Ett digitalt spel för inlagda patienter
A digital game for hospitalized
patients
Andreas Andersson
Datavetenskap Kandidatnivå 180hp Vårterminen 2017Sammanfattning
Digitala spel har tidigare utvecklats för att på olika sätt stödja rehabilitering av patienter både fysiskt och psykiskt. För att lyckas med dessa spel krävs specifika element för att skapa en spelupplevelse. Dessutom krävs anpassning av det grafiska gränssnittet för att patienten ska ha möjlighet att använda spelet trots sina begränsningar. Dessa spel har dock haft fokus på specifika fall eller sjukdomar, exempelvis rehabilitering efter stroke.
Problemet denna studie ämnar att lösa är det faktum att sjukhuspatienter får för lite motion. Då det blir vanligare att patienterna har egna rum blir de bekväma och isolerar sig, något som resulterar i minskad social interaktion. För att adressera detta problem utvecklade studien en spelprototyp för sjukhuspatienter.
Studien genomförde åtta användartester som observerades och följdes upp med intervjuer för att utvärdera den slutgiltiga prototypen. Resultatet sammanställdes till en lista med riktlinjer för hur spel kan designas för att motivera patienter till rörelse.
Nyckelord: universal design, flow, spel, sjukhuspatienter, hälsa, design science research methodology, äldre.
Abstract
Video games is a proven solution to your website to support patients rehabilitation, both physically and mentally. A numbered I was a great of elements are required to create a successful game for the specific audience. The game needs a combination of components to create a game experience and customization to the graphical user interface to support the user's limitations. These games are usually created for a specific kind of rehabilitation, i.e rehabilitation for stroke patients.
This paper aims to study the issue with hospitalized patients not getting enough exercise during their stay. Since more and more patients receive separate rooms they also get less social interaction due to isolation. The study will develop a digital game prototype for hospitalized patients with the aim to solve this problem.
The study performed eight user tests for the final prototype. The tests consisted of observations followed by interviews. The test results were then compiled into a list with design guidelines about how to create a digital, motivational, exercise game for hospitalized patients.
Keywords: universal design, flow, digital games, hospital patients, health, design science research methodology, elderly.
Innehåll
1. Inledning 1 1.1 Tidigare forskning 2 1.1.1 Hälsoeffekter av spel 3 1.1.2 Universal Design 4 1.1.3 Motivation - Flow 5 1.2 Syfte 7 1.4 Avgränsningar 7 1.5 Målgrupp 7 1.6 Disposition 8 2. Metod 82.1 Design science research methodology 8
2.2 Systematisk litteraturstudie 10
2.3 Datainsamling 11
2.4 Metoddiskussion 12
2.5 Praktiskt genomförande av metod 12
2.5.1 Definiera problemet 12
2.5.2 Definiera målen 13
2.5.3 Designa och utveckla 16
2.5.4 Demonstrera 23
2.5.5 Utvärdera 25
3. Slutgiltig prototyp - iteration 3 26
3.1 Användargränssnitt 26
3.2 Arkitektur 30
4. Resultat och analys 32
4.1 Observationer 33
4.1.1 Grafiskt gränssnitt 33
4.1.2 Motivation 35
4.1.3 Omgivning och utrustning 36
4.2 Intervjuer 38
4.2.2 Motivation 39
4.2.3 Omgivning och utrustning 41
4.3 Sammanfattning - riktlinjer 43 5. Reflektioner 44 6. Slutsats 47 Referenser 49 Appendix 52 Intervjufrågor 52
Lista över figurer
1. Flow zone factors. 6 2. Processmodell, Design science research methodology. 10 3. Pappersprototyp - ”Start”, iteration ett. 17 4. Pappersprototyp - ”Välj tema”, iteration ett. 17 5. Pappersprototyp - ”Instruktion skanna”, iteration ett. 18 6. Pappersprototyp - ”Skanna QR-kod”, iteration ett. 18 7. Pappersprototyp - ”Besvara fråga”, iteration ett. 19 8. Digital prototyp - “Välj tema”, iteration två 20 9. Digital prototyp - “Besvara frågan”, iteration två 21 10. Digital prototyp - “Gissa staden”, iteration två 22 11. Slutgiltig prototyp, plansch med QR-kod. 27 12. Slutgiltig prototyp, “Start”. 28 13. Slutgiltig prototyp, “Välj tema”. 28 14. Slutgiltig prototyp, “Skanna en QR-kod”. 29 15. Slutgiltig prototyp, “Besvara frågan”. 29 16. Slutgiltig prototyp, “Gissa staden”. 30 17. Kommunikationsdiagram: klient, server och databas. 31 18. Kommunikationsdiagram: klient, server, databas och Fitbits API. 32 19. Slutgiltig prototyp - Val av svårighetsgrad. 34
1
1. Inledning
Att patienter har en lavin av känslor när de ligger inne på sjukhus är vida känt. Känslor som att vara uttråkad, ensamhet, trötthet och rädsla för att nämna några. Det har även blivit vanligare med att patienter har egna rum vilket skapar ett problem som observerades på avdelningen Medicinen 5 vid Skånes Universitetssjukhus (SUS) (S Harden Mugelli 2017, personlig kommunikation, 21 Februari). Problemet som uppmärksammades var det faktum att patienter med egna rum blir bekväma där och som resultat tenderar att väldigt sällan lämna sina rum. Bekymret detta medför är att patienterna isolerar sig själva vilket ger dem både mindre social kontakt och mindre motion. Denna studien ämnar att adressera ovan nämnda problem med motion som högsta prioritering. Detta har genomförts med hjälp av informationsteknologi (IT) då det tidigare visat sig effektivt för att få patienter i rörelse (Borghese et al., 2013).
För att lösa det definierade problemet tillämpades universal design med inslag av speldesign. Universal design och speldesign agerade designstöd i studiens utveckling där de anpassades och applicerades för dess specifika miljö och användargrupp. Universal design innehåller definierade riktlinjer för hur exempelvis ett IT-system ska designas (Law et al., 2007). Målet med dessa riktlinjer är att alla användare oavsett psykiska och fysiska begränsningar ska kunna utnyttja slutprodukten. Exempel på tidigare nämnda begränsningar kan vara färgblindhet och begränsningar som gör det svårt att röra en arm eller hand. Anledningen till att universal design användes som grundpelare i denna studie är då användarna som lösningen designas för (inneliggande patienter) är en väldigt bred målgrupp med olika ålder, datorvana och begränsningar. Speldesign användes för att motivera patienterna till rörelse då spel tidigare visat sig lämpligt för detta ändamål (Borghese et al., 2013). Fokus låg på att skapa motivation genom att försöka uppnå en specifik känsla eller mentalt stadium som uppfattas särskilt givande. Detta mentala stadium kallas för flow (Csikszentmihalyi, 1990). Flow liknas med ett stadium där en person har fullt fokus, känner lycka och förlorar tidsuppfattningen (Debold, 2002). Denna liknelse har tidigare beskrivits som lik den förklaring datorspelare ger av känslan att spela datorspel (Holt, 2000). Därav har flow på olika vis använts vid design och analys av spel i förhoppning om att skapa denna effekt (Chen, 2007).
Tidigare studier har gjorts angående att få patienter i rörelse. Skillnaden gentemot denna studie är att de tidigare studierna fokuserar på motion för en speciell sjukdom med rehabilitering som syfte. Exempelvis har spel skapats för stroke-patienter (Borghese et al.,
2 2013). Dessa studier riktar sig dock till patienter som lämnat sjukhuset och använder sig ofta av spelkonsoler som Nintendo Wii och Xbox Kinect för att kunna utnyttja deras rörelsesensorer i spelen.
Denna studie fokuserade istället på patienter som ännu inte lämnat sjukhuset, vilket fortfarande är ett outforskat område. Kända pågående men ej publicerade arbeten inom området inkluderar en pilotstudie inriktad på att få inlagda patienter i rörelse (Walk the Ward, 2017), vilken visar på att en IT lösning är kapabel att adressera problemet och fungerar i verksamheten. Studiens vetenskapliga bidrag blev att ta fram riktlinjer som beskriver hur digitala spel kan skapas för att motivera inneliggande patienter i rörelse. Förhoppningen är att dessa riktlinjer ska bygga en grund för fortsatt forskning inom området. Det praktiska bidraget resulterade i en digital prototyp som ämnade att lösa det problem som definierats.
Utförandet av studien gjordes med hjälp av Design Science Research Methodology (DSRM) (Peffer et al., 2007). Metoden DSRM har ett naturligt förhållningssätt till skapandet av artefakter. I denna studie innebar detta att DSRM agerade metodval och universal design agerade designstöd vid skapandet av artefakter. DSRM börjar med att definiera problemet och förslag till lösning på problemet för att därefter i iterationer utveckla och utvärdera en digital prototyp med stöd av tidigare forskning. I studiens sista iteration genomgick prototypen åtta användartester som observerades. Dessa tester följdes sedan upp med intervjuer. Slutligen sammanställdes resultatet där riktlinjer skapades för hur digitala spel kan skapas med målet att motivera inlagda patienter.
