2 Patrolling officers in Malmö have a varied and unpredictable working environment. When they encounter situations within which they are not certain how to take action, they have printed material with support information. This type of handbook is often outdated and
non-standardized.
Together with the Malmö Police, we sketch a proposal for how a digital version of this kind of material could be designed, with suggestions for interface design and information
representation, as well as outline what the potential consequences could be for the individual officer on the field.
While outlining these design suggestions, we utilized a number of different interaction design methods. These are evaluated and discussed as to how well they work within a governmental organization like the Police in Malmö, within the context of patrolling officers.
Interaction design, design methods, police, mobile applications, digital handbook, mixed-fidelity prototyping
3 Patrullerande poliser i Malmö har en varierande och oförutsägbar arbetsmiljö. När de kommer till händelser där de är osäkra på hur de ska agera kan de konsultera tryckt
metodstödsmaterial. Dessa tryckta handböcker är ofta utdaterade och icke-standardiserade. Tillsammans med Polisen i Malmö har vi tagit fram ett förslag till hur en digital version av denna typ av material kan se ut, med förslag kring gränssnitt och informationsrepresentation, och en diskussion kring vilka potentiella konsekvenser ett mediebyte kan få för poliserna ute på fältet.
För att ta fram dessa designförslag använde vi oss av ett antal interaktionsdesignmetoder. Dessa utvärderar och diskuterar vi, utifrån hur väl de fungerar inom en myndighet som Polisen, i kontexten patrullerande poliser i Malmö.
Interaktionsdesign, designmetoder, polis, mobila applikationer, digital handbok, mixed-fidelity prototypande
4 Abstract (English) ... 2 Keywords (English) ... 2 Abstract (Swedish) ... 3 Keywords (Swedish) ... 3 Innehållsförteckning ... 4 Inledning ... 7 Om examensarbetet ... 7 Om arbetsfördelning ... 7 Terminologi & språk ... 7
Genus och ord ... 7
Fackterminologi ... 7
Språkval ... 8
Bilder från skärmar ... 8
Bakgrund ... 9
Polisen – vår samarbetsorganisation ... 9
Vår bakgrund med Polisen i Malmö ... 9
Om det analoga materialet ... 10
Avgränsningar ... 11 Kontextavgränsning ... 11 Metodavgränsning ... 12 Materialavgränsning ... 12 Frågeställningar ... 12 Metodval ... 13 Semi-strukturerade intervjuer ... 13 Personas ... 13 Scenarios ... 14 Prototyper ... 14 Användartester ... 17 A/B-tester ... 18 Greeking ... 19 Framing ... 19
Designprocess – implementering av metod och teori... 19
5
Informationspresentation...20
Galaxy SIII – User’s Digest ... 21
Facebook... 22
Patrullerande poliser – förstudie ... 22
Personas som kommunikationsverktyg ... 23
Metodaren, huvudpersona ... 24
Improvisatören ... 24
Delaren ... 25
Samlaren ... 25
De första digitala prototyperna ... 25
Användartester ...29
Scenarier & testmiljö ...29
Tester med studenter ... 30
Tester med poliser... 33
Våra slutsatser efter testerna ... 38
Den slutglitiga digitala prototypen ... 39
Slutdiskussion och analys ... 40
Användning och resultat av valda designmetoder ... 40
Semi-struktuerade intervjuer ... 40 Personas ... 41 Scenarier ... 41 Greeking ... 41 A/B-tester ... 42 Prototyper... 42
Tänkbara konsekvenser kring införande av digital Akuthandbok ... 42
Externt förtroende ... 42
Internt förtroende ... 43
Tillgänglighet ... 44
Konsekvenser för våra typanvändare ... 44
Allmänt ... 45
Referenser ... 46
Figurförteckning ... 48
Bilagor ... 49
6 Bilaga 2 – Testguide / -manus ... 50
7 Den patrullerande polisens dagliga arbete är varierande och ombytligt, och som polis ställs man inte sällan inför situationer där man inte känner sig hundra procent säker på
arbetsuppgifterna. Till sin hjälp har man då olika former av pappersmaterial, som inte sällan är individuellt anpassat och utdaterat.
I samarbete med Polisen i Malmö har vi tittat närmare på hur en digital version av dessa hjälpmedel skulle kunna se ut, dels vad gäller gränssnitt och skillnader i
informationsrepresentation mellan de analoga och digitala materialen, och dels vilka konsekvenser en övergång till en digital version av dessa metodstöd skulle kunna leda till. Under processen använde vi oss av ett antal metoder, som vi upplevde kunde vara lämpliga för den speciella designmiljö som finns i en så speciell organisation som Polisen. Vi presenterar i texten varför vi valde just dessa metoder, hur vi tillämpade dem, samt utvärderar dem mot slutet av uppsatsen.
I kommande text refererar vi ofta till ”vi” eller ”oss”. Med dessa termer avses båda författarna tillsammans, eftersom vi har utfört det allra mesta av arbetet i så pass nära samarbete att ett urskiljande av den enes eller andres arbetsinsats är omöjligt. Från denna regel finns ett undantag, detaljerat under stycket Designprocess – implementering av metod och teori – De första digitala prototyperna.
Vi har under vår kontakt med Polisen kommit att uppskatta den mångfald som finns, både med genus- och kulturell representation. Att polismannen på gatan inte längre motsvarar klichébilden av Kling och Klang har väl knappast undgått någon.
Med detta sagt, vill vi också påpeka att detta bidrar till vissa språkliga komplikationer. Att skriva ”polismannen eller –kvinnan” blir både komplicerat och svårläst i längden. Vi kommer därför att, i den här texten, använda oss av ordet ”polisman” som en symbol för vilken person som helst anställd hos Polisen, oberoende av genusidentifikation.
Vår avsedda publik är interaktionsdesignsamfundet i allmänhet, och de som arbetar
tillsammans med organisationer som liknar Polisen i synnerhet, vilket vi tycker reflekteras väl även i våra forskningsfrågor. Detta innebär att texten är skriven på fackspråk. Vi har dock försökt att också erbjuda läsbarhet åt en större publik, främst genom att i metodavsnittet ge särskild uppmärksamhet åt att beskriva de mest centrala begreppen med något mer
8 grundläggande terminologi, något som vi upplevde är en utmaning när det kommer till det akademiska skrivandet. Du som läsare får själv avgöra om vi har lyckats.
Vi har försökt att, så långt det är möjligt, använda svenska termer och uttryck. Detta är en utmaning, dels i det till stora delar anglosaxisk-dominerade forskningsfältet som vi verkar inom, dels inom den nästintill uteslutande engelskspråkiga terminologi som används kring våra nya smarta enheter. Jämför exempelvis: surfplatta – tablet, smart telefon – smartphone , svepa – swipe, peka – tap, etc.
Som undantag till skrivandet på svenska, har vi i vissa fall beslutat oss för att behålla den terminologi som används av den ursprunglige författaren, detta för att förenkla för vidare läsning, och för att inte mista språklig precision vid översättningen.
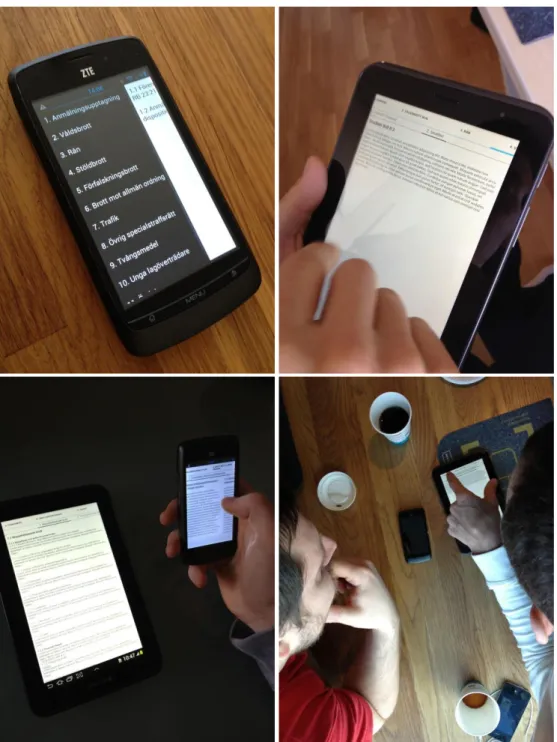
På grund av ämnets art har vi mycket skärmbilder från olika versioner av vår prototyp, samt andra applikationer. I vissa av dessa förekommer det att vi har en skärmtrycksindikator, som visar var på skärmen fingret befinner sig, för att ytterligare förtydliga hur användningen av applikationen går till.
9 Bakgrunden till projektet är ett initiativ från Skånepolisen, “Framsteget”, där poliser från olika platser och nivåer inom organisationen fick, genom workshops och andra övningar, ta fram förslag på hur kvaliteten i polisens arbete kan ökas. Ett av förslagen som fördes fram
behandlade en potentiell digitalisering av de “lathundar” som patrullerande poliser idag har med sig som en del av arbetsutrustningen. Dessa lathundar består av ett antal
pappersdokument, och kan vara individuella mellan olika polismän, beroende på vilken tjänst de har. Som vi förstår det används de främst som minnesstöd vid olika typer av
brottsutredningar. Eftersom detta pappersmaterial är individualiserat, men också
svåruppdaterat, förde Polisen fram idén att detta material istället skulle kunna vara tillgängligt i digital form via polisernas smarta telefoner. På så sätt skulle man från centralt håll kunna säkerställa att informationen är standardiserad och uppdaterad, samtidigt som det ger bekvämlighetsfördelar för patrullerna själva, när allt material ryms i den mobiltelefon som de flesta ändå har med sig ut när de arbetar. Att ha materialet digitalt ger också fördelen att man kan få med sig mycket större mängder text än om det är tryckt; detta innebär att man i olika arbetssituationer ändå kan ha med sig relevant information: ett arbetspass med hanteringen av bråk i krogköer skiljer sig avsevärt från att utreda bostadsinbrott i Kirseberg.
