Hur kan man designa en god
användarupplevelse av information
med park event för parkbesökare med
en interaktiv skärm i offentliga
parkmiljöer.
Ett designförslag med en interaktiv informationstavla för att
göra park event mer informativt värdefulla och
How-to create a good user
experience for visitors with a
interactive information screen with
events in public park environments
A study of how an interactive screen with information can be
designed in public park environments to make the park a more
informative place for events and more valuable for users
Therése Brändström
Interaktionsdesign Kandidatnivå 30hp
Vårtermin 2017
Kontakt information
Författare:
Therése Brändström E-mail: Tloubrandstrom@hotmail.seHandledare :
Anne-Marie Hansen E-mail: anne-marie.hansen@mah.seMalmö University, Konst, kultur och samhälle (K3).
Examinator:
Elisabet M. NilssonE-mail: elisabet.nilsson@mah.se
Abstrakt
Som interaktionsdesigner deltar man i den pågående debatten om informationsteknikens utveckling och framtid, och dess roll i samhället. Varje design är en del av något vi kan se som det totala gemensamma arbetet med att planera samhällets utveckling och framtid (Löwgren, J. s.17). Därför ser jag också möjligheter att genom interaktionsdesign berika användarupplevelsen för parkbesökare i offentliga miljöer genom bättre tillgång till information av vad som är aktuellt i parkerna eftersom informationen ofta finns bortom platsens kontext för vad som är aktuellt såsom kommande events eller annan aktuell information. Med att berika användarupplevelsen menar jag att jag vill undersöka hur användaren bättre får informationen som finns i offentliga parker med hjälp av att själva kunna navigera sig genom information på interaktiva skärmar som lättare kan ge kontinuerligt aktuell uppdaterad information för park besökarna. Jag kommer även i arbetet med designprocessen undersöka ifall ett område på skärmen är av intresse att ha för ett interaktivt område för barn längst ner på skärmen i barnens höjd att underhålla dem med under tiden de vuxna ägnar sig åt området ovanför på skärmen eftersom detta kan ge den äldre målgruppen mer tid för informationen och ett underhållande värde för barnen. Den information som idag finns i Malmö stad är många gånger inte uppmärksammad av alla besökarna i parkerna vilket jag noterat genom mina fältstudier. Därför tror jag också det kan finnas innovativa idéer för att förbättra situationen genom att undersöka alternativa lösningar eller orsaken till varför inte fler resurser används för att förbättra informationen i parkerna på platserna där informationen gäller. Jag kommer därför i arbetet göra mina undersökningar genom att testa designen med en interaktiv informationstavla med park event i kontext med parkens kulturella händelser och informationen om parken för parkens besökare genom en prototypdriven design process, vilket har visat sig kunna ge värde för målgruppen genom mina undersökningar i mitt arbete även om ett kritiskt designtänk har varit nödvändigt genom arbetet främst med tanke på placeringen av skärmen med de tekniska förutsättningarna med design
konceptet.
Sökord: Interaktionsdesign, Informationsteknik, Human Computer Interaction design (HCI), User Experience Design (UX)
Tillkännagivande
Jag vill tacka Anne-Marie Hansen som har varit min handledare under projektets gång och alla deltagare i undersökningarna under projektets gång för att ha hjälpt mig framåt i arbetet.
Innehållsförteckning 1 Introduktion 11 1.1 Bakgrund 11 1.2 Syfte 13 1.3 Frågeställning 13 1.4 Målgrupp 14 1.5 Avgränsningar 14 2 Teoretiskt ramverk 16 2.1 Skyltning 16 2.2 Informationsteknik 17 2.3 Liknande design 2.4 Social navigering 19 3 Metoder 22 3.1 Skisser 23 3.2 Brainstorming 23 3.3 Fältstudier 23 3.3.1 Fältanteckningar 24 3.4 Enkät 24 3.5 Storyboard 24 3.6 Intervjuer 25 3.7 Uppgiftsanalys 25
3.8 Prototyper 25 3.9 Användartester 26 3.10 Forskningsetiska riktlinjer 4 Design Process 27 4.1 Skissarbete 27 4.2 Brainstorming session 28 4.3 Resultat av fältarbete 30 4.3.1Resultat av observationer 33
4.3.2Diskussion av kontextuella intervjuer 34
4.4 Enkätresultat 35 4.5 Storyboard 35 4.6 Moodboard 36 4.7 Workshop 38 4.7.1Diskussion av workshop 39 4.8 Telefonintervjuer 40 4.9 Uppgiftsanalys 41 5 Prototyper 43 5.1 Low-Fidelity prototyp 43
5.1.1Användartest med low-fi prototyp 44
5.1.2Diskussion av första användartest 46
5.2 Mid-Fidelity prototyp 47
5.2.2Resultat med mid-fi prototyp 52
5.2.3Test på smartboard med mid-fi prototyp 53
5.2.4Slutanalys av mid-fi prototyp 55
6 Diskussion och slutsanalys 57
6.1 Diskussion 57 6.2 Slutsanalys 57 7 Vidareutveckling 60 7.1 Självkritik 61 7.2 Vidareutveckling för framtiden 62 Referenser 64 Bilagor 65
Bilaga 1: Telefonintervju med Camilla Andersson 66
Bilaga 2: Telefonintervju med Birgitta Hjärteberg 66
Bilaga 3: Resultat av webbenkät 66
Figurlista
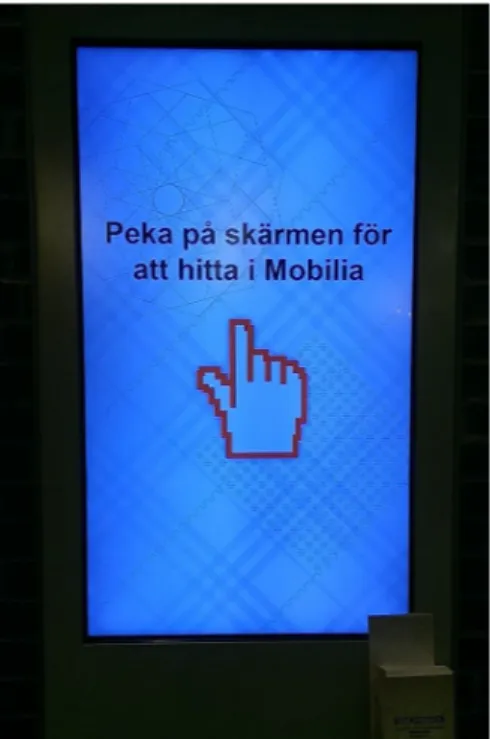
FIGUR 1: INTERAKTIV INFORMATIONSSKÄRM PÅ MOBILIA, 2017
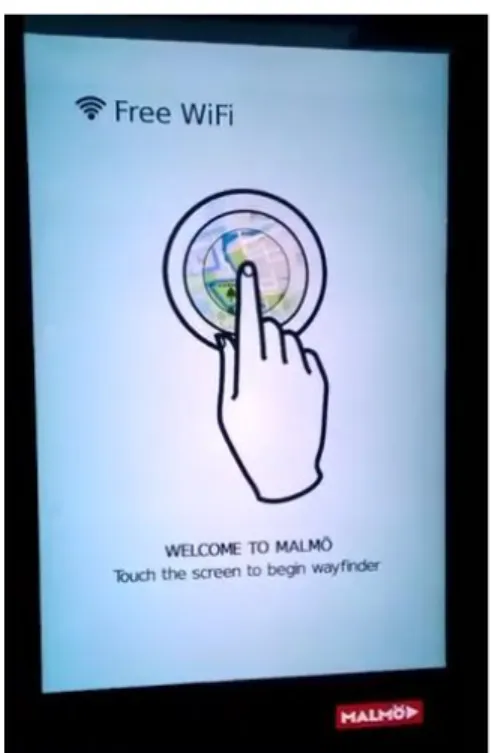
FIGUR 2: INTERAKTIV INFORMATIONSSKÄRM PÅ MALMÖ CENTRALSTATION, 2017 FIGUR 3: SKISSER AV IDÉER MED INTERAKTIVA SKÄRMAR OCH RESPONS AV INTERAKTIVITET. FIGUR 3.1: SKISSER UNDER BRAINSTORMING SESSION
FIGUR 4: KUNGSPARKENS INFORMATIONSTAVLOR FIGUR 4.1: FOLKETS PARK MED INFORMATIONSTAVLOR FIGUR 4.2: EN AV INFORMATIONSTAVLORNA I PILDAMMSPARKEN FIGUR 5: SCENARION MED STORYBOARDS
FIGUR 6: MOODBOARD MED ETT VISUELLT BILDSPRÅK FÖR ARBETET FIGUR 7: BILDER TAGNA UNDER WORKSHOPEN PÅ ORKANENBIBLIOTEKET FIGUR 8: FÖRSTA PAPPERS PROTOTYPEN
FIGUR 8.1: FÖRSTA PAPPERS PROTOTYPEN UNDER FÖRSTA ANVÄNDARE TESTET
FIGUR 8.2: DELTAGARNA I TESTET DISKUTERAR OCH VISAR VAD DE TYCKER OM PROTOTYPEN FIGUR 9: FÖRSTA SKÄRMBILDEN PÅ MID-FI PROTOTYPEN
FIGUR 9.1: SKÄRMBILD PÅ SKÄRMEN AV FÖRSTASIDAN FÖR EVENTEN. FIGUR 9.2: TRE AV EVENTEN OCH DET KONCEPTUELLA ANVÄNDARGRÄNSSNITTET. FIGUR 10: ANVÄNDARTEST MED MID-FI PROTOTYP
FIGUR 11: ANVÄNDARTEST MED MID-FI PROTOTYP PÅ EN SMARTBOARD
Tabell lista
1
Introduktion
1.1 Bakgrund
