Interaction Design Bachelor thesis 30 credits
K3 Malmö University, Spring 2015 Supervisor: Lars Holmberg
Smartwatches and cycling
A practical adaptation to place-specific computing
Johan Tingbacke
1
Abstract
This paper explores the possibilities concerning the use of smartwatches for practical use when cycling in the city of today. What is explored specifically is how place-specific information can be displayed in the user interface of the smartwatch in the best way possible, while cycling in an urban context. A design proposal is therefore presented as a means to prove the beneficial aspects of place-specific services in the context of cycling. This proposal is based on analysing user feedback upon usability testing performed on the prototypes developed for this purpose.
Key words
Cycling, interaction design, interface design, place-specific computing, smartwatches, ubiquitous computing, usability testing.
2
Table of content
1. Introduction ... 5.
2. Background ... 5.
2.1 Problem statement ... 6.
2.2 Research question ... 6.
2.3 Purpose ... 7.
2.4 Intended target group ... 7.
2.5 Delimitations ... 7.
3. Theory ... 8.
3.1 Place and space ... 8.
3.2 Ubiquitous and place-specific computing ... 8.
3.3 Wearables and wearable computing ... 9.
3.4 GPS-tracking, surveillance and sousveillance ... 10.
4. Related works ... 11.
4.1 FIELD trip ... 11.
4.2 @Here ... 12.
4.3 Golfshot... 13.
4.4 Ingress ... 13.
4.5 LOVOO ... 14.
5. Methodological choices ... 15
5.1 Purpose and delimitations ... 15.
5.2 Literature studies ... 15.
5.3 Survey ... 15.
5.3.1 Survey synthesis ... 16.
5.4 Smartwatches ... 17
5.4.1 Wear principles ... 18.
5.5 Workshop ... 18.
5.5.1 Workshop at gatukontoret, Malmö Stad ... 19.
5.5.2 Workshop synthesis ... 20.
5.6 Action research and heuristic evaluation ... 21.
5.7 User diaries ... 21.
3
5.8 Scenarios ... 23.
5.8.1 Scenarios with smartwatches ... 23.
5.9 Sketching ... 23.
5.10 Prototyping ... 23.
5.11 Usability testing ... 24.
6. Design process ... 24.
6.1 First prototype ... 24.
6.1.1 Usability testing and analysis ... 25.
6.2 Sketching ... 26.
6.3 Icon ... 28.
6.4 Second prototype ... 28.
6.4.1 Usability testing and analysis ... 29
6.4.2 Iteration ... 31.
6.5 Final design proposal ... 32.
7. Discussion and analysis ... 33.
8. Conclusion ... 35.
8.1 Future work ... 36.
8.1.1 Possible scenarios ... 36.
9. References ... 38.
10. Table of figures ... 41.
11. Appendix ... 42.
11.1 Attachment 1: Survey questionnaire ... 42.
11.2 Attachment 2: Workshop session plan ... 44.
11.3 Attachment 3: User diary questions ... 45.
11.4 Attachment 4: Scenarios ... 46.
11.5 Attachment 5: Prototype 1 test questions ... 49.
4
Acknowledgements
First of all I would like to thank my girlfriend Niloo for believing in me and giving me energy to keep on, in times of being overly distressed. I would like to give a special thank you to Christoffer Hedberg, cycling-strategist at gatukontoret, for introducing me to the development program currently set for the cycling community of Malmö. I would also like to extend this thank you to Sara Forslund and Katrin Andersson within that same department for attending the workshop, giving me further insight and greeting me with open arms. I would also like to thank Andreas Göransson and David Cuartielles for holding the Android Wear-sessions in programming for wearables. It would have been a lot harder building my prototypes without taking part in these sessions. Thanks again to David Cuartielles for giving me a copy of his and Andreas Göransson’s newly released book on programming Android wearables. It was a lifesaver. Finally, I would like to extend special thanks to my supervisor Lars Holmberg for his guidance, motivational and challenging manner aiding me during the course of this thesis.
5
1. Introduction
This paper explores the possibilities for users retrieving information about specific places in urban settings by using smartwatches in the context of cycling. By researching the field of place-specific
computing (PSC henceforth) and theories thereof the objective is to find potential areas where
smartwatches as wearable technologies can be utilized in a better way. The genre of PSC is a fairly new research area, or genre, as coined by Löwgren and Stolterman (2004), within interaction design focusing on the aspect of place as a medium for interactions between people and digital systems. The possibilities for designing new interfaces and services based around a specific location are interesting and brings potential to the way people conduct their everyday lives in the city, moving from place to place. PSC may also refer to ubiquitous computing, pervasive computing, context-aware computing and location based services, with the common notion of computation being able to “exist
everywhere”. Dourish (2001, p. 28). With this in mind, theories may differ slightly between these concepts, so therefore they will be discussed alongside PSC to further strengthen the research area. The result of this research is based around analysing the results from the usability tests of the
prototypes developed during the design process and the final prototype will be presented as such. The order in which this paper is arranged, regarding methods and their implementations are mirrored to reflect the actual events taking place in chronological order.
2. Background
The city of Malmö is rich in resources helping people in their day-to-day lives. From a variety of shopping malls, local grocery stores, different kinds of retail shops etc. its citizens have a good basis for living in it. What is probably most upheld by its citizens are its many parks, giving Malmö a beautiful mix between urban landscape and natural elements such as trees, fields of grass etc. Bicycle paths run across the city in all directions, sometimes intertwined with regular car traffic, sometimes taking you to the outskirts of the city, but nonetheless there’s an overwhelming sense of connectivity between places. http://malmo.se/ (2015-04-27).
Gatukontoret with its subdivision handling bike-related questions and development has set a goal in having 30% of the inhabitants of Malmö choosing the bike as their main means of travelling by the year 2018. Cykelprogram för Malmö Stad 2012-2019 (2012, p. 3) For the realisation of this goal, set in 2012, a programme was outlined with a range of subsidiary objectives, some which have already been implemented and some yet to be. There are five main areas within this development plan; 1) Measures for strengthening of Malmö’s profile as a bicycle-city, 2) Operational measures for
increased social protection and comfort, 3) Comprehensive measures for infrastructure-development, 4) Small scale measures for infrastructure-development and 5) Measures for improved means of
6
parking. The main focus within this programme is the involvement of the citizens of Malmö which permeates every aspect of it. Plans include regular updates of resources (pumping-stations, parking-spaces, etc.), maintenance of existing bike-paths and building new ones, and marketing strategies for influencing people to choose the bicycle over the car for travelling. Cykelprogram för Malmö Stad 2012-2019 (2012).
This study began with the goal to introduce some form of mobile service which would offer the cycling community of Malmö a tool that would enable them to further explore the city and its utilities and places. How this mobile service was to be designed was unknown, but through research performed in the field this would probably become clearer.
2.1 Problem statement
It seems as though most people rely on having resources close at hand whenever or wherever they are. Furthermore it seems as though people in general know where to find and use these resources out of pure experience. They’ve been to the place before and therefore know where its resources are located or in any way know how these can be found. Information about places are often found on Malmö Stad’s (the city council) own website as well, as a further means of enlightening people about news, happenings, locations and their content. However, despite all these resources at hand, there seems to be a gap where information is too far away in a sense, that is, the time it takes to retrieve information is too time consuming, making the user choose not to.
