Teknik och samhälle
Datavetenskap och medieteknik
Examensarbete
15 högskolepoäng, grundnivå
I’m here: en crowdsourcing
applikationsprototyp för att hjälpa äldre
En studie om generella designprinciper för utveckling av
applikationen I’m here.
I’m here: a crowdsourcing application
prototype for helping the elderly
A study on general design principles for the development of
the application I’m here.
Hareer Fadhl
!
Examen: Kandidatexamen 180 hp Handledare: Dimitris Paraschakis Huvudområde: Datavetenskap Examinator: Gion Koch Svedberg Program: Informationsarkitekt
Sammanfattning
I ett ständigt åldrande samhälle har Sveriges kommuner ideligen utvecklat äldreomsorgen genom välfärdsteknologin, och i synnerhet inom IKT. Denna studie handlar om hur man designar en mockup prototyp till en applikation som riktar sig till att hjälpa äldre människor. Tanken med applikationen "I’m here" är att vara ett digitalt verktyg inom den svenska äldreomsorgen: hemtjänsten - där äldre personer kan använda den för att annonsera/fråga om hjälp. Genom en process av crowdsourcing kan registrerade arbetstagare svara på förfrågningarna och hitta den äldre personen genom sin position på kartan. Genom ett Design Science-tillvägagångssätt gjordes en första mockup prototyp enligt teorin om Pervasive Information Architecture, och evaluerades av 18 äldre deltagare mellan 68-86 år. Deltagarnas design-önskemål implementerades i den andra mockup prototypen. Resultaten av evalueringen kan anses som grundläggande och allmän fast de är kontextuella och hör till en mockup prototyp av en specifik applikation, kan den producerade kunskapen betraktas som grundläggande och allmän. Denna studie bidrar också med idén om en potentiell applikation "I’m here". Ytterligare forskning är nödvändig för att genomföra större studier om design för äldre personer. Detta skulle också bidra till en fullständig utveckling av applikationen "I’m here".
Abstract
In an ever aging society, Sweden’s municipalities have steadily developed elderly health care through welfare technologies, and within ICT in particular. This study is about how to design a mockup prototype to a mobile application that is targeted towards helping elderly people. The idea of the application ‘I’m here’ is to be a digital tool within the Swedish elderly care ‘hemtjänsten’, where elderly persons are able to use it to announce a request for help. Through a process of crowdsourcing, registered workers are able to answer the requests and find the elderly person by his/her position on the map. Through a Design Science approach, an initial mockup prototype was made according to the theory of Pervasive Information Architecture, and was evaluated by 18 elderly participants between the ages of 68-86. Their design evaluations were considered and implemented in a second mockup prototype. The results are contextual and belong to a mockup prototype of a specific application, the produced knowledge can be considered foundational and general. This study also contributes to the idea of a potential application ‘I’m here’. Further research is need to conduct larger studies on design for elderly persons. Also, this would contribute to the full development of the application ‘I’m here’.
Innehållsförteckning
1 Inledning 1
1.1 Bakgrund och syfte 1
1.2 Frågeställning 2
1.3 Tidigare forskning 2
1.3.1 Generella designprinciper för äldre personer 2 1.3.2 Hjälpa äldre genom digitala verktyg 3 1.3.3 Digitala verktyg för äldre personer 4
2 Metod 5
2.1 Metodval och tillvägagångssätt 5 2.2 Teori - Pervasive information architecture 8 2.3 Datainsamling och urval 9 2.4 Kodning och analysstrategi 10
2.5 Metoddiskussion 11
3. I’m here 12
4. Analys och resultat 16
4.1 Teoretisk evaluering 16 Place-making 16 Consistency 17 Resilience 17 Reduction 17 Correlation 17 4.2 Individuell evaluering 18 4.2.1 Gemensamma synpunkter 18 Krysset 18 Färger 21 Kategorier 21 4.2.2 Särskilda synpunkter 21 Flera språk 21 Själv välja hjälpare 22 Mer ikoner 22
Förklara sidan med mikrofonen 22
5. Slutsats och diskussion (vidare forskning) 24
1 Inledning
1.1 Bakgrund och syfte
I ett ständigt åldrande samhälle blir hälsobaserade teknologier av betydande relevans (Plaza et al, 2011). Sveriges kommuner har de senaste åren börjat utveckla äldreomsorgen genom välfärdsteknologin (Hjälpmedelsinstitutet, 2019). Närmare bestämt har informations- och kommunikationstekniken [hädanefter IKT] ständigt bidragit med många olika hjälpmedel som underlättar äldreomsorgen och hemtjänsten (Ibid.). Digitala produkter som applikationer är ett utbrett hjälpmedel inom IKT som kan underlätta vardagen för äldre och ge möjlighet att förbättra gruppens livsstil (Ibid.). Denna studie handlar mer specifikt om att designa en mockup prototyp till en målgruppsanpassat applikation inom hemtjänsten i programmet Adobe XD CC (Adobe, 2019). Tanken med applikationen ‘I’m here’ är att den ska vara ett digitalt verktyg inom äldreomsorgens hemtjänst, där äldre personer som målgrupp använder den för att annonsera/fråga om hjälp med vardagliga behov. Detta sker genom en crowdsourcing process i applikationen, där hjälparen hittar annonsens ägare genom sin position på kartan.