Efter detta vände sig Polisen i Malmö till Lars Holmberg vid Malmö Högskola, för att se om det fanns möjligheter att vidareutveckla konceptet. Denna förfrågan utmynnade våren 2012 i två stycken kortare projekt, genomförda av förstaårsstudenter på Kandidatprogrammet för Interaktionsdesign, som en del av kursen Programmering för interaktionsdesign 3: Mobila applikationer.
Vår ingång till detta examensarbete grundar sig i en fördjupning av samarbetet mellan Malmö Högskola och Malmöpolisen under kursen Mobile Application Development höstterminen 2012, då vi under sex veckor arbetade med att undersöka vilka verktyg patrullerande poliser använder i sin vardagliga tjänst, hur deras arbetsmetoder ser ut, vilka problem som finns, samt ifall något av dem går att lösa med digitala hjälpmedel. Det visade sig under projektets gång att en stor del av de patrullerande polisernas arbetssysslor sker i form av pappersarbete, vilket medför dubbelarbete när information ska skrivas in både i pappersformulär och i det
gemensamma digitala systemet. Vi fann också exempel på inaktuella formulär som var i bruk parallellt med de aktuella, eftersom att informationen om att en ny version inte hade nått alla, och papperskopiorna av det gamla formuläret inte hade hunnit ta slut än.
Till följd av våra undersökningar, intervjuer och fältstudier framkom det spontant att
processen kring beslagtagande av fordon är besvärlig och således blev resultatet av vårt projekt en prototyp på en mer handlingsorienterad applikation ämnad att underlätta polisernas arbetsflöde vid just detta moment. Vidare skulle applikationen ge poliserna möjligheten att avsluta fallet på plats. Prototypen såg vi som en del av en större bild där applikationer för minnesstöd kompletteras av vårt verktyg som är mer aktivitetsbaserat. Vid presentationen av vår prototyp och process för Polisen kom vi snart in på de säkerhetsproblem som omgärdar en
10 applikation av den typen, och deras representanter menade att tekniken för att säkert kunna hantera känslig data i en sådan applikation inte fanns tillgänglig för dem i det här skedet. Det Polisen däremot var intresserade av var en noggrann undersökning av hur en applikation för spridning av material kunde se ut, innehållande information som inte bedöms som skyddsvärd. Detta material tänker Polisen sig i första hand ska innehålla
kvalitetsstödsmaterial, alltså information som verkar som minnesstöd, men kan också kanske fungera som en informationskanal för icke-klassificerad information; ett exempel på detta kan vara att ett befäl tackar en grupp poliser för deras arbete vid en särskilt komplicerad insats.
Polisen i Malmö, representerade av vår kontaktperson Paul Brorsson, ombad oss att bearbeta materialet som finns i något som kallas Akuthandboken. Den delas ut från Polisen i Malmö till de personer som kommer som nya till positionen som radiobilspolis. Vår tolkning av varför vi fick just detta material var dels att det var relativt ”harmlöst”, alltså att det endast innehöll relativt självklara saker, som inte skulle vara förödande om de kom till allmänhetens kännedom, dels att det kunde vara en bra utgångspunkt för att göra en studie kring, där kunskapen och prototypen som resulterade kan tas med för att utveckla prototyper med mer avancerat eller skyddsvärt innehåll. Värt att notera är dock att detta var det enda material som vi hade tillgång till under projektets gång.
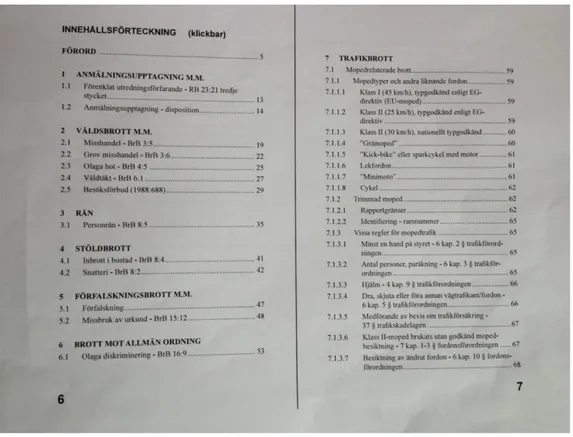
Handboken är tryckt på 128 sidor (exkl. försättsblad och baksida) i A5-format, och uppdelad i 11 huvudkapitel. 27 av dessa sidor är tomma sånär på radlinjering, och är avsedda att göra egna anteckningar på. Efter dessa, i slutet på varje huvudkapitel, finns elva numrerade men tomma sidor – eftersom dessa ligger i anslutning till sidorna avsedda för egna anteckningar tolkar vi det som att syftet med dessa är att den enskilde polismannen ska kunna lägga till skisser, eller fortsätta anteckna om det tar slut med plats på föregående sida/sidor. Dessa blanka sidor fungerar också som avgränsare mellan kapitlen.
Informationshierarkin är vid första anblick rätt så snårig: handboken har fyra nivåer av rubriker. Den tredje nivån finns endast under kapitlen 7, 9 och 11, medan den fjärde nivån endast används under det sjunde kapitlet.
11 Figur 2. Innehållsförteckning, Akuthandboken i pappersform.
Detta försvårade skapandet av våra första digitala prototyper, eftersom det var en såpass djup hierarki att navigera. Hur vi hanterade att utgå från detta redan färdiga material utvecklar vi i avsnitten Metodval – Prototyper, samt Designprocess – implementering av metod och teori - De första digitala prototyperna.
Till resurser såsom tid och materialkostnader har vi räknat vår kunskap som vi hade innan projektets början som en resurs i projektets ekvation (Sharp et. al, 2009, s. 345), vilket guidade oss att välja en mer fördjupande, snarare än breddande, inriktning.
Vi har också avgränsat med vilken detalj vi vidarerapporterar våra intryck och upplevelser, något som givetvis kan bli problematiskt i en akademisk text. Vi kände ändå att detta var nödvändigt med tanke på omständigheterna. Genom att samla observationer och intryck under typanvändare istället för att enskilt peka ut polismän, tänker vi oss att vi har förenat våra önskemål kring design- och processresultat med vårt löfte om anonymitet till de som ställde upp i våra intervjuer.
Vi har valt att i våra studier huvudsakligen fokusera på vardagen för den patrullerande polismannen i Malmö. Vi definierar målgruppen så snävt eftersom det är ur ett
slutanvändarperspektiv som våra metodkunskaper, från tidigare under vår utbildning, framförallt kommer till sin rätt. Detta ska inte förväxlas med att vi blundar för det holistiska perspektivet på vår prototyp, utan vi ser applikationen och tjänsten som en helhet från den patrullerande polisens perspektiv.
12 Den geografiska avgränsningen vi gör är till följd av den stora inverkan som kringmiljön har på hur arbetssituationen ser ut för de tänkta slutanvändarna. Den kunskap som vi producerar är alltså specifik för just situationen för patrullerande poliser i Malmö. Detta innebär inte att det inte finns insikter i vårt arbete som kan generaliseras till fler poliskårer på andra platser, eller kanske andra uniformerade yrken i Malmö, utan är en följd av den metodologi som vi är inskolade i. Se t.ex. Löwgren & Stolterman (2004, s.4), under rubriken What is Good Design?: “[...a digital artifact’s] most crucial qualities are always deeply context-dependent.”
På grund av djupet och omfattningen av vårt nuvarande arbete har vi naturligtvis fått, i viss mån, bredda oss och också fördjupa oss inom vissa kunskapsområden, men vi har i vårt urval av metodlitteratur, samt i de praktiska metoderna som vi använder ute på fältet, försökt att i så stor mån som möjligt bygga vidare på de metoder och den litteratur som vi tagit med oss in i examensarbetet från tidigare under vår utbildning.
Valet av Android som plattform för mjukvarudelen av vår prototyp föll sig enkelt eftersom Android är det enda mobila operativsystemet som vi båda har erfarenhet av att utveckla till. Det lämpar sig också väl för utveckling av prototyper som med endast små modifikationer fungerar på såväl smarta telefoner som surfplattor.
Från ett hårdvaruperspektiv valde vi att, innan projektet startade, och i samråd med Paul Brorsson på Polisen, vara öppna för både surfplattor och smarta telefoner.
Med tanke på hur Polisens organisation ser ut, och vilka hänsyn man hela tiden måste ta till saker såsom personlig integritet och den hierarkiska beslutsordningen, insåg vi under
projektets gång att ett interaktionsdesignprojekt som bedrivs tillsammans med Polisen måste se annorlunda ut än vad vi är vana vid. Detta innefattar praktiska moment, så som var man testar prototyper, vilken typ av prototyper man överhuvudtaget kan testa, vilka anteckningar man kan ta från möten, etc., men även något mer abstrakta saker som hur man kommunicerar sina resultat inom och utom organisationen. Vi tänker oss därmed att vi ska försöka besvara frågorna:
Vilka interaktionsdesignmetoder är de bästa, eller mest användbara, vid framtagande av digitala metodstöd för mobila enheter, i kontexten patrullerande poliser i Malmö?
