Användargränssnittets positiva
effekter på minnet
Enhancement of user's long-term memory thru user interface design
Anders Wik
Ico06023@mah.stud.se
Malmö Högskola – Konst, Kultur och Kommunikation Interaktionsdesign Kandidatnivå
Examensarbete VT2010
Abstract
Studies in the field of interaction design and the human memory claim there can be positive effects on the memory when information is presented for the user as a graphical pattern rather than a series of numbers. This thesis aims to influence designers to choose graphical patterns as an interface for information display. Low-fi and hi-fi prototypes of graphical patterns were constructed and tested in a variety of configurations by two users. The users showed differences in the ability to memorize a sequence of digits depending on how this sequence was presented. This study suggests that users are more easily able to recall
information presented via a graphical user interface than when the same information is only presented digitally.
Keywords: Interaction design, graphical user interface, memorize, memory function Nyckelord: Interaktionsdesign, grafiskt gränssnitt, användargränssnitt, memorera,
Innehållsförteckning
Bild index 4 Introduktion 5 Definitioner 6 Avgränsningar 7 Problemformulering 7 Teori 7Interaktion i ett användargränssnitt 7
Överblick av designprinciper 9
Minnet och träning av minnet 10
Inlärning & det grafiska gränssnittet 14
Metod 16
Designprocessen 21
Min inledande undersökning 21
Tolkning av problemområdet och användarens krav 21 Utveckling av koncept för att stödja minnet
med tillhörande Lo-Fi prototyper 22
Koncept 1: Memorerings applikation 22
Koncept 2: Grafiskt användargränssnitt för
sekvenser av siffror 23
Tester med hjälp av Lo-Fi prototyperna 27 Användartest & Design ändringar: Memorering 27
Användartest: interface 28
Konstruktion av Hi Fi prototyper 30
Slutgiltiga prototypen 30
Användartester av Hi Fi prototyper 31
Diskussion och slutsats 31
Källförteckning 34
Bild index
figur 01: Memorering vr1 23
figur 02: Mall för tangentbord 24
figur 03: Mönster nivå 1 24
figur 04: Sekvens 24
figur 05: Symbolformat 24
figur 06: Mönster nivå 2 24
figur 07: Mönster nivå 3 24
figur 08: Användartest trädform 25
figur 09: Blank mall 25
figur 10: Mönster nivå 4 25
figur 11: Dubbla siffror 25
figur 12: Tre siffror 25
figur 13: Fyra siffror 25
figur 14: Två dubbla siffror vr1 26 figur 15: Två dubbla siffror vr2 26
figur 16: Tillbaka vr1 26 figur 17: Tillbaka vr2 26 figur 18: Memorering vr2 27 figur 19: Hif Fi vr1 (1) 30 figur 20: Hif Fi vr1 (2) 30 figur 21: Hif Fi vr1 30
Introduktion
När vi får fler tekniska applikationer och produkter att använda blir de viktigare att kunna komma ihåg sekvenser med siffror. Detta kan vara ett telefon nummer eller när koden till ett bankomatkort ska skrivas in. Att minnas denna typ av sekvenser kan var ett problem särskilt om det är mer än en sekvens som ska återkallas.
Att en serie av siffror är svårare att minnas än ord som är en serie av bokstäver beror på att ord ofta uppfattas som ett objekt medan en serie siffror uppfattas som flera individuella objekt (Sandberg 2010). Jag kommer i detta examensarbete utforska om där finns ett sätt att med hjälp av det grafiska användargränssnittet förbättra användarens förmåga att återkalla sekvenser av siffror. Att återkalla sekvenser av siffror skulle kunna göras genom att presentera informationen på ett sätt där sekvensen upplevs som ett objekt istället för flera. Att komma ihåg sekvenser av siffror är ett problem som har sin lösning inom
interaktionsdesign eftersom det handlar om hur information bör presenteras i det grafiska användargränssnittet för att användaren på bästa sätt ska kunna tillgodogöra sin
informationen.
Först kommer examensarbetets begränsningar och definitioner på termer beskrivas. Detta följs av en teori sektion med en introduktion till det grafiska gränssnittet och minnet. Den första delen om det grafiska gränssnittet är råd för hur ett bra grafiskt gränssnitt bör utformas. Den andra delen beskriver vilka funktioner som finns i minnet. Exempel på minnesfunktioner är till exempel chunking. Efter minnesdelen kommer ett avsnitt som beskriver hur inlärningen kan göras effektivare och hur inlärning inom det digitala
gränssnittet kan användas. Efter det kommer metod sektionen som behandlar hur arbetet ska struktureras från ett interaktionsdesigns perspektiv och hur ett hållbart koncept kan arbetas fram.
Sedan presenteras koncepten som låg till grund för prototyperna. Detta följs av en
presentation av prototyperna som blev realiserade. Efter att prototyperna blivit presenterade kommer ett avsnitt som beskriver konstruktionen av prototyperna. Avsnittet efter förklarar hur användartesterna genomfördes och vilka designändringarna som de resulterade till. Sist i examensarbetet presenteras ett diskussionsavsnitt. Där analyseras hur prototyperna och koncepten relaterar till teori och metoddelarna. Till sist presenteras en slutsats.
Definitioner
I definitionsdelen beskrivs ett antal termer som som antingen påverkat strukturen på examensarbetet eller är ord som används i texten och kräver en kortare förklaring.
Digit-span task är en övning som utvecklades för att mäta korttidsminnets kapacitet. Detta
görs genom att en serie siffror visas för användaren sekvensen ska sedan återskapas av användaren med alla siffror i rätt ordningsföljd när denna ombeds att göra detta. Denna process upprepas sedan flera gånger (Eriksson and Kintsch 1995: 9).
Flow beskrivs i boken About Face the Essentials for Interactiondesign där Cooper skriver
att flow är när användaren inte blir distraherad av sin omgivning Detta ger ofta resultatet att användaren inte är medveten om hur mycket tid som passerar (Cooper 2007: 201). Även Saffer tar upp termen flow och beskriver det som när användaren engagerar sig tillräckligt mycket för att inte bli uttråkad men att inte det är så svårt att användaren blir frustrerad (Saffer 2007: 160).
Användargränssnitt är ett ord som används i detta examensarbete för att beskriva User interface (UI), vilket är kommunikation mellan personer via en dator eller kommunikationen
mellan användare och artefakt. Användargränssnitt kan användas för inmatning, utmatning av information eller båda kombinerat. I ett användargränssnitt ingår både mjukvara
(software) och hårdvara (hardware) (Aaron 2002: 6).
Användargränssnittsdesign (User interface design) kan kallas utveckling av ett gränssnitt
där arbetet fokuserar på kompositionen mellan gränssnittet och kontexten gränssnitt ska implementeras (Aaron 2002: 6).
Avgränsningar
Eftersom minnet är ett brett begrepp kommer visa begränsningar att göras i detta examensarbetet. Att memorera siffror är den största delen i detta examensarbete. Även slutresultatet ska inrikta sig på hur sekvenser av siffror kan memoreras med högre precision. Att enbart inrikta sig på hur siffror memoreras och hur det kan förbättras var till stordel på grund av formatet på mallen som valdes.
Detta format blev ett tangentbord för till exempel mobiltelefoner och bankomater där knappsatsen har siffrorna 0-9. Även om tangentborden på mobiltelefoner kan användas för att skriva bokstäver valde jag att enbart koncentrera mig på siffror. Lösningen på detta problem skulle bli mer överföringsbar mellan olika artefakter som använder sig av denna form av tangentbord.
