”Var är du?”
En studie om virtuella kollaborativa designprocesser i en studiemiljö
(”Where are you?” – A study about virtual collaborativedesign processes in a university environment)Examensarbete
Interaktionsdesign, 180 hp K3, Malmö Högskola, VT 2013
Författare: Axel Ahrne och Angelica Gillbjörn Handledare: Marie Ehrndal
ABSTRACT
The design process of an interaction design student is mostly collaborative and computer oriented. Based on this, it’s hard to believe that we have not yet found a tool that will facilitate our needs. With this in mind, which elements do we need to promote collaboration in a virtual design process?
This thesis will include design processes, collaboration, creativity and virtual awareness, amongst others. We have also conducted observations and user tests, on which we have based our prototype. We explore which elements to transfer from the physical collaboration into a virtual collaboration to create mutual awareness. Although, we claim that too much awareness will disrupt the workflow of the group.
There are a few functions we found to be fundamental for virtual collaboration, such as: pointing-tool, finding each other and tracking each other’s contributions. These functions were all included in our prototype for user testing.
Nyckelord
Kollaboration, kreativitet, designverktyg, virtuell värld, digitalt verktyg, medvetenhet, awareness, space, place, interaktionsdesign, designprocess, iteration, breadcrumbs, pek-verktyg, lokalisering
Tack
Detta arbete hade inte gått att genomföra om det inte hade varit för vår handledare Marie. Med mycket uppmuntran, kloka ord och insikter kunde vi genomföra arbetet. Vi vill även ge ett stort tack till de tre grupper som ställde upp på samtliga observationer och test. Vi har er att tacka för all data vi samlat in och utan er så hade vi inte klarat detta.
Vi vill passa på att tacka våra lärare och vår klass för stöd, hjälp och feedback. Också våra respektive och familjer förtjänar en eloge för korrekturläsning och stöd.
Innehållsförteckning
Figurförteckning ... 6 Förteckning Bilagor ... 7 1 Inledning ... 8 2 Bakgrund ... 9 2.1 Bakgrund ... 9 2.2 Problemformulering ... 92.3 Syfte och Frågeställning ... 10
2.4 Målgrupp ... 10
2.5 Avgränsning ... 10
3 Metoder - ramverk ... 10
3.1 Litteraturstudie ... 10
3.2 Direkt ostrukturerad observation ... 11
3.3 Gruppintervju ... 11 3.4 Användartest ... 11 3.5 Prototyp ... 12 4 Designprocessen ... 12 4.1 Brainstorming ... 12 4.2 Mindmaps ... 13
4.3 Skissande och modeller ... 14
4.4 Kreativitet och iteration ... 14
5 Fysisk och virtuell kollaboration ... 15
5.1 Kollaboration ... 15
5.2 Virtuell medvetenhet ... 16
5.3 Kollaborativ virtuell värld ... 17
6 Existerande verktyg och projekt ... 18
6.1 Google Drawings & Google Docs ... 18
6.2 Prezi ... 18
6.3OneNote ... 19
6.4 Dropbox ... 20
6.5 Evernote ... 20
6.6 CollaBoard ... 21
7 Genomförande av observationer och användartester samt resultat ... 22
7.1 Urval ... 22
7.2 Observation av fysisk kollaboration ... 22
7.2.1 Syftet med observation av fysisk kollaboration ... 22
7.2.2 Tillvägagångssätt observation av fysisk kollaboration ... 22
7.2.3 Observation 1, Grupp 1, Fysisk kollaboration. ... 23
7.2.4 Observation 2, Grupp 2, Fysisk kollaboration. ... 24
7.2.5 Observation 3, Grupp 3, Fysisk kollaboration. ... 24
7.2.6 Resultat observation av fysisk kollaboration, samtliga grupper ... 25
7.3 Användartest av virtuell kollaboration ... 26
7.3.1 Syftet med användartest av virtuell kollaboration ... 26
7.3.2 Tillvägagångssätt användartest av virtuell kollaboration ... 26
7.3.3 Andvändartest 1, Grupp 1, Virtuell kollaboration. ... 26
7.3.4 Andvändartest 2, Grupp 2, Virtuell kollaboration. ... 27
7.3.6 Resultat användartest av virtuell kollaboration, samtliga grupper ... 30
7.4 Analys av resultat från observationer och användartester ... 30
8 Gestaltande ... 32
8.1 Syfte ... 32
8.2 Prototyp ... 32
8.3 Tillvägagångssätt användartest av prototyp ... 33
8.4 Användartest 1-3 av prototyp ... 33
8.5 Iteration av prototyp utifrån användartest 1-3 ... 33
8.6 Användartest 4-6 av prototyp ... 34
8.7 Resultat av användartest ... 35
8.8 Sammanfattande analys ... 37
9 Reflektion kring våra metoder ... 38
10 Sammanfattande diskussion ... 39
10.1 Virtuell och Fysisks kollaboration ... 39
10.2 Svar på frågeställningen ... 40
11 Slutsats ... 41
12 Förslag på vidareutveckling ... 42
13 Referenslista ... 43
Figurförteckning
Fig. 1. Mindmap (Buzan & Buzan, 1994, s.219) Fig. 2. Printscreen på Google Docs
Fig. 3. Printscreen på Google Drawings Fig. 4. Printscreen på Prezi
Fig. 5. Printscreen på OneNote Fig. 6. Printscreen Dropbox-mapp Fig. 7. Evernote (evernote.se, 2013)
Fig. 8. Användning av CollaBoard (Nescher & Kunz, 2011, s.315) Fig. 9. Observation grupp 1. M & H
Fig. 10. Observation grupp 2. T, L & J Fig. 11. Observation grupp 3. P, N, G, S & K
Fig. 12. Printscreen av Mindmap i Google Drawings, grupp 1 Fig. 13. Printscreen av Skiss i Google Drawings, grupp 1 Fig. 14. Printscreen av Mindmap i Prezi, grupp 1
Fig. 15. Printscreen av Skiss i Prezi, grupp 1
Fig. 16. Printscreen av Mindmap i Google Drwaings, grupp 2 Fig. 17. Printscreen av Skiss i Google Drawings, grupp 2 Fig. 18. Printscreen av Mindmap i Prezi, grupp 2
Fig. 19. Printscreen av Skiss i Prezi, grupp 2
Fig. 20. Printscreen av Mindmap i Google Drawings, grupp 3 Fig. 21. Printscreen av Skiss i Google Drawings, grupp 3 Fig. 22. Printscreen av Mindmap i Prezi, grupp 3
Fig. 23. Printscreen av Skiss i Prezi, grupp 3 Fig. 24. Skiss 1, ”Var är Anna?” Ekolod-effekten Fig. 25. Skiss 2, Vad har Anna gjort? Breadcrumbs Fig. 26. Gränssnitt före och efter Iteration
Fig. 27. Användartest, M och H Fig. 28. Användartest, G och N Fig. 29. Prototyp ekolod-effekten Fig. 30. Prototyp pek-funktionen
Fig. 31. Prototyp breadcrumb-funktionen
Förteckning Bilagor
Bilaga 1. Frågor till Gruppintervjun
Bilaga 2. Frågor till användartester av befintliga program Bilaga 3. Prototyp pek-funktionen
Bilaga 4. Prototyp ekolod-effekten
1
Inledning
Datorn tar allt större plats i våra liv och vi är sällan utan den vare sig privat, på jobbet eller i skolan. Det kan vara svårt att avgöra var gränsen mellan fritid och studier går då vi konstant är uppkopplade och tillgängliga. Datorn spelar numera också en central roll för studier och arbete genom att agera som ett verktyg för att utföra uppgifter. Allt fler kurser görs tillgängliga att studera på distans och vissa företag har även infört en ”jobba hemifrån”-dag1. Med tanke på denna utveckling blir virtuell kollaboration allt viktigare, men samtidigt problematisk då många program inte är utformade för att stödja just virtuell kollaboration. Problem som kan uppstå när olika deltagare jobbar med samma dokument är att det kan blir konflikter i dokumentet, rent tekniskt. Detta leder till ett stort utbyte av e-post som resulterar i förvirring och oklarheter angående uppgiften som ska genomföras.
Svårigheter i att utbyta information kan leda till att samma arbete utförs upprepande gånger. Fysisk kollaboration är ett arbetssätt som kommer naturligt och är en process som är väl genomarbetad för många som arbetar inom design och informationsteknik. Fördelarna med virtuell kollaboration är dock att den kan ske nästan var som helst och kräver inte att alla är fysiskt
närvarande. Då datorn är en arbetsplats för många kommer en virtuell kollaboration också bli ett självklart val för dem för att kunna utföra sitt arbete.
Vår uppfattning är att design som aktivitet associeras med personer som skapar någonting för hand, i form av sömnad, skulptering eller annan form av diverse fysiska material. Tanken på en virtuell designprocess kan för personer med lite datorvana verka främmande eller svår att greppa. Men för många kretsar deras design kring datorn som i dessa fall agerar verktyg.