Överenskommelsen som gjordes med polisen centralt, och som är det gestaltande innehållet i projektet, bestod i att ta fram ett förslag för hur en mobilapplikation med tillhörande tjänst för digitalt metodstödsmaterial skulle kunna se ut. Under projektets gång framkom att det
analoga metodstödsmaterial som idag finns ute på fältet inte används i speciellt hög utsträckning, och när detta användes var det i annan form än den ovan nämnda
Akuthandboken som var vårt tillgängliga material. Vi vill därför också försöka besvara frågan: Vilka konsekvenser kan en övergång från analogt till digitalt
13 Under hela projektets gång har vi till stor del lutat oss mot de insikter som Jonas Löwgren och Erik Stolterman detaljerade i Thoughtful Interaction Design (Löwgren & Stolterman, 2004), vilket har inneburit att varje steg i projektet har åtföljts av en kritisk reflektion från vår sida, där vi hela tiden försökt kritisera och utveckla den initiala bild som vi gjort oss av en särskild situation.
Under projektets gång har vi i huvudsak försökt använda oss av semi-strukturerade intervjuer. En semi-strukturerad intervju innebär att man har ett antal frågor som man vill ha svar på, efter vilka man ställer följdfrågor för att fördjupa förståelsen kring ett problem eller område. Fördelen med dessa var att vi vid förberedelsen av dem kunde staka ut vilka frågor vi ville ha svar på, men vi var ändå fria att i stunden ytterligare fördjupa oss när vi fick ett särskilt
intressant eller provokativt svar från den intervjuade. Detta är också den intervjumetod som vi har mest erfarenhet av från tidigare under vår utbildning.
Under intervjuerna var vi noggranna med att inte ställa ledande frågor, t.ex. “Du verkade gilla den här färgen, varför det?”, för att inte i någon riktning influera den som vi samtalade med (Sharp et al. 2009, s.299).
En persona är en konkretisering av de tänkta användarnas mål och preferenser, som tar form som en realistisk, men fiktiv, personlighet. Annorlunda uttryckt är personas ”hypothetical archetypes of actual users” (Cooper 2004, s. 124). Dessa byggs upp som om de var riktiga personer, och innehåller de drag, och de mål, hos de tänkta användarna som är generella eller arketypiska. Detta tillåter att man som designer kan vara känslig för en viss typ eller grupp av användares slutmål, medan man samtidigt undviker att generalisera en riktig användares förmåga eller preferens för något, som gällande för alla de tänkta användarna (ibid. s. 129). Alan Cooper rekommenderar att det i varje projekt ska identifieras mellan tre till tolv personas, beroende på storleken av projektet och antalet intressenter. Under varje projekt väljs en till tre ut som huvudpersonas, vilka blir de som systemet designas för (ibid.). Varje huvudpersona, p.g.a. deras distinkta och sinsemellan oförenliga mål, kommer enligt Cooper att behöva få ett eget gränssnitt till mjukvaran, vilket inte är något problem, eftersom det är ett så formbart material.
Vi har, precis som många andra inom mjukvarudesignsfären, känt viss skepsis och motstånd kring att inkorporera personas i vår designprocess, och vi känner igen oss i Matthews, et al. (2012), vilka identifierar ett utbrett användande av personas som kommunikationsverktyg snarare än influenser på själva designprocessen. I denna studie understryker de också hur viktigt det är att inte låta personas helt ersätta fördjupning i användardata (ibid. s. 1228), något vi försökt vara känsliga för igenom projektets gång.
Hur vi applicerade vår kunskap kring personas är detaljerat under avsnittet Designprocess – implementering av metod och teori – Personas som kommunikationsverktyg.
14 Ett scenario är, återigen enligt Alan Cooper, en koncis beskrivning av en persona som
använder en mjukvarubaserad produkt för att uppnå något mål (Cooper 2004, s. 179). I Sharp et al. (2009) utvecklar man bilden av ett scenario, till att inte innehålla explicita
omnämnanden av specifik programvara, eller andra teknologiska hjälpmedel. Detta gör att designern och övriga intressenter lättare kan fokusera på den mänskliga aktiviteten i en situation, snarare än interaktion med teknologi (ibid. s. 506).
de Sá och Carríço (2008) ger en mer detaljerad bild av hur scenariobyggande kan se ut specifikt för mobila applikationer. Deras modell för det de kallar ett contextual scenario innehåller fem variabler, vilka alla påverkar användandet av en mobil enhet. Dessa fem variabler är:
1. Platser och miljöer
2. Rörelse och kroppsställning
3. Arbetsbelastning, distraktioner och aktiviteter 4. Enheter och användningsområden
5. Användare och personas
Vi fann det intressant att, i motsats till Sharp et al. (2009), så uppmuntrar de Sá och Carríço (2008) därmed till att specifikt ta upp den faktiska digitala artefakten som en variabel i scenariot. Detta öppnar upp för att inkludera detaljer i ett visst scenario, t.ex. om det utspelas med en smart telefon eller en surfplatta, vilken typ av skärm och inmatningsmetoder den har, etc.
Att använda scenarier för att beskriva hur människor i dagsläget interagerar med ett visst verktyg betyder inte att det beteendet nödvändigtvis bör främjas. Det ger oss dock goda insikter i den kontext som verktyget används i, och de begränsningar, irritationsmoment, etc., som gör sig påminda i den specifika situationen (Cooper 2004).
Anledning till att vi använde oss av scenarier är, vilket vi återkommer till på ett antal platser i den här uppsatsen, de speciella förhållanden vi hade att förhålla oss till. Under testerna fick scenarierna fungera som ersättning för situationer som uppstår impromptu på fältet, men vi insåg också att vi kunde använda scenarierna, i linje med tankarna hos Sharp et al. (2009), som effektiva kommunikationsverktyg också gentemot intressenter som inte var direkt involverade i designprocessen. Att vi fann stöd i litteraturen för att specifikt med användartestare diskutera den mobila enheten som sådan, gjorde att vi kände det enklare att jämföra det analoga
metodstödet kontra det digitala i testsituationerna.
Syftet med prototyper är att underlätta kommunikationen och visualiseringen av idéer mellan designern och den tänkta användaren, för att undersöka designlösningar, upptäcka brister, samt utvärdera lösningar för upplevda problem (Houde & Hill 1997; Saffer 2010).
15 Prototyper kommer i olika former, allt från papper till digitala varianter. Dessa kan ha
varierande återgivningskvalitet, från lo-fi, till hi-fi, vilket indikerar hur pass färdiga de är (Saffer 2010). En ”vanlig” designprocess inom vårt område brukar generellt gå till så att man börjar med en förstudie, fortsätter med att skissa koncept och göra pappersprototyper, testa dessa pappersprototyper, och iterera på dessa, innan man gör en digital prototyp (ibid. 2010). Man går alltså från en prototyp som är lite tekniskt bearbetad, och är snabbt framtagbar, till en prototyp som är återger en potentiell slutprodukt på ett mer troget sätt.
Interaktionsdesigners använder sig ofta av prototypande som ett verktyg för att kunna utforska, testa och presentera de utmärkande dragen av en slutgiltig produkt. Det är inte alltför ovanligt att man skapar flera prototyper att testa (Houde & Hill 1997; Saffer 2007, s.114), då återkopplingen på flera prototyper i slutändan kan leda till att man slår ihop de bra delarna från flera prototyper till en hybrid. Tanken är att man genom att göra olika prototyper kan sammanfoga designbeslut till en enhet, och på så sätt underlätta kommunikationen med tänkta användare. Det gör att dessa kan förstå en design innan de får se den färdiga produkten, samt ger utrymme för att utforska nya möjligheter: "This is what it could be like" (Saffer 2007, s. 114).
Att skapa prototyper som på korrekt sätt kan återspegla den färdiga designen är dock ingen lätt uppgift och en av utmaningarna är att på ett tydligt klargöra en prototyps syfte för en användare, både vad gäller funktionalitet och utseende. Prototyper talar inte för sig själva, och deras utseende kan vara missvisande (Houde & Hill 1997), därför är det viktigt att förklara vilka delar av en prototyp som fungerar och som faktiskt kommer att motsvara den slutliga
produkten. Om en prototyp ser för färdig ut kan det misstolkas som att den faktiskt är det, och förvirra användaren om den inte fungerar väl.
Vi valde av flera anledningar att, innan en första iteration, utveckla två parallella prototyper. En av de anledningarna till detta var att det var den största mängden data som vi arbetat med. Vårt mål var därför att undersöka olika typer av datarepresentation och navigering, för att på så sätt öka vår egen kunskap kring hur man bäst hanterar denna stora mängd information. Mer specifikt om hur vi tänkte kring prototyperna i de olika iterativa faserna, finns under avsnitten De första digitala prototyperna, samt Den slutgiltiga digitala prototypen.
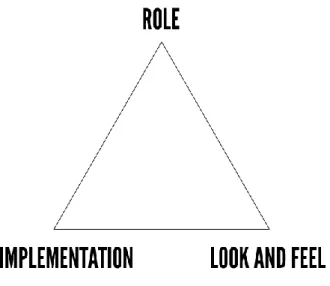
Prototyperna i detta tidiga stadie försökte vi, med svårighet, att placera i Houde och Hills triangel (ibid. s.3). Detta upplevde vi var svårt eftersom prototypen ur vissa aspekter var nära ett hörn, men i andra var långt ifrån. Ett exempel på detta var att eftersom vi använde all information i Akuthandboken så upplevde vi att prototypen låg nära ”implementation”. Å andra sidan var materialet utdaterat.
