Postadress: Besöksadress: Telefon:
Box 1026 Gjuterigatan 5 036-10 10 00 (vx)
551 11 Jönköping
Utveckling av Jönköpings Sportdansklubbs
webbplats
“DEVELOPMENT OF JÖNKÖPING SPORT
DANCE CLUB WEBSITE”
Andreas Krondahl
EXAMENSARBETE 2011
Teknikens tillämpning med inriktning Grafisk design
och Webbutveckling
Detta examensarbete är utfört vid Tekniska Högskolan i Jönköping inom
ämnesområdet Grafisk design och Webbutveckling. Arbetet är ett led i
kandidatpåbyggnadsprogrammet. Författaren svarar själva för framförda åsikter, slutsatser och resultat.
Examinator: Johan Karltun
Handledare: Thomas Albertsen
Abstract
1
Abstract
It has become more important how to communicate via the Internet.It is necessary to highlight interesting features and to capture the visitors interest. Members of Jönköping Sport dance club (JSDK) were not quite satisfied with their website. The purpose of this study was therefore to create a
design for a website which met the demands made by the members and also appealed to other visitors. I have done this using the following questions: 1) What requirements had the members of Jönköping Sport dance club? 2) What opinions did people who were not members but interested in the design proposal have?
3) How could these requirements be combined and made into a good design?
I used open group interviews in the study. Initially, I interviewed some members of Jönköping sport dance club concerning what they thought of their existing website. After this, I studied other Web pages and worked out a functional analysis and a design brief. Then I tested some different designs until a design that was satisfying enough was chosen. To find out what people who were not members thought I showed some people in this category the design. Modifications were then made to also satisfy them. A few tips on how to continue the work and to develop the site to attract more visitors and perhaps more members were given by me. Further development is an ongoing task and the club must decide how updates should be made and what should be published. I also described for the club how different people can be targeted on the page, by plot information to the right target group on the website. It is described in the report how the
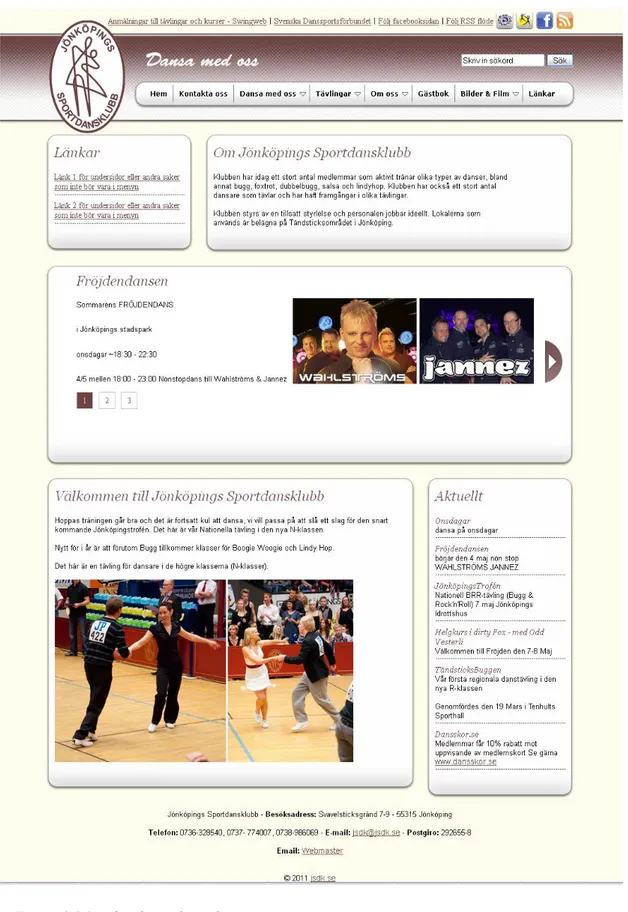
website was built and why it was done in a certain way. The result of the design process was a website that appears at the end of the report.
Keywords
Sammanfattning
Det har blivit allt viktigare hur man kommunicerar via internet. Det gäller att lyfta fram intressanta inslag, möjliggöra interaktivitet och fånga besökarens intresse. Medlemmar i Jönköpings Sportdansklubb (JSDK) var inte riktigt nöjda med klubbens webbplats. Syftet med detta examensarbete var därför att skapa en design för en webbplats åt Jönköpings sportdansklubb som tillgodosåg de krav som ställts av medlemmarna och som även tilltalade andra besökare. Detta gjordes med hjälp av följande frågeställningar:
1) Vilka krav på en webbplats har medlemmar i Jönköpings Sportdansklubb? 2) Vilka synpunkter har personer som inte är medlemmar men ändå är
intresserade av designförslaget för webbplatsen?
3) Hur kan dessa krav kombineras och göras till en bra design?
I studien har öppna gruppintervjuer använts. Inledningsvis intervjuades några medlemmar av Jönköpings sportdansklubb om vad de tyckte om klubbens befintliga webbplats. Efter detta genomfördes observationer av andras webbsidor och en funktionsanalys och designbrief togs fram. Sedan testades olika designalternativ tills ett förslag hade tagits fram och var tillfredställande nog. För att ta reda på vad personer som inte var medlemmar tyckte så visades designförslaget upp för några ur denna kategori. Resultatet av detta blev att ändringar gjordes för att även
tillfredsställa dem. Några tips på hur man kunde jobba vidare och utveckla sidan för att locka fler besökare och kanske fler medlemmar gavs av mig. Utveckling av webbsidan är dock ett kontinuerligt arbete och klubben måste tillsammans komma överens om hur uppdateringar ska göras och vad som ska publiceras. Jag beskrev också för klubben lite kort hur sidan kan
målgruppsanpassas, för att lättare pricka information till rätt personer på webbplatsen. Denna rapport beskriver hur webbsidan har byggts upp och varför den har utformats på ett visst sätt. Resultatet av designprocessen blev en webbsida som visas i slutet av rapporten.
Innehållsförteckning
3
Innehållsförteckning
1 Inledning ... 5
1.1 BAKGRUND OCH PROBLEMBESKRIVNING ... 5
1.2 SYFTE OCH FRÅGESTÄLLNINGAR ... 6
1.3 AVGRÄNSNINGAR ... 6 1.4 DISPOSITION ... 7 2 Teoretisk bakgrund ... 8 2.1 UNDERSÖKNINGSMETOD, INTERVJUER ... 8 2.2 DESIGNBRIEF ... 8 2.3 FUNKTIONSANALYS ... 9 2.4 TYPOGRAFI ... 9 2.5 HTML ... 10 2.6 CSS... 11
3 Metod och genomförande ... 14
3.1 DEN BEFINTLIGA WEBBPLATSEN ... 16
3.2 INTERVJUGUIDE ... 16
3.3 INTERJUVER MED MEDLEMMAR ... 16
3.4 ANALYS AV INTERVJUER OCH ANDRA HEMSIDOR ... 17
3.5 FUNKTIONSANALYS ... 17
3.6 DESIGNBRIEF ... 17
3.7 SKISSER ... 17
3.8 PROGRAMMERING ... 18
3.9 INTERVJUER MED ICKEMEDLEMMAR ... 18
4 Resultat och analys / designprocessen ... 19
4.1 ANALYSEN AV DEN BEFINTLIGA WEBBPLATSEN ... 19
4.2 DESIGNBRIEF OCH FUNKTIONSANALYS ... 19
4.3 SKISSER ... 20
4.4 PROGRAMMERING ... 22
4.5 TYPSNITT ... 24
4.6 INNEHÅLL I BOXARNA ... 25
4.7 OPTIMERING FÖR VISNING I ÄLDRE VERSION AV INTERNET EXPLORER ... 31
4.8 INTERVJUER MED ICKE MEDLEMMAR ... 33
4.9 INSAMLADE DATA FRÅN ICKEMEDLEMMAR... 33
4.10 ÄNDRINGAR ... 33
4.11 DEN SLUTGILTIGA DESIGNEN ... 35
5 Diskussion och slutsatser ... 39
5.1 METODDISKUSSION ... 39 5.2 DISKUSSION AV DESIGNPROCESSEN ... 41 5.3 RESULTATDISKUSSION ... 41 5.3.1 Utifrån frågeställning 1) ... 41 5.3.2 Utifrån frågeställning 2) ... 42 5.3.3 Utifrån frågeställning 3) ... 42
5.4 SLUTSATSER OCH REKOMMENDATIONER ... 42
6 Referenser ... 44
8 Bilagor ... 48
8.1 BILAGA 1, WEBBPLATSEN JSDK.SE DEN BEFINTLIGA WEBBPLATSEN 2011 ... 48
8.2 BILAGA 2, INTERVJUGUIDE ... 49
8.3 BILAGA 3, TANKAR OCH FUNDERINGAR OM BEFINTLIG WEBBSIDA, FRÅN MEDLEMMAR I JSDK 50 8.4 BILAGA 4, FUNKTIONSANALYS ... 52
8.5 BILAGA 5, VERBAL-BRIEF ... 53
8.6 BILAGA 6, VISUELL-BRIEF ... 54
8.7 BILAGA 7, FÖRSTA DESIGNFÖRSLAGET... 55
Inledning
5
1 Inledning
Idag är internet en stor del av många människors liv, det har därför blivit en viktig kommunikationskanal för både företag och föreningar. Det gäller att fånga besökarens intresse på ett snabbt och smidigt sätt. Därför undersöktes hur en av Jönköpings större idrottsföreningar, Jönköpings sportdansklubbs webbplats skulle kunna utvecklas för att möta blivande dansare och
tillgodose medlemmarnas behov av kommunikation från klubben.
