Battlefield för den nya marknaden
Förenkla, förtydliga och förbättra ett användargränssnitt
Tobias Hogstrand, Informativ Illustration, 120p Examensarbete C-nivå, 10p, Informativ Illustration
Handledare: PeterLinejung Examinator: Rune Pettersson
Institutionen för Innovation, Design och Produktutveckling Mälardalens högskola, Eskilstuna, 2007-06-09
3
Abstract
Stockholmbaserade spelutvecklaren DICE, som bl.a. utvecklar Battlefield, vill ta mark på en relativt ny och växande spelmarknad. Från att ha strävat efter komplexa och verklighetstrogna upplägg vänder sig nu DICE till en helt ny målgrupp. Den primära publiken har identifierats som tillfälliga korttidsspelande ungdomar utan tidigare eller liten erfarenhet av liknande spel. För att nå den nya målgruppen krävs att dagens avancerade användargränssnitt förenklas och förtydligas. Målet är att spelaren snabbt ska kunna förstå och använda spelet.
Min uppgift är att ta fram en interaktiv presentation som förslag på hur användargränssnittet i spelet skulle kunna se ut. I denna rapport undersöks hur spelaren uttyder och använder
förslaget. Vidare beskrivs arbetsförfarandet samt kopplingar till informationsdesignens regler och rekommendationer.
5
Innehållsförteckning
Abstract ... 3 Innehållsförteckning ... 5 1. INLEDNING ... 7 1.1. Begrepp ... 7 1.2. Bakgrund ... 7 1.3. Syfte ... 8 1.4. Frågeställning ... 9 1.5. Avgränsningar ... 9 1.6. Målgrupp ... 9 2. TEORI ... 11 2.1. Informationsdesign ... 11 2.2. Interaktionsdesign ... 122.3. Kognition och perception ... 13
2.4. Bildläsning ... 14
2.5. Gestaltningslagar ... 14
2.6. Användbarhet ... 15
2.6.1. Vad är användbarhet? ... 15
2.6.2. Varför är användbarhet viktigt? ... 16
2.6.3. Hur skapas bra användbarhet? ... 16
2.7. Symboler och semiotik... 17
2.8. Pictogram ... 18
2.9. Linjebilder ... 18
2.10. Förenkla genom att förtydliga ... 19
2.11. Grafisk form ... 20
2.12. Layout ... 20
2.12.1. Kontrastprinciper ... 20
2.12.2. Balans ... 21
2.13. Färgkoder och färgval ... 22
2.14. Pixel- och objektgrafik ... 22
2.15. Problemområden ... 23
6
2.17. Utvärdering ... 25
2.18. Undersökningsmetoder ... 26
3. METOD ... 29
3.1. Ämnesval ... 30
3.2. Förhållningssätt och val av undersökningsmetoder ... 30
3.3. Informationsinsamling ... 31 3.4. Källkritik ... 31 3.5. Metodkritik ... 32 4. EMPIRI ... 33 4.1. Intervju ... 33 4.2. Enkät ... 33 4.3. Konkurrerande spel ... 34 5. DISKUSSION ... 35 5.1. Grafiska verktyg ... 35 5.2. Färganalys av IngameUI... 35 5.3. Framtagning ... 36 5.4. Förbättringsförslag ... 44 5.5. Vidare forskning ... 44 6. SLUTSATS ... 46 7. KÄLLFÖRTECKNING ... 47 Böcker ... 47 Kompendier ... 47 Elektroniska källor ... 48 Föreläsningar ... 48 BILAGOR ... 49 I. Tidsplan ... 49 II. Intervju ... 49 III. Enkät ... 54 IV. Prototyp ... 56
7
1. INLEDNING
I kapitlet redogörs för arbetets förutsättningar. Rapporten innehåller en del facktermer. Nedan följer en ordlista för att tydliggöra.
1.1.
Begrepp
• GUI – Graphical User Interface – grafiskt användargränssnitt
Användargränssnittet är länken mellan programvara och användaren. Sköld (2007) skriver på sin hemsida att gränssnittet är den del av en produkt som användaren ser och där han eller hon kommer åt funktioner för att interagera med produkten. • HUD – Head-Up Display
Genomskinliga informationsvisare som exempelvis förekommer i stridsflygplan. Utan att avleda uppmärksamheten får piloten viktig information i synfältet (Ware, 2004, s. 44). I ett spel kan en HUD tex. visa spelarens poäng, hälsa, vapentyp eller karta. • Ingame UI – GUI under spelets gång
I spelvärlden kallas det GUI som förekommer under spelets gång Ingame UI och består av en eller flera HUD’ar.
1.2.
Bakgrund
• FöretagetDigital Illusions (DICE), som sedan oktober 2006 är en helägd studio av Electronic Arts (EA), utvecklar flerspelar- och online-spel för PC samt spelkonsolerna Xbox och Playstation.
• Produkter
DICE slog igenom under tidigt 1990-tal med flippersimulatortrilogin Pinball- Dreams, Fantasies och Illusion. Vidare storsäljare är racingspelen Motorhead, S40 Racing och Rallysport Challenge. Företagets mest framgångsrika spelserie, Battlefield, utökades i oktober 2006 med titeln Battlefield 2142. Spelplanen är ett slagfält i en futuristisk europeisk istid. Spelaren väljer sida och ska genom olika spellägen försöka ta sitt lag till seger. De två tidigare titlarna i serien heter Battlefield 2, med nutida krigsföring, samt förstlingsverket Battlefield 1942 med ett andra världskrigsscenario. Till de tre
8 olika Battlefield släppen har man också gett ut ett antal olika speltillägg för att utöka innehållet till fler och nya slagfält, vapenarsenaler och olika krigsepoker.
Fig. 1.1 – DICE är en stor aktör inom flipper-, racing- och stridssimulatorspel (DICE, 2007).
1.3.
Syfte
Syftet med arbetet är att ta fram en prototyp av ett IngameUI. Prototypen, som är designad och programmerad i Flash (läs mer om verktygen under kapitel 5.1 Grafiska verktyg och framställningen i kapitel 5 Diskussion), ska vara interaktiv och fungera som ett riktigt IngameUI. Vidare är avsikten att utprova prototypen mot målgruppen för att sedan med stöd av litteraturen och resultatet från utprovningen föreslå vad som kan förbättras. Syftet
9 med rapporten är att belysa använda teorier och vetenskapliga metoder samt redogöra för utprovningsresultatet och hur prototypen har tagits fram.
1.4.
Frågeställning
För att ett IngameUI ska motsvara målgruppens tidigare erfarenheter och förväntningar behöver följande frågeställningar undersökas:
• Hur uttyder användaren prototypen? • Hur använder användaren prototypen?
1.5.
Avgränsningar
Arbetet begränsas till en prototyp av ett IngameUI. Ingen övrig GUI- grafik eller funktionalitet ska tas fram. Trots att ljud har enorm betydelse för det audiovisuella intrycket tas det inte upp i arbetet pga. resursbrist. Däremot tas ljud upp i kapitel 5.5
Vidare forskning. Målgruppsundersökning ska inte utföras då den redan är fastställd av
DICE. Tanken med arbete är ta fram en prototyp, utprova mot målgruppen och sedan föreslå förbättringar.
1.6.
Målgrupp
Dagens målgrupp för spelserien Battlefield är män i åldrarna 15-19 år som lägger 10-14 timmar i veckan på sitt spelande. Han är en dedikerad spelare som även är väl insatt i tidigare och liknande spel.
Arbetet riktas till en för DICE helt ny målgrupp som även inkluderar andra än manliga tonåringar. Målgruppen är den tillfälliga spelaren som spelar mellan 30 minuter till en timme i veckan och är obekanta med konceptet sedan tidigare. Dessa personer spelar ofta med lägre systemprestanda, kanske på mammas dator som normalt används för e-post och ärenden på Internet eller kanske på en PC i ett internetcafé. Spelaren accepterar inte manualstudier för att kunna hantera spelet utan vill kvickt in i handlingen. Man söker en omedelbar spelupplevelse under en kortare tid. Spelandet ses som en lättsam
11
2. TEORI
Arbetet beskrivs utifrån de två områdena informationsdesign och interaktionsdesign med kognitionsvetenskapen som stomme. Syftet med teoridelen är att delvis belysa områdenas huvuddrag men också förbereda läsaren för arbetets metodavsnitt. Kapitlet inleds med kortare beskrivning av de båda områdena samt kopplingen till kognitionsvetenskapen.
2.1.
Informationsdesign
Enligt Pettersson (2004, s. 17 ff) är informationsdesign är en grupp designämnen där syftet är att mottagaren ska förstå hur någonting fungerar.
