Kandidatarbete i grafisk design, 30 hp VT 2015
Handledare, design: Daniel Gaffner Handledare, uppsats: Frits Gåvertsson
Interaktion med information
En studie kring interaktiv informationsgrafik
Interacting With Information
A Study in Interactive Infographics
MUSIK.
STATISTIK.
GRAFIK.
ETT DESIGNPROJEKT KRING
INTERAKTIV INFORMATIONSGRAFIK
Calle Hemström
Handledare: Daniel Gaffner
Examensprojekt, Grafisk design
Malmö högskola, VT 15
2
Som musikintresserad slås man ofta av tankar
och frågor kring musikens uppbyggnad, vad
som är signifikativt för ett bands sound, eller den
klassiska frågan ”vilket är detta bandets bästa
album?”. Tänk om man skulle ta och gräva ned sig
djupare i träsket av statistik och information som
finns i musikens värld.
Projektet undersöker vilka fördelar som finns med
att presentera informationsgrafik i en interaktiv
miljö. Resultatet är en responsiv hemsida, som
interaktivt presenterar utvald musikfakta med hjälp
av informationsgrafik. Sidan riktar sig till vetgiriga
musik-intresserade som vill få svar på myter, frågor
och påståenden inom sitt favoritämne.
3
FÖRARBETE
Detta projekt tog sin början som ett printprojekt.
Inledningsvis skulle det resultera i en coffee
table-bok som presenterade informationsgraifken
inne-hållandes den utvalda musikfaktan. Den inledande
researchen studerade enbart informations grafik i
tryckt form och inspirationen kom till stor del från
stilrena årsrapporter och den bok som skapats av
bloggen
Information Is Beatiful.
En bit in i skissprocessen insåg jag dock att
musik fakta inte kan presenteras med rättvisa om
man inte tillåts lyssna på musiken. Musik är ett
medium som ska upplevas – både genom ljud
och rörliga bilder. Detta ledde till att researchen
gick över i att innefatta hemsidor och bloggar som
presenterar informationsgrafik i en interaktiv miljö.
Även hemsidor som Youtube och Soundcloud
undersöktes utifrån deras förmåga att spela upp
media på ett smidigt sätt.
Uppslag i boken ”Information Is Beautiful”*
Tidig skiss på ett uppslag i den tänkta boken
Ovan är de två sista skisserna som gjordes innan
projektet gick över i att bli ett digitalt sådant Uppslagen ovan återfinns som digitala versioner i det färdiga projektet
VÄRLDENS STÖRSTA MUSIKFESTIVALER
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Nul-lam quis risus eget urnamollis ornare vel eu leo. Donec ullamcorper nulla non metus auctor fringilla. Praesent commodo cursus magna, vel scelerisque nisl.
20 | VÄRLDENS STÖRSTA MUSIKFESTIVALER VÄRLDENS STÖRSTA MUSIKFESTIVALER | 21
GLASTONBURY READ ING/LEED S FESTIVAL ROSKILDE SZIGET ROCK WER CHTER PUKKELPOP ROCK AL P ARQUE PINKPOP T IN THE PAR K BIG DA Y OUT EXIT BURN ING MAN COACHELLA BONNAROO FUJI ROC K 150 000
ANTAL BESÖKARE PER DAG
50 000 100 000
110 | HUR MÅNGA ”YEAH” SJÖNG THE BEATLES? HUR MÅNGA ”YEAH” SJÖNG THE BEATLES? | 111
HUR MÅNGA ”YEAH” SJÖNG THE BEATLES?
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Nul-lam quis risus eget urnamollis ornare vel eu leo. Donec ullamcorper nulla non metus auctor fringilla. Praesent commodo cursus magna, vel scelerisque nisl.
237
Genom The Beatles hela diskografi finner man 237 ”Yeah”. Siffran gäller enbart deras studioalbum.
48 st
Låten I’ve Got A Feeling på bandets sista studio album Let It Be är den låt som har flest ”yeah”.
PLEASE P LEASE ME PLEASE P LEASE ME WITH THE B EATLES WITH THE B EATLES A HAR D DAY’S N IGHT A HARD DAY’S N IGHT BEATLE S FOR S ALE BEATLES FOR SAL E HELP! HELP! RUBBER S OUL RUBBER SOU L REVOLVER REVOLVER SGT. PEP PERS LON ELY H EARTS CLUB BAN D SGT. P EPPERS LON ELY HEA RTS CLU B BAND MAGICAL M YSTERY TOU R MAGIC AL MYS TERY TOU R WHITE A LBUM WHITE ALB UM YELLOW SUBMAR INE YELLOW S UBMA RINE ABBEY ROA D ABBEY ROAD LET IT BE LET IT BE 50 25 Y E A H
GENOMSNITTLIG MÄNGD ”YEAH” PER SKIVA
TURNERANDE EXPERIMENTELLA MOGNAD
4,0 3,0 2,0 1,0
4
RESULTAT
Efter research, skisser och handledning skapades
slutligen det som skulle bli resultatet för
examens-projektet: mockups för en hemsida vars syfte
är att presentera musikfakta i form av interaktiv
informationsgrafik för vetgiriga musikälskare.
STARTSIDA
Startsidans syfte är att presentera hemsidans funktioner. Man ges en kort introduktion i textfältet högst upp för att sedan presenteras för de tre viktigaste elementen på hemsidan.
Menyn följer alltid med besökaren,
fastklistrad i skärmens överkant. På så sätt kan man alltid navigera vidare på sidan utan att behöva scrolla upp.
Detta gör även att man hela tiden har åtkomst till det andra viktiga elementet: musikspelaren. Runt
om på sidan uppmanas läsaren att spela upp musik som berörs av faktan genom att klicka på en playknapp. Denna musik spelas då upp i musikspelaren under tiden man läser vidare. All musik länkas med enkelhet in från Youtube eller andra källor.
Interaktion mellan läsare och hemsida är väldigt viktigt på sidan, men nästan ännu viktigare är hur läsarna interagerar med varandra. Därför bjuds läsaren in till diskussion längst ned på varje sida för att dels utbyta åsikter med andra läsare, men också för att tillföra med information som kanske saknas. På så sätt bidrar alla till att informationen fylls på.
Startsidan är enkelt utformad för att enbart bidra med den väsentliga informationen som krävs för att kunna navigera på sidan.
5
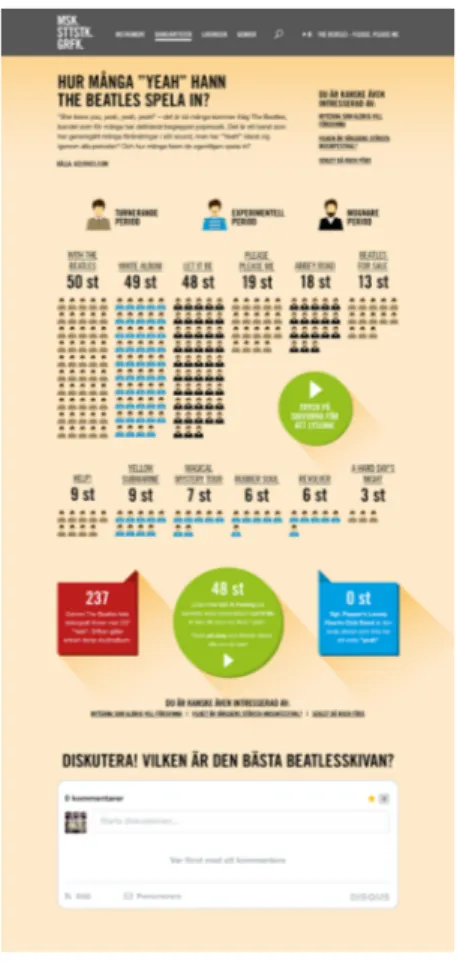
HUR MÅNGA ”YEAH” HANN
THE BEATLES SPELA IN?
”She loves you, yeah, yeah, yeah!” – det är så många kommer ihåg The Beatles, bandet som för många har definierat begreppet popmusik. Det är ett band som har genomgått många förändringar i sitt sound, men har ”Yeah!” klarat sig igenom alla perioder? Och hur många hann de egentligen spela in? Först presenteras vilken av skivorna som innehåller flest ”yeah”. De är dessutom indelade i tre olika kategorier baserat på vilken av bandets tre mest signifika perioder de släpptes i. Detta kan vara av intresse så många förknippar ”yeah” med Beatles tidigare skivor, men stämmer detta verkligen? Man uppmanas även att lyssna på de olika skivorna i musikspelaren. På detta följer tre faktarutor varav en handlar om den låt som har flest antal ”yeah”. Här uppmanas man till att lyssna för att se om man kan räkna alla.
Varje sidas bakgrundsfärg motsvarar den menyrubrik ämnet tillhör
6
VILKEN ÄR VÄRLDENS STÖRSTA
MUSIKFESTIVAL?
