A
KADEMIN FÖRI
NNOVATION,
D
ESIGN OCHT
EKNIKV
ÄSTERÅS,
S
WEDENExamensarbete för kandidatexamen i datavetenskap 15hp
DIG-B
ARN
,
D
IGITALT VERKTYG FÖR
PLANERING INFÖR BARNUTREDNINGAR
Philip Rautell Lindstedt
Plt17002@student.mdh.se
Examinator: Jan Gustafsson
Mälardalens Högskola, Västerås, Sweden
Handledare: Baran Cürüklü
Mälardalens Högskola, Västerås, Sweden
2
Sammanfattning
Socialtjänsten använder idag ”Barns Behov i Centrum” (BBiC) som metod för att inkludera barn inför utredningar. Eftersom barn inte har ett naturligt sätt att uttrycka känslor i skalor eller enkelt uttrycker med ord vad de tycker/känner har detta inte varit en tillförlitlig metod. För att uppnå barnens behov har en applikation skapats med ett grafiskt gränssnitt anpassat för målgruppen. Applikationens syfte är att hjälpa barnen att kommunicera genom att de får skapa personer, känslor, händelser och relationer som de själva relaterar till.
Syftet med projektet är att öka deltagandet av barn inför utredningar på ett tillförlitligare sätt än tidigare men ändå utgå från BBiC som bas och göra ett användarvänligt verktyg till barn samt vuxna. Genom verktyget lockas situationer fram i barnens vardag för att se verkligheten ur deras perspektiv. ”Hur utvecklas detta verktyg för att få fram adekvat information från barnen?” och ”Vad behövs för applikationer för att nå målen som Socialtjänsten vill åstadkomma?” är frågeställningarna.
75 barn från 6 till 12 år deltog i en fältstudie som användes för att utveckla och förbättra verktyget. Då barnen använde verktyget upptäcktes därutöver olika nya problem och fel. Utan barnens medverkan skulle det vara omöjligt att anpassa verktyget till barn på bästa sätt. För att nå målen används tidigare arbeten och möten samt studier med barnhandläggarna och projektgruppen. Under mötena framgick det hur utvecklingen med applikationer skulle fortgå för att möta både barnens och deras handläggares behov på bästa och smidigaste sätt. Resultaten som baseras på tester med målgruppen visar att applikationen hjälper barn att bättre uttrycka sina känslor och olika situationer de vart med om. Forskningsprojektet pågår till december 2021 vilket innebär att ytterligare förbättringar kommer att implementeras, bland annat kommer statistik gällande hur applikationen används bli tillgängligt.
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
3
Innehållsförteckning
1.
Inledning ... 8
2.
Bakgrund ... 10
2.1. Human-Computer Interaction (HCI) ... 10
2.2. HTML5 ... 10
2.3. JavaScript ... 10
2.4. Funktioner ... 11
2.5. Canvas ... 11
2.6. Bibliotek (Library) ... 11
2.7. Barns behov i centrum (BBiC) ... 11
3.
Tidigare arbeten/litteraturöversikt... 12
3.1. The child’s perspective as a guiding principle: Young children as co-designers in the design of an interactive application meant to facilitate participation in healthcare situations [5] 12 3.2. Designing an interactive learning application for ADHD children [6] ... 12
3.3. ”My three houses” ... 12
4.
Frågeställning ... 14
5.
Metod ... 15
5.1. Dig-barn verktyget, begrepp och förklaringar ... 15
5.1.1. De olika applikationerna ... 16
6.
Etik och Samhälleliga aspekter ... 23
7.
DIG-Barn, utvecklingen från början ... 24
7.1. Planering av utvecklingen ... 24
7.2. Utvecklingens början ... 25
7.2.1. A1 Skapa dig själv (Grunden) ... 26
7.2.2. A2 Ställen jag trivs/inte trivs på (Skapa platser) ... 27
7.2.3. A6 Visa hur jag och andra mår (Känslor) ... 27
7.2.4. A5 Verktygets startsida ... 29
7.2.5. A7 Internet ... 29
7.3. Vidareutveckling av existerande applikationer ... 30
7.4. Fältstudier ... 32
7.4.1. Första tillfället av fältstudien ... 33
7.4.2. Mellan träffarna i fältstudien... 33
7.4.3. Andra tillfället av fältstudien... 36
7.5. Utveckling av den administrativa applikationen ... 36
7.5.1. Platser ... 36 7.5.2. Personer ... 37 7.5.3. Tidslinje ... 38 7.5.4. Övrigt ... 38 7.6. Ny applikation ”Nätverkskarta” ... 39 7.7. Förbättring av applikationerna ... 39
4 7.7.2. Hjälptext i applikationer ... 41 7.8. Delstudie 2 ... 42
8.
Resultat ... 44
8.1. Fältstudien ... 44 8.2. Möte 1 ... 44 8.3. Möte 2 ... 45 8.4. Delstudie 2 ... 459.
Diskussion ... 46
10.
Slutsatser ... 48
11.
Framtida arbete ... 49
12.
Referenser ... 50
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
5
Figurförteckning
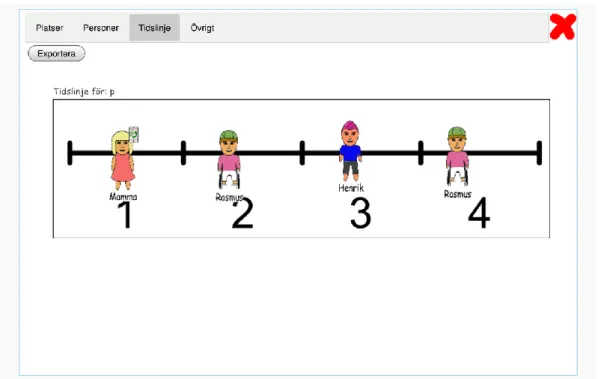
Figur 1 [15] - Ett exempel på ett HTML DOM Träd med de olika elementen och dess relationer till varandra. . 10 Figur 2 [19] - BBIC-triangeln med barnens behov i mitten och de olika kategorierna i triangels sidor. ... 11 Figur 3 – DIG-Barn, startsidan som visas när barnet har loggat in. ... 16 Figur 4 – DIG-Barn, när användaren skapar en ny person kan hen välja frisyr, kläder och även glasögon med mera. ... 16 Figur 5 – DIG-Bar, användaren får färglägga personen och namnge den och sedan spara. ... 17 Figur 6 – DIG-Barn, här skapas olika platser och kan lägg till en beskrivning. ... 18 Figur 7 – DIG-Barn, visar känslor för de olika personerna som har skapats. En är arg och lite glad, den andra är ledsen och chockad. ... 18 Figur 8 – DIG-barn, nätverkskartan som visar hur nära barnet står olika platser/djur/personer som hen infogat. 19 Figur 9 – DIG-Barn, tidslinjen som barn och handläggare tillsammans skapar över vilka personer som ska kontaktas och när. ... 20 Figur 10 – DIG-Barn, när en handläggare är inne på applikationen ”Administrera” och tar upp en plats som ett barn har skapat. ... 21 Figur 11 – DIG-Barn, när handläggaren är inne på applikationen ”Administrera” och tar upp en person med tillhörande information barnet har angivit i anslutning till den personen. ... 22 Figur 12 – DIG-Barn, en tidslinje som är skapad av barn och handläggare tillsammans. Den går även att exportera materialet till en fil. ... 22 Figur 13 [24] - eCraft2Learn, The Unified User Interface. Ett gränssnitt som visar grupper av applikationer och ett gränssnitt som följer Windows applikationer. ... 24 Figur 14 - Första utskicket av verktyget. Här går det att måla fritt, flytta olika kroppsdelar för att skapa sin avatar och det finns även möjlighet att infoga en färdig bakgrund. ... 25 Figur 15 - Preliminära Gantt-schemat under år 1. Här visas vad som blev klart i tid och inte. ... 26 Figur 16 - DIG-Barn, första utskicket av applikationen "Skapa dig själv". Där kan barnen färglägga en person med olika färger och även välja mellan två frisyrer. ... 27 Figur 17 - Första utkast av applikationen ”Ställen jag trivs/inte trivs på”. Du ser en rityta med några olika verktyg för att skapa bakgrunder. ... 27 Figur 18 - DIG-Barn, här är en graf som visar de olika känslorna för ansiktsuttryck ... 28 Figur 19 - DIG-Barn, första utskicket av applikationen Känslor. En blå boll kan flyttas inom den markerade fyrkanten för att ändra känslorna för den valda personen. ... 29 Figur 20 - DIG-Barn, första utskicket för startsidan. Fem olika kategorier som innehåller tillhörande applikationer syns här. ... 29 Figur 21 - DIG-Barn, Första utskicket av applikationen Internet. Där kan barnet beskriva vad de gör och ser på internet för att handläggaren ska få information om sociala nätverk på webben bland annat ... 30 Figur 22 - DIG-Barn, Vänster och Högerpil för att gå bakåt och framåt i historiken för det som barnet målar. ... 30 Figur 23 - DIG-Barn, en ikon på en pil som pekar på sig själv i början som ska indikera på att börja om från början. Rensar allt som har målats i applikationen. ... 30 Figur 24 - DIG-Barn, Till vänster är del 1 för att applikationen "Skapa dig själv". Barnet får välja hur avataren ska se ut med hjälp av de olika ikonerna på kläder, frisyr med mera. Till höger är del 2 där barnet kan färglägga avataren, kläder och även de nya tillbehören som är tillagda. ... 