Begreppet crowdsourcing kombinerar termerna ‘crowd’ och ‘outsourcing’, där en odefinerad grupp människor, såsom allmänheten, får i uppgift att utföra ett arbete som vanligtvis utförs av officiell(a) arbetare (Schenk, 2009). Den odefinerade gruppen brukar alltid vara ett större nätverk av människor som får arbetsuppgifter genom en öppen förfrågan (Ibid.). Med tanke på etiska frågor kring applikationens implementering, valdes en mer ‘begränsad’ definition av crowdsourcing. Detta innebär att potentiella hjälpare skall gå igenom en intervju för att sedan bli registrerade i applikationens ‘crowdsourcing’. Orsaken är att applikationen är kopplad till hemtjänst, som i sin tur är en institution som anställer kvalificerad personal och inte implementerar traditionell crowdsourcing i sin bemanning. Det är tydligt att arbetet med äldre personer kräver en duglig personal som kan garantera användarnas säkerhet, hälsa och integritet. Det är dock viktigt att notera att applikationen räknas som crowdsourcing eftersom den inkluderar allmänheten och inte en specifik profession; det vill säga att vem som helst kan ansöka om registrering. En mer detaljerad beskrivning av applikationens funktionalitet och implementering av crowdsourcing kommer att finnas i uppsatsens tredje kapitel.
Med hjälp av en Design Science metodologi utfördes studien genom en mockup prototyp till applikationen, vars första design evaluerades av äldre deltagare, för att sedan ta fram en ny målgruppsanpassad version som implementerar deltagarnas design önskemål. En fördel med applikationer i allmänhet är att de kan bli anpassade till individens behov och färdigheter. Det är tydligt att äldre människor inte bara har olika hälsoproblem men också olika utbildningsnivåer och kunskaper, vilket innebär att målgruppen inte är homogen med likadana förutsättningar (Ibid.).
1.2 Frågeställning
Huvudsyftet med arbetet är att undersöka hur man kan designa en målgruppsanpassad mockup prototyp till applikationen “I’m here” som äldre personer använder för att få hjälp genom crowdsourcing. Studien är av hög relevans eftersom den kommer att bidrar med designrelaterad kunskap från äldre personers perspektiv, vilket kan i sin tur stödja framtida arbeten i att bättre utnyttja resurser och öka kvaliteten på digitala hjälpmedel för äldre. Mot bakgrund av detta har denna uppsats följande frågeställning:
- Hur kan man designa en applikation för att hjälpa äldre genom crowdsourcing?