Musikfestivaler är för många en självklar del av fritiden. Runt om i världen bjuds det året runt in till folkfest på fält och i städer med den gemensamma nämnaren att det är musik som kulturform som är huvudfokus. Detta koncept har under tiderna utvecklats men sinnebilden de flesta har av en musikfestival är troligen Woodstock-festivalen 1969. Mycket av kulturen från denna festival lever än idag kvar i fenomenet vi kallar musikfestival. Det är inte bara musiken som ska ta plats, utan kringupplevelser utgör minst lika mycket av upplevelsen. Men vilken är egentligen den största musikfestivalen av dem alla? Denna sida presenterar ett stapeldiagram där de ikoniska flaggorna framför scenen på den största festivalen – Glastonbury – får agera staplar. Klickar du på en av flaggorna får du upp mer information kring vald festival såsom: besökarantal per dag, land och hemsida.
Längst ner på varje sida upp manas läsaren att delta i diskussionen kring ämnet
7
MYTERNA SOM ALDRIG
VILL FÖRSVINNA
Musikvärlden är fylld av vandrings-sägner och myter om artister och band genom tiderna. Många av dem återberättas och förvrängs och en del av dem finns det fort-farande inget egentligt svar på. Nedan presenteras några av de vanligaste myterna i musikvärlden och med hjälp av pålitliga källor får du nu veta vilka som verkligen är sanning eller inte – kan du gissa rätt själv?
Sidan är mer att se som ett sätt att testa sig på – ett quiz. Varje myt har en egen sektion där man först får en kort beskrivning. Sedan uppmanas man att gissa om myten är sann eller falsk för att sedan klicka på ”?”-ikonen för att få reda på svaret.
Varje myt presenteras genom en text samt en illustration som följer sidans grafiska manér
8
ELGITARRENS RESA
Den moderna musikens grund-stomme skulle många mena på är gitarren. Det är den som ger karaktär med sina riff och slingor och det är ingen slump att det förutom sångaren oftast är gitarristen som får mest uppmärksamhet. År 1923 hände något revolutionerande; pickupen som fångar upp tonerna från strängarna uppfanns och man kunde nu koppla in gitarren i en förstärkare. Nedan presenteras milstolpar, viktiga för elgitarrens resa till den position den är i idag. Elgitarrens resa är en tidslinje med interaktiva textbubblor som kan förstoras om man vill veta mer om varje gitarr. Klickar man på en av bubblorna släcks resten av sidan ner och bubblan blir större för att kunna visa en mer ingående beskrivning av gitarren. Man ges även möjlighet att lyssna på kända låtar som spelas med just den gitarren. Varje modell har ett unikt sound och lyssnar man riktigt noga kan den mest inbitne entusiasten höra vilken slinga som spelas av vilken gitarr.
I diskussionsfältet uppmanas läsarna att motivera varför nya gitarrer ska läggas till i tidslinjen
9
VÄRLDENS GENOM TIDERNA
STÖRSTA KONSERTER
När artister och band inte är inne i studion för att spela in sin nya skiva är det oftast konserter som gäller. Från att ha gått från intima spelningar på klubbar runt om i världen utvecklades konsertfenomenet till ett arenafenomen under 1970- och 1980-talet. Man fyllde arenor och parker med publiker som ibland kunde komma upp i siffror närmre miljonen. Några av konserterna har till och med överskridit denna magiska siffra och dessa presenteras närmre här nedan. Konserterna som lyfts fram är framförda av enskilda artister och band – festivaler räknas alltså inte in. Denna sida listar de nio största konserterna och presenterar besökarantalet i ett stapeldiagram ovanpå ”scenen”. På själva scenen visas videomaterial från den berörda koncerten inlänkat från Youtube. Under scenen finner läsaren ett textfält som mer ingående beskriver varje enskild konsert. Vid sidan om textfältet kan man navigera mellan de olika konserterna genom de två pilarna. Byter man konsert ändras texten, videon och vilken stapel som lyser grönt.
En övergripande tanke kring grafiken på hela sidan är att den inte bara ska vara infor mativ utan även ska knyta an till varje ämne
10
SEKLET DÅ ROCK FÖDS
Rock är en av de vanligaste musikgenrerna i den moderna musiken. Den återfinns på såväl topplisteradio som obskyra rockklubbar och sträcker sig över hela världen. Men den har inte alltid funnits och jämfört med många andra genrer är det en väldigt ung sådan. På 1950-talet började en mängd olika genrer smälta samman och så småningom bilda det som kom att kallas för Rock ’n’ Roll. Följ med på en resa genom de första tongivande åren för genrens utveckling och glöm inte att tillföra fler milstolpar i diskussionen! Seklet då rock föds presenterar en tidslinje som till skillnad från den i Elgitarrens resa möjliggör för läsaren att filtrera hur många olika element man är intresserad av att läsa samtidigt. När man kommer in på sidan visas varje årtionde som en bubbla. Klickar man på en bubbla exploderar den till att visa de element som hör hemma just under det valda årtiondet. När alla bubblor är utvecklade länkas de samman för att visa hela tidslinjen.
Ännu en gång är utbytet mellan läsare och hemsidan viktigt för att fylla på med information
Kandidatuppsats i grafisk design Malmö högskola
VT 2015
Handledare: Frits Gåvertsson
INFORMATIONSGRAFIK
I DAGSTIDNINGAR
En normativ studie kring användandet av
informationsgrafik i svenska dagstidningar
INFOGRAPHICS IN
NEWSPAPERS
A normative study regarding the use of
infographics in Swedish newspapers
Abstract
This thesis studies the use of infographics in Swedish web ver-sions of newspapers. The selected cases consist of two examples from Swedish newspapers Svenska Dagbladet and Dagens Nyheter as well as a case from British newspaper The Guardian. The thesis’ main purpose is to examine if the selected cases are making full use of the interaction possibilities websites provide as a medium in order to achieve the aim of making information as easy to learn as possible. This aim is to be seen as the main purpose of infographics in general according to theories in the areas of info-graphics and cognitive multimedia learning.
The three cases are then analyzed on the basis of criteria constructed from prior studies in infographics and cognitive theory of multi media learning using the method of reflective equilibrium.
Nyckelord
Grafisk design, informationsdesign, infographics, dagstidningar, webbtidningar, kognition, reflektivt ekvilibrium
Innehållsförteckning
1. Inledning 5
2. Bakgrund och problemområde 6
2.1 Bakgrund 6
2.2 Problemområde 7
2.2 Syfte 8
2.3 Frågeställningar 8
2.4 Avgränsning och litteraturval 8
2.6 Metod 9
3. Tidigare forskning 11
3.1 Kognitiv teori om multimediainlärning 11
3.2 Mentala modeller 13
3.3 Kognitiv belastning 13
3.3.1 Inre kognitiv belastning 14
3.3.2 Irrelevant kognitiv belastning 14
3.3.3 Relevant kognitiv belastning 15
3.4 Tre principer kring minskning av kognitiv 16
belastning vid multimediainlärning
3.4.1 Angränsandeprincipen 16 3.4.2 Simultanprincipen 17 3.4.3 Signaleringsprincipen 17 4. Material 18 4.1 Dagens Nyheter 18 4.2 Svenska Dagbladet 19 4.3 The Guardian 21 5. Resultat 23 6. Diskussion av resultatet 26
7. Sammanfattning och reflektion 28
Källförteckning Bilagor
Figurförteckning
Figur 1 William Playfairs diagram över förhållandet 6 mellan priset på vete och lönerna i landet
Figur 2 Grafik av Peter Sullivan för The Sunday Times 6 från 80-talet
Figur 3 Sidan ”Hur många ’yeah’ hann The Beatles 7 spela in?” från designprojektet som gjorts i
samband med uppsatsen
Figur 4 Sidan ”Vilken är världens största musikfestival?” 7 från samma designprojekt
Figur 5 Den tryckta versionen av informationsgrafiken 19 i DN
Figur 6 Den digitala versionen av informationsgrafiken 19 som presenteras på dn.se
Figur 7 Googlekartan som används på dn.se 19
Figur 8 Uppslaget i SvD där den tryckta versionen 20 av informations grafiken presenteras
Figur 9 Hur man använder sig av bildtext i bubblor 20 runt om i foto grafiet och hur en vit linje märker
ut vilka hus som tillhör institutet
Figur 10 Sidan på vilken SvD presenterar den digitala 20 versionen av informationsgrafiken
Figur 11 Den interaktiva informationsgrafiken så som 21 den visas på svd.se
Figur 12 Den inlänkade Youtube-videon 21
Figur 13 Informationsgrafiken på theguardian.co.uk 21 Figur 14 När man flyttar den blå punkten längs 22
tidslinjen ändras texten till höger om årtalet samtidigt som bubblorna ändrar storlek
Figur 15 Genom att markera ”future consumption” 22 i filtret kan man se en prognos för
kolanvändningen i framtiden
Bilagor
Bilaga 1: Utdrag ur designprojekt
Bilaga 2: Tryckt version av DNs informationsgrafik Bilaga 3: Digital version av DNs informationsgrafik Bilaga 4: Tryckt version av SvDs informationsgrafik Bilaga 5: Digital version av SvDs informationsgrafik
5 | Informationsgrafik i dagstidningar
1. Inledning
Informationsgrafik är grafik som med hjälp av olika media- element i symbios (multimedia) presenterar information med det huvudsakliga syftet att göra informationen enklare att förstå och lättare att lära sig än om den enbart hade presenterats som till exempel text. Informationsgrafik har länge varit en viktig del av vårt nyhetsintag genom sin förmåga att göra information mer lättförståelig med hjälp av text och bild i samverkan. Disciplinen har ända sedan mitten av 1900-talet varit ett verktyg som har använts inom tidningsmediet. Idag befinner sig både informa-tionsgrafiken och tidningsväsendet i en övergångsperiod sett till utmaningen att behöva anpassa sig efter digitala plattformar som webbsidor och appar. Det talas ofta om tidningsdöden, och en fråga som ständigt kommer upp när den grafiska designern för-klarar att denne är främst inriktad på det tryckta mediet är: tror du
att vi kommer läsa tryckta tidningar om några år? Ett av följande tre
scenarion kan följa på frågan; antingen går designern i försvar och menar att tidningsdöden inte kommer ske. Eller så erkänner designern att tiden är på väg att rinna ut för tidning arna och att allt nyhetsintag kommer ske på webben inom en snar framtid. I det tredje scenariot förklarar designern att de tryckta dag s-tidningarna inte kommer dö ut, men att de kommer verka i sym-bios med dess webbdito för att förse läsaren med nyheter.
