Daglig Verksamhet
- En webbplats
Daglig Verksamhet
- En webbplats
Susanne Nilsson
Detta är ett examensarbete för Ängelholms Kommuns Handikappomsorg i form av studier kring och utveckling av en webbsida där personer med ett handikapp, t.ex. utvecklingsstörning och aspergers syndrom, kan söka jobb. Denna forskning ska bidra till den framtida forskningen och hur man anpassar webben för dessa personer.
Stort tack till de som hjälp mig att göra detta arbete möjligt:
Universitetsadjunkt Amanda Bergknut Ängelholms Kommun
Latinaskolan i Malmö
Susanne Nilsson.
Daglig Verksamhet. En webbplats. Examensarbete i Interaktionsdesign 30 poäng. Malmö Högskola: K3, 2010.
Daglig Verksamhet – en webbplats
Examensprojekt inom Interaktionsdesign
Innehållsförteckning:
Abstrakt
s.2
1 – Inledning
s.4-5
1.1 Inledning s.4 1.2 Bakgrundsbeskrivning s.4-5 1.3 Målgrupp för webbsidan s.5 1.4 Problemformulering s.52 – Metod Avsnitt
s.6-9
2.1 Designprocessen s.6-7 2.2 Personas s.7-8 2.3 Användarscenarios s.8 2.4 Användartester s.8-93 – Förklaring utav handikapp
s.9-15
3.1 Vad är ett handikapp? s.9-10
3.2 Lättläst s.10-11
3.3 Aspergers Syndrom s.11-13
3.4 Utvecklingsstörning s.13-15
4 – Teori - utveckling av IT-stöd för funktionshindrade
s.15-18
4.1 Tillgänglig Design s.15-17 4.2 Webbdesign s.17-18
5 – Designprocessen
s.18-47
5.1 Personas s.18-21 5.2 Användarscenarios s.22 5.3 Designskisser s.22-30 5.4 Användartester s.31-476 – Avslut
s.48-51
6.1 Analys s.48-49 6.2 Slutresultat s.49 6.3 Fortsatt Arbete s.49-517 – Källförteckning
s.52-53
___________________________________________________________
1 – INLEDNING
___________________________________________________________
1.1 Inledning
Detta är ett examensarbete för Ängelholms Kommuns Handikappomsorg i form av studier kring och utveckling av en webbsida där personer med ett handikapp, t.ex. utvecklingsstörning, kan söka jobb. Idag finns ingen liknande webbplats i Sverige. Alla de olika webbsidor som idag finns på nätet inte riktar sig åt personer med dessa svårigheter.
1.2 Bakgrundsbeskrivning
I alla Sveriges kommuner kan de som har ett handikapp, omfattas av LSS-lagen, Lagen om Stöd och Service, (Socialdepartementet, april 2004) och inte arbetar eller studerar använda sig av såkallad Daglig Verksamhet. Daglig verksamhet är en form utav daglig sysselsättning, som i så stora mån som möjligt ska likna ett lönearbete och bidra till ökad självständighet och deltagande i samhället.
Marja-Leena Nilsson, chef för handikappomsorgen i Ängelholms Kommun, drog igång projektet om att forma en webbsida för personer med handikapp och som har rätt till Daglig Verksamhet. Webbsidan syftar till att informerade om de tillgängliga sysselsättningarna, en typ av webbsida som fungerar ungefär som
Arbetsförmedlingens platsbank (http://www.arbetsformedlingen.se/platsbanken, 2010). Där ska de sökande ha en personlig användarprofil som innehåller deras uppgifter så som namn, adress, intressen m.m. och ha möjlighet till att söka de sysselsättningar som finns tillgängliga. Sidan skall bidra till att förbereda de sökande för arbetslivet och att genomgå en formell ansökningsprocess. Med en formell ansökningsprocess menar jag att man söker ett jobb genom att lämna sitt CV + personliga brev och efter detta får man invänta svaret på ifall man får jobbet, vilket man inte alltid får, och eventuellt komma på en intervju innan beslutet tas. Idag finns det redan flera tjänster för att söka jobb på internet, dock är ingen av dessa sidor användarvänliga för en person som t.ex. har en utvecklingsstörning. Daglig
Verksamhets webbsida ska inrikta sig på personer som har ett eller flera handikapp, rätt till daglig verksamhet och vara anpassad så att de så lätt som möjligt kan använda
denna tjänst. Personer tillhörande personkretsen 1:1 § och 1:2 § LSS som är i yrkesverksam ålder, saknar förvärvsarbete och inte går på någon utbildning, har rätt till Daglig Verksamhet.
1:1 § Personer med utvecklingsstörning och personer med autism eller autismliknande tillstånd.
1:2 § Personer med betydande och bestående begåvningsmässigt funktionshinder efter hjärnskada i vuxen ålder föranledd av yttre våld eller kroppslig sjukdom.
(Socialdepartementet, april 2004)
1.4 Målgrupp för webbsidan
Målgruppen är personer i åldern 19-24år som antingen har aspergers syndrom eller en utvecklingsstörning och som har rätt till att använda sig av daglig verksamhet. Detta innefattar alltså inte personer med rörelse-, syn- eller hörselskador. Vem som har rätt till daglig verksamhet avgörs utav kommunen. Åldersgruppen är vald till 19-24 år då Ängelholms kommun helst vill komma åt den yngre generationen som ofta tenderar till att söka sig fram via internet, men med detta är det inte sagt att det även är viktigt för dem som är äldre än så.
1.2 Problemformulering
Idag lever vi i ett samhälle som har gått långt i den tekniska utvecklingen och ständigt förnyar all teknik. Dock finns det personer som är underrepresenterade och som forskningen inte har inriktat sig på, på grund av både tids- och pengabrist. Detta arbete kommer att forska i hur man skapar en webbplats för personer som har antingen aspergers syndrom eller utvecklingsstörning. Detta för att se hur dessa personer interagerar med webben, för att skapa en webbplats som för dem är
lättanvändarvänlig. Detta är ett intressant område att forska inom då det är föga gjort, och behövs i min mening för att bidra till den framtida utvecklingen och forskningen av webben för denna målgrupp.
Frågeställningen: Hur kan man skapa en webbsida, för personer med aspergers syndrom eller utvecklingsstörning, i åldern 19-24år och som dem enkelt kan söka jobb på?
Denna sida kommer inte att inrikta sig på hur man hittar jobb till målgruppen, utan den inriktar sig på hur man gör webben tillgänglig för dem. Anledningen till att det blir just en sida där de söker jobb på är då detta var det som Ängelholms Kommun önskade.
___________________________________________________________
2 – METOD AVSNITT
___________________________________________________________
2.1 Designprocessen
Designprocessen börjades med en undersökning utav målgruppen. Detta för förstå den målgrupp man undersöker genom intervjuer, läsning av faktaböcker, information från personer som kan och känner målgruppen väl och så vidare. Detta även för att veta vad målgruppen behöver ha ut av en webbsida som förmedlar jobb. Genom den information som undersökningen resulterade i, skapades två personas, en för var målgrupp: aspergers syndrom och utvecklingsstörning. En persona är en fiktiv person som är baserad på målgruppen och används för att hjälpa till att designa produkten: dess funktioner, navigation, utseende etc. Genom användarscenarios kan man steg för steg: där personan använder hemsidan, i de olika designskisserna, utvärdera sidan och på så sätt upptäcka designmissar och brister. Användarscenarios är små berättelser där man följer en persona och hur han använder den tänkta produkten. Förutom personas och användarscenarios har jag använt mig av användartest, där målgruppen får användartesta sidan, och genom observation och frågor kunna upptäcka fel, brister, misstolkningar samt vad som varit bra. Först och främst designas sidan för
målgruppen med aspergers syndrom, för att sedan gå över till att designas vidare för målgruppen med utvecklingsstörning. Anledningen till detta är att de med
utvecklingsstörning behöver så kallad lättläst svenska för att så lätt som möjligt kunna tolka webbsidan och navigera sig runt på den. Lättläst svenska är en text som är skriven på ett så enkelt och läsbart sätt som möjligt, så att de flesta ska kunna läsa och tolka denna. Där av började jag designa där jag kunde använda mig av vanlig text, utan att behöva göra om denna till lättläst, för att först kunna skapa en webbsida (funktioner, navigation, design) och göra den så bra som möjligt för personer med aspergers syndrom. När det sedan skulle gå vidare till företaget
Lättläst(www.lattlast.se, 2010) för översättning till lättläst, visade det sig att detta tog längre tid än vad som var inräknat i tidsplanen. På grund av detta kommer arbetet med
webbsidan att fortsätta, fast det kommer inte att involveras i denna examensuppsats. Mer om detta kommer att finnas i kapitel 6.
Webbsidan är uppdelad i två delar; ”vanlig text” och lättläst text. Båda dessa
webbsidor har samma design. Den del som har lättläst text kommer att fungera precis som den första delen med vanlig text, enda skillnaden är texten och inte layouten. Kravet är att webbsidan ska passa båda sortens handikapp, utvecklingsstörning och aspergers, och inte bara det ena.