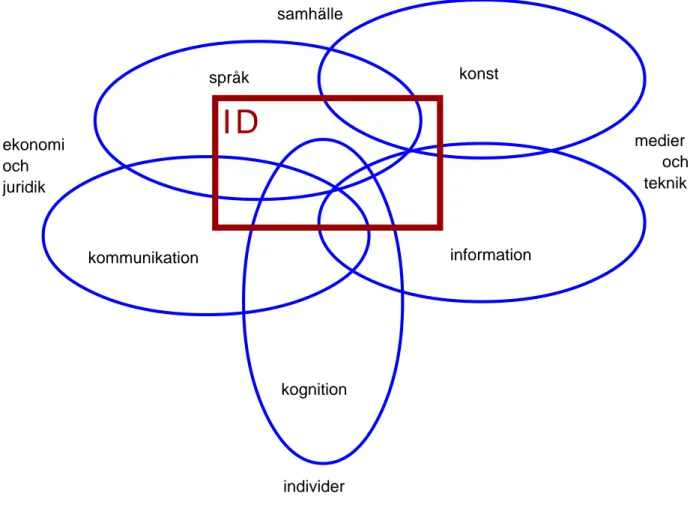
Fig. 2.1 – Informationsdesign (ID) är ett flervetenskapligt ämne som har beröringspunkter med flera andra kunskapsområden. Egenproducerad illustration efter Pettersson (2004, s. 17).
ID
språk konst information kommunikation kognition individer samhälle ekonomi och juridik medier och teknik12 Informationsdesign tar utgångspunkt i informationsflödet från sändare till mottagare och analyserar varje del av kommunikationsprocessen på ett kritiskt sätt. Vidare förklarar Petterson (2004) att viktiga områden är utformning, användning och förståelse av verbovisuell information vilken är förutsättningen för optimal kommunikation med lexivisuella, audiovisuella och multivisuella presentationer. Dessa studier är grunden för utveckling av teoretiska modeller som kan användas för att utforma och presentera information.
2.2.
Interaktionsdesign
I etablerat språkbruk använder man ofta ordet interaktivitet så snart ett datorprogram tillåter användaren att välja mellan olika givna möjligheter. Detta är vad en
interaktionsdesigner utgår från i sitt arbete, skriver Sköld (2007) på sin hemsida.
Nationalencyklopedins ordbok beskriver interaktion i ett datasammanhang som ”samspel mellan datoranvändare och dator”. Sköld (2007) menar vidare att interaktionsdesigners centrala syfte är att utveckla interaktiva produkter och system som är användbara. Användbara på ett sätt som gör att användaren anser att produkten är enkel att använda, effektiv och framför allt, underhållande och behaglig. Lite förenklat går det att säga att när interaktionen fungerar bra så märker man så lite som möjligt av den.
Enligt Manzari (2000, s. 3) är en interaktionsdesigners roll att definiera produkter, identifiera ett bestämt antal finesser och funktioner som skapar en konceptuell modell av vad produkten är, och hur en användare ska interagera med den. Cooper (2004, s. 23) anser att termen interaktionsdesign är att föredra framför termen gränssnittsdesign därför att ”gränssnitt” syftar på att man har programmering här borta, användare där borta och ett gränssnitt däremellan som skickar meddelanden fram och tillbaka. Det leder till att endast gränssnittet svarar för användarens behov. Isolerar man design till gränssnittsnivå blir konsekvensen att programmerare tänker: Jag kan programmera som jag vill därför att ett
”gränssnitt” kommer att slängas på när jag är klar. Det försenar designen till efter
programmeringen är klar och då är det försent. Sköld (2007) förklarar att designa
13
2.3.
Kognition och perception
Det är svårt att undvika information eftersom den finns överallt. Vi har alltid en referensram. Vi riktar vår uppmärksamhet mot vad vi är intresserade av för tillfället. Uppmärksamheten hålls inte igång länge så man måste hela tiden kämpa med att behålla publikens intresse. En presentation får inte vara förutsägbar och tråkig (Pettersson, 2004).
För att få en bättre förståelse för en spelares upplevelser, värderingar och känslor är
kognitionsvetenskapen viktig. Enligt Pettersson (2004) beskrivs kognitionsvetenskap som
en tvärvetenskap med bidrag från filosofi, konst, psykologi, språkvetenskap och datavetenskap. Vi använder oss av olika inlärningsprocesser vid olika situationer. Inlärning påverkas av många olika faktorer, bl.a. hur informationen presenteras. Pettersson (2004) menar att inlärningsprocesser börjar med uppmärksamhet, t ex nyfikenhet, spänning, förväntningar eller rädsla. Pedagogiskt kallas det motivation.
Våra känselorgan är också viktiga vid förståelse och inlärning därför att de är det enda sättet för oss att känna igen och observera världen utanför våra kroppar (mer om detta beskrivs i kapitlet 5.5 Vidare forskning). Förutom syn och hörsel är känselorganen dock inte så viktiga när vi vill använda information i meddelanden som är distribuerade med olika media (Pettersson, 2004).
De bidrag ur kognitionsvetenskapen som upptas i detta arbete är människors attityder och perception. Pettersson (2004) förklarar att perception är en dynamisk psykologisk process som ansvarar för att organisera och analysera informationen vi uppmärksammar, dvs. vår uppfattningsförmåga. Man uppfattar mindre än vad man ser och mycket
information används aldrig. Vår uppfattningsförmåga av en text eller bild beror väldigt mycket på våra tidigare erfarenheter, sinnesstämning, andra bilder, texter och ljud och även personliga intressen, kunskaper, förväntningar, övertygelser och attityder
(Pettersson, 2004). Perception och varseblivning, är samlingsbeteckningar för de
processer varigenom vi får kunskap om yttervärlden. Perception är informationsinnehållet i sinnesintrycken. Människor strävar omedvetet hela tiden efter att strukturera och
14
2.4.
Bildläsning
Undersökningar har gjorts på hur en människa läser av bilder. Pettersson (2002, kap. 5 ff) skriver att det är möjligt att studera vägen som blicken vandrar över bilden och vilka punkter den fixerar på. Blicken fixerar dock inte vid stora delar av bilden. Mönstret som bildas av ögonrörelsen och fixeringen är olika när vi söker efter något i en bild. Vad vi vill se i bilden har stor påverkan på mönstret. Global till lokal skanning innebär att vi i en bild först lägger märke till den genomgripande strukturen och därefter upptäcker detaljer. Pettersson (2002) sammanfattar det viktiga av ögats rörelse i fem punkter.
• Bara vissa bildelement attraherar vårt intresse.
• Mönstret som bildas av fixering och ögats rörelse beror på vad vi önskar att se eller är tillsagda att se i en bild.
• Informativa delar i en bild attraherar mer fixering än mindre informativa delar. • Olika typer av bilder ger upphov till olika typer av fixering och intellektuell och
visuell inlärning.
• Det finns ett positivt samband mellan antalet fixeringar och intellektuell och visuell inlärning.
2.5.
Gestaltningslagar
Vid layout och formgivning kan det vara bra att ha kunskaper om perception. Inom perception pratar man om ett flertal gestaltningslagar. Det är grundläggande begrepp som kan vara till nytta för att få struktur och ordning på sitt material (Frank, 2004, s. 223 ff). Några begrepp som burkar nämnas i grafiska sammanhang är enligt Frank (2004) lagarna om närhet, likhet och slutenhet.
• Närhetens lag är när objekt som till synes ligger nära varandra tenderar att uppfattas som om de verkligen hör ihop. Därför är det av yttersta vikt att placera de grafiska objekten i lämpliga grupperingar.
• Likhetens lag innebär att om olika objekt påminner om varandra i färg, form eller struktur uppfattar vi dem oftast som grupperingar eller att de hör ihop. Detta kan utnyttjas för att skapa enhetlighet för en grafisk produkt.
15 • Slutenhetens lag innebär att om ett eller flera objekt omger sig med någon form av
ram upplever vi det som om det inneslutna hör ihop. Genom att lägga en ram runt eller en färgad platta bakom text, bryter den av mot det övriga och blir ett eget grafiskt objekt.
2.6.
Användbarhet
Inom användbarhetsforskning och formgivning förekommer bland annat begreppen
affordans, redundans och entropi som används i arbetet.
Begreppet affordans syftar på engelskans ”affordance”, egenskapen att finnas till hands. Begreppet myntades av perceptionspsykologen J.J. Gibson (1979). Kan översättas med "tillgänglighet" eller "tillgång", alternativt "tillhandahållande" (Ware, 2004, s. 18). Syftar på den önskvärda egenskapen att det ska vara självklart för användaren vad något används till och hur man gör, och att det finns till hands när man behöver det (och inte heller är i vägen när man inte behöver det).