1.1 Tidigare forskning
Detta avsnitt är indelat i tre sektioner: hälsoeffekter, universal design och motiv till studien. Anledningen till att hälsoeffekter studerades närmare är för förstå vad detta kan tillföra i spelet och hur detta skulle implementeras. Universal design studerades av den anledning att målgruppen patienter är väldigt bred. Spelet skulle både stödja varierande åldrar och varierande begränsningar psykiskt och fysiskt beroende på patienternas sjukdomar. Utöver detta fanns även möjligheten till olika nivåer av datorvana. För att sedan förstå vad som gör att en spelare tycker att ett spel är roligt och motiverande studerades både flow och gameflow för att skapa en grundläggande förståelse då gameflow bygger på flow. Detta gjordes med målet att motivera patienterna till rörelse.
3
1.1.1 Hälsoeffekter av spel
Spel för patienter är inte särskilt vanligt men om de finns är de ofta anpassade för rehabilitering av en specifik sjukdom i hemmiljö (Jung et al., 2009). Den här typen av spel är ofta skapade för en TV-spelskonsol då de erbjuder rörelse funktioner via exempelvis Microsoft Xbox Kinect (Borghese et al., 2013). En annan fördel med kommersiella produkter är att de erbjuder en förhållandevis låg totalkostnad för rehabiliteringen i jämförelse med månader av rehabiliteringsträning. Något som främst är märkbart i länder med välfärdssystem baserade på sjukvårdsförsäkring. I dessa länder blir kostnaden ofta så hög att patienter avbryter sin rehabilitering i förtid pga ekonomiska besvär.
Enligt Jung et al. (2009) visade deras studier av spelande seniorer på ett ålderdomshem i flertalet positiva effekter. Seniorerna spelade en och en halv timme tre gånger i veckan under studien. Effekterna som framkom var både psykiska och fysiska. Bättre humör, ökad självkänsla, minskad känsla av ensamhet och förbättrat minne var psykiska fördelarna medan de fysiska var förbättrad kroppsmotorik. Utöver detta framkom även att spelet hade positiva sociala effekter genom att främja kontaktskapande och interaktion då deltagare spelade ihop med någon annan. Fördelen med detta är möjligheten att umgås med exempelvis familj och vänner vilket har visat sig styrka det mentala välbefinnandet (Borghese et al., 2013). Dessa resultat styrks av flera studier. En studie av Basak et al. (2008) visar på att efter 23,5 timmars spelande fanns en markant positiv skillnad i testpersonernas kognitiva förmåga. Griffiths (2005) påvisar precis som Jung et al positiva effekter både mentalt och fysiskt.
Griffiths gjorde en omfattande studie angående spel och hälsoeffekter. Han tar upp hur datorspel kan hjälpa till vid rehabilitering från både mentala och fysiska besvär. Spel har använts inom sjukvården för att exempelvis träna upp handstyrkan genom tre-minuters övningar, som alternativ till rullstolsbundna för att undvika monotona rörelser eller träningstyper som är för avancerade fysiskt och psykiskt. I sin studie behandlar Griffiths även hur spel kan bidra till en reducering av upplevd smärta. Distraktionen som spel bidrar till gör att en del av hjärnans kapacitet förflyttas från att uppfatta smärta till att fokusera på spelet. Exempelvis har barn som genomgått kemoterapi och spelat spel samtidigt dels varit mindre illamående men främst reducerat behovet av smärtstillande.
4
1.1.2 Universal Design
Universal design är ett designstöd i form av riktlinjer som handlar om att vem som helst kan kunna använda ett system eller en produkt oavsett psykiska eller fysiska begränsningar. Exempelvis ska färgblindhet inte resultera i att produkten inte fungerar som tänkt.
Xie et al. (2011) har studerat universal designs riktlinjer och utvecklat dem vidare. Personerna de fokuserade på i sin studie var personer mellan 61 till 83 år med begränsad datorvana. Författarnas riktlinjer anser att ikoner antingen ska ersättas eller kombineras med text då personer med begränsad datorvana har bekymmer att associera ikonen till dess betydelse. Riktlinjerna tar även upp att antalet intryck ska minimeras. Detta innebär att texter ska hållas så korta som möjligt, viktig text ska markeras tydligt samt att knappljud ska undvikas. Anledningen till att antalet intryck ska minimeras är att för många intryck blir överväldigande och otydligt för användaren. En stor mängd intryck är ofta bieffekt av att utvecklare försöker göra det tydligt för användaren genom exempelvis detaljerade texter och ljud. Enligt riktlinjerna ska även interaktioner och funktioner hållas på en enkel nivå utan plötsliga händelser.
En viktig riktlinje flera studier har visat på vad gäller äldre är avsaknaden av “Trial and Error”, dvs testa sig fram. Detta är något både Xie et al. och Farina et al. (2015) tar upp. Testa sig fram innebär att om användaren inte vet vad som ska göras testar han eller hon olika funktioner eller interaktioner. Ibland blir det fel och då backar personen och testar igen till dess det blir rätt. Äldre personer gör dock inte detta. Anledningen kan vara att de är rädda för att något ska gå sönder eller inte tar initiativ att testa. Lösningen till denna begränsning är att ge användaren ledtrådar om vad som ska göras för att utföra specifika uppgifter (Xie et al., 2011). Kascak, Rebola and Sanford (2014) anser att ett av de viktigaste målen för att skapa bra universal design är att göra det grafiska gränssnittet anpassningsbart för användaren. Detta gör att exempelvis mer erfarna användaren får en smidigare interaktion medan oerfarna användare får mer hjälp och tydligare navigering. Exempel på element som ska vara anpassningsbara är knappars storlek, antalet knappar i layouten, font-typ och storlek, kontraster, färger och ljud. Författarna poängterar även att designen fortfarande ska vara lika snygg och säker för användaren oavsett anpassning. Denna säkerhet syftar till IT-säkerhet vad beträffar exempelvis dataintrång och skydd av personuppgifter. Just dessa två punkter är ofta en brist i universal design.
5 Den grafiska designen prioriterar i många fall funktion före utseende vad gäller system för psykiskt eller fysiskt begränsade personer. Östlund (2013) tar upp just hur system och produkter för äldre ofta designas utifrån en förutfattad bild. Istället för att fråga personerna som är tänkta att använda produkten skapas produkten utefter ett uppfattat behov. De äldres behov behöver inte ses som svagheter utan istället som behovet av något annorlunda.
1.1.3 Motivation - Flow
Vid skapande av spel eftersträvas effekten av att förmedla glädje till spelaren under en spelsession (Chen, 2007). Upplevelser av stort värde likt effekten nämnd ovan är något som psykologiprofessorn Mihaly Csikszentmihalyi (1990) beskrev som flow. Flow kan beskrivas som en känsla som uppstår vid fullständigt fokus på en aktivitet som bringar nöje och bekräftelse, exempelvis vid utförandet av en hobby (Debold, 2002). Denna känsla är något som alla människor kan uppleva, men inte kan garanteras att den alltid uppstår bara för att förutsättningarna är snarlika. Under tiden som en person är i stadiet flow försvinner ofta tidsuppfattningen och eventuellt även personens normala tankar, dvs personens medvetande. Detta är ett stadie där allt fokus därmed normalt ligger på aktiviteten, vilket både maximerar nöjet denna aktivitet ger till personen, samt förmågan att prestera särskilt bra i aktiviteten. Csikszentmihalyi (1990) har identifierat ett antal element som tillsammans är vanliga kännetecken på en flow-upplevelse:
● Att utföra en utmanande aktivitet. ● Tydliga mål.
● Omedelbar feedback.
● Fullständig koncentration på aktiviteten.
● En känsla av kontroll.Förändrad tidsuppfattning.
● Förlorat självmedvetenhet då medvetandet förs över till aktiviteten.
Samtliga element är dock inte ett krav för att uppnå flow, dock krävs ofta kombinationen av ett antal element. Dessa element har sedan tolkats inom speldesign i en förhoppning om att få spelaren att uppnå detta stadie. Tolkningen inom speldesign är intressant då datorspelare beskriver känslan av att spela på samma sätt som Csikszentmihayli beskriver flow (Holt, 2000).
6 Datorspelarnas beskrivning av känslan är dessutom densamma oavsett ålder, gammal som ung (Nap et al., 2009).
En studie av Sweetser och Wyeth (2005) skapade ett ramverk för att mäta flow i spel, ett ramverk de kallar för gameflow. Denna studie tolkade den beskrivning Csikszentmihalyi (1990) beskrivit genom att kombinera elementen av flow med upplevelser som andra studier inom ämnet uttryckt. Detta ledde Sweetser och Wueth (2005) till att föreslå mätbara funktioner och attribut i spel som ökar förutsättningarna för att flow upplevs av spelare. Exempel på detta är att Sweetser och Wueth beskriver Csikszentmihalyis element om tydliga mål inom spel som ett uppdrag i spelet, omedelbar feedback som en respons om hur spelaren gör framsteg i spelet etc. Dessutom lägger de till ett element som handlar om social interaktion, något som är störningsmoment för flow-upplevelsen enligt Sweetser och Wueths tolkning av Csikszentmihalyis definition. Studien gameflow visar dock på att detta är en anledning till att många personer spelar och att det bidrar till en ökad motivation.