2.2 Personas
Personas är en fiktiv person, baserad på undersökningar, intervjuer, observationer om målgruppen. Detta för att personan ska stämma överrens med målgruppen så bra som möjligt. För att kunna tillfredsställa en specifik publik är det bästa sättet att designa för en specifik typ av individer med specifika krav. Det är alltså bättre att anpassa produkten helt för en typ av person, än att designa den halvbra för alla (Cooper, 2007, s.77).
Den som produkten ska designas för är den utvalda målgruppen; i mitt fall personer i åldern 19-24år med Aspergers Syndrom eller utvecklingsstörning. Personas är ett bra sätt att kommunicera med designern, speciellt när det är begränsade resurser till arbetet samt att det är svårt att få tag i personer från målgruppen.
Dr. Lene Nielsen, som är användbarhetskonsult vid Snitker & co, har skapat en 10-stegs process för hur man bör gå tillväga vid användande och skapande av personas (Nielsen, juli 2007).
1. Hitta användaren – Få tag i så mycket information om målgruppen som möjligt så att du lär känna den
2. Skapa en hypotes – Ta i akt i vilken situation personan befinner sig i 3. Verifikation – Hitta information som stödjer både mönstret och personans
information och användarscenarios
4. Hitt monster – Du vet att du är på rätt spår när du kan argumentera för din sak och att de andra får samma slutsats
5. Skapa personas – Här finns det fem viktiga saker som måste finnas med i en personas beskrivning: Utseende(ev. bild), psyke, bakgrund, attityd för den tillverkade produkten och karaktärsdrag.
6. Definiera situationer – förberedelse för användarscenariot som berättar var, hur och när det sker.
7. Verifikation – Se till att alla medarbetare håller med om föregående steg 8. Informationsspridning – Se till att alla medarbetare känner till personasen, 9. Skapa användarscenarios – Det är när en persona sätts i ett användarscenario
som den blir betydelsefull, då den utför handlingar som leder till målet. 10. Fortsatt utveckling – man kan uppdatera personan ifall användartest visar nya
resultat eller ifall att det sker plötsliga förändringar i en personas miljö.
2.3 Användarscenarios
Förutom att lära känna sin målgrupp bättre används personas även i
användarscenarios där de använder produkten, och detta för att kunna utvärdera den. Genom användarscenariot kan man beskriva den ideala upplevelsen från en personas perspektiv, där fokus ligger på hur personen tänker, tycker och uppför sig, istället för att fokusera på t.ex. den tekniska biten (Cooper, 2007, s.112). Användarscenariot ska beskriva hur användaren(personan) interagerar med produkten, och fokuset ligger på hur användaren använder produkten för att nå sitt mål.
Det finns tre typer av användarscenarion: context, key path och validation (Cooper, 2007, s112-113). Ett context användarscenario används för att undersöka hur
produkten bäst kan passa personan. Förr brukades dessa användarscenarios kallas för vardagsanvändarscenarios, men termen var för bred och därför bytte man namn på den. Context användarscenarios skapas innan någon design skapas, och den fokuserar på mänskliga aktiviteter, uppfattningar och begär. När väl produktens funktioner och element är skapade används key path användarscenarios. Dessa användarscenario beskriver mer specifikt hur användaren interagerar med produkten. Sedan använder man även genom designen validation användarscenarios för att testa de olika
funktioner och lösningar på designen och produkten fungerar som tänk. Dessa brukar vara mindre detaljerade och innehåller många frågor som ”tänk om…”.
2.4 Användartest
Användartester utförs för att kunna utvärdera en produkts användarvänlighet och därigenom kunna identifiera eventuella problem. Man kan genom observation, där man låter användaren utföra vissa verkliga uppgifter, till exempel att söka ett jobb, få en uppfattning om hur produkten används i praktiken (Ottersta, Berndtsson, 2002, s98-99). Användartester är fokuserade på hur första upplevelsen av att använda en produkt går till, då det är svårt att se hur effektiv en produkt är när den används för femtionde gången (Cooper, 2007, s.72). På grund av detta kan det ofta vara en
svårighet i att få tag i tillräckligt många testpersoner, då de ska passa målgruppen. Det bästa sättet för att utvärdera en webbsida är ofta att bara låta en användare
användartesta webbsidan en gång. Detta för att det intressanta är hur en användare navigerar sig på webbsidan den första gången, då personen inte är van vid hur den fungerar. Att använda sig av en person två gånger kan innebära att han redan vet exakt hur webbsidan fungerar, och därmed kan vissa brister vara svåra att upptäcka. I detta projekt kommer testpersonerna endast användas en gång, för att genom
observation upptäcka vilka eventuella fel som dyker upp.
Att observera när produkten används är ett bra sätt att hitta brister och genom efteråt diskutera varför det kunde vara så. Ifall endast ett frågeformulär utförts hade vissa viktiga detaljer försvunnit då testpersonen inte alltid minns alla svårigheter och rentav kanske inte märker att de har en svårighet. Det bästa är att kombinera uppgifter – observation med frågor, antingen i samband med observationen eller efteråt. Detta för att hitta flera möjliga orsaker till de funna problemen och därmed enklare kunna rätta dem.
___________________________________________________________
3 – FÖRKLARING UTAV HANDIKAPP
___________________________________________________________
3.1 Vad är ett handikapp?
Ett handikapp är ingen egenskap hos en person utan det är förhållandet mellan individen och samhället (Dammert, 2005, s.6). Ett handikapp är en
funktionsnedsättning som beror på en skada eller sjukdom, och som gör att denne person träffar på svårigheter i vardagen.
”Handikapp kan sägas vara skillnaden mellan den enskildes behov och hans/hennes möjligheter att få dem tillgodosedda, det vill säga att få kunna leva som alla andra. Den Svenska handikappolitiken betonar en miljörelaterad syn på handikapp: Tillgängligheten vid bemärkelser hos miljöer och verksamheter bestämmer handikappet.” (Ur handikapp, välfärd och rättvisa. 1989 års handikapputredning.
Socialdepartementet).
Detta arbete kommer i första hand att rikta sig åt personer som har antingen kognitivt eller psykiskt funktionshinder eller både och, och därmed inte inrikta sig på personer som har fysiska funktionshinder, så kallade somatiska funktionshinder. Med ett somatiskt funktionshinder syftar man på en skada eller kroppslig sjukdom som skapat en funktionsnedsättning i syn, hörsel eller rörelsefunktioner.
Psykiskt funktionshinder
En psykisk sjukdom kan leda till ett psykiskt funktionshinder. Med ett psykiskt funktionshinder menas en person som har en varaktig funktionsnedsättning som gör det svårt för personen att leva ett vanligt liv. Med ett vanligt liv menar jag att man kan till fullo ta hand om sig själv och det dagliga livets sysslor: tvätta, laga mat, jobba, handla, sköta hygien osv. En person med ett psykiskt funktionshinder kan även ha flera kognitiva funktionshinder. Aspergers syndrom är ett exempel på ett psykiskt funktionshinder, och en person mes aspergers har även ofta kognitiva funktionshinder t.ex. svårt för att planera sin tid.
Kognitivt funktionshinder
Ett kognitivt funktionshinder har påverkat den kognitiva förmågan; att ta emot ny information, bearbeta och förmedla den. Ett kognitivt funktionshinder kan göra det svårt för personer med detta att ha koll på tid, planera, minnas, lösa problem, socialisering, och detta kan i sin tur påverka personens förmåga att ta hand om sig själv och delar av vardagen. Utvecklingsstörning är ett exempel på ett kognitivt funktionshinder.
3.2 Lättläst
Ca en fjärdedel av Sveriges vuxna befolkning läser inte så bra som man bör göra när man har gått ur grundskolan (Sundtröm, 2005, s.105). Var trettonde person har stora lässårigheter. Många som har lässvårigheter kan läsa texten om den har ett bekant innehåll och är välstrukturerad, om inte får de problem med att läsa texten. För att förenkla för de som har lässvårigheter finns det ett speciellt sätt att skriva på som heter lättläst eller lättläst svenska, och detta används för att göra ett språk
tillgängligare.
Exempel på lättlästa texter, före och efter: (http://www.lattlast.se/?page=24) Exempel ett:
Före: Här gäller sekretess och integritet.
Efter: Här har vi tystnadsplikt och låter människor ha ett privatliv. Exempel två:
Före: Framställningen om bistånd enligt Socialtjänstlagen § 6 beviljas i form av färdtjänst enligt ovan.
Efter: Vi har bestämt att du ska få färdtjänst.
3.3 Aspergers Syndrom
As pergers syndrom är en funktionsnedsättning och psykisk diagnos som tillhör autismspekrumstörningar. Personer som har aspergers ser inte annorlunda ut utseendemässigt och är normalbegåvad eller över. I många fall kan de som är överbegåvade ses som genier då de är så intresserade av sitt specialintresse att de i princip enbart lägger sin energi på detta ämne. Vad som kännetecknar aspergers är svårigheter med inlevelseförmågan och koncentrationen samt att många har väldigt begränsande intressen (Klasén McGrath, 2009). Med begränsande intresse menas att många med aspergers har ett eller ett fåtal intressen men som de i sin tur kan vara experter på.