1.3 Tidigare forskning
1.3.1 Generella designprinciper för äldre personer
De Barros et al. (2014) skriver i deras artikel om de generella designprinciperna för äldre användare. Studien gick ut på att skapa en app med ett dansspel för att bedöma äldre människors fallrisk och främja fysisk aktivitet (Barros et al, 2014). Författarna menade att designers bör uppmärksamma användargränssnittet (user interface) vid utformningen av applikationer för äldre, med tanke på gruppens svåra interaktion med teknik i allmänhet (Ibid.). Studiens resultat och rekommendationer grupperades i tre huvudkategorier: navigering, interaktion och visuell design. När det gäller navigering visar studien att äldre har svårt att använda panorama- och pivot funktionerna. Å andra sidan verkade användningen av startskärmen som utgångspunkt fungera bra för gruppen, eftersom det i hög grad förenklade systemstrukturen. Det är uppenbart att användarna inte behövde oroa sig för andra steg genom att ha alla huvudkategorier i startmenyn, och kunde återgå till startskärm menyn som en säker punkt.
För den andra kategorin, interaktion, visade studien att äldre människor använde bakåtknappen som en återgångsmekanism när de inte visste hur man löste ett problem i deras navigering (Ibid.). Dessutom föreslår resultaten att äldre människor utnyttjade ‘swipe’ gesten vid navigeringen av gränssnittet, efter att ha blivit lärda hur man gjorde det. Studien rekommenderar också en minimerad användning av tangentbordet, och föreslår ersättningen med kryssrutor eller andra enkla alternativ för datainmatning. Gränssnittet bör dessutom implementera ett anpassat språk som stämmer överens med användarnas ordförråd, pedagogiska- och kulturella bakgrund. För det tredje, och i fråga om visuell design, visade studien att generösa avstånd mellan föremål är viktigt för att förhindra oavsiktliga pressar (Ibid.). Dessutom bör knapparna innehålla både ikoner och text för att förenkla funktionerna och förmedla dem korrekt till användarna. Slutligen menade författarna att knappar och andra interaktiva element inte bör placeras vid kanten av skärmen, för att minska förekomsten av fel vid användningen. Det är tydligt att denna artikel är av hög relevans för denna studie, då dess designfokus inriktar sig på samma spår som detta arbetets frågeställning.
1.3.2 Hjälpa äldre genom digitala verktyg
Mallat och Abdulrazak (2015) skriver i deras artikel om nödsituationer som sker utomhus för äldre personer. De menar att man bör studera äldre människors beteende och behov för att kunna skydda dem på rätt sätt. Forskning inom informations- och kommunikationsteknik (IKT) jobbar idag ständigt med att tillgodose äldres behov (Mallat och Abdulrazak, 2015). Detta har redan implementerats och utnyttjas på hälsovårdscentraler genom bland annat medicinska apparater och smarta applikationer. Dessa verktyg erbjuder hjälp i form av navigering, övervakning och kommunikation med de äldre (Ibid.).
Författarna nämner även det ökade intresset hos äldre personer för smartphones. Därför bör designer och applikationsutvecklare ha en stor roll i skapandet av applikationer för äldre (Ibid.). Dagens volontärsystem bör bearbetas och anpassas mer efter både de äldre personers och volontärers behov/önskemål. Systemen är begränsade i detaljer när det gäller de äldre personers läge och saknar en hel del informativa funktioner för både sidorna. Det kan till exempel handla om att kunna uppdatera volontärens position dynamiskt eller valfriheten för volontären att välja mellan inomhus- eller utomhus aktiviteter.
Studiens resultat gick ut på en applikationsidé vid namnet Assist-Me för att hjälpa äldre personer oberoende av tid och plats i följande nödsituationer: fall, hälsoproblem och brott (Ibid.). Systemet bygger på att använda smartphones där äldre har möjlighet att få hjälp av dessa volontärer snabbare än akuten/ polisen. Dessutom syftar idén till att minska trängseln och även väntetiden på akuten. Slutligen ger applikationen en möjlighet att välja de mest lämpliga volontärer som i sin tur kan kommunicera via sms när de inte är anslutna till internet.
Roberts et al. (1999) skriver om volontärvänligt besökarprogram som erbjuds på vårdcentraler och riktas mot de äldre och isolerade personerna i samhället. Tjänsten ger möjlighet för användaren att välja sjuksköterskor enligt den bedömningen de ser i tjänsten (Roberts, 1999). Denna tjänst innebär att frivilliga sjuksköterskor intervjuas och matchas med äldre personens förväntningar. Hjälpen innebär att respektive sjuksköterska spenderar 3-4 timmar i veckan med användaren för hemvård (Ibid.).