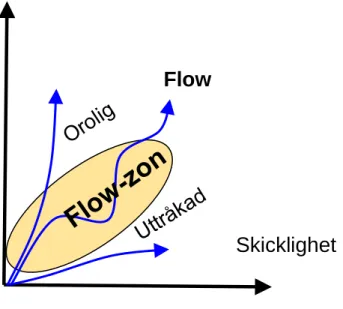
Ett vanligt förekommande bekymmer vid design av spel är dess breda målgrupp (Chen, 2007). Personer har olika förutsättningar vad gäller exempelvis skicklighet och erfarenhet, vilket gör att möjligheten för att uppleva flow är olika från person till person såväl som vilka aktiviter i spelandet som det finns sådana förutsättningar för olika spelare (Figur 1).
Figur 1: Flow zone factors (Chen, 2007).
För att besvara denna problematik görs generella anpassningar i spelen. Exempel på detta är olika svårighetsgrader för att erbjuda rätt nivå av utmaning för spelaren. Anledningen till detta
Flow
7 är att om en aktivitet är för lätt kan spelaren bli uttråkad vilket kan leda till att spelaren tappar fokus. Däremot kan spelaren även tappa fokus om uppgiften är för svår då han eller hon istället blir orolig. Båda fallen kan leda till att upplevelsen av flow försvinner.
1.2 Syfte
Det praktiska syftet med denna studie var att undersöka möjligheter att med ett digitalt spel stimulera patienter till ökad rörelse under tiden de är inlagda på sjukhus. Det fanns sålunda en underliggande förutsättning i att detta spel, samt den motion som stimulerades till, skulle vara anpassat för sjukhusets verksamhet och miljö.
1.4 Avgränsningar
Studien riktas till inneliggande patienter på sjukhus. Därför gäller den oavsett åldersgrupp vilket krävde att begränsningar som kommer med hög ålder togs med i utförandet av spelet. Användartester genomfördes på avdelningen Medicinen 5 vid Skånes Universitetssjukhus. Denna avdelning blev även miljön för de observationer och intervjuer som genomfördes vid användartesterna. Anledningen till att just denna avdelning valdes var då pilotversionen testades på denna avdelning.
På grund av kravet angående etisk prövning (Centrala etikprövningsnämnden, 2013) för studier av patienter fanns begränsningar gällande testpersonerna. För att minimera skev data valdes testpersonerna ut i olika åldersgrupper för att representera målgruppen på bästa möjliga sätt.
1.5 Målgrupp
Denna studie riktar sig främst till de som avser utveckla digitala spel som ska användas av sjukhuspatienter. Studien tar upp vad som är viktigt vid designen av ett sådant system där det kan finnas begränsningar vad gäller patientens ålder, fysiska och mentala förmåga samt speciella omgivning.
Studien kan även vara intressant för personer inom omvårdnadsyrken och andra snarlika miljöer. Här kan studien vara intressant för att se mervärdet ny teknik kan ge till patienter men
8 även hur icke-traditionella tjänster kan agera som nya former av verktyg i deras dagliga arbete. Andra exempel inom detta inkluderar rehabiliteringsspel för strokepatienter som gör att de samtidigt kan umgås med sin familj (Borghese et al., 2013).
1.6 Disposition
Studien består av tre delar. Inledningen som är den första utav de tre delarna handlar om varför ett spel med fokus på motion är viktigt för patienterna samt vad det gjorts för liknande arbeten tidigare. Den andra delen tar upp hur ett sådant spel bör designas och hur detta spel utvecklades och implementerades i studien. Slutligen visar den tredje delen de resultat som framkom vid testerna av spelet.
2. Metod
2.1 Design science research methodology
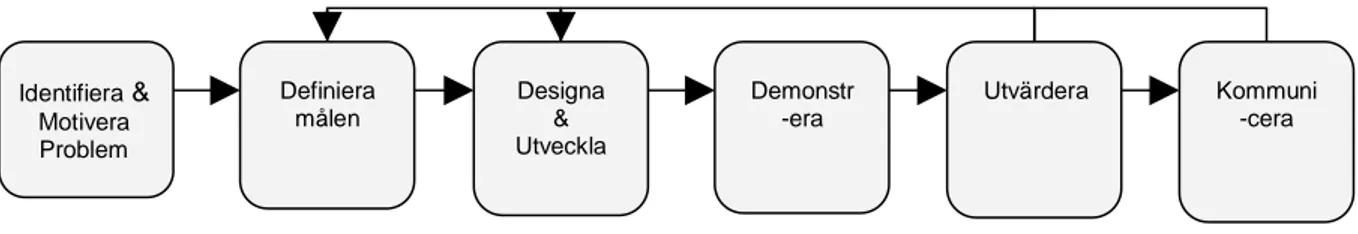
Metoden för att utföra denna studie var Design Science Research Methodology (DSRM). DSRM utvecklades för vetenskapliga designstudier men av informationsteknologi (Peffer et al.,2007) och består av sex iterativa steg (Figur 2). Peffer et al. förespråkar att följa modellens steg i ordning men betonar att det är upp till användare av den att anpassa den på bästa sätt efter sin studie. Enligt modellen genomförs steg ett till fem i första iterationen, därefter tar forskaren ett beslut om att gå till steg sex eller göra en iteration tillbaka till steg tre. Om en iteration väljs genomförs steg tre, fyra och fem och därefter gör ett nytt val angående steg sex eller iteration. Peffer et al. definierar modellens aktiviteter enligt stegen nedan.
Identifiera och motivera problem - steg ett
Metoden börjar med att definiera problemet samt vikten av att lösa detta problem. Detta är ett ytterst viktigt steg då de senare stegen kommer utveckla en artefakt utefter denna definition. Dessutom kommunicerar denna aktivitet problemet till intressenterna vilket möjliggör deras
9 förståelse av problemet. Definitionen bör dock vara konceptuell då definitionen av lösningen och dess mål ska adressera komplexiteten på ett korrekt sätt.
Definiera målen - steg två
För att definiera målen krävs en tydlig definition av problemet som ska lösas. Detta är anledningen till att detta är steg två, dvs efter identifiering och motivering av problemet. Steget i sig utförs för att definiera hur en lösning på problemet kan se ut för att i de senare stegen skapa lösningen. Definitionen kan se ut på olika vis, exempelvis kan det vara en definition av hur en nuvarande lösning skulle utvecklas för att bli bättre eller hur en ny artefakt skulle kunna skapas. Detta är inom ramarna för vad som är möjligt att genomföra vilket kräver kunskap om exempelvis tekniker och omgivningar som kan begränsa möjligheten att lösa problemet.
Designa och utveckla - steg tre
Efter föregående steg är avklarade ska den faktiska lösningen skapas. Detta innebär rent arbete som kan vara design av arkitektur, funktionalitet och grafiskt gränssnitt, implementation i programkod samt litteraturstudie för att införskaffa nödvändig teori. Slutet av det här steget ska resultera i artefakt, exempelvis en digital prototyp.
Demonstrera - steg fyra
Nästa steg är att demonstrera artefakten. Detta kan genomföras på flera olika sätt. Exempel på detta är fallstudie, experiment och simulering. En förenklad beskrivning är att demonstrationen ska visa artefakten på ett vis som är passande för lösningen. För att demonstrationen ska kunna genomföras krävs tillräcklig kännedom om hur det som skapats adresserar det definierade problemet.
Utvärdera - steg fem
När demonstrationen genomförts är en utvärdering möjlig. Denna aktivitet innebär att den utvecklade artefakten utvärderas gentemot den definierade lösningen i steg två. Detta genomförs genom att observera de faktiska målen och observera eller mäta hur väl artefakten
10 möter dessa mål. Eftersom de definierade målen kan se väldigt olika ut behöver även utvärderingen anpassas efter artefakten. Exempel på detta kan vara prestanda tester och enkäter för att mäta kunders omdöme. När utvärderingen är slutförd tas beslutet angående en iteration tillbaka till steg tre eller om studien ska fortsätta till steg sex.
Kommunicera - steg sex
Det sista steget förmedlar studien till sina intressenter. Här är det viktigt med en tydlig struktur som förmedlar vad som var problemet, hur effektiv var lösningen och hur har arbetet genomförts.
Figur 2: DSRM process model (Peffers et al., 2007, s.54)
Målet med studien var att skapa en prototyp för att ta fram riktlinjer för spel i sjukhusmiljö. Anledningen till att denna metod kommer att användas är dess iterativa process där flera prototyper kan skapas och utvärderas. Styrkan med detta är att det främjar snabba förändringar och ger mycket feedback.