Många parker är en fristad från det hektiska och tekniska samhället, vilket Malmö stad också vill förtydliga på deras hemsida om parkerna i staden (Malmö Stad, Kultur och fritid 2017). Många vill inte heller ständigt titta ner i sina mobiler eller andra tekniska personliga hjälpmedel när de är utomhus för att hitta informationen de söker. Därför är det också en möjlighet till att göra informationen på plats till ett hjälpmedel för de som vill veta mer om vad som händer i området utan att själva behöva ta ansvar för att söka informationen på ett tidskrävande sätt och som dessutom kan hindra den sociala närvaron mer än om informationen är större och mer tillgänglig för fler att ta del av samtidigt på plats. Att skapa större social närvaro genom skärmens storlek betyder att fler kan ta del av informationen samtidigt och diskutera den genom att den blir mer lättöverskådlig på större yta. Ifall skärmen innehåller ett aktivitetsområde för barn, som jag kommer gå mer in på under vidareutveckling för framtiden med konceptet, kan skärmens storlek även gynna den sociala närvaron för barnfamiljer eftersom både vuxna och barn får möjlighet att interagera med skärmen samtidigt och ta del av informationen genom en gemensam användarupplevelse. Eftersom jag vill undersöka vilka olika former av respons som kan berika användarupplevelsen genom platsbaserad interaktivitet med design är det då viktigt att studera vilken typ av respons som är lämplig och mest meningsfull för användaren i kontextet med offentliga parker och faktumet att vikten av att bevara omgivningen som en ostörd oas i samhället. Målgruppen i kontextet kräver då också en lämplig respons av designen som inte stör omgivningen för de som inte vill interagera med designen och informationen. Social navigering genom data system har utvecklats och bygger på principen att eftersom en samlad grupp människor har observerat någonting är det större sannolikhet att andra människor också observerar detsamma (Höök 2003 et al sisan 4). Därför tror jag att tekniska hjälpmedel i parkerna kan skapa
positiva förutsättningar för park besökarna med social navigering eftersom det kan skapa möjligheter att underlätta för besökarna att bättre kunna utnyttja informationen i parkerna om fler observerar och vill interagera med informationen på platsen genom att designas med bättre förutsättningar med att vara uppkopplade till relevant information som kan uppdateras oftare och från andra platser. Därmed kan informationen också nå ut till en bredare målgrupp genom att designas med fler valmöjligheter för interaktionen med informationen av vad som händer i parkerna på plats. Eftersom jag i arbetet har valt att arbeta inom ett område som på många sätt åsidosätter teknologi för att bevara en naturlig upplevelse av omgivningen har jag försökt hitta den rätta balansen mellan teknologi och natur för att hitta en lämplig design lösning där konceptet bidrar till en bättre användarupplevelse. Med den rätta balansen menar jag att man i arbetet undersöka hur utformningen av designen genom färger och designval kan smälta in lämpligt i miljön för plats kontextet med designen och med en bättre användarupplevelse menar jag hur designen kan ge ett informativt värde med eventen och informationen på skärmen om parken för målgruppen i parkerna genom att använda användarvänliga designlösningar som testas med en prototyp driven arbetsprocess. Det jag undersöker i arbetet är också vilken design för skyltinformation som idag finns för att sedan designa ett tekniskt designförslag. Genom att undersöka varför och hur lösningen kan fungera i plats kontextet har jag också i arbetet fått förståelse för vart konceptet med information om kulturella event eller liknande information skulle passa bäst i offentliga parkmiljöer utan att störa upplevelsen av park besöket. Hur jag undersökt detta kommer jag gå mer in på senare i arbetet och diskutera mer i vidareutveckling av konceptet. Jag belyser där även varför mina undersökningar har lett mig till upptäckterna genom arbetet och förslag på lösningar med designen av en interaktiv informationsskylt i offentliga parkmiljöer.
1.2 Syfte
Eftersom jag är intresserad av att utforska användarupplevelsen av informationsskyltarna i offentliga parkmiljöer är jag också intresserad av vilken typ av samt hur respons mest passande i kontext med offentliga parker kan påverka användarna utan att det stör park besökarna i området. Genom att göra det kan informationen få ett bättre informativt och kanske även ett mer estetiskt tilltalande värde för användarna. Därför är min frågeställning i det här examensarbetet “ Hur kan man designa en god användarupplevelse av information med park event för parkbesökare med en interaktiv skärm i offentliga parkmiljöer”. Det informativa värdet kan vara ifall designen innehåller information om platsen eller platsens historia eller events i parken som är aktuella. Känslan av delaktighet kan skapas ifall användarna känner att de bidrar med någonting genom interaktionen på platsen och kan förändra samt skapa upplevelsen genom designen. Med det menar jag känslan av att deras närvaro påverkar det som händer på platsen och kan då locka fler att interagera med upplevelsen och få en bättre upplevelse med informationen på plats. Att undersöker det för att få svar på min frågeställning är också syftet med det här examensarbetet.
1.3 Frågeställning
“Hur kan man designa en god användarupplevelse av information med park event för parkbesökare med en interaktiv skärm i offentliga parkmiljöer?”
● Kan en interaktiv skärm i kontext med offentliga parkmiljöer skapa ett större intresse och evangemang för besökarna med informationen av parkens event än den som idag finns?
besökarna än med statisk tryckt information för parkbesökare genom möjlighet av att innehålla snabbt uppdaterad och teknisk information?
● Vilka designbeslut är viktiga för att utforma innehållet av en interaktiv skärm med information med parkens event?
1.4 Målgrupp
Min primära målgrupp är främst vuxna parkbesökare med tekniska kunskaper av att använda en interaktiv skärm men eftersom jag i arbetet även vill utforska med konceptet om det kan finnas ett värde i att dedikera ett område av skärmen åt barn mellan 3-7 år skulle det framtiden även kunna finnas enen sekundär målgrupp som är barn i den nämnda ålder även om det inte är målgruppen för mitt arbete.
1.5 Avgränsningar
Eftersom jag endast kommer att befinna mig i Malmö för fältstudierna i arbetsprocessen och för att få ut det bästa av fältstudierna i arbetsprocessen har jag valt att avgränsa mitt designområde till parkområden i Malmö Stad och målgruppen Malmöbor samt turister i Malmö. De tekniska avgränsningarna är att tanken med konceptet endast ska existera på en eller flera interaktiva skärmar i offentliga parkmiljöer eftersom större interaktiva skärmen lämpar sig för informationen som är tänkt ska visas är det också en lämplig avgränsning för konceptet eftersom inga andra tekniska enheter har samma lämplighet att passa in i kontextet med informationen förutom eventuellt ifall det är en intressant aspekt av konceptet att bära med sig information från skärmen med privatägda tekniska enheter som mobiltelefon. I det här arbetet har jag alltså valt att fokusera på att designa för en interaktiv informationsskärm med huvudfokuset av de aktuella eventen i parken, tid
med min forskningsfråga som handlar om hur man genom en interaktiv informationsskärm med park event kan skapa en god användarupplevelse genom att ha ett informativt värde för parkbesökare i offentliga parkmiljöer. En annan avgränsning med arbetet är att jag inte kommer att testa designkonceptet i sitt rätta kontext men som koncept i brist på tid och tillgång till teknologi med den tänkta skärmen.