31 Figur 25 - DIG-Barn, Meny med sparade bilder som har skapats av användaren. En person är tillagd på en vit bakgrund och en ruta syns där användaren kan skriva en beskrivning av bilden de skapat. Bakgrunden infogas genom att trycka på vald bakgrund. ... 32 Figur 26 - DIG-Barn, här väljer barnet frisyr för personen som skapas i applikationen "Skapa personer" ... 34 Figur 27 - DIG-Barn, startsidan efter att den gjorts om. Nu innehåller den två kategoriblock där ena är för barnet och den andra för utredaren. En tidslinje syns också som kan visa utredningsplanen inför utredningen vilket varar under fyra månader. ... 35 Figur 28 - DIG-Barn, applikationen Tidslinje. Här kan barnet tillsammans med utredaren infoga personer och platser och placera dem i den ordning som personerna ska kontaktas i utredningen. ... 35 Figur 29 - DIG-Barn, applikationen Administrera under fliken Platser. Handläggaren kan välja att exportera flera platser eller att se enskilda platser och ändra information. ... 37 Figur 30 - DIG-Barn, applikationen Administrera under fliken Personer. En person visas med information om valt tillfälle. ... 37 Figur 31 - DIG-Barn, ett exempel på hur tidslinjen för användare p ser ut och här syns även möjligheten att exportera till PDF-fil. ... 38 Figur 32 - DIG-Barn, fliken Övrigt där utredarna för tillfället kan lägga till och ta bort Admins. ... 38
6
Figur 33 - DIG-Barn, en nätverkskarta där barnet kan lägga till personer och platser och placera ut dem beroende på relationen dem emellan. ... 39 Figur 34 - DIG-Barn, gamla sparaknappen till vänster och nya ikonen till höger ... 40 Figur 35 - DIG-Barn, Menyknappen blev en ikon som är en låda som innehåller objekt som går att hitta i menyn. ... 40 Figur 36 - DIG-Barn, Ikonen sopkvast ersattes med ett magisk sudd. ... 40 Figur 37 - DIG-Barn, Skapa nytt-ikonen är en pil som går runt och pekar mot sin början ersätts med en ikon på ett papper där det står ”NYTT”. ... 40 Figur 38- DIG-Barn, knapparna för de olika kategorierna i menyn byttes ut till ikoner med bilder för att enklare kunna relatera till vad flikarna innehåller. ... 40 Figur 39 - DIG-Barn, Applikationen "Känslor" har fått en användarbeskrivning. ”Välj gubbe” heter nu ”Välj person” istället, nere vid personerna. ... 41 Figur 40 - DIG-Barn, en ny text har tillkommit som beskriver hur användaren ska gå tillväga för att ändra känslor för vald person och att sedan spara när hen är klar. ... 42 Figur 41 - DIG-Barn, en ny ikon för anteckningar skapades. Den öppnar en anteckningsruta där de kan skriva sina anteckningar gällande aktuell bild. ... 43 Figur 42 - DIG-Barn, här möjlighet till att skapa flera tidslinjer för olika syften och även uppdatera befintliga tidslinjer. ... 43
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
8
1. Inledning
Inför och under utredningar hos Socialtjänsten (SOC) kan det vara svårt att skapa en bra kommunikation med barnen samtidigt som de behöver vara med och få deras röst hörd eftersom det är dem som ska vara i centrum [1]. Idag används ”Barns Behov i Centrum” (BBiC) [2] som arbetssätt hos SOC för att öka barns deltagande i utredningar, men enligt Sofia Enell år 2009 [3] så sågs inget ökat deltagande av barnen även om fokuseringen hade ökats. Det kan således vara svårt att få fram relevant information från barn och skapa en bra utredningsplan. En utredningsplan är viktigt att ha för att enklare kunna veta hur utredningarna ska genomföras. I den specificeras också vilka personer i barnets närhet som ska kontaktas under utredningens gång. Det kan vara allt från vårdpersonal, någon nära i skolan och de som står barnet nära i hemmiljö som exempel.
Denna rapport kan vara speciellt intressant för de som har tänkt att utveckla något liknande eller de som vill veta mer om hur detta verktyg kom till liv. Projektet kan också vara relevant för de som vill ta reda på hur det går att nå barn på olika sätt, både privatpersoner eller exempelvis forskare som intresserar sig för barns välmående i allmänhet/synnerhet.
Eftersom akademiska föregående arbeten inom detta ämne inte finns har projektet utgått från arbeten och artiklar inom samma genrer. Det som granskats är ”My Three Houses” som är ett projekt baserat på ”Signs of Safety” [4]. En begränsning i ”My Three Houses” är att barnens kognitiva arbete kan begränsas då de skapar allt inom tre hus. Projektet som beskrivs i detta examensarbete utgick istället från flera platser för att enklare kunna öppna upp barnens sinnen och kunna specificera mer vart de olika händelserna gäller och då få ett tydligare sammanhang. En annan begränsning kan även vara relationer och känslor som barnen har till andra i deras omgivning. ”DIG-barn” gör detta enklare och tydligare att återskapa för barnen med hjälp av applikationer.
Ett annat arbete som också utvecklats en interaktiv applikation riktad till barn är ”The child’s perspective as a guiding principle: Young children as co-designers in the design of an interactive application meant to facilitate participation in healthcare situations [5]”. I det arbetet behandlas tyngden av att ha med barn i målgruppens ålder i utvecklingen och vikten av deras deltagande för att nå en slutprodukt som är anpassad till den målgruppens ålder. Detta är också information som lagt grund till arbetssättet som projektet haft och ger belägg för att metoden är mest lämplig i projektets syfte.
Artikeln “Designing an interactive learning application for ADHD children [6]” tar upp att många barn med ADHD har problem med bristande uppmärksamhet vilket resulterar i att de lättare lär sig och förstår genom att visuellt skapa eller se saker snarare än traditionell inlärning med mycket läsa och lyssna som metod. Denna informationen nyttjades i utvecklingen och även detta står som en bra orsak till hur applikationen utvecklats med mycket enkla och visuella hjälpmedel till barnen. Även om alla inte har ADHD förenklar detta verktyget vilket inte är negativt för någon.
FORTE har finansierat ett tvärvetenskapligt forskningsprojekt hos Mälardalens Högskola (MDH) för att se om det går att öka deltagandet för barn inför utredningar hos SOC med hjälp av ett digitalt verktyg, så kallat Dig-barn [7]. I detta projekt kommer jag att arbeta tillsammans med tre forskare från MDH där två har fördjupat sig inom socialt arbete, Gunnel Östlund (GÖ) och Helena Blomberg (HB) och en som är specialiserad inom datavetenskap, Baran Cürüklü (BC).
I projektet utvecklades ett grafiskt användargränssnitt som för barnen möjliggör ett mer omfattande och tillförlitligt sätt att kommunicera på än tidigare med hjälp av ett interaktivt verktyg. Barnen finner verktyget både roligt och enkelt att använda samtidigt som de förstår och ser hur de kan sätta in sig själva med olika humör i olika situationer vilket var del av projektets mål. Detta är viktigt speciellt nu när Barnkonventionen blivit lag [8] och denna ska se till att följas mer korrekt, vilket denna applikation då kan möjliggöra. Barnutredarna kan också enkelt se över allt som har skapats med barnen och därtill finns möjlighet att exportera informationen för framtida användning och arkivering utan svårigheter.
För att nå projektets mål har det använts olika studier främst på barn men även regelbundna möten med barnhandläggarna. Varför fokuseringen är främst på den mänskliga interaktionen med framförallt barn är eftersom deras behov är de mest relevanta. För att utvinna barnens känslor och uttryck på bästa sätt är det enklast och mest givande att gå direkt till barnen.
Eftersom projektet är pågående finns inte ett resultat för hur applikationen fungerar i utredningarna än vilket är den sista delen av studien men det förekommer intresse från andra kommuner angående att använda applikationen
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
9
vilket är positivt. Det har även noterats ett intresse att utveckla vidare studierna i ett senare skede för att se resultaten av projektet på lång sikt ur forskningssynpunkt.