2.2 Systematisk litteraturstudie
En litteraturstudie genomfördes för att samla in den information som behövdes för studien. Denna litteraturstudie följde metodens iterationer och formades genom processen utefter de teoretiska behov som uppkom under processens gång. Exempelvis började litteraturstudien med inriktning mot äldre och teknik samt spel inom vården. Efterhand som studien utvecklades upptäcktes ett behov av design som passade användare med olika typer av möjligheter och begränsningar, samt att dessa användare behövde motivation för att använda spelet. Därför gick studien även in mot universal design och flow.
Identifiera & Motivera Problem Definiera målen Designa & Utveckla Demonstr -era Utvärdera Kommuni -cera
11 De databaser som användes vid sökningen var ACM, IEEE samt Springer. Sökningen genomfördes i iterationer. För att finna relevant litteratur användes sökord baserade på nyckelord inom forskningsområdena spel inom vården, universal design, flow och teknik för äldre. Ett fåtal exempel på dessa nyckelord var “Games for health”, “Flow games”, “Elderly users” och “Universal Design”. Därefter filtrerades sökningen efter relevans och publiceringsdatum. I de fall en äldre artikel hittades genomsöktes denna artikel efter citeringar för att finna nyare och mer relevant fakta. I andra fall då artikeln var inom relevant ämne men endast skrapat på den fakta som var intressant söktes artikelns referenslista igenom. Därifrån har sedan andra mer relevanta artiklar blivit hittade. Vissa källor var baserade på personliga rekommendationer. Dessa var dock främst inriktade på metod, exempelvis DSRM och fakta angående datainsamling. All litteratursökning som genomfördes dokumenterades i en tabell med sökord, antal träffar, vilken databas den genomfördes i, anteckningar angående om den är relevant samt om artikeln sparades eller ej.
2.3 Datainsamling
Iterationerna fram till slutprototypen utvärderades och demonstrerades. Alla delar av prototypen granskades och diskuterades, därefter antecknades styrkor och svagheter inför nästa iteration.
Den slutgiltiga prototypen genomgick ett användartest i sjukhusmiljö. Testet innefattade åtta testpersoner med ålder från 35 till 80. Hälften av dessa personer använde rollator. Detta test samlade in data genom observationer och intervjuer där observationerna antecknades och intervjuerna spelades in om möjligt.
Styrkan med observationer är möjligheten att se hur den observerade agerar utefter händelser
och miljön (Esaiasson et al., 2012, s.303). Anledningen till denna metod är att det gjorde det möjligt att se testpersonernas förståelse för prototypens funktioner och grafiska gränssnitt. Dessutom kunde fysiska och psykiska begränsningar identifieras vilket var viktigt då studien omfattade patienter med olika sjukdomar.
Intervjuerna (se avsnitt 8.1 för en lista över intervjufrågorna) användes därefter för att ta reda på testpersonernas tankar och åsikter om spelet. Alla testpersoner fick samma frågor, dock kunde följdfrågorna variera beroende på personens svar. Viktigt här var att veta om det var lätt för testpersonerna att förstå spelet samt att det gav möjligheten att förklara de svårigheter som uppmärksammats vid observationerna. Anledningen till att använda intervjuer var att få fram bakomliggande information som inte kunde ses med blotta ögat (Esaiasson et al., 2012, s.251).
12
2.4 Metoddiskussion
DSRM var ett bra ramverk för denna studie då den fokuserar på utveckling av artefakter. Det naturliga förhållningssättet till agil-utveckling (Martin, 2014) har gjort den enkel att ta till sig. Tidigare tester på en implementerad prototyp skulle dock genomförts då testet av den slutgiltiga prototypen gav väldigt mycket feedback. Tyvärr fanns inte tid för det inom studiens tidsramar men ytterligare en iteration skulle genomförts för att komma närmare önskat resultat.
Flera metoder undersöktes inför datainsamlingen. Vid studiens start fanns funderingar kring endast observationer eller intervjuer istället för kombinationen. Efter viss analys av dessa metoder sågs bristerna för studien då de båda metoderna har begränsningar vad gäller typen av data de samlar in (Esaiasson et al., 2012). För denna studien gav observationer en förståelse för vad i det grafiska gränssnittet som inte fungerade som önskat medan intervjuerna kunde besvara varför det var så.
Ett alternativ till intervjuer var enkäter då deras styrka är att få in många frågor och enkelheten att få in mycket data från ett stort antal personer (Esaiasson et al., 2012). Målet med enkäter vore ett större antal personer som testade det grafiska gränssnittet. Dock är karaktären i enkätfrågor ytliga och ger inte möjligheten till följdfrågor. Därför avfärdades enkäter med fördel för kvalitativa intervjuer som gick på djupet med följdfrågor för att få en detaljerad beskrivning av testpersonernas upplevelse av den utvecklade artefakten.
2.5 Praktiskt genomförande av metod
Efter det att studien definierat problemet och lösningsförslag tagits fram skapades tre stycken prototyper med olika ändamål. Först en pappersprototyp som underlag för att få fram idéer och ha möjlighet till lätt förändring vilket är en av styrkorna med pappersprototyper. Den andra prototypen var en mockup för att tydligare få fram en grafisk utvärderbar grund. Den sista prototypen blev en testversion av det faktiska spelet för att möjliggöra användartester samt bidra med ett lösningsförslag till problemet.
2.5.1 Definiera problemet
Vid ett möte med intressenterna definierades problemet. Denna definition bekräftades senare vid ett möte med personalen på avdelning Medicinen 5 där användartester senare kom att
13 utföras.
Problemet var att patienterna var stillasittande och behövde komma upp och motionera mer. Framförallt de patienter som hade eget rum då de blev väldigt bekväma i sina rum. För att lösa detta problem önskades något som skulle motivera patienterna att komma upp och gå i korridorerna på deras avdelning. Dessutom var det önskvärt från personalen med ett verktyg som kunde kontrollera patienternas motionsnivå för att kunna anpassa behandlingen bättre samt ge patienterna ökad social interaktion. Lösningen som diskuterades var någon form av digitalt spel med stegräknare med motivation av de positiva hälsoeffekter spel kan medföra (Jung et al., 2009).
2.5.2 Definiera målen
För att lösa problemet diskuterades lösningar under de två tidigare nämnda mötena efter att problemet definierats. För att få fram förslag diskuterades styrkor och svagheter med de tidigare arbeten och studier som skapats inom området (se inledning). Baserat på de förslagen samt övriga önskemål som exempelvis verktyg för mätning av patienternas motion diskuterades målen fram. För att adressera mål som gäller motivation görs en tolkning av Csikszentmihaylis (1990) arbete och koppling mot mätvärdena och attributen i gameflow (Sweetser och Wyeth, 2005). Nedan följer en lista med mål samt föreslagna lösningar.
● Mål: Få patienterna i rörelse.
○ Motivering av mål: Adressera element i gameflow om att skapa en utmanande aktivitet som kräver något av utövaren samt ge omedelbar feedback (Sweetser och Wyeth, 2005). Dessa element adresseras i en förhoppning om att användaren ska lyckas uppnå stadiet flow.
○ Lösning: Den breda målgrupp av patienter som adresserades krävde både något som intresserade en bred skara människor, och något som kunde generera motion. Lösningen blev en digital tipsrunda då det är något för alla åldersgrupper. Framförallt äldre spelare föredrar enklare spel som frågesport (Ijsselsteijn et al., 2007). För att skapa tipsrundan skulle QR-koder skannas av spelaren. När en QR-kod var skannad hämtade spelet en fråga baserat på av spelaren valt tema. Denna fråga kunde förstärkas med antingen bild eller video. Efter att spelaren svarat med ett av fyra svarsalternativ återupprepades proceduren. Rörelsemomentet blir behovet av att spelaren promenerar mellan
14 QR-koderna för att fortsätta spela. Feedbacken gavs vid rättning av frågan som besvarats, en direkt feedback om spelaren prestation.
● Mål: Spelenheten ska vara mobil.
○ Motivering av mål: Eftersom spelarna kommer promenera under tipsrundan krävs en spelenhet som är enkel för spelarna att ta med sig.
○ Lösning: Beslutet blev att spelet skulle utvecklas till surfplattor pga sin kombination av smidighet och stor skärm. Det skulle även finnas stöd för vidareutveckling till smartphones.
● Mål: Systemets innehåll ska enkelt kunna uppdateras.
○ Motivering av mål: För att hålla spelet intressant och enkelt kunna lägga till eller utveckla funktioner samt design krävdes enkel uppdatering. Detta gjordes även med förhoppningen om att nytt innehåll skulle utöka möjligheterna för att uppnå flow samt uppehålla den under en längre period (Csikszentmihalyi, 1990) (Sweetser och Wyeth, 2005).
○ Lösning: Eftersom avdelningen Medicinen 5 hade Wifi över hela korridoren blev beslutet att utveckla spelet som en webbapplikation.
● Mål: Spelet ska vara lättillgängligt för alla spelare.
