Teknik och samhälle
Datavetenskap
Examensarbete
15 högskolepoäng, grundnivå
Multipage implementering kontra Infinite scroll på webbsidor: En undersökande
studie på åldersgruppen 10 till 12 år behandlande optimala designmönster.
Multipage implementation versus Infinite scroll on websites: An examining
study of age-group 10 to 12 regarding the optimal design pattern.
Sammanfattning
Syftet med uppsatsen är att undersöka två olika designmönster gällande för utveckling av webbsidor och att utreda vilket av de två olika designmönstren som användare föredrar att navigera på och varför, även att ta reda på om användare föredrar att navigera webbsidor med surfplatta eller med PC. De två designmönster vilka granskas är infinite scroll och multi-page.
Uppsatsen är baserad på artiklar och teorier.
Nyckelord
Infinite scroll, multipage, one-page, single page application, designmönster, traditionell webbapplikation.
Abstract
The purpose of this paper is to investigate the two different designs paradigms regarding web development and to investigate which one of these two technologies that is the most preferable to use and navigate from an user perspective and why this technology is the most preferable. The two design patterns that are being examined are, infinite scroll and multi-page development of websites.
This investigating paper is based on articles and theories.
Keywords
Infinite scroll, multipage, one-page, single page application, design pattern, traditional web application.
Förord
Jag vill tacka min handledare Göran Hagert för att ha uppmuntrat och väglett mig genom uppsatsskrivandet och Steve Dahlskog för att ha givit mig mycket goda råd och värdefulla anvisningar. Jag vill också tacka de elever som ställt upp och varit deltagare i denna studie.
Lista på förkortningar
AJAX
Asynchronous JavaScript and XML är en grupp av webbutvecklings tekniker som används på klientsidan för att skapa asynkrona webbapplikationer.
HTML
HyperText Markup Language är ett standard språk för att skapa webbsidor.
SPA
Single Page Application är en webbapplikation eller webbsida som existerar på en enda sida med målet av att bidra med en mer flytande användarupplevelse.
HTTP
Hypertext Transfer Protocol är ett kommunikationsprotokoll som används för överföring av webbsidor på internet.
ASP
Active Server Pages är server-side scripting miljö som används för att skapa och exekvera dynamiska och interaktiva webbserver applikationer.
PHP
Hypertext Preprocessor är ett scriptspråk som används på serversidan.
XML
Extensible Markup Language är ett universellt märkspråk.
One-page
En webbsida vars material ryms på en enda lång sida.
Surfplatta
Innehållsförteckning
1 INLEDNING ... 1
1.1
B
AKGRUND... 1
1.2
S
YFTE... 1
1.3
F
RÅGESTÄLLNING... 1
1.4
A
VGRÄNSNING... 1
2 TEORI ... 2
2.1
T
RADITIONELL WEBBUTVECKLING... 2
2.2
S
INGLEP
AGEA
PPLICATION... 3
2.3
M
ULTIPAGE OCH VIEWS... 5
2.4
I
NFINITE SCROLL... 5
2.5
F
ÖRDELAR OCH NACKDELAR MED INFINITE SCROLL... 5
3 METOD ... 7
3.1
E
NKÄT... 7
3.2
L
ITTERATURSTUDIE... 7
3.3
M
ETODDISKUSSION... 7
4 RESULTAT ... 9
4.1
W
EBBUTIK MED MULTI-
PAGE DESIGN... 9
4.3
W
EBBUTIK MED ONE-
PAGE INFINITE SCROLL... 10
4.4
B
LOGG MED MULTIPAGE DESIGN... 11
4.5
B
LOGG MED ONE-
PAGE INFINITE SCROLL... 13
4.6
I
NFORMATIV FÖRETAGSSIDA MED MULTIPAGE DESIGN... 14
4.7
I
NFORMATIV FÖRETAGSSIDA MED ONE-
PAGE INFINITE SCROLL... 15
5 ANALYS ... 17
5.1
W
EBBUTIKER MED MULTIPAGE KONTRA INFINITE SCROLL IMPLEMENTERING... 17
5.2
B
LOGG MED MULTIPAGE IMPLEMENTERING KONTRA INFINITE SCROLL IMPLEMENTERING... 18
5.3
I
NFORMATIV FÖRETAGSSIDA MED MULTIPAGE IMPLEMENTERING KONTRA INFINITE SCROLL IMPLEMENTERING... 19
6 DISKUSSION OCH SLUTSATS ... 21
6.1
F
RAMTIDA FORSKNING... 22
7 REFERENSER ... 23
1 Inledning
1.1 Bakgrund
Strukturen för webbsidor har länge följt samma paradigm, den som vanligtvis betecknas med det traditionella tillvägagångssättet, där användaren navigerar på webbsidan genom att klicka på olika sidor som laddas in. 2005 myntade Steve Yen ett nytt begrepp, Single page website, vilket blev namn för det nya paradigmet [7]. De flesta webbsidor vi ser idag är uppbyggda utifrån detta paradigm. Inom single page applikationer har olika designstrukturer utvecklats. Den ena designstrukturen är en form av webbsida där användaren får skrolla ner genom hela sidan. Den andra designstrukturen tillåter användaren att klicka igenom olika views, som uppfattas som sidor på webbplatsen. Dessa två designstrukturer har skapat två olika läger. Ett som föredrar designstrukturen, där användaren skrollar igenom webbsidor, och ett annat som föredrar designstrukturen där användaren klickar genom views för att navigera på webbsidan. Båda lägren hävdar att deras tillvägagångssätt är det bästa för utveckling av webbsidor. David Kieras menar att användare upplever en bättre kontroll när denne kan se en slutpunkt på webbsidan. Användaren vet då om resultatet denne söker efter finns på webbsidan eller inte i motsats till att skrolla igenom en ändlös webbsida [10]. I kontrast till vad Kieras säger, menar Carrie Cousins att med infinite scroll känner användaren ett behov av att fortsätta navigera på webbsidan p.g.a. det ständiga flödet av information som visas på webbsidan. Utöver detta menar Cousins att infinite srcoll bidrar till en bättre kontroll och navigeringsupplevelse på mobila enheter. Cousins menar att användaren föredrar infinite scroll [1]. I denna uppsats diskuteras och undersöks vilken av dessa två designstrukturer som mest föredras av användare under olika förhållanden. Hypoteser kring denna fråga kommer att testas i praktiken med hjälp av användartester.
1.2 Syfte
Syftet med uppsatsen är att undersöka vilken designstruktur som användare föredrar mest för att navigera på en webbsida och undersöka vad detta beror på, till exempel om materialet på webbsidan är avgörande för vilken designstruktur som är den optimala. Det förväntade resultatet av undersökningen är att kunna fastslå vilken designstruktur som är den mest föredragna av de två för användare, därtill om det skiljer sig i åsikter hos användare beroende på materialet som visas på webbsidan och vilken utrustning som användaren navigerar på. Uppsatsen kommer inte att behandla i detalj hur dessa webbsidors utvecklingsprocess går till eftersom det är irrelevant för ämnet då utvecklingsprocessen inte har någon direkt koppling till användarens upplevelse av slutprodukten. Respondenterna för studien är i åldrarna mellan tio och tolv år. Valet av respondenter är baserat på att de är födda år 2004, infinite scroll växte fram år 2005 vilket betyder att respondenterna har växt upp med en relevans för båda designstrukturerna.
1.3 Frågeställning
Vilken single page-applikationsrelaterad designstruktur för webbsidor leder, med hänsyn tagen till webbsidans syfte och val av utrustning, till en optimal navigeringsupplevelse för användare?
1.4 Avgränsning
Uppsatsen kommer enbart att behandla områden kring navigering av webbsidor på internet utifrån multipage designstruktur och infinite scroll, men även behandla innehållet på webbsidan, om det påverkar användarens upplevelser kring designstrukturen. Uppsatsen kommer att undersöka om utrustning så som surfplatta kontra PC har någon betydelse för användarens upplevelser. Uppsatsen kommer inte att behandla i detalj hur dessa webbsidors utvecklingsprocess går till eftersom det är irrelevant för ämnet då utvecklingsprocessen inte har någon direkt koppling till användarens upplevelse av slutprodukten. Respondenterna för studien är i åldrarna mellan tio och tolv år.
