Teknik och samhälle
Datavetenskap
Examensarbete
15 högskolepoäng, grundnivå
Användarcentrerad förbättring av HR-system
User-centered improvement of HR-system
Ali Rama
Examen: Kandidatexamen 180 hp Handledare: Mia Persson
Huvudområde: Datavetenskap Andrabedömare: Andreas Göransson
Program: Data & Telekommunikation Datum för slutseminarium: 2013-12-13
Sammanfattning
I denna uppsats har det undersökts vilka användbarhetsproblem som är framträdande i HRutan, samt vilka förbättringar som kan härledas i HRutan avseende användbarhetsproblemen. HRutan är en samlingsplats för allmän självservice och information i anknytning till arbetet inom HR-området inom Malmö stad och används av anställda inom Malmö stad för arbetsrelaterade uppgifter. Undersökningen har gjorts genom att analysera ett utvalt HR-system med hänvisningar till utvalda designanvisningar och direktiv. Designanvisningarna och direktiven presenterades för den utvalda målgruppen genom en undersökning i form av intervjuer. Syftet med den första genomförda intervjun var att samla åsikter och synpunkter från målgruppen angående potentiella användbarhetsproblem i det utvalda HR-systemet. Datainsamlingen kom sedan att användas vid utformningen av ett prototypbaserat användargränssnitt. I samband men den första genomförda intervjun genomfördes även en expertutvärdering av användargränssnittet vars syfte var att styrka de användbarhetsproblem som målgruppen tidigare uttryckt. Detta genom att jämföra resultatet från båda undersökningarna och därmed finna ett framträdande resultat av användbarhetsproblem. Avslutningsvis genomfördes ytterligare en intervju med målgruppen avseende det prototypbaserade användargränssnittet för att finna underlag för om några förbättringar skett.
Syftet med undersökningen är att fastställa vilka designanvisningar och direktiv som är relevanta för att uppnå en högre grad av användbarhet i ett HR-system och därmed leva upp till användarnas krav och behov. Detta för att finna de förbättringar som är vid behov för att underlätta de grundläggande funktionerna i ett system och därmed finna hur design, struktur och navigering i ett HR-system kan förbättras ur ett användbarhetsperspektiv.
Resultat tyder på att det finns en varierande grad av relevans för samtliga designanvisningar och direktiv där kategorierna felhantering samt feedback och återkoppling påvisar en högre grad av relevans. Kategorin hjälpmedel och genvägar tyder på en lägre grad av relevans i samband med HRutan. Resultatet påvisar även att det finns ett behov av förbättringar för samtliga kategorier.
Förslagen till förbättringar baseras bl.a. på en ny konsekvent layout och dess innehållande information samt tydliggörandet av aktuella händelser och platser genom en indelning av de olika kategorierna i menyn i s.k. flikar. Andra förslag till förbättringar bygger på en ny strukturering och placering av information som presenteras med fokus på dess väsentlighet, meddelandefönster som är anpassade för de olika handlingarna men även tillägg av utgångs och ångerfunktioner. Förslagen till förbättringar belyser även vikten av ett system som sköter de grundläggande justeringarna och inmatningarna i systemet, genväg för den mest frekventa arbetsuppgiften samt en ny layout av användargränssnittet. Ytterligare förslag till förbättringar baseras på utnyttjandet av symboler samt genvägar till funktioner med flervalsalternativ för att uppnå en mer målgruppsanpassad sida. Avslutningsvis framhävs förbättringar i form av flerstegsanvisningar för utförandet av arbetsuppgifter och en logisk utformning av layout, menyer, termer, symboler och fraser.
Abstract
The thesis explores the most prominent usability problems in HRutan but also addresses the improvements that can be made. This has been accomplished by studying a specific/selected HR system with references to carefully selected design guidelines and directives. The design guidelines and directives were shown to the target group through a survey in the form of an interview. The aim of the first interview was to collect the opinions and the feedback of the target group regarding the usability problems of the selected HR system. These opinions and the feedback were later used in the design of a prototype-based user interface. Together with the first interview an expert evaluation was conducted which aimed to confirm the usability issues that the target group expressed. This was completed by combining the results of usability problems from both studies and thus find a prominent result of the usability problems on the selected HR system. Finally, one more interview regarding the prototype-based user interface was done by the target group. The intention of this interview was to examine if any improvements had been made.
The aim of this study is first of all to determine what design guidelines and directives are relevant to achieve a higher degree of usability in an HR system and thus meet requirements and needs of the user. The second aim is to discover and determine the improvements necessary to simplify the basic features of an HR system from a usability perspective. The last part is the aim to identify how the design, structure and navigation of an HR system can be improved from a usability perspective.
The results point out that there is a varying degree of relevance for each design guidelines and directives where the categories error handling, feedback and reconnection indicates a higher degree of relevance. The category tools and shortcuts point to a lower degree of relevance in the context of HRutan. The result show that there was a necessitate for a variable degree of improvement in all categories. The suggestions for improvements are for instance based on a new consistent layout of its information and a clarification of current events and places by division of the categories in tabs. Additional proposals for improvement are the structuring and placement of information based on essentiality, message windows for the various actions as well as the addition of a number of output and regret functions. The proposals for improvement give prominence to the importance of a system that handles the most basic adjustments and inputs but also highlight the weight of the shortcuts for the most frequent task. Shortcuts for functions with multiple choice options to achieve a more targeted custom page and multi-step directions, such as video clips for the execution of tasks, are further proposal of improvements. These improvements result in a new layout of the user interface with a consistent structure and design of the layout, the menus, terminology, symbols and phrases.
Lovord