Utifrån det som kom fram i undersökningen skapades ett designförslag för att demonstrera hur en ny sida skulle kunna vara uppbyggd och fungera.
1.1
Bakgrund och problembeskrivning
Dansklubben Jönköpings Sportdansklubb (JSDK) var inte riktigt nöjda med deras webbplats. Därför gav de som administrerar sidan mig uppgiften att se över denna och eventuellt ge förslag på att förbättra det som inte var bra med den nuvarande designen och kanske lägga till sådant som saknades eller önskades.
JSDK är en av Jönköpings största idrottsföreningar med ca 1300 medlemmar (2011) och klubben har haft framgångar i danstävlingar på nationell nivå i olika mästerskap. Kursledare lär ut många olika sorters danser till både nybörjare och aktiva tävlingsdansare, bland annat bugg, dubbelbugg och foxtrot.
Det är många dansare och intresserade som letar information på
sportdansklubbens webbplats och det bör därför vara lätt att hitta och få fram den information som söks.
En bra och anpassad webbplats kan många gånger hjälpa till att effektivisera, strukturera och väcka intresse, men en mindre bra webbplats kan ha motsatt effekt.
1.2
Syfte och frågeställningar
Syftet med det här examensarbetet var att skapa en design för en webbplats som tillgodosåg de krav som ställdes av medlemmarna i Jönköpings
Sportdansklubb och som även tilltalade andra besökare. Följande frågeställningar har jag jobbat efter:
1) Vilka krav har medlemmar i Jönköpings Sportdansklubb på deras webbplats?
2) Vilka synpunkter på designförslaget har personer som inte är medlemmar men ändå är intresserade av att besöka webbplatsen?
3) Hur kan dessa krav kombineras och göras till en bra design?
1.3
Avgränsningar
Jag avgränsade mig till att endast jobba efter sportdansklubbens host (den server som tillhandahåller webbsidan) eller webbhotellets förutsättningar i själva kodningen och anpassade mig till de programmeringsspråk som det fanns stöd för, HTML, CSS och JavaScript. Jag satte mig in i vissa delar av klubbens verksamhet men jag lade mig inte i vad som kommer att publiceras på webbplatsen, men tips gavs på hur målgruppsanpassning skulle kunna genomföras.
De skript som användes var till för att optimera sidan så att den skulle visas likadant på olika webbläsare eller medge önskade funktioner och effekter som inte gick att göra på annat sätt. Det lades dock störst fokus på att ta fram en ny design för webbplatsen och sätta samman en helhet.
Eftersom det krävdes styrelsebeslut om webbplatsen verkligen skulle bytas ut mot en annan och i så fall när och hur, så kunde jag inte implementera ändringar direkt på deras server. Detta medförde att jag inte kunde testa sidan i den miljö som det var tänkt att den skulle brukas i. Jag visste därmed inte hur uppdateringsfunktionerna skulle fungerade, hur man lägger in nya undersidor osv. Därför tog jag fram en design utan undersidor och kodade denna externt från deras host och visade upp designen för beställaren.
Inledning
7
1.4
Disposition
Den här rapporten är upplagd på så sätt att kapitel 2, teoretisk bakgrund börjar med att gå igenom relevanta delar för teorin om webbdesign. I kapitel 3,
metod och genomförande beskrivs metoderna som har använts i processen. Här
nämns hur arbetet har gått tillväga. I kapitel 4, resultat och analys beskrivs det som har gjorts och hur det är uppbyggt.
Rapporten avslutas med ett avsnitt som heter diskussion och slutsatser där det helt enkelt reflekteras över genomförande och resultaten som har kommit fram. Till sist följer referenslista, sökord och bilagor.
Kodexempel och beskrivningar på hur koden är uppbyggd är inneslutna av ramar.
2 Teoretisk bakgrund
Här följer ett avsnitt med genomgång av teori för de olika delar som ingår i designprocessen och undersökningen. Alltså teoretisk fakta om de olika metoder som har använts och hur själva kodningen av webbsidan har gått till, samt de olika beståndsdelar som ingår.
2.1
Undersökningsmetod, intervjuer
Det krävdes en undersökningsmetod som gav många nyanser, det innebär vanligen att man koncentrera sig på ett fåtal enheter för att undvika för mycket data. Dessa metoder lämpar sig för det som kallas kvalitativa data. Bland de olika former av datainsamling som är vanliga ingår gruppintervjuer och individuella intervjuer (Jacobsen, 2002). De finns lite olika sätt att välja uppgiftslämnare, genom slumpmässigt urval, systematiskt urval, stratifierat urval och icke sannolikhetsurval, t.ex. bekvämlighetsurval där de som är mest tillgängliga väljs ut. Bekvämlighetsurval var det som användes genomgående.
2.2
Designbrief
En designbrief är en beskrivning av vad den nya produkten som man ska skapa ska ha för egenskaper. Detta görs med ett dokument innehållande text och ett annat dokument som innehåller bilder.
Designbriefen delas in i verbal brief och visuell brief och den kompletteras med en funktionsanalys (Föreläsningsmaterial, 2010).
Den verbala briefen ska ge ett stöd i designprocessen med hjälp av ord som beskriver de krav som ska uppnås. Följande bör finnas med i den text som utgör den verbala briefen:
• Vad den nya produkten ska vara. • Produktens grundfunktion.
• Produkten sedd utifrån brukaren/användarens synsätt. • Brukaren och produktens personligheter.
Teoretisk bakgrund
9
• En bra historia, en slogan. • Miljökvalitéer.
Den visuella briefen utarbetas utifrån den verbala briefen och ska visa med bilder och kollage: känsla, material och färger. Detta för att förmedla vad den nya produkten ska bestå av.
2.3
Funktionsanalys
Funktionsanalysen utvecklades av Lawrens D. Mils som arbetade på det amerikanska företaget General Electric på 1950-talet (Föreläsningsmaterial, 2010).
Meningen är att man ska beskriva produkten eller tjänsten i funktioner och inte tekniska lösningar, alltså ett sätt att organisera de egenskaper som ska finnas med. Det går ut på att man anger varje funktion som verb, substantiv och gränser, t.ex. skapa enkelhet, för användarna. Detta kallas för verb-substantiv metoden. Varje funktion delas sedan in som huvudfunktion, nödvändiga funktioner, önskvärda funktioner och onödiga funktioner.
2.4
Typografi
Det finns ett antal riktlinjer för hur man kan tänka för att få en text så läsvänlig som möjligt. Ofta är man väldigt noggrann med hur en text ska formuleras, samma omsorg borde också läggas på val av typsnitt och typografi. För att få fram hög typografisk kvalité är det viktigt att man gör texten lättläst. För att åstadkomma detta behöver man ha ett typsnitt som ger tydliga ordbilder, det vill säga att man lätt uppfattar ordet genom att bara titta på det istället för att man måste stava sig till det. Texten ska vara luftig och ha ett lättläst typsnitt, dock utan att ha för stort teckenavstånd. Med stora teckenavstånd finns risk att ordbilderna slås sönder och att läsningen på så sätt försvåras (Hellmark 2006). Eftersom rubriken är det första man läser är det viktigt att även den är läsvänlig. I en rubrik med två rader ska man låta den längre raden vara underst. Om man har en rubrik på tre rader ska man låta den längsta raden vara i mitten. Rubriken bör vara i ett annat typsnitt än brödtexten för att man lätt ska skilja dessa två texter ifrån varandra. Det finns typsnitt som passar bra och mindre bra tillsammans, vilket egentligen är en smaksak, men vanligast är att man låter rubriken ha ett typsnitt med sanserifer och att brödtexten skrivs i antikva precis som i tidskrifter. När man skriver på webbsidor finns det särskilda webbsäkra typsnitt som man bör använda eftersom dessa alltid finns på olika
de typsnitt som är standard att användas och sidan kan se annorlunda ut för olika användare.
Antikva är en grupp av typsnitt som har seriffer, det vill säga de klackar som avlutar tecknets huvudlinjer. Sanserif kallas de typsnitt som saknar dessa klackar. När man skriver text som ska visas på en skärm brukar det oftast vara bättre att använda sanserif, det gör texten mer lättläst. Det sägs att typografi handlar om vana, den textutformning läsaren är van vid är alltså mest lättläst. Man ska därför undvika att avstava ord i en rubrik då ordbilden lätt försvinner och läsaren då får svårt att uppfatta innebörden av
rubriktexten. Det är också viktigt att tänka på radlängden i en text. Om raden är för lång kan ögat tröttna och det kan också vara svårt att hitta till raden under. En radlängd ska därför vara mellan 55-65 tecken lång och bör inte vara kortare än 35-45 tecken för att underlätta för läsaren. Radavståndet i en text är också viktigt för att behålla den luftiga och behagliga känslan. Avståndet bör vara lika stort som antal punkter man använder sig av i typsnittet. Är storleken på texten t.ex. tio punkter ska också radavståndet vara tio punkter eller mer.