2 Teori
2.1 Traditionell webbutveckling
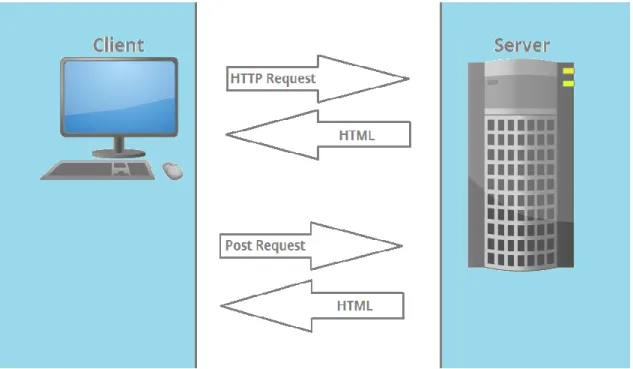
Traditionella webbapplikationer har ett gränssnitt som i de flesta fall består av flera sidor. Detta innebär att alla interaktioner som görs inom dessa typer av webbapplikationer genererar anrop till en server som renderar en ny HTML-sida. Webbläsaren uppdateras när den nya HTML-sidan når klienten och visar den nya sidan för användaren. Serversids-scriptspråk som PHP och ASP har gjort det möjligt för utvecklare att utveckla webbapplikationer som är serverinriktningsbaserade. En serverinriktad webbapplikation, även kallat för traditionella webbapplikationer är webbläsarbaserade applikationer som inte kräver någon installation för klienten [4]. När en sådan webbapplikation får ett HTTP-anrop från webbläsaren renderar den nya webbsidor. Dessa nya webbsidor skickas sedan tillbaka som ett svar. Det HTTP-svar som skickats får webbläsaren att automatisk uppdatera webbsidan. Det som sker är, att den aktuella sidan uppdateras med en helt ny sida, se figur 1.
Figur 1 visar hur en begäran från klienten skickas till en server, som svarar med att skicka en HTML-sida. När användaren sedan skickar en ny begäran till servern, exempelvis ett formulär med ifylld information som skall bearbetas av logiken, svarar servern genom att på nytt skicka en helt ny HTML-sida. När klienten tagit emot svaret från servern sker en ny uppdatering av webbsidan. Den servercentrerade tekniken medför att mindre vikt läggs på klienten och större vikt läggs på serversidan, och att språk som JavaScript används främst för att göra enkla förändringar i användargränssnittet [4]. Den största skillnaderna mellan traditionella webbapplikationer och SPA är att mycket av själva applikationens arbete flyttas till webbläsaren och därvidlag läggs inte lika mycket arbete på servern [17].
2.2 Single Page Application
En single page website, även kallad single page application (SPA), är en webbapplikation eller webbsida vilket enbart består av en löpande HTML-sida. HTML-sidan fungerar som en mall eller som ett skal för applikationens efterföljande webbsidor. När användaren interagerar med webbsidan görs detta genom webbläsaren som i sin tur använder sig av JavaScript, HTML och CSS precis som traditionella webbsidor. Den stora skillnaden mellan SPA och traditionella webbapplikationer är, att de traditionella webbapplikationerna förlitar sig på webbserverinteraktion och att varje gång användaren navigerar på webbsidan sker en uppdatering av en ny HTML-sida genom ett webbserveranrop [4]. När man använder sig av SPA sker inga kompletta återanslag (en. postback) [2]. Det sker heller inga hela uppdateringar av webbsidan. Det som sker när användaren interagerar med webbsidan är att materialet i HTML-elementen på webbsidan byts ut från en vy till en annan utan att hela sidan uppdateras. Det som uppdateras är enbart det material som befinner sig i HTML-elementet.
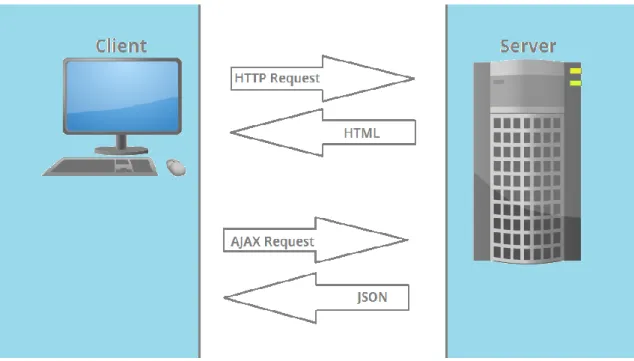
SPA kan också fungera på det sätt att, när webbläsaren anropar för att komma åt webbsidan, laddas all kod in med en sidouppdatering. All HTML, JavaScript och CSS hämtas och allt innehåll presenteras på en sida [5]. Målet med SPA är att bidra med en mer flytande användarupplevelse och ett rikare gränssnitt [14]. Avsikten med SPA är att göra det möjligt att uppdatera delar av ett gränssnitt utan att behöva skicka eller ta emot helsidesuppdateringar av en webbsida [14]. Populariteten för SPA har vuxit och blivit större på senare tid på grund av enkelheten i att utveckla webbapplikationer. Till skillnad från multipage applikationer, där varje anrop eller begäran, behöver ny sidouppdatering, sker det ingen uppdatering av en enskild sida i SPA. Uppdateringarna hanteras av AJAX och HTML mallar som lägger ut innehållet på sidan, se figur 2. De största skillnaderna mellan SPA och multipage applikationer är, att för varje ny begärd sida, gällande multipage applikationer, sker ett anrop vilket uppdaterar hela sidan [14].
Sammanfattningsvis är SPA ett begrepp som används för att beskriva webbapplikationer vilka hanterar en löpande HTML-sida.
När användaren interagerar med applikationen uppdateras innehållet på sidan dynamiskt i samband med att det efterfrågas. Detta bidrar till att webbapplikationen inte behöver uppdatera och ladda om till en ny sida för att få åtkomst till nytt innehåll, vilket i traditionella webbsidor måste göras [25]. SPA konceptet är inte ett nytt begrepp i den mån att en sida ska innehålla flera funktioner som utförs allt eftersom användaren interagerar med den. Tidigare har det inte funnits någon definition av konceptet. Förut implementerades denna typ av webbapplikationer med hjälp av äldre tekniker så som Flash, Java och Silverlight. De faktorer som bidragit till att SPA blivit allt mer populär
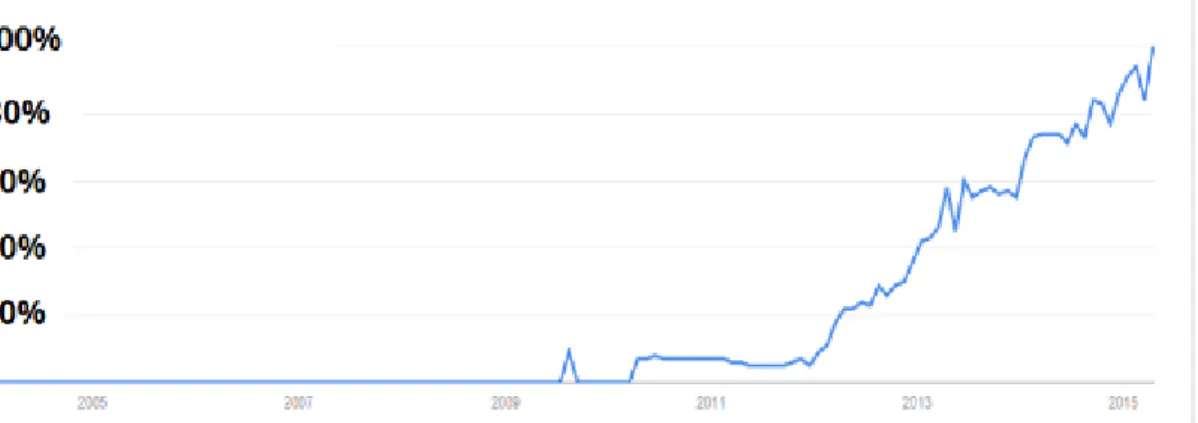
är kombinationen av AJAX, HTML och den mobila webben [4]. AJAX står för Asynchrounous JavaScript and XML och är inte en teknik utan en grupp av tekniker. Termen eller begreppet AJAX fastställdes den 18 februari 2005 av Jesse James Garrett, där han i artikeln ”Ajax: A New Approach to Web Applications”, berättar om olika tekniker vilka härstammar från Google, exempelvis Google Suggest och Google Maps [6]. Samma år som begreppet AJAX fastställdes myntades termen SPA av Steve Yen [19]. Konceptet SPA och dess funktionalitet diskuterades redan 2003 i artikeln ”Inner-browsing extending the browser navigation paradigm” av Galli, Soares och Oeschger [7]. Intresset för SPA och dess betydelse har haft en stadig ökning under åren med ett antal nedgångar emellanåt, se figur 3.