Alla punkter stämmer inte in på alla personer, vi är alla olika individer, men det här är en punktlista på vad som är vanligt förekommande på en person som har Aspergers Syndrom.
Kontaktsvårigheter – Begränsad förmåga att förstå andra människor
Inlärt beteende, kan upplevas som stela. En så enkel sak som att svara på en fråga, hur man kommunicerar med varandra osv. måste en med aspergers lära sig, det är inget som kommer ”automatiskt” genom att iaktta och härma andra
Många har fotografiskt minne
”Veta bäst attityd”. Många intresserar sig på ett område, t.ex. språk och blir ofta så intresserade av det ämnet att det kan ta överhand. Detta gör med att de är otroligt smarta när de kommer till deras intressen, för dem vill veta allt om ämnet.
Rutiner – t.ex. alltid samma plats vid matsalsbordet, många vuxna har rutat in sin vardag i specifika mönster
”En till synes banal förändring i vardagsrutinen skapar en så stor oreda i
personens tankevärld att ingenting blir gjort” (Ehlers, 1994, s. 13)
Ingen känsla för skötsel av personlig hygien Tolkar ord bokstavligt
T.ex. ”- Kan Du stänga fönstret?” besvaras med ”ja” utan att A gör någon
ansats att stänga fönstret.” (Ehlers, 1994, s.17)
”Som regel kommer inte A längre än till bruksanvisningen vad gäller ”gör det
själv uppgifter”, typ IKEA’s. Det praktiska genomförandet blir för komplicerat eller tar oändligt lång tid” (Ehlers, 1994, s.20)
Lyckas bäst på språkliga tester. Perceptuell förmåga ligger lägre dvs. uppfattning av former och mönster är svårare att förstå.
Begränsad simultanförmåga. Kan ha svårt att tugga mat samtidigt som man skär maten på tallriken med kniv och gaffel.
Inte fantasisvårighter som i fiction, utan dålig inlevelseförmåga, d.v.s. att de har svårt att leva sig in i andras liv, hur de känner och tycker.
Har svårt för att tänka om när det gäller problemlösning. Uppgifterna måste lösas i en viss följd och inte under tidspress.
Svårt för att planera sin tid och organisera tillvaron. En så enkel sak som att be en person med aspergers att gå och köpa mjölk kan förstöra hela dagen. Saker och ting måste meddelas i tid så att denne har tid på sig att vänja sig vid tanken. (Jalakas, 2007, s. 75)
Säger sanningen. Förstår inte varför man inte får säga en viss sak i närheten av andra när det är sant.
Exempel på olika fiktiva personer med Asperger och de situationer som kan uppstå: ”Erika, en kvinna i 20-års åldern, hade läst att det är nyttigt att äta ofta
och regelbundet och att idealet är att äta var fjärde timme. Hon började tillämpa denna princip. Eftersom det inte nämndes i boken att det enbart gällde dagtid, så ställde hon väckarklockan på ringning var fjärde timme på natten och gick upp och åt. Hon störde andra i gruppboendet så mycket att hon fick flytta därifrån. Senare kunde hon förmås att ändra sin ritual vad gäller måltider så pass att hon bara gick upp en gång på natten för att äta” (Ehlers, 1994, s.14)
”Bertil, som är i 20-års-åldern, ville få kontakt med någon jämnårig flicka men var osäker på hur han skulle gå tillväga. Han blev intresserad av en flicka som arbetade på den restaurang där han åt lunch. Bertil kom fram till att det var enklast att lämna fram ett brev där han berättade om sig själv och talade om att han ville ha kontakt med henne. När hon inte hörde av sig ’ställde han henne mot väggen’ och undrade irriterat varför hon inte hört av sig. Hon berättade då att hon var gift och hade barn och hade blivit mycket förvånad och illa till mods av hans helt oväntade kontaktförsök - något som Bertil över huvud taget inte hade tänkt på.” (Ehlers, 1994, s.10)
”Fredrik har väldigt svårt att komma igång på morgonen och komma iväg till skolan. Han klär sig inte själv om man inte säger till honom vad han ska göra; ta på byxorna, ta på strumporna osv. Föräldrarna är tvungna att säga precis allt för att det skall bli gjort. För Fredrik är det helt omöjligt att göra flera saker samtidigt. Han kan inte ens tugga och samtidigt skära maten till nästa tugga.” (Ehlers, 1994, s.14)
3.4 Utvecklingsstörning
En utvecklingsstörning är ett begåvningsmässigt funktionshinder och med det menas att den mentala begåvningen inte utvecklas normalt. De personer som har en
utvecklingsstörning tar det längre tid för att utvecklas; brister i inlärningsförmågan, att tänka och förstå. Det är när hjärnan inte har utvecklats normalt under fosterstadiet, eller skada i samband med förlossning eller barnets uppväxt, föranlett av yttre våld eller kroppslig sjukdom, som är orsakerna till att en person kan få en
utvecklingsstörning. Med utvecklingsperiod menas de åren innan man fyller 18år. Utvecklingsstörning indelas i tre olika grader: lindrig, måttlig och grav.
Grav utvecklingsstörning: Den som har en grav utvecklingsstörning behöver hela livet hjälp med vardagssysslorna: tvätta, äta, laga mat, städa, gå på toa, personlig hygien t.ex., och kommer inte att gå speciellt långt i sin mentala utveckling, utan stannar på ungefär ett spädbarns nivå. En person med grav utvecklingsstörning upplever det som är här och nu och kan inte föreställa sig någonting annat. De kommunicerar oftast med symboler, tecken och bilder, då de saknar talet helt eller endast kan några enstaka ord.
Måttlig utvecklingsstörning: En måttlig utvecklingsstörning kan variera enormt från person till person. De förstår tal och kan tala mer eller mindre. Har svårigheter att förstå det som inte är konkret och tydligt. De klarar vardagen och vardagssysslorna bara de får hjälp och vägledning med hur det går till, exempel på detta är att laga mat och vilka kläder man ska ha på sig för en viss årstid.
Lindrig utvecklingsstörning: En person med lindrig utvecklingsstörning klarar oftast vardagen relativt självständigt, men behöver ändå ett visst stöd. Många förstår till exempel innebörden av pengar, men kan ha svårt att räkna ut hushållsekonomin. En person med en lindrig utvecklingsstörning har fortfarande en lång inlärningstid. En person med en utvecklingsstörning har begränsat korttidsminne, d.v.s. att de har svårt att ta in flera intryck samtidigt och hålla kvar den informationen. De flesta har svårt med abstrakt tänkande och tänker därför mer konkret. Men konkret tänkande menas att kunna tänka och förstå det vi upplevt och sett själva, medan abstrakt tänkande är att kunna förstå det man ännu inte upplevt eller sett.
Exempel: ”En person med en grav utvecklingsstörning kan endast förstå begreppet
”stol” som han sitter på just då, inte att det också kan finnas en stol i ett rum intill. En person med lindrigare form av funktionshindret kan föreställa sig olika sorters stolar men han kanske helt tappar bort sig om vägen till arbetet förändrats sedan igår. Han kan inte föreställa sig att det finns någon annan väg.” (Gotthard, 2007, s.
57)
De har ofta svårt att tänka i tid och rum, och behöver ofta hjälp med att hålla reda på klockslag och datum. Det är vanligt att utvecklingsstörning är i kombination med
andra funktionshinder, så som: rörelsehinder, epilepsi, autism, hörsel- och/eller synnedsättningar. Det är dock vanligast hos personer som har en grav
utvecklingsstörning.
Exempel på en person med en utvecklingsstörning och de situationer som kan uppstå: ”Ingela som bor granne med Malin i gruppbostaden, har efter fem år lärt sig
vägen till sitt arbete. Hon tycker det är skönt att slippa att alltid nån följer med på morgonen, hon kan rå för sig själv. Men ibland känner hon sig orolig för att komma försent till jobbet. Därför vill hon gärna komma iväg så fort som möjligt på morgonen fast personalen försäkrar att hon har gott om tid. Svårast är det på senhösten när det är mörkt hela morgonen. Ibland har hon vaknat på en lördag och gått upp och klätt på sig för att gå. Då har personalen ibland skrattat åt henne; ”Men Ingela, det är ju lördag idag och sovmorgon!” Då känner sig Ingela konstig, varför förstår inte hon att det inte är arbetsdag?”
”Höstmörkret innebär också att det snart är jul! Men Ingela tycker alltid att det dröjer så länge. Hon blir alltid lika glad när hon ser att det börjat komma upp adventsljusstakar i grannhusen, då är det inte långt kvar. Men hon blir arg på personalen när de ska prata om det, de pratar fort och använder olika siffror, hon förstår inte ett dugg. Då är det bättre på dagcentret. Där har de en kalender där de tar bort en sida för varje dag. Då kan hon se att det närmar sig den sida där de ritat en stor julstjärna!” (Gotthard, 2007, s. 55)
___________________________________________________________
4 – TEORI – UTVECKLING AV IT-STÖD FÖR
FUNKTIONSHINDRADE
___________________________________________________________
4.1 Tillgänglig Design
Tillgänglig design, på engelska accessibility, skulle kunna förklaras som ”design för alla” och det är en generell term som används för att beskriva i vilken grad en produkt eller service är tillgänglig, för så många som möjligt. Tillgänglig design gäller för både analoga och digitala produkter och tjänster.
