Malmöspanaren
En digital plattform för deltagande förvaltning av
Malmö stads cykelvägnät
Scouting Malmö
Creating a digital platform for rider participation in
management of bicycle paths in Malmö
Nils Ehrenberg, Simon Landstedt Examensarbete
Interaktionsdesign kandidat Vårterminen 2012 K3, Malmö högskola Handledare Micke Svedemar
Abstract
In this project we have explored digital tools for service management on the bicycle paths of Malmö. This was done through the participation of citizens in order to
attempt to discern how such interactions can be eased using a mobile app, as well as how this app can be designed in order to appear trustworthy with user friendly
interactions.
We have explored this field by using goal-oriented design through interviews, prototyping and user tests. We have created a digital prototype as a possible solution for how the interactions can be done.
Throughout the process interviews were held and user tests with selected
members of the user group. To explore the concepts we have used paper prototypes in order to establish the design and then defining the interactions with the help of a digital prototype.
Finally we have concluded that a general app for bikers in the city would be functional and that a longer study in the effects of such an app would be interesting as a continuation of this work.
Sökord
Interaktionsdesign, cykling, mobila applikationer, android, prototyper, pappersprototyper, digitala prototyper, e-förvaltning
Interaction design, biking, mobile applications, apps, android, prototyping, paper prototypes, digital prototypes, e-governance
1. Figurförteckning!
1
2. Förteckning över bilagor!
1
3. Förteckning över termer!
2
●
Bakgrund till Malmöspanaren!
3
●
Problemområde!
3
4. Teoretiska grunder och begrepp!
4
●
Projektstruktur!
4
●
ʻBrukskontext och bruksvärden!
4
●
Gränssnittsdesign!
5
5. Teoretiska teman!
8
6. Metod!
10
●Brainstorming!
10
●Intervjuer!
10
●Personas!
11
●Prototyper!
12
●Användartester!
13
7. Designprocess !
14
●
Idé till koncept!
14
●
Från gestaltning till produktion!
18
●
Digital prototyp!
24
8. Diskussion!
30
●
Slutsatser!
32
●
Fortsatt forskning!
33
Figurförteckning
1.Inrapportering i Hul i vejen för Android.
2.Lista av olika typer av fel i Hulivejen för Android.
3.Del av listan av olika typer av fel i Hulivejen för iPhone. 4.Felanmälan i Malmö stads app för Android.
5.Foto på en skiss från en brainstorming session.
6.Skiss av avgränsning mellan Malmö stad app och Malmö cykelapp. 7.Abstract State Transition Diagram av den minimalistiska versionen av
pappersprototypen
8.Screenshot på minimalistiska inrapporteringen i pappersprototypen. 9.Screenshot på minimalistiska nyhetsflödet i pappersprototypen.
10.Screenshot av den avancerade versionens karta i pappersprototypen. 11.Screenshot på den avancerade versionens cykeldator i pappersprototypen. 12.Pappersprototyp av kartan.
13.Pappersprototyp de olika sidorna stoppas in i prototypen. 14.Pappersprototyp med kartan aktiv.
15.Intervjubild från tester av pappersprototyper.
16.Pappersprototyp av läs artikel i avancerade lösningen. 17.Kartvyn i den digitala prototypen.
18.Kartvyn med legenden aktiv.
19.Nyhetsflödet i den digitala prototypen. 20.Nyhetsartikel i den digitala prototypen.
21.Val mellan foto eller endst kommentar vid spaning. 22.Felrapportering i den digitala prototypen.
23.Kartan i den digitala prototypen
24.Första inrapporteringsvyn i digitala prototypen 25.Andra inrapporteringsvyn i den digitala prototypen 26.Kartan i digitala prototypen med bekräftelserapport 27.Kartan i den digitala prototypen
28.Kartan med med aktiv legend i digitala prototypen 29.Inzoomad vy av kartan i den digitala prototypen 30.Kartan med markerad färdväg i digitala prototypen
Förteckning över bilagor
1.Intervjuserie 1: Frågor 2.Personas
3.Intervjuserie 2: Frågor 4.Intervjuserie 3: Frågor
Förteckning över termer
●E-förvaltning, verksamhetsutveckling i offentlig förvaltning som drar nytta av informations- och kommunikationsteknik kombinerad med organisatoriska förändringar och nya kompetenser (Odell 2008)
●Legend, förklarar bildspråk av kartan, känd som dess symbolik.
●Semistrukturerad intervju, en flexibel typ av intervju som tillåter att nya frågor tas upp under intervjun som en följd av vad den intervjuade svarar.
●Socialt nätverk, Ett kontaktnät på internet där människor kan kommunicera med varandra och i många fall dela med sig av information. Det sker ofta genom en skapad avatar, exemelvis Facebook.
●Software Development Kit (SDK), en uppsättning utvecklingsverktyg som gör det möjligt för mjukvaruutvecklare att bygga applikationer mot ett specifikt programpaket. ●Spelifiering, att använda spelmekanik i sammanhang som inte är spel för att förhöja
upplevelsen.
Bakgrund till Malmöspanaren
Som Malmöbor tar vi oss ofta fram till fots eller på cykel. Vi funderade därför på hur vi kunde använda våra erfarenheter från Malmötrafiken i vårt projekt. Eftersom vi ofta ser saker vi önskar att kommunen kunde åtgärda och samtidigt kände att de
existerande möjligheterna för inrapportering inte var intuitiva nog kom vi fram till att vi ville arbeta med kommunens felhantering av cykelbanorna. Malmö Stad har under flera år satsat på att förbättra sin infrastruktur för cyklister och blev 2011 utsedd till årets cykelstad med motivationen "genom att under flera år arbeta målmedvetet med cykelplanering har Malmö lyckats integrera cyklingen i stads- och
trafikplaneringen" (Johansson 2011). Rapporter från medborgare viktiga för att underlätta för kommunen att sköta cykelvägnätet. Malmö fick 2011 in 1844 rapporter gällande cykel och gångvägar, huvudsakligen via mail, telefon och webbformulär (Andersson 2012a).
Genom att förbättra möjligheterna att skicka in rapporter på plats vill vi underlätta för cyklister att rapportera in skötselärenden till kommunen för att förbättra servicen på bannätet.
Problemområde
Allt fler samhällstjänster digitaliseras eller har digitaliserats under de senaste åren, det gäller även system vilkas användningsområde är analoga och inte omedelbart kan relateras till användande av informationsteknik. Ett exempel kan vara de avancerade logistikprogram som styr de flesta budbilars dagliga rutter och uppdrag.
I takt med att fler människor använder smartphone har digitaliseringen av samhället trappats upp och blivit alltmer mobil, det hör till vardagen att söka efter information på nätet med hjälp av telefonen.
I projektet Malmöspanaren utforskas hur kommunens cykelbanor med hjälp av mobila system kopplas till cyklisterna för att förbättra upplevelsen som cyklist i Malmö.
Projektets målsättning har varit att skapa en prototyp av en mobil applikation (app) för inrapportering av synpunkter på Malmös cykelbanor. Vi har under projektet
fokuserat på hur cyklister i Malmö med tillgång till smartphone kan hantera störningar på cykelbanan medan de är ute i trafiken.
Målgrupp
Malmöspanarens målgrupp är på grund av appens natur väldigt bred. Vi riktar oss till alla cyklister i Malmö med tillgång till smartphones. Det innebär ett stort spann av erfarenhet hos användarna, från noviser till entusiaster inom mobila appar.
Problemformulering
Syftet med det här projektet är att genom prototyper utforma ett digitalt verktyg som ska fungera som stöd för att rapportera in problem på Malmös cykelbanor, detta för att utforska hur man kan motivera medborgare till att hjälpa kommunen underhålla kommunala tjänster samt utforska vad som gör att ett sådant verktyg upplevs som pålitligt och tryggt så att cyklister i Malmö rapporterar in problem. Med detta som utgångspunkt ställs följande forskningsfrågor:
Hur kan man med hjälp av digitala hjälpmedel uppmuntra cyklister till att rapportera in störningar på cykelvägnätet?
Hur kan det digitala hjälpmedlet utformas för att ge ett pålitligt intryck med lättillgängliga interaktioner?
Teoretiska grunder och begrepp
I det här kapitlet beskrivs de olika teorier och ramverk som legat till grund för
Malmöspanaren, från struktur, projektets ramverk liksom andra projekt som fungerat som inspiration.
