured by applying two toothpicks with different distance from each other to the human skin (Mancini et al., 2014). The minimum distance at which a person is able to distinguish two toothpick touchpoints is the spatial acuity threshold for that body part – the lower the 2-point discrimination distance, the higher the resolution. Researchers agree in that the highest spatial acuity is in the fingertips, followed by palms, lips, forehead, feet, forearms etc (e.g., Mancini et al., 2014; Weinstein, 1968) (Figure 2).
Another approach was proposed in a classic study by Boldrey & Penfield (1937), who measured how much brain is used to register touch in different body parts (Schott, 1993). The resulting body map, also called sensory homunculus (Figure 3), presents a distorted image of human body, where different parts vary in size depending on how much “computing power” they
have. Here the fingers, face and feet are much larger in proportion to the rest of the body parts, which is somewhat consistent with the results of the spatial acuity measurements provided by Mancini et al. (2014).
Figure 2. The sensitivity to touch and pain in different body parts. Based on data from Mancini et al. (2014) and Weinstein (1968).
Figure 3. Penfield’s sensory homunculus ( Ranney, 2008).
Also, important to note that the tactile sensitivity of the human body and its different parts is not absolute and can differ from person to person. Research done by Stevens & Choo (1996) and Wickremaratchi & Llewelyn (2006) shows how spatial acuity declines with age. Similarly, Humes, Busey, Craig, & Kewley-Port (2009) demonstrated how age affects our ability to detect light touch. Paterson (2017) also describes how tactile sensitivity can be developed through training, providing an example of visually impaired people with much higher tactile savviness.
In the context of interfaces that touch the user, tactile resolution is important, as it introduces a layer of factors which need to be considered in a design process, such as the placement of the interfaces on the body, individual sensitivity and age of the potential user.
2.1.3 Active and passive touch
As this thesis primarily explores the notion of being touched, it is important to establish the distinction between the concepts of active and passive touch. Active touch can be described as “exploratory action of touching” (Pasquero, 2006, p.10) in order to perceive the tactile qualities, where the “impression on the skin is brought about by the perceiver himself” (Gibson, 1962, p.1). It is the most common way of touch interaction, and the one we see as most present in touch interfaces and displays. An example of active touch is the reading of Braille.
Correspondingly, passive touch is receptive, and about our tactile perception when being touched by outside agents (Pasquero, 2006), where “individual makes no voluntary movements” (Gibson, 1962, p.489) in order to experience a tactile sensation. Vibration of the mobile phone in the pocket of one’s jeans, or the sensation of wind on the skin can be described as passive touch. Experiment conducted by Gibson in 1962 has illustrated the difference in perception of active and passive touch, branding the active touch as superior in terms of precision and sensitivity (Gibson, 1962). Similar conclusions were reached in other studies (e.g., Heller, 1984).
However, like with many other binaries, the line between active and passive touch is not always easy to draw. This has been noted by numerous researchers and phenomenologists. In his famous “Phenomenology of perception” Merleau-Ponty (Merleau-Ponty, 1978) discusses the notion of touching-touched, and provides an example:
”When I press my two hands together, it is not a matter of two sensations felt together as one perceives two objects placed side by side, but an ambiguous set-up in which both hands can alternate the role of 'touching' and being 'touched’.” (p. 106)
Other studies have also challenged categorising the touch this way (e.g., Richardson, Symmons, & Accardi, 2000; Vega-Bermudez, Johnson, & Hsiao, 2017), concluding that there is no difference in the quality between the touches. (Stenslie, 2010) discusses whether it is at all possible to differ between these types of touch, arguing that “perception of touch appears as an activity that is primary in the head, not in the body” (p.87).
Despite these disagreements, in the context of this thesis such categorisation is convenient. Since I am interested in the notion of being touched by technology, and how such touch is perceived, I will adapt the division between the two touches in the further discussion.
While the word tactile is often used to refer to both types of touch, Schiff and Foulke (1982) propose to use tactual to refer to active exploration, and tactile to describe the perception of being touched. Therefore, for the sake of richer vocabulary and clearer understanding of the type of touch being discussed, I will henceforth use the terms passive touch, being touched and tactile interchangeably.
2.2 Touch, expression and communication
This chapter provides a look at some of the qualities of touch as a medium, reviews how it is used in our everyday, and explores the potential of it as a means for expression and communication.
2.2.1 Neglected sense of communication
Touch is the first sense we develop, and is fundamental for our understanding of the outside world (Barnett, 1972). Frank A. Geldard, whose research compared the qualities of different senses, concluded that touch is a “neglected sense of communication” (Geldard, 1960, p.1). He argued that our tactile sense allows for spatial discrimination similar to that of sight, and superior to that of hearing, allowing to understand how sensory stimuli are separated in space. At the same time, touch also allows for a temporal discrimination, usually attributed to hearing, allowing us to separate tactile sensations in time. This way, our sense of touch shares most of the message-transmitting qualities usually ascribed to eye and ear (Geldard, 1960). Jones & Sarter (2008) also argue that sense of touch is better than the other senses at capturing attention, resulting in stronger reaction and quicker response to stimuli.
