Handrörelser i digitala
applikationer
Hur handrörelsestyrning kan implementeras i
digitala applikationer
Adam Terne
Email: adamterne@gmail.com Interaction design Bachelor 22.5HP Spring 2019Kontaktinformation
Författare:
Adam Terne
Email: adamterne@gmail.com
Handledare:
Henrik Svarrer Larsen Universitetslektor - Design
Email: henrik.svarrer.larsen@mau.se
Examinator:
Li Jönsson
Biträdande Universitetslektor - Design Email: li.jonsson@mau.se
Abstrakt
I denna uppsats har frågeställningen ”Hur kan handrörelser användas i digitala applikationer?” utforskats. Metoderna använda i projektet härstammar från fältet interaktionsdesign. Denna frågeställning utforskades genom en användarcentrerad designprocess med handigenkänningssystemet ”Leap Motion” som material för registrering av handrörelser. Tidigare utförda studier presenterade i delen ”Bakgrund” visar tydligt på fördelar med handrörelsestyrda interaktioner samt dess potential för implementation i digitala applikationer. I projektet utvecklades och testades prototyper med användare kontinuerligt. Under dessa tester observerades användare när de interagerade med de utvecklade prototyperna samt diskuterade prototyperna i grupp. Insikterna samlade under detta projekt presenteras i delen ”Resultat” och är tänkt att agera som vägledning för framtida forskning eller designprojekt i ämnet handrörelsestyrning för Human Computer Interaction. Uppsatsen avslutas med en diskussion om det utförda arbetet i detta projekt samt hur handrörelsestyrda interaktioner kan implementeras i fler kontexter av Human Computer Interaction.
Nyckelord: Handrörelsestyrning; Human Computer Interaction; HCI; Leap
Tack
Tack till designbyrån Talkative Labs som lät mig utföra min forskning på deras kontor, samt bidrog med material under projektets gång. Ett extra tack till personalen som stöttat och hjälpt mig under denna process. Jag vill även tacka alla som deltagit i de designaktiviteter som utförts under projektet, det hade inte gått utan er. Sist men inte minst vill jag tacka min handledare Henrik som genom vägledning och tips hjälpt mig under denna process.
Innehållsförteckning
1 Introduktion ... 7
1.1 Syfte ... 7 1.2 Forskningsfråga ... 7 1.3 Begränsningar ... 82 Bakgrund ... 9
2.1 Handrörelsestyrd design inom ”HCI” ... 9
2.2 Kroppen som verktyg... 10
2.3 Leap Motion-systemet som verktyg. ... 10
2.4 Sammanfattning ... 12
3 Metoder ... 12
3.1 Double Diamond ... 13 3.2 Användarcentrerad design ... 14 3.3 Workshop ... 15 3.4 Prototypande ... 16 3.5 Etiska riktlinjer ... 164 Designprocess ... 17
4.1 Observationer ... 17 4.1.1 Observation av användare ... 17 4.1.2 Sammanfattning ... 19 4.2 Definition av problem/möjlighet ... 194.2.1 ”How might we…” ... 20
4.3 Utveckling ... 20
4.3.1 Framtagning av applikations-prototyper ... 20
4.3.2 Workshop ... 24
4.4 Iteration och användartest ... 25
4.4.1 Iteration av applikationsprototyp ... 25
4.4.2 Användartest ... 29
5 Resultat ... 33
6 Diskussion ... 34
6.1 Diskussion och kritik av metoder ... 34
6.3 Framtida arbete ... 36
Referenser... 37
Appendix ... 39
1 Introduktion
Mycket har hänt i fältet ”Human Computer Interaction” (HCI) genom åren och det har experimenterats kring hur vi som människor kan och bör interagera med en dator. Studier visar att interaktionen mellan användaren och datorn inte är relaterat till vad som utförs på datorn, utan snararare relaterat till verktygen för interaktionernas begränsningar (Klemmer, Hartmann, & Takayama, 2006). Klemmer et al. (2006) påstår att vid datoranvändning genom mus och tangentbord används kroppen på samma sätt oavsett vilken uppgift användaren utför på datorn. Datorprogram för bildredigering, musikproduktion och kommunikation kräver samma kroppsliga interaktion. Studier visar även att användandet av en fysisk kontroll som tillexempel datormus och tangentbord för HCI hindrar ett naturligt gränssnitt eftersom det skapar en barriär mellan användaren och datorn. System som begränsar användaren från att interagera genom kroppsrörelser och gester är mer troliga att hindra användarens tankegång och hindra kreativitet (Haria, Subramanian, Asokkumar, Poddar, & Nayak, 2017). Interaktion via kroppsliga rörelser är däremot inte ett outforskat område. Rörelsestyrda interaktioner har varit ett relevant ämne inom tv-spel länge. Företag som Nintendo, Sony och Microsoft har samtliga producerat kommersiellt tillgängliga produkter som tillåter användaren att interagera genom rörelser (Marks, 2010; Withworth, 2010; Sanders, 2006). Trots framstående produkter som använder sig av rörelsestyrda interaktioner inom området tv-spel finns det få datorsystem med rörelsestyrning implementerat. I detta projekt har det undersökts hur handrörelser kan användas som verktyg för interaktion i applikationer på en dator. I denna uppsats beskrivs processen av detta utforskande. Detta har undersökts i en användarcentrerad designprocess utförd på designbyrån Talkative Labs i Malmö.
1.1 Syfte
Handrörelsestyrda interaktioner har visat potential för HCI i tidigare studier, och implementerats i vissa områden, men det har inte utforskats huruvida handrörelser kan användas för applikationer på en dator. Syftet med detta projekt var att utforska hur man kan använda handrörelser som ett verktyg för interaktion på en dator. Målet med projektet var att framställa riktlinjer för handrörelsestyrd design, som i sin tur kan vägleda framtida design- och forskningsprojekt inom ämnet i rätt riktning.
1.2 Forskningsfråga
1.3 Begränsningar
Forskningsfrågan utforskades genom att implementera handrörelsestyrning i olika digitala applikationer. Områden som hade varit intressant att utforska är handrörelsestyrda digitala applikationer inom sjukvården eller handrörelsestyrning med syfte att göra det möjligt för funktionsnedsatta att interagera med en dator. Även om det hade varit intressant att utforska handrörelser för HCI i vilt skilda kontext valdes detta att inte utforskas på grund av pragmatiska skäl. De digitala applikationer som valdes att utforskas var applikationer som finns tillgängliga för konsumenter, samt som inte kräver specifik datorutrustning.
För spårning av handrörelser och insamling av dess data användes en ”Leap Motion”. Leap Motion är ett system som känner av och spårar användarens händer. Den kan känna av upp till två händer åt gången mellan avstånden 2 – 60 centimeter ifrån sensorn. Systemet använder sig av optiska sensorer och infrarött ljus för att mäta positionering och rotation av hand/händer i X, Y och Z-led (Leap Motion, 2019). Data insamlad från systemet förs sedan över till en dator i realtid. I ”Vision-based hand-gesture applications” av Wachs, Kölsch, Stern & Edan (2011) hävdar de att ett viktigt kriterium hos handrörelsestyrda interaktioner för HCI är att användaren inte behöver anpassa sig efter systemet. Systemet ska ge samma resultat oberoende av användarens kläder, ljuset i rummet eller om användaren tillexempel har en klocka eller en ring på sig (Wachs, Kölsch, Stern, & Edan, 2011). Med en Leap Motion är detta kriteriet uppfyllt. Leap Motion-systemet kräver inte heller avancerade programmeringskunskaper för att kunna experimentera med den insamlade data, samt är tillgänglig för konsumenter till ett överkomligt pris. Utforskning av kommersiellt tillgängliga produkter för handrörelseigenkänning visade att det Leap Motion-systemet var ensamt i sin kategori. Dessa anledningar resulterade i att en Leap Motion används i detta projekt.
Målgruppen för detta projekt är personer som frekvent använder datorer, antingen för arbete eller studier. Optimalt hade målgruppen varit bredare, detta för att kunna utföra en mer kvantitativ forskning. Det hade dessutom varit intressant att utforska huruvida handrörelsestyrning inom HCI skiljer sig baserat användarmålgruppen. På grund av pragmatiska skäl begränsades målgruppen till det tidigare nämnda. Att utforska personer som använder datorer för arbete eller studier ansågs som relevant på grund av flera anledningar. De två huvudsakliga anledningarna var att en potentiell förbättring i målgruppens interaktioner med datorer har ett tydligt positivt värde, samt att frekventa datoranvändare ansågs kunna tillföra mer i en användarcentrerad designprocess än personer som sällan använder en dator.