10
2. Bakgrund
2.1. Human-Computer Interaction (HCI)
När den mer användarvänliga storleken på datorer blev vanligare så utvecklades olika gränssnitt för att förenkla användningen även för den vanliga användaren [9]. Forskningsområdet HCI omfattar detta i stora drag där tankarna på att programvaran ska vara snabb, enkel att förstå och gärna ha en tilltalande design blir allt viktigare. Det inkluderar även hårdvara och tillbehör men även just människors interaktion får fokus. Helheten med interaktionen utvecklas hela tiden och just detta forskningsområde är tvärvetenskapligt med inslag från andra vetenskaper som exempelvis kognitionsvetenskap [10]. Här tänjs gränserna och genom människo-datorinteraktionen upptäcks nya extramurala samarbeten som leder till förbättringar inom detta dagligen [11]. Förenklingar och förbättringar med olika saker som vi använder frekvent blir verklighet. Allt från diskmaskin, mikrovågsugn, bilteknik till detaljer eller uppdateringar inom mobilen berörs.
HCI är ett väldigt varierande område och beroende på vem du frågar vad det innebär så kan du få olika svar enligt Philip Guo [12]. För Guo innebär det att förstå sig på hur människor interagerar med datorer och även att skapa nya och effektiva sätt för människor att interagera med datorer. Guo tar även upp ett HCI forskningsexempel som har genomförts av hans kollega där de ville förstå hur programmerare interagerar med digitala resurser på internet. De gjorde två studier där den ena observerade 20 programmerare en åt gången medan de skulle lösa en uppgift, vilket gav detaljerad information om hur de interagerade. I den andra studien utgick de från över 24,000 programmerare som använde sig av en anpassad sökmotor för Adobe programmeringsverktyg, som inte gav så detaljerad information för interaktionen men istället ett stort utbud av data. Som exempel skulle existerande integrerade utvecklingsmiljöer (engelska Integrated Development Environment, IDE) kunna förbättras för att öka inflyttande av webbresurser med hjälp av informationen som utvanns under denna studie.
2.2. HTML5
HTML står för ”HyperText Markup Language” [13, s. 1] och siffran står för vilken version av HTML det är. I skrivande stund är 5 den senaste versionen av detta grundspråk som används till att skapa webbsidor. Med programmeringsspråket HTML skapar du ett textdokument som är av filtypen .html som innehåller olika objekt som kallas för element. Elementen skapas genom ett startblock och avslutas med ett slutblock. Ett startblock börjar med ett ”mindre än” tecken följt av vilken typ av element som ska användas och sedan följer ett ”större än” tecken ”<element typ>”. Slutblocket ser identiskt ut med startblocket utöver ett snedstreck efter ”mindre än” tecknet ”</element typ>”. För att definiera att det är HTML5 som används ska det stå ”<!DOCTYPE html>” längst upp i dokumentet [13, s. 206]. Nästa steg kräver en så kallas CSS (Cascade Styling Sheet) [14, s. 191]. Med hjälp av denna definieras hur varje element på webbplatsen visas i form av färg, storlek, position med mera.
2.3. JavaScript
JavaScript är ett scriptspråk som säger till webbläsaren vad den ska göra [13, s. 2]. Det kan till exempel ändra egenskaper på HTML-element som inom CSS eller att exempelvis skicka en förfrågan till en webbserver för att hämta mera information till webbsidan. När en webbsida läses in så skapar webbläsaren en DOM ”Document Object Model” [13, s. 2] av sidan, det vill säga webbläsaren konstruerar ett träd som byggs upp av de olika elementen och deras relationer till varandra [15] (Figur 1).
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
11
2.4. Funktioner
En funktion är ett block med kod som utför ett arbete som utvecklaren själv fastställer i själva koden. Namnet som ges relaterar oftast till vad funktionen gör. Det kan vara att sätta ihop två tal och sedan ge tillbaka svaret som exempel. Inom programmering kan det se ut på följande sätt:
Funktionen summaAB tar in två argument (inom parentesen) a och b som består av två tal. Inom klammerparanteserna definierar man vad själva funktionen ska utföra och i detta exempel ska då funktionen skicka tillbaka ett svar med summan av a + b med hjälp av nyckelordet ”return”.
summaAB(a,b) { return a+b; }
2.5. Canvas
Canvas är ett HTML-element där det finns möjlighet att rita grafiskt i 2D på en hemsida med hjälp av JavaScript [16, ss. 137-138]. Elementet har somliga färdiga metoder för att kunna rita geometriska figurer, lägga till text men även egna bilder med mera. Canvas används i de flesta applikationerna i ”DIG-barn”-verktyget för att skapa olika platser, personer, tidslinje och nätverkskarta.
2.6. Bibliotek (Library)
Inom programmeringsvärlden är ett bibliotek inte en plats där det går att läsa och låna böcker utan en samling av färdiga funktioner som kan lösa olika uppgifter. Detta är väldigt användbart då programmeraren inte behöver uppfinna samma lösningar om och om igen och det är även ett effektivt sätt att dela med sig av lösningar för olika ändamål. Istället för att programmeraren ska behöva skriva nya funktioner och algoritmer för att lösa olika matematiska formler till exempel så kan utvecklaren då lägga till ett matematiskt bibliotek i sitt program och sedan skickas värdena till bibliotekets funktioner och får tillbaka ett svar på uträkningen.
2.7. Barns behov i centrum (BBiC)
BBiC är en anpassad och försvenskad version av Integrated Children’s System (ICS) som utvecklats och används ursprungligen i England [17]. I första hand är det en beskrivning av ett arbetssätt som är anpassat efter SOC:s regelverk som skapades för att få mer inflytande och delaktighet utifrån barnet och stärka dess position vid utredningar inom SOC.
Huvudtanken är att se barnets rätt i samhället och att ge alla barn samma chans i livet utifrån FN:s barnkonvention och socialtjänstlagen (SoL) [2, 18]. Genom att implementera BBiC skulle barnets samarbete med SOC förbättras och en bättre struktur med kontinuerlig uppföljning skulle möjliggöra ökad kvalitet men även att insatser lättare följs upp. I detta arbetssätt finns det en modell som kallas för BBiC-triangeln som utgår från barnets behov i centrum och arbetar utifrån sidorna av barnets utveckling, föräldrarnas förmåga samt familj och miljö för att nå en helhet (Figur 2)
12
3. Tidigare arbeten/litteraturöversikt
Tidigare arbeten av ett verktyg som ska användas inför utredningar har inte hittats. Det finns dock en del andra intressanta arbeten där de exempelvis utvecklar interaktiva verktyg för barn som ger givande information av vad som kan vara bra att tänka på vid utveckling av applikationer för barn.
3.1. The child’s perspective as a guiding principle: Young children as co-designers in the
design of an interactive application meant to facilitate participation in healthcare
situations [5]
I detta arbete som har utförts av Anna Stålberg, Anette Sandberg, Maja Söderbäck och Thomas B Larsson från Mälardalens Högskola, beskriver de processen för hur en interaktiv applikation utvecklades som ska underlätta småbarns deltagande i sjukvårdssituationer. De går igenom vikten av att ha med barn i utvecklingen och hur det är viktigt att låta barn vara involverade i denna process för att kunna nå en slutprodukt som är anpassad för deras ålder. Barnen fick vara med och dela sitt eget perspektiv av användandet men även styra innehåll och designen för applikationen för att förbättra mjukvaran och anpassa den efter målgruppens ålder. DIG-projektet uppvisar en liknande situation, där det utvecklas ett interaktivt verktyg som ska vara anpassat för barn. Därför känns det viktigt att ha med barn som får vara med och testa applikationen under utvecklingen för att få bästa möjligheterna att nå tänkt målgrupp. Genom barnens direkta feedback på vad som fungerar bra/dåligt och vad som saknas i applikationen men även genom att se deras interaktion med programvaran utvecklades ett verktyg som är anpassat direkt till dem och deras jämlikar.
3.2. Designing an interactive learning application for ADHD children [6]
Dian Kusumasari, Danang Junaedi och Emil Robert Kaburuan går igenom resultatet av en interaktiv applikation för inlärning av samhällsvetenskapliga ämnen för barn med diagnosen ADHD med hjälp av metoden ”Child-centered Design Method”. De nämner att barn med ADHD har bristande uppmärksamhet och ofta är hyperaktiva och impulsiva. Deras slutsatser beskriver att barnen inte tycker om att lära sig genom att läsa och lyssna utan att de föredrar att lära sig visuellt (som att rita eller använda föremål som klossar osv.) eller genom att fråga muntligt när något inte kunde förstås. En annan slutsats är att dessa barn även tycker om utmaningar som inte tråkar ut dem och de vill bli utmanade för att lära sig.