There is no proper goal set for developing any real mobile applications for the citizens of Malmö. The initiative from Malmö Stad’s part is to further develop their web-based map application
(http://webapps2.malmo.se/touch/, 2015-04-26), which they are referring to as the mobile application. Rather than extending this to involve the development of true mobile applications, which users can access and utilize with greater ease, the trust is put in web based applications and this is not bad per se. However, since we’re heading towards a world which is overly connected and ever increasing demand on accessing information as fast as possible, why not steer development in this direction? The
development and access to wearable technologies today is an interesting area in which a solution for this problem could be made. The main problem is the lack of a fast and easy way to retrieve
information and this is what this research aims to explore through the use of smartwatches.
2.2 Research question
How can a solution for retrieving place-specific information be designed for cyclists in an urban context using, when the users wear smartwatches?
7
2.3 Purpose
The main purpose of this study is to explore how smartwatches and place-specific computing can be used by cyclists in an urban context. What is most interesting is how interactions can be established between a user (interacting with a smartwatch) and a place, whether the place is in the direct proximity of the user or more distant, when the user is in motion. Further, the purpose is to find an answer to what kind of place-specific information could be harnessed and displayed in the UI and how interaction can be sustained.
2.4 Intended target group
The intended target group which has been chosen for this study were cyclists initially. This is a big group of people and a way to narrow it down is by looking at what purposes people use bicycles for in their day-to-day lives. People use bicycles in their travels to and from work, to school or to the local grocery stores, malls, etc. People also use bicycles for more recreational purposes such as going to the beach and visiting different locations where they haven’t been before – the aspect of adventure and curiosity of the “unknown”. The purposes for using bicycles as a means for transportation are many, so the need to find a suitable target group to design for is therefore of high priority.
2.5 Delimitations
The key element in this design research is the development of a solution for the smartwatch, so the theory-section will therefore merely stand as backing up this research, by identifying areas where design can be proposed.
There are many applications for PSC as place is its fundamental base. Your home, the gymnasium where you work out and the local restaurant are all examples falling under the category of place. With cyclists in mind, framing the research around a sub-context within a city is helpful. There are among many, bike paths, pumping stations and repair shops, where design research can be conducted. Since place is such a broad aspect in people’s lives, the main target group in which this study is undertaken are cyclists. It is important to state that the intended target group is wide and might need to be narrowed down further, in order to design for the right user. A suitable sub-target group might be
tourists and the purpose is to get in contact and perform testing with such a group. If this intent deems
to hard or time-consuming, the focus will be turned to people which belong to the category at large and the possible target group will be identified through the feedback given by the participants of the usability tests instead.
The aspect of place in itself is not something that is going to be researched further in this paper. The theory behind place stands on good solid ground since long. However, since it is essential in PSC, it
8
will be introduced and discussed in relation to the design research overall, but never to any greater depths than necessary. As mentioned in the introduction PSC may also refer to location-based
services, context-aware computing etc. so these notions will merely be referred to than discussed to
any greater extent in this paper.
3. Theory
3.1 Place and space
In order to get an understanding of what PSC is, we need to start by defining the concept of place. According to Agnew (2011) place is described as a distinctive coming together in space meaning a mixture of physical, social and economic processes. He also defines place as a location in space, simply put, a node. Place in this meaning has a reflective quality to it, mirroring the same, but it doesn’t seem to have any effect on the things happening in it, that is, the physical, social and economic processes don’t have any particular impact on the place itself. Agnew, J (2011, p. 317-319). Another way to describe the concept of place in relation to space is by referring to it as a location where you stop, get involved and create an emotional attachment, whereas space holds the defining characteristics of freedom, movement and openness, something that you pass by in between places. Messeter, J (2009).
What is interesting here is how Messeter seems to put the two concepts alongside each other in an overall definition of place. Place, from a broader perspective, is in other words filled with space. Gasté and Gentes (2013) supports this correlation from experiments undertaken while studying users’ relation to space in mobility. They found that space is perceived with polarity between feelings of “non-place” and “place”. In other words, space is a current position on a user’s journey to a destination. What do we do in these spaces between places, seemingly empty of meaning? In their research they perform experiments in spatial environments where companies tries to reintroduce a feeling of place, like the case of the Periscope project in the Paris underground. Gasté & Gentés (2013, p.31-34). As they constitute their research: “Designing for mobility does not mean designing for space, but designing for the experience of space” (Gasté & Gentes, 2013). Something that is worth exploring further is therefore this “gap” and the potential it could hold for interactions to take place and the aspect of users carrying smartwatches, cycling from place to place.
3.2 Ubiquitous and place-specific computing
Ubiquitous computing (UbiComp) refers to the notion of transforming the way people interact with computers, from the traditional desktop computational space to a more ambient form of computation. The new manager of the Xerox PARC Computer Science Lab in the start of the 1990’s, Mark Weiser,
9
coined this concept during the early nineties while visioning the future of technology, a future where computers would be turned into several small low-cost devices spread throughout the surrounding environment where people work, to fulfil their needs in a seamless fashion. This means not having to rely on desktop computers. Dourish, P (2001, p. 28). What is interesting about this concept is that it has gradually turned mainstream over the years, with the introduction of the laptop in the nineties and in later years especially through the introduction of the iPhone and other smart-devices thereafter, which has arguably turned the concept of PSC into action in a broader aspect. The increased usage of mobile devices and interfaces has opened up possibilities for developers to explore this field on a wider scale.
PSC is the notion of giving a place further ability for shaping and reshaping itself by the means of how people visit and interacts within these places. Messeter, J (2009). PSC is an extension of ubiquitous computing that focuses merely on place as the fundamental core in interactions between users and digital systems. As Messeter and Johansson (2008) puts it: “Place-specific computing can be viewed in contrast to what may be described as ‘anytime-anywhere’ computing […] “. Huge possibilities for PSC has turned up during the last decade, especially as a result of the continuing refinement of mobile and computational technologies. It’s safe to say, presumably, that most people in an urban
environment carries a smart device, in any form, and more often with the possibility to connect to the Internet through that device.
The assumption drawn from the introduction of the smartphone is that UbiComp and PSC has rooted itself as a natural part in the way people communicate nowadays. The accessibility to a handheld device is very convenient and since most of these devices have the ability to connect to the Internet, the concept of UbiComp and especially PSC has found itself in a realization stage, with many possibilities yet to be researched and developed for.
Space, as established earlier has little meaning for the user passing it, moving from place to place, but this is regarded from a relative point of view. One could argue that space in an urban setting (or other) could become a place in which interactions take place, but that means having a user located in that “space” for a duration of time. If space, seen as a node in combination with a computational device, was to be used as a medium for finding information about a place or resources along a user’s journey towards a destination; how can that medium be designed and utilized and what would become of that “space” once interactions have taken place?