Först och främst vill jag tillägna ett stort tack till min handledare Mia Persson för den vägledning och det engagemang som väsentligt bidragit till skapandet av uppsatsen. Jag vill även tacka Andreas Göransson för att han tog sig tiden att genomföra en expertutvärdering som har en betydande roll i uppsatsen. Mitt tack sträcker sig dessutom till Mimoza Rama för den detaljerade och stödjande feedback under revideringen av arbetet.
Innehållsindex
1. Introduktion ..……….1
1.1 Bakgrund ...……….1
1.2 Problemställning ………...1
1.3 Syfte och frågeställning ………..2
1.4 Vetenskaplig metod ...………..2 1.5 Avgränsning ………3 1.6 Terminologi ...………....3
2. Introduktion av HRutan
………..……….43. Teoretisk bakgrund
………..5 3.1 Användbarhet .………...5 3.1.1 Begreppet användbarhet ……….………….5 3.1.2 Behovet av användbarhet .………63.2 Att uppnå användbarhet .………..7
3.2.1 Beskrivning av användaren och användarens egenskaper .……....7
3.2.2 Beskrivning av uppgifter ……….……….7
3.2.3 Målsättning ……….………..8
3.2.4 Deltagande av användare under designprocessen ..….………..8
3.2.5 Iterativ design ……….……….8
3.2.6 Prototyp ……….……….8
3.2.7 Intervju ……….…………..9
3.3 Designanvisningar och direktiv …..……….………9
3.3.1 Heuristiker och heuristisk utvärderingsmetod ..………10
3.4 Reflektion ..………13
4. Vetenskaplig metod ………..15
4.1 Metodval ..……….15
4.2 Urval ...………16
4.3 Utformning av intervjuer ……….16
4.3.1 Intervju del ett ………...17
4.3.2 Intervju del två ………..18 4.4 Heuristisk utvärdering ……….18 4.5 Kritik ………..18 4.5.1 Kvalitet ……….18 4.5.1.1 Validitet ...………..18 4.5.1.2 Reliabilitet ...……….19
4.6 Process för utformning av prototyp ..……….……….…19
4.6.1 Enhetlighet ……….…19
4.6.2 Tydlighet ………..…20
4.6.3 Feedback/Återkoppling ………..21
4.6.4 Utgångar och ångerfunktioner ……….22
4.6.5 Felhantering ………22
4.6.6 Minneshantering ………..23
4.6.7 Målgruppsanpassning ………....24
4.6.8 Hjälpmedel och genvägar ………...24
4.6.9 Logisk struktur ..………...25
5. Empirisk presentation av erhållen data………26
5.1 Grafisk framställning………...26
6. Analys ………..34
6.1 Analys av erhållen data ...……….…..………34
6.1.1 Enhetlighet ……….34
6.1.2 Tydlighet ………..35
6.1.3 Feedback/Återkoppling ………..37
6.1.4 Utgångar och ångerfunktioner ……….38
6.1.5 Felhantering ………39
6.1.6 Minneshantering ………..41
6.1.7 Målgruppsanpassningar ……….42
6.1.8 Hjälpmedel och genvägar ………...43
6.1.9 Logisk struktur ……….44
6.2 Öppna problem ………..45
7. Slutsats och diskussion ………..46
7.1 Vidare forskning ………..………..47
Figurindex
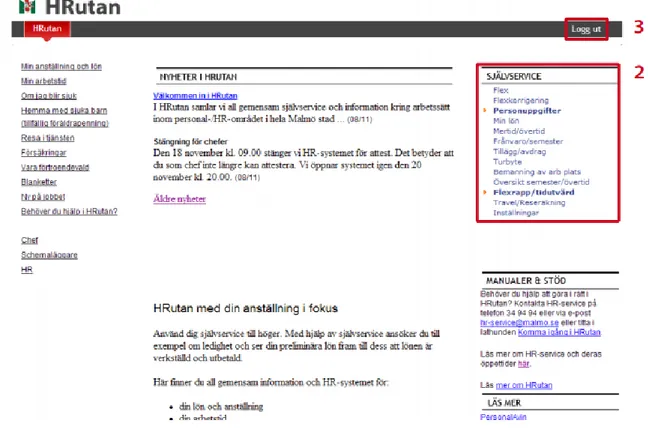
Figur 1: Illustration av HRutan’s ”samlingssida ………...………...4
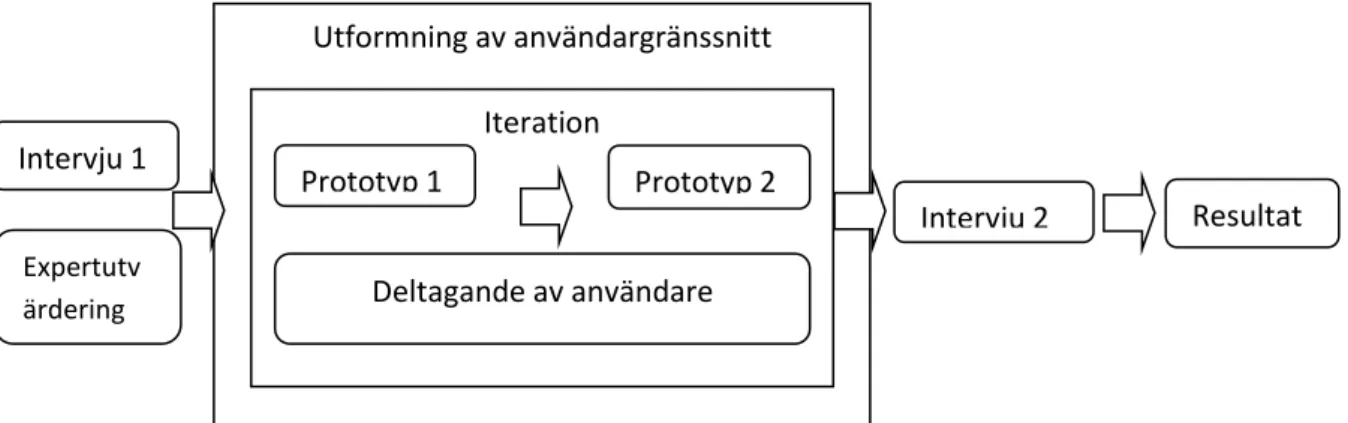
Figur 2: Illustration av undersökningsmodellen ……….………...16
Figur 3: Illustaration av förbättring av informationen för respektive kategori i menyn ………..………21
Figur 4: Illustration av förbättring i form av utökning av information …….……….22
Figur 5: Illustration av förbättring i form av fördelning av de olika kategorierna .23 Figur 6: Illustration av förbättring i form av meddelanden foster………..23
Figur 7: Illustration av huvudfältet på sidan .………..24
Figur 8: Illustration av förbättring i form av genvägen för uppgiften ”flex” ………25
Figur 9: Illustration av förbättring i form huvudfältet och dess genvägar ………..26
Figur 10: Illustration av förbättring i form av flerstegsanvisningar i videoklipp ..27
Figur 11: Illustration av förbättring i form av en knapplisa för ”självservice” menyn ………..28
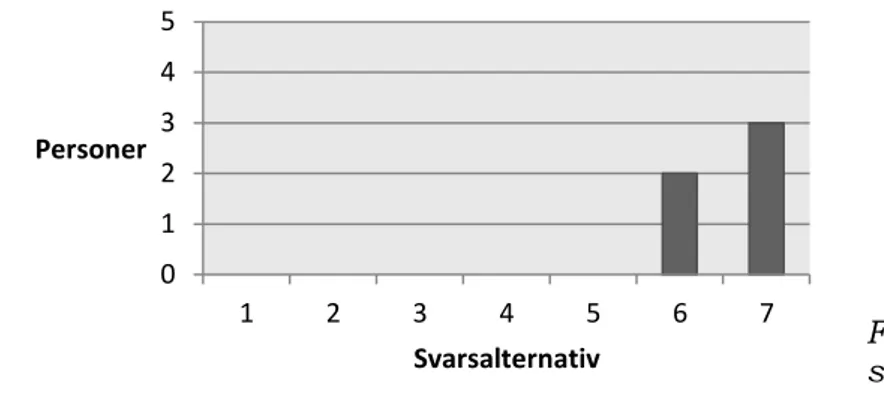
Figur 12: Respondenternas svar från fråga 8 del ett ………28
Figur 13: Respondenternas svar från fråga 9 del ett och fråga 2 del två ………..28
Figur 14: Respondenternas svar från fråga 10 del ett och fråga 3 del två ………29
Figur 15: Respondenternas svar från fråga 6 del två ………..29
Figur 16: Respondenternas svar från fråga 12 del ett och fråga 7 del två ……...29
Figur 17: Respondenternas svar från fråga 10 del två ………30
Figur 18: Respondenternas svar från fråga13 del ett ………..30
Figur 19: Respondenternas svar från fråga 17 del ett ……….30
Figur 20: Respondenternas svar från fråga 14 del två ………...31
Figur 21: Respondenternas svar från fråga 18 del ett ……….31
Figur 22: Respondenternas svar från fråga 13 del två ………31
Figur 23: Respondenternas svar från fråga 20 del ett och fråga 16 del två …….32
Figur 24: Respondenternas svar från fråga 12 del ett ……….32
Figur 25: Respondenternas svar från fråga 22 del ett ……….32
Figur 26: Respondenternas svar från 23 del ett och fråga 19 del två ……….33
Figur 27: Respondenternas svar från fråga 26 del ett ………...…….33
Figur 29: Respondenternas svar från fråga 29 del ett ……….34 Figur 30: Respondenternas svar från fråga 30 del ett och fråga 25 del två ….….34 Figur 31: Respondenternas svar från fråga 33 del ett …….………34 Figur 32: Respondenternas svar från fråga 28 del två ………35 Figur 33: Respondenternas svar från fråga 36 del ett och fråga 30 del två ……..36
Tabellindex
Tabell 1: En sammanställning av attribut avseende användbarhetsbegreppet i enlighet med ISO 9241-11, Nielsen och Shneiderman & Plaisant ...13 Tabell 2: En sammanställning av framstående och återkommande
1
1. Introduktion
1.1 Bakgrund
Människa–datorinteraktion är ett forskningsområde som beskriver interaktionen mellan människor och datorer och avser att klargöra hur människor använder datorer med hjälp av begreppet användbarhet. Människa–datorinteraktion förkortad MDI kopplar datavetenskap med andra vetenskapliga områden. Framförallt används kognitionsvetenskap i samband med MDI. Kognitionsvetenskap ger kunskap om hur människor förstår, tolkar och minns information[1]. Denna vetenskap används inom MDI för att undersöka hur människor upplever användargränssnitt och därmed hur användargränssnitt vidare kan utvecklas. Dessa områden inom MDI har en inverkan på användbarheten i ett användargränssnitt. Användbarhet i samband med webbsidor är en förutsättning för överlevnad och användbarheten i ett intranät är en fråga om produktivitet[2]. Användbarhet har idag fått en allt mer central roll vid utveckling av mjukvara och större investeringar läggs på forskning och projekt avseende användbarhet[3, s.6-7]. Det finns mindre tidskrävande och mer kostnadseffektiva användbarhetsmetoder som går att applicera omedelbart på ett verksamt projekt. Ett användargränssnitt som är utformad för människor bör vara enkelt att lära och minnas, effektiv och ett nöje vid användning. Målet med att skapa ett användargränssnitt som uppfyller ovanstående kriterier har ökat genom tiderna. Detta har resulterat till en framställning av ett flertal riktlinjer[4] för att utvärdera användargränssnitt i syfte att finna användbarhetsproblem i användargränssnitt. Riktlinjer kan vara specifikt utformade för ett system eller vara av en mer generell art. Riktlinjer består av en uppsättning av punkter för att uppnå användbarhet och baseras på forskning, teoretiska kunskaper men även på erfarenheter.
