Fysiska objekt kopplade med
interaktiva publika skärmar
Ett designförslag som skall öka ungdomars kunskap om
sockerkonsumtion
Physical objects coupled with
interactive public displays
Ett designförslag som skall öka ungdomars kunskap om
sockerkonsumtion
Ilham Hussein
Interaktionsdesign Examensarbete Interaktionsdesign kandidatnivå 30 hp VT/2017Kontaktinformation
Författare:Ilham Hussein
contact@ilhamhussein.com
Handledare:
Anne-Marie Skriver Hansen
E-mail: Anne-marie.hansen@mah.se
Malmö University, Konst, kultur och samhälle (K3).
Examinator:
Elisabet M. Nilsson
E-mail: elisabet.nilsson@mah.se
Abstrakt
Syftet med detta examensarbete är att utforska hur fysiska objekt kopplade med publika skärmar kan designas för bästa interaktionen samt att lösa ett potentiellt folkhälsoproblem som är den höga sockerkonsumtionen. Publika skärmar är effektiva vid informationsdelning till en större allmänhet men interaktiva publika skärmar verkar inte locka till sig användare vilket fysiska objekt kopplade med publika skärmar kan göra, dessutom påstås fysiska objekt kopplade med publika skärmar öka användarnas engagemang vilket utforskas och bevisas genom både litteraturstudier och designmetoder.
Detta examensarbetet resulterar i en utveckling av designkoncept och prototyp som tillåter fysiskt interaktion med påtagliga objekt i form av sockerbitar och en interaktiv publik pekskärm. Dessa sockerbitar ska användas för att kunna delta i ett gissningsspel om hur många sockerbitar olika livsmedelsprodukter innehåller som presenteras på den publika skärmen. Med hjälp av prototyputvärderingarna har frågeställningarna för detta arbetet lyckats besvarats.
Sökord: Interaktiv publik skärm, publik skärm, fysiska objekt och publika skärmar, fysiskt interaktiva publika skärmar, informationsdesign, interaktionsdesign, sockerkonsumtion.
Tillkännagivande
Jag vill tacka min handledare Anne-Marie Skriver Hansen för hennes värdefulla insikter och vägledning samt kursansvarige, Henrik Larsen för hans vägledning genom hela kursens gång.
Jag vill även tacka alla som deltog i förstudierna samt användatesterna som genomfördes under detta arbete.
Innehållsförteckning
Abstrakt ... 3 Tillkännagivande ... 4 Innehållsförteckning ... 5 1 Inledning ... 10 1.1 Forskningsområde ... 10 1.2 Syfte ... 10 1.3 Frågeställning ... 11 1.4 Målgrupp ... 11 1.5 Avgränsningar ... 11
2 Teoretiskt ramverk och befintlig design ... 13
2.1 Sockerkonsumtion och hälsokomplikationer ... 13
2.2 Interaktiva publika skärmar ... 15
2.2.1 Interaktiva publika skärmar och användarna ... 16
2.3 Fysiska objekt och publika skärmar ... 17
2.4 Befintlig design ... 19
2.4.1 Fysisk interaktivitet och publik skärm ... 19
2.4.2 Webbaserade informationsspel ... 21
3 Metod ... 23
3.1 Litteraturstudier ... 23
3.2 Designprinciper ... 23
3.2.3 Användarupplevelsedesign ... 24 3.3 Fältstudier ... 25 3.3.1 Observationer ... 25 3.3.2 Frågeformulär ... 25 3.3.3 Intervjuer ... 26 3.4 Prototyp ... 26 3.5 Användartester ... 27 4 Designprocess ... 28 4.1 Fältstudier ... 28 4.1.1 Observationer ... 28 4.1.2 Frågeformulär ... 33 4.1.3 Intervju ... 34 4.2 Koncept ... 37 4.3 Prototyp I ... 42 4.4 Användartest I ... 46 4.5 Prototyp II ... 48 4.6 Användartest II ... 50
5 Diskussion och slutsats ... 52
5.1 Slutsats ... 54
5.2 Kunskapsbidrag ... 57
5.3 Kritisk reflektion ... 57
5.3.1 Studier om spel och publika skärmar ... 57
Appendix II: Intervjufrågor ... 68
Appendix III: Flowchart av designkoncept före användartest II ... 70
Figurlista
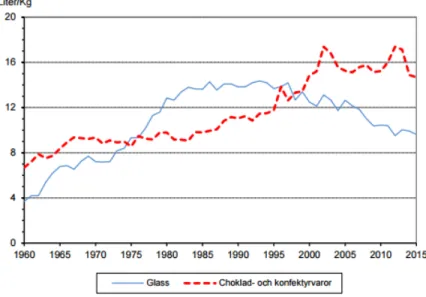
FIGUR 2.1 STATISTIK ÖVER DIREKTKONSUMTION AV FÖRÄDLAT SOCKER I CHOKLAD OCH KONFEKTYRVAROR. (STATENS
JORDBRUKSVERK 2015, S.50) ... 14 FIGUR 2.2 INTERAKTIV PUBLIK SKÄRM PÅ KÖPCENTER ... 15 FIGUR 2.3 INTERAKTIVT RITPROGRAM PÅ PUBLIK SKÄRM FÖR BARN ... 15 FIGUR 2.4 INTERAKTIV PUBLIK SKÄRM KOPPLAD MED FYSISKA ELEMENT. ... 18 FIGUR 2.5 FYSISKA ELEMENT OCH PUBLIK SKÄRM. ... 19 FIGUR 2.6 FYSISKT ELEMENT OCH PUBLIK SKÄRM MED TOUCHFUNKTION. ... 21 FIGUR 2.7 SVAR PÅ ANTAL SOCKERBITAR I PRODUKT. ... 22 FIGUR 2.8 WEBBASERAT GISSNINGSSPEL OM SOCKERINNEHÅLL I PRODUKTER. ... 22
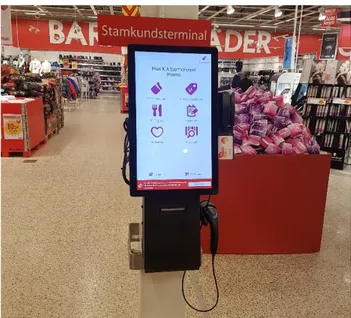
FIGUR 4.1 ICA MAXI STAMSKUNDSTERMINAL MED FYSISKA OBJEKT ... 30
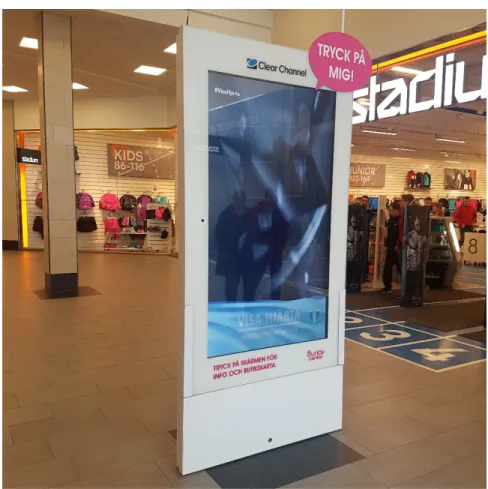
FIGUR 4.2 INTERAKTIV PUBLIK PEKSKÄRM PÅ BURLÖV CENTRUM MED SPEL- OCH RITPROGRAM ... 30
FIGUR 4.3 INTERAKTIV PUBLIK PEKSKÄRM PÅ BURLÖV CENTRUM DÄR INFORMATION OM KÖPCENTRUMET PRESENTERAS. ... 31
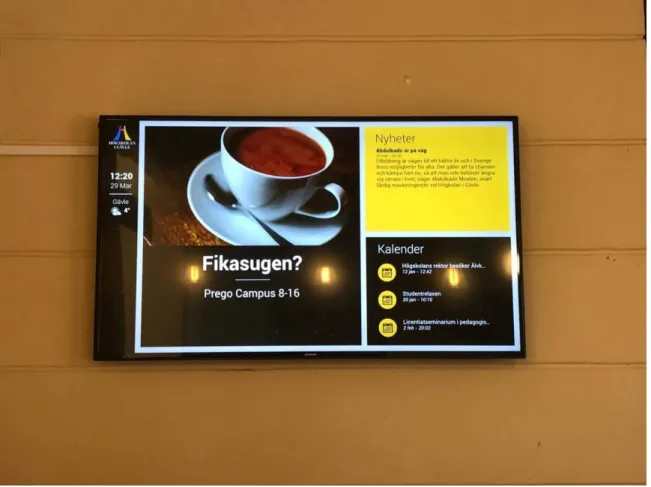
FIGUR 4.4 PUBLIK SKÄRM PLACERAD VID HÖGSKOLAN I GÄVLES ENTRÉ ... 32
FIGUR 4.5 BILD PÅ ANIMERADE LIVSMEDEL (FREEPIK 2017) ... 36
FIGUR 4.6 FOTO PÅ LIVSMEDEL (MATHEM 2017) ... 36
FIGUR 4.7 FÖRSTA BILD I BILDSPELET ... 39 FIGUR 4.8 ANDRA BILD I BILDSPELET ... 39 FIGUR 4.9 SISTA BILD I BILDSPELET ... 39 FIGUR 4.10 SKISS ÖVER HUR SOCKERBITARNA SKA ANVÄNDAS ... 40 FIGUR 4.11 SKISS ÖVER HUR SOCKERBITARNA SKA ANVÄNDAS ... 40 FIGUR 4.12 SKISS ÖVER HUR FAT KOMMUNICERAR MED DEN PUBLIKA SKÄRMEN ... 40 FIGUR 4.13 SKISS ÖVER HUR PUBLIKA SKÄRMEN KAN PRESENTERAR RESULTAT FÖR ANVÄNDAREN ... 40 FIGUR 4.14 SKISS AV HUR EN ANVÄNDARUPPLEVELSE KAN SE UT ... 41
FIGUR 4.15 PROTOTYP I ... 43
FIGUR 4.16 BILD PÅ GRÄNSSNITT DÄR ANVÄNDAREN UPPMANAS TILL ATT GISSA SOCKERINNEHÅLLET ... 44
FIGUR 4.17 BILD PÅ GRÄNSSNITT DÄR ANVÄNDAREN FÅR REDA PÅ ATT HEN HAR GISSAT FEL ... 44
FIGUR 4.18 BILD PÅ GRÄNSSNITT DÄR ANVÄNDAREN FÅR REDA PÅ ATT HEN HAR GISSAT FEL ... 45
FIGUR 4.19 BILD PÅ GRÄNSSNITT DÄR ANVÄNDAREN FÅR REDA PÅ ATT HEN HAR GISSAT RÄTT ... 45
FIGUR 4.20 FÖRSTA ANVÄNDARTEST I GRUPP ... 47
FIGUR 5.2 PROTOTYP SOM RESULTERAR I EN DISKUSSION MELLAN ANVÄNDARNA OCH EN KUNSKAPSSPRIDNING TILL PERSONER SOM INTE HAR INTERAGERAT MED PROTOTYPEN ... 56
1 Inledning
1.1 Forskningsområde