2
Teoretiskt ramverk
För att kunna kartlägga mitt forskningsområde och bygga vidare på existerande kunskap med liknande designkoncept har jag utfört en insamling av litteratur för att bygga en vetenskaplig grund att basera mitt arbete på. I detta kapitel kommer jag därför att presentera den information jag samlat in för arbetet baserat på den litteraturen inom det området som är relevant för mitt kunskapsbidrag. Jag kommer att presentera informationen av vilka interaktiva skärmar som idag finns i Malmö på offentliga platser samt kort om vilka regler som gäller för dessa. Jag kommer även gå igenom hur informationen idag visas i Malmö stads offentliga parkmiljöer och modern informationsteknik eftersom det är inom det teoretiska ramverket för mitt designförslag och det här arbetet.
2.1
Skyltning
Genom mina förstudier fann jag på Malmö stads Stadsbyggnadskontorets hemsida regler för vad som gäller skyltningen i staden på offentliga platser (Stadsbyggnadsnämnden 2016). Detta anser jag är en viktig aspekt i arbetet att vara medveten om eftersom reglerna för skyltningen i Malmö styr hur designen för informationstekniken med skyltarna får utformas vilket då också är en relevant aspekt i det här arbetet för att ta fram en lämplig designlösning med en interaktiv informationsskärm i det rätta kontextet för det här examensarbetet. De viktigaste upptäckterna av informationen angående vad som står på gatukontorets hemsida för Malmö stad under 2017 om skyltning i den offentliga miljön och som är relevant för mitt arbete var:
● Det finns behov av att informera om speciella företeelser i Malmö såsom naturistbad, hundrastplatser, grillning etc.
● Informationsskyltarna bör placeras där man förväntar sig att informationen skall finnas och på ett sätt så att man kan komma tätt intill. Textstorleken bör vara anpassad efter läsavståndet och ytan bör inte ge upphov till reflexer. Skyltning måste vara lättbegriplig och lättläst, ha ljushetskontrast och vara placerade i en höjd som kan läsas av både barn och rullstolsbundna.
● Det troliga är att modern teknik, såsom GPS och mobila nät kommer förbättra möjligheterna till information för hörselskadade och synskadade.
2.2
Informationsteknik
Information har alltid varit viktigt inom många området och många gånger en avgörande komponent för det samhället vi idag lever i för att fungera. I vårt moderna samhälle är den nya generationen uppvuxen med och van att använda teknik i vardagslivet. Teknologin och organisationer formar världen omkring oss för att passa samhällets behov av en kontrollerande kraft och marknaden. Elektroniskt utrymme definieras genom informationsteknologin som formar interaktion och produktion. Den här teknologin representeras av datorer, telekommunikationsnät, elektronisk media och internet (Wilson et al 2000 sid 1). Idag är den nya generationen van vid teknik och förstår samt förväntar sig mer av den än den föregående generationen, de förväntar sig mer av nya enheter och ser fördelarna med att informationen är levande och inte statisk. Nya enheter förväntas även ha fler funktioner med att kunna dela information och att ta emot information. Framtidens generationer kommer därför att se tekniska lösningar med att dela information som en självklarhet i betydligt bredare utsträckning än tidigare. Därför kommer även ny teknik bli en naturlig del av miljön i samhället som erbjuder många och nya sätt att dela information och göra den mer levande genom att man på plats kan påverka den på individnivå och då vara snabb och lättrörlig för de som använder den.
Kombinerad teknik revolutionerar idag sättet människor idag kan interagera med tekniken och kan få information av data snabbt och kostnadseffektivt. Avstånd kan bli ett mindre problem med teknik för att skapa information på platser utan att behöva vara på platsen där informationen är tänkt att vara. Man får dock inte glömma att distans kanske inte spelar stor roll för rikare länder, eller för de som jobbar med informationsteknik men för de som inte avstånd spelar någon roll är en liten del av världens population. För samtliga av världens invånare är distans en avgörande källa till social och ekonomisk friktion (Wilson et al 2000 sid 2). Därför är det också viktigt att vara medveten om och undersöka vart tekniska lösningar för informationsteknik passar och är till nytta för användarna på platsen. Tekniska och interaktiva lösningar erbjuder många möjligheter för snabb uppdatering av information jämfört med information utan teknisk uppkoppling för de länder som har råd och tid att investera i de fördelar som finns med att utveckla elektroniska infrastrukturen. Fördelarna med teknisk information är att det går snabbt att nå ut med informationen till andra platser genom att vara uppkopplade och att den kan styras från andra platser där den behövs. Därför finns det också värde i att investera i dessa lösningar där de är lämpliga för att förbättra effektiviteten av informationen. Processen med att hantera data i syfte att omvandla den till information är en komplicerad strategisk sak, som bör hanteras med en förståelse för det sätt på vilket själva organisationen fungerar som vill använda informationen. Att avgöra vilken informationsteknik som är mest användbar och lönsam för platser där information som behövs kan effektiviseras ytterligare måste genomgå en process då man genom tolkning av data med mänskligt beteende med gränssnitt avgör vilken informationsteknik som ger mest mening för användarna och plats kontextet (Milner 2000 sid 7). IT kan hjälpa för att hitta och visa den rätta informationen för de individer som söker information likväl förenkla kommunikationen med den personen och dela den med andra. (National Academy Press 2002 sid 34). I boken Design Wice - a guide for evaluating the interface design of information resources på sidan 18 står det att personliga datorer är fel enhet för
framtiden eftersom den är för komplex, det är inte möjligt att känna till sin användare om den är hela världen. Datorer är inte fundamentalt strukturerade för vardagslivet. I boken menar de också att vi behöver bygga och designa enheter för vad varje enskild individ vill åstadkomma genom att använda den enheten. Vi behöver skapa saker som passar sättet vi arbetar på och anpassa dem efter informationen vi vill att den ska ge oss. För att informationen ska vara aktuell behöver vi veta vilken information användaren behöver och vill ha genom att använda enheten. Därför behöver också enheten skapas för att kunna samla och använda informationen lämpligt genom att kunna kopplas och prata med andra enheter. På så vis kan också aktuell information snabbt nå användare som behöver informationen.
2.3 Liknande design
I de offentliga parker jag besökt i Malmö för att genomföra fältstudier har jag uppmärksammat att dessa områden saknar respons av design genom interaktivitet men genom mina förstudier har jag hittat liknande koncept på nätet utomlands där interaktiva parker och interaktiv konst till och med blivit stora evangemang för besökarna. Ofta är syftet med de koncept jag hittat att främja social interaktion, kreativitet och delaktighet genom en god användarupplevelse. För att nämna ett exempel har Studio Roosegaarde genomfört projekt med interaktiva och innovativa konstinstallationer för att utforska den dynamiska relationen mellan människor, teknologi och rymd i syfte att ta fram nya idéer för den framtida landskapsarkitekturen. De har bland annat har de skapat ett projekt med målet att skapa smarta vägar genom att använda ljus, energi och information som interagerar med trafiksituationen (Studio Roosengaard 2017).
Interaktiva skärmar i just Malmö stad finns bland annat i en del köpcentrum, exempelvis på mobilia där olika funktioner finns för användarna i köpcentrumet att lättare kunna navigera sig fram till önskat mål genom en enkel och användarvänlig design på skärmen. En större interaktiv skärm finns även på Centralstationen i Malmö stad (se figur 1.2) där man genom att klicka på skärmen kan förändra skärmbilden och därmed blir interaktiv eftersom användaren påverkar det som händer på skärmen och får information.
Figure 2: Interaktiv informationsskärm på Malmö Centralstation, 2017.
Interaktiva offentliga informationsskärmar finns i Malmös stadsmiljö men stadens parker är en skyddad oas från teknologi vilket av anledningarna är dem jag går in i mer på om varför senare i arbetet i mina intervjuer med Malmö stads lokala landskapsarkitekt och kommunikationsansvarig för extern och intern kommunikation i Malmö.