Det framgår således av artikeln att det kan vara svårt för många barn att lära sig genom att läsa och lyssna. Detta appliceras på DIG-projektet genom att det istället används interaktiva alternativ som gör det lättare för barnen att öppna sig. Många av barnen har inte har lärt sig att läsa än och det kan också finnas andra svårigheter som ADHD som har betydelse för medverkandet. Därför är det viktigt att verktyget är enkelt att lära sig och använda utan att anvisningar utifrån ska behövas.
3.3. ”My three houses”
”My Three Houses” [20] är ett interaktivt hjälpmedel (en applikation för 10 tums touchskärmar) där barnen kan förmedla information om situationer och personer etcetera i deras liv. Applikationen utgår från tre hus. Med hjälp av en valfri karaktär (katten Bella eller hunden Buddy) får barnet guidning genom dessa. Det första huset representerar bekymmer, det andra huset ska innefatta bra saker och det tredje står för hopp och drömmar. I husen ska barnen skriva och rita om deras problem, vad som är bra och deras förhoppningar för att sedan kunna få hjälp med detta av professionella utredare. Denna applikation är utformad för att följa en utredningsmodell som heter Signs of Safety [21].
En begränsning i ”My Three Houses” är att barnens tänkande begränsas då man ska skapar allt inom tre hus. DIG-barn ska ha flera platser för att enklare kunna öppna upp DIG-barnens sinnen och kunna specificera mer vad de olika händelserna gäller och då få ett tydligare sammanhang. En annan begränsning kan även vara relationer och känslor som barnen har till andra i deras omgivning. I ”My Three Houses” finns inte denna koppling naturligt men i DIG-barn görs detta enklare och tydligare för DIG-barnen att återskapa med hjälp av olika applikationer som är skapade för det syftet. Eftersom barnen ska följas av en hund eller katt känns DIG-barn mer realistisk då denna applikation utformar dem själva och anhöriga istället. Detta är också en förbättring från tidigare BBiC som använder björnar
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
13
som ska symbolisera barnens sinnesstämning för tillfället. Målgruppen nås mer tydligt i DIG-barn när barnen kan utgå från sig själva när de beskriver sina känslor och deras mående.
14
4. Frågeställning
Med hjälp av BBiCs triangel skapas bilden av vad barnets behov är [2, s. 24]. Socialarbetaren tar hänsyn till barnets utveckling i relation till föräldrarnas förmåga och den miljö barnet befinner sig i men fördjupar sig också i totalt 37 delområden för att lyfta olika risk- och skyddsaspekter för att barnet inte ska fara illa. I dagsläget är inte barnen tillräckligt delaktiga inför och i utredningar som de borde vara då de ska utgöra centrum [3] vilket blir ännu viktigare nu när Barnkonventionen blivit lag [8]. Socialstyrelsen vill se till att den följs mer korrekt vilket verktyget som skapats kan möjliggöra. Eftersom barn ofta har det svårare att kommunicera och förmedla händelser och känslor på samma sätt som vuxna så strävas det efter att tillsammans hitta ett sätt som hjälper barnen att kommunicera. Om de får verktyg att dela med sig av deras tankar, känslor och situationer kan relevant och viktiga information utvinnas som underlättar utredningarna väsentligt och i många fall vara direkt avgörande. I detta tvärvetenskapliga forskningsprojektet som FORTE har finansierat ska detta problem försöka lösas.
Huvudsyftet med detta projekt är att öka deltagande för barnen inför utredningar. Att ge barnen en ökad möjlighet till att uttrycka sig för att enklare kunna utreda deras problem och relationer är en stor del av målet. Genom verktyget och de olika grafiska applikationerna ska barnen känna sig manade att återskapa situationer i deras vardag som sedan ska ge ett bredare spektrum på helheten från deras perspektiv. Interaktionen mellan barn från åldern 6 till 12 år och applikationerna studerades för se vad som ska anpassas för att nå dem bäst. Det ska vara lätt för dem att kunna navigera och förstå allt med minimal hjälp. Projektets frågeställningar formuleras med hänsyn därtill. De lyder:
• Hur utvecklas detta verktyg för att få fram adekvat information från barnen? • Vad behövs för applikationer för att nå målen som SOC vill åstadkomma?
Målet med detta projekt är att designa och skapa ett grafiskt användargränssnitt som innehåller interaktiva applikationer för att förbereda utredningar med barn. Barnen ska enkelt kunna förmedla informationen som behövs enligt BBiC och handläggarna/utredarna ska kunna gå igenom allt som skapats av barnen för att se hur de ska gå vidare med utredningen. Att nå barn på deras nivå och få dem att uttrycka känslor och få fram deras aspekter är utmaningar som projektet stått inför. Andra syften är att skapa applikationer för verktyget som är användarvänliga och enkla för både barn och handläggare. Det som även är viktigt med applikationerna är att det ska gå att utvinna information som följer BBiC men samtidigt sänka det till barnens nivå då kategorierna och begreppen i BBiC-triangel är för avancerade. Handläggarna måste också kunna exportera information som skapats av barnen för att vid ett senare tillfälle kunna använda och även arkivera informationen.
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
15
5. Metod
I början av projektet gjordes efterforskningar för att se om det fanns några liknande applikationer och då söktes även inspiration för hur användargränssnittet skulle se ut. För att kunna utveckla ett relevant interaktivt verktyg behövdes information om vad BBiC är och hur utredningsmodellen fungerar. Det var också viktigt att ta reda på hur handläggarna arbetar i dagsläget. Det bokades ett antal möten med barnhandläggarna där det diskuterades om projektet och tankar/idéer utbyttes. En pågående kommunikation med handläggarna fanns för att säkerställa att allt följde deras linje och samtidigt öppnades även en möjlighet att utbilda dem i verktyget med tillhörande funktioner. Under verktygets utveckling testades det kontinuerligt för att se om progressionen i övrigt gick i rätt riktning och att allt fungerade som det var ämnat. Kontroller utfördes huruvida gränssnittet och applikationerna som skapades var lätta att använda och förstå. Det undersöktes även om data och information som fordrades för utredningar gick att utvinna under användningen och i efterhand. Detta har delvis verkställts med hjälp av fältstudier på 75 barn från förskoleklass till årskurs 6. Under fältstudierna nyttjades realtidstudier [22, s. 106] då det är det mest givande sättet för att få fram relevant information om vilken riktning utvecklingen går i. Eftersom barnen i denna ålder kan ha svårigheter med att läsa och även uttrycka sina känslor korrekt i både tal och skrift så anpassades verktyget på ett adekvat sätt till deras nivå med hjälp av olika grafiska symboler och figurer. Med forskningsområdet HCI analyserades och observerades gränssnittet och de olika funktionerna på plats. Det studerades allt från hur de försökte interagera med de olika verktygen till hur de förstod de grafiska ikonerna som används för navigering och interaktion men det noterades även vad som inte fungerade som tänkt och hur mjukvaran och hårdvaran reagerade under användning. För att kunna se eventuella likheter eller olikheter användes en inbäddad utformning med flerfallsdesign [22, ss. 108-109] vilket innebär ett enklare sätt att se olika slags mönster (eller olikheter) och att då kunna generalisera och dra slutsatser vid liknande fall vilket innebar en annan möjlighet att sammanställa snarlika situationer. När barnen frågade efter hjälp var det enkelt att fånga upp vad som inte fungerade eller om något var svårt att förstå sig på. I slutet av varje studie utfördes en intervju med deltagarna för att direkt få feedback om applikationerna i verktyget.
Vid felsökning av buggar i programmet användes uteslutningsmetoden hypotetiskt-deduktiv metod [22, s. 46]. Ett exempel på hur metoden används är när en deltagare i studien arbetat i programmet och har kommit till ett läge där hen använder en specifik funktion som gör att allt havererar och arbetet går förlorat. Deltagaren måste dessvärre börja om. Här lyder frågan: Varför går inte arbetet att spara? Teorin (hypotes) är att arbetsminnet i webbläsaren är för begränsat. Senare efter fältstudien får det empiriskt testbara påstående testas genom ett försök att optimera koden. Om funktionen sen började fungera får teorin ett positivt utfall. De fyra steg i metoden har då genomgåtts och denna metod behöver inte användas igen förrän nästa problem i programvaran upptäcks. Om hypotesen däremot blir falsifierad måste nästa potentiella teori om vad som kan vara fel testas och metoden börjar om därifrån.