Begreppet redundans är nära besläktat med ”information”. Redundans är det som är förutsägbart eller konventionellt i ett meddelande (Fiske, 1990, s. 23 ff). En nödvändighet för praktisk kommunikation. Fiske (1990) skriver att motsatsen till redundans är entropi. Redundans är resultatet av hög förutsägbarhet (informationsfattiga meddelanden) och entropi av låg förutsägbarhet (informationsrika meddelanden). Om man vill nå en stor, heterogen publik, menar Fiske (1990) att meddelande måste utformas med ett stort mått av redundans. En mindre, kvalificerad och homogen publik kan å andra sidan nås med ett mer entropiskt meddelande. Sålunda är populärkultur mer redundant än intellektuell kultur (Fiske, 1990). Ett sätt att uppnå detta är enligt Fiske (1990) att strukturera ett meddelande enligt kända mönster eller konventioner. Att ge något material estetiskt tilltalande mönster eller struktur uträttar exakt samma sak. Redundansen ökas genom att införa
upprepningsbara och därmed förutsägbara mönster.
2.6.1. Vad är användbarhet?
Cooper (2004, s. 27) anser att de flesta programvarutillverkare inte vet hur man gör användbara program men däremot vet de hur man lägger till funktioner - så det är vad de gör. När produktutvecklaren förstod att enkelanvända produkter lockade fler köpare
16 myntades termen ”användarvänligt”. Den inflytelserika teoretikern inom området användbarhet, Jakob Nielsen (1993), menar att det inte är någon bra term. Användarna behöver inga produkter som är vänliga mot dem, de behöver bara produkter som inte krånglar till situationen för dem när de vill få lite arbete gjort. Nielsen (1993) förklarar att ”användbarhet” är en mycket bättre term att använda än ”användarvänlig” eftersom användbarhet har ett mycket bredare perspektiv än att bara vara vänlig mot
användaren.
2.6.2. Varför är användbarhet viktigt?
Cooper (1995) hävdar att när programvara är krångligt och frustrerande att använda kommer folk i allmänhet att undvika att använda den. Detta blir betydande när många människors arbeten är beroende av att använda programvaran. Dåligt designad
programvara gör att folk inte trivs på sina arbeten. Produktiviteten sjunker, felfrekvensen ökar och man stannar inte på sina arbetsplatser speciellt länge.
2.6.3. Hur skapas bra användbarhet?
Cooper (2004) anser att det inte är teknologin som är oanvändbar. Det är teknologerna, eller egentligen principerna som teknologerna använder, som skapar oanvändbara produkter. Nielsen (1994) visar på sin webbplats tio huvudprinciper för konstruktion av effektiva och användbara gränssnitt. De kallas heuristiska eftersom de snarare fungerar som tumregler än specifika vägvisningar inom användbarhet (Nielsen, 1994). 1. Visa systemstatus - Systemet skall alltid hålla användaren informerad angående
vad som pågår för tillfället.
2. Låt systemet matcha verkligheten - använda för användaren bekanta begrepp i stället för systemorienterade termer.
3. Användarkontroll och frihet – erbjud möjligheter för användaren att navigera från platser hon oväntat hamnat med hjälp av tydliga ”nödutgångar”.
4. Konsistens och standard inom systemet – ord, situationer och handlingar ska betyda samma sak/medföra samma resultat.
17 6. Igenkännande är bättre än hågkomst. Gör föremål, handlingar och möjligheter
synliga.
7. Flexibilitet och effektivitet i användande – tidsbesparande genvägar för avancerade användare som är osynliga för noviser.
8. Estetisk och minimalistisk design – undvik onödig eller sällan användbar information.
9. Hjälp användaren att känna igen, diagnostisera och avhjälpa fel genom att föreslå åtgärder i en normal vokabulär.
10. Hjälp och dokumentation – tillhandahåll information som är lätt sökbar och föreslå lösningar i konkreta steg som är lätta att följa.
2.7.
Symboler och semiotik
Läran om symboler och hur de förmedlar sitt innehåll kallas semiotik och har sitt ursprung i USA under andra hälften av 1900-talet med C.S. Peirce i spetsen och förädlades senare i Europa av Ferdinand de Saussure (Ware, 2004). Symboler är en form av grafiskt språk. Ware (2004) skriver att det finns två typer av symboler. Den typ av sensoriska symboler som vi förstår utan inlärning samt arbiträra symboler som först måste läras in. Vidare menar Ware (2004) att få grafiska språk enbart består av arbiträra konventioner och antagligen är inget heller enbart sensoriskt. Hursomhelst är skillnaden viktig. Sensoriska representationer är effektiva (eller missledande) därför att de uppkommer i tidiga stadier i vår neurala processning. Dom tenderar att vara stabila över individer, kulturer och tid. Grottristningar förmedlar exempelvis fortfarande efter millennier mycket av sin innebörd. Arbiträra symboler får däremot sin kraft ur kulturer och är således beroende av en individs kulturella miljö (Ware, 2004).
Trots att vi kan förstå vissa bilder utan inlärning vore det ett misstag att underskatta innebörden av konventioner och representationer. Ware (2004) förklarar sitt påstående; en knapp i ett ingameUI med typisk upphöjning, skulle i vissa kulturer kunna uppfattas som utsmyckning medan vi i västvärlden har fått lära oss att det är en knapp som innebär en funktion. Det är därför viktigt att ta i beaktning vilken målgrupp man designar sitt ingameUI för.
18
2.8.
Pictogram
Vårt talade och skrivna språk är uppbyggt av arbiträra symboler. Såväl ljudbilderna som ordbilderna står för godtyckligt valda ord, ord som bygger på en konvention.
Pictogram är däremot ett visuellt språk, dvs. det har en fysisk likhet med det begrepp det ska representera (Lidén, 1999, s. 6). Lidén (1999, s. 5) förklarar att pictograms styrka är att det ger en omedelbar och exakt visuell hänvisning till begreppet – dess svaghet att det inte är töjbart och samtidigt kan omfatta en hel kategori av likartade begrepp.
Fig. 2.2 - Pictogram ger en direkt avbildning av begreppet (Lidén, 1999, s. 6).
2.9.
Linjebilder
Enligt gestaltlagarna i visuell perception, börjar processen med visuell förståelse med separation av objekt och bakgrund. Linjetypen som definierar denna separation kallas
siluett och dess användning är ovärderlig i skapandet av en tydlig linjebild (Interrante,
1995, s. 788).I en fylld siluettbild skapas den högsta kontrasten mellan vitt och svart vilket ger ögat den tydligaste signalen (Lidén, 1999, s. 6). En siluett kan föreställas som ett objekts omgivande skugga, belyst mot en plan vägg bakom objektet.
Nära relaterat siluetten är linjetypen som kallas kontur. Konturer uppstår där ett objekts ytnormaler vinkelrätt träffar siktlinjen. Att belysa siluetter och konturer kan vara ett effektivt sätt att förtydliga den grundläggande strukturen i ett objekt (Interrante, 1995, s. 788). Ware (2004) skriver om hur bilder och i synnerhet linjebilder så väl kan
19 representera saker. Han menar att frågan fortfarande inte är helt förklarad. Den mest troliga förklaringen är att det någonstans under hjärnans visuella process där den bildliga siluetten av ett objekt och det avbildade objektet berör liknande neurala processer (Ware, 2004).
Frohm (2005, s. 2 ff) menar att linjetjocklekar är viktiga att tänka på i svart/vita linjeteckningar. Att göra bilden helt igenom med tunna linjer gör den blek och att bara använda tjocka linjer gör den svart och ”tung”. Frohm (2005) rekommenderar att låta linjetjocklekarna variera och på så sätt skapas en mer ”levande” bild. En bra tumregel är att använda en grov linje mot luft, objektets ytterkontur, en mellantjock linje på utstående detaljer inom objektet och tunna linjer till objektets innanmäte (Frohm, 2005, s. 2).
2.10. Förenkla genom att förtydliga
Genom illustrationer har vi möjligheten att tolka den fysiska verkligheten, att sätta fingret på den essentiella komponenten i en scen, trycka på viktig information, minimera
andrahands detaljer och hierarkiskt guida vår uppmärksamhets fokus (Interrante, 1995, s. 782). Av praktiska anledningar eller av begränsningar i datorkraft, väljer vi ofta att förenkla bilder men det kan också vara medvetna designval. Interrante (1995, s. 787 ff) förklarar vidare att tecknat manér idealiserar den fysiska verkligheten. Att känna igen ett objekt från en ritning kan kräva en del visuell översättning. Om representationen är lyckad hänger på om bilden precist fångar den nödvändiga informationen vilket inte bara beror på artistens vision av det som skulle avbildas och dennes förmåga att trovärdigt avbilda men också av observatörens nivå av behov och erfarenhet. Med fotografier behövs ingen visuell översättning då varje liten detalj i färg, textur, ton och skugga är exakt återgiven. Interrante (1995) uppmärksammar också faran med för hög grad av förenkling,
schematisering eller stilisering. Istället för att förbättra perceptionen, ökar den kognitiva nivån genom att ytterligare addera tolkningsbörda. Studier har visat att ansiktsigenkänning från endast linjeteckningar är exceptionellt dålig men genom att addera material, även om det bara rör sig om enfärgade skuggningar, ökas igenkänningen drastiskt. Igenkänningen med linjebilder kan även förbättras genom att förvränga linjebilden till en karikatyr (Interrante, 1995).