2.4 Social navigering
Vi har utvecklats för att verka i den fysiska världen med hur vi kan förstå abstrakt information och därför kan vi idag också lättare uppleva, förstå och navigera oss med designad informationsteknik i offentliga miljöer. Därför kan också mitt arbete med en interaktiv informationsskärm med information om park event vara lättare att förstå och använda sig av nu mer än tidigare då digital interaktiv information inte var lika vanligt
som det var förr och därmed idag enklare nå social navigering med delad informationsteknik än då detta inte var lika vanligt i vårt vardagsliv. Om vi designar för användarvänligt utförande av information kommer också förståelsen (Höök et al 2003 sid 125). Hantering av av moraliska problem borde alltid övervägas i en designprocess. Ohanterlig fixering, nyfikenhet och intresse kan göra att användare automatiskt interagerar med design utan att tänka på konsekvenserna av informationen användaren får. Vid utformning och användning av system som är designade som icke-oberoende system kan fokus inte vara på systemet i sig själv utan uteslutande designers, användare, operatörer och ägare. Vilket är den typ av system jag har tänkt arbeta med i det här examensarbetet. Det är då också viktigt att komma ihåg att åtgärder för att stödja etisk autonomi och filosofi måste tillämpas när man designar för offentliga miljöer som mitt arbete har som plats kontext. Det är även därför viktigt att tänka igenom under arbetsprocessen när man designar för offentliga miljöer och social navigering för att blockera heteronomi (Kai et al 2014 sid 42) vilket jag i arbetet har haft i åtanke då arbetet försökt stödja syftet med att utformningen av skärmen främst ska ha ett informativt värde för målgruppen genom att bland annat haft användare av båda kön och försökt i den mån jag kunnat varierat användarna i mina undersökningar med ålder, kön och etnisk härkomst. Tyvärr har jag inte användarna i mina studier mest varit unga människor med koll på modern teknik, vilket förvisso bevisar teorin om att den yngre generationen förstår och är van att använda sig av ny teknik. IS (Informations system) har utvecklats från vad som kanske ansetts vara tekniskt deterministiska förhållningssätt som undersökt effekterna av teknologin i samhället till forskningar som fokuserats på människan och det sociala och undersökningarna som har riktat in sig på den ökade delen av teknologin som spelat roll inom det sociala. Tillvägagångssätt med mixade metoder av IS har en lång härkomst och har nu idag vunnit grund i samhället både i popularitet och i användning (Kai et al 2014 sid 47). Det finns många fördelar med detta som också gynnar konceptet med mitt projekt eftersom precis som det står i boken Desiging
en av de huvudsakliga positiva effekterna med att designa information genom experimentell design är att genom våra primitiva instinkter har vi vilja av att lära oss och förstå saker som är nya vilket också kan gynna social interaktion och dra människor tillsammans tillsammans genom social navigering. Detta är också en anledning av att mitt arbete kan vara ett spännande koncept att utforska möjligheterna med, ifall det verkligen kan vara uppskattat av målgruppen nu i vår tid då samhället expanderar med ny teknik och nya sätt att visualisera information genom teknik och dess fördelar. Genom social navigering i den fysiska världen i det moderna samhället kan det också finnas värdefulla element när de designas i offentliga områden men när sådana system designas för att ge information i offentliga miljöer måste man göra detta utan att inkräkta på människors integritet, säkerhet och att inte avbryta dem i deras vardagliga liv om de själva inte önskar det. Fördelarna relaterade till informationssystem i samband med social navigering genom informationssystem i många situationer är också att det kan göra människor medvetna om information de kan ha fördel av att se direkt på plats eftersom informationssystemet då kan ge realtids information. I många situationer kan det också vara en fördel att genom social navigation, särskilt genom grupper med andra människor, kan de då bli medvetna om information som skapar nya sociala sammanhang när vi ser informationen visuellt framför oss i ett aktuellt kontext på plats ( Dieberger et al 2002) . Det är dock skillnad på social navigation genom HCI och ICT samt den som skapas endast genom mänsklig kontakt vilket kan skapa både för och nackdelar med det här arbetets koncept vilket jag kommer gå mer in på senare i arbetet under kapitlet med självkritik. I magazinet Interactions, publicerat av Paul Dourish November 2017, står det att trots utmaningarna med nya moderna informationssystem är social navigering genom att dessa är interaktiva och inbyggda i miljön innovativa lösningar som är mogna för den moderna tiden vi idag levet i. Digitala Informationssystem kan idag om de designas för att underlätta informations rymden för användarna förbättra användarupplevelsen genom att de förändrar miljön till mer levande och användbara informativa system (Interaction Magazine November 2017).
3
Metoder
I det här examensarbetet har jag använt mig av förstudier genom litteraturstudier, designprinciper kopplade till interaktionsdesign och fältstudier för att få en grundförståelse för kunskaps bidragets problemområde. Senare övergår arbetet med metoderna i skapandet av en moodboard, en flowchart med interaktionen av designförslaget, brainstorming session samt skissarbete för att resultera i en prototypdriven designprocess som metod för designarbetet för att kunna testas med användare och för att kunna utvärdera resultaten vilket jag går mer in på senare i arbetet efter att jag först presenterat metodernas syfte i förhållande till mitt arbete för att komma närmare svaret på min forskningsfråga. Jag valde även att använda mig av metoder inom interaktionsdesign anpassade för HCI (Human Computer Interaction). Metoderna valdes ut ifrån HCI då arbetet som jag utfört centreras kring användaren, vilket också är känt som UCD (User Centered Design) och då är lämpligt för mitt arbete eftersom mitt arbete rör användarnas upplevelse av information (Sharp et al 2015 sid 356-357),. För att skapa en design, där målgruppen var i fokus, har jag därför använt både kvalitativ forskning i formen av statistisk data samt kvantitativ forskning i formen av enkäter och intervjuer (Cooper et al 2007 sid.50). Innan det är dags att göra datainsamling är det också bra att få upp förutfattade meningar om användarna på bordet. Genom att föreställa sig potentiella användare och intressenter blir det också enklare att hitta ett första fokus för designarbetet och för undersökningen (Arvola 2014 sid 42). Därför har jag genomfört fältstudier tidigt i arbetet för att se vilken målgrupp som finns på platsen i kontext med designkonceptet i offentliga parkmiljöer.
3.1
Skisser
Designlösningar mer komplexa än några riktlinjer blir för komplexa att hålla i huvudet, och att då dessutom bedöma effekter av variationer blir svårt utan att använda en skiss som en form av materiellt ankare för tanken (Arvola 2014 sid 24) . Därför har jag i det här arbetet gjort skisser under arbetsprocessen vilket jag kommer visa under avsnittet med skissarbete (s.27)..
3.2
Brainstorming
Målet med brainstorming är att få en grupp att producera många idéer på kort tid därför valde jag att ha en brainstorming session tidigt i arbetsprocessen eftersom jag var osäker på vilka delar av designförslaget som kunde vara mest bärande att fokusera på tidigt. En viktig del av brainstorming är att inga idéer får kritiseras, att att galna idéer uppmuntras och att deltagarna ska försöka kombinera och förbättra andras idéer (Arvola 2014 sid 95). Hur brainstormingen genomfördes kommer jag visa/diskutera i arbetet på sidan 28.
3.3
Fältstudier
I den första initiala fasen av innovation och design är det ofta okänd vad som faktiskt ska åstadkommas. Det finns bara en otillfredsställande situation som ska hanteras på något sätt. Ett designprojekt måste då börja med att ta reda på vad som ska tas fram och varför. Man talar då om visions fasen eller konceptfasen där mycket handlar om att utforska vad som är önskvärt bland projektets intressenter. Det är här bärande idéer uppkommer, testas och förändras, innan de resulterar i förslag (Lundquist. 1995). Därför har jag genomfört fältstudier i Malmö stads offentliga parker som jag går mer in på senare i arbetet för att få bättre förståelse av platsens kontextet med designkonceptet, designrymden och målgruppen för arbetet som är park besökarna. Jag har också gjort detta för att se vilka
möjligheter det finns med den liknande existerande designen i plats kontextet för det här examensarbetet.