Additionally, skin is our largest organ, covering the entire body, with 1,8 - 2.0 m² in average adults (Montagu, 1971), providing a large area for stimulation. Although the necessity of being in direct proximity to the objects and environments in order to experience their tactile qualities is often seen as the main limitation of the sense of touch (Park & Alderman, 2018), Jones & Sarter (2008) see an affordance in this quality, as it can function as a
proximal sense, allowing us to detect objects that come in contact with the body. Jones & Lederman (2007) also comment on the bidirectional nature of this proximal sense, as it allows us to both, perceive and act on the environment. Additionally, the proximal nature of touch allows for private display of information (Jones & Sarter, 2008) – an affordance not present in hearing and sight.
2.2.2 Seeing with skin
The tactile sense also plays an important role in the way we see the world. The relationship between vision and touch is complex and has fascinated philosophers, scientists and phenomenologists for centuries. In his revolutionary work on optics, La Dioptrique, originally published 1637, Rene Descartes famously explains how human sight works largely through tactile metaphors (Paterson, 2017). He is generally accepted as the first philosopher of the modern era to suggest that we see with our brain, and not with our eyes. To give an example, he presents a scenario where a sighted person uses a stick to orient in the darkness, and is able to “see” the objects around them through the stick. Similarly, a more trained blind person is able to distinguish complex environments with remarkable detail, and have a developed sense of space and orientation through the means of touch. A curious illustration of the relationship between the two senses comes from the 1960s, when a breakthrough in ophthalmology allowed surgeons to perform corneal transplantation, returning vision to the people that have been completely blind for the biggest part of their life. Paterson (2017) describes how these adult people did not know how to use their newly acquired sight, and were not able to distinguish between geometric shapes, evaluate size or distance to the objects, or differ between 2d and 3d imagery. Even after getting their sight back, the patients, used to perceiving the world through the sense of touch, continued to orient in space using tactile cues, and had a hard time adopting the new, foreign sense. This suggests the cross-modal relationship between sight and touch, and that we might learn to understand the former through the latter.
Similar examples of touch substituting other primary senses are quite recurrent. One such example is Braille, the tactual writing system based on the series of raised dots, designed in 1824 to give blind people access to the written word. Braille translates the letters of a traditional alphabet into patterns of raised dots on a 2 x 6 grid which can be felt with fingertips, allowing proficient users to read up to 190 words per minute (Pasquero, 2006).
2.2.3 Tactile languages
Another important illustration of the expressive potential of the tactile sense is the existence of tactile languages and communication systems, which are, in fact, a primary way of communication and information intake for some people, particularly the deafblind community.
Tactile sign languages, such as tactile ASL allow blind users to communicate by placing their hands on the hands of another person and reading their movements. Tadoma is a communication system used by some deafblind, in which the users place their hand on the jawline of another person, and can follow speech in real time by distinguishing the vibrations and movements of the face (Pasquero, 2006). Another example is the Quipu, a language of the ancient Inca Empire. It used a system of strings with knots, which could be used to record both, statistical and narrative information. Although mostly lost today, the language allowed proficient users to read with their eyes closed (Quipu, n.d.).
One of the few known examples of a constructed tactile language is Vibratese, designed by Geldard (1957). The language was composed of 45 carefully designed tactile elements – the equivalents of English alphabet and numerals, and reportedly allowed users to read 3 times faster than with Morse code (Pasquero, 2006).
2.2.4 Social and emotional touch
Previous sections showed how touch can be used to convey concrete information, such as distance and shape of objects, and even serve as a base for languages. It is also important to discuss the role of touch in social and emotional aspects of our life.
More than other senses, touch is connected to the notions of pain and pleasure (Classen, 2005; Stenslie, 2010). Neuropsychologist James W Prescott has famously said that “we touch for pleasure or for pain, or we don’t touch at all” (Prescott, 2016, p.2) placing all the touch on the spectrum between the two.
Numerous research efforts have displayed how touch can have a strong effect on our emotional well-being (e.g., Field, 2001; Spence, 2002). Touch is believed to play a vital role for infants to bond with their parents, as well as for their social, emotional and cognitive development (Field, 2001). It continues to play a central role for adults, and is used in specific ways when flirting, comforting, expressing power, and displaying affection (Eibl-Eibesfeldt, 2007).
Touch can be used to express our feelings to others. Studies done by Hertenstein, Keltner, App, Bulleit, & Jaskolka (2006) and Hertenstein, Holmes, McCullough, & Keltner (2009) have demonstrated how distinct
emotions, such as anger, fear, disgust, sympathy and gratitude can be conveyed through different types of touch, with study participants being able to effectively identify these emotions when touched by others.
Touch also has an effect on how we experience environments and make decisions. Hornik (2002), Hornik & Ellis (1988) as well as Crusco & Wetzel (1984) demonstrated how interpersonal touch from personnel can make consumers and customers more compliant, making them more likely to purchase products or tip. Similarly, a classic study done by Fisher, Rytting, & Heslin (2006) found that visitors evaluated a library more positively after being touched by a clerk, even if they did not remember the act of touch itself. Eaton, Mitchell-Bonair, & Friedmann (1986) demonstrated how interpersonal touch along with verbal encouragement was effective at convincing elderly patients to consume more calories and protein, compared to verbal encouragement solely.
Just like the presence of touch has strong effects, the deprivation of it has been shown to have consequences. Maclean (2003) has demonstrated lower social and cognitive capabilities in sensory-deprived children, and (Prescott, 2016) states that lack of certain type of touch can result in development of depression, violence and aggression.