Under de senaste åren har direktkonsumtionen av socker i förädlade livsmedel ökat kraftigt. (Statens Jordbruksverket 2017) Förädlade livsmedel är exempelvis choklad, godis, glass, konfektyr och läsk. Den rejäla ökningen kan resultera i ett folkhälsoproblem i Sverige eftersom högt sockerintag har en stark koppling till hälsokomplikationer som fetma och diabetes typ 2. (Petersson 2007, 4) Utförda enkätstudier har även påvisat att många unga konsumenter inte läser livsmedels innehåll och därmed har de ingen koll på deras dagliga sockerintag.
Detta examensarbete forskar designmöjligheterna som kan förbättra ungdomars kunskap om deras dagliga sockerintag genom att designa information om sockerinnehåll i livsmedel med hjälp av fysiska objekt kopplade med publika skärmar som placeras i skolmiljöer där ungdomar vistas. Examensarbetet resulterar i en utveckling av designkoncept och prototyp som tillåter fysiskt interaktion med påtagliga objekt i form av sockerbitar och en interaktiv publik pekskärm. Dessa sockerbitar ska användas för att kunna delta i ett gissningsspel om hur många sockerbitar olika livsmedelsprodukter innehåller som presenteras på den publika skärmen. En stor vikt ligger på att forska hur man kan designa för en bättre interaktion mellan fysiska objekt kopplade med en publik skärm och en användare och hur fysiska objekt kan öka engagemang hos användarna.
Frågeställning för detta examensarbete är ”Hur kan man med hjälp av fysiska objekt kopplade med interaktiv publik skärm i skolmiljöer, öka ungdomars kunskap om livsmedels sockerinnehåll?” som ska besvaras med hjälp av förstudier, designprocess och diskussion som presenteras i detta arbete.
interaktiva publika skärmar verkar inte locka till sig användare vilket fysiska objekt kopplade med publika skärmar kan göra, dessutom påstås fysiska objekt kopplade med publika skärmar öka användarnas engagemang. (Claes & Vande Moere 2015)
Detta arbete vill utforska hur teorier om fysiska objekt kopplade med interaktiva publika skärmar och interaktionsdesign metoder kan tillämpas i en designprocess för att resultera i ett koncept som kan öka ungdomars medvetenhet om sockerinnehåll i livsmedel. Arbetet syftar även på att resultera i slutsatser och kunskap om hur man kan effektivt kan designa en sådana produkt för den optimala interaktiviteten och användarupplevelsen.
1.3 Frågeställning
”Hur kan man med hjälp av fysiska objekt kopplad med en interaktiv publik skärm i skolmiljöer, öka ungdomars kunskap om livsmedels sockerinnehåll?”
• Hur kan publika skärmar kopplade med fysiska objekt resultera i en diskussion om livsmedels sockerinnehåll bland ungdomar?
• Hur kan man designa en publika skärmar som är kopplad med fysiska objekt för att öka intresset samt engagemang hos ungdomar gällande deras sockerintag?
1.4 Målgrupp
Primära målgruppen är ungdomar från ålder 15–25 år. Valet präglas från den ökade direktkonsumtionen av förädlat socker samt okunskap om livsmedelsinnehåll hos ungdomar som påvisas senare under arbetets gång i kapitel 4.1.2 genom utfört frågeformulär.
1.5 Avgränsningar
Genom förstudier har en specifik målgrupp och kontext identifierats. Målgruppen identifierades genom förstudierna som påvisade att en hög andel ungdomar mellan åldern
10 – 25 inte läser livsmedels innehållsförteckning och konsumerar mycket godis, konfektyrvaror och kakor, se appendix I. För detta examensarbete ligger fokuset på ungdomar mellan åldern 15 – 25 eftersom ungdomar under 15 år är alldeles för unga och därför kan designen behöva vara mer anpassad för mindre barn och därmed inte passande för de yngre vuxna mellan åldern 15 – 25 år som har tillgång till månadsinkomst och kan handla livsmedel för sig själva.
Kontexten för detta examensarbetet är skolmiljöer, vilket är ganska relevant eftersom ungdomar mellan åldern 15 – 25 hittas oftast i skolmiljöer. Kontext kommer inte vara i fokus under detta arbete eftersom fokuset kommer ligga mer på interaktionen mellan användare och publika skärmar, däremot kommer prototypen att användartestas i en skolmiljö, men inte direkt den önskade lokalisationen i skolan, vilket är nära en matsal. På grund av begräsning av teknologi och tid kommer användartesterna ta plats i ett öppet klassrum för att kunna undersöka interaktionen.
2 Teoretiskt ramverk och befintlig design
Detta kapitel sammanfattar relevant litteratur och befintlig design för att bidra med vetenskaplig kunskap runt examensarbetes forskningsfrågor. Inledningsvis presenteras fakta om sockerkonsumtion och sockrets påverkan på människohälsan för att kunna förstå själva problemet med sockerkonsumtionen. Sedan presenteras fakta om hur interaktiva publika skärmar kopplade med fysiskt interface kan användas och vilka designmöjligheter de bidrar med.
Befintlig design, som fysiskt interface kopplad med interaktiva skärmar och spel för att gissa sockerinnehåll i produkter presenteras för att kunna få en överblick över hur andra designer har gått till väga och hur designen fungerar i nuläget.
2.1 Sockerkonsumtion och hälsokomplikationer
Under detta delkapitel presenterat Sveriges sockerkonsumtion och sockrets påverkan över människokroppen. För att kunna besvara på detta examensarbetets forskningsfrågor behövs grundläggande fakta gällande socker och dess konsumtion i Sverige och för att kunna förstå sockerproblemet samt ha bevis på att sockerkonsumtion kan vara ett potentiellt problem i samhället.
Statens Jordbruksverk i Sverige (Statens Jordbruksverk 2015) har producerat statistik över livsmedelskonsumtion och näringsinnehåll som påvisar en kraftig ökning av direktkonsumtionen av choklad och konfektyrvaror samt läskedrycker, cider m.m. sedan år 1980. (Statens Jordbruksverk 2015, 1)
Figur 2.1 Statistik över direktkonsumtion av förädlat socker i choklad och konfektyrvaror.
(Statens Jordbruksverk 2015, s.50)
Statens Jordbruksverk (2015) rapporterar att statistiken är av allmänintresse samt att statistiken inte tillåter uppdelning på kön, ålder, geografisk belägenhet etc. (Statens Jordbruksverk 2015, s.53) vilket betyder att man endast kan ta del av information gällande livsmedelskonsumtionen och näringsinnehållet men inte om konsumenterna.
