Webbdesign utifrån användarvänlighet
och teknisk kvalitet
Linus
Grahl
Sammandrag
Denna studie belyser användarvänligheten och den tekniska kvaliteten på webben, som idag är mycket mer utbrett än tidigare. Användarvänlighet är idag ett krav för att kunna mäta sig med konkurrenter även i webbsammanhang för att kunna få användarna att stanna på webbplatsen. Syftet med studien är att titta på hur man på bästa sätt kan utveckla en användarvänlig webbplats, utan att gå miste om väsentliga delar och funktioner. Under arbetets gång jämfördes två
webbplatser utifrån användarvänlighet mot varandra och mot den teoretiska grund som finns inom området. Sedan gjordes en observation och en intervju med tillhörande frågeformulär hos sex utvalda respondenter för att kritiskt kunna granska utvalda webbplatser och sedan utveckla en helt ny utifrån detta resultat.
Resultatet visar att det är svårt att konkret säga vad som gör en webbplats användarvänlig, eftersom människor uppfattar webbplatser på olika sätt. Testerna visar även detta genom att de olika
respondenterna hade olika åsikter beroende på ålder och kön. Det bästa är att ta fram ett ramverk för just en specifik typ av webbplats, eftersom sidorna bör se olika ut beroende på vem målgruppen är.
Nyckelord
Webbdesign, webbplats, användarvänlighet, teknisk kvalitet, observation, intervju, målgruppsanalys, konkurrentanalys, ISO 9241-11
Abstract
Web design based on usability and technical quality
This study highlights the usability and the technical quality of the Web, which today is much more widespread than before. Usability is now a requirement to be able to compete with rivals also in the online context, in order to get users to stay on the site. The study is looking at how to best develop a user-friendly website, without missing out on essential elements and functions. During the course two websites was compared, based on user-friendliness, with each other and against the theoretical basis in the area. Then, an observation and an interview with associated questionnaires was made with six selected respondents to critically review selected websites and then develop an entirely new website based of the result.
The result shows that it is difficult to say specifically what makes a website user-friendly, because people perceive websites in different ways. The tests also shows that by the various respondents had different opinions depending on age and sex. The best thing is to develop a framework for a specific type of website, since the websites should look different depending on the target group.
Keywords
Web design, website, usability, technical quality, observation, interview, audience analysis, compeditor analysis, ISO 9241-11
Innehållsförteckning
1 Inledning... 5
1.1 Bakgrund... 5
1.2 Syfte och mål... 6
1.3 Problemformulering och frågeställningar... 6
1.4 Avgränsningar... 8
1.5 Metod och material... 8
1.5.1 Litteraturstudie & källkritik... 9
1.5.2 Kvantitativ innehållsanalys... 10
1.5.3 Observation... 10
1.5.4 Intervju och frågeformulär... 11
1.5.5 Urval och tillvägagångssätt... 11
1.5.6 Reliabilitet och validitet... 13
1.5.7 Metodkritik... 13 1.6 Läsarmålgrupp... 14 1.7 Disposition... 14 2 Teori... 15 2.1 Vad är användarvänlighet?... 15 2.1.1 Ur kvalitetssynpunkt... 15 2.1.2 De fyra dörrarna... 15 2.1.3 ISO 9241-11... 16
2.2 Att mäta användarvänlighet... 16
2.3 Varför användarvänlighet?... 17
2.4 Slutgiltiga användaren... 17
2.5 Planering innan skapandet av en webbplats... 18
2.5.1 De fem gyllene reglerna... 18
2.6 Grafisk design... 19
2.6.1 Hjälpa ögat att hitta rätt... 19
2.6.2 Färg... 20
2.6.3 Bilder, illustrationer och logotyper... 20
2.6.4 Placering av objekt... 20 2.7 Navigation... 20 2.7.1 Länkar... 21 2.7.2 Menyer... 21 2.8 Sökning... 21 2.8.1 Användarstyrd sökning... 22 2.8.2 Presentera resultatet... 22
2.9 Plattformar och webbläsare... 22
2.10 Multimedia... 23
2.11 Språk och typografi... 23
2.11.1 Teckensnitt och formatering... 23
3 Resultat... 25
3.1 Intervju med Jens Wiberg – Nulägesanalys och konkurrenter... 25
3.2 Intervju med Jens Wiberg – Målgrupp... 26
3.3 Resultat från den kvantitativa innehållsanalysen... 27
3.3.1 Grafisk design... 27
3.3.2 Placering av objekt... 28
3.3.3 Navigation... 29
3.3.4 Sökning... 29
3.3.5 Plattformar och webbläsare... 30
3.3.6 Multimedia... 30 3.3.7 Språk och typografi... 30 3.4 Resultat från observationer... 31 3.4.1 Uppgift 1 – CLCAB.se... 31 3.4.2 Uppgift 2-5 – CLCAB.se... 32 3.4.3 Uppgift 6 – CLCAB.se... 32 3.4.4 Uppgift 7 – CLCAB.se... 33 3.4.5 Uppgift 1 – Abelgruppen.se... 33 3.4.6 Uppgift 2-4 – Abelgruppen.se... 34 3.4.7 Uppgift 5 – Abelgruppen.se... 34 3.4.8 Uppgift 6 – Abelgruppen.se... 35 3.4.9 Uppgift 7 – Abelgruppen.se... 35
3.5 Resultat från intervjuer & frågeformulär... 36
3.6 Resultat från ett målgruppsperspektiv... 39
4 Diskussion & slutsatser... 40
4.1 Vad gör en webbplats användarvänlig?... 40
4.1.1 Design... 41
4.1.2 Placering av objekt... 42
4.1.3 Navigation... 42
4.2 Återkoppling till frågeställningar och syfte... 43
4.3 Analys av metodresultat... 45
4.4 Metoddiskussion... 46
4.5 Förslag till fortsatta studier... 47
5 Referensförteckning... 48
5.1 Litteratur... 48
5.2 Elektroniska artiklar och webbsidor... 49
5.3 Muntliga källor... 49
Bilaga 1... 50
Observation – Undersökning av konkurrenters webbplatser ... 50
Bilaga 2... 51
Enkätundersökning – Undersökning av konkurrenters webbplatser... 51
Bilaga 3... 55
Bilaga 4... 56
Jakob Nielsens (2002) tio användbarhetsprinciper ... 56
Bilaga 5... 57
Ramverk för utveckling av nya Elteknikihbg.se... 57
Design och utformning ... 57
Information och text... 58
1
Inledning
I denna första del redogörs bakgrunden till denna studie, samt ges en beskrivning av syfte, mål problemformulering, avgränsningar, hur resultaten har tagits fram, målgruppen för rapporten och studiens disposition.
1.1
Bakgrund
Rolf Molich (2002) diskuterar i sin bok Webbdesign med fokus på användarvänlighet hur en webbplats inte kan klara sig i den nuvarande konkurrensen på Internet om en webbplats inte är användarvänlig mot slutanvändaren. Han menar att i takt med Internets stora utbredning de senaste 15 åren har företagen och organisationerna förstått betydelsen av att ha en egen webbplats för att kunna nå ut till kunder och intressenter och för att kunna marknadsföra sig själv, för att på så sätt kunna stärka sitt varumärke på den egna marknaden. Användarvänlighet är då idag ett viktigt begrepp i webbsammanhang i den tätnande konkurrensen för att fånga användarnas
uppmärksamhet och deras vilja att välja just det företagets hemsida och inte någon annans. (Molich, 2002, s.7-9) Molichs slutsats grundar sig sedan i att konkurrensen på Internet är för stor för att ett företag ska kunna ha råd med att ha en dålig webbplats. Hans erfarenheter kring ämnet visar även på inte ens en duktig webbutvecklare kan utveckla en användarvänlig webbplats utan samtycke från typiska användare av webbplatsen. (Molich, 2002, s.14)
Forskningen som Jakob Nielsen (2001) har gjort inom området pekar på att användarvänligheten spelar en stor roll när det kommer till att fånga användarens intresse. Webbplatsens innehåll måste tillföra ett värde till slutanvändaren för att kunna uppfattas som användarvänlig. Många i dagens Internetsamhälle kan utveckla en webbplats med dagens teknik. Det är inte så svårt. Det svåra ligger alltså i att göra den användarvänlig och tekniskt korrekt för en bestämd målgrupp. Det finns ett behov från användaren som utvecklaren måste förhålla sig till. (Nielsen, 2001, s.10-12)
Man måste då anpassa varje webbutveckling efter denna bestämda målgrupp. Vad ska användaren använda webbplatsen till? Hur uppfattas innehållet av slutanvändaren? Ingen uppfattar en sak på samma sätt som någon annan. Varje person är unik, både i sin uppfattning och i hur personen tänker. (Sundström, 2005, s.8-9)
Hur kan man då utveckla en webbplats som är användarvänlig för en bestämd målgrupp? Går det verkligen att dra alla användare över en kam och tro att dessa upplever webbplatsen på liknande sätt?