3.3 Wearables and wearable computing
A wearable is a combination of fashion and technology. Fashion in this sense can either mean bodily decorations in the form of garments and or earrings, buttons, watches etc. with the common factor of
10
being intertwined with technology in any way. Olsson, T (2012, p.5). Wearables have been around for a long time, dating back to the eleventh century when the first eyeglasses were made for the purpose of sight-enhancement. The term wearable computing first emerged in the sixties, but it wasn’t until the beginning of the eighties when Steve Mann began incorporating a wearable computer into his own being that it started to root itself in the field of computer science. Olsson, T (2012, p. 1). “The Law of Wearable Success” is somewhat fitting in this presentation about wearables, cited by Nilay Patel (2015) in his article review of the recently introduced Apple Watch:
“In order to be successful, any given piece of wearable technology has to be useful the entire time it’s on your body. Prescription glasses sit on your face, but improve your vision all the time, so they’re successful. Sunglasses sit on your face and make you look cooler all the time, so they’re successful. Google Glass sits on your face, but mostly does nothing, so it’s a failure. It’s a simple formula.”
The potential for wearable computing in relation to the concept of UbiComp is high since wearables, in fact, are technologies that people carry around with them on a daily basis. Adding to this statement that technologies may differ in complexity, the main type of wearable that is able to connect to the Internet is the one that is most valuable to utilize in this field of research, i.e. PSC.
A wearable device that has been reinvented and found itself in rising popularity lately is the
smartwatch. This type of wearable holds a lot of possibilities for the future, but as of right now it’s still fairly new and is in need of computational refinement, but even more so on the subject of research on contextual implementations where its use could be adapted for and maintained. Cuartielles Ruiz and Göransson (2015, p. 17) argues about what makes a city “smart”. Making a city smart in their opinion is the ability of having its resources connected to a network, which in turn can provide the citizens to the availability to these resources through different services providing this information. In this study smartwatches are therefore examined in the context of cycling in an urban environment and also what features it could add to the user in obtaining information on place-specific resources.
3.4 GPS-tracking, surveillance and sousveillance
An important aspect of using GPS-embedded technologies like the smartwatch and the smartphone is the impact it can have on privacy when the user is made aware of the potential risk of being monitored at any point. A user is often opted to enable GPS-tracking when using an online map-application in order to enhance the navigational functions of it, though more than often this could be running in the background without the user’s knowledge. However, this shouldn’t keep people from using location-based services since they can come to good use in a variety of situations. It comes down to entitled privacy and freedom of being able to move around without having anyone else tracking your every move.
11
Steve Mann coined the term sousveillance after exploring what happened when cameras were taken from overhead positions (Big Brother, “eye-in-the-sky”) down to eye-level. Mann (2004) Even though Mann’s research is based around shifting aspects of camera surveillance, the perspective remains the same. GPS-tracking is another way in which surveillance can, and have been used by higher
authorities to strengthen cases against people who have broken the law, but a common (law-obedient) user should not be worried of such a thing. There are cases where there is need for monitoring specific users. In these cases the monitoring concerns keeping dementia patients from wandering off, convicted felons from falling back into crime or parents keeping track of their children, to name a few. Michael et al. (2006).
There is a growing tendency towards the developments of new applications which gives users the ability to view the location of other users. An example of such an application is LOVOO, which will be presented in the next chapter. This makes the notion of sousveillance common practice in a sense, but as long as personal information is not shared by users using GPS-tracking applications and limitations are in place, there should be little or no worry for intrusion on user privacy and thereby no means of tracking specific users. This might be somewhat naïve, but it’s all a matter of trusting that the information doesn’t end up in the wrong hands and could be held against a user under false pretences. If such malpractice would occur the companies providing such services should be held responsible and its users compensated.
4. Related works
As this research concerns finding proper use scenarios for smartwatches when cycling, the need to make research in the current development fields and specifically on launched projects was made in order to fuse the inspiration for the design process.
4.1 FIELD trip
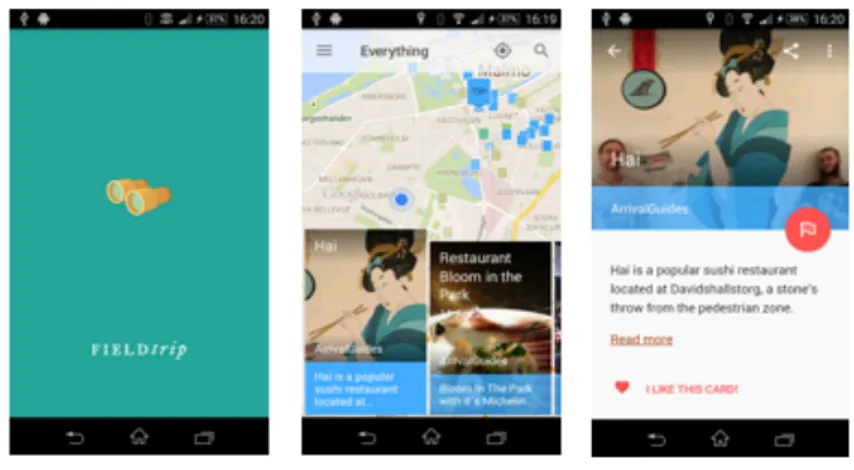
FIELD trip (https://www.fieldtripper.com/, 2015-04-26) is a mobile application with the purpose of helping the user find and explore unique things and places in the world, wherever it may be. The application provides an interface with a map showing the users current location and further provides the user with information about local places or experiences in the vicinity of that area (Figure 1).
12
The user can choose to filter the information provided by choosing among a couple of categories such as “Food, drinks & fun”, “Historic places & events” and “Obscure places of interest”, to name a few. https://support.google.com/fieldtrip/answer/2808333?hl=sv&ref_topic=2804284 (2015-04-26).
4.2 @Here
@Here is an application developed by DepollSoft (2014) for Android Wear devices and sends notifications to the smartwatch-screen providing the user with information about the current place’s adress. In addition to this feature the user can make a swiping gesture in order to retrieve more details about that adress. These are limited details about the neighbourhood, city, and country. Also provided is a map view of the current location and also the ability to open up Google Maps on the handheld device. http://here4.android.informer.com/ (2015-04-26). Figure 2 displays some of the main UI-features of this app. This application works well for the purpose of providing the user with location details. Regular usage of this application is hard to justify however, since it would only be used in scenarios where a user needs to retrieve the address of the current location.
Figure 2 - @Here UI
13
4.3 Golfshot
Golfshot developed by Shotzoom Software (2015) is an application for both iOS and Android devices which offers the user support during golfing. It uses GPS-tracking in order to locate the user in relation to the current golf course and hole. It displays what obstacles the user is faced with as well as the current distance to them. There are a range of other features available including viewing information about current altitude, overall course duration and many more. The purpose of it is to help the user get better at evaluating the conditions for play and evolve as a golfer.
https://www.youtube.com/watch?v=IWHqARTSTdM (2015-07-23)
4.4 Ingress
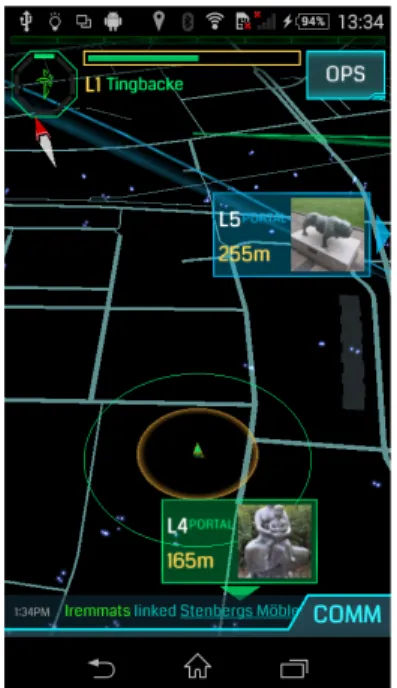
Ingress by NianticLabs (2015) https://www.ingress.com/ (2015-07-24) is an augmented reality game which takes place in the real world around the user. This game takes the user to certain areas where “portals” of energy have risen and the goal is to take control of these portals. The game is played on smartphones and smartwatches and is presented with a map of the current neighbourhood in which the user is located. The smartphone UI displays a map which is stripped from street names and the like and only showing the most necessary features for navigation; streets and virtual game objects (Figure
3). The smartwatch UI presents the user with a radar-view and the possibility to perform “hacks” as
specific in-game feautures (Figure 4). Smartwatch functionality is limited at this time, but further implementations for gameplay on smartwatches will probably come eventually.