Syftet med studien var att utvärdera volontärprogrammet och bedöma effektiviteten hos en aktiv användare för tjänsten när det gäller livstillfredsställelse och socialt stöd. Resultatet visade att mer forskning behövs för att verifiera programmets effektivitet - trots den långa besökstiden hos användaren jämfört med en annan studie på 1-1½ timmars besökstid. Dessa två artiklar är uppenbart betydelsefulla för studien och efterliknar syftet med att bidra med en målgruppsanpassad applikation som hjälper äldre genom crowdsourcing.
1.3.3 Digitala verktyg för äldre personer
Jaynes (2018) arbete “En utvärdering om Walk the ward” handlar om äldre personens behov av rehabilitering på sjukhus. En kostnadseffektiv teknisk innovation, enligt Jaynes, kan vara en lösning för att inte belasta sjukhus med extra resurser. Detta minskar även på personalens arbetsuppgifter och därmed stress (Jaynes, 2018). Spelet Walk the ward gick ut på att en patient på ett sjukhus får svara på olika frågor genom QR-kod när hen går via olika stationer under sin sjukhusvistelse. Författaren menar att spelet skapades i syfte att främja patientens hälsa och motion genom att promenera mellan stationerna samt övningarna som finns i spelet (Ibid.).
Många patienter sitter isolerade i sina rum utan kontakt med andra. En fördel med spelet blir att befria dem från denna isolering. Patienterna blir mer sociala när de får träffa andra patienter och får möjlighet att spela tillsammans med dem. En annan fördel med spelet är att den gör sjukhusvistelsen mindre tråkig för alla (Ibid.).
Som resultat av detta arbete skriver författaren att det kan vara en kostsam fråga att skapa hållbar hälso- och sjukvård. Med sådana spel kan man driva utveckling av hälsovården framåt och ändra patientens syn och rutin på sjukhuset. Författaren belyser fördelen med seriösa spel som minskar patientens oro och även personalens tuffa arbetsuppgifter. Dessutom möjliggör spelet en kortare behandlingstid för patienten för att bli frisk och snabbare komma hem (Ibid).
Yu et al. (2016) skrev om forskarnas jobb på att hitta tekniska hjälpmedel som kan vara användarvänliga för de äldre. Författarna berättar även om engagerade volontärer i frivilligorganisationer som bidrar med diverse insatser (Liu, 2016). I denna studie fokuserar de på att ta fram en produktiv applikation med två huvudmål. Det första huvudmålet var att skapa ett verktyg som låter äldre bidra med produktiva ‘aging activities’, såsom att relatera till historiska foton. Applikationen visar en bild som den äldre får beskriva utifrån valda alternativ. Andra huvudmålet handlade om att hjälpa organisationer att använda äldres kollektiva produktivitet för att uppnå deras mål (Ibid.).
I studiens resultat förklarar författarna applikationens funktion. För det första uppfattar systemet användarens egenskaper genom deras profil och sedan rekommenderar foton baserad på detta (Ibid). Dessutom kan användaren beskriva innehållet av ett foto och därmed sina egna känslor. Applikationen kan även känna igen användarens text och ljudbeskrivningar om ett visst foto. Dessa två artiklar är också av stor vikt för studien eftersom de beskriver äldre personers interaktion med digitala hjälpmedel och visar på hur dessa leder till gruppens ökad delaktighet.