2.5
HTML
HTML står för Hyper Text Markup Language och är det
programmeringsspråk som webbsidor är skrivna i. Webbsidor kan också vara uppbyggda av serverbaserade skript som till exempel Hypertext
Preprocessor (PHP) eller Active Server Pages (ASP), men dessa skickar alltid ut HTML-kod som läses av den webbläsare som internetanvändaren
använder.
HTML-koden ska helst följa en standard som gör att olika webbläsare uppfattar koden på samma sätt (Zeldman, 2007). För att försäkra sig om att man verkligen gör det kan man gå in på W3C Markup validation service (W3C Markup validation service 2011) och låta koden gå igenom en validering.
Teoretisk bakgrund
11
Det finns lite olika versioner av HTML och varje dokument ska ha en beskrivning av vilken version som används. Själva HTML-koden är
uppbyggd av så kallade taggar som markerar olika delar av webbplatsen med en starttagg och en sluttagg för varje del (<html></html>), med undantag av självavslutande taggar som avslutas sist i starttaggen (<meta />). En webbplats delas först in i huvud (<head></head>) och sedan innehåll eller kropp, fritt översatt (<body></body>). Före dessa taggar markeras
versionen med en speciell tagg som kallas doctype som är standardiserad, för att webbläsaren ska veta hur innehållet ska tolkas. För version av HTML som kallas XHTML 1.0 Transitional skrivs följande först i dokumentet: <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xHTML1-transitional.dtd">
De olika delarna som markeras som head och body sätts inuti en HTML tagg och ytterligare taggar för att beskriva innehåll och annan information som också läses av webbläsaren sätts sedan inuti de olika delarna. Detta kallas för att nästla. T.ex. för att beskriva vad den aktuella webbplatsen heter och vilken text som ska synas i det aktuella fönstret så sätts en tagg som kallas titel inuti huvud taggen som i sin tur ligger inuti HTML taggen (<html><head><title>DOKUMENTETS
TITEL</title><head></html>). På detta sätt byggs HTML-koden vidare för att kunna presentera en komplett webbplats för en besökare.
HTML-koden kan även innehålla andra klient baserade skript så som JavaScript till exempel och det går även bra att länka till externa skriptfiler med skriptaggen (<script></script>).
2.6
CSS
CSS står för Cascading Style Sheet och är ett programmeringsspråk som kompletterar HTML. Man kan i ett separat dokument eller i HTML
dokumentet definiera hur varje tagg ska se ut och var den ska vara placerad på sidan t.ex. (Wyke-Smith, 2006).
CSS filen brukar man kalla stilmall och den länkas i HTML dokumentet med en <link> tagg. Med hjälp av skript kan man sedan växla mellan olika
stilmallar beroende på vilken webbläsare som används. Man kan också skriva koden direkt i HTML-dokumentet i en <style> tagg i head delen eller i varje enskild tagg som man då lägger ett attribut som heter style, det går till så att i man taggen skriver attributet style=” ” och sedan CSS koden emellan ” ”.
Kodens syntax gör lite olika formatering av taggarna i olika webbläsare och det som ser ut på ett sätt i en webbläsare ser nödvändigtvis inte likadant ut i en annan. För att komma runt det här problemet finns det lite olika tricks och ”hacks” (Rachel Andrew 2007) som innehåller metoder och sätt som ibland inte var tilltänkta från början. De vanligaste sätten att använda dessa är för att rätta till problem som uppstår i t.ex. Internet Explorer 6 och 7, hur boxar placerar sig och hur man hanterar marginaler osv. Det
rekommenderas dock att följa standarden.
Koden i ett CSS- eller HTML dokument är uppbyggd så att man kan välja vilka taggar den aktuella kodbiten (emellan { och }) ska gälla för på lite olika sätt. Om man vill att den ska gälla alla taggar av en viss typ så skriver man bara taggens namn. Man kan också välja ut specifika taggar genom att antingen döpa taggen med ett id attribut och sedan sätta # framför id-namnet i koden. Det går också bra att göra en ny klass för ett visst stycke kod där man då sätter en punkt framför vad den ska ha för namn. Sedan anropas den aktuella klassen med ett attribut i den specifika taggen. Man kan också välja specifika taggar inuti specifika taggar genom att skriva t.ex.
#textruta .andrastycket, då kommer koden att gälla alla taggar som har klassen "andrastycket" endast inuti taggen "textruta". Ska koden gälla flera olika av dessa typer sätter man ett kommatecken emellan.
Sammanfattningsvis kan koden som skrivs i ett CSS dokument se ut på följande sätt:
Gäller för vanliga taggar av en viss typ:
Teoretisk bakgrund
13
Gäller för Id attribut: #textruta {
(Koden som beskriver olika egenskaper i taggen t.ex; background-color: green;)
}
Klass anrop:
.andrastycket {
(Koden som beskriver olika egenskaper i taggen t.ex; background-color: green; )
}
Specifik tagg med klass inom en annan specifik tagg: #textruta .andrastycket {
(Koden som beskriver olika egenskaper i taggen t.ex; background-color: green;)
}
Flera olika eller likadana klasser, id eller taggar:
#id1, .text, h2 {
(Koden som beskriver olika egenskaper i taggen t.ex; background-color: green;)
3 Metod och genomförande
Arbetet delades upp i olika delar, det började med att intervjuer gjordes och en guide med frågor togs fram. Med hjälp av guiden skulle det bli lättare att inleda och bygga upp frågesamtalen, samt få struktur i diskussionerna. Intervjuerna med medlemmarna och kursledarna gjordes först och främst för att få in de krav som behövdes för att börja med skisser och egna idéer. Utvalda personer som inte var medlemmar men ändå kunniga inom
webbdesign eller intresserade av danssport utvärderade sedan
designförslaget och bidrog med feedback och synpunkter. Styrelsen skulle sist få se designförslaget efter alla andra eftersom det var till dem som det skulle levereras till. Styrelsen var inte med i processen, men de hade ändå det sista ordet. Detta medförde att idéer som fanns utanför styrelsen kunde komma fram.
De olika undersökningsmetoder valdes eftersom det är lättare att få bra synpunkter från medlemmar och kursledare om de jämför med den gamla sidans utseende eller har något färdigt att bedöma, för nya besökare
(ickemedlemmar) var det irrelevant vad den gamla sidan hade för utseende eftersom det är första intrycket som räknas för nya besökare.
Arbetet fortsatte med att ta fram en funktionsanalys och designbrief där det som kommit fram vid intervjuerna togs med, blandat med mina egna åsikter. Utifrån design briefen och funktionsanalysen gjordes sedan skisser som blev mallen för kodningen av HTML sidan. När kodningen av prototypsidan var klar visades denna för personer som inte var medlemmar av JSDK, de utvalda representerades av studenter med intresse för webbdesign och andra personer som var lätta att få tag på i min närhet. Utifrån deras synpunkter gjordes ändringar i designförslaget (se figur 3.1, på nästa sida). Jag valde detta upplägget för att förenkla arbetet för både mig själv och de personer som jag intervjuade. Genom att hela tiden låta de intervjuade bedöma något.
Metod och genomförande
15 Figur 3.1 – De olika stegen som genomfördes i processen.
3.1
Den befintliga webbplatsen
Den befintliga webbplatsen hade gåtts igenom med kontaktpersonen på förhand. För att lättare få en bild av hur den skulle kunna ändras. Detta gjordes också till stöd för designbriefen.
3.2
Intervjuguide
Frågorna som ställdes till medlemmarna hade som utgångspunkt att den intervjuade skulle kunna jämföra den nuvarande sidan (bilaga 1, jsdk.se) med andra sidor och säga vad som är bra eller mindre bra. Detta eftersom det är svårt att bara komma med nya idéer ur tomma intet, då är det bättre att få fram information om en befintlig sak är bra eller inte bra osv. En
intervjuguide togs fram (bilaga 2, intervjuguide) som kunde användas. Frågorna stod som grund i samtalen, men den intervjuade skulle även få prata fritt utifrån egna synpunkter.
3.3
Interjuver med medlemmar
För att besvara frågeställningen; "Vilka krav på en webbplats har medlemmar i Jönköpings Sportdansklubb?" Så gjordes intervjuer med medlemmarna. Urvalet till intervjuerna gjordes genom ett
bekvämlighetsurval och intervjuerna gjordes på plats hos JSDK. Det var bestämt på förhand att inte för många intervjuer skulle göras, så många som behövdes genomfördes tills det att tillräckligt med information hade kommit fram. Alla som tillfrågades ville inte ställa upp därför att de inte hade tid eller kände för det.
Totalt utfördes sex gruppintervjuer med olika danspar och grupper, med två stycken danstränare inräknade. Därigenom kom bra synpunkter och
funderingar fram som kunde användas i designarbetet.
Eftersom de intervjuade var tryggare i mindre grupper och tillsammans med sina danspartners blev det automatiskt mindre gruppintervjuer. Det var ganska öppna intervjuer och frågorna i intervjuguiden ställdes, samt relevanta följdfrågor.