En av anledningarna till varför SPA har ökat så mycket i popularitet beror på laddningstider. Användare som besöker webbapplikationer är oftast kräsna, eftersom konkurrensen om webbapplikationer är stor där det kan finnas snabbare och bättre tillämpningar [16]. För att användaren ska känna sig engagerad i sidan bör det ta högst 1 sekund för att begärt innehåll ska visas när användaren klickat på en knapp. Om inte detta uppnås söker ofta användare sig till någon annan applikation. För en traditionell webbsida tar det genomsnittligen 11.8 sekunder för att ladda en sida [16]. Detta är något som SPA eliminerar, då SPA laddar in sidan endast en gång. På grund av att merparten av materialet laddas in en gång, kan detta medföra att det tar längre tid att ladda sidan första gången. Detta har dock fördelen av att användaren senare inte behöver vänta på att dennes efterföljande interaktioner tar längre tid, utan de sker med en gång [16].
Figur 3 Sökvolymen på webbsökningar med Google på begreppet single page application från 2005 till 2015-04-04 (Google, 2015a).
2.3 Multipage och views
Begreppet SPA kan uppfattas som om det enbart finns en sida i applikationen. Det är därför viktigt att definiera vad som egentligen är en page i single page applikationstermer. När man talar om SPA, är det servern som skickar till webbläsaren när single page applikationen startar [15], och det är den tolkade HTML-sidan från servern, via renderingsmotorn som börjar hela processen. Därefter läggs allt presentationsarbete på klienten. Det innebär att servern inte har egen logik för själva användargränssnittet [15]. Anledningen till varför det kallas för single page är, att när en single page applikation startar, ser man en serverrenderad HTML-sida som är själva skalet för sidan. Detta skal är en single page. Därefter är det single page applikationsramverket som står för HTML ändringar inom dess gränsområde, vår page [15]. Inom SPA finns något som kallas för views eller vyer på svenska, dessa vyer är egentligen HTML fragment som skapar det som användaren uppfattar som sidor. När en användare talar om att navigera runt på olika sidor på en single page applikation, talar användaren egentligen om att navigera runt genom olika vyer [15]. Allt användaren ser på en single page applikation är vyer. En vy kan fylla ut hela fönstret för webbläsaren eller så kan flera vyer visas samtidigt i fönstret för webbläsaren [15].
2.4 Infinite scroll
Infinite scroll beskrivs enklast genom att säga att det är en interaktion som ständigt genererar nya resultat när användaren skrollar ner på sidan [8]. Infinite scrolling är bland annat en jQuery plugin utvecklad av Philip Klauzinski [11]. Det infinite scroll gör är att den bidrar med funktionen att ladda in data på den aktuella sidan som användaren navigerar på, med hjälp av AJAX. När användaren navigerar ner på sidan med hjälp av skroll, så laddas nytt material in. Antingen görs detta automatiskt när användaren navigerar ner till slutet av sidan, eller så kan funktionen starta när användaren klickar på en länk eller knapp som startar funktionen [11]. Infinite scroll kan gå under flera namn såsom; endless pages, endless scrolling eller lazy loading. Det finns ett antal sidor som använder sig av denna funktion. En av de mest kända sidorna är Facebooks flöde eller news feed. En annan sida som tillämpar infinite scroll är Pintrest.com. På Pintrest skrollar användaren igenom bilder i ett konstant flöde. När användaren börjar närma sig slutet av sidan, laddas nya bilder in som fyller på flödet, vilket innebär infinite scroll. Det kan sägas att infinite scroll eliminerar konceptet med att dela upp innehåll i flera sidor, och flyttar allt innehåll till en sida som användaren löpande skrollar igenom.
2.5 Fördelar och nackdelar med infinite scroll
I en artikel skriven av DiSilvestro, beskrivs ett antal faktorer som anses vara för- och nackdelar med att implementera infinite scroll på en webbsida [3]. Fördelarna som nämns i artikeln är att infinite scroll är en bra tillämpning för mobila enheter och pekskärmar. DiSilvestro menar att det är betydligt enklare att skrolla genom en sida på en pekskärm på en mobil enhet än vad det är att klicka på en länk som för användaren till en annan sida [3]. I artikeln nämns även att infinite scroll bidrar till att användaren är mer koncentrerad på webbsidans innehåll än annars. Detta påstående motiveras med att användaren inte blir distraherad av att behöva klicka på länkar hela tiden. En annan fördel med infinite scroll menar DiSilvestro, är att realtids information såsom blogginlägg eller liknande information hålls, med hjälp av infinite scroll, i uppdaterad ordning med senaste inlägget först [3]. Nackdelarna med att implementera infinite scroll är enligt DiSilvestro, att det kan bli besvärande för en användare att ständigt behöva skrolla ner på sidan för att hitta det material de är ute efter [3]. DiSilvestro menar att, när användaren inte har någon uppfattning om när sidan slutar, upplevs detta som problematiskt och att användaren inte ges någon verklig möjlighet att hoppa över oönskad information [3].
Frånvaron av denna möjlighet anser DiSilvestro vara ett navigationsproblem.
Sammanfattnings menar DiSilvestro att, om en webbutik implementerar infinite scroll, kommer webbsidan inte att bli särskilt effektiv. Webbutiker ber användare att hitta specifika sidor för att finna det resultat användaren är ute efter. Dessa typer av webbsidor anser DiSilvestro, förlitar sig mycket på att användaren ska kunna navigera enkelt på webbsidan och snabbt finna det som användaren letar efter i motsats till skrollande för underhållning [3]. Avslutningsvis säger DiSilvestro att, om en webbsida
erbjuder innehåll som exempelvis bilder eller text, fungerar infinite scroll bättre. DiSilvestro menar att dessa typer av webbsidors innehåll är av samma betydelse och användarna vill enbart läsa om vissa ämnen eller ta del av nya information, och letar inte efter något speciellt [3]. I en artikel skriven av Erin [26], diskuteras de olika för- och nackdelarna med infinite scroll. Erin menar att infinite scroll bidrar med en mer bekväm användarupplevelse. Erin förordar infinite scroll som en bra implementering av en webbsida när användaren navigerar på en plattform med pekskärm [26]. Nackdelen med infinite scroll när det gäller navigering, enligt Erin är att, infinite scroll skapar problem då bokmärkning på webbsidan inte fungerar [26], vilket innebär att användaren har problem att navigera till önskat material och hoppa över oönskat material. I artikeln menar Erin även att användaren aldrig får en indikation på hur mycket material som finns totalt på sidan och får därför inte nödvändig överblick av informationen [26].
I en artikel skriven av Loranger [13], pekar författaren på att långa, oändliga sidor är bra för förströelseaktiviteter på webbsidor, d.v.s. nöjesnavigering. Loranger menar att när användaren ostrukturerat undersöker och läser material på webbsidor passar infinite scroll bra [13]. I artikeln menar författaren på att det finns en fördel med att eliminera klick för att användaren ska kunna ta sig vidare till nästa sida och menar att detta bidrar till att användaren är mer engagerad i webbsidans material och mindre koncentrerad på själva navigationsmetodiken.
Loranger anser att detta kan ses som en vinst som uppnås genom en låg interaktionsgrad men att infinite scroll måste implementeras med eftertanke [13]. Webbsidans utvecklare eller ägare bör ha i åtanke vad användarens motivation till att besöka webbsidan är. Loranger menar att oavbrutet skrollande på en webbsida inte är att rekommendera för en webbsida där syftet med besöket är målinriktat med avsikten att finna något specifikt [13].
Beträffande webbutiker menar Loranger att det kan vara svårt för användaren att snabbt och effektivt uppnå sina mål om webbsidans produkter befinner sig på en oändlig sida som implementerar infinite scroll. Utöver detta menar Loranger att det är betydligt enklare för användare att hitta en produkt när den befinner sig på exempelvis en sida med nummer, än om den befinner sig långt ner på en oändlig sida [13]. I artikeln skriver Loranger att när en användare har uppgiftsdrivna mål på en webbsida, kan infinite scroll skapa en känsla av att användaren famlar bland information där det inte finns något egentligt slut [13]. Loranger är tydlig med att användare som letar efter specifik information förväntar sig att den informationen ska vara grupperad på sidor enligt sin relevans [13], och har inget emot att klicka på en länk för att ta sig vidare till nästa sida, under förutsättning att det klick användaren gör är meningsfullt och leder vidare till ett avsett mål. Kieras talar om psykologi inom människa-datorinteraktion, där han menar att en användare upplever en känsla av kontroll när denne kan se en slutpunkt på webbsidan och då vet om den relevanta informationen finns på webbsidan eller inte, i kontrast till att behöva skrolla igenom en löpande webbsida [10]. I en undersökning beträffande användares uppfattning av webbsidors innehåll när de rullar ner gjord av Sanchez och Wiley, framkommer det att användare upplevde det svårare att få en uppfattning kring webbsidans material när de skrollande genom webbsidans innehåll. Sanchez och Wiley menar att en av anledningarna till detta kan bero på svårigheter för användaren att upprätthålla sin uppmärksamhet på webbsidans material när de skrollar och därmed tappa orienteringen på sidan [20].
