IN
DEGREE PROJECT COMPUTER SCIENCE AND ENGINEERING,
SECOND CYCLE, 30 CREDITS ,
STOCKHOLM SWEDEN 2018
Broadening the Reading
Experience on Mobile Devices
using Tilt-based Input
An Explorative Design Study
MARCUS AHLSTRÖM
KTH ROYAL INSTITUTE OF TECHNOLOGY
Author: Marcus Ahlström, mahlst@kth.se
Degree project subject: Human-Computer Interaction Programme: Master of Science in Engineering in
Media Technology, Master’s programme in Interactive Media Technology
Supervisor KTH: Björn Thuresson Supervisor Loredge: Anna C.T. Abelin Examiner: Tino Weinkauf
Principal: Loredge AB Date: 2018-02-26
Broadening the Reading Experience on Mobile Devices using Tilt-based Input: An Explorative Design Study
This thesis is an explorative study aimed at the possibility of integrating tilt-based input to improve the reading experience on smartphones. Previous works from the early 2000s have been skeptical towards tilt-based navigation, deeming it unruly and imprecise. To investigate if today’s technology has unlocked new possibilities; two experimental reading methods were designed, created and tested iteratively on 20, respectively 18 participants. The first method is a reassessment of tilt-based auto-scrolling and the second is a novel approach comparable to tilt-based paging. Data from the reading sessions were collected quantitatively in tandem with qualitative data from post-session interviews. The results indicate good potential and a reading performance similar to the standard navigation method. The importance of accommodating people with different reading behaviours was also discussed.
Att Bredda Läsupplevelsen på Mobiltelefoner genom Gyroskopiska Interaktioner: En Utforskande Designstudie
Detta examensarbete utforskar om gyroskopiska interaktioner kan användas för att förbättra läsupplevelsen på mobiltelefoner. Tidigare forskning från det tidiga 2000-talet har varit skeptiska mot gyroskopisk navigation, på grund av dålig precision och stabilitet. För att utforska om dagens teknologi har öppnat nya möjligheter; skapades, designades och testades två experimentella läsmetoder på 20 respektive 18 deltagare. Den första metoden är en återkoppling till tidigare forskning medans den andra utforskar ett nytt sätt som liknar gyroskopisk sidindelning. Data från läs sessionerna samlades i både kvantitativ och kvalitativ form, varav den senare med semistrukturerade intervjuer. Resultaten indikerar god potential och en läsprestanda som liknar den standardiserade läsmetoden. Vikten av att tillgodose människors individuella läsningsbeteende blev också diskuterat.
Broadening the Reading Experience on Mobile Devices
using Tilt-based Input: An Explorative Design Study
Marcus Ahlström
KTH Royal Institute of Technology
Stockholm, Sweden
mahlst@kth.se
ABSTRACT
This thesis is an explorative study aimed at the possibility of integrating tilt-based input to improve the reading experience on smartphones. Previous works from the early 2000s have been skeptical towards tilt-based navigation, deeming it unruly and imprecise. To investigate if today’s technology has unlocked new possibilities; two experimental reading methods were designed, created and tested iteratively on 20, respectively 18 participants. The first method is a reassessment of tilt-based auto-scrolling and the second is a novel approach comparable to tilt-based paging. Data from the reading sessions were collected quantitatively in tandem with qualitative data from post-session interviews. The results indicate good potential and a reading performance similar to the standard navigation method. The importance of accommodating people with different reading behaviours was also discussed.
Author Keywords
Tilt-based Interactions; Smartphones; Explorative; Reading Behaviour; Design Research; HCI;
INTRODUCTION
The average swede in the age bracket of 16 to 35 spends 13.55 hours a week peering into a smartphone [3]. By using the touchscreen to swipe, drag and scroll, we have navigated both the interface and content the same way since the release of the first iPhone in 2007. It is a multipurpose navigation method deeply ingrained in our normal routine, almost second nature. But with the release of these devices came native and neglected sensors like the gyroscope, accelerometer, proximity and more. Continuously upgraded with finer precision, lower energy demand and better hardware throughout the years, these sensors possess the potential to unlock new and exciting interaction paradigms, specialized for the environments only smartphones are capable of traversing. One such area of interaction is based on movement as an input modality, also known as tilt-based input.
This input which uses both the accelerometer and gyroscope has been researched in fields like games, menu navigation, text entry and augmented reality [1,6,8,11,12,17,25,28]. The major benefits include one handed use concerning both navigation and execution of tasks. It allows for complex movement because of the 6 Degrees of freedom (DOF). No additional preparation is
necessary from the user who is already holding the device, ready to move. Lastly it circumvents the “occlusion problem”, where the interaction method is partially blocking the view of the interface.
Tilt-based methods for enhanced reading
Document navigation using tilt was first piloted during the late 90s [21]. By tilting the device back and forth the user could continuously scroll through the document with 2 speeds. It proved to be intuitive for one handed use, but was discarded as an error prone and unreliable way of scrolling with precision [19]. Poupyrev concluded that high speeds were prone to overshoot and low speeds severely increased the time of task completion. Few have attempted to recreate tilt-based document scrolling—examining neighboring fields instead [17]. With new technology making gyroscopes and accelerators more precise, efficient and stable, we could and should ask again if tilt-based methods can enhance the reading experience. Reading occurs at a relatively slow speed, making it potentially suitable for tilt-based navigation. The focus of this thesis is on easing the stress on the user while reading long texts, centering around deliberate and efficient motions as a complementary to the default touch based navigation system.
Research Objective
This thesis will investigatehow tilt-based methods can augment the standard reading experience concerning dynamic text on a small screen. The methods would be considered a successful proof of concept if (a) they do not hamper reading performance severly and (b) if there is perceived potential as a complimenting feature to the standard method for navigating text. Furthermore, what data parameters are valuable while investigating the potential of a new interaction method?