Denna uppsats tar den sistnämnde designerns position. För infor-mationsgrafiken uppstår då nya möjligheter, och/eller problem. Man måste nu anpassa den informationsgrafik som tidigare har varit en så stor del av den tryckta tidningen för att även kunna visas på webben. Uppsatsen väljer att se det som att nya möjlig-heter öppnas upp, men ett varningens finger bör höjas: vederbö-rande designer måste visa en medvetenhet kring webbsidan som medium och designa för att möjliggöra den största möjligheten av alla vid övergången mellan tryckt och digital presentation – interaktionen.
Uppsatsen behandlar fall från två svenska tidningar: Svenska
Dagbladet samt Dagens Nyheter. Dessa svenska fall kommer sedan
genom en analys av komparativ karaktär jämföras med ett erkänt gott exempel på interaktiv informationsdesign från den brittiska
6 | Informationsgrafik i dagstidningar
dagstidningen The Guardian. Samtliga fall kommer sedan stude-ras utifrån kriterier för god informationsdesign och kognitiva teorier kring inlärning. Kriterierna baseras på tidigare forskning kring dessa ämnen av bland annat Mayer (2005) och Sweller et al. (1998). De lyder: a) den interaktiva designen bidrar till en minskning
av irrelevant kognitiv belastning, b) den interaktiva designen bidrar till en ökning av relevant kognitiv belastning och underlättar för schemakonstruk-tion hos läsaren.
2. Bakgrund och problemområde
2.1 Bakgrund
Vissa skulle mena att informationsgrafikens historia inleds med grottmålningar, hieroglyfer och hällristningar. Edward Tufte, en av de stora pionjärerna inom ämnet informationsdesign, menar dock i sin bok The Visual Display of Quantative Information (1986) att vetenskapsmannen och matematikern J.H. Lambert (1728-1777) samt ekonomen William Playfair (1759-1823) är de två som uppfann den moderna informationsgrafiken. Enligt Tufte var grafik att föredra framför tabeller för Playfair på grund av att gra-fik, förslagsvis i form av ett linjediagram, på ett mer komparativt sätt kan visa utveckling av specifik data över ett visst tidsspann. Det var även Playfair som uppfann stapeldiagrammet som vi kän-ner till det idag (Tufte, 1986). Dessa två typer av diagram lät han verka i symbios i sin sista bok som lyfter frågan om priset på vete hade ökat i förhållande till lönerna runt om i landet (se figur 1). Informationsgrafikens breda inträde i tidningsbranschen kan spåras tillbaka till 1970-talet då designern Peter Sullivan skapade illustrationer som tillsammans med textfält skulle göra informa-tion mer lättförståelig i den brittiska tidningen The Sunday Times (figur 2). Sullivan blev en respekterad pionjär inom ämnet och ar-betade under 70-, 80-, och 90-talet med att skapa informations-grafik för tidningar. Hans bidrag gjorde att fler och fler tidningar, såsom USA Today och Time Magazine (Smiciklas, 2012), följde trenden och så småningom blev informationsgrafik en naturlig del av vårt nyhetsflöde.
Figur 1: William Playfairs diagram över förhållandet mellan priset på vete och lönerna i landet
Figur 2: Grafik av Peter Sullivan för The Sunday Times från 1980-talet
7 | Informationsgrafik i dagstidningar
Vid tidpunkten då denna uppsats skrivs befinner sig informa-tionsgrafiken i ett gränsland mellan tryckt och digital presenta-tion. Många tidningar utforskar inte tillräckligt de möjligheter som finns vid presentation av informationsgrafik i en interaktiv miljö. Det ses alltför ofta att man nöjer sig med att lyfta in den för statisk papperstidning designade grafiken i det dynamiska me-diet webbsidan, helt utan anpassning. Resultatet av detta behöver inte nödvändigtvis, men kan i många fall bidra till, ett utdraget scrollande på hemsidan och en kognitiv svårighet för läsaren att ta till sig informationen på ett lätthanterbart sätt, vilket bryter di-rekt mot en av de grundläggande principerna inom informations-design – nämligen att informationsgrafik enbart är befogad ur ett inlärningsperspektiv då den kan bidra till en lättare förståelse av data än vad enbart text kan.
Ett designprojekt har genomförts innan uppsatsen som en del av studien. Projektet studerar hur man kan dra fördel av att pre-sentera informationsgrafik i en interaktiv miljö. Resultatet av designprojektet är en skiss på en hemsida, designad med respon-sivitet för surfplatta, med syfte att presentera fakta och statistik inom musikvärlden. Exempel på detta är till exempel ”hur många ’yeah’ hann The Beatles spela in?” (figur 3), eller ”vilken är värl-dens största musikfestival?” (figur 4).
2.2 Problemområde
Uppsatsens problemområde bygger helt och hållet på en utma-ning som dök upp under designprocessen av projektet. Inled-ningsvis var informationsgrafiken tänkt att presenteras i en coffee table-bok, men då musik är något som i första hand ska lyssnas på växte frågan kring om det tryckta mediet var det rätta. Efter en tids överläggande bestämdes det att projektet skulle presenteras i en interaktiv miljö för att just kunna dra fördel av de möjligheter som interaktionen medförde. Utmaningen blev således att föra över de skisser jag hade från tryckprojektet till webbprojektet, att översätta informationsgrafiken på ett sätt som möjliggjorde inter-aktion och på så sätt göra bytet från tryck till webb befogat.
Figur 3: Sidan ”Hur många ’yeah’ hann The Beatles spela in?” från de-signprojektet som gjorts i samband med uppsatsen
Figur 4: Sidan ”Vilken är världens största musikfestival?” från samma designprojekt
8 | Informationsgrafik i dagstidningar
2.3 Syfte
Syftet med denna uppsats är att undersöka hur de svenska dags-tidningarna Svenska Dagbladet och Dagens Nyheter anpassar sin informationsgrafik till deras webbversioner av tidningen. Detta görs genom att studera ett fall av informationsgrafik från de båda tidningarna. De två fallen studeras individuellt och kontrasteras även mot ett fall från tidningen The Guardian.
Uppsatsen ämnar inte bara kunna tillföra en relevant diskussion till frågan kring hur man som informationsdesigner bör förhålla sig till övergången mellan tryck och webb, utan även till ämnet informationsdesign på webben rent allmänt. Den avslutande dis-kussionen berör även om de utvalda kriterierna är tillräckliga, eller om man som designer behöver ta hänsyn till andra faktorer.
2.4 Frågeställningar
Utifrån uppsatsens problemområde och syfte har följande fråge-ställning utformats: i vilken grad drar Svenska Dagbladet och Dagens
Nyheter nytta av att presentera informationsgrafik på deras webbversioner av tidningen? Om undersökningen visar på att man inte gör detta
i tillräckligt hög grad utifrån kriterierna tillkommer en sekundär frågeställning som är väsentlig för den avslutande analysen: hur
bör de gå tillväga för att göra detta utifrån teorier kring god informations-grafik i interaktiv miljö?