3 Metod
Datainsamling skedde efter givna instruktioner vilka gavs till deltagarna (se bilaga J) som sedan svarade på enkäter. I analysfasen jämfördes resultaten av metoder som använts och därefter sammanställdes en slutsats.
3.1 Enkät
Enkäter består av ett antal bestämda frågor och svarsalternativ. Svarsalternativen kan t.ex. vara graderade på en skala från 1 till 5 eller vara ja/nej-alternativ m.fl. Respondenten kan också ges möjligheten att ge mer öppna svar [18]. För att få en bra och tydlig uppfattning om frågeställningen får 15 personer i åldrarna 10 till 12 svara på enkäten. Före deltagarna svarar på de frågor som ställts i enkäten får de ett antal arbetsinstruktioner att utföra. Arbetsinstruktionerna fungerar som ett underlag för besvarandet av enkäten (se bilaga I). I enkäten får deltagarna svara på ett antal frågor angående hur de uppfattade de olika webbsidorna. Detta görs för att undersöka vilket designmönster som passar bäst för antingen PC eller iPad, och för att undersöka om webbsidans innehåll har någon betydelse för vilket designmönster som passar bäst. Enkäten undersöker även vilket designmönster som föredras när användaren har ett mål att utföra på webbsidan och vilket designmönster som föredras när användaren besöker webbsidan utan något mål. Deltagarna ombads att betygsätta sin upplevelse av webbsidan på en PC, med och utan mål, och på iPad, med och utan mål. Deltagarna beskriver sin upplevelse av webbsidan genom rankingalternativen dåligt, mindre bra, bra, mycket bra. Resultaten sammanställs och presenteras i form av stapeldiagram.
3.2 Litteraturstudie
För att få en bra grund att bygga vidare på samlas tidigare användarerfarenheter in genom en litteraturstudie. Styrkan med litteraturstudier är att man under relativt kort tid och med få ekonomiska resurser kan ta del av mycket information. Litteraturstudier är ofta en hjälp för att kartlägga existerande kunskap inom området och för att bygga upp en teoretisk referensram [18]. Materialet samlas in från ACM Digital library via Malmö högskolas sökmotor. Material från IEEE angående ämnet var svårt att applicera p.g.a. att studierna omfattade fler parametrar. Syftet är att finna information om infinite scroll och multi-page design, användarupplevelser och åsikter om navigering av de två designmönster samt för- och nackdelar med infinite scroll och multi-page designmönster vilket studien kan bygga vidare på.
Sökord vilka används Infinite scroll Multi-page
CHI infinite scroll Navigation
User-experience Pros
Cons
Sökningarna begränsas till de artiklar vilka har utfört användartester och är vetenskapligt granskade samt publicerade med författare vars bakgrund är teknisk d.v.s. att författarna har kunskap kring teknikerna som diskuteras i uppsatsen. Artiklarna begränsas även till de som enbart finns i fulltext för att göra det möjligt att läsa hela artiklar. För varje artikel som uppfyller kraven görs anteckningar till artikeln med en sammanfattning om vad artikeln behandlar för att senare enkelt kunna återvända och få en helhetsbild av vad artikeln behandlar. Utöver vetenskapliga artiklar har en mängd data samlats in från ett antal tekniska böcker vilka behandlar ämnet infinite scroll, multi-page design och single page application.
3.3 Metoddiskussion
Det har varit en svårighet att komma i kontakt med villiga deltagare. De deltagare som ingår är mellanstadieelever som var villiga att vara testpersoner. Anledningen till att mellanstadieeleverna valdes var på grund av att de var tillgängliga, villiga att ställa upp och att de sannolikt är opåverkade av särskilda uppfattningar på grund av sin ålder. De anses vara personer som frekvent är uppkopplade på internet och besöker en mängd
webbsidor, och att de är familjära med dagens teknik vad gäller webbsidor och olika plattformar så som PC och iPad. Valet av kategorierna av webbsidor gjordes dels för att det är lättare att testa navigationen på dessa typer av webbsidor. Statens Medieråd gav ut en rapport som heter ”Ungar och medier 2015”. Rapporten visar barn och ungas användning och upplevelser av media. Enligt statistiska centralbyrån var det cirka 90 tusen barn födda 2002, lika så för 2003 och 2004 [23]. Enkäterna för rapporten sändes ut till 1992 barn i åldrarna 9-12. 67 % av barnen mellan 9-12 hade tillgång till helt egen surfplatta eller dator, 27 % hade helt egen tillgång till internet och 72 % delade internet med familj. 65 % av barn mellan 9-12 år använde internet varje dag och 26 % av barn mellan 9-12 år använde internet några gånger i veckan [24]. Respondenterna är födda år 2004 vilket betyder att de växt upp med en relevans för båda designmönstren och därför sannolikt opåverkade av särskilda uppfattningar. Hade respondenterna varit av en annan åldersgrupp som enbart växt upp med designmönstret multipage är det möjligt att de varit mer påverkade och mer entusiastiska till det designmönstret. Ytterligare en motivering till valet av respondenterna är att människor påverkas olika gällande förändring av teknologi, när en förändring sker i teknologin kan användare känna att de tappar kontrollen av ett tidigare känt område. Detta leder till frustration hos användarna vilket leder till att ett visst motstånd mot den nya teknologin uppstår [20, 8, 11]. Därav valdes respondenter som inte upplevt förändringen på samma sätt som äldre åldersgrupper möjligtvis kan ha gjort. För att få en större bredd och överblick var önskan att fler elever deltagit och svarat på enkäterna, vilket var svårare än förväntat. Alternativa metoder som hade kunnat användas i denna studie var intervjuer med deltagarna. Denna metod var något som var tänkt att användas från början och gjordes tidigt som en förstudie på deltagarna. När intervjuerna gjordes framgick det tidigt att deltagarna hade svårt att formulera beskrivande och utvecklade svar till varför de hade en viss åsikt om respektive webbsida. Det framgick även att efter intervjuerna gjorts och resultaten samlats in uppstod problematik att enkelt kunna presentera resultaten på ett koncist sätt som tydligt visade vad deltagargruppen tyckte. Urskiljning av vad majoriteten och minoriteten av gruppen ansåg om navigeringen på webbsidorna var svårare med fem svarsalternativ än när deltagarna fick fyra möjliga svar att tillgå. Sammanställningen av resultaten hade sannolikt blivit mer svårläst och inneburit vissa problem med tvetydigheter gällande om vad en deltagare ansåg om navigeringen på webbsidan i fråga. På grund av förstudiens resultat och val av metod gjordes förändringar i frågeformuläret vilket syftade till att förenkla för deltagarna. Testerna utfördes alltså med endast fyra rankingalternativ vilket medförde ett klart ställningstagande i varje frågeställning.
4 Resultat
Enkäten besvarades av 15 personer. Deltagarna var mellan 10 och 12 år.
Enkätresultaten presenteras i form av stapeldiagram för att få en enkel översikt av resultaten.
4.1 Webbutik med multi-page design
Den första webbutiken deltagarna fick navigera på var Caliroots.com vilket är en webbutik som implementerat designmönstret multipage. Deltagarna navigerade med instruktionen att ”Titta runt i webbutiken utan någon avsikt att handla, bara besök sidan och känn efter hur den upplevs”, d.v.s. inga särskilda mål för navigationen. Caliroots-PC diagrammet (se Figur 4) visar resultatet där deltagarna navigerade med en PC på Caliroots.com och ombads att besöka webbutikens olika delar. Diagrammet Caliroots-iPad (se Figur 5) visar resultatet av samma besök i webbutiken men med navigation på en iPad. Det framgår av data i diagrammet för PC att flertalet uppfattar sidan som bra eller mycket bra. Endast ett fåtal anser att besöket på sidan ger intrycket dåligt eller mindre bra. I sin helhet visar resultatet för Caliroots-besöket, vilket implementerar multipage på sin webbsida, att endast en av deltagarna satte betyget dålig på Caliroots användande PC, och två deltagare svarade mindre bra. Återstående tolv deltagare tyckte att webbutiken på PC var bra, sex av deltagarna svarade bra och resterande sex svarade mycket bra. Diagrammet för iPad visar att när samma besök i webbutiken görs med en iPad är upplevelsen av sidan den omvända. Flertalet uppfattar sidan som dålig eller mindre bra. Av de femton deltagarna svarade fem att sidans navigering var dålig, åtta av deltagarna svarade att sidan var mindre bra, och två deltagare svarade bra. Ingen av deltagarna tyckte att navigeringen på iPad av sidan var mycket bra. Då deltagarna navigerade på sidan med iPad kommenterade de att ”Det var jobbigt att behöva klicka med fingret på iPaden för att byta sida hela tiden”.