1.2
Syfte och mål
Syftet med denna studie är att titta på hur man kan utveckla en webbplats på ett tydligt och strukturerat sätt utifrån användarvänlighet och teknisk kvalitet, när en målgrupp hos ett bestämt företag är kartlagd. Hur målgruppen upplever olika webbplatser kring begreppet användarvänlighet är det centrala i studien. Samtidigt kommer jämförelser att göras mellan två konkurrenter till företaget i fråga, utifrån hur deras hemsidor är uppbyggda och dra lärdom av dessa resultat. Dessa faktorer kommer då att granskas med stöd i teorin, för att få en vetenskaplig grund att stå på för varför man utvecklar webbplatser på ett visst sätt.
Målet med studien är att ta fram ett teoretiskt underlag inför skapandet av en ny version av en befintlig hemsida. Detta underlag kommer att ligga som grund i skapandet av en så optimal hemsida som möjligt under arbetets gång, med främst användarvänlighet och teknisk kvalitet i åtanke.
1.3
Problemformulering och frågeställningar
Alla företag och de flesta privatpersoner använder idag Internet med tillhörande webbplatser i sitt dagliga liv och arbete. Vi söker efter information på Internet, vi handlar på Internet och vi håller kontakt med omvärlden på Internet. Listan kan göras lång med uppgifter som kan göras med denna teknik. Detta bidrar till en ökad konkurrens bland företagen och organisationerna när man vill nå ut till sin målgrupp genom en lättillgänglig webbplats. För att användaren ska välja just ett bestämt företag eller organisation beror då på en rad olika saker. Användarvänligheten på webbplatsen i förhållande till användaren är det allra största av dessa faktorer som bidrar till valet av webbplats. (Molich, 2002, s.16-17)
Tommy Sundström (2005) drar det så långt att han menar att man inte kan överleva i dagens samhälle, med rådande konkurrens, om man inte har en användarvänlig webbplats som svarar mot användarens förhoppningar och mål med sitt besök på en bestämd webbplats. Behovet av att ha en användarvänlig webbplats är alltså stort för att inte tappa marknadsandelar på marknaden.
(Sundström, 2005, s.7-9) Problemet ligger i att företagen och organisationerna har svårt att anpassa sin webbplats till sin bestämda målgrupp. Utvecklingen sker ofta utifrån hur man själv vill att sidan
ska upplevas, vilket ofta inte stämmer överens med målgruppens syfte. Man snöar lätt in sig i tekniska funktioner som man tror tillför webbplatsen ett högre värde, men som i själva verket kanske bara försvårar mottagandet av innehållet. Man måste först kartlägga målgruppen, studera denna noga och, framför allt, samarbeta för att uppnå ett så optimalt resultat med utvecklingen av webbplatsen som möjligt. (Nielsen, 2001, s.15) För visst är det ett problem om Nils, 42 år, inte vet hur man navigerar sig runt på webbplatsen? Och visst är det ett problem om Eva, 25 år, inte förstår sig på det tekniska språket i texterna på webbplatsen? Individerna tänker och fungerar olika, vilket gör att man måste anpassa sidan så att det omfattar så stor del av målgruppen som möjligt (Molich, 2002, s.11).
En användarvänlig webbplats kännetecknas inte av en massa svåra och tekniska funktioner. Den kännetecknas inte heller av ett grafisk avancerat yttre. En användarvänlig webbplats kännetecknas däremot av ett enkelt gränssnitt som är lätt för användaren att ta till sig och lära sig. Samspelet mellan enkelheten och inlärningstiden är därför avgörande för användarens tillfredställelse med besöket. (Molich, 2002, s.18) Men hur utvecklar man då en webbplats när man har kartlagt sin målgrupp? Upplever alla dessa individer helheten på samma sätt vid ett besök på en webbplats?
Denna studie har utgått från detta behov av användarvänlighet vid skapandet en ny webbplats till ett företag, så att denna kan integreras i företagets dagliga arbete. Studien har genomförts med fokus på slutanvändaren – besökaren av sidan. Många webbplatser är estetiskt tilltalande med läckra detaljer, men i själva verket är det ofta väldigt besvärligt för användaren att hitta rätt information, på grund av att till exempel upplysningar och felmeddelanden är obegripliga eller att sökningar resulterar i oöverskådligt många oanvändbara resultat. Det svåra ligger i att göra webbplatsen så intressant för användaren att han eller hon stannar kvar och fortsätter att utforska den. Om webbplatsen anses som intressant eller inte beror på vilka förväntningar användaren har på webbplatsen och vilken nytta personen tror att han eller hon kan ha av den. (Molich, 2002, s.13) Det är tydligt att det finns ett gap mellan det som webbplatsen erbjuder och det som användaren vill ha, vilket gör att studien är intressant ur många olika vinklar. Man måste anpassa gränssnittet så att webbplatsen tillgodoser alla besökares krav och mål med besöket.
Detta gör att de viktigaste frågeställningarna till denna studie blir:
• Hur kan man på bästa sätt utveckla en hemsida utifrån användarvänlighet och teknisk kvalitet?
• Hur kan man som webbdesigner på bästa sätt tillämpa teorin i praktiken utifrån hur besökaren vill att hemsidan ska fungera?
1.4
Avgränsningar
Webbplatsen som kommer att skapas och studeras kommer att utvecklas utifrån företagets egna behov. Detta gör att en del funktioner som man på vissa webbplatser använder sig av faller bort i denna studie, eftersom företagets egna specifika behov är de som kommer att studeras. För att få läsaren av denna rapport intresserad av vad som står har alla tekniska beskrivningar, såsom kodning och diverse script, valts bart. Detta för att hålla studien och analysen på en jämn nivå genom hela arbetet, oavsett läsarens tidigare kunskap.
1.5
Metod och material
Arbetet till denna studie inleddes med en litteraturöversikt över relevant information i böcker, för att få en bra förståelse för ämnet. Denna studie har fortlöpt under tiden som arbetet har pågått. Samtidigt som denna studie inleddes gjordes en intervju med företagets VD, för att få en klar blick över hur företaget ville att den nya webbplatsen skulle se ut. Från detta samtal fick jag även ut hur deras syn på den nuvarande hemsidan såg ut och hur den uppfattades av målgruppen till företaget. Här fick jag även fram vilka företagets konkurrenter var och fick valt ut vilka jag skulle granska utifrån användarvänlighet och teknisk kvalitet. Efter detta samlades övrig information in inom området utifrån tidigare studier och relevanta vetenskapliga artiklar och metoder för att mäta användarvänlighet av olika slag.
De tre olika testmetoderna (kvantitativ innehållsanalys, observation och intervju) utformades och utfördes i samarbete med företaget Elteknik, som ville kartlägga synpunkter och kritik på
huvudkonkurrenternas webbplatser. Detta för att på så sätt kunna utveckla en egen bättre webbplats som då skulle skilja sig på ett positivt sätt hos målgruppen. Resultaten, i form av det material av metoderna, kom alltså sedan att ligga till grund utveckling av en ny webbplats, elteknik.se.
Metoderna som har använts i testen beskrivs nedan, och de tillhörande frågorna till de olika
metoderna finns i Bilaga 1-3. Dessa metoder valdes eftersom jag, som författare till denna rapport, ansåg att de valda metoderna var bäst lämpade för ändamålet. De fungerade på ett bra sätt att omvandla valda teorier till praktiska moment för att få ut relevanta synpunkter på bestämda webbplatser. Avgränsningen till de tre metoderna valdes eftersom det annars skulle bli för mycket resultat att ta hänsyn till i en närliggande diskussion.
För att utöka detta resultat skulle man ha kunnat göra en bredare frågeformulärsundersökning kring begreppet användarvänlighet. Dock valdes detta bort, eftersom det inte är detta studien fokuserar på, utan snarare att kartlägga synpunkter kring bestämda webbplatser, och sedan omvandla detta
resultat till en diskussion kring begreppet. Även en stor enkätundersökning valdes bort, eftersom tanken inte var att generalisera åsikterna kring begreppen och de undersökta webbplatserna. En fokusgrupp, som är ett test liknande en stor intervju med flera personer samtidigt, fanns även med i tankarna kring valet om metod för ändamålet. Denna metod valdes dock bort, eftersom studien inte skulle omfatta en stor gruppdiskussion och eftersom studien skulle begränsas till de utvalda respondenterna. Molich (2002) förespråkar även ett tänka-högt-test, där varje respondent förklarar vad han eller hon gör samtidigt som personen granskar en webbplats. Denna del gjorde inte rent uttalat vid observationen, utan en diskussion skedde istället med mig som testledare efter varje observation.
1.5.1
Litteraturstudie & källkritik
Studien började med en systematisk litteraturstudie för att samla relevant kunskap inom det bestämda området. I teorin ska denna studie göras innan arbetet sätts igång, men praktiskt sätt görs studien parallellt med analyserna under hela arbetets gång. Syftet med att göra en litteraturstudie är att man bygger sin undersökning på material som redan finns och tar till godo resultatet av tidigare undersökningar, av deras insikter och bidrag.