20
2.11. Grafisk form
Grafisk form handlar om att visuellt berätta och förmedla information, underhållning eller budskap av olika slag. Den grafiska formen är för ett innehåll vad retoriken är för språket. Den är ett medel att förtydliga, förstärka och övertyga med. Den ska hjälpa sändaren att nå fram med sitt syfte och innehåll till en tänkt mottagare och målgrupp (Frank, 2004, s. 201). Grafisk form kan delas in i en teknisk del och en kommunikativ del där utförandet och budskapet är grunden, berättar Frank (2004) under en föreläsning i kursen Grafisk
Form. Om den grafiska formen inte har ett innehåll är det istället konst (Frank, 2004).
Reduktion är den mest fundamentala grafiska designen, menar Pettersson (2004) i en annan föreläsning i samma kurs. Detta innebär att man skalar bort så mycket onödigt man bara kan tills allt har sin ”rena” form (Pettersson, 2004).
2.12. Layout
Generellt sett använder man sig av samma metoder för att skapa grafisk form på skärm som man gör för tryck. Det är till största del detaljer som skiljer medierna åt. Precis som i tryck bygger den grafiska formen för skärm på kontraster och balans (Meldert, 2004, s. 275).
2.12.1. Kontrastprinciper
Fyra grundläggande kontrastprinciper används för att skapa en intressant formgivning.
Formkontrast Storlekskontrast Styrkekontrast Färgkontrast
Fig. 2.3 – Kontrastprinciper, egenproducerad illustration efter Frank (2004, s. 2003).
• Frank (2004, s. 203) illustrerar kontrastprinciperna enligt ovan och skriver att man med formkontraster kan man låta mjuka runda former kontrastera mot raka och hårda för att uppnå spänning i ytorna. Meldert (2004, s. 255) anser att vissa
21 problem kan uppstå med att använda formkontraster vid skärmvisning. Små mjuka former visas dåligt på skärm.
• Frank (2004, s. 203) förklarar vidare att storlekskontraster är nödvändiga för att behålla intresset i formen. Om alla ytor är lika stora upplevs materialet kontrastlöst och ointressant. Kemper (2006, s. 88) menar att man av prestandaskäl bör vara försiktig med animeringar av storlekskontraster.
• Styrkekontrast innebär att man använder olika mörka och ljus partier för att skapa kontrast (Frank, 2004, s. 203 ff). Inom bildkonsten är det vanligt att man styr ögonrörelserna i en bild genom de olika ljus och mörka partierna.
• Färgkontrast kan enligt Frank (2004) fås genom att sätta färg på vissa delar av innehållet eller genom att ha ett färgat fält för att markera specifika delar av innehållet. På så vis skapas kontrast mot det övriga innehållet.
2.12.2. Balans
Frank (2004) skriver att varje objekt på en definierad yta har en påverkan på den andra. Det gäller att få text, bild och grafiska objekt att samverka så att inte innehållet tippar åt det ena eller det andra hållet. I grunden finns det två sätt att arrangera
innehållet på.
• Med ett symmetriskt arrangemang låter man innehållet förhålla sig liksidigt kring en centrerad vertikalaxel. Denna typ av formgivning ger ofta en lugn och lite formell känsla.
• Den andra varianten som används är ett asymmetriskt arrangemang. Olika objekt balanserar mot varandra i diagonala riktningar. En bild till vänster vägs upp av ett textblock på högersidan. Denna typ av arrangemang ger ett dynamiskt intressant formspråk och layoutarbetet blir mer flexibelt.
Enligt Pettersson (2002, s.153 ff) är en komposition balanserad när den visuella vikten av designelement är ungefär densamma på båda sidor om balanspunkten. Pettersson (2002) menar även att obalans skapar en känsla av obehag hos betraktaren och ska undvikas.
22
2.13. Färgkoder och färgval
För barn mellan tre och sex år har färgstimulans mer betydelse än form berättar Pettersson (2004) under en föreläsning. När barnet blir lite äldre blir det tvärtom men trots det har färger en stor betydelse för människor och framförallt inom informationsdesign.
Enligt Ware (2004, s. 112) är användande av färgkoder för att indikera innebörd väldigt kulturspecifikt. Det visade sig när en asiatisk student i Wares laboratorium arbetade med ett datorprogram som skulle visualisera förändringar. Studenten valde att visa borttagna inmatningar med grön färg och ny inmatningar med röd färg. Ware föreslog att rött normalt används vid varningar medan grönt symboliserar förnyelse. Studenten protesterade med förklaringen att i Kina symboliserar grönt död medan rött symboliserar lycka och framgång. Vidare redogör Ware (2004, s. 112) om tidigare forskning som visar att genom olika kulturer är speciellt färgerna rött, grönt, gult och blått mycket mer
värdefulla vid färgkodning än andra färger.
När färgkoder ses över för att bestämma färgval i en produktion kan det också vara lämpligt att se över människors färgblindhet. Tio procent av den manliga befolkningen och en procent av den kvinnliga befolkningen beräknas vara drabbad. Avsaknaden av tappar i ögat som är känsliga för långvåg- eller mellanvåglängd, resulterar i en nedsatt förmåga att särskilja röda och gröna färger (Ware, 2004, s. 99).
Likt Platos formteorier, som handlar om att det finns ideala objekt, uppstår liknande ideala benämningar med färger, menar Ware (2004, s. 113) och förklarar detta med att om en färg är nära en ideal röd eller grön färg, är den lättare att komma ihåg. Färger som inte är grundläggande, som orange eller limegrön, är inte lätta att komma ihåg.
2.14. Pixel- och objektgrafik
Digitala fotografiska bilder är uppbyggda av kvadratiska bildelement i olika färgtoner som är så små att ögat inte uppfattar dem om man inte förstora bilden kraftigt. Dessa
bildelement kallas pixlar av engelskans Picture Element. Pixelgrafik används med fördel till fotografiskt material men är minneskrävande och kan inte förstoras utan
kvalitetsförlust (Johansson, 1998, s. 59). Objektgrafik består av kurvor och linjer och är fullt skalbar utan kvalitetsförlust. Andra fördelar med objektgrafik är att den är
23 enkelredigerad och minnessnål då den definieras med matematiska formler (Johansson, 1998, s. 56).
2.15. Problemområden
• Kognitiv friktionVi har lämnat industriåldern bakom oss och stigit över tröskeln till informationsåldern. Cooper (2004, s. 19 ff) förklarar att vi nu precis som då har en uppsättning verktyg för att lösa våra uppgifter. Med ett par steg in i informationsåldern har många verktyg efterhand ersatts med programvaror. Datorerna är kraftfulla och programvarorna generellt stabila men vi upplever en tidigare osedd dimension av frustrerade,
otillfredsställda och oproduktiva användare. Cooper (2004) etiketterar problemet med termen kognitiv friktion. Det är motståndet som upplevs av det mänskliga intellektet när det ställs inför ett komplext regelsystem som ändras vartefter problemställningar ändras. Interaktion med programvaror har en hög grad av kognitiv friktion.
Jämförelsevis har interaktion med fysiska enheter, även med komplexa sådana, en låg kognitiv friktion. De flesta människorna reagerar på kognitiv friktion på samma sätt, skriver Cooper (2004, s. 33) och förklarar att användaren lär sig den minsta
uppsättningen funktioner som behövs för att få arbetet gjort och överger resten. • Navigering
På radarskärmar och elektroniska sjökort återges terräng i icke-kanonisk orientering, vilket innebär att riktningen på skärmen motsvarar betraktarens rörelseriktning. Detta torde leda till att man enklast navigerar med denna typ av orientering. Då kartor normalt återges i kanonisk orientering där väderstrecket norr alltid är upp på kartan, kan navigeringsproblem uppstå. Det tar betraktaren längre tid att känna igen inlärd kanonisk terräng när den återges med icke-kanonisk orientering (Porathe, 2005, s. 3).
24
Fig. 2.4 – Icke-kanonisk vy över Storbritannien (Porathe, 2005, s. 3).
2.16. Wireframe och prototyp
Kemper (2006, s. 64 ff) skriver om ”wireframing”, ung. trådmodellering, som en teknik att skapa ett skellett eller grund för ett GUI. Avsikten är att tidigt i processen se till att de olika elementen får plats och kontrollera att layouten stämmer överens med avsändarens avsikter. Det ska innehålla de olika elementens placering, ingångar och utgångar, all primär och sekundär navigering. När en wireframe tas fram ska inte färger och grafik behandlas, menar Kemper (2006) och föreslår att använda fyrkantiga knappar och lådor för att representera innehållet för eventuell text som ska förekomma.
Kemper (2006, s. 66 ff) skriver att det råder delade meningar bland designers om vad exakt en prototyp är. Några menar att det är en funktionell wireframe där klickbar
funktionalitet förekommer. Andra säger att en prototyp är en demonstration eller ett koncept av hur det slutliga GUI’et kommer att se ut. Gemensamt är att materialet har tillräcklig funktionalitet för att kunna utvärderas i ett tidigt stadium (Kemper, 2006).
