Familjeportalen 2.0 –
en praktisk fallstudie i att utveckla en offentlig
e-tjänst utifrån användarcentrerade metoder
Familjeportalen 2.0 –
a practical case study in developing a public e-service
based on user-centered methods
Linda Larsson
Examinator:
Henriette Lucander
Handledare: Erik Pineiro
Examen: Kandidatexamen 180 hp
Huvudområde: Medieteknik Datum för
slutseminarium:
2020-05-20
Den här studien undersöker hur användarcentrerade metoder inom interaktionsdesignprocessen kan involvera medborgare i utvecklingen av offentliga e-tjänster. Genom en praktisk fallstudie på en befintlig offentlig e-tjänst, kallad Familjeportalen, kan studien bidra med en större förståelse för hur användbarheten i offentliga e-tjänster kan utvecklas och förbättras utifrån en medborgarcentrerad synvinkel. Genom att kombinera kvalitativa intervjuer med observationer har en kravspecifikation utarbetats som utgår från medborgarnas krav och behov i interaktionen med den befintliga e-tjänsten. Kravspecifikationen låg till grund för skapandet av en funktionell LO-FI prototyp som sedan testats och utvärderats av medborgarna. För att skapa en offentlig e-tjänst som fungerar för en heterogen målgrupp som medborgare utgör är det viktigt med att involvera representativa och diversifierade medborgare i designprocessen. Att involvera medborgarna i utvecklingen samt utvärderingen av en framtida prototyp har visats sig ge värdefulla insikter över hur en offentlig e-tjänst kan utvecklas och förbättras.
Nyckelord
Offentlig e-tjänst, medborgarcentrerad process, användarcentrerade metoder, interaktionsdesign, fallstudie, användbarhetstester
This study examines how user-centered methods in the interaction design process can involve citizens in the development of public e-services. Through a practical case study of an existing public e-service, called Familjeportalen, the study can contribute to a greater understanding of how the utility of public e-services can be developed and improved from a citizen-centered point of view. By combining qualitative interviews with observations, a requirement
specification has been developed that is based on citizens' requirements and needs in interaction with the existing e-service. The requirements specification was the basis for the creation of a functional LO-FI prototype, which was then tested and evaluated by citizens. In order to create a public e-service that works for a heterogeneous target group that constitutes citizens, it is important to involve representative and diversified citizens in the design process. Involving citizens in development and evaluating a future prototype has been shown to provide valuable insights into how a public e-service can be developed and improved.
Keywords
Public e-service, citizen-centered process, user-centered methods, interaction design, case study, usability tests
1 Inledande kapitel ... 1
1.1
Bakgrund och tidigare forskning ... 3
1.2
Syfte ... 5
1.3
Frågeställning ... 5
1.4
Avgränsningar ... 5
1.5
Målgrupp ... 6
2 Studiens kontext ... 7
2.1
Familjeportalen ... 7
3 Teori ... 12
3.1
Användarcentrerad design ... 12
3.2
Interaktionsdesignprocessen ... 13
3.2.1 Fastställa krav ... 15
3.2.2 Utforma alternativ ... 17
3.2.3 Utveckla prototyper ... 18
3.2.4 Utvärdering ... 19
4 Metodval ... 22
4.1
Fallstudie som forskningsdesign ... 22
4.2
Tillvägagångssätt ... 22
4.2.1 Urval ... 23
4.2.2 Kvalitativa intervjuer ... 24
4.2.3 Observation ... 26
4.2.4 Användbarhetstest som metod ... 27
4.3
Forskningsetik ... 30
5.1.1 Målgrupp ... 34
5.1.2 Funktioner ... 34
5.1.3 Miljö ... 35
5.1.4 Teknik ... 35
5.1.5 Kommunikation ... 36
5.1.6 Observation av den befintliga e-tjänsten ... 36
5.1.7 Analys och kravspecifikation ... 40
5.2
Observation och användbarhetstest av funktionell LO-FI prototyp ... 41
5.2.1 Analys och kravspecifikation ... 50
6 Diskussion ... 51
6.1
Datainsamling och kravspecifikation ... 51
6.2
Prototypskapande och användbarhetstester ... 53
7 Slutsats ... 57
7.1
Förslag till vidareutveckling ... 57
Referensförteckning ... 59
Bilaga 1 – Intervjuprotokoll ... 65
Bilaga 2 – Samtyckesblankett ... 69
Bilaga 3 – Scenarion för användartester ... 71
Figur 1: Skärmbild på del av inloggningssidan till Familjeportalen (Landskrona stad,
2020). ... 8
Figur 2: Skärmbild från startsidan på Familjeportalen. (Landskrona Stad, 2020) ... 9
Figur 3: Skärmbild som visar de funktioner under finns under skola (Landskrona Stad,
2020). ... 10
Figur 4: Skärmbild över fritidshemmets förstasida (Landskrona Stad, 2020). ... 11
Figur 5: Livscykelmodell för interaktionsdesignprocessen baserad på Preece et. al
(2016, s. 417) ... 14
Figur 6: Medborgarcentrerad process för utveckling av e-tjänst (baserad på modell av
van Velsen et al., 2009) ... 23
Figur 7: Prototypens inloggningssida ... 29
Figur 8: Skärmbild över befintliga länkar till hjälpmanualer (Landskrona Stad, 2020) 38
Figur 9: Skärmbild över funktionen frånvaroanmälan (Landskrona stad, 2020). ... 39
Figur 10: Kravspecifikation ... 40
Figur 11: Prototypens inloggningssida ... 42
Figur 12: Prototypens startsida ... 43
Figur 13: Funktionen frånvaroanmälan i prototypen ... 44
Figur 14: LO-FI prototyp över scenario 2. ... 46
Figur 15: Menyn i prototypen ... 47
Figur 16: LO-FI prototyp över scenario 3. ... 48
Figur 17: LO-FI prototyp över Min profil och ändra kontaktuppgifter. ... 49
Figur 18: Kravspecifikation 2 ... 50
Figur 19: Prototypens startsida ... 54
Detta är ett examensarbete vid Teknik och samhälle på Malmö universitet inom ämnet Medieteknik. Jag vill börja med att tacka min handledare Erik Pineiro, universitetslektor och programansvarig för Medieproduktion och processdesign på Malmö universitet, för värdefull handledning och feedback under uppsatsskrivandet. Jag vill även tacka samtliga respondenter som ställt upp på intervjuer och användbarhetstester under arbetets gång. Ett stort tack till mina kurskamrater som uppmuntrat mig och givit feedback på mitt arbete under resans gång.
Slutligen skulle jag vilja tacka min familj som ställt upp, stöttat mig och möjliggjort mitt arbete med kandidatuppsatsen.
