GEOGRAFISKA
INFORMATIONSSYSTEM OCH
ANVÄNDARVÄNLIGHET
Hur den geografiska informationen presenteras på
webbplatser.
Jonas Gabrielsson
Interaktionsdesign Kandidat 22.5HP 2018Sammanfattning
Jag har undersökt geografiska informationssystem och användarvänlighet samt hur den geografiska informationen presenteras på webbplatser Projektet syftar till att undersöka hur GIS kan optimeras via visuell representation på en webbplats. Detta undersöks genom att designa en webbplats där geografisk data presenteras med syftet att delge information om mäklarobjekt.
Målsättningen att designa en helt självinstruerande, tilltalande hemsida med en professionell kartanpassning har drivit mig i detta
interaktionsdesign projektet.
Uppdraget är att designa en ny hemsida till ett företag som arbetar med mäklarverksamhet inom skogs och jordbruksfastigheter. Företaget har inte haft någon egen hemsida eller webbplats. Utifrån intervjuer och workshops analyserade jag fram en kravbild på en önskad hemsida. Kravbilden bestod i att via ett kartgränssnitt kunna söka ut mäklarobjekt.
Genom att analysera befintliga liknande hemsidor på den svenska
marknaden fick jag fram information om både delar och funktionalitet som uppdragsgivaren vill ha på sin hemsida. Samt delar och funktionalitet som inte var passande för min uppdragsgivare. Några delar på jämförelsesidorna som behöver förbättras var bland annat överblickbarheten och
användarvänligheten.
Förord
Jag vill börja med att tacka Skillingskog AB för att låta mig genomföra designuppdraget till deras kommande hemsida. Jag vill rikta ett extra stort tack till Åke Svensson på Metria som varit min handledare under detta examensarbete. Vidare vill jag tacka Martin Holmberg på Skilltryck AB för deltagande i workshop och andra möten.
Innehållsförteckning
Sammanfattning ... 2
Förord ... 2
Innehållsförteckning ... 3
1 Introduktion ... 5
1.1 Syfte och forskningsfrågor ... 5
1.2 Struktur ... 6 2 Bakgrund ... 7 2.1 GIS ... 7 2.1.1 Relaterade Arbeten ... 8 2.1.2 Tidigare forskning ... 9 2.2 Grafiskt användargränssnitt ... 10 2.3 Intressenter ... 12 2.3.1 Metria ... 12 2.3.2 Skillingskog AB ... 12 3 Metod...14 3.1 Etiska riktlinjer ...14 3.2 Ansats ... 15 3.3 Intervjuer ... 17 3.4 Workshop ... 18 3.5 Prototyp ...19 3.5.1 Användartester ...19 4 Design processen ... 21
4.1 Litteratur- och fallstudier ... 21
4.2 Intervjuer ... 22
4.3 Workshop ... 27
4.4 Prototyp ... 31
4.4.1 GIS på första sidan ... 32
4.4.2 GIS på objektsida... 33
4.5 Användartester ... 33
4.5.1 Utfall användartester ... 40
5 Resultat ...41
6 Diskussion ... 47
6.1 Avslutande ord och nästa steg ... 50
Referenser ... 52
Appendix ... 55
Intervjuguide ... 55
Mail ... 56
1 Introduktion
De senaste åren har olika GIS-system utvecklats och nått marknaden. Vissa av systemen har vänts mot breda användargrupper och inom ett brett användningsområde. Andra system har vänt sig mot betydligt smalare användargrupper och även nischade användningsområden. Kartsystemen har även gjort entré inom marknader som man vet kan bli väldigt stora under en kort period, för att sedan näst intill försvinna.
Några exempel på ovan nämnda grupper och system är Google Maps, Hitta och Eniro som vänder sig både mot en bred användargrupp och ett brett användningsområde. Båtnavigeringssystem är exempel på ett nischat användningsområde och en smal användargrupp. Pokemon Go kan ses som exempel på ett kombinerat kartsystem, kamerasystem och spel som
förväntas ha en kort användarperiod.
Flertalet kartsystem har även utvecklats kommersiellt i en riktning som inte rymdes i grundtanken. Exempel är navigeringssystem för GPS:er där nu företag såsom restauranger, bilverkstäder med mera köper in sig för att synas i kartbilden i aktuellt område.
Tänkbara användningsområden för kartsystem och kombinerade kartsystem har inga begränsningar.
Min arbetserfarenhet är från Trafikverket och Malmö stad där jag på båda platserna arbetat med kartsystem. Detta tillsammans med mitt tidigare intresse för orientering och nuvarande utbildning i interaktionsdesign har inspirerat mig att hitta ett lämpligt examensarbete där jag kan kombinera detta och utveckla ett användarvänligt GIS-system utifrån kunskaperna inom interaktionsdesign.
Jag tog kontakt med min tidigare arbetskollega från Trafikverket som numera ansvarar för Metrias kontor i Jönköping och frågande om tänkbart examensarbete inom mitt område. Han reagerade positivt direkt och föreslog och initierade kontakten med Skillingskog AB. Mer om Metria och Skillingskog AB presenteras i bakgrundskapitlet.
1.1 Syfte och forskningsfrågor
Detta projektet syftar till att undersöka hur GIS kan optimeras via visuell representation på en webbplats. Detta undersöks genom att designa en webbplats där geografisk data presenteras med syftet att delge information om mäklarobjekt.
Målsättningen att designa en helt självinstruerande, tilltalande hemsida med en professionell kartanpassning har drivit mig i detta
Forskningsfrågor:
1. Hur ska geografisk information presenteras till användare på en webbplats?
2. Hur kan man optimera GIS för att ge en så god användarupplevelse som möjligt?
1.2 Struktur
Rapporten är uppbyggd i kronologisk ordning. Den börjar med
bakgrundsinformation, därefter kommer metodikdelen som innehåller metodval, intervjudel, workshop och prototyping samt designprocessen. Sista delen består av en diskussionsdel där jag gör en sammanfattning av de olika delarna i projektet och reflekterar kring genomförandet, i kronologisk ordning.
2 Bakgrund
2.1 GIS
GIS står för Geografiska information system. De är system som är designade för att fånga, lagra, manipulera, analysera och presentera geografisk data. Vanligtvis används det till platsbaserade tjänster som är beroende av
analyser och visualiseringar (Longley, Goodchild, Maguire & Rhind, 2006). Exempel på användningsområden kan vara, stadsplanering,
ombyggnationer, anpassning för blåljus-personal, taxi, skogsplanering och förvaltningar.
Även transportsektorn använder sig av kartbaserade applikationer när de skall beräkna transportkostnader. För transportnäringen är
bränslekostnaderna en dyr post och det är viktigt att de har korrekt information vid ruttplanering. I ruttplanering är GIS ett bra verktyg (DeMers, 2009).
GIS ursprunget är kontroversiellt att specificera eftersom det skedde
parallella utvecklingar av GIS i Nordamerika, Europa och Australien. Något som är klart är framställningen av enkla mätningar drev utvecklingen av det första “riktiga” GIS.
Det första GIS var det Kanadensiska Geografiska information systemet som designades i mitten på 1960talet som ett datoriserat kartmätningssystem. Det kanadensiska GIS var ursprungligen designat som ett mätningsverktyg, ett tabellbaserat verktyg, istället för ett kartläggningsverktyg.
I takt med att datorer blev mer kraftfulla och datorpriserna sjönk
utvecklades GIS från tidiga 80talet och framåt att bli mer och mer de GIS som finns idag (Longley et al, 2006).
Att veta var något händer eller är geografiskt och vilka förutsättningar en specifik plats ger har sedan tidernas begynnelse varit viktigt för människans överlevnad och utveckling. Var finns närmaste vattendrag? Finns det
fiskemöjligheter? Går det att odla grönsaker på denna plats? Dessa frågor är exempel på geografiskt baserade frågor som går att lösa med GIS.
En händelse som skapade mycket debatt och mediaintresse var den stora branden i Västmanland sommaren år 2014, Sveriges största brand sedan 1950. En orsak till att branden blev så omfattande var att räddningstjänsten inte hade riktiga positionsuppgifter och rätt GIS-data för att snabbt hitta branden. Med rätt information och GIS applikationer hade brandens omfattning kunnat minska dramatiskt. Även under själva släckningsarbetet och arbetet med att minimera ytterligare spridning av branden användes GIS applikationer.
“Med en enda samling verktyg kan GIS överbrygga klyftan mellan
nyfikenhets-driven vetenskap och praktisk problemlösning.” (Longley et al, 2006).
Det är viktigt att skilja på GIS och kartor. GIS är beroende av geografiska databaser och de i sin tur har möjligheten att bli uppdaterade vilket
genererar ny information och data i det geografiska informationssystemet. Medan kartor inte går att uppdatera när de redan är tryckta (Longley et al, 2006).
Geografisk data kan delas in i 5 enkla former.
• Noder, en nod är en punkt som kan hålla viss information som namn och koordinater, tex position för en plats eller bostad, tex
Stockholms stadshus har koordinaterna X: 65806719.327 Y 1628082,84.
• Linjer, kan jämföras med en väg där du kan visa en sträcka från A till B.
• Polygoner, ett område eller en area, exempelvis fotbollsarena eller stadsdel.
