Communicating Banking Values
Through Interactions
Investigating the communicative functions of
interaction attributes within the banking sector
Johanne Amble Radford
Interaction Design Bachelor
22.5HP Spring 2018
Supervisor: Henrik Svarrer Larsen University username: af9646
Abstract
The present study explores the use of interactions for a communicative purpose, when it comes to communicate banking brand values through a website. By establishing important banking values, trust, sincerity and transparency this study investigates how interaction can be used to communicate those values, through the theory of interaction attributes. Using interaction attributes to communicate emotions as well as brand values has been previously investigated. However, not in the setting of banking. Through designing and exploring interactions this study established some important qualities to consider when designing for banking, with the goal of communicating trust, sincerity and transparency. Attributes consistency, expectedness and apparent are favourable, whilst pliability is found to have a negative effect. In addition to these attributes established by previous work, the findings suggest the importance of a new quality, to design interactions that animate slowly over time, as a way to guide the user through the interaction.
Keywords: Interaction design; Interaction attributes; Aesthetics of
Acknowledgements
I would like to thank my supervisor Henrik Svarrer Larsen, for the guidance through this project.
Table of Contents
1 Introduction ... 6 1.1 Research question ... 7 1.2 Goal... 7 1.3 Approach ... 7 1.4 Contribution ... 7 1.5 User group ... 71.6 Delimitations and assumptions ... 8
1.7 Ethical considerations ... 9
2 Background ... 9
3 Theory ... 10
3.1 Branding and banking ... 10
3.2 Interactivity Attributes and Aesthetics of Interaction ... 11
3.2.1 Aesthetics of interaction... 12
3.2.1.1 Related work ... 13
3.3 Applied Interaction attributes... 14
3.4 Experience from related work ... 15
4 Approach... 16
4.1 Process ... 17
4.1.1 Methods used in this process ... 17
4.1.1.1 Literature Review ... 17
4.1.1.2 Interviews ... 18
4.1.1.3 Initial explorative interviews... 18
4.1.1.4 Semi-Structured Interviews ... 18
4.1.1.5 Investigating existing banking sites ... 18
4.1.1.6 Sketching ... 19
4.1.1.7 Focus group ... 19
4.1.1.8 Prototypes ... 19
4.1 Participants ... 20
4.1.1 Protecting participants ... 20
5 Design explorations and process ... 20
5.1 Initial exploration interviews ... 21
5.2 Existing banking sites ... 22
5.3 Interaction explorations ... 23
5.3.1 Sketching ... 23
5.3.2 Attributes focus group ... 24
5.4 First interaction explorations ... 24
5.4.1 Interviews ... 26
5.5 Results from first exploration ... 27
5.5.1 Pliability ... 27
5.5.2 Expectedness ... 31
5.6 Overall results ... 35
5.7 Second explorations ... 36
5.7.1 Attributes ... 38
5.8 Results from second explorations ... 38
5.8.1 Guidance ... 39
5.8.2 Expectedness and familiarity ... 42
5.9 Overview of results ... 44
5.10 Third explorations ... 45
5.10.1 Design of explorations ... 46
5.10.2 Reality check... 47
5.11 Result from third exploration... 48
5.11.1 Consistency ... 48
5.11.2 Guidance ... 49
5.11.3 Result reality check ... 50
6 Discussion ... 51
6.1 Contribution to the field of interaction design ... 52
6.2 Limitations ... 53 6.3 Future work ... 53 6.4 Ethical implications ... 54 7 Conclusion ... 54 References ... 56 Appendix ... 59
1
Introduction
Early in the 1990s did interaction design researchers start to advocate a shift in the way interactions were designed (Löwgren, 2007). From the standard being interactions designed to be static, researchers started to focus on interactions that behave dynamically (Löwgren, 2007). With this progression came a greater freedom when designing interactions, and the behaviour of elements on a website. With that freedom came an increase of choices to be made by designers. Those choices in turn has created the need for a framework that can provide guidance for interaction designers. A way to aid designers when they are being faced with the question of how to design interactions to best fit a specific setting (Lenz, Diefenbach and Hassenzahl, 2014). Whilst there are already established guidelines for visual design (Ivory & Megraw, 2005), the potential guidelines for design of interactions are now emerging, with aesthetics of interaction and interaction attributes being studied.
By focusing on the behaviour of interactions, interaction design researchers has found an opportunity to also use interactions to communicate emotions and values (Löwgren, 2007; Löwgren, 2009; Lenz, Diefenbach and Hassenzahl, 2013; Yang & Bolchini, 2013; Aagesen & Heyer, 2016). This creates a design space, a space for interaction designers to be able to focus on designing interactions that has the potential to communicate brand values to consumers. In previous work both brand values and emotions has been explored, but not for a specific industry. There are today several industries that have migrated from personal contact with consumers to digital contact, one of those industries is the financial sector.
Following the evolution of technology today, I have seen that banking services are moving from interacting with their customers in person, to providing their services online. Nowadays, people do not only perform their day to day bank tasks online, it is also becoming common to choose a bank without visiting the local bank office. It is therefore important to take the branding aspect into account when designing a bank’s website, as this is one of the main platforms where they can communicate to their current and potential customers.
This study aims to establish an understanding of if, and how, interactions can be designed to communicate banking brand values to users. How those banking values are perceived is investigated through trying to translate them to emotions users can feel. Emotions as an intuitive feeling the user gets when interacting with different elements. The perception of emotions in interactions is investigated through design explorations, consisting of interactions designed after interaction attributes. The study argues that there
is a possibility to use interactions to communicate banking brand values, specifically trust, sincerity and transparency.
1.1 Research question
How can interactions in a website be used to communicate important brand values within the banking sector?
1.2 Goal
This study was conducted with the goal of being able to determine how interactions can be designed so that they can have the possibility to affect users to perceive brand values through them.
1.3 Approach
This research question has been approached with an empirical study, through design explorations. It has been investigated by establishing three important bank values, and then explored what qualities interactions needs to have to communicate those values. Through investigating how users can perceive emotions from interactions.
The first part of this paper will present relevant theory and explain methodology used to conduct empirical work. In further sections, design explorations will be presented along with findings. A discussion of findings, value for the interaction design research field, limitations, and implications for future work will follow. Finally, conclusion as well as contribution will be presented.
1.4 Contribution
This study aims to contribute to the field of interaction design research field by looking into the use of interactions to communicate brand values, and in a specific context. The study will contribute with design explorations of the emotional communicative values of interaction attributes.
1.5 User group
The user group in focus is people who can be seen as the somewhat “everyday” bank customer, not people with funds that are highly above average. A user group of people that rangers from a low to slightly above average income, and uses a bank for personal finances.