1.2 Problemställning
IT-system har under de senaste tio åren varierat från en låg framgång avseende design följt av en förbättring men avslutningsvis har denna framgång återtagit i form av lägre användbarhet. Enligt Jakob Nielsen kan en orsak till detta förklaras med att de problemen som IT-system i förstahand syftar till lösa endast lett till mer komplexa problem. Detta är ett resultat av IT-system som utvecklas med allt fler egenskaper vilket för användarna medfört fler strikta tillämpningar i form av hjälpmedel[5].
IT-system har i syfte att fungera som stöd i arbetet och underlätta utförande av arbetsuppgifter för de anställda. Detta för att öka effektiviseringen och höja kvalitén i arbetet och därmed bidra till en förbättrad arbetsmiljö. Det är inte alltid fallet att ett IT-system bidrar till en ökad effektivisering och en högre kvalité i arbetet, tvärtemot förekommer det problem och svårigheter i samband med IT-system i arbetslivet. IT-system som är svåra att hantera och alltför komplicerade att förstå försvårar arbetet för användarna och resulterar i en låg grad av effektivitet och produktivitet. Enligt arbetsmiljöverket har stress och psykiska påfrestningar ökat som resultat av arbetsorsakande besvär. Vad gäller kvinnor i arbetslivet är denna siffra högre än fysiska belastningar som ett resultat av arbetsorsakande besvär[6]. En SIFO-undersökning visar att mer en 50 procent av kvinnor upp till 29 år anger att de blir arga, stressade och irriterade i samband med IT relaterade
2
arbetsuppgifter. Motsvarande siffra för män ligger på 25 procent [7]. Utvecklingen av IT-system har pågått i lång tid tillbaka och IT-system med låg grad av användbarhet är inget nytt problem. Ett införande av ett nytt IT-system i arbetet är inte alltid en lösning på problemet utan att istället rikta fokus mot användarna och inkludera användarna i förändringsarbetet ger en god insikt av de aktuella användbarhetsproblemen[3, s. 89].
Mobila enheters framfart har de senaste åren haft ständig ökad påverkan på de stationära IT-systemen, dock är den ökning inte i jämförelse med användandet av mobila enheter i personligt bruk. Skäl till detta kan ligga i att många IT-system är endast åtkomliga från arbetsplatsen men även att flertal mobilanvändare har i förstahand svårigheter att behärska sina personliga mobila enheter. Dock är det bara en tidsfråga innan användandet IT-system i form av mobila enheter får fäste i många arbetsplatser då det finns ett behov av åtkomst till det arbetsrelaterade IT-systemet utanför arbetet[8].
1.3 Syfte och frågeställning
Syftet med uppsatsen är att undersöka en ur användarperspektiv kritisk del av ett human resource-system (HRutan) och ge förslag på förbättringar avseende användargränssnitt och användgränssnitt och funktioner ur ett användbarhetsperspektiv.
Följande frågeställning har formulerats utifrån problemställningen:
– Vilka generella principer är relevanta för att uppnå en högre grad av
användbarhet i ett HR-system och därmed leva upp till användarnas krav och behov?
– Vilka förbättringar ur ett användbarhetsperspektiv är vid behov för att underlätta de grundläggande funktionerna i ett HR-system?
– Hur kan struktur, design och navigering på HR-system förbättras ur ett användarperspektiv?
1.4 Vetenskaplig metod
Den vetenskapliga metoden baseras på en mixed-method metodik vid insamling av data via intervjuer. Intervjuerna i denna studie har utformats efter en sammanställning av designanvisningar och direktiv som är en utgångspunkt i hela rapporten och säkrar innehållsvaliditeten i undersökningen. Intervjuerna har utformats i hög grad av standardisering och för att ytterligare säkra och kontrollera tillförlitligheten i undersökning har datainsamlingen registrerats två gånger, både av respondenten samt av intervjuaren [9, s.87]. I intervjun förekommer det en del kontrollfrågor som är av samma art men formulerade på olika sätt, detta för att kontrollera graden av reliabilitet i svaren och därmed undersökningen[10, s. 69].
3
1.5 Avgränsning
I uppsatsen är det som avsikt att behandla HR-system generellt, men för att göra undersökning mer begränsad läggs fokus på HRutan och då specifikt på den s.k. ”samlingssidan” i HRutan. I uppsatsen undersöks användargränssnittet och dess funktioner i den del av HRutan som benämns ”samlingssidan”, övriga delar av systemet har inte tagits i beaktning i denna studie p.g.a. av systemets omfattande karaktär i samband med tidsbrist.
1.6 Terminologi
MDI – Människa-datorinteraktion – beskriver interaktionen mellan människor och
datorer
HR-system – Human resources – hantering av en organisations mänskliga
resurser.
GUI/ Grafiskt användargränssnitt - ett tillvägagångssätt för att skapa interaktion
4
2. Introduktion av HRutan
HRutan är en samlingsplats för allmän självservice och information i anknytning till arbetet inom HR-området inom Malmö stad. För att en användare ska ha tillgång till HRutan krävs det att man har en digital identitet i Malmö stads plattform i form av användarnamn och lösenord. Användaren kan ansluta sig till HRutan på sin arbetsplats via ett intranät eller utanför det administrativa nätet via en hemsida genom att ange webbadressen. I HRutan kan användaren hantera sina arbetstider (avvikelse och/eller flex), ansöka om ledigheter, registrera sjukdom och se anställningsuppgifter med mera. Vid tillgång till HRutan möts användaren av en samlingssida där man bl.a. hittar en meny till vänster (se figur 1) som innehåller information om användarens anställning och lön, arbetstid, frånvaro, resor i tjänst och övriga information i anknytning till arbetet. På samlingssidan hittar man även en självservice meny till höger (se figur 1) där användaren kan betjäna sina flextider, personuppgifter (som innehåller undermenyn adress, barn), lön, mertid/övertid, frånvaro/semester, tillägg/avdrag, turbyte, bemanning av arbetsplats, översikt av semester/övertid, flexrapport/tidutvärdering (som innehåller undermenyerna flexrapport och tidutvärdering), travel/reseräkning och inställningar. De olika kategorierna i självservice menyn leder till nya sektioner utanför ”samlingssida” för respektive kategori. ”Samlingssidan” knyter samma alla delsektioner och kan beskrivas som de användargränssnitt som användaren interagerar med för att hitta information och betjäna sig själv. I centrum (se figur 1) på samlingssidan finns det en information och nyheter kring HRutan och i det högra nedre hörnet (se figur 1) finns information och kontakt uppgifter under rubriken ”Manualer & Stöd” samt ytterligare information under rubriken ”Läs mer”. I den högra över hörnet (se figur 1) finns ”Logga ut” – knappen[11].
5
3. Teoretisk bakgrund
3.1 Användbarhet
3.1.1 Begreppet användbarhet
Användbarhet är ett brett och varierande begrepp som tar sig an ett flertal olika definitioner. En definition[12] av användbarhetsbegreppet finner man i den internationella standarden ISO 9241-11 som är en del av en större standard under namnet ISO 9241 – ergonomic requirements for office work with visual display terminals (VDTs) – part 11: Guidance on usability (1998) och definierar begreppet enligt följande:
”Extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use. “
(ISO 9241-11 Guidance on usability)
ISO-standarden beskriver begreppet användbarhet utifrån tre nyckelord:
Effektiv – beskriver till vilken grad gränssnittet underlättar för användaren att uppnå de förbestämda målen och uppgifterna.
Produktiv - beskriver den grad av arbete i form av resurser som krävs från användaren för att uppnå de förbestämda målen och uppgifterna.
Tillfredställelse - beskriver den grad av tillfredställelse och förhållningssätt som användaren upplever vid användning av systemet.
Sammanfattningsvis kan användbarhetsbegreppet beskrivas som den omfattning i vilken en produkt kan användas av en specifik användare för att uppnå ett specifikt mål på ett ändamålsenligt, effektivt och ett tillfredställande sätt.
Enligt Nielsen[2] är användarvänlighet ett kvalitetsattribut som anger hur enkelt det är att använda ett användargränssnitt. Vidare menar han att användarvänlighet och nytta som är ytterligare ett kvalitetsattribut anger om ett gränssnitt är användbart. Med begreppet nytta menar Nielsen ett gränssnitt som erbjuder användaren rätt verktyg och begreppet användarvänlighet avser hur enkla och tillfredställande verktygen i gränssnittet är att använda. Användbarheten i ett gränssnitt utgörs enligt Nielsen av fem utmärkande attribut[3, s. 26].