Socker finns vanligtvis i choklad, konfektyrvaror samt läskedrycker och en konsumtionsökning utav dessa livsmedel medför en ökning av sockerkonsumtionen vilket kan resultera i hälsokomplikationer så som diabetes typ 2 och fetma. (Petersson 2007, s.4) Dessa livsmedel innehåller vanligtvis sockerarten glukos som påstås öka risken för dessa hälsokomplikationer (Petersson 2007, s.4) som kan hota Sveriges folkhälsa.
Det ovan presenterade fakta gällande sockerkonsumtionen styrker valet av forskningsområdet för detta examensarbete och påvisar tydligt att det är ett potentiellt problem i samhället som måste förebyggas. Tyvärr utelämnar Statens Jordbruksverk (2015) information om sockerkonsumenterna vilket är något som måste forskas vidare
2.2 Interaktiva publika skärmar
Vetenskapliga artiklar om interaktiva publika skärmar ger en inblick över hur dessa skärmar kan designas för att optimera användarupplevelse samt öka uppmärksamheten kring skärmarna på publika platser. Vetenskapliga artiklar om interaktiva publika skärmar är relevanta för detta examensarbete eftersom man får en djupare inblick över fördelarna och nackdelarna med användningen utav interaktiva skärmar på offentliga platser.
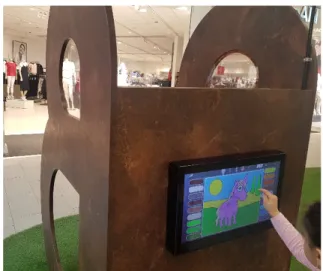
Interaktiva skärmar på offentliga platser har blivit allt mer populära vilket beror till stor del på de snabba framstegen inom utvecklingen av skärmar och projektorer och deras designmöjligheter där olika interaktiva element kan tillämpas. (Hinrichs et al. 2013) Nu för tiden kan interaktiva publika skärmar hittas på exempelvis museum, köpcenter och bibliotek där visuella interface används för att kunna presentera information för användarna. (Hinrichs et al. 2013) Vissa av dessa interaktiva publika skärmar har även designats för att underhålla användarna genom spel eller ritprogram.
Figur 2.2 Interaktiv publik skärm på köpcenter
Figur 2.3 Interaktivt ritprogram på publik skärm för barn
2.2.1 Interaktiva publika skärmar och användarna
Uppenbarligen lockar offentliga platser till sig publik som skiljer sig åt i åldern, intressen samt erfarenhet med teknologi vilket betyder att användarna av publika skärmar kan vara användare utanför designens målgrupp. (Hinrichs et al. 2013) Detta kan vara en designutmaning eftersom människor utanför den tänka målgruppen kan även interagera med skärmarna. Dessutom kan interaktion med publika skärmar förekomma i olika former, folk kan interagera med skärmarna individuellt eller i grupp (Terrenghi, Quigley & Dix 2009) vilket kan vara en ytterligare designutmaning eller en designmöjlighet, beroende på vad som skärmarna designas för.
Publika skärmar är däremot ideala om man vill nå ut till så många människor som möjligt. Publika skärmar är placerade på en publik plats vilket eliminerar tanken av att skärmen är någons ägodel (Cardoso & José 2014, s.3) och därför vågar flera personer interagera med skärmarna. Dessvärre kan en viss blyghet fortfarande förekomma hos folk omkring interaktiva publika skärmar men vetenskapliga artikeln skriven av Brignull och Rogers (2003) beskriver hur publika skärmar kan lockar till sig dessa blyga personer genom ”The honeypot effect”. Honeypot effekten är en social effekt som sker när flera personer befinner sig nära publika skärmar och därmed skapar en social atmosfär kring publika skärmar vilket ökar folk intresse samt villighet för social interaktion som kan resultera i diskussioner kring publika skärmarna. Honeypot effekten lockar även till sig iakttagare (Veenstra et al. 2015) som observerar interaktionen mellan användare och skärm och därmed uppmärksammar informationen som presenteras på skärmen. Dock behöver designers tänka på att skapa en design som uppmanar folk till att interagera direkt med publika skärmarna och inte bara iaktta.
Insikterna funna i dessa vetenskapliga artiklar om interaktiva publika skärmar ger en god uppfattning om hur användarupplevelse kan se ut och att valet av att arbeta med interaktiva publika skärmar för detta examensarbete är passande. De ovan sammanfattade
2.3 Fysiska objekt och publika skärmar
I detta kapitel presenteras resultat och diskussion från tidigare vetenskaplig artikel skriven av Claes och Vande Moere (2015) som utforskar fysisk interaktion och publika visuella skärmar. Avslutningsvis presenteras en befintlig publik skärm där det fysiska gränssnittet diskuteras.
Ett fysiskt gränssnitt kopplade till publika skärmar medför interaktivitet som både lockar samt engagerar förbipasserande att ta del av visualiserad information och data. (Claes & Vande Moere 2015) Enligt Claes och Vande Moere (2015) har folk svårt för att förstå om en publik skärm är interaktivt vilket kan resultera i att dessa interaktiva skärmar inte interageras med.
Claes och Vande Moere hävdar även i deras vetenskapliga artikel The Role of Tangible Interaction in Exploring Information on Public Visualization Displays (2015) att fysiska objekt kan fånga folks uppmärksamhet och därmed avslöja att publika skärmen är interaktiv. Claes och Vande Moere (2015) argumenterar vidare att stora fysiska objekt fungerar effektivt för att väcka uppmärksamheten hos förbipasserande och uppmanar de till att interagera med ett gränssnitt på offentligt platser.
Figur 2.4 presenterar en publik skärm kopplad med fysiskt gränssnitt som är fysiska knappar och bankkortintag. Det fysiska gränssnittet uppmärksammar de förbipasserande om att skärmen är interaktiv, precis som Claes och Vande Moere (2015) hävdar i deras vetenskapliga artikel. Figur 2.4 visar tydligt hur fysiska gränssnitt kan se ut och hur de kan avslöja skärmens interaktivitet. Det är även tydligt att skärmen är interaktiv eftersom det fysiska gränssnittet befinner sig väldigt nära skärmen.
Figur 2.4 Interaktiv publik skärm kopplad med fysiska element.
Claes och Vande Moeres vetenskapliga artikel The Role of Tangible Interaction in Exploring Information on Public Visualization Displays (2015) bidrar med kunskap om hur man kan besvara på detta examensarbetes delfråga, ”Hur kan man designa en publika skärmar som är kopplad med fysiska objekt för att öka intresset samt engagemang hos ungdomar gällande deras sockerintag?” Kunskap från den vetenskapliga artikeln kan medföra förståelse om hur fysiska objekt kan användas och kopplas med publika skärmar för att öka folks intresse och engagemang samt för att indikera att publika skärmarna är interaktiva.
2.4 Befintlig design
Två befintliga designprodukter kommer presenteras och det redogörs även hur dessa designprodukter är relevanta för designprocessen för detta examensarbete samt hur de relaterar till tidigare nämnda vetenskapliga artiklar i kapitel 2.2 och 2.3.
Slutligen kommer ett informativt designspel att presenteras just för att det är i princip enbart spel om sockerinnehåll och för att visualiseringen samt informationen i spelet är relevant för den tänkta slutdesignen.
2.4.1 Fysisk interaktivitet och publik skärm
Tangible Atom models (2016) är en design där en publik skärmar samt fysiska objekt används för att kunna presentera information om olika naturstenar. För att kunna presentera information gällande de olika stenarna behöver användaren plocka olika fysiska objekt som representerar en specifik atom och kombinera dessa genom att placeras de på den diagonala skärmen. Efter den fysiska interaktion med objekten ska användaren få information om en sten som skapas vid kombination av de olika valda atomerna. Information gällande stenen presenteras på en publik skärm, se figur 2.5. Denna publika skärmen är designad och utställd i ett naturhistoriskt museum i Frankrike.
Figur 2.5 Fysiska element och publik skärm.
Tangible Atom models ger en god inblick över hur fysiska objekt kan manipuleras och användas för att kunna resultera i en förändring på en publik skärm samt hur användaren kan med hjälp av dessa fysiska objekt kunna ta till sig information om stenar.
Som tidigare nämnt i kapitel 2.3 gällande fysiskt gränsnitt och publika skärmar kan de fysiska objekten kopplade till den publika skärmar i Tangible Atom Models designen medför interaktivitet som både lockar samt engagerar förbipasserande att ta del av visualiserad information och data. Tangible Atom Models är ett bra exempel på hur fysiska objekt kan fånga folks uppmärksamhet och därmed avslöja att publika skärmen är interaktiv, vilket Claes och Vande Moere (2015) argumenterar om i deras vetenskapliga artikel. Denna design är ytters relevant för detta examensarbete eftersom man får inspiration om hur fysiska objekt kan användas, hur de kan utformas och hur de kan kombineras för att resultera i visuell information på publika skärmar.