This study does not investigate how to communicate values through interactions to people who are not used to technology. The user group is assumed to be familiar with technology, and does not include people who do not use the technology and internet on a larger scale. Since the study investigates interactions on a desktop website this also affects the user groups, which is by that limited to people who visit websites on a computer and not only on a mobile or tablet.
1.6 Delimitations and assumptions
Whilst using interaction’s behaviour to communicate brand values could be investigated in a broad spectre of industries, this study was conducted in the setting of banking. Not for the purpose of serving banks and the financial sector, but simply as a delimitation of the area of which interaction’s emotional effect was investigated. This was done with the assumption that it is possible to get more accurate results regarding emotions, if it is investigated in a specific context.
The study investigates how interactions can communicate values through potentially affecting users emotional response, this when interacting with a banking website before the log in section of the a bank website.
The possibility to convey emotions and values through interactions has been primarily reviewed through the theory of interaction attributes. This study uses the theory of interaction attributes as starting point for design explorations, as well as an aid to discuss findings from those explorations. The study was conducted as a qualitative study. With that delimitation, the outcome relies a significant amount on the participants and their honesty. The study was therefore conducted with the assumption that participants would give feedback in a candid and honest manner, both in regards to interviews and also design explorations. It has been assumed that through having the participation in this study be voluntary, participants have been sincerely interested in contributing to the research, and would with that reason be honest about their emotional response.
A limited group consisting of 14 people was established to participate in the study. It was the same group of people who participated throughout the study. The age group of participants as well as gender has not been taken into account when establishing the group.
The reason behind conducting this as qualitative study is the assumption that the perception of emotions is subjective, and it is therefore a need to have the possibility to get a deeper sense of the participants emotional reactions in order to understand emotions from the participants perceptive.
It should be noted that this study does not investigate the actual act of interacting with a website through the tool used, in this case a computer. This study does not explore new ways of interacting with a computer, rather accepts boundaries set by a computer and the ways we interact through it today. With boundaries meaning interacting through moving the cursor and clicking. This study does investigate interactions on a website in the sense of how elements on a website move in relation to space and time. When referring to interactions in the following study it will refer to the behaviour of elements on a website, as well as users ability to manipulate those elements.
1.7 Ethical considerations
In this study the ethical standards as formulated in the Codex rules and guidelines for research in the Humanities and Social Sciences (The Swedish Research Council, 2017) has been followed.
All participants have been informed of the purpose of the study as well as the purpose and significance of their participation. Participants were also informed that their feedback would be presented anonymously as well as gender neutrally.
2
Background
Digitalization is currently of high focus in most business areas. We are also experiencing new ways to interact with established institutions, institutions with long grown traditions as to how they communicate with customers. In this thesis I will focus on banks, not in the interest of the bank, but simply as an example of an institution for this study.
Banks do now focus on providing their services online. They are minimising the human to human contact that was previously dominating the communication channels they have with their customers. As we no longer rely as much on the personal connections to our bank, they must find new ways to convey why we should choose them, or stay with them as existing customers. The relationship between a customer and an institution is increasingly relying on communication through the internet rather than in person (Yang and Bolchini, 2013). Through this digital evolution a new platform for communication has evolved, a bank’s websites and applications. It has been established that visual guidance has a significant effect on a user’s brand perception of a website (Yang and Bolchini, 2013). There are already established communicative functions when it comes to pictures, colours and
other web design aspects (Stone, Adams & Morioka, 2006; Landa, 2010), but for interactions the guidelines are more scarce.
We rely on interactions to be able to let consumers actually use a bank’s website. It could therefore be argued that more effort should be made to create interactions that communicates what the institution wishes to convey about themselves. By shifting focus from only the content to also focusing on how interactions are designed, there is a design space for also using interactions to communicate brand values, and not only be a means to reach a goal on a website or an application. If a brand is able to provide the user with a generally positive attitude towards a website, it could be a way to make users associate positive traits to a brand (Müller and Chandon, 2003, as cited in Yang and Bolchini, 2013).
3 Theory
Following is the theory used as a basis for the research conducted in this study. There are two main areas in the chosen theory. One is for the setting, the setting of banking and brand values. The other addresses relevant theory within interaction design, as well as related work by other interaction design researchers.
3.1 Branding and banking
A brand can be defined as the image people associate with the name of an organisation, their perception of that organisation (Hatch, Schultz & Williamson, 2003). Da Silva and Faridah (2006), (as cited in Bravo, Montaner and Pina, 2010) found that the brand image is a combination of functional aspects of the brands attributes and personality traits of the company.
Elliot and Wattansuwan (1998) found that consumers partially build their own personal image also through the items and services they choose to consume. It can therefore be said that consumers seek to those companies where they feel they identify themselves with the brands image (Elliot and Wattasuwan, 1998). Mukherjee and Nath (2003) identified shared values as important when it came to relationship commitment from consumer to institution. This was confirmed also by Eriksson, Kerem and Nilsson (2005), who found security, privacy and shared values between the bank and the consumer to be the three most important traits to communicate (Eriksson et al., 2005).
Communicating values can be especially important in the financial sector, as consumers feel there is a high risk involved since they value their finances as very important (Kassim and Abdulla, 2006). It can therefore be vital to focus on creating a strong brand image. Maintaining a powerful brand image can be used to reduce consumers perception of the risk-taking (O’Loughlin and Szmigin, 2005, as cited in Bravo, Montaner and Pina, 2009). There is also a point to be made that a customer will, when choosing a bank, have to commit to that bank, without having fully experienced the service they are committing to (Kassim & Abdulla, 2006). It can therefore be argued that it is especially important for banks to be able to express their brand identity through their websites and applications.
Consumer’s feeling of risk-taking has over the resent years increased when it comes to the financial sector. That increase has followed alongside banking moving to the internet (Flavian, Torres and Guinaliu, 2004, as cited in Bravo et al,. 2009). Which plays into the new challenge of communicating values online, since the bank and consumer relationship is no longer as personal. With that several behavioural and psychological issues has evolved (Kassim & Abdulla, 2006). Issues that can occur with having the relationship online are, amongst others, lack of openness and distrust in the system (Kassim & Abdulla, 2006). When a service is only being communicated over the internet it creates a complex task. The brand is no longer able to express their value through their own personal contact, in their own physical premises and their own atmosphere (Kassim & Abdulla, 2006).
3.2 Interactivity Attributes and Aesthetics of
Interaction
Having established that it is people’s perception of the brand and what they associate with that brand that creates the brand image, it can be argued that it is that perception which needs to be affected when the goal is to communicate a specific image with specific values. Garzotto, Fabio, Bolchini and Yang (2010) found that it is possible to affect people’s perception of a brand image through digital design. Digital in this context meaning design of websites. It has been generally acknowledged that having the brands graphic profile influence the digital design is a part of communicating a brand. Consumers are affected by different aspects of the design of a brands website, and it has been shown that also the user experience of a website can affect a user to have positive attitude towards a brand. (Garzotto et al., 2010). Previously the design of interactions has been used as means to fulfil a function, a user’s need. As the field evolves so does the way we describe, design and use interactions. The qualities and forms of interactions are becoming more and more relevant, and also what those specific qualities communicate. Further research has been made as to if there is a possibility to affect the image of a brand through not only visual elements such as font,
images and colours, but also the usage of interactions and their qualities (Garzotto et al., 2010; Aagesen & Heyer, 2016). The qualities and forms of interactions can be used as a separate line of communication, in addition to content (Landin, 2009).