○ Motivering av mål: Spelet ska vara enkelt att nyttja för alla patienter.
○ Lösning: För att spelet skulle vara lättillgängliga för alla patienter togs beslutet om att placera QR-koderna i de två korridorerna som fanns på avdelningen Medicinen 5. Det beslutades även om att patienter skulle kunna spela med såväl lånade enheter som egna.
● Mål: Öka social kontakt.
○ Motivering av mål: Enligt definitionen av elementen i flow stör egentligen social interaktion möjligheten att uppnå flow då det är en anknytning till den riktiga världen (Sweetser och Wyeth, 2005). Dock är social interaktion en stor del av nöjet med att spela spel. För att stödja detta ska tillfälle ges för få social kontakt samt utmana och samarbeta med varandra. Detta var dessutom ett önskemål från personalen vid definitionen av problemet.
○ Lösning: Placering av QR-koderna i korridorerna ställde ett krav på spelarna att lämna sina rum. Genom en gemensam spelyta skulle patienter träffas i korridoren med möjligheten till att exempelvis hjälpas åt och diskutera frågor. ● Mål: Skapa tydliga mål för spelaren.
15 förhoppning av att uppnå flow (Csikszentmihalyi, 1990).
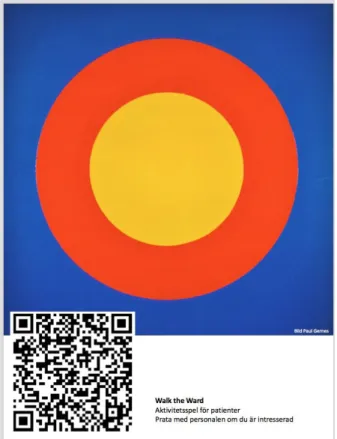
○ Lösning: QR-koderna var de mål som skulle sättas upp i korridorerna. För att göra dessa tydliga skulle planscher skapas. Dessa planscher skulle vara stora och färgglada för att sticka ut, vara lätta att hitta och läsa samt ge spelarna ett starkt och motiverande mål. Dessutom skulle de designas på ett sätt som tillför något till miljön. Något som skapade en positiv känsla och intresse för spelet då planschen sågs.
● Mål: Tilltalande spelinnehåll.
○ Motivering av mål: Adressera gameflow-ramverket genom att ge en uppfattning om kontroll till spelaren, samt få spelaren i en djup koppling till spelet som tar bort tanken på vardagsbekymmer (Sweetser och Wyeth, 2005).
○ Lösning: Då en tipsrunda består av frågor skulle dessa skapas. För att adressera den breda målgrupp som fanns togs beslutet om att skapa teman som spelaren skulle välja mellan. Dessa teman blev ämnet på den typen av frågor som spelades. Det fanns önskemål från personalen om att ha informativa frågor då det finns mycket information som patienterna behöver ta in. Dessutom ansågs det bra om patienterna fick något att tänka på utanför sjukhusmiljön. Därför beslutades en mix av teman som både innehöll lättsamma och informativa teman. Målet med lättsamma teman var att skapa den djupa kopplingen till flow. ● Mål: Verktyg för att mäta motion.
○ Motivering av mål: Personalen önskade ett verktyg för att mäta patienternas motion.
○ Lösning: Då flera patienter använde rollatorer fungerade inte de inbyggda stegräknarna i surfplattorna. Därför togs beslutet om att använda externa stegräknare som kunde fästas på exempelvis byxfickorna eller vid midjan. Dessa stegräknare skulle vara digitala för att kunna hämta stegdata under viss period samt ge möjlighet att presentera för patienten som motivation.
● Mål: Motivera patienterna till att promenera.
○ Motivering av mål: Motivera patienterna till att spela spelet genom att skapa element som har möjligheten att hjälpa spelaren att uppnå stadiet flow (Csikszentmihalyi, 1990).
○ Lösning: Som nämnt ovan skulle planscherna med QR-koder i korridorerna skulle fungera som tydliga mål då de skapade synliga distanser för spelaren att promenera. För att skapa ytterligare mål skulle en funktion som kallades “Gissa
16 staden” läggas till i spelet. Med hjälp av en stegräknare skulle antalet steg per dag och antalet steg för patientens hela vistelse visas i spelet. Den totala mängden steg skulle sedan användas för att låsa upp städer på en karta som fylldes i efterhand som patienten gick. Städerna låstes upp via “Gissa staden”. Funktionen kan beskrivas som ett pussel där spelaren får se en bild indelad i nio rutor. Var ruta innehåller en bokstav. Spelaren fick därefter klicka på de bokstäver som han eller hon tror finns i stadens namn till stadens namn blir komplett. Denna funktion ämnade att bygga ytterligare mål med känslan av att “levla upp” då fler steg innebar möjligheten att gissa på fler städer och därav fylla kartan. Dessutom skulle själva momentet med att låsa upp en stad ge feedback till spelaren.
● Mål: Spelet ska vara enkelt att förstå.
○ Motivering av mål: Minimera antalet intryck och interaktioner för att göra spelet enkelt att använda och förstå (Xie et al., 2011). Tillgodose användaren med nödvändig information.
○ Lösning: Spelet skulle designas enkelt och tydligt med minimalistisk design samt korta tydliga texter. För att hjälpa spelarna om de inte förstod en funktion eller kom ihåg hur denna utfördes skulle hjälpinstruktioner finnas i spelet.
2.5.3 Designa och utveckla
Första iterationen
Den första iterationen bestod av en pappersprototyp som designats utefter de definierade målen och tidigare forskning. Prototypen var ritad efter en surfplatta i landskapsvy, designad för att inte behöva scrollas då detta kan vara svårt för personer med nedsatt rörelseförmåga
(Vasconcelos, A et al., 2012) samt göra det svårare för användaren att finna allt innehåll. Det
var flera sidor i prototypen som även visade navigationsflödet. De sidor som fanns med i denna prototyp var startsidan, välja tema, informationssida om att påbörja skanning, den faktiska sidan för att skanna samt sidan för att besvara en fråga. Pappersprototypen presenteras i avsnitt 8.2.
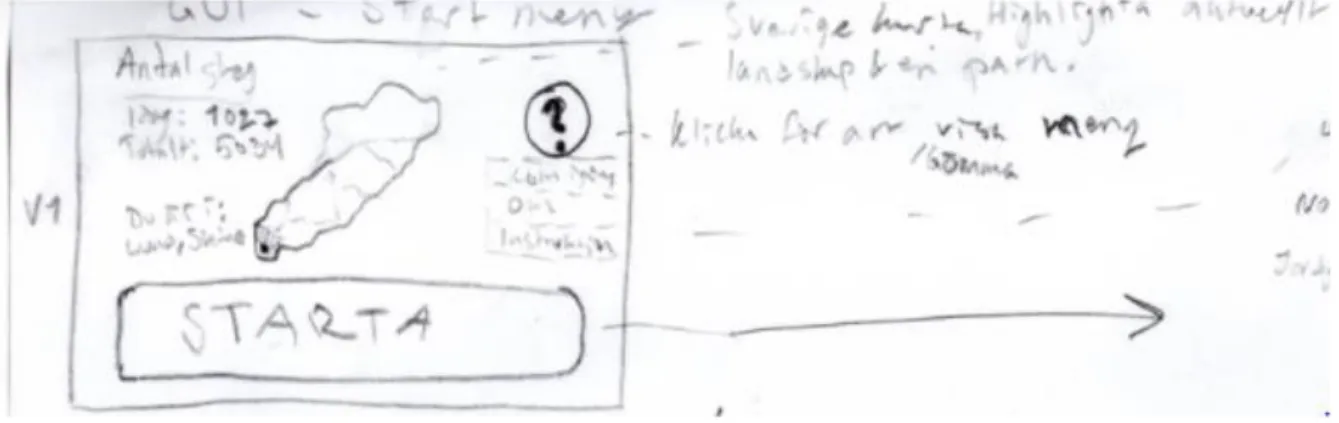
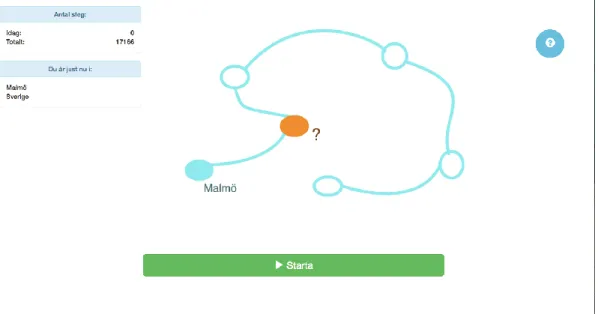
Startsidan innehöll kolumner till vänster med antal steg som spelaren tagit för dagen samt totalt under sin vistelse (figur 3). Under det visades med text vilken stad spelaren befann sig i förhållande till framgång i spelet för att förstärka riktlinjen om feedback för flow
17 (Csikszentmihalyi, 1990). I mitten fanns en Sverigekarta med en punkt för aktuell stad, även den knuten till framgång i spelet. Därunder fanns en stor knapp med texten start som navigerade spelaren till “välja tema” sidan. Till höger befann sig en rund knapp med ett frågetecken som innehöll en meny vid klick.