Genom att studera samlad information utifrån litteraturen kan man kritiskt granska denna genom att jämföra litteraturen med varandra för att kunna dra slutsatser som hjälper till ett besvara
frågeställningarna. (Bell, 2005, s.24)
Relevant litteratur för detta examensarbete har hittats på Bokus, och på Malmö högskola CTS bibliotek. Inspiration och tips har hämtats ut existerande litteratur och forskningsrapporter. Vetenskapliga artiklar har hämtats från sökningar på Malmö högskolas biblioteks databas (ABI/INFORM Global) och Google scholar.
Tre relevanta böcker har främst används när det kom till informationssamling från böcker. Dessa tre böcker är skrivna utifrån vetenskapligt bevisade tester av forskare inom området, vilket gör att litteraturen med de tillhörande teorierna och metoderna känns relevanta och pålitliga för studien. Två av böckerna behandlar diverse teorier kring användarvänlighet och hur man applicerar
begreppet i ett praktiskt sammanhang inom webbproduktion. Teorierna är viktiga för studien för att ha en grund att stå på inför vidare forskning inom området. Den tredje boken behandlar
webbproduktion i allmänhet och hur man bör tänka vid utvecklingen av en ny webbplats. Dessa tre böcker tillsammans var relevanta för studien i den mån att de gav en ny grundläggande kunskap för hur man på bästa sätt börjar sitt arbete mot ett uppsatt mål utifrån en bestämd målgrupp. Samtidigt
kopplas teorin till användarvänlighet i praktiken på ett bra sätt, vilket ger studien en bra avgränsning till användarvänlighet inom webbproduktion.
Böckerna är skrivna 2000, 2002 och 2005 och behandlar snarliknande aspekter inom
användarvänlighet på webben. Det händer mycket inom IT och webbdesign hela tiden, vilket gjorde att de två senare böckerna användes något mer än den förstnämnda. Detta för att kunna förhålla sig till så ny och relevant information som möjligt. Enligt mig händer det mycket inom webbdesign på några år, men grunden av teorierna förblir alltid densamma, och mycket få litterära verk och teorier har skrivits inom området efter år 2005.
En del vetenskapliga elektroniska artiklar har används för att kunna komplettera litteraturen och då har främst artiklar från Jakob Nielsen använts, eftersom han är en världsledande forskare inom användarvänlighet för just webbdesign. Detta för att kunna få ut mer av teorierna från litteraturen, som i hög grad är kopplad till Nielsens tankar och tester.
1.5.2
Kvantitativ innehållsanalys
En kvantitativ innehållsanalys innebär att man analyserar innehållet i diverse likvärdiga objekt. Denna metod är ett användbart test för att granska ett innehåll för att få svar på bestämda frågor. (Esaiasson et al, 2004, s.219) I detta sammanhang jämfördes två utvalda webbplatser utifrån relevanta delar av teorin, för att kunna se hur dessa skiljer sig åt i både positiv och negativ bemärkelse. Detta gjordes för att få en klar överblick över hur webbplatserna var uppbyggda och fungerade. Denna typ av studie var även viktig för att kunna framställa relevanta frågor till kommande intervjuer och enkätundersökningar. I testet valdes relevanta delar av teorin ut, som sedan jämfördes med de två utvalda webbplatserna, för att se vad webbplatserna hade och vad de inte hade från teorin och hur bra de var utformade. Resultatet av detta test gav sedan en bra grund inför skapandet av en ny webbplats, eftersom man då visste konkurrenternas styrkor och svagheter och kunde förhålla sig till dessa.
1.5.3
Observation
Observationen är ett test som går ut på att iaktta ett test, med betoning på icke-verbal data (Esaiasson et al, 2004, s.333). Observationen gick, i detta sammanhang, ut på att observera en användare när personen använde en förutbestämd webbplats. Testledaren fick inte prata med användaren, utan bara granska vad de gjorde och hur de gjorde det. Samtidigt som testet skedde hade användaren fått klara instruktioner för vad personen skulle göra vid besöket på webbplatsen.
Jag som testledare antecknade hur personen gick tillväga och klockade uppgifternas utförande med ett tidtagarur. Efter testet diskuterades synpunkter och vad man som respondent och testledare hade kommit fram till. Resultatet beskrivs sedan i listform med negativ och positiv kritik från
respondenterna, som kom att bli värdefull information inför skapandet en den nya webbplatsen. Se även Bilaga 1.
1.5.4
Intervju och frågeformulär
Intervjumetoden bestod av att fråga ut olika individer angående den använda webbplatsen. Här är det viktigt att få fram den subjektiva tillfredställelse av intryck som webbplatsen gav. Testet låg efter observationerna, vilket innebar att deltagarna hade testat webbplatserna under en viss tid tidigare, och kunde därför uttrycka sina åsikter kring webbplatserna i ord. Vid en
användarvänlighetsundersökning av denna typ är det viktigt att man får konkreta svar från respondenten för att kunna kartlägga fördelar och nackdelar med gränssnittet och innehållet och därför har en ostrukturerad intervju valts vid denna undersökning. Detta eftersom svaren då blir olika från person till person och dialogen sinsemellan mer öppen, vilket gör att svaren blir mer rika på information. (Bell, 2005, s.62-63) Jag ställde frågor kring webbplatsens utformning, innehåll och intryck och antecknade samtidigt svaren från respondenterna som intervjuades en och en i ett enskilt rum. Detta för att personen skulle kunna känna sig avslappnad och inte dra sig för att uttrycka sina egna åsikter.
Som ett komplement till intervjuerna, för att få ut mer information från respondenterna, delas även ett frågeformulär ut med frågor angående de granskade webbplatserna. Frågorna var baserade på Nielsens (2001) tio användbarhetsprinciper (Bilaga 2 & 4) med två olika delar: A –
Bakgrundsinformation om personen, B – Frågor om webbplatsen. (Nielsen, 2001, s.25) Målet dessa två test är att få en överblick över hur användaren upplever helheten, om den uppfyller sitt syfte och om den är användarvänlig för besökaren. Se även Bilaga 2, 3 & 4.
1.5.5
Urval och tillvägagångssätt
För att göra ovanstående metoder genomförbara behövdes personer från olika åldersgrupper och målgrupper. Testpersonerna såg ut som följande:
Nummer Datum Plats Kön Ålder Uppkoppling Webbläsare 1 2010-03-09 Landskrona M 19 Bredband Firefox
2 2010-03-09 Landskrona K 20 Bredband Internet Expl.
3 2010-03-09 Landskrona M 29 Bredband Firefox
4 2010-03-10 Helsingborg K 31 Bredband Internet Expl.
5 2010-03-12 Helsingborg M 42 Bredband Internet Expl.
6 2010-03-13 Malmö K 46 Bredband Internet Expl.
Personerna valdes för att få en så stor spridning i åldrarna som möjligt, för att kunna ta del av väldigt blandade åsikter samt att även ha två äldre personer som är nuvarande kunder från den bestämda målgruppen hos företagen. Dessa två personer från målgruppen var extra viktiga att ta hänsyn till, eftersom det är bland annat dessa personer som kommer att använda den nyutvecklade webbplatsen. Därför är deras åsikter viktiga, för att kunna kartlägga problem som sedan ska kunna åtgärdas i praktiken. Det bästa hade dock varit att förlita sig enbart på personer från den bestämda målgruppen, men eftersom dessa personer var väldigt svåra att få kontakt med gjordes valet att även ta med åsikter och synpunkter från personer som inte klassades som den specifika
målgruppen. Detta även för att ge studien en extra bred undersökning.
Sex personer valdes eftersom detta är det mest ultimata, enligt Molich (2002). Om man använder färre deltagare kan viktig information och kritik förbises och använder man fler deltagare än sex kommer man att få flera lika svar, vilket är väldigt onödigt i detta sammanhang. (Molich, 2002, s.49)
De två företagen, med de två olika webbplatserna som låg till grund för testen, ringdes upp för att sedan kunna komma i kontakt med två personer från företagens målgrupp. Metoderna utfördes sedan på respektive person i den miljö som är vanligast vid besöket av webbplatserna. De fyra förstnämnda testades med de tre olika metoderna i respektive hem, medan de två personerna från målgruppen testades på deras arbetsplats.
1.5.6
Reliabilitet och validitet
Reliabilitet och validitet är två viktiga aspekter att ta hänsyn till vid utförandet av diverse metoder. All insamlad data ska vara tillförlitlig även om de kommer från enkäter, observationer eller intervjuer. Denna tillförlitlighet kallas i detta sammanhang reliabilitet. Man mäter denna tillförlitlighet genom att studera frekvensen av liknande resultat vid olika tillfällen under lika omständigheter. Detta kan skiljas åt om deltagarna till exempel är trötta eller om frågorna ställs på olika sätt. (Bell, 2005, s.52) I denna undersökning ökades reliabiliteten eftersom respondenterna själva fick bestämma när testen skulle utföras. De var då väl förberedda och kunde då anpassa sig lättare till de olika testerna. Samtidigt så spelades intervjuerna in och frågorna ställdes likadant till alla deltagarna, vilket även detta bidrog till en hög reliabilitet.