3.2.1 Aesthetics of interaction
Already in the 1990s did researchers within the field of interaction design start to promote interactions designed to be dynamic rather than static (Löwgren, 2009). With this emerged new ways and opportunities when put in front of the task of designing an interaction (Lenz et al. (2014).
In 2009 Lim, S.Lee and K. Lee (2009) proposed using interaction attributes as a tool to be able to concretely describe interactivity, and each interactions specific qualities. As a result of their research they found interactivity to be concretely describable in the same way that tangible elements are describable. They stated it as:
“the importance of invisible qualities of interaction as a way to describe the shape of interactivity” (Lim at al., 2009).
Through their study they were able to conclude that whilst users are interacting with artefacts they are able to feel the interactions’ invisible qualities. These qualities are translated to emotional qualities and feelings. This showed there is a possibility to communicate emotions and feelings, also through interactions and not only through the content on the site. (Lim et al., 2009)
In a later study, Lenz et al. (2013) established an Interaction Vocabulary. The vocabulary includes twenty-two attributes to describe interactions. It is used to facilitate a way of talking about interactions and their qualities when it comes to communicating a certain “feeling” through a specific interaction. This vocabulary has created part of a language for interaction designers to use when discussing new interactions and also to analyse existing ones. Somewhat intertwined with interaction attributes is the field of interaction aesthetics. This arose as a way to conceptualize how interaction feels and also looks, as it more important for interactions to now also be “beautiful” and not only functional. This is a field to be used for articulating interactions beauty (Löwgren, 2009) and to emphasize exactly that, how interactions are aesthetically perceived by the user. Interaction attributes are used as a tool, a vocabulary, to describe the aesthetics of an interaction (Lenz et al., 2014). In the research previously done in this field, researchers have in general approached the aesthetics on interactions in two ways (Lenz et al., 2014). One way has been on the motor-level (Hassenzahl, 2010), which is the form of the interaction. That includes attributes that are thought of as pragmatic, those
who focus on the way the user can use the interaction to fulfil a goal (Garzotto et al., 2010). The other approach has focused on the feelings, emerging experiences and meaning of the interactions, the be-level (Hassezahl, 2010). Interactions hedonic qualities and how they affect the emotions of the users (Garzotto et al., 2010; Lenz et al., 2014).
Whereas the motor level attributes are often discussed more when it comes creating the best usability, the hedonic attributes are used to describe how (Aagesen & Heyer, 2013) interaction feels. Both these qualities have been shown to influence the users brand perception, consumers can be affected by the hedonic qualities of interaction (Norman, 2004, as cited in Garzotto et al., 2010) and the usability of the interactions (Garzotto et al., 2010).
Whilst these approaches are different, in common they investigate the qualities of interactions and its aesthetics, and how the aesthetics of interactions are significant when designing for an interactive experience. I will in this study focus on how interactions feel to the users, and how emotions are perceived in interactions.
Lenz et al. (2014) proceeded to create a literature synthesis of interaction attributes, as a way to expand the vocabulary to contain not only their own but also other designer’s prescriptive attributes. A total of 151 attributes were collected from 19 different sources (Lenz et al., 2014). Lenz et al. (2014) defined these as attributes that describe “good” interaction, but it is my own assumption that it depends on the setting of the interaction. It is clear from this literature synthesis that interaction attributes has been researched from different angles, and it seems there has therefore been some seem to possibly be overlapping, as well as there is still a space for exploring and defining new attributes.
3.2.1.1 Related work
Whilst there has been a lot of previous research done when it comes to the aesthetics of interaction design and interactions attributes, there is lacking previous work that connects the aesthetics of interactions to communicating a brand image.
Garzott et al. (2010) investigate to which degree different design aspects of a website can affect a user’s perception of a brand. They look into three aspects, usability, communicability and aesthetics. They found communicability to be the most important factor linked to brand perception, followed by aesthetics. (Garzott et al., 2010). Whilst they use interactive websites in their empirical study, they do not specifically investigate the aesthetics of interactions.
Yang & Bolchini (2014) look into how interface consistency and visual guidance can affect a user’s brand image. They found that interface
consistency of a brands site does not have a significant impact on the users perceived brand image, but visual guidance does have a great effect on how users perceive a brand image (Yang & Bolchini, 2014). Even though they connect digital design and communicating a brand image in their study, the focus is more on visual appearance, just as Garzott et al. (2010). The result being that neither Garzotto et al. (2010) nor Yang & Bolchini (2014) specifically investigate the impact of interaction aesthetics on communication brand values, or take that factor into account when analysing their results.
Aagesen & Heyer (2016) build upon previous work on interaction aesthetics and its communicative value when it comes to how the different attributes of interactions can express brand values and emotions. They present a study on which attributes are favourable when it comes to communication certain brand personality traits. Whilst they do not investigate them in regards to brand traits specific for a specific industry, they found attributes to have an effect on the communication of the chosen values and emotions. Amongst a number of attributes they investigate, they found that expectedness, consistency, pliability, flow and feedback to have positive effect when communicating sincerity (Aagesen & Heyer, 2016). So in contrast to Yang & Bolchini (2014), Aagesen & Heyer (2016) did find consistency to have a significant impact on the users perceived brand image.
I will in this thesis build upon the existing theory and previous work when further investigating how interactions can be used to communicate brand values, through emotions, essential for and institution and in this case banking.
3.3 Applied Interaction attributes
The interactions designed in this study are based mostly on already existing work on interactive attributes and their communicative value (Löwgren, 2007; Löwgren, 2009; Lenz et al., 2013; Yang & Bolchini, 2013; Aagesen & Heyer, 2016). Based on existing work I chose to work with attributes expectedness, consistency, and pliability.
Expectedness is an attribute that can be applied to interactions that behave in a way the user expects. The interaction correlates with the users expectations and not surprising (Lim, Lee & Lee, (2009). As mentioned above, Aagesen & Heyer (2016) found that interactions with the attributes expectedness and consistency were favourable when it came to communicating the feeling of sincerity. They also found that the same attributes were significant for communicating competence, and even though that is not a feeling I will focus on exploring in this project it could be argued that competence and trust have a relation to each other. Competence can evoke and strengthen the feeling of trust (Blomqvist, 1997).