3.3.1 Fältanteckningar
Som designer måste samla på sig saker att hantera. Det inbegriper saker att förändra, saker att bevara och förstärka, samt saker att ta hänsyn till som begränsar vad som är möjligt. Detta gör att designern i princip kan göra fyra olika typer av anteckningar i datainsamlingen: observationer och fakta, saker att förändra, bevara och förstärka samt saker att ta hänsyn till (Arvola s.46). Därför har jag också gjort fältanteckningar i samband med fältstudierna eftersom det kan leda till upptäckter ifall användarna interagerar genom mönster eller tillfällighet på platsen för det tänkta designkonceptet.
3.4
Enkät
För att se om mina föreställningar om målgruppen för mitt arbete stämde skapade jag en digital enkät som skickades ut via sociala medier på Facebook (resultatet av enkäten kan ses i cirkeldiagram under bilagor, bilaga 3). Fokuspunkterna jag utgick ifrån i arbetet med att formulera frågorna till enkäten bygger på samma frågor som journalister får lära sig att använda då de skriver en berättelse, nämligen vem som gör vad, när och var, hur och varför (M.Arvola s.46). Därför valde jag att ha med frågorna med ålder, kön samt hur de använde sig av och fick informationen i parkerna.
3.5
Storyboard
En storyboard är en stark vision bärare som har potentialen att rikta in en hel utvecklingsgrupp och andra intressenter mot ett gemensamt mål. Det kan dessutom användas för att primärt kommunicera en känsla, snarare än en upplevt situation (M. Arvola s. 70). Därför skapade jag tidigt i arbetet en storyboard för att ha som en visuell inspirationskälla i början av arbetet.
3.6
Intervjuer
.Intervjuer i det här arbetet har genomförts för att lära känna de potentiella användarna genom att ställa öppna frågor gällande deras behov, önskemål och tankar. Strukturerade intervjuer innebär att deltagarna svarar på ett antal frågor. Strukturerade intervjuer är en ganska styrd form av intervjuer (Muratovski, 2016, sid.60) där intervjuaren mål är att samla specifika data. Intervjuerna hölls därför i det här arbetet med deltagare från den tänka målgruppen för att kunna identifiera deras behov, beteende, synpunkter och önskemål av en interaktiv informationsskärm som är konceptet av mitt designförslag. Intervjuer är grundläggande i användarundersökningar, men det är inte tillräckligt. Bara för att folk säger att de gör saker på ett visst sätt, betyder det inte att det är så de gör. Därför behöver intervjuer kompletteras med observationer (Arvola 2014 sid 50). Därför har jag även i mina fältstudier observerat den tänkta målgruppen att få en uppfattningen om hur de faktiskt interagerar med informationen utan någon förklaring om hur de gör detta.
3.7
Uppgiftsanalys
En uppgiftsanalys är speciellt användbart för att se över ifall designen stödjer alla uppgifter som krävs för att bli användbar för användarna (Saffer 2016 sid 143). Därför
har jag i arbetet också skapat en uppgiftsanalys med de tänkta interaktionerna för designkonceptet i det här examensarbetet.
3.8
Prototyper
Anledningen till att jobba med prototyping är att det på grund av att det är omöjlig att specificera vilka krav som kommer att finnas på den framtida produkten eller tjänsten innan den existerar i någon form. Det är ofta svårt att förutse hur olika designval påverkar användares och intressanta upplevelse, i synnerhet i mer komplexa interaktiva produkter och tjänster (Arvola 2014 sid 11). Därför valde jag att använda mig av en prototypdriven designprocess för att kunna utvärdera resultaten av mitt designförslag på bästa sätt genom användartester.
3.9
Användartester
Ett sätt att ta reda på varför användare gör som de gör, gillar eller inte gillar är att fråga dem. Därför har jag också valt att kombinera mina observationer med frågeformulär och diskussioner av de prototyper som skapats för att testa i det här arbetet efter att användare testat prototyperna. Frågeformulär är en väletablerad teknik inom samhällsvetenskaplig forskning av interaktion mellan människor och datorer (Preece et al. 2002 sid 430) och är därför också en lämplig metod att använda sig av för att utvärdera resultatet av vad min målgrupp tycker om designkonceptet för att driva en iterativ designprocess som är nödvändigt för arbetet med att skapa en så bra användarupplevelse som möjligt genom designförslaget
.
3.10 Forskningsetiska riktlinjer
individernas och samhällets utveckling. Samhället och samhällets medlemmar har därför ett berättigat krav på att forskning bedrivs, att den inriktas på väsentliga frågor och att den håller hög kvalitet. Principerna utgör riktlinjer för etikkommitténs granskning av forskningsprojekt inom Ämnesrådet för humaniora och samhällsvetenskap. De är också avsedda att vägleda den enskilde forskaren vid planeringen av projekt. Det grundläggande individskyddskravet kan konkretiseras i fyra allmänna huvudkrav på forskningen. Dessa krav skall i det följande kallas informationskravet, samtyckeskravet, konfidentialitetskravet och nyttjandekravet.. Informationskravet innebär även att forskaren skall informera de av forskningen berörda om den aktuella forsknings uppgiftens syfte. För uppfylla detta krav har jag i alla mina undersökningar i det här arbetet muntligt informerat deltagarna i mina undersökningar om syftet med den aktuella forsknings uppgiften och anledningen till att jag bedrivit det här arbetet. I dokument som intervjuformulär och i den skriftliga introduktionen till varje användartest har jag även meddelat deltagarna om mitt namn som projektansvarig och institutionens anknytning till arbetet som varit Malmö högskola. Jag har även varit tydlig muntligt och skriftligt i mina användartester att deltagarna varit helt anonyma genom sitt deltagande samt vad deras svar kommer användas till under intervjuerna och observationerna. Detta i enlighet med Vetenskapsrådets krav från 2002 att undersökningarnas syfte inom forskningsprojektet skall anges och en beskrivning av hur varje undersökning i stora drag har getts om hur de kommer att genomföras vilket jag informerat användarna om i alla mina undersökningar i arbetet antingen skriftligt eller muntligt. Enligt Vetenskapsrådet skall det dessutom tydligt framgå att deltagandet är frivilligt och att de uppgifter som insamlas inte kommer att användas för något annat syfte än för forskning. Detta har jag gjort med deltagarna i varje undersökning jag genomfört i arbetet antingen muntligt eller skriftligt samt ibland även både muntligt och skriftligt då den skrivna informationen stått på intervju frågeformulären om deltagarnas roll i undersökningarna och vad deras svar kommer att användas till vilket även det varit i enlighet med informationskravet enligt Vetenskapsrådets bestämmelser från 2002. Angående telefon intervjuerna gavs
informationen muntligt då jag förklarade syftet med intervjuerna, vad svaren av intervjuerna skulle användas till i arbetet samt varför jag valt att kontakta just dessa personer. Jag frågade då även om deras samtycke om att delta i mina undersökningar vilket också är i enlighet med samtyckeskravet av Vetenskapsrådet. Jag vill också förtydliga att jag alltid frågat varje deltagare i mina undersökningar skriftligt eller muntligt om de frivilligt vill delta i mina undersökningar efter att förklarat syftet med arbetet vilket då också fyller samtyckeskravet av Vetenskapsrådet från 2002 det här arbetet. För att även uppfylla Konfidentialitetskravet i arbetet om att de uppgifter om alla i en undersökning ingående personer skall ges största möjliga konfidentialitet och personuppgifterna skall förvaras på ett sådant sätt att obehöriga inte kan ta del av dem har jag förklarat muntligt för varje deltagare i mina undersökningar och i vissa fall skriftligt om att deras svar är helt anonyma i undersökningarna i användare testerna och endast kommer att användas till det här arbetet och även varit tydliga med vilka som kommer att läsa resultatet av undersökningarna i det här arbetet varpå de har samtyckt att delta muntligt efter att blivit informerade om deras sekretesskydd i arbetet. Nyttjandekravet i arbetet har uppfyllts genom att uppgifter insamlade om enskilda personer endast har fått användas för forsknings ändamålet i det här arbetet vilket jag varit tydlig med att informera varje deltagare om under arbetsprocessen varpå de godkänt att ändå delta i mina undersökningar.
