Hur skapar personer läsvägar vid
läsning av en magasinartikel?
How do people create reading paths
when reading a magazine article?
Frida Torstensson
Designprojekt:
Redesign av Missionären –
en medlemstidning för Sjundedags Adventistsamfundet i Sverige
Grafisk design Examensarbete på kandidatnivå, 30 hp VT 2019
Handledare design: Martin Farran-Lee Handledare uppsats: Åsa Harvard Maare
Sammanfattning
Denna studie kommer närmare undersöka typografins och bildernas roll i förhållande till läsarens beteende i läsprocessen. Hur står magasintypografiska konventioner i relation till hur människor faktiskt läser en artikel i CAP&Design? I en visuell analys beskriver jag artikelns typografi utifrån några handböckers typografiska principer. Vidare beskrivs bilderna utifrån deras innehåll och bakgrund, placering och storlek samt funktion och koppling till texten. Jag gör en observation av läsning med kompletterande intervjuer för att ta reda på hur personer skapar läsvägar i artikeln. Detta tolkas och analyseras i jämförelse med min visuella analys och teorier kring styrd läsning och dynamisk läsning med individuella
variationer. Resultatet visar att både bilderna och typografins utformning påverkar formandet av läsvägar. Läsprocessen är individuell och dynamisk där syftet med läsningen, personliga strategier, erfarenhet, bakgrund och miljö spelar in.
Sökord: Bilder, dynamisk läsning, empirisk undersökning, läsvägar, magasinlayout, styrd
läsning, typografi
Innehållsförteckning
Hur skapar personer läsvägar vid läsning av en magasinartikel? 6
1. Inledning 6
1.1. Designprojektet väckte nyfikenhet 6 1.2. Magasintypografiska konventioner 6
2. Bakgrund 6
2.1. Varför fästa så stor vikt vid själva ordningen på läsandet? 7
2.2. Styrd och dynamisk läsning 7
2.3. CAP&Design 7
3. Problem, syfte och frågeställning 8
3.1. Problemområde 8
3.2. Syfte 8
3.3. Frågeställning 8
4. Material 9
4.1. Kort beskrivning av artikeln 9
4.2. Urval 10
4.3. Avgränsning 10
5. Teori 10
5.1. Läsväg och läskarta 10
5.2. Magasin är multimodala texter 10
5.3. Skanningsbarhet 11
5.4. Typografi i magasinlayout 11
5.5. Vikten av typografisk hierarki 11
5.6. Styrd läsning 11
5.7. Dynamisk läsning med individuella variationer 12 5.8. Bilders roll i att forma läsvägar 13
6. Metod 14
6.1. Visuell analys 14
6.1.1. Typografi 14
6.1.2. Bilder 14
6.2. Videoinspelning med debriefing 14
6.2.1. Inspirerat av eye-tracking 14
6.2.2. Inspirerat av användartester 15
6.2.3. Testpersonerna 15
6.2.4. Data och presentation 15
7.2. Beskrivning av bilderna 23
7.3. Formgivarens avsedda läsväg 24
7.4. Videoinspelning med debrefining 25
7.4.1 Testperson 1: Läsning 26 7.4.2. Testperson 1: Debriefing 26 7.4.3. Testperson 2: Läsning 29 7.4.4. Testperson 2: Debriefing 29 7.4.5. Testperson 3: Läsning 32 7.4.6. Testperson 3: Debriefing 32 7.4.7. Testperson 4: Läsning 35 7.4.8. Testperson 4: Debriefing 35
8. Resultat och analys 38
8.1. Typografi 38
8.1.1. Sammanställning av testpersonernas läsvägar 38 8.1.2. Textelement med liknande läsordning 40 8.1.3. Textelement med väldigt olika läsordning 40 8.1.4. Textelement som inte lästes av någon 41 8.1.5. Den typografiska utformningens påverkan på läsvägarna 41 8.1.6. Varför läste inte testperson 1 rubriken? 42
8.2. Analys av bilder 42
8.2.1. Sammanfattning av bildernas kraft att forma läsvägar 44
9. Slutsats 45
9.1. Styrd eller dynamisk läsning? 45
9.2. Syftet med läsningen 45
9.3. Personliga lässtrategier 46
9.4. Erfarenhet och bakgrund 46
9.5. Miljö 46
9.6. Sammanfattning 46
10. Diskussion 47
10.1 Behov av mer empirisk forskning inom grafisk design och typografi 47 10.2. Grafisk design är mer än estetik 47 10.3. Läsarens aktiva roll i läsningen 47
10.4. Avslut 48
10.5. Metodkritik 48
10.6. Vidare forskning 48
11. Litteraturförteckning 49
11.1. Böcker och artiklar 49
11.2. Webbsidor 49
11.3. Figur 49
12. Bilagor 50
Hur skapar personer läsvägar vid läsning av
en magasinartikel?
1. Inledning
Min studie handlar om magasinlayout med fokus på typograf och bilder. Vad, hur mycket och i vilken ordning läses texten? När ser man på bilderna? Hur står magasintypografiska
konventioner i relation till hur människor faktiskt läser en artikel i ett magasin? Denna uppsats ämnar öka förståelse för typografins och bildernas roll i förhållande till läsarens beteende i läsprocessen. Detta kommer jag att undersöka genom en visuell analys och en observation av läsning med kompletterande intervju.
1.1. Designprojektet väckte nyfikenhet
I mitt designprojekt designade jag om magasinet Missionären, Sjundedags
Adventistsamfundets medlemstidning i Sverige. Under mitt arbete med magasintypografi har en nyfikenhet vuxit fram till att bättre förstå hur typografin, i samspel med bilderna i en magasinlayout, uppfattas av och påverkar läsaren i sin läsning. Vad drar till sig första uppmärksamheten och vad uteblir att läsas? När man arbetar med typografi finns det en uppsjö av aspekter att ta i beaktning, exempelvis målgrupp, textens innehåll och budskap, läsbarhet och funktion, visuell struktur och komposition, medium och kontext, identitet och varumärke, hierarkier och kontinuitet, trender och konventioner, samt estetik och kreativitet. Hur mycket kan man som formgivare styra ordningen som läsaren tar till sig innehållet? Som formgivare vill man att mottagaren ska förstå budskapet men ändå tror jag att många
typografiska beslut grundar sig i stor utsträckning på traditioner, intuition och estetik och personliga preferenser, snarare än på mottagarens faktiska beteende.
1.2. Magasintypografiska konventioner
Det finns många typografiska riktlinjer med grundläggande regler att arbeta utifrån vid magasinformgivning. Men vart kommer de ifrån? Vad grundar de sig på? Många
typografiska principer från handböcker kommer ursprungligen från boktypografi, men mycket har hänt sedan dess. Hur står dessa boktypografiska principer i relation till de
designmöjligheter som modernare och mer komplexa medier öppnar upp till i jämförelse med böcker? Hur mycket är egentligen bara traditioner och vana, både från formgivarens och läsarens sida, och hur mycket stämmer överens med läsarens faktiskt läsprocess?
2. Bakgrund
Min uppsats är en kvalitativ undersökning av hur personer skapar läsvägar i en
magasinartikel från tidningen CAP&Design. Jag kommer göra en visuell analys av artikelns typografi och bilder för att försöka konstruera den läsväg formgivaren velat leda läsaren genom, baserat på teorier om typografi från några praktiska handböcker. Efter observation av läsning med kompletterande intervju (med stöd av videoinspelning) av fyra testpersoner sammanställer jag en tabell för att se samband, likheter och skillnader som kommer ligga som grund för min empiriska analys och diskussion.
2.1. Varför fästa så stor vikt vid själva ordningen på läsandet?
Böcker läser man vanligtvis från början till slut och det är texten i sig som leder läsaren vidare, men där skiljer sig magasinet som medium åt. Ett magasin läser man sällan från pärm till pärm. Man kan nästan garantera, enligt Apfelbaum och Cezzar (2014, s. 52), att läsaren av ett magasin inte läser det från första till sista ord, utan snarare skannar av uppslagen tills något väcker intresse för att läsa vidare i just den delen av texten. I och med denna skanningsfas för att locka till vidare läsning, har utformningen en viktig roll att spela för vad som läses eller ej. Eftersom det inte är någon självklarhet att all text läses i ett
magasin är det intressant att undersöka vad som faktiskt läses. Det handlar alltså inte om att hitta en rätt ordning att ta till sig informationen i artikeln utan snarare att försöka se hur läsordningen står i relation till utformningen.