16 Figur 3. Illustration efter Houde & Hills (1997) triangel.
Efter att ha läst artikeln från NASAs Michael McCurdy, med medförfattare, förstod vi varför våra prototyper inte passade in i triangeln (McCurdy et al. 2006). I artikeln argumenterar de för ett synsätt som de kallar för ”mixed-fidelity”-prototypande, och har istället för tre
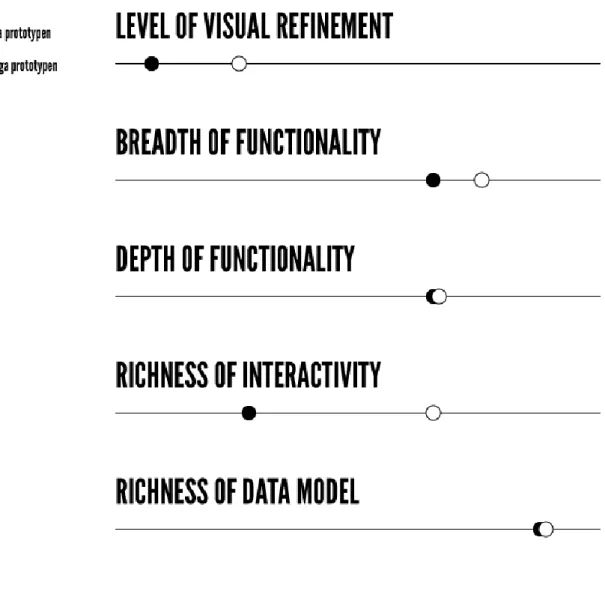
kategorier, fem stycken olika dimensioner som de tänker sig att en prototyps återgivningskvalitet kan kategoriseras efter. Dessa fem är:
1. Level of visual refinement
Beskriver hur detaljerad och putsad en prototyp är från ett visuellt perspektiv. Denna skala sträcker sig från snabba pappersskisser till pixelperfekta målrenderingar. 2. Breadth of functionality
Detaljerar hur många typer av funktionalitet som inkluderas i prototypen. I artikeln nämns som exempel ett gränssnitt för bankomater: en brett fungerande prototyp tillåter olika typer av funktionalitet: uttag, insättningar, betala räkningar, etc. 3. Depth of functionality
Beskriver med vilken detalj en viss funktionalitet eller sekvens är detaljerad.
Bankomatexempelet nämns återigen: en djup funktionalitet innebär att prototypen tillåter att man i ett visst scenario, i detta fall att ta ut pengar, går från första steget (att sätta in kortet) till det sista (får pengarna i handen).
4. Richness of interactivity
Ett kriterium för hur de interaktiva elementen (övergångar, systemåterkoppling på användarinmatning, etc.) fångas och beskrivs av prototypen. Pappersprototyper har generellt placerats på ena sidan av denna skala, medan långt utvecklade digitala prototyper hamnar på andra sidan spektrat.
5. Richness of data model
Beskriver hur väl datamängden i prototypen representerar den faktiska datamängden för domänen. Återigen illustrerar vi gärna med ett exempel från McCurdy et al. (2006): utvecklare av ett gränssnitt för programguiden på en mottagare för digital-tv kan antingen välja att använda enkla låtsasprogram på ena änden av spektrat, eller faktiska tv-tablåer på den andra änden. Detta gör att utvecklarna inte missar detaljer såsom
17 t.ex. att representation av en halvtimmes program i den digitala tablån inte har plats för hela titeln på programmet.
Under utvecklingen av en prototyp för schemaläggande av aktiviter för en markgående sond på Mars placerade McCurdy och hans medfförfattare återgivningskvaliteten hos den tänkta
prototypen utefter var och en av dessa fem axlar (ibid.) För deras syften var en detaljerad interaktivitet med en stor datamängd högsta prioritet, och de använde sig därför av riktig data från befintliga scheman hos sonden. På samma sätt resonerade vi under framtagningen av våra första prototyper, då vi valde att ha med all information från den ursprungliga handboken, för att kunna identifiera eventuella problem som bara blir tydliga med stora datamängder.
Figur 4. De två iterationerna av prototypen placerade längs McCurdys fem axlar.
En arbetssituation är ofta komplex, och det kan vara svårt för människor att själva klä i ord hur de genomför vissa moment (Sharp et al. 2009, s.323). Man får också räkna med att
intervjurespondenter ger ett svar som inte nödvändigtvis överensstämmer med de faktiska förhållandena (Saffer 2007, s.79). Trots detta fattade vi det något kontroversiella beslutet, efter
18 att ha träffat våra respondenter för första rundan av intervjuer, att inte själva göra några
direkta eller indirekta observationer eller tester när poliserna var i tjänst. Vi baserade detta beslut på det mönster som vi såg i respondenternas svar kring när och var de i dagsläget
använder, och känner att de har möjlighet att använda, något metodstödsmaterial, digitalt som analogt. De tillfrågade svarade enhälligt att de använder alla former av kvalitets- och
metodstöd under kontrollerade förhållanden, där de drar sig undan händelsernas centrum (till exempel sätter sig i bilen) eller helt enkelt väntar till det att situationen är över, och man är på väg tillbaka till stationen eller sitter i avrapporteringsrummet. Istället för att testa på fältet valde vi därför att bygga scenarier, och genom framing (se nedan) av dessa, försöka komma så nära det faktiska användandet som vi kunde.
Vår ursprungliga plan var också att kunna skicka ut en version av prototypen med vissa patrullerande poliser, för kanske en till två veckors användning på fältet, gärna med
applikationen på vår respondents egen mobiltelefon. Detta försvårades dock av dateringen av ursprungsmaterialet. Den version av Akuthandboken som vi hade tillhanda trycktes i juli 2008, och innehöll uppgifter som var rent felaktiga. Att skicka ut inaktuell information i fält, och be någon att använda den istället för sitt eget omdöme, kändes inte bara rättsosäkert, utan också orättvist mot de respondenter som var villiga att ställa upp på studien. Det var de som
riskerade att begå tjänstefel, inte vi, och vi övergav därför tanken på den typen av längre fälttester.
Generellt för de flesta användartester är att de utförs för att ta reda på hur lätt användaren har för att använda prototypen och ifall den tillför något värde, samt hur väl den passar in i
användarens kontext och arbetsflöde (Cooper 2004). Vidare vill man få svar på frågor om huruvida produkten kommer att användas, och i så fall när? Finns det någon motivation för användaren att använda prototypen framför det nuvarande arbetssättet? Om inte, kan man ändra detta beteende (Dumas 2009), och är det ett beteende som man vill ändra på? Hur vi genomförde våra tester är detaljerat under stycket Designprocess – implementering av metod och teori – Användartester.
Eftersom vi tog fram flera prototyper av samma design valde vi att, för första gången sedan vi påbörjade vår utbildning, utföra s.k. ”A/B testing” eller "bucket testing" (Saffer 2010, s. 183). Det innebär att användaren får testa och jämföra versionerna A respektive B, för att utvärdera vilken design som är bättre, både ur ett funktionellt men även estetiskt perspektiv.
Under det tidigare projekt som vi genomförde tillsammans med Polisen, så upplevde vi det ibland som svårt att få konstruktiv kritik på våra prototyper under testerna, det var mest kommentarer som ”det här verkar smidigt” och ”det här ser bra ut”. Vi tänkte oss att A/B-testningen kunde hjälpa till att plocka fram mer konstruktiv kritik, i vilken man från
användarhåll kanske skulle ha lättare att artikulera vad specifikt man gillade eller ogillade i en version, kontra den andra. A/B-testning var därför en stor anledning till varför vi valde att ta fram två parallella prototyper redan från början (mer om detta under Metodval – Prototyper). Dessa A/B-tester ansåg vi även passade vad gäller hårdvara, då vi var intresserade av att
undersöka skillnader i upplevelse och användbarhet mellan de två hårdvaruplattformar som vi redan från början utvecklat för.
19 Termen greeking refererar till användandet av meningslös text eller bild, i stället för det
innehåll som är tänkt att vara i den slutgiltiga produkten eller designen (Hoober & Berkman 2011, s. 509). Det vanligaste exemplet på sådan text är lorem ipsum, som används för att visa hur textinnehållet i en layout kommer att se ut när den riktiga texten är på plats.
Anledningarna till att använda sig av greeking är flera: man kan undersöka hur layout, teckensnitt och typografi samspelar, även om man inte har tillgång till det slutgiltiga
materialet. Det kan också vara så att man har tillgång till känsligt material, som inte får visas för vem som helst, men ändå vill kunna utföra tester på användare som inte är den tänkta slutanvändaren. Greeking ger också möjlighet att testa aspekter av mjukvaran oberoende av innehåll: det kan handla om navigationsstruktur, skärm- eller musgester, etc., som man vill få respons på utan att själva innehållet tar uppmärksamhet från den som testar.
Framing beskriver Warfel (2009) som en metod för att få personen som testar att kunna i större utsträckning leva sig in i det scenario som presenteras för denne. Detta innebär att man presenterar scenarierna som detaljerade situationer, där man utvecklar omständigheterna omkring där användaren är tänkt att befinna sig, och passar därför utmärkt i vårt projekt där vi inte hade möjlighet att testa prototyperna i skarpa lägen. Genom att ”framea” scenarierna, med detaljer kring exempelvis vilken plats testpersonen befann sig på vid ett visst scenario, försökte vi bygga in ett mått av realism i testerna.