2 Bakgrund
För att ge insikt i ämnet handrörelser för digitala applikationer utfördes bakgrundsforskning. Bakgrundsforskningen bestod av forskning kring relaterade projekt och tidigare utförda studier samt utforskning av Leap Motion-systemet som verktyg. Detta var startskottet för projektet och designprocessen i denna uppsats. I detta segment presenteras insikterna från bakgrundsforskningen.
2.1 Handrörelsestyrd design inom ”HCI”
För att handrörelsestyrda interaktioner ska kunna implementeras i HCI och inte minst vara användbara behöver flera kriterier mötas upp samt flera frågor svaras på. Denna implementation kan skapa stora utmaningar för designern. Problem relaterat till responstid och igenkänningsnoggrannhet från systemet, inlärningsprocess och tillfredställning av användare kan uppstå i designprocessen för handrörelsestyrda interaktioner (Wachs et al., 2011). Trots dessa utmaningar visar studier ett stort värde i att använda handrörelser som interaktion för HCI. Med hjälp av dagens teknik som tillåter handrörelseigenkänning kan man härma kommunikationen mellan människor och involvera gester på ett naturligt sätt inom fältet HCI (Ren, Yuan, Meng, & Zhang, 2013). Handrörelser och gester kan beskrivas som den mest primära och uttrycksfulla formen av mänsklig kommunikation (Wachs et al., 2011). Även Klemmer et al.(2011) visar på att fysisk rörlighet, så som handrörelser, i kommunikation kan vara av värde för HCI. De hävdar att mindre begränsande interaktionstyper kan främja användarens kreativitet och göra det lättare att kommunicera (Klemmer et al., 2006). Rautaray & Agrawal (2012) påstår även de att gester som interaktionsteknik har potential för implementation inom HCI. De påstår att gester kan ge en mer naturlig, kreativ och intuitiv interaktion mellan människor och datorer (Rautaray & Agrawal, 2012). Den allmänna interaktionen med en dator idag sker genom fysiska kontroller så som mus och tangentbord. Utformningen av dessa verktyg kan variera och vara utformade för specifika uppgifter. Trots att det finns tillgång till varierande utformningar av fysiska kontroller för HCI, samt fysiska kontroller utformade för specifika interaktioner behöver inte interaktionen vara perfekt. Haria et al. (2017) påstår att användandet av fysiska kontroller för HCI hindrar ett naturligt gränssnitt eftersom dessa kontroller bildar en stark barriär mellan användaren och datorn (Haria et al., 2017). Studier av Klemmer et al. (2006) visar även på att interaktionen mellan människa och dator inte är baserat på vad som utförs på datorn, utan snarare baserat på musen och tangentbordets begränsningar.(Klemmer et
al., 2006)
Wachs et al. (2011) menar på att flera förhållningssätt bör finnas i åtanke hos designern när hen designar för handrörelsestyrda interaktioner inom HCI
(Wachs et al., 2011). Förhållningsätten författarna presenterar fokuserar huvudsakligen på handrörelserna i sig men även systemet som ska användas för igenkänning. De hävdar att handrörelser som används för interaktion inom HCI bör vara lätta att förstå och utföra. Rörelsen bör ha en tydlig kognitiv association med funktionen som rörelsen ska utföra. Rörelser som används bör inte kräva muskelspänning under en längre period, detta för att minimera den fysiska påfrestningen. Slutligen bör rörelser som används ha en låg mental belastning för användaren (Wachs et al., 2011).
2.2 Kroppen som verktyg
I “How bodies matter” av Klemmer et al. (2006) lyfts flera intressanta sidor av förkroppsligande inom interaktionsdesign. När interaktioner sker med en dator genom mus och tangentbord används kroppen på samma sätt oavsett vad utförandet på datorn är. Interaktionen ser likadan ut om användaren redigerar en bild eller skapar musik som när användaren kommunicerar med en familjemedlem eller skriver en uppsats (Klemmer et al., 2006). De visar även på att interaktionerna mellan människa och dator idag inte tar vara på den stora potential som kommer med människans sinnen och motorik. Detta förtydligas med ett citat av Buxton, ”The controls on the average user’s shower are probably better human-engineered than those of the computer on which far more time is spent.” (Buxton, 1986, p. 319). Klemmer et al. (2006) lyfter även det faktum att det finns yrken som grundar sig nästan uteslutande i arbetarens förmåga att använda sina händer (t.ex. musiker och kirurger) och även verktyg utformade därefter. Samt att dagens datorsystem sällan nyttjar denna kroppsliga expertis (Klemmer et al., 2006). Liknelsen mellan verktyg använda av kirurger under operation och fysiska kontroller för att interagera med en dator kan uppfattas som irrelevant. En kirurg har många års utbildning och verktygen hen använder för operation kan vara omöjliga att förstå för gemene man. Det går att argumentera för att de fysiska kontrollerna inom HCI är begränsade på grund av att de ska vara lätta att använda och förstå för alla användarna, speciellt med tanke på dagens spridda variationer av datormöss och tangentbord. Med det sagt så används datorer för arbete över större delar av världen och i vissa fall med liknande tillit på precision som hos kirurger, men då utan den kroppsliga finkänsligheten som människan är kapabel till.
2.3 Leap Motion-systemet som verktyg.
För att få en inblick i vad Leap Motion-systemet är kapabel till samt hur det känns att interagera med en dator genom handrörelser utforskades Leap Motion-systemets applikations-exempel. Detta utfördes lekfullt utan strikta frågeställningar och krav. Målet med denna utforskning var att ge generella insikter kring hur det känns att interagera med en dator genom handrörelser samt en förståelse för materialet. I utforskningen användes Leap Motion-systemets ”Visualizer” som ger en visualisering av användarens händer i
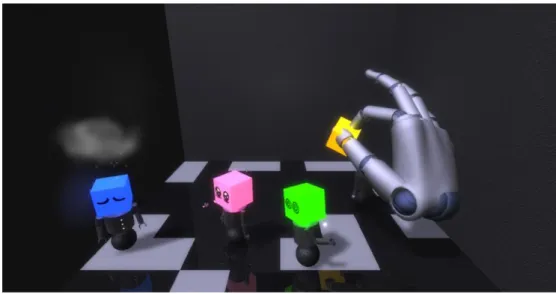
realtid, samt applikations-exemplen ”Playground” och ”Kyoto” (Se Figur 1 & 2). Applikationen ”Playground” är utvecklad för att ge Leap Motion-användare en förståelse av vilka handrörelser systemet klarar av att registrera. Applikationen ”Kyoto” är en meditations-applikation utvecklad för att få användaren i en sinnesfull stämning.
Figur 1. Kyoto (Funktronic Labs, 2014).
Figur 2. Playground (Leap Motion, 2014).
Tidigt i utforskningen framkom det att handrörelser med direkt visualisering av användarens händer har stor potential. En enkel handrörelse som ett handsvep kan uppfattas som förtrollande för användaren. Detta blev extra tydligt i applikations-exemplet ”Kyoto”, där interaktioner uppfattades som behagliga och i viss mån roliga även om interaktionerna i sig inte hade något särskilt syfte för framsteg i applikationen. Under utforskningen framkom det även att ljudlig respons på användarens interaktioner spelade roll i hur interaktionen uppfattades. Användarupplevelsen blev starkare när den visuella responsen av handrörelsen kompletterades med respons i form av ljud. Förutom insikten att ljudlig respons kan förändra användarupplevelsen
framkom det att systemets oförmåga att i vissa fall registrera handrörelsen kan förändra användarupplevelsen. Hastiga och otydliga handrörelser kunde av systemet uppfattas som en handrörelse olik den användaren faktiskt utfört. Vilket i sin tur ledde till en aktion i applikationen som användaren inte menat att utföra. Med det sagt så förekom detta sällan och ansågs inte som en större brist i systemet.
2.4 Sammanfattning
Bakgrundsforskningen resulterade i insikten att det finns stor potential för implementation av handrörelser i HCI men inte utan komplikationer. Potentialen framkommer i synnerhet när handrörelsers fördelar ställs emot begränsningarna hos de fysiska kontroller som används för HCI idag. Handrörelser kommer naturligt för människor inom kommunikation mellan människor. Avlägsnas möjligheten för rörelser och gester inom kommunikation mellan människor kan människans kreativitet begränsas och kommunikationen förändras. Handrörelser kan hjälpa människor att utrycka kreativitet och ger möjlighet till en mer intuitiv och naturlig interaktion med en dator. Dagens interaktioner mellan människa och dator är inte baserad på vad användaren utför på datorn utan på de fysiska kontrollernas begränsningar. Begränsningarna på de fysiska kontroller som används idag tillåter inte datorsystemen att utnyttja människans sinnen och motorik till fullo. Med detta sagt så kommer implementationen av handrörelser i HCI med komplikationer. Tidigare studier har presenterat egenskaper som handrörelser implementerade inom HCI bör ha (Wachs et al., 2011). Dessa egenskaper kan komma att begränsa vilka typer av handrörelser som kan implementeras för HCI. Wachs et al. (2011) visar även att problem kan uppstå relaterat till responstid, igenkänningsnoggrannhet från systemet, inlärningsprocess och användartillfredställelse. Att problem kan uppstå relaterade till användartillfredställelse och igenkänningsnoggrannhet från systemet bevisades också under utforskningen av Leap Motion-systemets applikations-exempel. Där framkom det att användarupplevelsen snabbt kan förändras baserat på felläsningar av handrörelser ifrån systemet samt av avlägsnandet av ljudlig respons på interaktionerna. Korrekt inläsning av rörelser tillsammans med ljudlig respons visade på stor potential för handrörelsestyrning i digitala applikationer.