2.2. Styrd och dynamisk läsning
I uppsatsens teoristycke kommer vi se närmare på två olika förhållningssätt till läsning; styrd läsning och dynamiska läsning. Styrd läsning innebär att man som formgivare kan styra läsaren genom hur man utformar texten och layouten, samt att de flesta läsarna följer denna avsedda läsväg. Dynamisk läsning innebär å andra sidan att läsprocessen är individuell och varierar utifrån många olika aspekter, exempelvis syftet med läsningen, miljön, intresse, erfarenhet och personliga lässtrategier. Dessa två förhållningssätt kommer att diskuteras mer senare i relation till min undersökning.
2.3. CAP&Design
CAP&Design är enligt de själva Nordens största tidning om grafisk kommunikation (CAP&Design 2019). Eftersom det är ett magasin av grafiska formgivare, för grafiska formgivare om grafisk design ansåg jag det vara ett bra val för min undersökning. Den har funnits sedan 1990-talet och ges ut av AGI Publishing House sedan 2014 (CAP&Design 2019). Tidningen innehåller nyheter, kunskap, inspiration och verktyg och riktar sig främst till grafiska formgivare men även fotografer, arkitekter och informatörer (Tidningskungen 2019). På grund av CAP&Designs sidantal, 84 st, och utgivning, en gång per kvartal, är det ett magasin som är relativt långlivat. Det är inte mening att bara snabbt skummas igenom och sedan läggas undan som en dagstidning. Innehållets natur uppmuntrar till en djupare läsning.
CAP&Design är en av de få magasinen i sin genre där grafisk design är primärfokus och utgångspunkt. Andra magasin blandar grafisk design med design generellt, arkitektur, mode etcetera. Precis som andra magasin har den mycket bildmaterial och ett dynamiskt gridsystem med varierad sidlayout. Experimentell design och trycktekniska omslag är också något som karaktärisera denna genre som inte använder den klassiska modellen med ett iögonfallande porträtt. Det som skiljer CAP&Design från andra magasin i genren är en relativt avskalad och diskret identitet och layoutmässig grundstruktur. Andra titlar har ett väldigt experimentellt förhållningssätt till typografi och layout som skiljer sig mycket från uppslag till uppslag och nummer till nummer, men CAP&Design är mer enhetlig i sitt uttryck.
3. Problem, syfte och frågeställning
3.1. Problemområde
Det finns många typografiska principer vad gäller magasinlayout och som grafisk designer kan man få uppfattningen att man kan leda läsaren genom layouten i den ordning man själv avser baserat på dessa riktlinjer. Med empirisk undersökning som grund kommer jag att undersöka hur mycket man som grafisk formgivare egentligen kan styra läsaren med hjälp av bilder och typografi.
3.2. Syfte
Syftet med min studie är att se hur magasinstypografiska konventioner står i relation till faktiskt läsning. Detta för att öka förståelsen kring läsprocessen som kan bidra till effektivare grafisk design.
3.3. Frågeställning
Hur skapar olika personer läsvägar vid läsning av en magasinartikel? Hur relaterar deras läsning till artikelns layout med fokus på den typografiska utformningen och bilderna? Detta kommer vidare diskuteras i relation till magasintypografiska konventioner, styrd läsning och dynamisk läsning med individuella variationer.
4. Material
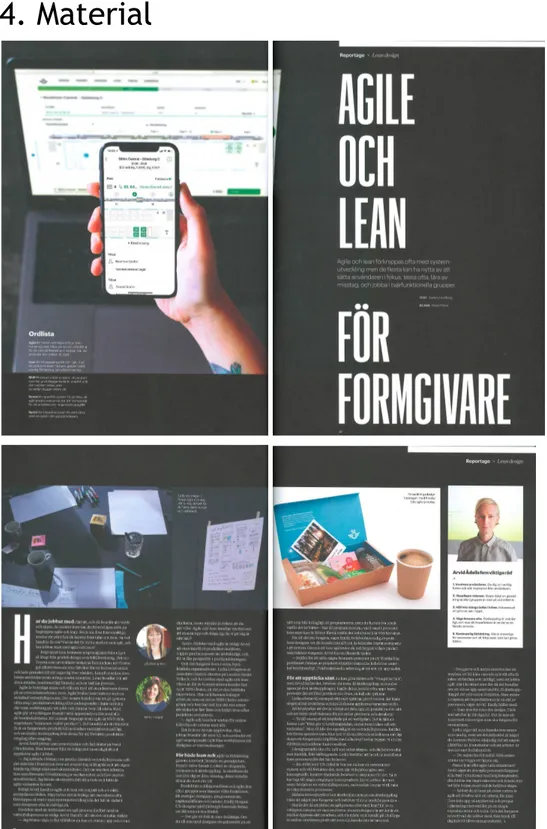
Figur 1. Artikeln som jag använder mig av i min studie. (Lundberg 2018)
4.1. Kort beskrivning av artikeln
4.2. Urval
Jag sökte igenom de tre senaste utgivningarna av CAP&Design för att välja ut en artikel till min analys. Detta är kriterier som jag utgick från i min urvalsprocess:
● Två uppslag för att få med en bläddring och se hur ögat landar på andra uppslaget. Fler än två uppslag tror jag skulle bli för mycket att komma ihåg och återberätta sin ordning av läsningen.
● Bra balans mellan bilder och mängd olika textelement såsom bildtext,
informationsrutor, rubriker. Vissa uppslag i magasinet består i princip bara av bilder, men jag var intresserad av den typografiska påverkan på läsvägar och ville därför ha med brödtext etcetera.
● Öppenhet för varierande ordning av läsning, alltså inte en för kronologisk layout utan möjligheter att ta olika vägar i sin läsning.
● Ett generellt och relevant ämne för grafiska formgivare. Inte för specifikt eller specialiserat utan något som så många som möjligt kan relatera till.
4.3. Avgränsning
Jag har valt att fokuser på typografi och bilder trots att det finns många andra intressanta aspekter att undersöka i förhållande till läsvägar och magasinlayout utifrån denna artikel. Inom typografin fokuserar jag mest på hierarki och inte lika mycket på identitetsskapande, budbärare av karaktär och känsla. Jag tar inte heller med aspekten av läsarnas förståelse och undersöker inte hur väl de tagit till sig innehållet i artikeln.
5. Teori
5.1. Läsväg och läskarta
Den ordning som en person tar till sig text och bild i en design kallar Holsanova (2010, s. 37) för läsvägar. Detta begrepp är uppsatsens kärna och det som jag kommer att undersöka vidare. Det råder olika uppfattningar om hur mycket man som designer kan styra läsarnas väg genom multimodala texter (se nästa stycket) och hur universella eller individuella dessa läsvägar är. Mer om det i 5.6. Styrd läsning och 5.7 Dynamisk läsning med individuella variationer. Efter min undersökning av testpersonernas läsvägar kommer jag sammanställa dem i varsin läskarta, vilket illustrerar i vilken ordning de tagit till sig text och bild
5.2. Magasin är multimodala texter
Många moderna texter är multimodala, vilket innebär att de består av olika moduler och enheter (Holsanova 2010, s. 39). Till skillnad från till exempel skönlitterära böcker är även icke-linjära då de visuella elementen erbjuder flera olika ingångspunkter och kan läsas i många olika ordningsföljder (Holsanova 2010, s. 88). Magasin är multimodala texter som uppmuntrar till utforskande läsning. Dess syfte är ofta att underhålla till skillnad från till exempel läroböcker vars syfte är att undervisa eller instruktionsböcker vars syfte är att förklara och instruera.
5.3. Skanningsbarhet
Enligt Apfelbaum och Cezzar (2014, s. 52) är det vanligt att läsaren av ett magasin skannar av sidorna för att hitta sådant som intresserar innan denne eventuellt väljer att läsa vidare i artikeln, istället för att läsa igenom magasinet helt från första till sista ord . Typografin och dess hierarki spelar en stor roll i hur skanningsbar en layout är; rubrik, ingress, bildtext, citat och informationsruta är exempel på element som läsaren först skannar av snabbt innan hen eventuellt bestämmer sig för att läsa vidare i brödtexten (Apfelbaum och Cezzar 2014, s. 52). Texter under 150 ord är sådant som kan läsas av de de flesta innan man åtagit sig att läsa hela artikeln (Apfelbaum och Cezzar 2014, s. 52). Att ha för många sådana här kortare, skanningsvänliga texter kan vara kontraproduktivt och distrahera engagerade läsare.