Consistency is in this study used in agreeance of Yang & Bolchini’s (2013) definition, as a design property of applications design for web. When applying the attribute consistency to interaction design it discusses how the behaviour of the elements on the website is consistent throughout the system, throughout the user experience. (Yang & Bolchini, 2013). Even though Yang & Bolchini (2013) did not find this attribute to have a significant effect, Aagesen & Heyer (2016) found it to be especially significant when communicating sincerity.
Pliability introduced and is in this study used in accordance with Löwgren (2006), as a way describe an interaction that is highly responsive. If the users experience with the interaction is highly pliable it is tightly coupled. Pliability is used to describe attributes were the used is getting a sense of being able to shape the interaction with his/her fingertips Löwgren (2006).
Aagesen & Heyer (2016) looked into the communicative values of several attributes when it came to communicate brand traits, and they found that the presented three was the most favourable when to goal was to communicate sincerity.
In addition to these four attributes, I also decided to work with the attribute apparent. This was based solely on my assumption that it might be fitted to communicate the three chosen emotions. The reason for proceeded with also this attributes only based on my own assumption was that I could not find any previous work that covered the “feelings” apparent communicates. Apparent was suggested by Lenz et al. (2013). It is used in this study in accordance with Lenz et al. (2013), as an attribute that can be describe interactions that behave in a way that gives the user assurance. What is happing is made visible and the user is helped becoming conscious of the significance of their own doing. (Lenz et al., 2013)
3.4 Experience from related work
What I found was lacking in related work was interactions designed with elements and functions that can be applied to the websites that are present in our everyday use. Interactions designed and explored in existing work have proven to be effective when pointing to the somewhat extreme, and serve the purpose of really being able to investigate their attributes. Interactions used in the previous work found in the literature review, were very clearly and precisely designed to fit the different attributes tested, which they did. My interpretation of them is that since they were designed so much to fit the attributes, the thought of them being used in a context we see in our digital experiences today became secondary or was not a priority for the researchers in question.
I wished to investigate the usage of attributes in a setting that is applicable for designing websites we use today, and therefore used existing banking sites as a starting point for inspiration. I focused on the ways we are used to interacting with existing websites. As mentioned earlier, my goal is not to investigate the how to best design the actual act of the interaction, because that is limited to the device we are using. We will still interact by dragging the cursor and also clicking. I do not wish to expand on this, or suggest new ways of interacting with a computer as a tool.
4 Approach
The research question has been approached through explorative empirical research in three steps. I used a design-oriented research approach (Landin, 2009), thus I did, through designed interactions, investigate and explore the area of using interaction attributes to communicate brand values, in the context of banking. How those banking values are perceived was investigated through trying to translate them to emotions users can feel when interacting with elements.
Even though this is a study where my own empirical research is carried out through design, it still builds upon a theoretical foundation as well as a foundation of related work on the subject of interaction attributes. The presented theory regarding interaction attributes will is as a basis, and has been built upon when designing my own explorations. I am aware that there are several ways to approach the field of expressing brand values with the design of interactions, and have chosen the specific theory of interaction attributes to pursue this.
The designed interactions used for the purpose of research in this study was designed and explored in three steps. Hence, there was created three groups of interactions, which will be referred to as interaction explorations. The singular designed interactions within those groups will be referred to as interactions.
The goal of using prototypes and not working with existing sites was to be able to minimise how influenced participants would be by previous experiences. If working with existing sites participants would most likely have formed an idea of the banks brand image, and that could greatly influence their perception of the emotions. So this was done as a way to minimise previous influence as much as possible.
This study was conducted as a qualitative study (Muratovski, 2016) This was done with the aim of gathering information about peoples experiences and
feelings. Since emotions are such an individual concept (Frijda, 2009) I chose to do this on a qualitative level, to be able to give all participants the possibility to explain their feelings and reflect on the reasoning behind their feelings.
4.1 Process
For this project I chose not to follow a specific design process model. There are a number of process models out there, and several of them can be argued both for and against. I find that there is no point in following a model just to feel more secure in my process, I wish to have a process that makes sense. Therefore, instead of letting a design process model dictate what I did, I chose to focus on choosing activities, and also the order of those activities, after how I could get the most valuable results.
I have found the benefits of this being that I was not locked by what others define as a good process, I was able to explore the aspects I found the most interesting and most important. As this is an exploratory thesis and the goal is not to come up with a finished product, I argue it has been beneficial to be able to change the process as it went along and took me in different directions.
Image 1 - process
Image 1 shows an overview over my process, and this is also the way it will be presented. I will in the following section present the methods used.
4.1.1 Methods used in this process
This approach has been carried out through the following methods. The methods use are chosen from the field of interaction design, with the purpose of getting a deeper understanding of how people can perceive emotions from interactions. How these activities were conducted will be presented later, along with the results and findings of each activity.
4.1.1.1 Literature Review
To get a clear picture of the field and where this field is today, a literature review (Muratovski, 2016) was conducted in the early stages of the project, as an initial step. The purpose of doing a literature review was to go deeper into the specific field of interaction attributes, as well as the field of brand values for banking. It served the purpose of getting oriented with the current
building blocks of knowledge. As this was the initial step it was also done as a starting point for further research (Jen O’Grady & Ken O’Grady, 2006). 4.1.1.2 Interviews
Interviews were used as a way to get feedback and gain insights directly from the participants. They were used for the purpose of doing qualitative research, as a method to go deeply into the subject (Lazar, Feng, Hochheiser, 2010). Interviews were done to better understand participants, their thoughts, their preferences and reasoning behind those preferences. Interviews were also used with the purpose of strengthening other methods, in this case the explorative prototypes (Lazar et al., 2010), and clarify findings from those.
4.1.1.3 Initial explorative interviews
Short interviews were conducted in the beginning of the project, as initial explorative interviews. Initial explorative interviews were used as a way to, in the beginning of a project, get a better understanding of what people do and prefer (Lazar et al., 2010). To find out what people find important when it comes to bank values. They were done in addition to reading existing literature on the subject, and the purpose of that was to be able to ask follow-up questions as to why those values were important.
4.1.1.4 Semi-Structured Interviews
I used semi-structured interviews to get insights from each participant after they had explored the interactions. The choice of keeping the interviews semi-structured was that it gave the possibility to explore topics in breadth and depth, since the structure of the interview was not set. That let there be an opportunity for participants to lead the interviews (Lazar et al., 2010) and not be restricted by a set of questions. The goal of using a semi structured interview for this purpose was to be able to make sure I received answers to some specific questions, but also be able to let the participants reflect upon their answers, and let them lead there reflections in a direction of their choosing. It was used as a way to help the answers not be guided.