14
4.5 Lovoo
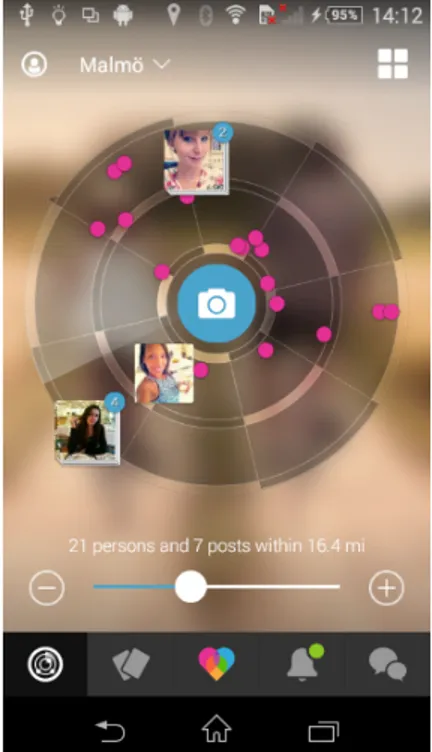
LOVOO https://www.lovoo.com/ (2015-07-28) is an application where a user can find other users based on mutual interests. A user can choose to upload pictures, chat with other people and view the “live-radar” (Figure 5) in order to track where certain events are happening. This is a social discovery application with the intention of bringing people together, not like the average dating-app, but more so for the sake of users finding new friends easier. There is currently no in-app extensions available for smartwatches, but the live-radar feature could easily be extended to a smartwatch UI, just like the one featured by Ingress.
15
5. Methodological choices
5.1 Purpose and delimitations
The purpose for using these methods in this research is to find answers to what types of aspects of cycling there is a need to further investigate for potential developments for the city of Malmö. Both the survey and the workshop are used for finding areas where design research can be established and performed. The remaining methods, action research, user diaries and scenarios are implemented for the actual design research, an extension of the found problem areas indicated in the survey and workshop. The purpose here is to explore how wearables can be used in combination with cycling, specifically the use of smartwatches, therefore the scenarios that are made builds on that use.
Furthermore, the design process with the involved methods will concern the use of smartwatches and the retrieval of information from this perspective.
5.2 Literature studies
For this study a search for relevant publications, papers, articles and other media have been made, as a means to gain a better understanding of the research area. Having an area of interest where design research is going to be undertaken helps the researcher in framing what sources of information to look for in order to retrieve grounded theory suitable for it. Conducting small-scale research studies based on grounded theories implies on extending it towards studying human interaction in specific
contextual settings, meaning that field work will be the fundamental part of it. The empirical data gathered, combined with grounded theories serve as a way to extend and verify these. Denscombe (2013, p. 125-126).
5.3 Survey
In order to build a foundation for design work and broadening the understanding of the research area it could be a good idea to begin with making and distributing a survey. This way a researcher can quickly hone in on the essential problems concerning a specific context through the answers given by the target group. In order to get satisfactory answers it is important to design a survey in such a way that it is possible to get the appropriate answers a researcher is looking for. Denscombe (2013) argues about the importance of scale in this matter. For smaller surveys, a good range of contributors lies between 30 and 250 people. Denscombe (2013, p.51). What follows in the next chapter are the results and synthesis of that questionnaire.
16
5.3.1 Survey synthesis
As an initial stage for gathering data for the design process, a survey was made. The main intention of this survey was to get an answer to what type of problems people are facing when cycling in the city of Malmö. This was in order to find a solid foundation to stand on for framing the problems and reframing the research question and further explore the area on the whole. This survey held questions about the general cycling environment within the city of Malmö. The questionnaire concerned areas such as safety in traffic, information and places directly connected to cycling in any way.
All in all a total of 37 people contributed to the questionnaire over a 7 day period, out of which 33 people answered that they are cycling on a regular basis. The remaining 4 ticked themselves as non-cycling. The median age of the people who took the survey was 26. The reason for this is due to the way the survey was distributed, i.e. using Facebook as a means to gather the required satisfactory amount of contributors and data for the survey. The median age of the contributors was fairly low due to the age of the fellow friends or acquaintances in the specific Facebook profile, where the survey was made public.
The first part of the survey concerned general questions such as age, cycling habits, reasons and frequency. This part worked as a way to sift the ones not cycling from the ones that do, because their answers were most valuable for the remaining survey. What followed in the second part of the survey were questions regarding safety and rules in traffic. “Do you feel safe/unsafe cycling in Malmö?” is such a question asked in this section. 67 percent answered that they are feeling safe and the main reason for this is because of the amount of infrastructure dedicated for cyclists in the city, based on the follow-up question and the answers given there. The ones who answered that they weren’t feeling safe did so by mentioning the occasional mix between car traffic and cycling as a big cause for their feelings of insecurity. The third and final part of the survey held questions regarding places, resources and information thereof and if people actively sought this information online or not. The distribution of answers given in this part of the survey was that 7.5 out of 10 people didn’t know where to find resources. This serves as an example of what the general knowledge concerning whereabouts of places and resources and is a recurring tendency on the topic and questions on the matter.
An interesting thing that can be seen through analysing the data extracted from the survey, is that there is a clear tendency among people ignoring the possibility in retrieving information concerning different aspects of cycling, such as information about places, resources or other general areas. What are the underlying factors for this? An assumption is that the city of Malmö is such a bicycle friendly city, with its many paths and overall utilities dedicated for this, that the need for retrieving information about these things becomes unnecessary. In other words, everything is accessible and the need to look up information of such online, via handheld devices, desktop computers or other means, becomes pointless when the resources are scattered around at different locations throughout
17
the city, always close-at-hand. It might also be because of the fact that the city council of Malmö haven’t set in extra efforts in evaluating the online service provided. This is mere speculation of course, but especially by highlighting the distribution of answers in the final question of the survey, where 9 out of 10 people answered that they had not looked up information online, serves to prove this assumption.