25
2.17. Utvärdering
• Heuristisk utvärdering
En heuristisk utvärdering utförs genom att titta på ett GUI och försöka komma upp med en åsikt angående vad som är bra respektive dåligt med det (Nielsen, 1993). Syftet är förbättra avläsning och användning av ett GUI. Det kan göras med en enda utvärderare men det är bättre om man har några stycken. Dessa undersöker GUI’et och bedömer dess överensstämmande med kända användbarhetsprinciper (de s.k.
heuristiska, se kapitel 2.6.3 Hur skapas bra användbarhet?). • Kognitiv genomgång
Lewis & Rieman (1993) beskiver den kognitiva genomgången som ett konventionellt sätt att föreställa sig hur en person tänker och agerar när de använder ett GUI för första gången. Syftet är att simulera gången av händelser och förstå hur en grupp av
användare agerar för att i sin tur sätta sig in i huruvida ett gränssnitt är enkelt att förstå och använda. Lewis & Rieman (1993) menar att en kognitiv genomgång ofta kan upptäcka ett flertal olika problem i ett GUI. Metoden är ett slags sätt att göra en berättelse eller scenario över vad som förmodligen kommer att hända när GUI’et används i en riktig situation. Genom att testa berättelsen (eller scenariot) så kommer förhoppningsvis de största och allvarligaste problemen att hittas. Om problem upptäcks kan de också korrigeras.
Innan en kognitiv genomgång genomförs, behövs enligt Lewis & Rieman (1993) följande:
• En beskrivning eller en prototyp av gränssnittet. Det behöver absolut inte vara komplett men det borde vara tämligen detaljerat.
• En uppgiftsbeskrivning. Det skall vara av en av uppgifterna du använder för din uppgiftscentrerade design.
• En komplett lista över de händelser som ska ske för att lösa uppgiften med gränssnittet.
26 Lewis & Rieman (1993) förklarar vidare att när genomgången ska påbörjas, finns det fyra frågor som måste överses:
• Kommer användaren att försöka få uppgiften gjord vad än denna handling har för effekt? Den här frågan hanterar vad användaren tänker. Det är oftast inte vad designern förväntar sig att de ska tänka.
• Kommer användaren att hitta den kontroll (t ex knapp) för denna handling? Detta hanterar användarens förmåga att hitta hur man sätter igång en händelse. Detta skapar problem mer ofta än man kan tro.
• När användaren väl har hittat kontrollen, inser man då att man har hittat den? Detta involverar identifiering av kontrollen. Även om användaren vet precis vad den vill göra och kontrollen är fullt synbar, kommer användaren att inse att detta är den kontroll som han är ute efter?
• När handlingen är utförd, kommer användaren förstå den återkoppling som systemet ger, så de med självklarhet kan gå vidare till nästa handling? Även den mest enkla handling kräver återkoppling, bara för att visa att systemet har uppfattat händelsen.
När slutligen resultatet av genomgången kommer är det dags att börja rätta till i gränssnittet. Många av de fel som uppkommit är självklara, som att göra kontrollerna mer uppenbara, göra återkoppling mer tydlig, etc. (Lewis & Rieman, 1993).
Användare tenderar att lära sig system genom att använda dem. Till en början med mycket lite träning och fortsättningsvis lär de sig nya funktioner endast om de är i behov av dem (se kapitlet Kognitiv friktion). Om varje grupp av uppgiftsorienterade funktioner kan passera inspektionen i en kognitiv genomgång, kommer användaren att smidigt kunna växa från novis till expertanvändare (Lewis & Rieman, 1993).
2.18. Undersökningsmetoder
• Hermeneutik och positivismInför en undersökning bör ett förhållningssätt bestämmas. De två mest vedertagna förhållningssätten är hermeneutik och positivism. Hermeneutiskt förhållningssätt handlar om att tolka mänskliga handlingar inom en rad olika vetenskapliga discipliner.
27 Hermeneutiken innebär att den som undersöker världen tolkar den utifrån sina egna erfarenheter och även påverkar världen med sin närvaro. Detta i motsats till
positivismen som ser människan som passiv och opåverkbar. Det positivistiska förhållningssättet bygger på iakttagelser som ska vara logiskt prövbara. Helheten i ett problem studeras genom att problemet bryts ner i delar och studeras var för sig (Patel & Davidsson, 1994).
• Kvalitativa respektive kvantitativa metoder
Beroende på syftet med användarstudien bör man också välja om undersökningen ska göras utifrån ett kvalitativt eller kvantitativt förhållningssätt. Repstad (1999) menar att om syftet är att besvara frågor som hur, var eller vilka är skillnaderna bör forskare i första hand använda sig av ett kvantitativt förhållningssätt. Om forskaren däremot vill ha svar på människors upplevelser, attityder eller undermedvetna mönster är ett kvalitativt förhållningssätt troligtvis det bästa valet. Det kan även hända att forskare använder båda förhållningssätten för att få fram eftersträvad information (Repstad, 1999). Pettersson påpekar under en föreläsning (2004) att i kvalitativa studier bör minst fem till sex personer delta. I kvantitativa studier, där man vill kunna göra statistiska uträkningar, bör minst 16 personer delta. Enligt Pettersson (2004) är detta lägsta antal medverkande för att kunna få vetenskaplig säkerhet i resultaten.
• Observation
Den vetenskapliga tekniken att observera innebär att studera ett beteende i samma stund det äger rum, exempelvis när en användare interagerar med sin dator eller sina medarbetare. Observation är användbart inom områden som berör beteende och händelser i naturliga situationer. Beteenden behöver inte enbart vara fysiska
handlingar, utan kan även vara känslouttryck eller verbala yttranden. Observationer bör vara systematiskt planerade och svara mot de vetenskapliga krav på objektivitet som ställs (Patel & Davidson, 1994).
• Enkät
Enkät är en teknik som bygger på frågeformulär som användaren ska besvara. Det förekommer fasta respektive öppna svarsalternativ där det mest förekommande är typen med fasta enkäter. I en fast enkät ska den tillfrågade svara med ett av
28
dåligt. Denna typ av enkät är mest analyseffektiv. I enkäter med öppna svarsalternativ
får den tillfrågade istället formulera svaret på frågan, vilket kan ge djupare och mer uttömmande svar (Patel & Davidson, 1994).
• Intervju
Intervju är även den en teknik för att samla information som bygger på frågor. En metod som intervju följer inte samma regler som andra metoder. Intervjuer är en kvalitativ och subjektiv metod där insamlingsansvaret ligger hos intervjuaren. Enligt Nielsen (1993) finns det två typer av intervjuer, strukturerade och ostrukturerade. Den strukturerade är mer som ett förhör än en konversation medan en ostrukturerad
intervju är mer av en konversation. Patel & Davidson (1994) skriver att intervjuaren vid en ostrukturerad intervju inte har någon färdig mall att gå efter utan kan ställa följdfrågor till den intervjuade personen i vilken ordning han eller hon vill. En strukturerad intervju är enligt Patel & Davidson (1994) mera detaljerad på så sätt att personen endast får ett litet utrymme att svara inom och att frågorna ställs i en och samma ordning. Fördelen är att det blir lättare och mindre tidskrävande att analysera i jämförelse med en ostrukturerad intervju. Nielsen (1993) skriver att det viktigaste i dessa intervjuer är att få fram användarnas erfarenheter och förväntningar.
29
3. METOD
Den 26 februari 2007 antogs jag som praktikant på DICE. Under de första fem veckorna praktiserar jag som del i kursen Informativ Bild B3. Det egentliga examensarbetet börjar därefter den 2 april. Två veckor ägnas åt undersökningar av tidigare Battlefield Ingame UI och studier av programmeringstekniken i Flash. Under de nästkommande två veckorna samlas och studeras litteraturen. Därefter designas och programmeras prototypen under två veckor. De sista två veckorna ägnas åt utprovning på målgruppen.
Efter diskussion av framställningen, presenteras förslag på förbättringar av prototypen. Resultat sammanställs och slutsatser dras. Parallellt arbetas denna rapport fram (se tidsplan under kapitel Bilagor, I Tidsplan).
Fig. 3.1 – Arbetsgång, egenproducerad illustration.
problem
empiri
analyser och
förslag till
förbättringar
metod
teori
30
3.1.
Ämnesval
Under de första veckor diskuteras med ledningen på DICE vilka olika projekt som ett lämpligt examensarbete kan göras inom. Jag förslår ledningen att en interaktiv prototyp på ett IngameUI kan vara en bra designmotor för DICE kommande spelutveckling. Jag väljer ämnet därför att det har en tydlig koppling till mitt huvudämne informationsdesign.
3.2.