Inte alla designers kan jobba virtuellt, då materialet i sig inte går att digitalisera. Men för dem som har möjlighet att jobba virtuellt redan i början av processen, kan det ha betydande inverkan på resultatet. De slipper onödiga steg i processen då mycket i slutändan ändå blir digitalt. Mängder av material som kan vara värdefulla och inspirerande i en designprocess kan idag samlas virtuellt tack vara smartphones med inbyggda kameror och tillgängligheten till andras bilder, videos, m.m. på internet.
2
Bakgrund
2.1 Bakgrund
Som interaktionsdesigners har vi arbetat kollaborativt under större delen av vår studietid. Att samarbeta i olika former och konstellationer kan sägas utgöra en del av vardagen för en
interaktionsdesigner. En kollaboration kan se ut på flera sätt. Det kan vara en simpel uppgift som att lösa ett pussel till en komplexare situationer som att bygga ett hus. För oss interaktionsdesigners består den ofta av ett designlag som gemensamt försöker komma fram till en lösning på ett problem. Det finns flera effektiva verktyg som kan användas för att främja sådana kollaborationer, som t.ex. brainstorming och mindmaps där designers tillsammans bidrar med idéer och kunskap. De kan sägas vara effektiva modeller för att kollaborativt arbeta fram idéer och designlösningar under en
designprocess.
En designprocess kan se ut på flera sätt. En gemensam faktor är att man under processen samlar data om det ämne man utforskar och sedan tolka och analyserar den, i syfte att lösa ett problem. I designprocessen är datorn ett vardagligt verktyg för oss interaktionsdesigners. Den är ett verktyg vi använder för att samla information, lagra våra idéer, skapa prototyper och för att
producera eller lagra annat material. Att snabbt kunna dela med sig av skapad och insamlad
information är en essentiell del av processen då det är viktigt att få respons på våra bidrag. Det finns idag en mängd olika program som gör det möjligt för flera användare att dela med sig av
information i realtid. Dock brister dessa program när det gäller att kunna tillhandahålla funktioner som vi som interaktionsdesignens behöver. Det vi saknar är ett visuellt utrymme där grupper kan förvara, kollaborera och dela sitt material.
2.2 Problemformulering
För oss interaktionsdesignstudenter har designprocessen till stor del ägt rum i en fysisk miljö. Det har dock ibland inte funnits utrymme att utföra metoder eller dela med sig av material, p.g.a. brist på arbetsplats, tillgång till material eller på grund av att alla inte kunnat vara fysiskt närvarande. Flera av metoderna vi använder idag är ”quick and dirty”, d.v.s. snabba och inte så utseendemässigt
tilltalande. Anteckningar och idéer skrivs ner på papperslappar eller Whiteboards och måste därefter dokumenteras. Det är inte alltid man har tid att renskriva alla idéer utan samlar på sig små
anteckningar och skisser som lätt försvinner i mängden eller glöms bort. Vid flera tillfällen
dokumenteras materialet digitalt och som nämnt ovan finns det idag ett flertal program som tillåter den typen av interaktion. För oss som interaktionsdesigners saknar vi dock vissa funktioner för att ett sådant program ska kunna fungera som en helhetslösning. Vi samlar idag material i olika program beroende på om det är t.ex. fotografier eller text vilket gör det rörigt i slutet då vi inte har allt
material på en och samma plats.
Eftersom datorn har en central roll i vår designprocess, har vi ett starkt behov av att kunna dela med oss av informationen och materialet vi arbetat fram för att få respons från våra gruppmedlemmar. På grund av att kollaborativa virtuella program har setts som besvärliga interaktioner, då de inte stödjer alla de funktioner som interaktionsdesigners behöver, har de
undvikits. Dessa program får inte komma i vägen för en kollaboration då allt insamlat material under designprocessen är viktigt. Därför ser vi ett behov av ett kompletterande digitalt verktyg som även kan användas vid de tillfällen då det inte finns tillgång till material eller arbetsplats. Samtidigt ska verktyget även uppmuntra till att dela med sig av information under designprocessen. Den virtuella världen bör även vara smidig för studenten att arbeta i och ge ett resultat liknande det som kan komma ur en fysisk kollaboration.
2.3 Syfte och Frågeställning
Syftet med projektet är att kartlägga vilka faktorer som utgör en gynnsam virtuell kollaboration i designprocessen hos interaktionsdesignstudenter i en studiemiljö. Syftet är också att de designförslag som uppkommer i undersökningen ska gestaltas i en prototyp. För att kunna genomföra detta har vi följande frågeställningar:
-Vilka faktorer är betydande för en lyckad virtuell kollaborativ designprocess, för interaktionsdesigners i en studiemiljö?
-Vilka grundläggande funktioner bör ett digitalt designverktyg ha för att främja kollaboration i en virtuell designprocess?
2.4 Målgrupp
Målgruppen för arbetet är interaktionsdesignstudenter. Till skillnad från professionella
interaktionsdesigners har studenter inte alltid tillgång till en fysisk ”studio” där arbetslaget kan mötas och förvara sitt material. Studenter har inte heller samma kunskap som professionella
interaktionsdesigners och har sällan tillgång till samma verktyg.
Då det är svårt att vara kreativ på uppmaning och inspiration kan komma när man minst anar det, ser vi att studenterna kan ha nytta av ett kompletterande verktyg. Ett verktyg som de kan ha tillgång till även hemifrån, för att underlätta sina studier.
2.5 Avgränsning
Eftersom en stor del av arbetet som interaktionsdesignstudenter gör utförs i grupp valde vi att fokusera arbetet kring och designa för kollaboration. Projektet berör enbart designprocessen i en studiemiljö, d.v.s. i en novis-miljö där man inte har tillgång till en designstudio. Studenterna på högskolor kommer ofta från olika bakgrunder, bor i olika städer, har olika erfarenheter och kunskaper. Vi utgår från en designprocess där studenterna är fysiskt närvarande i studiemiljön. Vi har alltså inte koncentrerat oss på grupparbete på distans, d.v.s. gruppmedlemmar som aldrig träffas personligen, utan enbart kollaborativt arbete i en studiemiljö där studenterna träffas, om än inte dagligen.
Vi har enbart gjort en prototyp utifrån de funktioner som vi under vår forskning sett som essentiella, d.v.s. funktioner som vi såg som grundläggande för att främja kollaboration i en virtuell värld. Vår tanke var inte att skapa ett verktyg som skulle ersätta de olika sätten att arbeta som fram en idé. Vi ville snarare forska kring ett komplement i designprocessen och de metoder som en interaktionsdesigner använder sig av i sitt arbete.
3
Metoder - ramverk
I metodavsnittet förklarar vi ramverken av de metoder som använts under arbetets gång och varför just dessa lämpar sig. Vi kommer även att resonera kring fördelar och nackdelar med de olika metoderna för att förklara vår ståndpunkt.
3.1 Litteraturstudie
Litteraturstudierna har varit ett komplement till våra observationer och användartester för att styrka eller kritisera våra fynd. Vi har sökt forskning inom områden som kollaboration, kreativitet,
designprocessen, medvetenhet, gester, m.m. Vi har även sökt efter tidigare projekt och program liknande vårt, för att kunna bygga vidare på deras erfarenheter.
3.2 Direkt ostrukturerad observation
Observationerna i vårt projekt har skett genom en direkt ostrukturerad metod. Direkt observation är när det sker framför och runtomkring oss. Till skillnad från att göra en intervjustudie kan man genom direkt observation se och förstå hur de observerade beter sig i en naturlig miljö. Ostrukturerade observationer används vid tillfällen då man, precis som vi, vill utforska ett problemområde eller syfte. Syftet med ostrukturerade observationer är att få in så mycket information som möjlig så att man senare kan analysera dem och hitta mönster. (Olsson & Sörensen, 2011)
Observatören måste vara medveten om att själva närvaron kan påverka resultatet av observationen. Vid alla observationer måste observeraren vara väl förbered och enligt Olsson & Sörensen (2011) finns det tre frågor man måste ställa sig: Vad ska observeras? Hur ska
observationen registreras? och Hur ska observatören förhålla sig vid observationstillfället?. Det är viktigt att de som utför observationen har tagit ställning till problematiken kring tillämplighet, pålitlighet, överenskommelse och noggrannhet (Olsson & Sörensen, 2011). Exempel kan vara en direkt observation då man får reda på hur saker görs men kan med säkerhet inte veta varför. Vi kan inte registrera allt som sker under en observation och olika observatörer uppfattar olika saker som händer. Detta gör att två personer kan få två olika anteckningar även om de var överens om vad som skulle observeras. Efter observationen bör det därför ske en analys och tolkning av det material som har samlats in, när det fortfarande är färskt i minnet.