1
Inledande kapitel
Människa-datorinteraktion är en bred disciplin som handlar om design, utvärdering och implementering av interaktiva datorsystem som människor använder. Med interaktiva system menas ett datorsystem som människor kan interagera med genom att ge eller mottaga
information från. (Guney, 2019) Det handlar också om forskning för att förstå interaktionen mellan teknologi och människorna som använder den (Lazar, Feng, & Hochheiser, 2010). Enligt Lazar et al. (2010) går åsikterna isär om vad som menas med forskning inom
människa-datorinteraktion. De menar att den forskning som utförs inom människa-datorinteraktion ska centreras kring att vara praktisk och relevant för människor, organisationer eller design. Enligt Preece, Rogers och Sharp (2016) handlar människa-datorinteraktion mer om samspelet mellan interaktiva datorsystem och människors användning av dem. Interaktion mellan dator och människa kan studeras utifrån användbarhet och interaktionsdesign (Guney, 2019) då användbarhet spelar stor roll vid utveckling av mjukvaruprogram (Mazumder & Das, 2014). Användbarhet definierar hur lätt ett gränssnitt kan användas av en tilltänkt användare (Guney, 2019). Användargränssnitt är de synliga delar av ett datorsystem, exempelvis knappar, menyer, färger etcetera. Användarinteraktion är samspelet och utbytet av informationen mellan
användaren (människan) och systemet. (Mazumder & Daz, 2014) Utformningen av
gränssnittsdesign och mjukvarusystem är design av informationsteknik. Kunskapsfältet för att designa informationsteknik är interaktionsdesign, vilket inte bara innebär de digitala
produkternas funktionella egenskaper utan även de etiska och estetiska. (Löwgren &
Stolterman, 2004) Det centrala inom både interaktionsdesign och människa-datorinteraktion är att utforma design och digitala system med människan i centrum (Lazar et al., 2010; Preece et al., 2016). Motsatsen till att designa utifrån människors behov är att utgå från ett tekniskt och konstruktionsorienterat perspektiv. Det innebär att designen utgår från de tekniska funktionerna och inte utifrån hur människor använder en produkt eller tjänst. (Benyon, 2014; Löwgren & Stolterman, 2004)
Sedan 2010 har andelen svenska medborgare som använder internet ökat från 85% till 95% (Findahl, 2010; Internetstiftelsen, 2019). Det har också skett en skiftning i vilka tekniska enheter som används. 2010 användes främst dator för att surfa på internet, varav 62% använde stationär dator, 57% bärbar dator och 16% en smartphone eller handdator. (Findahl, 2010). 2019 hade andelen användare som använde internet i mobilen ökat till 95% (Internetstiftelsen, 2019). Den ökade användningen av internet leder till att fler och fler myndigheter och tjänster
myndigheter blir ett sätt att effektivisera verksamheten på och fördela resurser på ett mer hållbart sätt. För medborgarna handlar det om att kunna få tillgång till information och möjlighet till använda digitala tjänster dygnet runt i ett led för ökad demokratisering och delaktighet i samhället. (Näringsdepartementet, 2012) Att medborgaren ska stå i centrum vid utveckling av digitala offentliga tjänster uttrycktes av Näringsdepartementet redan 2012. För att bättre lyckas med att sätta medborgaren i centrum måste framtidens offentliga förvaltning bygga på tre centrala värden enligt Näringsdepartementet (2012): 1) Enkelhet - de lösningar som utvecklas ska vara användarvänliga och enkla att använda 2) Öppenhet - genom det digitala kan demokratin stärkas, transparensen ökas och bidra till högre tillväxt samt 3) ge Innovationskraft genom att låta fler delta i utvecklingen av innovativa digitala tjänster. Axelsson, Melin och Lindgren såg redan 2010 att medborgarperspektivet ofta glömdes bort i design- och utvecklingsprocesser för offentliga e-tjänster. Faktorer som interna effektiviseringar av
manuella rutiner inom myndigheten styrde utvecklingen och utformningen av e-tjänster mer än medborgarnas perspektiv och behov av dem. Det perspektivet resulterade i att medborgarna som användargrupp för e-tjänster sågs mer som passiva mottagare av kommunens projektresultat och inte som aktiva deltagare i e-tjänsteutvecklingen. (Axelsson et al., 2010) En enkät från
Ekonomistyrningsverket (2018) visar att den offentliga sektorn var fortsatt dålig på att involvera sina medborgare vid utvecklingen av olika digitala tjänster. I många fall ansvarar kommunerna själva för utvecklingen av digitala e-tjänster. Det gör att utformningen av e-tjänsterna många gånger begränsas av faktorer som kommunens ekonomiska situation, deras kunskap inom området och hur deras framtidsstrategi ser ut (Sveriges Kommuner och Regioner, 2019). Att användardeltagande i utformandet av offentliga e-tjänster är viktigt har konstaterats
(Axelsson & Melin, 2008; Holgersson & Karlsson, 2014; Karlsson, Holgersson, Söderström, & Hedström, 2012) . Hur användarna ska delta i utvecklingen kan däremot skilja sig åt. Preece et al. (2016) menar att fokus inom interaktionsdesign till stor del handlar om praktisk tillämpning i utformandet av användarupplevelser. Det vill säga att digitala produkter ska vara användbara och ha praktiskt värde för dem som använder produkterna. Likaså är utvärdering av de digitala produkter som utvecklas en central del inom interaktionsdesign för att säkerställa att produkten fyller rätt syfte. Utvärdering kan ske genom olika strategier som försöker involvera användaren genom hela processen inom interaktionsdesign. (Preece et al., 2016)
1.1
Bakgrund och tidigare forskning
Karlsson et al. (2012) har undersökt hur medborgare på olika sätt kan engageras och delta för att utveckla offentliga e-tjänster och vilka utmaningar det finns med de olika sätten. Genom en systematisk litteratursökning kom Karlsson et al. (2012) fram till tre former av
användardeltagande inom e-tjänsteutveckling; Participatory design (deltagande design)
User-centered design (användarcentrerad design) och User innovation (användarinnovation). Enligt Karlsson et al. 2012 är det svårt att göra en klar distinktion mellan de olika formerna av användardeltagande, framförallt deltagande design och användarcentrerad design. Deltagande
design är ett brett område som täcker in flera olika perspektiv. Det mest radikala perspektivet
har sin utgångspunkt i den skandinaviska skolan där användare och systemutvecklare ses som jämlika partners (Hendry, 2008). För att konkretisera begreppet kännetecknas deltagande design av att användaren har en hög och aktiv närvaro i designprocessen där designers arbetar med användarna och användarna är medskapare i utvecklingen av produkter (Sanders & Stappers, 2012). Användarcentrerad design utgår från människa-datorinteraktionen. I detta synsättet ses inte användare och systemutvecklare som jämlika partners utan användarna ses mer som passiva rådgivare. Designers utvecklar produkter för människor och involverar användarna vid specifika tidpunkter under designprocessen, till exempel vid användbarhetstester. (Karlsson et al., 2012; Sanders & Stappers, 2012) Användarinnovation fokuserar på innovationer som vana
datoranvändare utvecklar genom att själva identifiera problem och designlösningar. Det kan exempelvis handla om användare som själva utvecklat olika API:s (Application Programming Interfaces) för att lösa problem som uppstår vid deras användningen av mjukvaruprogram. (Holgersson & Karlsson, 2014; Karlsson et al., 2012)
Holgersson och Karlsson (2014) undersökte hur villiga medborgarna var att delta i utvecklingen av offentliga e-tjänster utifrån de olika formerna av användardeltagande ovan. Genom
semistrukturerade intervjuer med medborgare visar studien att medborgare generellt var villiga att medverka i utvecklandet av e-tjänster. De faktorer som identifierades och som påverkade medborgarnas villighet att delta var: a) medborgarnas användning av offentliga e-tjänster, b) hur tillfredsställda de var med offentliga e-tjänster, c) personliga incitament, d) tid, e) socialt
engagemang och f) tidigare erfarenhet av systemutveckling. Den främsta orsaken till att
medborgare inte ville delta var brist på tid i kombination med ointresse för offentliga e-tjänster. Holgersson och Karlsson (2014) såg att när det kommer till utformningen av offentliga e-tjänster utgör målgruppen en utmaning eftersom medborgarna utgör en heterogen
intressentgrupp. Vissa medborgare använder e-tjänster sällan och har lite kunskap om offentliga e-tjänster, andra är vana och frekventa användare av offentliga e-tjänster.
Pilemalm (2018) undersökte hur användardeltagande enligt deltagande design kunde utföras i ett praktiskt projekt för att utveckla samarbetet mellan olika räddningstjänster, SOS Alarm och frivilliga runt Sundsvallsområdet. Under projektet fick flera anpassningar kring deltagande designmetoder göras utifrån omständigheterna. Medborgarna som skulle involveras hade vanliga arbeten under dagtid och hade svårt att ta sig tid till att engagera sig tillräckligt mycket vilket bekräftar det Holgersson och Karlsson (2014) kom fram till. Pilemalm (2018) hade helst format designteam med olika intressenter i projektet för att lösa de utmaningar som projektet hade. Lösning blev semistrukturerade intervjuer som kompletterades med fokusgrupper som fokuserade på medborgarens situation och behov, även om det inte är en vanlig metod inom deltagande design. Därefter utformades workshops med olika intressenter för att fokusera på lösningar. Pilemalm (2018) fann även svårigheter med att finna representativa användare från de olika intressenterna, vilket är en återkommande utmaning inom medborgarprojekt.
Enligt Saffer (2010) lämpar sig olika typer av användardeltagande olika bra beroende på vilket designproblem som ska utvecklas. Vilken metod som används är inte alltid självklart utan kan bero på begränsade eller obefintliga resurser för användardeltagande. Det viktigaste är att tillvägagångssättet väljs med det aktuella designproblemet i åtanke. Användardeltagande inom systemutveckling och människa-datorinteraktion är ett väl utforskat område (Karlsson et al., 2012) där fokus har varit på att utveckla metoder, tekniker och verktyg för användarcentrerad design genom att studera användare och deras användningen av interaktiva system (Dickson & Stolterman, 2016; Vermeeren, Roto, & Väänänen, 2016). Enligt Vermeeren et al. (2016) har fokus inom människa-datorinteraktionsforskningen skiftat mot användarupplevelser där den emotionella upplevelsen av interaktionsdesign är lika viktigt som den praktiska nyttan av designen. De menar att designa system som tar hänsyn till känslor eller upplevelser kräver mer empati och designfärdigheter än att bara designa utifrån användbarhet. Hur själva designen och hur designprocessen ska integreras i interaktionsdesign blir därför mer relevant. Löwgren och Reimer (2013) menar att medieperspektivet, där datorn ses som ett kommunikationsmedium mellan människor, inom människa-datorinteraktion och interaktionsdesign saknas.
Tyngdpunkten har, enligt dem, mer fokuserat på de individuella användarna och deras interaktion med datorer och andra digitala produkter. Pender och Lamas (2018) menar att det inte finns tillräckligt med studier som undersöker interaktionsdesignprocessen utan den
vilka designmetoder och designverktyg som kan gagna liknande designprocesser när metoder väljs för specifika kontexter. Detta för att minska gapet mellan akademisk forskning och praktisk interaktionsdesign.