5.4. Typografi i magasinlayout
Caldwell (2014, s. 86) menar att typografin är ryggraden i redaktionell design. Den spelar en avgörande roll när det kommer till att kommunicera idéer och berättelser genom att
organisera och presentera texten i samspel med övrig grafik (Caldwell 2014, s. 8). Författaren beskriver vidare typografins funktion som att den ger texten uttryck och
personlighet, lockar för att behålla läsarens uppmärksamhet, samt att strukturera innehållet (Caldwell 2014, s. 10). Utformningen av typografin bör alltså i sig själv bidra till att
kommunicera artikelns budskap. Typografi är ett stort kunskapsområde med många olika aspekter. I min uppsats behandlar jag magasintypografi med fokus på den organisatoriska och strukturella aspekten; typografisk hierarki.
5.5. Vikten av typografisk hierarki
Apfelbaum och Cezzar beskriver en bra designer som att denna “förstår förhållandet mellan ord, meningar, stycken, rubriker, bildtexter och bilder samt förmedlar detta genom ett system av storlek, position, form, densitet och färg” (Apfelbaum & Cezzar, s. 42). Det beskriver också vad typografisk hierarki är; alltså att organisera texten utifrån vad som är viktigast och formge layouten utifrån det i samspel med övriga grafiska element. Hur hierarkin praktiskt tas i uttryck i magasintypografi kommer jag gå in mer på djupet i 6.11. Visuell analys. En nyckelingrediens i typografisk hierarki är kontrast (Apfelbaum & Cezzar, s. 51). Genom att göra uppslagets element avvikande från varandra förebygger man förvirring över att blanda ihop de olika elementen och att läsaren därför behöver stoppa upp, kanske till och med bläddra fram och tillbaka för att jämföra och förstå innehållet (Apfelbaum & Cezzar, s. 51). Att differentiera designelementen på ett meningsfullt sätt leder till ett gott läsflöde, markerar början och slut samt skapar en läsbar och skanningsbar layout (Apfelbaum & Cezzar, s. 51).
5.6. Styrd läsning
I litteraturen om typografi av handbokskaraktär finns det en uppfattning av att man till en viss grad kan styra läsaren i vilken ordning hen tar till sig innehållet i multimodala texter, genom hur man formger typografin och andra designelement. Kress & Van Leeuwen (2006, s. 204) menar att det i många layouter finns en särskild hierarki som leder läsaren på en
med en snabb skanning av bilderna, för att sedan göra en nystart från vänster till höger, från rubrik tillbaka till bild och därefter eventuellt läsa vidare i brödtexten.
Även Caldwell (2014, s. 128) menar att läsaren styrs på en särskild läsväg utifrån hur visuellt framträdande de olika beståndsdelarna är i en design. Visual hooks (visuella krokar) kallar hon det som i bild eller text sticker ut, fångar läsarens blick och avgör läsvägens början och fortskridning. Caldwell förklara läsvägen i följande artiklar baserat på elementens storlek, avvikande färg, blickriktning av personer i bild och gridets horisontella och vertikala dominans (ibid.).
Figur 2-3. Den enligt Caldwell förväntade läsvägen i en magasinartikel och nyhetstidning. Används med tillåtelse
av författaren. (Caldwell 2014, ss. 128, 129)
Dessa läsvägar som handbokslitteraturen föreslår ser jag inte som helt oproblematiska eftersom de bygger på antaganden snarare än empirisk undersökning. Det framgår inte hur rangordningen avgörs av vad som är mest framträdande visuellt. Hur vet man vad som är “visuellt tyngst”, särskilt när det gäller designelementen av olika natur som är svåra att jämföra t.ex. text och bild? Vad med element som är väldigt likvärdigt visuellt framträdande, vad är det då som avgör vilken som läsaren ser först på? Lockas alla läsare till samma visuellt framträdande delar av texten?
5.7. Dynamisk läsning med individuella variationer
Enligt Holsanova (2010) är läsning en dynamisk process med stora individuella variationer som kan påverkas av många olika aspekter. Vilket syfte man har med läsningen, exempelvis memorera, läsa sig något nytt, kritiskt granska, njuta, utföra en handling eller bli underhållen, är något som influerar läsvägen (ibid. ss. 30-31). Det gör även miljö och omgivande ljud, kanske samtal i bakgrunden eller brus. Om man gör andra aktiviteter under tiden man läser, till exempel stryker under text, antecknar i marginalen eller lyssnar på musik är det också något som påverkar läsprocessen (ibid.). Läsarens övergripande föreställningar om företeelser av olika texttyper, individuella preferenser, bakgrund, kultur, vanor, erfarenhet, förmåga, samt intresse och förkunskaper inom ämnet har även det inverkan på hur läsaren formar sin läsväg (Holsanova 2010, ss. 18, 32). Ibland har man till och med mer eller mindre medvetna och utarbetade personliga lässtrategier som man utgår från i sin läsning.
Holsanova (2010, s. 42) betonar alltså individualiteten, variationen och det
oförutsägbara i läsandet, och menar att läsaren genom att välja sina egna läsvägar skapar sin “egen” text, alltså har en aktiv medskapande roll. De individuella skillnaderna och den dynamiska läsprocessens variationer är viktigare, enligt författaren, än visuella lockelser som paratexterna erbjuder när det kommer till avgörandet av läsväg (ibid. 115). Baserat på
empiriska studier av läsning av dagstidningar med blickbeteendemetodik har Holsanova (2010, ss. 117-118) funnit att det finns olika slags läsare. Hon klassificeras dessa läsartyper som intensiva läsare, selektiva läsare och skumläsare. Intensiva läsare, förklarar hon, skannar lite och läser mycket av rubrikerna, bildtexterna, ingressen och går ofta in i brödtexten. Selektiva läsare skannar först av uppslaget väl för att få en överblick och läser därefter ingress och brödtext. Skumläsaren skannar mest bara av uppslaget, läser eventuellt rubriken, ingressen och bildtexterna, men sällan brödtexten (ibid.).
Holsanova (2010) är överens med Kress & van Leeuwen (2006) och Caldwell (2014) när det kommer till att de visuellt framträdande elementen erbjuder läsaren ingångspunkter och spelar en stor roll i ledandet av läsningen av multimodala texter. Rubriker,
mellanrubriker, bildtexter, bilder och liknande kallar hon för beledsagande paratexter som drar till sig första uppmärksamheten och hjälper läsaren att orientera sig på uppslaget (ibid. 36). Dock skiljer sig hennes beskrivning av läsprocessen från handbokslitteraturens
beskrivning eftersom den grundar sig på empirisk analys.
Enligt teorin om den dynamiska
läsprocessen är det svårt att uppskatta en läsväg eftersom de är olika från person till person och påverkas av många andra faktorer. Hur som helst borde paratexterna skannas av först och om någon eller några av dessa fångar läsarens intresse kommer det leda till vidare läsning. Beroende på läsartyper och intresse kommer inte all text att läsas, kanske bara rubrik, ingress och bildtexter. Varje testpersoner bör ha en egen unik läsväg enligt denna teori.
Figur 4. Läsning och skanning på ett typiskt
tidningsuppslag. Från Humanistlaboratoriet. (Holsanova 2010, s. 37)
5.8. Bilders roll i att forma läsvägar
Bilderna i en multimodal text är tillsammans med andra visuellt framhävda textelement en del av det som skannas av snabbt i början av läsningen och har som syfte att väcka nyfikenhet för vidare läsning. Bilderna är alltså en utav paratexterna som erbjuder
ingångspunkter till läsningen och hjälp att orientera sig på uppslaget (Holsanova 2010, s. 36). Enligt Kress & Leeuwen (2006, s. 205) ser man ofta på bilderna mer än en gång, först i skanningsfasen och sedan igen efter att man läst hela eller delar av texten. Beroende på vad det är för slags bildmaterial kan de ha olika funktioner i artikeln; kartor, diagram och liknande förtydligar och förklarar brödtexten, medan fotografier ofta bara har en symbolisk funktion (Holsanova 2010).
hänvisning i brödtexten, siffror eller bokstäver eller grafiska markörer, exempelvis pilar och streck. Grafiska markörer har visat sig vara väldigt starka och effektiva ledare av läsningen eftersom de flesta läsarna följer dem (Holsanova 2010, s. 96). Även bildtexterna kan användas för att förtydliga kopplingen mellan språk och bild genom att använda sig av nyckelord från brödtexten för att förklara vilken bild som hör till vilket stycke i texten.