3.3 Gruppintervju
Gruppintervjuer har fördelen att täcka många erfarenheter och åsikter, vilket resulterar i en bredare variation av information. Om man istället för att få individuella svar vill ha gruppens gemensamma, kan man enligt Denscombe (2009) poängtera att det snarare är gruppen svar än individens man är ute efter. På så sätt bildas en gruppdiskussion som möjliggör att deltagarna antigen kan stödja eller ifrågasätta synpunkter från andra deltagare. Trost (2010) menar att genom en gruppintervju och en bra intervjuare kan deltagarna ta in varandras idéer och tankar och bygga vidare på dem och på så vis komma fram till nya idéer och förbättringar inom intervjuområdet. Nackdelarna med denna sorts intervju är bland annat att vissa deltagare är mer dominanta och språksamma än andra som är mer tystlåtna och blyga vilket kan resultera i att vissa åsikter får mer plats än andra. När det gäller miljön där intervjun äger rum bör den vara ostörd och utan åhörare.
(Trost, 2010)
Det finns olika sätt att strukturera intervjun; ostrukturerad, strukturerad och
semistrukturerad. En ostrukturerad intervju med öppna frågor är undersökande och mer som en konversation runt ett visst ämne. Fördelarna med denna struktur är att den data som genereras ofta är mycket djupgående. Strukturerad intervju innebär att intervjuaren har ett manus med förbestämda frågor, som bör vara korta och stängda. Semistrukturerad intervju är en kombination av de
ovanstående. I en semistrukturerad intervju används både öppna och stängda frågor och man bör även här ha ett guidande manus så att de viktigaste frågor och ämnen tas upp under samtliga intervjuer. (Sharp et al., 2007)
3.4 Användartest
Målet med användartester är att se huruvida den utvecklade produkten är användbar för målgruppen och dess tilltänkta syfte. Testet mäter utförandet av en speciell uppgift som t.ex. att navigera genom menyer på en websida. Är det snabb feedback angående mindre designförslag man är ute efter, räcker det med att använda sig av två till tre användare. Det är även bra att komplettera ett
användartest med en strukturerad eller semistrukturerad intervju i samband med testet för att ta reda på vad användaren faktiskt tycker om produkten i fråga. (Sharp et al., 2007)
Beroende på vilken produkt det är som testas böra man utföra testet på en plats som liknar den riktiga miljön. Om man inte har tillgång till den riktiga miljön ska man försöka skapa en så lik som möjligt. Dock kan en skapad miljö kännas konstgjord, vilket man får ha i åtanke då det kan påverka resultatet. (Sharp et al., 2007)
Innan man börjar testet bör användaren få utforska produkten en stund för att bekanta sig med den. Man ger dem sedan uppgifter att utföra och ber dem att ”tänka högt”, d.v.s. prata om de olika sakerna de gör för att slutföra uppgiften (Sharp et al., 2007). Saffer (2007) menar att duktiga designers letar efter mönster som upprepar sig under testerna. Detta för att kunna gå tillbaka till prototyperna och korrigera felaktigheter för ett sedan kunna användartesta dem igen.
3.5 Prototyp
Efter att man samlat in data är en prototyp ett bra sätt att testa resultatet på. Genom att iterera prototypen kan man komma fram till en bättre slutgiltig version. En prototyp kan se ut på flera olika sätt, allt från en storyboard till ett komplex mjukvaruprogram. Den behöver inte ha alla de
funktioner som den slutgiltiga produkten kommer att ha för att ge resultat, utan endast egenskaper som behövs för att testa problemet. (Sharp et al., 2007)
Prototyper kan delas upp i low-fidelity och high-fidelity prototyper. En low-fidelety prototyp ser inte ut som den slutgiltiga prototypen och den är uppbyggd av material som är billiga och
lättanvända. Low-fidelity passar bäst i det tidiga stadiet av en designprocess. De är till för att utforska idéer och förklara tankar, inte till för att vara en del av den slutgiltiga produkten. (Sharp et al., 2007)
I high-fidelity prototyper använder man sig av de material som man kan förvänta sig att se i den slutliga produkten. Till skillnad från en low-fidelity prototyp kan den vara väldigt lik den slutliga produkten. Skillnaden mellan low- och high-fidelity är tiden och kostnad det tar att skapa dem. De kan vara bra vid olika situationer och ibland räcker det med en low-fidelity prototyp för att förmedla en lösning. Vissa saker går dock inte att testa med en low-fidelity prototyp utan kräver att man testar det i till exempel kod i ett mjukvaruprogram (Sharp et al., 2007). Det kan vara svårt att testa känslan av ett datorprogram analogt. Vid ett sådant tillfälle kan det vara bra att testa en high-fidelity prototyp som liknar den slutgiltiga produkten. Löwgren (2012) menar att man ibland även måste skissa i high-fidelity redan från början, då det inte redan är en känd interaktion och pappersmodeller inte räcker till för att kartlägga problemen.
4
Designprocessen
I detta kapitel kommer vi att förklara arbetssätt som är vanligt förekommande under
designprocesser och hur de påverkar varandra. Vi kommer även att gå in på ämnet kreativitet, då det ät en viktig del i designprocessen. Kapitlet ligger som en grund för det som senare kommer att diskuteras i samband med observationerna och användartesterna
4.1 Brainstorming
Brainstorming är en teknik som används för att skapa, förfina och utveckla idéer och är inte specifik för någon enskild designdisciplin. Inom interaktionsdesign används tekniken i stor utsträckning för att generera alternativa designlösningar eller för att föreslå nya och bättre idéer. (Sharp et al., 2007)
post-its, papper, pennor, färgpennor o.s.v., för att snabbt kunna skriva och rita. Man bör även ha sina forskningsresultat nära till hands för inspiration och information. Själva processen kan se ut på olika sätt, dock ska man ha i åtanke att försöka generera så många idéer och variationer som möjligt och att man inte ska negativt kritisera eller censurera någons idéer. Idéer som inte riktigt hör till ämnet kan man placera på ett specifikt ställe vid sidan av, d.v.s. man slänger inga idéer, allt är av värde. (Saffer, 2007)
I den inledande sessionen bör man inte spendera särskilt lång tid på varje idé då poängen är att generera så många idéer som möjligt. När sessionen är över är det dags att gå igenom alla idéer och förfina dem. Det är även viktigt att dokumentera allt då denna information kan visa sig bli ovärderlig i slutändan. (Saffer, 2007)
4.2 Mindmaps
Mindmaps tillåter ett oändligt antal associativa sonderingar som uttömmande undersöker varje idé och fråga som berör dig. (Buzan & Buzan, 1994, s.35)
En mindmap kännetecknas enligt Buzan & Buzan (1994) av att ämnet som behandlas är den centrala bilden. Utifrån den centrala bilden ritas ”grenar” med de viktigaste delarna av ämnet och varje gren förses med nyckelord eller bilder. Mindre ”kvistar” bildas av mindre viktiga aspekter och
tillsammans bildar det hela en sammanhängande struktur.
Mindmaps förbättras om man inkorporerar färger, bilder, storleksvariationer, m.m. för att göra dem mer intressanta och för att stimulera minnet. Bilder är t.ex. kraftfullare än ord när det gäller associationer och dessa förbättringar gynnar i sin tur kreativiteten och minnet. En mindmap ger alla möjligheten att bli hörda och ger en översiktlig bild av alla deltagares tankar, samtidigt som
den uppmuntrar till gruppsamverkan. Buzan & Buzan menar att det finns många fördelar med mindmaps, som t.ex. att man:
• fokuserar på de viktigaste • lätt kan urskilja nyckelord
• lättare kan göra associationer mellan olika ord • har lättare att minnas visuellt tilltalande mindmaps
4.3 Skissande och modeller
I ett experiment som utfördes av Buzan och hans kollegor fick deltagarna 5 minuter på sig att göra anteckningar om ett visst ämne. De hade tillgång till en stor mängd olika papper, färgpennor, m.m. men de flesta deltagare valde ändå att endast använda vanligt linjerat papper och en penna.