An additional and equally important thing that is understood from examining the data in the survey is that the participants use bicycles for travelling to and from their workplaces, school or for other reasons, from point A to B. Their input is of great meaning and brings an answer to the research question, i.e. making information accessible, as mentioned previously. However, this survey only covers the regular cyclists within the city of Malmö, with a low median age. From this understanding, other potential types of groups of people comes to mind, such as tourists or elderly people. In order to establish a main target group it is therefore essential to perform usability tests to identify and validate such a group.
5.4 Smartwatches
Early on, the choice was made to focus on exploring the possibilities of using smartwatches in the context of cycling. The use of smartwatches came to be discussed during the initial meeting with the project supervisor and seemed like a good idea to explore further.
Smartwatches have been around for a couple of years now. Prior to the arrival of the smartwatch, the smartphones had pushed watches out of people’s lives by having the function of the clock built into it. With the revival of the watch, in the form of the smart kind, technology manufacturers have realized the potential this technology hold by the added connectivity it brings (Cuartielles Ruiz and Göransson 2015). This technology displays basic functions such as presenting the user with notifications, a watch face and a step-tracker among others. Basically the smartwatch is an extension of the smartphone and is dependent on that connection (Bluetooth) for it to work properly, meaning that a user has to keep these two devices in close range of each other.
Android has presented guidelines for its smartwatch user-interface (UI) that reflects how the classic wrist watch is meant to be used and in turn how it should be used:
“A classic wrist watch is designed to let you see the time in a split second and get on with what you were doing. […] The less time it takes to use your software, the more time the user can be present in whatever they are doing. Android wear is fast, sharp, and immediate.”
(https://developer.android.com/design/wear/creative-vision.html#Glanceable. 2015-04-25).
The assumption that emerged during the research of wearable technologies and cycling was that using smartwatches in this context would be a good way to ensure the safety of the user. Android’s view verifies this assumption in a way, but this is something that will have to be examined through user
18
tests and having the data analysed thereafter. What is also examined is what the UI can display to the user while cycling. For verifying this assumption and develop a wear-application that fits the user need in this context, a research on the wear principles and guidelines are important to make.
5.4.1 Wear principles
Android has set up a couple of guidelines to keep in mind when developing applications for Android Wear. What follows here is a listing of the guidelines that are set for development of smartwatch applications:
• Focus on not stopping the user and all else will follow • Design for big gestures
• Think about streaming cards first • Do one thing really fast
• Design for the corner of the eye • Don’t be a constant shoulder-tapper
These guidelines serve as way for designing applications for Android Wear that should be present only when the user needs it. Time is a very important aspect to keep in mind here, since a smartwatch should be used in a way that doesn’t take away the users attention from any activity that he or she is performing at the same time. The essence is really all about fast interactions, having it glancable, which means getting the right information on-demand, without actively having to search for it. https://developer.android.com/design/wear/principles.html (2015-05-13). These guidelines was taken into consideration during the design process to ensure that the user wouldn’t feel overwhelmed at any point during interaction with the smartwatch.
5.5 Workshop.
A workshop is a good way to broaden the view of what people need regarding a specific context. The method is widely used within the discipline of participatory design, which is a collaborative take on design, involving stakeholders, users, etc. in the design process as standard practice. Gathering a group of stakeholders can make a research area become more revealing in terms of identifying issues and requirements for the area of research, especially when the topic is set. Preece, Rogers and Sharp (2002). What follows in the next chapter is the results of the workshop held at gatukontoret.
19
5.5.1 Workshop at gatukontoret, Malmö Stad
Following the synthesis of the survey a workshop was held at Malmö Stad. This session was
scheduled upon initiative by the researcher after an initial meeting with Christoffer Hedberg, working as a strategist dealing with bike-related questions and projects at the urban development-office
(gatukontoret), Malmö Stad. The participants in this workshop were Katrin Andersson, a project leader and Sara Forslund, a communicator as well as Christoffer Hedberg himself. These people are all working with bike-related questions and urban development at gatukontoret. During this workshop the results from the survey was presented and worked as a stepping-stone for the session on the whole. The participants were asked to make mind-maps individually, visualizing their picture of what Malmö is in regards to the aspect of cycling (Figure 6). Here they were asked to highlight problem areas and give ideas for development. In the second part of the workshop they got the opportunity to visualize their ideas by using clay, cotton-balls or any other material which was at their disposal. This part of the workshop consisted mostly of discussions rather than creation, but held great value nonetheless. One participant mentioned the upcoming update of the “cycle barometers”
(http://malmo.se/Stadsplanering--trafik/Trafik--hallbart-resande/Nar-du-cyklar/Cykelpumpar--barometrar.html, 2015-04-25) placed at two locations in the city. The “cycle barometer” is a digital artefact which logs the amount of cyclists passing by it every day and displays that number on a digital display. The update considered might include Bluetooth technology installed to enabling people to retrieve statistics concerning cycling as well as other data. Cykelprogram för Malmö Stad 2012-2019 (2012, p. 27). The whole session was conducted over an hour and a half and was documented using a digital camera and a sound recorder.
20
5.5.2 Workshop synthesis
The mind-maps gave good insight to different aspects of cycling in the city of Malmö. The participants gave indications that there is a lot of possibilities and need in developing the area of route-planning, traffic, news and services sharing information about places (parking and other resources), so their input was therefore synthesized and arranged accordingly (Figure 7). While on the subject of route-planning and place-information the participants of the workshop saw the potential use of smartwatches in this circumstance, but ended up in a discussion about what a wearable is. They pointed towards a smartphone as being a wearable in itself and ended up focusing more on that aspect than on the actual device (the smartwatch) pointed out for this session. However, they did see the potential and need of having a system able to provide users with information about places and displaying it to users in real-time, because, as they said, it would remove a lot of the confusion that is experienced among the cyclists in the environment and in the community on the whole. Figure 8 shows the imagined solution to a problem area currently existing in the city.
This resembles a crossing between two bike paths and the current solution put in place; a traffic divider set in the centre of that crossing with the purpose to make cyclists take extra caution. The situation occurring however is that of people feeling uncertain of how to behave at this place, but that the amount of accidents has dropped due to this solution. As explained by one of the participants: “lowering the amount of accidents by inflicting uncertainty”. The solution that was suggested for this problem occurring in the crossings is that of a crossing with an interface. Basically, the participant envisioned some sort of informative system that would notify cyclists about that current place and how to behave in traffic while in that location.
To sum up this event, a lot of valuable data was extracted, which gave new insights to what is needed for Malmö as a cycling community. The discussion around the idea of “a crossing with interface” turned into an interesting and engaging one amongst all participants. An important comment that was added by one of the participants was that cycling should be an easy thing, without any unnecessary
21
effort added to it. The envisioned idea combined with the insight of being able to feel freedom and effortlessness as a cyclist highlights a possible context where a design proposal can be introduced.
5.6 Action research and heuristic evaluation
Action research is a method where involvement of people “in the real world” is undertaken as a means to establish what issues exists in a prototype or even a fully functioning system at hand with the angle of making change for the better, concerning it and its user. This type of research method can also referred to as heuristic evaluation. Dix et al. (2004). Having people evaluating a prototype or system is flexible and gives rich and valuable information pointing towards potential usability problems or wishes which can guide the designer in the early prototyping stages. It is also important for the researcher to perform his or hers own practice of this method in order to change it. Dix et al. (2004, p.324); Denscombe (2013, p. 169ff).