Validitet innebär att man i så stor utsträckning som möjligt får uppnår det syfte man har med testen. Därför är det viktigt att tidigt innan testen fastslå vad det är man ska göra och vad man vill ha ut av testen. Svaren måste överensstämma med frågorna och dessa måste ställas så att de olika
individerna svarar på rätt påstående för att försäkra sig om att personen uppfattat frågan på rätt sätt. (Bell, 2005, s.53) I denna studie har validiteten varit relativt hög eftersom enkäten utgått från vetenskapligt utformade frågor (Nielsens tio användbarhetsprinciper) samt att observationen och intervjuerna utgått från teoretiska modeller vid test av olika webbplatser. Även att samma deltagare har ingått i flera olika undersökningar har ökat validiteten, eftersom man då har fått en deltagares åsikter och kritik på flera olika sätt på samma objekt.
1.5.7
Metodkritik
En intervju med ett tillhörande frågeformulär fungerar bättre än en enkät i detta sammanhang, eftersom man då kan gå in mer på djupet i personens åsikter och även ställa följdfrågor. Även en observation är bättre när det gäller att se hur en webbplats fungerar, eftersom man då bara observerar hur en användare använder webbplatsen, precis som i vardagen. Anledningen till valet av frågeformulär var för att utöka metoderna och för att kunna komplettera eventuella resultat av observationerna och svar från intervjuerna.
Det mest ultimata hade varit att endast använda målgruppen för de olika webbplatserna i testen, men eftersom det var svårt att komma i kontakt med dessa, användes endast två från denna målgrupp som då kunde användas under alla tre testen.
1.6
Läsarmålgrupp
Detta examensarbete har utförts på uppdrag från Elteknik i Helsingborg AB, med handledning från Centrum för teknikstudier, Malmö Högskola. Läsaren förväntas därför ha grundläggande kunskaper inom området som rapporten baseras på, vilket gör att målgruppen för rapporten är personer som är intresserade av ämnet, samt företaget själv för vidare utveckling av den kommande webbplatsen.
1.7
Disposition
I den inledande delen analyseras företagets omvärld, med en målgruppsanalys och en konkurrentanalys. Detta för att ha en bra grund att stå på inför kommande moment.
I teoridelen förklaras mer ingående vad som menas med användarvänlighet och varför detta är viktigt att analysera. Varje del i en hemsidas uppbyggnad beskrivs utifrån detta ämne och även användarens roll bakas in i dessa resonemang.
I resultatet beskrivs de resultat som kommit fram utifrån metodernas genomförande, som hela tiden kopplas till teorin, som sedan diskuteras i den sista diskussionsdelen. Här förklaras även de brister och problem som varit påtagliga under arbetets gång och vilka erfarenheter som författaren har tagit del av efter studien.
2
Teori
I denna del ges en förklaring till vad begreppet användarvänlighet är, hur man kan mäta det och varför man måste tänka på detta vid utvecklingen av en webbplats. Olika teoretiska metoder för detta tas sedan upp och förklaras, för att kunna användas vid de olika praktiska metoderna. Varje viktig och relevant del av en webbplats kommer att förklaras mer ingående utifrån
användarvänlighet.
2.1
Vad är användarvänlighet?
Ett ord som ofta används i webbsammanhang är ordet ”användarvänlighet”, men vad menas egentligen med detta uttryck i webbmiljö? Rolf Molich (2002) förklarar att användarvänlighet handlar om hur enkel en webbplats är att använda samtidigt som den fyller sitt syfte hos besökaren. Interaktionen mellan webbsidans utformning och besökaren ska då kunna samspela på ett enkelt sätt. (Molich, 2002, s.20-21)
2.1.1
Ur kvalitetssynpunkt
Molichs teori pekar på tre saker som gör att en hemsida blir användarvänlig ur kvalitetssynpunkt:
• Tillförlitlighet. Webbplatsen ska vara stabil utifrån sitt syfte, vilket innebär att den ska vara så pass funktionell att användarens tilltro till hemsidan inte försämras med tiden.
• Säkerhet. Användaren ska kunna vara säker på webbplatsen, eftersom den alltid måste vara skyddad från till exempel virus och andra störningar.
• Tillgänglighet. Webbplatsen ska kunna vara tillgänglig när besökaren vill kunna utnyttja den.
Användarvänlighet handlar om hur en användare använder en produkt eller en tjänst, som i detta fall är en webbplats, för att nå ett specifikt mål i den miljö som produkten eller tjänsten befinner sig i. (Molich, 2002, s.22)
2.1.2
De fyra dörrarna
Sundström (2005) förespråkar en annan teori för att få en överblick över de mest väsentliga delarna för användarvänlighet. Denna modell måste sedan brytas ner i mindre delar som kan förklara mer i detalj vad som bör göras för att nå en så optimal användarvänlighet som möjligt på webben. De fyra dörrarna som en besökare går igenom vid ett besök av en webbplats är:
• Utseendet. Den första dörren som en besökare går igenom vid ett besök på en webbplats är utseendet. Med detta utseende skapar användaren sig en klar uppfattning av hemsidan, vilket gör att första intrycket på en webbplats är väldigt viktigt.
• Språket. Den andra dörren man som besökare går igenom är språket. Även detta bidrar mycket till ett första intryck. Hur detta språk fungerar präglar till stor del upplevelsen av webbplatsen och kan vara avgörande för hur förståelig sidan blir för användaren.
• Strukturen. Om ingen av de två första dörrarna gör att besökaren vänder sig bort från webbplatsen är det dags för besökaren att leta efter det som han eller hon söker, och det är här webbplatsens navigation kommer in som ska leda personen mot rätt mål.
• Interaktionen. Den sista dörren handlar om att användaren kan samspela med innehållet på webbplatsen. Detta kan handla om att till exempel fylla i formulär eller skicka e-post. Här måste personen förstå hur sidan fungerar och vad som krävs för att kunna fullfölja sina mål med besöket. (Sundström, 2005, s.13-16)
2.1.3
ISO 9241-11
Den internationella standarden ISO 9241-11 för användarvänlighet förklarar begreppet användarvänlighet på följande sätt:
”Den grad i vilken användare i ett givet sammanhang kan få en produkt att uppnå specifika mål på ett ändamålsenligt, effektivt och för användaren tillfredsställande sätt” (Preece et. al, 2002, s.58)
Denna ISO-standard, i detta fall en webbplats, handlar om hur en användare uppfattar en produkt eller tjänst i den miljö som den verkar i, vilket då innebär att man måste anpassa produkten eller tjänsten till den bestämda målgruppen. (Ottersten et al, 2002, s.22-23)
2.2
Att mäta användarvänlighet
Det kan tyckas svårt att veta om en hemsida är användarvänlig eller inte, men det finns metoder för att kringgå detta problem för att kunna mäta hur användarvänlig en webbplats är:
• Inlärningstid. Den tid som det tar för en person att lära sig hur webbplatsen fungerar, utifrån bestämda uppgifter.
• Återinlärningstid. Den tid som det tar för en person att lära sig webbplatsen på nytt när han eller hon varit borta från den under en tid, eller för en person som sällan använder webbplatsen.
• Effektivitet. Hur snabbt bestämda uppgifter löses av både personen som använder webbplatsen men även tekniken på webbplatsen själv. Teknikens tid kan skilja från hemsida till hemsida beroende på bland annat svarstider och felmeddelanden.
• Begriplighet. Besökarens förmåga att kunna svara rätt på frågor angående webbplatsens utformning och hur den fungerar, efter att ha besökt sidan. Denna begriplighet är beroende av hur väl presenterad en hemsida är och hur den förmedlar sin utformning på bästa sätt.
• Subjektiv tillfredställelse. Den tillfredställelse med webbplatsen som besökaren uttrycker i intervjuer och enkäter. (Molich, 2002, s.23-24)
2.3
Varför användarvänlighet?
Det viktigaste är att skapa en begriplig och attraktiv webbplats där man sätter användaren i centrum. En webbplats med sämre användarvänlighet leder ofta till att besökaren känner sig besvärad av besöket, vilket ofta i sin tur leder till att personen istället gör sina ärenden någon annanstans. Det är precis det som ett företag eller organisation vill undvika, vilket gör att
användarvänligheten hela tiden är det centrala vid utvecklingen av webbplatsen. (Sundström, 2005, s.24-28)
En annan förklaring till varför man måste tänka utifrån användarvänlighet är att utvecklaren av en webbplats och den slutliga användaren väldigt sällan tänker likadant. Webbdesignern tror ofta att han eller hon har utvecklat en användarvänlig hemsida eftersom personen vet vad man bör tänka på. Men det kan lätt bli fel ändå, eftersom man har svårt för att tänka sig in i hur målgruppen tänker och hur hemsidan till slut kommer att användas. Användarvänlighet är alltså ett krav för att kunna konkurrera med andra webbplatser. Konkurrenterna är bara ett klick bort. Därför är det alltid bra att hela tiden jämföra företagets egen webbplats med konkurrenternas, för att se till så att man inte halkar efter inom detta område. (Molich, 2002, s.11-15)
2.4
Slutgiltiga användaren
För att kunna designa en hemsida måste man alltid veta vilka som kommer att besöka den. Denna grupp av människor med likartade intressen när det gäller webbplatsen utgör målgruppen och det är i denna målgrupp som vi finner de intressanta användarna. Olika webbplatser utvecklas på olika
sätt beroende på vem målgruppen är, vilket gör att denna grupp av individer måste kartläggas innan planeringen av webbplatsen kan börja. (Molich, 2002, s.42-43)
2.5
Planering innan skapandet av en webbplats
Varje webbplats börjar med en idé som sedan följs upp av en planering för hur webbplatsen ska se ut och fungera. Man måste få ut något av webbplatsen. Den måste ha ett syfte. Samtidigt måste man ha klart för sig vem man ska vända sig till, alltså vem som är målgruppen för webbplatsen. När denna målgrupp är kartlagd är det enklare att utforma hemsidan utifrån den bestämda målgruppens behov. (Sundström, 2005, s.28-29)
Molich (2002) förespråkar två konkreta former av uppmärksamhet som är viktiga att tänka på vid skapandet av en ny eller en befintlig webbplats:
• Utvecklaren av webbplatsen måste hela tiden sätta sig in i besökarens situation och utveckla hemsidan utifrån hur användaren tänker.