4.1.1.5 Investigating existing banking sites
Interactions on existing banking sites were looked into as a way to keep the interaction exploration relevant to the context of banking. In this stage it was the functions of the interactions that was focused on, not the interaction’s attributes or qualities. The goal of looking into existing banking sites was to see if it was possible to find what functions needed to be included in a banking site, what interactions were common today and what goal they had.
I created this delimitation to keep all explorations relevant for answering the specifics of the research question in this thesis, where the question is how to design in the setting of banking. This might also have affected the outcome since it limited the explorations. They might, without this limitation, have
been more “outside the box” and with that there could have been more unexpected findings.
4.1.1.6 Sketching
Sketching was used a tool for visual exploration (O'Grady & O'Grady, 2006). This method was chosen because it allowes designers to prototype concepts and ideas rapidly without being influenced by technology (O'Grady & O'Grady, 2006). The focus when sketching was on what was going to be designed, used to explore different ways to design the behavour of interactions (Preece, 2011).
4.1.1.7 Focus group
Five fellow interaction design students were gathered for a focus group (Lazar et al., 2010). This focus group was used as a way to discuss interaction attributes, and how to design interactions according to them. The focus group had the purpose of getting viewpoints and insights from other interaction design students (Lazar et al., 2010).
4.1.1.8 Prototypes
Since interaction design is often a very iterative process, the best way for users to evaluate designs is to interact with them (Preece, Rogers, & Sharp, 2015). Prototypes were in this study used to understand how participants react to the feel and behaviour of the interaction (Koskinen, Zimmerman, Binder, Redström, & Wensveen, 2011). Experience prototypes, used to investigate how it might feel to engage with a banking site through interactions (Koskinen et al., 2011) designed to communicate certain emotions, as well as facilitate an exploration of possible interactions. This to give a direction to what are important qualities for interactions to have (Moggridge, 2007) when designing for this purpose.
As this is an empirical explorative study divided up in three steps, that build on each other, this study has different levels of complexity. Prototypes were therefore used in different stages of the process, and designed with different levels of complexity according to where in the process they were used (Muratovski, 2016). As the complexity of the prototypes evolved, they were used with the purpose of exploring an evolving design and its different stages (Houde & Hill, 1997). So the first round of prototypes were used as a base that further prototypes were designed from (Moggridge, 2007).
With these experience prototypes the experience is already focusing around spesific elements and functions (Moggrigde, 2007). Through these prototypes it is possible to evaluate a variety of ideas, and through iterations mold the user experience (Moggrigde, 2007).
4.1 Participants
As this study is based on human emotional response to interactions, it was crucial to get participants to the study. The age group of participants stretched from 23 to 33 with an even gender balance. The group of participants consisted of acquaintances, both personal and professional. The reasoning behind this was that participants had to be involved several times for varying periods of times. Due to that, they were chosen according to the extend they were available.
Fourteen people participated. Ten of them participated in all four steps of the design process, this a mixture of participants familiar with the field of interaction design and participants not familiar with the field. The remaining four were only used for a reality-check, they participated only in the third and final exploration and they were not familiar with the field on interaction design. This with the goal to explore if being a part of the whole process has affected original group of participants answers and insights. All participants completed asked tasks, filled out requested forms and were interviewed. Even though the participants do not represent a large range of people or ages they do fit the target group. All participants have a low to mid average income. They all use a bank for personal finances, which range from participants with just a savings account to participants with a real estate loan. All participants are familiar with and frequent users of technology and internet on a desktop computer.
4.1.1 Protecting participants
Participants has been informed beforehand of the impact of their participation. All participants has been allowed to remain anonymous, both with name and if participants do not wish to be identified with a gender. Participants have been informed of the purpose of the study and what their participation will contribute to.
5 Design explorations and process
The following part of this paper will in detail describe how the methods presented above were used. It will go through the process of designing and exploring interactions in three steps. Findings from each exploration will be described, and examples that are used to ground those findings will be presented. Examples will be presented with images, and additional video links as well as reference to videos in supplementary materials. I urge the reader to, if possible, look at the videos and not the only images, as videos is the most informative format to convey the designs.
5.1 Initial exploration interviews
There were eight who were interviewed for the initial explorative interviews. These eight were part of the group of ten who participated throughout the whole study. The goal of the interviews was to establish what values they found important when it came to banks, and what influences them when choosing a bank to trust with their finances. Questions and discussion points for the interviews are found in the appendix, section A. The interviews were conducted as a supplement to the literature review on the subject. I chose to supplement the existing theory on the area with insights from participants who were in the same target group as those who would later participate in the interaction explorations. The reasoning behind this was to be able to confirm that the existing theory on banking values was also applicable to the participants of this study.
All interviewees expressed that the bank’s values and reputation were important to them, and that this was something that influenced their choice. However, when further discussing the subject it became clear that most participants reasoned their choice of bank by saying it was the same as their parents used. This implicates that the choice of a bank is not something that is put much energy or reflection into, and contradicts their initial statement that values and reputation influences their choice. The participants that were in the life situation of having bought, or in the process of looking to buy, real estate had a different view on it. Simply choosing the bank that could give the best terms for a housing loan.
All participants also expressed, after some reflection, that they wish they had put more effort into researching before committing to a bank. So, it seems participants in theory favoured the idea of choosing a bank with good values. I therefore asked them, if they were to choose again, and this time considering the banks values, which values would then influence their choice positively. Interviewees unanimously said that they need to be able to trust their bank, the bank has to communicate trustworthiness. They also expressed that they wish the bank to act with good intentions, not only in the purpose of making money of its customers. A majority of the participants also thought it positive if a bank operated in a transparent and open way. When pushed further on why that is important participants expressed that they in general have a somewhat negative attitude to banks in general, and would therefore like to see how they operate.
That these values were important also correlates with findings from existing theory. Trust has by several researchers been established as important when it comes to the relationship between an institution and a consumer (Kassim & Abdulla, 2006; Kan & Hustvedt, 2014). A relationship with a high level of trust from the consumer towards the institution is a relationship where the consumer is confident that the institution in question is reliable, values it’s
integrity and acts with good intentions (Morgan & Hunt, 1994; Ranaweera & Phrabhu, 2003; Kassim & Abdulla, 2006). When trust is established it can be used as a driver for a consumer’s commitment to the relationship, that commitment is often significantly strengthened by trust. (Mukherjee & Nath, 2003).
Having established that trust is a vital value for a bank to communicate to their consumers. Trust can be measured in several ways (Moorman, Desphandé & Zaltman, 1993). Measuring trust through sincerity has been acknowledged in previous work on the feeling of trust (Evans & Cowles, 1990). Moorman et al. (1993) argue that the dimension of sincerity is used as a factor that influences trust, and not as a component of trust itself. The theory that sincerity is important to influence trust was further confirmed by Karlsen, Græe & Massaoud (2008), who found sincerity to be amongst the most important factors when building trust (Karlsen et al., 2008).