The need to find out how a smartwatch works is of great relevance for further design research and building concepts. What was performed initially was a heuristic evaluation of how a smartwatch functions during navigation, within the city of Malmö. This was to get first-hand knowledge of how people can experience the usability of such a device in this setting and would also come to mark a kind of dry test, before handing it over to the actual evaluating participants. The decision was made to keep these participant involved to a greater extent in the design process. Denscombe (2013, p.174-175) argues that when the research is concluded it might be valuable to keep these people a part of the research and design process in the whole. The implementation of user diaries, as a complementary method for the action research is presented in the next chapter.
5.7 User diaries
This method can give the researcher rich data in the form of retrospective accounts. These accounts take form in the writings of diaries, where a user notes everything that has been experienced. The people testing a specific device, which is the case in this study, can log everything they experience by using the device. There are three main factors to take into account when analysing these entries; 1)
factual data, 2) meaningful events and 3) personal interpretation. You can never rule out the personal
interpretations in this matter, thus leaving the participants’ entries somewhat objective, but whatever the case they’re still providing the designer with valuable information. Denscombe (2013, p. 297-298). Again, using this method in combination with action research provides the research with valuable data which enriches the design process.
22
5.7.1 User testing of the smartwatch
During a two-week period a total of five people borrowed a smartwatch and tested it for navigational purposes while cycling the streets of Malmö. The smartwatch which they got to try out in this context was the Sony Smartwatch 3 SWR50 (Figure 9).
Each person was enabled at least a two-day testing period with the instructions to use the watch for navigational purposes (since it recognizes place to some extent) and to log their daily experiences by keeping a journal of it. This journal was outlined with a small questionnaire as a form of guidance, maintaining the participants focus on the matter. However, they were instructed to write down just anything they could think of in addition to that. Figure 10 contains a screenshot of the synthesis of the most important entries provided by the participants during their individual tests of the smartwatch.
Figure 10 - Synthesis of the user diaries
Their input was of great value and gave many ideas which were implemented in the development of scenarios, which will be presented in the next chapter. One participant brought the importance of voice-input for the context as a way to further extend the ways of interacting with the device during travels. Other entries did merely concern basic functions and also the overlapping of one another, for example the notification pop-up indicating a new text message received while in cycling, overriding
23
the navigating notifications. A clear trend among the participants however was how they seemed to get used to the device and appreciated using it. What some didn’t like however, was that its dependency on the handheld counterpart was too insisting. This hints toward designing a solution which could make that dependency blur out.
5.8 Scenarios
Scenarios are a good way to start framing the design research and works well as a bridge into the design process. They are suitable for imagining how a product will be used first time and the purpose of it is to find ways of reshaping the design process by describing it on paper, using words. Saffer, D. (2010, p.144-145). As a part of this research relies on the use of smartwatches in urban settings, it is crucial to implement this aspect in the creation of scenarios where its use is central to interaction while cycling.
5.8.1 Scenarios with smartwatches
Following the action research of the smartwatch in use to navigate while cycling around Malmö, a couple of scenarios were formed. These scenarios explores potential extensions of the existing functions within the smartwatch in use and served as a way to concentrate the problems and wishes highlighted by the participants. What was understood after creation of these scenarios is that they work well in first-time use, referring specifically to the route-planner function scenario here. This method of creating scenarios was implemented in order to evaluate imagined user-scenarios and to spark
creativity for design. These scenarios have been added in the appendix for further readings.
5.9 Sketching
Sketching is a good tool in the early stages of a design process. They are very helpful in visualizing concepts and ideas and are useful when clarifying and communicating them. Saffer (2010, p. 146). The implementation of sketching as a method is described in the design process-chapter.
5.10 Prototyping
After the combined data retrieved from the method stage, together with all the retrieved user feedback, a designer is all set to start prototyping the concept. Prototyping is a good way to understand how a product will be received by the users once it has been tested. For this, prototyping could be divided into two main types, Lo-Fi and Hi-Fi prototyping. Lo-Fi prototypes serve to show how the product is thought to be used and is visualized either in the form of paper prototypes or any other kind of material using Lo-tech measures. They are often very crude and unpolished and they require people to make them function by faking system behaviours. Hi-Fi prototypes serves as a good method for better
24
understanding how the final product will behave through user interaction. A Hi-Fi prototype is made to work more or less as it is intended to do. These kinds of prototypes requires serious investment concerning both time and resources in creation. Saffer (2010).
Since this thesis came to involve the use of smartwatches early on, the choice was made not to develop any Lo-Fi prototypes, since testing a Lo-Fi prototype for smartwatches would be redundant, when having the technology at hand. The concern was that implementing this type of prototype would mislead the people testing a concept and that it would lead to false user input. Prototyping was made using the technology at hand and tailor it programmatically and iterate those prototypes based on input extracted from usability tests.
5.11 Usability testing
Usability testing as a method is very important in the practice of the interaction designer following the disciplines in user-centered interaction design (UCD) and human-computer interaction (HCI).
Usability testing refers to experiments performed where an intended user of the system or whatever it may be, would test the prototype for it. These tests are studied and evaluated by the researcher, where particular aspects of it in use, like time, errors made and doubt (to name a few) are examined.
Löwgren & Stolterman (2004). In the design process it was implemented in order to verify assumptions drawn from research when developing the prototypes. The following iterations were made to fit user needs that where identified and evaluated from these tests.
6. Design process
Following the theoretical studies concerning PSC and the field work stage, the decision was made to move on to the design process. The initial focus in this stage was to make the use of the smartwatch prominent in favour to the user experience in mobility and replace the smartphone as a tool in this context. It is therefore important to take less attention to the smartphone UI-screenshots, since the main objective is designing for the smartwatch. Note here that these methods follows the
chronological order in which the occurred and are therefore mirrored and arranged accordingly in this chapter.
6.1 First prototype
The first main prototype was made using the “XYZTouristAttractions” sample code. This sample code is made exclusively for Android Wear devices in combination with a smartphone app. It is meant to be as close to a fully functioning and independent application as possible.
25
It features a UI which is similar in form to that of FIELD trip and @Here combined, meaning that is houses a smartphone UI and the function of sending notifications to a wearable device. What’s also included in the sample code is the ability to launch a micro-app on the wear device which gives the user further means of exploring the app to find nearby places via this device alone.
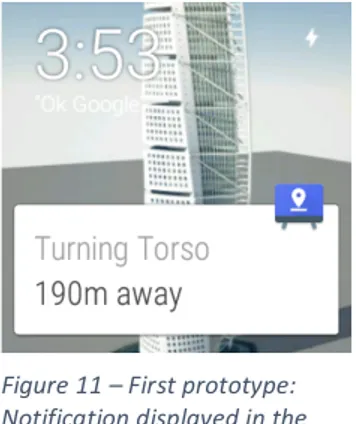
https://developer.android.com/samples/XYZTouristAttractions/index.html (2015-04-26). This sample mobile application was adapted to show nearby locations in the city of Malmö. This code does not run automatically, meaning that you have to push notifications to the wear device and update the current location manually by turning GPS off and back on. Pushing a notification from the mobile application triggers a notification that is displayed on the screen of the wear device, as shown in figure 11.