I undersökningen är det tangentbordet till en bankomat som designprocessen utgår ifrån. Övriga avgränsningar är att längden på sekvensen som ska memoreras inte kommer att vara längre än fem siffror. Detta för att pin koder på bankomater oftast inte brukar vara längre än fyra. Att längden slutligen blev fem istället för fyra var för att vissa användartest inte var möjliga med en sekvens på endast fyra siffror.
Problemformuleringen
Kan användargränssnitt utformas för att förbättra användarens förmåga att återkalla sekvenser med siffror?
Teori
För att kunna utveckla ett digitalt gränssnitt för att hjälpa en person att minnas måste man förstå både hur ett bra användargränssnitt ska utformas och hur minnet fungerar. Först kommer ett antal designprinciper för det digitala gränssnittet att tas upp. Sedan förklaras positiva egenskaper bland minnesfunktionerna som sedan kan utnyttjas under
designprocessen.
Interaktionen i ett användargränssnitt
I artikel Designing the User Experience skrivs det att användargränssnittet är medlaren mellan användaren och informationen. Användargränssnittet är även en guide som gör ett
komplext system förståeligt för en användare. När ett gränssnitt utformas finns ett antal visuella medel för att förmedla en underbyggd hierarki. Ett exempel på detta är storleken på de olika elementen. En tumregel är att de större objekten uppmärksammas först och bör därför vara viktigare än de mindre.
Hur objekten är placerade ger visuella signaler om vilken information som är viktigast. I länder där texter läses från vänster till höger, uppifrån och ner kommer användaren att förvänta sig att informationen längst upp till vänster är mer relevant än information längre ner. Även färg och kontrast kan användas för att visa var användaren kan hitta information som anses vara viktig. Element kan till exempel få en stark röd färg eller stark kontrast mellan element och bakgrund, till exempel ljusbakgrund mot ett svart objekt.
När användargränssnitt ska utformas kan ett antal frågor ställas från ett design-perspektiv. Några av dessa frågor är listade nedan.
• Hur lätt kan användaren fastställa användningsområdet för sin artefakt? • Hur lätt är det för användaren att förstå vad för handlingar som är möjliga i
gränssnittet?
• Hur lätt är det att förstå vad för handling som bör utföras för att få önskat resultat? • Hur lätt är det att utföra handlingen?
• Hur lätt kan användaren se om systemet är i det läge som är önskat?
• Hur lätt är det att gå från den nuvarande positionen i systemet till att få situationen tolkad?
• Hur ser användaren vilket läge systemet är i?
De här designfrågorna kan bli omskrivna till fyra mer generella designprinciper. Den första är att när användaren tittat på artefakten är det klart i vilket läge artefakten befinner sig och vilka handlingar som är möjliga. Den andra är om artefakten bygger på ett väl genomtänkt koncept som är konsekvent och sammanhängande. Det tredje är om användaren kan förutse vad artefakten kommer att göra när användaren utför en handling. Den sista är om artefakten interagerar med användaren och informerar om vad resultaten av användarens handlingar är.
Interaktion kan beskrivas som kommunikation mellan individer. Detta kan vara idéer , känslor och annan kommunikation. Interaktionen över datorer är fortfarande ett antal personer som kommunicerar där teknologi förmedlar informationen mellan personerna. För att denna interaktion ska upplevas som positiv bör den ske på ett artigt sätt. Då användare inte bara beter sig artigt när de interagerar med andra personer utan även när de använder teknologi som datorer och telefoner förväntar sig användaren att artefaktens bemötande är artigt. Detta gör att när artefaktens bemötande inte är i enlighet med sociala normer upplever användaren inte nödvändigtvis detta som ett tekniskt problem utan upplever systemet som socialt inkompetent. Hur kan en designer forma ett system för att det ska upplevas som artigt? Det finns några regler som designern kan utgå ifrån.
• Kvalitet på informationen (Säg saker som är sant.)
• Kvantitet på informationen (Säg inte för mycket eller för lite) • Relevant information (Säg saker som är relevanta)
• Tydlig information (Säg information på ett tydligt sätt) (Fleming 1998: 63-74)
Överblick av designprinciper
I Shneiderman´s bok Designing the User Interface finns en lista av åtta designprinciper. Designprinciperna kan användas för att få en överblick av vad en designer bör utgå från när ett gränssnitt ska utformas.
1. Var konsekvent. Liknande handlingar bör utföras i liknande situationer. Även konsekvent terminologi bör användas i hela systemet.
2. Låt den erfarne användaren använda sig av genvägar och tangentbords kommandon för att underlätta användandet av systemet.
3. Informera en användare som utför en handling om konsekvenserna på ett subtilt sätt. Informera användaren tydligare om handlingen utförs mer sällan.
4. Om det krävs flera handlingar för att få ett resultat bör dessa grupperas tillsammans. Gruppen bör ha en början, en mitt och slut. Slutet bör indikeras för användaren. 5. Designa systemet för att förhindra användaren från att utföra några allvarliga fel och
6. Gör det möjligt för användaren att ångra utförandet av åtgärder.
7. Låt användaren vara i kontroll över systemet. Låt systemet reagera på användarens handlingar istället för tvärtom.
8. Det mänskliga korttidsminnet har begränsningar. Därför bör informationen som presenteras för användaren också begränsas.
(Shneiderman's 1998: 74-76)
Introduktion till minnet och dess funktioner
I denna delen av teorisektionen kommer först en kort introduktion till minnet. Sedan kommer minnesstruktur och kortare förklaringar till de större bitar som minnet delas upp i. Efter det kommer även olika minnesfunktioner och hur minnet kan tränas.
Hur fungerar minnet
Minnet kan förbättras genom att minnets positiva sidor utnyttjas och att sådant som kan ha negativa effekter på minnet undviks. Minnet är associativt, vilket betyder att en person med kunskap kommer att ha lättare att knyta ny kunskap som relaterar till den gamla kunskapen (Sandberg 2010). Ett exempel på detta är att en schackspelare kan hämta stora mängder information om ämnet under en match för att kunna lösa eller förutse problem. (Ericsson and Kintsch 1995: 9)
Minnesstruktur
Minnesfunktioner påverkar vår förmåga att minnas och lära. För att kunna använda minnet på det effektivaste sättet måste vi förstå hur minnet fungerar. Målet är att undvika negativa minnesfunktioner och framhäva positiva.
En minnesprocess som är användbar vid inlärning är association. Ett exempel är när en smak frambringar minnen som inte är direkt relaterade till smaken utan istället till ett
barndomsminne. Detta är en positiv minnesfunktion som kan användas medvetet för att hjälpa en person att minnas.
För att lättare kunna förstå minnet och dess funktioner kan det delas upp i mindre bitar. Två större delar är korttidsminnet och långtidsminnet. Sandberg menar att korttidsminnet är till för temporär lagring. Medan långtidsminnet används för information som sparas längre (Sandberg 2010).
Korttidsminne
En av korttidsminnet negativa funktioner är att dess minneskapacitet är begränsad. Enligt Cowan kommer en person som får en lista på tio ord bara ihåg ett antal av de tio orden och antalet ord är då lika med minneskapaciteten (Cowan 2005: 3). Det brukar sägas att en person bara kan hålla cirka sju fakta åt gången i korttidsminnet. Denna begränsning på sju kan undvikas. Minnet kan bli något större när ”chunking” används. Sandberg beskriver ”chunking” som att dela upp information i mindre bitar (Sandberg 2010).
Detta kan förklaras med ett exempel. Om det finns sju positioner i en persons korttidsminne och denna person vill memorera en serie på tio siffror, 1020304050, och eftersom
minneskapaciteten bara är sju, kommer personen bara ihåg sju siffror. Men om personen grupperar den längre sekvensen i mindre bitar, till exempel två siffror i varje position 10 20 30 40 50, då får personen plats med alla tio siffror, men ockuperar bara fem positioner av de sju lediga positionerna i minnet. Sandberg säger att denna metod fungerar ännu bättre med bokstäver, speciellt ifall bokstäverna kan bli parade till ord eller sättas i en form där de får mening. Exempelvis kan ABBICAIQ delas upp till ABB ICA IQ (Sandberg 2010).