Inledningsvis skulle verktyget även testas i en mindre studie hos SOC på barn i redan påbörjade utredningar, med enskilda fall var för sig. Barnen skulle sedan bli intervjuade individuellt om hur användandet upplevdes. Med hjälp av informationen som framkom i intervjuerna skulle verktyget utvecklas vidare. Då det inte fanns någon möjlighet att genomföra detta (på grund av Covid-19 och bristande samtycke) så ersattes studien med tester av verktyget på barnhandläggarna. Relevant feedback har även uppkommit i dessa nya studier som har använts för att utveckla vidare applikationerna i rätt riktning.
5.1. Dig-barn verktyget, begrepp och förklaringar
Verktyget som har utvecklats är skapat för webbläsare med 10” skärm (surfplatta) eller större. Det första användaren möter är en inloggningsruta där handläggaren ska skriva in ett inloggnings-id (exempelvis ärende-id) som handläggarna kan skapa innan. Efter inloggning hamnar användaren på startsidan där hen möts av två olika block med applikationer inuti. Det första blocket heter ”Det här är jag” som består av fyra olika applikationer som heter: Skapa personer, Skapa platser, Känslor och Nätverkskarta. Det andra blocket är den låsta administrativa delen av applikationen som heter ”Soc”. Handläggarnas egna anteckningar och möjlighet att exportera barnens arbete för att kunna administrera och utvinna informationen som har skapats av användaren nås under denna funktion. Under blocken finns en tidslinje som barnet tillsammans med en handläggare kan skapa då barnet får vara med och ge förslag och påverka utredningen på saker som vilken ordning vissa personer i dess närhet ska kontaktas osv. (Figur 3).
16
Figur 3 – DIG-Barn, startsidan som visas när barnet har loggat in.
5.1.1. De olika applikationerna
5.1.1.1. Skapa personer
Här skapar användaren de olika personerna i deras nätverk, inklusive dem själva. Det kan vara allt från sin familj, vänner och lärare till en snäll farbror som går förbi skolan varje morgon.
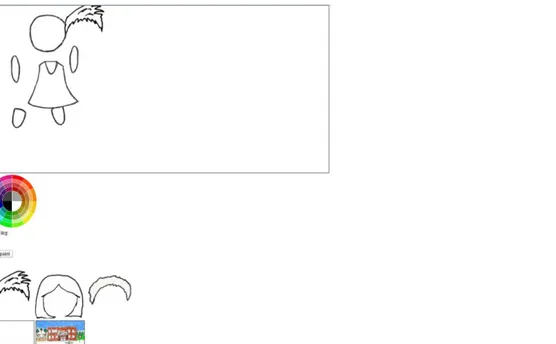
Skapa personer - Steg 1
Det första användaren får göra är att välja mellan olika frisyrer eller huvudbonader, kläder och/eller gånghjälpmedel och även glasögon om så vill. När användaren är nöjd, trycker hen på nästa-knappen, se Figur 4.
Figur 4 – DIG-Barn, när användaren skapar en ny person kan hen välja frisyr, kläder och även glasögon med mera.
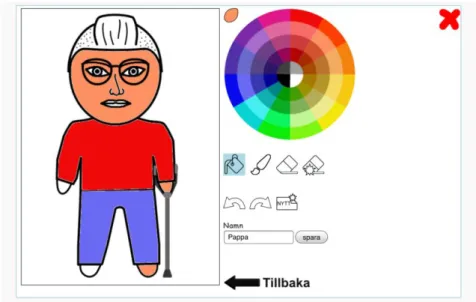
Skapa personer - Steg 2
I steg 2 färgläggs och namnges personen som användaren skapat. När personen är färdig måste den sparas innan användaren går ut ur verktyget genom att trycka på det röda krysset uppe i högra hörnet. Med hjälp av ”Tillbaka” som finns i mitten längst ner så återkommer användaren till steg 1 ifall hen inte är nöjd med hur personen ser ut (all färg som har målats kommer då också att försvinna), se Figur 5.
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
17
• Färgpalett - Tryck på valfri färg som ska användas när du målar. Den lilla färgade droppen uppe till vänster om paletten visar vald färg.
• Färghink - Färghinken färglägger all sammanhängande färg som du väljer på personen när du målar. Detta går bara att använda inom områden innanför konturen för personen.
• Pensel - Låter dig måla fritt med vald färg. • Sudd - Sudda fritt där du "målar".
• Magisk sudd - Suddar all sammanhängande färg som du klickar/trycker på i bilden.
• Vänsterpil - Ångra knapp, går ett steg tillbaka med det som du har målat varje gång du trycker på knappen. • Högerpil - Ångra "Ångra knapp", går ett steg framåt med det som du har målat varje gång du trycker på
knappen. (Bra om du har gått tillbaka för många steg) • Nytt - Tar bort all färg som du har målat.
• Namn - Ange ett namn på personen. • Spara - Sparar personen i systemet.
• Tillbaka - Återgår till föregående sida för att ändra hår, kläder med mera.
Figur 5 – DIG-Bar, användaren får färglägga personen och namnge den och sedan spara.
5.1.1.2. Skapa platser
Under ”Skapa platser” kan användaren både skapa nya platser (roliga, hemska, hemma, borta med mera) eller ladda in befintliga/sparade platser. Det går även att infoga personer som de skapat med verktyget ”Skapa personer” i bilden som ritas eller andra figurer (för tillfället djur). Personerna och de andra figurerna går sedan att flytta runt fritt på bilden och även att tas bort genom att dra dem ned till soptunnan. Det går också att lägga till en beskrivning av platsen som är skapad så att handläggaren vid ett senare tillfälle lättare ska kunna veta vad bilden handlar om (Figur 6).
De olika funktionerna
• Färgpalett - Tryck på valfri färg som ska användas när du målar. Den lilla färgade droppen uppe till vänster om paletten visar vald färg.
• Färghink - Färghinken färglägger all sammanhängande färg som du väljer på personen när du målar. Går bara använda inom områden innanför konturen för personen.
• Pensel - Låter dig måla fritt med vald färg. • Sudd - Sudda fritt där du "målar".
• Magisk sudd - Suddar all sammanhängande färg som du klickar/trycker på i bilden.
• Pekande finger - Denna funktion används för att flytta de olika personerna/figurera som du har lagt till. • Vänsterpil - Ångra knapp, går ett steg tillbaka med det du har målat varje gång du trycker på knappen. • Högerpil - Ångra "Ångra knapp", går ett steg framåt med det du har målat varje gång du trycker på
18 • Nytt - Tar bort all färg som du har målat.
• Beskrivning - Här kan du skriva en beskrivning av bilden som skapas för att senare kunna komma ihåg vad bilden du skapade handlade om.
• Lägg till - Öppnar en meny där de hittar de olika personer/figurer som finns att infoga till bilden de skapar. De hittar även sparade platser som de kan infoga och måla vidare på.
• Soptunnan - Detta är ingen knapp utan ett område som tar bort personer/figurer som är infogade. Ta bort dem genom att dra dem till soptunnan.
• Spara - Sparar platsen och beskrivningen som de har skapat i systemet.
Figur 6 – DIG-Barn, här skapas olika platser och kan lägg till en beskrivning.
5.1.1.3. Känslor
”Känslor” ger möjlighet att återge känslor på personer som tidigare skapats. Applikationen ska göra det lättare för barnen att visa hur de känner och tycker att olika personer är (glad, ledsen, arg, förvånad eller en kombination av olika känslor). För att bruka applikationen finns kravet att minst en person skall ha skapats i ett tidigare skede. Genom att välja en person längst ner dyker en inzoomad bild av ansiktet på personen upp och även en ruta med en blå boll som går att flytta runt för att förändra ansiktsuttrycket. När användaren är nöjd med ansiktsuttrycket så skall det sparas. Vid varje spar-tillfälle så sparas det även datum, vilken person som sparas och även valt ansiktsuttryck. Denna information kan handläggarna vid ett senare tillfälle utvinna i administrationsverktyget( Figur 7).
Figur 7 – DIG-Barn, visar känslor för de olika personerna som har skapats. En är arg och lite glad, den andra är ledsen och chockad.
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
19
5.1.1.4. Nätverkskarta
Applikationen skapar en nätverkskarta över personer och platser för att visa hur nära de står användaren. Användaren placeras i mitten och sedan kan handläggaren eller barnet placera de andra på övriga ställen för att visa hur de hör ihop och hur nära de står individen och varandra. Med denna applikation kan då handläggarna få en översikt över barnets sociala nätverk bland annat (Figur 8).
De olika funktionerna
• Lägg till - Öppnar en meny där du hittar de olika personer/djur och så vidare som finns att infoga till bilden du skapar. Du hittar även sparade platser som du kan infoga och måla vidare på.