Projektstruktur
Vi har valt att använda oss av en användarcentrerad design med en process grundad i det som Cooper (2007) beskriver som målorienterad design. Cooper menar att man ofta tar in designers för sent i användarprocessen. Det kan leda till att resultatet blir en produkt som genom dåligt fokus på användarnas behov blir svåranvänd eller inte motsvarar deras behov. Istället vill han börja med att definiera användarna och användningsområdet, för att sedan komma fram till vad användarens mål är. Enligt Cooper leder detta tillvägagångsätt till bättre produkter och beskriver denna process som målorienterad design.
Detta har gjorts genom att involvera användaren i intervjuer för att sedan skapa personas och scenarios baserat på detta. I det här projektet har även prototyper använts för att få in användare i processen.
Genom att inleda med design och användarupplevelse menar både Cooper (2007), Löwgren och Stolterman (2004) att produkten kommer närmre användarens behov. Detta kan kontrasteras mot en mer traditionell designprocess där dessa två aspekter tillförs en mer färdig produkt.
För Malmöspanaren har vi därför använt oss av målorienterad design för att
strukturera projektet: först utforska vilka mål användarna har och hur de kan uppnås, sedan designa koncept och utvärdera dem för att slutligen bygga en slutprototyp. De metoder som använts för att göra detta är brainstorming, personas och scenarios, intervjuer, användartester och prototyper, hur de använts beskrivs nedan i
metodkapitlet.
‘
Brukskontext och bruksvärden
Tjänstedesign handlar om att sätta en produkt eller tjänst (Malmöspanaren) i kontext (cykelvägarna i Malmö) och designa systemet inom vilket produkten/tjänsten
används. Saffer (2007) menar att de flesta tjänster har flera av följande egenskaper: ●En tjänst är abstrakt, även om tjänsten levererar en produkt så går det inte att ta
på eller se själva tjänsten.
●En tjänst ägs av leverantören, en kund som använder sig av en tjänst köper inte ägande över den.
●Tjänsten skapas tillsammans med användarna, vilket kräver användarnas engagemang och tid.
●Tjänsten är flexibel och anpassas beroende på hur användaren beter sig eller yttre omständigheter.
●Tidsbaserad, om tjänsten är outnyttjad så kostar det leverantören pengar. ●Aktiv, tjänster kräver ett konstant arbete för att upprätthålla en hög standard. ●Tjänster har skiftande efterfrågan beroende på exempelvis säsong.
Malmös cykelvägar ägs av kommunen, men utnyttjas av medborgarna. Gatukontoret levererar i samband med detta underhåll av cykelvägarna vilken sköts delvis med hjälp av att användarna, det vill säga cyklisterna, meddelar kommunen om vad som behöver åtgärdas. Malmös cykelbanor är en av de tjänster som Malmö stad
En inrapporteringsapp är i sig inte en självständig tjänst utan snarare en “touch-point” (Saffer 2007, Moggridge 2006) till gatukontoret i Malmö tjänster. En touch-point är den del av en tjänst som en användare interagerar med, touch-pointen
kommunicerar med det bakomliggande systemet för att utföra de tjänster som användaren begär. Eftersom en användares upplevelse av en tjänst till stora delar beror på hur tjänstens touch-points är utformade är det därför viktigt för designern att förstå hur olika touch-points hänger samman och kan kombineras (Clatworthy 2011). En tjänst kan ha många olika touch-points exempelvis: en mobilapp, gatukontorets hemsida eller applikationen för att hantera rapporter om störningar är alla touch-points inom tjänsten cykelbanor i Malmö.
E-förvaltning av Malmö
I sitt arbete med att beskriva kontakten mellan stat och medborgare redogör Chadwick och May (2003) för beskriver tre former av e-förvaltande, en styrd
(Managerial), en konsulterande (Consulting) och en deltagande (Participatory) form. Den styrda formen av e-förvaltning innebär att information flödar från kommunen till medborgarna. Konsulterande innebär att medborgare ges en möjlighet att göra sina åsikter hörda till kommunen och deltagande innebär dessutom ett flöde av
information mellan medborgarna och kommunen exempelvis genom sociala medier och forum. Dessa former av informationsflöden fyller olika funktioner och har därför särskilda krav och utformanden.
Konsulterande syftar vanligtvis till att samla in åsikter eller för att göra
opinionsundersökningar men då olika medborgare har olika intresse i politiska frågor menar Chadwick och May att åsikterna ofta kan polariseras och därför bortses från. Eftersom detta projektet handlar om att underhålla infrastruktur snarare än forma opinion innebär det att den politiska aspekten av åsikterna kan bortses från.
Akadogan (2010) menar att det är viktigt att kommunen betraktar dialogen med medborgarna som en tillgång som kan bidra med viktiga idéer och information som annars saknas. Skälet till att medborgare inte deltar handlar, enligt Akadogan, inte om ointresse utan snarare ovetskap eller uppfattningar om att kommunen inte bryr sig.
Vi har därför sökt utforska varför medborgare i Malmö inte rapporterar in och om de skulle göra detta, vilket tillvägagångssätt de föredrar, liksom utforska hur kommunen kan arbeta för att uppmuntra medborgare och visa att de värderar deras åsikter.
Gränssnittsdesign
I designen av prototypen kommer de riktlinjer Google rekommenderar för
apputvecklare att användas (Google 2012a). Syftet med detta är att användaren får liknande visuell feedback som i andra Android-appar.
Jeff Johnson poängterar vikten av att hålla en konstant design i hur man hittar specifik information via gränssnittet för att underlätta när användaren ska utföra olika val (Johnson 2010). Dessa tankar går också att känna igen i Rob Schneiderman’s “8 gyllene regler” för att skapa tydliga gränssnitt (Schneiderman och Plaisant 2004):
1.Sträva efter att gränsnittet ska vara konsekvent, samma språk och samma menyer genom hela programmet.
2.Gör det möjligt för vana användare att ta genvägar genom exempelvis snabbkommandon.
3.Tydlig och informativ respons. Bekräfta användarens handlingar genom någon form av respons, om dessa är ofta återkommande, bör de vara kortfattade medan ovanliga responser kan vara mer informativa.
4. Vid en serie handlingar bör programmet ge tydlig feedback om hur det går och när dessa avslutas.
5.Skapa gränssnittet så att det inte går att göra allvarliga fel, om fel uppstår så bör användaren erbjudas hjälp med att åtgärda dessa.
6.Det bör vara enkelt för användaren att ångra sina handlingar eller gå tillbaka om denne gör fel.
7.Se till att vana användare känner att de är i kontroll, genom att programmet agerar på ett förutsägbart sätt.
8.Eftersom människor har begränsat närminne bör även informationen begränsas för att inte överbelasta närminnet så att inte gränssnittet blir förvirrande.
Van de Kar, Muniafu och Wang (2006) menar att för att förhöja användarvänligheten i krävande miljöer så bör ytterligare hänsyn tas till att designa för att se till att den respons som appen ger är anpassad för användarmiljön.
Genom snabb responstid och ett gränssnitt som är anpassat för cyklister, t.ex. hög kontrast för att användas utomhus och begränsad information för att det inte ska bli rörigt på en liten skärm.
För att undvika att fel uppstår vid användande kan användarmönster fungera som lösning. Användarmönster innebär att användarna låses i specifika interaktioner, dessa är relativt tydligt begränsade av designern.
Detta minskar dels komplexiteten för användaren, men minskar också behovet av systemunderhåll. Nackdelen är att användarmönster offrar funktionalitet för enkelhet. I fall då tillgänglighet är prioriterat över funktionalitet kan det vara en lämplig lösning (van de Kar, Muniafu och Wang 2006).
De ovan nämnda brukskvalitéerna handlar om lättillgänglighet, användarvänlighet och tydliga interaktioner. En tjänst som utnyttjar användarnas personliga uppgifter kräver även deras förtroende (van de Kar, Muniafu och Wang 2006, Saffer 2008).
Förtroende som brukskvalité handlar om att meddela användaren om hur deras information används, vem som har tillgång och vad de delar med sig av. Inom publika tjänster menar dessutom Grudin (via Dearden et al. 2006) att bristande transparens kan orsaka mer kontrovers än vid motsvarande privata tjänst.