Minneskapaciteten kan bli ännu större och Ericsson och Kintsch beskriver att om en person kommer ihåg ett antal bokstäver kan personen komma ihåg samma antal ord, detta fast ett ord består av en serie bokstäver (Ericsson and Kintsch 1995: 8). Andra begränsningar i korttidsminnet är att informationen måste bli upprepad i personens medvetande genom att personen tänker på den eller säger den. På så sätt bibehålls informationen i medvetandet (Cowan 2001: 1).
Långtidsminne
Information som används förflyttas efter hand till långtidsminnet. Sandberg menar att information som blir repeterad fastnar (konsolideras) bättre i långtidsminnet (Sandberg 2010). Ericsson och Kintsch påpekar att tiden för att spara information till långtidsminnet är tio sekunder. Detta är längre än vad det tar att spara till andra minnen (Ericsson and Kintsch 1995: 6). Eriksson och Kintsch fortsätter med att redogöra för hur personer som hämtar information från långtidsminnet också förbättrar sina metoder för att spara ner information till långtidsminnet (Ericsson and Kintsch1995: 53). För att lättare förstå långtidsminnet kan det delas upp i tre mindre bitar. Dessa bitar är:
• Procedurellt minne är förmågan att cykla, simma och lösa ekvationer (Sandberg 2010).
• Semantiskt minne är faktakunskaper, som att Paris är Frankrikes huvudstad. Det är denna typ av minnen som minnestekniker bygger på (Sandberg 2010).
• Episodiskt minne är självbiografiskt. Till exempel vad vi gjorde förra lördagen eller vad vi ska göra i morgon (Sandberg 2010).
Inlärningsprocess
Även om förståelse för hur minnet är uppbyggt kan användas för att hjälpa en person att minnas, kan minnet förbättras på andra sätt tillexempel genom träning. Det är hur
information snabbt blir sparad och hur samma information snabbt kan bli hämtad som är viktigast när träningen ska utformas på det effektivaste sättet. Följande avsnitt behandlar därför:
• Minnesträning. • Minnesmetoder.
Minnesträning
Enligt Ericsson och Kintsch är det möjligt att träna minnet. Personer som har tränat med ”digit-span” -övningar har ökat sin minneskapacitet med upp till 1000% (Ericsson and Kintsch 1995 :9). Conway menar att när en person utför en handling som inte kräver någon ansträngning från arbetsminnet, hålls informationen bara temporärt i korttidsminnet och faller sedan bort när ny information tas in. Om uppgifter däremot kräver eftertänksamhet, används arbetsminnet istället för korttidsminnet och därför kommer det att vara lättare att återkalla minnet vid ett senare tillfälle (Conway 2002: 3). Andra sätt att förbättra
inlärningsprocessen är:
• Organisation: personer kommer ihåg helheten bättre än specifika detaljer. Därför är det bättre att ta in hela enheter av information åt gången. Det är bättre att läsa ett kapitel i en bok istället för en del nu och resten sedan (Sandberg 2010).
• Sinnen: smak, doft, syn, kan användas för att minnas. Ju fler sinnen som används, ju bättre blir minnet (Sandberg 2010).
• Igenkänning: det mentala arbetet kan minskas om personen känner igen ett objekt istället för att minnas det (Sandberg 2010).
• Motivation: att en person är intresserad av ämnet är av stor vikt vid inlärning. Intressanta ämnen är lättare att lära sig, förmodligen för att koncentrationsnivån är högre (Sandberg 2010).
• Bearbetning: upprepning av material ökar förmågan att minnas det vid ett senare tillfälle (Sandberg 2010).
• Överraskning: oväntade situationer är lättare att komma ihåg (Sandberg 2010). • Externa faktorer: inställningen påverkar inlärningen, om personen inte tror på sin
förmåga att lära sig blir det svårare. Tror personen på sin förmåga blir det lättare (Sandberg 2010).
• Omgivning: miljön påverkar också, man presterar ofta bättre om man lär sig i den miljö där minnena ska användas (Sandberg 2010).
Annat som är relevant att tänka på om minnet ska användas optimalt beskrivs i artikel ”Caffeine reduces time-of-day effects on memory performance in older adults” skriven av Lee, Hatfield och Hostetter. I denna artikel talas det om hur äldre vuxna personer presterar optimalt på morgonen medan yngre vuxna presterar optimalt på eftermiddagen. Enligt Lee, Hatfield och Hostetter kommer en lagom dos koffein att motverka de negativa effekterna på minnet (Lee, Hatfield, Hostetter 2002: 1).
Alltså är det viktigt att tänka på vilken tid det är på dagen när information ska sparas ner till minnet. Ett exempel är: Om en person utför två minnesövningar för att utreda vilken som har positivast effekt på minnet men inte utför övningarna samma tid under dygnet kan detta påverka resultaten. Om resultatet visar på sämre prestation under ena övningen, är det möjligt att tidsskillnaden påverkade den ena övningen negativt. Om det inte tas hänsyn till detta kan resultatet utifrån en övning tolkas på ett missvisande sätt.
Minnesmetoder
Minnesmetoder är att dra nytta av olika starka sidor i minnet, till exempel kan association hjälpa personen att minnas (Sandberg 2010). Vilken metod som är lämpligast beror på vad som ska läras. Exempel på olika minnesmetoder är:
1. Ord och namn: det är ofta lättare om man försöker visualisera en scen där händelserna är relaterade till ordet (Sandberg 2010).
2. Listor: att göra en historia som innehåller objekten i listan är ett effektivt sätt att minnas (Sandberg 2010).
3. Sifferminne: siffror kan ersättas med bokstäver, sedan sätts bokstäverna ihop till ord eller en historia för att hjälpa minnet (Sandberg 2010).
4. Repetition: ett exempel är ”digit span task”, det vill säga sekvenser med siffror som visas. Dessa ska memoreras av användaren och sedan återges i samma ordning som de visades (Ericsson and Kintsch 1995: 9).
Inlärning i det grafiska gränssnittet
Slutprototypen i detta arbete kommer att ha ett grafiskt gränssnitt. Förmågan att förmedla information och användarens förmåga att tillgodogöras sig informationen har att göra med inlärning i det grafiska gränssnittet (E-learning). För att förstå hur digitalinlärning skiljer sig från annan inlärning har designprinciperna bakom E-learning undersökts. I artikeln
”Experience Design for Computer-Based Learning Systems” (Herczeg 2004) ställs frågan hur inlärningen via ett interaktivt gränssnitt kan göras så effektiv som möjligt. Sedan
diskuteras fem viktiga designprinciper som påverkar inlärningen och en persons vilja att lära sig positivt. Ett antal av dessa principer från artikeln är:
• Programmet ska innehålla något attraktivt som fångar personens uppmärksamhet (Herczeg 2004: 3). Detta skulle kunna vara att visa sekvensen av siffror på något annorlunda sätt istället för att ställa upp siffrorna på en rad.
• Situationen ska vara utmanande, men om uppgiften klaras ska det finnas någon form av belöning (Herczeg 2004: 3). Cooper (2004) håller med och säger att användare är villiga att lägga ner möda på en uppgift så länge som de känner att de får tillbaka lika mycket som de ger (Cooper 2004. s155). I min undersökning, där det grafiska
gränssnittet hjälper användaren att komma ihåg en sekvens med siffror kommer inte belöningen förrän användaren ska skriva in sekvensen i någon artefakt. Belöningen är att användaren kommer ihåg bankomatkoden och kan ta ut pengar eller använda koden för att utföra den uppgift som koden är avsedd för.