• Spara - Sparar nätverkskartan i systemet.
• Soptunnan - Detta är ingen knapp utan ett område som tar bort personer/figurer som är infogade. Ta bort dem genom att dra dem till soptunnan.
Figur 8 – DIG-barn, nätverkskartan som visar hur nära barnet står olika platser/djur/personer som hen infogat.
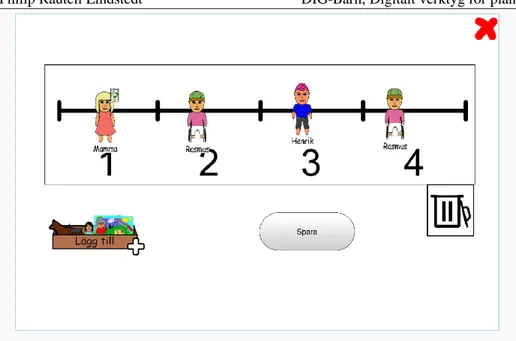
5.1.1.5. Tidslinje
Applikationen ”Tidslinje” utger en möjlighet att skapa en tidslinje som täcker fyra månader, det vill säga maximal utredningstid. Det kan läggas till personer, platser och olika verktyg på tidslinjen som exempelvis belyser var och på vilket sätt personerna ska träffas. De figurer som läggs till på tidslinjen går att flytta runt fritt för att kunna placera dem på rätt ställe. Detta görs av barnet och handläggaren tillsammans (Figur 9).
De olika funktionerna
• Lägg till - Öppnar en meny där du hittar de olika personer/figurer som finns att infoga till bilden du skapar. Du hittar även sparade platser som du kan infoga och måla vidare på.
• Spara - Sparar nätverkskartan i systemet.
• Soptunnan - Detta är ingen knapp utan ett område som tar bort personer/figurer som är infogade. Ta bort dem genom att dra dem till soptunnan.
20
Figur 9 – DIG-Barn, tidslinjen som barn och handläggare tillsammans skapar över vilka personer som ska kontaktas och när.
5.1.1.6. Administrera
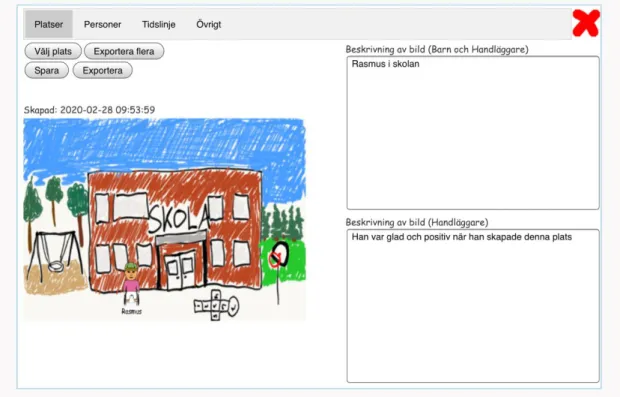
Denna applikation är till för enbart handläggarna. Efter inloggning som Admin syns allt som barnet har skapat och sedan sparat. Det är viktigt för handläggarna att på ett enkelt sätt kunna komma åt informationen, sätta egna anteckningar och även exportera all information för att senare kunna använda och arkivera detta.
De olika flikarna under administrera
• Platser – Här hittar handläggaren alla platser som barnet har skapat och sparat. Hen har möjlighet att gå in på enskilda platser som skapats för att se platsen och beskrivningen som angivits. Handläggaren kan också lägga till egna anteckningar för varje plats utöver det som skrevs med barnet. Istället för att gå in på enskilda platser och exportera en plats i taget så finns även möjligheten att exportera flera platser samtidigt och få alla platser i en och samma fil (Figur 10).
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
21
Figur 10 – DIG-Barn, när en handläggare är inne på applikationen ”Administrera” och tar upp en plats som ett barn har skapat.
• Personer – Alla personer som har skapats av barnet kan handläggaren hitta här. Hen kan antingen välja enskilda personer för att få fram mer information eller välja att exportera flera personer samtidigt. Informationen som visas för varje person är namn, en bild på personen, en in zoomad bild på ansiktet och valt ansiktsuttryck, en bild på området där barnet valde känslouttryck och sedan en graf över alla sparade tillfällen. För att få mera information om varje sparat tillfälle kan handläggaren trycka på en av punkterna i grafen. Då får de fram vilka värden de två olikfärgade punkterna har. Den blåa linjen visar vart personens känslor är placerad mellan ledsen och glad medan den orangea linjen visar vart känslorna är placerad mellan arg och chockad/förvånad. Den in zoomade ansiktsbilden ändras till hur det såg ut när barnet valde känslan vid tillfället och även den blåa bollen flyttas för att visa vart i rutan som barnet placerade den. Detta är för att förtydliga informationen så mycket som möjligt för handläggaren (Figur 11).
22
Figur 11 – DIG-Barn, när handläggaren är inne på applikationen ”Administrera” och tar upp en person med tillhörande information barnet har angivit i anslutning till den personen.
• Tidslinje – Här visas tidslinjen som barn och handläggare har skapat tillsammans. Det finns även möjlighet att exportera materialet till en fil för att senare kunna använda och arkivera materialet (Figur 12).
Figur 12 – DIG-Barn, en tidslinje som är skapad av barn och handläggare tillsammans. Den går även att exportera materialet till en fil.
• Övrigt – Fliken övrigt är fortfarande inte fastställd på exakt innehåll. Just nu innehåller det bara möjligheten att lägga till eller ta bort Admins.
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
23
6. Etik och Samhälleliga aspekter
Olika ställningstaganden kan komma upp för mig som forskare. När verktyget och rapporten med resultatet börjar ta sin form kanske SOC inte blir helt nöjd med resultatet. Någon med en bestämmande position vill kanske att jag ändrar resultaten så att det blir mer som de tänkt sig. Det skulle innebära att jag måste ta beslut om att förfalska resultaten för att projektet ska få leva kvar eller stå på mig och publicera de riktiga uppgifterna och riskera att inte få slutföra projektet. Jag måste således ta ställning till om jag vill gå emot min egen integritet för att stå bakom något som inte känns rätt från min sida [22, s. 248].
När jag träffar barnen under fältstudien är det viktigt att inte låta det framgå vilka individer som deltagit i denna. Även om ett barn har gjort ett väldigt talande exempel som även tydligt refererar till hens person i känsligt ämne så måste jag stå emot denna lockelse att lägga ut detta för att skydda integriteten för detta barn. [22, ss. 251, 253] Det är också viktigt att inte väga in olika personlighetsdrag eller exempelvis etnicitet i fältstudierna. Alla barn måste ha lika stor vikt i deras åsikter så när deras synpunkter och frågor dyker upp ska allting neutralt sammanställas utan påverkan av yttre faktorer. Om jag personligen har svårt för ett barn ska detta således inte påverka forskningen oavsett min privata ståndpunkt angående denna individ. [22, s. 257]
Ett samtycke kommer att skickas ut till alla barn och deras vårdnadshavare där det står vad fältstudierna omfattar, vilka rättigheter de har och hur hantering av uppgifter kommer att hanteras. Här behöver både vårdnadshavare och barn samtycka med dessa villkor för att studien ska kunna nyttjas i projektet. Först när vi får in dessa samtycken kan vi använda informationen som fältstudierna ger. Under fältstudierna kommer dock alla barn som vill få vara med och delta för att ingen ska känna sig utanför.
Alla deltagande kommer att få ett unikt användar-id för att logga in på verktyget som är personligt. Användar-idet gör barnet anonymt och igenkännande identitet eller liknande kommer inte kopplas till dem. Enbart behöriga kommer att få veta vem som hör till vilket användar-id. Allt som barnet skapar kommer att visas enbart under deras egen inloggning och saker som skapats från barn med samtycke kan också i framtiden få användas som färdigt material för alla användarna.
Ett annat etiskt problem som kan uppstå är att jag som utvecklare kan upptäcka att ett barn i studien inte mår bra. Min första tanke är att jag måste berätta detta då det finns en lag som lyder så men tänk om barnet ber mig att inte föra vidare informationen jag stött på, ska jag då gå emot tilliten till barnet och riskera att övriga barn i fältstudien tappar tilliten och kanske inte slutför studien? Eller ska jag föra vidare informationen ändå? Det kan ge många olika konsekvenser som kan äventyra fältstudien och eventuellt göra den mindre trovärdig.
På lång sikt kan ett etiskt dilemma dyka upp om exempelvis ett företag vill köpa upp verktyget för att utnyttja det till olagliga syften, såsom att skapa reklam riktade till minderåriga grupper eller liknande.