2.5 Avgränsning och litteratururval
Då uppsatsen är skriven på svenska och med svenska designers primärt i åtanke avgränsas den till att behandla svenska dagstid-ningar. De två tidningarna som behandlas är valda utifrån att de är två av de större dagstidningarna i landet: Svenska Dagbladet och
Dagens Nyheter. Mer exakt kommer ett fall från varje tidning
ana-lyseras: ett fall av informationsgrafik som beskriver bygget av Nya Karolinska Solna och ett annat där informationsgrafik används för att skildra gängskjutningar i Göteborgsområdet. Avgränsning-en avser frågeställningarna och gäller inte själva materialet som presenteras då även ett internationellt fall från den brittiska tid-ningen The Guardian kommer användas som fall för jämförelse
9 | Informationsgrafik i dagstidningar
med de svenska. Detta då tidningen bär ett rykte som utövare av lättförståelig och god informationsgrafik.
Det är även viktigt att poängtera att de kriterier som materialet prövas mot är baserade på utvald tidigare forskning kring ämnena informationsdesign och kognitionsvetenskap. Urvalet är gjort ut-ifrån vilka teorier som anses relevanta för just informationsgrafik för redaktionell design – det vill säga tidningar. Detta är teorier som bland annat kan appliceras på iakttagelser kring tidningarnas layout och de designmöjligheter som webbsidan som medium möjliggör. Därför kan det även sägas att en medveten avgräns-ning av kriterierna har gjorts för att passa bättre in på just denna uppsats problemområde.
Tre texter har varit till stor hjälp vid författandet av denna upp-sats. Den första är boken The Cambridge Handbook of Multimedia
Learning (Mayer, 2005) som lanserar den kognitiva teorin kring multimediainlärning. Denna teori utgör en stor grund till urvalet
av kriterierna och skapar dessutom en ingång till ämnet kring kognition i koppling till problemområdet. Den andra texten är en artikel, Cognitive Architecture and Instructional Design (Sweller et al., 1998). Artikeln behandlar de tre typerna av kognitiv belastning som är väsentliga för uppsatsens resultat och analys. Den tredje är en artikel vid namn The Relation Between Online and Print Information
Graphics for Newspapers (Lima et al., 2014). Denna artikel
behand-lar samma problemområde som uppsatsen. Mål sättningen med denna uppsats är att med inspiration från ovanstående artiklar bygga vidare på författarnas resonemang och applicera detta på det svenska dagstidningsmediet.
2.6 Metod
För att besvara uppsatsens frågeställningar används två olika me-toder; en inledande litteraturstudie och en metod vid namn reflektivt
ekvilibrium som syftar till att behandla materialet i den avslutande
resultatdelen och analysen av denna. Användandet av reflek-tivt ekvilibrium som metod är fördelaktigt för denna uppsats då studien tar positionen som en normativ uppmaning till dagstid-ningarna kring hur man bör utforma sin informationsgrafik för visning på webben. Valet av metoden bygger på att det är av stor
10 | Informationsgrafik i dagstidningar
vikt för uppsatsen att belysa de normer som omger informations-grafik och inlärningsinriktad kognitionsvetenskap, för att sedan kunna omvandla dessa till tydliga kriterier för informationsdesig-nern att förhålla sig till. Kriterierna kommer sedan
användas när materialet studeras. Syftet med reflektivt ekvilibri-um som metod i denna uppsats är att rättfärdiga dessa kriterier. Reflektivt ekvilibrium som metod består av att röra sig mellan (i) våra föreställningar kring specifika fall, (ii) de principer och normer som styr över fallen samt (iii) de teoretiska överväganden som gör att vi accepterar dessa principer och normer. Detta för att sedan revidera de föreställningar som behöver revideras för att uppnå en acceptabel samstämmighet dem emellan (Rawls, 1971; Daniels, 2011). Metoden anses resultera i ett lyckat resultat, det vill säga man uppnår ett stadium av reflektivt ekvilibrium, när resultatet visar på en acceptabel samstämmighet, vilket kan verka som ett svagt krav. Det bör dock poängteras att en accepta-bel samstämmighet även kräver att föreställningarna inte bara är samstämmiga med varandra utan att vissa av dessa föreställningar dessutom ger stöd för, eller tillhandahåller en förklaring för andra föreställningar (Rawls, 1971; Daniels, 2011). För denna uppsats betyder ovanstående att en regel eller princip som framkommer i analysen av materialet (i detta fall informationsgrafik i tidnings-mediet) även kan tänkas gälla för till exempel informationsgrafik i läroböcker. Denna uppsats tar genom ovanstående metodval positionen som en uppmaning till svenska dagstidningar i syn-nerhet, och informationsdesigners i allmänhet, kring hur man bör utforma sin informationsgrafik för att presenteras optimalt på webben.
För att exemplifiera innebär reflektivt ekvilibrium som metod för denna uppsats att vi har en mängd föreställningar kring vad god informationsgrafik är. Dessa föreställningar relaterar till prin-ciper och normer som finns kring hur en designer ska göra för att utforma god informationsgrafik. En bakomliggande faktor som påverkar de principer och föreställningar som nämnts ovan är teorier som har framkommit genom tidigare forskning kring ämnet. Metoden syftar i denna uppsats till att finna en samstäm-mighet mellan teorierna, principerna och fallen (exemplen tagna från dagstidningarna). För att finna detta måste man med stor sannolikhet revidera minst någon av de tre.
11 | Informationsgrafik i dagstidningar
Den vanligaste kritiken mot denna typ av metod, det vill säga där man söker samstämmighet, är ”vad hindrar att vi får ett sam-stämmigt system av lögner snarare än sanningar?” (Brandt, 1979; Hare, 1973). I just denna uppsats minskas risken dels genom ett urval av fall, exemplet hämtat från The Guardian, som vi är benägna att erkänna som tydligt exempel på god informations-design, och dels genom val av relevant tidigare forskning som har ett tydligt samband med problemområdet. Detta för att inte göra misstaget att ”jämföra äpplen och päron”. Om en tillräckligt re-levant och medveten litteraturstudie görs, och om teorierna som framkommer ur denna får tillräckligt stor vikt för principerna som används för att studera materialet, kan risken kring ett felak-tigt system minskas markant. Vikfelak-tigt är också att de fall som väljs är tillräckligt tydliga i om de är bra eller dåliga fall av interaktiv informationsgrafik. Ju tydligare de är desto mer trovärdighet får den kritik som framförs för eller emot dem.
Slutligen bör det påpekas att de principer som denna uppsats väljer att basera sin diskussion kring inte nödvändigtvis bör ses som de enda relevanta. Snarare tillåter modellen revidering i ett senare skede om ytterligare principer eller fall skulle behöva tas hänsyn till. I så fall behandlas dessa på samma sätt. Detta kan till och med vara fördelaktigt eftersom det verkar rimligt att anta att ju fler fall och pinciper och ju tydligare utformade bakgrundsan-taganden som kan föras in i systemet som samstämmiga desto bättre rättfärdigande får vi.
3. Tidigare forskning
3.1 Kognitiv teori om multimediainlärning
Multimedia är det simultana användandet av flera olika medier
som till exempel text, fotografier, diagram, illustrationer, etc. Grundprincipen för kognitiv multimediainlärning (eng. Cogniti-ve Theory of Multimedia Learning) är att människan lär sig mer av både ord och bild än enbart ord. Detta påstående, vilket Richard E. Mayer (2005) kallar multimediaprincipen (eng. multi-media principle), ligger bakom en stor del av intresset för multimedia inlärning. Han förtydligar dock att man inte enbart
12 | Informationsgrafik i dagstidningar
kan addera bildelement vid sidan av text för att per automatik öka förutsättningarna för inlärning – det vill säga att vissa multi-mediapresentationer är mer effektiva än andra. Vidare skriver Mayer att en grundläggande hypotes för studier kring multi-mediainlärning är följande: instruktioner som är designade utefter hur människan tänker har större möjlighet att leda till inlärning än de som inte är det. Kognitiv teori om multimediainlärning bygger dels på empirisk forskning kring hur människor lär sig av bilder och text, och dels på samstämmiga principer kring kogni-tion (Mayer, 2005).
Mayer presenterar tre antaganden kring hur människans hjärna fungerar: den är uppbyggd av en visuell och en auditiv kanal; dessa två kanaler har en gräns för hur mycket de kan bearbeta samtidigt; den för en aktiv kognitiv process för att konstruera en sammanhängande mental modell av informationen som kommer in genom de två kanalerna (Mayer, 2005).
Det första antagandet innebär att människan tar in information genom två olika kanaler. En visuell kanal som hämtar informa-tion från vad vi ser. Exempel på detta är till exempel text och bild. Den andra kanalen är auditiv, det vill säga att den hämtar information från vad vi kan höra. För att ge ett exempel för det andra antagandet beskriver Mayer fallet då man får en sifferföljd presenterad för sig och uppmanas att upprepa så många av siffror-na man kommer ihåg i rätt följd. Antalet siffror du då kommer ihåg är begränsningen för just ditt sifferminne (Mayer, 2005). Det tredje antagandet bygger enligt Mayer på uppmärksamhet, organisering av inkommande material samt att koppla den in-kommande informationen till tidigare kunskap man besitter (Mayer, 2005). Det vill säga att man skapar sig en mental modell eller struktur som representerar informationen man försöker lära sig. Antagande nummer tre öppnar för två viktiga konsekvenser för multimediadesign: (1) materialet som presenteras måste ha en sammanhängande struktur och (2) materialet måste visa läsa-ren hur man bygger denna struktur som mental modell (Mayer, 2005).