Figur 3: Startsida - Prototyp, iteration 1.
Universal design riktlinjerna om design som är enkel att förstå samt ger nödvändig information adresserades på sidan “Välja tema” (Kascak, Rebola and Sanford, 2014) (Figur 4). Detta gjordes genom en stor rubrik med “Välj speltema:” följt av två kolumner med tre knappar i vardera innehållande olika ikoner följt av temanamn. Ikonerna skulle vara relaterade till temats innehåll för att förtydliga. Detta med målet att kommunicera bättre med användaren då vissa människor tar till sig bildinformation enklare än text. Längst ner fanns en stor knapp med texten fortsatt som tog spelaren vidare till informationssidan gällande skanning.
Figur 4: Välj tema - Prototyp, iteration 1.
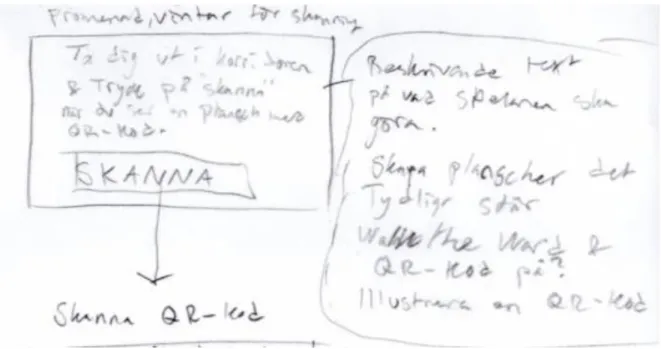
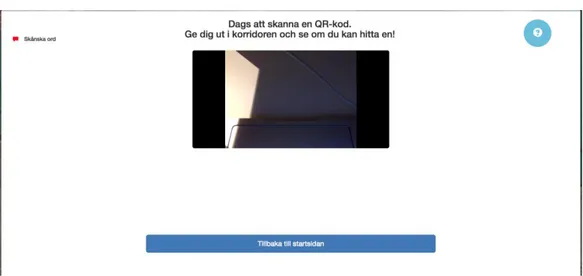
Informationssidan om skanning hade en stor beskrivande text angående hur skanningen skulle genomföras, under det följde en stor knapp med texten skanning som tog spelaren vidare till skanningssidan (Figur 5). På skanningssidan fanns en titel med instruktionstexten “Centrera QR-koden i rutan” (Figur 6). Under den fanns en stor ruta som skulle visa video från enhetens
18 bakre kamera. När en QR-kod centrerades och lyckades läsas av skulle frågesidan visas. Målet här var att uppnå den minimalistiska design Xie et al. (2011) tar upp.
Figur 5: Skanningsinformation - Prototyp, iteration 1.
Figur 6: Skanna QR - Prototyp, iteration 1.
Frågesidan bestod av två kolumner (Figur 7). I den vänstra kolumnen fanns en ruta där antingen bild eller video kunde visas följt av två svarsalternativ under den. I högra kolumnen fanns en textruta i samma storlek som bild och video rutan. Under den ytterligare två svarsalternativ. Längst ner följde en knapp med texten “Fortsätt” som täckte båda kolumnerna. Denna knapp tog spelaren tillbaka till skanningssidan.
19 Figur 7: Frågesida - Prototyp, iteration 1.
Knapparna med text “Starta”, “Fortsätt” och “Skanna” gjordes stora för att dels visa spelaren tydligt hur han eller hon tar sig vidare men även för att göra det möjligt att använda både vänster och höger tumme för att klicka. Dessutom främjar det navigation då en surfplatta kan vara otymplig att hålla med en hand. Detta var något som observerades vid pilotversionen (S Harden Mugelli 2017, personlig kommunikation, 21 Februari). Något som adresserar riktlinjen för universal design om att använda det grafiska gränssnittet effektivt och bekvämt med minimal ansträngning (Kascak, Rebola and Sanford, 2014). Att stödja tvåhandsgrepp kan underlätta för de patienter som har motoriska bekymmer (Ijsselsteijn et al., 2007).
Andra iterationen
Efter granskningen av prototypen från iteration ett skapades en digital prototyp med programmet Mockingbot (Mockingbot, 2017). Ett antal förändringar gjordes gällande layout och navigation förhållande till första prototypen. Målet med denna prototyp var att göra det möjligt att granska navigation samt layout i spelet. Den digitala prototypen presenteras under avsnitt 8.3.
Alla sidor fick en cirkulär knapp med ett frågetecken som den på startsidan i första prototypen (Figur 8). Knapparna var alltid placerade uppe till höger på vardera sida med samma utseende. De skulle agera som hjälp när spelaren körde fast. Vid klick visades en ruta med hjälpinstruktioner anpassade för den sidan spelaren befann sig på. Detta ger spelaren hjälp beroende på kontext då den efterfrågas med syftet att stödja flow (Desurvire et al., 2004). flow stöds genom att endast ta bort fokus från spelet vid behov samt hjälpa spelaren innan känslan av flow försvinner.
20 Figur 8: Temasidan med hjälpinstruktion - Prototyp, iteration 2.
Knapparna med texten “Fortsätt” och “Skanna” togs bort för att minska antal interaktioner då dessa fungerade som bekräftelse på spelarens val. Motivationen till detta var att följa riktlinjerna från Xie et al. (2011) ännu hårdare vad gäller interaktioner. Enda fallet denna behölls var på frågesidan där knappen användes för att spelaren skulle kunna se det korrekta svarsalternativet efter besvarad fråga (Figur 9). Här förändrades även knappens text till “Promenera vidare” för att ge ett mer lättsamt intryck samtidigt som det gav instruktion till spelaren om vad han eller hon skulle göra härnäst (Federoff, 2002). Ytterligare förändringar för att minska antalet interaktioner gjordes på sidan med instruktioner för att skanna. Denna sida togs bort helt. Informationstexten som fanns här placerades istället i rutan under hjälpknappen för skanningssidan för att ge spelaren hjälp när han eller hon efterfrågar det (Desurvire et al., 2004).
21 Figur 9: Frågesida - Prototyp, iteration 2.
För att ge spelaren bättre kontext till vilket tema han eller hon valt uppdaterades skanningssidan och frågesidan med det valda temats ikon och namn uppe till vänster. Samma position och design applicerades till de båda. En bättre kontext bidrar till en ökad förståelse för det grafiska gränssnittet av användaren (Apple, 2017). Det kan bidra till en bättre förståelse av var i spelet användaren befinner sig samt vad han eller hon ska göra härnäst.
Layouten förändrades en del på frågesidan då beslutet togs om att själva frågornas beskrivningar inte ska vara för långa (figur 9). Därför blev den stora textrutan för frågan ineffektiv. Därför placerades istället frågans beskrivning överst följt av två kolumner. Den vänstra kolumnen innehöll bild eller video och den högra innehöll de fyra svarsalternativen. Målet var att göra layouten renare och mer lättöverskådlig för att kommunicera bättre med användaren (Kascak, Rebola and Sanford, 2014). Samtliga knappar för frågesidan gjordes stora och placerade i högerkanten för att göra det möjligt att interagera med dessa tummen vid ett tvåhandsgrepp om surfplattan. Detta beslutades av samma anledning som knapparna i iteration ett, pga riktlinjen för universal design om att använda det grafiska gränssnittet effektivt och bekvämt med minimal ansträngning (Kascak, Rebola and Sanford, 2014).
Möjligheten att välja svårighetsgrad adderades vid valet av tema. Anledningen till detta var att med en bred skara användare finns olika förutsättningar (Chen, 2007). Detta gör att olika personer har olika skickligheter vilket leder till att en del spelare inte ges möjligheten att uppnå flow. Om aktiviteten är för svår skapas oro hos spelaren, är det för lätt blir spelaren uttråkad.
22 Därför krävs en balans vilket svårighetsgraderna lätt, medel och svår ämnade att bidra med. Slutligen skapades en ny sida med funktionen för att gissa stad. Som nämnt i definitionen av målen skulle detta bidra till möjligheten att motivera spelaren. Denna funktion hade en bild till vänster som var överskuggad med nio knappar (Figur 10: gissa staden, iteration två). Var knapp innehöll en bokstav. När en knapp klickades försvann knappen och delen av bilden bakom knappen blev synlig. Till höger på sidan fanns en streckad linje med ett visst antal positioner beroende på antal bokstäver i staden namn som skulle gissas. Om bokstaven i en knapp tillhörde stadens namn placerades bokstaven i korrekt position på den streckade linjen. Denna funktion krävde dock programmering så endast layouten var möjlig att testa i prototypen. Precis som de andra sidorna placerades hjälpknappen uppe till höger.
Figur 10: Stadensidan - Prototyp, iteration 2.