24
7. DIG-Barn, utvecklingen från början
7.1. Planering av utvecklingen
I början av projektet träffades projektgruppen för att gå igenom vad projektet skulle handla om och vad var och en hade i uppgift att göra i projektet. Det talades även om verktygets möjligheter och begränsningar samt diskuterades vad som behövde göras för att kunna testa verktyget. För att säkerställa att projektet var på rätt spår med utvecklingen skapades några strategier. Ett sätt var att ha tre olika delstudier där första delen bestod av att låta elever på en skola från förskoleklass till årskurs 6 få använda verktyget för att kunna se hur barnen interagerade och då även få deras hjälp med att hitta eventuella fel som kunde uppstå (fältstudier). Delstudie två innebar att testa verktyget på barn som påbörjat en utredning inom SOC och i tredje delen kommer applikationen användas inför kommande utredningar. Utöver det planerades det in kontinuerliga möten med barnhandläggarna för att se hur utvecklingen kunde modifieras efter deras önskemål. Naturligtvis kommer det även finnas regelbundna möten i projektgruppen för att diskutera och sammanföra våra tankar kring projektets utveckling. Det kom också fram att det behövs en workshop med barnutredargruppen hos SOC för att kunna få ytterligare ingående information om hur de arbetar och vilka tankar de har inför verktygets funktioner.
Projektet utgick från den information som hade angivits; verktyget skulle följa BBiC och öka deltagande inför utredningar inom SOC. Barnet ska tillsammans med sin utredare kunna skapa en utredningsplan med utgångspunkt från utredningens frågeställningar. De ska kunna få fram vem eller vilka som ska kontaktas för att få svar på deras frågor. GÖ hade med sig ett dokument som innehöll de viktigaste kategorier/frågeställningar inom BBiC som förenklades och förkortades så att ett barn ska kunna förstå och ta till sig det. Många av kategorierna inom BBiC har gemensamma nämnare. Genom att slå ihop flera av de olika kategorierna utvecklades fem gemensamma kategorier. Med de fem kategorierna så utvecklades applikationer som skulle utvinna informationen som behövdes för att täcka allt inom utredningens frågeställningar. De fem kategorierna var ”Det här är jag”, ”Här är jag i för/skolan/fritids”, ”Här bor jag”, Här är jag när jag inte är hemma” och ”Vad gör jag på internet”.
Inspiration för en grund över hur verktygets gränssnitt skulle se ut togs från ett tidigare projekt. eCraft2Learn [23] har ett användargränssnitt som innehåller grupper av applikationer där applikationernas ikoner ser ut som gränssnittet i Windows applikationer. När en av applikationerna väljs öppnas den för användning. Vidare diskuterades fram att verktyget ska skapas för att användas i en webbläsare och att det ska kunna användas med hjälp av en surfplatta. Handläggarna kan då ta med sig verktyget till olika ställen där hen ska träffa barnen. Det känns även mer vanligt och naturligt för barnen med en surfplatta än enbart en stationär dator då barn börjat använda mobila enheter med touch-skärm både i hemmet och i läromiljö. Illustrationer så som ikoner och färdigt material skapades av projektet för att säkerställa att verktyget inte får några komplikationer med användningsrättigheter. I verktyget implementerades det dock material som barn med samtycke skapat i studierna.
Figur 13 [24] - eCraft2Learn, The Unified User Interface. Ett gränssnitt som visar grupper av applikationer och ett gränssnitt som följer Windows applikationer.
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
25
Under ett möte tillsammans med barnutredargruppen fick projektet bättre insikt över hur handläggarna arbetar och även vad de ansåg att verktyget skulle kunna innehålla. Upplysning gavs angående en applikation som finns för barnutredningar och följer utredningsmetoden Signs of Safety [4], nämligen ”My three houses”. Applikationen innehåller en del intressanta idéer och funktioner som gav inspiration till DIG-projektet. Den kändes dock inte fullständig för att kunna nyttjas i sin helhet för projektets syfte.
De fem kategorierna skapade ett gränssnitt med fem grupper som representerade var sin kategori. I de fem grupperna så sattes de olika applikationerna in under passande kategori. Det första som utvecklades var en applikation för att skapa en avatar (Skapa sig själv). Barnet ska då kunna känna att det är den det handlar om och känna samhörighet till materialet. Denna första applikation lades i gruppen ”Här är Jag”. En annan applikation var att fritt kunna rita och skapa olika bakgrunder för platser som kan vara relevanta för barnen (Skapa platser, ställen man trivs/inte trivs på) och denna placerades i alla fem grupper. I den applikationen kan barnet välja att använda färdigt material (som hus/personer) eller skapa egna versioner (som bakgrunder etcetera). Tredje applikationen gick ut på att kunna använda sin avatar för att visa sitt nuvarande känslotillstånd. Med hjälp av att dra sitt finger upp eller ner så skulle känslorna på personen förändras, detta ledde till att applikationen fick namnet ”Hur mår du”. Även denna applikation blev placerad i ”Här är Jag”. I den sista applikationen kan det skapas en tidslinje, där barn och handläggare tillsammans kan planera vilka som ska kontaktas av barnets personer i sin närhet och vilken ordning de ska kontaktas. Tidslinjen ligger utanför grupperna för att kunna följas vid som en allmän planering då avatarer och andra symboler kan läggas in för att barnet och handläggaren ska kunna följa utredningen i dess helhet redan från startsidan.
7.2. Utvecklingens början
Grunderna för att skapa en rityta som behövdes för att utveckla verktyget fanns redan implementerat i programmeringsspråket HTML och kallas för Canvas. Då det inte verkade så avancerat beslutades det för att inte använda ett färdigt bibliotek för att implementera detta. En tidig idé var att kunna infoga delar av människokroppen så att det gick att skapa sin avatar med hjälp av olika färdiga bilder/kroppsdelar och sedan pussla ihop dem. Det skapades en sida med en rityta (canvas), en palett med olika färger och några olika bilder som skulle ändra bakgrund. Utöver detta fanns det även några olika frisyrer som gick att välja till sin avatar. I detta skede gick det även att välja om det skulle finnas en färdig bakgrund från början eller inte och även att rita och färglägga fritt på canvasen (Figur 14).
Figur 14 - Första utskicket av verktyget. Här går det att måla fritt, flytta olika kroppsdelar för att skapa sin avatar och det finns även möjlighet att infoga en färdig bakgrund.
När grunderna för att kunna rita och flytta bilder på canvasen var klara skapades en planering med hjälp av ett Gantt-schema. Alla medlemmar i projektet skulle se när de kunde förvänta sig olika delarna av verktyget färdigställt. Under utvecklingens gång användes olika färger som markerade vad som skulle göras (orange), vad
26
som blev klart i tid (grön), vad som inte färdigställdes i tid (grå), det som provisoriskt kunde testas (gul) och även det som inte hanns klart i tid (röd) (Figur 15)
Figur 15 - Preliminära Gantt-schemat under år 1. Här visas vad som blev klart i tid och inte.
Några av aktiviteterna som finns med i listan togs senare bort då de var snarlika andra aktiviteter och kördes då istället i samma applikation, till exempel som ”Ställen jag trivs/inte trivs på” som går ut på att skapa en plats, precis som vid ”Här bor jag” ”När jag inte är hemma är jag är” och ”För/skola/fritids”. Dessa lades under ”Skapa platser” istället.
7.2.1. A1 Skapa dig själv (Grunden)
Under aktiviteten A1 i Figur 15
Figur 15 - Preliminära Gantt-schemat under år 1. Här visas vad som blev klart i tid och inte.
utvecklades applikationen ”Skapa dig själv (Grunden)”. Det diskuterades fram att det var för avancerat att bygga ihop avataren så tidigt som med kroppsdelar. Istället skapades två canvases där ena var tom från början och det i den andra infogades en ritad person som sedan skulle kunna färgläggas genom den tomma canvasen för att kunna behålla konturerna på personen barnet målar. Då det bara fanns möjlighet att rita och måla fritt som med en vanlig penna så ansågs att ett till funktion för att förenkla målandet behövdes. Efterforskningar gjordes på olika sätt att skapa en ”färghink” som kan fylla i ett helt område med sammanhängande färg. Det hittades en webbplats där en ”Ben” har testat några olika ”Flood Fill” algoritmer för användning av canvas på webbplatser [25]. Något han kallar för ”The Holy Grail” implementerades därefter i applikationen, en algoritm som enligt honom ska vara snabb och effektiv. När det fanns olika verktyg för att skapa en person kunde det skapas ett första utskick av applikationen ”Skapa dig själv” (Figur 16).
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
27
Figur 16 - DIG-Barn, första utskicket av applikationen "Skapa dig själv". Där kan barnen färglägga en person med olika färger och även välja mellan två frisyrer.