Ett av exemplen som Warfel (2009, s. 299-300) ger är hur han återanvänder det testpersonen säger kring en uppstånden situation, för att på så vis kunna göra bättre framing av sina tester, något som vi tog tillvara på i vårt manus. När vi byggde våra scenarier (och deras framing) baserade vi dem på verkliga situationer vilka våra intervjurespondenter uppgett att de hade haft problem med eller var osäkra i, för att förhoppningsvis öka chanserna att testpersonen skulle känna ett större behov av att använda sig utav metodstödsmaterialet.
Vare sig det är utomhus där ljus- och väderförhållanden kan skifta på ett ögonblick, eller inomhus där miljön kanske inte är lika dynamisk, är det många omständigheter som påverkar hur väl vi kan se och läsa från en skärm. Målet är att prototypen skall brukas i och kunna prestera lika bra oberoende av olika yttre förhållanden, och således tar vi hänsyn till faktorer som typsnitt, kontrast och läsbarhet i vår design. Med kontrast avses skillnad mellan ljusstyrka eller färgintensitet i förhållandet mellan, i vårt fall text- och bildobjekt, och bakgrunden som de vilar på. Vyer med hög kontrast är mer lättlästa och mindre påverkade av förändringar i ljusförhållanden (Hoober & Berkman 2011, s.67).
Vad gäller typsnitt och text får man ha i åtanke att det går cirka 25% långsammare att läsa från en skärm än från papper, och med snabbt skiftande ljusförhållanden kan tiden utökas
20 Vi bestämde oss tidigt för att använda typsnittet Roboto i våra första digitala prototyper, vilket är standardtypsnitt i senare versioner av Android
(http://developer.android.com/design/style/typography.html, 2013-04-03). Typsnittet är
speciellt framtaget för god läsbarhet på högupplösta digitala skärmar, t.ex. har det inga serifer - bokstäverna saknar "klackar", vilket anses fungera väl oavsett textstorlek och
användningsområde (ibid, s.503). Vi ansåg dessutom att ett typsnittsbyte från
standardteckensnittet, så pass tidigt i processen skulle motverka vår ambition att låta de digitala prototyperna se så ofärdiga ut som möjligt inför den första testomgången. Med detta i åtanke kunde vi konstatera att fördelarna med den digitala versionen av
metodstödet, för att vara till nytta, måste vara så pass stora att den patrullerande polisen, trots försämringarna i läsbarhet, väljer att använda denna framför det befintliga pappersmaterialet. Vi tittade även på hur den typiska användaren av en mobil enhet handskas med sin enhet. Enligt Benson et al. (2005) finns det tre sätt att ta till sig information i en mobil kontext:
Glance: användaren är i rörelse och vill ha snabb åtkomst till information. Interaktionen präglas av snabba ögonkast till och från enhetens skärm.
Scan: Användaren sorterar och väljer i t.ex. listor och inställningar, kräver lite mer fokus än ovanstående exempel.
Read: Användaren granskar och bearbetar information från skärmen, kräver mycket uppmärksamhet.
Genom våra intervjuer inser vi att i polisernas tänkta kontext för användning, kommer de att behöva använda sig av samtliga tre metoder. Skärmen är i konstant konkurrens med andra saker i omgivningen som kräver uppmärksamhet. Generellt för alla applikationer på mobila enheter är att användandet dessutom alltid riskerar att avbrytas av ett telefonsamtal, textmeddelande eller e-post, i själva enheten. Detta hade vi i åtanke när vi gick vidare in i prototypfasen.
Som vi nämnt i tidigare avsnitt har materialet vi fick tillgång till en tydlig hierarki, och en av utmaningarna kring utvecklingen av den digitala prototypen var att organisera och presentera den informationen på ett sätt som tillåter användaren att snabbt finna det han eller hon söker. Hoober och Berkman nämner att om antalet nivåer i navigationen är fler än tre kan
användaren uppfatta den som för komplex. Man bör därför försöka hålla antalet hierarkiska nivåer på ett minimum (Hoober & Berkman 2011, s. 151). Intressant är också Hoober och Berkmans råd kring att inte alltid avslöja hur mycket information som döljer sig under varje underkategori. Detta dels för att inte översvämma användaren med data, men även för att uppmana till utforskning. De menar i samband med detta att det är viktigt att markera om det finns mer under ytan, genom indikatorer som visar ifall ett element på något sätt går att skrolla i, eller expandera ytterligare. Hur vi hanterade dessa insikter detaljerar vi vidare under
21 Handboken som vi fick att arbeta med hade, som vi redan nämnt, en relativt krånglig
informationshierarki, med upp till fyra nivåer och undernivåer. Vi kände därför ett behov av att titta på hur andra applikationer, bland annat digitala handböcker och reseguider,
behandlar och representerar sina många nivåer av information. För Android hittade vi ett exempel i Samsungs officiella guide för deras egen mobiltelefon, Samsung Galaxy SIII (Galaxy SIII - User’s Digest, 2012), medan vi för iOS blev imponerade av flera applikationers
användande av en sidomeny för snabb navigering mellan nivåer i den översta delen av
informationshierarkin, av vilka vi nedan tar upp Facebook som ett exempel (Facebook, 2012a, 2012b).
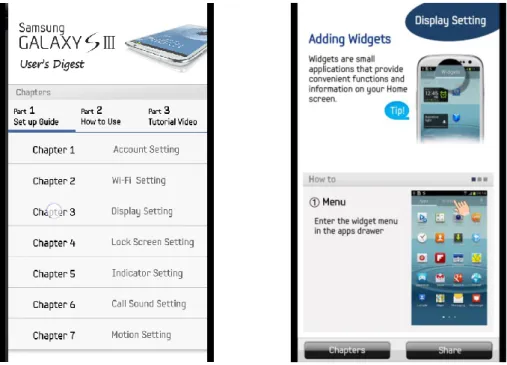
Den så kallade User’s Digest (2012) är en handbok för användning av mobiltelefonen Galaxy SIII, utvecklad av Samsung internt. Den består av 21 kapitel med instruktioner i text och bild kring hur man ställer in och använder sin telefon.
När man väl är inne vid innehållet så följer applikationen i stort riktlinjerna för Android, med en fliknavigering uppe i fönstret, och skrollbara listor med rubriker. För att ta sig dit krävs dock att man gör en svepgest från höger till vänster på skärmen, något som inte indikeras på startskärmen, och vi fick testa oss fram till första gången vi körde igång applikationen. Flikarna sitter också en bit längre ner på skärmen, vilket ger plats för en menybild.
När man väl klickar på ett menyval så presenteras med en tvådelad vy, i vilken man i den undre delen kan svepa fram och tillbaka mellan olika rubriker i en steg-för-stegguide.
Figur 5. Vy från Samsungs Galaxy SIII User’s Digest (2012). De svarta linjerna vid sidorna är synliga även på den fysiska enheten, och indikerar att applikationen är framtagen för endast en skärmstorlek och upplösning.
Denna undre avdelade svepnavigering är något som vi implementerade i något annan form i versionen av vår prototyp med fliknavigering (se Prototyper och iteration – De första digitala prototyperna). Vi valde också att, precis som Samsung, följa något som liknar
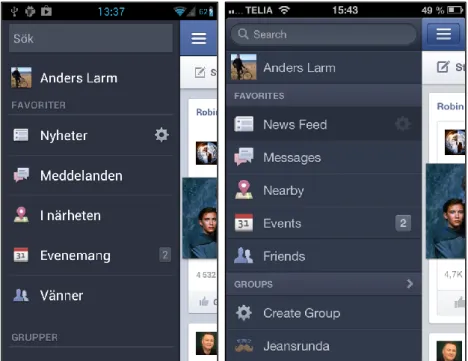
22 Sociala nätverks-giganten Facebook har en applikation som fungerar likvärdigt på Android (Facebook, 2012a) som iOS (Facebook, 2012b), och är den, i vår uppfattning, mest populära applikationen bland användare av smarta telefoner i allmänhet, och vår tillfrågade målgrupp i synnerhet.
Applikationen har, på båda undersökta operativsystem, en sidomeny som man får fram genom att svepa från vänster till höger, alternativt klicka på menyikonen längst upp till vänster i vyn. Från menyn kan man sedan välja att komma direkt till det innehåll som man för tillfället söker, t.ex. meddelandeinkorg, en lista på vänner, kommande händelser, etc. Högst upp i menyn finns ett fält för fritextsökningar.
Figur 6. Facebookapplikationen är i princip jämbördig mellan operativsystemen Android (t.v.) och iOS (t.h.) (Facebook, 2012a, 2012b).
Denna sidomeny finns även i applikationerna för Spotify, Youtube och Google+, bland andra, och har på vad vi upplever som en relativt kort tid blivit ett av dominerande paradigmen för navigering i applikationer för smarta telefoner.
Versionen av vår första digitala prototyp, den med sidomeny, lånade mycket från detta sätt att navigera (se Prototyper och iteration – De första digitala prototyperna), eftersom att det snabbare ger tillgång till mer typer av innehåll
(http://www.androiduipatterns.com/2012/06/emerging-ui-pattern-side-navigation.html, 2013-03-08), och dessutom bör vara bekant för de flesta, om inte alla, tänkta användare.