Deltagarna instruerades att navigera på samma webbsida, den här gången med instruktionerna att ”simulera ett köp av en angiven vara på webbutiken”, det vill säga att navigera på webbutiken med avsikten att handla”. Caliroots-PC diagrammet (Figur 6) visar resultatet där deltagarna navigerade med en PC på Caliroots.com och ombads att simulera ett köp. Diagrammet Caliroots-iPad (Figur 7) visar resultatet av samma besök i webbutiken men med navigation på en iPad. Det framgår av resultatet i diagrammet för PC, att flertalet uppfattar sidan som bra eller mycket bra. Ingen av deltagarna ansåg att besöket på sidan, med avsikt att handla, gav intrycket dåligt och endast ett fåtal ansåg att besöket med avsikt att handla lika med mindre bra. I sin helhet visar resultatet för Caliroots-besöket som implementerar multipage på sin webbsida, att endast två av deltagarna betygsatte Caliroots på PC som mindre bra och ingen av deltagarna betygsatte sidan med dålig. Återstående tretton deltagare tyckte att webbutiken på PC var bra. Fyra av deltagarna svarade bra och resterande nio svarade mycket bra.
4.3 Webbutik med one-page infinite scroll
Den andra webbutiken som deltagarna fick navigera på var styleinview.co.uk som implementerar infinite scroll. Varje kategori av produkter befinner sig på en enda sida. Deltagarna navigerade med instruktionen att ”Titta runt i webbutiken utan någon avsikt att handla, bara besök sidan och känn efter hur den upplevs”, det vill säga, inga särskilda mål för navigationen. Styleinview-PC diagrammet (Figur 8) visar resultatet där deltagarna navigerade med en PC på Styleinview och ombads att navigera igenom sidans produkter. Diagrammet Styleinview-iPad (Figur 9) visar resultatet av samma besök i webbutiken men med navigation på en iPad. Det framgår av data i diagrammet för PC att flertalet uppfattar sidan som mindre bra. Endast ett fåtal anser att besöket på sidan ger intrycket bra eller mycket bra. I sin helhet visar resultatet för Styleinview-besöket, vilken implementerar infinite scroll på sin webbsida, att endast två av deltagarna betygsatte Styleinview lika med bra, och två deltagare svarade mycket bra. Av de återstående elva deltagarna tyckte åtta att webbutiken på PC var mindre bra och tre av deltagarna svarade att navigeringen på sidan var dålig.
Diagrammet för iPad visar att när samma besök i webbutiken görs med en iPad är upplevelsen av sidan den omvända. Flertalet uppfattar sidan som bra eller mycket bra. Av de femton deltagarna svarade sju att sidans navigering var bra, sex deltagare svarade att sidan var mycket bra och två deltagare svarade mindre bra. Ingen av deltagarna ansåg att navigering på iPad var dålig. Då deltagarna navigerade på sidan med iPad kommenterade de att ” Sidan var lätt att följa och den var enkel att navigera på utan svårigheter”.
Därefter instruerades deltagarna att navigera på samma webbsida, den här gången med instruktionerna att ”simulera ett köp av en angiven vara på webbutiken”, det vill säga att navigera på webbutiken med avsikten att handla. Styleinview diagrammet visar resultatet där deltagarna navigerade runt med PC (Figur 10) och ombads att simulera ett köp av en angiven produkt. Diagrammet Styleinview-iPad (Figur 11) visar resultatet av samma besök i webbutik men med navigation på en iPad. Det framgår av data i diagrammet för PC att flertalet uppfattar navigering på webbsidan som dålig eller mindre bra. Minoriteten av deltagarna anser att besöket på webbsidan ger intrycket bra eller mycket bra. På det hela taget visar resultatet för Styleinview-besöket att tre av deltagarna ansåg att navigeringen på webbsidan var bra och endast två av deltagarna ansåg att Syleinview på PC var mycket bra. De tio återstående deltagarna tycker att webbutiken var dålig, varav fem betygsatte sidan med mindre bra och resterande fem svarade dålig. Diagrammet för iPad visar att när samma besök i webbutiken görs med en iPad är upplevelsen av sidan ungefärligen densamma. Flertalet uppfattar sidan som dålig eller mindre bra. Av de femton deltagare svarade sju att sidans navigering var dålig, fem svarade att sidan var mindre bra, två svarade att sidans navigering var bra och endast en deltagare ansåg att navigeringen var mycket bra. När deltagarna navigerade på sidan med både PC och iPad förekom samma kommentar, där användare berättade att de, när de hade en speciell produkt de letade efter, ansågs det frustrerande att vara tvungen att skrolla igenom alla föregående produkter innan de lokaliserade den angivna produkten på PC såväl som iPad.
4.4 Blogg med multipage design
Första bloggen som deltagarna fick navigera på var blogg.amelia.se/underbaraclara, vilket är en nätblogg som implementerar designmönstret multipage. Deltagarna navigerade med instruktionen att ”Enbart titta runt på bloggen utan någon avsikt att hitta ett specifikt inlägg av bloggaren” det vill säga, enbart följa flödet av inlägg från början till slut. Underbara Clara-PC diagrammet (Figur 12) visar resultatet där deltagarna navigerade med en PC på sidan och ombads att bläddra från början till slut av bloggens sidor. Diagrammet Underbara Clara-iPad (Figur13) visar resultatet av samma besök på bloggen men med navigation på en iPad. Det framgår av resultatet i diagrammet för PC att flertalet användare uppfattar sidan som bra eller mycket bra. Endast ett fåtal av användarna ansåg att besökt på sidan gav intrycket som dålig eller mindre bra. I sin helhet visar resultatet för Underbara Clara-besöket att endast två av deltagarna betygsatte sidan som dålig och två deltagare svarade mindre bra. Återstående elva deltagare tyckte att besöket på bloggen med PC var bra, varav sju deltagare svarade bra och fyra av deltagarna svarade mycket bra. Diagrammet för iPad visar att när samma besök på bloggen gjordes med iPad var upplevelsen av sidan den omvända. Flertalet uppfattade sidan som dålig eller mindre bra. Sex deltagare svarade Figur 10 StyleInView PC med mål Figur 11 StyleInView iPad med mål
att navigeringen av sidan var dålig, sex deltagare svarade att sidan var mindre bra och tre deltagare svarade bra. Ingen av deltagarna tycket att navigeringen på iPad av sidan var mycket bra. När deltagarna ombads att kommentera varför, påpekade de att ”Det var jobbigare att besöka webbsidan med en iPad och bättre med en PC”.
Instruktionerna som följde därefter ombads deltagarna att navigera på samma webbsida, den här gången med instruktionerna att hitta ett inlägg som var publicerat vid ett visst angivet datum. Underbara Clara-PC diagrammet (Figur 14) visar resultatet där deltagarna navigerade med en PC på bloggen. Diagrammet Underbara Clara-iPad (Figur 15) visar resultatet av samma besök på bloggen men med navigation på en iPad. Det framgår av data i diagrammet för PC att flertalet deltagare uppfattade sidan som bra eller mycket bra. Fåtalet av deltagarna ansåg att besöket på bloggen gav intrycket dålig eller mindre bra. På det hela taget visar resultatet för Underbara Clara-besöket att endast en av deltagarna betygsatte bloggens navigering på PC som dålig och två deltagare svarade mindre bra. Av de resterande deltagarna svarade sju att de upplevde navigeringen som bra och fem svarade att de upplevde navigeringen på bloggen som mycket bra. Diagrammet för iPad visar att när samma besök på bloggen gjordes med en iPad var upplevelsen av sidan den omvända. Flertalet av deltagare uppfattade sidan som dålig eller mindre bra. Sju deltagare svarade att sidans navigering var dålig, sex deltagare svarade att navigeringen på sidan var mindre bra och två deltagare svarade att navigeringen på bloggen var bra. Ingen av deltagarna ansåg att bloggens navigering var mycket bra.