1.2
Syfte
Syftet med denna studie är att bidra med kunskap inom fältet människa-datorinteraktion och interaktionsdesign, angående hur medborgare kan involveras utifrån metoder från
interaktionsdesignprocessen vid utveckling av offentliga e-tjänster. Genom en praktisk fallstudie på en offentlig e-tjänst kan studien bidra med en större förståelse för hur användbarheten i offentliga e-tjänster kan utvecklas och förbättras utifrån en
medborgarcentrerad synvinkel. Denna studie kommer att fokusera på en specifik e-tjänst som heter Familjeportalen, se mer under avsnitt 2, för att se om erfarenheter utifrån den kan skapa nytta för andra offentliga e-tjänster.
1.3
Frågeställning
Hur fungerar ett användarcentrerat tillvägagångssätt inom disciplinen interaktionsdesign för att involvera medborgare i utvecklingen av offentliga e-tjänster?
1.4
Avgränsningar
E-tjänsten Familjeportalen är en tvåvägskommunikation mellan förskola och skolpersonal samt vårdnadshavare. Andra intressenter kring e-tjänsten är kommunen och tjänstens utvecklare. I denna studie kommer endast vårdnadshavarnas perspektiv tas med i utformningen av e-tjänsten. På grund av projektets tidsomfång kommer endast en iteration av designprocessen genomföras där fokus kommer att ligga på datainsamlingsmetoder och prototyputveckling inom disciplinen människa-datorinteraktion och interaktionsdesign. Denna studie kommer därmed inte att fokusera på designprinciper. Prototypen kommer heller inte att programmeras. Utbrottet av Covid-19 under våren 2020 påverkade denna studie då interaktionen med studiens respondenter behövde begränsas på grund av myndigheternas rekommenderade restriktioner.
1.5
Målgrupp
Denna studie riktar sig till kommuner och andra organisationer som skulle få större
förståelse för hur användarcentrerade metoder inom interaktionsdesignprocessen kan
användas för att utveckla offentliga e-tjänster. Även studenter eller forskare inom
medieteknik som vill forska vidare kring praktiska fallstudier där medborgare eller
andra intressenter är delaktiga i designprocessen av offentliga e-tjänster, kan ha intresse
av denna studie.
2
Studiens kontext
I detta kapitel förklaras vad Familjeportalen är för en sorts e-tjänst och hur den ser ut
vid studiens genomförande.
2.1
Familjeportalen
Familjeportalen är en webbaserad tjänst som lanserades i Landskrona kommun 2010. Den utformades först för förskoleverksamhet och utvecklades senare till att även omfatta Landskrona kommuns grundskolor. Enligt utvecklaren av tjänsten, IST, är Familjeportalen en unik
internetlösning för skola och barnomsorg. Med hjälp av ett personligt konto kan man logga in och göra olika ärenden bland annat frånvaroanmälan, ändra schema, se lediga
barnomsorgsplatser och ansöka om barnomsorgsplats. Det är en tjänst som är öppen 24 timmar om dygnet. (Torkar, 2019)
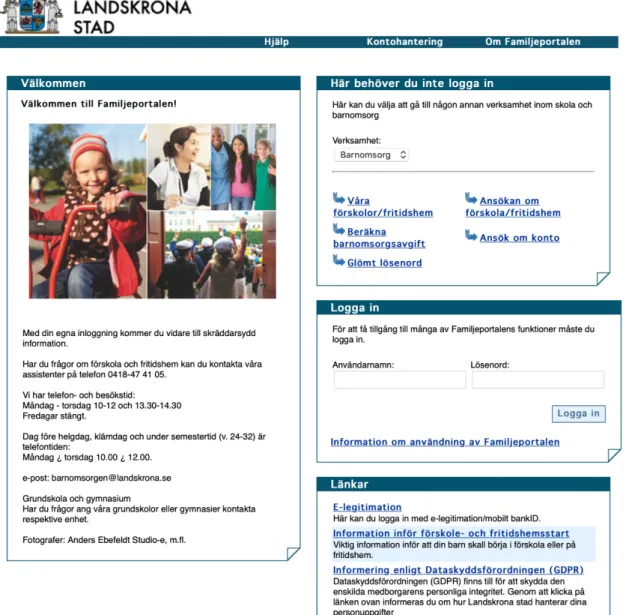
Figur 1: Skärmbild på del av inloggningssidan till Familjeportalen1 (Landskrona stad, 2020).
Figur 1 visar inloggningssidan till Familjeportalen. Webbsidan är uppdelad i fyra större element; Välkommen, Här behöver du inte logga in, Logga in och Länkar. Under Välkommen, finns kontaktinformation och öppettider till kommunen vid frågor kring förskola eller
fritidshem. Frågor kring andra ärenden hänvisas vidare till andra enheter. Under elementet Här
behöver du inte logga in finns information om de olika verksamheterna. Verksamheter såsom
Barnomsorg, Grundskola, Gymnasiet och Komvux går att välja i rullistan. Under varje verksamhet finns olika länkar kopplat till den. Inloggningen till Familjeportalen finns under
Logga in. Användarnamn och lösenord är information som kommunen tillhandahåller efter man
ansökt om ett konto. Under Länkar finns länkar med bland annat information om hur Familjeportalen används och fungerar, inloggning med e-legitimation, möjlighet till att få information på andra språk etcetera. Här finns även funktioner som återkommer inne på Familjeportalen, såsom Registrering av nytt schema och Ändra inkomstuppgift.
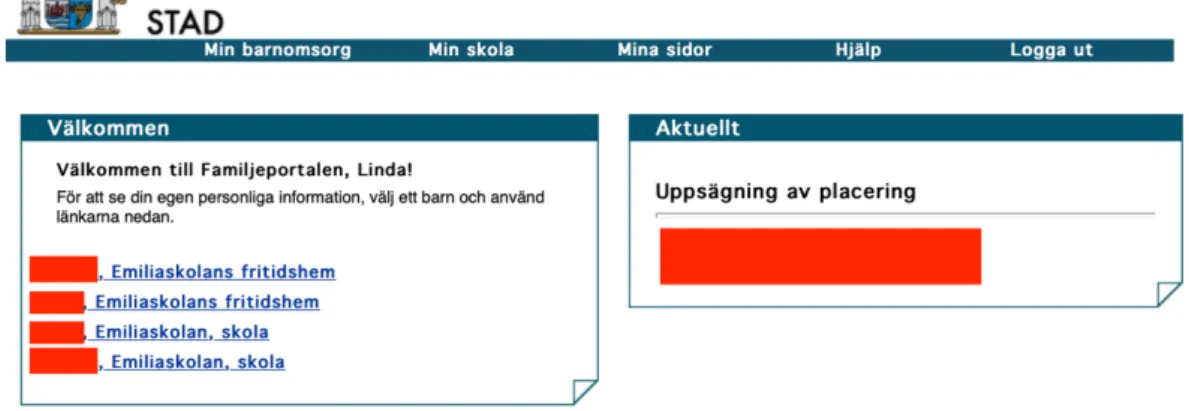
Figur 2: Skärmbild från startsidan på Familjeportalen. (Landskrona Stad, 2020)
Figur 2 visar Familjeportalens startsidan. Alla namn är anonymiserade med röd markering. På förstasidan finns möjlighet att välja barn och skola eller fritidshem alternativt förskola. Under skola och fritidshem finns olika typer av information som kommer att beskrivas nedan.
Figur 3: Skärmbild som visar de funktioner under finns under skola (Landskrona Stad, 2020). Figur 3 visar de funktioner som går att hitta under länken skola. Här finns möjlighet till att
anmäla frånvaro. Att se vilken frånvaro eleven har haft under läsåret i olika skolämnen kan
göras både under Frånvarolista och Frånvaro. Elevkort visar information om eleven såsom namn, adress och födelsedatum. Här finns även information om klass samt namn till
klassföreståndare och ansvarig rektor, men inga kontaktuppgifter till dem. Under länken lärande finns en inloggningssida till en tredjepartstjänst som visar elevens betyg eller uppnådda mål i olika ämnen. Schema visar elevens schema. Under Nationella prov och Betygsvisning visas de betyg eleven uppnått. Klasslista visar kontaktuppgifter till klasskamraters föräldrar. Under
veckobrev kan klassföreståndaren lägga upp veckobrev. Funktionerna Betygsvisning, nationella
prov och veckobrev som finns i tjänsten utnyttjas inte av skolan utan är tomma funktioner utan någon information bakom. Nationella prov skrivs första gången från tredjeklass och är av den anledningen en funktion som inte behöver visas förrän eleven går i tredje klass.
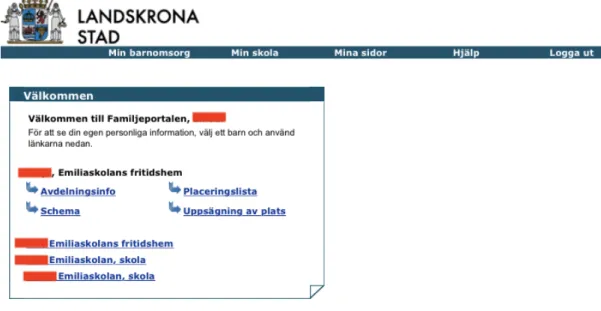
Figur 4: Skärmbild över fritidshemmets förstasida (Landskrona Stad, 2020).