Metod och genomförande
17
3.4
Analys av intervjuer och andra hemsidor
När intervjuerna var gjorda sammanställdes den information som hade kommit fram. En del åsikter och förslag var likvärdiga och andra stred mot varandra, det som var relevant i förhållande till den nuvarande sidan och sådant som skulle kunna tas med i den nya designen valdes ut (Bilaga 3, tankar och funderingar om befintlig webbsida, från medlemmar i JSDK). Innan en funktionsanalys och designbrief gjordes så analyserades andra klubbars hemsidor. Många andra dansklubbar i Sverige hade egna hemsidor och dessa och andra relevanta sidor studerades för inspiration och idéer.
3.5
Funktionsanalys
Informationen som tidigare hade sorterats ut från intervjuerna var nu till hjälp när funktionsanalysen skulle göras. Detta utöver egna tankar och tyckande sammanställdes till en komplett funktionsanalys (bilaga 4, funktionsanalys). Dokument var nödvändigt att ha som stöd eftersom egenskaperna som stod med här skulle kunna vara med i slutprodukten och det fungerade som en checklista över tänkbara funktioner. Alla funktioner behövde dock inte vara med eftersom en del delades in efter mallen med beteckningarna som önskvärda.
3.6
Designbrief
Designbriefen gjordes också, först sammanställdes den verbala delen (Bilaga 5, Verbal brief) utifrån de tio punkter som finns listade i den teoretiska bakgrunden, eftersom det lättare skulle gå att se vad egentligen produkten skulle vara.
Den visuella briefen skulle förmedla det som hade skrivits i den verbala briefen och funktionsanalysen.
Så hade också den visuella briefen (bilaga 6, visuell brief) gjorts. Därmed var designbriefen komplett med verbal och visuell brief samt en tillhörande funktionsanalys.
3.7
Skisser
För att utgå från något när prototypen skulle kodas fram så skapades skisser tills dess att jag var nöjd. Den slutgiltiga skissen skulle sen fungera som en grafisk ritning i arbetet med kodningen.
3.8
Programmering
På förhand var den mesta delen av arbetet förväntad att gå åt till att koda webbplatsen. Skissen för hur det färdiga förslaget skulle se ut förenklade avsevärt men det gick ändå åt mycket tid till detta moment.
När designförslaget för sidan var färdigkodat och rätt utseende hade skapats optimerades sidan för visning på äldre versioner av Internet Explorer
eftersom vissa fortfarande använder dessa. Man kan gå så långt att man optimerar för webbläsare som är ännu äldre men detta är inte nödvändigt därför att så få människor idag använder dessa och dessutom bör dem inte används eftersom de inte är anpassade efter dagens tekniker.
3.9
Intervjuer med ickemedlemmar
När ett första designförslag var klart visades det upp för personer som inte var medlemmar i JSDK för att få fram synpunkter från personer som inte är medlem i klubben. För att besvara frågeställningen; "Vilka synpunkter har utvalda personer som inte är medlemmar men ändå är intresserade av designförslaget för webbplatsen?". Intervjuer gjordes för att också uppfylla deras förväntningar på sidan. Studenter som hade gått samma inriktning som mig själv valdes eftersom de är kunniga inom webbutveckling och också lätta att nå. För att blanda in lite ”vanligt folk” valdes personer som jag kände eller på annat sätt var lätta att ta kontakt med. Urvalet gjordes med bekvämlighetsurval eftersom det kunde gälla vem som helst som inte var medlem. Ur både grupperna studenter och ”vanliga människor” behövdes inte så många individer eftersom målet var att få fram kvalitativ information och inte kvantitativ även denna gång. Fyra från gruppen studenter ansåg jag var överskådligt och dessa valdes ut medhjälp av slumpmässigt urval, där alla 17 som hade gått samma inriktning ställdes upp i bokstavsordning och sedan valdes fyra stycken med en slumptalsgenerator där talet representerade
ordningen i listan. Ur gruppen ”vanligt folk” valdes för enkelhetens skull också fyra stycken.
Ändringar i designförslaget gjordes senare utifrån de synpunkter och idéer som kommit fram, också denna gång blandades mina egna synpunkter in.
Resultat och analys
19
4 Resultat och analys / designprocessen
I detta kapitel beskriver jag mina resultat som jag har uppnått i processen och hur de olika delarna av webbsidan är uppbyggda.
4.1
Analysen av den befintliga webbplatsen
På den befintliga webbplatsen fanns bl.a. blå och grå färg som bakgrunder, det såg väldigt konstigt ut enligt mig eftersom den flagga som används vid mästerskap och andra tillställningar hade en vinröd logotyp och var vit. Dessutom användes svarta överdragskläder med vit text och logotyp på. Det är ett stort problem eftersom man blandar olika färger som ska förknippas med klubben, logotypen är visserligen densamma men i antingen vinrött eller vitt. Det blå och det gråa har inget med klubben att göra och det
används inte på kläder eller i andra sammanhang, därför valde jag att ta bort dessa färger.
De övriga färgerna gick att behålla med vinrött som grundfärg, men finns det inte färg att tillgå så ska svartvitt användas. Kläderna är svarta och det är mycket praktiskt eftersom vitt lätt blir smutsigt, så det finns troligtvis en tanke bakom att använda vitt på svart istället för vinrött på vitt. På den nya webbplatsen kommer således den röda färgen att användas med en vit bakgrund för att dels representera den röda och vita flaggan och text och logotyp på kläderna, även det svarta kom att vara med som textfärg, detta blev bäst och snyggast enligt mig.
Kodningen av den befintliga webbplatsen var gjord med ”gammal teknik” där det inte ingick kompletta stilmallar för presentation av information. Bland annat fanns <table> taggar i layouten som gjorde att det gick åt mycket extra kod för att göra saker som det med CSS krävs mycket mindre kod, därav kortad laddningstid. Dessutom fanns mycket <font> taggar som också anses överflödiga i dagens anda.
4.2
Designbrief och funktionsanalys
Designbriefen och funktionsanalysen baserades på det som kom fram vid intervjuerna (Bilaga 3, tankar och funderingar från medlemmar i JSDK). Designbriefen och funktionsanalysen finns att beskåda i bilagorna 4-6.
4.3
Skisser
Först skissades lite olika layouter fram med hjälp av funktionsanalys och designbrief för hur sidan skulle vara uppbyggd och med vilka element som skulle ingå. Dessa var endast grovskisser för att jämföra funktionalitet och utseende mellan olika.
Figurerna här under visar några av layoutskisserna som gjordes i programmet Adobe Photoshop (figur 4.1-4.3).
Figur 4.1 – layout 1, runt sidan finns en smal linje och skuggor på högersidan och
undersidan. Underst är kanterna rundade. Längst ner är sidfoten markerad med ett rött streck, i ovankanten är menyn och placering av logotyp till vänster om denna markerad med ljusare röd färg.
Figur 4.2 – layout 2, logotypen ”svävar” ovanför själva sidan. Menyn är inte inritad men skulle placerats i överdelen. Bredvid sidan finns en skarp skugga.
Resultat och analys
21
Efter att ha jämfört och hittat inspiration från andra liknande sidor valdes tillslut en layout. Så kunde en detaljerad skiss som skulle vara till grund för själva HTML och CSS kodningen göras, denna innehöll färgerna och de olika delar som skulle ingå i designen.
Här under visar den detaljerade skissen av layouten som valdes (figur 4.4).
Delar från olika skisser kombinerades till en enda design. Boxarna separerades från varandra men var alla i samma stil. Längst upp sattes menyn och till vänster om denna placerades den vinröda logotypen så att den skulle synas mycket tydligt, som en liten detalj lades en spegling i
logotypen till. Bakgrunden till menydelen gjordes som en bårdsom löper ut till kanterna av sidan. Eftersom tydliga länkar till något som kallas Swingweb var nödvändiga och skulle vara enkla att lokaliseras så placerades dessa ovanför menyn, högercentrerat. Här lades även länkar till Svenska Danssportsförbundet, facebooksidan och ett eventuellt RSS flöde.
För att framhäva de olika delarna så gjordes en skugga inuti rammarna i den nedre delen. Med den här indelningen är det enligt mig lättare att lokalisera olika delar av sidan.
Det fanns planer på att ha en bild på dansare som bakgrund under sidan och sedan ha en viss genomskinlighet på själva sidan så att denna bakgrund skulle synas igenom, men idén avböjdes av olika skäl.
Alla delar hade gjorts separata i ett Adobe Photoshop dokument så att det skulle gå att klippa ut vissa delar och använda eller ändra på.