4.5 Blogg med one-page infinite scroll
Den andra bloggen som deltagarna fick navigera på var Kostdoktorn.se som är en nätblogg med implementering av infinite scroll där inlägg befinner sig på en sida med infinite scroll. Deltagarna navigerade med instruktionen att ”Enbart titta runt på bloggen utan någon avsikt att hitta ett specifikt inlägg av bloggaren”. Kostdoktorn-PC diagrammet (Figur 16) visar resultatet där deltagarna navigerat runt med en PC på bloggen. Diagrammet Kostdoktorn-iPad (Figur 17) visar resultatet av samma besök på bloggen men med navigation på en iPad. Det framgår av det sammanställda resultatet i diagrammet för PC att flertalet av deltagarna ansåg att navigeringen på bloggen var bra eller mycket bra. Ett fåtal av deltagarna ansåg att navigeringen på webbsidan var dålig eller mindre bra. Resultatet för Kostdoktorn-besöket visar att endast en av deltagarna betygsatte Kostdoktorn på PC som dålig. Tre av deltagarna betygsatte navigeringen som mindre bra, sex deltagare uppfattade navigeringen som bra och fem av de resterande deltagarna betygsatte navigeringen på webbsidan som mycket bra. Diagrammet för iPad visar att när samma besök på bloggen gjordes med iPad var upplevelsen av navigeringen på bloggen relativt lika. Resultaten skiljer sig inte nämnvärt. Flertalet av deltagarna uppfattade navigationen som bra eller mycket bra. Ingen av deltagarna svarade att navigeringen upplevdes som dålig, två av deltagarna uppfattade navigeringen som mindre bra. Sju av deltagarna betygsatte navigeringen som bra och återstående sex deltagare upplevde navigeringen som mycket bra. Deltagarna kommenterade att navigeringen för Kostdoktorn fungerade lika bra på en PC som på en iPad då interaktionen med webbsidan för att navigera mellan inläggen var simpel och flöt på konstant utan avbrott genom att klicka för ny sida.
Deltagarna instruerades att navigera på samma webbsida, den här gången med instruktionerna att hitta ett inlägg som var publicerat vid ett visst angivet datum. Kostdoktorn-PC diagrammet (Figur 18) visar resultatet där deltagarna navigerade med en PC och ombads att hitta inlägg som publicerat vid specifika datum. Diagrammet Kostdoktorn-iPad (Figur 19) visar resultatet av samma besök på bloggen men med navigation på en iPad. Det kan utläsas av data i diagrammet för PC att flertalet av deltagarna uppfattar sidan som dålig eller mindre bra. Få deltagare upplevde navigationen på bloggen som bra. Ingen av deltagarna ansåg att navigeringen var mycket bra och enbart tre deltagare ansåg att navigationen var bra. Fem deltagare betygsatte navigationen på sidan som mindre bra och de resterande sju ansåg att navigeringen var dålig. Diagrammet för iPad visar liknande resultat för när samma besök av bloggen gjordes men med PC. Majoriteten av deltagarna upplevde sidans navigation som dålig eller mindre bra. Åtta av deltagarna betygsatte navigationen som dålig, sex ansåg att den upplevdes som mindre bra och enbart en deltagare betygsatte navigationen som bra. Ingen av deltagarna ansåg att navigationen var mycket bra. När deltagarna tillfrågades om att motivera varför de rankat som de gjorde, svarade majoriteten att det tog lång tid att lokalisera inlägg som hade publicerats för längesedan då de var tvungna att skrolla förbi alla de senare inläggen.
4.6 Informativ företagssida med multipage design
Första informativa företagssidan deltagarna fick navigera på var en webbsida vilken var egenutvecklad av företaget genom en webbmall. Webbsidan var publicerad på en hemmaserver (se bilaga 1) och implementerade multipage design. Företagssida multipage-PC diagrammet (Figur 20) visar resultatet där deltagarna navigerade runt med en PC. De ombads att besöka webbsidans olika delar. Diagrammet företagssida multipage-iPad (Figur 21) visar resultatet av samma besök men med navigation på en iPad. Det framgår av resultaten i diagrammet för PC att de flesta av deltagarna uppfattar navigationen på webbsidan som bra eller mycket bra. Fåtalet deltagare ansåg att besöket på sidan gav intrycket av dålig eller mindre bra navigation. I sin helhet visar resultatet för besöket att endast en av deltagarna betygsatte navigationen lika med dålig, varav två deltagare betygsatte navigationen med mindre bra. Sex av deltagarna ansåg att navigationen var bra och fem ansåg den vara mycket bra. Diagrammet för iPad visar att när samma besök gjordes på företagssidan med en iPad var upplevelsen av navigationen relativt lika. En majoritet av deltagare ansåg att navigationen var mindre bra. Fyra av deltagarna svarade att navigationen var dålig, sex deltagare fick intrycket av att den var mindre bra, tre deltagare ansåg att den var bra och de resterande två deltagarna betygsatte navigationen med mycket bra. När deltagarna tillfrågades varför de betygsatt som de gjort, hade de problem med att beskriva varför, och deltagarna angav att det var en bättre känsla när de navigerade på en PC i jämförelse med en iPad. Figur 18 Kostdoktorn PC med mål Figur 19 Kostdoktorn iPad med mål
Vid följande instruktioner instruerades deltagarna att navigera på samma webbsida, den här gången med instruktionerna att hitta olika informativa delar vilka angetts på webbsidan, det vill säga, avsnitt beskrivande antingen personal eller vad företaget inriktade sig på. Företagssidan multipage-PC diagrammet (Figur 22) visar resultatet där deltagarna navigerade med en PC. Deltagarna ombads att följa angivna instruktioner. Diagrammet företagssida multipage-iPad (Figur 23) visar resultatet av samma besök på webbsidan men med navigation på en iPad. Resultatet i diagrammet för PC visar på att majoriteten av deltagarna uppfattade sidan som bra. Kvarvarande deltagares svar var jämnt fördelade. Av de femton deltagarna svarade två att navigationen upplevdes som dålig, tre deltagare ansåg att den var mindre bra, sex deltagare betygsatte navigationen med bra och de resterande fyra deltagarna betygsatte den med mycket bra. Diagrammet för iPad visar att när samma besök gjordes på webbsidan med en iPad var resultatet väldigt olika. Majoriteten av deltagarna påvisade att navigationen var dålig. Sex deltagare svarade att navigationen upplevdes som dålig. Fem deltagare betygsatte den lika med mindre bra, tre deltagare svarade att navigationen var bra och endast en deltagare uppfattade sidans navigering lika med mycket bra. När deltagarna motiverade varför de betygsatte som de gjorde var kommentarerna att sidan på en iPad krävde allt för mycket interaktion för att vara behaglig. De gav uttryck för att det var betydligt enklare med PC och behagligare med hjälp av mus.
4.7 Informativ företagssida med one-page infinite scroll
Den andra informativa företagssida deltagarna fick navigera på var motsvarande webbsida som föregående med den skillnaden att webbsidan implementerade one-page infinite scroll design. Företagssida one-page PC diagrammet (Figur 24) visar resultatet där deltagarna navigerade med en PC. De ombads att besöka webbsidans olika avsnitt. Diagrammet företagssida one-page iPad (Figur 25) visar resultatet av samma besök men med navigation på en iPad. Företagssida one-page PC diagrammet visar resultatet där deltagarna navigerade med en PC och ombads att titta på webbsidans olika delar. Diagrammet företagssida one-page iPad visar resultatet av samma besök på webbsidan men med navigation på en iPad. Av data i diagrammet för PC framgår att flertalet uppfattar sidan som bra eller mycket bra. Ett fåtal av deltagarna ansåg att besöket på sidan gav intrycket av att navigationen var dålig eller mindre bra. I helhet visar resultatet för företagssida one-page PC att två deltagare betygsatte företagssidan med dålig, tre betygsatte sidan med mindre bra, sex deltagare betygsatte sidan med bra och de fyra resterande deltagarna betygsatte sidan med mycket bra. Diagrammet för iPad visar att när samma besök gjorts på företagssidan med en iPad är resultaten mer positiva. Flertalet uppfattar sidan med bra eller mycket bra. Sex deltagare svarade att sidan var mycket bra när det gällde navigering, fem deltagare svarade att sidans navigering var bra, tre deltagare betygsatte sidans navigation med mindre bra, och enbart en deltagare betygsatte navigationen lika med dålig. Deltagarna kommenterade att sidans navigering var bekväm och användarvänlig då de inte krävdes att klicka för att ta sig vidare till de olika avsnitten av webbsidan. När deltagarna kommenterade Figur 22 Företagssida multipage PC med mål Figur 23 Företagssida multipage iPad med mål
iPadnavigering påpekade de, att det var mer bekvämt att skrolla med iPad på sidan än det var med mus. Dock tyckte deltagarna inte att skillnaden i bekvämlighet var särskilt stor mellan iPad och PC.