Interviewees thought it important that banking should today focus more on being open towards consumers (Frandsen et al., 2012), throughout the whole chain of their service. There is a correlation between an organisation’s or institution’s perceived transparency and consumers trust. The feeling of transparency can cultivate trust in stakeholders (Elia, 2009). Kang & Hustvedt (2014) found that if a corporation can make consumers perceive them as transparent it will directly affect the consumer’s measure of how trustworthy the corporation is.
As mentioned previously, the perceived risk factor in the financial sector is increasing, since people are putting important information in the hands of banking institutions. In return, there is an increasing requirement from consumers for those institutions to be honest, and therefore transparent, which again will help increase the level of trust and decrease the feeling of risk (Elia, 2009).
Therefore, trust, sincerity and transparency are the emotions I will investigate further in this thesis. For the sake of clarity trust is in this setting defined as being trustworthy, someone you can have faith in. Sincerity is defined is this setting as being genuine, earnest, acting with good intentions. And transparency is defined as being open, open and transparent about those intentions.
5.2 Existing banking sites
As part of the process of designing explorations I started by looking at existing banking sites. This was done as a source of inspiration, and to establish how interactions are designed in banking sites today. Since I wanted the explorations to focus on the setting of banking from the very beginning, I decided to use this as a method to find types of functions and interactions typical for banking and use those as a starting point for inspiration. Websites
were looked at by going through what interactive elements they use, as well as the behaviour of those elements. The sites looked used were SEB, Swedbank, Nordea and DNB.
Image 2 - existing bank websites
Through doing this it was clear that all sites included similar range of elements. E.g all included buttons, some kind of drop down menu, top menu and a range of web design elements seen every day. It was unclear if a lot of thought had been put into the interactions, the behaviour of the elements. There was a pattern throughout the sites that e.g. consistency in interactions throughout the site had not been prioritised. This further supports the assumption that there is a design space for investigating the usage of interactions as a tool to communicate.
5.3 Interaction explorations
With the aim of answering the research questions, interactions were designed and explored with participants. The purpose of this was to get an insight into how it might feel to engage with interactions (Koskinen et al., 2011). Following is the process of how these interactions were designed, explored and the results of the explorations.
5.3.1 Sketching
Sketching on paper was used a as quick way to brainstorm on how to manipulate the design both spatially and temporally to fit attributes. Through sketching it was possible to generate ideas on how to design the interactions, without being restricted by the technology. The sketching resulted in several ideas for interactions that could be explored, which was then discussed in the following focus group.
5.3.2 Attributes focus group
A lot of time was spent on iterating through interactions in order to create those who were applicable to a banking site as well as being designed so that the attributes were distinctive. I took use of five fellow students in the interaction design programme to help evaluate the interactions according to what attributes they were designed to express.
This focus group was conducted through discussing pliability, consistency, expectedness and apparent. The group discussion was conducted as a semi-structured discussion (Lazar et al., 2010) and was used to gain insights from fellow students. It was also used as a way to get a confirmation that my interpretation of the attributes were the same as other practitioners. It served the purpose of getting a confirmation through a second and a third opinion, that the interactions did indeed express the chosen attributes. Taking use of the focus group proved to be a way to partly evaluate the interactions before they were explored on participants.
5.4 First interaction explorations
As mentioned earlier I have chosen to work with four interaction attributes, both based on related work and also my own assumption. In this first set of explorations I will explore interactions designed with the attributes expectedness, apparent and pliability. The fourth chosen attribute, consistency, was explored only in the third exploration. The reason behind this is that consistency was explored in the sense of interactions behaving consistently in relation to each other throughout the website. Interactions was, in the first two explorations, looked at separately from each other.
Image 3 – overview of first set of interaction explorations.
This first exploration included a set of interactions (Image 3, and supplementary materials) and the interactions were explored individually, with no relation to each other. Examples along with findings from the first set of interactions (Image 3) will be presented more thoroughly in section 5.5. As a way to minimize the risk of the interactions influencing each other, the
order of which interactions were explored was randomised for each participant.
The goal of this exploration was to begin to develop an understanding into how people interpret interactions when it comes to connecting them to emotions. This exploration was conducted with the expectation of being able to use findings and feedback to gather a set of qualities that are important to have in mind when designing interactions to communicate trust, sincerity and transparency. As a way to develop a base of qualities to build upon with further explorations later in the process. I did not want content to influence the participants feedback, therefore the first set of interactions were designed to be content neutral, or simply without content.
Included in this exploration was a comparison study. Interactions were designed to achieve the same purpose and have the same functions but with different attributes or qualities of the same attributes, but not as profound. Each participant was provided with a form (see appendix section B) to fill out for each interaction. The form asked the participant to rate the interaction from 0-6 in the following areas.
• Do what extent did the interaction correlate with your expectations? • To what degree do you feel you were guided through the interaction? • To what degree do you feel the interaction gave you and
understanding of what was happening, you realised the impact of your own doing?
• To what degree did you find the interaction trustworthy? • To what degree did you find the interaction sincere? • To what degree did you find the interaction transparent?
These questions were asked to further explore the attributes. For example, the first questions was asked to be able to explore expectedness. I believe expectedness depends on the users expectations and previous experiences. Therefore I made the assumption that interactions I myself find to highly correlate with my expectations does not necessarily correlate highly with a user’s expectations.
The participants were told to do the interactions and thereafter fill out the questionnaire for that particular interaction. Participants were asked to think of the interactions in the setting of banking, to the extent that they could imagine.
5.4.1 Interviews
After the exploration was done by a participant the questionnaire was followed up with a semi-structured interview, as a way to get insights into why the participants had rated the interaction as s/he had. The goal was to be
able to have a discussion with the participants about the interactions and how they felt about them. The interview was conducted by going through each interaction and answer in the form, and then asking for insights as to why the participant had rated the interaction as she or he had.
I found it was difficult for some participants to articulate the reasoning behind their chosen rating for the interactions. Especially for those participants who were not familiar with the field of interaction design, they found it harder to discuss the subject as well as reflect on why they had rated the interactions as they had when it came to the three emotions.
Participants who were students of the interaction design programme and therefore familiar with the field were better at expressing and reflecting upon the reasoning behind their ratings. With these participants it was easier to have an open discussion on the subject, and they were able to contribute valuable responses and insights.
5.5 Results from first exploration
Through analysing the form the participants filled out, as well as their input from the interviews, I was able to extract three clear themes from the first exploration. The most noticeable theme was that it is positive for a participant to be guided through the interaction, by elements animating slowly so the transition is visible to the user. Expectedness proved not to be an important factor, not to the extent previously assumed by looking at related work. The last pattern that stood out was that interactions designed to be highly pliable actually had a negative effect on trust. I will now present these along with examples of explored interactions, and the feedback from participants which is the grounding for these themes.