6. Metod
För att undersöka mitt material från olika perspektiv kommer jag använda mig av vad Denscombe (2014, s. 211) kallar för metodkombination. Jag kommer dels göra en visuell analys av den utvalda artikeln och dels en videoinspelning med debriefing inspirerat av eye-tracking och användartester när fyra testpersoner läser artikeln.
6.1. Visuell analys
I min visuella analys kommer jag närma mig typografin och bilderna på olika sätt. Därför genomför jag den i två faser där jag först analyserar typografin och sedan bilderna.
6.1.1. Typografi
Jag kommer att analysera typografin genom att 1) beskriva artikelns typografiska utformning, 2) koppla till magasintypografiska konventioner från handbokslitteratur och 3) sammanfatta hur artikeln följer de typografiska riktlinjerna eller hur den skiljer sig från dem. För detta arbetssätt har jag inspirerats av Denscombes (2014, s. 342) förslag för analys av data i tre steg; beskrivning, förklaring och tolkning.
6.1.2. Bilder
I andra fasen av min visuella analys kommer jag att beskriva bilderna i artikeln utifrån innehåll, bakgrund, placering, storlek och koppling till texten. Vidare tolkning och analys av detta gör jag senare i samband med resultatet av undersökningen med mina testpersoner (se 8.2. Analys av bilderna), för att lättare kunna jämföra dessa.
6.2. Videoinspelning med debriefing
Denna metod består av två delar; först en videoinspelning av testpersonernas läsning av artikeln och därefter en avstämning där läsaren berättar om sin läsprocess.
6.2.1. Inspirerat av eye-tracking
Holsanova (2010) har forskat mycket kring läsning som hon skrivit om i Myter och sanningar
om läsning: om samspel mellan språk och bild i olika medier. Hon använder sig av avancerad eye-trackingutrustning för att mäta läsares blickbeteende. Därefter ber hon
testpersonerna att kommentera deras läsprocess samtidigt som hon spelar in detta på video, och intervjuar dem för att bland annat ta reda på deras egna läsvanor och preferenser. Trots att jag inte haft tillgång till samma eye-trackingutrustning har jag inspirerats av hennes tillvägagångssätt och filmat läsaren med en smartphone framifrån istället, för att få med så mycket av testpersonens interaktion och ögonrörelse. Jag övervägde att använda en Tobii Eye-tracker 4C som finns att tillgå här på Malmö Universitet. Denna är dock begränsad till att avläsa ögonrörelser av vad som tittas på på en dataskärm. Eftersom läsning av ett magasin
designat för tryck i pappersformat skiljer sig mycket från att läsa på en skärm valde jag att inte utföra testet med den eye-trackern.
6.2.2. Inspirerat av användartester
I Rubin och Chisnells (2008) Handbook of Usability testing: How to Plan, Design, and
Conduct Effective Tests finns instruktioner för hur man utför användartester av mjukvaror och andra tekniska produkter, men många principer och tillvägagångssätt är relevant för min studie trots att den går ut på att läsa en artikel i ett magasin. Som Rubin & Chisnells (2008) benämner det kommer jag göra en sit-by session, där jag som moderator sitter med
testpersonen i samma rum för att få en bättre uppfattning av hens läsupplevelse och kunna ställa mer relevanta frågor efteråt. Avstämningen efter utfört test kallar Rubin & Chisnell (2008) för debriefing, vilket är termen jag kommer använda vidare i uppsatsen. Under debriefingen kommer jag ställa följande frågor: 1) Vilken ordning läste du de olika texterna? 2) Varför läste du i den ordningen du gjorde? 3) Vad läste du inte?. Till sin hjälp kommer testpersonerna få ett OH-papper och penna för att rita och markera hur och i vilken ordning de läst de olika textstyckena i artikeln. Både läsningen och debriefingen dokumenteras på videoinspelning med ljudupptagning. Framifrån kommer jag filma med en smartphone och över testpersonens axel kommer jag filma med en DSLR-kamera.
Jag övervägde att låta testpersonen läsa högt under själva testet, för att jag klart och tydligt skulle kunna följa läsningens ordning. Jag valde dock bort att ta med högläsning i min metod därför att det är ett helt annat sätt att läsa, som inte ett magasin är designat för. Som Rubin & Chisnell (2008) resonerar filtrar man mer eller mindre medvetet ut en viss del av sina tankar om man ska “think aloud” som de kallar det. Testpersonen hade mycket troligt känt sig tvungen att försöka hitta och läsa i en rätt ordning utan avbrott, vilket hade
distraherat från en vanlig läsning.
6.2.3. Testpersonerna
Jag har handplockat testpersoner inom målgruppen för magasinet; personer inom grafisk designbranschen. Mina tre första testpersoner är andraårsstudenter på grafisk
designprogrammet på Malmö Universitet. Jag utförde även samma test med en expert; en adjungerad professor i grafisk design. Fyra testpersoner är inte många, men jag avgränsade mig till det antalet på grund av den begränsade tiden och det kommer ändå att visa en riktning av resultatet som går att analysera och diskutera.
6.2.4. Data och presentation
Den data som jag kommer samla in under testen är alltså: video under läsning från två olika vinklar, video av debriefing, OH-papper med kartläggning och ordning av läsningen samt egna minnesanteckningar sammanställda direkt efter testerna. Resultatet av
videoinspelningarna med debriefing kommer presenteras i form av:
● Läskartor som visar testpersonernas läsvägar och vad som inte lästs ● En tabell med översikt över ordningen som textelementen lästs
7. Genomförande
7.1. Visuell analys av typografin
I min visuella analys går jag igenom artikelns olika textelement och dess utformning. Jag beskriver hur de är utformade i den vänstra kolumnen och ställer de parallellt med
magasintypografiska konventioner i högra kolumnen. De rader som är gröna markerar de punkter där artikelns utformning följer rekommendationerna, de röda där
rekommendationerna inte följs och de gula där en del av rekommendationerna följs fast några av dess möjligheter inte utnyttjas. Jag har delat upp textelementen i två kategorier; 1) paratexter samt 2) huvudtext och strukturella textelement, och kommer att sammanfatta min analys av kategorierna separat. Artikelns bilder diskuteras separat efteråt.
När det gäller grafisk design och magasintypografi finns det inga direkta rätt och fel eller fasta universella regler. De instruktioner som presenteras här är riktlinjer och principer från handbokslitteratur för hur magasintypografi brukar se ut, inte från vetenskaplig forskning eftersom det inte finns så mycket om just detta. Jag har även valt ut och sammanfattat de viktigaste principerna som är relevanta för artikelns layout. Dessa bör alltså betraktas som just riktlinjer och inte magiska formler för lyckad design att följa slaviskt. Att följa konstens alla regler inom grafisk bör inte vara ett självändamål då det att bryta konventioner på ett väl genomtänkt sätt kan skapa mer intresse och dynamik, samt resultera i en bättre layout än om alla regler hade följts. Jag har sammanfattat och valt ut de mest relevanta
magasintypografiska principer.
7.1.1. Paratexter
Rubrik
Rubriken är den text som står i början av en artikel för att lyfta fram något intresseväckande ur den och väcka nyfikenhet för vidare läsning.
Rubrik är satt i endast versaler i en smal och hög sans serif, samma som de andra artiklarna vilket uppehåller magasinets identitet. Förutom att orden är uppställda på ett lite lekfullt sätt (ett ord per rad så att den fyller sidans höjd) är den mer redovisande än
experimentell och unik.
Apfelbaum och Cezzar (2014, s. 30) menar att det finns stor frihet och många möjligheter att utforma rubriken på ett lekfullt och unikt sätt för att skapa och förmedla identitet.
Rubriken har den största typgraden i hela artikeln. Enligt Apfelbaum och Cezzar (2014, s. 33) har rubriken vanligtvis den största typgraden av all text på uppslaget.
Det är ingen särskild koppling mellan rubrikens innehåll och dess utformning.
Bör visuellt spegla dess budskap. (Caldwell 2014, s. 8)
Ingress
Ingressen är det första lilla textstycket efter rubriken som introducerar artikelns innehåll för att uppmuntra till vidare läsning. Ingressen fungerar som en brygga mellan rubrik och brödtext.
Ingressen är satt i en tunn sans serif, vit text mot svart bakgrund. Har samma formgivning som som övriga ingresser i magasinet vilket uppehåller dess
identitet.
Apfelbaum och Cezzar (2014, s. 30) menar att det, precis som med rubriken, finns stor frihet och många möjligheter att utforma ingressen på ett lekfullt och
unikt sätt för att skapa och förmedla identiteten.