Inom detta projekt byggs förtroendet delvis genom transparens (det vill säga genom att visa vad som händer med informationen) men även genom Malmö kommuns varumärke som leverantör. För att tjänsten ska lyckas krävs därför att användarna litar på kommunen.
Utvärdering av Mobila gränssnitt
Jacob Nielsen diskuterar i sin krönika “Mobile Usability Update” användarvänligheten i mobila gränssnitt och de riktlinjer för gränssnittsdesign som Smith och Mosier (1986) publicerade och dess giltighet idag (Nielsen 2011). Smith och Mosiers riktlinjer handlar främst om att mata in eller visa upp data men även vilken struktur ett
användargränssnitt har.
Efter att ha genomfört utförliga tester på över hundra användare konstaterar
Nielsen att flertalet av dessa riktlinjer som från början utformats för stationära datorer och datainmatning även gäller för mobiltelefoner idag. Han anser att mobil
användarvänlighet idag ofta är “miserable”. Detta beror på att utvecklare inte tar hänsyn till små skärmar, att det är ansträngande att mata in data och långsamma datauppkopplingar.
Några saker menar Nielsen att designers bör ta extra hänsyn till vid utveckling mot mobila plattformar. Exempel på detta är att antalet funktioner bör begränsas för att undvika små ikoner som är svåra att träffa med stora fingrar. Vidare måste gester likriktas så att de betyder samma sak i alla delar av programmet. I huvudsak anser dock Jacob Nielsen att i princip samma riktlinjer för användarvänliga gränssnitt gäller idag såväl som för 20 år sedan (Nielsen 2011).
Minimalism kontra funktioner
“För en grupp av användare med relativt enkla behov och utan större förkunskaper kan en sofistikerad och komplex artifakt framstå som helt enkelt dålig, medan en enklare lösning ter sig som mycket bättre.” (Löwgren, Stolterman 2004 s.6).
Eftersom målet är att skapa en produkt som inte kräver några större förkunskaper är det relevant att utforska vilken komplexitet i produkten som lämpar sig bäst. Vår utgångspunkt är att en minimalistisk tjänst är bäst för en bred användargrupp. En tjänst som är skapad i syfte att fungera som en samhällstjänst som bygger på frivilligt deltagande bör vara lättillgänglig och snabb snarare än ha ett bredare
användningsområde eller möjlighet till personlig anpassning.
Under designprocessen har vi därför strävat efter minimalism med syfte att i den mån det är möjligt föredra begränsad funktionalitet framför krav på förkunskap. Här förhåller vi oss också till bl.a. Schneiderman’s principer om användarens korta närminne. Vi begränsar också användarens möjlighet att begå misstag inom appens ramar. Eftersom tjänsten bygger på frivilligt användande så ska fel inte bara kunna åtgärdas, de ska i största möjliga mån inte kunna ske.
Naturligtvis måste avskalningen av gränssnittet vägas mot de funktioner som skapar ett tillräckligt intresse för att motivera användaren att nyttja tjänsten. Cooper (2004) menar att funktioner ibland är nödvändiga men att de oftast snarare förvirrar användare och hindrar dem från att utföra det de vill göra.
Användare i rörelse
En användare i rörelse kan inte ägna lika mycket tid åt en app som någon som sitter hemma framför datorn. Enligt en studie av Yamabe, Takahashi och Nakajima (2008) bör ett gränssnitt som används i rörelse innehålla mindre information och därför vara mer “specifikt” i sin design.
De angrep problemet och löste det genom att ha två olika gränssnitt beroende på om användaren var i rörelse eller ej. När användaren rörde på sig hade appen mycket enklare funktioner och visade endast i vilken riktning användaren skulle färdas. När användarna var stillastående fick de ut mer information bl.a. en karta med ikoner och färdväg. På så sätt skiljer sig van de Kar, Muniafu och Wangs (2006) lösningar där de istället förutsatt att användaren står still vid användandet och istället rör på sig mellan användningstillfällena. Målsättningen blir då istället att skapa ett gränssnitt som går snabbt att starta upp och fungerar i många olika miljöer: starkt soljus, buller och trängsel för att nämna några.
Teoretiska teman
Bland jämförbara projekt har Malmö Stads app och danska Hul i Vejen varit
intressanta eftersom de har motsatta uppbyggnader. Det danska programmet är en strömlinjeformad inrapporteringsapp, den står i stark kontrast mot Malmö Stads app som upplevs som hela hemsidan i mobilt format.
I vårt projekt har vi förhållit oss till dessa två varianter. Vi har å ena sidan
eftersträvat enkelheten i Hul i Vejen, men å andra sidan insett att funktionaliteten hos Malmö Stads app kan användas för att locka användare.
Hul i Vejen
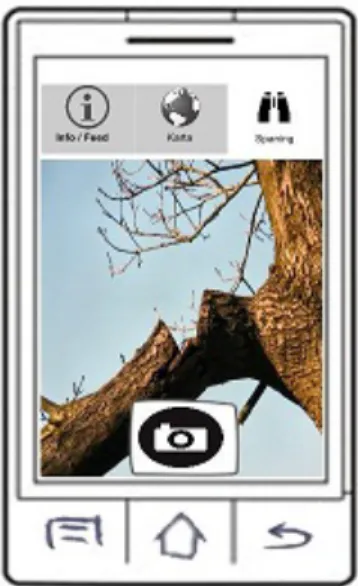
Hul i Vejen är en enfunktionsapp för inrapportering av problem på cykelbanor i hela Danmark (Miracle 2012a). Appen låter användaren stega igenom gränssnittet relativt smidigt. Användaren väljer att skapa en ny rapport, får fram telefonens inbyggda kamera och tar en bild.
Efter detta får användaren välja problem från en lång spinnermeny (fig. 2)och måste sedan kommentera rapporten, Hul i Vejen plockar själv ut gps-data och
användarens e-post adress. Det är också möjligt att se vilka rapporter andra har gjort på deras hemsida (Miracle 2012a). Hul i Vejen är i sig funktionell och låter
användaren genomföra relativt snabba rapporter med ett tydligt gränssnitt.
Slutsatser kring Hul i Vejen
Efter att ha tittat på Hul i Vejen så har vi ett antal slutsatser. Vid inrapporteringar så finns olika alternativ som genom sin mängd är svåra att komma ihåg.
Det vore enklare om sorteringen från användarens sida var lite grövre då denne inte skulle behöva läsa igenom listan. När användaren sedan valt en kategori finns det ingen möjlighet att bara skicka in rapporten utan någon slags kommentar måste lämnas i kommentarsfältet, vilket kan leda till frustration då användaren redan skickar in en bild som troligtvis räcker som förklaring tillsammans med kategorin. Vid en inrapportering måste användaren skicka med en e-post
address. Hul i Vejen läser automatiskt av
det konto som är kopplat till telefonen Fig. 3 Del av listan av olika typer av fel i Hulivejen för iPhone.
och även om det är möjligt är det svårt att vara anonym. Detta resulterar i att det upplevs som att användaren måste gå genom ett par onödiga steg för att kunna skicka in en rapport. Det ger intrycket att när appen byggdes så tänkte skaparna på vad som skulle göras men inte på hur man går till väga för att göra det.
Slutligen så finns det en hemsida där användare kan se status på inrapporteringar och hur många som gjorts. Eftersom det var på sin höjd ett par inrapporteringar i veckan gav det intrycket att appen kändes öde och övergiven.
Malmö Stad
Malmö Stads app kan beskrivas som motsatsen av Hul i Vejen. Hul i Vejen är en väldigt smal applikation och sköter endast inrapporteringar. Malmö Stads app är mycket bred, den innehåller bland annat jobbannonser från kommunen, restauranger och nyheter från kommunen. Å ena sidan innebär det spridda fokuset att väldigt många har ett potentiellt intresse av att använda appen, men samtidigt betyder det att cyklister troligtvis inte har den i åtanke när de ska ge sig ut och cykla. Själva inrapporteringen i sig är enkel (fig. 4), användaren skriver in vad de vill rapportera och fyller själv ut sin e-post adress (Malmö Stad 2012b).