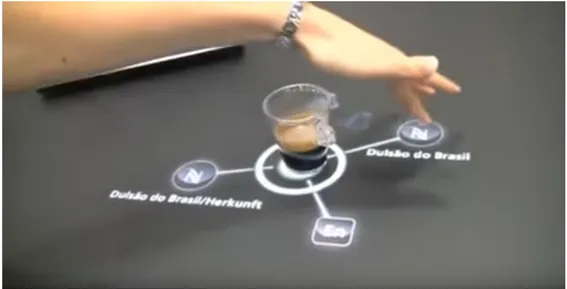
Nespresso har även utvecklat en fysiskt interaktiv publik skärm (Multitouch Table show interactive menu 2010) där användaren kan placera deras kaffe på skärmen för att få information om självaste kaffet, se figur 2.6. Denna design använder sig utav fysiska objekt som användaren själv äger, utmaningen för denna interaktiva skärm är att indikera för användaren att den är interaktiv.
Nespressos interaktiva skärm (Multitouch Table show interactive menu 2010) bidrar med kunskaper om hur man kan använda sig utav objekt, ätbart och personligt objekt, för att kunna interagera med en publik skärm.
Figur 2.6 Fysiskt element och publik skärm med touchfunktion.
(Lam 2010)
2.4.2 Webbaserade informationsspel
Information gällande produkters sockerinnehåll är för det mesta interaktivt visualiserade genom gissningsspel där man antingen ska gissa på hur många sockerbitar en produkt innehåller eller vilken produkt utav två innehåller mer socker. Ett av de interaktiv visuella gissningsspel har valts att studeras just för den interaktiva aspekten samt den väldigt informativa visualiseringen av sockerinnehållet. Detta spel bidrar även med en tankeställare eftersom användarna får tänka till om hur mycket socker det kan innehålla i produkter innan de kan gissa.
Webbplatsen Playbuzz (2017) har publicerat ett spel i form av en quiz där spelarna kan gissa sockerinnehållet i produkter. Spelet innehåller 17 produkter och fyra svaralternativ är angivna för varje produkt. Syftet med spelet är att undervisa spelarna om sockerinnehållet i produkter, produkterna har dock inga ettiketer vilket kan ha en negativ effekt då olika producenter av livsmedel använder olika mängder socker. Detta kan resultera i felaktig informationsgivning vilket kan leda till att spelet anses vara opålitlig.
Figur 2.7 samt figur 2.8 presenterar produkt, svarsalternativ samt svar och en enkel visualisering utav antalet sockerbitar i produkten i spelet på webbplatsen Playbuzz (2017). Detta spel är fysiskt interaktivt eftersom användaren behöver trycka med hjälp av en muspekare eller en touchskärm på ett svar för att kunna gissa. Spelet är relevant för detta examensarbete eftersom de ger en inblick över hur information gällande socker kan visualiseras på ett mer lekfullt och mer fysiskt interaktivt sätt för att kunna väcka folks intresse samt tankar gällande sockerkonsumtionen.
Figur 2.7 Svar på antal sockerbitar i produkt.
(Playbuzz 2017)
Figur 2.8 Webbaserat gissningsspel om sockerinnehåll i produkter.
3 Metod
Detta examensarbete utnyttjar förstudier i form av litteraturstudier, designprinciper och fältstudier för att kunna sätta grund på arbetets problemområde samt för att kunna förstå vilka designmöjligheter kan förekomma. Förstudier i form av observationer, frågeformulär och intervjuer resulterar i en bättre förståelse om målgruppens behov och önskemål. Förstudierna är både av kvalitativ och kvantitativ forskningsform.
Metoder som omfattar designarbete är prototyp och användartester där designkonceptet kan ta en mer påtaglig form och kunna utvärderas av målgruppen för att senare kunna itereras.
3.1 Litteraturstudier
Litteraturstudier utförs för att kunna förstå forskningsområdet (Muratovski 2016, s.31) samt för att få en god uppfattning om designmöjligheterna, användarnas behov och önskemål. Litteraturstudier bidrar med kunskaper (Lin 2009) som kan sätta grunden för forskningsområdet och vägleda till en användarbar design som möter användarnas behov och önskemål.
För att kunna använda relevant litteraturstudier har böcker och vetenskapliga artiklar läst och kritiskt granskats. På så sätt har kunskap om problemområdet erhållits och används genom hela examensarbetet.
3.2 Designprinciper
Designprinciper har använts genom hela examensarbete för att underlätta designprocessen och kunna designa efter principer som har testats och bevisats vara fungerande för en bättre interaktion mellan användare och produkt. Nedan kommer tre olika principer att presenterats, dessa principer är väldigt relevanta inom interaktionsdesign och bidrar med kunskaper om hur en designer ska gå till väga för att utveckla designkoncept för
3.2.1 Informationsdesign
Genom informationsdesign kan bild, ljud och text kombineras för att forma och kommunicera ett budskap som är lätt att förstå och interagera med. (Pettersson 2002, 15) Informationsdesign bidrar även med teorier om hur människors uppfattning och tolkning av information kan variera, vilket är värdefullt vid design av visuell information.
Att förstå hur användarna tar till sig och tolkar information är väldigt relevant inom interaktionsdesign (Saffer 2010, s.21) och för detta examensarbete då det gynnar designandet av interaktion mellan användare och produkt och bidrar med lättförståelig information för användaren. Principerna om informationsdesign har varit givande vid designprocess av konceptutvecklingen och prototyper.
3.2.2 Användargränssnittdesign
För att kunna kommunicera med användarna via en skärm behöver man begripa hur användargränssnitt kan visualiseras genom färg, typsnitt, form och symboler. (Pettersson 2002, s.115) Informationsdesign Mycket av interaktionen hänger på att ett gränssnitt ska vara användarvänlig och lätt att förstå, ett gränssnitt som är svårt att förstå kan resultera i en dämpning på interaktionen mellan användare och produkt. Dessa principer om användargränssnitt har tillämpats flitigt vid skapandet av prototyperna för designkonceptet som presenteras senare i examensarbetet.
3.2.3 Användarupplevelsedesign
Designprinciper om användarupplevelse sätter användaren i fokus och skapar design som är användbar, lämplig och njutbar. (Bowles & Box 2010, s.2) Teorin om användarupplevelse bidrar med kunskap om användares beteendemönster och behov. (Bowles & Box 2010, s.2) Interaktionen mellan användare och design kan öka och förbättras när man som designer förstår användaren och därmed levererar design som
3.3 Fältstudier
Fältstudier bidrar med kunskap och insikter som kan hjälpa till med förståelsen för arbetsmiljön, kontexten samt målgruppen.
3.3.1 Observationer
Observationer bidrar med kvalitativa data och kunskap om användares beteendemönster vilket hjälper designers att identifiera användarnas önskemål och behov. (Sharp, Rogers & Preece 2011, s.247) För att kunna identifiera användarnas beteendemönster utfördes det observationer på Burlöv centrum och ICA Maxi där fysiskt interaktiva publika skärmar är tillgängliga. Allmänt observerades hur folk interagerade med skärmarna, hur dessa skärmar är utformade och hur de signalerar interaktivitet.
Dessvärre finns det inte interaktiva publika skärmar på de flesta skolorna därför utfördes det en observation på Högskolan i Gävle där publika skärmar fanns. Syftet med observationen var att kunna upptäcka hur dessa publika skärmar fångar studenternas uppmärksamhet samt hitta brister i hur dessa publika skärmarna är utformade visuellt.
Insikter från observationer resulterade i kunskap om hur publika skärmar användes i det svenska samhället och nackdelarna samt fördelarna med designen utav dessa publika skärmar.
3.3.2 Frågeformulär
Frågeformulär är passande när det finns ett behov av demografisk datasamling samt folks tankar och uppfattningar gällande ett specifikt ämne. (Sharp et al. 2011, s.238) Frågeformulär för detta examensarbete skapades digitalt för att kunna vara tillgänglig på sociala medier och därmed nå så många människor som möjligt (Sharp et al. 2011, s.244) och kunna få en djupare förståelse om allmänhetens matvanor samt kunna identifiera vad som kan vara det potentiella problemet hos folks matvanor.
3.3.3 Intervjuer
Intervjuer genomförs för att lära känna de potentiella användarna genom att ställa öppna frågor gällande deras behov, önskemål och tankar. (Muratovski 2016, s.60) Under förstudierna av detta arbete har strukturerade intervjuer använts, strukturerade intervjuer innebär att deltagarna svarar på frågor efter frågor. Strukturerade intervjuer är en ganska styrd form av intervjuer (Muratovski 2016, s.60) där intervjuaren mål är att samla specifika data. Intervjuerna hölls med deltagare från den tänka målgruppen för att kunna identifiera deras behov, beteende, synpunkter och önskemål gällande deras matvanor och sockerintag samt stil på användargränssnitt.
3.4 Prototyp
En prototyp är en temporär presentation av den slutliga designen och kan snabbt och smidigt skapas för att genomgå tidiga användartester. (Sharp et al. 2011, s.391) Användartester av prototyper kan bidra med värdefull information som kan underlätta designbeslut och därmed designprocessen. Prototyper är vanligtvis väldigt simpla, billiga och kan enkelt modifiera. (Sharp et al. 2011, s.392) Under detta examensarbete har prototyper använts flitigt på grund av brist på tid och finansiering.