What was added to this prototype was the vibrating function that was triggered in the smartwatch when a new notification was displayed. The idea was that the user shouldn’t have to pay too much attention to the smartwatch while cycling, since cycling should be “something easy”, referring to the discussion in the workshop. However, the use of vibrations stands in contradiction to the Android Wear guidelines with the phrase “Don’t be a constant shoulder-tapper”, meaning that buzzing could be an intrusive element to the user. Since the context of cycling is not mentioned in the guidelines as a typical activity where a smartwatch can be used, the idea was to perform research on this to verify if it could be beneficial to the user or not.
6.1.1 Usability testing and analysis
The testing-sessions were performed using Wizard of Oz manipulation. Saffer (2010, p. 177). This means plain and simply faking the experience of a functioning system, which was necessary in this case. The participants were unaware of this however and followed the tests through believing it working properly. The tests in themselves consisted of having a participant following a specific route, in this case along the central connecting roads in Västra Hamnen in Malmö. Here a couple of
geofences were triggered when the tester passed by them. A geofence is a virtual perimeter set to identify a location and triggers events when a user enters these perimeters. For practical reasons the decision was made putting these geofences to identify specific places and buildings, which most of the participants already knew about. The reason here was therefore not in the user exploring new parts of
Figure 11 – First prototype: Notification displayed in the smartwatch.
26
the city, but testing the interaction with the smartwatch in use. They were given a questionnaire (appendix) in the end of the test-session which held questions regarding for example the haptic feedback, the UI and who (specific target group) they could think would benefit from such a service. The people who participated in these testing-sessions enjoyed using the smartwatch in the context of cycling. The fact that the user only had to glance at the display to read information without using touch or any other means of interacting with it was held high, as well as not having to rely on using the smartphone. Some important aspects of the UI was pointed out, such as the information it held and these were therefore listed as seen below:
• The amount of information displayed is good • Important information in bold
• Images are important
• Showing “distance to” is important • Filtering information to fit user needs • Vibrations could be stronger
The testers pointed out the fact that some information didn’t feel necessary for them to receive, like passing by a bicycle pumping station or a parking lot. Some of them listed alternatives for place information which would be of greater value for them to receive, like buildings or other important sites of interest. On the question regarding possible users of this service, all the participants answered
tourists. This question was added to the questionnaire in order to identify a specific sub-target group.
However, they could see themselves using it as well, but clearly pointed to tourists being the most suitable target group. These sessions helped in focusing on the importance of displaying information to better fit user needs and the findings were taken into consideration for the design process overall. After these tests were performed and analysed the choice was made to sketch on potential concepts for how this information could be displayed to the user and these sketches are presented in the next chapter.
6.2 Sketching
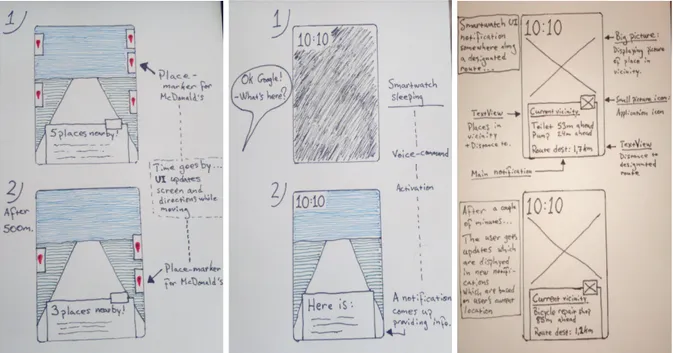
Sketching was implemented as a method in this stage mainly because of the first prototype being a sample code packed with different features, which felt determining the direction of the design process too early. Three main sketches were therefore made which describes different ways of interacting with the information received and presented in a smartwatch while on the move. The first of these sketches envisions an unconventional UI design based on the current Android Wear OS version and the other two expands on current UI design features. All three sketches are presented with core functions for the use of navigation purposes. These sketches were made building upon the data collected from the heuristic evaluations of the user diaries and the first prototype testing sessions and serve as inspiration
27
for further prototype developments. The first sketch (figure 12) displays a UI which updates the screen in real-time. Small place-markers are attached at either side of the UI display, indicating in what direction a specific place is in regards to the user’s current location and moves according to the user’s proximity, bearing as well as speed. If the user passes by a place, the marker for that place would disappear from the updated screen image. The assumption is that this would give the user visual feedback which is easily understood in the setting and leaving the user with the option to interact with that place if he or she so chooses to. The second sketch (figure 13) displays a UI design meant to be interacted with using voice commands. The idea is that the user should be able to retrieve information about locations in the surrounding are “on the go” when asking for it. There is such a function present in the interface today, but it mostly prompts the user to access the information by touching the “open on phone” button, which, as it implies, opens the browser or an application in the smartphone which
enables the user to retrieve the information. The third sketch (Figure 14) resembles a notification-based application, which updates every notification displayed on the screen according to the user’s movement through a neighbourhood. What was understood from testing the first prototype was that specific information such as listings of resources in the user’s vicinity and distance to those resources was crucial to retrieve and have displayed in the smartwatch interface. Alongside having this
information displayed is the thought of including a line of text which displays the current distance to a destination and a big picture displayed in the background of the notification, which would display an image of the resource in the current vicinity. The decision was made to proceed on building the concept of the third sketch.
Figure 12 – Sketching: ”Moving markers” Figure 13 – Sketching: ”Voice-command” Figure 14 – Sketching: Updated notifications.
28
6.3 Icon
For the sake of imagining a prototype that would be as close to a fully functioning application as possible, a couple of ideas for potential icons were sketched. One of these ideas was eventually realized in the form of a Bluetooth symbol tilted horizontally with a stick-figure mounted on top of it against a blue background, as shown in Figure 15. The idea was drawn from the Bluetooth connection between the smartphone and the smartwatch set in relation to the context of cycling.
6.4 Second prototype
This prototype builds on the third sketch that was created previous to the development of the second prototype. Notifications are relatively fast and easy to program and the sketch works as a way to pinpoint the prototype development in a fast and relatively easy way. The most important thing kept in mind for developing this prototype was that the information that the users wanted would be displayed in a way that seemed fitting for the context and was therefore set as an overall goal. Any other ideas were prioritized down in order to keep focus in prototyping a smartwatch interface that would display this information without any features of excess to the concept implemented at this stage.