Det jag i detta arbete kommer använda mig av är tillgänglig design för webben, på engelska web accessibility. Med tillgänglig webbdesign menas att personer med ett handikapp ska kunna förstå, tolka, navigera och interagera med webben. Det handlar om att man ska kunna använda webben oavsett om personen har syn-, hörsel-, rörelse-, psykiskt-rörelse-, språk-rörelse-, kognitivt- eller neurologiskt handikapp (Shawn Lawtonrörelse-, 2006rörelse-, s.2).
Ofta när någon tänker på handikapp tror de att det handlar om rörelsehindrade, syn- eller hörselskadade, men det finns många fler typer av handikapp som ofta glöms bort och därmed inte tas hänsyn till. För de som har ett rörelsehinder och/eller hörsel- och synskador finns det en hel del på webben som är designat för dem. De som är blinda eller de med lässvårigheter kanske måste använda sig utav en skärmläsare. En skärmläsare omvandlar textinformation till tal eller punktskrift. Vissa personer använde sig utav skärmförstoring då de har dålig syn.
För personer med funktionshinder såsom t.ex. utvecklingsstörningar är marknaden begränsad. Det har inte funnits resurser till att designa för detta ändamål, och därför finns det få riktlinjer för denna typ av design(Nielsen, 2001, s 309-310). Trotts att Nielsen sa detta i sin bok för nio år sedan, är det fortfarande samma situation idag, och jag har utan lycka försökt finna exempel på forskning kring webbdesign för personer med utvecklingsstörning och aspergers syndrom.
Web Content Accessibility Guidelines (WCAG)
WCAG är standarden för tillgänglighet, skapad utav W3C(World Wide Web Consortium). Enligt svensk lag måste Svenska myndigheter leva upp till denna standard senast år 2010(Sundström, 2005, s.348). Redan år 2000 bestämdes det en nationell handlingsplan för handikappolitiken, men sex år senare såg man att arbetet gått för långsamt fram. År 2008 tog regeringen i samverkan med Sveriges
Kommuner och Landsting, SKL, fram en handlingsplan för hur målen angående tillgänglighet ska nås, fram till år 2010 (Socialdepartementet, 2008). I januari 2009 gjorde eutveckling.se ett prov där de testade vilka offentliga webbplatser som upplevde till WCAG’s prioritet 1, samt delar från prioritet 2 och 3. Resultatet visade att endast 1.9%, det vill säga 19 av 977, klarade prioritet 1, och enbart 3 av 977 blev godkända i alla mätpunkter (Krantz, 2009).
WCAG 1.0 utkom 5 Maj 1999 men då många fann innehållet bristfälligt och svårtolkat så kom en ny version ut. Den nya versionen heter WCAG 2.0 och utkom den 11 december 2008. Denna har dock ej översatts till svenska ännu.
WCAG 2.0 behandlar ett antal riktlinjer i tre steg som bör uppfyllas. Det handlar om vad som skall göras för att webben skall bli så tillgänglig som möjligt.
Steg 1(A): ett måste att uppfylla, annars finns det grupper som inte kan besöka webbplatsen. Steg 2(AA): bör uppfyllas, annars finns det grupper som kan uppleva svårigheter att besöka webbplatsen. Steg 3(AAA): kan man om man vill uppfylla, för att under för vissa grupper vid besök av webbplatsen. (Thatcher, Jim, R. Burks, Michael, Heilmann, Christian, 2006, s.65)
WCAG 2.0 är även indelad i fyra principer:
Möjlighet att ta till sig – Användaren måste kunna ta till sig sidan, det vill säga att informationen och gränssnittet måste presentera så att användaren förstår innehållet. Användbar – Gränssnittet och navigeringen ska gå smärtfritt för användaren. Det får inte kräva sådan interaktion som användaren inte klarar av.
Begriplig – Informationen och navigeringen måste vara begriplig, användaren måste förstå innehållet och interaktionen med gränssnittet.
Robust – användaren måste kunna använda innehållet fastän att teknologin utvecklas, samt att innehållet ska kunna tolkas av nyare användarprogram.
WCAG innehåller dock mest riktlinjer för personer med fysiska handikapp, och inte psykiska handikapp, men det är dock fortfarande av stor vikt att följa dessa riktlinjer då arbetet är för en svensk myndighet, Ängelholms kommun, och de har en skyldighet att följa dessa riktlinjer.
Dokument Bifoga, WCAG (http://www.w3.org/TR/WCAG20/)
Webbdesign används som ett begrepp för hur designen av en webbplats ser ut. Det involverar navigation, typsnitt, placering utav texter, bilder, knappar och färger. För att en användare ska få en positiv upplevelse av en webbplats ska denna vara
förståelig och lättnavigerad. Användaren ska alltid veta vart han/hon befinner sig, och för att lösa detta finns det ett eller flera sätt att använda. Ett sätt är att använda sig av länkträd, där besökaren ser den länkväg som han/hon klickat sig fram på. Till exempel:
Ett annat sätt är att alltid ha en tydlig överrubrik på sidan som är samma som länken användaren klickade på. Ett tredje sätt är att det kan förenklas med hjälp utav färger, t.ex. att knapparna har olika färger (Häggman, 2000, s.4). Detta för att lättare kunna skilja knapparna åt. Vad som är viktigt att tänka på är att det första intrycket avgör om en användare kommer att stanna kvar på sidan, eller stänga ner den. Den första sidan ska ge en uppfattning av vad som skall komma. Är startsidan svår att förstå kan användaren lätt tro att resten av webbplatsen är likadan (Häggman, 2000, s.7). En webbplats som har mycket text till vänster utav sidan ska detta balanseras upp med något på höger sida; t.ex. en bild(Häggman, 2000, s.23). Detta ska göras för att en sida inte ska bli för tung på ena sidan, utan mer balanserad.
Det skall synas att webbplatsen är enhetlig, och detta uppnås genom att använda samma navigation, färg och layout på alla sidor. Man bör även hålla webbplatsens färger till max tre (förutom svart och vit). Har man en logga är det bra att använda sig av färgerna i den (Häggman, 2000, s.26).
___________________________________________________________
5 – DESIGNPROCESSEN
___________________________________________________________
5.1 Personas
I detta arbete har två personas använts, en för var målgrupp. Detta för att lära känna målgruppen och få bättre förståelse, samt för att kunna testa designlösningar på dem. Vid skapandet av personas hjälpte personalen på Ängelholms kommuns
handikappomsorg till att skapa dem. Detta för att de skulle stämma så bra överrens med målgruppen som möjligt, samt för att de har mycket erfarenhet av hur det kan vara för dessa personer.
Persona 1: Roy Svensson, 24år
Aspergers Syndrom
Anledningen till att jag har valt att Roy ska vara av det manliga könet är två till fyra gånger fler pojkar får diagnosen än flickor (Västerbro, 2008). Roy är baserad på intervjuer med
målgruppen, samt andrahandsinformation, faktaböcker och filmer (till exempel Rain Man).
Familj: Mamma Elsa, 55år, Pappa Sven, 52år, Bror Karl, 30år och Joakim, 23år. Intressen: Modellflyg, dator och teknik.
Utseende: Roy är lång, 191cm, han har rufsigt brun hår och lite skäggutväxt. Han klär
sig oftast i t-shirt och baggybyxor, och föredrar sköna kläder framför snygga. Roy bor hemma hos sina föräldrar, men båda hans bröder har flyttat ut. Roy hade svårt att klara sin skolgång. Han var duktig på matematik, men hade
koncentrationssvårigheter. Han blev ofta mobbad av de andra barnen i hans klass, och han hade svårt för att behålla kamrater. Efter skolan (gymnasiet) testade han på att jobba på ett lager. Han lärde sig arbetsuppgifterna, men fastnade ofta i de olika momenten och fick svårt att avsluta dem. Han avskedades då han inte kunde fullfölja sitt arbete. Arbetsförmedlingen anvisade nya platser, men samma sak skedde var gång, och läget förvärrades. Roy började må dåligt och fick panikattacker.
Föräldrarna hjälpte honom till psyk vid 22 års ålder, och de beskriver att han hemma har börjat med ritualer. Till exempel tvättar hand händerna överdrivet mycket och saker måste utföras i en speciell ordning, annars måste ritualen göras om.
Medicinering med ångestdämpande påbörjas. Han börjar må lite bättre, men har fortfarande problem med sin vardag. Utredning påbörjas och han får diagnosen Aspergers Syndrom. Arbetsförmedlingen står inte längre till hans förfogande och han får aktivitetsersättning via försäkringskassan. De första månaderna stannar Roy enbart hemma, men de på psykiatrin rekommenderar honom att söka daglig verksamhet via kommunen och hänvisar honom till kommunens webbsida ”platsbanken”.
Roys specialintresse är att han är väldigt intresserad av modellflyg. Han började intressera sig för detta vid tidig ålder, och lärde sig snabbt att bygga mindre modeller, samt att han läste på allt om flygplan. Roy kan hela flygplanets historia, och han drömmer om att en dag bli pilot. En vanlig dag letar Roy ofta efter information om modellflyg på internet, han är även med i ett forum för modellflygsbygge, men i ”verkligheten” träffar han inte några som delar hans intresse. Intresset för att bygga flygplan har också fått honom intresserad av teknik, och han är även bra på att reparera små tekniska prylar, där han har gott om tid på sig att utföra vad han ska göra.