13 | Informationsgrafik i dagstidningar
3.2 Mentala modeller
Mentala modeller, eller kognitiva scheman som Sweller et al. benämner det (1998) har en viktig uppgift att fylla för vårt
arbetsminne (Mayer, 2005; Sweller et al., 1998). Konstruktionen av kognitiva scheman innebär att man bygger ett schema kring den information man tar in. Målet är att underlätta belastningen för arbetsminnet genom att enbart behöva komma ihåg schemat som helhet istället för samtliga individuella element som utgör sche-mat (Sweller et al., 1998). På så sätt kan arbetsminnet ta in mer information på samma gång.
Ett exempel på konstruktionen av scheman är att en läskunnig person i det svenska språket inte behöver läsa varje bokstav in-dividuellt i denna text för att förstå den. Varje bokstav utgör ett interaktivt element i schemat för varje individuellt ord i vårt ordförråd. Ordförrådet övergår så småningom, ju mer kunnig man blir, från att vara ett schema till att bli ett element i schemat svensk grammatik. Slutligen blir hela det svenska språket ett sche-ma (Sweller et al., 1998). Detta exempel visar på att ett stort antal interaktiva element för en person kan vara enbart ett interaktivt element för en annan. Dessutom visar det på att en person med en högre grad av utvecklade scheman har större möjlighet att lära sig mer komplicerad information än en person med mer simpla scheman (Sweller et al., 1998).
Exemplet med texten ovan visar på hur ett schema går över i auto matisering. Oftast automatiseras vår förståelse för moders-målet redan i våra ungdomsår. När ett schema har automatiserats lagras det i vårt långtidsminne för att kunna lätta belastningen för vårt arbetsminne (Sweller et al., 1998).
3.3 Kognitiv belastning
Ovanstående teorier kring kognition torde således innebära att grundprincipen för att underlätta för inlärning är att minska be-lastningen av arbetsminnet. Detta kan dels göras genom att skapa automatiserade scheman som beskrivs ovan vilka sedan kan bistå med avlastning för arbetsminnet från långtidsminnet. En an-nan princip är den som Sweller et al. presenterar kring kognitiv
14 | Informationsgrafik i dagstidningar
belastning (1998). Kognitiv belastning är kopplad till arbetsmin-nets inlärningskapacitet och består av tre delar: inre belastning (eng. intrinsic load), irrelevant belastning (eng. extraneous load) samt relevant belastning (eng. germane load) (Sweller et al., 1998), vilka presenteras mer ingående nedan. Samtliga av de tre belastningarna är nära kopplade till schemakonstruktion.
Författarna tillskriver informationsdesignern ett stort ansvar i att all informationsdesign ska verka för att minska irrelevant kognitiv belastning och att denne dessutom måste ha detta som huvudsakligt mål för strukturen i vilken informationen presen-teras. All informationsdesign som inte tar detta i beaktande bör enligt författarna ses som otillräcklig då den inte tar hänsyn till begränsningarna som finns i människans arbetsminne (Sweller et al., 1998).
3.3.1 Inre kognitiv belastning
Den inre belastningen är kopplad till komplexiteten i den infor-mation som ska presenteras. Graden av komplexitet definieras av mängden kopplingar mellan informationens element. Således skiljer sig den inre belastningen mellan olika typer av informa-tion; vissa har fler kopplingar mellan elementen och vissa har färre. Författarnas lösning för att minska den inre kognitiva be-lastningen är att dela upp informationen i mindre beståndsdelar, ett slags successivt utportionerande (Sweller et al., 1998). Åter igen lyfts exemplet kring språkinlärning fram där inlärningen av ett språks vokabulär kan ses som en uppgift med relativt låg inre be-lastning då varje ord kan isoleras och läras in individuellt. I andra änden av skalan finns inlärningen av språkets grammatik då man måste hålla många individuella element (ord) i arbetsmin-net samtidigt som den grammatiska uppbyggnaden av meningen. En konsekvens av detta är en hög inre kognitiv belastning (Sweller et al., 1998).
3.3.2 Irrelevant kognitiv belastning
Irrelevant belastning orsakas av multimedia-element som inte är av relevans för att underlätta inlärningsprocessen. Ett exem-pel på en situation där irrelevant belastning uppstår är följande:
15 | Informationsgrafik i dagstidningar
informationsgrafik består oftast av diverse olika element (texter, bilder, diagram) som förmedlar information. För att förstå gra-fiken måste man hålla många av elementen i arbetsminnet på en gång och integrera dem mentalt (Sweller et al., 1990). Belastning-en är irrelevant då dBelastning-en Belastning-enbart orsakas av sättet informationBelastning-en är designad på och inte av komplexiteten i själva informationen i sig (inre belastning) (Sweller et al., 1998). Ytterligare ett exempel be-ror på dålig layout där en bild som hör samman med ett textfält presenteras på ett sätt som misslyckas med att visa på varför de är beroende av varandra (Lima et al., 2014).
Det som avgör om den irrelevanta belastningen är ett problem för inlärningsprocessen är delvis hur pass komplex den inre belast-ningen är. En lägre inre belastning tillåter en lite högre irrelevant belastning. Det som orsakar problem är när både den inre och den irrelevanta belastningen är för hög då de båda belastar arbets-minnets kapacitet (Sweller et al., 1998).
3.3.3 Relevant kognitiv belastning
Under en lång period berörde undersökningar kring kognitiv be-lastning nästan uteslutande design som syftar till att minska irre-levant belastning. På senare tid har man dock börjat undersöka hur man istället kan använda sig av relevant belastning vars hu-vudsakliga mål är att underlätta för schemakonstruktion. När den sammanlagda inre och irrelevanta belastningen inte överbelastar kapaciteten för arbetsminnet är design för relevant belastning möjlig (Sweller et al., 1998).
Design som bidrar till relevant belastning handlar om att styra lä-sarens uppmärksamhet. Informationsgrafiken måste dra uppmärk-samhet från processer som är irrelevanta för inlärning och istället rikta läsaren mot processer som är relevanta och framförallt bidrar till schemakonstruktion (van Merrienboer, 1997).
Ett exempel där relevant belastning möjliggörs är i matematik-läromedel där eleven inte bara får förklarat för sig hur till exem-pel multiplikationstabellen fungerar, utan där man dessutom ställer frågor kring exemplen som ges samt presenterar ofullstän-diga problem där eleven själv får lösa exemplet utan att behöva ställa upp det helt på egen hand (Sweller et al., 1998).
16 | Informationsgrafik i dagstidningar
3.4 Tre principer kring minskning av kognitiv
belastning vid multimediainlärning
Tre av de principer som presenteras i The Cambridge Handbook of
Multimedia Learning (Mayer, 2005) gällande hur man reducerar
irrelevant belastning vid multimediainlärning är tillämpliga för denna uppsats. En ytterligare följd av dessa principer kan vara att de bidrar till relevant belastning. Principerna presenteras mer ingående i avsnitten nedan och kommer även ha en betydelsefull del i den avslutande analysen av materialet.
Mayer presenterar sammanlagt tolv principer (2005), och de tre som har valts för denna uppsats är utvalda för deras relevans för problemområdet. Principer som ej är relevanta har valts bort på grund av att de inte ryms inom avgränsningen av problemom-rådet och frågeställningarna. Exempel på dessa är principer som berör den auditiva kanalen eller principer kring förkunskap. 3.4.1 Angränsandeprincipen
Angränsandeprincipen (eng. spatial contiguity principle) menar att man lär sig mer genom multimediainlärning när element som hör samman presenteras nära varandra i layouten (Mayer, 2001; Mayer, 2005; Mayer & Moreno, 2003; Sweller et al. 1998; Holsanova et al., 2009). Detta eliminerar behovet för läsaren att hålla exempelvis ett diagram i arbetsminnet samtidigt som den-ne letar upp vilket textstycke som beskriver förutsättningarna för diagrammet. När en läsare möts av komplicerad information måste denne läsa både text och skanna av samtliga illustrationer och diagram samt bearbeta dessa för att förstå hur de hör sam-man. Presenteras element som hör samman för långt ifrån var-andra i layouten finns en stor risk för hög kognitiv belastning av arbetsminnet – vad Sweller et al. kallar split-attention format (1998). Angränsandeprincipen föreslår att man kan minska irrelevant be-lastning och samtidigt underlätta för schemakonstruktion
(relevant belastning) om man placerar interagerande element nära varandra (Mayer, 2001; Mayer, 2005; Mayer & Moreno, 2003; Sweller et al.,1998; Holsanova et al., 2009).