• Ytor & Volymer, har en stark relation till varandra. Exemplet kan vara en höjd eller ett berg som du ser i 3D format (DeMers, 2009). När geografisk data visualiseras till användare eller kund så används en så kallad bakgrundskarta för att användaren lätt ska kunna orientera sig. Det är på bakgrundskartan som den geografiska data sedan presenteras. I Sverige är det Lantmäteriet som tillhandahåller olika typer av
bakgrundskartor. Sedan öppen data började användas finns både nationella och internationella bakgrundskartor att tillgå. Dessa tillhandahålls av olika privata aktörer, tex Esri i Sverige.
Den mest använda kartan är Google Maps som föredras av över 2/3 navigation applikations användare (Panko, 2018).
När GIS designas till användare finns det fem olika karaktärsdrag som bör tas hänsyn till. (DeMers, 2009)
• Se till att kartan möter användarens behov. • Kartan ska vara lätt att använda och förstå.
• Precision är en huvudbeståndsdel i god kartdesign.
• Metoden för kart-presentation ska relatera korrekt till data. • Tillåt användaren att utvärdera och interagera med kartan under
produktionen.
2.1.1 Relaterade Arbeten
I ett tidigt skede av mitt projektarbete gjorde jag en stor rundvandring på internet. Jag besökte mängder av hemsidor som både var kopplade till design, GIS-teknik och även en mix av dessa områden.
Målsättningen var att erhålla mycket intryck och även få en bild över branschnormen för mitt examensarbete.
En av utmaningarna i mitt examensarbete var att uppdragsgivaren
Skillingskog AB inte hade någon hemsida där jag lätt kunde hämta data och fakta. Jag bad därför uppdragsgivaren att namnge några konkurrenter och kollegor i branschen. Areal.se, Skogsmark.nu och Hemnet.se angavs. Areal.se är ett företag som liknar Skillingskog AB, deras affärsidé är att ge rådgivning och sälja skogs och jordbruksfastigheter samt att ge rådgivning, ekonomi, juridik och drift av skogs- eller jordbruksfastigheter.
Skogsmark.nu är ett företag som också liknar Skillingskog AB, deras
affärsidé är också att vara ett förmedlingsföretag, med försäljning av gårdar. De ger även juridisk rådgivning inom skogsområdet.
Hemnet.se är ett av Sveriges största företag inom
fastighetsmäklarbranschen, vars främsta fokus ligger på förmedling av privata bostäder såsom bostadsrätter, fritidshus och villor. Hemnet.se startades 1998 och ägdes då av Fastighetsmäklarförbundet, Swedbank Fastighetsbyrå, Mäklarsamfundet och Svensk Fastighetsförmedling. I december 2016 förvärvades en majoritet av Hemnet.se av det amerikanska investmentbolaget General Atlantic tillsammans med två svenska ägare. Fastighetsbyrån och Svensk Fastighetsförmedling sålde sina andelar. De har även mäklarverksamhet kopplat mot större fastigheter, jordbruk och
tomter. Hemnet.se's kunder är de flesta mäklarföretagen och privata kunder.
2.1.2 Tidigare forskning
Schmiguel, Meincke Melo, Cecilia, Baranauskas och Bauzer (2005) har forskat i liknande frågor som jag gjort. De utforskar tillgänglighet som ett kvalitets attribut. I artikeln påstår de att frågor gällande tillgänglighet har varit försummad när det kommer till representationen av geografisk information. De påstår att några användare av webbaserade GIS hemsidor inte når den geografiska informationen på ett korrekt sätt och därav får en dålig upplevelse när det kommer till standardinformation och funktionalitet som webbaserade GIS kan erbjuda.
Resultatet som de kom fram till är att kvaliteten hos en web GIS applikation är direkt relaterad till hur den presenteras och representeras till användaren av systemet. Informationen ska inte vara uteslutande grafisk utan även ha möjlighet att kompletteras med annan typ av representation för att nå en så bred kategori användare som möjligt.
En annan forskarrapport som skrivits vid Uppsala Universitet
”Områdessökning geografisk associerad data” av Karl Nilvér och Emil Nottebohm-Kaiser (2008) har forskat i ett liknande ämne som berör en del i min forskning. Deras forskarrapport handlar om problematiken kring områdessökning kopplat till den information som finns när man skall göra en områdessökning. Ett exempel som belyses är när man använder olika
begrepp för samma område. För att förtydliga problematiken, en person vill köpa en lägenhet i stadsdelen Vasastan i Stockholm. Mäklaren har i
objektbeskrivningen namngett området till centrala Stockholm.
Namnskillnaden gör att lägenheter i stadsdelen Vasastan inte visas vid en sökning, detta är en begränsning i användbarhetsperspektivet. Samma problem kan även uppstå i ett större geografiskt område, en person tänker köpa en fastighet i Västmanland och mäklaren har i objektbeskrivningen namngett området till Bergslagen. Deras forskningsresultat kom fram till att använda sig utav områdessökning via kartmarkering. Nackdelen med kartmarkering är att frekventa användare måste vid varje
användningstillfälle markera området på nytt.
Ytterligare en forskarrapport som skrivits vid Mittuniversitetet inom snarlika områden heter ”Att möta kunden med användbarhet” av Johan Forsman och Daniel Svenn (2011). Denna forskningsrapport handlar om de egenskaper som konkretiserar användbarhet och de krav kunden rimligen förväntar sig av produkten. Problembilden de forskat inom handlar om att finna samspelet mellan dator och människa, vilket benämns med
användbarhet. Forskarna har utgått från 5 användbarhetsegenskaper, dessa 5 är:
Lätt att lära sig, Lätt att komma ihåg, Effektivt att använda, Få fel-krångligt och Subjektivt tilltalande.
Resultatet av deras forskning visar på att det är användaren eller tillika kundens åsikter och behov som skall styra utformandet av användbarheten. Resultaten av dessa tre fallstudier som jag kommer ta vidare och försöka analysera är från Schmiguel et al (2005), om en webb GIS applikation påverkas beroende på hur den presenteras och representeras i webbplats? Från Nilvér och Nottebohm-Kaiser (2008). Deras slutresultat var en
områdessökning via kartmarkering, men hur påverkas användarupplevelsen om ett område redan är markerat i syftet att delge information?
Från Forsman och Svenn (2011). Om jag kommer få samma svar i mitt arbete gällande vad användaren har för åsikter och behov?
2.2 Grafiskt användargränssnitt
Ett bra användargränssnitt är det som låter användaren genomföra en uppgift de vill färdigställa, utan hinder i vägen. Gunderloy (2006) har 5 punkter som han definierar som riktlinjer när det kommer till bra användargränssnitt, dessa 5 riktlinjer är:
• Respektera användare • Hålla saker enkla • Var direkt
• Var förlåtande • Var konsekvent
Respektera användare:
Ett sätt att visa användaren respekt är att ge hen kontroll över så mycket som möjligt. Ett sätt att åstadkomma detta är att göra en applikation med så få begränsningar som möjligt. Det innebär att användaren får (näst intill) full kontroll över en applikation. I en applikation med begräsningar är funktionaliteten baserad på vad det är för typvärde applikationen har under användningen.
Fördelen med en applikation med begräsningar är att man minskar svårighetsgraden i användandet av applikationen vilket betyder att användaren kan fokusera lättare på sin ursprungliga uppgift.
Hålla saker enkla:
Att hålla saker och ting enkla kan vid ett första ögonkast verka simpelt. Ta bort lite funktioner så blir det enklare att använda, men syftet är inte att minska funktionaliteten. Syftet är att hålla användarens interaktion med applikationen så enkel som möjligt, fördelaktigt utan att minska på funktionaliteten.
Var direkt:
Direkthet visas varje gång ett objekt kan interageras med. Det kan förklaras med att varje gång du interagerar med ett objekt ska du i förväg veta vad som kommer att hända. T.ex. Om jag trycker på krysset här så kommer jag stänga ned en ruta.
Var förlåtande:
Förlåtande i en applikation kan vara om du försöker ta bort eller förstöra något så frågar applikationen en extra gång om du är säker på att du vill göra detta. Ett exempel på detta kan vara att flytta en fil istället för att ta bort den, som när man ska ta bort en fil från datorn så flyttas den först till papperskorgen.
Var konsekvent:
Att vara konsekvent har effekten att inlärningskurvan för en applikation minskas drastiskt. För att uppnå en konsekvent design är det viktigt att skapa ett sammanhang så att det känns att de har en koppling till varandra. En samhörighet.
Rogers, Sharp och Preece (2010) skrev om gränssnittsmetaforer som ett sätt att möjliggöra för människor att lätt förstå den underliggande
konceptmodellen och veta vad man ska göra vid ett användargränssnitt. Gränssnittsmetaforer är en entitet som är familjär för användaren, till exempel kryss ikonen, som används för att stänga fönster. Den syns på nästan alla applikationer på en dator. När den symbolen syns på en hemsida förstår du att den stänger det aktuella objektet eller fönstret som är öppet utan att behöva klicka på det. Detta tankesätt går att applicera på
2.3 Intressenter
2.3.1 Metria
Metria är ett ledande konsultföretag som har sin kärnverksamhet inom mättjänster, geografisk data och geografisk information.
Metrias kunder är inom områdena bygg, infrastruktur, energi, telekom, skog, försvar, natur, kommun, finans och försäkring.
Några exempel på kunder är Lantmäteriet, Naturvårdsverket, Försvaret, Kommuner och Trafikverket. Gemensamt för samtliga kunder är geografisk information och geodata.