Slutsatser kring Malmö Stads app
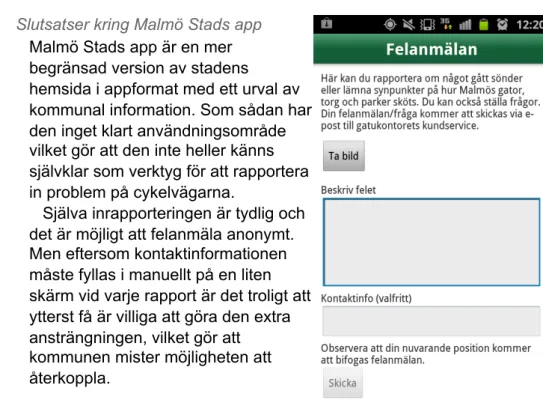
Malmö Stads app är en mer begränsad version av stadens
hemsida i appformat med ett urval av kommunal information. Som sådan har den inget klart användningsområde vilket gör att den inte heller känns självklar som verktyg för att rapportera in problem på cykelvägarna.
Själva inrapporteringen är tydlig och det är möjligt att felanmäla anonymt. Men eftersom kontaktinformationen måste fyllas i manuellt på en liten skärm vid varje rapport är det troligt att ytterst få är villiga att göra den extra ansträngningen, vilket gör att
kommunen mister möjligheten att återkoppla.
Fig. 4 Felanmälan i Malmö stads app för Android.
Metod
I det här kapitlet beskrivs de olika tillvägagångssätt som har använts för att utforska frågeställningen, utforma prototyper samt utvärdera resultat. Likaså förklaras varför dessa metoder har använts och i vilket syfte.
Brainstorming
Brainstorming som metod beskrivs av Cooper (2007) som ett sätt för att göra sig av med förutfattade meningar och öppna för nya idéer. Det är användbart under en relativt kort fas av projektet då krav och specifikationer fastställs mot visionen av projektet.
Vi använde brainstorming för att skapa en större spridning bland de koncept och idéer som fanns och arbetade med att utforska fler designmöjligheter. För att sedan längre fram smalna av projektet mot en eller två lösningar. Då vissa möjligheter snabbt blev tydliga, framförallt ett förenklat gränssnitt med så få extrafunktioner som möjligt var det lämpligt att utforska andra designkoncept för att förhindra
hemmablindhet (Löwgren och Stolterman 2004).
Under brainstorming-sessionerna diskuterades olika idéer och tankar internt inom projektet. Det fördes även semi-strukturerade diskussioner med Jan Andersson (2012a, 2012c) från Malmö Kommun. De idéer som genererades fördes samman till koncept. De sorterades utifrån olika kategorier bland annat, bredd,
användningsområden, sociala interaktioner, anonymitet och tiden som krävdes för utveckla en digital prototyp.
Intervjuer
Intervjuer inom designprojekt syftar till att ge designers en bättre bild av vilka behov och mål slutanvändarna har, och för att få en tydligare vision av vad uppdragsgivaren förväntar sig av projektet. Enligt Cooper (2007), kan användandet av tekniska
få testpersonen att agera annorlunda än vad de skulle göra om samtalet inte spelades in. Papper och penna är ett bra alternativ för att testanvändaren inte ska känna sig obekväm samtidigt som det fungerar väl för att samla in data från intervjun (Cooper 2007).
För att skapa en mer avslappnad stämning beslutades att inte utnyttja tekniska hjälpmedel utan istället följa Coopers tillvägagångssätt.
Under intervjuerna skapades två roller en intervjuare och en sekreterare som endast observerade och förde anteckningar. Intervjuaren tilläts på detta sätt fokusera helt på intervjun. Anteckningarna transkriberades och analyserades för att användas som grund för nästa del i designprocessen. Tillvägagångssättet följdes genom alla intervjuer.
Intervjuserie ett skedde genom att skapa ett formulär med frågor baserade på koncepten som var ett resultat av brainstormingen (Bilaga 1). Målet med intervjuerna var att få en bättre bild av hur användarna resonerade kring inrapportering samt vilka funktioner de såg som användbara. Intervjuerna syftade även till att utforska vad de hade för tankar kring cykling, sociala medier, spelifiering och att dela med sig av personlig information på nätet. Frågorna användes i huvudsak som utgångspunkt för semistrukturerade intervjuer med en person i taget där deltagaren fick fundera och uttrycka sig fritt (Cooper 2007).
Den andra intervjuserien skedde i samband med användartest av
pappersprototyper. Frågornas fokus låg på hur användarna upplevde olika layout av gränssnitt och funktioners komplexitet (Bilaga 3).
För att utvärdera designbeslut som tagits under processen genomfördes en avslutande intervjuserie med hjälp av en digital prototyp. Frågorna rörde hur
användarna upplevde interaktioner, gränssnit och prototypen som en helhet (Bilaga 4).
Personas
En persona är en modell baserad på konversationer och observationer som en interaktionsdesigner fått fram under etnografiska studier i början på ett projekt (Cooper 2004). Personas ska vara så lik en människa som möjligt genom att ha specifika kunskaper, beteende och mål.
Det är enligt Cooper viktigt när man utformar en persona att ha en stor respekt och empati för gruppen användare som representeras. Annars finns det en risk att
personan blir alltför stereotypisk, d.v.s. att personan anpassas efter designen istället för att produkten produkten eller tjänsten designas för att uppfylla personans behov och mål (Cooper 2004).
Lene Nielsen (Nielsen 2007) har skapat en modell för att utforma personas och undvika att dessa personas blir alltför slätstrukna. Nielsens modell går ut på att hitta användarna och kartlägga deras behov genom exempelvis enkäter eller intervjuer, det är även lämpligt att söka upp data som kan bekräfta behoven eller reaktionerna. När sedan själva personan skapas menar Nielsen att det är är bra att ha några olika saker i åtanke.
En bild eller annan form av beskrivning på hur personan ser ut hjälper till att skapa en bild av vem detta är utöver de egenskaper som personan har tilldelats.
Psyke och känslor är viktiga för att skapa personans världsbild och livsåskådning, då detta påverkar hur de exempelvis ser på ny teknik eller nya erfarenheter. Även social bakgrund är viktigt för detta.
För att lyfta personas från en ganska platt beskrivning är det viktigt att tänka på att liksom en person så ska en persona har flera karaktärsdrag, mål och drömmar.
Genom att skapa personas på detta sätt menar Nielsen (2007) att personas blir mer oförutsägbara och lättare att relatera till som användare och kan på detta sätt fungera som stöd för designers under designprocessen.
Survivor vs apologist
Under våra tidiga intervjuer fick vi fram ett mönster av vad Cooper (2004, 2007) kallar för “survivors” och “apologists”. Man skulle även kunna kalla survivors “vanliga
användare” och apologister “tekniska användare”.
Survivors är vanliga användare som saknar djupare teknisk kunskap. En produkt som saknar användarvänlighet kan skapa frustration och en känsla av
underlägsenhet hos en survivor.
Apologister är gruppen användare med större överseende för ett sämre gränssnitt hos en digital produkt. Slutresultatet är det väsentliga för apologisten, även om om det krävs en större prestation (Cooper 2007).
Användarmönster blev därför en del av designprocessen för att minska möjligheten att användaren gör fel och då bli frustrerad. Detta skedde på bekostnad av djupare interaktioner, vilket kan göra att apologisten känner sig begränsad (van de Kar, Muniafu och Wang 2006).
De personas som skapades för projektet reflekterade en survivor och en apologist i syfte att försöka tillfredsställa båda användargrupperna i slutprototypen.
Scenarios
För att få insikt i hur en produkt eller tjänst används är det möjligt att använda användarscenarion. Scenarios är ett verktyg som låter designers ställa sig i användarnas position genom att beskriva hur en användare skulle kunna utnyttja produkten.
Genom att steg för steg gå igenom användarprocessen är det möjligt att undvika misstag och därmed skapa en mer lättanvänd produkt för slutanvändarna. Scenarios kan även användas för att skapa storyboards och med hjälp av dessa effektivt kommunicera idéer (Sharp et al. 2007).
Då en för enkel produkt kan upplevas som oseriös och därför har en negativ effekt på användaren (Cooper 2007), var det viktigt att utforska hur enkelt det gick att utföra olika handlingar utan gå för långt.