4
Design process
I detta kapitel kommer jag presentera och diskutera hur metoderna nämnda ovan har använts i designprocessen och resultaten som blivit av att använda sig av design metoderna.
4.1
Skissarbete
Eftersom jag i arbetet hade många idéer om hur skärmen kunde designas med att ge respons av interaktivitet till användarna skissade jag ner idéerna för att kunna visa hur jag tänkt i arbetet under processen. De första skisserna bestod därför av en mängd olika idéer på hur användarna kunde uppmärksamma skärmen genom visuella förändringar med designen samt skisser på hur jag skulle kunna testa och utvärdera responsen från användarna av konceptet. Jag kompletterade även samtliga skisser med förklarande texter för att lättare komma ihåg vad skisserna visualiserade och skissade även för olika användningsområden med responsen av designen eftersom jag hade flera förslag på hur skärmen kunde passa in i sitt kontext med miljön genom lämpliga visualiseringar i kontext med parkmiljöer. Detta hjälpte mig också att bättre kunna identifiera vilka typer av respons med designen och innehållet som var mest lämpade och jag valde att gå vidare
med i arbetet efter att ha diskuterat skisserna med andra i min omgivning som hade åsikter om vilka användningsområden skärmen kunde ge en informativ och lämplig upplevelse för med målgruppen det vill säga park besökarna. Skissboken har därför också hjälpt mig genom att jag kunnat tänka igenom designprocessens beslut och insikter bättre som resultat av att kunna se idéerna visuellt.
Figur 3: Skisser av idéer med interaktiva skärmar och respons av interaktivitet
4.2
Brainstorming session
olika områden utvecklades. Tillsammans med två andra före detta interaktionsdesign studenter förklarade jag koncepten jag ville arbeta med och idéerna jag haft tidigare om dessa med att visa tidigare skisser jag gjort varpå deltagarna själva skrev ner och skissade idéer som kunde förbättra koncepten och vilken riktning arbetet med dem kunde ta samt vilka fördelar det kunde finnas inom dessa förslag (se figur 3.1). Vi diskuterade även användningsområdena efter skisserna och vad som var genomförbart för ett arbete inom tidsplanen jag hade. Under sessioner uppstod och diskuterades också idéer om vilken typ av respons som kunde vara användbar för parkbesökare genom design och vilken typ av design som kunde skapa användbar information för användarna.
Figur 3.2: Skisser under och efter Brainstorming session.
Efter brainstormingen och skissnings arbetet under sessionen hade jag möjlighet att tydligare se vilken riktning jag ville att mitt arbete skulle ta och vilket som blev det område jag valde att gå vidare med vilket blev information för parkbesökare genom interaktiva skärmar i offentliga parkmiljöer. Därför fortsatte jag skissa idéer för det området innan mina fältstudier (se figur 3.2).
4.3
Resultat av
fältarbete
Fältarbetet som genomfördes mig under Januari månad 2017 gav mig möjlighet att kunna identifiera park besökarnas beteenden omkring informationsskyltarna i olika parker i Malmö och tog mig därför även framåt i arbetsprocessen. Fältstudierna gav mig också svar på hur informationen visas idag för besökarna genom informationsskyltarna som idag finns i parkerna (Se figur 2, 2:1, 2:3).
Figur 4.3: En av informationstavlorna i Pildammsparken
4.3.1 Resultat av observationer
Genom att observera användare av målgruppen i sitt rätta plats kontext för designen gav detta mig också mer kunskap av målgruppens beteende eftersom jag observerade att många som tog del av informationsskyltarna var turister samt att inte många diskuterade under tiden de läste på skyltarna utan valde att göra det efteråt. Det var i samtliga parker svårt att hitta någon som läste på informationsskyltarna eftersom det inte hände särskilt ofta så som i Pildammsparken. I Kungsparken var det fler som läste på skyltarna varav mesta av dem var turister. Observationerna gav mig också möjlighet att förstå det generella beteende mönstret hos målgruppen för arbetet genom att se vad de faktiskt gjorde under parkbesöken. De offentliga parkerna i Malmö har en bred målgrupp vilket jag genom mina fältstudier och observationer i olika parkområden i staden fått bekräftat därför har jag också valt att inte skapa fokusgrupper i arbetet eftersom det är en för varierande målgrupp i alla åldrar.
De huvudsakliga upptäckterna genom mitt fältarbete listar jag här i en punktlista:
● Alla informationsskyltar i Malmös tre största parker är tryckta med statisk information.
● Informationsskyltarna är placerade i början vid ingången till parkerna samt i vissa områden av parkerna där det finns mer information om särskilda områden i parken såsom vid odlingsområden av växter samt vid fikaplatser.
● Informationen på skyltarna är översatta med högst två språk. Dessa är svenska samt engelska.
● Samtliga skyltar hade färgen bleknat på.
● Majoriteten av besökarna jag observerade stannade inte för att läsa på informationstavlorna och det var mest turister som valde att läsa om parken.
4.3.2 Diskussion av kontextuella intervjuer
Resultatet av intervjuerna jag genomförde under mina fältstudier i samband med mina observationer och fältanteckningar blev att jag fick information om några av park besökarnas uppfattning om parken och vilka som använde sig av informationen på platsen. Tre av de jag intervjuade svarade på frågan vilka de trodde mest använde sig av informationen i parken att de hade uppfattningen om att mest turister använde sig av informationen. En av besökarna i Kungsparken sa att hon trodde inte så många malmöbor tittade på skyltarna eller informationen i parken eftersom man hade sett den förr. De tyckte idéen med att designa om informationen för att göra den mer synlig och iögonfallande var en bra idée ifall syftet var att få dem mer uppmärksamma på
informationen. Två personer i den äldre åldersgruppen av de jag intervjuade i Kungsparken sa att hon hade uppfattningen om att det var många personer i alla åldrar som besökte parken året om och att det skulle vara bra med mer information i parken om parkens historia. De trodde heller inte att teknik skulle störa deras parkbesök i parken men kanske om den fanns i parken, vilket också skulle bero på vilken park de besökte.
3.4
E
nkätresultat
12 personer svarade i undersökningen med enkäten på sociala medier som jag skickade ut via Facebook. I undersökningen var 75 procent kvinnor och 25 procent män. 50 procent av de som svarade i undersökningen var över 50 år, 33,3 procent var i åldern mellan 21 till 30 och 16,7 procent var i åldern mellan 41 till 50. Resultatet av enkäten var att de flesta i undersökningen besöker parker ibland och att även de flesta använder sig av informationen i parken ibland. De flesta i undersökningen hittar sin information om vad som händer i parken på andra sätt än de alternativen som fanns med i undersökningen vilket var för några i undersökningen genom vänner eller bekanta. Av de alternativen i undersökningen som fanns med visade det sig att de flesta tog reda på informationen hemma via internet. Resultatet och frågorna finns att se under bilagor längre ner i arbetet.
4.5
Storyboard
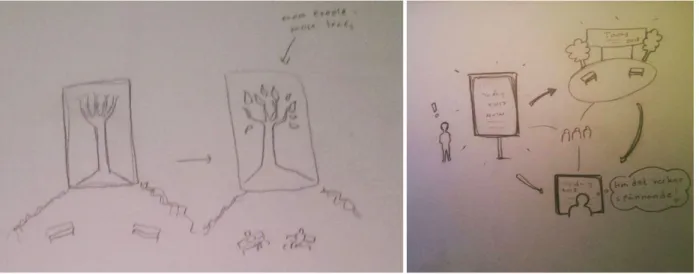
För att lättare kunna förklara och diskutera designkonceptet för och med andra när jag hade mer klart för mig hur ett scenario med konceptet kunde se ut skapade jag olika storyboards (se figur 6.2). Storyboarden i figuren nedan visualiserade två olika scenarion där användarna interagerar med en interaktiv informationsskärm och fördelarna med konceptet av att vara interaktiv med möjligheterna att kunna navigera sig fram genom informationen på plats med information på skärmen om vad som är aktuellt med plats kontextet i en offentlig parkmiljö.
Figur 5: Scenarion med storyboards.
Den visar hur två personer saknar informationen tills de upptäcker skärmen och möjligheterna med att kunna se aktuella event på plats och därmed få ett informativt värde genom designen. Ingen av personerna har tillgång till informationen genom tekniska lösningar eller genom annan informationskälla innan de ser informationen på skärmen och därmed beslutar sig om att de vill interagera med den och få informationen på plats. De bestämmer sig även för att ett av eventen är intressant och vill delta i det med andra eftersom det är relevant i tiden och för platsen.