• Webbplatsen måste i sitt färdiga skick kunna dra till sig och sedan hålla kvar användarens uppmärksamhet. (Molich, 2002, s.30)
2.5.1
De fem gyllene reglerna
Dessa två steg, som beskrevs i stycket ovan, kan delas upp i mindre regler och denna metod kallar Molich ”De fem gyllene reglerna”:
• Känn dina användare. Här gäller det att sätta sig in i hur användarna av webbplatsen tänker och fungerar. Här beskrivs även vilken typ av målgrupp som är vald.
• Engagera dina användare. Här ska man se till att testa eventuella besökare av webbplatsen genom olika metoder för att kunna få fram resultat för vidare utveckling.
• Testa och korrigera designen. Här ska man göra prototyper för hur webbplatsen eventuellt ska kunna se ut för att kunna få tidig feedback från kund eller arbetsgivare. Efter varje avstämning sedan ska man korrigera tills kunden eller arbetsgivaren är tillräckligt nöjd med planeringen.
• Lär av varandra. Här kan man ta nytta av konkurrenternas webbplatser för att kunna skapa en ännu bättre och mer optimal webbplats. I detta fall kommer användarvänligheten att jämföras på detta sätt.
• Samordna hela användargränssnittet. Här ska man skapa en enhetlig prototyp utifrån alla åsikter som har samanställts. Det gäller även att ha en klar bild över hur arbetet ska fortlöpa och hur korrigering samt uppföljning ska fungera på bästa sätt. (Molich, 2002, s.31-32)
2.6
Grafisk design
Grafiskt sätt är alltid en webbplats svår att utforma för att passa användaren på bästa möjliga sätt. Fram tills nu har man inte kunnat se något samband mellan snygg grafik och användbarhet. Däremot är det snarare en enhetlig grafisk design som användaren vill ha när personen klickar sig fram på webbplatsen. Det är speciellt bra att göra ett bra första intryck genom förstasidan, eftersom det är där man som användare först bilder sig en uppfattning om sidan. Är inte förstasidan lätt att förstå, tar besökaren för givet att resten av webbplatsen fungerar på liknande sätt. Startsidan ska alltså locka till vidare utforskning av webbplatsen. (kornet.nu, 2010-02-25)
Den grafiska designen kan delas upp i tre kategorier:
• Nyttig design. Denna typ av grafik är användaren intresserad av, vilket till exempel kan vara bilder på produkter.
• Likgiltig design. Med detta innebär grafik som hjälper till att strukturera innehållet på webbplatsen.
• Utsmyckande design. Detta är grafik i form av figurer och bilder som enbart används i estetiska syften, vilket oftast inte intresserar användaren. (Molich, 2002, s.125)
2.6.1
Hjälpa ögat att hitta rätt
Direkt när en användare kommer till en webbplats letar personens ögon efter något att fästa blicken på. Man ska då leda ögat från den första punkten som är det viktigaste, till mindre viktiga punkter på sidan genom olika stödpunkter. Ögat strävar oftast efter att fästa blicken på ett objekt i taget och därför måste man vara konsekvent med vilka objekt som hör ihop och vilka som inte gör det. Detta gör man bästa genom att skapa luft mellan objekten eller med linjer som avskiljare. Det är sedan bäst att använda samma design på alla sidor för att skapa en helhet som användaren har vant sig vid och som användaren då även lätt hittar på. (Sundström, 2005, s.77)
2.6.2
Färg
Man bör alltid ha bra kontrast mellan textfärg och bakgrundsfärg för bästa möjliga återgivning för användaren. Dock ska man undvika att ha färgad text på färgad bakgrund. Användaren ska alltid kunna se skillnaden. (Häggman, 2000, s.86)
2.6.3
Bilder, illustrationer och logotyper
Bilder och illustrationer på en webbplats kan vara bra att använda för att lätta upp texter och för att göra innehållet mer intressant att titta på. En webbplats utan bilder och illustrationer blir helt enkelt tråkig för användaren. (Sundström, 2005, s.57-58) Bilderna och illustrationerna ska dock vara relevanta och logiskt kopplade till innehållet. De ska också vara sammanhängande med varandra i stil, storlek och upplösning. (Molich, 2002, s.129)
En webbsidas logotyp har ofta två väldigt viktiga funktioner för besökaren. Först och främst ska den vara en igenkännande faktor för webbplatsen som då berättar vem som är avsändaren.
Samtidigt är det ofta en länk för att komma tillbaka till förstasidan från övriga sidor på webbplatsen genom ett enda musklick. (Sundström, 2005, s.69)
2.6.4
Placering av objekt
Nedan följer en kort genomgång av var det är mest optimalt att placera olika objekt på en webbplats:
• Logotyp. Överst till vänster.
• Rubrik. Överst på varje sida, över informationstext. • Global meny. Horisontellt nära sidans övre kant.
• Huvudmeny. I en spalt till vänster, men kan även kombineras med den globala menyn i form av en rullgardin.
• Sökfält och sökknapp. Över eller under huvudmenyn i vänsterspalten. • Kontaktuppgifter. I sidans undre kant, som är statisk på alla sidor. (thinkingweb.com, 2010-02-20)
2.7
Navigation
Navigationen på en webbplats gör det möjligt för användaren att klicka sig fram och hitta det som man söker. Vid ett första besök på en webbplats spelar tidigare erfarenheter stor roll, eftersom man
gärna letar där saker och ting brukar befinna sig. Här letar besökaren efter värdefull information och gör en snabb bedömning om sidan innehåller det som personen söker efter eller inte.
Det kan lätt bli förvirrande om en webbplats bryter mot en standard som användaren är van vid. Man blir blind om navigationen skiljer sig för mycket från mängden, vilket istället kan leda till att besökaren söker sig någon annanstans. (Sundström, 2005, s.112-114)
2.7.1
Länkar
Navigationen på en webbplats sköts främst genom länkar på olika typer av menyer. Dock klickar användaren sällan på en länk om personen inte har en klar bild av vart den leder. Därför gäller det att alla länkar på webbplatsen är tydliga och lättförståeliga i sitt språk. (Sundström, 2005, s.115)
2.7.2
Menyer
En meny är alltid en sammansättning av diverse länkar tillsammans som ligger intill varandra. Menyerna på en webbplats är alltid någon typ av följande:
• Global meny. Leder till alla huvudavdelningar på webbplatsen och har ofta en undermeny. • Huvudmeny. Leder till sidor till som ligger nära inom samma område.
• Hjälpmeny. Leder till diverse funktioner som kan vara användbara för användaren och är ofta diskret utformad för att inte störa den grafiska designen.
• Rullgardinsmeny. Besår av en horisontell rad av länkar som rullas ner när man klickar (eller rör musen över) på en av dessa – som en rullgardin. En fördel med denna typ av meny är att den inte tar upp någon onödig plats, vilket dock också kan vara negativt då den kan döljas för användaren som kanske inte vet att den existerar.