4.4
Programmering
Den nya webbplatsen skulle vara kodad med hjälp av CSS. För att göra det enkelt delades sidan in i div-boxar, <div></div> taggar som skulle hålla de olika elementen på plats där de skulle vara. Först lades div-taggar till för menyn längst upp, eftersom det skulle vara en box som löpte över hela sidan med en bakgrund under så var jag tvungen att ha två boxar för menyn, då innehållet i menyn skulle vara centrerat i mitten i en separat tagg. Enligt följande HTML-kod:
<div id="topmeny"> <!-- topmeny -->
<div id="menycont"> <!-- cont i meny -->
Resultat och analys 23 #topmeny { position: absolute; top: 45px; min-width: 1275px; width: 100%; height: 162px; background-image: url(../img/menybg.png); background-repeat: repeat-x; } #menycont { position: relative; margin-top: 0px; margin-left: auto; margin-right: auto; width: 1175px; height: 150px; overflow: visible; }
Dessa delar positioneras på sidan på lite olika sätt, #topmeny kommer alltid att ligga 45 pixlar ifrån toppen och sträckas över hela sidan, denna kan dock inte bli mindre än 1275 pixlar, istället kommer en rullist fram. #Menycont är alltid centrerad på sidan med marginaler som är lika stora på båda sidor. Under denna menydel skulle sidans information presenteras, även denna centrerad så det blev då en till box under menyn och inuti den skulle alla grafiska boxar vara placerade:
<div id="mainFrame">
</div>
Och CSS koden för denna box blev då följande:
#mainFrame { width: 1178px; margin-left: auto; margin-right: auto; margin-top: 220px; }
Det här blev grunden för sidan, sedan hade jag gått vidare och lagt till elementen som skulle ingå i varje del.
Nu började koden bli mer komplex men allting nästlades ändå in inuti i dessa boxar.
4.5
Typsnitt
Jag gjorde också stilar för de olika HTML elementen färdiga, för att det enkelt skulle vara enkelt att ändra allt och för att skapa enhetlighet så
bestämdes det hur varje tagg som användes för presentations, t.ex. rubriker (h2, h3 osv.) skulle se ut. Utseendet gavs med hjälp av CSS:
body {
font: Georgia, "Times New Roman", Times, serif; background-color: #ffffff; margin: 0; padding: 0; text-align: center; color: #000000; } img { border-width: 0px; outline-style: none; } p {
font-family: Georgia, "Times New Roman", Times, serif; } a { color: #714343; text-decoration: underline; } a:hover { color: #BFBFBF; text-decoration: none; } a:active { color: #000000; text-decoration: underline; } a:visited { color: #000000; text-decoration: underline; } h2 { margin-top: 0px; color: #714343;
font-family: Georgia, "Times New Roman", Times, serif; font-style: italic; font-weight: normal; font-size: 24px; text-decoration: underline; } h3 { margin-top: 0px; color: #714343;
Resultat och analys
25
Detta ledde bland annat till att taggarna såg ut som visas här under (figur 4.6-4.11).
4.6
Innehåll i boxarna
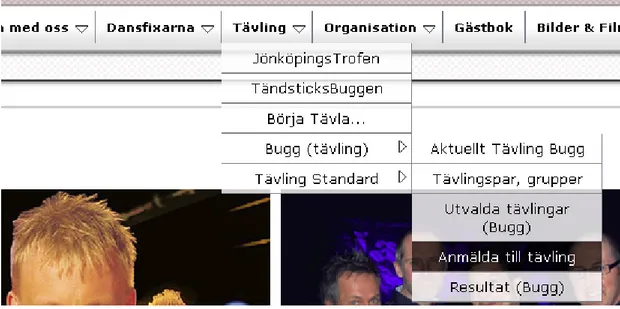
Menysystemet på sidan skulle bestå av en "dropdown" meny, alltså ett hierarkiskt system där en meny dyker upp när man för musen över en meny länk och den menyn kan ytterligare vara uppdelad i flera menyer. För att spara tid så användes en redan färdig version av ett sådant system från en
Figur 4.6 – Text i p taggar och övrig text inom body.
Figur 4.7 – Länkarnas utseende, a taggar.
Figur 4.8 – Länkar när man håller musen över dem, a:hover
Figur 4.9 – Länkar som har besökts eller som man har klickat på, a:active och a:visited
Figur 4.10 – Största rubriken som används, h2.
webbplats med öppen källkod (CSS library, Free CSS codes and examples 2011). I detta system ingick JavaScript kod som var länkat i externa filer som gjorde att allt fungerade och en snygg effekt där menyerna åker neråt i hög hastighet kunde uppnås. Bilder som var vita och svarta med hög transparens lades till som bakgrund för att ge menyn ett halvt genomskinligt utseende och rätt bakgrund och CSS ändrades i toppnivån av menyn för att passa min skiss och resten av designförslaget. Till slut blev resultatet för menyn som följer (figur 4.5), rutan med Anmälda till tävling visar hur menylänken blir när man för musen över:
På den befintliga webbplatsen fanns en liknande menylösning och
anledningen till att den valdes att finnas kvar i en annan version var för att ingen tyckt illa om den och vissa faktiskt uppskattade den, detta fick jag fram med frågan: ”Hur tycker du att länkarna är placerade, är menysystemet bra eller dåligt?”.
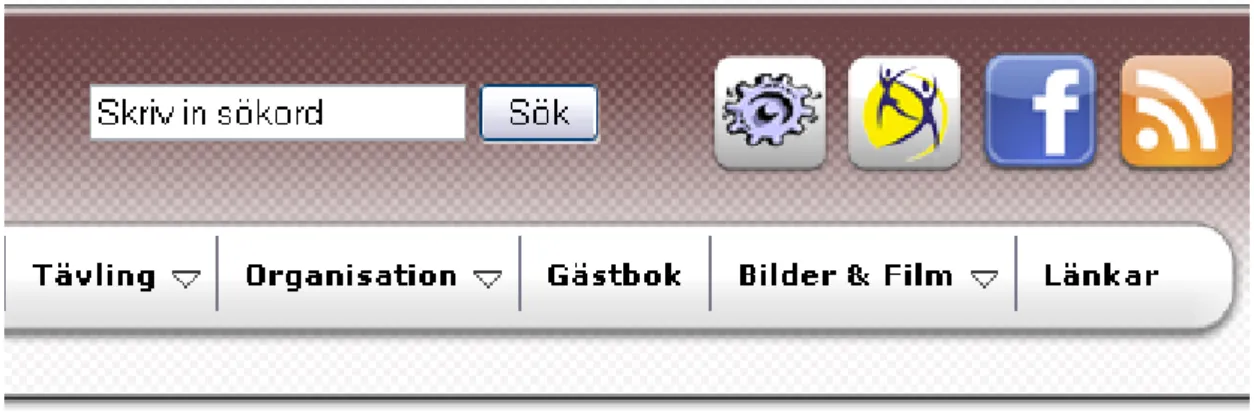
Ovanför menyn finns det ikoner för viktiga genvägar och en sökruta med tillhörande knapp. Sökrutan var inte med i designskissen men den fanns med i funktionsanalysen som en önskvärd funktion (Bilaga 4,
Funktionsanalys) och denna lades lätt till samt placerades en bit ifrån ikonerna, bilderna är helt enkelt högerställda i kant och ovanför menyn (figur 4.6).
Resultat och analys
27
För att även här ge ett snyggt och seriöst intryck lades kod till som gör en effekt när musen hålls över (figur 4.7 och 4.8):
Till vänster om meny och över alla andra lager så placerades logotypen för JSDK, denna lades över alltihopa så att speglingen skulle synas över boxen (se figur 4.9).
Figur 4.7 - Facebook ikon
Figur 4.6 – Ikoner och sökruta i menyn
Figur 4.9 - Hela menyn Figur 4.8 -
Facebook ikon när man för musen över den
Boxarna för sidan delades in i top, middle och bottom, observera varje box innehöll dessa element:
<div class="wide_top"></div> <div class="wide_mid"> <div class="wideCont"></div> </div> <div class="wide_bot"></div>
Den här indelningen gjorde att boxarna kunde växa beroende på hur mycket text och bilder som fylldes på. Detta kallas för en flytande design (liquid design på engelska).
Resultat och analys
29
Eftersom nu boxarna är helt oberoende av varandra kan de lätt bytas ordning på eller utökas till fler (se figur 4.10), hade denna sida nu varit uppbyggd av massor med <table></table> taggar hade det krävts enorma mängder kod för att kunna genomföra dessa moment.
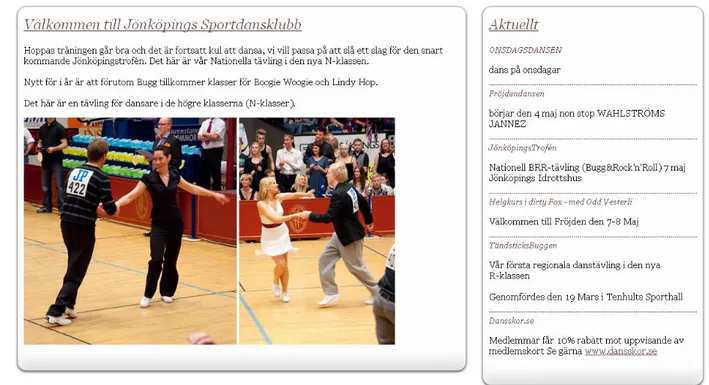
Anledningen till att just denna layout för boxarna hade valts var för en del precis under menyn skulle presentera lite viktigare nyheter eller information. Under denna box skulle två kolumner utgöra dels en presentations box till vänster och en aktuellt eller övriga nyheter till höger om denna. Underst finns en sidfot med snabb och tillgänglig viktig information. Denna utformning är inte huggen i sten och det går enkelt att ändra efter behov eller tycke. Detta är ett svar på kravet att sidan skulle vara modern och ha indelning för nyheter och annan viktig information.