4.6
Moodboard
För att skapa en grafisk profil till projektet baserat på inspirerande designkoncept skapade jag även en moodboard, alltså en form av collage med bilder som jag associerade med nyckelorden inom ramen av ämnet för projektet med interaktiv respons med användare i offentliga miljöer. Det gjorde jag också för att ta fram en känsla och en ton att anslå i det
tilltänkta designkonceptet i arbetet (Arvola 2014 sid 130).
Figur 6: Moodboard med ett visuellt bildspråk för arbetet.
Mood boards (Figure 5.12) är också menade för designers att utforska det emotionella landskapet av en produkt eller tjänst (Saffer 206 sid 149). Jag vill förtydliga att
moodboarden skapades i början av arbetet innan jag kom med fler insikter till arbetet om hur jag kunde smalna av konceptet inom området med design lösningen och därför skulle den sett annorlunda ut efter avslutat arbete när fler insikter gjordes med
undersökningarna. Den här grafiska profilen kan ses som inspirationsmaterial till arbetet och jag har därför ändå ansett att den är viktig att ta med i arbetet för att visa vart idéerna till konceptet utvecklades ifrån.
4.7
Workshop
I samband med arbetet anordnade jag en Workshop då jag bjöd in deltagare genom sociala medier genom Facebook för att delta.
Figur 7: Bilder tagna under workshopen på orkanenbiblioteket.
Detta gjorde jag eftersom jag ville skapa kreativa övningar för att komma med nya möjligheter till arbetet och för att vi tillsammans skulle kunna diskutera kring möjligheterna med grundkonceptet. Workshopen ägde rum på Orkanenbiblioteket i ett
deltagarna var väldigt engagerade över sin roll i Workshopen och tyckte det var ett spännande koncept att diskutera idéer kring möjligheterna med ett interaktivt och informativt utrymme i offentliga parkmiljöer. Jag inledde Workshopen med att förklara tanken bakom mitt arbete och varför jag hade bjudit in deltagarna. Jag visade även skisser jag gjort tidigare i arbetet för att de skulle få en bild av grundkonceptet av det Workshopen var skapad av. Jag bad deltagarna skissa upp den ultimata informationsskärmen för dem i en offentlig park. Jag bad dem även svara på frågan samt erbjöd dem att skissa upp hur en informationsskärm skulle kunna fånga deras uppmärksamhet i en park på bästa sätt. Jag förklarade att interaktionen och responsen kunde se olika ut och att det viktiga var att de förklarade eller skissade hur och varför, exempelvis kunde de uppmärksamma skärmen genom respons av ljud, ljus eller rörelse på skärmen.
4.7.1 Diskussion av workshop
Workshopen avslutades med diskussion av skisserna och nya tankar som kommit under Workshopen. Deltagarna ville att det som hände i parken skulle vara med tydligt och även övrig information om exempelvis parkens historia eller byggnader i Parken som kunde vara intressant att veta mer om. En av deltagarna ville det skulle finnas en karta som man dessutom skulle kunna bära med sig från informationsskärmen i mobilen när man lämnat informationsskylten. En av deltagarna föreslog också (och skissade) att det hade kunnat vara roligt för barn som inte når upp att läsa på skylten kunde ägna sig åt någon form av aktivitet längst ner på skärmen ifall den hade passande höjd som kunde underhålla dem under tiden de vuxna eller äldre ägnade sig åt information högre upp. På så vis skulle de vuxna få mer tid att läsa informationen medan barnen ägnade sig åt området på skärmen längst ner under tiden mer anpassat för dem. Samma deltagare ansåg även att det skulle finnas mycket färg under någon tid i interaktionen med skärmen eller hela tiden för att skapa en intressant användarupplevelse och ansåg att det passade i
kontextet.
4.8 Telefonintervjuer
Det är ibland svårt att träffa alla man vill intervjua ansikte mot ansikte. Därför har jag även använt mig av telefonintervjuer samt mailat frågor till personer inom ramen av området för arbetet för att få svar på frågor som jag ansett varit viktiga för projektets utveckling. De personer jag valde att kontakta med telefon intervjuerna var viktiga intressenter för mitt designkoncept och alltså inte min målgrupp för arbetet. Dessa personer jag kontaktade ville jag skulle kunna bidra till expertis inom området för hur informationen idag såg ut i parkerna. En av de personer jag ansåg var viktig att få kontakt med för arbetet var bland andra landskapsarkitekten Camilla Andersson som är ansvarig för extern samt intern kommunikation i Malmö Stad och är ansvarig för utformningen av informationsskyltarna i Malmö Stads parker. I intervjun frågade jag angående hur de tänkt när de utformade informationsskyltarna i parkerna och ifall de kunde tänka sig använda sig av mer teknisk och interaktiv kommunikation för parkernas event för att kunna nå en större målgrupp för informationen. Hela intervjun kan läsas i appendix, bilaga 1. Camilla sa under intervjun att parkerna i Malmö stad ska ses som en fristad och vara fria från urbana element som stör medborgarna under parkbesöken. Informationen som finns ska vara diskret i omgivningen
“Övrig information om vad som händer i parken får man leta själv efter exempelvis på
nätet”, säger Camilla Andersson.
Jag frågar då också om hon ser möjlighet för bättre användarvänlighet av
informationstavlorna ifall de var placerade i början av området och därför också i så fall skulle undvika störningsmoment för besökarna väl inne på området exempelvis genom att vara placerade på utsidan av parkområdet men vid parkens entré.
“Nej jag tycker inte det ska finnas någon sådan teknisk information vid entrén. Det är inte så mycket event i våra parker, så det behövs inte en digital skylt för informationen. Jag ser en fördel med att det går snabbt med teknik att uppdatera event men tycker i så
fall att det ska gälla generella event i malmö och inte för parkerna.”
När vi diskuterade vidare såg hon i alla fall en möjlighet för sådana informations möjligheter i Folkets Park som är den park i Malmö som har flest event som kan vara intressanta för besökarna att veta mer om. Därför hänvisade hon mig vidare till Birgitta hjärtberg, kommunikatör på malmö stad. extern-intern kommunikations ansvarsområden inom malmö stad för vidare frågor för att få bättre svar angående mina frågor kring projektet. När jag sedan kom i kontakt med Birgitta Hjärtberg frågade jag angående hur hon såg på teknisk interaktiv kommunikation i samband informationsskyltar med park events. Hela intervjun kan läsas under bilagor i arbetet, bilaga 1.
"För målgruppen i parken har vi utgått från att alla har inte smartphones med appar, många har inte internet och alla förstår inte hur de får informationen därifrån.. Det kommer nog mer digitalt i framtiden men jag tror det är bättre målgrupp för parkerna
med tryckta skyltar”
4.9
Uppgiftsanalys
För att kunna identifiera varje interaktion med användaren och system från någon form av visuell design och på så vis också skapa en överblick över alla stegen i interaktionen mellan användaren och systemet med konceptet i arbetet skapade jag därför en
uppgiftsanalys (Engelska: Flowchart, se tabell 8). Uppgifts analysen beskriver dels när användaren interagerar med skärmen genom att vilja veta mer om vad som visas på skärmen genom att navigera sig fram till mer information om ett event på skärmen samt ett alternativ då användaren väljer att inte vilja interagera med informationen mer på
skärmen. Ett möjligt scenario är då att användaren inte finner informationen hjälpsam, alternativt har användaren fått informationen den behövde genom att se informationen på startsidan eller genom att trycka på ett alternativ. Flowcharten visar även hur systemet reagerar på användaren interaktion genom hyperspot sensorer då användaren är i närheten och då startsidan förändras genom att användaren är inom området för sensorerna att känna av användarens närvaro. Nästa steg då systemet svarar och skärmbilden ändras är alltså ifall användaren väljer att interagera mer med systemet genom att trycka på skärmen genom skärmens anvisningar med förklarande text eller visuella
representationer. I den här uppgiften analysen visar jag endast funktionen av att kunna se aktuella event och inte vidare utvecklingarna med konceptet vilket jag går in mer på senare i arbetet med att skärmen även kan ha ett område med aktiviteter för barn mellan åldern 3-7 år.