Under fritidshem finns information som rör fritidshemmet, se figur 4. Under Avdelningsinfo finns information om avdelningen, antal barn samt telefonnummer dit. För att se aktuellt schema eller registrera ett nytt går man till länken Schema. Placeringslista visar kontaktuppgifter till barn och föräldrar. Uppsägning av plats används för att säga upp fritidshemmet.
I navigationsmenyn under Min barnomsorg finns information och tjänster som rör ansökningar till och uppsägning av barnomsorg, platserbjudande, avdelningsinformation, beräkning av banomsorgsavgift, fakturainformation och möjlighet till att ändra inkomstuppgifter. Under Min
skola finns bara en länk till Omdöme. Mina sidor rör ens profil och möjlighet till att ändra
kontaktuppgifter. Under Hjälp finns hjälptexter och information om Familjeportalen. Familjeportalen som tjänst är relativt enkel, de funktioner som finns där är utformade för att förenkla kommunens administrativa arbete. För att byta barn och navigera mellan skola och fritidshem måste man först gå till startsidan.
3
Teori
I detta kapitel redovisas de teorier som tillämpats i design- och utvecklingsprocessen.
3.1
Användarcentrerad design
Design av objekt som används varje dag kan antingen vara så lätta att använda att användaren inte behöver tänka på hur de används eller skapa stor frustation hos användaren. Skillnaden kallas användbarhet eller användarvänlighet (Benyon, 2014; Krug, 2014; Preece et al., 2016) Användbarhet är viktigt vid utveckling av digitala produkter och det gränssnitt som människor ser och använder i interaktionen med digitala produkter. Det som gör gränssnittet användbart, lätt och roligt att använda är interaktionsdesign. (Chammas, Quaresma, & Mont’Alvão, 2015) Användarcentrerad design är en bred term för att beskriva en designprocess där användarna är med och påverkar designen. (Arvola, 2014; Preece et al., 2014). Det kan både referera till en filosofi och metoder (Lazar et al., 2010; Preece et al., 2016). Hur användarna kan involveras i användarcentrerad designprocess kan dock skilja sig åt (Preece et al., 2016).
Användarcentrerad design utvecklades av Donald Norman under 80-talet och blev välkänt efter hans publikation av boken User-Centered System Design: New perspective on
Human-Computer Interaction (Preece et al., 2016; Still & Cane, 2016). Utvecklingen inom
människa-datorinteraktionfältet började då att frångå det maskinbaserade synsättet som dominerade utveckling av mjukvarusystem och gränssnitt till att fokusera mer på användarna (Saffer, 2010). Gould och Lewis (1983) fastställde under 80-talet tre principer för att utveckla ett användbart och lättanvänt datorsystem vilka numera är accepterade som grunden i ett användarcentrerat tillvägagångssätt (Mao, Vredenburg, Smith, & Carey, 2005):
• Tidigt fokus på användarna och deras uppgifter. Att förstå vilka användarna kommer att vara genom att observera hur de utför sina uppgifter och sedan involvera användarna i designprocessen, ökar förståelsen för hur ett system kan förbättras. (Gould & Lewis, 1983)
• Empirisk mätning. Tidigt i designprocessen observeras och mäts potentiella användares reaktioner på scenarier, manualer etcetera. Senare i processen involveras användarna för att interagera och testa prototyper. Interaktionerna observeras, dokumenteras och analyseras. (Gould & Lewis, 1983)
• Iterativ design. De problem som upptäcks under användartestning åtgärdas. Därefter utförs fler tester och observationer för att kontrollera effekterna av åtgärderna. (Gould & Lewis, 1983)
Olika tekniker och metoder har genom åren använts av olika utvecklare inom användarcentrerad design (Chammas et al., 2015) ISO 9241–210 har standardiserat användarcentrerade
designtekniker för att öka användbarheten i digitala produkter (ISO 9241-210, 2010). ISO 9241–210 (2010) är tänkt som ett stöd för utvecklare för att öka produktiviteten för interaktiva system, minska fel och ge en så bra användarupplevelse som möjligt. Enligt Benyon (2014) är det en utmaning att designa interaktiva digitala produkter och system eftersom människor och maskiner fungerar på olika sätt. Människor uttrycker sina behov och känslor genom att berätta vad de vill göra eller hur de kan uppnå saker medan maskiner behöver klara instruktioner. Många produkter utvecklas därför utifrån deras funktioner, så kallad maskincentrerat sätt, eftersom det är enklare och lättare än att involvera användare i processen. Inom
användarcentrerad design och interaktionsdesign handlar det om att sätta användaren i centrum av designprocessen (Pratt & Nunes, 2012; Preece et al., 2016). Göransson, Gulliksen och Boivie (2003) menar att den tekniska och målfokuserade processen inom ISO 9241–210 kan vara svår att kombinera med design som är en kreativ aktivitet. Preece et al. (2016) definierar
användarcentrerad design mer som ett tillvägagångssätt som används inom
interaktionsdesignsprocessen vid utveckling och design av interaktiva digitala produkter för att göra dem mer användbara för målgruppen. Med interaktiva digitala produkter menas
komponenter, enheter, produkter eller mjukvarusystem som bearbetar information och reagerar i samband med människors handlingar, exempelvis mobiltelefoner och webbsidor.
3.2
Interaktionsdesignprocessen
Design är enligt Benyon (2014) sällan en rak väg utan består ofta av en mängd iterationer där både krav och lösningar utforskas och förändras kontinuerligt under processen. Termen design kan referera till både den kreativa processen när någonting nytt ska specificeras och till den design som produceras under processens gång (Benyon, 2014). Interaktionsdesign kan därmed betraktas som en designprocess inom människa-datorinteraktion med fokus på att konstruera och utveckla digitala produkter eller tjänster (Löwgren & Stolterman, 2004). Löwgren och Stolterman (2004) definierar interaktionsdesign som den process som inom en begränsad resursram skapar, formar och definierar de strukturella, funktionella, etiska och estetiska egenskaperna hos en digital produkt eller tjänst för en eller flera uppdragsgivare. Löwgren och
Stolterman (2004) menar att varje designprocess är unik eftersom de element och faktorer som påverkar designarbetet varierar från gång till gång. Resultatet från en designprocess påverkas dels av den eller de personer som är involverade och ansvariga i processen, dels på den rådande situation som råder då designprocessen genomförs. Enligt Arvola (2014) är interaktionsdesign en process för att utforma och bygga prototyper av innovativa interaktiva produkter med syftet att skapa en god användarupplevelse. Processen i sig involverar olika steg eller aktiviteter för att en idé ska gå till en produkt eller tjänst. Arvola (2014) menar att designprocessen har tre
huvudsakliga faser; 1) konceptfasen som består av informationsinsamling, undersökningar och observationer som sedan kan omsättas till idéer, 2) bearbetningsfasen där idéerna omsätts till skisser och enklare prototyper samt 3) detaljeringsfasen där produktens eller tjänstens utformning förfinas och blir mer detaljerad.
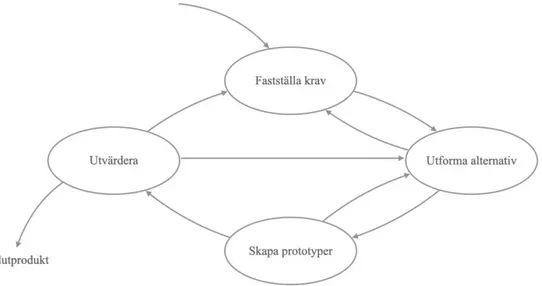
Preece et al. (2016) anser istället att designprocessen kan delas in i fyra grundläggande aktiviteter, se figur 5:
De olika aktiviteterna i figur 5 bygger på varandra och upprepas i en iterativ process.
Aktiviteterna handlar om att etablera krav för design och användarupplevelse, utforma alternativ som möter dessa krav, skapa prototyper för de olika designlösningarna vilka sen utvärderas. (Preece et al., 2016). De olika aktiviteterna beskrivna av Preece et al. (2016) liknar
designprocessen med människan i centrum som definieras av ISO 9241–210 (2010). ISO 9241– Figur 5: Livscykelmodell för interaktionsdesignprocessen baserad på Preece et. al (2016, s.
210 (2010) beskriver en process som börjar med en initial planering genom att ta reda på fakta om situationen för att kunna förstå och specificera den. På så sätt skapas insikter kring
situationen och intressenterna. Insikterna omsätts till krav innan idéer och designlösningar produceras. De olika idéerna och designlösningar värderas därefter mot användarnas och intressenternas krav.