Visualisering av designförslag i form av enkla skisser kan även betraktas som prototyper, fokuset vid skissandet är vanligtvis användarinteraktionen och produktens funktion istället för estetik. (Sharp et al. 2011, s.393) Generellt, tycker folk att det är enklare att kritisera en skiss istället för en färdig produkt, just för skissernas informella karaktär. (Saffer 2010, s.146)
För att underlätta och effektivisera designarbetet har metoden Wizard of Oz använts vid användartester av prototyper. Metoden Wizard of Oz används för att kunna skapa en illusion av en fungerande prototyp. Metoden går ut på att användaren interagera med prototypen och tror att de är påverkaren men i verkliga fallet är det en annan person som
3.5 Användartester
Användartester utförs för att kunna utvärdera om designade produkt är tillräcklig användbar, medför god interaktion och om designen möter användarnas krav och önskemål. (Sharp et al. 2011, s.434) Användartester bidrar även med kunskaper gällande användarnas beteende vid interaktion vilket dokumenteras för att senare analyseras. (Sharp et al. 2011, s.434) Prototyperna som skapas under detta arbete kommer att användartestas för att kunna bidra med insikter om hur målgruppen interagerar med prototypen och konceptet samt kunna lyssna på användarnas åsikt och önskemål.
4 Designprocess
Detta kapitel diskuterar hur metoderna nämnda i kapitel 2 har utförts för att kunna presentera hur självaste konceptet har utformats. Utvärdering utav konceptet sker vid två tillfällen, resultat av utvärderingarna och iterationerna kommer även att presenteras i detta kapitel.
4.1 Fältstudier
För att kunna designa en produkt lämplig för de tänka målgruppen har fältstudier utförts. Litteraturstudier är bra som förstudier men inte tillräckligt för att kunna få en tydligare överblick över hur målgruppen samt hur andra befintliga interaktiva skärmar fungerar i det svenska samhället, därför har fältstudier utförts. Detta kapitel inleds med resultat ifrån observation genomförda på tre olika publika platser vilket har ett fokus på hur själva interaktionen mellan användarna och skärmarna ser ut. Vidare presenteras resultat från frågeformulär samt intervjuer som fokuserar på att identifiera de potentiella användarna av designen och designmöjligheter.
4.1.1 Observationer
Observationer genomfördes på Burlöv centrum och ICA Maxi i Malmö där interaktiva publika skärmar är tillgängliga. Syftet var att se om folk uppmärksammar dessa skärmar, om någon interaktion sker och hur dessa skärmar indikerar deras interaktiva funktion. Ytterligare en observation utfördes i Högskolan i Gävle för att kunna observera hur studenter uppmärksammar publika skärmarna i skolmiljön samt hur dessa skärmar är visuellt utformade. Nedan sammanfattas resultaten från observationerna som kommer senare beskrivas mer i detalj.
• Honeypot effekten nämnd i kapitel 2.2.1 tar även form vid interaktiva publika skärmar på svenska offentliga platser.
• Interaktiva publika skärmar kan resultera i en diskussion mellan användarna gällande skärmarnas presenterade information eller visuella presentation.
• Publika skärmar i skolmiljöer presenterar uppdaterad information om kurser uppmärksammas ofta av studenterna, medan allmän information om event uppmärksammas sällan.
• Publika skärmen placerad i skolmiljön har en stor bild som marknadsför kafeterian på skolan medan viktig skolinformation har betydligt mindre utrymme på skärmen och mindre text.
ICA Maxi har en pekskärm där användarna kan skanna in varor, leta efter recept och ta del av förmåner. Pekskärmen, visad i figur 4.1, är fullt interaktiv och kan även skriva ut recept och produktinformation. Dessutom är skärmen kopplad med två olika fysiska objekt, en medlemskortläsare och en streckkodsläsare. Dessa fysiska objekt verkade uppmärksamma förbipasserande att skärmen är interaktiv samt locka förbipasserande till direkt interaktion med skärmen eftersom de flesta personer gick fram till skärmen för att först interagera med de fysiska objekten kopplade till skärmen. Resultat från denna observation styrker teorin om hur fysiska objekt kan fånga folks uppmärksamhet samt avslöja publika skärmars interaktiva funktion. (Claes & Vande Moere 2015)
Figur 4.1 ICA Maxi stamskundsterminal med fysiska objekt
Burlöv centrum är ett köpcenter som har flera pekskärmar som presenterar information i form av karta över köpcentrumet samt olika spel för barn. Skärmarna på Burlövs centrum är enbart interaktiva genom pekskärm funktionen och har inget direkt fysiskt objekt som man kan interagera med, däremot lockade dessa skärmarna till sig folk genom honeypot effekten nämnd i kapitel 2.2.1. Observationerna genomfördes för att upptäcka hur honeypot effekten kunde locka till sig flera användare till skärmen och hur dessa skärmar har presenterat för allmänheten att de är interaktiva.
Figur 4.3 Interaktiv publik pekskärm på Burlöv centrum där information om köpcentrumet presenteras.
Burlöv centrums interaktiva skärmar som är presenterade i figur 4.2 och 4.3 förlitar sig på text som informerar för användarna att dessa skärmar är interaktiva, vilket var väldigt effektivt, speciellt för skärmen som var ämnad för barn, se figur 4.2. Skärmarna behövde därför inte förlita sig på Honeypot effekten för att uppmärksamma folk om att skärmen är interaktiva, däremot var det en viss blyghet hos folket; folk ville inte interagerade med skärmen före ens någon annan interagerade med skärmarna, vilket styrker teorin om honeypot effekten (Veenstra et al. 2015) och påvisar att effekten tar även form på svenska offentliga platser. Honeypot effekten verkade även skapa en social atmosfär kring de publika skärmarna vilket resultera i att användarna, som inte känner varandra, startade en konversation gällande information presenterad på skärmarna.
Generellt var det få förbipasserande studenter som läste informationen som presenteras på den publika skärmen som är placerad i Högskolan i Gävle. De som tog del av informationen kunde enbart läsa rubrikerna på avstånd och fick därför gå närmare skärmen för att läsa resterande text vilket tyder på att den publika skärmens visuella gränssnitt brister och behöver anpassas mer för bättre användarbarhet. (se figur 4.4)
Figur 4.4 Publik skärm placerad vid Högskolan i Gävles entré
Resultaten från observationerna gav en djupare förståelse om interaktiva publika skärmarnas användning i det svenska samhället och hur publika skärmar kan skapa social interaktion mellan främlingar som kan leda till diskussioner.
Observationerna syftade sig mycket på själva interaktionen mellan användarna och skärmen och inte om själva examensarbetets valda målgrupp. Ett frågeformulär utfördes därför efter observationerna för att kunna identifiera och förstå målgruppen bättre.
4.1.2 Frågeformulär
Frågeformulär skapades för att kunna förstå folks dagliga matvanor, kunskap gällande livsmedelsinnehåll samt daglig motion. Syftet med frågeformuläret är att identifiera möjligheterna för förbättring av folks matvanor genom design samt åldersgruppen som har sämre matvanor och mindre kunskap om sockerinnehåll.
För att samla tillräckligt med data delades frågeformuläret på sociala medier där folk från olika åldersklasser uppmanades att delta i. Det var ingen åldersklass som exkluderades ifrån frågeformuläret just för att man ska kunna uppmärksamma om det finns en specifik åldersgrupp som har sämre matvanor.
Frågorna i formuläret var dels utformade självständigt och dels utlånade av tidigare enkätstudie genomförd för ett examensarbete skrivet av sjuksköterskor vid yrkeshögskolan Novia. (Smedlund, Virta & Wörgren, 2013, s.46) Deras examensarbete utförde en kvantitativ studie om matvanor bland elever som studerar andra året på gymnasiet. Sjuksköterskor utförde ett frågeformulär där frågor gällande de dagliga måltiderna var väldigt passande för denna designforskning. En fördel med att ta del av dessa frågor är att de är redan utarbetade och testade.
”Ett viktigt skäl till att ta del av tidigare studier inom närliggande områden är, att man därigenom har möjlighet att utnyttja redan utarbetade frågor. Det finns flera fördelar med det. Dels behöver man inte uppfinna hjulet på nytt – utnyttja i stället det arbete andra har lagt ner. ”
(Ejlertsson 2005, s.17)
Frågeformuläret var webbaserat där tjänsten Google Forms användes för att skapa en simpel och tillgänglig enkät som kan effektivt delas med ett stort antal personer på sociala
medier. (Sharp et al. 2011, s.244) Webbaserat frågeformulär bidrar även med omedelbar statistik på svar av frågorna vilket simplifierar analysprocessen, särskilt om det är många deltagare. (Sharp et al. 2011, s.244)
Eftersom frågeformuläret var webbaserat var det 699 personer som svarade på frågorna på endast tre dagar. Dessvärre var det en hög andel kvinnor som deltog i undersökning, mer än 90% av deltagarna var av det kvinnliga könet, därför valdes enbart 94 deltagares svar för att kunna få ett jämnt antal svar från både kvinnor och män.