BACKGROUND
The principle of viewing text sequentially in smaller chunks is referred to as dynamic text. The various formats for presenting dynamic text include scrolling, paging, leading, and RSVP (rapid serial visual presentation): Scrolling entails moving the screen to access more information, often vertically. Paging revolves around dividing the content into page sized chunks and displaying them one page at a time. Leading (or the NY Times Format) displays the text horizontally one character at a time. RSVP creates a focus point
where the viewer should look, displaying one word at a time in rapid succession.
Wrist mobility & natural user gestures
Studies have shown that the most agile manner of tilting a small device is the combination of pronation alt. supination (wrist-rotation) and flexion & extension (rotation between palm and arm) [20]. A taxonomy for intuitive human gestures linked panning over maps or content vertically with a tilting gesture in the flexion & extension axis i.e. towards and away from the face [24]. Early researchers showed that tilt-based input can pleasantly be used for single handed navigation and selection [7,21]. Furthermore they concluded that motion techniques are hard to design for complex tasks, and should therefore be integrated as auxiliary and supportive techniques, allowing the user to fallback on primary methods if necessary.
Since the early 2000s many researchers have dabbled in tilt-based interactions, examining usability, precision and the inclusion of other neighboring modalities like haptics. But almost none have continued researching tilt-based scrolling as a way of navigating through text content. The majority of papers are instead concerned with interaction and usability regarding user interfaces or games. Some of these studies have targeted the difference between velocity and position control in tilt-based interfaces. They both concluded that position control, i.e mapping the tilt directly to a certain state or position allowed for higher forms of precision. Velocity control, which controls the rate of change, was however more commonly found because of its reality-bound nature [17,27].
Other research has found that movement-based systems comes with a trade off. Controlling a graphical interface by moving a device directly impacts the user’s ability to observe the changes of that interface. As the movement and visual interface gets more complex the user has to devote an increasingly larger amount of focus to understand the system. One solution is to have non-visual feedback or keep both the movements and visuals simplistic [16].
Gaze Related Reading
The neighboring field of gaze-based auto-scrolling has found success on a computer screen, proving to be equally faster and more convenient than manual scrolling [25]. This shows that continuous scrolling with varying speed has potential.
Kumar et al. investigated 6 different gaze-related reading methods but chose to focus on the smooth scrolling with gaze-repositioning technique [9]. It showed promise and is another reason for retrying the tilt-based scrolling method. Another method with interesting applications named “Gaze-enhanced Page Up / Page Down” was the inspiration for the second method. It implemented a pseudo-paging effect where
the reader upon looking at the lowest or highest part of the text content could follow a page transition visually with vertical movement by focusing on a highlighted area corresponding to the last gaze location. It proved to be more enjoyable than the standard “Page Up / Page Down” method which happens at instant speed. This thesis implemented a tilt-based method that executed similar page-changing events with an accompanying gaze marker. Additional motivation came when it was discovered that paging was the most efficient reading method on a small screen compared to scrolling, rsvp and leading [18]. Furthermore, because of its discrete nature it has the potential to be implemented as a pseudo position control, proven to offer more precision than velocity control [27].
Study Influence
The study was guided by Rubin who instructs on iterative design principles and how to conduct exploratory comparison tests [23]. Concluding that wildly differing dimensions in each object of comparison yields better results and leads to more creative solutions upon further iterations. An estimated 45% improvement in usability between the first and second iteration of a product is further motivation for multiple studies [13]. Between 5 and 20 participants per condition is recommended for a usability study with minor quantitative elements [14,15].
Key concepts
● The rest angle is defined as a static angle on which the current angle of the device is compared against. The delta output is the difference between these two angles which is used to initiate a change within the system or interface.
● The default method refers to the current standard navigation method, utilizing touch input to scroll through the content by swiping and dragging. Momentum is retained while swiping or flicking.
● A gaze marker is a brightly colored text area with the purpose of drawing attention to itself [9]. For example, look here.
METHOD OVERVIEW
To approach the problem from different angles, two different methods were designed and implemented. The first was the tilt-based auto-scrolling method with a rate directly linked to the tilt of the device. The other was a tilt-based pseudo paging method complimented by a gaze marker. The process was separated into two studies: a conceptual study which naively explored tilt-based navigation through technology of today, and a design study, built upon and guided by the previous study to seek further improvements to the usability, intuitiveness and robustness of the methods.
Both studies were identical in execution and consisted of 8 steps, seen in figure 1. The pre-study questionnaire asked about general information and smartphone habits.
Figure 1. Study Sequence
The control session was meant to provide insight into each participant’s natural reading behaviour. It was deemed non-harmful to the experimental sessions, since reading news, facts and newspapers is among the most commonly done things on a smartphone compared to other devices [3]. To minimize variance in reading behaviour, each participant read the texts in identical order.
The tutorial session gave a placeholder text where the participants could learn about the experimental navigation method at their own pace. They were informed about the tilting interaction verbally and allowed to ask questions freely. When they clearly understood the interactions the real session was initiated. The two experimental navigation methods were divided equally among the participants.
Before each reading session the participants were informed about a post-session questionnaire containing 3 questions regarding the text; the motivation was to get each participant to read seriously, without skimming. They were however asked to read naturally at a speed similar to their everyday life. Each question came with 5-6 predefined choices.
The verbal interviews contained questions regarding the participant’s experience, disturbances, text opinions and difficulties as seen in table 1. Questions 5, 6 and 7 were only relevant after the experimental reading session. The answers were recorded through handwritten captioning by the researcher.
1. Did it feel natural to read in this manner? 2. What are your opinions about the text content
and the related questionnaire?
3. What are your opinions about the text related questions, were they easy or hard?
4. Was your reading behaviour affected by external factors, and if so, of what kind? 5. What was your first impressions of the
experimental method?
6. Do you believe there is potential in this method—otherwise, what is preventing it? 7. What changes would be necessary to make you
prone to everyday use of this method?