Förhållningssätt och val av undersökningsmetoder
Efter definition i litteraturen (se kapitel 2.18 Undersökningsmetoder) och noggrann undersökning av ämnet väljs hermeneutiska och kvalitativa förhållningssätt som mest relevanta för att få djupare kunskap om hur målgruppen uttyder och använder prototypen.I teoridelen analyseras även olika metoder för att undersöka (se kapitel 2.18
Undersökningsmetoder). Bra och effektiva undersökningsmetoder för att besvara
frågeställningarna är strukturerad intervju och öppen enkät.
Intervjuerna och enkäterna utförs av sekretesskäl inom DICE med en grupp av tio anställda personer som vill vara anonyma. För att finna personal på DICE som motsvarar målgruppen, tillfrågas den administrativa personalen där de flesta aldrig eller sällan spelar spel av typen Battlefield. Samtliga tillfrågade lämnar fullständiga svar under både intervju och enkät.
Utprovningarna inleds enligt Ejvegårds rekommendationer (2003, s. 51) med att jag presenter mig själv, projektet och hur utprovningsmaterialet används. Det är noggrant att syftet med utprovningen förtydligas. Exempelvis understryks att meningen är att upptäcka vad i prototypen som fungerar och inte fungerar – således att det inte är testpersonen det är fel på om denne inte förstår. Fullständiga resultat från utprovningen finns under kapitel
Bilagor II Intervju och III Enkät). En sammanfattning av undersökningen presenteras i
kapitel 4 Empiri. • Intervju
Testpersonerna får först se en stillbild av prototypen (se kapitel Bilagor IV Prototyp). Intervjun består av tolv frågor (bilaga II) där personen med egna ord får svara på hur ingameUI’et uttyds. Intervjun uppskattas ta fem minuter.
31 • Enkät
Efter intervjun instrueras testpersonerna om funktionaliteten i prototypen och får därefter pröva den.
Testpersonerna får tio flervalsfrågor (bilaga III) som de ska söka svar på genom att interagera med prototypen. Testet pågår mellan fem och tio minuter.
3.3.
Informationsinsamling
De primära informationskällorna är resultat från intervjuer och enkäter. Informationen backas upp med sekundära teoretiska informationskällor.
En annan viktig primär informationskälla är personlig feedback. Under
framställningsfasen används två metoder för att utvärdera och förbättra prototypen. Dessa går ut på att testpersoner utvärderar och itererar prototypen tills alla är nöjda.
Testpersonerna under denna utvärdering är anställda på DICE och erfarna spelare. De motsvarar dock inte målgruppen. Syftet med denna tidiga utvärdering är att få en första signal på prototypens utveckling. Metoderna kallas heuristisk utvärdering och kognitiv
genomgång och beskrivs även de i teoridelen under kapitel 2.17 Utvärdering.
3.4.
Källkritik
Litteraturen som använts är delvis kurs- och referenslitteratur inom ämnet
Informationsdesign på programmet Informativ Illustration vid Mälardalens Högskola. Annan litteratur som använts är skriven av erkända och respekterade författare inom verbovisuell forskning och ämnesområden som multimedia och GUI framställning. • Colin Ware driver ”Data Visualization Research Lab” som är en del av “Center for
Coastal and Ocean Mapping” vid universitetet i New Hamshire, USA. Han specialiserar sig på avancerad visualisering av data och har forskat länge inom perceptionspsykologi och datorvetenskap. Han har publicerat över 90 artiklar i vetenskapliga och tekniska tidningar samt i världsledande konferenser.
• Alan Cooper är en av interaktionsdesignens stora förespråkare. Han driver ett designföretag, skriver böcker om hur programvarors GUI kan göras mer användbara och anses av många vara fadern till Microsofts utvecklingsverktyg Visual Basic.
32 • Jakob Nielsen skriver böcker, håller föredrag och konsulterar om användbarhet av
GUI och webbdesign. Han innehar en PhD inom GUI design och datorvetenskap från Danmarks Tekniska Universitet.
• Rune Pettersson är professor inom ämnet informationsdesign på Institutionen för Design- och Produktutveckling på Mälardalens Högskola i Eskilstuna. Han har tidigare varit ordförande för IVLA (International Visual Literacy Association). För närvarande är han viceordförande för IIID (International Institute for Information Design) i Wien. Pettersson har ett vetenskapligt förhållningssätt och hänvisar till egen och andras forskning. Pettersson och hans bok Information design: An introduction, får anses vara tillförlitliga källor i vetenskapliga sammanhang.
• Mikael Sköld är interaktionsdesigner på ABB i Stockholm och skriver om interaktionsdesign på sin hemsida som är en återkommande kolumn om användbarhetsarbete och interaktionsdesign.
3.5.
Metodkritik
För att observationer skulle resultera i värdefull information för undersökningen, är det nödvändigt att observatören först skapar ett förtroende hos den observerade. En fördel med metoden är att den kräver mindre ansträngning från deltagaren, jämfört med enkäter och intervjuer (Patel & Davidson, 1994). Observation som metod bedöms bli för
tidskrävande och därför inte gångbart i arbetet.
Nackdelen med enkäter är att det är svårt att få fram användarens känslor, värderingar och attityder vilket med valt förhållningssätt undersöks. Ejvegård (2003, s. 61) skriver att en fara med enkäter kan vara att man inte kan fånga upp och reda ut missförstånd.
Vad som är problematiskt med intervju som metod är att det kan vara svårt för intervjuaren att ställa exakt samma frågor till den som blir intervjuad. Även om frågans innehåll alltid är densamma, kan betoningen skilja sig från det ena fallet till det andra, vilket kan uppfattas olika hos de intervjuade. Detta skulle enligt Patel & Davidson (1994) kunna förhindras med enkätmetoden.
En fördel med att utföra undersökningen på plats hos DICE är möjligheten att påverka bortfallet. Samtliga tillfrågade svarar.
33
4. EMPIRI
4.1.
Intervju
Försökspersonerna återger en tydlig och detaljerad bild av vad de olika elementen i prototypen innebär. Om de olika elementen är klickbara och dess storlekar kan ändras skulle de flesta tillfrågade pröva att klicka på elementet. Viss förvirring råder dock, några tillfrågade upplever inte elementen som klickbara, andra tycker ikoner för ändamålet skulle finnas. En tillfrågad föreslår att ett högerklick ska öppna en meny där alla olika elements storlekar och eventuell synlighet kan ställas in. Dubbelklicka eller en speciell ”dölja knapp” samt att klicka på ett elements ram är olika förslag till hur elementen skulle kunna döljas respektive visas.
Av de tillfrågade förstår drygt åttio procent vilken färg deras eget lag har. Däremot är det svårt att uttyda hur många baser det egna laget har. Det är också svårt att särskilja betydelsen av de blå punkterna på kartan som ska föreställa medspelare och de blå punkterna i lagställningar som föreställer hemmalagets erövrade baser. Förvirringen är i det närmaste total angående hur många återupplivningar hemmalaget har. Endast en person snuddar på den del i lagställningar som anger antal återupplivningar och kallar det poängen.
Två tredjedelar av försökspersonerna uttyder magasinet som nästan fullt. Att en patron ska föreställa ett magasin är de flesta överens om som mycket förvirrande.
Samtliga tillfrågade anser att kartans blå mittpunkt är den egna spelaren. En person anser att de omgivande blå punkterna är baser, resterande anser att de är lagmedlemmar. Spelarens blickriktning anser en tredjedel av de tillfrågade vara oklart då inga väderstreck är markerade på kartan, resterande två tredjedelar anser att spelaren blickar norrut.
4.2.
Enkät
Av de tillfrågade har mindre än hälften spelat Battlefield tidigare, spelandet är inte speciellt frekvent. Det framgår att de tillfrågade anser ingameUI’et som väl strukturerat, lätt att använda och intressant. Fler än hälften menar att elementens funktioner är
34 tillgängliga. Att IngameUI’et är skalbart gillar sjuttio procent av försökspersonerna. Man anser att elementens animering är intressant och att det förhöjer intrycket. De allra flesta vill navigera med kartans norrläge uppåt och att spelaren roterar i kartbilden. Hälften av de tillfrågade vill interagera med en kombination av kortkommandon på tangentbordet och klickbara element. Den andra hälften vill endast klicka sig fram. En person föredrar
kortkommandon med tangentbordet.
4.3.
Konkurrerande spel
Fig. 4.1 – Konkurrent till Battlefield, Call of Duty.
35
5. DISKUSSION
I detta kapitel kopplas framställningen av prototypen ihop med arbetsmetoderna och teoriavsnitten. Förbättringsföreslag som baseras på utprovningsresultaten presenteras och avslutningsvis diskutteras haptik och ljud i avsnittet Vidare forskning. Först presenteras information om programvarorna som använts i arbetet samt en kort färganalys av ett tidigare Ingame UI från spelet Battlefield 2142.
5.1.