I de avslutande instruktionerna ombads deltagarna att navigera på samma webbsida, den här gången med instruktionerna att hitta olika informativa delar vilka angetts på webbsidan. Det vill säga avsnitt där sidan antingen beskrev personal eller vad företaget inriktade sig på. Diagrammet Företagssida one-page PC (Figur 26) visar resultatet där deltagarna navigerade med en PC på webbsidan. Diagrammet företagssida one-page iPad (Figur 27) visar resultatet av samma besök på webbsidan med navigation på en iPad. Resultatet i diagrammet för PC påvisar att majoriteten av deltagarna uppfattade sidans navigering som dålig eller mindre bra. Ett fåtal av deltagarna betygsatte navigationen med bra eller mycket bra. Helheten av resultatet för besöket av företagssidan visar på att endast en av deltagarna betygsatte webbsidans navigation med mycket bra och tre deltagare betygsatte sidans navigation med bra. Diagrammet för iPad visar att när samma besök av webbsidan gjordes via en iPad var upplevelsen av sidan likvärdig med resultatet i PC diagrammet. Fem av deltagarna betygsatte navigationen med dålig, sex deltagare ansåg att navigationen var mindre bra. Av resterande fyra deltagarna ansåg två att navigationen var bra och två ansåg den vara mycket bra. När deltagarna kommenterade navigationen på de båda plattformarna svarade de att ”Det var jobbigt att behöva skrolla ner på sidan när något man letade efter var längst ner”.
5 Analys
De data som samlats in, har analyserats utifrån en abduktiv ansats, vilket Alvesson och Sköldberg [22] förklarar som att växelvis röra sig mellan insamlande av teori och empiri och därmed låta förståelsen av det undersökta området successivt växa fram.
5.1 Webbutiker med multipage kontra infinite scroll implementering
Med ledning av data som samlats in från enkäterna gällande webbutiker vilka implementerar multipage, kan konstateras att användare upplever navigering på PC som den mest optimala. Deltagarna rankar PC navigeringen som mest optimal när de navigerar med eller utan specifika mål. Deltagarna upplever att navigering i webbutiker med surfplatta är sämre än att navigera i samma butiker med PC. Detta gäller både för navigering utan mål och navigering med mål. För att analysera vad detta beror på är det viktigt att göra en jämförelse med webbutiken som implementerar infinite scroll. En granskning av resultaten gällande webbutiken StyleInView som implementerar infinite scroll visar att navigering med surfplatta uppfattas av deltagarna som mest optimal. Deltagarnas preferens för navigering gäller enbart för surfplatta då de navigerar på webbutiken utan specifika mål. När man granskar de andra diagrammen gällande deltagarnas uppfattning kring navigeringen visar det att deltagarna anser infinite scroll som mindre användbart för navigering i webbutiken. I endast ett av de fyra fallen valde majoriteten av deltagarna att ranka sidans navigering åt det positiva hållet, då det sker på en surfplatta utan specificerat mål. Det tyder på att deltagarna uppfattar infinite scroll som en mer positiv implementering i en webbutik, än om deltagaren navigerar i webbutiken med mobil enhet såsom iPad utan specifikt mål. Om dessa faktorer skulle ändras, det vill säga att en användare har ett mål med besöket, såsom att göra ett köp av en specifik produkt som deltagaren måste leta upp, tappar infinite scroll sin användbarhet. Ställer man dessa resultat i kontrast till webbutiken Calitroots vilken implementerar multipage, kan man se att om navigering sker med en PC på en multipage webbutik tappar den inte i användbarhet oavsett om deltagaren navigerar med mål eller utan mål. Vad som även framkommer är att respondenterna uppfattar webbutiken vilken implementerar multipage som den med det mest optimala designmönstret, och för att uppleva en så användarvänlig och enkel navigering som möjligt föredrar deltagarna att använda PC. Uppfattningen som fås av sammanställt resultat är att när en deltagare ska lokalisera specifika produkter och är målstyrd i sin navigering, föredrar de att webbsidan implementerar designstrukturen multipage istället för infinite scroll.När faktorn mål försvinner och deltagaren navigerar fritt, framkommer att majoriteten av deltagarna uppskattar infinite scroll navigeringen i webbutiken då navigeringen utförs med surfplatta. Detta kan kopplas till vad Amanda DiSilvestro beskriver i sin artikel [3], där DiSilvestro menar att infinite scroll är bra för mobila enheter och pekskärmar på grund av att det är betydligt enklare att skrolla genom en sida på en pekskärm än vad
det är att klicka på en länk för att gå vidare till nästa sida. DiSilvestro menar även att, om en webbutik implementerar infinite scroll, kommer webbsidan inte att bli speciellt effektiv [3], vilket också visar sig i resultaten i enkäterna. Webbutikers syfte är att användare ska hitta specifika sidor för att finna de produkter som de letar efter, vilket med viss självklarhet kan bero på att webbutiker i största utsträckning besöks när användaren har ett mål. Resultatet visar dock att deltagarna anser att webbutiken StyleInView är användarvänlig då deltagarna ”nöjesnavigerar” på sidan och använder en surfplatta. Hoa Loranger skriver i sin artikel att infinite scroll är en bra implementering då det gäller just nöjesnavigering på webben [13], vilket i detta fall är när användare navigerar i en webbutik utan något speciellt mål, och enbart bläddrar igenom webbsidans produkter. Då användare navigerar målstyrt i webbutiken är infinite scroll däremot inte att rekommendera, vilket man tydligt kan se av diagrammen beträffande målstyrd navigering i webbutiken StyleInView. När deltagarna får uppgifter att lokalisera och simulera ett köp av en produkt framgår det av resultaten att majoriteten av deltagarna anser navigeringen på webbutiken var en dålig upplevelse. Orsaken till detta kan vara det faktum att användaren måste skrolla igenom irrelevant material innan denne kommer fram till den önskade produkten. DiSilvestro skriver i sin artikel att detta leder till att det kan bli besvärande för en användare att ständigt behöva skrolla ner på en sida för att hitta relevant material [3]. Deltagarna visade också en viss frustration över att inte kunna hoppa över oönskad information, vilket DiSilvestro anser vara ett allmänt navigationsproblem [3].
5.2 Blogg med multipage implementering kontra infinite scroll
implementering
Av data från enkäterna beträffande bloggar vilka implementerar multipage med utrustning som PC framgår att majoriteten upplever fördelar (både med och utan mål) då navigering sker genom att klicka sig fram. Av resultatet framgår också att de nackdelar som deltagarna upplever är att det är frustrerande att skrolla och klicka sig fram på en surfplatta. Det är tydligt att navigering med PC på en blogg med multipage implementering föredras av en majoritet av deltagarna. Granskar man diagrammen för bloggen som implementerar infinite scroll visar det sig att majoriteten av deltagarna anser navigeringen på PC utan mål vara bra. När jämförelse görs mellan PC navigering utan mål och PC navigering med mål syns tydligt att majoriteten av deltagarna uppfattar navigeringen med mål som betydligt mer problematisk än utan mål. Likvärdigt resultat gäller även för surfplattsnavigering. Majoriteten av deltagarna upplever navigeringen på en surfplatta som bra när den görs utan mål och då navigeringen sker med mål, upplevs denna som dålig. Detta tyder på att deltagarna upplever en bättre känsla i navigeringen på bloggen som implementerar multipage när de navigerar med en PC både gällande målstyrt och fritt navigerade. Antagandet som kan göras är att deltagarna upplever en bättre interaktion med hjälp av mus, när navigering sker på multipage bloggen, där deltagaren har mer fokuserad interaktion i bloggen genom musklick och skrollhjulet i jämförelse med när deltagaren navigerar med en surfplatta, där interaktionen görs genom skärmskroll och pekningar på skärmen.