Table 1. Interview Questions (translated from Swedish)
The device used for development and both studies was an iPhone 5 released in 2012, with a screen resolution of
640 x 1136. The application was created using Swift, a programming language for iOS. The iPhone was selected because of having the largest mobile market in Sweden at 41% [3].
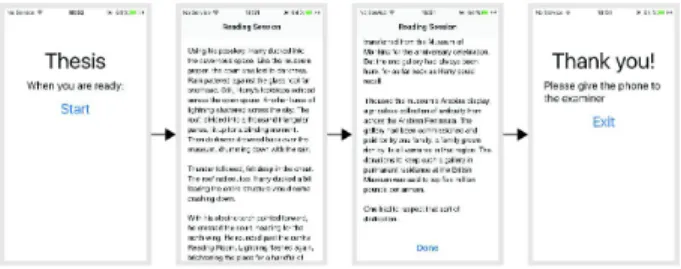
The application had three phases, start, read and stop, as seen in figure 2. The participant was allowed to adjust and prepare before starting the reading session. It was concluded by pressing the button at the bottom of the text. The content was displayed using font 16pt Helvetica, in accordance with the iOS HCI guidelines for typography [30].
Figure 2. Application phases
The reading material for the studies were an excerpt from the first chapter of the book Sandstorm from 2004 [22]. It was selected because of its publication year, consistent paragraph length and non-existent dialogue. The publication criteria was meant to minimize the possibility of having participants with prior knowledge of the text. To minimize variance among reading sessions, the excerpt was split into two equal parts with approximately 2850 characters each. This produced a similar tone, word complexity and style. Both texts measured 3.2 screen lengths on the target device. The studies were held in the Visualization Studio at the Royal Institute of Technology. The researcher and participant sat opposite each other for the duration of the study with a table in between. A laptop was passed back and forth depending on the current task at hand. The table allowed the participant to rest their arms during the reading sessions, subtly prompting them to start the session within a similar angle span, to minimize variation between participants. A majority of the participants were recruited using Facebook while the rest joined voluntarily at the location of the study.
CONCEPTUAL STUDY
There were three main questions investigated regarding the tilt-based navigation methods:
● While investigating reading behaviour on smartphones, which data parameters are relevant and can be recorded?
● What were the initial reactions regarding perceived potential, obstacles and possible improvements?
● How can the design and usability of the methods be improved for the next iteration?
To answer these questions, a conceptual study containing qualitative and quantitative aspects was performed with 20 participants using the prototype application.
Quantitative Data Collection
To answer the first question, a hypothesis was formed to track 5 types of quantitative data. First, the natural tilt and grip inclination of the user at the start of each session, recorded as the rest angle. Secondly, the duration of each session. The remaining three were continuously recorded throughout the session at a rate of 10 Hz. The vertical position through the text, measured in percent. The vertical velocity of the navigation measured in pps (pixels per second) and the angle relative to the rest angle. Angles were measured as 0° with the device parallel to the ground and 90° when perpendicular to it. The capture rate of 10 Hz was a trade-off between data precision and manageable data memory.
Navigation Methods
To answer the second and third questions, 3 methods were implemented: The default method, tilt-based scrolling and paging with a gaze marker. The default method was implemented to create a control session for each participant by utilizing the standard navigation method available in iOS.
Both conceptual methods utilized the tilt of the device to navigate through the content vertically. A combination of the built-in gyroscope and accelerometer enabled good precision and stability. When tilting the device, a comparison was continuously made between the current angle and therest angle. The rest angle was determined at the start of each reading session, and all deviations from this angle initiated a change in the interface. The maximum refresh rate of the device (100 Hz) was utilized for measuring the angles and updating the interface.
Scrolling
The first method, referred to as the scrolling method was divided into two separate modes: linear and accelerative, as seen in figure 3. The linear mode was active while tilting inside the 30° angle span. Here the angular difference to the rest angle was directly tied to the rate of movement, which could reach a velocity of 100 pps.
ate angle r =
The capacity for slow subpixel movement was achieved by waiting briefly between updates. When reaching the accelerative threshold the velocity accumulated through each update. To keep it under control, friction reduced the momentum by 2% continuously. The default method was still functional with the scrolling method, but could not retain momentum and did not prevent the movements of the tilt-based method.
Figure 3. Navigation methods with rest angle at 45°
Paging
The second method, referred to as the paging method had the purpose of allowing structured reading and navigation. Instead of moving continuously across the document, the method was designed to move at an increment of one screen length—a method based on regular paging which improves reading memory, speed and clarity [18].
moothstep y 3x x S : = 2− 2 2
To begin with, the method anchored itself to the current vertical position. Upon tilting the device over the 15° angle threshold it would smoothly animated across one screen length in the angle direction, as seen in figure 3. The animation curve was created using the smoothstep equation [29], with a duration of 0.75 seconds as a starting hypothesis. To give the user an indication before reaching the angle threshold, a rubber band effect was implemented, emulating a form of position control described by Teather & MacKenzie [27]. While staying within the angle threshold the text position would stretch in small increments like a rubber band, allowing the user to peak at the beginning of the next or previous page. At most it stretched to show a one extra row of text, tilting further initiated the page transition. To reduce disorientation while animating across a page, a yellow highlight, also referred to as a gaze marker, appeared on two rows of text in between the current page and the next, allowing the viewer to follow the event clearly. The highlight stayed visible until a new page turn was initiated to minimize confusion. The default method was not functional with this method, because the current position was anchored to a specific point, while also updating the offset created by the rubber band effect.
RESULTS FROM CONCEPTUAL STUDY
The 20 participants were in the age bracket 21 and 29, with a median value of 24.5. There were 11 females and 9 males, 17 students and 3 with other occupations. 14 had owned or was currently owning an iPhone. Perceived proficiency with a smartphone, using a scale from 1 to 7, had 95% answer 5 or above and 40% answer 7. Monthly reading behaviour on smartphones showed that over 95% read both emails and chats, 55%
read on forums or news and 15% read books and scientific papers on their smartphones.