2 Metod
2.1 Metodval och tillvägagångssätt
Design Science (DS) valdes för att svara på huruvida man designar en applikation för att hjälpa äldre genom crowdsourcing. DS används inom informationssystem för att skapa och evaluera IT artefakter som är gjorda för att lösa ett problem (Hevner et al, 2004). DSs fundamentala princip tyder att kunskap och förståelse om design- problem och lösning finns i byggandet av en artefakt (Ibid.). Mer specifikt, design konceptet inom DSs forskningsparadigmet ses både som en process och en produkt (Ibid.). Här bestod problemlösningen på den konstanta perspektivskiftet mellan designprocess och designprodukt (Ibid.). Den kreativa processen bestod av en “skapa-och-evaluera” cirkel, där en skapad produkt evaluerades för att förbättra både produktkvaliteten och designprocessen (Ibid.). Andra metoder såsom litteraturstudie och deltagande observation skulle också ha gett insikt i hur äldre använder och interagerar med digitala produkter. Dessa metoder valdes dock inte som studiens huvudmetod, eftersom de saknar den ovannänmnda evalueringsfasen som endast finns i DS. Det är tydligt att fördelen med DS är att den ger en förbättringsmöjlighet av applikationens design innan den utvecklas med kod. Detta i sin tur gör att slutprodukten blir mer användarvänlig och så nära kundens önskemål som möjligt, något som andra metoder inte kan uppnå på samma sätt. Å andra sidan har den valda metoden också sina nackdelar. I och med att det är en cirkel som börjar med skapande och slutar med evaluering blir designskedet längre än vanligtvis, särskilt när man kan upprepa metoden flera gånger. Som designer kan man därmed räkna med längre utvecklingstid. Förutom detta kan olika åsikter förekomma vid varje evalueringcirkel. Eftersom att man inte kan uppfylla allas synpunkter och önskemål, utelämnas vissa av dem och mer fokus läggs på de mest upprepade punkterna.
Metodens tillvägagångssätt följde Hevner et al. (2004) riktlinjer exklusive sjunde punkten som inte kunde följas med tanke på examensarbetets begränsade omfattning (Ibid.). DS proceduren började med designen av en mockup prototyp som ett första försök till att svara på frågeställningen. Prototypens design baserades på teorin ‘pervasive information architecture’ som beskriver generella tumregler för skapandet av en genomgående informationsarkitektur och design. I skapandefasen användes Adobe XD CC för att skapa första och andra versionen av applikationens mockup prototyp. Adobe XD CC är ett vektorbaserat digitalt verktyg för att designa och prototypa webb- och mobilapplikationer med fokus på användarupplevelse (Teckcrunch, 2016). Applikationens design var sedan evaluerad genom 18 intervjuer med äldre personer. Intervjuernas svar analyserades och implementerades i designen av andra versionen på mockup prototypen. Mer information om intervjuerna finns under punkten ‘Datainsamling och urval’.
2.2 Teori - Pervasive information architecture
Tillvägagångssättet ‘skapa-och-evaluera’ inom konceptet design science, som börjar med en mockup prototyp och avslutas med en evaluering och omarbetning av designen, använda en generell teori om informationsarkitektur för att börja den kreativa processen. Informationsarkitekterna Resmini och Rosati (2011) skriver i deras arbete om ‘pervasive’ informationsarkitektur och utformningen av användarupplevelsen. Teorin är ‘pervasive’ (eller genomgående) eftersom det är ett verktyg som vägleder oss om hur information skall formas för att bli anpassad till användarnas mål och villkor. Detta uppnås inte minst genom att minska desorienteringen och öka läsbarheten i samband med att skapa smidiga informationsstrukturer som möter användarnas unika behov.
Mer specifikt skall teorin vägleda arbetet inte bara genom att bidra med ‘ett kreativt utrymme’ i skapandefasen, men också för att vara en del av evalueringsfasen som en avstämmningslista för användarupplevelsen. Trots författarnas fokus på flerkanalig informationsdesign, som är av mindre betydelse för denna studie, använder författarna 5 heuristiska termer (eller tumregler) för att uppnå en genomgående informationsarkitektur och design (Resmini & Rosati, 2011). Dessa termer är ‘placemaking’, ‘consistency’, ‘resilience’, ‘reduction’ och ‘correlation’. Nedan följer en detaljerad beskrivning av varje term och hur dessa kan användas som tumr egler vid skapandefasen för att uppnå en genomgående informationsarkitektur och design.
Placemaking
‘Placemaking’ handlar om designens orienterbarhet och förmågan att få användarna att känna sig hemma genom skapandet av en platskänsla (Ibid.). Användarna bör känna igen och vara bekanta med designen för att kunna hitta sin väg i gränssnittet (Ibid.). Detta innebär att designen ska implementera ‘way-finding’, där olika vägar, noder och landmärken gör att användarna bekantar sig med designens struktur (Ibid.).