2.3 Cultural touch
Touch is also a cultural construct, and can be perceived, experienced and interpreted differently depending on the personal and cultural background. For instance, in some cultures it is more common to touch another person than in other. In Italy, a greeting usually includes a hug and a kiss on the cheek. Japanese traditional greeting on the other hand is deprived from touch, and consists of a distanced bow (Gallace & Spence, 2010). Empirical studies done by Jourard (1966) showed that people in the United Kingdom, Northern Europe and Asia generally touch each other much less than in France, Italy and South America. In relation to this, different types of touch vary in acceptance across cultures, suggesting that people with certain cultural background are more “touch-savvy”.
Age and gender also have an effect on the way we perceive touch. Studies done by Remland, Jones, & Brinkman (1995) show that women are more used to being touched, and report more positive attitudes towards touch, whereas men are generally less likely to touch each other, and avoid touch more often. Williams & Willis (2017) have demonstrated that children are more likely to touch each other than adults. Similarly, Remland & Jones (2011) describe how older persons are less prone to touch than young and middle-aged adults.
These factors contribute to some forms of touching being perceived as more appropriate than other. For instance, Lee & Guerrero (2001) presented a survey that displayed that being touched on the face or around the waistline
by stranger is considered most inappropriate. Wagner et al., (2013) also provided a mapping of how socially acceptable touch is on different body parts. In relation to this, interpersonal touch today is often actively discouraged in many situations (Gallace & Spence, 2010). Field (2001) argues that such tabooing results in a “touch hunger”, or suffering from lack of tactile stimulation in modern society.
To summarise, Part 2 demonstrates some of the unique qualities of the tactile sense, and provides insight into the potential opportunities and limitations of using it as a medium. Sense of touch is complex and combines several modalities with unique qualities, giving it the expressive properties similar to that of vision and hearing. At the same time, many of these properties are not universal, and can be affected by physiological features as well as social and cultural background of each individual. These insights present a range of factors to consider when designing tactile interfaces, and will inform the further design process.
3 Touch mediated through
technology
After getting a better theoretical understanding of how human sense of touch works and how it can be expressive in different contexts, next step was to understand the specifics of touch mediated through technological interfaces. In this chapter I look at the touch between human and technology, and provide an overview of some relevant concepts and projects.
3.1 Tactile displays
Most interfaces that surround us, whether in computing or mechanical products, utilise touch to some extent. The most commonly known touch interfaces today are touch screens, present in our smartphones, tablets, wearables, and dozens of other devices. Considering the rich sensibility of human skin, and the expressive potential of tactile sense, a quick look at the interactions with these devices makes me ask, how “touch” are they really? That is, how well does the interaction with these devices utilize the potential of human tactile sense, and how rich is the tactile experience of using them? Almost all of these modern devices come in a static solid state, deprived of any way to be manipulated. Although we can control the information in these devices with our fingers, it cannot really be touched, as it is still purely visual. Influential interface designer and computer scientist Bret Victor refers to
such interfaces deprived of any tactile richness as “pictures under glass” (Victor, 2011, para. 27), comparing them to a numbing Novocaine injection.
Within human-computer interaction, electromechanical devices that produce more elaborate and rich tactile sensations are conventionally referred to as tactile displays (Pasquero, 2006). Neuroscientist Paul Bach-Y-Rita is considered to be the first to create a tactile display and coin the term in 1960. Bach-Y-Rita’s display consisted of a 20 x 20 matrix of metal rods, which acted as pixels of a low-resolution screen. The device was connected to a video camera, and translated captured video into tactile imagery by poking the rods into the backs of the test subjects (Figure 4). By controlling the camera and pointing it around, users were able to “see” complex imagery, identify objects in space, and even recognize faces with their back, illustrating how we see with the brain, and not with our eyes (Bach-y-Rita, 1972).
Figure 4. Paul Bach-Y-Rita’s tactile display (A)( Stenslie, 2010), and a tactile image of a face, produced by Bach-Y-Rita’s display (B)( Maleve, 2017).
3.2 Related work
Since Bach-Y-Rita’s invention, tactile and tactual displays were developed in various shapes and sizes. Sensory substitution devices, primarily designed for visually impaired users, are one such example. Refreshable Braille displays provide a dynamic tactual information, allowing users to read with their fingertips. A number of devices take this principle further. For instance, Optacon can translate visual text directly from a book into Braille, and transmit it into the fingertips of the user (Figure 5).
However, these devices rely mostly on being touched. But what about touching the user? Over the past few years, most of the smartphone screens
have been equipped with force touch and haptic feedback, adding a little bit of tactile depth to the “pictures under glass”. Now, when being touched, the displays can provide a little portion of tactile feedback by touching the user back. Similarly, the vibration has been utilised in most wearable and handheld devices for several decades, allowing them to notify and alarm the user through passive touch.
Figure 5. A refreshable Braille display (A) (“Canadialog,” n.d.)
,
and Optacon (B) (“AssistiveTechnology for students with visual impairment,” 2015).
More elaborate uses of passive touch are mostly explored today in the context of virtual environments, as a way to imitate the real world for better immersion (Maclean & Enriquez, 2003). When it comes to other types of interfaces, tactile displays that touch the user are still somewhat unexplored. The rest of this chapter provides several examples of research and design projects that explore such displays.