Den första aktiviteten enligt Preece et al. (2016) handlar om att utforska de behov, önskemål och krav som intressenterna i ett projekt kan ha. Aktiviteten består av undersökningar,
informationsinsamling, observationer och analyser för att fastställa intressenternas krav, behov och önskemål. Enligt Arvola (2014) är den första fasen med att utforska behov viktig oavsett om det är en befintlig eller helt ny produkt eller tjänst som ska utvecklas. Fasen kan dock vara olika lång beroende på förutsättningarna. Den andra aktiviteten utforma alternativ handlar om att börja idégenerera och skissa fram alternativ utifrån de fastställda kraven i första aktiviteten (Preece et al., 2016). Det är en designprocess som består av en mängd iterationer där både krav och lösningar utforskas och förändras under tiden (Benyon, 2014). Utifrån de skisser och idéer som skapas kan prototyper utvecklas och utvärderas. Utvärdering av det som designas är en central del inom interaktionsdesign för att säkerställa att det som designats motsvarar de krav som användarna eller intressenterna har. (Preece et al., 2016). Användbarheten i en design utvärderas ofta genom att involvera användaren i designprocessen.
3.2.1
Fastställa krav
I både Arvolas (2014) konceptfas och Preece et al. (2016) kravaktivitet behöver kunskap om användarna samlas in. Oavsett situation och mål i designprojektet behöver användarnas behov, krav och förväntningar fastställas och förtydligas. Att förstå användaren, deras aktiviteter och i vilket kontext som aktiviteterna sker är en grundläggande del i designprocessen för att kunna utveckla en design som användarna har användning av. Denna aktivitet är en viktig del i ett användarcentrerat tillvägagångssätt och inom interaktionsdesign. (Pratt & Nunes, 2012; Preece et al., 2016) Att fastställa krav handlar om att förstå och kunna specificera vad en avsedd produkt ska göra eller hur den ska prestera (Preece et al., 2016). För att designa en användbar interaktiv produkt är det viktigt att förstå vem man designar för, vad designen ska användas till, när designen ska användas och varför, samt hur och var designen ska fungera (Benyon, 2014). I ett designprocess finns ofta flera aktörer, så kallade intressenter, med olika intressen i processen och dess resultat (Benyon, 2014; Löwgren & Stolterman, 2004). En intressent är användaren, det vill säga de som kommer använda den nya produkten, tjänsten eller systemet. Andra aktörer
kan vara uppdragsgivare, beslutsfattare och myndigheter (Benyon, 2014; Löwgren och
Stolterman, 2014). Löwgren och Stolterman (2004) menar att det kan vara svårt att definiera de huvudsakliga användarna i vissa designsituationer inom interaktionsdesign. De ger ett exempel från ett stödsystem för bilhandlare där Löwgren och Stolterman (2014, s. 48–49) resonerar kring frågan om den ”riktiga” användaren är bilförsäljaren eller kunden som ska köpa bilen. Vilken av aktörerna ska systemet stödja bäst? Benyon (2014) menar att det är viktigt att vara medveten vilka intressenter som berörs av ett designprojekt, hur de blir berörda av det samt bestämma vem eller vilka av aktörerna som borde vara involverade i designbesluten.
Preece et al. (2016) menar att inom interaktionsdesign finns det flera sorters krav som måste tas med i beräkningen för att förstå den efterfrågade funktionaliteten och de begränsningar som produkten måste fungera eller utvecklas i. Löwgren och Stolterman (2004) kallar denna typ av interaktionsdesigner för dataexpert. Dataexperten utgår från ett tekniskt perspektiv och genom att formulera en kravspecifikation kan den styra utvecklingsarbetet och utvärderas gentemot det levererade resultatet. Arvola (2014) menar att en kravspecifikation handlar mer om att
sammanställa vad en användare ska kunna göra i det tilltänkta systemet eller produkten/tjänsten samt vilken data det ska innehålla.
Funktionella krav specificerar enligt Preece et al. (2016) vad produkten bör kunna göra vilket är
ett grundkrav för en interaktiv produkt. Datakrav handlar om vilken typ av data, storlek/mängd, uthållighet, exakthet och värde som produkten ska hantera (Preece et al., 2016).
Miljökrav eller användningskontext handlar om de omgivande omständigheterna som produkten
ska användas i (Preece et al., 2016). Enligt Benyon (2014) påverkar ibland miljön som finns runt omkring en produkt och ibland är miljön det som gör en produkt möjlig. Det finns fyra olika aspekter av kontext som är viktiga att ta hänsyn till. Den första är den fysiska miljön som produkten ska användas i. Olika fysiska miljöer kan se och upplevas på olika sätt genom att vara bullrig eller tyst, nedsläckt eller upplyst. Även olika geografiska platser kan skapa olika
förutsättningar, exempelvis uppkopplingshastighet. Den andra aspekten är den sociala miljön. Frågor som om data behöver delas mellan flera personer, huruvida personer måste kunna kommunicera över stora avstånd eller om en produkt används ensam eller bland andra människor, behöver fastställas eftersom sådana omständigheter påverkar utformningen av en produkt eller tjänst. (Benyon, 2014; Preece et al., 2016). Den tredje aspekten är den
organisatoriska miljön, exempelvis vilket användarstöd eller vilken
kommunikationsinfrastruktur det finns (Preece et al., 2016). Benyon (2014) menar att den organisatoriska aspekten också handlar om hur tekniska förändringar kan påverka och få
konsekvenser för hur kommunikationen sker. Det kan också handla om förhållandet och
förtroende mellan de som tillhandahåller en produkt eller tjänst och användaren. Inom offentliga e-tjänster är ofta flera olika myndigheter eller enheter involverade även om e-tjänsten fungerar via en webbplats (van Velsen, van der Geest, ter Hedde, & Derks, 2009). I de fallen bör designen ändå vara enhetlig och logisk för användarna av den offentliga e-tjänsten. Slutligen behöver den tekniska miljön beaktas. Vilka tekniska system kommer produkten att fungera på, behöver den vara kompatibel med andra system och vilka tekniska begränsningar finns det (Preece et al., 2016). Interaktiva system består ofta av både hård- och mjukvarukomponenter som kommunicerar med varandra och förvandlar den data som stoppas in (input) till något visuellt som användaren kan se genom sitt gränssnitt (output). Det som fungerar för en smartphone med touch skärm fungerar på ett annat sätt i en webbläsare på en dator. (Benyon, 2014)
Ett annat krav är användaregenskaper eller målgruppsanalys. Enligt Benyon (2014) är
människor olika varandra, såväl fysiskt som psykiskt. Andra attribut som kan påverka designen handlar om nationalitet, utbildningsbakgrund, preferenser, personliga omständigheter samt fysiska eller mentala funktionsnedsättningar (Preece et al., 2016). Enligt van Velsen et al., (2009) skiljer sig utveckling och design av offentliga e-tjänster från kommersiella
motsvarigheter. Exempelvis utgör medborgare en heterogen målgrupp vilket innebär att
designen måste stödja människor med olika kulturella bakgrunder, erfarenheter, politiska åsikter och funktionshinder. När det kommer till designkrav är det oftast myndigheterna som ställer kraven på en offentlig e-tjänst och medborgaren har inget annat att välja på (van Velsen et al., 2009). Designen behöver därmed inte vara lockande eller användarvänlig vilket kan leda till en design som är mer fokuserad på det funktionella än användbarhet. En annan faktor som kan spela in är att offentliga e-tjänster finansieras av medborgarnas skatteintäkter vilket innebär att kostnaderna för att utveckla en e-tjänst behöver kunna motiveras (van Velsen et al., 2009).
3.2.2
Utforma alternativ
Att utforma alternativ utifrån kravspecifikationen handlar om design. Detta görs genom en iterativ designprocess för att utforska olika idéer och där idéerna anpassas till verkligheten så att de fungerar praktisk, formmässigt och tekniskt (Arvola, 2014; Preece et al., 2016). Beroende på vilken bakgrund personen har som tar designbesluten i designprocessen kan fokus i
utformningen skilja sig åt enligt van Velsen et al. (2009). Van Velsen et al. (2009) menar att personer med teknisk bakgrund tenderar att fokusera mer på tekniska lösningar som inte
behöver vara intressanta eller användbara från användarnas synvinkel. Det optimala är att involvera personer med olika bakgrunder och perspektiv för att utforma en så komplett e-tjänst som möjligt. Enligt Preece et al. (2016) finns det generellt två typer av design när idéer ska konkretiseras: konceptuellt och konkret. Konceptuell design handlar om att fånga det essentiella i hur en produkt kommer att bete sig och vad den ska göra. Enligt Arvola (2014) handlar konceptuella modeller om att översätta design till metaforer och genom dem dra nytta av vad användaren vet och kan sedan tidigare. Ett exempel Arvola (2014) tar upp är utvecklingen av skrivbordet på datorn, att låta designen efterliknade ett vanligt skrivbord med papperskorg och mappar gjorde det lättare för nya användare att förstå hur designen var tänkt att användas. Still och Crane (2016) beskriver det som att den konceptuella designen bör möta användarens mentala bild över hur en produkt ska fungera. I den konkreta designen utvecklas detaljer i designen, exempelvis menystrukturer, gränssnittskomponenter och grafik (Preece et al., 2016). De flesta offentliga e-tjänster används sällan dagligen utan endast vid behov (van Velsen et al., 2009). Det kan innebära att medborgare kan ha svårare att skapa en mental bild över e-tjänsten fungerar och kan behöva mer stöd och guidning genom designen och de olika processer som kan utföras i en e-tjänst. Vissa processer kan framstå som komplicerade på grund av olika regelverk som myndigheter måste förhålla sig till, vilket kan försvåra den konceptuella designen med konsekvensen att medborgarna får svårare att känna igen sig i e-tjänsten eller processen (van Velsen et al., 2009).