• Situationen bör vara dynamisk, med snabba och synliga förändringar i informationen och aktiviteten. Applikationen ska kännas levande från användarens sida (Herczeg
2004: 3). Om användaren kommer ihåg sin kod kommer det att möjliggöra snabba förändringar på informationen i det grafiska användargränssnittet.
• Användarens skicklighet och förmåga bör förbättras (Herczeg 2004: 3). Cooper (2007) påpekar att ett program måste förändra sig och bli mer avancerat när
användaren blir bättre. Annars kommer användaren att bli frustrerad (Cooper 2007: 16). När användaren har börjat att tänka på sekvenser i mönster kommer användaren att bli bättre på att se siffrorna i mönster. Detta kommer underlätta att återge
sekvensen.
• Användaren ska sättas i en position där han påverkar materialet (Herczeg 2004: 3). Eftersom användaren bestämmer sin egen kod till bankomatkortet har användaren kontroll att anpassa koden till ett mönster som är lätt att komma ihåg.
Hur inlärning kan förbättras via gränssnittet
”Paradoxically, it is easier to remember what is difficult than what is easy; that which, requires the effort of thought is recalled under certain conditions better than that which, not having induced any effort, slips past our eyes or ears.” (Romanovich 1992: 27)
Saffer säger att det bästa sättet att lära personer är att visa dem deras potential, men
samtidigt utmana dem. Applikationen bör ge användarna färdigheter de kan använda (Saffer 2007: 161). Det finns sätt som ökar mängden information som sparas. Cowan säger att ett av dessa sätt är att upprepa verbal information för sig själv ett flertal gånger (Cowan 2005: 9). En person kommer ha svårt att minnas information som inte har upprepats på ett effektivt sätt. Conway beskriver att individuella skillnader i ”digit span task” kan bero mindre på minnet och vara på grund av skillnader i hur effektivt personen upprepar eller förnyar informationen (Conway 2002: 3).
Saffer beskriver att en användare utvecklas när han använder ett program. Därför bör ett program utvecklas i samma takt. Dessutom måste programmet bli mer avancerat om en person blir bättre Fast om användaren inte klarar av svårighetsgraden så bör programmet bli lättare. Detta för att inte användaren ska bli frustrerad (Saffer 2007: 160).
Metod
”the programmers had ”designed” the product while they constructed it in the way a beaver ”designs” his dam while he builds it ”(Cooper 2004: 82).
För att undvika att produkten som skapas blir designad utan tillräcklig hänsyn till interaktionen med användaren ska projektets helhet vara planerat från början. För att underlätta denna planering kan ett antal steg användas. Dessa steg beskrivs av Cooper i boken About Face the essentials for interactiondesign. Cooper beskriver sex olika steg. Alla dessa steg kan brytas ner i ännu mindre mer specifika steg. Nedan visas en lista över de steg som ska ingå i en designprocess i grova drag.
• Efterforskning (research): I detta stadium ska arbetet planeras och information ska samlas in.
• Struktur (Modeling): Personas utvecklas och en djupare förståelse för produkten utanför användaren skapas.
• Kravspecifikationer (Requirements Definitions): Skapa kontextscenarios och definiera produktens krav.
• Design Struktur (Design Framework): Skapa en överblick av strukturen på produkten och definiera hur användaren (personan) kommer att använda produkten.
• Design Förädling (Design Refinement): Justera produktens design. (Cooper 2007: 24)
Efterforskning
Cooper beskriver research i About Face i två mindre steg. Det första är observation och intervjuer som ska skapa förståelse för användaren och hur produkten kommer att användas. ”Behavior patterns” beskriver hur produkten kommer att påverka personan som ska skapas under Modeling steget. Behavior patterns berättar om vilka mål och förväntningar som en användare kommer att ha på produkten (Cooper 2007: 20).
Saffer skriver i sin bok designing for interaction också om vikten av observation och intervjuer. Han rekommenderar också att designern ska interagera med användaren. Detta kan ske genom rollspel, tillverkande av collage eller liknande (Saffer 2007).
Utgångspunkten för detta arbete var intervjuer. Det gjordes inga observationer som
påverkade upplägget för arbetet. Intervjuer gjordes på personer då de fick tala fritt om vilka problem de upplevde när de skulle komma ihåg en kod på valfri artefakt. De fick även förklara vilket resultat de skulle vilja ha från ett grafiskt användargränssnitt som hjälper användaren att memorera siffror.
Struktur
Saffer (2007) beskriver denna fas som att research-materialet ska användas för att visualisera problem. I denna fas ska även personas skapas och även i detta fallet så är det research-materialet som är grunden (Saffer 2007).
Lene Nielsen (2003) skriver i sin artikel "A Model for Personas and Scenarios Creation" att ett problem när personas skapas är att de ofta blir stereotyper. För att undvika att detta sker har Nielsen satt upp fem punkter för vad en persona bör innehålla. Nummer ett, kropp, beskriver personas fysiska kvaliteter som ålder och liknande. Nummer två, psyke, berättar om personans motivation och vad som ligger bakom hur personan reagerar i en given situation. Nummer tre, bakgrund, beskriver personans utbildning och relation till familjen. Nummer fyra, emotionell nivå, beskriver de inre behov och ambitioner som personan upplever. Nummer fem, motsägelsefulla drag, personan bör ha två drag som är motsägelsefulla vilket skiljer en bra persona från en stereotyp
(Nielsen 2003: 71-72).
Kravspecifikationer
Under denna fas kommer scenario att skapas. Det är meningen att scenarios ska göra användarens problem och mål mindre abstrakta (Cooper 2007: 21).
Konstruktionen av ett scenario beskrivs också i Nielsens artikel. Där delas konstruktionen av scenariot upp i åtta delar. Den första punkten är strukturen på handlingen den består av den skrivna texten och läsarens egna tolkning. Den andra är innehåll, vilket är tidslinjen
scenariot kommer att ha. Den tredje är händelser och handling. Detta kan inkludera
händelser som inte är direkt relevanta för konceptet men gör att det är lättare att relatera till scenariot. Den fjärde punkten är mål och hinder. I scenariot är målet startpunkten som driver handlingen framåt. Hinder kan förekomma och även de kan föra handlingen framåt. Den femte är lösning som möjliggör att målet kan bli nått (Nielsen 2003: 72). Den sjätte punkten
är miljön kring var scenariot utspelar sig. Den sjunde punkten är avslutningen där konflikten blir löst och scenariot tar slut. Den sista punkten är att scenariot ska vara sammanhängande Nielsen säger att ett sammanhängande scenario uppfattas som sant och är viktigt för att kunna utvärdera scenariot (Nielsen 2003: 73).
Detta arbete innehåller personas och scenario som formades efter Nielsens punkter. Scenariot handlade om att ta ut en summa på en bankomat där koden var ny. Personan upplevde problem när sekvensen av siffror skulle skrivas in och målet för scenariot var att utföra ett utdrag från bankomaten korrekt och sedan få den önskade summan.
Designstruktur
I detta steg ska produktens koncept bli utvecklat. Produktens funktion, visuella design och fysiska form. I de fall där det finns ska utvecklas (Cooper 2007: 22).
I arbetet utvecklades två former av prototyper, digitala och low-fi prototyper. De första digitala prototyperna var en serie prototyper som utförde en ”digit span” övning då denna övning hade visat sig ha positiva effekter på minnet (Ericsson and Kintsch 1995 :9). Prototyperna byggdes för att kunna få insikt i hur en övning som visat sig ha positiv effekt på minnet fungerar.