Everyone reached the end of both reading sessions and concluded the study. Each participant were marked with unique letters to easily identify interesting individuals. Letters A to J are the scrolling participants and K to T are from the paging method. The color palette followed the guidelines for colorblind vision [10].
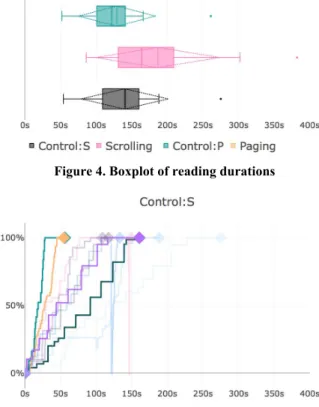
Figure 4. Boxplot of reading durations
Figure 5. Vertical Position in Text (Control:Scrolling)
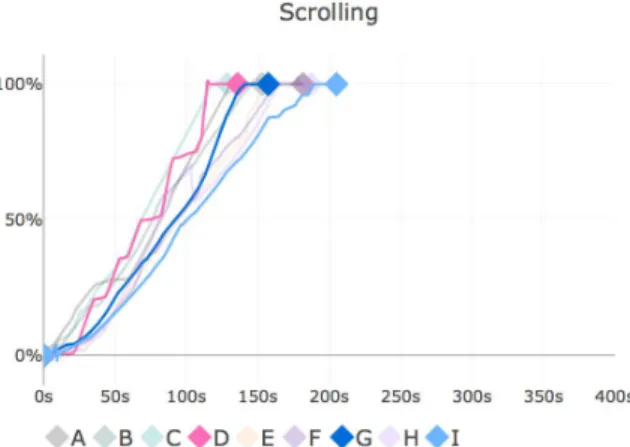
Figure 6. Vertical Position in Text (Scrolling)
Figure 7. Vertical Position in Text (Control:Paging)
Figure 8. Vertical Position in Text (Paging) ANALYSIS OF CONCEPTUAL STUDY
The purpose of this chapter was to look at the data collection and investigate its relevance, verify that the participants understood the tests and completed them sufficiently, and lastly to summarize what feedback was valuable for the next iteration.
Quantitative Data
The position data had gaps during the control sessions, because it only recorded data while disengaging the thumb from the screen. Thereby generating fewer data points than the experimental counterparts, as seen in both Figure 5 and 7. Furthermore, the velocity parameter was hard to capture due to technical limitations, and was deemed unreliable and not analyzed further. The angular data showed promise but was less relevant than the position parameter and a mishap in the second study prevented continued comparisons. It can therefore be found in the appendix, for the curious.
The text questionnaires were present to ensure that participants read seriously, lending weight to their arguments. They were unanimously regarded as extensively detail focused, making them extremely difficult. The serious attempts by the participants was confirmed by examining the average and median of these scores which were 61% and 50% respectively, indicating that many still grasped the questions. Figure
4 showed a proportional increase in reading duration from the tilt-based methods to their control counterparts, thought it could still be part of the learning process.
The highlighted participants shown in the graphs were B, C, E, H and L, P, S. These participants expressed different methods of approach when reading in both the control and tilt-based session. But because of missing control data it can only be concluded that participants C, E, P and S raised and lowered their thumb from the screen multiple times while B, H and L did not. B, H and L could either have swiped or flicked against the screen or alternatively, kept it pressed continuously for large durations. Because of the polar opposite nature of these moves it is impossible to draw any conclusions between related behaviours. The scrolling session do however indicate that participants were taking different approaches while trying to adapt to the new tilt-based interactions, ranging from continuous to something similar to paging.
Halfway through the paging session most participants developed a reading progression with few or no errors, seen with the decreasing amounts of sharp spikes. A few participants went backwards in all sessions, most likely to increase their reading comprehension.
Post-session Interviews Scrolling
When asked about the potential regarding the scrolling method, 9 out of 10 (90%) agreed that it exists. The movement of the hand felt natural to 50% because of angle to speed ratio. They enjoyed reading the text while it was moving, matching their scrolling speed to their natural reading tempo. The other 50% said they preferred to read stationery text, only moving it when necessary. Two of the main benefits mentioned was that fingers did not obscure the screen and the relaxation of the thumb. Three (30%) participants mentioned that they instinctively manipulated the document to keep the focused text close to the top of the screen.
Stabilizing the scrolling speed and halting the movement was troublesome to 70%. The method was deemed unsuitable for quick scrolling by 40% because of lacking precision. They also mentioned the high risk of making a mistake by accidentally overcompensating with the accelerated momentum. Others (30%) felt that they had to hold their hand in an awkward position to keep the text motionless. Going backwards using the angle of the device felt imprecise and forced.
A majority (60%) indicated that calibrating the rest angle during the reading session would improve comfort a lot. There were also multiple (30%) suggestions to stop the dynamic scrolling while utilizing the default method. Five (50%) wanted the speed and sensitivity to be more stable, and easier to use.
Paging
Five (50%) out of ten participants believed there was potential in this method, the other half had mixed opinions claiming it was not suitable to their style but could be for others. It created a better reading structure for 20% because they usually read in large chunks. Five (50%) thought the gaze marker was interesting and practical, reducing their disorientation while moving. Three enjoyed not having fingers blocking their view and not straining the thumb. Two mentioned the potential for reading longer texts with this method, but only when relaxed and in bed.
Some (30%) participants of the paging method felt it was too sensitive when changing pages and unintuitive at first glance. Others (20%) felt cheated because the rubber band mode tricked them into thinking it was a continuous movement. Six (60%) said traversing a screen length at a time removed a lot of precision available in the default method. They missed having the possibility to go back in miniscule steps, rereading anything they missed. Similar to the scrolling method, many of the participants wanted to keep their gaze at the top of the screen. It was frustrating to only progress after having finished the whole page.