Frågeformuläret påvisade okunnighet om livsmedelsinnehåll hos ungdomar mellan åldern 10–25 men för detta examensarbete ligger fokuset på ungdomar mellan åldern 15 – 25 eftersom ungdomar under 15 år är alldeles för unga och därför kan designen behöva vara mer anpassad för mindre barn och därmed inte passande för de yngre vuxna mellan åldern 15 – 25 år som har tillgång till månadsinkomst och kan handla livsmedel för sig själva.
Vid analys av svaren upptäcktes det att folk äter ganska ofta frukost, lunch och middag och motionerar tillräckligt nog. Vid vidare analys upptäcktes det att det är deltager mellan åldern 15–25 som inte läser livsmedelsinnehåll och som även äter konfektyrvaror vanligtvis 4–3 gånger i veckan. Detta påvisar att det finns ett behov av en design som kan förbättra dessa ungdomars kunskaper gällande livsmedelsinnehåll, speciellt sockerinnehåll på grund av den höga konsumtionen av förädlat socker. Frågeformuläret fastställde målgruppen för detta examensarbete och därför kunde intervjuer med personer från målgruppen intervjuas för att kunna identifiera målgruppens önskemål, behov och tankar kring sockerinnehåll och sockerkonsumtion, se appendix I.
4.1.3 Intervju
Intervjuerna hölls individuellt med fyra studerande ungdomar mellan ålder 15 - 25. Intervjufrågorna baserade sig på ungdomarnas matvanor, deras tankar kring
Matvanor kan vara ett känsligt ämne därför hölls intervjuerna individuellt med deltagarna för att kunna försäkra optimal bekvämlighet samt förhindra andras åsikter och tankar från att påverka. Intervjuerna hölls per telefon och inleds med en kort beskrivning om examensarbetet och syftet med intervjuerna.
Intervjuerna inleds med frågor gällande ungdomars medvetenhet om socker i livsmedel, frågorna var avsedda för att uppmärksamma om ungdomar läser livsmedelsinnehållstext. Två av fyra av deltagarna påstod att de inte hade någon koll på hur mycket socker deras livsmedel innehåller, eftersom de inte läser livsmedelsinnehålltexten just för brist på intresse samt för att texten är lång, svår att förstå och svår att navigera sig igenom. Ungdomarna föreslog att livsmedel skulle ha en simpel visualisering på sockerinnehållet, eftersom mängden socker i gram ger inte ungdomarna en god uppfattning om sockerinnehållet.
En annan frågorna som ställdes under intervjun var ”Vad brukar du vanligtvis äta som du anser innehålla socker?” som påvisade deltagarnas okunnighet gällande livsmedels sockerinnehåll. När deltagaren Mariam M. ställdes frågan ”Vad brukar du vanligtvis äta som du anser innehålla socker?” svarade hon ”Choklad äter jag dagligen, vilket är min enda sockerkälla.” Mariam M var övertygad att hennes ända sockerkälla är choklad men mot intervjuns slut var hon inte lika övertygad.
Under intervjun nämndes det varor med hög andel socker där deltagaren var uppmanande till att nämna vilka av dessa varor de vanligvist konsumerar, syftet var att få en inblick över vilka av de produkterna är mest populära hos deltagarna. Övningen hölls efter att deltagarna ställdes frågan ”Vad brukar du vanligtvis äta som du anser innehålla socker?” där de flesta svarade att deras vanliga sockerkälla är choklad. Denna övning påvisade att Mariams sockerkälla är mer än bara choklad, Mariam tänkte inte på att andra varor som ketchup, nyponsoppa och kvarg kan innehålla socker. Resultatet av intervjuerna påvisade ungdomarnas brist på kunskap gällande socker i andra livsmedelsprodukter så som ketchup och kvarg.
Som avslut på intervjuerna skickades två olika bilder på mat och produkter via mail, första bilden var av livsmedel i en mer animerad stil medan den andra bilden var fotografi av livsmedel. Deltagarna uppmanades till att nämna vilka av de två bilderna de tyckte mest om och vilken de upplevde vara mer trovärdig. Alla tyckte mest om figur 4.5 och kommenterade att de blev sugna på sötsaker när de tittar på bilden, däremot höll alla med om att figur 4.6 är mer trovärdig.
Sammanfattad resultat från intervjuerna:
• Ungdomars okunskap om sockerinnehåll i livsmedel
• Det finns ett behov av visualisering av sockerinnehållet i livsmedel
• Ungdomarna upplever att innehållstexten på livsmedel kan vara långa och svårlästa • Ungdomarna tyckte att fotografisk stil på produkter är mer trovärdiga än animerad
bild av livsmedel
Resultaten från intervjuerna påvisar att ungdomarna inte har en god uppfattning om deras sockerintag, just för deras brist på kunskap gällande produkters sockerinnehåll och deras antagande att enbart sötsaker innehåller socker. Det var väldigt tydligt att dessa ungdomar har ett behov av en design som kan informera ungdomar om sockerinnehåll i livsmedel med hjälp av visuella element istället för långa, svårlästa texter och där sockermängd anges mer relevant mätenhet än gram.
Genom intervjuerna fick man även en klar uppfattning om hur användargränssnittet för prototypen kan se ut, animerad stil verkade ha en negativ effekt då ungdomarna blev frestade på att konsumera mer socker medan den fotografiska bilden uppfattades som trovärdigt. Det är viktigt att informationen som presenteras för ungdomarna uppfattas som trovärdig och därför har beslutet av att använda foto av produkter för prototypen fattats.
Intervjuerna med målgruppen hjälpte med utvecklingen av ett designkoncept som kan förbättra dessa ungdomars medvetenhet kring sockerinnehåll i produkter genom användning av fysiska objekt och interaktiv publik skärm.
4.2 Koncept
Efter alla utförda förstudier har ett koncept utformats, hur konceptet utformades och hur de teoretiska studierna samt fältstudierna inspirerade konceptet kommer att presenteras i detta kapitel.
Konceptet för detta examensarbete baserar sig på interaktiva fysiska objekt kopplade med en publik skärm, de fysiska objekten är vanliga sockerbitar samt ett fat som fungerar som en våg. Intervjuerna som presenterades i kapitel 4.1.3 inspirerade valet av att använda sockerbitar som fysiska objekt för att tydligare visualisera sockerinnehåll i livsmedel. Livsmedel använder sig utav mätenheten gram som de flesta intervjuade ungdomar upplever som otydligt.
Konceptet är även väldigt inspirerad utav de tidigare nämnda befintliga designkoncept i kapitel 2.4.1 eftersom de befintliga designerna använder sig utav fysisk interaktiva publika pekskärmen som lockat till sig användare och som startar en social interaktion med andra användare. (Brignull & Rogers 2003)
Designprincipen om användarupplevelse har tillämpats här för att försäkra att användaren sätts i fokus och att designen är användbar, lämplig och njutbar. Teorin om användarupplevelse bidrar med kunskap om användares beteendemönster och behov vilket har hjälp till med utvecklingen av detta koncept. Designkonceptet har inspirerat av gissningsspelet nämnt i kapitel 2.4.2 för att kunna sätta en mer positiv stämning på själva informationsdelningen samt medföra nöje hos ungdomarna istället för att avskräcka ungdomar ifrån att konsumera socker.
Tanken är att den fysiska objekten och den interaktiv publika pekskärmen ska placeras på skolmiljöer där de flesta ungdomarna mellan åldern 15–25 befinner sig. Denna skärm kommer att vara kopplad till fysiska objekten sockerbitar och ett fat. För detta designkoncept har sockerbitar använts istället för vanliga knappar för att kunna bidra med en känsla om att det är verkligt socker detta handlar om och inte bara information på skärm. Det är även ett nytt sätt att interagera med skärmar och kan därför locka till sig användare (Claes & Vande Moere 2015) som egentligen vill testa den nya interaktionen och som kommer omedvetet ta del av information om sockerinnehåll.
skolmiljö. Observationerna som utfördes bevisade att publika skärmar behöver vara lockande för att fånga studenternas uppmärksamhet samt att texten behöver vara tillräckligt stor för att kunna läsas på ett avstånd. Därav ska den publika skärmen visa upp ett bildspel vid vilofasen som ska väcka uppmärksamhet och locka användarna genom humor och utmaning. (se figur 4.7, figur 4.8 och figur 4.9) Texten på dessa bilder i bildspelet är designade extra stora för att uppmärksammas samt vara läsbara för förbipasserande.
Skärmen ska även vara medveten om en förbipasserande är i nära avstånd, exempelvis 2 meter ifrån, och därmed ska skärmen spela upp en instruktions video om hur själva gissningsspelet fungerar tillsammans med de fysiska objekten. Användarna kan börja gissa sockerinnehåll av olika produkter genom att använda riktiga sockerbitar.