Underrubrik
Underrubrikerna delar upp brödtexten i mindre stycken för att skapa pauser i läsandet. Underrubriken består av de fyra inledande orden i
varje textstycke istället för en separat underrubrik
som lyfter fram något viktigt och intresseväckande från textstycket.
Bör lyfta fram det som är viktigt och intressant i följande textstycke. (Apfelbaum & Cezzar 2014, s. 33)
Underrubriken har samma färg och typsnitt som brödtexten fast är mycket fetare och har en större typgrad vilket gör att de sticker ut bra.
Kan differentieras från brödtexten med hjälp av fetare vikt, gemener, annan färg eller till och med av ett avvikande typsnitt (Caldwell 2014, s. 118).
Anfang
Anfangen är den första bokstaven i brödtexten som markerar starten och är ibland utformat annorlunda från resten av textstycket.
Anfangen består av en bokstav i samma typsnitt, storlek och färg som rubriken.
Kan bestå av en bokstav, en symbol eller ett ord, i
samma eller kompletterande typsnitt som i
brödtexten. Ibland är den väldigt stor. (Caldwell 2014, s. 117)
Anfangen är placerad längs kolumnens
vänsterkant och startar ungefär en radhöjd ovanför
första raden och sträcker sig nio rader ner i brödtexten.
Kan placeras på många olika sätt, såsom att följa brödtextens baslinje eller hänga under den, följa spaltens justering eller placeras bredvid textkolumnen. (Caldwell 2014, s. 117)
Informationsruta
Det är de korta fristående texterna som står separat från brödtexten och kompletterar dess innehåll. Första informationsrutan är en ordlista med förklaring
av termer som artikeln handlar om. Andra
informationsrutan är en numrerad lista med praktiska
tips om artikelns tema.
Kommunicera kortare nyheter eller tillägg till
längre artiklar. Innehåller ofta fakta, data, statistik,
fallstudier eller liknande, förklarar Caldwell (2014, s. 88).
Efter informationsrutans rubriker är innehållet uppdelat i små stycken, med inledande fetstilta ord och i ena fallet som en numrerad lista. I den första ligger texten direkt i ett fotografi utan inramning eller bakgrund, men den andra har en vit bakgrund och bild ovanför. Designen är lättsam men inte vidare
experimentell.
Eftersom innehållet vanligtvis är mer lättsamt material vilket bör återspeglas i lättsam och lekfull
Bildtext
Bildtexterna är korta texter som är som en brygga mellan bilden och brödtexten genom att förklara bilden och ibland ange bildkällan.
Bildtexten är det textelement som har den näst
minsta typgraden i hela artikeln. Bara
sidnumreringen är mindre.
Är normalt det minsta textelementet i en magasinlayout (Apfelbaum & Cezzar 2014, s. 35)
Bildtexten står i ett av hörnen i respektive bild. Inte alla bilder har bildtext.
Placeringen kan variera men är vanligtvis på samma sida som och i närheten av bilden. Alla bilder behöver dock inte ha bildtext. (Caldwell 2014, s. 120).
Figur 5. Tabell med beskrivning av artikelns typografiska paratexters utformning och dess koppling till
typografiska riktlinjer ur handbokslitteratur.
7.1.2. Sammanfattning visuell analys av paratexter
Denna jämförelse visar att artikelns paratexter i många punkter följer de typografiska principer som tas upp, men inte alltid. Ibland följs de inte alls och ibland bara delvis.
Informationsrutorna har relevant innehåll, men en av dem är väldigt snarlik bildtexterna och placerad diskret nere i hörnet av en bild. Ingen av dem utnyttjar de många möjligheter som finns till att göra dem mer visuellt framträdande förutom fetstilt och numrerad lista.
Underrubrikerna är visuellt framträdande men använder bara de fyra orden som händelsevis är först i stycket istället för att lyfta fram något särskilt intressant. Rubrikens utformning har ingen särskild koppling till budskapet, men den uppehåller dock magasinets identitet
eftersom det är samma typsnitt som på alla andra rubriker i magasinet. Jag noterar också att denna artikel inte har några citat, som kan vara en effektiv paratext, trots att andra artiklar i magasinet har det. Sammanfattningsvis ser jag att paratexterna har mer potential och möjligheter till experimentell utformning än det som utnyttjas i denna artikel.
7.1.3. Huvudtext och strukturella textelement
Brödtext
Brödtexten är den långa texten i artikeln Typsnittet i brödtexten är en serif och typgraden är
mindre än underrubriken och större än
bildtexterna.
Är oftast en serif eftersom vi enligt Caldwell (2014, s. 176) är mest vana vid att läsa det i längre texter. Typgraden bör vara mindre än underrubriken och
större än bildtexten (Apfelbaum & Cezzar 2014, s.
51) Brödtexten är vänsterställd och det finns två olika
kolumnbredder; den bredare är 9-14 ord lång och den smalare är 6-10.
Är vanligtvis vänsterställd eftersom högerjusterad och centrerad text kan vara tröttsamt för ögonen att läsa i längre texter Caldwell (2014, s. 114).
Kolumnbredden rekommenderas vara 8-12 ord
(Apfelbaum & Cezzar 2014, s. 49) Brödtexten är uppdelade i textstycken både med
hjälp av en förstaradsindrag, underrubrik och en blankrad ovanför underrubriken.
Bör delas upp i stycken för att erbjuda läsaren pauser (Caldwell 2014, s. 114). Detta kan göras med hjälp av underrubriker (ibid.), förstaradsindrag eller blankrad (Lupton 2010, s. 126).
Texten är vit mot svart bakgrund. Bör inte vara vit mot svart bakgrund eftersom det
anses vara svårläst (Caldwell 2014, s. 96).
Artikelslut
Artikelslutet är den symbol som markerar slutet av en artikel och att något nytt kommer på följande sida. Består av ett litet kryss som är ungefär halva
x-höjden.
Brukar bestå av en symbol, eller ibland logotyp, vars storlek bör vara likvärdig brödtextens typgrad (Strizver 2019).
Kolumntitel
Kolumntiteln är den lilla rubrik som anger vad det är för slags innehåll i artikeln. Den hjälper läsaren att navigera i magasinet och förstå dess kontext.
Indikerar att det är ett reportage som handlar om
ämnet Lean design.
Indikerar antingen ämnet för artikeln eller vad det
är för slags text (ledare, reportage, intervju etc.)
enligt (Apfelbaum & Cezzar 2014, s. 33). Utgör inget framträdande designelement, men
bidrar till en konsekvent och välstrukturerad layout, samt att uppehålla magasinets identitet.
Bör inte vara något framträdande designelement men utgör en viktigt beståndsdel i layoutens struktur och identitet, menar Caldwell (2014)
Byline
Bylinen är informationen om vem som skapat innehållet i artikeln.
Anger skribent och bildkälla. Anger skribent och fotograf. Ibland när detta inte är
relevant utelämnas hela eller delar av informationen (Apfelbaum & Cezzar 2014, s. 34).
Har en liten typgrad med växlande feta versaler i sans serif och kursiv serif. Är placerad under ingressen nära huvudrubriken.
Bör placeras närmare rubriken än brödtexten och kan ha samma eller liknande utformning som
Sidnummer
Sidnumret anger vart i magasinet läsaren befinner sig och gör det lättare att hitta en artikel som refereras till i innehållsförteckningen eller annat ställe.
Placeras enligt rubrikens linjering på andra sidan ungefär en fjärdedel in från mitten. På andra uppslaget placeras sidnumreringen i de nedre yttre
hörnen. Inget sidnummer finns på första sidan.
Bör placeras på samma ställe på varje sida, vanligtvis nere i mitten eller på ytterkanterna. Behöver inte nödvändigtvis finnas på alla sidor (Caldwell 2014, s. 91).
Har den minsta typgraden på layouten. Utgör inget framträdande designelement men bidrar till
layoutens struktur.
Bör ha en liten typgrad och utgör vanligtvis inte något framträdande designelement, men är en ändå en av beståndsdelarna i layoutens struktur menar (Caldwell 2014, s. 91).
Figur 6. Tabell med beskrivning av artikelns typografiska utformning av huvudtexten och de strukturella
textelementen, samt dess koppling till typografiska riktlinjer ur handbokslitteratur.