En menyrad bör inte innehålla fler än sju länkar på webbplatsen. Om en lista består utav fler än sju länkar kan normalt sätt bara en liten del av användarna få en snabb överblick över dem. (Molich, 2002, s.88)
2.8
Sökning
När en användare söker på en webbplats försöker personen i fråga hitta det som han eller hon letar efter på ett snabbt och effektivt sätt. Besökaren formulerar sig då med ett eller flera ord med hjälp av en innehållsförteckning, indexsida eller en integrerad sökmotor på webbplatsen. (Molich, 2002, s.90-91)
Ett stort problem är att det finns många olika typer av sökfunktioner, vilket gör att man måste prova sig fram hur funktionen fungerar varje gång man besöker en ny webbplats. Detta gör det ännu viktigare att utforma en god sökfunktion för att göra funktionen så användarvänlig som möjligt. (Sundström, 2005, s.203-204)
2.8.1
Användarstyrd sökning
Med en användarstyrd sökning menas att användaren själv matar in sökord i en sökruta och startar sökningen. Denna ruta bör finnas på alla sidor på webbplatsen för att hela tiden vara tillgänglig (Sundström, 2005, s.204). Webbplatsen visar sedan en bra översikt över de sidor som har någon form av anknytning till det inmatade sökordet. Det bästa är att komplettera sökrutan med en knapp med texten ”sök” för att framhäva funktionen ytterliggare. Denna form av sökning kan delas in i två delar – en enkel sökning och en avancerad sökning. Den enkla sökningen innehåller endast ett sökfält och denna sökning ska alltid omfatta hela webbplatsen för bästa möjliga resultat som användaren kräver. I en avancerad sökning däremot kan man begränsa sökningen till en viss del av webbplatsen och i en avancerad sökning ska det finnas mycket fler möjligheter än i en enkel sökning. (Molich, 2002, s.96-99)
2.8.2
Presentera resultatet
När resultatet är klart för att visas är det ett måste att göra detta på ett enkelt och överskådligt sätt. Man ska visa följande: Antalet funna resultat, de enskilda sökresultaten, eventuellt en lista med besläktade ord, knapparna ”innehållsförteckning”, ”index”, ”ny sökning” och ”tips om sökning”. (Molich, 2002, s.106-107) Träffarna bör således vara sorterade efter relevans, för att användaren lätt ska kunna hitta vad personen söker. Det är dock bra att inkludera en funktion som tillåter användaren att välja mellan relevans –eller tidsordning. (Sundström, 2005, s.213)
2.9
Plattformar och webbläsare
En viktig sak att tänka på är att användarna kan använda olika miljöer för att nå en webbplats. Man kan då använda olika webbläsare (till exempel Internet Explorer eller Firefox) eller olika
plattformar (PC eller Mac). Det gäller därför att anpassa webbsidan så att den ser likadan ut i alla typer av miljöer, så att ingen användare ska bli förbisedd viktig grafisk eller informativ
2.10
Multimedia
Med multimedia menas det mesta som inte är text eller statiska bilder och detta är idag ett vanligt inslag även på webben (Häggman, 2000, s.163). Detta kan till exempel vara video, ljud,
presentationer och Flash-filmer. (Sundström, 2005, s.72)
En bra regel är att inte starta multimedia automatiskt om det inte tillför webbplatsen någonting. Det blir lätt ett störande moment hor användaren. Det är då bättre att besökaren själv får välja om han eller hon vill göra detta val eller inte. (Sundström, 2005, s.72)
2.11
Språk och typografi
Trots att många webbsidor använder mycket bilder och olika form av multimedia domineras de fortfarande av texter av olika slag. Därför är det viktigt att man gör genomtänkta val vid
utvecklingen av webbplatsen och det finns en hel del att tänka på om man vill att sidorna ska vara läsbara. (Sundström, 2005, s.89)
2.11.1
Teckensnitt och formatering
Det teckensnitt som en webbsida innehåller måste vara installerat på användarens dator för att det ska kunna visas. Finns det inte installerat ersätts det med ett annat, vilket gör att idén med
teckensnittet går förlorad. Därför är det lämpligt att välja ett vanligt förekommande teckensnitt när man använder texter. (Häggman, 2000, s.36)
Storleken på texten bör vara så pass stor att den är bekvämlig för användaren att läsa, men samtidigt så pass liten att besökaren kan få en snabb överblick av innehållet. Om inte all text får plats på samma yta tvingas användaren scrolla (rulla ned med musen), vilket inte brukar vara uppskattat, eftersom det då är svårare att hitta den information som man är ute efter. (Sundström, 2005, s.46)
En besökare på en webbplats läser aldrig all information, utan skumläser innehållet för att hitta det man söker. Man stannar upp en stund vid rubrikerna, eftersom dessa ofta har en större storlek och kan ge en vägledning mot var man ska läsa för att hitta rätt information. (Häggman, 2000, s.37-39)
2.11.2
Språket på webben
Språket på en webbplats ska alltid anpassas efter målgruppen som kommer att besöka sidan. Det är lätt att företagets egna språk genomsyrar sidan, vilket inte alltid blir helt rätt vid kommunikationen med eventuella kunder och intressenter. Detta målgruppsspråk ska genomsyra hela webbplatsen.
Besökarna har alltid olika mycket intresse för innehållet i texterna. En del skumläser texterna, medan andra är väldigt intresserade och läser allt. Därför bör alltid textstyckena vara disponerade så att det viktigaste står först, så att användaren snabbt kan avgöra om texten är intressant eller ej. (Sundström, 2005, s.90-93)
3
Resultat
Denna del inleds med en sammanfattning av intervjun med företagets VD, som lade grunden för tankarna kring utvecklingen av den befintliga webbplatsen. Sedan förklaras jämförelsen mellan den grundläggande teorins aspekter och de granskade webbplatserna. Till sist sammanställs och förklaras resultaten av de valda metoderna och testerna. Allt detta för att sedan ha klart för sig hur konkurrenternas webbplatser fungerar, vid utvecklingen av en egen webbplats som då ska kunna konkurrera även på detta plan.
3.1
Intervju med Jens Wiberg – Nulägesanalys och
konkurrenter
Elteknik AB är ett företag beläget i Helsingborg och har sedan grundandet 1978 varit en ledande leverantör av konsulttjänster för el-, tele-, och transporttjänster i nordvästra Skåne. Företaget drivs idag som ett privatägt aktiebolag från ett kontor med sju anställda.
Företagets huvudsakliga uppgifter är att utföra projektering, kontroll, kalkyler, CAD-samordning och besiktning till både privat och offentlig sektor, dock endast till företagskunder och ej
privatpersoner. Företaget har idag en väldigt enkel hemsida, med endast kort information om företaget och en länk till en kontaktlista. De behöver nu en ny webbplats som ska utvecklas från grunden och som ska ta hänsyn till användarvänlighet. Detta är viktigt för att företaget ska kunna marknadsföra dig själv mot både befintliga och nya kunder. Företagets största konkurrenter har idag väl utvecklade webbplatser med relevant information för kunderna, vilket gör det extra viktigt för Elteknik att även ha en väl utvecklad webbplats. Detta för att kunna behålla sina befintliga kunder och för att få nya kunder att bli intresserade av företaget genom att finna företaget på Internet. Allt detta för att inte tappa några marknadsandelar och för att kunna ta till sig nya marknadsandelar.
För att kunna utveckla en hemsida i rätt bransch, är det viktigt att titta på vilka konkurrenter man har och hur deras webbplatser ser ut och fungerar. Har man inte bestämt vem webbplatsen riktar sig till i slutändan blir det svårt att kunna utveckla en webbplats, eftersom man då inte heller vet målgruppens mål med besöket på webbplatsen.
Utifrån intervjun med Eltekniks VD Jens Wiberg har följande konkurrenter kunnat kartläggas:
Nationella konkurrenter: • WSP
• ÅF • Sweco • Grontmij • Creacon Lokala konkurrenter: • CLC Installationskonsult AB • Abel-gruppen
Alla konkurrenterna är verksamma i Sverige och inom samma bransch. De förstnämnda är stora företag som är verksamma i hela Sverige och de sistnämnda är lokala konkurrenter i Skåne-regionen. (Jens Wiberg, Elteknik, 25 januari 2010)
Genom att granska dessa företags webbplatser kan man som webbdesigner lättare utforma den nya hemsidan på ett sätt som differentierar sig mot den övriga marknaden, utifrån hur den rådande konkurrentsituationen ser ut. Samtidigt görs en form av benchmarking på konkurrenternas webbplatser, då man hämtar inspiration för att kunna ta åt sig dessa och tillämpa dem i den egna verksamheten (Oxholm Zigler, 2008, s.32).
CLC Installationskonsult AB är den allra största lokala konkurrenten, och därför är det främst detta företag som kommer att ligga till störst vikt vid granskningen av webbsidorna, utifrån specifika områden. På så sätt kan man få reda på hur företagets konkurrents webbplats ser ut utifrån användarvänlighet och sedan utveckla en webbsida som är starkare där konkurrenten har brister. När denna typ av benchmarking (inspiration och kartläggning hos konkurrenter) är gjord kan man då konkurrera bättre även på detta plan och skapa en webbplats som är så optimal som möjligt för användaren.