Den fysiskt interaktiva publika skärmen ska presentera de tre mest populära produkterna med socker i form av fotografi för användarna att gissa på. Tillsammans med den publika pekskärmen kommer de fysiska objekten, socker och fat, att finnas i nära avstånd. (se figur 4.10) Den publika skärmen kommer att uppmana användaren att använda sockerbitarna för att gissa på den presenterade produkten på skärmen. Användaren ska placera antalet sockerbitar på fatet som är kopplad till skärmen och som kommer att meddela skärmen om användarens gissning. (Se figur 4.11) Fatet kommer att fungera som en våg, den har till uppgift att väga antalet sockerbitar och kommunicera med skärmen. (Se figur 4.12) Den publika skärmen kommer därefter meddela användaren om deras gissning är fel eller rätt. (Se figur 4.13) Om användaren gissar fel kan de välja att gissa om igen och om de har gissat rätt kan de få gissa på nästa produkt.
Figur 4.7 Första bild i bildspelet
Figur 4.9 Sista bild i bildspelet Figur 4.8 Andra bild i
Figur 4.11 Skiss över hur sockerbitarna ska användas
Konceptets användargränssnitt använder sig mycket av bild, dels för att deltagarna i intervjuerna var tydliga med att text kan vara tråkigt och svårlästa och för att de ville ha mer visuella element som kommunicerar livsmedelsinnehåll. Därav har teorier och principer från informationsdesign tillämpats, där bild och text har kombinerats för att forma
Figur 4.13 Skiss över hur publika skärmen kan presenterar resultat för användaren Figur 4.12 Skiss över hur fat kommunicerar med den
publika skärmen
Figur 4.10 Skiss över hur sockerbitarna ska användas
Det är tänkt att gissningsspelet ska fungera som en uppvärmning för att kunna komma vidare till ett avslutningsmoment där användarna att kunna söka efter olika produkter genom simpla pekskärmsklick och få en visualisering utav produkternas kalorier, sockerinnehåll och hur lång tid användarna behöver promenera för att förbränna kalorierna. I figur 4.14 illustreras hur en användarupplevelse kan se ut, för en detaljerad illustration om hur designkonceptet ska fungera, se Appendix III.
Figur 4.14 Skiss av hur en användarupplevelse kan se ut
Designkonceptet ska kunna hjälpa till med att besvara examensarbetets forskningsfrågor, men dessa forskningsfrågor kan endast besvaras när konceptet har tagit fysiskform och kan utvärderas med hjälp av personer från den tänka målgruppen, vilket kommer presenteras i följande delkapitel.
4.3 Prototyp I
Efter att ha fastställt ett designkocept var det dags att skapa en prototyp som kan senare under examensarbetet utvärderas med hjälp av användartester. Som tidigare nämnt i kapitel 3.3.4 har metoden Wizard of Oz (Sharp et al. 2011, s.395) använts för att underlätta designprocessen utav prototypen och sätta mer tid på själva utvärderingen och interaktionen utav designkonceptet.
På grund av begränsad tid och ingen tillgång till en stor pekskärm har en datorskärm använts som publik skärm som med hjälp av Wizard of (Sharp et al. 2011, s. 395) metoden användas som en pekskärm. Prototypen bestod även utav bilder på produkter, video instruktioner och knapar som placerades i en interaktiv PDF. Med hjälp av en interaktiv PDF kan interaktiva dokument med knappar, filmer och ljudklipp, hyperlänkar och sidövergångar skapas för att användas som en prototyp. För denna prototyp har en interaktiv PDF utnyttjats för att inte behöva sätta tid på någon programmering, vilket även betyder att iterationer utav prototypen kan simpelt och snabbt genomföras.
I samband med den interaktiva pdf:en, användes det sockerbitar samt ett fat som placerade på bordet framför skärmen. Dessa sockerbitar användes för att kunna gissa hur många sockerbitar den presenterade produkten innehåller. Användarna kommer i allra början utav gissningsspelet få en tydlig video instruktion på hur dessa sockerbitar och fat ska användas vid gissning.
Prototypen är väldigt simpel och består av bilder på endast tre produkter för att kunna fokusera på själva interaktionen mellan användare, sockerbitarna och skärmen. Produkterna som användes för denna prototyp är Delicatoboll, Coca cola och Marabou choklad som visade sig vara en av de mest populära konfektyrvarorna och läsk enligt intervju deltagarnas åsikt som presenterades i kapitel 4.1.3.
Själva användargränssnittet av protypen är skapad med hjälp av insikterna funna från intervjuerna samt med hjälp av teorier från designprinciper om användarupplevelse som nämns i kapitel 3.2.2. Det är viktigt att ett gränssnitt ska vara lättförståeligt och användarvänlig för att underlätta interaktionen, ett gränssnitt som är svårt att förstå kan resultera i en dämpning på interaktionen mellan användare och produkt. Genom tillämpning av teorier från designprincipen om användargränssnitt utformades det ett gränssnitt där knappar, bilder och text samspelar för att gynna interaktionen.
Figur 4.16 Bild på gränssnitt där användaren uppmanas till att gissa sockerinnehållet
Figur 4.19 Bild på gränssnitt där användaren får reda på att hen har gissat rätt
Blå färg har använts för bakgrund vid gissnings skärmbilden, blått har valt eftersom de kan anses som en neutral färg medan grönt och rött associeras med rätt och fel. Färger har valts
att användas för att kunna förmedla snabbt om användarna har gissat rätt eller inte, istället för att enbart ha en färg och förlita sig på text.
Prototypen har skapats utan den avslutandemoment som nämndes i kapitel 4.2 just för att kunna fråga användarna vad de hade velat se som avslutning.
Nästa kapitel kommer presentera första användartestet där interaktionen mellan användare och prototyp utvärderas.
4.4 Användartest I
I detta kapitel kommer första användartestet att sammanfattas och resultaten från användartestet redovisas. Användartesterna av prototypen genomfördes i en skolmiljö, vilket är den tänkta kontexten för konceptet.
Första användartesterna genomfördes med fem personer från den tänka målgruppen, men enbart tre användartester utfördes. Första användartestet fick tre personer tillsammans fritt interagera med prototypen för att kunna se om prototypen kan resultera i en social interaktion mellan dessa användare och om en diskussion om sockerinnehåll startas efter interaktion med de fysiska objekten och publika skärmen.
De två andra användartester genomfördes individuellt med de resterande personerna för att kunna fokusera mer på användarupplevelse, resultaten utav dessa användartester är mer eller mindre lika resultaten från användartestet med gruppen därför presenteras endast grupptestet i detalj.
Första användartestet, som hölls i grupp, hade inga problem att förstå hur spelet fungerar men börjar inte gissa direkt på sockerinnehåll i produkterna. Deltagarna i gruppen började först med att hålla en kort diskussion om hur mycket de tror en produkt innehåller socker
Figur 4.20 Första användartest i grupp
Användarna var väl engagerade under hela spelets gång men hade svårigheter med att förstå storleken och vikten på produkterna som presenterades i spelet.
Som avslut på första användartestet hölls det en intervju om interaktionen och användarupplevelsen. Deltagarna tyckte väldigt mycket om att gissa med sockerbitar eftersom det var något nytt för de och ökade deras engagemang. Däremot kommenterade deltagarna att sockerbitarna kunde kännas kladdiga och vid vissa tillfällen smularedes sockerbitarna och lämnade ifrån sig massa socker på bordet och deltagarnas händer.
Ett önskemål från deltagarna var att spelet kunde vara mer tydlig om hur mycket produkterna vägde för att kunna anpassa gissningarna efter produkternas vikt. Deltagarna visade även frustration över att få gissa gång på gång på samma produkt för att få reda på det rätta svaret, men deltagarna hade även ett val att gå vidare till nästa produkt om de hade gissade fel, vilket de inte utnyttjade vid detta tillfälle. Deltagarna blev så pass engagerade i spelet att de ville få reda på svaret, trotts deras frustration. Deltagarna ville även ha en
knapp som kunde tryckas när de kände att de har gissat färdigt för att de ska kunna känna att de har tillräckligt med tid för att kunna tänka och diskutera.
Deltagarna diskuterade även att produkterna kunde vara produkter som de själva konsumerar nästan dagligen, dessa produkter var kvarg, ketchup, energidricka, Kex choklad och apelsinjuice, dock ville deltagarna inte gissa på mer än tre produkter.
För de första användartestet, där en grupp av tre deltagare testade prototypen tillsammans, ställdes frågan ”Hur var det att gissa på produkter tillsammans i en grupp?”. Deltagarna svarade att det var positivt eftersom man kunde kommentera och diskutera produkterna innan man gissar på en produkt. En deltagare hävdade även att han inte hade vågat interagera med skärmen om han hade varit själv, vilket de andra deltagarna höll med om.