Some (40%) became self aware of their hand shaking because of the rubber band effect. Most of them did not initially understand the purpose of having this minor movement effect, and they (20%) expressed dissatisfaction when peaking at the next row only to have the text suddenly shift page. Others (30%) felt challenged, trying to stay within the angle threshold. When one participant laid down the device to adjust their seat, the pages continuously shifted forward. Initiating a page turn by only relying on rotational acceleration was suggested, as well as going from paragraph to paragraph, to provide more control and finer granularity. Some (30%) even suggested having a tilt-based scroll because it would suit there normal reading style better.
Summary
Summarizing the feedback from the interviews, there were three main topics. First, there was a need for better precision and stability. Many participants experienced trouble while trying to keep the content from moving. Secondly, the participants did not want to give up the default method and often said they prefered it. Thirdly, the scrolling method was not suitable for quick navigation because of the possibility of overshooting the target. Having accelerative properties at higher thresholds was likely the reason, controlling the rate of the rate change. The main benefit most experienced from tilt-based auto-scrolling was a slow and uninterrupted reading flow.
The paging method received similar feedback with the caveat that some were accustomed to keeping their gaze
at a fixed position, often manually scrolling continuously which stood in stark contrast to the paging method, requiring a constantly shifting gaze. This could be solved either by letting the participants try the scrolling method instead or by changing the paging method to allow for smaller movements. Another theme was the need for more visual clarity while trying to initiate a trigger event. Nobody mentioned the animation speed of the paging method which suggests that using 0.75 seconds was reasonable hypothesis. The feedback coupled with the suggested improvements were taken into consideration while reevaluating the design of both methods. Here were the main changes proposed for the second iteration:
● Create a more integrated relationship between the default method and the experimental ones. To bridge the gap, disable the experimental methods and allow the user to calibrate a new rest angle while engaging the default method. Thereby creating a smoother transition between them.
● Scale down the navigation speed and do not allow the movement to go unrestrained. Focus on adding more granularity and generating a speed spectrum similar to the average human reading tempo.
● Improve stability and let the user relax by implementing angles that does not affect the interface.
DESIGN STUDY
The goal of this second study was to implement the proposed design changes from the previous study while keeping the test structure similar, allowing for comparisons between iterations. There were three main questions to investigate during this design study:
● How does reading behaviour differ while using the modified methods compared to the previous methods and the default method? ● What are the opinions regarding these modified
methods concerning perceived potential, obstacles and possible improvements?
● How can the design and usability of these methods be improved for another iteration?
Experimental Design Changes
Following the proposed design changes, both navigation methods were fully integrated with the default method to form an unobtrusive relationship. The tilt-based methods were therefore disabled whenever the touch screen was engaged or while the default scroll kept momentum from a swipe/flick. The rest angle was calibrated whenever the tilt-based methods reactivated, easing the transition between the methods. The methods were also disabled until the user touched the screen for
the first time, reducing errors at the start of each reading session. This allowed the participants to unconsciously adjust their phone grip while reading the first paragraph, making it easier to prepare for the new method.
Stability was improved by focusing on simpler movement patterns in accordance with Oakley et al. [16]. Hence the backwards navigation through tilt was disabled, effectively removing the need to “balance” the device within a certain angular span. The integrated default method became the replacement for backwards and quick navigation in both methods.
Scrolling
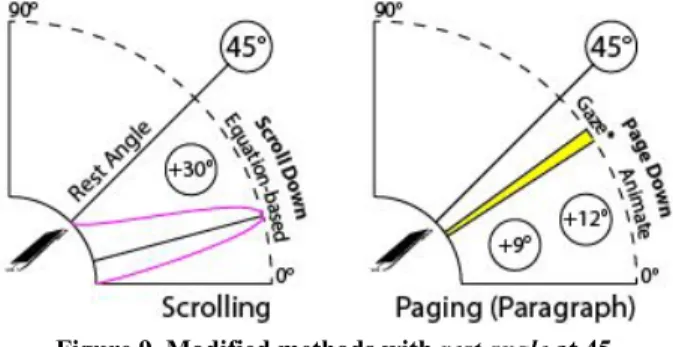
The scrolling method was lacking in precision, partly because of the accelerative mode but also because of the overall high speed spectrum available to the user. To remedy this while keeping it intuitive, the acceleration was removed and the linear velocity was modified to create a non-linear spectrum as seen with the pink curve in Figure 9.
ate 0.51 ngle .48 ngle r = − 1 * a 4+ 6
* a 2 The velocity peaked at 100 pps when reaching an angle of 30° and ceased completely after 45°. The equation and angles were chosen as a suitable hypothesis through trials with wrist mobility in accordance with Rahman et al [20].
Figure 9. Modified methods with rest angle at 45
Paging
To increase granularity and precision, the method was changed to move vertically from paragraph to paragraph instead page to page i.e. one vertical screen length. Implemented with the purpose of allowing the reader to process smaller text chunks while keeping their gaze towards the upper parts of the screen. Because of the varying size of paragraphs the animation speed became dependant on the distance to the next paragraph, with a max- and minimum of 0.05 to 0.75 seconds, compared to the static 0.75 in the first study. After scrolling through the document with the default method, the closest paragraph downwards from the top became the target of the next movement initiation.
To progress with the method a trigger angle must be met, identical to the first version. Rotational acceleration for the trigger excluded the need for a rest angle but it was unreliable. Instead, to keep the
paragraph shift from continuously triggering above a certain angle threshold, a trigger lock was implemented until the device was tilted below the angle threshold. This created a sort of “hook” where you could wiggle the device within a small spectrum to quickly proceed. The “unhook” procedure became easier to manage after the backwards movement was removed, allowing the user to tilt the device backwards without worrying about triggering a reversed shift.