Haptic icons and Tactons
Inspired by the concept of iconography, used in visual communication, Maclean and Enriquez (2003) proposed an idea of haptic icons - short contextual messages communicated through force or tactile feedback. Their example explored the scenario of a knob that vibrated in different patterns in order to inform user of the property being adjusted (ex. sound or bass). This way, the users could know what they are adjusting without looking at the interface.
Similarly, Brewster & Brown (2004) presented Tactons – “structured, abstract messages that communicate complex concepts non-visually” (p. 1) through the vibrations of varying frequency and duration. They also discussed how the vibrations can grow in complexity and form patterns, exploring the potential for building hierarchies of tactile information.
Tactile displays for navigation
Several research projects also explored how touching the user can be used for navigation. For instance, ActiveBelt, proposed by Tsukada & Yasumura (2004), provided users with multiple directional cues by creating vibrations in different locations around the waist. Similarly, Pielot, Poppinga, & Boll (2010) presented PocketNavigator, an application that could turn one’s smartphone into a tactile compass, communicating distance and direction through various vibration patterns.
Authors reported that the users of these devices could intuitively interpret tactile information, allowing them to effectively navigate while staying mobile.
Stenslie’s pleasure suits
More artistic exploration of touching technology is presented in work done by Stahl Stenslie (2010). SeC is a body suit that explores the theme of symbiosis of human and machine, and is designed to touch the user’s body through pressure and vibration. Similarly, Erotogod is a bodysuit equipped with 128 vibration motors, designed to touch user back when they touch themselves, and along with visuals and sound stimulate intense sensual and emotional experience. This work provides an interesting perspective into designing tactile interfaces for pleasure and emotional stimulation.
When looking for devices that utilise passive touch other than vibration, curious examples are TactoPhone and MobiLimb.
TactoPhone, developed by Horev (2006), proposes turning the backside of
a smartphone into a morphing tactile display. By “adapting its shape in reaction to environmental input” (p. 33) it is capable of communicating with the user through protruding shapes and patterns of movement (Figure 6).
Apart from the curious tactile interface itself, this project also provides a look at how passive touch can enhance the existing technology, and be integrated into everyday scenarios.
MobiLimb
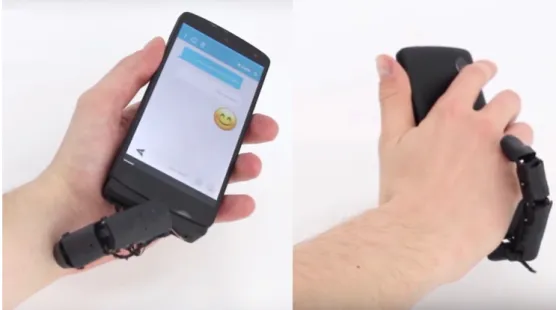
Another curious example is MobiLimb by Teyssier et al. (2019). Although not presented by authors as a tactile display, this smartphone-mounted robotic finger can perform a range of tactile expressions on the user’s hand, including stroking, tapping and poking (Figure 7). Authors speculated that this could be used for a range of purposes, from functional, such as notifications, to personal and emotional, such as for fostering curiosity and engagement. Despite its obvious literality and anthropomorphism, MobiLimb is a stimulating illustration of a more expressive touch technology, and served as a prominent inspiration for the work in this thesis.
Figure 7. MobiLimb (Teyssier, 2018)
As it might become apparent from this chapter, the most represented types of tactile displays utilise different types of vibration. This can be explained by the accessibility and ease of use of the actuators – vibration motors are cheap and easy to program (Hayward & Maclean, 2007).
Also represented are displays that utilise pneumatic pins, such as those present in Optacon and TactoPhone, to poke user or create tactile images. Other solutions are somewhat scarce. The following chapter provides a brief overview of other available actuators and the types of technology-mediated touch currently represented in the literature.
3.3 State of the art
Our ability to utilize touch in the design of interfaces is related closely to the available technology. Figure 8 summarizes the different types of tactile displays most commonly represented in the literature, and provides a brief overview of the used actuators, the type of touch they provide, and some of the limitations and challenges with each technology.
Display type Actuator Type of touch Limitations Examples
Vibrotactile Vibration motors, piezoelectric plates or coils
Vibration patterns of varying frequency
Relatively large actuators, single modality stimulated
Stenslie (2010), Pielot et al. (2010) Temperature Peltier module or
heat pad, cooling element
Changes in
temperature from hot to cold
Very simplistic, cannot display dynamic information, hard to control
Gallo et al. (2012), Ino et al. (2002) Electrostatic Electrodes that
create small current through the skin
From focused tingling or buzzing to burning and pain
Can cause pain, comfortable range depends on the
individual, power-consuming Danilov & Tyler (2005) Mechanical pressure Various motors or solenoids, pneumatic pins Distributed pressure, movement
Requires large number of bulky actuators, hard to program
Horev (2006), Teyssier et al. (2019) Shapeshifting Electromagnets that
attract and retract each other, air pump
Varying types of light pressure, change in stiffness
Hard to program, very light and simplistic touch
Bau, Petrevski, & Mackay (2009) Shape memory Shape memory alloy Pulling and tagging Hard to get hold of, hard to
control, high response time
Hamdan et al. (2019) Rheological fluid Magnetic fluid combined with electromagnets Change in hardness or stiffness
Large size and bulkiness of actuators Enzo et al. (2002) Ultrasound Ultrasonic transducers Light pressure in 3D environment, rendered in various shapes Large number of
programmable actuators, hard to program, high technical complexity
Ito et al. (2016), Carter et al. (2013)
Important to note that this summary is in no way exhaustive, but is rather meant to illustrate the technological means, commonly used when designing for touch. Each solution comes with its own set of properties and limitations, and a range of tactile expressions it can reproduce. Admittedly, very few solutions appear to be satisfying, as they are impractical, bulky, and usually produce a limited range of touches. Although numerous studies point out the need for cheaper and simpler solutions (e.g., Hamdan et al., 2019; Bau et al., 2009), the majority of the technology-mediated touch is technically complex and expensive.