Roy är van vid att surfa på nätet och är van vid hur man sköter en dator. Roy tycker att en sida ska vara tydlig och lättnavigerad, med få störande moment t.ex. skrikande färger eller rörig design. Det viktigaste är att man kan utföra det man ska, inte att sidan ska vara så häftig som möjligt. Roy har svårt att navigera sig när där är för mycket text, och vill gärna ha det så simpelt som möjligt, med så få olika länkar som möjligt. Han vill inte störas av sådana länkar som inte berör honom.
Persona 2: Erik Holmqvist, 20år
Måttlig Utvecklingsstörning Erik är baserad på observation,
andrahandsinformation, faktaböcker och filmer.
Familj: Mamma Kristina 52år och pappa Roger 55år. Intressen: Bilar och musik
Utseende: Erik är ganska normallång, 179cm, han
har svart kortklippt hår, och han är lite smårund. Erik
tycker om att ha sweatshirts, jeans och gympaskor. Han bryr sig inte om vad som är modernt utan vill bara ha det han själv tycker om.
Erik bor hemma och har precis gått ut 10onde året i särskolan. Han fick sin diagnos i lågstadiet när man märkte att han inte klarade av en normal skolgång. I särskolan gick han fordonsteknik. De bedömde efter hans praktik att han behöver längre tid till att utvecklas. Framför allt har han problem när han blir stressad, och kan då få utbrott eller rymma. Han vill göra alla till lags, och vill hjälpa alla på en gång. Erik är social och tycker om att prata med folk. Erik älskar musik, och han lyssnar på det mesta. Hans dröm är att få körkort till en mopedbil och att flytta hemifrån.
Erik har svårt för att strukturera sin vardag och behöver tydliga instruktioner, gärna med hjälp av bilder. Han har svårt med tidsuppfattning och har en ”hjälpande klocka”. Erik är inte så van vid att använda datorer och tycker att många sidor är för
avancerade för honom, därför avstår han ofta från att använda sig av internet. Erik gillar dock att skriva och använder sig ofta av Microsoft Word, som han använt i flera år.
5.2 Användarscenario
I detta arbete användes användarscenarios i början av designprocessen, men för att sedan gå över till användartester. Detta för att i början av processen skapa
designskisser som utgår ifrån målgruppen, men för att sedan testas på de testpersoner som involverats i denna forskning. Anledningen till detta var för att under skapandet av designskisserna erbjöd användarscenarios ett tidseffektivt och billig metod att testa de designer som skapas. Men då användarscenarios kan vara begränsande, testades designskisserna sedan på användare, och resultatet utgick från målgruppen och användartesterna. Det negativa med användarscenarios är att forskaren lätt kan hitta på användarscenarios som uppfyller de mål som han satt upp för projektet utan att denne ens märker det. Detta är ännu lättare när man gör arbetet helt på egen hand, då där inte finns någon som följer med längs hela designprocessen och kan stanna upp en. Så för att undvika detta, används användarscenarios endast i början av denna designprocess, då detta är ett examensprojekt som endast innefattar en forskare. Vid skapandet av användarscenarios hjälpte personalen på handikappomsorgen på Ängelholms Kommun till. Detta för att de känner till målgruppen väl och kan på så sätt lätt validera de scenarios som skrivits så att de stämmer bra överrens med hur en verklig situation kan gå tillväga.
5.3 Designskisser
För att utvärdera vilken webbdesign som lämpar sig bäst till målgruppen skapades tre designskisser (se figur 1, 2 och 3), med olika layout och funktioner. Layouten och funktionerna är baserad på den förundersökning som gjorts om målgruppen. De med aspergers har ofta lägre perceptuell förmåga och därför kunde designerna inte innehålla för mycket former eller mönster, utan den behövde vara tydlig. Texten, rubrikerna samt länknamnen behövde även vara tydlig då de med aspergers tolkar ord bokstavligt, samt att designen var tvungen till att vara enhetlig och konsekvent, då de kan ha svårt för att ta till sig förändringar, och det i sin tur kan skapa stor förvirring. De som har en utvecklingsstörning har begränsat korttidsminne och svårt att ta in flera intryck samtidigt, vilket gjorde att webbsidan, precis som för aspergers, inte fick innehålla för mycket former och mönster, då det kan ta all uppmärksamhet. Inspiration till de olika designvalen har även kommit fram genom att studera hur
webbsidor är uppbyggda på olika kommuner i Sverige, communinties och Arbetsförmedlingens platsbank.
Alla tre designskisser har samma grund, men i olika utföranden och det skiljer sig i detaljer så som vart en bild är placerad och hur mycket som koncentreras på de olika funktionerna. Grundläggande för alla tre designskisser är att de ska ha en enkel navigation, där användaren lätt kan logga in och söka jobb utifrån dennes krav. Alla användare har en användarprofil som man kan logga in på, och vid inloggning ska man kunna ändra i sin information (adress, namn, telefonnummer, en liten personlig presentation etc.) i användarprofilen och spara den. Man skall även kunna söka jobb, och se att man har sökt dessa, samt spara jobb ifall man är osäker på ifall man vill söka det men vill slippa att leta upp det en gång till. När man söker ett jobb så skickas den information som står i användarprofilen, och detta för att förenklar för
användaren då det för målgruppen är för krävande ifall de ska skriva ett nytt brev för vart jobb de söker.
Det finns två delar man kan söka jobb på; Daglig Verksamhet och Sysselsättning. Vilken avdelning man kan söka jobb på beror på användarens handikapp. I
Ängelholms kommun är det uppdelat så att de som har ett psykiskt funktionshinder kan söka jobb på sysselsättning medan de med utvecklingsstörning söker jobb på Daglig Verksamhet. Detta är för att en person med ett psykiskt funktionshinder oftast är normalbegåvad eller över, medan en person med en utvecklingsstörning har begåvningshinder. För att inte kunna söka ett jobb man inte är berättigad till kommer spara och sök knappar endast synas när man är inloggad, samt endast i den avdelning som man har rätt till att söka jobb på. Alla tre designskisser har en ”lättläst”, ”lyssna”, ”anpassa” och ”hjälpfunktion”. Lättläst gör om sidan till lättläst svenska och detta kommer att gå igenom hela webbplatsen tills man trycker på ”lättläst” igen, eller beroende på hur sidan är designad, trycka på en ”stäng av” knapp. ”Lyssna”
funktionen startar en ljudfil som läser upp den text som står på sidan som användaren är inne på i just det tillfället. ”Hjälp” hjälper användaren med vad som kan tänkas vara problemet, den förklarar för var sida vad som är meningen med just den sidan och vad man kan göra där.
”Anpassa” funktionen är en funktion där man kan ändra typsnitt och textstorlek. Det finns fyra olika val:
1. Standard(med serif) och standard(medium text) 2.
Standard(med serif) och stor text.
3. Utan serif och standard(medium text) 4.
Utan Serif med stor text.
Övergripande tabell för vilka funktioner och riktningar de olika skisserna har:
Tabell 1
I Tabell 1 finns det ikryssat i de funktioner som designskisserna har fokuserat på. Nedan kommer förklaringar om vad kryssen innebär:
Design Blå:
Detta är en lite färgrikare sida, där de olika områdena är inkapslade i boxar; en för loggan, en för varje länk, en till inloggning, samt huvudrutan där all text kommer att stå.
Design Hjälp
Design Hjälp är mer fokuserad på att användaren ska ha lätt för att kunna ”anpassa” sidan, hitta ”lättläst” funktionen och använda webbsidan. Denna design har även så kallad bildhjälp, med detta menas att det finns bilder som hjälper till att förstärka ordens betydelser, till exempel vid lyssna finns en bild på ett öra.
Design Vit
Denna sida är mer öppen och liknar mer en blogg, och är vald då det är modern med bloggandet idag och många kan känna igen sig i den designen.
Design Blå
Design Blå är designad för personasen Roy och Erik, och målgruppen är personer med aspbergers, och i andra hand personer med utvecklingsstörning.