3 Metoder
I detta segment kommer metoderna som använts i denna studie att beskrivas samt diskuteras. I detta projekt utfördes en ”Double Diamond” designprocess där användare var i fokus. Flera olika forskningsaktiviteter utfördes med
olika deltagare. Dessa aktiviteter var Observationer, Workshops samt Användartest. Aktiviteterna planerades och utfördes med stöd av insikterna från bakgrundsforskningen samt interaktionsdesignsteori presenterad i detta segment.
3.1 Double Diamond
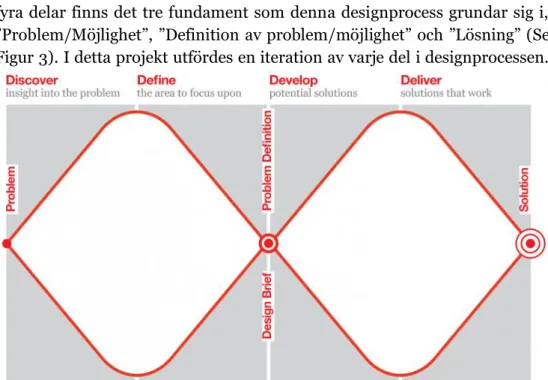
Kärnan i en designprocess och i all designpraxis är att ta ett problem och lösa detta problem. Double Diamond-processen är inget undantag. Lösningen på problemet kan visa sig efter en eller flera iterationer av de olika delarna i designprocessen. Double Diamond-processen går att dela in i fyra delar, ”Utforska”, ”Definiera”, ”Utveckla” och ”Leverera”. Tillsammans med dessa fyra delar finns det tre fundament som denna designprocess grundar sig i, ”Problem/Möjlighet”, ”Definition av problem/möjlighet” och ”Lösning” (Se Figur 3). I detta projekt utfördes en iteration av varje del i designprocessen.
Figur 3. Modell av Double Diamond-processen tagen från “The Design Process: What is the Double Diamond?” (Design Council, 2019).
Double Diamond-processen valdes som designprocess för detta projekt på grund av att det är en öppen process som tillåter modifikationer under projekts gång. Samt på grund av att det är en designprocess som enkelt tillåter designern att involvera användare när som helst i processen. Enligt Norman frigör Double Diamond-processen designern från onödiga restriktioner gällande designutrymmet för problemet och lösningen (Norman, 2014). Detta ansågs vara ännu en egenskap av Double Diamond-processen som kunde vara av värde för detta projekt.
Under utforskningsfasen av Double Diamond-processen utforskades tidigare utförda studier relaterade till frågeställningen i detta projekt, samt materialet Leap Motion. Denna del bestod av bakgrundsforskning som beskrivits i tidigare segment. Detta utfördes med syftet att ge insikt i frågan ”Hur kan handrörelser användas i digitala applikationer?” vilket i sin tur är
”Problem/Möjlighet”-fundamentet av designprocessen i detta projekt. Med insikter ifrån utforskningsfasen började arbetet med definiering av problem/möjlighet i definieringsfasen. Denna del av designprocessen bestod av observationer av användare samt en workshop. Syftet med definieringsfasen var att definiera problemet/möjligheten med handrörelser i digitala applikationer. I utvecklingsfasen av designprocessen utvecklades och itererades prototyper. Designprocessen avslutades med ett användartest av den itererade prototypen i levereringsfasen av Double Diamond-processen.
3.2 Användarcentrerad design
Tillsammans med Double Diamond-processen användes användarcentrerad design i detta projekt. Användarcentrerad design är en designprocess som involverar användare flitigt ut med designprocessens gång. Involverandet av användare i en designprocess har visat sig värdefullt på flera sätt. Abras et al. (2004) visar på att användarcentrerad design kan ge slutprodukten flera positiva egenskaper. Produkten är mindre trolig att behöva justeras och designas om, användarens förväntningar av produkten är mer trolig att matcha verkligheten samt att involverandet av användare öppnar upp till en mer kollaborativ process som genererar mer kreativa designlösningar på problemet (Chadia Abras, Diane Maloney-Krichmar, 2004). Dessa egenskaper ansågs som relevanta för detta projekt, framförallt möjligheten att generera flera kreativa designlösningar. Att involvera användare i designprocessen ansågs också som relevant på grund av insikter från bakgrundsforskningen. Som tidigare nämnts bör handrörelser för HCI vara intuitiva. Wachs et al. (2011) menar på att intuition är tydligt associerat med kulturell bakgrund och erfarenhet. Vad som uppfattas som en naturlig rörelse för en användare kan mycket gärna uppfattas som det motsatta av en användare med annan kulturell bakgrund (Wachs et al., 2011). Involverandet av användare i designprocessen kan hjälpa till att upptäcka potentiella problem relaterat till detta.
När en designprocess där användare står i fokus används är det viktigt att definiera vilka dessa användare är, samt vilken målgrupp projektet har. I Still och Cranes bok ”Fundamentals of User-Centered Design” (Still & Crane, 2017) nämner de fem punkter man som designer bör känna till om sin målgrupp för att kunna utföra en användarcentrerad designprocess. Dessa punkter är följande;
• Vad användare vill och behöver.
• Vad användare upplever i sina användarmiljöer. • Vad motiverar användare att använda en viss produkt.
• Vad gör det möjligt för användare att använda dessa produkter effektivt.
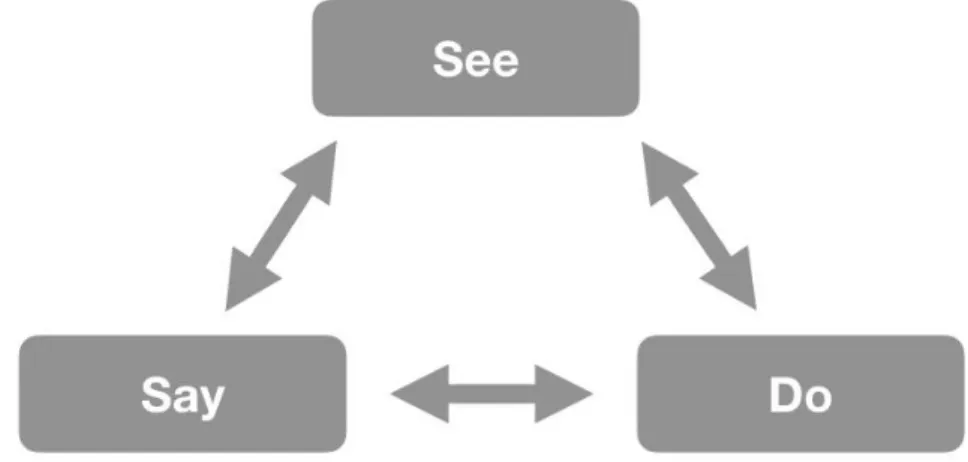
• Vilka hinder står i vägen för lyckad användning eller problemlösning. Still och Crane (2017) hävdar även att användarcentrerade designprocesser kräver minst tre forskningsmetoder, en metod som fångar vad användare faktiskt gör, en som fångar vad användare säger samt en som låter designern se hur användare använder ett gränssnitt. Detta refererar Still och Crane till som ”See-Say-Do Triangle” (Se Figur 4) (Still & Crane, 2017).
Figur 4 - "See-Say-Do" Tagen från “Fundamentals of User-Centered Design : A Practical Approach.” (Still and Crane, 2017)
De tidigare nämnda punkterna om målgrupp tillsammans med ”See-Say-Do”-triangeln hjälpte till att definiera hur framtida designaktiviteter skulle se ut i detta projekt.