Deras uppdrag handlar oftast om att koppla företagets, myndighetens eller kommunens data till en kartapplikation. Ex att visualisera på en karta för fastigheter, vägar, järnvägar, sjukhus, affärer mm. Till försvaret har Metria bland annat levererat skjutfältskartor.
Metria har sitt huvudkontor i Gävle, och lokalkontor på 23 ställen i Sverige från Malmö i söder till Luleå i norr, varav Jönköping är ett av dessa. De har 300 anställda och medarbetarnas främsta kompetens är att vara experter på geodata, geodesi, kartografi, fjärranalys och GIS-utveckling.
Det var även i Gävle som företaget bildades 1996 då som en del av
Lantmäteriet. 2009 tillsattes en utredning för att se över förutsättningarna för att göra Metria till ett eget bolag. 2011 fattade riksdagen beslutet att bilda det statliga bolaget Metria AB. Det är näringsdepartementet som företräder staten på Metrias årsstämma, samt nominerar
styrelseledamöterna i Metria.
Metria har en omsättning på ca 420 milj kr. Genom att Metria är ett statligt bolag måste de följa de riktlinjer staten har för sina bolag, Som vägledning för både företagsledning och anställda finns en uppförandekod som baserar på v FNs 17 hållbarhetsmål, kallat agenda 2030.
Metrias vision är: ”Metria visualiserar verkligheten för att leva på ett hållbart sätt”.
2.3.2 Skillingskog AB
Skillingskog AB är ett mäklarföretag registrerat 1998 med i nuläget 2 anställda och en omsättning på knappt 3 miljoner kronor.
Företaget har i förhållande till sin storlek en bred verksamhet.
Verksamheten rymmer bla ekonomisk rådgivning, förvaltning, försäljning och förmedling av skogsfastigheter.
Även ekonomisk redovisning, och bokslut kopplade till skogsfastigheterna erbjuds.
För att Skillingsskog ska kunna utvecklas ytterligare behöver företaget ta ett steg vidare när det gäller kontaktskapande och kontaktförmedling.
En informativ och tilltalande hemsida skulle vara en bra hjälp i utvecklingen.
En bra utformad hemsida kan spara tid för personalen då kunderna lätt kan hitta basuppgifterna kring objekten själva. Vidare kan objekten speglas på ett tilltalande sätt som gör att hemsidan lockar nya besökare och därmed potentiellt nya kunder.
En ytterligare utmaning värd att nämna är att en del kunder och
spekulanter av skogsfastigheter har en förhållandevis låg datorvana. Viktigt är då att hemsidan är självinstruerande på ett tydligt sätt.
3 Metod
3.1 Etiska riktlinjer
Jag planerar och har för avsikt att i mitt forskningsarbete följda de etiska riktlinjer som anges i Vetenskapsrådets rekommendationer ”God
forskningsed”. Dettainnebär att jag i mitt arbete följer deras generella levnadsregler och rekommendationer.
I mitt forskningsarbete behöver jag ta hjälp av min handledare för att välja ut lämpliga kandidater att intervjua, vilket gör det svårt att kunna hålla kandidaterna helt anonyma. I min rapport kommer jag att öppet redovisa både metoder och resultat som jag använt och kommit fram till. I arbetet finns inga kommersiella intressen från min sida, däremot kan resultatet göra att hemsidan blir attraktiv och uppdragsgivaren kan få flera kunder, vilket resulterar i kommersiella intressen. Forskningsarbetet kommer att bedrivas på sådant sätt att ingen handledare, uppdragsgivare eller
intressenter kommer att komma till fysisk eller psykisk skada samt att uppdragsgivaren ska kunna ha nytta av forskningsresultatet. Meningen med intervjuer och workshop är att skapa en förståelse för min uppdragsgivares vardag och behov av en hemsida.
Jag kommer att kontinuerligt under arbetets gång dokumentera resultat, faktainsamling och prototyper. Det kommer sedan att lagrasvia ett molnbaserat lagringsystem.
I forskningsarbetet kommer metoden att spela in att användas. Innan inspelningen startades informerades intervjupersonerna om att
inspelningsmetoden skulle användas och att de hade möjlighet att avstå eller att jag inte skulle använda inspelningsmetoden, utan enbart föra anteckningar.
Innan workshopen informerade jag deltagarna om syftet för att ge dem en möjlighet att ta ställning till om de ville delta eller inte. Jag förtydligade att det är helt frivilligt att delta.
En utomstående person kommer inte att kunna se vilken person som gett vilket svar, däremot kommer de som svarat på intervjufrågorna att känna igen sig själv i sina svar.
Jag kommer att återkoppla min rådata och det analyserade
intervjumaterialet till min handledare och uppdragsgivare för att säkerställa att jag håller mig objektiv.
Tillsammans med de som deltagit under workshops och under intervjuer har jag med hänsyn till de etiska regler fattat beslutet att jag inte kommer att dela eller sprida de inspelade intervjuer som jag har genomfört. Däremot har de full rätt i enlighet med 26§ i personuppgiftslagen att få ta del av den information som lagrats. Det gäller både inspelningar och dokumenterat
material. Inspelat material kommer jag att redovisa genom en skriftlig sammanställning.
Nedanstående generella förhållningssätt som står i ”God forskningsed” (Vetenskapsrådet, 2017) har jag följt
“1) Du ska tala sanning om din forskning,
2) Du ska medvetet granska och redovisa utgångspunkterna för dina studier.
3) Du ska öppet redovisa metoder och resultat.
4) Du ska öppet redovisa kommersiella intressen och andra bindningar. 5) Du ska inte stjäla forskningsresultat från andra.
6) Du ska hålla god ordning i din forskning, bland annat genom dokumentation och arkivering.
7) Du ska sträva efter att bedriva din forskning utan att skada människor, djur eller miljö.
8) Du ska vara rättvis i din bedömning av andras forskning.”
3.2 Ansats
Projektet baseras på induktiv forskning som enligt Patel och Davidson (2011) bygger på att forskaren följer upptäckandets väg utan att ha förankrat det i någon teori men att upptäckten sedan kan stödjas av en teori. Min forskning hamnar därmed under så kallad induktiv forskning. Under projektet har jag använt mig av en metodkombination. Denscombe (2016) skrev att metodkombination innebär att forskaren kombinerar olika komponenter. Forskaren använder sig av de komponenter som visar sig vara bäst lämpliga för den forskningsfråga som undersöks. Sedan kan de olika komponenterna kopplas ihop på bästa sätt. I det här fallet har jag valt att använda mig av intervjuer, workshops, co-design element, prototypande och användartester. Detta grundar sig i en tidig uppfattning om vad jag ansåg projektet skulle behöva för komponenter.
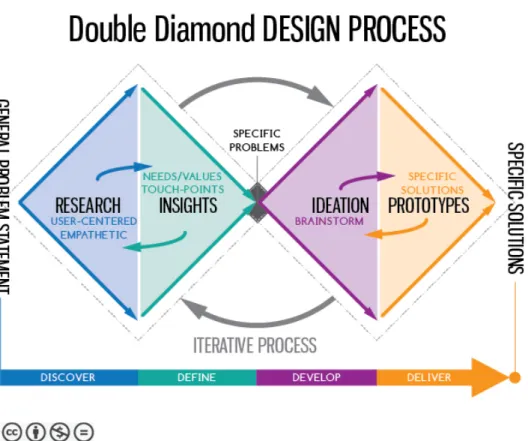
Jag har använt mig av designprocessen Double Diamond.
Double Diamond är en process som kan dela upp arbetet i fyra olika kategorier.
Utforska, definiera, utveckla och leverera (Design Council, 2018). Själva problemet, eller designen brukar vanligtvis ta form mellan definiera och utvecklingsfasen.
Utforskadelen är starten av processen där designern skapar sig en ny
uppfattning om projektet, letar infallsvinklar och gör efterforskningar.
Definieradelen är där designern försöker få en uppfattning om problem,
vad som behöver göras, i vilken ordning allt behöver göras och skapa en struktur för arbetet. Definieradelen baseras på Utforskadelen.
Utvecklingsdelen är där designern kommer på koncept, idéer, tester och
prototyper.
Leveransdelen är där slutprodukten eller resultaten presenteras för
uppdragsgivaren.
En designprocess är sällan linjär, därav är det svårt att göra del för del. Man behöver hoppa lite fram och tillbaka som pilarna i figur 1 visar.
Anledningen till att jag valt denna designprocess är dels baserad på förutfattade meningar om hur jag tror projektet kommer att behöva gå till samt på de resultat jag hittade i de fallstudier jag läst. Detta är för att det är en användarbaserad forskning jag kommer att göra och denna
designprocess har användarna i fokus.
Metoderna delas in i mitt projekt såhär med Double Diamond designprocessen:
Desktop research och intervjuer hamnar i utforska fasen för att det är här jag förväntas samla information och infallsvinklar som jag kan använda senare.
Workshop hamnar i definiera fasen för att det är här jag börjar applicera
informationen jag hittat och börjar analysera den i syfte att skapa en idé om hur jag ska lösa uppgiften.
Prototyp hamnar i utvecklingsfasen för att det är här jag börjar utveckla mitt designförslag som jag förväntar mig kunna bli min slutprodukt. Användartester hamnar i utvecklingsfasen för att det är här som jag testar mitt designförslag för att säkerställa och eventuellt ha möjlighet att redigera min design.
Slutresultatet hamnar i leverans för att det är här jag ska presentera mitt resultat för mina intressenter, samt lämna in min forskning för utvärdering.