Prototyper
“By their very nature, prototypes involve compromises: the intention is to produce something quickly to test an aspect of the product.” - (Sharp et al. 2007, s.536) En prototyp är en tidig ej färdig version av en produkt. Den kan variera allt från en väldigt enkel pappers-mock up, till en nästan slutlig produkt där större delen funktionerna finns med. Syftet med prototyper är att ge användare tillfälle att testa och ge kritik på produkten under designprocessen (Buxton 2007).
Att bygga prototyper är ett bra sätt att utveckla idéer och testa dessa mot användare. Olika prototyper ger ganska olika resultat men Sharp et al. (2007) fokuserar på två typer av prototyper: Low-fidelity- och High-fidelity- prototyper. Med fidelity menar hon hur nära verkligheten prototypen befinner sig.
En Low-fidelity prototyp befinner sig ganska långt från den slutgiltiga produkten och kan exempelvis vara gjord av kapaskiva-mockups eller skisser på papper samtidigt som den har en hög grad av verklighet även om den inte nödvändigtvis har alla funktionerna.
En High-fidelity prototyp är oftast tillverkad i samma material som slutprodukten och kan ha stora likheter med den slutgiltiga versionen även om den också saknar
funktioner. Cooper (2007) beskriver att när man skapar en produkt inom en specificerad tidsram måste man hitta en balans mellan funktioner och tid.
Low-Fidelity prototyp
Att använda pappersprototyper beskrivs av Sharp (2007) som ett enkelt och billigt sätt att kommunicera med användare. En Low-fidelity prototyp är bra att använda i ett tidigt skede när det inte finns någon färdig design eftersom den tar kortare tid att tillverka. Prototypen underlättar för designern att diskutera koncept och att testa olika interaktioner genom att visualisera dem. Under projektet användes
pappersprototyper för att testa en avancerad och en enklare layout i syfte att utforska kravspecifikationer.
Efter att med hjälp av personas ha utforskat olika scenarion genom state transition diagram (fig. 7) konstruerade vi en Low-fidelity prototyp i kapaskiva och papper för att testa meden grupp användare. Enligt Greenberg (2012) kan man skapa skisser digitalt så länge det är tydligt att de är skisser. Löwgren och Stolterman (2004) och Saffer (2007) poängterar att skisser gör det lättare för testanvändare att ge kritik på interaktionen eftersom det inte ses som slutgiltig produkt, utan något som fortfarande är i idéstadiet.
High-fidelity prototyp
En digital prototyp är en typ av High-fidelity prototyp, men den saknar funktionalitet som den slutgiltiga produkten har. En risk med att skapa en High-fidelity prototyp för tidigt är att man skapar förväntningar på produkten eftersom den kan ses som nästan färdig.
En annan risk är att designern fäster sig vid en High-fidelity prototyp och blir negativ till att kasta bort något som tagit en längre tid att utveckla. Däremot är High-fidelity prototyper viktiga för att utforska konceptet genom att testa interaktionerna och känslan som en färdig produkt skulle kunna ge (Sharp et al. 2007).
Användartester
För att skapa en produkt är användartester, förutom intervjuer, en viktig metod för att samla in data från användare. Enligt Cooper (2007) är det en metod som kommer relativt sent i processen när det finns en tydlig operativ bild av hur visionen, det vill säga målet med projektet, kan uppnås.
Det är däremot viktigt att inte vänta för länge med användartester eftersom det ger större möjlighet att utforma prototypen närmre användarnas behov ju tidigare
testerna genomförs. Vid användartest är det viktigt med representativa användare, man bör därför välja användare från hela målgruppen (Sharp et al. 2007, Cooper 2007). Likaså är det viktigt att ha en tillräckligt stor testgrupp, men eftersom tester är tidskrävande bör gruppen inte vara för stor. Det räcker ofta med 5 testanvändare och fler än 12 testanvändare är inte nödvändigt (Nielsen 2000, Sharp et al. 2007).
Test av pappersprototyp
Eftersom målet var att prova gränssnitten och djupet av interaktionerna användes en grupp deltagare som var bekanta med projektet.
Testerna genomfördes individuellt. Deltagarna fick i uppdrag att utföra olika uppgifter i de båda modellerna för att få fram feedback på de olika interaktionerna i prototyperna (Saffer 2007, Bilaga 3). Till en början utfördes testerna i kontext men på
grund av tidsbegränsningar rollspelades de sista scenarierna inomhus utan någon märkbar skillnad i resultaten.
Efter testet fördes en intervju där deltagarna uppmuntrades uttrycka sig fritt kring hur de kände sig vid och upplevde de olika interaktionerna. Skärmarna placerades framför testpersonen i den ordning de olika scenarierna utspelade sig för ge en bättre bild av skillnaden mellan dem. Under intervjun agerade en designer intervjuare och den andre förde anteckningar.
Resultaten av testerna användes sedan som grund för att skapa en digital prototyp av Malmöspanaren.
Test av digital prototyp
Den digitala prototypen testades likt pappersprototypen individuellt och genom att användaren fick i uppgift att använda de olika funktionerna samt utforska
gränssnittet. Efteråt ställdes frågor om hur de upplevde appen och vad de tyckte saknades eller var överflödigt.
Användarna fick en Sony Xperia S (Sony 2012) med appen installerad och blev ombedda att använda den för att utföra uppgifterna: att läsa en nyhet, använda kartan och rapportera in.
Efteråt intervjuades de om hur de tyckte gränssnittet fungerade, vad som kändes tydligt eller förvirrande och vilka funktioner de saknade eller tyckte var överflödiga.
Urval vid tester och intervjuer
Testanvändare eftersöktes genom att direktkontakta studenter på högskolan, sociala nätverk och fråga bekanta.
I urvalet togs ingen större hänsyn till kön eller ålder hos respondenterna men deltagarna var mellan 20 och 35 år gamla. De flesta hade någon form av akademisk bakgrund, vare sig de var studenter eller heltidsarbetande.
Eftersom målet var att skapa en generell produkt för Malmös cyklister var det viktigt att det fanns en spridd teknisk erfarenhet som innefattade både mer och mindre erfarna smartphoneanvändare.
Även om det var olika deltagare vid de olika testerna så gjordes urvalet på samma sätt. För att ha några mer erfarna deltagare bjöds ett par deltagare från tidigare undersökningar in för att medverka i senare test.
Under den första intervjuserien som handlade om att utforska olika koncept deltog 8 personer och varje intervju gjordes med en person i taget tog ca 30-40 minuter.
Intervjuserien i samband med test av pappersprototyperna gjordes med 6 olika deltagare, varav två hade deltagit i den första intervjuserien. Testen utfördes med en deltagare i taget och tog uppemot 45 minuter, varav en kvart spenderades med att testa pappersprototypen.
I den avslutande intervjuserien var det 7 testanvändare, varav 3 hade testat pappersprototyperna och två varit med under alla tre testerna. Liksom tidigare gjordes varje test med en person i taget och det tog 45-60 minuter, varav 10-15 minuter spenderades med den digitala prototypen.
Designprocess
I detta kapitel redogör vi för utvecklingen av Malmöspanaren från idé till digital prototyp baserat på teorier och metoder som tidigare presenterats.
Idé till koncept
I början av projektet hölls ett möte med Jan Andersson på Malmös gatukontor. Där diskuterades grundidén om att skapa en app för inrapporteringar av cykelvägarna i
Malmö. I samband med detta gick man igenom nuvarande lösningar och hur projektet skulle kunna utformas för att förbättra tjänsten (Andersson 2012b).
Intervjun följdes av brainstorming-sessioner som resulterade i fyra koncept: “Socialt Nätverk”, “Spel”, “Helhetslösning” och “Minimalistisk”. Koncepten användes som grund för frågorna till den första intervjuserien (Bilaga 1).
Socialt Nätverk
Koncept baserat på sociala nätverk bygger på den deltagande form av e-förvaltning som beskrivs av Chadwick och May (2003) där medborgare genom bland annat forum eller sociala media kan kommunicera både med varandra och kommunen.
Genom att skapa ett cykelnätverk kan cyklister dela ut vart de cyklar, vad de gör eller om de stöter på en bra eller dålig cykelväg. De skulle även kunna tipsa andra cyklister om saker de tycker är intressanta.
Spel
En idé som diskuterades var att spelifiera inrapporteringen, det skulle innebära att användare samlar poäng och eller achievements genom att utföra olika handlingar. Några exempel är: rapportera, cykla vissa sträckor eller agera i olika delar av staden.