3.3 Workshop
För att involvera användare i designprocessen naturligt utfördes två workshops. De workshops som utfördes utvecklades med den tidigare nämnda ”See-Say-Do Triangle” i åtanke. Aktiviteterna som utfördes i dessa workshops varierade men i samtliga workshops gavs möjligheten till diskussion mellan deltagare. Att lyssna på användares diskussioner gällande en design kan hjälpa designern att förstå det huvudsakliga användningsområdet. Samt ge information som kanske inte framkommer i andra workshop-aktiviteter (Chadia Abras, Diane Maloney-Krichmar, 2004). De två workshops som utfördes lade mycket fokus på observationer av användare. Som tidigare nämnts påstår Still och Crane (2017) att en väl utförd användarcentrerad designprocess bör innehålla metoder som ger designern insikt i vad användaren säger och gör samt hur hen använder ett gränssnitt (Still & Crane, 2017). Genom att utföra workshops där användare observeras samt där det ges möjlighet till diskussion kunde dessa författares forskningsmetodskrav uppfyllas.
De workshops som utfördes involverade inte användare i skiss-aktiviteter. Detta på grund av att fokusen inte skulle hamna på gränssnitten av digitala applikationer utan snarare på handrörelser som interaktionsmedel.
3.4 Prototypande
Vad en prototyp gör och är kan beskrivas på flera olika sätt. För vissa är en prototyp den första versionen av en produkt medans för andra kan ett papper med en skiss vara en prototyp. Interaktionsdesigners tenderar till att se på prototyper som något mer än första versionen av en produkt. Houde och Hill (1997) beskriver en prototyp som en representation av en design-idé, oavsett vilket stadie i processen idéen är eller vilket material som använts. En prototyp kan enligt Houde och Hill (1997) sedan användas för att generera svar på frågor under en designprocess på kort tid. Författarna presenterar även en modell att förhålla sig till vid prototypande av interaktiva artefakter. Modellen innehåller tre olika dimensioner, ”Role”(Roll), ”Implementation”(Implementation) och ”Look and Feel”(Titta och känna). Syftet med modellen är att bryta ner designproblem till tre olika typer av frågor som ofta kräver olika tillvägagångsätt. Med hjälp av modellen kan designern lättare förstå vad en viss prototyp ska utforska och svara på. (Houde & Hill, 1997) I Valentines (2013) ”Prototype – Design and Craft in the 21st Century” beskriver hon prototypande som ett verktyg för att vidga sin fantasi genom att bryta ner och bygga upp idéer. Valentine (2013) beskriver även det fundamentala värdet i att låta prototypande vara öppet och fritt från visshet (Valentine, 2013).
Som tidigare nämnts har användarcentrerad design utförts i detta projekt. Prototyperna som har utvecklats i designprocessen har därför tagits fram med användare i fokus. Det går att argumentera för att Houde och Hill’s (1997) definition av vad en prototyp är mer lämpad för detta projekt, snarare än Valentine’s (2013) definition. Prototyperna som utvecklats i detta projekt har därför förhållit sig till Houde och Hill’s (1997) modell. De framtagna prototyperna har även utvecklats med ”See-Say-Do Triangle” av Still och Crane (2017) i åtanke. De framtagna prototyperna ansågs kunna ge insikt i vad användare gör, samt hur de interagerar med ett gränssnitt.
3.5 Etiska riktlinjer
Forskning utförd i detta projekt följer de etiska riktlinjer formulerade av Vetenskapsrådet (Vetenskapsrådet, 2017). Deltagande i designaktiviteter i detta projekt har varit frivilligt och deltagare har blivit informerade om att deras deltagande är anonymt. Deltagare informerades att fotografier och videor som samlas in kommer behandlas varsamt och inte presenteras utanför detta projekt. Fotografier och videofilmer av deltagare som samlats in under detta projekt har även censurerats för att hålla deltagarna anonyma. Deltagare informerades även att de har rätt att dra sig ur när som helst och att deras bidrag då skulle raderas.
4 Designprocess
I detta segment kommer designaktiviteterna efter bakgrundsforskningen att presenteras, samt insikterna från dem. Designprocessen påbörjades redan i delen ”Bakgrundsforskning” och fortsätter här.
4.1 Observationer
Med insikterna insamlade från bakgrundsforskningen leddes projektet vidare i designprocessen in i definitionsfasen. Denna del av processen bestod av en workshop där fokusen låg på observationer av användare. Som bakgrundsforskningen tydligt visade finns det potential för handrörelsestyrda interaktioner inom HCI och i sin tur digitala applikationer. För att få en djupare förståelse i hur användare förhåller sig till att interagera med en dator genom händerna utfördes observationer av användare. Denna aktivitet utfördes med målet att samla in information om hur användare förhåller sig till att interagera med en dator genom handrörelser. Insikterna från observationer skulle sedan hjälpa till att definiera problemet/möjligheten med handrörelsestyrda interaktioner för digitala applikationer. Workshopen avslutades med en diskussion i grupp av alla deltagare.
4.1.1 Observation av användare
Aktiviteten var utformad så att användare fick interagera med Leap Motions applikations-exempel samtidigt som användare observerades och dokumenterades. Användarna placerades två och två framför en datorskärm och ombads att interagera var för sig i tio minuter, för att sedan byta. Användaren som satt bredvid ombads att tänka på vad användaren som interagerade med datorn gjorde. Anledningen till att de placerades två och två framför datorskärmen var för att enklare skapa diskussion i grupp efter observationen. Något som senare visade sig vara av värde för projektet. Användarnas utforskning av applikations-exemplen pågick mellan sju–tio minuter. Sex människor utan fysiska funktionsnedsättningar mellan åldrarna 24–29 år deltog i aktiviteten, detta på grund av att eliminera risken för fysiska olikheter som i sin tur kan resultera i fysisk oförmåga och ge otydliga resultat. Alla användare som deltog ansåg sig själva ha god datorvana och använder datorer för antingen arbete eller studier.
Under observationerna visade det sig att flera av deltagarna hade problem med att placera sig själva och Leap Motion-kontrollen på ett vis som gjorde alla interaktioner bekväma. En deltagare tyckte det var jobbigt att hålla armarna högt. Flera deltagare tyckte det var svårt att veta hur stort område Leap Motion-kontrollen kunde registrera rörelser inom. Två citat från två olika deltagare var; ”Svårt att veta när man är inom trackerns synfält.”(personlig kommunikation, 20 mars 2019), samt ”Svårt att se hur
långt ut jag kan gå.” (Hur långt ut till sidorna användaren kan flytta sina händer innan Leap Motion-kontrollen tappar syn på händerna.) (personlig kommunikation, 20 mars 2019). Denna ovisshet gällande vad Leap Motion-kontrollen såg respektive inte såg ledde till att flera deltagare blev fundersamma när den visuella feedbacken från skärmen inte matchade vad deltagarna förväntade sig. Ytterligare insikter från observationerna var att flera deltagare tyckte att interaktionerna var fysiskt ansträngande först under diskussionen efter observationerna. Under observationen noterade en deltagare att en annan deltagare såg ut att tycka att interaktionerna var fysiskt ansträngande. När jag följde upp detta och frågade deltagaren som hade utfört interaktionen om det var fysiskt ansträngande svarade hen att det inte var något som hen tänkte på då (under observationen) men kände av det efter. Detta kan bero på att deltagarna var väldigt fokuserade och koncentrerade eller att applikations-exemplen var förtrollande. Flera av deltagarna hade även svårt att bryta sig ifrån applikationerna och ville inte sluta interagera med dem när jag bad dem att byta när det var en annan deltagares tur. Under diskussionen efter observationerna framkom det att flera av deltagarna kände sig uppslukade av applikations-exemplen, men att det fanns moment som störde denna känsla. Båda applikations-exemplen som utforskades kräver interaktion med ett tangentbord för att starta applikationen. Detta uppfattades som störigt och onödigt av flera användare. Denna insikt, förstärkt med liknande insikter gällande förtrollning av användare från bakgrundsforskningen tyder på att handrörelsestyrda interaktioner har stora möjligheter att påverka användarupplevelsen.
En annan insikt från bakgrundsforskningen var att ljudlig respons spelade in i användarupplevelsen av handrörelsestyrda interaktioner. Detta följdes upp under observationen. Användare ombads att testa applikationerna både med och utan hörlurar. Det bekräftades även då att ljudlig feedback är en viktig aspekt av hur handrörelsestyrda interaktioner uppfattas. Samtliga deltagare tyckte att interaktionerna kändes tydligare och blev lättare att förstå med ljud jämfört med utan ljud. Denna insikt noterades och ljud implementerades i framtida prototyper. Anledningen till varför ljud är av värde för handrörelsestyrda interaktioner utforskades inte vidare i projektet. Detta på grund av risken att utforskning av ljudlig respons kan leda projektet ifrån forskningsfrågan. Anledningen till varför ljudlig respons är av värde för handrörelsestyrda applikationer valdes även att inte utforskas vidare på grund av tidsbrist.