5.5.1 Pliability
Interactions designed to be highly pliable were found to be thought of as very sincere, which correlates with what Aagesen & Heyer (2016) found in their study. But even though participants found highly pliable interactions to communicate a high level of sincerity and also transparency, they did not find it gave them a feeling of trust.
Image 4 shows Interaction 9, see full overview of interactions in section 5.4, Image 3. Interaction 9 was designed to be highly pliable. The users manipulate the elements with the cursor, so they move it up and down as well as shorten it, to fully reveal the other elements.
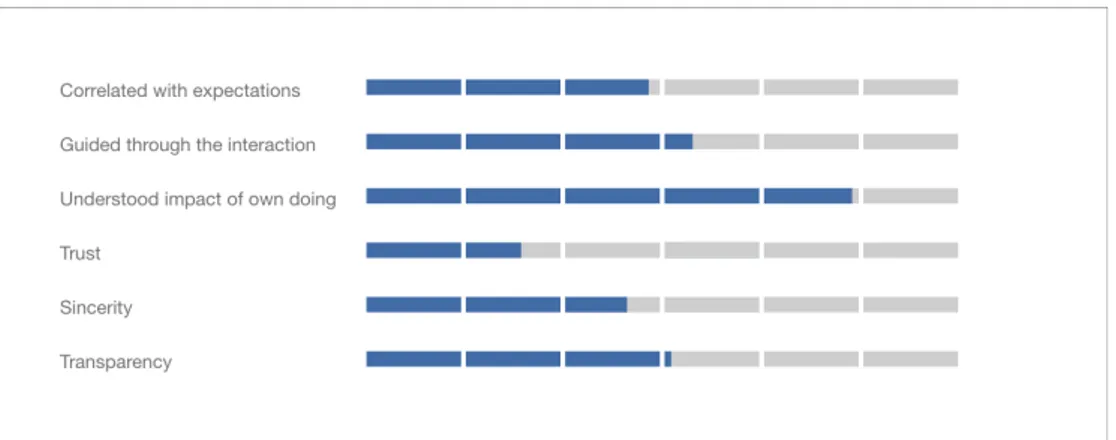
Figure 1 - Interaction 9. Ratings from participants
Figure 1 shows how participants rated Interaction 9. Participants found it to be unexpected, and they did not feel especially guided through the interaction. They did though express that they thought the interaction gave them an understanding of the impact of their own doing. Participants thought the interaction gave them a relatively high level of sincerity, and it also scored highly when it came to transparency, which was positive. On the other hand, the interaction did not score highly when it came to trust.
Image 5 - Interaction 6 Video 2 (12 seconds)
Interaction 6 (Image 5), which is an interaction that serves the same purpose as interaction 9 (Image 4; Figure 1). Just as Interaction 9, Interaction 6 was composed of compressed elements where the user could interact with the elements to fully reveal each of them. In this interaction the user clicks to reveal more of the chosen element. Click a field and it expands to reveal itself fully. Even though it serves the same function, it was not designed to have the same extend of pliability as Interaction 9. This resulted in it scoring higher in all the three emotions.
Figure 2 - Interaction 6. Ratings from participants
Figure 2 shows how participants rated Interaction 6. When it came to this interaction participants did not find it correlating highly with their expectations, but they did feel guided through the interaction as well as giving them a good understanding of the impact of their own doing. This resulted in the interaction being to them both trustworthy as well as sincere. It also rated highly in transparency. As well as indicating that a less pliable interaction is favourable, Interaction 6 also strengthens the finding that expectedness does not have much influence.
Another indication that pliability has a negative effect are the two following interactions, Interaction 11 and Interaction 1. They were both designed based on a slider, and the function of them was to let the user see information that is to the left or right of the current content.
Image 6 - Interaction 11 - Video 3 (10 seconds)
Interaction 11 (Image 6) was designed to have a high level of pliability. Instead of clicking to reveal content on either side, the participants could drag them from side to side. The interaction was designed to that the user had complete control, over how much was revealed, from what side and also the speed of the animation.
Figure 3 - Interaction 11. Ratings from participants
This interaction was rated poorly in all three emotions, most of all trust and sincerity. This indicates again that pliability has a negative effect on communicating transparency, sincerity and particularly trust.
Image 7 - Interaction 1 - Video 4 (10 seconds)
Interaction 1 (Image 7) was designed with a slider that we are used to seeing today in mind. It serves the same function as Interaction 11 (Image 6), but is not as pliable. The user could not form the interaction themselves, could only click from side to side to change the content.
Figure 4 - Interaction 1. Ratings from participants
Even though previous examples have shown expectedness not to be significant, these two examples does indicate that it might have an effect. We can see here that Interaction 11 (Image 6; Figure 3) was more unexpected to the user than Interaction 1 (Image 7; Figure 4), which could have effected
Interaction 11 to score lower. It is also clear that Interaction 1 was rated very high when it came to guidance, which findings from other interactions suggest has a positive effect on the three emotions. So there is the possibility that this interaction scored so highly, not because of the lack of pliability, but because of expectedness and guidance. On the other hand, both Interaction 9 (Image 4; Figure 1) and Interaction 11 (Image 6; Figure 3), which were highly pliable, had a negative effect on the emotions.
During the interviews six participants expressed the same reasoning behind rating the highly pliable interactions, Interaction 9 and Interaction 11, low in trustworthiness. They had the reasoning that if they decide to trust a bank with their finances, it is because they do not wish to acquire any knowledge when it comes to that area. They find it uninteresting, and wish for their bank to take care of everything. Therefore, they felt the highly pliable interactions they gave them to much responsibility. This then made them feel that the bank does not have the knowledge to the extent they should. It is important for consumers to get the feeling that the bank has the required knowledge (Kassim & Abdulla, 2006). So therefore, they found Interaction 6 and 1 favourable, because here they did not get the same “power” as with Interaction 9 and 11.
5.5.2 Expectedness
As mentioned, a previous assumption was that if the interactions correlates with the user’s expectation it will feel sincere (Aagesen & Heyer, 2016) and familiar so therefore trustworthy (Landin, 2009). That proved not to be as vital in this case.
Image 8 – Interaction 5 - Video_5 (6 seconds)
Interaction 5 (Image 8) reacts when the participant hovers over it, when hovering the squares expands.
Figure 5 - Interaction 5. Ratings from participants
When it came to this interaction participants did not find that it correlated highly with their expectations, but they did feel guided through the interaction as well as given a good understanding of the impact of their own doing. This resulted in the interaction being to them very transparent as well as sincere, and it was also rated highly when it came to trust.
A second interaction was designed with the same function.
Image 9 - Interaction 10 - Video 6 (5 seconds)
Interaction 10 (Image 9) had the same graphical design as Interaction 5, and also this one reacted when the participants hovered over the squares. But here the squares did not expand, it was only the line around the squares that became darker.