3.2.3
Utveckla prototyper
Enligt Arvola (2014) är en prototyp ett tidigt utkast för hur en produkt eller tjänst kan komma att se ut. Prototyper används för att visualisera designidéer så att användare eller andra intressenter kan interagera och utvärdera olika designförslag. Prototyper kan också utvecklas med syfte att testa den tekniska genomförbarheten i en idé. (Preece et al., 2016) Inom webb- och gränssnittsdesign används prototyper för att utforska innehåll, estetik och interaktion utifrån de olika intressenternas perspektiv (Walker, Takayama, & Landay, 2002) Inom användarcentrerad design handlar det inte bara om att analysera och förstå hur användare kommer att engagera sig i en produkt utan även testa designen i den riktiga världen med verkliga användare (Pratt & Nunes, 2012).
Prototyper som mer liknar den färdiga slutprodukten kallas high-fidelity (HI-FI) medan protyper med låg verklighetsgrad kallas low-fidelity (LO-FI) (Walker et al., 2002). Det finns också
prototyper med blandad detaljeringsgrad som är HI-FI i vissa delar och LO-FI i andra (McCurdy, Connors, Pyrzak, Kanefsky, & Vera, 2006).
LO-FI prototyper är ofta enkla och används för att visualisera designidéer tidigt i
designprocessen. Pappersbaserade prototyper är ett exempel på LO-FI prototyper som är snabba och billiga att konstruera. (Sefelin, Tscheligi, & Giller, 2003). Den låga verklighetsgraden gör att användare ofta har lättare att komma med förändringsförslag då de både känns och ser mindre färdiga ut. De kan också hjälpa till att se hur väl designen och funktionerna stämmer överens med användarnas mentala modell och förväntningar på en produkt eller tjänst. (Preece et al., 2016; Still & Crane, 2016) Sefelin et al. (2003) menar att när testpersoner får välja mellan pappersprototyper och datorgjorda prototyper föredrar deltagare att använda de senare.
Nackdelen med att testa datorgjorda prototyper är enligt Walker et al. (2002) att
interaktionsflödet behöver vara väl definierat innan det testas så att prototyper kan reagera på testpersonernas aktiviteter. Det innebär också att fler detaljer behöver vara utarbetade i designen. (Sefelin et al., 2003; Walker m.fl., 2002)
LO-FI prototyper kan vara vertikala eller horisontella (Sefelin et al., 2003) Enligt Preece et al. (2016) handlar det om att kompromissa i designarbetet mellan funktionalitetens bredd kontra djup i prototypen. Horisontell prototyp har ett brett utbud av funktioner med färre detaljer. Vertikal prototyp är motsatsen som visar många detaljer men endast ett fåtal funktioner. (Preece et al., 2016) Funktionella prototyper liknar visuellt mer den slutliga versionen med ett mer detaljerat grafiskt gränssnitt men innehåller begränsad funktionalitet. Det är en prototyp med blandad detaljeringsgrad i designen. En sådan prototyp kan vara interaktiv till viss del genom att ansluta olika delar med hyperlänkar men är sällan fullt utvecklad. (Earrshaw et al., 2018)
3.2.4
Utvärdering
Utvärdering av det som designas är en central del inom interaktionsdesign för att säkerställa att det som designats motsvarar de krav som användarna eller intressenterna har. Det är en process för att mäta användbarhet och användarupplevelse. (Preece et al., 2016) Användbarhet är ett central begrepp inom människa-datorinteraktion (Löwgren & Stolterman, 2004). Det är en undersökningsmetod som analyserar hur väl produkten används av de tilltänkta användarna (Arvola, 2014; Lazar et al., 2010; Preece et al., 2016).
Det finns olika typer av användbarhetstester. Användbarhetstester som utförs tidigt i processen kallas formativ testning och kan utföras på LO-FI prototyper (Lazar et al., 2010). Formativ
testning är ofta mer utforskande och informell med mer kommunikation mellan deltagare och moderatorer (Rubin & Chisnell, 2008). Formativa tester fokuserar mer på kvalitativ feedback genom observation för att upptäcka problem i designen eller produkten. Summativ testning används när prototyper är mer färdigutvecklades, så kallade HI-FI prototyper, och fokuserar på att samla kvantitativ data kring hur en webbplats eller produkt fungerar (Rubin & Chisnell, 2008). Enligt Lazar et al. (2010) är det viktigt när användartester genomförs att ha med uppgifter som representativa användare genomför ofta men även uppgifter som är kritiska, exempelvis såsom att logga in och ut från en tjänst. Genom att skapa scenariobaserade
användartester får användarna uppgifter de ska utföra. Uppgifterna ska vara formulerade på ett sätt så att de fokuserar på vad användaren ska uppnå med testet utan att beskriva hur användaren ska göra. (Arvola, 2014) Både Preece et al. (2016) och Arvola (2014) förespråkar att
användarna ska tänka hög under testets gång. Metoden tänka högt är användbart för att förstå vad användaren tänker och varför hen gör de val som görs. Det är dock viktigt att inte påverka användaren under testets gång. (Arvola, 2014)
För att hjälpa designern både när de utformar och utvärderar användarupplevelsen i en ny tjänst eller produkt kan olika designprinciper användas (Preece et al., 2016). De mest kända är Nielsens 10 heuristiska tumregler (Nielsen, 1994);
• Synlighet av systemstatus. Systemet bör hålla användare informerade om vad som pågår och ge lämplig återkoppling inom rimlig tid.
• Överrensstämmelse mellan systemet och verkligheten. Systemet bör använda ord och begrepp som är kända för användaren istället för systemorienterade termer.
Informationen bör även presenteras i en naturlig och logisk ordningsföljd.
• Konsekvens och standarder. Följ gängse plattformskonventioner. Användare ska inte behöva undra om olika ord, situationer eller händelser betyder olika saker.
• Förebyggande av fel. Ett system ska designas så att det förebygger fel som användaren kan göra.
• Igenkänning snarare än erinran. Minimera användarens minnesbelastning genom att göra föremål, aktiviteter och alternativ synliga. Användarna ska inte behöva komma ihåg information från en del av dialogen till en annan. Guider och instruktioner för hur systemet ska användas bör vara synliga eller lättåtkomliga.
• Flexibilitet och användningseffektivitet. Genvägar och kortkommandon – som inte ses av nybörjaranvändaren- kan öka hasigheten hos expertanvändaren på ett sätt så att systemet tillgodoser både oerfarna och erfarna användare.
• Etisk och minimalistisk design. Dialoger bör inte innehålla information som är irrelevant och som sällan behövs.
• Hjälp användare känna igen, diagnostisera och få hjälp att rätta till fel.
Felmeddelanden bör uttryckas på ett enkelt språk, indikera problemet noggrant och föreslå en lösning på ett konstruktivt sätt.
• Hjälp och dokumentation. Även om det är bättre om systemet kan användas utan dokumentation kan det vara nödvändigt att tillhandahålla hjälp och dokumentation. Den bör i sådana fall vara enkel att leta upp och räkna upp konkreta steg som ska utföras.
4
Metodval
I detta kapitlet beskrivs vilka metoder som valts och varför de valts för att kunna
besvara studiens frågeställning. I metoddiskussionen diskuteras hur studiens olika delar
hänger ihop och de beslut som tagits under studiens gång.
4.1
Fallstudie som forskningsdesign
Inom människa-datorinteraktion är fallstudier lämpliga för att samla in krav och utvärdera gränssnitt (Lazar et al., 2010). Bell (2009) menar att fallstudier är lämpliga när en studie utförs på egen hand, görs under en begränsad tid och som studerar en aktuell företeelse i dess verkliga kontext. Fallstudie som forskningsdesign lämpade sig i denna studie för att studera
användningen och interaktionen av en befintligt e-tjänst i dess verkliga kontext. Studien använde kvalitativa metoder i form av intervjuer och observationer vilket är metoder som används inom fallstudier (Lazar et al., 2010; Yin, 2016). Kvalitativa intervjuer är en viktig informationskälla i samband med fallstudier för att kunna utforska varför ett visst skeende uppträder. Observationer ger ofta användbar information för att få en alternativ syn på det som ska studeras (Yin, 2006).