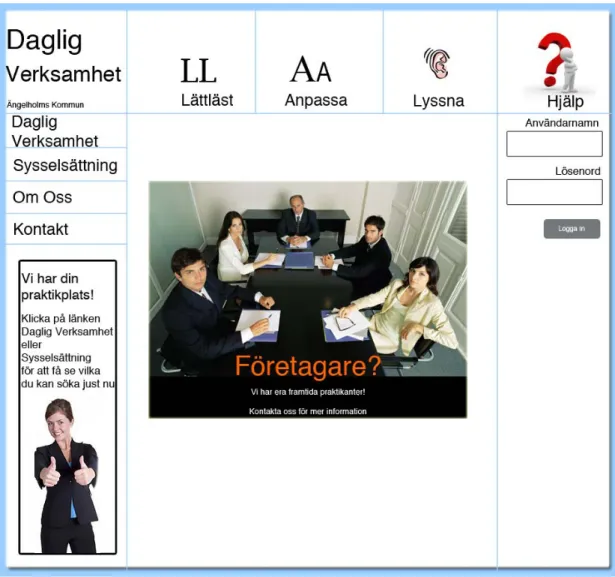
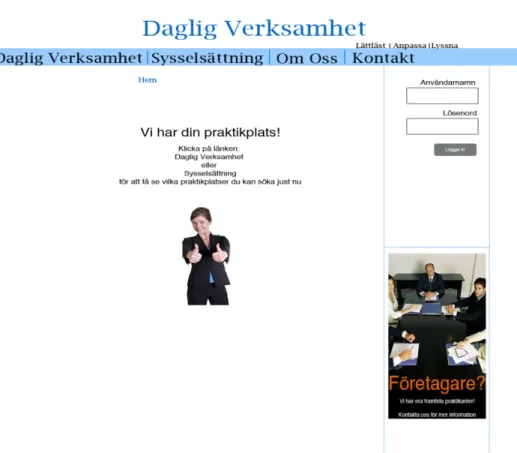
Bild 1 – Design ett, startsida
Tanken med design Blå var att skapa en enkel design som målgruppen kan förstå sig på, utan en massa onödiga länkar och förvirringar. Den ska ge ett positivt bemötande. Företagsannonsen är vald att ligga på förstasidan i ett försök att fånga företagares uppmärksamhet. Anledningen till att det finns en företagsannons är för att det ska bli uppmärksammat att det även behövs praktikplatser för målgruppen, och ett försök till att få företag att kontakta kommunen om detta. Detta för att kunna gynna målgruppen i att få så bra möjligheter att söka de jobb han vill ha. Färgen på layouten är vald till att vara mörkblå för att sticka ut från den vita bakgrunden, samt vit text då det är lättare att uppfatta texten om det är stor kontrast mellan denna och den blå
bakgrunden. Genom att se på hur andra Svenska kommuner placerat sina menyer på sina hemsidor blev valet att testa att ”lättläst, anpassad och lyssna” skulle ligga uppe i höger hörn. Sidan är enkel och det finns inga länkträd, utan allt går att nå via ett klick från huvud-(se Figur ett grön text) och högermenyn(se Figur 1 röd text).
Användarscenario, Roy:
Roy är inte speciellt intresserad av design och form utan vill bara kunna göra det han ska så fort som möjligt. Roy vill alltid klara allt själv, och frågar aldrig om hjälp, utan han klickar sig fram tills han får gjort det han ska. Roys mål är att logga in och söka ett jobb på sysselsättning som hans handläggare hade berättat om. Roy börjar med att logga in, och därefter klickar han sig fram på de olika sidorna tills han når sitt mål, och väljer att söka det jobbet han ville ha. Efter han har sökt jobbet kommer en popup ruta upp som säger att inom en vecka kommer han få svar på ifall han får jobbet eller inte(se Figur 1.1). Roy skriver ner detta i sin kalender, och väljer att kolla sin email inom sju dagar efter det att han har sökt jobbet.
Figur 1.1 – Popup ruta vid sökt jobb
Användarscenario, Erik:
Erik är väldigt social och tycker om att mötas av glada människor, han tycker att det är tråkigt när man är ensam. Erik börjar med att logga in och tänker sedan söka jobb, men han tycker att texten är lång och krånglig. Han har lite svårt för att hitta lättläst länken, men vet sedan tidigare att det ligger ofta uppe i höger hörn, dock råkar han först klicka in på anpassa. Erik får hjälp av anpassa funktionen och sätter texten till en större text, och då får han syn på lättläst, som han genast klickar på. Han klickar sig tillbaka till Daglig Verksamhet och har nu mycket lättare för att läsa sidan. Erik tycker det är lätt att navigera sig för att där är få länkar, och hamnar sällan på fel sida.
Design Hjälp
Design Hjälp är designat för personan Eric Holmqvist, och målgruppen är personer med utvecklingsstörning som inte har så stor erfarenhet av webben.
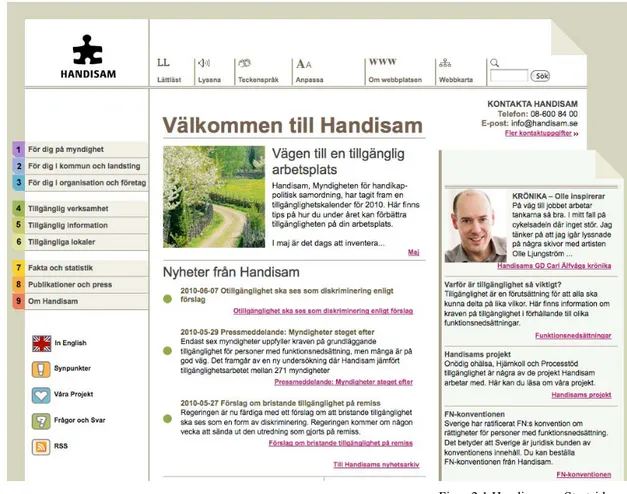
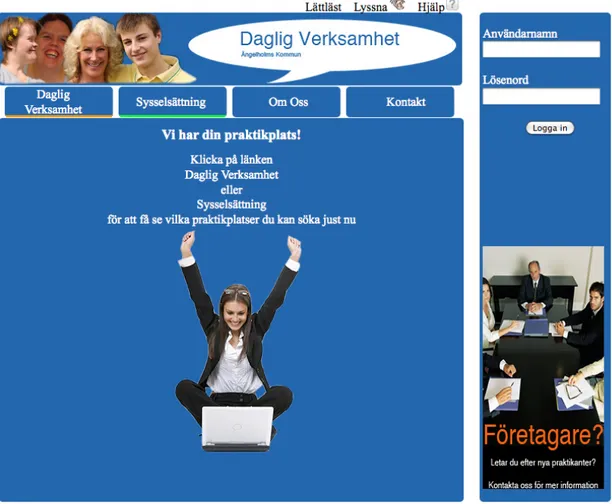
Figur 2 – Design Hjälp, startsida
Design Hjälp är inspirerad av handisam.se och deras design(se Figur 2.1), då
handisam.se har fått bra kritik samt följt WCAG’s riktlinjer för att få sidan godkänd. Handisam är myndigheten för handikappolitisk samordning och arbetar med att samordna handikappolitiken i Sverige. Här låg fokusen på att visa att ”lättläst”, ”anpassad”, ”lyssna” och ”hjälp” finns tillgängligt. Precis som i design Blå ligger företagsannonsen i mitten, som fastställer att Daglig Verksamhet gärna vill ha nya praktikplatser på företag, fast med en ny annons under vänstermenyn (se Figur 2). Denna annons visar att det även går att söka praktikplatser på företag på denna sida. Anledningen till att där är två annonser är för att kunna utvärdera vilken annons som
kommer tas mest hänsyn till i användartesten.
Figur 2.1 Handisam.se Startsida
Inne på lättlästversionen finns en knapp där man kan välja att starta lättlästversionen samt avsluta lättlästversionen, och detta är för att undvika att behöva trycka på lättlästknappen för var ny länk besökaren besöker (se Figur 2.2).
Figur 2.2 – lättläst
Denna design har experimenterat mer med Figurer som hjälp till texterna, till exempel ett öra till lyssna och en hjälpgubbe med ett frågetecken som hjälper till genom hela sidan. Hjälpgubben fungerar så att han ligger alltid nere i högra hörnet, och ifall där är
någonting användaren inte förstår kan han/hon klicka på gubben så kommer han berätta om vad man ska göra på just den sidan personen är inne på(se Figur 2.3).
Figur 2.3 – Design två, lättläst med ”hjälpgubbe”, inloggad
Användarscenario:
Erik är inte så van vid att surfa på internet, och har svårt för att läsa text som inte är lättläst svenska. Han ska söka jobb på daglig verksamhet och vill enkelt kunna ta sig fram och söka jobb. Det viktiga för Eric är att han snabb och lätt hittar hur sidan blir lättläst och kunna starta denna. Genom att hjälpa Eric med stora ord, färger och förklaringar kan Eric hitta sig fram till Lättläst, och genom den hjälpande texten i lättlästlänken och den gröna färgen på knappen starta, trycka på den och starta sidan i lättläst version. Nu är all text i alla länkar på lättläst, och Eric har inte längre lika svårt att tappa bort sig när han klickar sig runt. Ibland behöver Eric hjälp, och han har sett att i Microsoft Word så är där ett gem som pratar till en när man behöver hjälp och kan associera hjälpgubben på sidan med gemet, och därigenom få hjälp.
Design Vit
Design Vit är designad för Roy och målgruppen är personer med aspbergers.