3.3 Intervjuer
Intervjuer är en metodik som tillåter mer frihet att lära från människor (Sanders & Stappers, 2012).
Jag valde att använda mig av semistrukturerad intervjumetodik för att låta intervjukandidaten få utveckla sina egna tankar så mycket som möjligt och för att bygga förtroende samt skapa en avslappnad känsla med
intervjudeltagarna. Anledningen till valet av den semistrukturerade intervjumetodiken är för att jag ska kunna lära mig så mycket som möjligt från intervjupersonen. Denscombe (2016) skrev att den semistrukturerade intervjun innefattar att intervjuaren ska påbörja intervjun genom att introducera ett ämne men samtidigt ingripa så lite som möjligt. Det är viktigt att hela tiden tänka på att låta intervjukandidaten tala fritt och öppet så att inte forskaren styr diskussionen med frågor som hen har i åtanke. Den avslappnade känslan bidrar till mera ärliga svar på de frågor som ställs. Nackdelen med denna typ av intervju är att intervjuaren måste hantera oväntade svar och kommentarer som kan bli svåra att kategorisera in i en dataanalys (Sanders & Stappers, 2012).
Enligt Patel och Davidson (2011) kan intervjuaren ha gjort förberedelser innan intervjun för att skapa en förståelse för att förstå vilket område och vissa termer som intervjukandidaten pratar om samt förstå vad hen menar. Förberedelserna till intervjuerna kan vara att skapa ett överblickande dokument som fungerade som ett stöd att luta sig mot, samt för att med respekt mot intervjudeltagarna kunna hålla en utlovad tidsram för intervjuerna.
I intervjuplanen framgick det även att det är en telefonintervju och att det handlar om öppen riktad intervju. Enligt Patel och Davidson (2011) innehåller ett intervjuformulär öppna frågor eller teman för att påminna och hjälpa intervjuaren att hålla sig till ämnet. Därav valde jag att använda mig av en intervjuplan (appendix intervjuguide) för att säkra upp
3.4 Workshop
Workshops är en grupp-baserad forskningsmetod där aktiviteter bland annat används för att skapa och dela förståelse, information, insikter, kunskap och slutligen överenskommelse hur ett projekt ska fortlöpa (MacDonald & Headlam, 2008).
Workshops är beroende av kommunikation mellan workshopledare och deltagare. För att kunna generera bra resultat behövs en öppenhet och tillit mellan deltagarna.
För att kunna generera öppenhet och tillit i en workshopgrupp där inte alla är vana med att jobba med idé genererande verktyg kan det vara bra att ha en uppvärmningsövning i början av workshopen (Sanders & Strappers, 2012).
Syftet med workshopen är att designa en webbplats och tillhörande GIS applikation. Målet med workshopen var att ta fram riktlinjer, mallar, layout, designförslag och förståelse kring hemsidan. MacDonald & Headlam (2008) menade på att workshops måste ha tydliga objektiv och ska vara grundade i det förutsatta slutresultatet. Därav vikten att noga planera och förbereda workshopen så att alla deltagare har förståelse om varför och hur ett eller flera förutbestämda mål ska nås.
Aktiviteterna jag valde att använda är “De sämsta möjliga idéerna”, “Sketchstorm” “Mindmapping” och Skissning.
De sämsta möjliga idéerna
Den här workshopen går ut på att deltagarna ska komma på det sämsta möjliga sakerna som kan göras inom projektets ramar. Aktiviteten är en bra aktivitet att starta med för att minimera prestationsångest och nervositet bland deltagarna samt som uppvärmningsövning för att komma igång med det kreativa tankesättet (Sanders & Strappers, 2012). Som workshopledare är det också betydligt lättare att säga; “sämre kan du!”.
Sketchstorm
Den här aktiviteten går att lägga upp på många sätt, generellt går den inte ut på att skapa konstverk utan snarare generera idéer snabbt och enkelt för att sedan skapa diskussion.
Min variant av workshopen är upplagd så att deltagarna får skissa på idéer kring projektet under en förutbestämd mycket snäv tidsram. Valet av denna aktivitet är för att kunna generera idéer och designförslag.
Mindmapping
Aktiviteten är en grafisk teknik där deltagarna bygger ett nät av relationer. I mitten finns ett problem eller en nyckelfras där deltagarna sen kommer på idéer som de sedan drar linjer från och in till det ursprungliga problemet eller nyckelfrasen.
Valet av denna aktivitet är också för att generera idéer och designförslag, men även för att börja smalna av projektet.
Skissning
Den här aktiviteten är precis det som den heter. Man skissar helt enkelt. Det jag hade tänkt använda den här delen till är en visuell sammanfattning av workshopen för att alla deltagare ska vara i samförstånd med var i projektet vi är och vad som ska göras fortsättningsvis.
3.5 Prototyp
Rogers et al (2011) skriver att en prototyp är en manifestation av en design som låter intressenter att interagera och utforska lämpligheten i designen. En prototyp kan vara allt från en slarvigt ritad skiss till en näst intill helt fungerande produkt. Vilken typ av prototyp som ska användas beror på vilket typ av koncept eller slutresultat personen försöker nå, samt vilken del i designprocessen personen är i. Rogers et al (2011) skriver att prototyper är användbara för att diskutera och utvärdera idéer med intressenter.
Prototyper är även ett kommunikativt verktyg mellan lagkamrater samt ett effektivt sätt för designer att utforska sina idéer.
Jag har använt mig av “High-Fidelity Prototyping” när jag kommunicerat mina idéer till de intressenter jag har. Detta för att min prototypfas är i slutskedet av mitt projekt där slutprodukten skall presenteras och
evalueras. High-Fidelity prototyper ser ut och fungerar nästan som en färdig produkt. I mitt fall var det i Adobe Experience Design och dess “publish prototype” verktyg som jag presenterade mina olika designkoncept i.
3.5.1 Användartester
A/B tester är en del av prototypprocessen där två olika versioner av samma sak testas och skickades ut i syfte att säkerställa att designen blir bra (Arvola, 2014).
Här planerar jag att göra två olika prototyper av samma hemsida.
Prototyperna bör skilja sig åt i hur du interagerar med GIS på hemsidan. Sedan baserat på feedback ska jag utveckla en av prototyperna, alternativt slå ihop de delar som var bra till en tredje färdig prototyp som ska fungera som mitt slutresultat.
Om två versioner av samma sak testas hos en grupp är det viktigt att gruppen börjar med olika delar för att jämna ut inlärningseffekter (Arvola, 2014).
När detta görs så är det viktigt att som testledare, inte påverka deltagarna som testas.
Detta ser jag inte som något problem då prototyperna kommer vara digitala och skickas ut till testgruppen så de kan sitta individuellt och testa de olika designförslagen.
Efter ett ab test är det viktigt med en utvärdering för att skapa diskussioner. Frågor som ställs efter testet skall täcka (Arvola, 2014):
• Övergripande intryck • Vad som var bra
• Vad som kan förbättras
• Vad som saknas (innehåll och funktioner)
• Hur deltagarna skulle beskriva designen med ett par meningar för vän eller kollega
• Avslutande kommentarer eller frågor
Jag hade i förväg skrivit ett utvärderingsdokument vilket skickades ut efter att deltagarna testat prototyperna.
4 Design processen
4.1 Litteratur- och fallstudier
Inför mitt första projektmöte som i huvudsak var ett introduktionsmöte bad jag både min kontakt på Metria, uppdragsgivaren samt uppdragsgivarens programmeringskontakt att studera relaterade webbplatser för att kunna diskutera deras olika designlösningar.
Jag studerade och analyserade också hemsidor noggrant för att se både design och hur den geografiska informationen framställdes. Redan efter denna rundvandring på nätet började jag teckna ner ett första utkast på hemsideutformning.
Det var under det första projektmötet som vi diskuterade sidorna vi besökt. Tillsammans analyserade vi också noggrant Areal.se, Skogsmark.nu och Hemnet.se. Parallellt under jämförelsestudien på mötet hade jag
hemsidorna från Trafikverket och Malmö stad öppna som referensobjekt. Jag är väl bekant med de sidorna för att jag arbetat på båda dessa företag. Som väntat kom vi fram till att hemsidorna vi hade studerat hade både bra och mindre bra delar. Framför allt var det överblickbarheten och
användarvänligheten som behövde förbättras. En reflektion jag gjorde var att branschnormen för fastighetsmäklarhemsidor blev tydlig för oss alla. Även för dom i gruppen som arbetat i branschen länge.
Resultat:
Arbetsmötet var oerhört värdefullt för mig i det fortsatta arbetet och gav en djupare förståelse och kunskap om mäklarverksamheten samt
designnormer inom branschen.
Areal.se var den hemsidan som uppskattades mest, dels för tydligheten och dels för den minimalistiska designen. Det som saknas på denna hemsida är en karta som visar vart objekten ligger geografiskt när man söker efter objekt.
Hemnet.se var den hemsidan som uppskattades näst mest. Detta för att det finns karta att tillgå. Det negativa är att det är många klick innan kartan nås, samt att det finns för många val när man söker.
Skogsmark.nu var den hemsida som inte uppskattades. Detta för att det inte finns någon karta som visar vart objekten ligger geografiskt när man söker efter objekt, samt för att designen är mörk och att hemsidan känns
föråldrad.