4.2
Tillvägagångssätt
En interaktiv produkt eller tjänst används i en kontext och av användare med olika behov och krav. Produkten eller tjänsten kommer också att omfattas av tekniska, fysiska, sociala eller organisatoriska krav som kan påverka hur den används. (Benyon, 2014; Maguire, 2001; Preece et al., 2016) Första steget enligt Maguire (2001) är att identifiera användarna och andra
intressenter som kan påverkas av tjänsten, i denna studie den offentliga e-tjänsten
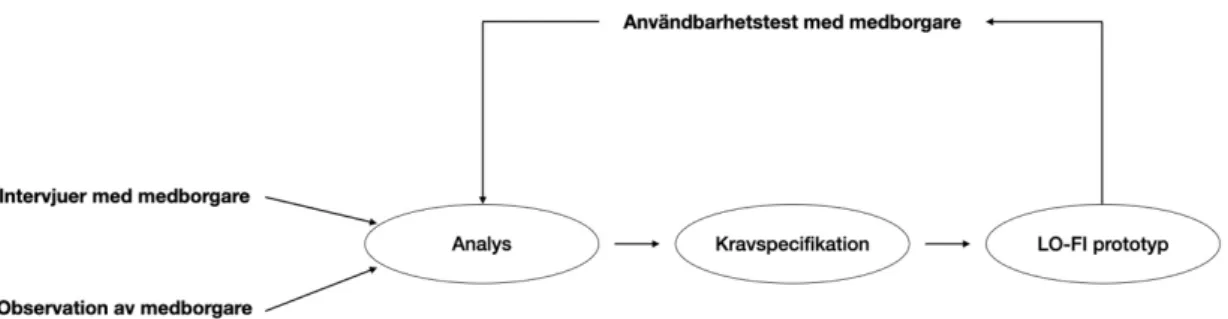
Familjeportalen. Denna studie är avgränsad till att undersöka vårdnadshavarnas perspektiv av Familjeportalen. Som utgångspunkt för denna studies metodval har van Velsen et al. (2009) modell för en medborgarcentrerad process valts ut, se figur 6, för att inkludera medborgarnas perspektiv i designprocessen.
Figur 6: Medborgarcentrerad process för utveckling av e-tjänst (baserad på modell av van Velsen et
al., 2009)
Utifrån de olika metoder som finns tillgängliga inom fältet användar-centrerad design som togs upp i avsnitt 3.1, har metoderna kvalitativa intervjuer och observation valts för att kunna besvara studiens frågeställning. Insamlingen av data från vårdnadshavarna har resulterat i en kravspecifikation. Kravspecifikationen har legat till grund för en funktionell LO-FI prototyp. Prototypen har därefter testats på användare för att kunna utvärderas.
4.2.1
Urval
Urvalet baserades på målgruppen vårdnadshavare som använder eller har tillgång till e-tjänsten Familjeportalen i Landskrona kommun. Det följer riktlinjerna för användarcentrerad design som utgår från att användarna av en tjänst är målgruppen (Lazar et al., 2010). Målet var att nå ut till flera olika typer av användare inom denna heterogena målgrupp för att på ett bättre sätt väga in de olika aspekter olika medborgare kan ha på en e-tjänst, vilket Axelsson et al. (2010) tar upp. Enligt van Velsen et al. (2009) bör de medborgare som konsulteras inför en utveckling av en offentlig e-tjänst vara representativa för hela populationen. Även Bell (2009) menar att det är viktigt att få fram variationer inom en heterogen målgrupp. Det var dock svårt att finna rätt sorts deltagare som representerade ett stort urval av målgruppen och som var villiga att ställa upp frivilligt i denna studie. Kontakt togs med potentiella deltagare via föräldragrupper på Facebook inom författarens nätverk. Andra deltagare delade sedan vidare kontaktbegäran till personer i deras nätverk. Urvalet baserades på ett bekvämlighetsurval där potentiella deltagare som var villiga att ställa upp och som motsvarade målgruppen vårdnadshavare valdes ut. Risken med bekvämlighetsurval är urvalet riskerar bli för snävt och mer speglar en viss grupp än ett större fenomen (Alvehus, 2019). Guest, Bunce och Johnson (2006) framhäver vikten av att intervjua tillräckligt med respondenter för att uppnå mättnad i resultaten. De menar att mättnad uppstår när ingen ny information framkommer i datainsamlingen. Totalt intervjuades fem
vårdnadshavare i åldern 30–40 år. Tre var kvinnor och två var män och de hade alla två barn var. Två av vårdnadshavarna hade ett barn i skolan och ett på förskola. Tre hade båda sina barn i skolan men i olika årskullar. Alla vårdnadshavare tillhörde Landskrona kommun men de
deltagande vårdnadshavarna bodde på olika orter och hade sina barn på olika skolor inom kommunen. Respondenterna benämns respondent A-E i studien.
I samband med de kvalitativa intervjuerna fick alla vårdnadshavarna frågan om de var intresserade av att ställa upp på ett framtida användartest av en prototyp. Enligt en klassisk studie av Nielsen och Landauer (1993) beror ett lämpligt antal medverkande i användartester på projektets storlek. I mindre projekt kan sju medverkande räcka medan 15 användare är lämpligt i större projekt. Virzi (1992) menar att fyra eller fem medverkande i användartester är
tillräckligt för att finna upp till 80% av användarproblem. Enligt Lazar et al. (2010) är fem medverkande ett generellt accepterat antal inom människa-dator interaktion. Lazar et al. (2010) menar att användartester involverar representativa användare som utför representativa uppgifter för att upptäcka fel i designen och i funktionerna. Användartester kan kombineras med expert-baserade tester för att upptäcka brister i gränssnittsdesignen. När användartesterna skulle genomföras hade endast tre vårdnadshavare möjlighet att ställa upp på grund av studiens begränsade tidsram. För att uppnå minst fem stycken personer som kunde genomföra användartestet tillfrågades därefter studenter från programmet Medieproduktion och processdesign på Malmö universitet. Två studenter med erfarenhet av webbproduktion och webbdesign valdes ut utöver de tre vårdnadshavarna för att testa prototypen. Dessa respondenter kommer att benämnas respondent F och G i studien.
4.2.2
Kvalitativa intervjuer
Inom människa-datorinteraktion används intervjuer, observationer och fokusgrupper för att skapa förståelse för de behov, problem, önskemål och attityder som finns hos användare av en digital artefakt (Lazar et al., 2010) Enligt Arvola (2014) är det den målgrupp som använder en tjänst som också påverkas av förändringar i den. Det är därför viktigt att ta reda på vad som är viktigt för just dem (Arvola, 2014). Enligt Lazar et al. (2010) och Preece et al. (2016) är intervjuer ett sätt att samla in data på till en kravanalys inom användarcentrerad design och människa-datorinteraktionsdisciplinen. För denna studie ansågs därmed kvalitativa metoder som en lämplig datainsamlingsmetod för att få förståelse för användarna av Familjeportalen.
Fem kvalitativa intervjuer med vårdnadshavare och användare av e-tjänsten Familjeportalen bokades in och genomfördes under våren 2020. De kvalitativa intervjuerna blev en viktig del av studien då den data som samlades in och observationerna som gjordes la grunden till prototypen Familjeportalen 2.0. Intervjuerna försökte i första hand genomföras hemma hos respondenterna i enlighet med Bells (2009) rekommendationer. Två av intervjuerna genomfördes däremot på annan plats då en lugn miljö inte kunde uppnås hemma hos respondenterna. Det var viktigt att respondenterna kunde känna sig bekväma och avslappnade i intervjusituationen vilket även Bell (2009) påpekar. Intervjuerna pågick i cirka 40 minuter och inkluderade en observation av hur respondenterna använde den befintliga e-tjänsten Familjeportalen. Intervjuerna genomfördes på ett semistrukturerat sätt (se bilaga 1) där en intervjuguide konstruerats på förhand vilket
inkluderade ett antal områden som skulle adresseras och vara till stöd under intervjun. Semistrukturerade intervjuer är enligt Lazar et al. (2010) en metod som lämpar sig för att utforska designkrav. Alla intervjuerna inleddes på samma sätt men beroende på respondenternas svar ändrades ibland följden på frågorna på ett sätt som föll sig mer naturligt under intervjuns gång. För att undvika skevhet och reducera intervjuarens inverkan på resultatet lades stor vikt vid att inta en så neutral roll det var möjligt under intervjuns gång och låta respondenterna att tala fritt utifrån de ställda frågorna, vilket också Justesen & Mik-Meyer (2011) betonar.
Beroende på vilka svar som respondenterna gav följdes frågorna upp med följdfrågor för att låta respondenterna utveckla eller förtydliga sina svar vilket även Bell (2009) förespråkar. Innan varje intervju delgavs respondenterna syftet med intervjun, deras rättigheter gicks igenom och en samtyckesblankett (se bilaga 2) skrevs på för att säkerställa att det insamlade materialet fick användas i studien. Respondenterna godkände att intervjuerna fick spelas in och de tillfrågades även om de var intresserade av att medverka i framtida användartester av prototypen.