Författarna hävdar att anteckningssystemen är identiska över hela världen och att det finns fyra olika anteckningssätt: berättandeform, listform, en sorts hierarkisk ordning med rubriker och
underrubriker, och en slags mindmap. Att göra anteckningar i endast en färg är inte bara tråkigt rent visuellt utan gör även att man glömmer dem. Anteckningar är ofta ändlösa listor vilket förstärker enformigheten och bidrar till att man stöter dem ifrån sig och det blir tillslut omöjligt att minnas vad man skrivit. (Buzan & Buzan, 1994)
Saffer (2007) menar att designerns bästa verktyg var och är fortfarande det fysiska ritandet på papper eller Whiteboard med hjälp av t.ex. pennor och kritor. Än så länge har inget digitalt verktyg kunnat matcha snabbheten och enkelheten i att skissa på papper. Istället för att skissa kan man skapa modeller och de kan vara gjorda av i stort sett vilket material som helst, t.ex. lera eller kartong. Precis som skisser är modeller snabba att göra men ger ändå en ungefärlig känsla av det fysiska objektet och dess omgivning. Saffer poängterar även att skissandet och modellerandet bör sträcka sig över hela designprocessen, men att det mest är till hjälp för att visualisera koncept och idéer i syfte att förklara. Skisser och simplare modeller är lätta att ändra på och på så vis informella, vilket gör att övriga gruppmedlemmar eller andra åskådare gärna kommenterar, vilket ska ses som positivt. (Saffer, 2007)
Lawson (2004) refererar i sin bok ”What designers know” till Nigel Cross (1996) som påpekar hur viktigt sambandet mellan att rita och att prata är i designgrupper. Cross menar att om man bara tittar på en bild får man en annan uppfattning än om man använder de båda metoderna tillsammans som då bildar en ”bro” mellan idéerna där det är orden som möjliggör denna ”bro”. Det finns fördelar med både ord och bilder men tillsammans blir de ett mycket kraftfullt
”designspråk”. (Cross, 1996, cit. efter Lawson, 2004, s.88)
4.4 Kreativitet och iteration
Att ”vara kreativ” kan ses om en utmaning som krävs för att ett designarbete ska kunna genomföras. Genom god kunskap inom området man designar för kan man förbättra sina förutsättningar när det gäller att vara kreativ (Lawson, 2005). För att främja kreativt tänkande kan man ta hjälp av olika metoder. Ett exempel på detta är brainstorming. Brainstorming kan ske i form av en mindmap och utnyttjar alla de förmåner som vanligtvis förknippas med kreativitet, speciellt fantasi, associationer och flexibilitet (Buzan & Buzan, 1994).
Genom kollaboration kan flera individer dela med sig av sin kunskap och det kan därför underlätta den svåra uppgiften att ”vara kreativ”. Den kunskap som delas bland de medverkande kommer också att behandlas och uppfattas på olika sätt av olika individer inom gruppen. Detta kan ge upphov till formandet av nya idéer, som i sin tur leder till ytterligare idéer. Detta kallas iteration och är en essentiell del av en interaktionsdesignens arbetsprocess. (Resnick et al. 2005)
Under designprocessen kommer man ofta fram till idéer genom kreativa sessioner, som t.ex. brainstorming. Eftersom den första idén med stor sannolikhet inte är den slutgiltiga, kommer den
itereras av designern (Resnick et al. 2005). De som fortsätter utan iteration och anser att deras idé är optimal brukar dock misslyckas eftersom idén inte är tillräckligt genomtänkt. (Geertz, 1973)
Kreativitet kan komma när man minst anar det, som t.ex. när man har tagit avstånd från informationen. Det betyder inte att man ska avstå från all information, utan att man under en period kan släppa det och låta hjärnan bearbeta informationen själv och på så sätt komma fram till en lösning. Många designers upplever att det inte går att ”vara kreativ” om det inte finns ett problem att lösa, därför måste alltid problemet definieras först. (Lawson, 2005)
5
Fysisk och virtuell kollaboration
I detta kapitel kommer vi att fokusera på forskning kring kollaboration och medvetenhet, fysisk som virtuell. Medvetenhet är översättningen från engelskans ”awareness” och med det menar vi att man är medveten om vad som händer runt omkring sig och att alla har kännedom, eller aktivt söker information, om vad övriga gruppmedlemmar gör. Vi kommer även att gå in på skillnader mellan fysisk och virtuell kollaboration samt vilka faktorer som är nödvändiga för att skapa en gynnsam sådan.
5.1 Kollaboration
För att ett arbete ska kunna kallas kollaborativt måste några kriterier uppfyllas. Arbetet måste ske tillsammans med, och inte heller vara oberoende av, varandra. Synkron kommunikation är en förutsättning för kollaborativt arbete, vilket innebär möjligheten att direkt utbyta information med andra deltagare. Med detta menas bland annat att en i gruppen kan påverkas av kunskapsbildningen hos en annan. För att interaktionen ska fungera måste de medverkande vara öppna för att
argumentera och motivera sin ståndpunkt och inte tvinga sina åsikter på andra. (Dillenbourg, 1999) För att skapa en gynnsam kollaboration ska man inte underskatta vikten av att utforma en trygg miljö där de medverkande har förtroende för varandra. Att kunna dela med sig, prova och lyckas men även misslyckas är en del av designprocessen. Kollaborativt arbete låter flera individer sammanställa sina kunskaper och skapa förutsättningar som inte hade varit möjliga om de arbetat individuellt. Detta ger en möjlighet till utbyte av kunskap då olika individer inom gruppen ofta har olika kunskaper. En gruppmedlem har kanske spetskompetens inom 3d-modellering medan en annan har kompetens inom programmering o.s.v. (Resnick et al. 2005)
Enligt Carrol et al (2009) är en gemensam syn på tekniska lösningar att de hindrar
kollaboration och medvetenhet, jämför med fysiska möten som sker direkt ansikte mot ansikte. Det som hindras eller begränsas vid virtuell kommunikation är saker som är självklara under ett fysiskt möte, så som gester, pekningar, syn, lukt, känsel och hörsel. Ett exempel kan vara vid en
videokonferens då kollaborationen störs om någon av deltagarna skulle falla ur bild. Laufer et al. (2011) skriver att gester, tal, lukt och andra intryck hindras eller blir nedsatta i den virtuella världen. Människor förväntar sig att de ska kunna använda sig av sina sinnen och intryck när de
kommunicerar idéer. Information avseende dessa faktorer bidrar till medvetande, förståelse för andras aktiviteter samt ger en kontext för ens egna aktiviteter och möjlighet att forma sitt arbete därefter. De vill inte spendera tid på att förklara sig. Ett exempel kan vara att en internetuppkoppling med bara några sekunders fördröjning kan vara nog för att en interaktion ska förmedla en negativ känsla för kollaborationen. (Carroll et al. 2009)
Som nämnt ovan finns det flera problem som kan uppstå då kollaboration sker i en virtuell miljö. Reeves & Nass (1996) menar att virtuell kollaboration har en tendens att inte bli så
strukturerad som en fysisk kollaboration hade blivit. De skriver även att det finns projekt som försökt hitta lösningar med hjälp av en hierarkisk ordning i programmet. Det har dock visat sig i
flera av projekten att den funktionen gör mer skada än nytta. Att dela upp rollerna visar sig bara vara en tidskrävande förhandling om vem som skulle ha vilken roll i projektet. Reeves & Nass menar att funktionen som helhet blir överflödig då de beskriver att man upprätthåller samma sociala regler i en virtuell värld. De roller man har i fysiska världen speglas i den virtuella världen.
Grudin (1991) skriver att för att vi ska kunna tillhandahålla virtuella kollaborationer krävs det en större förståelse för hur grupper faktiskt fungerar. Det är lätt att missa komplexiteten av
kollaborationer på arbetsplatser och i allmänhet just på grund av att vi så ansträngningslöst interagerar med varandra. Han påstår även att om en grupp får tillgång till ett program som tillhandahåller ett delat informationsutrymme där gruppmedlemmarna själva kan lägga till eller ta bort saker på ett sätt som känns naturligt för dem, stödjer det samordningen i gruppen. Det har enligt Grundin ingen betydelse om grupperna är små eller stora, om de är synkron eller asynkron, eller om de förekommer på en eller flera plaster, så länge datorstödd mänsklig kommunikation eller tyst samordning stödjs. Grupperna kan bestå av många olika roller som t.ex. programmerare som delar kod eller journalister och korrekturläsaren som båda har tillgång till samma text.