Som koncept innebär det att cyklisterna tävlar mot varandra och erbjuds belöningar från kommunen exempelvis i form av gratis cykelparkering eller trädplantering i deras namn.
Helhetlösning
Det tredje konceptet var en helhetslösning för Malmös cyklister där information om cykelvägar och relaterade ämnen samlas upp. Användaren kan få ut vägvisningar och skicka in rapporter till kommunen.
Appen skulle även fungera som en slags förslagslåda till kommunen.
Helhetslösningen skulle bygga på en blandning av det som Chadwick och May (2003) beskriver som konsultativ och styrd e-förvaltning.
Minimalistisk
Fig. 5 Skiss från en av brainstorming-sessionerna.
Resultat från tidiga intervjuer
Efter att ha format de olika koncepten genomfördes intervjuserie ett med en grupp potentiella användare för att få feedback på koncepten. Nedan presenteras de resultat som vi fick utifrån de frågor vi ställde (Bilaga 1).
Hur rapporterar cyklister in idag?
Intervjuserie ett visade på att deltagarna i många fall inte visste att man kunde rapportera in men hade en positiv inställning till att göra det när det diskuterades. Utav de med vetskap om att det var möjligt valde vissa bort att rapportera in eftersom de ansåg att ansvaret ligger hos kommunen.
Vikten av att låta användaren vara anonym
Under samtal med Malmö kommun har kommunens representanter (Andersson 2012a) uttryckt önskemål om att ha möjligheten att följa upp genom att inrapportören lämnar kontaktuppgifter.
Flertalet av de intervjuade kände sig obekväma med att lämna ut sina privata uppgifter, framförallt en obenägenhet mot att bli tvingad till detta. En liknande problematik framkom under frågor kring sociala nätverk i samband med cykling eftersom flera var ovilliga att dela med sig av information, även anonymt.
Med tillräcklig motivation kunde emellertid de flesta tänka sig att dela med sig av mer information. Exempelvis för välgörenhet eller andra tjänster som ger dem ett direkt utbyte.
Långsiktig hållbarhet
Ett av målen med projektet var att ta reda på vad som får Malmöcyklisten att forsätta använda en app med fokus på cykling. Ett sätt för att öka intresset för en produkt är spelifiering. Exempelvis har speldesignstudion Ozma med goda resultat utvecklat ett
spel för att göra mindre intressanta uppgifter som att spara energi på sjukhus till en tävling (Ryding 2011).
Deltagarna ansåg att spelifiering kändes som en kortsiktig lösning, som del av en kampanj eller för att starta upp något snarare än en permanent funktion. Exempelvis uttryckte en testperson att han skulle tappa intresset efter ett tag och testa vad han kunde rapportera in som inte var lämpligt. Den här synen på spelifiering stärks av Xu et al. (2012) och deras arbete med spelifiering inom vård och omsorg.
Synen på spel som en kortsiktig lösning eller en kampanj resulterade i att istället utforska en lösning med längre perspektiv och mindre intensiv inrapportering.
Samtidigt uttryckte flera deltagare att de vore intresserade av att ha tillgång till olika
cykelrelaterade funktioner, exempelvis fanns ett stort intresse för att ha tillgång till cykelkartor, liksom ett nyhetsflöde, förutsatt att det var relevant för dem.
Med detta som grund togs beslutet om att bredda fokus på projektet mot mer än endast inrapportering utan istället skapa en app med ett generellt fokus på cyklister för att på så sett skapa ett mervärde för användarna. Exempelvis genom att utforska möjligheter kring extra tjänster, såsom nyheter rörande Malmös cykelbanor, cykelkartor eller cykeldator.
Fig. 6 Skiss av avgränsning mellan Malmö stad app och Malmö cykelapp.
Målgruppens intressen
Projektets målgrupp hade lite intresse av en ren inrapporteringsapp eller för ett socialt nätverk kring cykling. Spel var intressant som kampanj men skulle ej fungera som en långsiktig lösning.
Att istället använda en generell cykelapp för Malmö med utvalt innehåll från kommunen ansågs som den bästa lösningen.
Med cyklistens mål som utgångspunkt blev kartan den centrala delen av appen eftersom den fungerar som hjälp vid cykling.
Även om inrapportering var en central del av designprocessen så var det snarare de andra funktionerna som övervägde när det gällde att göra appen tillalande för användarna.
Designkriterier inför prototypskapande
Genom resultaten från intervjugruppen sattes det upp ett antal designkriterier som bildade grunden för gestaltandet av en pappersprototyp:
●Appen ska ha en vision om långsiktig hållbarhet ●Gränssnittet måste vara tydligt och lättnavigerat. ●Appen ska tillåta användaren att vara anonym.
Från gestaltning till produktion
Vi utgick ifrån att de flesta användare inte är intresserade att födjupa sig i en digital produkt. Detta bekräftades under intervjuerna; majoriteten av de intervjuade passade in i kategorin survivors.
Utmaningen för oss som designers började således ta form. Det blev centralt att utveckla en produkt med en så pass enkel design att interaktionerna som krävs blir naturliga för att kunna tillmötesgå survivorn.
Det var samtidigt inte ett alternativ att helt bortse från apologister som
användargrupp då de genom sitt intresse för teknik kan ge en god kritik under både tester och som slutanvändare.
Beslutet om att skapa två personas baserade på survivor och apologist var naturligt för utforska olika behov.
Daisy (survivor)
Bor på Möllan i ett kollektiv med sin pojkvän och arbetar i Köpenhamn som sjuksköterska.
Hon har ett stort musikintresse och trivs med att göra saker med
händerna, till exempel påta i marken på kolonilotten.
I framtiden hoppas hon på att bilda familj.
Sin cykel använder hon främst för att ta sig fram på stan eller ta sig till stationen på vägen till jobbet.
Daisy är inte särskilt förtjust i att lära sig använda ny teknik, men gör det när det är är användbart och inte alltför komplicerat (Bilaga 2).
Frank (apologist)
Frank är systemvetarstudent på Malmö Högskola, för närvarande på kandidatnivå men räknar med att fortsätta och läsa en Master-utbildning efteråt. Han bor i Sorgenfri med sin pojkvän och har ett stort intresse för mat, både att äta ute och laga hemma.
Han kan vara ganska petig med att saker och ting ska göras rätt och riktigt, även om det tar längre tid.
Frank använder cykeln som
transportmedel eftersom han tycker att Malmö är en bra cykelstad och det sparar tid och pengar.
Intresse för teknik har han sedan barnsben genom föräldrarna som jobbat som ingenjörer på Saab (Bilaga 2).
Frank och Daisy användes i kontextscenarion där deras resevanor och sätt att hantera problem medan de cyklade beskrevs. Deras mål som användare är inte att rapportera in så mycket som möjligt utan snarare att ta sig från punkt A till punkt B på smidigaste sättet.
Frank är på väg hem från skolan, den sista sträckan är som vanligt mörk eftersom lamporna är trasiga. Vanligtvis rullar Frank vidare eftersom han vet att han nästan är hemma men det stör honom och det känns lite obehagligt.
Idag tänker Frank däremot att det kanske är dags att se till att kommunen äntligen fixar lamporna så han tar fram sin mobiltelefon, tar en bild för att sedan skicka den till kommunen. Eftersom han är frustrerad över att det inte har fixats tidigare så kommenterar han att de har varit trasiga i två månader nu, “när ska de ta sig ut och fixa det”? Efter att han skickat iväg meddelandet noterar han en automatiserad bekräftelse på sin rapport.
Lite senare på kvällen ska Frank ut igen. Han ska till en vernissage där en bekant ställer ut men han vet inte riktigt var galleriet ligger så han söker på sin laptop efter adressen.
Tyvärr är den enda vägen som han känner till via en tungt trafikerad väg, något han helst undviker, framförallt på kvällen. Frank kommer ihåg att det fanns en karta i mobilen så han söker efter en ny väg där och får fram en cykelväg där han slipper det mesta av bilvägarna.
I det här scenariot använder Frank dels inrapporteringen eftersom hans resa hem är obekväm och sedan kartfunktionen för att få fram en bra cykelväg då han annars skulle vara tvungen att cykla bland bilarna. Om Frank inte vetat om att det fanns en app hade han kanske kunnat tänka sig att spara bilden och skicka in den senare.