The rubberband effect was deemed unhelpful, disrupting the concentration of the user more often than not. It was therefore removed. To still retain feedback of an upcoming movement initiation it was replaced. Before initiating a transition, a 3° angular span displayed thegaze marker at the first row of the next paragraph. This span can be seen in Figure 9. The gaze marker remained visible during the animation and stayed until the device was tilted below the threshold, informing the user of the availability to transition again.
Quantitative Data Collection
Because of the new integration with the default method, 2 new parameters were implemented while recording user behaviour: The touch duration against the screen and the calibration changes possible with therest angle. The touch parameter checked whether the participant was using the default method or if momentum from a swipe or flick was active. The issue of positional gaps in the first study was resolved.
Study Changes
To remove possible distractions, each participant was asked about their prefered display brightness to make the reading conditions as ideal as possible. The participants were also asked to utilize the default method and the tilt-based interchangeably as they saw fit.
The content from the tutorial session was changed from a placeholder text to a minor instructional text complemented by paragraphs filled with hashtag signs to allow for navigation over multiple screen lengths. Because the methods were different, the instructional text was modified depending on the method. Verbal questions and answers were still allowed, similar to the previous study.
A question about preference for portrait or landscape mode while reading longer text was added to the pre-study questionnaire. Additionally, 3 qualitative questions were added to the post-session to investigate the perceived speed, sensitivity and suitable situations for the methods.
RESULTS FROM DESIGN STUDY
The 18 participants were in the age bracket between 22 and 27, with a median value of 24.5. Twelve were male and 6 female, 15 students and 3 with other occupations. 42% had owned or was currently owning an Iphone. Perceived proficiency with a smartphone, using a scale
from 1 to 7, had 89% answer 5 or above and 42% answered 7. Reading in portrait mode was preferred by 15 participants, compared to 3 in landscape mode. The participants were evenly divided among both methods, totaling 9 each. None had participated in the previous study.
Quantitative data from 12 participants regarding the rest angle and current angle was damaged and therefore discarded. This did not affect the reading experience of the participants but were the main reason for the exclusion of angular data in this thesis.
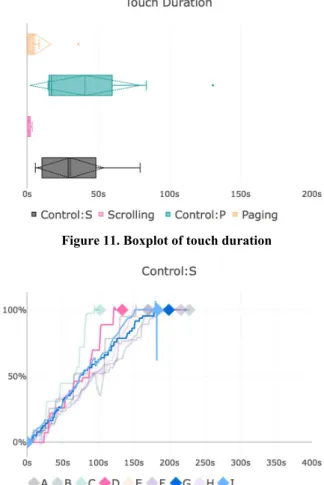
Figure 10. Boxplot of reading duration
Figure 11. Boxplot of touch duration
Figure 13. Vertical Position in Text (Scrolling)
Figure 14. Vertical Position in Text (Control:Paging)
Figure 15. Vertical Position in Text (Paging) ANALYSIS OF DESIGN STUDY
The purpose of this chapter was to look at the data collected and investigate the reading behaviour compared to the previous study and to discuss opinions and ideas that could be used for future work.
Quantitative Data
The average and median of the experimental test scores were 53% and 50% respectively which were lower than the previous study, but only slightly. Looking at figure 10 shows similar reading durations across all methods and a tighter spread on the scrolling method, an improvement from the previous study. The highlighted
participants shown in the graphs were D, G, I and J, L, M. In both groups, participants D,J and L clearly read in chunks during the control sessions, moving ahead and stopping to read. This stands in contrast to G, I and M who continuously scrolled while reading. These opposing reading behaviours could be referred to as fixed page andfixed gaze. It can be noted that D tried to emulate the fixed page behaviour with the scrolling method. Another interesting observation can be seen in figure 12, showing the small difference between I and G’s reading behaviour. Both read continuously, while G utilized many small up and down motions, I kept the thumb firmly pressed against the screen.
In the paging method M who previously used fixed gaze behaviour resorted to using the default method during half of the reading session. J and L had almost identical reading patterns through both sessions which suggests a level of high compatibility.
The touch duration, as seen in figure 11 was reduced while using the tilt-based methods. One reason could be that the participants wanted to utilize the new method to its fullest, they forgot that they were allowed to use it or, they did not require backwards or quick navigation.
Post-session Interviews
Similar to the previous study, participants from both groups (33%) suggested that cold environments with gloves or fingerless situations might be ideal for these methods.
Scrolling
The initial reception was mixed but all (100%) agreed that they could see potential and found it enjoyable to use afterwards. Some (33%) felt stressed by the continuous movement before settling into a comfortable reading speed, which changed their opinions.
Two (22%) said they usually prefered to read larger chunks of the page before continuing, which made it harder to adapt initially. Another said it made them read slower and more carefully because of the limited speed, which went against their usual behaviour of scrolling fast and loose. Another participant thought the method improved their reading comprehension, even though the tilt-interaction stole some of the focus. A third found it relaxing, being spoon fed with continuous information without having to move the head or hand, keeping them on track, demanding their focus.
Many (66%) agreed that it would be suitable for long texts, like articles and books. When asked about the speed spectrum, 77% said it was perfect or good enough, while the rest wanted it a little slower. The sensitivity while tilting got praise from 66% and the rest wanted it slightly more sensitive. A majority (66%) wanted more customization and configuration options overall.
Potential obstacles included the struggle to adopt a new habit (44%) and general onboarding. One suggested that smartphone beginners might have a different first impression, because of their untrained muscle memory. Unstable situations and shaking hands was another concern from 44%. Another said that automatic movement might encourage passiveness and a loss of focus with a lack of demanded interaction. Some (22%) were concerned with the accessibility of the method, wanting it to be a built in feature of the operating system, easily accessible with some kind of gesture. Others (22%) wanted more visual feedback, when changing rest angle and when reaching the 45° threshold. Another suggestion was machine learning coupled with eye-tracking which could provide a more intuitive experience, allowing the system to determine a reasonable configuration tailored to the user. A speed lock function, was also suggested. Lastly one suggested that backwards movement would be intuitive but problematic.