5.2 Virtuell medvetenhet
What does it mean to be ‘present’, and how does one leave traces of one’s presence in the virtual world? What are the relationships between habits in the physical and the virtual world, and how do we learn from the subtle cues that bridge the gap between these two worlds? (Bødker &
Christiansen, 2006, s.22)
Vid kollaborativt arbete i en virtuell miljö är ömsesidig medvetenhet en viktig del för en givande interaktion, där medvetenhet handlar om att ha kännedom om sina kollegor. Grundläggande information som tidigare erfarenhet och kompetens är en essentiell del, för att interaktionen ska fungera i en virtuell miljö. Även medvetenhet om varandra som vi ser som självklarhet vid fysisk kollaboration är en förutsättning. Detta kan vara allt ifrån var personen pekar eller befinner sig, till vem som gjort vad i arbetet. Detta är känt som synkront medvetande, medvetenhet om vem som deltar i en aktivitet och vilken uppgift individen utför. Men även i hur gruppen som helhet fungerar tillsammans i den skapade kontexten. (Carroll et al. 2009)
Strukturen av utrymmet runt oss formar och guidar våra interaktioner och vi är alla mycket duktiga på att strukturera och tolka detta utrymme för våra individuella ändamål. T.ex. placerar vi objekt vi jobbar ofta med nära oss, så som tangentbord, dokument som vi just nu arbetar med, musik vi tycker om m.m. samtidigt som saker vi inte använder placeras i skåp en bit bort. Så som vi interagerar på den plats vi befinner oss i den vardagliga världen, liknande interagera vi i virtuella rum. Vi plocka upp föremål som ligger bredvid oss, prata med människor som är nära oss och för saker närmare för att se dem tydligare. Denna förståelse av avstånd kan enligt dem hjälpa oss att relatera människor till aktiviteter, då det kan förmodas att personen befinner sig i närheten av aktiviteten. (Harrison och Dourish, 1996)
Harrison och Dourish (1996) skriver om ”space” och ”place” vilka vi har översatt till så snarlik betydelse som möjligt: ”utrymme” och ”plats”. De skriver att ett och samma rum kan fungera som olika platser vid olika tillfällen. Ett kontor kan t.ex. användas som en plats för möte eller sömn. En plats är specifik och definieras av hur den används medan att utrymme alltid är vad det är. Själva känslan av platsen beror på mer än bara den rumsliga organiseringen och de föremål som är placerade i omgivningen. Det som är viktigt för att skapa en känsla av samhörighet och ett lämpligt beteende, är att det i tekniken finns stöd för användarna att kunna anpassa uppförandet utefter skapad kontext. Detta gäller både fysiska och tekniska platser, vi gör ett hem av ett hus genom att arrangera föremål för att passa vår livsstil. Det är endast användarna som kan göra ett utrymme till en plats. Det bästa en designer kan göra är att skapa verktyg som användaren kan ha tillgång till, och inte försöka sig på att bygga en plats. Förhållandet mellan utrymme och plats är
socialt, inte teknisk. Det är själva platsen och inte utrymmet som bestämmer lämpligt beteende. (Harrison & Dourish, 1996)
5.3 Kollaborativ virtuell värld
Bødker och Christiansen (2006) påstår att vi vet att det inte är meningen att vi ska läsa något om det är privat, t.ex. vet vi att vi inte ska läsa någons dagbok. Vi vet att vi kan välja att läsa om något är offentligt, som t.ex. en lapp på en anslagstavla i affären. Dock är vi i den gemensamma virtuella världen uppmärksamma på vad som händer, eftersom det som händer kanske angår oss. Om en gruppmedlem laddar upp en bild så vet jag att den inte är privat eftersom den ligger i den
gemensamma världen, samtidigt som den inte är offentlig då inte alla har tillgång till världen. Detta gör att det skapas en förståelse för att det som händer i den gemensamma världen kan angå oss.
Författarna skriver att social medvetenhet kräver breadcrumbs som symbolik för att visa andras existens. Med breadcrumbs menar vi symboliken i ”Hans och Greta”, som använder brödsmulor för att bekräfta att de varit på ett speciellt ställe tidigare men även som ett sätt att hitta tillbaka. Breadcrumbs bör inte vara så pass dominanta att de kräver din totala uppmärksamhet och inte heller så dämpade att de försvinner ur fokus. (Bødker & Christiansen, 2006)
Om vi designar kollaborativa system som påminner och efterliknar den rumsliga
organiseringen av den verkliga världen, kommer det att stödja de mönstren av mänskligt beteende och samspel som vi i våra vardagliga handlingar i den fysiska världen uppvisar. Att känna av andras närvaro och deras aktiviteter tillåter användaren att strukturera sin verksamhet och interagera, kommunicera och samarbeta med andra utan problem. (Harrison och Dourish, 1996)
Ett område av konflikt som inte tas upp ofta är att det vi designar oftast hamnar i
förgrunden av vår uppmärksamhet. De menar att vi designar för att ha tekniken i bakgrunden men när användaren utforskar nya program så hamnar programmet ofta i förgrunden, enbart för att de just är nya. Nya situationer kan vara svåra att hantera när det kommer till design. (Bødker och Christiansen, 2006)
Eftersom verktyg är hjälpmedel för att lösa uppgifter är det viktigt att verktygen har de funktioner som förväntas, annars tappar de sitt syfte. När man utformar ett digitalt
kollaborationsverktyg är det viktigt att även fokusera på den sociala interaktionen och inte bara fokusera på att skapa många funktioner. Det handlar om att försöka integrera välutvecklade fysiska interaktioner i en virtuell värld (Redfern & Naughton, 2002). Genom att begränsa funktionerna i programmen kan det gynna användaren i slutändan. Något som från en början sågs som en begränsning kan istället ge upphov till nya former av kreativitet (Resnick et al., 2005).
Genom sina prototyper kom Bødker och Christiansen (2006) fram till ett antal hållpunkter att sträva efter:
• Ikoner eller symboler föreställande övriga medlemmar måste hålls i bakgrunden och vara icke störande.
• Mottagarens behov ska avgöra detaljeringsgraden av informationen.
• Att det är viktigt att kunna lämna spår efter sina tidigare aktiviteter så att man senare kan återvända.
• Skapandet av ett gemensamt utrymme med gemensamma regler börjar då medlemmarna åtar sig att bidra med information och att läsa och kommentera vad andra medlemmar bidragit med Reeves och Nass (1996) menar att människor omedvetet följer sociala regler även med
datorepresentationer, exempelvis skulle man inte gå ur systemet när någon annan förklarar något lika lite som man skulle lämna rummet under ett möte i den fysiska världen.
6
Existerande verktyg och projekt
För att skapa förståelse senare i arbetet kommer vi här att gå igenom olika program som idag används i kollaborativa processer och som omnämns i våra observationer. Några av dessa program har vi även använt oss av i detta projekt, både själva och i våra tester.
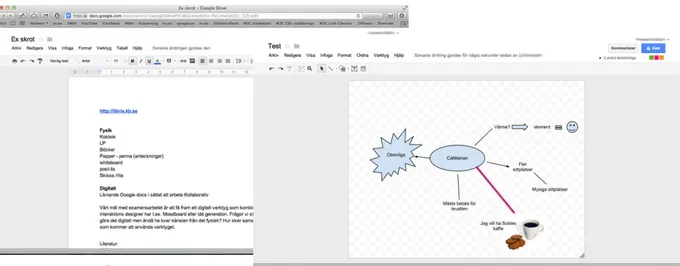
6.1 Google Drawings & Google Docs
Google Drawings är ett webbaserat program som låter flera användare skapa listor, diagram och skisser i realtid, medan Google Docs är ett text-redigerings program. De båda är internetbaserade program vilket medför att de kan använda på flera olika plattformar. Programmen har stöd för olika funktioner som att editera i realtid och bjuda in andra att ta del av materialet, antingen bara för att observera eller för att editera. De har även gjort det möjligt att lägga in bilder både direkt från webben och från en egen källa. Om deltagarna inte befinner sig i samma rum finns det även tillgång till en chat som låter användarna dela med sig av tankar och idéer.
Google Docs är ett program som vi använt under vår designprocess och vid flera tillfällen har vi i realtid samarbetat när vi redigerat texter. Det simpla gränssnittet gör det möjligt att fokusera på arbetet och vad som sker i texten. Varje användare tilldelas en färg som visas bredvid namnet och på markören, vilket underlättar uppgiften att lokalisera varandra. Vid markering av text ser övriga deltagare även den markerade texten i samma färg, en interaktion som underlättar arbetet vid
redigering eller då användaren ska förklara en text. Att använda färger som markering gör att det blir tydligt vem som gör vad och var de befinner sig. Vill man lokalisera en användare klickar man på användarens namn och blir då förflyttad till användarens position.
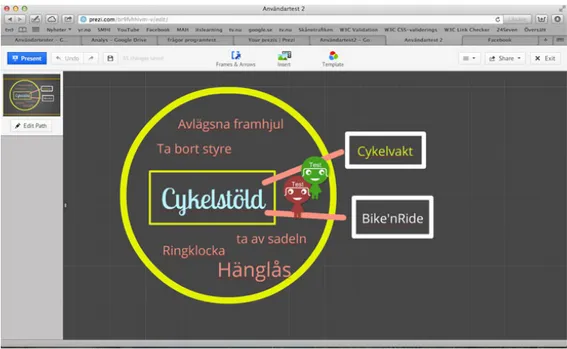
6.2 Prezi
Prezi är i första hand ett webbaserat presentationsverktyg, men man har även möjlighet att skapa en kollaborativ brainstorming session. Programmet bygger på en zoom-funktion och ett nästintill oändlig canvas som stödjer funktioner som t.ex. text, bilder, ritningar och video material. Varje användare blir tilldelad en avatar som sin gestaltning i Prezi världen. Avatarer är konstgjorda, datoranimerade representationer av mänskliga samtalspartner inom virtuella miljöer och ger en känsla av närvaro för övriga användare (Laufer et al. 2011). Deras funktion är att hjälpa användare hitta varandra och ändrar storlek efter hur mycket användaren ha zoomat in eller ut. Fördelen med att skapa en avtar istället för att använda video, ljud eller text är att avataren kan anpassa sig till kontexten och på så sätt ge en respons till de andra medverkande i kollaborationen (Bente et al. 2008).