4 Reflections and way forward
This chapter summarizes the theoretical research phase and provides some thoughts and reflection on the current state of the field. Based on these reflections and findings, I formulate new research questions, and plan the way forward.
4.1 Imagining touch
In relation to available technology and tactile displays, one of the biggest challenges appears to be in being able to capture and experience touch on-demand. As the previous chapter demonstrates, although there are many technical solutions, each of them can only reproduce a specific, very limited range of touches through a complex and time-consuming process of building and programming. As designers, we often rely on availability of tools and materials that allow us to effectively create and share our designs. We have a myriad of programs that allow us to produce still and moving imagery, and screens that can display it. Similarly, we have developed instruments and programs that can generate sound, and speakers that allow us to produce and share it with others. When designing for touch, we still lack tools and technologies that allow us to easily produce on-demand tactile sensations. The need for such tools is connected to the role sensory experience plays in a process of creation. Designer’s first-person perspective is an inseparable part of any creative process – much like seeing is crucial when drawing or designing visual interfaces, experiencing touch is crucial for the creation of tactile interfaces. Without being able to experience touch, how do we brainstorm it? How do we imagine tactile interfaces? How do we share our thoughts and ideas with other people?
With this in mind, I proceed with the assumption that the only way designers can understand the qualities of touch as a medium is by experiencing it themselves throughout the design process. Further, designers can only
experience it by manifesting it, and in order to manifest touch we need to find ways to capture and reproduce it in a controllable environment.
This suggests that designing for touch should be both, practical and experience-centric, and begin with manifesting, experiencing and analysing tactile sensations.
4.2 Techno-centricity
In regard to manifesting touch, what struck me while doing the literature review was how technology-centric the field of haptics is. Primary focus seems to lie in reproducing high resolution of touch artificially, with more compact, efficient, and complex tactile displays. Resolution in this context is often defined by complexity and higher numbers of programmable actuators. Pasquero (2006) even compares tactile displays to their visual counterpart, and single actuator to a graphic pixel.
This thinking is problematic, as it directly connects the richness of expression to technical complexity, making the process of designing for touch inaccessible for someone without solid technical background. Does touch need to involve complex technology to be rich, and can we still obtain valuable knowledge through simple means? As interaction designers, we are used to iterate fast, quickly prototype and evaluate experiences through the simplest means possible, which makes me wonder, how can we manifest touch through simple means, without having to spend time and resources on complex technical solutions?
4.3 Articulating the experience
As the previous section points out, the experience of a design is a crucial component of it. Despite this, there is a noticeable lack of discussion about the experience of touch in the literature. That is, a discussion about how do we as people and users experience particular types of touch generated by technologies, how do we interpret them, how do they make us feel?
Partially, this lack of discussion might be because it is difficult to articulate touch in verbal language. Stenslie (2010) writes that “touch is hard to categorize, and impossible to pin down” (p. 80). A quick thought experiment of trying to describe the tactile experience of putting on a fluffy sweater, or what it feels like to be tickled reveals that we often simply lack words that can articulate all the nuances of these experiences.
While we have developed elaborate and universal vocabularies to describe what we see with our eyes in impressive detail, articulating even the basic qualities of touch appears to be challenging. This is not to say that vocabularies are completely absent or have not been proposed. Several research efforts have addressed the need to better articulate particular tactile experiences. To name a few, Hayward (2008) compiled a list of commonly experienced tactile illusions, Obrist, Seah, & Subramanian (2013) proposed
14 keywords to describe the experience of using an ultrasound tactile display, and Dagman, Karlsson, & Wikström (2010) investigated how people describe haptic qualities of everyday objects perceived through active touch. However, these frameworks are applicable to specific types of touch or technologies, and rarely explore the experience of passive touch not tied to a particular technological platform. Nonetheless, all these efforts are valuable and contribute to a richer vocabulary. Until we have a universal vocabulary, if such a thing is at all possible, I believe the problem is that designers simply don’t talk about touch enough. Most of the literature reviewed over the course of this work and referenced in this thesis still provides little or no descriptions of the tactile experiences of the presented designs, or evaluates what it is like to use them. As discussed earlier, the experience of touch is not easy to imagine. For instance, how do we imagine the experience of using TactoPhone, or the sensation provided by Stenslie’s pleasure suits? And, more importantly, how do we effectively use the work of these authors if we don’t fully understand it? Of course, it is challenging to describe something that is alive, and exists in the moment with words and pictures. Nonetheless, these are the tools at our disposal, and we need to seek better ways to use these tools to articulate the tactile experiences to the design community. Part of the problem might also be in that we are not used to consciously study and analyse the experience of being touched, and lack practice. As Park & Alderman (2018) point out, although we are constantly touched by something, most of this touch happens unconsciously, as our brain is particularly good at filtering out the tactile sensations. This suggests that a part of getting better at articulating touch is also in being conscious about it and trying to scrutinize it.