Grafiska verktyg
Den interaktiva presentationen av mitt ingame UI har tagits fram med de grafiska programvarorna Adobe Photoshop och Adobe Flash. Photoshop är det marknadsledande bildredigeringsverktyget för att hantera pixelgrafik. Flash är ett verktyg för att skapa och animera objektgrafik (se kapitel 2.14 Pixel- och objektgrafik) samt skapa interaktivitet med hjälp av programmering i ActionScript1 som är baserat på JavaScript2.
5.2.
Färganalys av IngameUI
I Battlefield 2142 är dina vänner blåa (neutralitet) och dina fiender röda (varning). I spelet finns det två lag att kämpa för. Oavsett om man väljer laget med den gröna eller den brunorangea flaggan (se fig. 5.1 nedan), identifieras de egna spelarna på kartan med blå punkter respektive fienden med röda punkter. Det skulle också kunna ses omvänt där blå representerar kyla (fientlighet) och röd färg står för hjärta och värme (vänner). I kapitel 2.13 Färgkoder och färgval, framkommer hur färger uppfattas olika av olika
nationaliteter. Enligt flera anställa på DICE, är färgvalet baserat på vad som använts i tidigare spel samt vad konkurrerande spelutvecklare använder. I kapitel 2.3 Kognition och
perception står att vår uppfattningsförmåga av en bild är beroende av tidigare kunskaper
1 ActionScript är ett skriptspråk som används i programmet Adobe Flash.
2 Java är ett objektorienterat programspråk, framtaget av Sun Microsystems 1991-1995, vars främsta fördel är
36 och upplevelser. DICE menar att färgval görs mer efter vad en spelare förväntas anta sedan tidigare spelupplevelser, snarare än våra västerländska färgkonventioner.
Fig. 5.1 –Hemmaspelare till vänster. Ur Battlefield 2142.
I Battlefield 2142 används färgen gul (uppmärksamhet) vid avgränsningar i spelkartan och knappar i gränssnittet som ska uppmärksammas. God grafisk form kan uppnås med hjälp av kontraster. En sådan kontrast är färg mot icke färg (se kapitel 2.12.1
Kontrastprinciper). Det gula sticker ut mot resterande grafik som visas i gråskala och ger
ökad affordans (se kapitel 2.6 Användbarhet).
Fig. 5.2 – Uppmärksamhet och avgränsning.
5.3.
Framtagning
Syftet med prototypen är att utveckla dess redundans och affordans, dvs. god
förutsägbarhet och tillgänglighet, som är nödvändiga för att nå målgruppen (begreppen beskrivs i kapitel 2.6 Användbarhet). Med litteraturen som stöd visas nedan hur
prototypen tas från skiss till prototyp, färdig för utprovning. Utgångspunkten är tidigare spel av samma typ (kapitel 4.3 och kapitel Bilaga V – Tidigare spel i Battlefield- serien). • Wireframe och prototyp
Nedan presenteras upplägget, eller skissen, till IngameUI’et. I kapitel 2.16 Wireframe
och prototyp redovisas rekommendationerna att alltid skissa upp elementens omfång
och placering för att få god överblick av innehållet innan grafikproduktionen sätter igång. I det tidiga stadiet av produktionen är det dessutom lätt att styra bildläsningen. I kapitel 2.4 Bildläsning framkommer att åskådaren först lägger märke till den
37 struktur gynnar således framställningsarbetet, precis som illustratörens skisser normalt föregår originalarbetet.
Fig. 5.3 – Wireframe och prototyp av ett ingame UI.
Genom att bryta elementen i ingameUI’et mot de övriga skiljs de åt som egna grafiska objekt. Detta kan åstadkommas med slutenhetens lag som beskrivs i kapitel 2.5
Gestaltningslagar.
• Interaktion
När en typisk spelare från målgruppen introduceras ett nytt spel, uppstår ofta något som kallas kognitiv friktion. Begreppet förklaras i kapitel 2.15 Problemområden. Tidigare nämns att många spel bygger på tidigare erfarenheter för att öka redundansen
lagställningar ammunition och hälsomätare sikte kommunikation muspekare karta
38 och affordansen. Dock finns inga fastslagna normer och regelverk för hur ett spels kontroller och funktioner ska fungera. För att manövrera ett spel måste användaren lära sig flertalet kortkommandon via tangentbordet. När spelaren tar sig an ett nytt spel och regelverket för manövreringen ser annorlunda ut, uppstår den kognitiva friktionen vilket leder till att spelaren bara lär sig det absolut nödvändigaste för att kunna lösa uppgiften.
Fig. 5.4 – Muspekare
I kapitel 2.6 Användbarhet, beskrivs att användbarheten är mycket viktig för att människor över huvud taget ska orka använda och ta en produkt till sig. Ett sätt att öka affordansen och användbarheten i prototypen, är att ge spelaren möjlighet att interagera med muspekaren som alternativ till kortkommandon på tangentbordet. I Battlefield (som är ett spel av typen förstahandsperson) används musen för att flytta spelarens blickpunkt. I prototypen visas en pekare (se fig. 5.4) när användaren håller tangenten ”§” nedtryckt. Genom att klicka med pekaren på de olika elementen och på så vis interagera med ingameUI’et, behöver spelaren inte lära sig massor
kortkommandon. Undersökningen visar att en interaktionskombination av tangentbord och musklick föredras (se kapitel 4.2 Enkät).
• Kommunikation
I kapitel 2.6.3 Hur skapas bra användbarhet, resoneras om olika sätt att skapa bra användbarhet. Ett sätt är att ingameUI’et håller användaren informerad angående vad som pågår för tillfället. Det är precis vad kommunikationen är till för i Battlefield. Det rekommenderas vidare i samma kapitel att en estetisk och minimalistisk design
minskar informationsbruset. I kapitel 2.11 Grafisk form, förklaras begreppet reduktion som en fundamentalistisk grafisk design där man skalar bort så mycket onödigt man bara kan tills allt har sin ”rena” form.
39
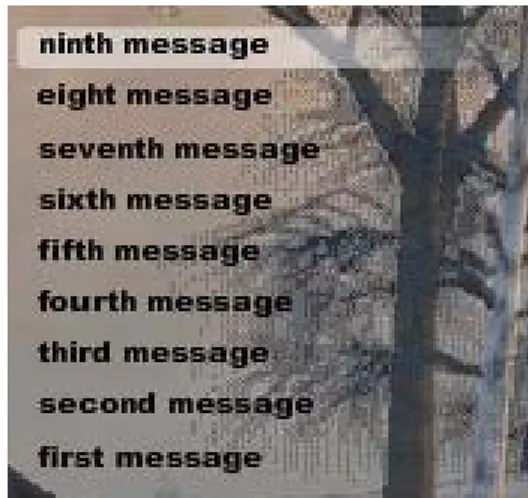
Fig. 5.5 – Minimalistiskt kommunikationsflöde
Kommunikationselementet visar det aktuella meddelandet mot en ljusgrå och halvtransparent tonplatta. Tonplattan blinkar till vid meddelandets ankomst för att uppmärksamma spelaren att något nytt har hänt. När ett nytt meddelande
kommuniceras, flyttas det föregående meddelandet ned. Kommunikationselementet visar tio meddelanden och kan likt kartan döljas eller visas i tre olika storlekar. • Lagställningar
En väl avvägd balans är viktig. I kapitel 2.12.2 Balans, förklaras att element bör samverka så att inte innehållet tippar åt det ena eller det andra hållet. I förarbetet av ingameUI’et med en wireframe, balanseras elementen för att från början skapa en bra struktur. I skapandet av elementet ”lagställningar” väljs en symmetrisk struktur för att ge en lugn och lite formell känsla. Enligt rekommenationerna i samma kapitel, skapar obalans en känsla av obehag hos betraktaren och bör undvikas.
Fig. 5.6 – Symmetriska lagställningar.
Elementet ”lagställningar” består av tre ingredienser. Återupplivningar (siffrorna), erövrade baser (blåa och röda cirklar) samt de gula spetsarna som fungerar som
40 ”behållare” för elementen kommunikation och karta. Om användaren klickar den vänstra spetsen, döljs kommunikationen. Ett klick igen och kommunikationen visas. Samma funktionalitet för kartan har den högra spetsen. Funktionerna lämnar mer att önska enligt undersökningsresultatet av enkätens fråga 3 och 4 (se kapitel 4.2 Enkät) och tas även upp i kapitel 5.4 Förbättringsförslag.
Cirklarna för lagens erövrade baser är placerade tätt intill varandra enligt
närhetens lag som beskrivs i kapitel 2.5 Gestaltningslagar. I kapitlet förklaras att när
objekt ligger nära varandra i grupperingar tenderar de att uppfattas som om de verkligen hör ihop. Då affordansen är viktig och tidigare spel (se kapitel V Bilagor -
IngameUI i dagens Battlefield) använder blå färg för ”hemmalaget” och röd färg för
”bortalaget”, används även dessa färgkonventioner i prototypen. • Karta
I spelets karta visas spelare i samma lag med den blåa färgen som även återfinns till vänster i elementet ”lagställningar”. Enligt likhetens lag (se kapitel 2.5
Gestaltningslagar) uppfattar betraktaren grupperingar och sammanhörighet om objekt
påminner om varandra i färg, form eller struktur.