I Zorzinis artikel menar han att infinite scroll är en bättre implementering än multipage då användare navigerar på en plattform med pekskärm [24], vilket man tydligt kan se i resultatet då deltagarna navigerar på surfplatta. Majoriteten rankar multipagebloggen som dålig vilket stämmer överens med Zorzinis teori. Detta tyder även på att navigering på en multipageblogg med PC bidrar till enklare och mer effektiv
Deltagarna anser att navigeringen fungerar bra med infinite scroll på bloggen både för PC och surfplatta när de utför nöjesnavigerande. Då deltagarna fick navigera på samma blogg, med mål, ändrades uppfattningar hos deltagarna. Navigeringen på PC med mål anses i sammanhanget vara dålig vilket visar sig vara samma uppfattning när det gäller navigering med en surfplatta. DiSilvestro menar att när en användare navigerar på en webbsida med infinite scroll hindrar det användaren att hoppa över oönskad information [3]. Infinite scroll fungerar bra att implementera till bloggar om användaren enbart besöker webbsidan i ett underhållande syfte utan några mål att lokalisera specifik information. Loranger menar att det är bra att implementera infinite scroll vilket leder till att användaren är mer engagerad i webbsidans material och mindre fokuserad på navigationsmekaniken [13], vilket i så fall innebär att användaren enbart är där för att ta del av innehållet och inte har några mål som innebär navigering till en särskild plats på webbsidan. Det kan kopplas ihop med webbutiker där infinite scroll inte förordas vid implementering då användarens besök ofta innebär att denne effektivt behöver navigera fram till eftersökt innehåll, det är i regel inte syftet med ett besök på en blogg, där användaren till största delen enbart vill följa innehållet i kronologisk ordning för särskilda syften. Då användare besöker en blogg som implementerar infinite scroll med avsikten att snabbt och effektivt navigera till ett visst material, framgår att användaren uppfattar navigeringen som dålig eftersom navigeringsproblem vilket tidigare nämnts, verkar uppstå då möjligheten att hoppa över oönskat material inte finns
5.3 Informativ företagssida med multipage implementering kontra
infinite scroll implementering
I de data som samlats in från enkäterna beträffande informativ företagssida vilken implementerar multipage syns tydlig skillnad på vad deltagarna anser om navigering i de olika momenten. När deltagarna navigerar utan mål med PC upplevs navigeringen som bra. Då deltagarna navigerar på företagssidan med implementerad multipage, uppfattas denna navigering som likvärdig vad avser bloggen med implementerad multipage. I båda fallen anser deltagarna att navigeringen är bättre med PC än med surfplatta. Resultaten visar att deltagarna upplever navigeringen på webbsidor med multipage som mer användarvänlig när de har en mus som navigeringsutrustning. Interaktionen verkar vara mer koncentrerad på sidor där val redan gjorts för användaren och där denne skrollar med mushjulet och klickar med pekfingret på musknappen till skillnad från när en användare navigerar på surfplatta där interaktionen med webbsidan är mer obestämd. Användaren måste ta ett omedvetet beslut om hur navigeringen ska ske, med exempelvis valet av vilket finger som ska användas för att klicka och ta sig vidare till nästa sida. Det kan konstateras att multipage implementering inte är det optimala för användaren med surfplatta. Det uppstår för många moment för användaren när navigeringen sker, vilket kan skapa viss frustration hos användaren.
Skillnaden i upplevelse blir tydligare när deltagarna får navigera på webbsidan med ett specifikt mål. Majoriteten av deltagarna anser att navigeringen med PC är bra medan majoriteten användare med surfplatta som utrustning navigeringen på en surfplatta där mål angavs, rankande upplevelsen som dålig. Återigen kan konstateras att deltagarna upplever navigering på surfplatta som dålig och deltagarna uttrycker att det är betydligt enklare med en PC och behagligare att navigera med en mus. Deltagarna upplever att just bekvämligheten vid navigeringen spelar stor roll. Sker inte navigeringen så smidigt som möjligt, är deltagarna mer benägna att ranka navigeringen på sidan som dålig.
När deltagarna navigerar på företagssidan med implementering av infinite scroll utan mål upplevs navigeringen vara bra på båda plattformarna. Detta tyder på att infinite scroll är en bra implementering på en webbsida i de fall användaren inte har något specifikt syfte med besöket. Zorzini anser i sin artikel att då användare navigerar med en surfplatta och enbart behöver skrolla utan några klick, bidrar detta till en avsevärt mjukare och bekvämare användarupplevelse [26]. Dock gäller detta enbart då användaren inte har något specifikt mål att uppnå på webbsidan. När deltagarna har specifika mål, syns tydligt hur åsikterna skiftar kring navigeringen. Resultaten visar att när deltagarna får mål att uppnå upplevs navigeringen som dålig oavsett om PC eller surfplatta används. Detta är en indikation på att infinite scroll inte är en optimal implementering av webbsidor då användare har specifika syften med sina besök. Det Hoa Loranger, Zorzini och DiSilvestro anser är att infinite scroll är bra enbart när
användarna besöker en webbsida för underhållning eller för tidsfördriv [2,25,12] men betydligt sämre när användarna har ett särskilt syfte med besöket. Då användaren snabbt och effektivt vill lokalisera specifik information förhindrar infinite scroll användaren från att göra detta på ett smidigt sätt då det är omöjligt att hoppa över ovidkommande information för att nå den sökta informationen [13]. Den generella uppfattningen av resultaten och jämförelsen med teorin är att då användare har specifika mål och uppgifter som ska utföras, verkar multipage vara den optimala implementeringen. Då webbsidor som implementerar multipage har strukturerat och grupperat innehåll blir det enkelt för användaren att lokalisera information. Problem som kan uppstå är att, om en användare navigerar på en surfplatta verkar det bli för stor ansträngning att navigera mjukt och bekvämt, vilket ger användaren en allmän uppfattning om att navigationen är dålig.
6 Diskussion och slutsats
Resultaten visar att det finns samband mellan designstrukturerna och vilken navigeringsutrustning användare navigerar med, och vilket innehåll som webbsidan presenterar. När en användare navigerar på en webbsida, och då det huvudsakliga syftet med besöket är, att snabbt och effektivt navigera till önskat material, exempelvis webbutiker, föredrar användaren att navigera med PC på webbsida som implementerar multipage designstruktur. Detta på grund av att användare upplever, att när information struktureras och grupperas upplevs detta bidra till bättre och mer effektiv navigering, där användaren enkelt med hjälp av mus snabbt kan klicka på den kategori med det innehåll som användaren letar efter [3]. Frustrerande faktorer som att inte kunna hoppa över irrelevant material minimeras med multipage designstruktur, vilket inte är fallet med infinite scroll. När användare besöker en webbutik i syfte att endast bläddra igenom innehållet utan att leta efter något specifikt, ser man att användare föredrar navigering i en webbutik som implementerar infinite scroll med surfplatta. Eftersom användaren inte letar efter något särskilt finns inte behovet av att snabbt och effektivt navigera till en viss del av sidan. Användaren föredrar i det fallet en mer bekväm navigering med så lite interaktion som möjligt. Det kan konstateras att då användaren har som syfte att navigera till specifika delar på en webbsida föredrar användaren att göra detta på sidor som implementerar multipage designstrukturen med PC och när användaren besöker webbsidor i underhållande syfte, föredrar användaren att navigera på webbsidor som implementerar infinite scroll med surfplatta.
Webbsidor, som bloggar eller informativa företagssidor, har i regel som syfte att presentera ett innehåll i kronologisk ordning där användaren tar del av information genom att skrolla ner på webbsidan. Resultaten tyder på att webbsidor av denna kategori bör implementera infinite scroll för att bidra med en så lätthanterlig bekväm navigering som möjligt. Om webbsidan frekventeras av besökare som är ute efter att snabbt och effektiv navigera till specifika områden, bör sidan implementera multipage designstrukturen. Syftet med uppsatsen är att undersöka vilken av de två designstrukturerna som är den optimala. Resultaten visar att variation förekommer i användarens preferens av designmönster beroende på vad webbsidans syfte är och vad användarens motiv till besöket på webbsidan är, och tillika användaren navigerat med PC eller iPad. Resultaten och deltagarnas kommentarer under utförandet av instruktionerna tyder på att när navigering med surfplatta på webbsidor med multipage implementering görs, är interaktionen mellan deltagaren och webbsidan för hög för att resultera i en enkel och bekväm navigering eftersom deltagaren ständigt måste använda sig av båda händerna för att skrolla och klicka på webbsidan för att kunna ta sig vidare till nästa sida. Därför föredrar deltagarna webbsidor med infinite scroll när de navigerar med surfplatta. Vad som är viktigt att belysa är att, när en användare besöker sidor i underhållande syften är det just underhållningen som är viktig att fokusera på. Användaren vill inte gärna koncentrera sig på webbsidans navigeringsfunktion eftersom denne enbart besöker webbsidan i avkopplande syfte.
Det kan konstateras att det inte finns ett optimalt designmönster för alla webbsidor oavsett faktorer såsom navigeringsutrustning, användarens syfte och webbsidans innehåll. Alla dessa faktorer spelar roll för användarens preferenser. Vad som kan sägas är att, när deltagarna navigerade med PC på webbsidor med infinite scroll upplevdes inte navigationen som dålig, vilket visar att då deltagare enbart navigerar i underhållningssyfte har deltagare inte några särskilda preferenser på navigeringsutrustningen. Det undantag som kan ses är när deltagarna navigerade med PC på StyleInView utan mål. Där uppfattar deltagarna navigeringen som mindre bra, vilket är en avvikelse från det generella mönstret av att deltagarna inte har några specifika preferenser av navigeringsutrustning gällande planlöst skrollande på infinite scroll. Den uppfattning man kan få är att deltagarna har preferens gällande PC-navigering på webbutiker för nöjesinriktat skrollande, där de anser att multipage designstrukturen, måldrivet eller nöjesinriktat, är den optimala implementeringen för webbutiker. Sannolikt beror detta på att webbutiker förknippas med fysiska butiker, där produkter är strukturerade i olika avdelningar, vilket kan ha en påverkan på vad deltagare föredrar som designmönster i webbutiker. Vad resultatet av detta tyder på är att en användare har starka preferenser vad beträffar navigering med PC gällande designmönster för webbutiker,