Enkel att lära – anger hur snabbt användaren kan lära sig att hantera ett gränssnitt för första gången.
Produktiv – anger hur snabbt användaren kan utföra sina uppgifter efter att användare lärt sig att hantera gränssnittet.
6
Enkel att komma ihåg - anger hur enkelt användaren kan minnas och åter hantera systemet efter en obestämd tid av frånvaro.
Fel – anger hur många fel användaren åstadkommer men även hur dessa fel uppstår genom att identifiera felen samt att fastställa hur enkelt det är för användaren att återvända tillbaka från ett frambringat fel.
Tillfredställelse – anger den grad av tillfredsställelse användare upplever vid användning av gränssnittet.
Även Grinstein m.fl.[13] beskriver begreppet användbarhet i liknande termer som Nielsen[2] och menar att användbarhet är något utöver färger på widgets och placering av text och istället handlar användbarhet om att förstå, fastställa och tillfredsställa användarens behov. Dessa behov menar han är kraven som formar gränssnittet och därmed fastställer attributet nytta i ett användargränssnitt. Shneiderman & Plaisant[14, s. 31] menar att användbarhet handlar om att skapa ett effektivt användargränssnitt som frambringar positiva känslor av framgång, kompetens och behärskning hos användarna. Shneiderman & Plaisant beskriver begreppet användbarhet utifrån följande attribut[14, s. 32].
Tid för inlärning – anger den tid det tar för den medelmåttiga användaren att lära sig funktionerna för att kunna utföra ett antal uppgifter.
Produktiv – anger den tid det tar för användaren att utföra sina uppgifter samt tiden det tar för användare att återgärda ett fel som användaren begått.
Antalet fel som en användare begår – Anger antal samt vilka fel som en användare gör när användaren utför sina uppgifter.
Enkelt att komma ihåg - Anger hur enkel det är för användaren att komma ihåg användargränssnittet efter en obestämd tid av frånvaro.
Subjektiv tillfredställelse – Anger den grad av tillfredställelse som användare upplever efter att använt användargränssnittet.
3.1.2 Behovet av användbarhet
Nielsen[2] menar att användbarhet på webben är en viktig förutsättning för webbsidans överlevnad. Vidare menar Nielsen att en användare kommer att lämna webbsidan om han eller hon känner att en webbplats är svår att använda, informationen är svår att läsa eller om användaren känner sig vilse. Nielsen påpekar att denne användare inte tar sig tid att granska en hemsida eller att försöka förstå sig på ett användargränssnitt utan lämnar hemsidan om ett hinder dyker upp vilket är en försvarsmekanism. När det gäller användbarheten i ett intranät menar Nielsen att det är det en fråga om produktivitet.
7
3.2 Att uppnå användbarhet
För att uppnå god användbarhet krävs det mer än ett välgjort användargränssnitt, enligt Nielsen[3, s. 71] handlar det istället om att utföra en rad aktiviteter längst användargränssnittets livscykel som äger rum innan användargränssnittet har utformats. Dessutom menar Nielsen[3, s. 112] att det inte alltid är möjligt att utföra alla de rekommenderade aktiviteterna i ett givet projekt utan att det gäller att anpassa aktiviteterna efter projektet.
3.2.1 Beskrivning av användaren och användarens egenskaper
Nielsen beskriver vikten av att lära känna de användare som använder sig av användargränssnittet. Detta inkluderar användarnas individuella egenskaper och användarnas varierande uppgifter som är den största inverkan på användbarhet[3, s. 73]. Genom att identifiera användarnas erfarenheter av användargränssnittet kan man förutse användarnas inlärningssvårigheter men även bestämma komplexiteten i användargränssnittet. Även Shneiderman & Plaisant[14, s. 80-81] beskriver vikten av att lära känna den enskilde användaren och användarens egenskaper för att skapa ett lyckat användargränssnitt. Detta menar Shneiderman & Plaisant är en kontinuerlig process eftersom användaren ständigt förändras. Shneiderman & Plaisant[14, s. 81-82] delar in användarna i tre kategorier 1) nybörjare eller nya användare, 2) kunniga och återkommande användare och 3) experter och frekvent användare. 1.1) Nybörjare är användare som har låg kännedom kring hur man utför en uppgift och navigerar i ett användargränssnitt. 1.2) Nya användare är användare som har god kännedom kring hur man utför en uppgift men låg kännedom kring hur man navigerar i ett användargränssnitt. Shneiderman & Plaisant menar att användandet av datorer kan skapa inlärningssvårigheter och ångest hos nybörjare och nya användare. Det är därför viktigt att minska antalet funktioner i användargränssnittet och bidra med tydliga instruktioner och andra hjälpmedel. 2) Kunniga och återkommande användare är användare som har god kännedom kring hur man utför en uppgift och hur man navigerar i ett användargränssnitt. Dessa här användare har dock svårigheter att komma ihåg strukturen av menyer och placeringen av funktioner. Genom att skapa konsekventa sektioner av handlingar, meningsfulla guider till frekvent användningsmönster kan man enligt Shneiderman & Plaisant underlätta för dessa användare. 3) Experter och frekventa användare är användare som har god kännedom om hur man utför en uppgift och navigerar i ett användargränssnitt. Dessa här är också användare som söker nya snabba sätt att kunna utföra sina uppgifter genom snabb respons, få återkoppling och genvägar i användargränssnittet.
3.2.2 Beskrivning av uppgifter
Enligt Fath och Bias[15] är en analys av uppgifter som ska finnas tillgängliga i systemet en väsentlig input i det tidiga skedet av designutvecklingen. Även Nielsen påpekar vikten av att utföra en analys av uppgifter och menar[3, s. 75] att en analys av uppgifter bör inkludera en studie av användarens övergripande mål. Detta innefattar de uppgifter användaren vill kunna uppnå med användargränssnittet, användarens behov av information för att kunna uppnå dessa mål och hur de hanterar undantagsfall och nödsituationer som uppstår i processen för att uppnå målen. Nielsen menar att även användarens bild av att utföra uppgiften bör identifieras för att sedan kunna använda den som en metafor vid utvecklingen av användargränssnittet. Shneiderman & Plaisant[14, s. 83] menar på liknande sätt att antalet uppgifter som förekommer i systemet måste fastställas i tidigt skede för att kunna fastställa vilka uppgifter som är frekventa och vilka
8
uppgifter användargränssnittet ska stödja genom att finna tillvägagångssätt föra att kunna utföra dessa uppgifter.
3.2.3 Målsättningar
Vid skapandet av användbarhet samordnas ett flertal olika komponenter, dessa komponenter menar Nielsen m.fl.[3, s. 80] kan vara oförenliga vilket leder till att man får prioritera olika komponenter baserad på analysen av användaren och användarens uppgifter[3, s. 75; 14, s. 83; 15]. Nielsen menar att det är viktigt att fastställa målen för användargränssnittet i form av mätbar data innan utvecklingen av användargränssnittet har startat. Mätbar data av användbarhetsmålen kan mätas genom att t.ex. undersöka om antalet fel som görs av användaren har minskat och därmed har målet uppfyllts eller att antalet fel av användaren ökat och därmed målet misslyckats att uppnås. Detta för att få en idé om graden av användbarhet man eftersträvar i användargränssnittet.
3.2.4 Deltagande av användare under designprocessen
När en studie av användarna och användarnas egenskaper har gjorts i det tidiga skedet av designfasen är det inte säkert att alla lösningar till problem som dyker upp under designfasen är rätt menar Kensing and Munk-Madsen[16]. Det därför viktigt att inkludera användarna under designfasen genom att presentera förslagen av användargränssnittet till användaren under sådana omständigheter att användarna begriper sig på designförslagen. Den angivna designförslagen i det tidiga skedet av designutvecklingen bör enligt Nielsen[3, s. 89] bestå av modeller som tecknats på papper eller ett antal enkla delar av designen på användargränssnittet och inte hela prototyper.
3.2.5 Iterativ design
Enligt Bury och Buxton m.fl.[17,18] bör ett användargränssnitt vid utformning genomgå en iterativ process för att fastställa de användbarhetsbrister som kan dyka upp under utformningsprocessen av användargränssnittet. En iterativ utveckling av användargränssnittet innebär en kontinuerlig förbättring av designen baserad på bl.a. den tidigare heuristiska utvärderingsmetoden. Resultatet av den iterativa utvecklingsprocessen är en uppsättning av användbarhetsproblem och förslag till förbättringar som bör göras. Dessa här användbarhetsproblem kan härleddas till specifika användargränssnittsproblem som orsakat svårigheter för användaren[19]. Användbarhetsproblemen kan även anknytas till designanvisningarna och direktiven[20] för att skapa en bättre förståelse över användbarhetsproblemet eller i annat fall finna en lösning genom att utgå från designanvisningarna och direktiven.