7.2.2. A2 Ställen jag trivs/inte trivs på (Skapa platser)
I applikationen ”Ställen jag trivs/inte trivs på” skapar barnet en bakgrund på en plats där de trivs och/eller inte trivs på. Denna applikation är relativt lik applikationen ”Skapa dig själv” och byggdes med samma princip (Figur 17). Samtidigt skapades en sopkvast, där all sammanhängande färg snabbt och enkelt kan tas bort. I det färdiga verktyget har applikationen bytt namn och finns under ”Skapa platser”.
Figur 17 - Första utkast av applikationen ”Ställen jag trivs/inte trivs på”. Du ser en rityta med några olika verktyg för att skapa bakgrunder.
7.2.3. A6 Visa hur jag och andra mår (Känslor)
I dagsläget använder sig SOC av bilder på björnar som representerar olika känslor för hur barnet mår (glad, ledsen med mera). Detta var projektet skeptisk till då projektet har kännedom om barn som testat dessa björnar och haft svårt att relatera sina egna känslor till björnarnas känslouttryck. Slutsatsen blev att det troligen finns flera barn som har samma problematik. Ett verktyg där det visades känslor med hjälp av ansiktsuttryck från en människa skulle istället skapas. Visionen var att det skulle gå att ändra känslorna på sin avatar som barnet hade skapat under applikationen ”Skapa sig själv” och även att det skulle gå att dra runt med sitt finger på skärmen för att ändra känslorna. Efterforskningar om hur musklerna i ansiktet fungerade söktes [26, ss. 79-98]. Detta samt, information om hur olika uttryck kan visa olika information om situationer och även hur samma uttryck kan betyda olika saker beroende på personens kultur [26, s. 283, 27] utgicks ifrån och då insågs komplexiteten i skapandet av känslor. Det skulle bli för avancerat och tidskrävande att ha med alla ansiktsuttryck så resultatet blev fyra olika känslor att
28
kunna uttrycka sig emellan vilket var glad, ledsen, arg och förvånad/rädd. Dessa uttryck kändes som grunduttryck som behövdes för att barnen inte ska ha för stort urval men samtidigt kunna få fram en relativ korrekt bild av hur hen känner sig.
Information om hur det kan skapas rörliga objekt med hjälp av en bild av formatet SVG (Scalable Vector Graphics) hittades. Det skapades då fyra SVG bilder som innehöll ögon och mun som hade ett glatt, ett ledset, ett argt och ett förvånat/uppskrämt uttryck som sedan lades in i samma SVG-fil. Med hjälp av ett bibliotek vid namn ”snapsvg” kunde uttrycket enkelt ändras med en animation som gick exempelvis från glad till ledsen. Därefter var det enkelt att fullfölja avatarens ansikte med tillhörande uttryck och barnet fick själv möjlighet att växla mellan olika känslor på sin avatar. De fyra känslorna delades sedan in och det skapades en tvådimensionell graf där x-linjen gick mellan glad och ledsen och y-linjen gick mellan arg och förvånad/rädd. Till följd av det kunde det skapas en kombination av de två dimensionerna (Figur 18). För att göra funktionen mer optimerad och få en bättre användarkänsla så togs ett steg i taget i totalt elva steg på x och y axeln för att spara bildens tillstånd med hjälp av biblioteket ”snapsvg”. När alla totalt 11x11 stycken tillstånd var sparade sattes synligheten (opacity) på alla tillstånd till 0 de vill säga inte synliga. Med hjälp av en indikator så väljer barnet vilken av alla bilder (tillstånd) som ska visas (opacity = 100, full synlighet). Denna applikation fick sitt nya namn ”Känslor” samtidigt som ”Skapa platser” fick sitt rätta namn.
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
29
Figur 19 - DIG-Barn, första utskicket av applikationen Känslor. En blå boll kan flyttas inom den markerade fyrkanten för att ändra känslorna för den valda personen.
7.2.4. A5 Verktygets startsida
En startsida med fem stora block som representerade de fem olika kategorierna skapades och sedan lades det till mindre block (applikationerna) inuti de stora blocken (Figur 20). När du trycker på ett av de mindre blocken (applikationsikonerna) så öppnas den valda applikationen för att köras. En ljusblå färg som bakgrundsfärg valdes då det ska vara en lugnande färg [28] vilket kändes bra då barnet som använder applikationen kan ha det jobbigt.
Figur 20 - DIG-Barn, första utskicket för startsidan. Fem olika kategorier som innehåller tillhörande applikationer syns här.
7.2.5. A7 Internet
I Internet applikationen ska barnen kunna visa vad de gör på internet för att handläggarna bland annat ska kunna hitta barnets sociala nätverk på webben. Applikationen fungerar precis likadant som ”Skapa platser”. Den skillnaden som gjorde att Internet fick vara en egen applikation var att ritytan som används hade en bakgrund som liknade en webbläsare. Då blir det tydligare att barnet skapar sin version av internet.
30
Figur 21 - DIG-Barn, Första utskicket av applikationen Internet. Där kan barnet beskriva vad de gör och ser på internet för att handläggaren ska få information om sociala nätverk på webben bland annat
7.3. Vidareutveckling av existerande applikationer
När kontrollerna av applikationerna påbörjades uppdagades ett återkommande problem med att sudda när det hade målats en stund i canvas. För att lösa detta skapades en ångra knapp som till exempel Microsoft Paint och andra ritprogram har. Det framkom även att en knapp för att ångra det som redan ångrats en gång behövdes så även denna skapades. Dessa funktioner blev då ikoner som visar en böjd pil åt vänster för att gå bakåt i historiken och även en böjd pil åt höger för att gå framåt i historiken (Figur 22). Samtidigt saknades funktionen att kunna rensa allt som har skapats, den konstruerades och tilldelades en ikon som ser ut som en rund pil som skulle indikera på att gå tillbaka till början (Figur 23).
Figur 22 - DIG-Barn, Vänster och Högerpil för att gå bakåt och framåt i historiken för det som barnet målar.
Figur 23 - DIG-Barn, en ikon på en pil som pekar på sig själv i början som ska indikera på att börja om från början. Rensar allt som har målats i applikationen.
Applikationen ”Skapa dig själv” delades i två delar, en del där barnet först får välja vilka kläder, frisyr med mera som avataren ska ha och en andra del för att färglägga avataren, tillbehören och så vidare (Figur 24). Detta på grund av att utrymmet är för begränsat (Figur 16) och omöjligt kan rymma alla frisyrer och tillbehör/accessoarer vid andra delen.
Philip Rautell Lindstedt DIG-Barn, Digitalt verktyg för planering inför barnutredningar
31
Figur 24 - DIG-Barn, Till vänster är del 1 för att applikationen "Skapa dig själv". Barnet får välja hur avataren ska se ut med hjälp av de olika ikonerna på kläder, frisyr med mera. Till höger är del 2 där barnet kan färglägga avataren, kläder och även de nya tillbehören som är tillagda.
I ”Skapa platser” utvecklades en meny som innehåller både färdiga bakgrunder och de bakgrunder som barnet själv har sparat. I samma meny finns även möjlighet att infoga personerna barnet skapat och placera dem på olika bakgrunder. Barnet har också valet att ta bort infogade objekt från ritytan genom att flytta oönskade objekt till soptunnan i högra hörnet som då tar bort dem från bilden. Det behövdes en funktion för att flytta personer för att kunna sära på måla/flytta på personer för applikationen. Ikonen för detta blev en bild på en pekande hand och en pil åt vardera håll som ska indikera på att den kan flytta objekt med fingret. Ett fält där barnet tillsammans med utredaren kan beskriva bilden som barnet har tillverkat lades även till (Figur 25).
![Figur 1 [15] - Ett exempel på ett HTML DOM Träd med de olika elementen och dess relationer till varandra](https://thumb-eu.123doks.com/thumbv2/5dokorg/4860675.132260/10.892.111.622.883.1095/figur-exempel-html-träd-olika-elementen-relationer-varandra.webp)
![Figur 2 [19] - BBIC-triangeln med barnens behov i mitten och de olika kategorierna i triangels sidor](https://thumb-eu.123doks.com/thumbv2/5dokorg/4860675.132260/11.892.181.554.860.1096/figur-bbic-triangeln-barnens-behov-mitten-kategorierna-triangels.webp)






![Figur 13 [24] - eCraft2Learn, The Unified User Interface. Ett gränssnitt som visar grupper av applikationer och ett gränssnitt som följer Windows applikationer](https://thumb-eu.123doks.com/thumbv2/5dokorg/4860675.132260/24.892.107.555.747.1042/unified-interface-gränssnitt-grupper-applikationer-gränssnitt-windows-applikationer.webp)