Fig. 5.7 – Kartan kan maximeras genom att ”2” på tangentbordet hålls nertryckt. All övrig information försvinner och bakgrunden tonas ner. Detta ger användaren en tydlig återkoppling av orienteringen.
41 • Navigering
I Battlefield 2 är kartan låst och norr är alltid upp till skillnad från Battlefield 2142 där en kanonisk orientering används. I kapitel 2.15 Problemområden står att vid
icke-kanonisk orientering kan navigeringsproblem uppstå om betraktaren redan lärt sig
känna igen en kanonisk terräng. Enligt undersökningen (se kapitel 4.2 Enkät, fråga nio) föredrar de flesta tillfrågade den icke-kanoniska orienteringen, dvs. att kartan roterar runt en betraktare som blickar norrut. Detta kan dock bero på att de tillfrågade inte redan känner till kartans terräng. Alternativt lägger spelaren mindre vikt vid orienteringen i terrängen och vill istället se medspelarnas relativa positioner.
Fig. 5.8 – Kanonisk respektive icke-kanonisk navigering i spelterrängen.
I både Battlefield 2 och Battlefield 2142 kan orienteringen ändras i spelets grundinställningar. I prototypen är den ändringsmöjligheten inbyggd direkt i
ingameUI’et. Genom att trycka på ”1” på tangentbordet ändras navigeringsmetoden mellan kanonisk och icke-kanonisk navigering.
• Vapen och ammunition
En tjock vit kontur omsluter de olika elementen i ingameUI’et med en fetare svart kontur som bakgrund. Konturen beskrivs i kapitel 2.9 Linjebilder. Pictogrammen för vapnen och ammunitionen tas fram med hjälp av varierande linjetjocklekar efter rekommendationerna i kapitel 2.9 Linjebilder. Detta för att skapa mer ”levande” bilder.
Vartefter pistolen avfyrar sina tio skott eller maskingeväret skjuter av de femtio skotten, minskar den gulbruna vertikala mätaren successivt. När den når botten försvinner det översta ”magasinet”. I prototypen har varje vapen fem magasin som aningen missvisande återges med en patron. Enligt undersökningen märks i intervjuns
42 frågor nummer 8 och 9 stor förvirring över att just en patron avbildar ett magasin (frågan tas definitivt upp i kapitel 5.4 Förbättringsförslag).
Fig. 5.9 – Ammunition och vapentyper.
I kapitel 2.9 Linjebilder förklaras hur linjebilder så väl kan representera saker. Illustrationsmanéret bestäms därför till att vara linjebilder. Vapnen avbildas efter fotografier men de förenklas med Frohms (2005, s. 2) rekommendationer för
linjetjocklekar. I kapitel 2.10 Förenkla genom att förtydliga, redogörs för Interrantes (1995) varnande pekfinger med för hög grad av förenkling. Istället för att förbättra perceptionen, ökar den kognitiva nivån genom att ytterligare addera tolkningsbörda.
I prototypen kan vapen bytas med tangenterna ”4” och ”5”. En cirkulär animering flyttar ut det gamla vapnet och in det nya. Mätaren för ammunitionen återställs till det aktuella vapnets ammunitionsnivå. För att avfyra vapnen, används som sig bör musens vänstra knapp.
• Hälsa
Med målet att öka affordansen bör även abstrakta element som spelarens hälsa konkretiseras. I kapitel 2.8 Symboler och semiotik finns att läsa om sensoriska symboler som vi förstår utan inlärning och hur de tenderar att vara stabila över individer, kulturer och tid men att konventioner och representationer inte ska underskattas. Hjärtat som valts att symbolisera mätaren för spelarens hälsa i
ingameUI’et ses som arbiträrt då det inte föreställer ett naturtroget hjärta. Dock antas att symbolen i den kultur där målgruppen återfinns, vara starkt förknippad med god hälsa, kärlek och välmående. Hjärtat som symbol, kan refereras till det sensoriska visuella språket pictogram.
43
Fig. 5.10 – Mätare för hälsa.
I teoridelen under kapitel 2.8 Pictogram, framkommer att pictogrammets styrka är att det ger en omedelbar och exakt visuell hänvisning till begreppet. Detta framkommer tydligt i undersökningen under första frågan i intervjun. Samtliga tillfrågade förstår att hjärtat och stapeln, återspeglar spelarens hälsonivå.
• Spelarlista
I spelarlistan visas vilka spelare som är inloggade för tillfället. I prototypen visas spelarlistan om tangenten “3” hålls nedtryckt. Övriga element försvinner och
bakgrunden tonas ned mot svart för att lämna utrymme till den primära informationen i spelarlistan.
44
5.4.
Förbättringsförslag
Prototypen på hur ett ingameUI skulle kunna se lämnar en del att förbättra. Efter
undersökningen av hur målgruppen uttyder och använder ingameUI kan följande aspekter ses över och förbättras:
• Den cirkulära ikonen för innehav av bas är mycket otydlig. En omarbetning av ikonen behövs för att mer likna begreppet. Eventuellt kan en större ikon användas med en nummerbeteckning vid sidan som anger antalet.
• Siffrorna för antal återupplivningar misstas för poängställning eller missuppfattas helt. Även här kan ett pictogram förtydliga begreppet med antalet vid sidan av.
• Symbolen för magasin ska givetvis vara ett magasin och inte en patron.
• Att klicka de ”gula spetsarna” för att ta bort/ta fram kommunikationen och kartan missuppfattas av många. Ett bra förslag är att användaren högerklickar utanför elementen för att visa en lista med tillgängliga interaktionsmöjligheter. Andra förslag är ikoner vid skärmens kanter som är klickbara för vidare interaktion.
5.5.
Vidare forskning
• Haptisk teknologi
Pettersson (2004) menar att syn och hörsel är viktigast vid distribution av olika media (se kapitel 2.3 Kognition och perception) men onekligen verkar utvecklingen av
haptik3 i spelsammanhang bli en stor framgång och något som kan förfinas. Haptik
kan definieras som vetenskapen att kombinera känsel och mänsklig tolkning
tillsammans med datorer. En vanligt förekommande teknisk lösning som använder sig av haptisk överföring av information är handkontroller utrustade med sk. force
3 Ordet “haptik” har sitt ursprung i det grektiska ordet “Haptesthai” som betyder “kontakt” eller “röra”.Haptik är
en term som innefattar läran om effekterna av beröring och kroppsrörelser (http://sv.wikipedia.org/wiki/Haptik, 2007-05-18).
45
feedback eller rumble pack. Det handlar om vibrationer i handkontrollen som återger
exempelvis spelets kollisioner eller slag. • Ljud
Om synen har den högsta kognitiva nivån och känsel den lägsta, ligger hörseln ungefär däremellan. Via ljud av olika slag kan vi göras uppmärksamma på något eller få
information från omvärlden. Ljudet kan vara en enkel signal som är avsedd att ge uppmärksamhet på att något sker (Pettersson, 2004). Det kan exempelvis vara en varning för användaren att inte stänga ett program utan att ha sparat arbetet först.
46
6. SLUTSATS
Syftet med examensarbetet har varit att ta fram en prototyp av ett interaktivt ingameUI. För att göra det gjordes målgruppsundersökningar för att svara på nedan frågeställningar. Rapporten har sökt stöd i litteraturen för lämpliga arbets- och undersökningsmetoder samt teorier inom informationsdesignen som backning för beslut som tagits vid framställningen av prototypen.
• Hur uttyder användaren prototypen?
De tillfrågade i undersökningen anser att ingameUI’et har en tydlig layout och struktur men användaren har stora problem med att uttyda viktiga informationsbärare. De anses ha låg förutsägbarhet men i övrigt är prototypens funktioner lättillgängliga. • Hur använder användaren prototypen?
Varannan användare vill ha klickbar interaktion med ingameUI’et framför kortkommandon på tangentbordet. Man föredrar att använda en icke-kanonisk navigering på kartan. Ett skalbart ingameUI där HUD-elementen kan gömmas eller minskas respektive förstoras används av de flesta i undersökningen. Fördelarna är att dölja det som anses oviktigt och förtydliga information som anses mer viktigt.
Mitt examensarbete har mottagits med stor nyfikenhet på DICE. Det kommer i fortsättningen med mindre modifikationer, kunna användas som ett utprovningsverktyg för kommande spels ingameUI.
Det har varit värdefullt för mig att ta fram prototypen direkt hos DICE med goda möjligheter för uppföljning och råd av erfarna anställda. Att hitta personer som passar målgruppen verkade först som en stor utmaning. Tack vare DICE testvilliga administrativa personal, kunde undersökningen göras i direkt anslutning till framtagandet av prototypen, vilket har varit extra förmånligt.