Consistency
Termen ‘consistency’ är en heuristik som handlar om uppdelningen av den stora mängden data på rätt sätt (Ibid.). Konceptet innebär organiseringen av en genomgående informationsarkitektur på ett bekvämt sätt för sammanhanget, målet, och den potentiella användaren. Författarna menar att eftersom det inte finns något förbestämd syn på klassificering, så kan klassificeringen antingen vara kontext- eller kulturbaserad. Därför betonar författarna att det inte finns rätt eller fel klassificering, eftersom det är ett subjektiv perspektiv. Det finns däremot endast en grad av korrekthet till en viss klassificering, och huruvida denna korrekthet är ‘sailent’; eller tillfredsställande. ‘Salience’ är en kontextbaserad indikator för designens konsistens, där en hög ‘salience’ innebär robust system, medan en låg ‘salience’ medför en lägre konsistens och mindre robust system (Ibid.).
Resilience
Författarna menar att människor är väldigt annorlunda kulturellt, kognitivt och beteende mässigt - vilket påverkar sättet de söker efter information. Därför skall informationsutrymmet vara 1) flexibel nog för att anpassa sig till användarnas behov och 2) kunna hjälpa till med olika sökningsstrategier (Ibid.). Dessa två punkter är grundläggande för heuristiken ‘Resilience’ som gäller interaktionen mellan människan och informationen. Författarna hänvisar till Marcia Bate’s forskning om de 4 fundamentala strategier för informationssökning; sökning, övervakning, bläddring och uppmärksam (Tabell 1) (Ibid.).
Bates placerar dessa strategier i ett rutnät och menar att den vertikala axeln gäller individens medvetenhet om den sökta informationen (antingen direkt eller indirekt). Den horisontella axeln å andra sidan beskriver individens frivillighet att samla informationen (antingen aktiv eller passiv) (Ibid.). Bates menar att 80% av användarna samlar information och kunskap både indirekt och passivt. Detta innebär att det är en mänsklig egenskap att söka saker med minsta möjliga ansträngning. Därför, och med tanke på att ‘Resilience’ handlar om att anpassa sig till användarnas behov och strategier, är det viktigt att främja serendipitet genom en användarvänlig design (Ibid.).
Tabell 1: Fundamentala strategier för informationssökning
Reduction
Heuristiken ‘Reduction’ innebär minskningen av den kognitiva belastningen som vanligtvis korrelerar med användarens valmöjligheter. Denna heuristik innebär dock inte minskningen av själva valalter nativ, utan det gäller en organisationsmodell för information, tjänster och varor som gör det möjligt att minska valångest som uppstår vid ökad information. Det är däremot inte komplexiteten som är dålig, utan det är informationsorganiseringen som skapar denna ångest. Detta innebär att komplexitet och enkelhet inte motsäger varandra.
Eftersom vår kognition bara har förmågan att fokusera på en sak i taget, menar författarna att termen ‘marginalnytta’ kan användas för implikationen av heuristiken ‘Reduction’. Marginalnyttan innebär nämligen att tillfredsställelse är proportionell med ett ämne upp till en viss punkt, där mer av det kan leda till negativa effekter. Således kan man koppla heuristiken ‘Reduction’ med ‘Consistency’, eftersom konsekventa alternativ kan minska valångest. Hicks lag visar också att val inte berörs av antalet alternativ, snarare deras kvalitet (Ibid.). Därför, och med tanke på tiden det tar för att välja något beror på kvaliteten på alternativen, är det viktigt att bygga breda och grunda strukturer för att tillåta användarna att välja i kortaste tid.
Aktiv Passiv
Direkt Sökning Övervakning
Det finns också andra praktiska principer såsom 1) organisera och gruppera eller 2) fokusera och förstora som kan användas i implikationen av denna heuristik. Den förstnämnda innebär att, när Hicks lag inte gäller, ska man bygga djupa strukturer eftersom det kräver mindre ansträngning. Den senare principen innebär att, i enlighet med användarnas beteende, gruppera relaterade objekt tillsammans, vilket kommer att minska den kognitiva belastningen.