Analys:
Det är tydligt att sidor som Hemnet.se är under ständig utveckling av bland annat interaktion-designers för att bibehålla marknadsandelar och vara attraktiv för mäklare och kunder.
Fortsättning:
I mitt fortsatta designarbete är det viktigt att ta med att det skall vara enkelt för kommande förvaltare av hemsidan att kontinuerligt se till att sidan känns aktuell och att det är enkelt att underhålla den.
4.2 Intervjuer
Jag hade tillgång till 11 personer jag kunde kontakta för intervjuer. Per-Erik på Skillingskog AB hade kontaktat personerna i förväg för att stämma av om dom var villiga att ställa upp på intervju.
Även jag skickade mail till intervjupersonerna där jag ytterligare en gång frågade om dom var villiga att ställa upp på en intervju, samtidigt som jag föreslog en tidpunkt för intervjun (appendix mail).
Inför intervjuerna skapade jag en intervjuguide (appendix intervjuguide), dels för att underlätta för mig om intervjuerna tog en oväntad vändning samt för att ge en så bra och professionell intervjuupplevelse som möjligt till deltagarna. I intervjuguiden så finns det även artighetsfraser, frågor och hållpunkter.
Mina intervjufrågor grundades på att jag ville få fram så mycket information som möjligt från varje kandidat. Syftet var att få fram både positiva aspekter men även negativa. Den semistrukturerade intervjumetodiken gjorde även det möjligt att få ut information som jag i förväg inte kunnat anta.
Sex personer intervjuades och genererade cirka 5 timmar inspelat material. Intervjuerna skedde över telefon och spelades in med hjälp av Logic Pro X. Intervjutiden per kandidat skiljde sig lite beroende på intervjukandidaten och hur mycket tid hen hade. Eftersom det var en semistrukturerad intervju kunde jag inte påverka samtalstiden alltför mycket. Denscombe (2016) menade på att det är viktigt att göra säkerhetskopior av den ursprungliga datan, vilket jag gjorde då det ljudinspelade materialet är säkerhetskopierat till ett moln. Efter intervjuerna så sammanställdes den relevanta fakta infromationen i skriftform i ett separat dokument. Mina intervjuer var av personlig karaktär då jag anser att gruppintervju inte skulle gå att få till samt att det inte skulle underlätta mitt arbete. Enligt Denscombe (2016) är det lättare för forskaren om intervjudatan endast kommer ifrån en källa som är från den intervjuade. Det är även lättare att få ihop intervjutider när det endast rör sig om en personlig intervju.
Valet av intervjukandidater gjordes av en av mina intressenter då denna har större erfarenheter och kontaktnät inom branschen som denne jobbar i. Innan varje intervju informerade jag intervjukandidaten om att jag skulle använda mig av en semistrukturerad, öppen riktad intervjumetod. Jag förklarade också enkelt vad det betyder. När jag berättat och förklarat om metodvalet gick det lätt att få fram information.
Alla frågor i intervjuguiden blev inte ställda. Samtidigt som också frågor som inte var med blev ställda till olika deltagare eftersom det var en
semistrukturerad intervju som genomfördes. Gemensamt för alla intervjuer var sista frågan, som löd ”I ett utopiskt samhälle där allt var möjligt, flygande bilar, teleportering och så vidare, hur hade ett köp av den produkt du köpte med hjälp av Skillingskog gått till?”.
För många blev den komplicerad att förstå till en början, men efter ytterligare förklaringar så förstod alla och uppskattade den.
Den frågan var till mig personligen för att ha ett ouppnåeligt mål att sträva efter, vilket baserat på tidigare projekt jag deltagit i har haft en positiv effekt på slutresultatet.
Jag har tagit inspiration från Bergs (2000) analysmetod av intervjumaterial till min dataanalys. Jag har valt att använda själva skalet av tabellen med dimensioner och kategorier som Berg (2000) presenterar. Jag har omformulerat kategorierna för att de ska kunna passa in på mitt arbete. Berg (2000) menade på att kategorierna som ska användas som riktlinjer i analysen ska väljas utifrån typen på det insamlade materialet som ska analyseras, tabellen har därav inte följts slaviskt.
Person Idéer Användarvänlighet Profilerande Person 1 Önskvärt är också
information om andra beröringspunkter. Ex. Länkar till information om trender, mjölkpriser, arrendenivåer,
skogsmarksprisernas utveckling osv. Men även information om bankkontakter, vad vill banken veta.
En personlighetstest med enkla frågor där man kan testa sig själv i syfte att få fram om objekten passar mej. Mer bilder än
drönarfoton. Ex inifrån fastigheter. En digital rundvandring på marknivå.
Tycker att objekten som säljs skall vara
nedladdningsbara i prospektform. Kontaktuppgifterna skall synas väldigt tydligt.
En prenumeration på aktuella saluobjekt som plingar till när du är i närheten av objeket tex under en bilresa.
Person 2 Kontaktuppgifter skall vara tydliga och lätta att hitta.
Data såsom arealer, närhet till vägar, kartbild osv skall lätt kunna hittas.
Viktigast är
kontaktuppgifter och fastighetskarta.
Person 3 Framhäva på nåt vis om
objektet är av typen kul att äga, eller
lönsamhetsinvestering. Vidare hur är
möjligheterna till lönsamhet i fastigheten.
Kontaktuppgifter och karta är viktigt att lätt hitta.
Fakta kring objekten på ett tydligt sätt.
Viktigt att det finns lite fakta om Per-Erik, samt vilka fastigheter är till salu, men också vilka har han sålt tidigare. I syfte att skapa trygghet för spekulanterna.
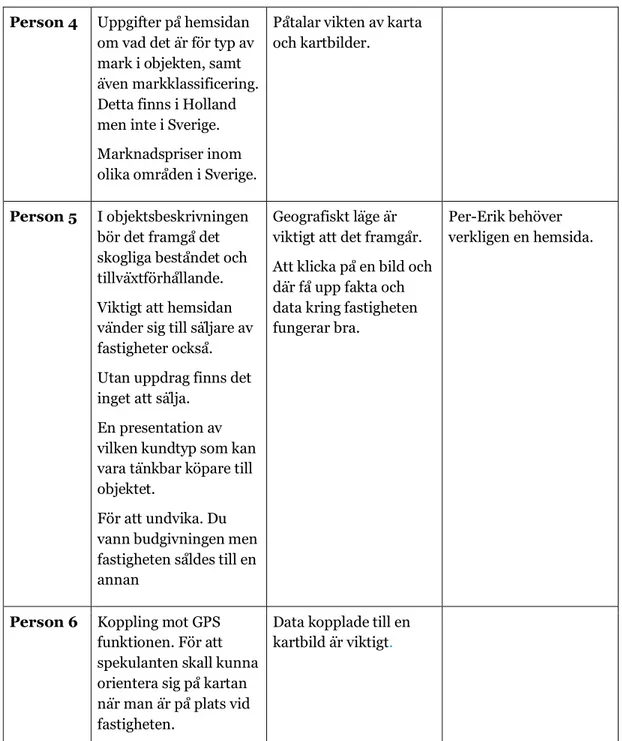
Person 4 Uppgifter på hemsidan
om vad det är för typ av mark i objekten, samt även markklassificering. Detta finns i Holland men inte i Sverige. Marknadspriser inom olika områden i Sverige.
Påtalar vikten av karta och kartbilder.
Person 5 I objektsbeskrivningen
bör det framgå det skogliga beståndet och tillväxtförhållande. Viktigt att hemsidan vänder sig till säljare av fastigheter också. Utan uppdrag finns det inget att sälja.
En presentation av vilken kundtyp som kan vara tänkbar köpare till objektet.
För att undvika. Du vann budgivningen men fastigheten såldes till en annan
Geografiskt läge är viktigt att det framgår. Att klicka på en bild och där få upp fakta och data kring fastigheten fungerar bra.
Per-Erik behöver verkligen en hemsida.
Person 6 Koppling mot GPS
funktionen. För att spekulanten skall kunna orientera sig på kartan när man är på plats vid fastigheten.
Data kopplade till en kartbild är viktigt.
Table 1. Egna Kategorier och Resultat baserat på Berg (2000)
Jag valde att göra mina egna kategorier (se tabell 1) baserat på mina frågeställningar i intervjun samt vad jag tycker är det viktigaste att lyfta fram för att i sin tur mynna ut i en sån bra slutprodukt som möjligt till kunden och användaren. När jag formulerade om frågorna till kategorier utgör de idéer, användarvänlighet och profilerande. Kategorierna har formats utifrån det insamlade materialet (intervjuer). Jag valde även att ändra på Bergs (2000) dimensioner då jag ansåg att de inte skapade någon tydlighet och passade inte in i min intervjuanalys. Jag valde istället att lista upp de sex olika personerna som jag intervjuade för att kunna se mönster.
Det är viktigt att skapa tydlighet i analysen och det har jag gjort genom att använda Bergs (2000) rubriker för att sedan dra nytta av tabellen (se tabell 1). Berg menade på att efter att kategorierna fastställts ska rådatan färgas utifrån vilken kategori datan tillhör. Jag valde inte att färga datan utan istället plockade jag ut de delar som passade in i mina valda kategorier just för att göra det så tydligt som möjligt när jag skulle presentera det i
workshopen (se avsnitt 4.3 workshop).
Resultat:
Resultatet av intervjumaterialet var erfarenheter från potentiella användare, tankar rörande branschen och designförslag som skulle gynna
intervjudeltagarna i sin respektive profession.