17 | Informationsgrafik i dagstidningar
3.4.2 Simultanprincipen
Simultanprincipen (eng. temporal contiguity principle) anser för-fattarna bör användas när en eller båda kanalerna är överbelastade (Mayer, 2001; Mayer, 2005; Mayer & Moreno, 2003). Denna överbelastning uppstår när läsaren både försöker organisera ele-ment som förklarar hur schemat fungerar och samtidigt tar in visuella och auditiva representationer i arbetsminnet. Ett exempel på ett sådant scenario skulle kunna vara att läsaren i en animation först får en illustration presenterad för sig för att sedan i nästa steg ta del av texten som beskriver illustrationen. Läsaren måste här hålla illustrationen i arbetsminnet samtidigt som denne hämtar in ny information genom textelementet. Simultanprincipen syftar att eliminera denna typ av överbelastning genom att presentera elementen simultant och på så sätt låta läsaren se sambandet mel-lan text och illustration utan att behöva hålla det ena i minnet (Mayer, 2001; Mayer, 2005; Mayer & Moreno, 2003). På detta sätt minskar man irrelevant belastning samtidigt som man ökar relevant belastning som möjliggör schemakonstruktion.
3.4.3 Signaleringsprincipen
Signaleringsprincipen (eng. signalling principle) säger i sin tur att man lär sig bättre av ett multimediabudskap när organiseringen av viktigt material möjliggörs genom tydlig vägledning
(Mayer, 2001; Mayer, 2005; Mayer & Moreno, 2003), det vill säga när relevant belastning uppstår till följd av anvisningar. Det finns flera olika sätt att signalera på i syfte att vägleda läsaren. Rubriker, steg-för-steg-listor för lämplig process, pilar, färg-märkningar och visuella betoningar på vissa ord eller stycken är exempel på detta. Syftet med signaleringsprincipen är att minska den irrelevanta belastningen som uppstår när läsaren behöver lokalisera sig i layouten samtidigt som denne försöker ta in infor-mation genom varje separat element. Detta görs genom att belysa de element som är viktiga för läsarens schemakonstruktion och på så sätt ökar man den relevanta belastningen samtidigt som den irrelevanta belastningen minskas avsevärt (Mayer, 2005).
18 | Informationsgrafik i dagstidningar
4. Material
Materialet som presenteras är de fall som resultatet och den föl-jande diskussionen kommer behandla. Nedan kommer två fall från svenska dagstidningar och ett fall från en internationell dagstidning visas. Fallen från de svenska dagstidningarna är valda för att de presenteras i två av de största dagstidningarna i landet:
Dagens Nyheter (hädanefter DN) med en upplaga på 283 000
ex-emplar per år och Svenska Dagbladet (hädanäfter SvD) vars årliga upplaga ligger på 160 000 exemplar per år enligt en mätning ge-nomförd 2013 (Tidningsutgivarna, 2014). Positionen som två av landets största dagstidningar är viktig för uppsatsens resultat och diskussion både sett till vilket inflytande de har på andra mindre dagstidningar, samt sett till vilka resurser man har att lägga på informationsgrafiken jämfört med andra mindre tidningar. Man har anledning att förmoda att de två tidningarnas positioner såle-des bör antyda att de presenterar så god informationsgrafik som är möjligt i det svenska dagstidningsklimatet.
Det internationella fallet från brittiska The Guardian är att se som en kontrast till de svenska fallen. The Guardian är så pass känd bland designers för att framställa bra informationsgrafik att denna åsikt kan anses som det Rawls (1971) kallar considered judgment, det vill säga genomtänkta omdömen. I sin position som allmänt ved-ertagen föreställning lyfts det internationella fallet fram som ett tydligt bra exempel i resultatdelen.
4.1 Dagens Nyheter
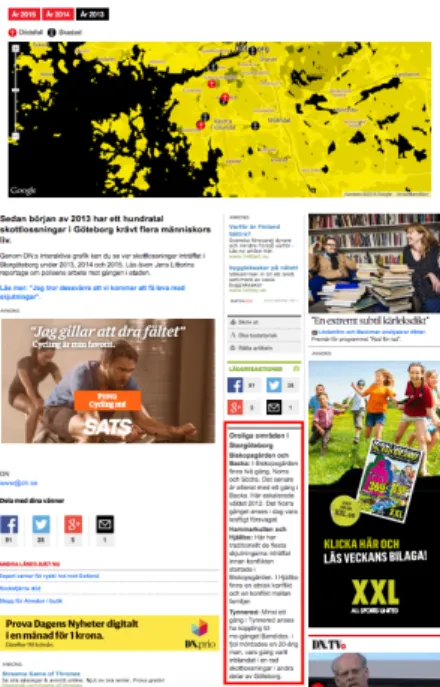
Under 2015 har större fokus riktats mot gängkriminaliteten i Göteborg. Men i takt som gängkrigen når en större skala växer också antalet personer som vill hoppa av från sitt kriminella liv. DN publicerar i samband med månadsdagen för en av de mer våldsamma dödsskjutningarna en artikel kring detta (Littorin, 2015). Infogad i denna artikel finner man informationsgrafik (figur 5) med namnet ”Alla skjutningar i Göteborgsområdet sedan september 2013” och det är denna som är intressant som material för uppsatsen.
19 | Informationsgrafik i dagstidningar
tidningen. Precis som titeln beskriver granskar man samtliga skjutningar som har ägt rum i Göteborg med omnejd sedan sep-tember 2013. Det huvudsakliga elementet i grafiken är en gul karta över området. I kartan är punkter utsatta för att indikera vart skjutningarna har ägt rum och de är dessutom färgkodade i rött, vitt och ljusblått. Färgerna indikerar vilken utgång skjut-ningarna har fått där rött innebär dödsfall, vitt innebär skjutning där ingen har dött eller skadats och ljusblått innebär skada som utgång. Ett ytterligare element som spelar in är tre små bildtexter vilka belyser de mest problematiska stadsdelarna. I dessa beskrivs troliga orsaker som bidrar till varför våldet är större just där. Bild-texterna riktas till platserna på kartan med hjälp av pilar. Slutli-gen finner man nere till höger en text: Du hittar en interaktiv karta
på dn.se/goteborgsskott. Grafiken är skapad av DN och statistiken är
hämtad från Polisen i Västra Götalands län.
Grafiken som återfinns i webbversionen av tidningen skiljer sig något från sitt tryckdito. Bildtexterna som i tryckversionen låg inbäddade med pilar i kartan återfinns nu längre ner på sidan i en kolumn vilket kan ses markerat i rött i figur 6. Istället för att designa en helt egen interaktiv karta använder DN sig av en modifierad Googlekarta (figur 7) som även den är gul precis som tryckversionen. Istället för tre olika färgkodade punkter finns nu enbart två; en för skjutning med skada som utgång och en för skjutning med dödlig utgång. Man har alltså lämnat ute skjut-ningar utan skada eller dödsfall. Punkterna är ett av de två in-teraktiva elementen i grafiken. Klickar man på en punkt får man reda på plats för skjutningen, datum och hur många som skadats eller dött. Ovanför kartan finns det andra interaktiva elementet som utgörs av tre knappar som filtrerar punkterna efter det år som skjutningarna ägde rum.
4.2 Svenska Dagbladet
Den 17:e september 2017 är det tänkt att ”Nya Karolinska Sol-na” ska öppnas i Stockholm. Sjukhusprojektet är det största nå-gonsin i svensk historia och för detta tillkommer rimligtvis en stor nota. Området är tänkt att användas både som sjukhus och ett biomedicinskt forskningscentrum i världsklass. Viss opinion
Figur 5: Den tryckta versionen av informationsgrafiken i DN (för större bild se bilaga 2)
Figur 6: Den digitala versionen av informationsgrafiken som presenteras på dn.se
Figur 7: Googlekartan som används på dn.se (för större bild se bilaga 3)
20 | Informationsgrafik i dagstidningar
menar dock på att pengarna som finansierar projektet bör läggas på svensk sjukvård istället. SvD påbörjade tisdagen den 5:e maj 2015 sin granskning av bygget (Ennart & Mellgren, 2015) och som en del av denna granskning använder tidningen sig av infor-mationsgrafik för att beskriva hur bygget kommer fortlöpa fram tills 2017.