3.2.6 Prototyp
För att förhindra uppkomsten av ytterligare användbarhetsproblem i den slutliga utformningen av användargränssnittet kan man använda sig av prototyper som är baserade på tidigare användbarhetsutvärderingar. Nielsen[3, s. 93] menar att prototyper är enklare att skapa och kan korrigeras ett flertal gånger framtill att man fått en bättre förståelse över användargränssnittsdesignen. Även Shneiderman & Plaisant[14, s. 164] menar att prototyper är mindre krävande, snabba att genomföra och produktiva. Shneiderman & Plaisant delar in prototyper i två typer, 1) prototyper med låg noggrannhet och 2) prototyper med hög noggrannhet där skillnaden mellan de två typerna är graden av hur noggrant prototyperna efterliknar användargränssnittet. Nielsens[3, s. 93-95] indelning av prototyper består av, 1) horisontella prototyper och 2) vertikala prototyper där 1) horisontella
9
prototyper är prototyper som består av användargränssnittets egenskaper men inte dess tillhörande funktionalitet och 2) vertikala prototyper består av funktionalitet men endast för en specifik del av användargränssnittet.
3.2.7 Intervju
Enligt Nielsen är intervjuer och enkäter en form metod för att undersöka användarnas åsikter angående ett system och dess funktioner men ger dock ingen insikt i själva användargränssnittet[3, s. 209]. Enligt Root and Draper kan en undersökning av användarnas åsikter angående en funktion skilja sig från användarnas faktiska utförande av funktionen, därmed bör en undersökning av användarnas beteende inneha större betydelse än deras åsikt angående funktionen[21]. Nielsen menar vidare att intervjuer och enkäter som metod för att undersöka användarnas åsikter är väldigt snarlika men intervjuer ger möjligheten att ställa följdfrågor men även djupare frågor och förklara för den intervjuade om en specifik fråga har missförståtts. Den som genomför intervjun bör under intervjun förhålla sig neutral för att uppnå ett opartiskt resultat. Nielsen påpekar även att utformningen av intervjufrågorna bör formuleras på ett sätt som uppmuntrar respondenten att yttra sig i hela svar snarare än ”ja” och ”nej” svar[3, s. 210-211]. Shneiderman & Plaisant[14, s. 168] anger att en undersökning bör innehålla frågor om uppgifter och utförandet av dess uppgifter i användargränssnittet, hanteringen av olika händelser samt möjliga inmatningar och designen i användargränssnittet. Utöver frågor om användargränssnittet bör en undersökning innehålla frågor om användarens egenskaper och erfarenhet kring användargränssnittet. Antalet deltagande användare bör enligt Nielsen inte överskrida fem personer, detta p.g.a. att en majoritet av användbarhetsproblemen upptäcks vid de fem första undersökningarna med användarna. För varje undersökning med en ny användare lär upprepade användbarhetsproblem dyka upp men endast ett fåtal nya. Närmare bestämt finner man ca 85 % av användbarhetsproblem efter de fem första undersökningar med användarna. Om det skulle vara fallet att man har en målgrupp om 15 personer blir undersökningen effektivare om man delar upp målgruppen i grupp om fem och genomföra tre olika undersökningar med användarna[22].
3.3 Designanvisningar och direktiv
Det finns ett flertal olika designanvisningar och direktiv[4] för att utvärdera användargränssnitt i syfte att finna användbarhetsproblem. Designanvisningar och direktiv består av en uppsättning av punkter som omfattar övergripande anmärkningar av flera användbarhetsproblem och baseras på forskning, teoretiska kunskaper men även erfarenheter.
Nielsen använder sig av benämning riktlinjer och menar att riktlinjer beskriver användargränssnittsprinciper som bl.a. kan användas för att främja konsistens i användargränssnittdesign. Dessa riktlinjer delar Nielsen in i 1) generella riktlinjer och 2) plattformsbaserade riktlinjer. 1.1) Generella riktlinjer är generaliserade principer som baseras på erfarenheter och kan appliceras på alla typer av system och användargränssnitt. 2.1) Plattformsbaserad riktlinjer är principer som är anpassade för ett specifikt system och 2.2) plattformsbaserade riktlinjer som är anpassad för en viss produkt[3, s. 91-92].
10
Shneiderman & Plaisant[14, s. 74] delar in designanvisningar och direktiv i tre standarder, 1) riktlinjer, 2) principer och 3) teorier och modeller. 1) Riktlinjer kan i överstämmelse med Nielsen[3, s. 91-92] användas för att främja kommunikation genom språk och konsistens mellan utvecklare vid utvecklingsarbetet i designprocessen. 2) Principer menar Shneiderman & Plaisant består av tidigare designerns tankar och idéer till framtida designers. Shneiderman & Plaisant menar vidare på att principer är mer generella och ofta utesluter detaljer samt att deras betydelse kan behövas tydliggöras för att inte misstolkas. Slutligen vid beskrivning av 3) teorier och modeller menar Shneiderman & Plaisant[14, s. 97] att det skiljer sig avsevärt från riktlinjer och principer då de ska vara pålitliga, beprövade och etablerade teorier.
3.3.1 Heuristiker och heuristisk utvärderingsmetod
En heuristisk utvärdering är en av flera utvärderingar[23] och kan enligt Nielsen[24] genomföras genom att utvärdera ett användargränssnitt baserad på designanvisningar och direktiv och därmed avgöra vad som är bra respektive dåligt med användargränssnittet. Nielsen menar vidare att målet med en heuristisk utvärdering är att finna användbarhetsproblemen för att sedan tillämpa dessa i den iterativa utformningsprocessen. Den heuristiska utvärderingsmetoden var ursprungligen utformad för utvärderare som hade grundläggande kunskaper om användbarhetsprinciperna men inte var några experter inom användbarhet[25; 3, s. 115-148].
Synlighet av systemstatus (Visibility of systems status).
Ett system skall alltid hålla användaren informerad om vad som händer i systemet genom återkoppling in rimlig tid.
Likhet mellan system och den verkliga världen (Match between system
and the real world).
Ett system bör använda termer, symboler, fraser som användaren känner igen och kan koppla till den fysiska världen samt att information presenteras i en logisk följd för att underlätta för användaren att förstå samband.
Användarkontroll och frihet (User control and freedom).
Gränssnittet bör ha en avbryt-funktion för att användaren enkelt ska kunna avsluta en oönskad handling men även ge användaren möjligheten att ångra och upprepa handlingar.
Att vara konsekvent och följa standarder (Consistency and standards).
En konsekvent namngivning och utformning av funktioner som utför samma åtgärder bör eftersträvas i hela systemet för att inte förväxlas med andra liknande funktioner.
Förebygga fel (Error prevention).
Systemet bör utformas för att förhindra användaren att göra oönskade eller felaktiga handlingar, om det skulle ske en oönskad eller felaktig handling skall användaren ha möjlighet att avbryta och återgå till ett tidigare skede.
11
Igenkännande framför återkallande (Recognition rahter than recall).
Erbjud lättillgängliga och tydliga instruktioner i form av dialoger, element och symboler som inte belastar användarens minne utan istället främjar igenkänningen i systemet.
Flexibelt och effektivt att använda (Flexibility and efficiency of use).
Skapa möjligheten för återkommande användare att använda kortkommandon och genvägar för att effektivisera handlingar men samtidigt dölja dessa för nya användare för att inte skapa förvirring.
Estetisk och minimalistisk design (Aesthetic and minimalist design).
Dialogrutor skall endast innehålla väsentlig information och endast väsentlig information ska presenteras.
Hjälpa användare att känna igen, återhämta sig ifrån och diagnostisera fel (Help users recognize, diagnose and recover from errors).
När ett fel uppstår är det viktigt att klargöra för användaren i felmeddelande i form av klartext vad som är fel och en alternativ lösning till felet.
Hjälp och dokumentation (Help and documentation).
Ett hjälpavsnitt i ett system bör presenteras med så lite text som möjligt, om behovet av text finns bör det finnas ett hjälpavsnitt med flerstegs anvisningar och en enkel navigation.
Shneidermans & Plaisant[14, s. 88-89] åtta gyllene regler är en uppsättning av designprinciper baserade på författarnas egna erfarenheter och kunskaper inom interaktionsdesign. De åtta gyllene reglerna talar bl.a. för lättbegripliga dialoger, enkla processer för inmatning av data och snabb, informativ återkoppling vid felhantering i syfte att öka användaren produktivitet.