Correlation
Den sista heuristiska är ‘Correlation’, vilket i huvudsak är ett system där lämpliga förbindelser som tjänster, information och varor kopplas ihop. Det är tydligt att korrelationen görs genom att “break down the silos”, det vill säga skapa nya lösningar och möjligheter genom att koppla samman olika bitar av information, snarare än att de är isolerade och begränsade. Författarna menar dessutom att ‘Correlation’, till skillnad från klassisk informationsarkitektur, inte är baserad på den vertikala axeln eller den hierarkiska relationer av objekt.
‘Correlation’ fokuserar på den horisontella axel eller likhetsrelationerna mellan objekt (Ibid.). ‘Correlation’ kommer således att kunna ge serendipitet genom att möjliggöra utvecklingen av oavsiktliga händelser som kommer att gynna användaren. Slutligen är det viktigt att nämna hur ‘Correlation’ fungerar med den andra heuristiker. Till exempel, det är klart att ‘Correlation’ kommer att hjälpa till vid valet paradoxen (Reduction), vilket innebär att det anpassar sig till användarens behov och strategier (Resilience), vilket skapar en bekantskap som gör det möjligt för användaren (Placemaking).
2.3 Datainsamling och urval
Datainsamlingsprocessen bestod av fallstudier av observationell natur (Ibid.), varav 18 äldre personer deltog i semistrukturerade intervjuer. Varje intervju varade mellan 30-45 minuter och baserades på två teman; 1) generell information om deltagaren, och 2) evaluering på applikationens design (se Appendix). Frågorna under första temat handlade mer specifikt om deltagarnas grundläggande information såsom namn, kön, ålder, tidigare yrke, språk osv. Denna information förbättrade förståelsen om deltagarnas förutsättningar och hur det är kopplat till deras respektive bakgrund. Informationen från första temat bidrog även till skapandet av en lista på deltagarna och demografiska kategorier som de tillhörde.
Andra temat i intervjun bestod av teoretisk evaluering av applikationens design utifrån 5 frågor som är kopplade till teorin om pervasive information architecture. Det är av stor betydelse att evaluera applikationen utifrån teorin som den är baserad på. Varje term (tumregel) operationaliserades till en fråga som ställdes till deltagarna. Termen placemaking evaluerades genom att fråga hur lång tid det tar för användaren att bli bekväm med produkten. Det är tydligt att applikationen inte implementerar placemaking om det tar lång tid för användaren att bekanta sig med den. Andra frågan som tillhörde termen consistency (sailence) tydde huruvida applikationens klassifikation passade kontexten. Med tanke på den stora
mängden data i applikationen är kontextbaserad klassifikation viktig för användarvänligheten.
Termen resilience evaluerades genom att fråga vilken koncentrationsnivå användaren behöver utöva i dess hantering av applikationen. Passivt och indirekt sökande är den önskvärda strategin vid applikationens användning, vilket uppnås när användarna är bekanta med designen och elementens placering. Fjärde frågan evaluerade termen reduction genom att bedöma huruvida användarna är kognitivt belastade vid användningen av applikationen. Att implementera reduction innebär en anpassad minskning av information i applikationen, vilket leder till en minskad kognitiv belastning. Sista termen correlation utvärderades genom att fråga huruvida användaren aktivt söker efter information eller råkar hitta den. Om en användare måste aktivt söka efter information / element innebär det att correlation inte är implementerad, då elementen är gömda och inte är korrekt grupperade.
Andra temat avslutades med en diskussion med deltagarna. Diskussionen baserades på deltagarens egna upplevelse av applikationen. Varje fråga ställdes för att evaluera applikationens grundläggande funktion och hur den upplevdes av deltagarna. Detta kunde till exempel handla om applikationens användarvänlighet både när det gäller navigering och utseende. Deltagarna fick också kritisera och lämna förslag på förbättringsmöjligheter efter deras första användning av applikationen. Diskussionen avslutades med att fråga huruvida deltagarna var intresserade av att vilja se sig själva använda applikationen när den väl lanseras i framtiden.