Den tryckta informationen av informationsgrafiken tar upp ett helt uppslag och är väldigt lätt att överblicka (figur 8). Längst ut till vänster ligger en textspalt som sätter in själva grafiken i en tydlig kontext och där läsaren dessutom längst ned uppmanas att komma med tips kring vad tidningen borde granska gällande bygget. Majoriteten av uppslaget består av ett flygfoto av områ-det. Ovanpå flygfotot ligger ett lager med olika bubblor inne-hållandes korta texter som förklarar de olika delarna på området (figur 9). I vissa av bubblorna finns dessutom mer hårdfakta i listform som förklarar de olika byggnadernas funktioner och egenskaper. Bubblorna är i sin tur länkade med hjälp av en linje som avslutas med en punkt till de byggnader de berör. Runtom i fotografiet finns indikatorer i form av text som förklarar väg-namn, namn på vattendrag samt olika områden och stadsdelar för att göra det lättare för läsaren att lokalisera sig. För att visa vilka byggnader som tillhör det nya området har man använt sig av vita linjer för att ringa in dem. Grafiken är skapad av Thomas Molén och som källa för informationen står Nya Karolinska.
Informationsgrafiken som presenteras i webbversionen (Svenska Dagbladet, 2015) behandlar samma ämne som tryckversionen men ändå skiljer de sig åt (figur 10). Till att börja med finns ing-et textstycke som sätter grafiken i någon kontext. Den kontex-ten får man läsa sig till i relaterade artiklar som publiceras kring granskningen. Man möts av en rubrik ”Så blir nya Karolinska” och efter detta följer uppmaningen ”För muspekaren över punk-terna för att läsa mer om hur planerna för Nya Karolinska ser ut.”. Punkterna man syftar till är vita punkter med röd kantlinje som finns i fotografiet (figur 11). Trycker man på dessa kommer en liten textruta med förklarande text upp. Flygfotografiet som utgör grunden för tryckversionen används även på webben. Det som skiljer dem åt är för det första storleken: tryckversionen är av förklarliga skäl (tidningsuppslaget kontra datorskärmen) mycket större än den som visas på webben. Utöver detta märks det att
Figur 8: Uppslaget i SvD där den tryckta versionen av informations-grafiken presenteras (för större bild se bilaga 4)
Figur 9: Hur man använder sig av bildtext i bubblor runt om i foto grafiet och hur en vit linje märker ut vilka hus som tillhör institutet
Figur 10: Sidan på vilken SvD pre-senterar den digitala versionen av informationsgrafiken
21 | Informationsgrafik i dagstidningar
webbversionens fotografi inte är ändrat likt tryckversionen där linjer och platsindikatorer har lagts till. Det saknas även en am-bulanshelikopter som i tryckversionen har retuscherats in vilket möjligen avslöjar att fotografiet som används på webben är origi-nalet som inte har genomgått några modifikationer.
Ett element som inte är möjligt att använda i den tryckta tidning-en mtidning-en som används på webbtidning-en är tidning-en inlänkad Youtubevideo med en intervju (figur 12). Denna video indikeras med hjälp av en playknapp istället för de vanliga röd-vita punkterna. Grafiken omringas av en mängd animerade annonser.
4.3 The Guardian
”How the World Uses Coal” (Mathiesen & Fenn, 2014) är in-teraktiv informationsgrafik som presenterar statistik kring hur världens utvinning energi ur kol som källa har utvecklats sedan 1980 (figur 13). Dessutom visar den en prognos för framtida användning av energikällan. Den presenteras på den brittiska dagstidningen The Guardians webbversion och det huvudsakli-ga elementet är en världskarta vilket står som visuell mittpunkt i grafiken. I kartan finner man bubblor som representerar USA, Storbritannien, Tyskland, Ryssland, Sydafrika, Indien, Kina, Ja-pan, Indonesien och Australien.
Högst upp på sidan finner man en kortare text som sätter in gra-fiken i en kontext. USA och Kina har kommit överens om att reducera sina koldioxidutsläpp, men båda länderna är fortfarande stora konsumenter av kol som energikälla. Efter texten som be-skriver kontexten be-skriver man i fet stil en uppmaning till läsaren att dra i tidslinjen nedanför texten (och ovanför kartan) för att se hur världens användning av kol har utvecklats under åren. Tidslinjen består av en linje som sträcker sig i fullbredd från vän-ster till höger med en färgad punkt som visar vart i tidslinjen man befinner sig (figur 14). Man navigerar genom att dra punkten längs tidslinjen. Ovanför linjen ligger två textrutor: den vänstra visar vilket årtal man befinner sig i och den högra beskriver hur världens användning av kol såg ut rent generellt detta årtal. När man navigerar längs tidslinjen ändras årtalet och tillhörande text samtidigt som bubblorna i kartan ändrar storlek i förhållande till
Figur 11: Den interaktiva informa-tionsgrafiken så som den visas på svd.se (för större bild se bilaga 5)
Figur 12: Den inlänkade Youtube-videon
Figur 13: Informationsgrafiken på theguardian.co.uk (för större bild se bilaga 6)
22 | Informationsgrafik i dagstidningar
statistiken som presenteras. Bubblorna filtreras med hjälp av fem knappar efter konsumtion, produktion, import, export och fram-tida konsumtion (figur 15).
Under kartan finns tre textfält som visar global statistik kring kolanvändningen då någon bubbla inte är markerad. Den globala statistiken ändras när man navigerar längs tidslinjen. Markerar man en bubbla kommer fakta kring valt land upp i dessa fält istället.
Grafiken är så pass komprimerad i sitt utförande att alla element ryms inom skärmens ramar.
Figur 14: När man flyttar den blå punkten längs tidslinjen ändras texten till höger om årtalet samtidigt som bubblorna ändrar storlek
Figur 15: Genom att markera ”future consumption” i filtret kan man se en prognos för kolanvändningen i framtiden
23 | Informationsgrafik i dagstidningar
7. Resultat
Den primära frågeställningen för uppsatsen lyder i vilken grad drar
Svenska Dagbladet och Dagens Nyheter nytta av att presentera informa-tionsgrafik på deras webbversioner av tidningen?
Baserat på studier kring tidigare forskning har kriterierna ned-an valts, utifrån vilka materialet studeras. Syftet är att med hjälp av kriterierna avgöra om informationsgrafiken underlättar för arbetsminnets belastning med hjälp av de interaktionsmöjligheter webben som medium tillför.
Kriterierna lyder: a) den interaktiva designen bidrar till en minskning
av irrelevant kognitiv belastning, b) den interaktiva designen bidrar till en ökning av relevant kognitiv belastning och underlättar för schemakonstruk-tion hos läsaren.
Denna del kommer studera materialet utifrån ett kriterium i taget.
a) den interaktiva designen bidrar till en minskning av irrelevant kognitiv belastning
I fallet från DN kan det direkt konstateras att designen bidrar till mycket mer irrelevant belastning än vad som är nödvändigt. Layouten på sidan är väldigt förvirrande då grafiken återfinns högst upp på sidan, samtidigt som texten som beskriver de mest oroliga områdena på kartan är placerad i en högerspalt längre ner på sidan. Detta problem i layouten bryter mot både angränsan-de-, signalerings- och simultanprincipen då informationen inte ligger nära grafiken den berör samtidigt som det är omöjligt att se de båda samtidigt på skärmen då avståndet elementen emellan är för stort. Man hade även behövt signalera vart i kartan de olika områdena ligger, vilket görs i tryckversionen men ej i Google-kartan på webben. Det är bra att man kan filtrera efter årtal men för att kunna göra en jämförande studie av samtliga skjutningar hade det behövts ännu en knapp som visade alla årtal samtidigt. Då den inre belastningen i detta fall inte är så hög kan det till-låtas lite irrelevant belastning, men mycket av den irrelevanta belastningen hade lätt kunnat undvikas genom bättre layout en-ligt angränsande principen. Designen verkar i nuläget inte för att minska irrelevant belastning.
24 | Informationsgrafik i dagstidningar
Fallet i SvD kring Nya Karolinska Solna har en något större inre belastning samtidigt som den ges mer utrymme i tryckversionen än vad grafiken i DN får (uppslag kontra halvsida). Ser man till fallet kring Nya Karolinska Solna är den interaktiva grafiken väldigt mycket mer avskalad än vad grafiken i DN är – kanske lite väl avskalad. Det den gör för att motverka den irrelevanta belastningen är att dela upp informationen i mindre delar. På så sätt behöver man inte ta in så mycket information i taget vilket lättar bördan för arbetsminnet. Då läsaren inte är i behov av att göra jämförelser mellan de olika texterna då de berör olika delar av institutet på bilden är det inte nödvändigt att kunna visa olika textrutor samtidigt. Hela grafiken ryms inom skärmens mar-ginaler vilket underlättar för läsaren då man inte behöver hålla någon information i arbetsminnet samtidigt som man inhämtar information på en annan del av sidan. Användandet av den in-länkade videon är ett gott exempel på hur man minskar belast-ning då både den auditiva och visuella kanalen hjälps åt att ta in informationen. Detta fall har en design som gör en tydlig ansats till att minska den irrelevanta belastningen, men den lyckas inte fullständigt.