Att vara konsekvent (Strive for consistency).
Att vara konsekvent vid skapandet av likartade sekvenser av handlingar i hela systemet och därmed begränsa inkonsekventa situationer. Det kan handla om en meny, hjälptext, layout och kommandon som ser ut på samma sätt, är placerad på samma plats och gör samma sak under hela systemet. Möjliggör för den återkommande användaren att använda genvägar
(Enable frequent users to use shortcuts).
En användare som regelbundet använder sig av systemet blir också allt mer effektiv vid användning av systemet. En användare som uppnått tillräckligt god effektivitet behöver sedan stöd i form av genvägar och snabbkommandon för att fortare hitta till specifika funktioner.
Erbjud informativ återkoppling (Offer informative feedback).
För varje handling som en användare utför i systemet bör systemet ge någon form av återkoppling. Återkoppling skall bara välanpassad för varje handling som användaren utför. För förkommande handlingar bör återkoppling vara enkel men för handlingar som är mindre förkommande bör återkopplingen vara av mer omfattande karaktär.
12
Designa dialoger som medverkar till avslut (Design dialogs to yield closure).
Sekvenser av handlingar bör anordnas i grupper med en innehållande början, en mitt och ett slut. Vid avslut av en handling bör informativ återkoppling lämnas till användaren för att denna skall veta när ett avslut har skett och därmed gå vidare till nästa handling.
Erbjuda avvärjning av fel samt enkel felhantering (Offer simple error handling).
Ett system skall vara konstruerat på ett sådant sätt att den förhindrar användaren från att göra allvarliga fel. Om användaren gör fel bör systemet upptäcka detta och erbjuda enkla och begripliga metoder för att lösa felet. Tillåt en enkel återgång av handlingar (Permit easy reversal of actions).
Användaren skall ha möjlighet att ångra en handling. Detta leder till att användarens oro och rädsla över att göra fel beslut minskar eftersom användaren vet att en felaktig handling kan ångras.
Stöd den inre känslan av kontroll (Support internal locus of control).
Återkommande användare vill uppleva att de har kontroll över systemet och att de får det svar som de hade förväntat sig av en angiven handling. Detta bidrar till att användarens effektivitet ökar medan ett överraskande svar från systemet kan leda till att användaren blir osäker och otillfredsställd.
Reducera belastningar på korttidsminnet (Reduce short-term memory load).
Människans begränsade mängd av informationslagring i korttidsminnet kräver att systemet inte är allt för komplexa och begär att användaren ska komma ihåg för mycket.
13
3.4 Reflektion
För att fastställa definitionen av begreppet användbarhet i denna studie används definitionen angiven i den internationella standarden ISO 9241-11, Nielsens[3, s. 26] samt Shneiderman & Plaisants[14, s. 31] definition. I ISO 9241-11 standarden anges en beskrivning av begreppet användbarhet utifrån tre nyckelord, effektiv, produktiv och tillfredställande. Dessa tre nyckelord kan jämföras med Nielsens samt Shneiderman & Plaisants attribut av begreppet användbarhet.
Tabell 1: En sammanställning av attribut avseende användbarhetsbegreppet i
enlighet med ISO 9241-11, Nielsen och Shneiderman & Plaisant.
Vid jämförande av den internationella standarden ISO 9241-11 med Nielsens samt Shneiderman & Plaisants kan en del attribut ha fler än en motsvarighet hos den andra. Ett exempel är attributet fel(*) och attributet antalet fel som användare begår(*) som båda kan handla om effektivitet och produktivitet.
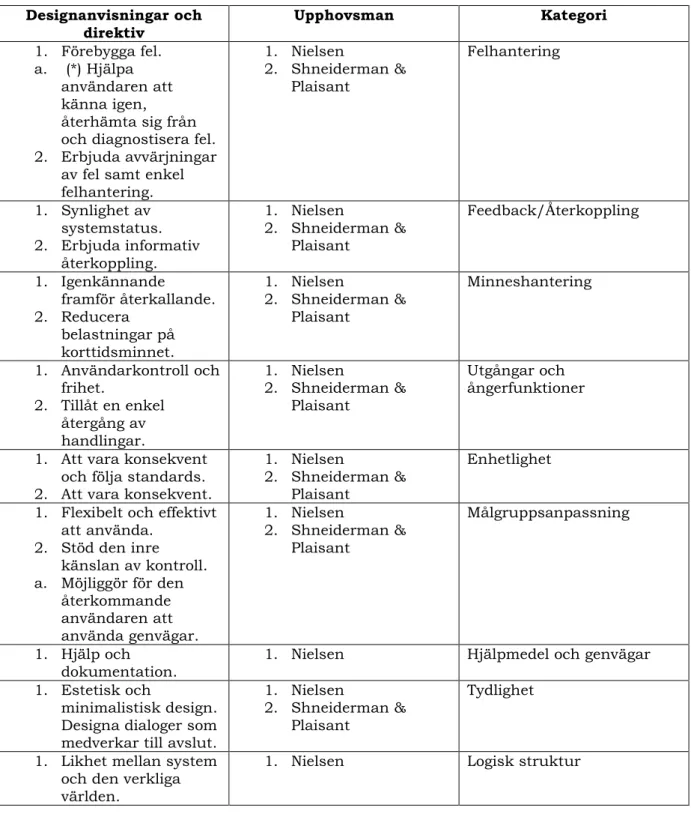
Det finns även en likhet mellan Nielsen samt Shneiderman & Plaisant där de anger betydelsen av att det ska vara enkelt och icke tidskrävande för användaren att lära sig att hantera användargränssnittet. De framhåller även att användbarhet utgörs av hur snabbt ett gränssnitt tillåter användaren att utföra sina uppgifter samt att åtgärda ett fel. En tredje punkt som båda berör är hur enkelt det är för användaren att minnas och återkomma till att hantera gränssnittet efter en obestämd tid av frånvaro. Den fjärde punkten som förekommer i Shneiderman & Plaisants beskrivning är antalet fel en användare frambringar och identifikationen av felet som också anges av Nielsen men som också påpekar vikten av att det ska vara enkelt det är för användaren att återvända tillbaka från ett frambringat fel. Den femte punkten anger den grad av tillfredställelse användaren upplever vid användning av användargränssnittet som anges av både Nielsen samt Shneiderman & Plaisants beskrivning. I rapporten har ett flertal anvisningar och direktiv studerats och sedan valts bort till återstående två av den anledningen att målet har varit att identifiera de mest övergripande designprinciperna i ett avgränsat antal. Här nedan presenteras samtliga designanvisningar och direktiv efter dess innebörd under titeln kategori. En enstaka designanvisningar och direktiv återkommer mer än en gång på varje kategori p.g.a. dess innebörd kan tolkas på flera sätt (*) (se Tabell 2).
ISO 9241-11 Nielsen Shneiderman & Plaisant
Effektivitet Enkelt att lära
Enkelt att komma ihåg *Fel
Tid för inlärning Enkelt att komma ihåg *Antalet fel som användaren begår
Produktivitet Produktivitet
*Fel Produktivitet *Antalet fel som användaren
begår
14
Tabell 2: En sammanställning av framstående och återkommande designanvisningar
och direktiv. Designanvisningar och direktiv Upphovsman Kategori 1. Förebygga fel. a. (*) Hjälpa användaren att känna igen, återhämta sig från och diagnostisera fel. 2. Erbjuda avvärjningar
av fel samt enkel felhantering. 1. Nielsen 2. Shneiderman & Plaisant Felhantering 1. Synlighet av systemstatus. 2. Erbjuda informativ återkoppling. 1. Nielsen 2. Shneiderman & Plaisant Feedback/Återkoppling 1. Igenkännande framför återkallande. 2. Reducera belastningar på korttidsminnet. 1. Nielsen 2. Shneiderman & Plaisant Minneshantering 1. Användarkontroll och frihet. 2. Tillåt en enkel återgång av handlingar. 1. Nielsen 2. Shneiderman & Plaisant Utgångar och ångerfunktioner
1. Att vara konsekvent och följa standards. 2. Att vara konsekvent.
1. Nielsen
2. Shneiderman & Plaisant
Enhetlighet
1. Flexibelt och effektivt att använda. 2. Stöd den inre känslan av kontroll. a. Möjliggör för den återkommande användaren att använda genvägar. 1. Nielsen 2. Shneiderman & Plaisant Målgruppsanpassning 1. Hjälp och
dokumentation. 1. Nielsen Hjälpmedel och genvägar
1. Estetisk och
minimalistisk design. Designa dialoger som medverkar till avslut.