Den andra prototypen var en low-fi prototyp. Denna utformades för att utforska
problemformuleringen. Att prototyperna inte blev gjorda som digitala prototyper var för att de inte gav någon fördel gentemot de i papper. En fördel med low-fi prototyperna var att designändringarna som utfördes efter varje användartest kunde göras snabbare och designändringarna kunde därför utvärderas snabbare. Denna prototyp gjordes sedan även som en digitalprototyp för att underlätta användartester på det grafiska användargränssnittet. För att utvärdera prototyperna gjordes en serie användartest. De digitala prototyperna testades först och användaren fick fritt använda applikationen utan tidsbegränsningar. Användaren observerades undertiden som anteckningar gjordes. Användaren blev uppmuntrad att tala fritt om hur applikationen upplevdes.
Under utvärderingen av low-fi-prototypen fick användaren se en bild under tjugo sekunder. Efter tjugo minuter kontrollerades om användaren kunde återge sekvensen korrekt. Sedan
utvärderades det om användaren hade en större frekvens av rätta svar när en bild visades gentemot en text. När användaren hade en högre frekvens av rätta svar under ett
användartest ansågs det att det exemplet hade en positiv påverkan på minnet.
Designförädling
Designförädling är i princip samma som Design Framework-fasen men detaljerna är i fokus (Cooper 2007: 20).
Prototyper
I artikeln ”The anatomy of prototypes: Prototypes as filters, prototypes as manifestations of design ideas” beskrivs prototyper inte nödvändigtvis som ett sätt att få en lösning utan som en möjlighet att upptäcka problem eller hitta nya lösningar (Lim, Stolterman & Teneberg. 2008: 7). Då denna undersökning har en stort antal prototyper kommer jag att gå in närmare på vilka sorters prototyper som är vanligast. Saffer beskriver tre former av prototyper som kan användas.
• Pappers prototyper (paper prototypes) beskrivs av Saffer som de lättaste prototyperna att tillverka. De kan visa en överblick av produkten på ett effektivt sätt (Saffer 2007: 114).
• Digitala prototyper (digital prototypes) kan vara lika enkla som pappersprototyper fast i ett digitalt format. Saffer skriver att ju mer komplett en digitalprototyp är desto bättre eftersom testpersoner kommer ha svårt att föreställa sig funktioner som inte finns i den digitala prototypen (Saffer 2007: 115).
• Fysiska prototyper (physical prototypes) kan utformas på sådant sätt att användaren kan röra vid produkten och få en känsla av hur produkten fungerar.
Utöver Saffers tre prototyper finns en fjärde form som kallas Low-Fi prototypes. Dessa prototyper beskrivs i boken Interaction Design beyond human-computer interaction 2nd
Edition. En low-fi prototyp är inte lik den slutgiltiga produkten och är förmodligen av något
enklare material som papper eller liknande. Konceptet bakom low-fi prototyper är att de ska vara lätta att modifiera och hjälpa designern att utforska olika alternativ (Sharp, Rogers & Preece, 2007: 531).
Utformning av ett arbete
Löwgren och Stolterman skriver det är viktigt att kunna reflektera över sina egna designer. För det fulla ansvaret ligger hos den som skapar en design. En viktig del för att skapa en lyckad design är att alltid beakta vem som använder den och under vilka omständigheter . För en användargrupp som inte har några väsentliga förkunskaper och enkla behov kan ett komplext system framstå som dåligt och ett enklare som en bättre lösning (Löwgren, Stolterman, 2008).
Vidare skriver Löwgren och Stolterman (2008) att design är att skapa något nytt. Design är därför inte detsamma som problemlösning, då inte alla komplikationer och problem är kända innan designprocessen börjar. Därför måste designern våga ta chanser och skapa icke
existerande lösningar. Det är genom reflektion som designern skapar något nytt, då reflektion är ett ifrågasättande av antagande.
Löwgren och Stolterman (2008) fortsätter skriva att designern bör starta med många idéer men inte utforska fler designer än det finns tid och resurser till. Designer bör också försöka snäva in sitt arbete mot en lösning eller en kombination av flera. Vidare är det viktigt att komma ihåg att en design inte är slutförd förrän lösningen har kombinerats med situationen där den ska användas.
Löwgren och Stolterman (2008) förklarar att det är viktigt att förmedla varför en viss
lösning fungerar bättre än en annan. Syftet är att kunna hävda att en lösning är att föredra på rationella grunder. Att en lösning är bra kontrolleras ofta mot ett antal frågeställningar som till exempel om lösningen gör någon nytta och om motivationsfaktorn tillräckligt stor för att den ska vara värd att genomföra. Förenklar lösningen till exempel en arbetsuppgift.
Löwgren och Stolterman (2008) påpekar att användartest är ett bra mått för att kontrollera hur väl användaren presterar innan och sedan efter att uppgiften blev löst. Andra variabler som kan kontrolleras är hur lång tid det tog och hur många fel som begicks när användaren skulle lösa uppgiften. Det kan också ske kontroller för att ta reda på hur lätt systemet är att lära sig och om användaren tycker om att använda det. Användarna som deltar i testen kan få beskriva med egna ord om de uppfattade systemet som hjälpsamt och effektivt (Löwgren, Stolterman, 2008).
Förmedling av information via det digitala gränssnittet
I artikeln Information Interaction Design: A Unified Field Theory of Design beskrivs hur data ofta visas obearbetad för användaren, men framgångsrik kommunikation sker inte med denna typ av data (Shedroff 1994: 4). Användaren kommer att ha svårt att ta till sig data. Därför bör designern genom strukturering och presentation göra denna till information och förhoppningsvis kommer användaren då att kunna ta till sig informationen och göra den till kunskap (Shedroff 1994: 3). För att lyckas med detta bör datan organiseras på ett
meningsfullt sätt som tar hänsyn till kontexten där den visas (Shedroff 1994: 4).
Människor har en varierande förmåga att tillgodogöra sig information som blir presenterad. Även hur informationen bör presenteras för användaren varierar. Olika personer uppfattar information på olika sätt och därför bör denna presenteras på mer än ett sätt (Shedroff 1994: 7).
Det viktigaste när information presenteras är att den inte missförstås. Den ska vara tydlig vilket inte är samma sak som enkel. Olika sorters information har olika nivåer av
komplexitet och behöver därför olika stora mängder av data för att kunna förmedla
budskapet. Men även komplex information kan bli tydlig när data organiseras på ett bra sätt (Shedroff 1994: 9).
Designprocessen
I designprocessen förklaras skeendet från idéstadiet till användartesterna. Den slutliga prototypen som konstruerades.
Inledande undersökningar
Den viktigaste delen i undersökningen var intervjuer med användare som beskrev hur de upplevde artefakter där sekvenser av siffror krävdes. De upplevde att siffror var generellt mer utmanande att komma ihåg än bokstäver. På frågan hur ett användargränssnitt som var utformat för att hjälpa dem med att återge sekvenser skulle utformas, hade de inget svar.
Tolkning av problemområdet och användarnas krav
Mina personas var två stycken män, en medelålders och en i övre medelåldern. De båda var fysiskt och psykiskt friska och hade en gymnasieutbildning. Den första personan hade ett kontorsjobb. Han hade även familj och barn. Den andra personan var pensionerad och hade
familj men inga barn.
Scenariot för de båda var utformat på samma sätt. En artefakt skulle användas. Denna var en bankomat och målet var att ta ut pengar. Ett av hindren för att lyckas med uppgiften var att användarna hade nya bankomatkort och även nya koder som de skulle minnas för att kunna nå målet att utföra en lyckad transaktion. Det framkom inte någon ny information som inte kommit upp i intervjuerna med personerna som i den inledande undersökningen.