I den översta boxen presenterades viktigare nyheter och information i en "slideshow". Denna skulle man kunna bläddra i sidled på ett smart och snyggt sätt. För detta ändamål användes ett script med öppen källkod hämtad från en webbplats (Six Revision, Useful information for web Developers & Designers 2011). Den här "slideshowen" drevs också med JavaScript i externt länkade filer.
Med lite ändringar i CSS fick den följande utseende som kan ses här under (figur 4.11).
I mellanboxen där två kolumner placerades inuti en annan box blev utseendet enligt bilden här under.
Innehållet och bilderna hålls på plats och det är bara att skriva in mer information eller lägga in fler bilder. Det måste förstås få plats i sidled så
Figur 4.11 – "Slideshow" med fylld exempel information. För att bläddra trycker man på höger eller vänsterpilarna.
kolumnerna utökas neråt, samma sak gäller för viktiga nyheter och information i box och sidfoten (se figur 4.12).
Separeringen av inläggen i aktuellt rutan gjordes med <div
class=”separerare”></div> taggar som har en kant (border) längst ner som är prickad (se figur 4.13). Det gjordes med CSS kod, detta kan visas olika i olika webbläsare men finns inte stöd för prickar så blir kanten ett rakt streck istället: .separerare { margin-bottom: 5px; width: 100%; height: 1px; border-bottom-width: 1px; border-bottom-color: #000000; border-bottom-style: dotted; }
Figur 4.12 – Mellandelen av sidan. Med fylld exempel information.
Resultat och analys
31
Den understa boxen, även kallad sidfot (footer) hade samma layout som den översta boxen under menyn. Det var alltså upprepning av boxarna, det var ingen centrering av innehåll i denna så det lades till med en centrerande <div class=”centrerad”></div> tagg, med tillhörande CSS kod:
.centrerad {
margin-left: auto; margin-right: auto; text-align: center; }
Inuti denna centrerings box lades informationen i paragraf (<p></p>) taggar. Det som skulle vara i fetstil nästlades inom <span
class=”bold”></span> taggar, CSS koden för dessa såg ut såhär:
.bold {
font-weight: bold; }
Nu var äntligen designförslaget färdigt (Bilaga 7, första designförslaget)
4.7
Optimering för visning i äldre version av Internet
Explorer
Det första som lades till i koden i denna process var skript för att gå runt problemet med att genomskinlighet för .png filer inte stöds, detta användes i bl.a. logotypen. Det finns idag många olika skript som klara av denna
uppgift mycket bra. Ett gratis skript (TwinHelix designs, 2011) användes med hjälp av följande i <head></head> taggen:
<!-- png fix -->
<script type="text/javascript" src="iepngfix_tilebg.js"></script>
<style type="text/css">
img, div, input { behavior: url("iepngfix.htc") }
</style>
Det som händer är att skriptet kollar om den aktuella webbläsaren stödjer .png bilders transparens. Är detta inte fallet så fixas .png bildernas
transparens till i skriptet som är länkat i en extern .js fil, En fil som innehåller JavaScript.
Så visades alla .png bilder äntligen på rätt sätt, men för att fixa placeringar av boxar och allt annat som blev fel i tidigare versioner av Internet Explorer lades skript till som styr vilken stilmall som ska användas beroende på webbläsare. Koden ser ut som följer för att uppnå detta:
<!--[if lt IE 7]>
<link rel="stylesheet" href="css/stil-ie.css" type="text/css" media="screen" />
<![endif]-->
<!--[if gte IE 7]>
<link rel="stylesheet" href="css/stil.css" type="text/css" media="screen" />
<![endif]-->
<!--[if !IE]><!-->
<link rel="stylesheet" href="css/stil.css" type="text/css" media="screen" />
<!--<![endif]-->
Det som händer är att det finns tre utgångar i olika "if satser" där utgången bestämmer stilmall. I den första utgången så kommer stilmallen: stil-ie.css att användas om versionen är lägre än version 7 av Internet Explorer. I den andra så kommer stilmallen: stil.css att användas om versionen är högre än version 7 av Internet Explorer. I den tredje kommer också stilmallen: stil.css att användas ifall webbläsaren inte är Internet Explorer, alltså alla andra webbläsare.
Resultat och analys
33
4.8
Intervjuer med icke medlemmar
Den information som kom fram från de tillfrågade var mycket objektiv och konkret. En del synpunkter som kom fram handlade om själva innehållet och eftersom jag valt att inte fokusera på innehållet kom detta heller inte att prioriteras. Små saker som inte tog mer än fem minuter att ändra gick lätt att genomföra, exempelvis rätta till felstavningar och ändra från versaler till gemener.
4.9
Insamlade data från ickemedlemmar
Under bilagor listas de förslag på ändringar som de utvalda gav (Bilaga 8, ändringsförslag från ickemedlemmar). Här står allt det som sades och ändringarna gjordes utifrån dessa.
4.10
Ändringar
Följande ändringar gjordes på designförslaget efter att feedback hade framförts av ickemedlemmar och analyserats:
Text som förklarar vad ikonerna står för lades till.
Ikonerna gjordes mindre och flyttades upp ovanför menydelen och sökrutan flyttades längst till höger.
Speglingen av logotypen togs bort.
Bakgrundsfärgen ändrades (från vitt) till lite ljusare beige.
Understuckna rubriker gjordes om till att inte vara understuckna eftersom det lurade folk att tro att det var länkar.
Sidfoten gjordes om till att inte vara en stor ruta utan endast ”hänga fritt” under sidboxarna.
Boxar med text och en eventuell menyruta gjordes och lades ovanför boxen med "slideshowen" i.
Logotypen gjordes till en länk som går till startsidan.
Bredden på sidan ändrades för att passa mindre upplösningar.
”Läs mer” länkar lades till inläggs rutan för vare inlägg.
Sidan anpassades för funktionshindrade (Funka Nu, 2011).
Rekommendation lämnades om att webbplatsen skulle
målgruppsanpassas med olika sidor för medlemmar och för andra besökare, till exempel.
Teckensnittet för brödtexten gjordes lite mindre.
Slogan ”Dansa med oss” lades till höger om logotypen i vit text.
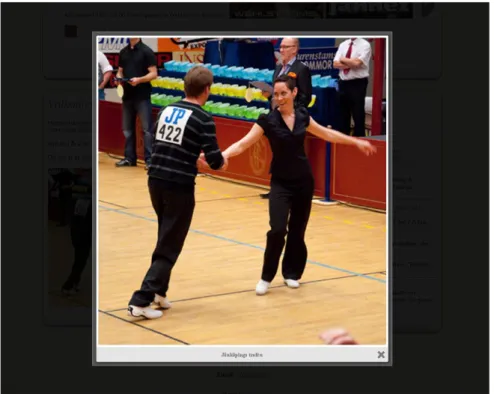
En "Lightbox" som alternativ för bilder lades också till (Color Powered - Colorbox, 2011).
Indelningen för menyn ändrades, bland annat flyttades
menyalternativen ”Dansfixarna” och ”Kursprogram” till ”Dansa med oss”. Dessutom togs ”information” bort och ersattes med ”Kontakta oss”, denna länk gjordes även till en "lightbox" för ett formulär. Menyalternativet ”Organisation” byttes namn till ”Om oss” och ”Tävling” till ”Tävlingar”.
Boxar lades till för att ha meny, nyheter eller något annat till vänster om en box med innehåll som då kommer till höger, detta för att kunna anpassa olika sidor för att ha länkar som inte behöver vara i den stora övergripande menyn.
Alla mellanrums taggar som skulle göra ett utrymme mellan boxarna i höjdled togs bort och detta utrymme lades till i varje topp tagg för varje box med "margin-top syntaxet", mindre HTML-kod behövdes nu.
Alla lister som separerade inläggen i aktuellt rutan togs bort och denna funktion lades till som en bottenlist för själv inläggen, även detta för att reducera koden ytterligare.
Avståndet till den nedre kanten i boxarna minskades något.
"Slideshow" skriptet byttes ut mot ett annat som det gick att ställa in att de scrollade automatiskt och det visade även i vilken flik som man befinner sig, det är också enkelt att uppdatera informationen (Sudo Slider, 2011).
Den vita genomskinliga bakgrunden i menyn gjordes mindre genomskinlig för att texten skulle synas tydligare
Sidan optimerades för versioner lägre än Internet Explorer 7 igen för att uppdatera det som ändrats.