4.3.1 A thought experiment
Pursuing this line of argument, I attempted a thought experiment, and tried to consciously scrutinize some of the tactile sensations we know from everyday. I compiled a list of tactile experiences that seem to be shared (Figure 9), that is, it possible to clearly imagine what they feel like. By further exploring these touches, experiencing them myself over and over and comparing, I attempted to understand what constitutes them.
As a result, I was able to deconstruct them into the components of
movement, sharpness, time, pressure, tension and pain.
- Movement relates to the amount of movement, produced by the
touching object while in contact with the skin.
- Sharpness describes how focused the touchpoint with the skin is, the
smaller the sharper.
- Time relates to how long the object touching us is in contact with our
skin.
- Tension refers to the state of the touching object, how soft or relaxed
it is.
- Pain refers to the amount of physical discomfort caused by the touch.
Figure 9. The list of recognisable tactile experiences used in the thought experiment. What is interesting, is that having established these qualities, it becomes possible to compare, discuss and evaluate touch. For instance, what is the difference between being grabbed and being squeezed? Being grabbed is the sensation of suddenly being held, and can become a squeeze with increased time and pressure. Without increasing pressure, grab becomes a hold, and so on (Figure 10).
Figure 10. Mapping the tactile sensations into the qualities of movement, sharpness, time, pressure, tension and pain
Of course, a quick attempt to classify other touches, such as tickle, using these qualities reveals the imperfection of the framework. For instance, it doesn’t allow to clearly articulate exactly how touch unfolds over time. Classifying other tactile experiences might require addition of other qualities, or completely different frameworks.
Nonetheless, this quick experiment of experiencing touch, being conscious about it, and pointing out its qualities illustrates the value of first-person perspective, and provides the means to articulate the qualities of the presented tactile experiences to others.
4.4 The missing touches
Another observation from the literature is about the spectrum of tactile sensations presented. A quick look at the types of tactile displays available on the market and presented in research projects reveals that, with few exceptions, the vast majority of them utilise either vibration or raisable pins, limiting the types of touch to a very narrow range. Partially, this can be attributed to the techno-centricity of the field of haptics. But does the fact that some types of touch are not yet technically feasible mean we should not explore the possibilities and design opportunities they present? In relation to this, Victor (2011) and Maeng, Lim, & Lee (2012) argue that innovative design requires a level of speculation, and Moussette & Dore (2010) and MacLean & Hayward (2008) have acknowledged the need for new perspectives and more explorative approaches specifically within the field of haptics. This makes me wonder, how can we capture and explore the qualities of the more unconventional types of touch, neglected because of their technical impracticality?
4.5 Further framing and new research questions
Research and reflections presented so far provided more clarity on how to proceed with the originally presented research question:
- How can interaction design methods and theories be developed to
utilise the richness of passive touch in the design of new
technological interfaces?
In this chapter I problematize several aspects of the current research and design practice, which allows to unpack this question, and compliment it with more specific sub-questions.
First, I argue that the process of design expressive tactile technology begins with a better understanding of the different types of passive touch and their qualities. Therefore, the first sub-question is:
- What are the different qualities of passive touch, and how can they
be used in the design of tactile interfaces?
Additionally, in this chapter I argue that such understanding can only be built through analysing and articulating the experience of being touched, and that the process of designing for touch has to be experience-centric.
The ability to experience touch is tied closely to our ability to manifest it. This chapter also problematizes the techno-centricity of the field of design for touch, and poses a question:
- How can tactile experiences be manifested quickly and simply,
without spending time and resources on complex technical solutions?
Finally, I discuss the challenges in articulating the experience of touch, and point out the insufficient descriptions and articulations in the literature. This relates to the extensibility of the design work, and the ability to utilise touch effectively in a design process, hence:
- How can design of touch interfaces be documented and shared in a
way that would articulate the tactile experience to the design
community?
Having established these objectives, I could move on to the exploration phase, and start looking for appropriate methodology.
5 Exploration
5.1 Methods and planning
Having established that building an understanding of touch requires an explorative, practical and experience-centric approach, I started looking for methods that could support such process.
5.1.1 Research through design
Zimmerman, Forlizzi, & Evenson (2007) proposed research through design as a method for knowledge inquiry through the design of explorative artefacts. According to Zimmerman et al. (2007), such an approach allows researchers to frame problems more freely, and work towards their vision using design methods and skills. The products of such research become design exemplars, illustrating the generated knowledge for other designers and researchers. According to Zimmerman et al. (2007, pp. 7-8), 4 criteria should be used to evaluate an interaction design research contribution:
Process: The choice of methods should be well-reasoned and justified, and
enough detail should be provided to make the reproduction of the process possible for others.
Invention: Contribution of the design research project should position itself
in relation to other literature, and communicate its novelty clearly.
Relevance: Researcher should clearly articulate the current state of the
world, and their preferred state, and how the design research work helps to achieve it.
Extensibility: The work produced through a research design project should
be well articulated and documented, and able to inform the further work of researcher and community.