Daisy däremot vill helst slippa använda teknik eftersom hon ofta tycker det blir lite besvärligt.
Exempel:
På väg hem from jobbet upptäcker Daisy att hon inte har någon luft kvar i bakdäcket, eftersom hon minns att det ska finnas en funktion för att hitta
luftpumparna i cykelappen hon installerade för ett par dagar sedan så testar hon att söka efter närmsta pump med hjälp av telefonen. Daisy leder cykeln till den närmsta pumpen, pumpar däcket och cyklar hem.
Daisy använder cykelappen för att hitta saker på stan när hon är ute, i det här fallet luftpumpar. I de olika scenarierna så ställs Daisy och Frank inför en del olika problem eller möjligheter att använda Malmöappen för att utforska hur den skulle kunna användas.
Detta gjordes med anledning av att bestämma vilka funktioner som det var lämpligt att paketera in i en cykelapp för att kunna testa den.
Low-fidelity prototyp
Baserat på resultaten från de tidiga intervjuerna och sedan scenarion skapades två koncept som båda följde de krav som satts upp efter den första intervjuserien. En mer avancerad version med fler funktioner och en minimalistisk version.
Koncepten visualiserades först i ett “Abstract State Transition Diagram” (fig. 7) eftersom det inte fanns en tydlig bild av hur användarna interagerade med
gränssnittet på ett smidigt sätt (Greenburg 2012). Diagrammet användes sedan för att designa gränssnittet där de olika funktionerna stegades igenom.
Fig. 7 Ett Abstract State Transition Diagram av den minimalistiska versionen av pappersprototypen. Detta diagram används för att utforska vilka interaktioner som behövs och hur användare kan skifta mellan de olika funktionerna.
En minimalistisk och en avancerad prototyp
För att testa hur funktionerna skulle kunna utformas skapades pappersprototyperna som en minimalistisk och en avancerad prototyp. Den minimalistiska prototypen utformades för att innehålla grundläggande kart-, nyhets- och
inrapporteringsfunktioner i enkel form.
Den avancerade versionen innehöll mer komplexa funktioner och en cykeldator (fig. 11). Till skillnad mot den avancerade prototypen användes den minimalistiska prototypen för att se om användarna ansåg det minimalistiska gränssnittet för avskalat.
Funktioner
Pappersprototyperna utformades för att användas av cyklister som står stilla. Kravet på en lättanvänd app försökte vi uppfylla genom att begränsa antalet funktioner i båda prototyperna.
För att undvika saker som varit problematiska i Malmö stads app och Hul i Vejen automatiserades vissa funktioner för en förenklad interaktion.
Utöver inrapporteringen hade vi beslutat att lägga med en kartfunktion med cykelvägar, ett nyhetsflöde med cykelrelaterade nyheter och en cykeldator.
Funktionerna valdes utifrån analysen av den första intervjuserien. Nedan beskrivs de funktioner som användes för att testa hur projektet kunde paketeras.
Inrapportering
I den minimalistiska prototypen möts användaren direkt av en kameravy (fig. 8). Efter en bild tagits fick
användaren välja ärende från en rullmeny och kunde endast kommentera om “övrigt” valdes. En textruta visade nuvarande positionen tagen från telefonens gps.
Den avancerade prototypen lät användaren välja mellan att ta en bild eller endast kommentera. Sedan förhandsvisades rapporten där användaren kunde kommentera sin bild. Det fanns ingen rullmeny med olika ärenden.
Båda versionerna hade checkbox som frågade om kommunen kunde återkoppla ärendet via telefonens e-mail.
Detta gjordes för att utforska hur inrapporteringen skulle struktureras och vad användarna ville fylla i först för att rapporten skulle kännas så naturlig som möjligt.
Fig. 8 Screenshot av minimalistiska inrapporteringen i pappersprototypen.
Nyhetsflöde
Ett nyhetsflöde över alla nyheter relevanta för cyklister: t.ex. nya cykelvägar eller parkeringar, när vissa vägar är avstängda eller när polisen auktionerar ut cyklar.
Skillnaden mellan prototyperna var liten. I den
avancerade fanns möjligheten att få ut nyhetens position utmarkerad på kartan. Detta för att utforska hur viktig positionen var för nyheterna och möjligheten att lägga in fler funktioner utan att gränssnittet skulle upplevas som rörigt.
Fig. 9Screenshot av minimalistiska nyhetsflödet i pappersprototypen.
Karta
I den minimalistiska versionen kunde användaren enbart se sin position och söka efter en adress och markera ut den på kartan.
Till skillnad från den minimalistiska hade den
avancerade versionen utmarkerad väg om användaren angett ett mål. Det fanns en utdragbar meny (legend) där användaren kunde genom val få olika platser t.ex.
pumpstaton eller toalett utmarkerade på kartan.
Det gjordes för att utforska hur mängden information på kartan ändrade användarens upplevelse.
Fig. 10 Screenshot av den avancerade versionens karta i pappersprototypen.
Cykeldator
För att titta på hur mängden funktioner ändrade användarupplevelsen, samt utforska intresset bland användarna att räkna cyklad distans lades en cykeldator till i den avancerade prototypen.
Cykeldatorn fungerar som en räknare som säger hur långt och hur snabbt användaren cyklat samt hur många kCal som bränts.
Fig. 11 Screenshot på Cykeldatorn i den avancerade versionen.
Resultat av test med pappersprototyper
Observationer från användartesten i kombination med deltagarnas svar på de frågor som ställdes under intervjuer som följde visade på skillnader i hur olika användare interagerade med prototypen (Bilaga 3).
Fig. 12 Pappersprototyp av kartan. Fig. 13 Pappersprototyp de olika sidorna
Fig. 15 Bild från en intervju under tester av pappersprototyper.
Ikoner
Det som förvirrade testanvändarna var till viss del otydliga ikoner. Framförallt
nyhetstabben fick kritik; användare upplevde att det vid första anblick såg ut som om den innehöll information om appen snarare än nyheter (fig. 9) “Spaning” var inte heller självklart. Någon påpekade att ikonen på en kikare och ordet spaning var mer förknippat med sevärdheter än rapporter.
Nyheter
I nyhetsflödet ville vissa ha mer specifika nyheter som var relevanta för de områden de färdades i. Att få ut en ikon på kartan var händelsen inträffat efter att ha läst en nyhet var något som uppskattades av merparten utav testarna.
Det var inte heller tydligt att det gick att få ut en position från nyhetsartiklarna eftersom ikonen i nyheten inte kändes “klickbar” (fig. 16). Enligt en testares förslag ersattes ikonen med en miniatyr av kartan.
Fig. 16 Screenshot av nyhetsvyn i helhetslösningen med den klickbara kartikonen.
Inrapportering
Inrapporteringen fungerade huvudsakligen väl och det var ingen användare som misslyckades.
Större antalet testanvändare föredrog komma in till kameran först. Somliga ville ha möjlighet att enbart lämna en text-rapport, något som andra inte såg någon som helst poäng med.
Det som efterfrågades var en tydlig struktur från början till slut. Att lämna ut sin mail-adress till kommunen var inget problem för deltagarna, så länge det var deras eget val.
Karta
Flera testpersoner ville ha tydligare ikoner för var de befann sig på kartan. Åtskilliga påpekade att den röda ikonen (som använts som utmarkering av mål) kändes mer
tydlig som den position denne befann sig på. Symbolerna på kartan skulle helst efterlikna Google Maps, ett grafiskt gränssnitt alla användare kände igen sig i.
Det var däremot tydligt att användarna ville ha exakt vägvisning snarare bara utmarkerade platser. En användare önskade något liknande den gps han hade i bilen där han kunde få väginstruktioner i sina hörlurar.
Till en början låg legenden som en ikon i högra sidan av kartan och kunde sedan dras in för att få upp de olika alternativen som gick att få utmarkerade på kartan. (fig. 10) Vissa användare hade svårt att hitta legenden, den utdragbara fliken för att aktivera olika markörer, exempelvis pumpar, på kartan. Andra användare såg den direkt och kommenterade att det var bra att den låg endast som en ikon så att den inte skymde kartan. När användarna var bekanta med legenden uppskattades den. Vissa önskade bara att den skulle vara tydligare utmarkerad.