3.2
Intervju med Jens Wiberg – Målgrupp
Företaget Elteknik arbetar endast mot kunder inom företag. De utför aldrig uppdrag till
privatpersoner, utan företag är deras primära målgrupp. Dessa företag är allt från fastighetsbolag och Helsingborgs kommun till byggföretag, el-entreprenörer och enstaka kunder utanför branschen, såsom till exempel IKEA och Skandia. Målgruppen är alltså företag som behöver hjälp inom elteknik, med tillhörande uppgifter såsom projektering, kontroll, kalkyl och besiktning. (Jens Wiberg, Elteknik, 25 januari 2010)
Företaget själv hänvisar inte kunderna till hemsidan, vilket gör att den knappt används. Någon enstaka gång har kunder tittat på hemsidan för att komma åt kontaktuppgifter och liknande, men detta är dock ytterst sällan. Elteknik hoppas nu kunna vända denna negativa trend till något positivt genom att utveckla en ny och innehållsrik hemsida, med relevant information till målgruppen. När den är klar ska kunderna kunna finna den information som man behöver genom hemsidan, och företaget behöver inte längre skämmas för att hänvisa sina kunder dit. I dagsläget gör man inte detta, vilket VD:n på företaget anser är väldigt tråkigt, eftersom företag idag marknadsför sig mycket genom Internet och de vill kunna hänga med i utvecklingen även här. (Jens Wiberg, Elteknik, 25 januari 2010)
Här gäller det att positionerna sin hemsida för att kunna ge ut sin information på rätt sätt, utifrån hur företaget fungerar. I detta fall handlar det inte om att locka nya kunder till företaget genom att skapa en ny hemsida, eftersom kunderna redan existerar. Snarare är det en positionering för att skilja sig från sina konkurrenters hemsidor och för att få de befintliga kunderna att använda företagets hemsida oftare än i dagsläget.
3.3
Resultat från den kvantitativa innehållsanalysen
Nedan beskrivs resultatet från det första testet som innebar en kvantitativ jämförelse av de båda granskade webbplatserna med teorin. Här kopplas den utvalda teorin till hur de båda webbplatserna fungerade utifrån användarvänlighet. Teoridelens aspekter från diverse vetenskapliga teorier och metoder ligger till grund för granskningen, som jag som granskare tillsammans med företagets VD, har utgått ifrån i våra synpunkter.
3.3.1
Grafisk design
Båda webbplatserna använder sig främst av nyttig och likgiltig design som tillför användaren något. Detta för att visa användaren vad företaget gör och för att strukturera innehållet. Abel Gruppens webbplats innehåller dock ett ganska vilseledande bildspel på förstasidan innehållandes barn, som gör att företaget inte framställs som ett ingenjörsföretag. Som åskådare är det svårt att i detta sammanhang förstå hur detta bildspel ska tolkas och användas.
Båda webbplatserna använder även lagen om slutenhet i sin grafiska form, för att rama in vad som tillhör vad på webbplatsen. Detta är väldigt tydligt på CLC AB:s webbplats, och lite mindre tydligt på Abel Gruppens webbplats.
På båda webbplatserna används svart text mot vit bakgrund, för att på bästa möjliga sätt göra texten lättläst. CLC AB använder sig av en kombination av vitt, svart och grått i sin grafiska design, medan Abel Gruppen använder sig av vitt och orange i samma nyans som logotypen för att skapa en enhetlig känsla.
Abel Gruppen använder sig av många och små bilder för att lätta upp innehållet. Dock blir detta till överdrift på en del av webbplatsens sidor, vilket istället gör sidan rörig. En del av bilderna ger även ett oseriöst intryck, då de inte passar ihop med textinformationen.
CLC använder sig av ganska många bilder, men på ett smart och informativt sätt. Minst en bild finns på varje sida, som passar ihop med sidans information.
Företagens logotyper är placerade längst upp till vänster och skapar ett blickfång direkt när man kommer in på webbplatserna. Båda har en funktion i att komma tillbaka till förstasidan med ett klick. CLC AB:s logotyp fungerar dock bättre i sin helhet, eftersom denna bättre smälter in i webbplatsens design och är större.
3.3.2
Placering av objekt
Logotyp Rubriker Global meny Huvudmeny Sökfält & sökknapp
Kontaktuppg. Teori Överst till
vänster Ovanför informations-text Horisontellt nära sidans övre kant I en spalt till vänster. Kan även kombineras med den globala menyn med en rull-gardinsmeny Över eller under huvudmenyn i vänster-spalten I sidans undre kant CLC AB Överst till vänster Ovanför informations-text Horisontellt nära sidans övre kant I en spalt till vänster Över den globala menyn till höger I sidans undre kant
ABEL Överst till
vänster Ovanför informations-text
Horisontellt nära sidans övre kant
Rullgardinsme
3.3.3
Navigation
Båda webbplatserna använder sig av en normal standard för navigering, genom en global meny med en tillhörande huvudmeny. CLC AB använder sig av en vanlig huvudmeny till vänster, medan Abel Gruppen använder sig av en rullgardinsmeny som träder fram när man håller musen över den globala menyn.
Ingen utav webbplatserna använder sig av färgschema för att leda användaren rätt och för att visa var han eller hon befinner sig. Ingen av webbplatserna använder heller någon beskrivning av sökvägen till sidan man befinner sig på (ex. Hem > Om oss > Kontaktlista).
På respektive webbplats kan det vara svårt att veta vart man hamnar om man klickar på en länk, då de inte är helt pålitliga i sitt språk. På denna punkt fungerar dock CLC AB:s webbplats bäst, eftersom sidorna är färre och lättare att hitta bland.
Inga understrykningar finns på någon text som inte är länkar. CLC AB använder sig av en ikon till vänster om länken för att veta var man befinner sig, medan Abel Gruppen använder sig av
färgskillnader på en besökt länk respektive obesökt.
Båda webbplatserna har den klassiska länken ”Om oss” och denna länk fungerar bra och ger en bra blick över respektive företag.
Båda webbplatserna har en horisontell central global meny. CLC AB har valt att ha en huvudmeny till vänster efter varje länk i den globala menyn, medan Abel Gruppen använder sig av en
rullgardinsmeny. Ingen an webbplatserna har en hjälpmeny.
Optimalt antal länkar i en global meny är, som nämnts tidigare, fem länkar. CLC AB använder sig av sex länkar, medan Abel Gruppen använder sig av just fem.
3.3.4
Sökning
Endast CLC AB:s webbplats av de två har en sökfunktion att förse användaren med.
Anledningen till att Abel Gruppen inte har en sökfunktion är att de anser att innehållet är så pass kompakt att man lätt kan hitta det med som man letar efter lika snabbt som med en sökfunktion.
Av de tre typer av sökningsfunktioner som finns använder webbplatsen en användarstyrd sökfunktion, där man kan skriva in valfritt sökord och sedan klicka på ”sök”.
Det finns dock ingen hjälp på webbplatsen för hur sökfunktionen ska användas. Funktionen tar inte heller hänsyn till stavfel, böjningsformer eller skrivfel, och matar man in fel ord får man inget förslag på något besläktat ord.
När resultaten presenteras kommer endast en lista med funna ord. Dessa går inte att sortera på något sätt, och det kan vara svårt att skilja vilka ord som hänvisas till den svenska eller den engelskspråkiga versionen om orden stavas likadant. Det finns inte heller någon information om vad man kan göra med de funna resultaten, mer än att de fungerar som länkar till hänvisade sidor.
3.3.5
Plattformar och webbläsare
Båda webbplatserna fungerar och ser likadana ut på olika plattformar och i olika webbläsare. (Testade: PC och Mac. Internet Explorer, Firefox, Opera och Safari).
3.3.6
Multimedia
Båda webbplatserna har en liten del på förstasidan som fungerar som en flash-video. CLC AB använder olika citat från det egna företaget och från kända vetenskapsmän, som en vertikalt rullande text i headern (översta bilden på webbplatsens förstasida). Abel Gruppen använder ett bildspel centralt till vänster på förstasidan med skiftande foto på barn i olika naturmiljöer. Dessa startar automatiskt och kan ej stängas av.
Ingen utav webbplatserna har något ljud eller övriga multimediala objekt.
3.3.7
Språk och typografi
Webbplatserna har ett enkelt språk, men kan vara lite svårt att ta till sig om man inte är insatt i branschen. Dock är webbsidorna utformade för att tilltala den specifika kundkrets som man har som huvudmålgrupp.
Båda webbplatserna använder ett typsnitt som är installerat på alla standarddatorer (både PC och Mac).
Abel Gruppen använder en relativt stor storlek på sitt typsnitt, medan CLC AB använder ett i det minsta laget. På CLC AB:s webbplats behöver man sällan scrolla, vilket man på Abel Gruppens webbplats nästan är tvungen att göra på varje sida för att kunna ta del av all information.
CLC AB använder sig av mellanrubriker då deras textstycken är relativt stora och långa, medan Abel Gruppen inte använder sig av mellanrubriker, vilket dock inte stör då textstyckena är relativt korta.
Antalet rader mellan rubrikerna överstiger aldrig maxgränsen 25, och antalet ord per rad överstiger aldrig gränsen på 60 ord. All text är vänsterjusterad för att passa den tänka målgruppen.
Ingen av webbplatserna använder fetstil, kursivstil eller versaler på diverse ord, vilket kan kännetecknas vid betoning av olika slag.
3.4
Resultat från observationer
Detta test bestod utav sju uppgifter, till två olika webbplatser, som användaren skulle ta sig igenom med hjälp av en dator, med tillhörande Internetuppkoppling. För att se fullständiga uppgifter, se Bilaga 1. Jag, som var testledare, observerade hur personen gick tillväga, tog tiden och noterade samtidigt mina observationer. Nedan följer en förklaring till hur de olika uppgifterna gick till och hur stor del av testpersonerna som använde sig av ett visst tillvägagångssätt. Detta illustreras med ett diagram för varje uppgift.