Fig. 3. Printscreen på Google Drawings Fig. 2. Printscreen på Google Docs
6.3 OneNote
OneNote är en digital anteckningsbok där det finns möjlighet att samla anteckningar, länkar, webbsidor, skisser och andra medier som direkt kan sparas ner i OneNote, dock är programmet windowsbaserat. För att dela med sig av insamlat material kan man bjuda in andra användare att redigera eller lägga till material. Sättet att jobba skapar en givande interaktion vid brainstorming då mycket information ska delas med många olika användare. Eftersom det finns möjlighet att dra in många olika medier är det ingen som hindras från att lägga upp tankar och idéer.
Fig. 4. Printscreen på Prezi
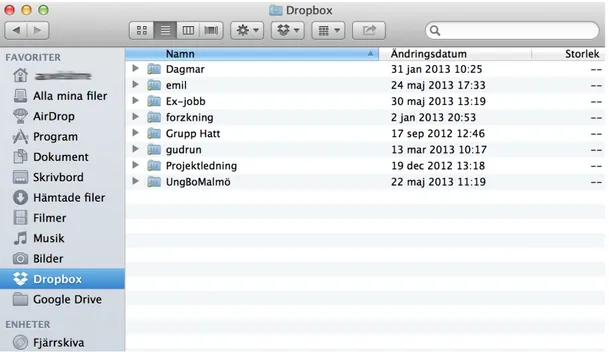
6.4 Dropbox
Dropbox är en service som låter användaren spara bilder, textdokument, video, m.m. och sedan dela materialet med användare som bjuds in. Alla filer som läggs i Dropbox-mappen kommer
automatiskt att sparas och kan vid behov öppnas på en dator, tablet eller smartphone med tillgång till Internet. Informationen sparas på Dropbox servar och kan hämtas ner även om de skulle
försvinna från datorn. Det som är unikt för Dropbox är att materialet lägger sig i en Dropbox-mapp på datorn och på så sätt har man alltid tillgång till det material som man delar med sig av. Dropbox uppdateras i realtid men låter dock inte användarna arbeta med samma material samtidigt då det uppstår ett problem med synkroniseringen.
6.5 Evernote
Evernote är ett verktyg som låter användaren spara och skapa sitt material, som t.ex. både datorskrivana och handskrivna anteckningar, samt bilder och ljud, på ett och samma ställe. Materialet kan sedan synkronisera mellan andra enheter som smartphones eller datorer och detta hjälper användaren att organisera sitt material och vid tillfälle kunna ta fram det igen. Evernote gör det också möjlig att söka efter nyckelord i anteckningar, även i datorskriven eller handskriven text inuti bilder. Det är då möjligt att söka genom handskrivna anteckningar som användaren
fotograferat och lagt in i Evernote. Det är inte ett verktyg som tillåter användaren att arbeta
kollaborativt, dock finns det möjlighet att dela med sig av materialet genom sociala medier och mail. Fig. 6. Printscreen Dropbox-mapp
6.6 CollaBoard
Nescher och Kunz (2011) har skapat CollaBoard som är ett kollaborationssystem på distans som skapar en känsla av närvaro på de olika platserna. De har använt sig av en två-stegs process för att skicka penndragen. Istället för att skicka hela penndrag skickas rörelse koordinaterna till klienterna som renderar dem på ett lager i bakgrunden hos de andra användarna, vilket betyder att man ser vad de andra gör fast det är i ”bakgrunden”. När personen ritat färdigt genereras penndragen och skickas till servern och sömlöst ersätter bakgrundsritningen med en i förgrunden.
Att implementera kontinuerlig realtidssynkronisering är en komplex uppgift att utföra. Idag sänder de flesta whiteboard-applikationerna penndragen först efter att pennan har ritat färdigt och lyfts från whiteboard-ytan. Detta gör synkroniseringen lättare men samtidigt dyker andra problem upp, som vad händer om två personer rita på samma ställe samtidigt? De ser inte att den andra personen ritar där förrän de båda ritat färdigt och lyft pennan och överföringen av informationen från de båda har synkroniserats. (Nescher & Kunz, 2011)
Fig. 7. Evernote (evernote.se, 2013)
7
Genomförande av observationer och användartester samt resultat
I detta kapitel presenteras våra observationer av fysiska kollaborationer, samt användartester på de virtuella kollaborationerna. Vi går igenom urval samt syfte och tillvägagångssätt av utförda metoder. Efter det följer en analys av samtliga observationer och tester som kommer ligga som stöd för våra designförslag när prototypen utformas.7.1 Urval
Vi har observerat och gjort användartester på tre grupper med två till fem gruppmedlemmar i varje. Alla gruppmedlemmar är studenter på Malmö Högskola och studerar inom ämnet
interaktionsdesign. Antalet gruppmedlemmar har varierat i alla observationer p.g.a. att vi ville att grupperna skulle vara redan existerande grupper som alla befann sig i en egen designprocess. Det hade blivit en onaturlig process om vi hade konstruerat grupperna själva.
Eftersom det var en läromiljö vi undersökte var det svårt att planera in fler grupper då alla hade olika schema eller uppgifter. Vi har valt att i arbetet kalla deltagarna vid endast en bokstav för att skydda deras integritet. Tre grupper deltog i observationerna av fysisk kollaboration och
användartesterna av virtuell kollaboration;
• Grupp 1 bestod av två deltagande, H och M i årskurs 3 interaktionsdesign
• Grupp 2 bestod av tre deltagande L, J och T i årskurs 1 informationsarkitekt som läste kursen ”Introduktion till interaktionsdesign”
• Grupp 3 bestod av fem deltagande P, N, G, K och S i årskurs 2 interaktionsdesign
7.2 Observation av fysisk kollaboration
7.2.1 Syftet med observation av fysisk kollaboration
Syftet med observationerna och gruppintervjuerna var att få en rättvis bild av hur designprocesserna faktiskt såg ut. Vi ville skapa oss en bild av vilka metoder och verktyg, digitala som analoga,
studenterna använde när det hade tillgång till allt material de kunde önska sig. Vi ville även undersöka hur den kollaborativa processen såg ut för att sedan kartlägga det som vi observerat. 7.2.2 Tillvägagångssätt observation av fysisk kollaboration
För att utforska problemområdet och få ut så mycket information som möjligt utfördes direkt ostrukturerad observationer. Liknande förutsättningar skapades för samtliga observationer för att inte påverka resultatet. Grupperna fick sitta i ostörda grupprum på Malmö Högskola där de hade tillgång till olikfärgade post-its, vita A4 och A3 papper, färgpennor, Whiteboard och
Whiteboardpenna.
Observationerna pågick i ca 45-60 min. Eftersom grupperna befann sig i aktiva
designprocesser och vi inte ville avbryta dem, pågick observationen till dess att ”naturliga” pauser uppstod. Därefter följde en ca 20 minuter lång semistrukturerad gruppintervju med samtliga gruppmedlemmar som baserades på frågor som uppkommit under respektive observation. Den kompletterades även med några förbestämda frågor som var desamma under samtliga intervjuer (se bilaga 1), för att säkerställa att vi i slutändan skulle ha data från samtliga grupper gällande samma situationer. Vi uppmuntrade alla deltagare att få svara på frågorna och diskutera deras svar då vissa grupper hade deltagare som tog större plats än andra. Målet med intervjun var att dels få svar på de frågor som uppkommit under observationen, dels för att höra vad användarna hade för personliga erfarenheter och tankar kring deras designprocess och kollaboration.
Målet med observationerna vara att skapa en förståelse för hur arbetet i en projektgrupp såg ut, vilka verktyg och olika metoder som användes och hur kollaborationen mellan
mål med observationen var.
Genom att utföra direkta observationer fick vi tillfälle att se hur studenterna jobbade i sin naturliga miljö, vilket var viktigt för att förstå den situation som uppstår under en designprocess. För att få ett autentiskt resultat lät vi observationerna vara ostrukturerade så att vi kunde ta del av deras egen designprocess. Vid samtliga observationstillfällen höll vi en så låg profil som möjligt för att inte störa gruppen. Dock är vi medvetna om att vår närvaro ändå kan ha påverkat de resultat vi fick ut.
Ett annat tillvägagångsätt hade kunnat vara att filma hela sessionen och inte själva vara närvarande, men vi anser att allt material som det skulle generera skulle vara överflödigt och tidskrävande att granska. Eftersom vårt mål var att studera designprocessen på ett holistiskt sätt hade vi inte heller något behov av detaljerat videomaterial, istället förde vi båda separata
anteckningar för att få olika infallsvinklar av datan. Den samlade datan var dock oftast snarlik då vi hade registrerade samma situationer och mönster under observationerna.