There criteria resonate well with the goals of this thesis, and will be used as guiding principles for my design process.
5.1.2 Interaction-driven design
Also relevant is the approach of interaction-driven design, proposed by Maeng et al. (2012). The authors argue that as an alternative to more traditional technology-centric and user-centric approaches to product development, designers can start by exploring specific interactions and their qualities, and use them to inform potential functions and products. By initially discarding the user needs and technical feasibility, the authors argue that we can come up with more innovative products, as well as find new ways to improve the existing ones. In the proposed structure the researcher starts with a specific interaction, and, by exploring its qualities, articulating, comparing, and speculating about them, can uncover potential functions, needs and applications, thus informing potential products (Figure 11).
I believe this way of working fits well with the experience-centric intention of my exploration, and can be adapted for the context of touch. In this case, the starting point, interaction, would take the form of a specific tactile sensation.
5.1.3 Sketching and prototyping
While research through design and interaction-driven design appeared to be an appropriate framework for generating knowledge through practical, experience-centric inquiry, I still needed to find appropriate methods that would help me capture and explore tactile experiences fast, without spending time and resources on complex technological solutions.
In interaction design, concepts and ideas are usually captured in material through prototyping. Lim, Stolterman & Tenenberg (2008) define prototyping as: “an activity with the purpose of creating a manifestation that, in its simplest form, filters the qualities in which designers are interested, without distorting the understanding of the whole” (p.4)
Important to note that prototyping refers to the action or process rather than the outcome. As it is presented here as an inquiry within research through design, artefacts are created for the sake of learning and informing further design process rather than being successful products in themselves (e.g., Buchenau & Suri, 2000; Buxton, 2007).
Although these qualities are very relevant to the subject of this work, the notion of prototyping suggests an existence of a defined end product, and calls for a somewhat more refined and clear goals with each prototype (e.g., Houde & Hill, 1997). The experience-centric objective in this thesis calls for a more open and explorative methods for producing artefacts, which are more about capturing and manifesting touch through simple means rather than evaluating its fit for a specific product.
On the early explorative stages of a design process, a technique most often used by designers is sketching. Quite similar to prototyping, it is a process of materialising thoughts and ideas. Once they become visible, they start “talking back” Goldschmidt (2003), informing the process further, and resulting in new ideas and sketches. Moussette (2012) summarises it perfectly by calling sketching a “constant evolving sense-making dialogue between the sketcher and the sketch” (p. 77).
To further define the qualities of sketches, Buxton (2007, pp. 111-113) argues that good sketches should be quick, timely, inexpensive, disposable, plentiful, ambiguous, and suggestive and explorative rather than confirming. Additionally, they should have an appropriate degree of refinement, clear vocabulary, distinct gesture and minimal detail.
While sketching is traditionally associated with visualisation through pen and paper, Buxton (2007), and Fällman (2003) have argued that it is applicable
to design with and for technology, allowing designers and researchers to quickly explore ideas and understand new design spaces. Holmquist (2006) and Moussette & Dore (2010) have proposed the term of sketching in hardware. This way, the process of sketching can be done through the production of simple, quick and inexpensive artefacts, that help designer develop a dialogue with the material.
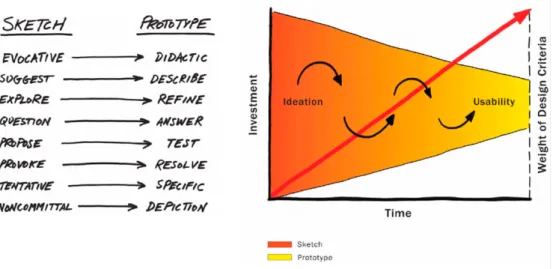
Within the context of this thesis, the line between sketching and prototyping is somewhat blurry, especially with certain prototyping approaches, such as experience prototyping (Buchenau & Suri, 2000), or what Houde & Hill (1997) refer to as the look and feel prototyping. To give a clearer view on the distinction between the two, Buxton (2007) argues that the process of sketching comes earlier in the design process, is more explorative, and open (Figure 12). Moussette (2012) also adds that sketching is more inward-focused, reflective and self-driven, whereas prototyping is more suited for communication with others.
Figure 12. Difference between sketching and prototyping (Buxton, 2007).
Considering this, and the qualities presented by Buxton, sketching in hardware appeared more suitable than prototyping. I have therefore proceeded with this approach, and selected it as a main method for my knowledge inquiry.
5.1.4 Simple haptics
When it comes to sketching in hardware in the context of designing for touch, a particularly well-defined approach, Simple Haptics, is presented by Moussette (2012). The author presents practical recommendations and methods for how to structure the sketching process and present it to the reader. Although the author explores the methods for creation of haptic experiences more focused on kinesthetic senses and active touch, many of the
needs and challenges match those established in this thesis. I will therefore apply several of the recommendations from Simple Haptics to my sketching process, specifically:
- Defining a clear set of rules and limitations for the format of the
sketches
- Naming sketches according to the experience they provide
- Using action words as inspiration for the sketches
5.1.5 Focus group
Sketching in hardware, although effective for quick and simple materialisation of tactile experiences, is also a self-centric and solitary practice. Although experiencing and reflecting is a crucial part of this design process, it also provides one particular perspective, affected by the knowledge of the design, and preconceptions of how it should work and feel (Muratovski, 2015).