Tredje iterationen
Den tredje iterationen blev även den sista. I denna iteration skapades prototypen som skulle genomgå testning på Skånes Universitetssjukhus via observationer och intervjuer. Den tidigare prototypen implementerades som webbapplikation med klient och server lösning innehållande databas. Se avsnitt 3. Prototypen för bilder samt beskrivning av den slutgiltiga prototyp som skapades i iteration tre.
23 på startsidan då den istället för Sverigekarta blev en stig med punkter. Anledningen till detta var att stigen blev en större och tydligare bild i layouten. Antalet teman på temasidan blev färre än designat i föregående prototyp. Detta resulterade i två knappar, en i vardera kolumn då det endast fanns två teman i databasen. Ytterligare information och bilder finns i studien under avsnitt tre, prototypen.
Det finns dock brister i denna implementation då det inte fanns tid att slutföra implementeringen i tid. Därav fick några trade-offs göras. Anledningen till detta var att synkroniseringen med stegräknaren tog oväntat mycket tid. Då denna synkronisering var prioriterad för att resten av spelet skulle fungera anpassades inte textstorlek och färger. Motiveringen för dessa trade-offs är som nämnt funktions prioritering men även att det är en snabb justering för att få textstorlek och färger på plats. Dessutom går det att utvärdera vid användartesterna om det finns problem med textstorlek och färg gentemot en avsaknad funktion.
Det fanns även ett tekniskt bekymmer med skannern som inte lyckades lösas i tid. Anledningen till detta är att i surfplattan (testenheten) som användes fanns säkerhetsbegränsningar som inte tillät kameran att fungera som önskat. Detta upptäcktes för sent utan att hinna implementera ett alternativ då lösningen på detta problem var för stor för studiens omfång. Därför kom denna att simuleras istället. Beskrivning om simulationen finns senare i detta avsnitt under Demonstration, tredje iterationen.
2.5.4 Demonstrera
Första iterationen
Det första demonstrationsmötet hölls med intressenterna till pilotversionen som tidigare skapats. Vid mötet användes sketchen på papper för att diskutera och ta fram idéer gällande innehåll, funktioner och design. Olika funktioner diskuterades och spelet kom att ta form. Ett antal förslag angående typen av frågor och tema kom fram samt förändringar för spelets grafiska layout.
Andra iterationen
Den tidigare prototypen uppdaterades genom en iteration inom design och utvecklingssteget. Den enkla pappersprototypen digitaliserades och anpassades för Android surfplattor.
24 Digitaliseringen resulterade i en mockup med en för användaren navigerbar prototyp. Denna mockup representerade både layout, textinnehåll och eventuella färger för slutprototypen. Målet med demonstrationen var att finna eventuella förändringar gällande design inför slutprototypen.
Prototypen granskades vid ytterligare ett möte med intressenterna. Vid granskningen simulerades prototypen och navigering utav alla sidor och funktioner genomfördes. Kritiken var positiv och beslutet togs att implementera den nuvarande prototypen som slutprototyp för användartesterna.
Tredje iterationen
Den sista prototypen blev slutprototypen för studien där prototypen från iteration två implementerades som webbapplikation. Målet med denna demonstration var att se hur prototypen presterade i verkligheten och vad faktiska användare hade för kritik och åsikter om den. Prototypen resulterade i det koncept som var det definierade målet, en digital tipsrunda där beroende på antal steg hämtat från stegräknaren låses en ny stad upp som spelaren kan gissa på. På grund av de begränsningar som fanns implementationsmässigt skapades en simulering av skanningsproceduren (Se 2.5 Praktiskt genomförande av metod, Designa och utveckla, Tredje iterationen för specifikation). Simuleringen gjordes genom att spelaren höll surfplattan emot QR-koden på planschen som den tänkta funktionaliteten, sedan fick ett klick göras i rutan där kamerans videoinspelning skulle visas.
Inför demonstrationen gjordes även en inställning i Android, surfplattans operativsystem. Inställningen som genomfördes var en inaktivering av skärmlåset. Anledningen till detta var att skärmen stängdes av för snabbt samt att den därefter var tvungen att låsas upp. Tiden för skärmlåset var så kort att spelaren hade blivit tvungen att låsa upp surfplattan mellan varje fråga vilket skulle resultera i extra interaktion samt att fokus skulle försvinna ifrån själva spelet. Användartesterna utfördes under tre dagar med en kombination av observationer och intervjuer på avdelningen Medicinen 5 vid Skånes Universitetssjukhus. Totalt blev det åtta testpersoner varav fyra gick med rollator och resterande gick utan något stöd. Alla observationer och intervjuer utfördes enskilt, dvs med endast testperson och forskare. Se sektion 4. Resultat och analys för att se resultaten från dessa tester.
Avdelningen Medicinen 5 hade två korridorer med en kombination av enkel och dubbelrum längs dessa korridorer. I korridorerna var planscherna med QR-koder monterade. Patienterna
25 som behandlas på denna avdelning är äldre men testpersonerna var av blandad ålder (Se avsnitt 1.4 Avgränsningar).
För att se hur väl spelet instruerade användaren fick testpersonerna endast veta att de skulle använda en stegräknare och surfplatta. De fick uppmaningen att fästa stegräknaren på byxfickan, alternativt lägga den i fickan samt ta plattan och starta spelet via instruktion att klicka på spelets ikon. Därefter fick de själva testa sig fram och följa spelets instruktioner. Observationerna genomfördes genom att observatören följde efter och antecknade.
Hjälp gavs endast om något inte gick som tänkt. Exempelvis vid problem med internetuppkopplingen. Vissa funktioner i prototypen var begränsade i sin funktionalitet, när testpersonerna kom till situationer där dessa begränsningar påträffades förklarade observatören. Viktigt att notera att förklaringen gavs i efterhand för att inte påverka hur spelet kommunicerade sin funktionalitet till testpersonen.
Observationerna avslutades efter att alla QR-koder skannats en gång, det vill säga efter en runda i korridoren. Därefter fick testpersonerna lämna tillbaka stegräknare och surfplatta för att sätta sig ner och påbörja sin intervju. Samtliga testpersoner blev tillfrågade om de godkände att intervjun blev inspelad. Samtliga godkände. Intervjuerna varade omkring 25 minuter och alla testpersoner fick samma frågor. Specifika frågor för individuella intervjuer tillkom endast för att lyfta fram eller förtydliga den respons testpersonen gett.
Intervjuerna innehöll frågor om spelarens uppfattning angående förståelse för navigering, placering av exempelvis knappar, spelupplevelse, textinnehåll som frågorna samt fysiska begränsningar.
2.5.5 Utvärdera
Utvärdering utfördes för samtliga tre prototyper. De två första prototyperna utvärderades utifrån de anteckningar som gjorts vid demonstrationen. Den sista prototypen blev ett förslag till lösning på problemet och utvärderades utifrån de sammanställda observationer och intervjuer som genomförts. Vid samtliga tester granskades tre ting. Dessa ting varr grafiskt gränssnitt, motivation samt omgivning och utrustning.
Vid granskning av det grafiska gränssnittet var layoutens design och tydlighet i fokus. Exempel på detta var vart de olika elementen var placerade, användarens uppfattning av interaktionen, hur enkelt spelet var att navigera samt förstå. Syftet med denna granskning var
26 att stämma av hur väl spelet var anpassat i förhållande till riktlinjerna för universal design(Kascak, Rebola and Sanford, 2014).
Ytterligare granskning gjordes av omgivningen och utrustningen. Syftet med detta var att skapa insikt i hur väl de praktiska faktorerna anpassades till spelet. Det som granskades var exempelvis hur de fysiska faktorerna för stegräknaren och surfplattan påverkade spelet. Frågor angående surfplattans tyngd och stegräknarens placering på kläderna. Det gällde även utvärdering av hur väl planscherna med QR-koder var synliga i korridorerna. Sammanfattningsvis faktorer från den riktiga världen som kunde påverka spelarens möjligheter att uppnå flow (Csikszentmihalyi, 1990).
Det tredje och sista området som granskades var motivation. Granskning av motivation gjordes för att utvärdera om spelet faktiskt kunde motivera patienter till rörelse. Detta utfördes genom att granska de faktorer som var kopplade till flow (Csikszentmihalyi, 1990) och gameflow (Sweetser och Wyeth, 2005). Exempelvis mål som gissa staden och besvara frågor i tipsrundan samt känslan av kontroll vid val av tema.
Utvärderingen baserades på den positiva och negativa kritik som gavs vid demonstrationerna. För den sista prototypen sammanställdes en typ av gemensam bild för alla testpersoner. Denna bild baserades på användandet av spelet under observation samt deras kommentarer vid intervjuerna.
3. Slutgiltig prototyp - iteration 3
3.1 Användargränssnitt
Figurerna 11 till 16 nedan representerar prototypen i studiens sista iteration inklusive en av planscherna med QR-kod.
För att beskriva spelet är digital tipsrunda en bra liknelse. En digital tipsrunda i kombination med ett moment som låter spelaren gissa en stad och få en visuell karta som visar hur långt spelaren har gått beroende på antal steg. Stegen samlades in via stegräknare.