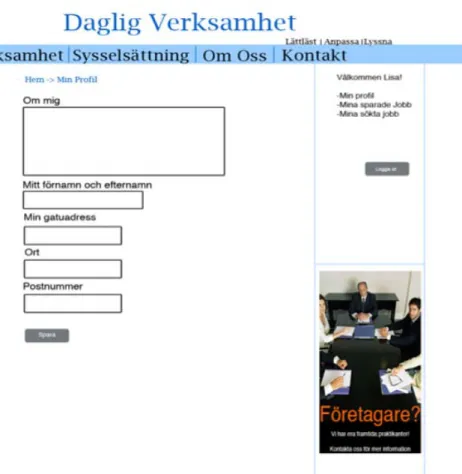
I denna design är neutraliteten den största tyngdpunkten. Med neutralitet menar jag att där är inga djärva försök i att skapa en uppseendeväckande design, utan den ska vara så litet uppseendeväckande som möjligt. Här är det fokus på huvudmenyn, som är i stort typsnitt. I denna design byttes platsen på företagsannonsen och praktikannonsen som finns i design Hjälp, för att se ifall de upplevas annorlunda. I denna design finns ett länkträd (se Figur 3), som förtydligar vart man befinner sig på sidan, och kan lätt klicka sig tillbaka till föregående sida. Den finns enbart i denna design för att testa ifall navigeringen utav webbplatsen blev tydligare. ”Lättläst, anpassad och lyssna” ligger här i höger hörn precis som design Blå, fast denna gång under loggan ”Daglig Verksamhet”.
Figur 3 – Design tre, inloggad samt inne i användarens profil
Användarscenario, Roy:
Roy finner det enkelt att navigera sig på webbsidan då det inte finns så mycket
mönster som stör. Han börjar med att logga in. Därefter vill han direkt söka jobb, men vet inte ifall det är på Daglig Verksamhet eller Sysselsättning som han får söka, och
klickar därmed först på Daglig Verksamhet. När han inte hittar några sätt att söka jobb på de platser som finns i den länken väljer han att gå vidare. Han går då in på Sysselsättning, där han ser att det finns knappar under varje jobb där det står: ”Sök Jobb”. Då förstår han att det är de jobb med en länk under som han kan söka. Roy söker det jobbet som han blir mest intresserad av, och väljer sedan att gå in på ”Mina sökta jobb” för att se ifall jobbet har blivit sökt, och där står det ”Hantverk”, precis som han sökte precis. Roy känner sig nöjd och loggar ur sidan utan att kika på de andra länkarna.
5.4 Användartester
Användartesterna som utförts i detta arbete har alla skett i en miljö som är bekant för användaren, t.ex. i testpersonernas skola och klassrum, men dock inte i deras hem. Anledningen till detta var att det inte fanns möjlighet att besöka dem hemma, och att det är en känsligare målgrupp där ett hembesök kunde skapat obehag i och med att de inte känner till mig som modererar testet. En negativ sak med att inte ha möjlighet att testa i hemmiljö är att personerna kan föra sig annorlunda på andra platser, då hemmet är en trygg och bekant miljö. Alla användartest varade mellan 20 till 30 minuter. Detta beroende på att de som har aspergers kan känna obehag av att bli observerade, samt att situationer med främmande personer kan vara jobbigt då många har det svårt för den sociala biten.
Användartest 1 – Tre designskisser
Intro
Detta var ett användartest utav de tre designskisserna: Blå, Hjälp och Vit. Detta test visade på vilken design och/eller vilka delar som var lämpliga att använda. Dessa designskisser var enbart statiska sidor och inte ett interaktivt projekt. Anledningen till detta var för att tiden och resurserna för detta arbete var knappa, men det var ändå utav stor vikt att testa samtliga designskisser. Detta för att få en så bra uppfattning som möjligt om vad som behövs på den slutliga webbsidan, samt vad som fungerar och vad som inte fungerar.
Mål
Målet med testet var att utvärdera de tre olika designkoncepten för att se vilka delar av dem som fungerade, och vad som var mindre bra. Målet var även att efter utförda intervjuer kunna välja en eller två designer och använda sig av den positiva kritiken i den designen. I detta test utvärderade två personer med aspbergers designskisserna.
Översikt
‐ Förklaring av hur testet går till (ca 3-4 minuter) ‐ Utvärdering av designer (ca 20 minuter)
‐ Avslut och frågor (ca 3-4minuter)
Uppgifter
Utvärderingen gick till så att användaren blev guidad genom de olika designskisserna. Alla tre designskisserna var lika men ändå olika. Färgerna var inte så viktiga, utan det viktiga var detaljerna som t.ex. ”hjälpgubben”, val av placering av menyer osv. Frågor ställdes till användaren under tidens gång för att utvärdera olika delar.
Frågor
‐ Berätta för mig det första du ser på sidan. (Frågas innan en ny design visas) ‐ Vilket intryck gör denhär designen? rörig/seriös/tråkig etc.?
‐ Vad tror du kommer hända när man trycker på logga in? ‐ Vad tror du kommer att hända när jag trycker på ”min profil”? ‐ Vad tror du händer när jag trycker på ”hjälp-gubben”?(design 2) ‐ Finns där någonting du saknar?
‐ Vad var den bästa delen utav denna design/sida? Vad var det som var bra med just den delen?
‐ Vilken sida upplevde du som enklast att navigera sig i? varför?
‐ Upplevde du någonting som onödigt? Att det varit bättre utan just den delen? ‐ Var där någon del som du uppfattade som krånglig/svår?
Utvärdering från användartest 1 Design Blå
Testpersonerna gillade inte företagsbilden (se Figur 4) då många med aspergers tycker om att jobba för sig själva och webbsidan gav ett första intryck av att jobba i grupp.
Figur 4 – FöretagsFiguren
Det kom även upp en antydan om att bannern (med Figurer på personer med och utan utvecklingsstörning) kunde vara jobbigt för att man inte ville kategorisera sig och det kunde den bannern göra (se Figur 4.1). Anledningen till att den kunde kännas
kategoriserande var för att där fanns två personer med utvecklingsstörning på Figuren, och det kunde vara jobbigt att använda en webbsida med en sådan Figur ifall man t.ex. var men sina vänner. Vännerna eller bekanta kunde då sätta personen i ett fack, på grund av Figuren.
Figur 4.1 – Bannern
En användare gav en antydan om att det kunde kännas jobbigt att sitta på den sidan och söka jobb när andra var i närheten ifall de såg Figuren och kategoriserade dem
som utvecklingsstörda i och med att dem inte är det. De trodde att när man tryckte på ”logga in” (Se Figur 4.2) så skulle vänstersidan bytas ut till ens konto och att jobben skulle dyka upp i indexsidan, vilket det inte gör, den sidan förblirsamma som innan. De tyckte att ”berätta om dig själv” rutan kändes mer som en CV-ruta, alltså att man bara skulleskriva vad man gjort, inte vem man är
och vad ens intresse o.s.v. är, så den behövdes förtydligas. Figur 4.2 – Inloggning
I ”sparade jobb” listan ville de ha länkar till varje sparat jobb, istället för att alla jobben låg en efter en(se Figur 4.3).
F i g u r 4 .
3 – ”Mina Sparade Jobb”
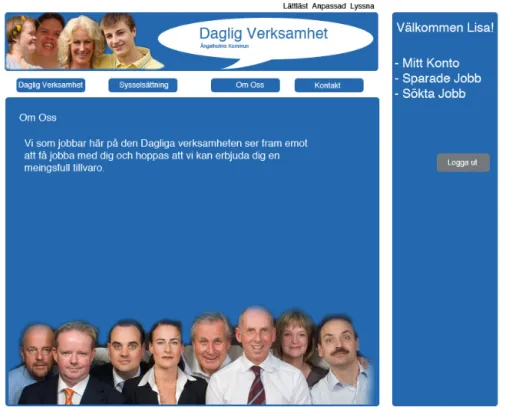
Detta för att ha en lättare överskådning över sidan, men i själva ”sök jobb delen” så var det bra när de låg efter varandra, detta ser likadant ut som på Figur 4.3, dock med rubriken: ”Daglig Verksamhet” eller ”Sysselsättning” istället. På ”om oss” var det bra med en Figur på personalen, det kändes personligare(se Figur 4.4).
Figur 4.4 – ”Om Oss”
De ville att texten skulle förstoras för sig i ”anpassa”, att man inte förstorade och förminskade hela sidan, utan bara texten. De fann det som irriterande när man var tvungen att zooma in/ut hela sidan(se Figur 4.5). Sidan hade en bra och enkel meny och det var lätt att navigera sig. De tyckte att sidan var glad och
färgrik.
Design Hjälp
Första intrycket av denna sida var att den var rörig. En person upplevde den även som ”tråkig och naken”. De tyckte även att det var snyggare med den mörkare blå som fanns i design Blå, denna var för ljus och spred ingen värme/glädje. De gillade inte heller annonsen till vänster, de tyckte att den kändes som reklam och inte att den riktade sig till dem (se Figur 5). Hjälpgubben var en bra funktion, som de saknade i design Blå(se Figur 5.1).
Figur 5 - Annons Figur 5.1 - hjälpgubbe
På mina sökta jobb tyckte de bättre om designen på design blå, de kände det som mer logiskt att där var en bock i en ruta på jobben man sökt, och inte bara en bock(se Figur 5.2).