Som tabell 1 visar så kan man se att person 1 skiljer sig tydligt från person 2, 3, 4, 5 och 6. Person 1 önskar kunna se väldigt specifika uppgifter på
hemsidan, som tex mjölkpriser, arendenivåer, möjligheten att prenumerera på nya objekt samt möjligheten att kunna ladda ned prospekt om respektive objekt.
Person 2, 3, 4, 5 och 6 påtalade vikten av en högkvalitativ karta som är tydlig och enkel att använda. Dessa personer påtalade också vikten av data kring objekten, samt att enkelt kunna byta mellan ortofoto och
bakgrundskarta.
Intervjuperson 5 hade en specifik önskan att hemsidan skall vända sig till såväl säljare som köpare.
Intervjuperson 6 hade en önskan om att få GPS koordinater på de olika objekten.
Samtliga intervjupersoner påpekade vikten av att kontaktinformationen ska synas tydligt på hemsidan.
Analys:
Resultatet gav mycket bred information från intervjuerna. Resultatet kändes både positivt och negativt då resultatet inte bara var relevant till mina forskningsfrågor, vilket gjorde mig osäker om jag var inne på rätt spår gällande hela uppsatsgenomförandet. Resultatet visade även på
utvecklingsmöjligheter som inte berör detta område. Detta var en risk jag tidigare övervägt då valet att hålla semistrukturerade intervjuer kan resultera i oväntade svar (Sanders & Stappers, 2012).
Jag har trots min osäkerhetskänsla från det breda intervjuresultatet fått en god uppfattning om vad användaren vill se i en hemsida, då
sammanfattningen av intervjumaterialet visar på de delar som är viktiga för just denne. Det viktiga för hemsidan är att ha en enkel och tydlig karta som är lättmanövrerad, kompletterande data till objekten samt kontaktuppgifter som är enkla att hitta.
Dessa resultat stämmer väl överens med min bakgrundsforskning där både DeMers (2009) och Gunderloy (2006) påtalade om hur GIS ska designas (se kapitel 2).
Fortsättning:
Efter analysen så hittade jag mönster och såg möjlighet att kunna rangordna data jag fått fram för att senare kunna presentera för min arbetsgrupp. Resultatet inspirerande mig i min fortsättning av arbetet genom att jag ville säkerställa vissa delar i workshopen, som exempelvis kartfunktionen,
enkelheten i layouten och vilken information som skall synas på första sidan i hemsidan.
4.3 Workshop
Efter att intervjuerna och sammanställning av intervjuresultatet kallade jag till en workshop tillsammans med min handledare Åke Svensson från Metria, kundens representant Per-Erik från Skillingskog AB samt programmeraren Martin från IT-bolaget Skilltryck.
Syftet med workshopen var att ta fram ett utkast till hemsida och
tillhörande GIS del. Målet var att efter worskhopen ha tagit fram riktlinjer, mallar, layout, designförslag och skapat förståelse för hemsidan.
Agendan för workshopen var:
1. Hälsa välkommen och presentera agendan 2. Genomgång av intervjufrågor
3. Presentation av intervjuresultatet 4. Diskussion kring resultatet 5. ”Sämsta möjliga ideer” 6. Sketchstorm
7. Mindmapping
8. Sammanfattning skisser 9. Avslut för dagen
Workshopen baserades på resultatet från intervjuerna. Jag inledde med att presentera intervjufrågorna. Efter den delen presenterade jag resultatet från samtliga sex intervjuer och det faktaunderlag intervjuerna hade genererat. Därefter följde en diskussionsfas utifrån resultatet.
Jag hade planerat workshopen utifrån vad jag antog skulle behövas för att ta designprocessen vidare baserat på resultatet från intervjuerna men även från Sanders och Stappers (2012) som menar om deltagarna inte är vana vid den typen av arbete så kan det vara bra med en uppvärmningsaktivitet.
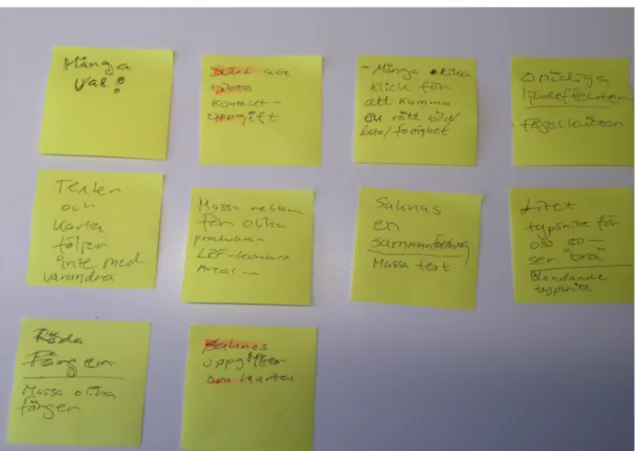
Sämsta möjliga idéer
Nästa fas i workshopen var en del som jag kallade ”Sämsta möjliga idéer”. Denna aktivitet syftade att minska nervositeten hos deltagarna och komma in i ett kreativt tänk. Min erfarenhet från utbildningen är att det är lättare att be någon att göra något sämre än att göra något bättre. Jag bad
deltagarna att skriva eller rita ner de sämsta möjliga sakerna man kan ha på en hemsida.
blinkande ikoner, GIFS, onödiga klick, reklam, för mycket text, för litet typsnitt, röda färger, karta som inte passar, popups, med mera.
Denna del av workshopen fungerade bra för att få igång ett kreativt tänk och bli bekväm med att rita och skissa. En negativ aspekt som jag var
oförberedd på var att deltagarna kom in i ett negativt tänk när det kom till att gå vidare till nästa del i workshopen. De var inte negativa i sin attityd eller i sitt engagemang under arbetet, utan fokus hamnade på de delar som inte skulle vara med på hemsidan, vilket inte var bra. Jag fick lägga stort fokus att få deltagarna att tänka på de delar som skulle finnas med istället för de delar som inte skulle vara med. Detta förklarades muntligt ett flertal gånger.
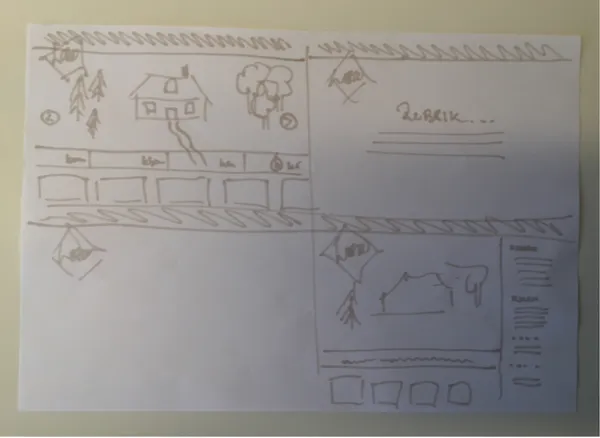
Sketchstorm
Nästa steg i workshopen var sketchstorm, som är en sketchbaserad variant av brainstorming.
I denna del bad jag deltagarna att rita upp designförslag under tidspress. Jag gav dem 10 minuter att rita förslag på hemsidan. Detta fungerade bra och tidspressen gjorde det hela mer effektivt samt minskade
perfektionismen i skisserna. Jag hade förberett denna workshop med att ha olika papper, pennor i olika färger och modeller, tejp, saxar, lim, och allt annat man kan tänka sig behöva för att göra sketcher. Denna aktivitet fungerade bra utan komplikationer.
Resultatet av denna del i workshopen var skisser (figur 3) som gav mig nya idéer hur jag kan tänka när jag skall designa hemsidan. Det gav mig även en uppfattning om vilket innehåll var och en av deltagarna förväntade sig i kommande design.
Figur 4. Skiss från workshop
Mindmapping
Innan denna del började så tog vi en välbehövd paus för att vi alla hade behov av ny energi.
Detta var positivt i den aspekten att vi blev mer alerta men negativt då fokus på workshopen behövde appliceras igen.
Mindmappingdelen av workshopen var en diskussion där jag skrev på whiteboardtavlan de förslag som kom upp. Utifrån den gjorde jag en lista med nyckelord som utgjorde det innehåll som måste finnas med på
hemsidan. Listan med innehåll av vad som bör finnas på hemsidan var inte i någon speciell rangordning, utan den tog form efter i vilken ordning
innehållet kom fram genom mindmappingen.
Mindmappingaktiviteten tog betydligt längre tid än vad jag hade planerat. Vilket under tiden kändes mycket stressande för mig som workshopledare. Då diskussionerna var väldigt givande och gav mycket idéer för mitt kommande arbete valde jag att inte avbryta den delen på bekostnad av den planerade sammanfattningsaktiviteten.
Resultat Workshop:
Resultaten från workshopen utmynnade i konkreta designförslag (skisser), viktiga saker att tänka på, en så kallad Do’s and Don’ts lista, samt en innehållsförteckning om vad hemsidan ska innehålla.
Innehållsförteckningen (figur 4) blev således utan inbördes ordning; • Möjlighet till digital vandring.
• Ladda ned prospekt.
• Kontakt - mail, telefon, bild. • Beskrivning - nätverk, referenser. • Intresseanmälan.
• Info om fastighet. • Sålda objekt (karta?).
• Juridisk info - tips, hur går en budgivning till?
• Karta - vart, fastighetskarta, ortofoto, skogsbruksplan. - tända släcka lager.