Avslutningsvis ställdes deltagarna frågan om vad de hade velat ha som avslutningsmoment efter att ha gissat färdigt på alla produkterna. Deltagarna diskuterade tillsammans om att ha en funktion som avslöjar om hur många kilometer de behöver gå för att förbränna energin som har konsumerat av produkterna, dock tillade en deltagare att han inte vill bli avskräckt från att konsumera socker.
Efter att användartestet avslutades började gruppen diskutera för sig själva om de olika produkters sockerinnehåll, deltagarna började även tillsammans jämföra olika produkters sockerinnehåll och ett intresse om deras dagliga sockerintag väcktes.
4.5 Prototyp II
Efter de första användartesterna itererades prototypen för att kunna utvärderas en sista gång. Prototyp II är tydligare med produkternas olika vikter, har en funktion som tillåter användaren att gissa och att avslöja svaret på gissningarna vid felgissning. Sockerbitarna har lackerats för att kunna undvika smulandet och kladd.
Figur 4.21 Skärmbild av prototyp II där vikten på varan är angiven och knapp för att gissa är inkluderat
Figur 4.22 Skärmbild av prototyp II där användaren kan välja att se svar vid felgissning
Eftersom deltagarna är samma deltagare av användartest I har tre andra produkter ersätt produkterna Delicatoboll, Coca cola och Marabou choklad. Prototyp II presenterar istället
Denna prototyp har inget avslutandemoment som den tidigare prototypen, just för att utvärdering fokuserar sig på själva gissningsspelet och interaktionen mellan de fysiska objekten samt den interaktiva skärmen.
4.6 Användartest II
Detta kapitel redovisar de slutliga användartestet samt deltagarnas synpunkter gällande prototyp II. Syftet med användartest II var att kunna diskutera prototypen med samma deltagare från användartest I och upptäck om medvetenhet, diskussion och intresse har skapats som resultat av interaktion med prototypen. Eftersom användartest II fokusera på personliga tankar och synpunkter har användartesterna genomförts individuellt denna gång.
Den mest positiva responsen från alla deltagare var valet av att lackera sockerbitarna istället för att ersätta de med annat föremål. Alla deltagare höll med om att sockerbitarna sätter ett värde på informationen om sockerinnehåll i produkter och därför skulle annat föremål förstöra interaktionen samt värdet med informationen och den interaktiva skärmen. Många deltagare var positiva över att de kunde hantera sockerbitarna med mindre åtanke, eftersom rädslan av att sockerbitarna går sönder och smular sig är eliminerat med hjälp av lacket.
Fyra av fem deltagare var väldigt engagerade och intresserade utav prototypen och gissningarna, deltagarna berättade även vid slutet av användartesterna att produkterna som presenterades i prototyp II är personligen intressanta och relevanta för de. De tyckte även att prototypen skulle vara mer anpassad efter deras matvanor. En deltagare började även skissa på hur gissningsspelet hade kunnat skräddarsys efter användarens matvanor, efter att de har gissat på tre mest populära produkter. Deltagaren menade att funktionen där man skräddarsyr sitt eget gissningsspel kan vara avslutandemoment istället för den tänka
Figur 4.23 Deltagare av användartest skissar hur avslutandemoment kan se ut
Deltagaren berättar medan hon skissar att hon vill kunna skräddarsy sitt eget spel tillsammans med vänner för att kunna ha kul och gissa på produkter som hon vanligtvis konsumerar. Hon upplever att det är mer intressant med denna funktion än att få reda på hur många kalorier hon behöver förbränna. Hon nämner även att hon inte vill må dåligt efter att ha interagerats med skärmen och att hon har skapat en god relation med skärmen som kommer förstöras när skärmen försöker avskräcka henne eller bidra med skuldkänslor gällande hennes sockerkonsumtion.
Tre av fem deltagare berättade även att de är någorlunda medvetna om produkters sockerinnehåll och att de till och med har spridit kunskap om produkters sockerinnehåll till familj och vänner. En deltagare berättar att han har vid ett tillfälle berättat för en kompis om sockerinnehållet i Coca Cola vilket fick kompisen att undvika produkten.
5 Diskussion och slutsats
Detta examensarbete har forskat hur fysiska objekt kopplade med publika skärmar kan öka folks intresse, engagemang och kunskap gällande förädlat socker i produkter. Problemområdet är den höga konsumtionen utav förädlat socker i bland annat konfektyrvaror som resulterar i en utmaning. Utmaningen är att kunna designa en interaktiv publik skärm som kan öka medvetenhet om sockerintag.
Publika skärmar har valts att vara designfokuset inom detta arbete eftersom dessa skärmar kan placeras på offentliga platser och kan bidra med direkt interaktion mellan användare och skärm. Publika skärmar är även bra att utnyttja när visuellt gränssnitt, bilder och videon ska presenteras för allmänheten. Men för att kunna forska inom interaktionsdesign och kunna öka ungdomars medvetenhet gällande socker behövdes forskning genomföras inom lockande och intressanta publika skärmar. Därav hittades vetenskapliga artiklar som hävdar att fysiska objekt kopplade med interaktiva publika skärmar ökar folks intresse, engagemang och kan resultera i en social interaktion. Med hjälp av vetenskapliga artiklar och förstudier utvecklades det ett designkoncept som fokuserar på att dela information om sockerinnehåll i produkter med hjälp av fysiska objekt kopplade med en interaktiv publik pekskärm.
Tanken är att interaktionen med den fysiska publika skärmen ska kunna vara kul och fokusera på att dela information med en positiv stämning som kan resultera i att ungdomarna inte känner sig tvingade till att ta del av information om socker. Detta koncept handlar huvudsakligen om att öka målgruppens sockermedvetenhet, det handlar inte om att avskräcka ungdomarna från att konsumera socker. Därför har ett koncept med gissningsspel tagit form, just för att sätta en mer positiv och kul stämning i användarupplevelsen.
skärmen i slutet av interaktionen började räkna antalet kalorier man konsumerar och ger användaren fakta om hur mycket man ska gå för att förbränna kalorierna. Detta handlar om en social norm och etik, då deltagaren upplever att det är omoraliskt att bli tillsagda av en maskin att börja träna mer och äta mindre. Deltagaren påstår att skärmen nästan kränker henne och hennes matvanor vilket kan resultera i att hon får en negativ syn på själva upplevelsen, vilket är det konceptet inte skulle resultera i.
Som nämnt ovan, är tanken att interaktionen med den fysiska publika skärmen ska kunna vara kul och fokusera på att dela information med en positiv stämning som kan resultera i att ungdomarna inte känner sig tvingade till att ta del av information om socker, vilket verkar inte vara fallet med den första tänkta konceptet som presenterades i kapitel 4.2. Det första tänka konceptet kan även leda till ett samhällsproblem då ungdomar kan få en uppfattning om att de är ohälsosamma och otränade på grund av deras matvanor. Tack vare användartesterna utvecklades det ett nytt koncept där avslutandemoment är en funktion där användarna kan skräddarsy sitt eget gissningsspel. (Se appendix IIII och figur 5.1)
Det var inte förväntat att resultaten från användartesterna skulle ändra designkonceptet, redan i början av konceptutvecklingen var det bestämt att gissningsspelet skulle främst locka till sig användare och att avslutningsmomentet skulle bidra med mer specifik information om livsmedelsprodukter men deltagarna från användartesten var väldigt positivt inställda till ett mer personligt anpassat gissningsspel. På grund av användarnas synpunkter och önskemål fick konceptet fokusera mer på ett fysiskt interaktivt gissningsspel på publika skärmar. Dessvärre var detta inte planerat att konceptet skulle fokusera sig på gissningsspel, därför har inga vetenskapliga artiklar om gissningsspel på publika skärmar presenterats i detta examensarbete.
Interaktion med sockerbitar resulterade i positiv feedback från målgruppen, många tyckte att det var kul och intressant att interagera med ett föremål som är väldigt relevant för själva informationen som presenteras. Sockerbitarna verkade sätta mer värde på sockermängden i produkterna, speciellt eftersom användarna fick räkna sockerbitarna istället för att bara få en siffra som indikerar sockermängden i produkter. Dessvärre är sockerbitar ätbara vilket betyder att sockerbitar kan försvinna och därför behöver nya sockerbitar ställas fram hela tiden. Däremot är sockerbitarna i prototyp II inte ätbara eftersom de är lackerade men det finns fortfarande en risk att någon äter sockerbitarna, vilket är värre eftersom lack är giftigt för människor.
Att jobba med sockerbitar kan vara en utmaning, man måste hitta ett sätt att kunna forma sockerbitarna för hållbarhet utan att riskera människors hälsa. Däremot är resultatet utav den fysiska interaktionen med sockerbitarna väldigt givande.
5.1 Slutsats
Frågeställningen som detta examensarbete besvarar är: ”Hur kan man med hjälp av fysiska objekt kopplad med en interaktiv publik skärm i skolmiljöer, öka ungdomars kunskap om