4.1.2 Sammanfattning
Under observationerna av användare bekräftades flera insikter upptäcka under bakgrundsforskningen. Huvudsakligen att handrörelsestyrda interaktioner inom HCI har möjligheten att förstärka användarupplevelsen, men också att problem relaterat till tekniken snabbt kan försämra den. Att ljud spelar stor roll i hur användaren uppfattar handrörelsestyrda interaktioner bekräftades också men valdes att inte utforskas vidare. Observationerna visade även nya insikter relaterade till användandet av handrörelser tillsammans med fysiska kontroller. Det framkom att användandet av tangentbord i applikationer som huvudsakligen styrs av handrörelser kan uppfattas som störigt. En deltagare tyckte att man lika gärna kunde startat applikations-exemplen med en rörelse, samt att en interaktion med tangentbordet var onödig i denna situation. Användaren uppfattade interaktionen med tangentbordet som onödig på grund av att den skulle kunna ha utförts med en handrörelse, inte på grund av att interaktionen med tangentbordet var osmidig eller tog lång tid att utföra. Anledningen till att detta uppfattades som störigt fastställdes inte under observationen eller diskussionen efteråt. Däremot kan denna insikt tala för varför implementationen av handrörelsestyrda interaktioner har lyckats bättre inom vissa fält av HCI. Applikationer som frodas av utforskande och som har ett värde i hur saker görs snarare än applikationer som endast har ett värde i vad interaktionen gör kan vara mer lämpade för handrörelsestyrda interaktioner. Wachs et al (2011) menar på att handrörelse-igenkänning inom datorspel är ett lovande område för innovativa gränssnitt på grund av det underhållande värdet i utforskning genom interaktion (Wachs et al., 2011).
4.2 Definition av problem/möjlighet
Med insikterna samlade från bakgrundsforskningen samt observationerna av användare (definieringsfasen av designprocessen) leddes designprocessen vidare. Som tidigare nämnts grundar sig Double Diamond-processen i tre
fundament, i denna del beskrivs det andra fundamentet – ”Definition av problem/möjlighet”.
Insikten att vissa digitala applikationer kan vara mer lämpade för handrörelsestyrda interaktioner ansågs i detta skede vara högst relevant. För att kunna nå slutmålet i detta projekt, att definiera hur handrörelser kan användas för interaktion i digitala applikationer, behövs denna insikt utforskas vidare. Detta ansågs därför som en lämplig utgångspunkt för resterande delar av detta projekt. Från denna insikt utvecklades flera ”How might we”-frågor (HMW). Enligt Hasso Plattner Institute of Design (2019) är HMW-frågor ett effektivt sätt att rama in sina idéer. (Hasso Plattner Institute of Design at Stanford University, 2019) Även IDEO (2014) visar på att HMW-frågor kan användas för att rama in insikter, de hävdar även att HMW-HMW-frågor kan hjälpa till att vända utmaningar till möjligheter (IDEO, 2014). Dessa frågor kokades sedan ner till två frågor som ansågs vara mest värdefulla att utforska.
4.2.1 ”How might we…”
• Hur kan vi designa handrörelser som passar alla digitala applikationer?
• Hur kan vi förstärka användarupplevelsen i digitala applikationer med handrörelser?
4.3 Utveckling
Med frågorna framtagna i tidigare segment leddes designprocessen in i ”Utveckla”-fasen. Denna del av designprocessen bestod av utveckling av applikations-prototyper samt workshop. I denna del beskrivs utvecklandet av dessa applikations-prototyper samt en workshop där denna prototyp var i fokus.
4.3.1 Framtagning av applikations-prototyper
För att kunna utforska HMW-frågorna framtagna i tidigare segment utvecklades tre applikations-prototyper som efterliknade faktiska applikationer. Syftet med dessa applikations-prototyper var att ge framtida workshop en plattform att utforska handrörelser i digitala applikationer på. Då användarupplevelsen står i centrum i den ena av HMW-frågorna är användarupplevelsen uppenbarligen av betydelse i utforskningen. För att ge en så verklighetstrogen användarupplevelse som möjligt valdes det att utveckla digitala applikations-prototyper med funktionerande element. Snarare än att använda sig av pappersprototyper, eller en Wizard of Oz-teknik (B. Buxton, 2007). I varje applikations-prototyp utvecklades två – tre handrörelsestyrda funktioner. För att kunna utforska frågan ”Hur kan vi designa handrörelser som passar alla digitala applikationer?” valdes tre olika applikationer att efterliknas, alla med olika syften. Applikationerna som
efterliknades i prototyperna var Adobe Illustrator, Spotify och en träningsapplikation utvecklad av Talkative Labs. Tre handrörelser valdes att utforskas i dessa applikationsprototyper. En funktion i applikationsprototyperna krävde användning av mus från användaren, detta på grund av tidsbrist under utveckling av prototyperna. Denna funktion gällde navigering från en plats till en annan. Applikationsprototyperna tillät användaren att endast gå tillbaka från en plats till en annan genom handrörelsestyrd interaktion, för att gå till platsen krävdes ett musklick.
Adobe illustrator är en välanvänd vektor-grafik-redigerare som tillåter
användaren att skapa kreativa projekt. Under bakgrundsforskningen visades att låsta interaktionssystem som begränsar användaren från att använda gester, så som tangentbord och mus är troliga att hindra användarens tankegång samt att fysisk rörlighet ökar användarens kreativitet. Enligt utvecklarna av applikationen ger Adobe Illustrator användaren möjlighet att utveckla allt ifrån webbikoner och förpackningar till bokillustrationer och tavlor (Adobe, 2019). Adobe Illustrator valdes som applikation baserat på att det är en applikation som främjas av användarens kreativitet.
Träningsapplikationen är en träningsapplikation utvecklad av Talkative
Labs för träning i hemmet. Applikationen visar användaren olika övningar som användaren i sin tur härmar. I applikationen finns även möjlighet att justera tidsintervall för varje övning. Den huvudsakliga interaktionen i denna applikation sker när användaren härmar träningsövningarna som visas, detta sker handsfree. På grund av att denna applikation används handsfree samt att miljön för användning av denna applikation skiljer sig från de andra applikationerna föll det naturligt att välja denna applikation. Spotify är en välkänd musikapplikation. Denna applikation kräver ingen tidigare kunskap av användaren och har inget annat syfte än att spela, hitta samt dela musik (Spotify, 2019). Det som skiljer Spotify från de andra två utvalda applikationerna är det faktum att det går att använda Spotify i bakgrunden av andra applikationer. Användaren behöver inte interagera med applikationen kontinuerligt när applikationen är igång. På samma sätt som man kan spela musik på en skivspelare är det först när användaren vill t.ex. byta låt eller pausa musiken som en interaktion krävs av användaren. Att utforska handrörelsestyrning i dessa tre applikationer ansågs leda detta
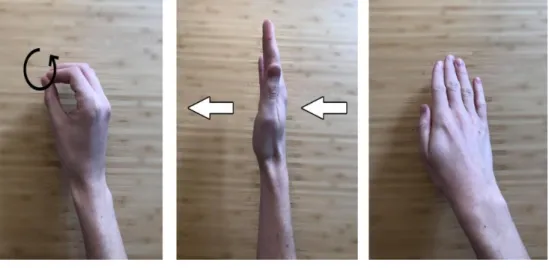
projekt närmre slutmålet. Handrörelserna till utforskningen valdes baserat på insikter från bakgrundsforskningen samt observationer av användare. Rörelsernas handling var generiska och utvalda efter funktioner som hittas i många applikationer. Dessa handlingar var ”Justering”, ”Gå tillbaka” och ”Bekräfta/Ja”. Under observationer av användare konstaterades det att tydlighet gällande vilka interaktioner som väntades av användaren var viktigt. Flera deltagare tyckte även att det var svårt att veta hur stor yta Leap Motion-systemet klarade av att registrera. Handrörelserna till denna utforskning anpassades efter detta och deltagarna blev informerade i förväg om vilka rörelser som applikationsprototyperna reagerade på samt vad rörelserna hade för handling. De handrörelser som togs fram till denna utforskning var ”Skruva en knapp”, ”Svepande hand åt sidan” och ”Platt stopp”. (Se Figur 6, 7, 8)
Alla tre rörelser är lågt påfrestande både mentalt och fysiskt för användaren. Rörelserna går även att relatera till liknande fysiska interaktioner. Vilket är egenskaper som Wachs et al. (2011) hävdar är av värde gällande design av handrörelser för digital interaktion (Wachs et al., 2011). Under observationer av användare samt utforskning av Leap Motion-systemet visade det sig att oprecis igenkänning av Leap Motion-systemet skapade irritation hos användaren. Rörelserna som valdes är därför enkla att förstå både för användaren och för Leap Motion-systemet. Handrörelsernas handling i de olika applikationsprototyperna var följande, ”Skruva en knapp” – Justera opacitet (Adobe Illustrator), Justera volym (Spotify), Justera tid för övning (Träningsapplikation). ”Svepande hand åt sidan” – Gå tillbaka (Adobe Illustrator, Spotify, Träningsapplikation). ”Platt stopp” – Bekräfta opacitetsinställning (Adobe Illustrator), Spela/Pausa musik (Spotify), Stoppa övning (Träningsapplikation).