Cykeldator
Intresset för cykeldatorn var delat. En testperson påpekade att om han skulle använda sig av en cykeldator fanns det redan existerande program som skötte den funktionen.
Ingen deltagare uttryckte att de skulle använda cykeldatorn kontinuerligt.
Avslutande diskussion kring resultat av pappersprototyper
Det fanns en del kritik av tydligheten i gränssnittet och ikoner.
Ikoner för karta och information upplevdes otydliga och vi beslutade att ändra på dem. Kartanikonen ändrades för att få en mer lokal känsla, en jordglob kändes för världsomspännande. News/Feed uppfattades som information om appen mer än ett nyhtesflöde från kommunen. Vi valde att inför nästa prototyp ändra namn och ikon på informationstabben.
Inrapporteringen hade upplevts som klumpig och behövde snabbas upp. Däremot fungerade en checkbox bra för att användarna skulle känna att de inte var tvungna att lämna ut någon information.
Trots kommentarer på att spaning och en bild på en kikare inte var helt tydligt behöll vi dessa. Anledningen var att kommunens representant hade uttryckt
önskemål om ordvalet samtidigt som det saknades ett bättre uttryck för felanmälan. Det fanns en viss osäkerhet på om problematiken med legenden berodde på en otydlig pappersprototyp utan tillräckliga kontraster mellan flik och karta, alternativt att det bara var svårt att testa interaktionen i en pappersprototyp. Den behölls därför i sin dåvarande form för ytterligare tester i en digital prototyp.
Eftersom deltagarna antingen föredrog en dedikerad cykeldator eller inte hade ett behov av en sådan var det inte relevant att fortsätta utveckla appen i den riktningen.
Digital prototyp
En digital prototyp konstruerades för att testa och utvärdera interaktionerna med gränsittet i digitalt format. Den innefattade tre funktioner: nyhetsflöde, karta och inrapportering. Funktionerna hade anpassats för att svara till den kritik som framkommit under pappersprototyperna.
Ikoner och bildspråk
Inför att skapa den digitala prototypen diskuterades två möjligheter för den grafiska utformningen. Det ena var att använda Malmö kommuns grafiska profil (Malmö n.d.), där färger och typsnitt är förutbestämda, (se även Malmö kommuns app (Malmö 2012b) som använder kommunens grafiska profil.) Det andra var att använda Androids standardgränssnitt. Att använda kommunens färger hade kunnat ge en större känsla av tillhörighet till Malmö medan att använda standard uppehöll de riktlinjer som finns för hur Android-gränssnitt bör utformas (Google 2012a). Beslutet att använda Androids grafiska profil grundades på att det var möjligt för användarna att känna igen sig och snabbt kunna nyttja appen.
Karta
När användaren startar appen öppnas först kartan med användarens position utmarkerad och centrerad. För att se till exempel var närmaste pumpstation låg kunde användaren öppna legenden genom att dra ut eller klicka på ikonen i högra kanten (fig. 17, fig. 18).
Nyheter
Nyhetsflödet är baserat på pappersprototypen då användarna tyckte det var enkelt att använda det. Till skillnad från pappersprototypen har den digitala prototypen en kartminiatyr som går att klicka på för att se nyheten utmarkerad på kartan. Den hade även fått ett nytt namn “Nyhetsflöde” och en ny ikon.
Inrapportering
När användaren öppnar spaningsfunktionen kommer denne först in till kameran och kan välja att antingen ta ett foto (med kamera-ikonen) eller endast lämna en
textbaserad rapport till kommunen (fig. 21).
En förhandsgranskning av rapporten visade avsändaren en miniatyr av bilden och kartan. Användaren kan välja att inte bli kontaktad av kommunen med svar, vidare frågor eller när problemet som rapporterats in åtgärdats.
Fig. 21 Val mellan foto eller endast kommentar vid
spaning i digitala prototypen. Fig. 22 Felrapportering i digitala prototypen.
Resultat av test med digital prototyp
Inga användare hade några problem med den övergripande designen av gränssnittet, flera uttryckte uppskattande under intervjuerna att det var skönt att prototypen var såpass enkel och avskalad som den var (Bilaga 4).
Karta och legend
Även om det var en mindre andel av deltagarna som hade problem med att använda legenden i digital form än det var vid testerna av pappersprototyperna så kvarstod problemet att en del inte såg legenden när de öppnade appen. Efter legenden presenterats ansåg de däremot enkelt att förstå hur den skulle användas. Vissa användare önskade även tydligare visuell feedback på vilka filter som var aktiva.
De flesta användarna var positiva till legenden, en användare uttryckte att han ville ha möjlighet att själv kontrollera legenden genom att lägga till eller ta bort nya filter medan flera andra gillade att det var förvalda alternativ och dessutom lade till att det vore en störande komplikation att kunna styra legenden.
Vi bekräftade att problemen med legenden inte låg i en svårtestad prototyp (som vi trodde under testet av pappersprototypen) utan snarare var undermålig presentation. Detta skulle kunna lösas genom att visa legenden när användaren först startar appen och efter ett par sekunder försvinna. På så sätt drar man fokus till den utan att den
kan anses som påträngande. Eftersom legenden har presenterats så vet användaren vart den finns när den behövs.
Kartan fick huvudsakligen positiva kommentarer men en användare påpekade att han inte skulle vara intresserad av att använda kartan om dess grafiska gränssnitt inte var bättre det Google tillhandahåller.
Spaning
Att rapportera eller spana gick bra för alla användare, men alla förstod inte vad ikonen för att låta användaren skicka en spaning utan bild betydde.
Däremot påpekade nästan alla deltagare att det var konstigt att kalla inrapporteringstabben för spaning (fig. 21).
Flera ansåg även att exempelvis ”Rapportera” skulle vara tydligare som rubrik.
Nyheter
Ingen av testpersonerna hade svårigheter med att finna en nyhet i listan och sedan klicka sig in på den för att läsa mer. Men när de sedan skulle hitta nyheten på kartan ville flertalet först välja kartan och sedan med hjälp av legenden hitta nyheterna istället för att direkt trycka på miniatyren av kartan längst upp i höger hörn på den “aktiva” nyheten.
En enkel lösning på detta vore att sätta en underrubrik på ikonen kartan som uppmanar att klicka på den för att komma till kartan med platsen för nyheten markerad.
Scenarion med digital prototyp
Vi presenterar här återigen de scenarion vi tidigare använt, den här gången med vår digitala prototyp som verktyg för att utforska dem.
Fig. 23 Kartan i digitala
prototypen. Fig. 24 Inrapporteringen där användaren kan ta en bild eller endast lämna
kommentar i digitala prototypen.
Fig. 25 Förhandsvisningen av en inrapportering i digitala prototypen.
Fig. 26 Kartan med en automatiserad bekräftelse på inskickad rapport i digitala prototypen.
Frank är på väg hem från skolan, den sista sträckan är som vanligt mörk eftersom lamporna är trasiga. Vanligtvis rullar Frank vidare eftersom han vet att han nästan är hemma men det stör honom (fig. 23).
Idag tänker Frank däremot att det kanske är dags att se till att kommunen äntligen fixar
lamporna så han tar fram sin
mobiltelefon, tar en bild för att sedan skicka den till kommunen (fig. 24).
Eftersom han är frustrerad på att det inte har fixats tidigare så
kommenterar han på att de har varit trasiga i två månader nu, “när ska de ta sig ut och fixa det” (fig. 25)?
Efter att han skickat iväg meddelandet noterar han en automatiserad bekräftelse på sin rapport (fig. 26).
Fig. 30 Karta i den digitala prototypen
Fig. 28 Kartan med legenden utdragen och pumpstationfiltret aktiverat i digitala prototypen.
Fig. 29 Inzoomad vy av kartan i digitala prototypen.
Fig. 30 Vägvisning till närmsta pump i den digitala prototypen.
På väg hem from jobbet upptäcker Daisy att hon inte har någon luft kvar i bakdäcket. (fig. 27)
Hon minns att det ska finnas en funktion för att visa pumpstationerna i Malmö. (fig. 28)
Hon zoomar in kartan och markerar den närmsta
pumpstationen. (fig. 29)
Daisy leder cykeln till den närmsta pumpen, fyller upp däcket och cyklar hem. (fig. 30)