Intervjuerna transkriberades till sammanhängande texter vilket Lazar (2010) rekommenderar. Texterna analyserades därefter och kategoriserades utifrån mönster och termer som använts av respondenterna vilket också förespråkas av Alvehus (2019). Genom att systematiskt gå igenom det transkriberad innehållet från intervjuerna och observationerna kunde data sorteras på ett tematisk vis för att skapa en helhetsbild, vilket förespråkas av Alvehus (2019). I samband med de kvalitativa intervjuerna utfördes även en observation över hur respondenterna använde e-tjänsten.
4.2.3
Observation
Enligt Bell (2009) är det viktigt att ha klart för sig vad man ska observera, vad man vill få ut av observationen och varför man tror att observationen kommer att ge den information som behövs. Syftet med denna observation var att se hur respondenterna interagerade med och använde e-tjänsten i dagsläget. På så sätt kunde observationen ge kompletterande information till de frågor som ställdes under intervjuerna. Både Bell (2009) och Lazar et al. (2010) menar att observationer är användbara för att se om människor gör som de säger. Observationen skedde i slutet av intervjun då respondenterna ombads att logga in i e-tjänsten Familjeportalen och göra en frånvaroanmälan på sitt barn. När respondenterna väl var inloggade i e-tjänsten kom de med kompletterande information kring de funktioner som fanns i e-tjänsten. Det var information som i vissa fall inte framkom i intervjun utan som respondenterna kom på efterhand. Enligt Justesen och Mik-Meyer (2011) kan observationer ge möjlighet till att uppmärksamma saker som tas för givna eller är så vardagliga att respondenterna inte tänker på att nämna dem i en
intervjusituation. Svårigheterna med observationer enligt Bell (2009) är att informationen som observeras kan tolkas på olika sätt beroende på fokus. Hon menar även att om observatören är ensam är risken större för skevhet och feltolkningar.
Under tiden respondenterna utförde uppgiften ombads de att tänka högt. Tänka högt-metoden (Think aloud) är en användbar metod att använda under en observation för att få kunskap om vad en användare eller respondent tänker (Preece et al., 2016). Metoden används också för att utvärdera användbarheten på webbplatser eller mjukvarusystem inom människa-datorinteraktion (Fan, Lin, Chung, & Truong, 2019; Nørgaard & Hornbæk, 2006). Svårigheter med Tänka högt metoden uppstår när respondenterna glömmer att verbalisera sina tankar och beslut högt (Lazar et al., 2010). När det händer får observatören påminna respondenterna om att tänka högt vilket inte idealt eftersom ett avbrott kan påverka respondentens svar. Under tiden observationen pågick fick respondenterna påminnas om att tänka högt i början då det var ovant för dem. Enligt Bell (2009) bör iakttagelserna av observationen skrivas ner på ett objektivt för att sedan
informationen ska kunna tolkas på ett så korrekt och objektivt sätt som möjligt. Iakttagelser som gjordes skrevs ner i samband med observationen som stöd för när arbetet skulle transkriberas. Även om observationen spelades in var det långa perioder av tystnad när respondenterna navigerade i e-tjänsten. De iakttagelser som skrevs ner blev ett komplement till det inspelade materialen. Svårigheter uppstod under observationen då det var svårt att hinna skriva ner allt som respondenterna gjorde och samtidigt kunna iaktta respondenterna. Det är en svårighet som även Bell (2009) tar upp. Hon menar att det inte går att registrera allting och att man på förhand
måste ha bestämt vad för sorts information man vill ha reda på. Då syftet var att se hur deltagarna interagerade med tjänsten och hur deras interaktion överensstämde med vad de berättade under intervjun, låg fokus på att observera hur de använde funktionerna i Familjeportalen. Metoden observation och Tänka högt användes också i samband med användbarhetstestet av prototypen.
4.2.4
Användbarhetstest som metod
Användbarhetstester av prototyper innebär att representativa användare utför representativa uppgifter i en prototyp (Lazar et al., 2010). Målet med användbarhetstester är att finna fel för att kunna förbättra en produkt eller ett gränssnitt. Fel kan innebära både funktionella fel och designmisstag i gränssnittet som kan utgöra ett problem för en majoritet av användare. (Arvola, 2014; Lazar et al., 2010) Användartester kan enligt Lazar et al. (2010) ses som en
undersökningsmetod. Andra metoder som kan används tillsammans med användbarhetstester är enkäter, för att utvärdera hur användarna uppfattar testningen, intervjuer samt observation. Det finns dock en del kritik mot användartester som forskningsmetod. Enligt Wixon (2003) är användartester mer en metod som används vid utveckling av produkter än inom akademisk forskning. Genom att låta flera användare testa samma prototyp innan ändringar görs är det lättare att upptäcka och utvärdera brister i designen än om mindre ändringar görs efter varje test (Lazar et al., 2010).
Målet med användbarhetstestet i denna studie var att observera hur användarna navigerade i prototypen för att se hur väl användarnas krav och behov hade tolkats samt upptäcka brister i detsamma. Syften var inte att de skulle genomföra uppgifterna till punkt och pricka vilket även Lazar et al. (2010) tar upp. Enligt Benyon (2014) och Arvola (2014) är prototyper viktiga inom användarcentrerad design för att den tilltänkta användaren ska känna sig involverade i
designprocessen och kunna testa designen men även för att ge feedback och utvecklingsförslag. Metoden användbarhetstestning anses på grund av det vara relevant i denna studie.
Enligt Lazar et al. (2010) kan användartester utföras på användarens arbetsplats eller hem vilket kan göra det lättare att få användare att medverka. Initialt skulle användbarhetstester av
pappersprototyper genomföras fysiskt tillsammans med användarna i deras hem. På grund av Coronaviruset, Covid-19, samt de restriktioner och riktlinjer som gällde under våren 2020 (Folkhälsomyndigheten, 2020) fick anpassningar göras med tanke på omständigheterna. Användbarhetstesterna utfördes istället digitalt via Zoom och pappersprototyperna utvecklades
till en funktionell LO-FI prototyp. En av utmaningarna enligt Lazar et al. (2010) med att utföra användartester på distans är att det kan vara svårare att fånga upp ickeverbala signaler och ansiktsuttryck. En annan utmaning kan vara de tekniska problem som kan uppstå när respondenterna inte har kunskap kring de tekniska hjälpmedel som används. Då
användartesterna i detta fall genomfördes via Zoom kunde både respondentens ansikte och rörelserna på skärmbilden spelas in vilket möjliggjorde observation av användaren trots att de genomfördes på distans.
Prototypen utformades utifrån resultatet av de kvalitativa intervjuerna och den inledande observationen, se bilaga 4 för alla sidor i prototypen. Innan testet började förklarades hur testet skulle gå till, vilket typ av prototyp som deltagarna kunde förvänta sig (LO-FI), och vad som skulle observeras vilket förespråkas av Arvola (2014) och Lazar et al. (2010). Deltagarna blev informerade om att de när som helst kunde avbryta testet samt att testet skulle spelas in och fick därefter ge sitt samtycke. Genom att testet spelades in kunde deltagarnas skrämrörelser
observeras samt hur de navigerade i prototypen. Testet började med att deltagarna fick en länk skickat till sig där de fick tillgång till prototypen. När deltagaren klickade på länken fick de upp prototypens första sida, inloggningssidan, se figur 7.
Figur 7: Prototypens inloggningssida
Deltagarna fick en uppgift i taget, av totalt 4, att utföra, se bilaga 3. Den första uppgiften deltagarna fick var att logga in och sjukanmäla barnet Axel den 10 mars. Uppgift två tog vid där uppgift ett slutade och innebar att deltagarna skulle registrera ett nytt fritidsschema. Övriga uppgifter var att byta till barnets Alice sida och ta fram information från skolan samt att ändra kontaktuppgifter. Enligt Lazar et al. (2010) är det viktigt att uppgifterna som ges i ett test är tydliga och inte går att misstolkas. Uppgifterna bör ha ett klart svar eller metod för att kunna genomföras och deltagarna ska kunna förstå när de är genomförda. Deltagarna fick så långt det var möjligt själva försöka lösa uppgiften men kunde fråga om hjälp om de kände att de behövde en ledtråd. När de ansåg att uppgiften var avklarad skulle de säga att de var färdiga. Deltagarna ombads att tänka högt under testet så att deras resonemang, tankar och beslut kunde följas. Prototypen var funktionell på så sätt att deltagarna kunde trycka på vissa av knapparna och länkarna för att komma till andra sidor i prototypen men den hade ingen färdig
gränssnittsdesign. Endast en sida i taget av prototypen kom upp beroende på vilken knapp eller länk deltagarna tryckte på. Alla knappar och länkar fungerade dock inte. De funktioner som testades var mer detaljerade medan övrigt var mindre detaljerade vilket överensstämmer med en vertikal prototyp som beskrivs av Preece et al. (2016). Tankar som dök upp under testet kring