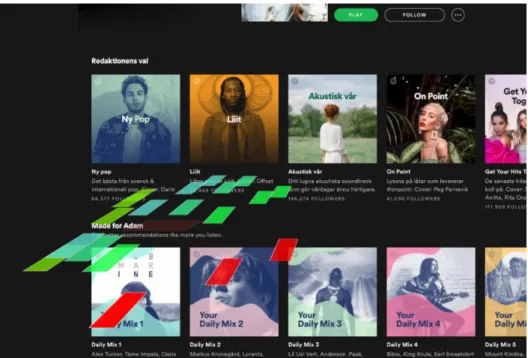
För framtagning av applikations-prototyperna skärmdumpades de faktiska applikationerna och implementerades in i applikations-prototyperna. Dessa bilder agerade sedan som ett grafiskt användargränssnitt. (Se Figur 9) Figur 6. "Skruva en
Applikations-prototypernas funktionalitet implementerades med hjälp av programmering skriven i Javascript och Leap Motions programmeringsgränssnitt/API som heter Leap.js (Leap Motion, 2019).
Figur 9. Skärmdump av Adobe Illustrator implementerad i en applikations-prototyp. Programmering i Javascript tillsammans med Leap.js gjorde det möjligt att utvinna data från Leap Motion-systemet. Data som användes för att fastställa en handrörelse var handens X, Y och Z positionering samt handens rotation. Med tillgång till dessa värden kunde applikationsprototyperna programmeras att utföra en handling efter en lyckad interaktion. En lyckad interaktion resulterade i förändring i användargränssnittet samt ljudlig respons för att ytterligare bekräfta interaktionen. Den ljudliga responsen adderades på samtliga handrörelser i applikationsprototyperna av Adobe Illustrator och Träningsapplikationen. Ljudlig respons adderades på grund av tidigare insikter som visade att ljud förstärkte användarupplevelsen i handrörelsestyrda digitala applikationer. Två av handrörelsernas handling i applikationsprototypen för Spotify resulterade redan i ljudlig respons (Spela/Pausa musik och Justera volym) därför adderades ljudlig respons endast på ”Hand svepande åt sidan” som resulterade i ”Gå tillbaka”-funktionen. Till ”Skruva en knapp”-rörelsen implementerades animationer, detta för att göra applikationsprototyperna så verklighetstrogna som möjligt. Att animationer implementerades på just denna rörelse var på grund av att justerings-funktionen på de verkliga applikationerna ger visuell respons i realtid, animering av denna respons ansågs göra applikationsprototyperna mer verklighetstrogna. Se appendix för video på utveckling av prototypen.
4.3.2 Workshop
Efter utvecklandet av applikationsprototyperna hölls en workshop. Under workshopen utforskades applikationsprototyperna med syftet att ge insikt relaterat till de tidigare framtagna HMW-frågorna. Workshopen var uppdelad i två delar, en del interaktion med applikationsprototyperna och en del diskussion. Denna workshop pågick i ca 60 minuter, varav 20 minuter spenderades på applikationsprototyperna och 40 minuter på diskussion. Workshopen hade två utomstående deltagare. Deltagarna som deltog i workshopen hade inga fysiska nedsättningar.
Under interaktionerna med applikationsprototyperna framkom det att handrörelserna uppfattades olika i de olika applikationsprototyperna. ”Platt Stopp”-rörelsen uppfattades som tydlig och naturlig i applikationsprototypen för Spotify, medans båda deltagarna uppfattade samma rörelse som onaturlig i applikationsprototypen för Adobe Illustrator. ”Svepande hand åt sidan”-rörelsen å andra sidan uppfattades som naturlig och trevlig att använda i alla tre applikationsprototyperna. Under diskussionsdelen av workshopen nämnde en deltagare att hen tyckte att ”Svepande hand åt sidan”-rörelsen var väldigt naturlig. Deltagaren gestikulerade rörelsen och sa ”Bort med detta, nu är jag klar med det.” (personlig kommunikation, 1 april 2019) och menade på att det föll hen naturligt att utföra denna rörelse för en sådan handling. Samma deltagare nämnde även att ”Skruva en knapp”-rörelsen i applikationsprototypen för Spotify var lätt att förstå, men att den typ av rörelse för att justera volym på musik var före hens tid. Dessa insikter går att ställa emot tidigare nämnda insikter av Wachs et al. (2011) att intuition är av hög relevans för handrörelser inom HCI. Även om rörelsen har en kognitiv association med handlingen den utför behöver rörelsen inte uppfattas som en naturlig rörelse. Insikterna från denna workshop visade att rörelser med liknande handling kan uppfattas olika baserat på kontext i applikationen snarare än den kognitiva associationen med handlingen. Båda deltagarna var mer positivt inställda till handrörelserna när de utfördes i applikationsprototypen för Spotify än för applikationsprototypen av Adobe Illustrator. När detta diskuterades under workshopen framkom det att en av deltagarna tyckte Adobe Illustrator är en applikation som kräver för mycket precision för handrörelsestyrning och att mus och tangentbord därför är mer lämpade. Denna uppfattning kan bero på brister i utvecklandet av handrörelserna eller brister i Leap Motion-systemet. Med det sagt så tydde fler insikter från workshopen på att det handlade om kontext snarare än felande teknik. När det diskuterades varför applikationsprototypen för Spotify uppfattades mer positivt framkom det att handlingar som inte kräver precision uppfattades mer positivt än de som kräver precision. Diskussionen leddes senare in i handrörelsestyrning för bakgrundsapplikationer. Båda deltagarna ställde sig positivt bakom idéen att använda handrörelsestyrning för applikationer som kan användas i bakgrunden, men att en visualisering av användarens händer då skulle krävas.
4.4 Iteration och användartest
Med data insamlad från workshopen leddes projektet vidare till sista delen av Double Diamond-processen, ”Leverera”. I detta skede tittades HMW-frågorna tillbaks på och ställdes mot insikterna från workshopen. Slutligen itererades applikationsprototypen för Spotify med insikterna från workshopen i åtanke.
4.4.1 Iteration av applikationsprototyp
Som workshopen visade finns det komplikationer med att designa handrörelser för HCI som passar alla digitala applikationer. Insikterna visade även att handrörelsestyrda interaktioner uppfattas mer positivt om den digitala applikationens handlingar inte kräver precision. Workshopen visade att användarupplevelsen i digitala applikationen kan förstärkas med hjälp av handrörelsestyrning. Med detta konstaterat kan man argumentera för att handrörelsestyrning är mer lämpad att implementeras i digitala applikationer som inte kräver precision samt att användarupplevelsen är mer trolig att förstärkas där än hos digitala applikationer som kräver precision. För att bekräfta detta beslutades det att iterera applikationsprototypen för Spotify samt att lämna de två andra applikationsprototyperna. Syftet med iterationen var framställa en prototyp som kan användas i användartestet senare i projektet. Prototyperna för träningsapplikationen samt Adobe Illustrator valdes därför i detta skede att inte utvecklas vidare. Detta på grund av insikten att prototypen för Spotify uppfattades som mest lämpad för implementation av handrörelsestyrning, som visade sig under den tidigare utförda workshopen. Den itererade prototypen skulle omfatta de egenskaper deltagarna saknade från denne prototyp i workshopen samt utvecklas så att ett mer djupgående test kan genomföras. Detta användartest skulle i sin tur leda till avgörande insikter gällande handrörelsestyrda digitala applikationer.
4.4.1.1 Iteration av applikationsprototypen för Spotify
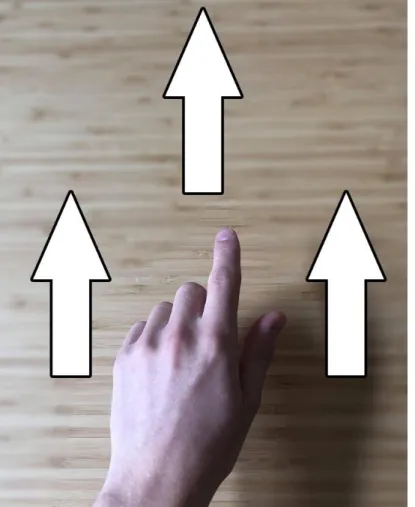
För att kunna utföra ett djupgående användartest behövdes applikationsprototypen för Spotify utvecklas på så vis att prototypen fick fler nivåer. Detta itererades genom att ge användaren möjlighet att navigera till och från sex olika platser i prototypen, en ökning på fem stycken platser från första versionen av prototypen. I de första prototyperna krävdes somlig interaktion med mus från användare för att nå alla platser i applikationsprototyperna. Till den itererade prototypen uteslöts användandet av mus och tangentbord helt och hållet. Istället för att navigera till en ny plats genom ett musklick adderades en ny handrörelse för samma funktion. Handrörelsen som adderades var en pekning samt framåt rörelse mot elementet som skulle interageras med (Se Figur 10). Denna rörelse togs fram med samma kriterier i åtanke som de tidigare framtagna rörelserna. En insikt från workshopen, samt från tidigare utförda observationer visade att en visualisering av användarens hand eller händer är av värde. Detta implementerades i den itererade applikationsprototypen. För att förtydliga
för användaren vad som går att interagera med i den itererade prototypen implementerades animationer på element som tillät interaktion. Dessa animationer visualiserades när användaren placerade visualiseringen av hens hand över ett element som går att interagera med (Se Figur 11, 12, 13).