Tabell 1 : Flowchart över en händelse då användaren interagerar med skärmen.
5
Prototyper
5.1
Low-Fidelity PrototypEftersom design drivs framåt i sina iterationer genom skisser och prototyper skapade jag inför första testet med användare en pappersprototyp i form av 4 stycken A3 papper som skulle representera olika skärmbilder då användaren interagerar och förändrar (se figur 8).
Figur 8: Första pappers prototypen.
Pappersprototyper är ofta det snabbaste sättet för att demonstrera en produkt eller tjänst (Saffer 2006 sid 155) därför tyckte jag det var lämpligt att skapa en pappersprototyp för det första användare testet med konceptet. Eftersom tanken var att testet skulle kunna ge mig kunskap om hur jag bäst kunde gå vidare med designen för en digital version av prototypen.
5.1.1 Användartest med Lo-Fi prototyp
Första användar testet med pappers prototyperna ägde rum i en privatägd lägenhet och det var fyra deltagare med under testet. Testet gick till så att deltagarna blev
introducerade för designkonceptet varpå de blev intresserade av mig hur de skulle testa att navigera sig igenom design konceptet med pappers prototyperna. När deltagarna hade gjort detta fick de sätta upp lappar på prototypen med nyckelord om vad de tyckte om och vad som kunde förbättras med prototypen eller var onödigt med designen som var en del av de frågor vi diskuterade efter testet som en del av användar testet för att kunna
identifiera vad som skulle tas med för vidareutvecklingen med nästa prototyp som skulle vara en digital version för att komma närmare det tänkta designförslaget med prototypen.
Figur 8.1: Pappers Prototypen under första användar testet
5.1. 2 Diskussion av första användar testet
Deltagarna under användar testet tyckte alla att i samtliga parker skulle konceptet med en interaktiv och digital informationstavla vara väldigt aktuellt och passande för tiden vi lever i med ny teknik och de fördelar som detta medför med snabba uppdateringar av användbar information. Alla deltagarna var därför också väldigt positivt inställda till att ha en sådan informationstavla i parker där det finns mycket ny information om aktuella händelser. Deltagarna tyckte även att konceptet skulle fungera bäst om skärmen var placerad på platser som inte störde park besöket så som vid entréen eller runt om parken för att bevara den tekniskt orörda upplevelsen av park miljön under vistelsen i själva parken. En av deltagarna sa att risken fanns att hon skulle störa sig på teknisk information i själva parken men var positivt inställd till att ha den placerad innan besöket. Alla fyra deltagarna tyckte om tanken på idéen med kartan över platser i parken som hade funktionen av att man kunde trycka på en särskild plats för att få mer information om just den platsen, särskilt om det var ett kommande event på platsen eller någon annan aktuell information om platsen. En av deltagarna ville även att kartan skulle ha en zoom funktion då man skulle kunna förstora eller förminska kartan för att få en bättre överblick av platsen. Alla deltagarna ansåg att dela ett event med en vän på plats genom mobilen var en smart funktion och något de skulle vilja ha med antingen med en QR kod eller en länk. Två av deltagarna tyckte QR kod var aktuellt och låg mest i tiden medan de andra två deltagarna trodde att både länk och QR kod behövdes i så fall eftersom inte alla förstår eller använder sig av QR koder. En av deltagarna tyckte funktionen med att dela event med vänner skulle finnas med redan på första sidan. Samma deltagare sa också att funktionen med kalendern var väldigt smart i mobilsidan eftersom denna alltid glömde att lägga in sådant i sin egen kalender. En annan av deltagarna under användare testet tyckte att det skulle varit en mörkare bakgrund.
“Ifall den hade varit mörkare hade det varit snyggare, kanske mörkgrå, men det är bara
praktiskt.”
Samma deltagare tyckte det var bra med så stora rutor för eventen och det var enkelt att förstå hur man fick informationen. En annan av deltagarna under testet tyckte att man skulle kunna bläddra igenom eventen om det fanns flera event för att de skulle vara lätt att se dem utan att de blev för små på skärmen. Samma person tyckte även att kartan skulle vara placerad längre ned eller vara större för att alla skulle kunna nå den lätt om skärmen var så stor att det blev svårt att nå upp till den i och med att den var placerad längst upp i högra hörnet och hon tyckte det var en viktig funktion. Deltagaren tyckte det var roligt med en interaktiv tavla eftersom deltagaren gillade när man kunde trycka på skärmen för att få informationen hon var intresserad av. En av deltagarna tyckte också att ett språkalternativ skulle vara väldigt praktiskt på skärmen. Alla deltagarna tyckte att dagens datum skulle finnas med på skärmen och en av deltagarna ville även ha information på varje eventsida hur många dagar det var kvar till eventet.
5.2
Mid-Fidelity prototyp
I användar testet med den interaktiva och digitala mid-fi prototypen har jag tänkt använda mig av metoden Trollkarlen från Oz för att testa konceptet av mitt arbete eftersom jag i mån av tid väljer att fokusera på användarnas respons av konceptet med att de ändå genom metoden ska kunna uppleva prototypen fungerande. Att bygga prototypen helt fungerande i sitt rätta plats kontext som är en parkmiljö är för tidskrävande för projektet och genom metoden kan jag ändå få svar på vad användarna skulle tycka om konceptet. Prototyper som fokuserar på utseende och känsla görs för att designteamet ska lära sig mer om vilken estetiken ska vara, vilket intryck som ska ges, hur varumärket kommuniceras, och hur designen upplevs. Den digitala prototypen är därför tänkt som en experimentell prototyp. Experimentella prototyper är sådana som tas fram för att testa en lösning på användarnas och kundernas problem genom att värdera och testa prototyper (Arvola 2014 sid 13-15). Eftersom jag vill kunna undersöka användarnas upplevelse med
designkonceptet som är byggt på annan existerande design i offentliga parkmiljöer anser jag den här formen av prototyp lämplig för arbetet. Inför testet med nästa prototyp skapade jag även en digital och interaktiv Mid-Fidelity prototyp för att testa konceptet efter förslagen från första användarstödet med pappers prototypen. Jag skapade den digitala prototypen genom animationer i flash genom att första sidan av skärmen var en cirkel i rörelser där det stod “click me” för att ge användarna indikationer på att göra detta och att interagera med skärmen på ett lockande sätt (se figur 12).
Figur 9: Första skärmbilden på Mid-Fi prototypen.
Jag skapade skärmbilder för informationsskärmen i parken med event (se figur 9) genom att använda mig av programmet Photoshop för användargränssnittet med de interaktiva elementen. För att göra skärmbilderna interaktiva använde jag mig också av programmet Invision, som är ett gratisprogram för att skapa interaktiva prototyper snabbt för att testas.
Prototypen jag skapade i Invision gjorde det möjligt att testa prototypen med användare. Genom att trycka på varje event på skärmen kom användarna till en ny sida med
information om varje event (se figur 9.2).
Prototypen hade fyra klickbara evangemang och som syns på bilderna (se Figur 9.3). I området längst ner skapades barnens aktivitet vilket var ett område för konceptet med designen av att barn mellan 3-7 år skulle få särskild tillgång till ett speciellt område på skärmen i deras höjd och ha syftet att de skulle ha en aktivitet i underhållande syfte. På så vis gavs som förslag att de vuxna skulle ha mer tid för att läsa informationen samtidigt som det kunde skapa ett socialt samspel mellan vuxna och barn då de ägnade sig åt samma aktivitet dvs interagera med skärmen.
5.2.1 Användartest med Mid-Fi prototyp
Användar testet med Mid-Fi prototypen ägde rum på orkanen den 7 April, en fredag då 7 personer deltog i användar testet. Informationen om testet skickades ut via direkt
kommunikation på plats och tidigare samt via sociala medier där jag skapade ett event på Facebook och bjöd in personer till det. Deltagarna i testet testade prototypen genom en touch skärm i mindre format än vad konceptet var tänkt på min Laptop eftersom jag då inte hade tillgång till en smartboard som hade varit mer lämpligt för konceptet med designen. Deltagarna förstod ändå konceptet och tanken bakom interaktionerna de navigerade sig med under testet eftersom jag också förklarade kontextet av prototypen och den tänkta storleken med slutprodukten.