Utveckling av koncept för att stödja minnet med tillhörande Lo-Fi prototyper
Två koncept blev grunden för prototyperna som utvecklades. Det första konceptet var inspirerat av digit-span task, en övning som ska vara effektiv för minnesträning (Ericsson and Kintsch 1995: 9). Digit-span task konceptet utvecklades för att lättare förstå
forskningsmaterialet där det användes som exempel. Koncept 1 Memorerings-applikationen
Denna prototyp utformades för att visa sekvenser med bokstäver som användaren ska memorera. Sekvensen börjar med fyra bokstäver och antalet ökar gradvis beroende på användarens prestation. Den totala sekvensen visas under ett antal sekunder som bestäms utifrån antalet bokstäver i sekvensen.
Programmet låter inte användaren sänka svårighetsnivån, eftersom försökspersoner har en tendens att ställa svårighetsgraden för lågt. Enligt Herzeg (2004: 3) skulle detta få negativa effekter på inlärningen. Det andra skälet är att applikationen bör ha förmågan att anpassa sig efter användarens skicklighetsnivå och genom detta skapa ”flow” (Saffer 2007: 160).
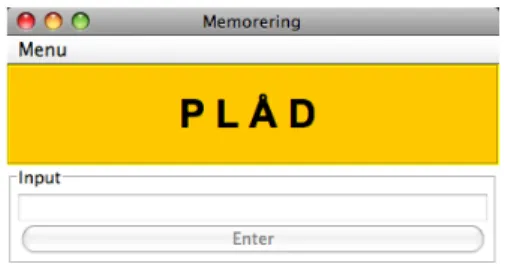
Gränssnittet delas upp i två större delar, en del för inmatning och den andra delen för utmatning. För att lätt kunna separera de olika fälten är bakgrundsfärgerna olika. All
inmatning till programmet sker genom tangentbordet och användaren måste själv kontrollera att det är korrekt inmatning av versaler och gemener då sekvensen skiftar mellan dem när den blir större.
figur 1: Memorering vr1
När applikationen startar första rundan presenterar den sig med en animation. Sedan kommer en serie texter som berättar vad programmet kommer att göra samt vad som förväntas av användaren. I menyn finns ytterligare information om programmet och
specifikationer för vad som krävs för att användaren ska flyttas upp till nästa svårighetsgrad. Det finns även instruktioner till genvägarna på tangentbordet. I programmet kan inte
användaren spara en spelrunda och fortsätta övningen vid ett senare tillfälle. Därför kan svårighetsgraden ökas från menyn. Detta gör att användaren inte behöver börja om från den lägsta svårighetsgraden varje gång applikationen startas.
Programmet upprepar automatiskt och skriver ut en text. Användaren måste memorera texten inom en tidsperiod som bestäms av applikationen. När tiden är slut försvinner texten och användaren måste hålla denna i minnet under en viss tid. Denna tid blir längre ju högre svårighetsgrad användaren är på. Hur lång tid användaren måste hålla sekvensen i minnet indikeras av punkterna som skrivs ut på skärmen. En punkt är en sekund.
Efter varje runda visas försökspersonens totala poäng samt vilken den rätta sekvensen var. Gissningen visas inte i utmatnings rutan men fram till nästa upprepning kommer gissningen att stå kvar i den nedre textrutan på applikationens gränssnitt, så det är möjligt att jämföra gissningen med den rätta sekvensen.
Koncept 2 Grafiskt användargränssnitt för sekvenser av siffror
Det andra konceptet var relaterat till problemformuleringen och utvecklades för att underlätta hur en sekvenser av siffror memoreras i det digitala gränssnittet. Detta skedde genom att utnyttja formen på ett tangentbord med endast siffror. Många artefakter använder en liknande utformning på tangentbord som är gjorda för siffror. Därför fungerar det som en generell mall för många situationer. Användaren skall memorera ett mönster som sedan underlättar för denne att återge sekvensen korrekt när mallen används som referens. Under utvecklingen av detta koncept var det tänkt att tangentbordet satt på en bankomat och målet
var att memorera en bankomatkod.
Interface prototypen var menad att utforska hur en person kan få hjälp genom det digitala gränssnittet när en sekvens med siffror ska memoreras. En prototyp utvecklades för att utföra detta. Då tangenterna på många digitala produkter som mobiltelefoner och
bankomater är utformade på samma sätt utgick de första prototyperna från denna form. I denna är 0–9 strukturerade på samma sätt som i figur 02.
figur 02: mall för tangentbord figur 03: mönster nivå 1 figur 04: sekvens
figur 05: symbolformat figur 06: mönster nivå 2 figur 07: mönster nivå 3 Bilderna är de första Low-Fi prototyperna. Figur 04 och figur 05 visa samma sekvens av siffror på två olika sätt. Det första sättet är genom att den skrivs ut som en serie siffror (figur 04) det andra är att markera punkter mellan siffrorna på det uppritade området (figur 05).
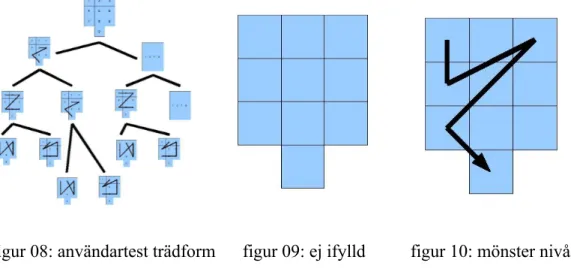
figur 08: användartest trädform figur 09: ej ifylld figur 10: mönster nivå 4
För att få en överblick över hur användartesten skulle struktureras konstruerades en karta (figur 08), Denna finns i större format i en bilaga. Kartan visar i vilka steg som konceptet för gränssnitt ska prövas. Det första är om användaren kommer ihåg en sekvens lättare om den visas som på figur 03 jämfört med formatet i ren text. Om text formen är mer effektiv eller där inte finns någon större skillnad görs ett nytt försök där en ren text sekvens jämförs med figur 05 där markeringen är formad som en symbol eller bokstav.
Om en försöksperson har lättare att återkalla en sekvens uppritad som ett mönster än den rena text formen fortsätter testen sedan kontrollera om användaren har lättare att återkalla sekvensen när det är utformat som en symbol jämfört med när det är utritad som på figur 03. Det sista steget är att se om principen fortfarande fungerar när sekvensen ökar med en siffra och huruvida användaren blir förvirrad när linjerna korsar varandra.
Om det visar sig att förmedlingen av ett mönster har positiva effekter på användarens förmåga att minnas en sekvens av siffror kommer frågan hur sekvenser ska visas när den innehåller flera nummer med samma värde direkt efter varandra. Ett exempel på en sådan sekvens är 75560 som visas som på figur 11. För att visa sekvenser med mer än två siffror efter varandra kan formerna på figur 12 eller figur 13 användas.
figur 14: två dubbla siffror vr1 figur 15: två dubbla siffror vr2
När mönstren från till exempel figur 12 används finns möjligheten att flera positioner som innehåller flera siffror placeras bredvid varandra. Ett exempel på ett sådant utfall är sekvensen 11225. Mönstren på de olika positionerna går in i varandra som på figur 15. En del av mönstret kan sättas på sidan för att hjälpa användaren att separera siffrorna figur14.
I vissa sekvenser går mönstret tillbaka till det föregående numret. Ett exempel är sekvensen 13148 som visas på figur 16. För att inte linjerna ska vara parallella när en linje pekar på det föregående numret är linjen böjd. Detta kan ske med sekvenser som har positioner där samma siffra. En sekvens utformad på detta sätt är 12231, som visas på figur 17.