Den inledande förundersökningen skedde via semi-strukturerade intervjuer (Sharp 2009, s.299) med totalt cirka 10 stycken patrullerande poliser. Dessa kom från två olika grupper inom Polisen i Malmö, vilkas funktion främst är att finnas ute på gatorna, alltså den typ av polis som vi är vana att se åkande förbi oss i en polisbil. Värt att notera är att urvalet av personer vi
23 intervjuade var baserat på frivillig medverkan: deras överordnade frågade vilka som var villiga att hjälpa till med projektet, och sammanställde sedan en lista åt oss med de som kunde tänka sig att ställa upp. Under intervjuerna höll vi detta i åtanke, och påminde oss särskilt om att inte enbart fråga kring den aktuella personens användning av sina verktyg, utan förhörde oss också kring om våra intervjusubjekt hade gjort några egna anmärkningsvärda observationer av kollegor, och hur de använde metodstödsmaterial.
Åldern på medlemmarna i arbetsgrupperna låg mellan 22 år som lägst till 35 år som högst, och erfarenheten på positionen varierade mellan runt två år upp till sex år. Våra respondenter var mellan 26 år som yngst, till 35 år som äldst, och vi känner att vi därmed fick ett bra urval, och representativt åldersspann på våra respondenter. Nästan alla de vi fick tillfälle att träffa var män, vilket i våra ögon i någon mån tycks representera genusfördelningen inom gruppen, med män i majoritet.
Utifrån tidigare erfarenhet visste vi att det kan vara känsligt att dokumentera mötena i ljud och bild, eftersom att man som respondent så lätt kan identifieras från den typen av material. På grund av detta valde vi att under alla våra intervjuer endast dokumentera med hjälp av penna och anteckningsblock. Vi gjorde också klart för våra respondenter att information som de gav oss inte skulle återges på ett sätt som gör att någon kan identifiera dem personligen. Detta ledde till att stämningen mellan oss och de vi intervjuade ofta kändes präglad av ömsesidigt förtroende och inte sällan var ganska avslappnad.
Under intervjuerna fungerade en av oss mer som en samtalsledare, medan den andre hade en mer antecknande funktion. Manuset för dessa intervjuer ligger som bilaga 1.
Alla våra respondenter hade smarta telefoner privat, uteslutande någon modell av Apple iPhone, medan de från myndighetens sida, antingen personligen hade blivit tilldelade enklare telefoner, eller använde den mobiltelefon som hörde till varje polisbil, vilken man plockade med sig när man tog nycklarna till bilen i början av arbetspasset. Undantaget till detta var det yttre befäl som vi hade kontakt med, som utöver sin privata iPhone bar tre stycken iPhone till, för olika tjänsteärenden och syften, samt i sin bil hade tillgång till en surfplatta (Apple iPad). Vissa hade surfplattor privat (alla Apple iPad), men ingen av dem hade tagit mig sig denna i tjänst vid något tillfälle. Ingen av respondenterna hade mer än en flyktig erfarenhet av att använda en mobiltelefon eller surfplatta med Android som operativsystem, vilket i viss mån komplicerade våra användarstudier (mer om detta under avsnittet Tester – första omgången). Under intervjuerna noterade vi flera intressanta mönster hos våra respondenter kring hur de använder sig av olika typer av metodstöd och andra digitala material. Hur vi hanterade det insamlade materialet går vi närmare in på under nästa stycke – Personas som
kommunikationsverktyg.
Efter den första omgången intervjuer ansåg vi att vi hade identifierat ett antal intressanta beteenden som vi ville ta med oss vidare in i projektet, och vi började därför bygga personas. Dessa blev inte de traditionellt utbyggda personligheterna, rika på karaktär, som Alan Cooper skulle ha argumenterat för, eftersom vi inte någon gång under utbildningen har känt oss riktigt
24 bekväma med det arbetssättet (se också Metodval – Personas). Istället identifierade vi ett antal personas, eller kanske snarare typanvändare av mer utilitaristisk karaktär, som vi använde för att kommunicera våra insikter och fynd mellan oss två, samt till utomstående. Dessa
typanvändare kände vi gav oss en bra utgångspunkt inför diskussionen kring hur införandet av digitala metodstöd kan påverka arbetssituationen för en polis (se Slutdiskussion och analys – Tänkbara konsekvenser kring införande av digital Akuthandbok – Konsekvenser för våra typanvändare).
Metodaren är en person som använder analogt metodstödsmaterial ett par gånger i veckan. Utöver det kan det hända att han någon gång per dag använder sig av någon applikation i sin privata iPhone, då främst kartor eller andra applikationer för inhämtande av öppen
information, t.ex. organisations- eller telefonnummer. Metodaren har inget material som är tillhandahållet av Polisen på sin privata telefon.
Det metodstöd som Metodaren använder sig av främst har han köpt själv, och dessutom gjort anteckningar i, vid för honom relevanta platser i texten. Han bär även på Akuthandboken, och en hel del andra lathundar i form av inplastade pappersark. När han inte kan hitta det han söker i pappersmaterialet, eller när det inte ges tillfälle att söka i det, ringer han till en kollega eller ett befäl för rådfrågning.
Eftersom Metodaren är den som använder metodstödet i högsta grad, blir han också vår huvudpersona i det här projektet. Han är den enda som dagligen påverkas ifall metodstödet blir utdaterat och innehåller fel typ av information.
Improvisatören använder sin privata iPhone väldigt mycket i sitt dagliga arbete. Bl.a. använder hon Böter-appen (nerladdad från Apples App Store), Dropbox-applikationen för att kunna söka i material i pdf-format som skickats från Polisen centralt: detta är oftast böteskoder, samt Hitta min iPhone för att spåra stulna telefoner. Improvisatören har också applikationen Juridisk ordbok installerad, och använder också den då och då, och söker också på webben efter lagtexter.
Eftersom den privata mobiltelefonen är ett så smidigt verktyg, använder Improvisatören den ibland till saker som hon inte känner sig bekväm med, men reflekterar inte heller speciellt mycket över detta. Exempel kan vara att ringa till någon från sitt eget nummer, skicka bilder till kollegor, eller att söka efter personer på Facebook med sitt privata Facebook-konto. Det mest negativa med att använda den privata telefonen, tycker Improvisatören, är att hon betalar räkningarna själv, och att hennes dyra telefon riskerar att gå sönder när hon är i tjänst.
Improvisatören är inte vår huvudpersona, eftersom hon redan klarar sig bra med de verktyg som hon har tillhanda. Behöver hon något kan hon leta rätt på det snabbt och smidigt i sin telefon – och hittar hon det inte där gör hon som alla andra personas: ringer en kollega. Vi kan dock lätt tänka oss en annan typ av projekt där Improvisatören skulle fungera utmärkt som huvudpersona – säg till exempel att Polisen beslutar att utrusta alla i sin patrullerande personal med smarta telefoner. Då skulle Improvisatörens kunskaper och arbetsmetodologi kunna ligga till god grund för vad man bör kunna göra med det nya verktyget.
25 En person som skapar egna lathundar och ark med tips, det är Delaren. Delaren anser att det främst är aspiranter som behöver materialet, men ryktet brukar gå inom organisationen, och fler personer än aspiranterna brukar be honom om kopior av olika lathundar.
Att så många har förtroende för Delaren beror på att han varit längre än de flesta inom organisationen, och har upplevt många olika typer av situationer. Han vet därför också vid vilka typer av situationer som en viss typ av information behövs, och det är denna han sprider via sina egensnickrade lathundar.
Delaren själv är, på grund av sin erfarenhet, sällan villrådig vad gäller sitt yrkesutövande. Med erfarenhet kommer också ett stärkt självförtroende där man vågar göra fel ibland, något som Delaren har tagit till sig genom att ofta inte störa sina befäl med sådant som han anser är ”småsaker”. Eftersom att han ofta producerar materialet själv, har han det mesta i huvudet, och bär inte med sig speciellt mycket handboksmaterial på fältet. Däremot har han ofta hjälp av sin privata smarta telefon i jobbet, men inte i samma höga utsträckning som Improvisatören. Ett projekt med Delaren som huvudpersona skulle kunna resultera i tjänsten som vi nu föreslår, men istället för att detaljera gränssnittet för konsumtion av information, skulle vårt huvudsakliga fokus ligga på att få in information i form av text (och kanske bilder) in i systemet.
En person som själv samlar, i egengjorda kompendier och pärmar, metodstödsmaterial som kommer från Delaren, polisens intranät, olika utbildningar, etc. På grund av sitt samlande sitter den här typanvändaren ofta på spetsigare metodstöd, som andra kanske gallrat bort till förmån för mer generell information. Samlaren har därför ett rykte om sig inom
organisationen för att ha tillgång till mycket material, och blir därför ofta kontaktad om råd kring krångliga fall som t.ex. kontroller av taxifordon och -förare.
Samlaren försöker hålla sig uppdaterad genom att kolla efter ändringar i rutiner på polisens intranät eller i samtal med kollegor, varpå han ersätter det material som utgått i sin pärm med nytt. Samlaren har även köpt eget metodstöd för att komplettera det han samlat på sig själv. Ett projekt med Samlaren som huvudpersona tänker vi oss i viss mån liknar det som har Metodaren i huvudfokus.