Design Vit
Figur 6 – Praktikannons i mitten, företagsannons till höger under logga in
Det första intrycket av denna design var att Hem (länkträdet) kändes fel i och med att det var förstasidan, i övrigt var den jättebra att ha på de andra sidorna då den gav en
bra överblick, till exempel: . På företagsannonsen
kände de som att den kändes som reklam. Själva Figuren och texten ”företagare?” var bra men inte den vita texten, de ville att den skulle ändras(se Figur 6). Sidan kändes tom i och med att den var så vit. Det som också var bra var praktikant-Figur-annonsen i mitten, den kändes som att den riktade sig mot dem, utan att vara reklam (se Figur 6).
Summering av användartest 1
Testpersonerna var helt överrens om att de gillade design Blå bäst. Den var det koncept som kändes gladast, färgrikas och mest tilltalande för ämnet. Den var simpel och lättnavigerad, det är dock en bra idé att lägga till länkträdet, hjälpgubben samt att flytta företagsannonsen till höger under logga in och ha praktikFiguren i mitten på förstasidan. De tyckte att denna design kanske skulle kunna göras lite mer neutral, så
att det inte skulle vara pinsamt att surfa på den när man var med vänner (mest syftat på bannern).
Resultat
Figur 7 – Draft ett
Resultatet (se Figur 7) blev designen av design Blå, men med funktioner och delar av design Hjälp och Vit. Det som medföljde från design Hjälp var länkträdet och att det skulle finnas en hjälpfunktion som hjälper på samma sätt som hjälpgubben på den designen gjorde. Dock gjord designen på design Blå det inte möjligt att ha ”Hjälp” på samma placering som i design Hjälp. Den hade inte synts sidor som har litet längre text förrän man scrollat ner och flyttades därmed upp till det högra hörnet, bredvid lättläst och lyssna. Detta var för att sidan skulle vara konsekvent och ”hjälp” alltid ska vara synlig utan att behöva scrolla(se Figur 7.1).
Figur 7.1 – Hjälp har flyttats upp till lättläst och lyssna, med en Figur på ett ”?” för att förstärka texten hjälp
Det negativa i design Blå var den stora företagsannonsen som dök upp på förstasidan, och den upplevdes vara mer skrämmande än positiv, därför flyttas den och används under logga in så som i design Vit. Praktikannonsen i design Hjälp kändes för reklamaktig, och kommer att läggas på förstasidan som ett test. Idéer kom även upp efter detta testet i att ha färgkodning för ”Daglig Verksamhet” och ”Sysselsättning”, samt lägga in en text under logga ut (när man är inloggad) där det står vilken
avdelning man kan söka jobb på(se Figur 7.2). Denna text är i samma färg som färgen under den avdelning man kan söka jobb på har, för att lättare koppla ihop dessa. Till exempel: om du kan söka jobb på Sysselsättning kommer texten under ”logga ut” knappen att vara grön och ”Sysselsättning” har ett grönt streck under
texten.
Figur 7.2 – Grön text under logga in knappen ska hjälpa användaren att se att de kan söka jobb på sysselsättning
”Anpassa” funktionen, där man ändrar textstorlek samt med eller utan serif, flyttades in i profilen som ett test, istället för att ligga i en egen länk vid lättläst och lyssna, i ett försök att den skulle kännas mer personlig.
Bannern blev vald till att vara kvar. En av två testpersoner upplevde den som
kategoriserande, medan den andre tyckte den var glad och färgrik. En av de saker jag som forskare försöker hålla i är att det ska visas vilka sidan är för, vilket är på både ont och gott. Ifall fler upplever den som fruktansvärt jobbigt kommer dock åtgärder att tas, samt att handikappomsorgen i Ängelholms Kommun får vara med i beslutet ifall det kommer att vara denna bannern i slutändan eller ej. Under uppsatsens gång är dock denna banner kvar.
Användartest 2 – ”Draft ett” - resultatet av designskisserna
Detta var ett användartest som skulle utvärdera en ny design, från resultatet av användartest 1: design Blå med funktioner från design Hjälp och Vit. Resultatet var den sidan som i användartest 1 presenterades under resultat och designen går att se på Figur 7. Till skillnad från användartest ett var detta nu en färdig prototyp som gick att köra på internet, och därför fick användarna själva navigera sig på sidan.
Mål
Målet med användartest 2 var att se ifall den hemsida som blev resultatet från det första användartestet var lättnavigerad och användarvänlig för målgruppen; i detta fall testades webbsidan på två personer med aspergers syndrom.
Översikt
‐ Förklaring av hur testet går till (ca 3 minuter) ‐ Test utav sidan med olika uppgifter(ca 10 minuter) ‐ Avslut och frågor (ca 10minuter)
Uppgifter
Utvärderingen gick till så att användaren fick sju uppgifter att utföra, för att studera hur webbsidan användes. Detta för att förstå hur de löser uppgifterna och på så vis finna vad som var störselmoment och ifall något tog för mycket fokus. Efter att uppgifterna var utförda fick användaren svara på ett antal frågor för att utvärdera vad han/hon tyckte, samt för att förstå varför. En del frågor ställdes i samband med att användaren använde sidan, dock ej för många då fokuset skulle vara på användandet utav sidan.
Användarens Uppgifter
‐ Ta en liten stund med att bekanta dig med sidan ‐ Hitta hjälpfunktionen
‐ Logga in med ditt användarnamn och lösenord
‐ Hitta din profil, ändra på några uppgifter och spara den
‐ Spara jobbet som snickare, hitta sedan det sparade jobbet och radera det från din spara lista
‐ Logga ut
Frågor
‐ Vilket är ditt första intryck?(frågas när personen startat upp sidan) ‐ Vad upplevde du som det bästa med sidan? Varför?
‐ Fanns där någonting du saknade?
‐ Hur kändes sidan att navigera sig runt på? ‐ Vad tyckte du om designen? Varför?
‐ Är där någonting du hade velat ändra på? Varför?
‐ Fann du att sidan riktade sig mot dig? Varför eller varför inte? ‐ Vad var det mest negativa med sidan?
‐ Var där någon del du tyckte var för svår? ‐ Vilket intryck fick du av denna sida?
Utvärdering från användartest 2
Testperson 1:
Svårt för att hitta hjälpfunktionen. Att söka och hitta ”sökta jobb” var enkelt, däremot var ”spara jobb” funktionen inte lika lättförstådd och behöver förtydligas mer. Att Daglig Verksamhet och sysselsättning hade vars en egen färg förenklade det och var mycket bra. Sidan var lätt att förstå då den var tydlig och där var inte för mycket text(den var inte rörig). Testpersonen testade inte anpassa funktionen och använde sig inte utav hjälpfunktionen. När testpersonen skulle gå till startsidan tryckte denne på ”välkommen” texten, den dyker upp när man är inloggad (se Figur 8), trotts att ”hem” länken fanns i länkträdet. En anledning till
att testpersonen tryckte på ”välkommen” var när hon inte visste vart hon skulle navigera, d.v.s. hon visste inte vilken länk hon skulle trycka på härnäst, och då klickade sig fram tills hon hittade det hon letade efter. Länkträdet användes inte. Hjälpfunktionen användes inte utan
personen klickade sig runt sig tills hon fann det han sökte.
Figur 8 – Inloggad
Testperson 2:
Inga problem att hitta hjälpfunktionen, men istället för att använda ”hjälp” klickade personen runt tills han fann det han sökte. Även testperson 2 klickade på
”Välkommen” texten när han skulle ta sig till en sida som han inte riktigt visste vilken länk han skulle klicka på. Samma problem som testperson 1: lätt att söka jobb men ”Spara Jobb” funktionen var svårare att förstå och hitta. Personen upptäckte inte under testet att där fanns ett länkträd. Han använde inte ”anpassa” funktionen. Dock klickade han på rullisten till ”anpassa”, men testade aldrig att välja något alternativ. Testpersonen tyckte att sidan var enkel, vilket var bra. Designen var inte det personen tyckte var viktigast, utan att det lätt gick att göra vad man skulle på sidan. Den
funktion personen saknade var en sökruta, ifall där skulle finnas många jobb, för att förenkla ifall man letade efter ett specifikt jobb. Det bästa med sidan var att när man sökte jobb slapp man fylla i ny information om sig själv för vart jobb.
Summering av användartest 2
Detta användartest skulle utvärdera ifall sidan fungerar som en helhet och ifall det är enkelt att söka jobb, samt vilka delar utav sidan som inte är tydliga och skapar förvirring.
Testpersonerna upplevde länkträdet som en onödig funktion när de fick frågan om varför de inte använde denna funktion. ”Anpassa” funktionen fungerade inte så bra, möjligen för att den låg i profilen, istället för i en egen länk, så som ”lättläst” och ”lyssna” ligger. ”Spara” knappen var svår att hitta, trotts att den låg bredvid ”Sök” knappen, och sammanhanget stod inte helt klart hur man hittade ”Spara” och vad den var till för. ”Hjälp” funktionen användes inte, men detta är ändå en av
grundfunktionerna som måste finnas ifall en användare behöver hjälp. En
hjälpfunktion måste finnas ifall en användare behöver hjälp, men den ska heller aldrig ta upp för mycket plats för då kommer den istället att vara en irritation (Cooper, 2007, s.46) ”Välkommen” texten vid inloggning blev klickad på många gånger, trotts att det inte var en länk, och i alla fall den blev klickad på var när testpersonen inte riktigt