Tester med hjälp av Lo-Fi prototyperna
Under utvecklingen av de olika prototyperna gjordes en serie användartest på de digitala prototyperna. Målet med testen var att utvärdera hur användarna reagerade på prototypernas utformning och om de klarade av att hantera applikationerna utan att få några instruktioner. Testerna utfördes på en användare åt gången, eftersom programmet är utformat för en ensam användare.
På Low-Fi prototypen interface gjordes också ett antal användartest. För att lättare kunna utforma prototyperna efter hur användarna upplevde designen och hur lång
inlärningsperioden var för prototypen.
Användaretest 1: Memorering
Under det första användartestet var målet inte att se om minneskapacitet förbättrades utan att se hur användarna reagerade på det grafiska gränssnittet. Användaren uppmuntrades att tänka högt under testet, men inga följdfrågor ställdes förrän testet var klart. Två användare utförde testet.
figur 18: Memorering vr2
Den första användaren startade programmet. Instruktionerna lästes och en sekvens med bokstäver visades. Användaren förstod applikationens funktion utan problem och klarade av att flytta upp ett antal nivåer. Användaren tyckte dock att texten i inmatningsrutan borde varit större. Den andra användaren startade applikationen, gick igenom instruktionerna och började använda applikationen utan några komplikationer. Användaren tyckte att det skulle finnas kompletterande respons från programmet som inte var textbaserat utan någon form av grafisk representation skulle visa framstegen i applikationen. Användaren ville även att
någon form av ljudsignal skulle höras när sekvensen skulle skrivas in.
Designändringar: Memorering
Efter användartestet ändrades utformningen på gränssnittet. Det nya gränssnittet visas i figur 18. Där lades till två nya funktioner. Längst ner på gränssnittet till vänster finns det nu statistik över användarens poäng, nivå (svårighetsgrad) och den totala möjliga poängen. Bredvid statistikrutan till höger finns nu ett cirkel diagram som visar spelarens totalpoäng.
Användartest 1: Interface
Det första testet bestod av en användare som fick se en bild med en sekvens utformad som
figur 03. Bilden visades för användaren under tjugo sekunder. Efter tjugo minuter
kontrollerades om användaren kunde återge sekvensen. Användaren fick sedan se en bild med en utskriven sekvens som på figur 04. Även den visades under tjugo sekunder och kontrollen skedde efter tjugo minuter. Användaren kunde återge båda sekvenserna men eftersom siffror fanns med när sekvensen blev utritad (figur 03) kunde det inte uteslutas att användaren kom ihåg mönstret genom att memorera siffrorna.
Användartest 2: Interface
Under det andra användartestet gjordes bilderna om och siffrorna togs bort från bilder där sekvensen ritades upp, detta för att inte användaren skulle kunna använda sig av siffrorna för att memorera mönstret. Den nya designen ser ut som på figur 10. Under testen fick
användaren se bilden under tjugo sekunder. Sedan kontrollerades om användaren kom ihåg mönstret efter tjugo minuter. Detta gjordes genom att användaren fick peka ut mönstret på den ej ifyllda mallen (figur 09). Där utfördes två tester. Det första testet var ett mönster där inte strecken formade någon symbol. Det andra testet var ett mönster där strecken formades som en symbol (figur 5). Användaren fick samma resultat båda gångerna. Mönstret kunde återges korrekt.
Sedan fick användaren försöka memorera en sekvens med siffror utskrivna (figur 04) under tjugo sekunder. Efter tjugo minuter skulle användaren återge mönstret, vilket inte utfördes korrekt. Användarens egna åsikt var att det var lättare att komma ihåg mönstret än
Användaren återgav mönstret korrekt när det var format som en symbol, men användaren kunde även återge ett mönster korrekt när det inte var format som en symbol (figur 10). Därför kunde det inte utrönas om ett symbolformat mönster hade större positiv effekt på minnet än när mönstret ej var format som en symbol.
Användartest 3: Interface
Frågan hur sekvenser med siffror skulle kunna visas i det grafiska användargränssnittet när där fanns flera nummer med samma värde efter varandra, utforskades under det tredje användartestet. Användaren fick se en bild som innehöll en sekvens med flera siffror av samma sort efter varandra, som tillexempel figur 11. Under användartestet fick användaren tjugo sekunder på sig att memorera sekvensen. Efter tjugo minuter kontrollerades om användaren kunde minnas sekvensen. Användaren kunde säga sekvensen korrekt efter den angivna tiden, vilket visar på att ett mönster utformat som på figur 11 är lika effektivt som ett mönster av typen figur 07.
Användartest 4: Interface
Dubbel förekomst av samma siffror kunde resultera i att mönstren gick in i varandra som på figur 15. Användartestet skulle visa om det fanns någon fördel med figur 14 och om
användaren blev förvirrad av förekomsten av flera av samma siffror på flera positioner. Användaren fick se en bild utformad som figur 15 i tjugo sekunder för att memorera sekvensen. Efter tjugo minuter kontrollerades om användaren kunde återkalla sekvensen. Användaren kunde återkalla sekvensen fast mönstren på positionerna med flera av samma siffra gick in i varandra. Användaren fick sedan se en andra bild, som var utformad som figur 14, i tjugo sekunder för att memorera sekvensen. Efter tjugo minuter kontrollerades om användaren kunde återkalla sekvensen. Användaren kunde återkalla båda sekvenserna korrekt.
Användartest 5: Interface
Sekvenser kan innehålla ett mönster som pekar tillbaka på en position som redan funnits med i sekvensen. Ett exempel är figur 16. Användaren fick tjugo sekunder att memorera sekvensen. Efter tjugo minuter fick användaren återge sekvensen. Detta utfördes korrekt men användaren upplevde att mönstret var svårt att memorera.
Användartest 6: Interface
Sekvenser kan innehålla siffror av samma slag efter varandra, samtidigt som sekvensen pekar tillbaka på en position som redan förekommit i sekvensen. Ett exempel på en sådan sekvens är figur 17. Användaren fick se bilden under tjugo sekunder för att memorera den. Sedan fick användaren återge sekvensen efter tjugo minuter. Användaren återgav sekvensen korrekt.
Min konstruktion av Hi Fi prototyper
Hi Fi prototypen visar inledningsvis en skärm (figur 19) med mallen som ska användas när mönstret ritas upp. Där finns en knapp längst ner i det grafiska användargränssnittet med namnet ”Hämta sekvens”. När användaren trycker på knappen längst ner visas ett exempel på ett mönster. Sekvensen visas även längst upp i textform som tillexempel på bilden (figur 20) 19370.
figur 19: Hif Fi vr1 (1) figur 20: Hif Fi vr1 (2) figur 21: Hif Fi vr1
Slutgiltiga prototypen
Den sista prototypen som gjordes är figur 21. Ändringen som gjordes är att punkter lades till för att göra en klar skillnad mellan de positioner som innehöll siffror och de positioner som linjerna bara passerade, som tillexempel nummer fem (rutan i mitten).
Mina användartester av Hi Fi prototyper
Användaren ombads att använda prototypen. Detta utfördes utan några problem.
Användaren förstod hur det grafiska användargränssnittet fungerade. Användaren tryckte på knappen ”Hämta sekvens” upprepade gånger tills en sekvens som användaren ville
memorera visades. Efter det utfördes användartestet på samma sätt som de föregående testen med low-fi prototyperna. Användaren fick tjugo sekunder på sig att memorera sekvensen och sedan kontrollerades det om användaren kunde återge sekvensen korrekt efter tjugo minuter. När användaren ombads att säga sekvensen svarade han korrekt.