7.1.4. Sammanfattning
Denna jämförelse visar att artikelns huvudtext och strukturella textelement till största
utsträckning följer de typografiska principer som tas upp, med enstaka undantag. Brödtexten är satt på ett läsvänligt sätt när det kommer till typsnitt, styckesindelning, justering och kolumnbredd men avviker genom den vita färgen på svart bakgrund, vilket försvårar läsandet. Alla dessa typografiska element som inte är paratexter följer i princip samma utformning som respektive element har på magasinets övriga sidor. Dessa har som syfte att förmedla innehållet på ett funktionellt och läsbart sätt, vilket de praktiskt taget lyckas med genom att följa handböckernas riktlinjer med undantag för vit text mot svart bakgrund.
7.2. Beskrivning av bilderna
Här kommer jag beskriva bilderna utifrån deras innehåll, bakgrund, placering, storlek och koppling till texten. Vidare tolkning och analys finns i 8.2. Bilder för att lättare kunna jämföra med resultatet av undersökningen med mina testpersoner.
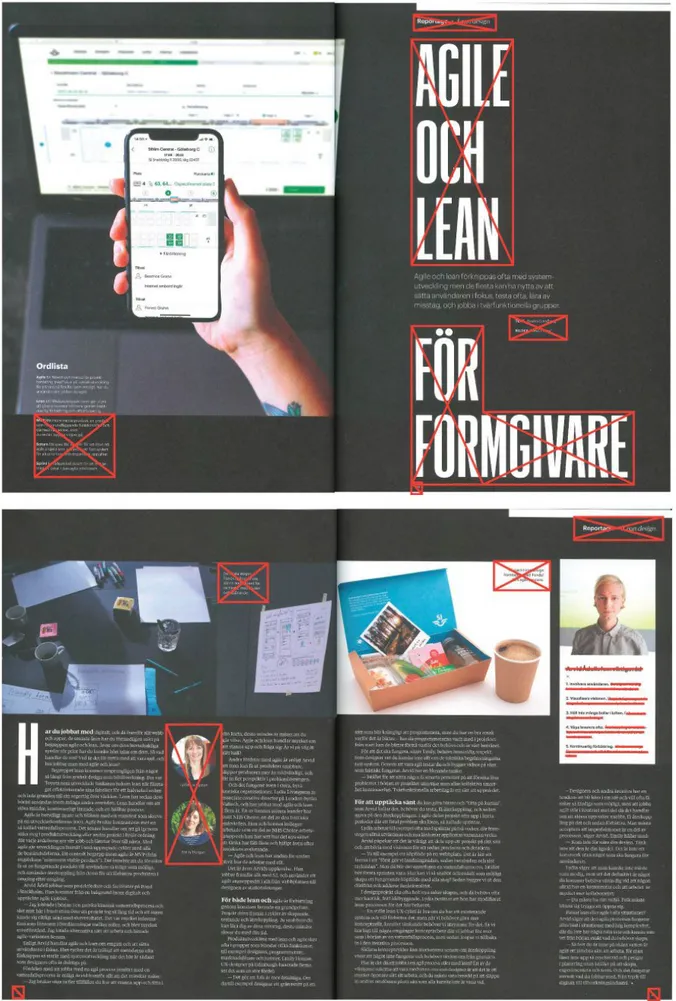
Figur 7. Översikt över bilderna i artikeln och hur de numrerats för följande tabell..
Bild 1
Innehåll: Bilden föreställer en hand som håller i en
smartphone och i bakgrunden finns en laptop. Båda skärmarna visar en bokning av biljett hos SJ.
Placering och storlek: Bilden är stor och täcker i
princip hela första sidan.
Bakgrund: Bakgrunden är svart.
Koppling till text: Den har ingen uppenbar koppling
till textelementen på uppslaget. Den har ingen egen bildtext, utan i nedre hörnet finns istället en
informationsruta som förklarar några begrepp inom systemutveckling. Senare i brödtexten talas det om arbetsprocessen vid framtagning av produkter för SJ vilket relaterar till denna bild, men det finns ingen särskild språklig hänvisning till bilden där heller.
Bild 2-3
Eftersom bild 2 och 3 är så lika beskriver jag dem tillsammans.
Innehåll: Bilderna föreställer en arbetsprocess med
skisser, pennor, post-its etcetera. Bakgrund: Bakgrunderna är svarta.
Bild 4
Innehåll: Bilden föreställer en förpackningsdesign för
en frukost på SJ som består av en klarblå låda och en kaffekopp i papp.
Bakgrund: Den har en vit bakgrund.
Placering och storlek: Den är placerad uppe till
vänster på sista sidan och är ungefär fjärdedel av sidans storlek
Koppling till text: Brödtexten nämner aldrig just
denna produkt men beskriver arbetssättet för hur den tagits fram.
Bild 5
Innehåll: Detta är ett porträtt av en blond man iklädd
grå skjorta som tittar in i kameran.
Bakgrund: Bakgrunden är vit med inslag av grönt.
Placering och storlek: Den är mindre än alla
föregående bilder och är placerad uppe till höger i uppslaget precis.
Koppling till text: Det finns ingen uttrycklig koppling
till texten men eftersom bilden är i direkt koppling till informationsrutan med rubriken “Arvid Ådells fem viktiga råd” är det ganska uppenbart att bilden föreställer Arvid. Han är en av dem som intervjuas i brödtexten men det är aldrig någon direkt språklig hänvisning till bilden.
Bild 6-7
Eftersom de är så lika beskriver jag dem tillsammans.
Innehåll: Detta är två porträtt beskuret till cirklar
föreställande två kvinnor.
Bakgrund: Den första bakgrunden är kontorsmiljö i
och den andra bakgrunden består av gröna blad.
Placering och storlek: Dessa är de minsta
bildelementen på hela uppslaget och placerade mellan två textkolumner
Koppling till text: I bildtexterna under porträtten står
deras namn. Namnen nämns också i brödtexten men utan specifik referens till bilderna.
Figur 8. Beskrivning av bilderna i artikeln
7.3. Formgivarens avsedda läsväg
Utifrån den visuella analysen, handböckernas rekommendationer och teorin om styrd läsning (se 5.6. Styrd läsning) anger jag här hur artikelns avsedda läsväg tycks vara.
Uppslag 1:
1. Skanning bild, rubrik, ingress, ordlista 2. Rubrik
3. Ingress 4. Byline 5. Ordlista
6. Tillbaka till bild
Uppslag 2:
1. Skanning bild 1-3, informationsruta, runda porträtt, anfang, underrubrik 2. Bildtexter från höger till vänster
3. Informationsruta 4. Anfang, underrubrik 5. Brödtext
6. Tillbaka till bilder
Eftersom sidnummer och kolumntitel tillhör layoutens struktur med syfte att navigera tror jag inte att de kommer läsas eftersom testpersonerna bara blir presenterade med en artikel och ombedd att läsa den. Enligt Kress & van Leeuwen (2006) och Caldwell (2014) bör alla testpersonerna ha liknande läsvägar.
7.4. Videoinspelning med debrefining
Detta avsnitt innefattar genomförande av andra delan av min metod som består av
videoinspelning av testpersonernas läsning av artikeln och avstämning där läsaren ritar upp sin läsväg och berättar om sin läsprocess. Jag undersöker hur tre grafisk design studenter läser en artikel i CAP&Design. Vilken ordning tar grafisk design studenter till sig innehållet när de läser artikeln och hur påverkas de av bilderna och den typografins utformning? För att besvara min frågeställning utför jag ett test inspirerat av Rubin & Chisnell (2008)
användartester, genom att låta testpersonerna läsa artikeln och sedan diskutera deras upplevelse och utförande i en debriefing efteråt. Samma test utförs på en adjungerad professor i grafisk design.
Testet utfördes i ett grupprum på universitet dit mina testpersoner kom en i taget. Jag beskrev kort hur undersökningen skulle gå till. För att få ett så naturligt resultat som möjligt förklarade jag inte vad jag faktiskt undersökte. Om de hade vetat att jag undersökte
typografiska hierarkier och ordning av läsandet hade de mycket troligt haft detta i
bakhuvudet, analyserat under tiden de läste och därför inte läst på sitt naturliga sätt. Efter att ha introducerat vad CAP&Design är för slags tidning och vad den utvalda artikeln handlade om, bad jag de helt enkelt att läsa artikeln i sin egen takt, bilda sig en uppfattning om den för att sedan prata om den efteråt. Under tiden de läste artikeln spelade jag in video både framifrån och över axeln.