1. Nielsen
2. Shneiderman & Plaisant
Tydlighet
1. Likhet mellan system och den verkliga världen.
1. Nielsen Logisk struktur
15
4. Vetenskaplig metod
Syftet med rapporten är att undersöka och ge förslag till förbättringar på användargränssnitt och funktioner ur ett användbarhetsperspektiv. Detta har gjorts genom att först analysera två erkända designanvisningar och direktiv. Därefter göra en sammanställning av denna analys av designanvisningar och direktiv. Detta resulterade i nio återkommande och framstående designanvisningar och direktiv. Den slutliga sammanställningen av designanvisningarna och direktiven ligger till grund för intervjuerna och expertutvärderingen. Den första prototypen som utformas baseras på resultatet av den första intervjun. Syftet med expertutvärderingen är att styrka datainsamlingen från första intervjun men även undersöka skillnader mellan intervjun med målgruppen och expertutvärderingen. Utformningen av den första prototypen utformas i samråd med målgruppen vilket också agerar som respondenter i intervjuerna. Utformningen av den andra och slutgiltiga prototypen blir ett resultat av en iterationsprocess där prototypen sedan jämförs med det nuvarande användargränssnittet i en ytterligare intervju med målgruppen och besvarar forskningsfrågorna i studien.
Figur 2: Figuren ovan illustrerar undersökningsmodellen som används i denna
uppsats.
4.1 Metodval
Den undersökningsmetod vi valt att använda oss av är av både kvalitativ och kvantitativ metodik. Den kvalitativa metodiken kännetecknas av att den inte använder numeriska observationer utan istället ska verbala formuleringar användas. Den kvantitativa metodiken kännetecknas av matematik och statistik och resulterar i numeriska observationer[26, s. 31]. Mixed method är en metodik som bygger på en sammansättning av kvalitativ och kvantitativ metod med fokus på datainsamling, analys av datainsamling och en sammansättning av kvalitativ och kvantitativ data i studien. En kombination av kvalitativ och kvantitativ metodik ger en bättre förståelse av forskningsproblemet[27, s. 5]. I rapporten utgår vi från en kvalitativ undersökning vars syfte är att fastställa användbarheten i ett användargränssnitt. Detta har vi gjort genom att samla användarnas åsikter synpunkter angående användbarhetsproblem i användargränssnittet. För att genomföra undersökningen gjordes en datainsamling via intervjuer bestående av frågor om användarna, användarnas individuella egenskaper, användarnas
Intervju 1 Expertutv ärdering Utformning av användargränssnitt Iteration Prototyp 1 Prototyp 2 Deltagande av användare Intervju 2 Resultat
16
arbetsuppgifter som finns tillgänglig i användargränssnittet. Resultatet av undersökningarna sammanställdes i kvantitativa numeriska mätningar för att finna utmärkande karaktärsdrag av användbarhetsproblem men även kvalitativa formuleringar.
För att samla in data angående användarnas synpunkter är enkäter och intervjuer det mest lämpade alternativet för en undersökning[10, s. 44]. Att genomföra undersökningen via enkäter uteslöts av den anledningen att det fanns ett behov av ett förtydligande i undersökningen genom att närvara och följa upp frågorna så att de inte missförstods[28, s. 98]. En undersökning i form av intervju gav även möjlighet att ställa följdfrågor men även mer djupgående frågor som kompletterades med visuella hjälpmedel vilket var fallet i den andra intervjun där det aktuella användargränssnittet och den utformade prototypen presenterades för målgruppen. För att samla speciell kunskap, d.v.s. kunskap om användarnas synpunkter på potentiella användbarhetsproblem, gjordes en förundersökning. Förundersökning ligger till grund för utformningen av intervju och ger tidigt en uppfattning om vilka intervjufrågor som är relevanta. När utformningen av undersökning var fastlagd genomfördes en pilotstudie för att pröva uppläggningen[9].
4.2 Urval
För att samla in data avseende användargränssnittet och funktioner i systemet ur ett användarperspektiv genomfördes undersökningar på en målgrupp med kunskap och erfarenheter av systemet. Den genomförda undersökningen baseras på en målgrupp bestående av fem personer av den anledningen att en intervju som metod är mer tidskrävande och mindre kostnadseffektiva vid utförande[28, s. 98] men även för att ett antal om fem respondenter ger en god insikt i situationen[22]. Utöver kravet om en målgrupp med kunskap och erfarenheter av systemet grundades urvalet på kravet om en målgrupp som behärskade det svenska språket eftersom intervjuerna utformats på svenska. Det var också av stor betydelse att målgruppen befann sig på närbelägen plats för att garantera en nära och god kontakt med målgruppen under processen av de två enskilda besöksintervjuerna och den iterativa utformningen av prototypen. Detta här begränsade urvalet ytterligare. De medverkande i undersökningen kom att informeras angående syftet med undersökningen, de medverkandes roll i studien samt att undersökning är konfidentiell.
4.3 Utformning av intervjuer
Intervjuerna är utformade i en hög grad av standardisering d.v.s. att de frågorna som förekommer i samtliga intervjuer är identiska, detta av den anledningen att datainsamlingen sedan kommer att jämföras och sammanställas som resulterar i en mätning. För att inte förlora respondenternas uppfinningsrika svar i en allt för hög grad av standardisering ges utrymme för övriga åsikter och kommenterar i slutet av varje delområde. När det gäller grad av strukturering av frågorna består intervjuerna av både fasta och öppna svarsalternativ för att ge respondenterna ett större utrymme att svara inom men även för att täcka data som kan gå förlorad av endast fasta svarsalternativ. I intervjun förekommer det till största del fasta svarsalternativ. Svarsalternativen varierar längst med intervjufrågorna för att uppehålla en motivation hos respondenterna men även för att säkerställa att inte respondenterna inte fastnar i ett svarsmönster längst hela intervjun[9, s. 66]. De
17
alternativen svaren i intervjun varierar mellan ”ja” och ”nej” svarsalternativ, svarsalternativ som innehåller frekvenser, svarsalternativ som innehåller en lista med alternativ, svarsalternativ som ska rangordnas och svarsalternativ som innehåller en gradering. I det svarsalternativ som innehåller en gradering är det totalt sju antal alternativ med ett mittalternativ som utgör det neutrala valet. Det höga antalet alternativ ger en datainsamling som är mer spridd över de sju alternativen och minskar risken för en centraltendens hos respondenterna[9, s. 68].
4.3.1 Intervju del ett
Den första intervjun baseras på frågor om användarna och användarnas egenskaper, användarnas arbetsuppgifter och framförallt sammanställningen av designanvisningarna och direktiven. Detta ger enligt Fath och Bias[15] en väsentlig datainsamling i det tidiga skedet av designutformningen. Data om användarna och användarnas individuella egenskaper har enligt Nielsen[3, s. 73] stor betydelse för att förutse potentiella inlärningssvårigheter och användargränssnittets komplexitet. Datainsamling om användarna och användarnas individuella egenskaper ger även möjlighet att grupperar användarna i grupper efter kunskap och erfarenhet om användargränssnittet[14, s. 81-82]. Genom en gruppering av användarna och användarnas individuella egenskaper får man en större insikt i behovet av specifika designanvisningar och direktiv vid utformning av prototypen. Den första intervjun baseras även på användarnas arbetsuppgifter, d.v.s. det uppgifter som finns tillgängliga i användargränssnittet. Detta här ger enligt Nielsen[3, s. 75] samt Shneiderman & Plaisant[14, s. 83] möjlighet att finna alla uppgifter användarna vill uppnå, användarnas behov och information för att kunna uppnå dessa uppgifter, hur användarna hanterar undantagsfall och nödsituationer som uppstår vid utförande av dessa uppgifter samt vilka uppgifter som är mer och mindre frekventa. En undersökning av användarnas arbetsuppgifter medför även en insikt i behovet av specifika designanvisningar och direktiv vid utformningen av prototypen. En undersökning av användarnas arbetsuppgifter inkluderar även användarnas bild av att kunna utföra en uppgift som enligt Nielsen[3, s. 75] kan används som en metafor vid utformningen av prototypen. Sammanställning av designanvisningarna och direktiven står också till grund för utformningen av intervjun i form av frågor, detta för att undersöka användarnas synpunkter rörande hur väl det aktuella användargränssnittet och dess funktioner uppfyller ovanstående designanvisningar och direktiv.