Figur 11. Visualisering av hand utanför element som kan interageras med
Figur 13. Förstoring av visualisering
När visualiseringen av användarens hand implementerades i den itererade prototypen framkom det problem relaterat till positioneringen av denna visualisering. Positioneringen av visualiseringen stämde inte överens med positioneringen av användarens hand. Visualiseringen visades cirka 20 centimeter ovanför positioneringen av användarens hand. Trots att visualiseringen följde handens rörelser felfritt blev interaktionen otydlig när handens positionering i förhållande till skärmen inte stämde överens med visualiseringen av handen. Tidigare insikter har visat att tydlighet är av värde för handstyrda interaktioner inom HCI, en interaktion som uppfattas som otydlig kan resultera i försämrad användarupplevelse. Detta problem löstes genom omprogrammering av handvisualiseringen. I den itererade prototypen positionerades visualiseringen av handen på så vis att den var i nivå med användarens hand i förhållande till skärmen.
För att göra den itererade prototypen ännu tydligare för användaren implementerades en visualisering som visade att en interaktion kan utföras. Visualiseringen föreställde en hand som gjorde en svepande rörelse åt sidan. Denna visualisering visades när det var möjligt för användaren att utföra en interaktion som resulterade i att användaren togs tillbaka till platsen hen var på tidigare (”Svepande hand åt sidan”-rörelsen). Utöver adderandet av nya funktioner i iterationen av prototypen justerades även programmeringen för handrörelsen ”Skruva en knapp”. Under workshopen upptäcktes det att denna rörelse gav inkonsekventa resultat och av deltagarna uppfattades som defekt. Detta justerades genom att programmera om koden för rörelsen så den blev mindre känslig. I den itererade prototypen kräver denna rörelse en större och långsammare rotation av användarens hand. Under utvecklingen
av iterationen dividerades det kring rörelsens fysiska påfrestning av användaren. En för stor fysisk påfrestning av användarens händer kan resultera i musarm och därför vara en olämplig rörelse för HCI (Wachs et al., 2011). Lösningen till detta potentiella problem framkom genom ett flertal tester där rörelsens fysiska påfrestning ställdes emot Leap Motion-systemets förmåga att registrera rörelsen korrekt. Rörelsen i sig förändrades ytterst lite i den itererade prototypen, det som skiljer den åt från första prototypen är hastigheten användaren utför rörelsen samt hur mycket rotation som krävs. Ökandet av rotation för att starta interaktionen tillsammans med en långsammare utförd rörelse resulterade i en mer precis inläsning av Leap Motion-systemet. Dessa test utfördes utan externa deltagare och resultatet av testen går därför inte fastställa förens användartestet utförts.
I appendix hittas en kort videofilm som visar interaktionerna som går att utföra i den itererade prototypen.
4.4.2 Användartest
När applikationsprototypen för Spotify hade itererats färdigt fördes projektet vidare i ”Leverera”-delen av Double Diamond-processen och mot det slutliga fundamentet ”Lösning”. I detta skede utfördes ett användartest av den itererade applikationsprototypen för Spotify. Insikterna från detta användartest resulterade senare i slutsatsen i detta projekt. Användartestet hade tre externa deltagare, varav två deltagare som hade deltagit i den tidigare utförda workshopen med de tre olika applikationsprototyperna. Användartestet var utformat på så vis att varje deltagare fick interagera med prototypen enskilt i 15 minuter, under dessa minuter utförde deltagarna tre uppgifter som de hade blivit informerade om tidigare. Detta samtidigt som jag observerade och dokumenterade hur användaren interagerade med prototypen och utförde uppgifterna. Användartestet avslutades med en diskussion i grupp där deltagarna ombads att ge kritik på prototypen. Syftet med användartestet var att bekräfta tidigare upptäckta insikter samt ge slutgiltiga insikter gällande implementationen av handrörelser i digitala applikationer. Deltagarna i användartestet hade inga fysiska nedsättningar.
4.4.2.1 Uppgifter & frågor för användartest
Till användartestet framtogs tre uppgifter deltagarna skulle utföra i prototypen. Enligt Bimschleger (2016) finns det två primära typer av uppgifter för användartest, öppna uppgifter och specifika uppgifter. I en öppen uppgift får deltagaren vaga instruktioner, uppgiften i sig har inget bestämt mål eller lösning. Ett exempel på en öppen uppgift kan vara att be deltagarna interagera med en prototyp under en viss tid (Bimschleger, 2016). Fördelen med öppna uppgifter, enligt Bimschlager (2016), är att en stor mängd ny kunskap kan samlas. Specifika uppgifter å andra sidan kan användas för att testa en specifik funktionalitet, flöde eller element av
prototypen. Specifika uppgifter ger deltagaren tydliga instruktioner vad som ska utföras och uppgiften har ett mål eller en lösning. Fördelen med specifika uppgifter gentemot öppna uppgifter är att insikterna som samlas under testet är med säkerhet relaterat till det som testas (Bimschleger, 2016). I användartestet som utfördes ombads deltagarna att utföra två specifika uppgifter samt en öppen uppgift. Uppgifterna var följande;
• Spela och pausa musiken.
• Justera volymen på musiken till en nivå som passar dig. • Navigera till de olika platserna i prototypen.
Handrörelserna som krävs för att utföra de första två uppgifterna var identisk samt väldigt lik handrörelserna för samma uppgift i första versionen av applikationsprototypen för Spotify. De två deltagarna som deltog i den tidigare utförda workshopen kände därför till hur dessa uppgifter skulle utföras. Detta sågs inte som ett problem utan snarare som en möjlighet att jämföra huruvida användandet av prototypen skiljer sig mellan erfarna användare och nya användare.
Utöver utförandet av uppgifter ställdes frågor till deltagarna under diskussionsdelen av användartestet. Enligt Bimschleger (2016) ger uppföljningsfrågor möjlighet att samla ännu mer insikter från deltagarna (Bimschleger, 2016). Likt öppna samt specifika uppgifter finns det två typer av uppföljningsfrågor, öppna frågor och specifika frågor. Fördelarna med de två olika typer av frågor är ytterst likt fördelarna med öppna respektive specifika uppgifter. Enligt Bimschleger (2016) ger öppna frågor möjligheten att samla nya insikter om aspekter i prototypen som designern kanske inte har tänkt på. Medans specifika frågor ger direkta svar och insikter i specifika delar av prototypen (Bimschleger, 2016). Till användartestet utvecklades två specifika frågor samt en öppen fråga. Dessa frågor var följande;
• Förstår användaren tillräckligt för att kunna interagera med prototypen utan vägledning?
• Förstår användaren vad ”Svepande hand åt sidan”-visualiseringen betyder?
• Hur upplever användaren att handrörelsestyrning påverkar användarupplevelsen i prototypen?
Dessa frågor diskuterades i grupp efter samtliga deltagarna utfört användartestet.
4.4.2.2 Insikter från användartest
Den övergripande uppfattningen om den itererade prototypen var positiv från deltagarna. Samtliga deltagare uppfattade prototypen som spännande att interagera med och utryckte sig positivt när de lyckats utföra en uppgift. Det var tydligt att en lyckad interaktion resulterade i en positiv känsla hos deltagarna. En av deltagarna uppfattade ”Svepande hand åt sidan”-rörelsen som speciellt intressant och navigerade sig fram och tillbaka i prototypen för
att kunna utföra denna rörelse flera gånger. Insikten att deltagaren uppförde sig så här går att ställa emot en annan insikt som framkom under utförandet av de olika uppgifterna. Det visade sig att det finns en inlärningskurva kopplad till handrörelsestyrning inom HCI samt att denna inlärningskurva påverkade interaktionerna med prototypen. De deltagare som deltog i den tidigare utförda workshopen fann det lättare att utföra de tre olika uppgifterna, de utförde även uppgifterna betydligt snabbare än den tredje deltagaren. Det blev också tydligt att deltagarna interagerade annorlunda med prototypen innan och efter de förstod hur uppgifterna skulle utföras. När deltagarna lyckats utföra en uppgift återskapades den ofta direkt efter. I flera fall resulterade även en korrekt utförd uppgift i att deltagaren blev mer utforskande. Detta visade sig genom att deltagarna blev mindre försiktiga i sina interaktioner och mer verbala. Korrekt utförande av uppgiften att navigera till de olika platserna i prototypen resulterade i två fall att deltagarna försökte utföra en interaktion de inte blivit instruerade att utföra. Även deltagaren som inte interagerat med någon tidigare version av prototypen blev mer utforskande efter en korrekt utförd uppgift. Däremot inte till samma grad som de andra två deltagarna.