Spelaren startade genom att trycka på start-knappen (Figur 12) efter det att spelet laddats. Därefter i figur 13 kunde spelaren välja ett tema som spelaren önskade att frågorna på tipsrundan skulle innehålla. Efter valt tema valdes svårighetsgrad och spelet var igång.
27 Spelaren fick en uppmaning om att gå ut i korridoren och leta efter planscher med QR-koder. Se exempel på en av dessa planscher i figur 11. Spelaren skannade en QR-kod genom kameran på sin surfplatta (Figur 14) och därefter visades en fråga på liknande sett som i figur 15. Därefter upprepades skanningsmomentet. När spelet upptäckte att spelaren hade gått ett visst antal steg låstes en ny stad upp och spelaren kunde gissa vilken denna stad var. Detta visas i figur 16. Efter detta uppdaterades kartan på startsidan (Figur 12).
28 Figur 12: Bilden ovan är på startsidan som visades när spelet laddat in all nödvändig data. Spelarens stegdata visades till vänster och aktuell stad spelaren kommit till på kartan i mitten av bilden.
Figur 13: Bilden ovan visar sidan där spelaren kunde välja tema för frågorna. Denna sida visades vid tryck på “Starta” knappen på startsidan, dvs figur 12. Spelaren valde ett tema och fick sedan upp en ruta för att visa svårighetsgrad. Den blå knappen till höger har aktiverades av spelaren för att ge hjälp.
29 Figur 14: Bilden ovan visades när spelaren valt tema och svårighetsgrad i figur 13 eller tryckt “Promenera vidare” -knappen i figur 15. Rutan i mitten visade enhetens kamera och användes för att skanna en QR-kod.
Figur 15: Bilden ovan visar en fråga som anropades efter skannad QR-kod i figur 14. Bilden visar frågans bild i mitten till vänster och svarsalternativen till höger. I denna bild har spelaren svarat “Ansikte” vilket var felaktigt, det korrekta svaret visas med grönt.
30 Figur 9: Bilden ovan visar funktionen för att gissa stad. Denna funktion var tillgänglig när ett visst antal steg uppnåtts. Spelaren tryckte på knapparna innehållande bokstäver till vänster för att gissa ordet på den streckade linjen till höger.
3.2 Arkitektur
Prototypen var en webbapplikation med klient- och serverlösning för att stödja plattformsoberoende samt ha möjligheten att uppdatera innehåll för alla användare effektivt. Klienten anropar endpoints på serversidan som via ett REST-API behandlade anropet och returnerade. Beroende på anropet och dess parametrar returnerades en Blade-fil (Otwell, 2017a) eller ren JSON data (Json.org, n.d.). Blade är en variant på HTML med samma stöd vad gäller skript till exempelvis Javascript och CSS. Skillnaden är att Blade har stöd för enklare filreferenser samt möjligheten att dynamiskt skicka med PHP variabler knutet till variabelnamn i Blade-filen. I de fall en Blade-fil returnerades skickades PHP variabler med för att minska antalet anrop från klient till server. Datan i dessa PHP variabler var av okänslig typ, exempelvis stegdata eller en av frågorna i databasen. Blade-filen refererade sedan till CSS och Javascript filer för att skapa samt utföra klientens styling och logik.
REST-APIet byggdes i Lumen vilket är ett PHP-ramverk för REST-API (Otwell, 2017b). Detta API kördes via ett webbhotell som innehöll en MariaDB databas (MariaDB, 2017). Databasen bestod av tabeller innehållande spelets olika teman och frågor samt autentiserings-nycklar till Fitbits API. Ett diagram över systemets kommunikation visas i figur 17.
31 Figur 17: Diagram över kommunikation mellan klienten, servern med REST-API:et och databasen.
Fitbit (Fitbit, 2017) är företaget som tillverkade stegräknaren som användes i studien. Anledningen till att Fitbits produkt valdes var då de tillhandahåller ett fritt API för registrerade utvecklare. För att visa antalet steg inuti spelet hämtade servern mängden steg genom ett anrop till Fitbits API, se figur 11 för ett diagram över denna kommunikation. För att göra detta krävdes autentisering av klienten via Oauth2 (Oauth.net. n.d.). Oauth2 är ett säkerhetsprotokoll som Fitbits API kräver för att möjliggöra kommunikationen. Kraven för denna kommunikation var att en autensieringsnyckel skulle skickas med. Denna var aktiv i åtta timmar, därefter behövdes nyckeln uppdateras vilket gjordes med en uppdateringsnyckel. Vid anrop om uppdatering fick användaren ny autentiseringsnyckel samt uppdateringsnyckel. Hela processen krävde ett Fitbit-konto som var knutet till en stegräknare. Om det var första gången spelet används på en enhet fick användaren logga in med sitt Fitbit-konto på deras hemsida och sedan lagrades användarnamnet i datorns webbläsare. Detta användarnamn användes sedan för att kommunicera med databasen för att kommunicera med Fitbits API samt uppdatera kontots nycklar. Se figur 18 för diagram över kommunikationen mellan Fitbit och webbapplikationen.
Klient
REST-API Server/Databas
1. Klienten anropar endpoint i REST-API 2. Servern anropar databasen 3. Databasen returnerar svaret på anropet från servern.
4. Servern returnerar svaret från databasen. Beroende på klientens anrop returneras resultatet som JSON eller som variabel i Blade-fil tillsammans med HTML samt CSS och Javascript referenser.
32 Figur 18: Diagram över kommunikation mellan klient, server/REST-API, databas samt Fitbits API. Denna kommunikation beskriver hur klienten tar emot stegräknarens data.
4. Resultat och analys
Observationerna och intervjuerna av den slutgiltiga prototypen gav mycket feedback. Samtliga testare genomförde testrundan i korridoren och genomförde den följande intervjun. Se Sektion 3 för slutgiltig prototyp samt förklaring av funktionalitet. Resultatet har delats upp i två kategorier, observationer och intervjuer. Dessa avsnitt har därefter tre delar, grafiskt gränssnitt, motivation samt omgivning och utrustning. Personerna som medverkade vid användartesterna kommer att benämnas som testpersoner eller testdeltagare. Resultatet har analyserats och sammanfattats till en lista med riktlinjer som går att finna under sektion 4.3. I denna sektion finns en indexerad lista uppdelad efter tre kategorier som refereras i resultatet enligt följande: Grafiskt gränssnitt (G1-G12), Omgivning och utrustning (OU1-OU5) samt Motivation (M1-M8).
Då det fanns brister i implementationen av prototypen i tredje iterationen (se avsnitt 2.5.3) finns risker för att detta påverkat resultaten (Anderson, Ferro och Hilton, 2011). Om
Klient
Fitbit API
Server/ REST-API
Databas
Klienten anropar servern
Servern anropar databasen för autentiseringsnyckel Databasen returnerar autentiseringsnyckeln till servern Servern anropar Fitbits API
Fitbits API returnerar stegdata.
33 användarupplevelsen påverkats kan detta påverka observationerna vilket i sin tur kan påverka testdeltagarnas respons vid intervjuerna. Exempelvis kan det resultera i att utvecklaren och användaren har olika uppfattning om funktionaliteten. Dock gjordes en prioritering där de ting som inte blev implementerade var något som gick att kontrollera och få bekräftat med hjälp av intervjuerna. Exempel på detta är intervjuerna som kontrollerar behovet av större textstorlek.
4.1 Observationer
Vid användartesterna gavs inga instruktioner om hur spelet fungerade med målet att se hur väl det grafiska gränssnittet instruerade användaren. Den enda information som gavs var uppmaningen om att fästa stegräknaren kring midjan och följa spelets instruktioner på surfplattan. Surfplattan tappade dock internetanslutning vid några tester vilket gjorde att spelet inte fungerade. När detta problem uppstod fick testpersonerna hjälp med detta och förklaring om vad som skett.
4.1.1 Grafiskt gränssnitt
Testpersonerna tog emot surfplattan och tryckte direkt på “Start” för att sedan komma till delen där de skulle välja tema. Efter att temat valts skulle de välja svårighetsnivå. I flera fall försökte testpersonerna trycka på “Medel” fastän det fanns en text i fetstil som berättade att endast lätt var tillgänglig. När de förstod att inget hände såg de texten och valde istället “Lätt”. Att detta problem uppstod berodde troligtvis på den svaga färgskillnad som fanns mellan de inaktiverade knapparna “Svår” och “Medel” jämfört med den aktiverade “Lätt”. Med tydligare markering finns möjligheten att problemet ej uppstått. Intressant att notera är dock att texten i fetstil är precis ovanför knapparna (figur 19). En uppfattning som observatör skapades om att spelarna endast skannade av sidan utan att läsa instruktionerna. Detta kan ha att göra med att funktionen är ett så familjärt moment att instruktioner ej behövs, eventuellt att designen förmedlar budskapet om vad som ska göras vilket gör att användaren endast skannar av sidan utan att läsa (G9).