Paging (Paragraphing)
Everyone agreed that the method had good potential. It was also deemed intuitive and reliable by 44% during their first impressions. It made them focused on the reading process, because it generated a new reading flow. Some (22%) said it was comfortable while others (22%) mentioned that it differed a lot from their usual reading which was more continuous. One of them thought this method created a cohesive structure and gave them a better overview, partially because of the gaze marker. Another felt the need to focus on holding the hand still to prevent it from triggering because they saw the gaze marker flash.
Some said the method would be appropriate for casual reading, twitter, articles and other social media; anything that has elements in a list. Others were opposed and said that it could be used for longer texts. Using it at home in bed and while commuting was mentioned. One mentioned the possibility of using a larger device, holding it with both hands.
When asked about the animation speed 77% said it was perfect or good enough while the others thought it was a bit too fast. The sensitivity was praised by 66%, 22% wanted less sensitivity and 11% wanted more. One said the method was really robust, even while doing small wrist movements. Customization of both parameters was asked for by 55% and the rest were not sure it was needed.
One concern was the possible lack of suitable paragraph divisions in some contexts. Another (44%) major concern was problems within unstable environments or while walking and looking around, triggering the movement unwillingly. Trouble with learning a new habit was mentioned by 22%. One was concerned about a sore wrist after longer reading periods.
Some (22%) said they would use it today if it was integrated into the operating system, or if it was attached to a reading application they already enjoyed using. Others (22%) suggested that the calibrating the rest angle could be done in some other way or with more prominent visual feedback. Another requested something similar to the rubberband effect from the previous study, but only as a warning before moving. One (11%) concern was the ability to deactivate and reactivate it, needing it to be efficient and simple. Lastly, a few (22%) wanted to use the tilt to move backwards and said they intuitively tried to do it.
Summary
Looking at the opinions of both methods it can be noted that the biggest concerns were: Unstable environments, errors through loss of focus, customization options, visual feedback and onboarding. This is positive as one of them are inherently tied to tilt-based interfaces while the other are more general matters. A few from both methods even wanted the functionality to be apart of the operating system which shows good potential for future developments.
DISCUSSION
Both studies have shown results that indicate a potential for future development in tilt-based document navigation. With improved reading durations from the first study to the second and the shift from feedback regarding the methods to more general onboarding, a positive outlook can be seen. Although the angular data was unused, the positional data still provided information that gleamed into the angular processes because of their inherently linked nature, concerning tilt-based input. It should however be investigated further as angular data most likely contains massive amounts of information regarding both general usage and reading behaviour on smartphones.
When developing any readable interface with dynamic text it is important to keep in mind that there are at least two different reading behaviours that should be accounted for: fixed gazeand fixed page. It was shown in these studies that people will try to support their way of reading out of habit, even if the method is poorly equipped to deliver it. Gaze-related research [26] has proved that different reading behaviours exist on computer monitors. This thesis has showed another way of investigating these behaviours, through positional data. It was also possible to display minute differences in reading behaviour among similar behavioural groups, as mentioned with I and G, figure 12. Since the discovery of these polar-opposite reading behaviours was partially confirmed in the first study it could have been interesting to ask the participants about their preferred reading method in the second study, allowing it to steer the assignment of each tilt-based method. In the interest of keeping both studies as similar as possible and to extract feedback from possible avenues
it was decided against. This selective approach might have provided a different result which is why it is of further importance to properly assess the situation while designing new reading methods.
Method Critique
It was difficult to objectively measure participants’ satisfaction or frustration from the qualitative and positional data alone. Hart & Staveland developed a measured and proven questionnaire regarding mental and physical workload called the NASA TLX questionnaire [5]. This would have allowed for statistically supported comparisons between both the methods and iterations.
Future Work
One of the major concerns with tilt-based methods is the constant focus demanded from the user, distractions are inherently risky when tilting a device that affects the internal interface. A possible solution which was recently released is the improved face-tracking technology of the iPhone X. It possess capabilities that efficiently can tell if a user is looking directly at it. Disabling the tilt-based methods while being distracted has the potential to elevate these methods and should therefore be explored thoroughly.
Another possible avenue is machine learning as suggested by some of the participants. Allowing the system to learn about reading behaviours could greatly personify configurations like spectrums and sensitivity. It could even remove the need for a rest angle, if the system is complex enough to learn about the small intricacies of each person's individual gestural patterns. The target group of this thesis had a generally high proficiency with smartphones, indicating that habits of the default method were already well established. Working with different age groups or people with a lesser knowledge of smartphones will most likely provide different insights and results, creating a possible avenue for further research. Another area of relevance is to study prolonged use of these tilt-based methods, potentially revealing issues like wrist soreness and the difficulty of breaking habits.
CONCLUSION
This thesis has explored and discussed how tilt-based methods can augment the reading experience concerning dynamic text on a small screen and if the methods designed could be considered a successful proof of concept . To answer this, a reading application with 2 tilt-based methods were created and tested iteratively. Both methods proved to be successful as a proof of concept because (a) they were perceived as intuitive and did not hamper the reading performance severely—and (b) the users saw good potential for both methods if developed further.
ACKNOWLEDGMENTS
I would like to thank all who participated in the studies. I also want to thank Anna C.T. Abelin and Björn Thuresson, my supervisors from Loredge AB and KTH for their directions and input. Finally, I would like to thank Simóne Stenis Perron for her support throughout the process.
REFERENCES
1. Kevin Browne and Christopher Anand. 2012. An empirical evaluation of user interfaces for a mobile video game. Entertainment Computing 3, 1 (2012), 1–10.