Sist av allt validerades sidan med w3cs validerings verktyg för att följa standarden så mycket som möjligt. Man kan välja att göra detta
HTML-Resultat och analys
35
4.11
Den slutgiltiga designen
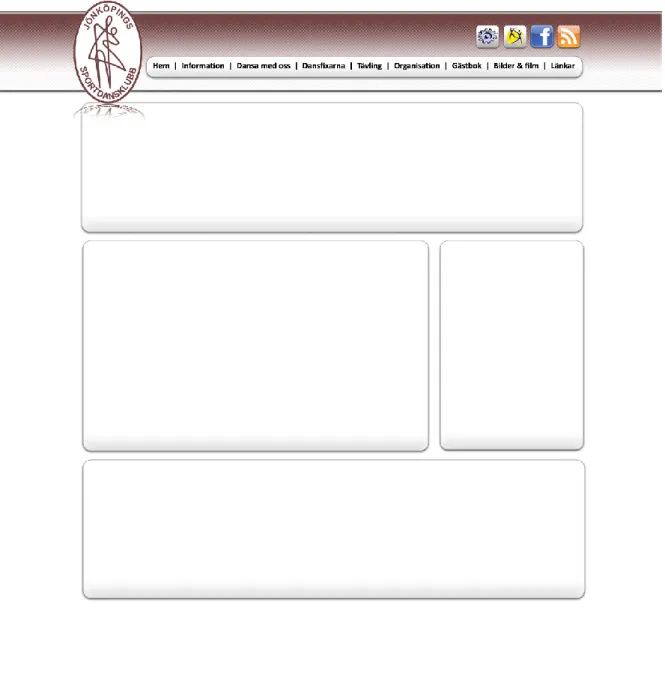
På näst följande sida visas bilder för hur det slutgiltiga designförslaget tillslut blev (figur 4.14 - 4.18):
Resultat och analys
37 Figur 4.16 – Förstoring av underdelen i layouten
Figur 4.17 – lightbox som förstorar bilderna och döljer övriga sidan när man klickar på bilderna.
Diskussion och slutsatser
39
5 Diskussion och slutsatser
Här i detta avsnitt reflekteras över resultat och metoderna som har nämnts i rapporten.
5.1
Metoddiskussion
Syftet med att först börja med att intervjua medlemmar i Jönköpings
Sportdansklubb var att ta reda på vad klubben i sig hade för tankar och idéer om webbplatsen som den såg ut från början. Jag gick sedan vidare med att söka inspiration från annat håll för att ta in nya intryck och bland in lite nytt och fräscht. Detta gjorde jag för att kunna ta fram en design som senare personer som inte var medlemmar kunde bedöma och ge sitt tyckande om, dessa representerade då kategorin ”vanligt folk” med tanken på att vem som helst kan gå in och använda webbplatsen för att leta information eller
anmäla sig till kurser och så vidare. När dessa utvalda personer hade sagt sitt gjorde jag ändringar för att rätta till det som behövdes.
Jag kunde ha börjat med att fråga ”vanligt folk” men då hade det inte byggt på vad klubben tyckte eller kände om den befintliga sidan och det var viktigt för att verkligen kunna utveckla sidan som klubben ville. Det här beslutet var jag dock inte riktigt nöjd med efteråt, eftersom det som sades inte alltid var konkreta saker och de som intervjuades var intresserade av dans och inte webbdesign så de kunde inte ge så mycket tips. Men det kom ändå fram att de flesta inte var nöjda med designen.
De inspirationskällor som jag utgick ifrån var mycket bra. Vilket ledde till att jag enkelt kunde gå vidare och se vad som inte var bra på den befintliga webbsidan.
Innehållet på webbplatsen kunde ha ändrats och uppdaterats men jag gav istället tips på hur man kunde gå vidare och uppdatera och underhålla sidan. Eftersom detta är en löpande process måste klubben tillsammans komma överens om hur detta ska gå till. Det jag gjorde var att skapa en design som tillåter enkel uppdatering och med boxsystemet kan sidan ändras och anpassas för de olika undersidorna.
Hade styrelsen tillåtit tester i hostens CMS (Content Managament System) hade sidan kunnat anpassas direkt i testmiljö, optimalt förhållande för uppdateringar och ändringar. Det blir nu klubbens eget ansvar att ändra webbsidans innehåll.
Observationerna av webbsidor kunde utförts tidigare, kanske i samband med intervjuerna. Då hade jag och de intervjuade haft mer att jämföra mellan. Det hade kanske varit en stor fördel rent designmässigt. Tanken var från början att skapa en design enbart för medlemmarna men jag utökade även till besökare eftersom internet är en kommunikationskanal utåt som till exempel en vanlig tidning. En enkätundersökning skulle kunna ha
genomförts och utökats till flera olika grupper, kanske erfarna webbutvecklare med arbetserfarenhet?.
Olika designer ger olika effekter på vad det gäller att väcka intresse och behålla besökare. Det kunde ha undersökts vidare hur innehållet skulle ändras och vilken approach kommunikationen skulle ha. Undersökningen kunde också ha utökats till fler enheter och varit mer slumpmässiga. Målgruppsanpassning kunde även ingått i denna undersökning för att
enklare kunna rikta rätt information till rätt person. Man kunde också ha valt att intervjua andra webbdesigners på andra ställen i Sverige som dagligen är med och tar fram nya designer för webbplatser och hemsidor och är extremt insatta i ämnet.
Den data som samlades in kunde utökas till fler enheter men med följden att mer jobb skulle ha krävts. Det var inte tanken att få med allas åsikter utan endast lite idéer och tankar som kunde vara bra att inleda designprocessen med. Urvalen kunde gjorts mer slumpartat men eftersom det blir svårt att nå folk och passa in tider så valdes de som var på plats och tränade på JSDK vid det specifika tillfället. Trots detta fick jag ut någon slags data från
intervjuerna. Det kunde ha blandats in mer från olika kurser, men jag tyckte inte heller att dessa personer utmärker sig från andra dansare, jag tror inte urvalet påverkade utfallet. Valet av undersökningsgrupper anser jag var relevanta för studien ändå, både vad det gäller medlemmar och
ickemedlemmar. Jag tror dock att validiteten kan vara relativt låg i min studie, eftersom de personer som var lätta att nå eller fanns i min omgivning valdes och det mäter ju inte vad klubben som helhet tycker eller vad andra människor tycker, utan bara vad de som finns runt omkring mig. Man kan dock säga att metoderna som valdes är relevanta eftersom jag skulle ta reda
Diskussion och slutsatser
41
det inte heller säkert att denna personen skulle få samma resultat. Alltså anser jag att reliabiliteten är låg.
5.2
Diskussion av designprocessen
Jag följde de steg i processen som jag hade lärt mig, som hjälpmedel hade jag designverktygen funktionsanalys och designbrief. Dessa verktyg är
beprövade metoder som är enkla att tillämpa. Det gav struktur och
förenklade arbetet genom att lista de saker som skulle vara med i designen och genom visuell brief visa på färg och känsla. Anledningen till att jag inte började med skisser direkt var för att jag skulle ha med det som kom fram via intervjuerna. Jag ångrar efteråt att jag gjorde ett designförslag i HTML innan intervjuerna med icke medlemmar hade gjorts, då detta innebar mycket extra arbete. Det hade kanske räckt med att visa upp skisserna och ändrat i dessa för att sedan gå vidare och direkt göra den färdiga layouten. Det blev visserligen enklare att visa de funktioner och effekter som skulle vara med, som t.ex. "slideshowen" som var med som en del i designen.
5.3
Resultatdiskussion
Syftet med mitt examensarbete var att skapa en design för en webbplats som tillgodosåg de krav som ställts av medlemmarna i Jönköpings
Sportdansklubb och som även tilltalade andra besökare. Följande frågeställningar jobbade jag efter:
1) Vilka krav har medlemmar i Jönköpings Sportdansklubb på deras webbplats?
2) Vilka synpunkter på designförslaget har personer som inte är medlemmar men ändå är intresserade av att besöka webbplatsen?
3) Hur kan dessa krav kombineras och göras till en bra design?
5.3.1 Utifrån frågeställning 1)
Det kom inte fram så mycket tydliga specifika saker om vad de hade för krav under intervjuerna. Men läser man mellan raderna så ska webbplatsen vara bl.a. modern. Det går också att uppfatta av vissa att den befintliga inte var det (se bilaga 3). Jag tyckte det var svårt att utgå från deras krav eftersom de inte var så tydliga. Jag blandade då in mina egna tankar när jag analyserade data från intervjuerna och försökte tolka det i designprocessen. Hade jag
gått tillbaka till de intervjuade och visat upp mitt första designförslag hade jag fått reda på om detta stämde och verkligen var deras krav.
5.3.2 Utifrån frågeställning 2)
Jag frågade vad ickemedlemmar tyckte och vilka synpunkter de hade om det första designförslaget som hade tagits fram. Det kom fram mycket bra konkreta saker som var mycket tydliga och jag kunde lätt se hur jag kunde ändra på saker för att möta deras kritik och ta fram något bättre.
5.3.3 Utifrån frågeställning 3)
Jag tycker inte riktigt att kraven kombinerades så mycket, lite löst grundades första designförslaget på vad som sades vid de första intervjuerna med
medlemmarna och sedan gav ickemedlemmar svar på det som de som inte var bra med detta. Det som kom fram vid de första intervjuerna kunde ha utökats med det som de inte heller tyckte var bra med det första
designförslaget. I så fall hade synpunkterna kombinerats i det slutgiltiga designförslaget. Hade jag dock blandat in ickemedlemmarna mera gällande hur det första designförslaget togs fram skulle det vara deras personliga åsikter och inte "klubbens" eftersom de inte är insatta i vad dansklubben gör och har för värderingar.