The Guardian visar upp ett gott exempel på välgjord informa-tionsgrafik: all information ryms på skärmen utan att man behö-ver scrolla vilket underlättar mycket för arbetsminnets belastning då man slipper hålla information i minnet samtidigt som man scrollar. Man låter grafiken vara det enda som syns på skärmen utan störande element runt omkring och det är enbart informa-tion som är relevant för det aktuella årtalet som visas – en stor minskning av irrelevant belastning. Man kan filtrera efter land och typ av användning samtidigt som man kan ställa in grafiken på att visa en generell bild av kolanvändningen över hela världen. Den enda kritiken som kan framföras kring denna grafik är att det hade varit intressant att kunna ställa två länder mot varandra i jämförelsen, men detta möjliggörs lätt genom ett snabbt knapp-klick på vederbörande bubbla. Dock måste man i detta fall hålla information i minnet vilket är att se som negativt.
Ett problem som finns närvarande i båda fallen från de svenska dagstidningarna är den animerade reklamen som slåss om läsarens uppmärksamhet runt om på sidan. Detta är dock ingenting man
25 | Informationsgrafik i dagstidningar
kan ta bort då tidningarna är så pass annonsberoende. Däremot hade man kunnat lösa placeringen av dessa på ett annat sätt.
b) den interaktiva designen bidrar till en ökning av relevant kognitiv belastning och underlättar för schemakonstruktion hos läsaren.
Sett till DNs fall med gängskjutningarna finns ingen större an-sats för att bidra till relevant kognitiv belastning. Det visas enbart upp kvantitativ fakta kring varje skjutning men de sätts inte i någon kontext. Man har inte heller möjlighet att koppla samman grafiken till någon kontext vilket man har i den tryckta versio-nen utan då får man istället söka sig till en annan artikel. Denna länkar man dock till under grafiken men varför inte placera gra-fiken tillsammans med texten redan från början? Man hade även i textrutan för varje skjutning kunnat länka till nyhetsartiklar kring just den skjutningen, om en sådan har skrivits av tidningen, för att erbjuda läsaren att sätta sig in mer och på så sätt kunna lära sig mer.
Detsamma gäller i fallet från SvD som för DN: det hade un-derlättat för schemakonstruktionen om man hade fått ta del av texten som klargör kontexten och om denna hade presenterats nära grafiken. Om man får ta del av helheten kan man sedan an-vända denna som en modell att sätta in de olika mindre delarna av informationen i. Något som dock talar till detta falls fördel är möjligheten för läsaren att använda sig av en egen läsningsstragegi – d.v.s. hur denne angriper informationen utifrån sina egna prefe-renser. Det finns inget tvång på linjär läsning vilket möjliggör för läsaren att ta in informationen i den ordning som passar för den-nes schemakonstruktion. I grafiken om skjutningarna finns sam-ma möjlighet men den tillför ändå inget till inlärningen då den inre belastningen i informationen redan är så låg i förhållande till den som presenteras i SvD.
Grafiken i The Guardian skulle man kunna mena tvingar läsaren till ett väldigt linjärt angreppssätt genom sin tidslinje, vilket är ett linjärt element. Samtidigt stämmer detta inte riktigt då läsaren kan välja vart i tidslinjen den vill läsa utan att behöva följa en viss ordning och kan dessutom med en klickning filtrera informatio-nen utifrån vad som intresserar. Det som talar för att detta fall är
26 | Informationsgrafik i dagstidningar
ett mycket gott exempel på informationsgrafik är att, trots att den inre belastningen i själva informationen är mycket hög möjliggör man en hög grad av relevant belastning och schemakonstruktion genom att minimera den irrelevanta belastningen. På så sätt be-lastas arbetsminnets kapacitet enbart av inre och relevant belast-ning vilket leder till stor möjlighet för inlärbelast-ning. Användbelast-ningen av bubblorna som ökar eller minskar i kartan är dessutom ett bra sätt för läsaren att förstå förhållandet mellan de olika länderna – vi förstår förhållandet enklare genom att se bubblorna än om vi skulle läsa det i en tabell. Man har dessutom valt att portionera ut textelementen i tydligt visuellt avgränsade delar samtidigt som man följer simultanprincipen och visar allting samtidigt. På så sätt kan läsaren göra jämförelser men distraheras inte av mängden in-formation som visas samtidigt.
8. Diskussion av resultatet
Resultatet visar således på att fallen från de svenska tidningarna inte drar full nytta av att visa informationsgrafiken på sina webb-sidor vilket öppnar upp för diskussion kring den sekundära fråge-ställningen: hur bör de gå tillväga för att göra detta utifrån teorier kring
god informationsgrafik i interaktiv miljö?
En faktor som i SvDs fall hade bidragit till minskning av irrele-vant belastning och som finns i den tryckta versionen men inte i den digitala är indikatorerna som underlättar för läsaren att lo-kalisera sig. Är man bekant med dessa indikatorer kan man lätta belastningen på arbetsminnet genom att slippa försöka lokalisera sig samtidigt som man tar in den nya informationen. Har man förkunskap kring området sedan innan lagras detta som en mo-dell i långtidsminnet och hjälper till att avlasta arbetsminnet pre-cis som det beskrivs i avsnittet kring mentala modeller. Även för ökningen av relevant belastning spelar indikatorerna i kartan roll. Hade dessa funnits hade man kunnat använda sig av dem för att koppla de olika byggnaderna och informationen kring dessa till de olika platserna och gatorna som indikatorerna visar. På så sätt hade man kunnat göra de olika platserna till modeller och sedan låta dessa modeller bli element i det övergripande schemat. En generell kritik som bör framföras mot de svenska fallen är att
27 | Informationsgrafik i dagstidningar
man måste designa mer för att minska den irrelevanta belastning-en. Detta görs enklast genom att se över layouten och anpassa denna utefter angränsande-, simultan- och signaleringsprincipen. Man gör detta väldigt bra i tryckversionerna men missar att göra det i webbversionerna. Att man dessutom plockar bort element som exempelvis indikatorerna i SvDs grafik är helt onödigt då detta enbart hade tillfört till den digitala versionen på samma sätt som det gör till den tryckta. Ytterligare en kommentar kring de svenska fallen är att det är för stor uppdelning mellan text och grafik, inte inom själva informationsgrafiken utan snarare de fall när man helt förbiser värdet i att ha en tillhörande text för att klargöra kontexten för läsaren.
Det man främst bör ta med sig från denna undersökning och den största skillnaden mellan de svenska fallen och det brittiska är just respekten tidningarna visar för sin grafik. I de svenska fallen presenteras grafiken på sidor som liknar vilken textsida som helst, medan man i The Guardian har en helt egen typ av sid layout för interaktiv informationsgrafik. Denna layout har anpassat pla-ceringen av annonser och andra störande moment så att dessa fortfarande finns på sidan men inte stör själva grafiken. Dessutom låts grafiken ta upp stor plats utan att behöva ta hänsyn till andra element.
Resultatet tycks således visa på att det är de svenska fallen som bör ändras och inte våra föreställningar kring vad som är god informationsdesign. För det första är det så stor skillnad mellan fallet från The Guardian, vilket kan ses som en allmänt veder-tagen föreställning för god informationsdesign, och de svenska fallen. Något som ytterligare stärker The Guardians position är att designvalen som är gjorda i grafiken stödjs av den tidigare forsk-ningen som presenterats, samtidigt som de svenska fallen i stor mån bryter mot dessa. Då det finns en så pass tydlig samstämmig-het mellan teorierna, principerna och The Guardian-fallet visar detta på att det är de svenska fallen som bör ändras för att nå en ökad samstämmighet.
28 | Informationsgrafik i dagstidningar
9. Sammanfattning och reflektion
Denna uppsats har ämnat att lyfta fram frågan kring hur svens-ka dagstidningar bör utnyttja interaktionsmöjligheterna som ges vid presentation av informationsgrafik på sina webbupp lagor. Samman fattningsvis kan det sägas att de tidningar som har stud-erats har mycket kvar att göra i sitt arbete för att optimera över-gången från tryckt till digital informationsgrafik. Det man dock måste vara medveten om när man läser denna uppsats är att de fall som behandlats självfallet inte kan stå för samtliga dagstidningar i Sverige. Fallen kan inte heller stå för all informations grafik DN och SvD publicerar. Däremot kan man se granskningen av dessa specifika fall, och den diskussion som följer, som en fingervisning i rätt riktning för övriga tidningar att ta efter.
Avslutningsvis är det viktigt att lyfta fram en sista aspekt i dis-kussionen kring skillnaden mellan de två svenska fallen och The Guardian – det är i många fall en kostnadsfråga. En tidning som The Guardian är större både sett till upplaga och intäkter än både DN och SvD och detta påverkar naturligtvis möjligheterna man har att lägga resurser på att specialutforma informationsgrafiken för visning på webben. Men med en ökad medvetenhet kring de enkla justeringarna som föreslås i denna uppsats kan man säkerli-gen möjliggöra för bättre informationsgrafik utan att behöva läg-ga större resurser på framtaläg-gandet av denna.