Intervjun inleds med några frågor om användarens nuvarande yrke för att identifiera om det finns ett samband mellan yrket och den kunskap och erfarenhet användaren har avseende systemet. Därefter följer ett antal frågor om användarens generella datorkunskaper samt användarens kunskaper och erfarenheter rörande systemet, detta för att också kunna fastställa om det är den sökta målgruppen för undersökningen. Avslutningsvis följer ett antal frågor som baseras på sammanställningen av designanvisningar och direktiven. Frågorna är ordnade efter nio kategorier från sammanställning av designanvisningarna och direktiven. Frågorna baseras på de olika kategorierna och inleder med stora slutna frågor för att sedan specificeras inom det specifika området. För att ge respondenterna möjlighet tillägga sådant som inte kom med i frågorna ingår det ett kommentarfält inom varje kategori[9, s. 64].
18
4.3.2 Intervju del två
Den andra intervjun baseras främst på sammanställningen av designanvisningarna och direktiven vars syfte är att jämföra det aktuella användargränssnittet med det utformade och slutgiltiga prototypen. Jämförelsen utmynnar i ett resultat med styrkor och svagheter hos den utformade prototypen och därmed ett besvarande av forskningsfrågorna. En jämförelse görs mellan de data som samlats in i den första undersökningen och som utgjort användbarhetsmålen för utformningen av prototypen med de data som samlats in i den andra undersökningen och som utgjort användbarhetsförbättringarna.
4.4 Heuristisk utvärdering
En heuristisk utvärdering är en utvärderingsmetod som genomförs genom att t.ex. utvärdera ett användargränssnitt baserad på designanvisningar och direktiv. Målet med utvärderingen är att finna användbarhetsproblem som sedan kan användas i den iterativa utformningsprocessen. Resultatet av en utvärderingsmetod utmynnar i en lista av användbarhetsproblem som refererar till de anvisningar och direktiv som de baserades på. Utvärderingen genomfördes av en expert inom området, detta genom att ange för- och nackdelar med användargränssnittet samt en gradering av de olika kategorierna där detta var möjligt.
4.5 Kritik
4.5.1 Kvalitet
I följande delavsnitt beskrivs resultatets kvalitet avseende validitet och reliabilitet av den valda metoden.
4.5.1.1 Validitet
En undersökning av användarnas kunskapar, erfarenheter, åsikter och inställningar avseende användbarheten i ett system är svåra att fastställa då ovanstående abstrakta fenomen inte är påtagbara[9, s. 86]. Detta har dock kunnat genomföras genom att begreppet användbarhet tidigare definierats och därmed har en mätning av abstrakta fenomen varit möjlig att genomföra.
Urvalet av målgruppen baserades främst på användarnas erfarenhet och kunskap avseende systemet, då denna erfarenhet och kunskap av de olika delområdena var varierande kan även användarnas svar baseras på varierande erfarenhet och kunskap angående ett specifikt delområde.
Intervjuerna utformades efter en sammanställning av designanvisningar och direktiv som skapade goda förutsättningar för att säkra undersökningens innehållsvaliditet då denna sammanställning är en utgångspunkt i hela rapporten. Genom att använd sig av en ytterligare teknik för att utföra samma mätning har validiteten kunnat säkerställas i sökningarna, detta genom utförandet av en expertutvärdering med utgång i sammanställningen av designanvisningar och direktiv.
19
4.5.1.2 Reliabilitet
Intervjuerna genomfördes genom att respondenterna fick en kopia av frågorna och intervjuaren hade en likadan kopia av frågorna där det i respektive fråga fanns utrymme för respondenterna att nedteckna sina svarsalternativ. I samband med att vi läste upp frågorna och respondenten svarade i respektive fråga kunde svaret antecknas ned av både respondenten och intervjuaren vilket ger ett mått på interbedömarreliabiliteten Men även genom att utforma intervjufrågorna ur en standardiserad form har en god grad av reliabilitet kunnat uppnås [9, s. 87]. I intervjun förekommer det även en del kontrollfrågor som är olika formulerade men frågar efter ungefär samma sak, vid god reliabilitet är då svaren samma[10, s. 69].
4.6 Processen för utformning av prototyp
Processen för utformning av prototyperna baseras på litteraturstudien, den första undersökningen med användarna samt expertutvärderingen. Prototyper ger enligt Nielsen[3, s. 93] möjlighet att förhindra uppkomsten av användbarhetsproblem i det slutliga skedet av utformningen av användargränssnittet. Prototyper ger även utvecklaren möjligheten att enkelt skapa och korrigera arbetet på ett mindre krävande och ett mer produktivt tillvägagångssätt.
Den första undersökningen i form intervju var en första viktig del i processen för att utforma prototyperna genom att den gav en möjlighet att bekanta sig med användarna som använder användargränssnittet. Detta inkluderar att bekanta sig med användarnas individuella egenskaper samt användarnas varierande arbetsuppgifter i användargränssnittet. Den första intervjun gör det möjligt att förutse potentiella inlärningssvårigheter samt användargränssnittets komplexitet. Men intervju gör det också möjligt att identifiera användarnas bild av att utföra en specifik uppgift vilket kom att användas som en metafor vid utformningen av prototypen.
Processen för utformningen av prototypen inleddes med att sätta upp mål för de användbarhetsproblem som fastställts av den första undersökningen. De utvalda användarna som genomgått den första intervjun deltog också under den iterativa designprocessen. Detta för att säkerställa att inga nya användbarhetsproblem uppstod under utformningsprocessen av prototyperna. Förslagen till användbarhetsproblemen presenterades i form av enstaka delar och inte hela prototyper för att underlätta förståelsen av lösningarna för användarna. Under det första tillfället presenterades de förslag till användbarhetsproblemen som fastställts i den första undersökningen. I det andra tillfället togs användarnas åsikter åter i beaktning inför utformningen av den andra prototypen. Den andra och slutgiltiga prototypen kom sen att presenteras och användas som underlag för den andra undersökningen i form av ytterligare en intervju. Resultat av den iterativa utvecklingsprocessen är en lista av användbarhetsproblem och dess förslag till förbättringar. Användbarhetsproblem och dess förslag till förbättringar delades in i dess ursprungliga kategorier.
4.6.1 Enhetlighet
Enhetlighet i användargränssnittet är en av de grundläggande designanvisningar och direktiv som talar för ett konsekvent användargränssnitt. Det kan enligt
20
Nielsen[24; 3, s. 132-134] handla om enhetlighet i namngivning, placeringen samt utformning av funktioner som erbjuder och utför samma åtgärder. Resultatet av den första undersökningen visar att användargränssnittet innehåller en god grad av enhetlighet dock visar det sig finnas utrymme för enkla förbättringar. Varje sida i respektive kategori i menyn innehåller en informationssida som presenteras löpande i respektive kategori i menyn(se figur 1). Figuren 4.1 nedan illustreras ett förslag i syfte att eftersträva enhetlighet i samtliga kategorier i menyn gällande presentation av information. Varje informationssida innehåller en huvudrubrik med ett teckensnitt och teckenstorlek som skiljer sig från andra rubriker, vilket tydligt anger var på sidan man befinner sig. All information har indelats i segment där varje segment av information innehåller underrubriker som alla är likartade avseende teckensnitt och teckenstorlek men skiljer sig åt från huvudrubriken. Varje segment av information är fördelad genom horisontella linjer för att ytterligare tydliggöra indelningen av information. I den första undersökningen har det av respondenterna framförts att samtliga sidor i respektive kategori i menyn upplevts som väldigt likartade vilket ledde till en svårighet att uppfatta i vilken kategori man befann sig i. Ett förslag till ovanstående nämnda användbarhetsproblem illustreras i figur 5 och behandlas i kategorin feedback/återkoppling. Förslaget till förbättring bygger på en indelning av de olika kategorierna och dess respektive underkategori i flikar av en mer enhetlig vy. Denna indelning i form av flikar förebygger risken att inte hitta rätt i sidan.
Figur 3: Figuren ovan illustrerar informationen för respektive kategori i menyn.
4.6.2 Tydlighet
Tydlighet handlar enligt Nielsen[24] om att utforma ett användargränssnitt som har en estetisk och minimalistisk design varvid väsentlig information presenteras. Ur resultatet av den första undersökningen kan man tyda att informationen i de olika kategorierna i menyn presenteras på ett tydligt sätt och att denna information anses av respondenterna vara väsentlig, dock kan man ur resultatet även tyda att det finns det utrymme för förbättringar för att skapa högre grad av tydlighet och väsentlighet av information. Det förbättringar som har utformats bygger på principen att tydligt presentera information som användaren anser är väsentlig under en viss situation men även att tydligt markera början och slut av information som presenteras. Figur 4 illustrerar indelningen av information i form av segment varvid det i varje segment endast presenteras en andel av den information som segmentet innehåller. Vid klick på ”läs mer” i slutet av varje informationssegment så exponeras hela informationen för användaren.