The second prototype was built using the Google maps activity in Android Studio as a base for
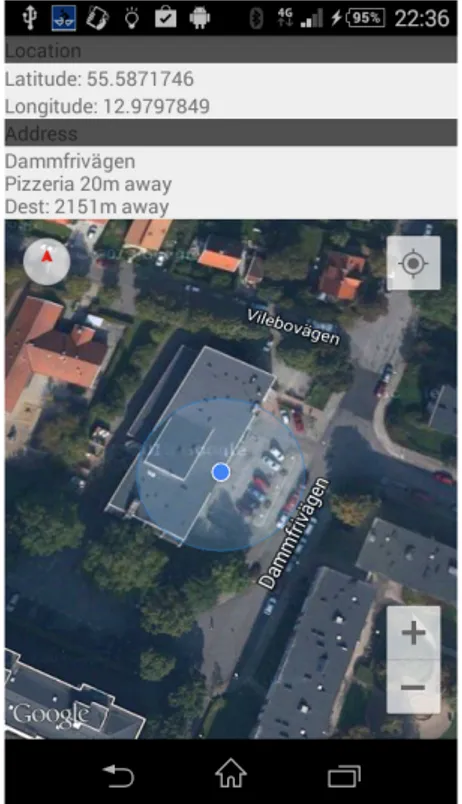
programming the wearable interface notifications. The platforms which this prototype activity uses are both smartphone and wear devices. Basically, the prototype works by identifying the user’s current location and turns the information into a notification in the handheld device and sends it over to the wearable accordingly, with the added function of vibrating upon notification received. Figure 16 resembles the smartphone interface with a map and text-views that displays the user’s current location in both latitude and longitude as well as current address. In order to simulate a scenario where a user uses the navigational function in Google Maps the choice was made to add a line of text which
29
displays the current distance to a desired destination. Figure 17 resembles the notification which is seen on the smartwatch display. Here the user is presented with information such as the street name, a specific resource along the street (in this case a pizzeria) and the distance to the designated route destination. The prototype is made with the intention of enabling the user to feel as free as possible without having to rely on the technological guidance while cycling to any greater extent. There were of course other aspects of the prototype that were not yet implemented such as the big picture showing an image of the current place and a service running in the background which would update the user’s location without latency. This prototype was later tested in order to verify if the design is suitable for the context and to identify any potential issues which could arise during these tests.
6.4.1 Usability testing and analysis
The testing sessions were performed in Västra Hamnen in Malmö with a total of five people
participating. Two of these participants had no previous knowledge the project and the other three had taken part in the previous tests and were familiar with the concept. Figure 18 shows one of the testers in action, testing the concept prototype. The participants were asked to cycle around Västra Hamnen with a mock-up scenario of heading to a specific place (Ribersborgs kallbadhus). They were instructed to just cycle along and keep attention to the smartwatch whenever they felt the need to do so. Figure
19 displays a screenshot of the smartwatch notification generated during one of these tests. In the end
Figure 17 – Second prototype: Smartwatch notification. Figure 16 – Second prototype:
30
of the sessions the testers were given a questionnaire which included aspects on time interacting with the smartwatch and overall experience using it in the context.
The gathered data extracted from the answers given in the questionnaire and discussions which occurred during and after the tests were later synthesized and evaluated. A couple of things were verified against the results from the first prototype usability tests. These did to some extent verify that the current prototype followed the user-needs, but other potential features were identified as well and these findings are listed in the image below (Figure 20).
Figure 19 – A screenshot of a notification displayed during usability test.
Figure 18 – A usability tester in action.
31
What was understood was that the testers wanted a form of filtering function where they could choose what type of information should be displayed to them when they are out cycling. Information about bike-related resources was not really a necessary thing for them to have, but being able to filter out which information to be displayed doesn’t mean not including such information after all. The textual information was well balanced and obtained quickly as most participants agreed on, but there was a tendency towards wanting it to be displayed with bigger typefaces, since glancing at the interface when cycling could make the user miss some parts of the information if it wasn’t made bigger. A fun and interesting thing was the wish for having short trivia-based notifications that would be generated according to a user’s current location and movement through a city. This wish was stated by two of the participants in the questionnaire and was aimed towards presenting people with historical facts about the town they live in. As one of the participants explained further; “learning about the history different places in the city I live in would be a lot of fun, since I basically don’t know it”.
Another thing that was discovered was that the participants saw the vibration-feedback as important, but that they were a bit weak. Some of them wouldn’t want to get those feedbacks upon every new notification however, since it would be disturbing the overall experience of cycling, in their opinion. In the next chapter some of these findings will be discussed further for implementation to the prototype.
6.4.2 Iteration
Since the amount of information displayed in the notification was identified as well-balanced, no further iterations concerning this aspect of the prototype was made. What was considered for
implementation however was changing the font sizes which would enable the user to faster obtain the information while cycling, as drawn upon conclusion from the previous tests. The decision was also made to change the type of information that was displayed to hold information about specific buildings and other kinds of attractions, since anything else seemed as unwanted or unnecessary. This could be a matter of filtering out what information to be displayed to the user, but such a function was chosen not to have implemented in the final stages of this project. Staying true to the findings in the feedback from the usability tests however, meant adapting the information to be about different attractions in Malmö. Figures 21 and 22 shows two mock-up notifications displaying attractions, considered for implementing in the final design proposal.
32
6.5 Final design proposal
The UI is designed to present the user with relevant information which is updated according to the user’s movements through an urban context. The information displayed in the interface has been carefully adapted to fit wishes identified by the participants in the usability tests. Such modifications to the prototype as displaying important information in bold has been added enabling the user to retrieve this information faster. What the user is presented with when cycling with a smartwatch is a UI which displays notifications containing contextual data that appeals to the user (Figure 23). In this case the data contains information about a user’s current whereabouts, a specific building and the distance to that building. A background image displaying the building is set to further enlighten the user of what the neighbourhood or building looks like. Also, a small icon is added to the notification, made to make the user aware of which app is sending the notifications. Figure 24 shows the concept in action.
Figure 21 – Mock-ups: An attraction
with trivia about that place Figure 22 – Mock-ups: A shopping mall with listings of what to find there.
Figure 23 – Final design proposal UI
33
7. Discussion and analysis
In this chapter the methods which have been used and the theoretical approach will be discussed and analysed. This will serve as a way in concluding the research that has been performed and validate the results.
The theoretical approach in chapter 3, which started out by looking into the aspect of place through research performed on theories in place-specific computing and ubiquitous computing, has come to take a relatively small role in the overall design research. It does fill its purpose in identifying an area where design research can be performed, i.e. “the spaces between places” and what could be designed here. This research has been aimed at finding a proposal for how system development can be adapted to fit user needs through identifying this area. Taking wearables into account in this thesis felt like a natural approach, since designing for interaction with smartwatches in mind came early on and therefore made this relevant to add in this section. Wearables can be seen as a way to introduce the notion of ubiquitous computing into mainstream practice, though wearables predates this notion historically it holds huge potential for the future with its recent rise in popularity. It could be argued that this research would have gained a lot more from researching in the theoretical aspects of interaction design, but the focus has been on finding ways of learning this in practise. Discussing design from the point of interaction with participants during usability tests rather than building assumptions on theoretical practices has felt more valuable in the creation of this concept proposal. The survey that was performed in the early stages of this project gave insight to an assumed problem area within the city of Malmö. In retrospect this survey could have been adjusted to better find answers to a specific problem given the context of cycling. As it were, the survey held questions that might have been a bit too general and this was because the problem area had not yet been identified. It did however give indications to a problem that was present, but only really doing so by the answers given in the last question of the survey.
The workshop that was held at gatukontoret was an enjoyable part of the process. Being able to discuss the problem area with experts in the field is worth its weight in gold. Being well prepared for conducting a workshop in practice is very important and being well prepared in this workshop proved most favourable. What was presented initially during this session was the results from the survey which would come to function as a springboard for the entire session and would prove to be very effective. By using workshops as a method for gaining new knowledge has given valuable insights in how research can be performed in the field and how such sessions best can provide a designer with appropriate data to continue researching further into the field of choice.