När testpersonerna läst färdigt artikeln förklarade jag att det jag egentligen
undersöker är typografiska hierarkier och i vilken ordning texten läses. Vi höll en debriefing med följande frågor: 1) Vilken ordning läste du de olika texterna? 2) Varför läste du i den ordningen du gjorde? 3) Vad läste du inte?. Testpersonen återberättade hur de läst artikeln med hjälp av OH-papper (bilaga 1) och penna för att rita och markera vad de läst och i vilken
7.4.1 Testperson 1: Läsning
När jag gav instruktioner för testet till första testpersonen berättade jag först att artikeln handlade om agile och lean, vilket var begrepp som hon inte kände till sedan innan. Jag förklarade att det är arbetssätt som används främst inom systemutveckling, men att artikeln handlar om vad man som grafisk designer kan lära sig från det. Jag bad henne att läsa igenom artikeln, bilda sig en uppfattning om den, kanske hitta något som är relevant för henne som grafisk designstudent för att vi sedan skulle diskutera det tillsammans. Genom denna beskrivning till artikeln och det att vi skulle diskutera efteråt, ville jag skapa intresse hos och motivera testpersonen till att läsa.
Testperson 1 bläddrar först igenom artikeln till nästa uppslag. Efter att ha frågat om det finns någon speciell tidsram och fått till svar att det inte gör det, börjar hon läsa efter att ha sagt “Då tar jag min tid”. Det första hon läser är bildtexten i nedre vänstra hörnet på första sidan, men endast rubriken “Ordlista” samt det första ordet som förklaras. Resten av
ordlistan hoppar hon över. Därefter skummar hon igenom ingressen. Artikelns huvudrubrik på första uppslaget hoppar testperson 1 helt över och läser inte alls.
Efter att ha bläddrat till det andra uppslaget börjar testperson 1 att läsa brödtexten direkt, men ger strax vänstra bilden på övre delen av sidan ett tvärt ögonkast, innan hon fortsätter läsa brödtexten. Efter ett tag säger hon “Undrar bara om jag kommer fatta hela texten”. Hon fortsätter att läsa alla fyra kolumner med brödtext oavbrutet, med undantag för en snabbtitt på bilden på övre delen av sista sidan. Ungefär halvvägs igenom säger hon “Jag har redan en kommentar”. När hon läst färdigt hela brödtexten ser hon på porträttet uppe till vänster på sista sidan och läser de fetstilta inledande meningarna i den numrerade listan, utan att läsa informationsrutans rubrik. Det sista hon lägger märke till är de runda porträtten på tredje sidan. Testperson 1 läser inte kolumntitlarna, informationen om skribent och fotograf eller sidnumreringen. Hon hoppade även över hela eller delar av bildtexterna och den numrerade listan i informationsrutan. Hon läste igenom artikeln på ca 12 minuter.
7.4.2. Testperson 1: Debriefing
I debriefingen förklarar testperson 1 att hon bläddrade blad först för att se hur lång artikeln var innan hon började läsa. Anledningen till att hon hoppade över huvudrubriken var att hon upplevde den mer som ett grafiskt element snarare än text att läsa. Hon berättar vidare att hon inte såg så mycket på bilderna eftersom det var själva texten som intresserade henne mest. Hon var nyfiken på ordet agile som hon inte kände till sedan innan. Hade hon suttit hemma i lugn och ro hade hon mest troligt sett mer på andra detaljer förklarar hon. Att det var vit text på svart bakgrund var något som gav testpersonen smärta i ögonen.
Testperson 1 läste brödtexten väldigt koncentrerat och noggrant, samt var orolig över att inte förstå artikelns innehåll tillräckligt bra för att kunna diskutera det efteråt. För att skapa en mer naturlig och avslappnad situation för de resterande två testerna, reviderade jag min introduktion och förklaring av undersökningen. Jag bad de helt enkelt att bara bilda sig en uppfattning om vad de tycker om artikeln, istället för att förklara vad begreppen i artikeln innebär och säga att vi skulle diskutera det vidare efteråt.
7.4.3. Testperson 2: Läsning
Efter första testet ändrade jag mina instruktioner till att bara bilda sig en uppfattning om artikeln istället för att säga vi skulle diskutera innehållet efteråt. Detta för att skapa en mer avslappnad läsupplevelse eftersom Testperson 1 var så orolig över att inte förstå tillräckligt för att kunna diskutera. Testperson 2 skannade av helsidesbilden på första sidan innan hon läste första delen av rubriken. Efter ingressen läste hon ordlistan. Därefter fortsatte hon till andra delen av rubriken, för att sedan läsa hela rubriken igen från början till slut.
På andra uppslaget landade blicken först på anfangen och de inledande fetstilta orden i första stycket. Innan hon läste brödtexten blickade hon ner på krysset i slutet av artikeln och såg snabbt på bilden uppe i vänstra hörnet på första sidan. När hon kom ungefär halvvägs i andra kolumnen såg hon upp på porträttet uppe till höger på sista sidan. Därefter såg hon på bilden bredvid och läste tillhörande bildtext. Hon fortsätter läsningen i andra textkolumen men kastar snart en snabb blick på bilden uppe till vänster på sida tre. Sedan läste hon vidare i brödtexten utan avbrott. Testperson 2 läste inte kolumntitlarna, informationen om skribent och fotograf, sidnumreringen eller texten i informationsrutan. Hon hoppade även över en av bildtexterna och lade inte märke till de runda porträtten på sida tre. Det tog ca 4 minuter för henne att läsa artikeln.
7.4.4. Testperson 2: Debriefing
I debriefingen förklarar testperson 2 att hon i ingressen stötte på ord inom systemutveckling som hon inte kände till och fann därför ordlistan komma väl till pass. Eftersom hon inte var bekant med begreppen läste hon igenom hela ordlistan för att förstå dessa. Ingressens placering i mitten av huvudrubriken gjorde att hon först bara läste första halvan av rubriken. Efter ingressen och ordlistan fortsatte hon läsa andra halvan av rubriken, men för att förstå hela rubriken i sitt sammanhang läste hon om den igen, från början till slut. Innan hon började läsa brödtexten ville hon veta hur lång artikeln var och sökte därför efter ikonen för avslutad artikel i slutet av fjärde kolumnen. I början av brödtexten läste hon noga för att försöka förstå texten, men tappade snart fokus och intresse. Därför läste hon inte lika noggrant från och med slutet av första kolumnen berättar hon. I andra kolumnen står det skrivet om Arvid Ådell och SJ, vilket fick henne att ta en paus i läsandet för att se på porträttet uppe till höger på sista sidan. När hon närmar sig slutet av tredje kolumnen reflekterar hon över att det var jobbigt att läsa den vita texten mot den svarta bakgrunden, men fortsätter ändå att läsa vidare tills artikelns slut.
I debriefingen förklara hon också mer om varför hon inte läste texten i
informationsrutan. Arvid Ådell, som intervjuades i brödtexten, såg inte ut som hon föreställt sig och så därför kände hon inget vidare intresse av att läsa hans fem tips. Hon förstod inte vem han var när hon läste eftersom hon koncentrerade sig så mycket på de tekniska termerna i texten istället. Vid slutet av den tredje kolumnen ville hon inte läsa vidare
eftersom hon tappat intresse och tyckte det var jobbigt för ögonen med vit text på den svarta bakgrunden. Men eftersom den fjärde kolumnen var jämförelsevis smal och kort fortsatte hon ändå att läsa allt. Om fjärde kolumnen varit större, förklarar hon, hade hon antingen tagit
7.4.5. Testperson 3: Läsning
Testperson 3 började med att snabbt se över bilden på första sidan för att sedan läsa första halvan av rubrik, ingressen och sedan resten av rubriken. Efter att ha titta på helsidesbilden på första sidan igen läste han ordlistan nere i hörnet. Han hoppade över förklaringen av första ordet i ordlistan, läste de tre kommande men inte det sista.
När testperson 3 bläddrade landade hans blick vid bilden högst uppe på tredje sidan. Därefter läste han anfangen och tillhörandet första fetstilta orden i första kolumnen, dock fortsatte han inte att läsa brödtexten vid detta lag. Istället såg han närmare på den andra bilden uppe på sida tre, sedan porträttet på fjärde sidan och läste rubriken samt det första
tipset i informationsrutan. Därefter återgick han till brödtexten men läste bara de två första stycken. De inledande fetstilta orden och några enstaka ord efter i de följande två textstycken var det enda han läste efter det. Han avslutar sin läsning, som tog ca en minut, med att se på bilderna igen, även de runda porträtten på tredje sidan. Testperson 3 läser inte
kolumntitlarna, informationen om skribent och fotograf eller sidnumreringen. Han läser inte heller bildtexterna på andra uppslaget och de fyra sista tipsen i informationsrutan.