Den så kallade Do’s and Don’ts listan innehöll:
• Många val – Det ska inte finnas för många val.
• Svårt att hitta kontaktuppgifter – Det ska vara lätt att hitta kontaktuppgifter.
• Många klick – Du ska hitta rätt med så få klick som möjligt. • Texten och karta följer inte med varandra – Texten och kartan ska
samarbeta på ett bra sätt.
• Saknas sammanfattning – Det ska finnas en sammanfattning. • Litet typsnitt – Typsnittet ska vara tydligt.
• Röda färger – Det ska inte finnas röda färger eller massa olika färger.
Analys:
Innehållsförteckningen kan ses som en direkt fortsättning på resultatet från intervjuerna. I intervjudelen så framkom det att en tydlig, enkel och
lättmanövrerad karta var viktigt. Efter workshopen så har det framkommit vad kartan och kontaktuppgifterna bör innehålla.
Do’s and Don’ts listan innehöll riktlinjer för mig som designer som
intressenterna ansåg som viktiga saker att förhålla sig till. Dessa riktlinjer är direkt relaterat till Forsman och Svenn (2011)’s fem
användbarhetsegenskaper. Det ska vara lätt att lära sig, lätt att komma ihåg, effektivt att använda, få fel-krångligt och subjektivt tilltalande.
Både innehållslistan och Do’s and don’t listan är även efter
Gunderloy(2006) och DeMers (2009) riktlinjer när man designar grafiskt användargränssnitt och GIS applikationer.
Skisserna gav mig en bra uppfattning om vad deltagarna på workshopen förväntade sig när det gäller layouten.
Fortsättning:
Det finns nu bra förutsättningar för att påbörja designarbetet utifrån resultaten från både intervjuer och workshop. Att båda delar styrks av teorierna och forskningsdelen i bakgrundskapitlet gör att jag med säkerhet kan lita på att mina resultat är korrekta.
4.4 Prototyp
Prototypdelen av designprocessen gjorde jag själv. Denna del av designprocessen var i slutet av projektet valde jag att göra highfidelity prototyper i Adobe Experience design, dels för att jag är van med det programmet från tidigare skolarbeten och dels för att det är lätt att sedan presentera prototyperna för arbetsgruppen.
Baserat på första forskningsdelen, intervju och workshopresultaten så hade jag mycket material till framtagningen av en prototyp till hemsidan. Jag började med att göra en grund utifrån en av sketcherna på workshopen med influenser från Areal.se då detta var något som kommit fram som positiva delar i projektet hittills.
Eftersom “less is more” kommit fram både under intervjuerna och workshopen på flera olika sätt valde jag att bygga min hemsida med så få sidor som möjligt. Detta var ett försök att hålla saker enkla, vara direkt och respektera användarna utefter Gunderloy’s (2006) riktlinjer. Detta blev
senare svårt med tanke på att en mäklarsida har objekt som granskas på djupet. Informationen behövde delas upp separat, beroende på vilket objekt som var till salu. Eftersom det är mycket information så blev resultatet att jag behövde ha en startsida där det senare är enkelt kan navigera till objektsidor med mer information specifikt till det objektet användaren är intresserad av.
Jag bestämde mig för att gå ifrån originalidén med så få sidor som möjligt men behålla navigationsdelen på första sidan. Detta beslut grundade sig i enkelheten och det blev inte så mycket onödig text på en gång. Att inte ha så mycket förvirrande text var ett av kriterierna som hade kommit fram under workshopen.
Navigationsdelen av min prototyp är det första man ser på hemsidan. Eftersom alla användare är olika så valde jag att göra lite olika typer av navigeringsverktyg, samtidigt som det är ett sätt att visa information på. Kontaktuppgifter var förutom karta det som intervjudeltagarna ville ha extra tydligt. Därför valde jag att lägga det centralt på hemsidan så det antingen kan nås via att scrolla eller från en utav navigationsdelarna. Kontaktinformationen är utformat som ett visitkort för att hålla det så enkelt som möjligt. Detta är i linje med det forskningsresultat som
Forsmann och Svenn(2011), Lätt att lära sig, lätt att komma ihåg, då alla vet vad ett fysiskt visitkort är och därmed redan vet vad det är.
Intervjuperson nr 5 hade en specifik önskan att hemsidan skall vända sig till både säljare och köpare, vilket hade tänkt visats med en tidigare sålda objektdel. Tidigare sålda objektdelen visade sig vara svårt att få med då den delen hade haft en negativ påverkan på designen av de andra delarna på prototypen. Hade jag lagt det på första sidan hade det blivit för mycket information, samt gjort det förvirrande då utformningen hade påmint om objekt till saludelen. I riktlinje med Gunderloy(2006) och Forsmann och Svenn (2011) så valde jag därmed att prioritera bort den delen, trots att den påtalats både i intervjudelen och workshop delen. Däremot valde jag att inkludera en del som heter ”Vänskapliga tips baserat på X år i branschen” där tanken är att ha med juridiska tips och saker att tänka på när man både köper och säljer en fastighet. Denna del anser jag kunna göra att hemsidan både vänder sig till köpare och säljare, vilket skapar förtroende för företaget samt respekterar användarna.
4.4.1 GIS på första sidan
GIS delen är utformad på lite olika sätt beroende på vart i hemsidan du är. På första sidan är det mer som ett överblicksverktyg för delgivning av information snabbt och effektivt i linje med resultaten från intervjuperson 2, 3, 4, 5 och 6 då de uttryckt vikten av att lätt hitta geografisk information kring fastigheter på olika sätt.
Här är kartan designad så det framgår vilka fastigheter som är till salu. Det är endast ett klick som behövs per fastighet till salu för att visa information
som tex, tomtgräns, närliggande vägar, eventuella vattendrag och fastigheter på tomten. Förutom den geografiska informationen får användaren även i denna utformning av GIS en överblick över de mäklarspecifikationer som finns på varje fastighet.
Från den implementerade GIS delen så går det att navigera till objektsidorna på ett enkelt sätt.
Som bakgrundskarta till GIS på första sidan har jag valt att använda mig utav Google Maps bakgrundskarta. Google Maps bakgrundskarta är lätt att förstå då de allra flesta är vana att använda den, symbolerna är familjära och den håller hög kvalitet, vad gäller den statiska information.
4.4.2 GIS på objektsida
På denna del så finns det mer möjligheter att utforska den geografiska information som hör till objekten på ett djupare plan.
Anledningen till att detta är på objektsidan är för att detta är djupare
information som är intressant till den som redan fått intresse för en specifik fastighet och vill ha information just på det objektet.
Informationen som finns här är all geografisk information. Ortofoto, fastighetskarta, skogsbruksplan och olika lager.
Här finns de viktigaste kartorna enligt workshopen placerade med enkelt knapptryck tydligt i kartan.
De olika lagren finns i en hamburgar-meny.
Första kartan du ser på objektsidan är även här Google maps, för att hålla hemsidan konsekvent, härifrån kan du som ovan beskrivet enkelt byta till önskad karta.
Denna del skulle få plats på förstasidan i det GIS som finns där, men det skulle betyda att nyckelaspekterna av mina resultat i designprocessen (less is more, enkelhet, tydlighet) skulle undermineras. Därför är den djupare informationen placerad här.
4.5 Användartester
Jag skapade två olika förslag på utformning av hemsidan. Förslagen hade samma grunddesign men med GIS utformat på olika sätt och med olika prioriteringar i hur de låg på hemsidan.
Förslag 1 hade mer fokus på de karaktärsdragen från de mäklarhemsidorna från de exemplen i början av processen.
Förslag 2 hade mer fokus på GIS genomgående på alla sidor. Det är det första som syns när man besöker hemsidan.
Båda förslagen skickades till min handledare, uppdragsgivaren och
programmeraren. Nedan benämns personerna med person A, person B och person C utan inbördes ordning. När jag testade prototyperna själv och till närstående för att säkerställa att de fungerade kom det fram att vissa hade problem med scroll funktionerna som implementerats. Efter att detta
problem felsökts så visade det sig att vissa laptops touchpads inte har en kompatibel scrollfunktion. Detta medförde osäkerhet hos mig i och med att jag inte visste vad mottagarna till prototyperna hade för datorer. Detta löste jag med att berätta för dem om problemet, samt att om problemet uppstod så skulle de koppla in en extern mus med ett scrollhjul då detta visade sig lösa problemet.
För att vara på den säkra sidan skickade jag med ett förklarande dokument (appendix förtydligande dokument) samt en video där jag sitter och går igenom funktionerna och designen.
Syftet med utskicket av de två förslagen var att säkerställa att designen blir optimal utifrån de 3 personernas värderingar.
Nedan redovisas frågor och svar.
Fråga nr Svar pers A Svar pers B Svar pers C 1.Vilket
designförslag gillade du bäst? Varför.
Ansåg att designförslag 2 var bäst.
Hemsidans inledning med en direkt koppling mellan fastighetsobjekten och den aktiva kartan med
möjligheten att interagera mellan karta och objekt tilltalar mig Ansåg att designförslag 2 var bäst. Hemsidan känns mer självinstruerande med kartbilden i centrum.
Ansåg att designförslag 1 var bäst.
Upplever det bra att lyfta fram bilderna på
fastigheterna för att ”väcka känslor” hos besökaren.
Bra att kartan syns längre ner på sidan.
2. GIS var i fokus på
olika sätt i det två designförslagen. Vilken utformning av GIS var bäst? Varför ?