To get a richer, more multidimensional understanding of touch I wanted to also explore how other people experience it, hear their perspective and reflections, and compare. Therefore, I chose to recruit a focus group, and intertwine my practice of designing tactile experiences through sketching with testing and discussing the sketches with other people.
As Muratovski (2015) defines it, focus group is a type of phenomenological research where a group of selected individuals is involved in activities, designed to help the researcher understand how people experience things and events.
5.1.6 Interpretation workshop
Throughout the sketching phase, my plan was to involve focus group members in individual sessions in order to capture reactions and descriptions unaffected by other people. However, focus groups are most effective in group sessions, where all participants are confronted with the same questions (Muratovski, 2015). This way, they get to learn of other people’s perspectives, moderate their views and manage disagreements. Goodman, Kuniavsky, & Moed (2012) argue that because of this, focus groups can also be effective in brainstorming sessions, as they utilize the mental power of a collective. Maeng et al. (2012) also demonstrated how interpretation workshops are an effective method for interaction-driven processes, allowing to translate interactions and experience into functions and products. Therefore, my exploration phase concludes with an interpretation workshop, designed to allow focus group members share, compare and discuss their experiences from the individual sessions, and brainstorm the potential applications of the different touches.
5.2 Planning the sketching process
Once sketching in hardware was selected as the primary method of knowledge inquiry, it was important to define how it should be used in my design process. My primary goal with the sketching was to manifest, experience and analyse tactile experiences in a controlled environment. I was hoping for the insights generated through sketching to guide my process and give ideas of what is interesting to explore. The process was therefore deliberately left quite open, without developed hypotheses or specific variables to assess the results by. To start somewhere, I used the keywords and qualities presented in Section 4.3.1 as inspiration for my sketches, following the recommendations from Moussette (2012).
It was also important to explore a range of touches, and do so through quick and simple means. Inspired by Buxton’s qualities of a good sketch, presented in Section 5.1.3, and Moussette’s self-inflicted rules (2012, p. 104-105), I have developed a set of constraints to make sure my sketches are aligned with this objective:
1. A single sketch should not take more than 2 days to complete.
This decision was taken to prevent getting caught up in making
something work perfectly or look good.
2. Sketches should be wearable and confined to the forearm. Since
this thesis focuses on passive touch, it was clear that the sketches
should be in close proximity to the skin, and be able to touch the user
freely. Therefore, it was natural that they should take a wearable
form. In order to restrain all the possible formats of the sketches,
they were limited to the forearm area, as it provided enough space for
experimenting with different constructions, was easy to attach things
to, and had higher than average tactile resolution (see section 2.1.2).
Additionally, as the research was going to involve tests with focus
group, it was important that sketches use the body area that is easy to
access and acceptable to touch. The forearm area is considered to be
one of the most socially acceptable body parts for the touch (Wagner
et al., 2013), and is less often covered with clothes compared to other
body parts (Weigel & Campus, 2014). Limitation to one body area
was also chosen to ensure that all sketches have similar opportunities
from the physiological perspective, and work with the same level of
tactile resolution.
3. Sketches should use textile base, and only involve simple,
inexpensive materials that don’t require complex programming
or circuitry. To ensure that sketches are quick to make, inexpensive
and disposable, they were limited in the range of materials. Textile
was selected as a base for sketches, as it is easy to get hold of and
construct with, and makes a good match with the wearable and
easy-to-attach nature of the sketches.
Lastly, one of the objectives established for this work is about articulating what the sketches feel like as clearly as possible to the reader. Therefore, it was important to document the process of designing and testing the sketches, and put extra effort into descriptions, reactions, and articulations.
5.2.1 The focus group
In order to get a second-person perspective on the tactile experiences I generate, my sketching process was tightly intertwined with focus group tests. Considering the cultural, societal and personal nature of how we experience touch as well as the physiological differences described in Part 2, my goal for the focus group was to recruit people diverse in their age, gender, cultural background and occupation. According to Laverty (2003), such diversity enhances the chances to gather rich and unique data. According to Muratovski’s recommendations for the focus group size (2015, p. 82), 5 members were recruited through a social media announcement with the following profiles:
- 24 years old female interaction design student from Sweden
- 39 years old female UX designer from Mexico
- 32 years old female project manager from Sweden
- 68 years old male pensioner from Hungary
- 17 years old male high school student from India
Important to note that despite the varying cultural background, all participants were currently residing in Sweden.
Since I was interested in capturing pure reactions, unaffected by descriptions from other people, the sketches were tested with each participant in individually. The sessions were semi-structured, where participants got to try each of the sketches, and were asked to describe their experience as best as they could, as if they were trying to explain to another person how it feels. If the participants struggled with finding words, they were asked to use metaphors or compare the experience to something that feels similar. After that, the participants were asked a series of structured questions about the specific qualities of each tactile expression, such as whether they can sense certain things or differentiate between particular sensations.
In order to abstract the tactile sensations from other senses, construction of the sketches and interactions necessary to activate them, the focus group participants were blindfolded for the duration of the test. At the end of each session they were allowed to take the blindfold off, explore the sketch and the design behind it, and compare whether it feels different once its mechanism is revealed. For the sake of keeping the participants comfortable and not obstructing the discussion, I decided to not block the hearing.