2. Dave Chaffey. 2017. Mobile Marketing Statistics compilation. (2017). Retrieved October 18, 2017 from https://www.smartinsights.com/mobile-marketi ng/mobile-marketing-analytics/mobile-marketi ng-statistics
3. Pamela Davidsson and Olle Findahl. 2016. Internet i mobilen. (2016). Retrieved October
18, 2017 from
http://www.soi2016.se/internet-i-mobilen 4. Taejin Ha, Yoonje Chang, and Woontack Woo.
2007. Usability test of immersion for augmented reality based product design. Technologies for E-Learning and Digital Entertainment (2007), 152–161.
5. Sandra G Hart and Lowell E Staveland. 1988. Development of NASA-TLX (Task Load Index): Results of empirical and theoretical research. Advances in psychology 52 (1988), 139–183.
6. Anders Henrysson, Joe Marshall, and Mark Billinghurst. 2007. Experiments in 3D interaction for mobile phone AR. In Proceedings of the 5th international conference on Computer graphics and interactive techniques in Australia and Southeast Asia. ACM, 187–194.
7. Ken Hinckley, Jeff Pierce, Mike Sinclair, and Eric Horvitz. 2000. Sensing techniques for mobile interaction. In Proceedings of the 13th annual ACM symposium on User interface software and technology. ACM, 91–100. 8. Eleanor Jones, Jason Alexander, Andreas
Andreou, Pourang Irani, and Sriram Subramanian. 2010. GesText: accelerometer-based gestural text-entry systems. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems. ACM, 2173–2182.
9. Manu Kumar, Terry Winograd, and Andreas Paepcke. 2007. Gaze-enhanced scrolling
techniques. In CHI’07 Extended Abstracts on Human Factors in Computing Systems. ACM, 2531–2536.
10. Luk. 2015. Tips for designing scientific figures for color blind readers. (2015). Retrieved October 18, 2017 from http://www.somersault1824.com/tips-for-desig ning-scientific-figures-for-color-blind-readers/. 11. I Scott MacKenzie and Robert J Teather. 2012.
FittsTilt: the application of Fitts’ law to tilt-based interaction. In Proceedings of the 7th Nordic Conference on Human-Computer Interaction: Making Sense Through Design. ACM, 568–577.
12. Stephania Medryk and I Scott MacKenzie. 2013. A comparison of accelerometer and touch-based input for mobile gaming. Proc. MHCI (2013), 117–1.
13. Jakob Nielsen. 1993. Iterative user-interface design. Computer 26, 11 (1993), 32–41. 14. Jakob Nielsen. 2006. Quantitative Studies:
How Many Users to Test? (2006). Retrieved October 14, 2017 from https://www.nngroup.com/articles/quantitative-studies-how-many-users
15. Jakob Nielsen. 2012. How Many Test Users in a Usability Study? (2012). Retrieved October
14, 2017 from
https://www.nngroup.com/articles/how-many-t est-users/.
16. Ian Oakley, Jussi Ängeslevä, Stephen Hughes, and Sile OâĂŹModhrain. 2004. Tilt and feel: Scrolling with vibrotactile display. EuroHaptics 2004 (2004), 316–323.
17. Ian Oakley and Sile O’Modhrain. 2005. Tilt to scroll: Evaluating a motion based vibrotactile mobile interface. In Eurohaptics Conference, 2005 and Symposium on Haptic Interfaces for Virtual Environment and Teleoperator Systems, 2005. World Haptics 2005. First Joint. IEEE, 40–49.
18. Gustav Öquist and Kristin Lundin. 2007. Eye movement study of reading text on a mobile phone using paging, scrolling, leading, and RSVP. In Proceedings of the 6th international conference on Mobile and ubiquitous multimedia. ACM, 176–183.
19. Ivan Poupyrev, Shigeaki Maruyama, and Jun Rekimoto. 2002. Ambient touch: designing tactile interfaces for handheld devices. In Proceedings of the 15th annual ACM
symposium on User interface software and technology. ACM, 51–60.
20. Mahfuz Rahman, Sean Gustafson, Pourang Irani, and Sriram Subramanian. 2009. Tilt techniques: investigating the dexterity of wrist-based input. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems. ACM, 1943–1952. 21. Jun Rekimoto. 1996. Tilting operations for
small screen interfaces. In Proceedings of the 9th annual ACM symposium on User interface software and technology. ACM, 167–168. 22. James Rollins. 2004. Guidelines for Bias-Free
Writing. Domestic, 276 Fifth Avenue, NY, USA.
23. Jeffrey Rubin and Dana Chisnell. 2008. Handbook of usability testing: howto plan, design, and conduct effective tests. John Wiley & Sons.
24. Jaime Ruiz, Yang Li, and Edward Lank. 2011. User-defined motion gestures for mobile interaction. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems. ACM, 197–206.
25. Vibha Sazawal, Roy Want, and Gaetano Borriello. 2002. The unigesture approach one-handed text entry for small devices. Human Computer Interaction with Mobile Devices (2002), 485–496.
26. Selina Sharmin, Oleg Špakov, and Kari-Jouko Räihä. 2013. Reading on-screen text with gaze-based auto-scrolling. In Proceedings of the 2013 Conference on Eye Tracking South Africa. ACM, 24–31.
27. Robert J Teather and I Scott MacKenzie. 2014. Position vs. velocity control for tilt-based interaction. In Proceedings of Graphics Interface 2014. Canadian Information Processing Society, 51–58.
28. Daniel Wigdor and Ravin Balakrishnan. 2003. TiltText: using tilt for text input to mobile phones. In Proceedings of the 16th annual ACM symposium on User interface software and technology. ACM, 81–90.
29. Wikipedia. 2017. Smoothstep. (2017). Retrieved October 18, 2017 from https://en.wikipedia.org/wiki/Smoothste 30. Creative Workline. 2015. Typography in
Mobile Apps. (2015). Retrieved October 18,
2017 from
http://www.creativeworkline.com/2015/07/typ ography-in-mobile-apps/.