De itererade elementen av prototypen uppfattades som positiva hos de deltagare som deltagit i den tidigare utförda prototypen. Dessa deltagare ansåg att den justerade handrörelsen för att höja och sänka volymen fungerade bättre än i första prototypen. Med det sagt så märktes det att den tredje deltagaren, som inte deltagit i tidigare workshop, hade vissa problem med denna interaktion. Uppgiften att justera volym utfördes mer felfritt hos de deltagare som deltagit i den tidigare utförda workshopen jämfört med den tredje deltagaren. Detta resulterade i skilda meningar från deltagarna gällande interaktionen för justering av volym. Denna insikt tillsammans med den tidigare upptäckta insikten gällande inlärningskurva gör det möjligt att argumentera för att interaktionen för att justera volym i sig inte är felaktig. Användare behöver däremot veta vilka interaktioner samt rörelser som förväntas av vilka handlingar för att interaktionerna ska uppfattas som positiva. Utöver utvecklingen av ”Skruva en knapp”-rörelsen hade en ny rörelse adderats i den itererade prototypen, ”Klick”-rörelsen (Se Figur 10). Utförandet av ”Klick”-rörelsen över en av spellistorna som går att interagera med resulterade i att användaren tog sig till en ny plats i prototypen. Ingen av deltagarna informerades om hur denna uppgift skulle utföras utan de fick testa sig fram själva. Trots att inga instruktioner hade givits till någon av deltagarna lyckades de två deltagarna som deltagit i den tidigare utförda workshopen bättre med uppgiften än den tredje deltagaren. De två deltagarna lyckades navigera sig till samtliga platser i prototypen genom ”Klick”-rörelsen medans den tredje inte lyckades. I slutet av sessionen med den tredje deltagaren informerades hen om hur rörelsen för ett klick utförs, detta för att kunna diskutera rörelsen djupare i diskussionen efter användartestet. Den tredje deltagaren lyckades efter instruktioner att utföra uppgiften. Varför den tredje deltagaren inte lyckades utforska sig fram till
korrekt ”Klick”-rörelse kan bero på att denne deltagare inte var lika utforskande i sina interaktioner som de andra två. Som tidigare nämnts framkom det att en korrekt utförd uppgift eller interaktion resulterade i en mer utforskande deltagare. En anledning till den tredje deltagarens misslyckande i att utforska sig fram till ”Klick”-rörelsen kan vara att denna deltagaren kämpade mer med samtliga uppgifter än de andra två och blev därför inte lika utforskande. I motsats till detta framkom det att visualiseringen för ”Svepande hand åt sidan”-rörelsen uppfattades likadant hos samtliga deltagare. Alla tre deltagare utförde rörelsen för att ta sig tillbaka från en plats i prototypen till föregående plats korrekt på första försöket. Denna insikt är intressant då det visade sig att det fanns stora skillnader i utförandet av uppgiften som krävde den tidigare nämnda ”Klick”-rörelsen. Anledningen till att ”Svepande hand åt sidan”-rörelsen utfördes oförändrat av samtliga deltagare och att ”Klick”-rörelsen inte gjorde det kan kopplas till den tidigare upptäckta insikten att användare behöver förstå vad som väntas av dem. Visualiseringen av ”Svepande hand åt sidan”-rörelsen ger användare instruktioner om hur rörelsen ska utföras, och blir därför lättare att utföra korrekt. Det går också att argumentera för att visuella instruktioner tar bort kravet av användaren att vara utforskande, vilket kan vara en anledning till att denna rörelse utfördes korrekt av samtliga. Utöver det uppfattades denna rörelse som intuitiv och logisk av samtliga deltagare i användartestet, likt insikterna från den tidigare utförda workshopen gällande samma rörelse.
Under diskussionen efter användartestet diskuterades de tre uppföljningsfrågorna. Det går att argumentera för att den första frågan,
”Förstår användaren tillräckligt för att kunna interagera med prototypen utan vägledning?” svarades på redan under deltagarnas interaktioner med
prototypen. Detta eftersom det var tydligt att en deltagare inte kunde interagera med prototypen till fullo utan vägledning, och att svaret på frågan därför blir nej. Trots detta diskuterades frågan i grupp och det visades att de deltagare som deltagit i den tidigare utförda workshopen mindes hur somliga interaktioner skulle utföras. En av dessa deltagare liknade sin användning av den första prototypen samt den itererade prototypen som skridsko-åkning. ”Det känns som att åka skridskor, har man inte åkt på ett tag trillar man i början men tillslut blir det väldigt smooth och man glider fram.” (personlig kommunikation, 29 april 2019). Detta uttalande talar för att anledningen till att deltagarnas utförande av uppgifterna lyckades olika bra kan bero på erfarenhetsnivå. Erfarenhetsnivån av användare går också att koppla till ”Skruva en knapp”-rörelsen för uppgiften att justera volym. När denna rörelse hade itererats och förbättrats uppfattades den som välfungerande av mig, men även hos två av deltagarna under användartestet. Medans den tredje deltagaren hade liknande problem med denna interaktion som deltagarna hade med samma interaktion under den tidigare utförda workshopen, där den första versionen av rörelsen var implementerad. Det går att argumentera för att den positiva uppfattningen av den itererade rörelsen
grundar sig anpassning av användare. De två deltagarna som uppfattade denna rörelse mer positivt har haft möjlighet att interagera med denna rörelse fler gånger än den tredje deltagaren. Vilket i sin tur kan ha resulterat i att dessa deltagare anpassade sig efter prototypen mer än den tredje och därför hade lättare för att utföra uppgiften att justera volym. Å andra sidan så visade insikter från frågan ”Förstår användare vad ’Svepande hand åt
sidan’-visualiseringen betyder?” att användarerfarenhet inte alltid spelar
roll. Som tidigare nämnts utförde samtliga deltagare denna rörelse korrekt. Diskussionsdelen av användartestet visade även att samtliga deltagare uppfattade denna visualisering som tydlig.
Den frågan som diskuterades mest under diskussionsdelen var frågan ”Hur
upplever användaren att handrörelsestyrning påverkar användarupplevelsen i prototypen?”. Samtliga deltagares uppfattning om
handrörelsestyrning i prototypen var att interaktionssättet var imponerande och uppslukande. I ett tidigt skede av diskussionen kring denna fråga uppfattades uppslukningen som något positivt hos deltagarna. Flera av deltagarna upplevde att de var mer engagerade än var de är när de använder den faktiska applikationen för Spotify. En deltagare beskrev interaktionen för att klicka sig in i en spellista (”Klick”-rörelsen, se Figur 10) som att hen dök in i applikationen. Med detta sagt framkom det i ett senare skede av diskussionen att denna uppslukning inte alltid är något positivt. Deltagarna diskuterade hur denna uppslukande känsla kan vara positiv i andra kontext, spel tillexempel, men att en applikation som Spotify inte gynnas av den. Den generella tankegången hos deltagarna kring en musikapplikation som Spotify är att interaktionerna ska vara snabba. En deltagare uttryckte sig positivt till att känna sig uppslukad av en digitalapplikation men att det kan störa i fel kontext. När frågan diskuterades vidare framkom det att två av deltagarna uppfattade den uppslukande känsla på grund av utmaningen av utförandet uppgifterna. Det framkom även att ett potentiellt avlägsnande av dessa utmaningar kan resultera i en mindre uppslukande känsla, vilket i sin tur hade varit positivt i en applikation av denna kontext enligt deltagarna.
5 Resultat
I detta projekt har en designprocess utförts för att utforska forskningsfrågan ”Hur kan handrörelser användas i digitala applikationer?”. Insikterna samlade under projektets gång tillsammans med insikterna från användartestet av den itererade prototypen kan till stor del svara på denna fråga. Denna del av texten beskriver resultatet på detta arbete. Denna del är även det slutliga fundamentet ”Lösning” i designprocessen.
Forskning utförd i detta projekt visar att användarupplevelsen av en digital applikation till stor del kan påverkas av implementation av