Ansåg att förslag 2 var bäst.
Kartan är mer i fokus.
Ansåg att förslag 2 var bäst.
Hemsidan känns mer självinstruerande med GIS delen i förslag 2.
Ansåg att förslag 1 var bäst.
Här är jag mer kluven, men landar nog i förslag 1 här också. Men det beror för mig mer på hur man lyckas med att presentera övrig information som hör till.
För mig spontant känns presentationen av förslag 1 med karta till höger och lite översiktsbeskrivning och bilder till vänster bättre än 2:an. Men kanske en kombination där man presenterar kartan över hela bredden
(framförallt sen när sidan väl ska bli responsiv antar jag) och att man
strukturerar upp övrig information snyggt under kartan. För mig är
informationen som nu är centrerad undertill oläslig, den måste delas upp och typograferas bättre för att bli vettigt läsbar. Och det
påverkar
helhetsintrycket av det som är ovanför, därav min osäkerhet.
3. Hur kan man göra
designförslag 1 bättre? Gör det mer likt designförslag 2. Lyfta fram kartan tydligare. Ordna uppställningen av övrig info som ännu
inte är typograferad. För det påverkar helhetsintrycket så mycket.
- Kanske någon mer uppdragen bild i form av flygfoto som ger en överblick av fastigheten och som lockar till vidare läsning. - Fundera ett varv till på typograferingen, när man använder serifer och när man använder sans-serifer, samt om det är rätt att ha en grön färg på brödtext/ingress. - Jag uppfattar uppställningen som en SPA och då tycker jag menyn ska följa ordningen som dom kommer i om man skrollar, det känns mest logistk för mig. Kanske man ska laborera med någon mer komplementfärg, som man kan använda som bakgrundsfärg för att avskärma en viss del av sidan, istället för att ha texten grön som jag nämnde.
- Sidorna ”Om” och ”Kontakt” kanske skulle kunna ha ”profilbilder” i bakgrunden som är statiska, alltså inte kopplade till något objekt. Detta skulle på
samma sätt som en komplementfärg i bakgrunden tydligare markera var en ny sida börjar.
4. Hur kan man göra
designförslag 2 bättre? Behöver se en mer utvecklad sida för att
kunna ha åsikter i frågan.
Visa mer information om fastigheten direkt i startvyn.
Samma åsikt som under fråga 3.
5. Hur tycker du jag skall gå vidare för att göra en perfekt design.
Fortsätt arbeta utifrån åsikterna vid senaste styrmötet.
Fortsätt med förslag 2. Lyft fram mer övergripande data om fastigheterna.
Det går inte ;)
Nä men bättre struktur på de längre texterna så dom inte upplevs lika långa.
Bättre avdelning mellan sidorna och framförallt fram för några fler stora ”profilbilder” som stärker varumärket. Kanske kombinerat med ett citat från en kund eller nåt mellan de olika sidorna. 6. Har du några andra tankar? Komplettering med en "Gjorda uppdrag" -sida
Hur uppdaterar man all information på ett bra sätt?
Hur döljer man lätt en fastighet utan att radera den, vid exempelvis ett tillfälligt uppehåll i marknadsföringen? Hur raderar man lätt en fastighet?
Hur sparar man all publicerad
information per fastighet till ett arkiv? PDFarkiv?
Tänk på att använda typsnitt och färger som är enkla att läsa.
Inget svar
4.5.1 Utfall användartester
Här framgår det tydligt i tabell 2 att designförslag 2 med karta i centrum var den mest uppskattade av de två prototyperna. Det är tydligt att
synpunkterna från två av personerna tänker utifrån ett användarperspektiv medans en persons åsikter baseras på estetik och programmering av
hemsidan.
En koppling med karta och sedan en överblick av fastigheter gjorde hemsidan mycket enkel att interagera med och gör den självinstruerande. Det framgår tydligt att kartan bör vara i fokus när man designar en hemsida med GIS på flera punkter i svaren på frågeformuläret, vilket även bekräftas under de tidigare delarna av mitt designarbete, samt bakgrundskapitlet.
5 Resultat
Här nedan redovisar jag svaren på mina forskningsfrågor samt presenterar min design.
Svar på mina forskningsfrågor:
1. Hur ska geografisk information presenteras till användare på en webbplats?
Till användarna på den specifika webbplatsen jag designat är det viktigt att den geografiska informationen är lättillgänglig och självinstruerande. Det ska finnas möjlighet att komplettera geografisk information med annan data, som i mitt fall objektbeskrivningar, bilder och text. Det är viktigt att den geografiska informationen är i fokus då användarna av denna typ av webbplats förväntar sig en tydlig geografisk presentation. Eftersom det är svårt att säga vad varje specifik användare har för syfte med besöket så är det viktigt med tydlighet i designen utav webbplatsen, och i förlängningen GIS. Det skall vara enkelt att förstå vad de olika elementen har för syfte och hur användaren hämtar den önskvärda informationen.
2. Hur kan man optimera GIS för att ge en så god användarupplevelse som möjligt?
För att optimera det geografiska informationssystemet till att generera en så god användarupplevelse som möjligt är det viktigt att förstå vad användarna är ute efter, i vilken situation de befinner sig i, hur de tar till sig
informationen som presenteras och varför. I mitt fall så är det viktigt med tydlighet och effektivitet för såväl säljare som köpare. Det är även viktigt att förvaltningen av hemsidan och i förlängningen GIS delen är enkel och att man som icke systemutvecklare ska klara av att underhålla sidan.
Ytterligare en viktig del är optimera GIS delen så det känns igen av många användare, till exempel genom att använda sig av en populär
bakgrundskarta.
5.1 Designresultat
Resultatet av min designprocess är en prototyp till en webbplats för en egendomsbyrå.
Detta är det slutgiltiga designförslaget jag presenterade för Skillingskog AB. Designförslaget är en uppdaterad version av designförslag 2, som
Här är GIS optimerat för användarvänlighet baserat på de lärdomar jag fick genom mitt examensarbete.
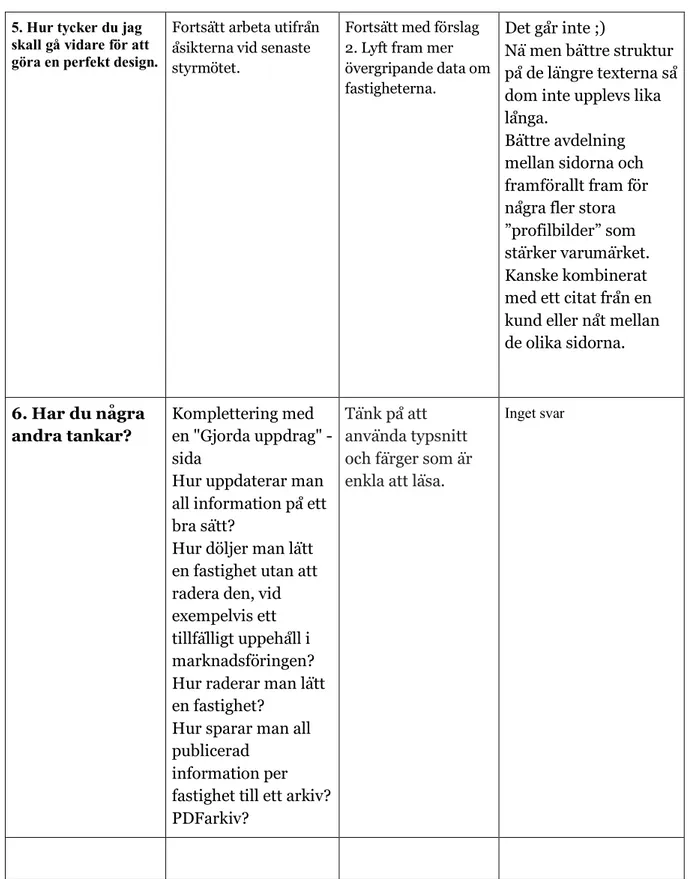
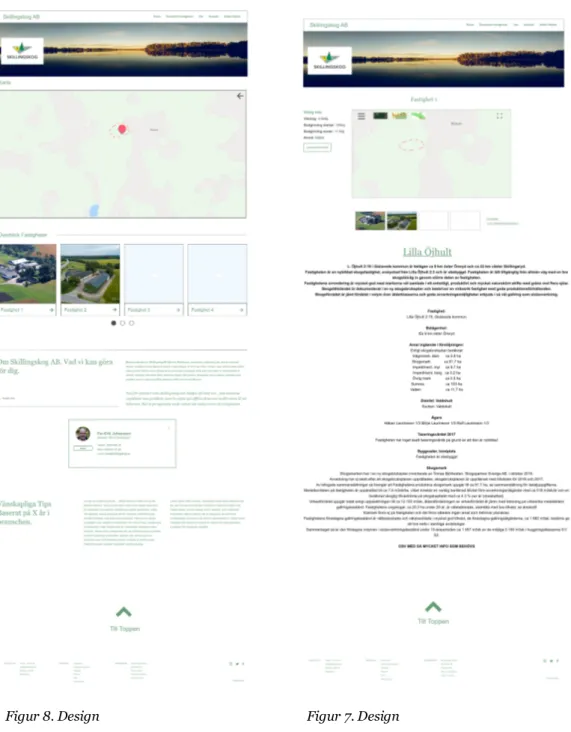
Figur 7. Design Figur 8. Design
Figur 9. Design Figur 10. Design