7.2.3 Observation 1, Grupp 1, Fysisk kollaboration.
Vid observationen hade båda deltagarna tillgång till en dator. Processen inleddes med att de började på en mindmap. M tog initiativet genom att skriva upp huvudkategorin för deras arbete på
Whiteboarden. För att få igång diskussionen, men även för att båda skulle vara lika delaktiga, turades de om med att välja ord som skulle skrivas på tavlan. Först 15 minuter in i observationen frågade M om H också vill skriva på tavlan, vilket H dock tycker att M skötte bra och valde att sitta och enbart gestikulera och peka på orden under diskussionen. Efter hand som diskussionen fortlöpte skrev M ner nyckelord som de gjorde nya mindmaps av. Vi detta tillfälle var det dock platsbrist på tavlan, vilket resulterar i att de fick använda sig av en mindre tavla bredvid. Texten som M skrev på tavlan blev mindre och mindre och de fick sudda ut ord och ”möblera om”. Till slutet fick M huka sig för att skriva i nederkant för att få plats på tavlan. När de var klara med processen hade de tre olika mindmaps. Strukturen på dem redigerades en sista gång då det enligt M var ”Viktigt hur mapen ser ut”. På frågan varför de valde att göra en mindmap var svaret: ”För att sortera tankarna”.
7.2.4 Observation 2, Grupp 2, Fysisk kollaboration.
Vid observationen hade två av tre deltagare varsin laptop framför sig. Till en början diskuterade de enbart problemet utan dokumentering, vilket resulterade i att mycket av det de redan diskuterat upprepades och de pratade i cirklar. När T började skriva ner vad som sades märkte vi att strukturen i diskussionen förbättras och de lyckas även komma fram till ett par idéer. Även om ingen av de andra såg eller kunde ta del av vad T hade skrivit kunde hon med hjälp av anteckningarna styra konversationen. På frågan om alla var överens om vad som skrevs ner svarade L ”Jag vet inte vad som skrevs ner”. T var snabb med att fylla i att det inte var viktigt vad som skrivits ner utan mer som ett protokoll över vad som sagt, som ett ”train of thoughts” så att alla skulle förstå. Hon ville även få ner alla sina tankar på pappret eftersom hon bara kunde tänka på några i taget.
J och L skulle vid ett senare tillfälle renskriva anteckningarna i Evernote, dock enbart för sin egen skull. Gemensamma skisser ritades antingen om i t.ex. Photoshop eller fotograferades och laddades upp i deras gemensamma Dropbox.
7.2.5 Observation 3, Grupp 3, Fysisk kollaboration.
Under observationen var det fyra av fem deltagare som hade tillgång till varsin laptop. En av deltagarna tog på sig uppgiften att anteckna efter att några gruppmedlemmar ställde frågan: ”Vem skriver?”. De valde att skriva anteckningarna i Google Docs för att alla skulle kunna ta del av materialet.
Vid tillfället för observationen hade de redan skapat ett par modeller som diskussionerna var centrerade kring. Modellerna fotograferas med en iPhone och importerades med en gång in i deras gemensamma Google Docs. När de skulle förklarade nya idéer utifrån modellen användes gester och pekningar. En deltagande började skissa individuellt vid sidan av och delade inte med sig av
resultatet förrän hon var klar. När hon presenterade sin skiss blev den central för diskussionen. Fig. 10. Observation grupp 2, T, L & J
7.2.6 Resultat observation av fysisk kollaboration, samtliga grupper
Gemensamt för samtliga grupper var att när de inte kunde förklara något så pass bra att alla förstod började de skissa, antingen på papper eller en Whiteboard. De återgick även till sina gamla
anteckningar eller använde Google för att hitta information angående ämnet ifråga.
Ett tydligt mönster vi såg var att om de inte kunde komma på ett specifikt ord när de försökte förklara något, hittade de på ett ord eller valde ett snarlikt som t.ex. ”pen” istället för ”stylus”. Själva ordet hade egentligen ingen större betydelse så länge alla förstod vad som menades. Gestikulerande och pekande var en central del för alla grupper för att inkludera övriga medlemmar i tankegångarna, detaljer och även feedback.
Något vi såg i alla grupperna var att efter att de diskuterat och tänkt i ca 10 -15 minuter märkte vi av en liten paus i arbetet då de i ca 1-2 minuter diskuterade något irrelevant för projektet som t.ex. lunch eller hur många timmar de hade sovit förgående natt. Efter detta återgick de dock ganska naturligt till arbetet.
Samtliga grupper ville att alla skulle ha tillgång till allt material. Detta löste de genom att digitalisera det analoga material de skapat. De t.ex. fotograferade Whiteboarden och lade ut den i OneNote, fotograferade prototypen och importera bilden till Google Docs eller så renskrev de eller fotograferade anteckningarna och lade ut dem i Dropbox. Utseendet på det material som
sammanställts var också viktigt för grupperna, det skulle vara välorganiserat. Vi märkte även att diskussionerna blev mer strukturerade och upprepande konversationer blev färre när grupperna dokumenterade allt som sades. Vi tror att detta har att göra med Miller’s (1956) teori om att man endast kan hålla ca sju tankar i huvudet på samma gång.
Mestadels av det material vi presenterade för dem utnyttjades inte. Det var endast ett papper och en Whiteboard-penna som kom till hands. Liknande resultat som Buzan & Buzan (1994) fick vid studierna om anteckningar. Även fast flera alternativ presenterades valde de flesta deltagare att endast använda vanligt linjerat papper och en penna.
Vid flera tillfällen var det något som tog på sig rollen som ledare och strukturerade
uppgifterna. Det hade inte alltid någon betydelse vem det var och kunde från gång till gång skifta i gruppen.
7.3 Användartest av virtuell kollaboration
7.3.1 Syftet med användartest av virtuell kollaboration
Syftet var att titta på hur de digitala designprocesserna skiljer sig från de fysiska. Vi ville kartlägga de funktioner som ansågs vara viktiga för en kollaboration i en virtuell värld. Eftersom det var samma grupper vi använde oss av som i observationerna kunde vi jämföra hur interaktionen mellan
gruppmedlemmarna såg ut när de arbeta med de olika programmen och vilka liknelser såg vi från de tidigare observationerna.
7.3.2 Tillvägagångssätt användartest av virtuell kollaboration
Vi utförde totalt tre stycken användartester på virtuell kollaboration och använde oss av samma grupper som vi tidigare observerat. Testet inleddes med att förklara hur det skulle gå till och bad dem att tänka högt under processen. De hade alla tillgång till varsin laptop. Användartestet gick ut på att de skulle testa två olika befintliga kollaborativa program; Google Drawings och Prezi. Vi valde just dessa två program för att de har i stort sett motsatta funktioner till varandra. Detta tycker vi har betydelse för att kunna jämföra dem och få fram positiva samt negativa tankar om respektive program. Google Drawings är ett avskalat ritprogram på en liten arbetsyta medan Prezi är, i grunden, ett presentationsverktyg med en nästan oändlig arbetsyta och många funktioner. Båda programmen var även gratis och plattformsoberoende då vi ville att alla skulle kunna delta, oberoende av operativsystem.
De började med att lära känna Google Drawings i ca 5 minuter varefter de fick 10 minuter på sig att göra en mindmap om ett ämne de alla var bekanta med. Därefter fick de 10 minuter på sig att göra en skiss med koppling till föregående mindmap. Anledningen att vi satte tidsgränsen på just 10 minuter var eftersom vi under observationerna såg att efter ca 10-15 minuter behövde de tänka på något annat i ca 1 minut innan de kunde återgå till normal aktivitet. Därför valde vi att använda 10 minuters intervaller där bytet mellan uppgifterna blev en kort paus. Vi valde att använda mindmaps och skissande som uppgifter då det var metoder som vi såg dem använda under våra observationer.
Testet utfördes med samma struktur gällande Prezi. De fick lära känna programmet i 5 minuter, varefter de fick göra en mindmap om ett relevant ämne i 10 minuter för att sedan göra en skiss på vad de kom fram till i deras mindmap. Under testets gång var även vi inloggade i
programmen och kunde följa deras handlingar samtidigt som vi anteckna vad vi såg och vad som sades.
När testerna var färdiga hade vi några avslutande frågor. Vi utgick från samma frågor vid alla testen (se bilaga 2) för att se likheter och olikheter i svaren, men kompletterade med frågor som uppkommit under respektive test.
7.3.3 Andvändartest 1, Grupp 1, Virtuell kollaboration.
Grupp 1 kände sedan tidigare till Google Drawings så de behövde inte 5 minuter att lära känna programmet utan började med en gång att göra en mindmap. M tog initiativet och fråga om de skulle börja med att göra en cirkel i mitten. De använde sig enbart av ovaler, streck och text. De pratade och skrev båda två på olika saker, ungefär på samma sätt som gången vi observerade dem. Ända skillnaden här var egentligen att de nu båda var aktiva i att faktiskt skriva saker.
När de började skissa använde de sig enbart av figurer som t.ex. rektanglar, pilar och cirklar, ingen av dem skissade på frihand. De hjälptes inte åt med att skissa utan rent intuitivt tog de ett hörn var som de börjar rita och skriva i. H påpekar att de hade varit bra att kunna peka på något sätt så att den andra kan se var H pekade. H löste problemet genom att göra en pil i programmet och sen flytta runt den för att förklara.