Participants thought this interaction was less surprising, it correlated better with their expectations. But, they did feel less guided through it. This resulted in the interaction scoring lower when it came to communicating the emotions, especially transparency.
The finding drawn from this is that it can be more important for the interaction to provide the user with an understanding of what is happening, rather than correlate with a user’s expectations. Even though an interaction being what the user expected seemed to increase the level of trust, it was not the most important factor.
5.5.3 Guided through the interaction
The explorations also showed that interactions designed with the attribute apparent were favourable. Especially interactions that were designed with slow animation, so it was made visible to the participants how the graphical elements moved from starting point to reaching the goal of the interaction. By looking at the already presented interactions it is clear that making the used feel guided through the interaction is favourable. This is visible in several of the presented examples (Figure 2; Figure 5). This aspect was also explored through the following interactions.
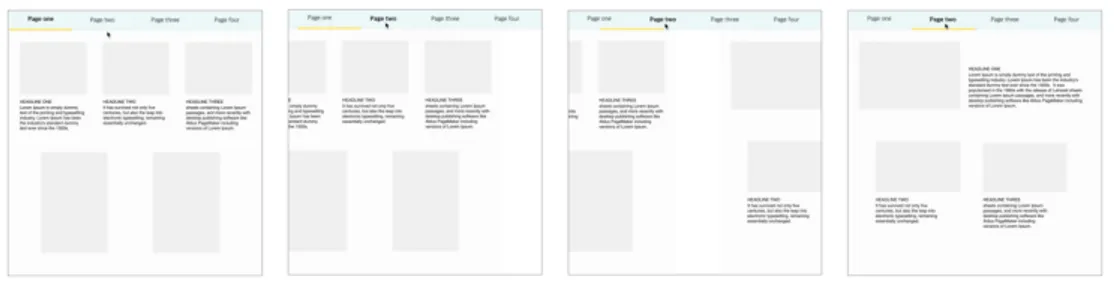
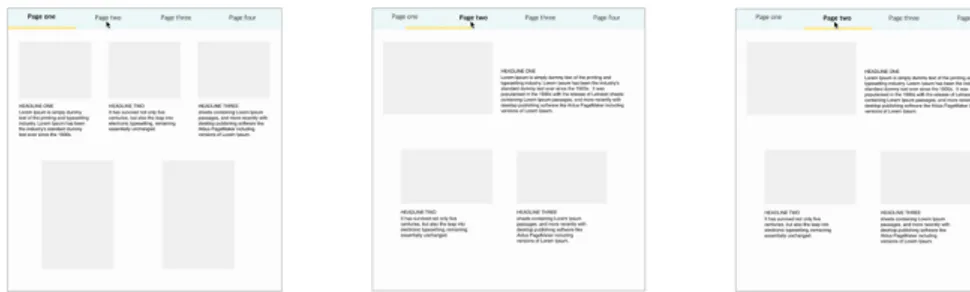
Image 10 – Interaction 2 - Video 7 (5 seconds)
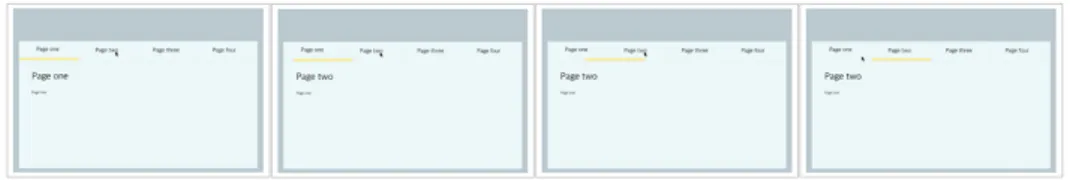
Image 10 shows Interaction 2. The interaction was designed with a menu several banks use today in mind. When clicking from page one to page two the yellow indicator animated from page one to page two, so the user could see the indicator moving and thereby be guided through the interaction.
As visible in Figure 7 this specific interaction was rated highly on all points. It is visible that participants found they were guided through the interaction, as well as given an understanding of what was happening. Participants reported the interaction to communicate the three feelings at a high level.
Image 11 – Interaction 8 - Video 8 (4 seconds)
Interaction 8 (Image 11) was without slow animation, the indicator simply disappeared from page one and appeared at page two.
Figure 8 - Interaction 8. Ratings from participants.
As Figure 8 shows, users did not feel Interaction 8 guided them through what was happening, neither did it give them the same understanding of the impact of their own doing. Whilst there was a significant difference on those two points from Interaction 2 (Image 10; Figure 7), participants found that this interaction correlated highly with their expectations. As a result, Interaction 8 to scored lower on all three emotions, transparency being the least communicated emotion with this interaction.
These two interactions, Interaction 2 and Interaction 8, were the ones where the difference between using slow animation versus a quick animation gave the most extreme difference in results.
No other interactions scored as high as Interaction 2 on the three feelings, which then sparked the thought that it might also correlate to it being an interaction people are familiar with and an interaction they clearly can set in
a context. These two interactions were the ones with the most detailed content, so therefore participants might be able to connect it to something they have experienced before. Since participants had to use their own imagination when it came to thinking of the interactions in the setting of banking, that could have greatly influenced the results. The higher level of content in these two interactions could have made it easier to imagine them in a specific setting.
This would correlate with what Landin (2009) suggest, that if a user has previous experience and is familiar with a similar interaction or element s/he will find it more trustworthy. But you could argue that if a user is familiar with an interaction that user should also be able to, to some degree, expect how the interaction will behave after input. Therefore, expectedness should also be favourable when communicating trust, as well as sincerity (Aagesen & Heyer, 2016), which several interactions suggests it was not (See section 5.5.2). It is also clear that guidance does have an impact, since both Interaction 2 and Interaction 8 have the same visual appearance in the form of colures, shapes and content. Even though these aspects were the same, they were rated very differently by participants, solely based on the behaviour of the interaction.
5.6 Overall results
To sum om the results from the first exploration it was found that highly pliable interactions had a negative effect. Expectedness did not seem to have much of an effect at all, neither negatively nor positively. It was found that guiding the user through the interaction was important.
The image below (Image 12) shows an overview of the presented results from the first exploration.
Image 12 - Overview of results from first exploration.
5.7 Second explorations
Now that some important qualities had been identified, the next step was used to explore them closer to the context of banking. I wanted to do this already in the second round of explorations, to make sure not to lose the banking aspect of it. I am aware that this brings some limitations. Had I kept
the interactions at a more explorative level longer it could have resulted in different interactions, but that is only a speculation.
Image 13 - Overview of second set of interaction explorations
Image 13 shows an overview of interactions explored in the second exploration. The interactions were designed in a way to better be able to reach the goal and purpose of the exploration, which was to go a step further towards the chosen context of banking. This was done by adding content and