Som vi nämnde under avsnittet Metodval - Prototyper utvecklas ofta ett projekts prototyper från lo- till hi-fi under processens gång. Eftersom vårt projekt redan från början behandlade ett byte av medium, fattade vi tidigt beslut om att detta inte helt skulle passa för vårt projekt. Eftersom att vi utgår från, och undersöker, hur ett byte av medium påverkar användares uppfattning och användning av en viss informationsmängd, ansåg vi att vi behövde göra detta mediebyte så snabbt som möjligt. En stor nackdel med detta var att det tog lång tid innan vi kom till den första omgången användartester, eftersom vi kände oss tvungna att programmera de första tidiga versioner som vi annars skulle ha simulerat med pappersprototyper.
26 Eftersom vi inte är sakkunniga på området gjorde vi inga som helst förändringar i den
informationshierarki som presenteras i handboken till våra första två versioner av den digitala prototypen. Med bibehållen hierarkisk struktur försökte vi sedan att efterlikna de
navigeringsmönster som vi vid vår vidare analys hade hittat i andra exempel på de mobila plattformarna. Eftersom alla våra respondenter använde iOS privat, var vi tvungna att ha goda skäl till att ändra på det navigationsmönster som de redan var förtrogna med. Detta ledde till utvecklingen av en digital prototyp med sidomeny. Den andra versionen, med fliknavigering, liknar i högre grad de applikationer som vi studerat från Android-plattformen. I denna använder vi en modifierad standard för navigation som redan finns i operativsystemet. Ambitionen var att, i linje med diskussionen kring hur vi ställde oss kring lo-, mid- och hi-fi-prototyper, för den första versionen göra två versioner av en digital prototyp som kändes så ofärdig som möjligt, för att uppmuntra testpersonerna att komma med konstruktiv kritik. Risken är, om prototypen känns för nära en färdig produkt, att testpersonerna misstar den för den faktiska produkten, och har väldigt lite överseende med buggar och andra fel i prototypen (Reilly et al., 2005; McCurdy et al., 2006). De första prototyperna vi utvecklade var därför medvetet primitiva, med operativsystemets standardutseende på alla visuella element, och med svart text på vit bakgrund. Detta var ett medvetet val för att testpersonerna skulle, trots det digitala materialet, uppleva prototyperna som något mer skissartade.
Vi försökte att få så tydliga digitala breadcrumbs (på svenska brödsmulor, döpta efter den klassiska sagan om Hans och Greta) som möjligt inkorporerade i båda versionerna av den digitala prototypen. Breadcrumbs är ett sätt för en användare av ett digitalt system att hålla reda på var den är i en viss informationshierarki. Den stora utmaningen med att göra breadcrumbs generellt, är att en viss del av information kan tillhöra flera olika kategorier på samma gång (Rose & Tate, 2013). En bok t.ex. kan ju samtidigt vara en biografi, en bok om rockmusik, samt en pocketbok. Detta problem hade vi inte i våra första digitala prototyper eftersom de hade en så tydlig hierarkisk ordning redan från början. Mer om hur våra navigeringshjälpmedel såg ut kommer under respektive version av prototyperna nedan. Den tänkta kontexten för de första digitala prototyperna var i bilen på väg till eller från
stationen, eller vid en brottsplats eller annan incident där polismännen i dagsläget säger att de har tid på sig att läsa materialet.
Under avsnittet Metodval – Prototyper finns ett diagram på var på McCurdys fem axlar som vi uplever att både den första iterationen, såväl som den slutliga prototypen, befinner sig.
Båda koncepten för de första prototyperna togs fram i samarbete mellan oss båda författare. Vi beslöt därpå att dela upp programmeringen av dessa så att vi var och en hade ansvar för varsin version. Anders Larm fick ansvar för att implementera versionen med fliknavigering, medan Thomas Rogowiec hade ansvar för versionen med sidomeny.
Versionen med sidomeny:
Applikationen består av fyra olika navigeringsnivåer – en sidomeny där man väljer
huvudkapitel (som man får fram genom att svepa från höger till vänster på pekskärmen), samt en huvudvy där resten av navigationen sker. I motsats till det som är kutym på iOS valde vi här
27 att inte implementera en ”Tillbaka”-knapp i mjukvaran, utan förlitar oss på enhetens fysiska knapp för att gå tillbaka en nivå i navigationen, detta enligt Android-plattformens riktlinjer. Använder man sig av den fysiska knappen är det alltid som mest tre klick för att komma till vilket annat material som helst, använder man sig endast av skärmnavigeringen kan vägen bli upp till fyra klick. Ett exempel på navigering ses nedan.
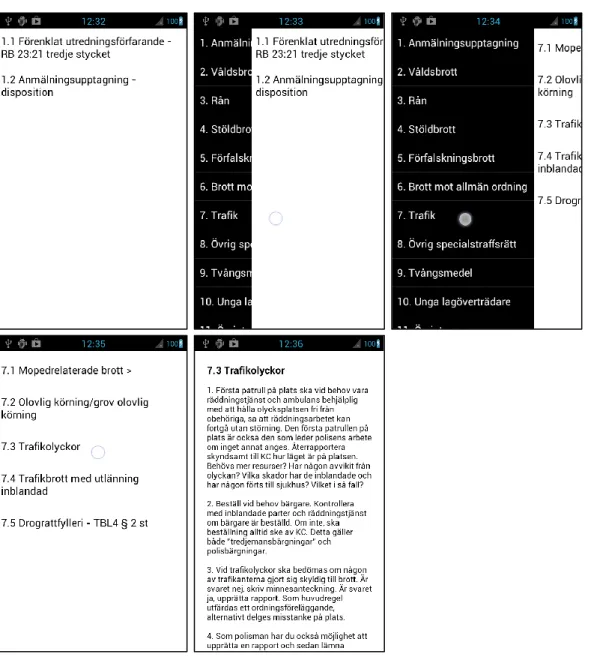
Figur 7. Exempel på navigering genom prototyp med sidomeny.
Versionen med sidomeny är inspirerad av bl.a. Facebook-applikationen till iOS, vilken alla förutom en av våra respondenter hade en vana av att använda. Samma sidomeny, om än i olika variationer, finns också ibland annat applikationerna för Spotify och Google+.
Version med fliknavigering:
I den här versionen av prototypen använde vi oss av det vanligaste sättet att navigera i Android-applikationer som vi stött på: fliknavigering, med flikarna högst upp i vyn. Detta är också standard för många applikationer på iOS, men där är flikarna generellt längst ner på skärmen.
28 Tillsammans med fliknavigeringen använder vi oss av en svepbar navigation, med vilken man kan bläddra mellan underkapitel genom att dra fingret från höger till vänster, eller vice versa, för att bläddra ett underkapitel framåt respektive bakåt. Vi valde också att placera allt det material som tillhörde en underrubrik i samma skrollbara vy, detta för att kontrastera
versionen med sidonavigering, där innehållet först är tillgängligt när du klickat dig igenom alla underrubriker. Hypotesen från vår sida vid designen av dessa, innan första testtillfället, var att den mer uppdelade applikationen, med sidomenyn, i hög grad understödde ett ”spetsigare” sökande, troligtvis utfört av någon med god till mycket god kännedom om domänen, medan versionen med fliknavigering skulle understödja en mer utforskande sökning, kanske mer anpassad till domännovisen.
Figur 8. Exempel på navigering genom prototyp med fliknavigering.
I denna senare version ansåg vi att flikarna som skymtar, både till höger och vänster om toppnavigeringen, tillsammans med numreringen, skulle fungera som tillräckligt navigationsstöd mellan huvudkapitlen. Samma sak gäller den undre navigationen, som fungerar ungefär på samma sätt med ett innehåll som navigeras uppåt från ett, två, tre, etc.
29 I båda prototyperna behöll vi den fulla rubriknumreringen från pappersförlagan (upp till fyra siffror), vilken innehåller den hierarkiska informationen från huvudkapitel, till underkapitel, underrubrik och själva avsnittet. Tillsammans med de andra indikatorerna tänkte vi oss att detta skulle ge tillräckliga ledtrådar kring var i informationsmängden man befann sig. Gemensamt för båda versionerna var att vi tidigt valde att lägga med allt det material som vi hade fått från Polisen. Detta bidrog till att avsevärt förlänga utvecklingstiden, men vi ansåg att detta skulle ge ett bättre gensvar senare under testerna, då vi planerade att lämna ifrån oss enheterna med prototyperna för att användarna skulle kunna utforska och använda dem utan förbehåll. Se också diskussionen under Metodval – Prototyper för en djupare diskussion kring varför vi valde hela datamängden.
Många applikationer, till exempel ovan nämnda Galaxy SIII - User’s Digest, körs i
fullskärmsläge, dvs. de täcker statusfältet högst upp på mobilens skärm, och täcker på så sätt klockan, nätverksstatus och eventuella notifieringar (t.ex. nya e-postmeddelanden,
textmeddelanden, etc.). Vi fattade tidigt beslut om att inte köra vår applikation i fullskärmsläge, efter att ha avvägt vårt behov av ett antal vertikala pixlar, kontra vår huvudpersonas behov av att till exempel snabbt kunna se vad klockan är.
Det första testet genomförde vi dels på personer i, dels utanför den tänkta målgruppen. Anledningen till detta är att vi i stort fick anpassa oss efter polismännens schema, och när vi inte fann några personer att testa våra första prototyper på under nästan två veckors tid, ansåg vi att fördelarna med att bredda testgruppen övervägde de möjligen mindre relevanta resultat vi kunde få. Vi var dock medvetna om att inte lägga samma vikt vid resultaten från de två olika grupperna, utan fokuserade givetvis på resultaten från testpersonerna i målgruppen.