5.4
Slutsatser och rekommendationer
Jag fick fram ett slutgiltigt designförslag som jag själv var nöjd med. Men man skulle ha kunnat gå vidare med att ändra och lägg till mer innehåll och göra ytterligare fler sidor. Som det sagts tidigare så är det inte säkert att det som har kommit fram i denna underökning stämmer helt och hållet
eftersom mitt urval inte varit helt och hållet pålitligt.
Designförslaget uppskattades utav en person som sitter med i styrelsen och ville gärna använda den. Jag har även pratat med några medlemmar och de tyckte också att designen var mycket bra. Så det verkar alltså vara ett lyckat projekt om man ser utifrån detta. Det krävs visserligen att hela klubben är överens för att det ska gå igenom. Men skulle man vara oense om designen
Diskussion och slutsatser
43
Den design som togs fram är enligt mig modern och ger ett intryck av att klubben är professionell och framåtriktad. Inspirationer kommer från andra klubbar och företag som tillverkar hemsidor. Mycket är med som jag själv tycker passar bra i en layout men det ska också passa in i klubbens
verksamhet så det kanske behövs göra vissa ändringar framöver för att ytterligare anpassa sidan.
Jag har dragit slutsatsen att besökarnas upplevelse av webbplatsen JSDK.se var kopplad till om man var medlem eller inte och visste var informationen fanns att tillgå, det är inte fallet med den nya sidan. Jag har även dragit
slutsatsen att en väl genomtänkt disposition, välplanerad struktur, layout och organisering finns på den nya sidan som guidar besökare. Arbetet skulle kunna följas upp med tester i testmiljöer och innehållet på sidan kunde utökas och ändras. Vidare enkätundersökningar, för att utveckla resultatet och få ett tydligt svar på hur besökarna uppfattar den nya webbplatsen skulle också kunna göras. Det skulle också vara intressant att göra samma
undersökning på andra målgrupper för att se om resultatet skiljer sig mellan olika, inom kanske medlemmar och ickemedlemmar om den nya sidan. Detta skulle vara intressant eftersom det kanske finns helt andra åsikter som jag har missat.
6 Referenser
Litteratur
Andrew, R. (2007) The CSS anthology, 101 essential tips, tricks & hacks Collingwood, Australia: Sitepoint, ISBN 0-9758419-8-X.
Föreläsningsmaterial (2010) Produktvisualisering och design, Teknikens
tillämpning i samverkansprojekt. Tekniska högskolan i Jönköping.
Hellmark, C. (2006) Typografisk handbok. Ordfront förlag, 91-7037088-5.
Jacobsen, D. (2002) Vad, hur och varför? Lund, ISBN 978-91-44-04096-7.
Wyke-Smith, C. (2006) Stila med CSS, En guide för designers. Sundbyberg: Pagina Förlags AB, ISBN 91-636-0910-X.
Zeldman, J. (2007) Designing with web standards – second edition. Berkeley, USA: New Riders, ISBN 0-321-38555-1.
Referenser
45
Internetsidor
Color Powered - Colorbox (2011)
http://colorpowered.com/colorbox/ (Acc. 2011-07-18). CSS library, Free CSS codes and examples (2011)
http://www.dynamicdrive.com/style/csslibrary/item/jquery_multi_le vel_css_menu_2/ (Acc. 2011-07-18). Funka Nu (2011) http://www.funkanu.se/sv/ (Acc. 2011-07-18). Jönköpings Sportdanssklubb (2011) http://www.JSDK.se/ (Acc. 2011-07-18).
Six Revision, Useful information for web Developers & Designers (2011) http://www.dynamicdrive.com/style/csslibrary/item/jquery_multi_le vel_css_menu_2/ (Acc. 2011-07-18). Sudo Slider (2011) http://webbies.dk/SudoSlider/ (Acc. 2011-07-18). Svenska Danssportsförbundet (2011) http://iof1.idrottonline.se/SvenskaDanssportforbundet/Kontakt/Di striktochForeningar/ (Acc. 2011-07-18). TwinHelix designs (2011) http://www.twinhelix.com/css/iepngfix/ (Acc. 2011-07-18). W3C Markup validation service (2011)
7 Sökord
A ASP · 9 Avgränsningar · 7 C CSS · 10 DDen befintliga webbplatsen · 14 Designbrief · 8 Disposition · 7 F Framgångar · 5 Funktionsanalys · 9 G Gruppinterjuver · 15 H HTML · 9 I Ickemedlemmar · 5 Id attribut · 11 Intervjuguide · 14 J Jönköpings Sportdansklubb · 5 JSDK · 5 JSDK.se · 5 K L Litteraturstudie · 14 M
Metod och genomförande · 13
N Nästla · 10 Nyckelord · 2 O olika versioner av HTML · 10 P PHP · 9 Processen · 13 Programmering · 16 programmeringsspråk · 7 R
Resultat och analys/Designprocessen · 18
S Sammanfattning · 2 Scriptaggen · 10 Scriptfiler · 10 Skisser · 16 Standard · 9 Style · 11
Syfte och frågeställningar · 6
T
Sökord 47 V Vanliga taggar · 11 verbal brief · 8 verb-substantiv metoden · 9 visuell brief · 8 W webbdesign · 5 webbutveckling · 2
8 Bilagor
8.1
Bilaga 1, webbplatsen JSDK.se
den befintliga webbplatsen 2011Bilagor
49
8.2
Bilaga 2, Intervjuguide
Användes vid intervjuer med medlemmar av Jönköpings sportdansklubb
Intervjuguide
Frågor:
Vad tycker du om designen på webbplatsen, är det något som borde ändras?
Hur skulle du vilja att informationen presenterades på webbplatsen?
Hur tycker du att länkarna är placerade, är menysystemet bra eller dåligt?
Går det lätt att hitta den informationen som söks?
Om du jämför med andra sidor, vad tycker du är bra eller mindre bra?
8.3
Bilaga 3, tankar och funderingar om befintlig
webbsida, från medlemmar i JSDK
Dansare:
Sidan kan behöva uppdateras.
Huvudflikarna är inte bra.
Sidan är lite plottrig.
Informations flikar (Länkarna i menyn) syns dåligt.
Dålig indelning i menyn t.ex. tävlande, kurser.
Lite filmer skulle vara kul.
”Renare” startsida borde det vara.
Den känns lite tam.
Kolla på ”can danza”, det är en bra sida.
Dansare:
Kass design.
”old school”.
Nyheter är ganska uppdaterade.
Bra system med menyn.
Hyfsat uppdaterad sida ändå.
Dansare:
Den ser gammal ut
Retro men den funkar ju.
Uppdateras inte så ofta.
Menyn är okej.
Lite förnyelse skulle behövas med relevant info.
”Swingweb” borde vara lite tydligare.
Dansare:
Den är lätt att hitta på.
Modern är den.
Länkarna ser bra ut.
Kan vara lite gammalmodig.
Bilagor
51
Dansare:
Designen har varit så här under lång tid, den kan man gott uppdatera.
Man hittar bra info.
Bra med nyheter.
Uppdateras ej så ofta.
Menyn är bra.
Inte så lätt att hitta till swingweb för att anmäla sig till kurser.
Dansare:
Enkel design.
Modernare sida skulle behövas göras.
Fonterna är ojämna.
Bra info, det är okej.
Gillar när det är enkelt.
Kursledare:
Tråkig design.
Bra information.
Lite mer om sociala danser skulle vara intressant.
Sidan är strukturerad.
Lättläst.
Lite mer färger skulle vara bra.
Bra med kalendern.
Den är lite strikt och amatörmässig
Det händer lite på sidan, man tappar intresset.
Kursledare:
Skulle vilja ha enkelhet.
Vill ha uppdaterade nyheter.
Lätt att hitta.
Mer info om hur dansare anmäler sig till tävlingar.
Lätt att hitta det mest aktuella.
Bilagor
53
8.5
Bilaga 5, Verbal-brief
Verbal-brief
Den nya produkten ska vara Jönköpings sportdans klubbs webbplats.
Grundfunktionen ska vara att presentera information om sportdansklubben på ett snyggt och bra sätt. Brukaren eller internetanvändaren ska på ett enkelt sätt kunna navigera och hitta den information som söks.
Internetanvändaren vill inte sitta och vänta på en långsam sida som tar lång tid att ladda, och om inte intresse väcks tröttnar besökaren. Designen av webbplatsen kommer att användas av alla i olika åldrar därför måste den vara enkel upplagd. Det som bestämmer värdet av den upplevda kvalitén är förutom hur snabbt sidan laddas är även färg, form och sammansättning. Designen ska vara enhetligt utformad efter klubbens image och värderingar och tydligt visa upp dessa. All befintlig och eventuell ny information ska kunna finnas med på sidan och enkelt kunna uppdateras.
Koden för webbplatsen ska sedan framhäva designen och förenkla
användandet av webbplatsen, viktigaste av allt är att den ska vara snabb att ladda.
Miljömedvetandet är väldigt stort eftersom man inte behöver trycka upp massvis med information till dansare och intresserade och sedan trycka om detta när något ändras eller läggs till.
Bilagor
55