3.4.1
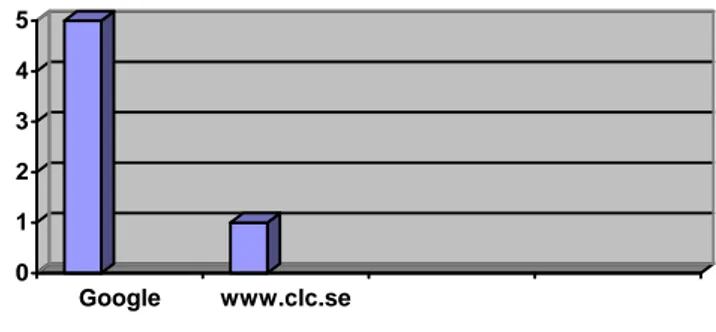
Uppgift 1 – CLCAB.se
Denna uppgift gick ut på att man skulle ta sig till den bestämda webbplatsen.
0 1 2 3 4 5 Google www.clc.se
Figur 2. Resultat från uppgift 1-1 från observation.
Fem av sex testpersoner hittade rätt till webbplatsen genom att gå in på Googles hemsida och sedan mata in företagets namn, för att sedan klicka på länken till rätt webbsida. En av de sex
av ”.se”, men kom då fel. Då valde personen att använda Google precis som de tidigare testpersonerna.
3.4.2
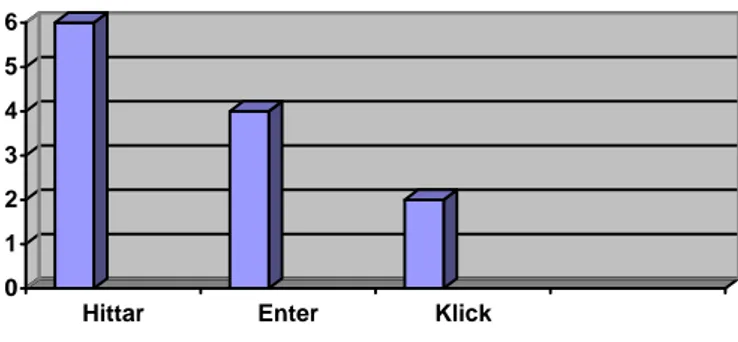
Uppgift 2-5 – CLCAB.se
Uppgift 2-5 gick ut på att leta reda på diverse information på webbplatsen, under olika länkar, för att se hur testpersonerna på bästa sätt använder navigationen.
0 1 2 3 4 5
Hittar Bläddrar Glömmer
Figur 3. Resultat från uppgift 2-5-1 från observation.
En av de sex testpersonerna hittar den mesta informationen väldigt snabbt, genom att välja rätt länkar i navigationen. Fem av personerna letar ganska länge genom att bläddra fram och tillbaka mellan olika länkar, och en av dem glömmer till och med att titta på huvudmenyn emellanåt.
3.4.3
Uppgift 6 – CLCAB.se
Den sjätte uppgiften på den första webbplatsen gick ut på att använda sökfunktionen för att hitta ett specifikt ämne. 0 1 2 3 4 5 6
Hittar Enter Klick
Alla testpersonerna hittar snabbt var sökrutan är belägen. Därefter skriver alla in angivet ord och sedan trycker fyra personer på enter, medan två personer klickar på rutan ”sök” som finns bredvid.
3.4.4
Uppgift 7 – CLCAB.se
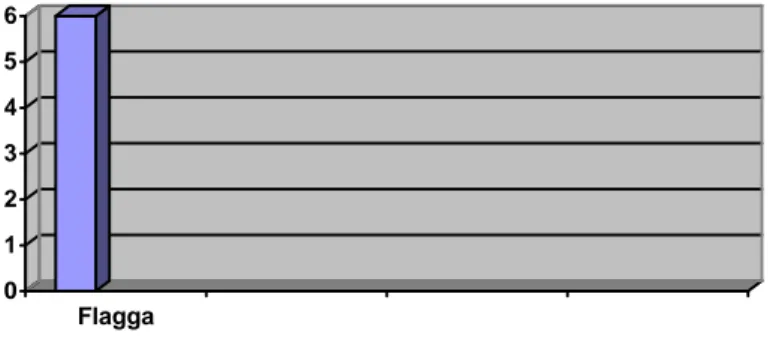
Den sista uppgiften på första webbplatsen gick ut på att se sidan på engelska.
0 1 2 3 4 5 6 Flagga
Figur 5. Resultat från uppgift 7-1 från observation.
Alla testpersonerna förstår snabbt vad uppgiften innebär och letar snabbt upp en klickbar symbol (i detta fall en engelsk flagga) och klickar på denna för att kunna se webbplatsen på det angivna språket.
3.4.5
Uppgift 1 – Abelgruppen.se
Denna uppgift gick ut på att ta sig till den andra bestämda webbplatsen.
0 1 2 3 4 5 6 Google
Figur 6. Resultat från uppgift 1-2 från observation.
Denna gång hade alla lärt sig att använda Google för att sedan kunna skriva in företagets namn och sedan hitta direkt till webbplatsen.
3.4.6
Uppgift 2-4 – Abelgruppen.se
Dessa uppgifter gick ut på att hitta diverse information genom att använda webbplatsens navigation på bästa sätt. 0 1 2 3 4 5 6 Hittar snabbt
Figur 7. Resultat från uppgift 2-4-2 från observation.
Det visade sig att alla användarna hittade informationen väldigt snabbt på denna webbplats, genom att klicka sig fram genom de olika länkarna.
3.4.7
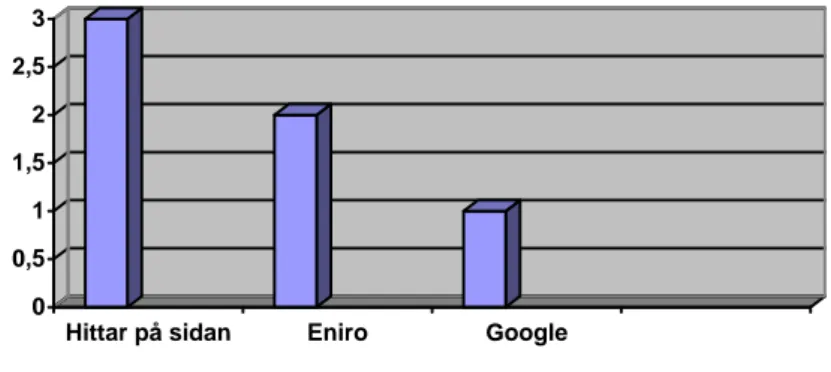
Uppgift 5 – Abelgruppen.se
Den femte uppgiften gick ut på att leta upp en karta till företagets kontor i Helsingborg.
0 0,5 1 1,5 2 2,5 3
Hittar på sidan Eniro Google
Figur 8. Resultat från uppgift 5-2 från observation.
Här gick tillvägagångssätten isär. Tre av testpersonerna valde att leta efter en karta på sidan genom att klicka på relevanta länkar, för att sedan hitta en karta under länken ”Kontakta” > ”Hitta till oss”. Två personer valde att kopiera adressen i nederkanten av webbplatsen och sedan gå in på Eniros
hemsida och därefter söka efter en karta. En person valde att kopiera adressen och sedan använda Google för att kopiera och söka på adressen, för att på så sätt hitta en karta till kontoret.
3.4.8
Uppgift 6 – Abelgruppen.se
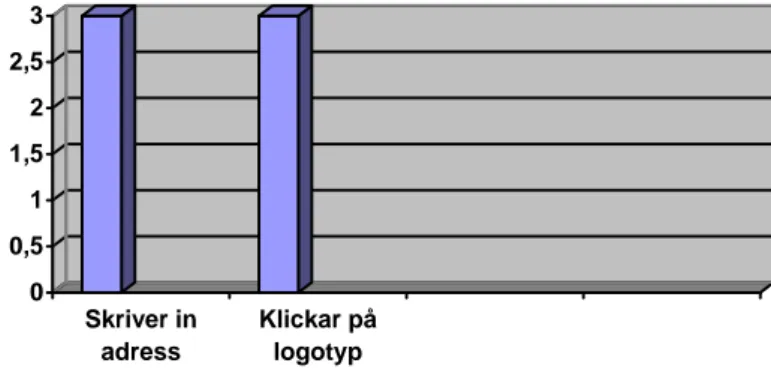
Denna uppgift gick ut på att komma tillbaka till startsidan utan att klicka på bakåtknappen.
0 0,5 1 1,5 2 2,5 3 Skriver in adress Klickar på logotyp
Figur 9. Resultat från uppgift 6-2 från observation.
Hälften av testpersonerna valde att skriva in adressen till startsidan i adressfältet och sedan trycka på enter för att komma till startsidan. Den andra hälften valde att klicka på företagets logotyp längst upp till vänster för att komma till startsidan, vilket också var tanken med testet.
3.4.9
Uppgift 7 – Abelgruppen.se
Denna sista uppgift gick ut på att ta sig till den engelskspråkiga varianten av den svenska webbplatsen. 0 1 2 3 4 5 6 Flagga