För att hjälpa oss med de första testerna tog vi fram vi åtta stycken scenarier (se bilaga 2). Vi försökte att, vilket nämndes i under avsnittet Metodval – Användartester, utgå från verkliga situationer som hade kommit upp som krångliga under våra inledande intervjuer med polismännen.
Miljön för de första testerna varierade från testperson till testperson, eftersom att vi försökte att vara flexibla inför önskemålen hos varje enskild deltagare. Vid varje tillfälle erbjöd vi kaffe och kaka till den som testade våra prototyper. Under testtillfällena agerade en av oss som testledare, som huvudsakligen ställde frågor, och försökte lyssna in svaren för att kunna komma med värdefulla följdfrågor. Den andra personen hade som huvuduppgift att anteckna de svar som gavs, men också att titta över axeln hur testpersonerna använde applikationen, och skriva ner intressanta observationer.
Manuset var huvudsakligen inspirerat av Sharp et al. (2009, s.307), vilka rekommenderar att man börjar med en introduktion, värmer upp med några enklare frågor, går vidare till huvudsessionen, och avslutar med mer avslappnade frågor på slutet. Ett exempel på hur vi försökte ta till oss detta är våra frågor om respondenternas vanligast använda applikationer,
30 samt det inledande scenariot, vilket poliserna själva beskrivit som ett enkelt rutinfall (se bilaga 2).
Det primära syftet med detta första användartest var att testa användbarheten, något som Dumas (1999) beskriver som användarnas möjlighet att använda produkten på ett snabbt och enkelt sätt för att utföra sina uppgifter. Vi var även uppmärksamma på ifall vi kunde upptäcka det som Saffer kallar för "patterns" (Saffer 2010), d.v.s återkommande saker en användare säger eller gör medan han eller hon interagerar med prototypen. Med tidiga användartester ser man också till att man mot slutet av projektet har arbetat med en tämligen stor och mångsidig grupp av slutanvändare och kan ha ett brett underlag för sina slutsatser och resultat (ibid.)
För att vi snabbt skulle kunna komma igång med testerna, så bjöd vi in medlemmar av vår seminariegrupp under examensarbetet. De hade redan en uppfattning om vad projektet i huvudsak går ut på, och ungefär vilken typ av material som det skulle kunna innehålla.
Gemensamt för alla våra respondenter är att de, i likhet med vår målgrupp, är mellan 25 till 35 år gamla, har viss till god erfarenhet av att använda smarta enheter, och daglig erfarenhet av operativsystemet iOS på sin privata telefon. Ingen av studenterna i testgruppen äger en surfplatta, till skillnad från några av de tillfrågade polismännen.
31 Figur 9. Användartester av de greekade versionerna av prototyperna.
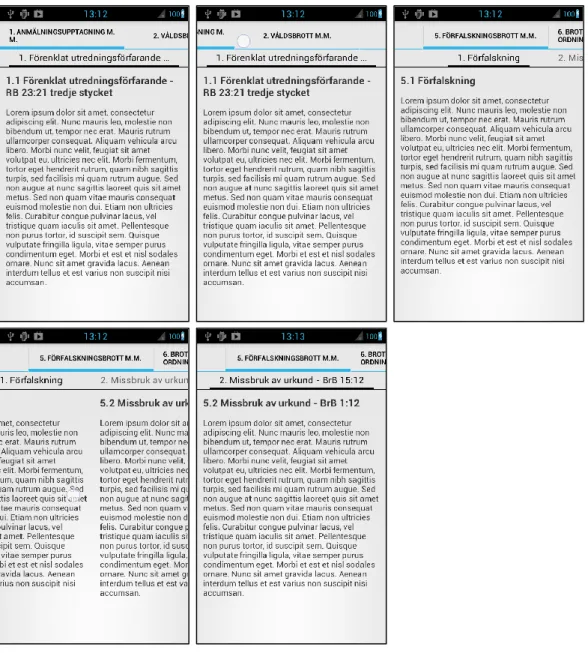
För att förena vårt behov av att få återkoppling på våra designval, med Polisens krav på materialsekretess gjorde vi specialversioner av applikationerna. Dessa innehöll hela den navigationsstruktur, och alla rubriker, från de ursprungliga versionerna, men själva innehållet var utbytt mot lorem ipsum-text (se nedan).
32 Figur 10. Jämförelse mellan den faktiska och den greekade versionen.
Under dessa första tester, som vi gjorde på fyra personer, antingen hemma hos dem eller i caféet i byggnaden Orkanen på Malmö Högskola, fick de samma scenarier som de vi senare målade upp för polismännen vi testade på (se bilaga 2). Eftersom att deras domänkunskaper var begränsade, var vi inte förvånade över att de hade vissa svårigheter att hitta bland rätt underrubrik i materialet. Flera av respondenterna uppgav att framförallt versionen med sidomeny innehöll en för dem välbekant navigationsstruktur. En majoritet lyckades dock för första gången få fram sidomenyn av misstag, och önskade en tydligare indikation på att den fanns där.
Flera av respondenterna letade efter en sökfunktion i prototypen med sidomeny. På frågan om var de förväntade sig att hitta den, svarade de samstämmigt högst upp i sidomenyn, ovanför kapitelindelningen, något som är samstämmigt med hur det fungerar i applikationerna för både t.ex. Facebook och Spotify.
Alla tyckte att de hade sämre överblick över innehållet i versionen med fliknavigering. Detta var positivt för vissa, ”jag kan koncentrera mig på de tre flikar som syns”, medan de flesta tyckte att det var för svårt att få ett grepp om det totala innehållet. Det tycktes också ibland vara svårt för deltagarna att skilja mellan den övre fliknavigeringen, och svepnavigationen inom denna huvudkategori.
33 Figur 11. De två nivåerna av menyhierarki i fliknavigationen, markerade i orange respektive grönt.
I båda versionerna började våra testpersoner spontant att navigera runt i applikationen, testade olika gester och bekantade sig med vilket interaktionsutrymme som gavs. Vi upplevde att det digitala materialet i sig uppmuntrade till att hitta nytt innehåll, och flera respondenter satt och svepte flikar fram och tillbaka, för att ta fram innehåll på latin som de inte kunde förstå.
När vi frågade kring hur de olika respondenterna upplevde skillnaden i hårdvara svarade alla att det gick att navigera och läsa i telefonen, men att de i viss mån föredrog att använda
surfplattan - ”tableten är väldigt trevlig så här när man sitter ner vid ett bord”. Vi tänker oss att den relativt lilla 3,5 tums-skärmen på vår testtelefon kan ha bidragit till det utfallet.
Testtillfällena med poliser, totalt två stycken tillfällen, hölls ett i Polisens egna lokaler, och ett hölls i en avskild del av ett kafé. Precis som under den första intervjurundan, samt de första testerna, lät vi testpersonernas preferens om mötesplats bestämma denna. Skillnaden när vi gick över till att testa på personal från organisationen var att vi givetvis kunde visa innehållet från hela det material som vi hade oss tillhanda. Också här följde vi det testmanus som finns som bilaga 2, men hur vi använde det skilde sig mellan tillfällena.
Under testerna innehöll prototyperna hela det material som vi hade flyttat över från Akuthandboken. Detta för att vi ville se hur den stora informationsmängden påverkade sökbarheten även inom brödtextstyckena, något som var speciellt viktigt i versionen med fliknavigering. Det var också viktigt, ansåg vi, att man kunde genomföra hela det scenario som vi presenterade för testpersonerna. Då frågan under det första testet var ”Var skulle du ha letat efter den informationen?” blev det istället under det andra testtillfället den för oss nyttigare uppmaningen ”Försök hitta informationen.” Med all data inlagd blev därmed funktionaliteten (som ju berodde av den inlagda informationen) tillräckligt djup för att kunna fungera i alla scenarier (McCurdy et al. 2006, s. 1235).
34 Tillfälle 1
Under testet, som skedde med en person, bad vi först testpersonen att svara på frågan som ställdes i scenariot, och om han eller hon var osäker, beskriva hur denne skulle gått tillväga för att ta reda på informationen som var oklar (Warfel 2009). Vi upprepade därefter samma scenario en gång till, men bad då testpersonen att tänka sig in i situationen som ny på jobbet, och därmed vara tvungen att ta reda på rätt information från våra prototyper. Under testet, som totalt tog cirka 45 minuter, med påföljande diskussion inkluderat, gick vi igenom de fyra första scenarierna i bilaga 2.
Figur 12. Spontan diskussion och jämförelse mellan prototypversioner och hårdvara efter det formella testets slut.
Under varje scenario testade vi med en version av prototypen, på antingen surfplattan eller den smarta telefonen, och hann på så vis testa ett scenario per kombination av hårdvara och
mjukvara.
Det var, upplevde vi det som, i viss mån problematiskt att ha med det riktiga textmaterialet. Vi kände att innehållet tog en stor del av uppmärksamheten från själva interaktionen med
prototypen. Denna riktades istället mot den faktiska informationen, och om denna var användbar eller inte. Vi fick vid några tillfällen understryka att vi inte kunde påverka informationsmängden i materialet, i någon annan mån än att vi kunde föra det vidare som alternativa förslag inför framtiden.
Vi upplevde också att testningen vid några tillfällen började likna ett läxförhör. Eftersom vi bad testpersonen att först beskriva hur denne hade löst scenarierna utan vårt metodstöd, kändes