Figur 13. Debriefing med Testperson 3 där han återberättar och ritar upp sin läsväg på OH-papper.
7.4.6. Testperson 3: Debriefing
I debriefingen säger testperson 3 att han bara skummade igenom rubriken och ingressen på första uppslaget. Det första som han riktigt läste var ordlistan, men eftersom han kände till den första termen som förklarades hoppade han över den. Den sista läste han inte eftersom det inte intresserade honom.
Han berättar att innehållet i artikeln inte intresserade honom alls och att han därför inte var så benägen att läsa. Efter de två första styckena tröttnade han och läste därför inget mer av brödtexten förutom de fetstilta inledande orden samt några få ord utav de nya
styckena. Eftersom han tyckte att första tipset i informationsrutan var så generellt, vagt och inte gav mening om man inte läst hela texten, tappade han intresset och läste därför inte de resterande fyra tipsen i informationsrutan.
Testperson 3 berättar att han tidigare jobbat som skribent på ett magasin där en del av hans arbetsuppgifter var att snabbt läsa igenom många texter för att lyfta fram vad som var relevant i texten och bestämma placering av olika element för att väcka intresse för vidare läsning. Han upplevde att denna artikel inte hade några “hooks” som han kallade det, alltså sådant som lockar till vidare läsning. Bilderna beskrev han som slätstrukna, eftersom de var självförklarande och lätta att tolka, vilket var anledningen till att han inte läste
bildtexterna. Informationsrutan menar han hade kunnat vara en hook, men att de vaga tipsen inte uppfyllde den funktionen. Brödtextens första mening, “Har du jobbat med digitalt… de senaste åren har du förmodligen stött på begreppen agile och lean.”, beskrev han som dålig eftersom den lätt kan upplevas som uteslutande och nedslående om man inte känner till begreppen.
7.4.7. Testperson 4: Läsning
Testperson 4 är adjungerad professor i grafisk design. Han ser först på helsidesbilden för att sedan läsa rubriken, både första och andra delen sammanhängande. Därefter läser han ingressen och bläddrar blad efter att ha tittat tillbaka på helsidesbilden.
Först skannar Testperson 4 av andra uppslaget och bläddrar blad, samtidigt som han frågar “Så jag ska läsa hela? Det är det här uppslaget?”. Efter att ha fått det bekräftat ser
han på de två bilderna uppe på vänstra sidan, för att sedan börja läsa första kolumnen. När han kommit en bit in på andra kolumnen ser han på det första runda porträttet. Därefter läser han tredje och fjärde kolumnen. Efter att ha läst färdigt hela brödtexten ser han på porträttet vid inforutan och läser hela punktlistan. Han avslutar med att se på bilderna som har bildtexter och läser även dessa. Testperson 4 läser inte kolumntitlarna, byline, ordlistan och sidnumrering. Han ser inte heller på det andra runda porträttet med tillhörande bildtext. Det tog honom 4 minuter att läsa artikeln.
Figur 16. Debriefing med Testperson 4 där han återberättar och ritar upp sin läsväg på OH-papper.
7.4.8. Testperson 4: Debriefing
I debriefingen kommer det fram att Testperson 4 tyckte bilden på första sidan var helt ointressant och inte ger någonting eftersom den föreställer en skärm som hade kunnat visat vad som helst, och missvisande eftersom artikeln handlar om skapandeprocessen men att bilden föreställer en färdig produkt. Han läste ingressen eftersom han inte var införstådd i vad artikeln handlar om, men han vet inte riktigt varför han inte läste ordlistan. Efter att snabbt ha skannat av andra uppslaget vänder han blad för att se hur lång artikeln är. Anledningen till varför han hoppar till det runda porträttet av Lydia Livingston i mitten av andra kolumnen är för att hennes namn nämns i brödtexten. Han läste hela numrerade listan av Arvids tips för att han ville förstå begreppen, men också för att han kände att han hade ögonen på sig. Det sista han läste var bildtexterna, men han förklarar att detta är tvärtemot vad han brukar eftersom det är något av de första han vanligtvis läser. Hade han suttit hemma och läst hade han läst annorlunda. Då skulle han ha bläddrat förbi denna artikel för att se om det fanns något mer intressant eftersom det första uppslaget inte fångade hans intresse.
Testperson 4 beskriver layouten och typografin som kompetent gjort men att den missar det intresseväckande och kommunikativa och hade kunnat läggas upp i en annan ordning för att bättre fånga läsarens intresse. Layoutmässigt är det enligt honom inga fel men den är inte heller spektakulär. Han anmärker dock den vita texten mot svart bakgrund och att det är tröttsamt att läsa i längre texter, särskilt med ett seriftypsnitt.
8. Resultat och analys
Först presenterar jag resultat och analyserar den typografiska utformningen och därefter bilderna i 8.2. Analys av bilderna.
8.1. Typografi
8.1.1. Sammanställning av testpersonernas läsvägar
Denna tabell anger i vilken ordning de typografiska elementen lästes av varje person. Varje person har varsin kolumn. Det som lästs först har 1 poäng, det som lästs därefter har 2 poäng och så vidare. 16 poäng anger de textelement som inte lästs alls (eftersom den som läst i flest steg har läst 15 olika textelement) och är gråmarkerade. I den sista kolumnen har jag sammanställt poängen så den visar den genomsnittliga läsordningen. Ju mindre poäng desto tidigare har det alltså lästs. De textelement med 64 poäng har inte lästs av någon.
Bildelementen har inte tagits med i tabellen eftersom det varit svårt att ange exakt i vilken ordning man sett på dem, eftersom det är snabbare rörelser än att läsa text. De personerna berättat i debriefingen och det som syns i videoinspelningarna angående ordningen de ser på bilderna stämmer inte alltid överens. Jag tror att det kan vara så för att man inte är helt medveten om ordningen man tar till sig vad i skanningsfasen där bilderna spelar stor roll. Därför kommer jag göra en kvalitativ analys av bilderna baserat på det som kom fram i debriefingen efter min tester (se 7.4. Videoinspelning med debriefing).
Många av testpersonerna tog reda på hur lång artikeln var genom att bläddra blad innan de började läsa. Den snabba skanningen i bläddringsstadiet har inte tagits med i tabellen. Ibland har ett textelement lästs fler än en gång, denna tabell anger endast den första gången i ordningen för läsningen, för att poängsystemet ska fungera med att det som lästs först har minst poäng. Tabellen tar inte heller hänsyn till om några textelement inte lästs i sin helhet.
Test- person 1 Test- person 2 Test- person 3 Test- person 4 Totalt C. Ingress 2 2 2 3 9 F. Anfang 3 5 5 4 17
B1. Rubrik, första delen 16 1 1 1 19
G1. Underrubrik 4 6 6 5 21
D1. Inforuta, ordlista 1* 3 4 16 24
B2. Rubrik, andra delen 16 4 3 2 25
H1. Brödtext 5 8 8 6 27
G2. Underrubrik 6 10 9 8 33
G3. Underrubrik 8 12 10 10 40
H2. Brödtext 7 11 16 9 43
D2. Inforuta, numrerad lista 10 16 7 13 46
H3. Brödtext 9 13 16 11 49 J. Artikelslut 16 7 16 12 51 I3. Bildtext 16 16 16 7 55 I2. Bildtext 16 9 16 15 56 I1. Bildtext 16 16 16 14 62 A1. Kolumntitel 16 16 16 16 64 A2. Kolumntitel 16 16 16 16 64 E. Byline 16 16 16 16 64 I4. Bildtext 16 16 16 16 64 K. Sidnummer 16 16 16 16 64
Figur 20 Sammanställning av testpersonernas läsvägar
8.1.2. Textelement med liknande läsordning
Trots stor variation på vad som lästes före och efter detta fanns det några textelement som ändå alltid lästes i princip i samma ordning av alla testpersoner. Dessa textelement är ingressen (2, 2, 2, 3), anfangen (3, 5, 5, 4) och första underrubriken (4, 6, 6, 5).
8.1.3. Textelement med väldigt olika läsordning
Många av textelementen har en stor variation av läsordning, till exempel andra stycket i brödtexten (7, 11, 16, 9), andra delen av rubriken (16, 4, 3, 2), ordlistan (1, 3, 4, 16) och den numrerade listan (10, 16, 7, 13).