I Prezi använder de sina 5 minuter för att utforska programmet. Till en början gjorde de lite saker för sig själv utan att diskutera det. När det gällde skissandet gick det sämre. De klagade på att det inte gick att skissa och att de inte kunde välja mellan alla färger utan enbart några få. De tyckte helt enkelt att Prezi var för omständligt, men att det samtidigt var smart och blev snyggt.
7.3.4 Andvändartest 2, Grupp 2, Virtuell kollaboration.
Arbetet delades genast upp inom gruppen för att strukturera uppgiften. Uppdelningen skedde genom att de berättade för varandra vad de planerade att göra, ”Jag skriver” sa t.ex. L så att hon skulle vara den enda som fick skapa en textfont. Detta sätt att jobba avtog dock efter några minuter och i slutet av uppgiften var de mest förvirrade då de inte visste vem som gjort vad.
Fig. 12. Printscreen av Mindmap i Google Drawings, grupp 1
Fig. 13. Printscreen av Skiss i Google Drawings, grupp 1
Fig. 14. Printscreen av Mindmap i Prezi, grupp 1
Istället för att som innan kommunicera med varandra om vem som skulle göra vad, delade de upp arbetsyta som fanns i Google Drawings sinsemellan när de blev tilldelade uppgiften att skissa. När det inte fanns mer plats att skissa på började de skissa på varandra, istället för att använda funktionen som lät användaren att expandera arbetsytan. Det skapade viss frustration då de också hade olika definitioner om vad skissa var. T tyckte att J förstörde hennes skiss genom att kladda på den och L sade till T ”Vi skulle skissa inte rita”. T var dock väldigt noga med kvalitén på sin skiss.
Tredje uppgiften var att skapa en mindmap i programmet Prezi. Avatarerna som alla användare hade blivit tilldelade var enligt dem bara distraherande. De ville ha möjligheten att flytta avatarerna eftersom de till största delen, enligt dem, bara var i vägen. Gruppen hade i början av testet svårigheter att lokalisera varandra, även fast att det var just det som avatarerna var till för.
Även zoomfunktionen gjorde det svårt för dem att lokalisera varandra, då de var in-zoomade på olika nivåer. När alla deltagande hade kommit tillrätta i programmet och hittat varandra kunde de till slut skapa en mindmap. Vi detta tillfälle återgick de till den metod de använde sig av innan, att dela upp arbetet inom gruppen.
Sista uppgiften, att skissa, upplevde de vissa svårigheter med eftersom det inte fanns någon funktion som stödjer funktionen att skissa på frihand. Markeringsverktyget användes istället men tillät inte funktioner som att ändra färg eller bestämma storlek. L och J satt bredvid varandra och gjorde gester och pekade mot varandras skärmar då de förklarade sina skisser. Medan T som satt på ett hörn inte blev inkluderad i deras diskussioner.
Fig. 16. Printscreen av Mindmap i Google Drwaings, grupp 2
Fig. 17. Printscreen av Skiss i Google Drawings, grupp 2
7.3.5 Andvändartest 3, Grupp 3, Virtuell kollaboration.
Gruppen använde sina första 5 minuter till att lära känna de olika funktionerna som fanns i Google Drawings, då ingen i gruppen hade någon tidigare erfarenhet i programmet.
Till en början diskuterades upplägget på uppgiften livligt tills K tog initiativet och gjorde en stor cirkel i mitten. Några medlemmar försökte dela upp arbetet för att få struktur på mindmapen. Arbetet flöt på bra utan några större hinder. När de kände sig nöjda med det material de samlat ihop börja K att organisera och kategorisera de olika alternativen. Därefter följde en diskussion kring de resultat de kom fram till.
När de blev tilldelade uppgiften att skissa på resultatet av den första uppgiften delades arbetsytan upp av G med hjälp av linjer. Alla tog en uppgift var medan S och K jobbade gemensamt på en skiss. Den tilldelade arbetsytan var inte tillräckligt stor så N utvidgar den. Vid ett tillfälle sa S: ”Snälla ta inte bort min skiss för att den är ful, jag är inte färdig”. När uppgiften var avslutad hade de skapat fyra olika skisser som de sedan förde en diskussion kring. En funktion som de alla saknade var att kunna peka, vilket resulterade i att de använde streck eller pilar när de skulle förklara skisserna.
Efter deras 5 avsatta minuter för att lära känna Prezi tyckte de fortfarande att det var ”väldigt rörigt”. G skapade en stor rektangel vars uppgift var att agera mötesplats där alla kunde samlas. Rektangeln tog de dock bort när den tjänat sitt syfte att samla gruppen på en och samma plats på arbetsytan. Uppgiften de fick av oss utfördes, men med låga ambitioner då
gruppmedlemmarna hängde upp sig på programmets struktur. Det samma gällde för uppgiften när de skulle skissa. Zoomfunktionen skapa enbart förvirring och svårigheter med att hålla reda på varandra och vem som gjort vad. Under testet med Prezi upplevde samtliga deltagare att avatarerna inte utförde den funktion de var menade till utan var mest i vägen.
Fig. 20. Printscreen av Mindmap i Google Drawings, grupp 3
Fig. 21. Printscreen av Skiss i Google Drawings, grupp 3
7.3.6 Resultat användartest av virtuell kollaboration, samtliga grupper
Det var många handlingar som separerade grupperna i testerna. Resultaten var ofta olika och så även uppfattningen om programmen. Det var även olikheter inom grupperna då en i gruppen tyckte att Prezi var ett alternativ att använda vid framtida studier, medan någon annan aldrig hade kunnat tänka sig att använda det igen. Anledningen till ett sådant utfall kan bero på intresse eller ett dåligt första intryck.
Gemensamt för samtliga grupper var att de alla tyckte att avatarerna i Prezi var i vägen, vilket resulterade i att de förlorade fokus på uppgiften. De hade alla svårt att hålla reda på var övriga gruppmedlemmar befanns sig och vad de hade gjort. Ibland kunde det även upplevas som en distraktion när andra skissade eller skrev samtidigt. De tappade fokus och glömde bort vad de själva gjorde.
Genom att gestikulera och peka kunde arbetet utföras mer effektivt. Dock var det bara de som var placerade bredvid varandra som hade möjlighet att peka på varandras skärmar. De som inte hade möjlighet att se fick inte heller samma förståelse. Detta resulterade i att de ställde fler frågor under processens gång för att kunna hänga med, även om de kunde ta del av samma material på sin egen dator. Ett efterfrågat verktyg var en pek-funktion för att kunna förklara för dem som enbart hade tillgång till sin egen skärm. Vid några tillfällen skapade de egna pek-verktyg, som en linje eller en pil, för att diskutera och visa på en skiss eller enbart för att lokalisera varandra.
Prezis stora arbetsyta och zoomfunktion var ett moment som flera användare hade svårigheter med. De tappade ofta bort varandra då storleken skiftade mellan de olika användarna. De märkte helt enkelt inte att de hade zoomat in eller ut olika mycket, vilket försvårade
lokaliseringen.
Gemensamt resultat för testerna var att användarna tyckte att Google Drawings var mer användarvänligt än Prezi. Att Google Drawings saknar många av de funktioner Prezi hade eller det faktum att Prezi i grunden var ett presentations verktyg, kan vara en anledning till varför de kände så. Även om Google Drawings saknade funktioner som deltagaren använde i Prezi, upplevde många av dem att det var positivt eftersom det var så simpelt.
Det faktum att Google Drawings påminner mycket om Microsoft Paint, vilket samtliga deltagande var bekanta med, kan också ha varit ett skäl till att de upplevde det som mer
användarvänligt. Prezi var samtidigt ett nytt program för flera av deltagarna och därmed ett nytt sätt att jobba och tänka på. Vi är medvetna om detta och är försiktiga i just tolkningen i hur långt i processen användaren kom i de olika programmen. I samtliga test var det någon som tog på sig uppgiften att strukturera arbetet. Arbetsytan i Google delades vid några tillfällen också upp antingen genom att dela upp ytorna verbalt eller använda sig av streck
I grupp 3 märkte vi att det var mer diskussioner och de var oense om hur strukturen skulle se ut. I de små grupperna tog helt enkelt varje person en uppgift och ett område intuitivt utan att de övriga protesterade. Den stora gruppen upplevdes som mer ostrukturerad när det gällde Prezi och de lade mycket fokus på själva programmet och inte på uppgiften i fråga. Gruppen kändes även mer förvirrad i Prezi då alla gjorde olika saker på olika platser. De mindre grupperna hade inte samma problem. Detta kanske var ett resultat av att antal gruppmedlemmar var fler samtidigt som
arbetsytan nästan var oändlig, vilket påverkade den virtuella kollaborationen negativt. Att hålla reda på var en eller två personer befinner sig och vad de gör är lättare än att hålla reda på fyra andra och deras skisser.
7.4 Analys av resultat från observationer och användartester
Det fanns stora likheter mellan observationerna på den fysiska kollaborationen samt
användartesterna på den virtuella kollaborationen. De mest uppenbara var hur alla deltagare använde gester och pekade när de skulle förklara något. Det hade ingen betydelse om de stod framför en