Användartestet av Hi-Fi prototypen visade att förbättringen av användarens förmåga att komma ihåg sekvenser var överförbar från pappersprototyperna till en prototyp med ett grafiskt användargränssnitt.
Kan ett grafisk användargränssnitt ha positiv effekt på minnet?
Resultatet av användartesterna föreslår att när en sekvens blir uppritad som ett mönster har användaren lättare att återkalla sekvensen vid ett senare tillfälle än när en sekvens visas utskriven som siffror. När användaren visades en sekvens med siffror utskriven kunde användaren ej memorera dessa korrekt men när sekvenser visades som mönster var detta möjligt. Under alla användartest kunde försökspersonen komma ihåg en sekvens korrekt när den var formad som ett mönster. Eftersom alla mönster återgavs korrekt var det ingen möjlighet att säga om ett mönster var effektivare än ett annat. Men eftersom användaren inte återgav sekvenser utskrivna i text korrekt är antagandet att ett mönster är det effektivaste sättet att memorera en sekvens. Detta visar att det genom en annorlunda presentation av informationen i det grafiska gränssnittet skulle användaren kunna få hjälp av applikationen att komma ihåg en sekvens med siffror.
De första användartesterna utfördes i lo-fi prototyper byggda i papper. Användaren fick samma positiva effekter av lo-fi prototyperna som i det grafiska gränssnittet. Därför verkar det som att presentationen av informationen ger en generell positiv effekt även utanför det grafiska gränssnittet.
En ny fråga som uppkommer när mönstermodellen fungerade positivt är hur lång en sekvens kan bli innan mönstret blir för rörigt för att användaren ska kunna urskilja sekvensen. En annan fråga är hur en längre sekvens ska delas upp för att fungera inom mönstermodellen.
Utifrån minnesfunktionerna som togs upp tidigare i arbetet är chunking den minnesfunktion som det grafiska gränssnittet använder sig av. Det grafiska gränssnittet används för
presentera en sekvens som ett mönster. Detta hjälper användaren att tänka på sekvensen som en symbol, istället för separata objekt. När användaren kan hålla mönstret i minnet kan det sedan konsolideras till långtidsminnet. För att formulera det som en designprincip en person kommer lättare ihåg en helhet än flera mindre delar (Sandberg 2010).
Det grafiska gränssnittet utformades enligt de interaktionsdesign principer som
presenterades tidigare i arbetet. Många av principerna hämtades från Designing the User
Experience (Fleming 1998). Mönstret som var den viktigaste delen av gränssnittet
placerades i mitten och var det största objektet på sidan. Även färgerna mellan elementen som bygger mönstret och bakgrunden är i stark kontrast.
Gränssnittet för slutprototypen utformades för att uppfylla vissa av bas kriterierna som
Designing the User Experience (Fleming 1998) pekade på. Exempel på dessa är att
användaren lätt ska förstå vad gränssnittet är konstruerat för. Användaren ska kunna se vilka handlingar som är möjliga och förutse vilka konsekvenser en handling kommer att få. Detta kan åstadkommas genom att gränssnittet är konsekvent och väl genomtänkt.
Löwgren och Stolterman ger rådet att en design ska börja med flera idéer och sedan snäva in mot en ide, då det inte alltid finns tid att utforska flera olika designlösningar. Användartest rekommenderas av Löwgren och Stolterman. De säger att användarest är ett bra mått för att kontrollera hur en användare hanterar gränssnittet (Löwgren, Stolterman, 2008).
Användartester görs genom att låta användaren interagera med en prototyp. I boken
Interaktion design beyond human-computer interaction (2007) beskrivs hur en low-fi
prototyp möjliggör fler användartester då prototypen lätt kan ändras.
Löwgren och Stoltermans råd blev vägledande under arbetets gång och alla utom en design blev bortsorterade. Det designkoncept som blev kvar blev testat på användare från ett tidigt skede enda fram tills slutprototypen. Eftersom de första prototyperna var low-fi prototyper var det möjligt att utföra flera användartester. Detta påverkade slut resultatet genom att användaren alltid fanns i åtanke under konceptets utveckling.
För att summera, mönstren som utvecklades visade sig ha en fördel gentemot att skriva ut sekvensen. Detta kan användas i det grafiska gränssnittet för att assistera användaren när en sekvens ska memoreras.
Slutstats
Resultaten pekar på att användaren påverkas av hur siffrorna presenteras i det grafiska gränssnittet. Detta kan förbättra en persons förmåga att minnas sekvenser av siffror. Men eftersom användarens minne blev bättre redan när tester med low-fi prototyper utfördes kan denna teknik även användas utanför det grafiska gränssnittet. Dock känns det inte effektivt att rita upp dessa mönster för hand. Det grafiska gränssnittet är den form där användaren kan få mest mervärde för denna lösning.
Källförteckning
Aaron Marcus (2002) Dare we define user-interface design?. Interactions 9, 19-24. ACM: New York
Conway Andrew R.A, Cowan Nelson, Bunting Michael F, Therriault Michael F, Minkoff Scott R.B (2002) A latent variable analysis of working memory capacity, short-term memory capacity, processing speed, and general fluid intelligence. Chicago: Intelligence 30, 163-183. Elsevier: New York
Cooper Alan (2004) The Inmates Are Running The Asylum. Sams Publishing: Indianapolis Cooper Alan (2007) About Face 3 the Essential of Interaction Design. While Publishing, Inc:
Indianapolis
Cowan Nelson (2001) The magical number 4 in short-term memory: A reconsideration of mental storage capacity. Behavioral and Brain Sciences 24, 87-114. Cambridge University Press: London
Cowan Nelson (2005) Working memory capacity. Taylor and Francis Group: New York Ericsson Anders K and Kintsch Walter (1995) Long Term Working Memory. Psychological
Review Vol 102, 211-245. American Pshychological Association: Washington DC
Fleming Jennifer (1998) Designing the User Experience. O'Reilly & Associates: Cambridge
Herczeg Michael (2004) Experience Design for Computer-Based Learning Systems: Learning with Engagement and Emotions. Proceedings of ED-MEDIA 2004. 275-280. Lugano: Switzerland Lim Y, Stolterman E, and Tenenberg J (2008) The anatomy of prototypes: Prototypes as filters,
prototypes as manifestations of design ideas. Transactions Computer-Human Interaction. 15, 1-27. ACM: New York
Löwgren Jonas & Stolterman Erik (2008) Design av Informationsteknik. Studentlitteratur: Lund Nielsen L (2003) A model for personas and scenarios creation: Proceedings of the Third Danish
Human-Computer Interaction Research Symposium, 71-75. University of California Press: West Sussex
Romanovich Aleksandr, Luriia Lev Semenovich Vygotskii (1992) Ape, primitive man, and child:
essays in the history of behavior. Deutsch Press: Orlando
Ryan Lee, Hatfield Collen and Hostetter Melissa (2002) Caffeine reduces time-of-day effects on memory performance in older adults. Psychological science Research Report Vol 13, 68-71. Association for Psychological Science: Washington DC
Saffer Dan (2007) Designing for interaction. Creating smart applications and clever device. New Riders: Berkeley
Sandberg Anders (1999) Minne, Minnesteknik och studieteknik. Upplagd: 1999-08-24 Hämtad: 2010-03-03. http://www.aleph.se/Projekt/Handbok/Minne.html Transhumanistiska Förbundet. Sharp Helen, Rogers Yvonne and Jenny Preece (2007) Interaction Design beyond human-computer
interaction 2nd Edition. Whiley & Sons Ltd: West Sussex
Shedroff Nathan (1994) Information Interaction Design: A Unified Field Theory of Design. Vivid studios: San Francisco
Shneiderman Ben (1998) Designing the User Interface, Strategies for Effective Human-Computer