Stickprovet för intervjuerna övervägde flera punkter som var viktiga för den typen av forskningsstudie. För det första borde studien omfatta deltagare som representerar målgruppens relevanta egenskaper (Fisk et al, 2008). Eftersom målgruppen för applikationen är allmänheten var det nödvändigt att ha ett heterogent stickprov som replikerar verkligheten. Med andra ord innebar detta inkluderingen av båda könen, etniska minoriteter och personer med varierande kulturella och utbildningsbakgrund genom en slumpmässigt urval. Stickprovets representativitet och heterogenitet var också förbättrad genom att inkludera deltagare från olika geografiska områden (Ibid.). (Tabell 2) visar listan på deltagarna och kategorierna de hörde till.
Tabell 2: Listan på deltagarna.
2.4 Kodning och analysstrategi
Alla intervjuer transkriberades och kodades enligt en deskriptiv kodningsstrategi (Saladana, 2012). Deltagarnas svar kodades med ett ord eller en mening som sammanfattade kort deras evaluering av applikationen. Detta förenklade organiseringen av deltagarnas svar, vilket också möjliggjorde användningen av en tematisk analys i studien (Bryman, 2012). Den tematiska analysen bidrog i sin tur till ett bättre förståelse om hur deltagarna evaluerade applikationen.
Deltagare Ålder Kön Språk Y r k e [ i n n a n
pensionering ] Geografisk plats
1 86 Kvinna Svenska Tandsköterska Malmö 2 69 Man Svenska Trädgårdsanlägga
re
Malmö
3 76 Kvinna Svenska Specialpedagog
inom LSS Malmö 4 73 Man Svenska Grafiker, tryckare Malmö 5 72 Man Svenska Byggnadsingenjör Malmö 6 75 Kvinna Svenska Terapeut Malmö 7 79 Kvinna Svenska Kundtjänst på
ett bokförlag
Malmö
8 69 Man Svenska Tandtekniker Malmö
9 - Man Svenska Lund
10 75 Man Svenska Elingenjör Malmö 11 74 Man Svenska Ingenjör Malmö 12 76 Kvinna Svenska
Arabiska Jobba på banken Helsingborg 13 70 Man Svenska
Arabiska
Diplomat Malmö
14 68 Kvinna Svenska Idrottslärare Malmö 15 74 Man Svenska
Arabiska Soldat Norrköping 16 62 Kvinna Svenska
Arabiska
Idrottslärare Norrköping
17 73 Kvinna Svenska Undersköterska Malmö 18 80 Man Svenska
2.5 Metoddiskussion
Frågorna om deltagarnas modersmål och födelseplats operationaliserade önskan om att veta deras etniska tillhörighet. Inkluderingen av etniska aspekten är viktigt för att uppnå en heterogen stickprov i studien. Det är sant att deltagarnas kultur berikar evalueringsfasen, som i sin tur leder till en studie som representerar applikationens potentiella användare, som är den heterogena allmänheten (Hevner et al, 2004).
Det är klart att mängden deltagare i stickprovet kan påverka studiens generalisitet och därav validitet. Eftersom målgruppen för applikationen utgör äldre personer i samhället krävs det inte bara ett större stickprov men även fler design- och evalueringsscykler. Däremot, och med tanke på uppsatsens omfattning och tidsperiod för datainsamlingen, begränsades stickprovet till endast 18 äldre personer.
En ytterligare viktig aspekt av intervjuerna var diskussionsdelen i slutet, och mer specifikt frågan om huruvida deltagarna kan tänka sig använda applikationen. Mindre fokus lades på att diskutera och informera deltagarna om säkerhets- och integritetsfrågor (GDPR), då dessa inte är centrala för studiens frågeställning. Däremot hade vetskap om dessa aspekter kanske påverkat deltagarnas attityd gentemot applikationen och dess användning. Därför är det viktigt att ta hänsyn till denna aspekt när applikationen väl utvecklas med kod och lanseras. En vidare diskussion om det ämnet tas upp i studiens sista del.
3. I’m here - applikationen
I’m here är en applikation som syftar till att hjälpa äldre personer genom crowdsourcing. Som ett digitalt verktyg ingår denna applikation i äldreomsorgens hemtjänst. Registreringen görs hos personalen på plats för att underlätta för äldre att göra det via applikationen. Detta innebär att den lägsta åldersgränsen för att få hemtjänst är 65 år. Äldre människor kommer att använda applikationen när de behöver hjälp, oberoende av tid och plats. Detta görs genom att ansöka om hjälp till alla närliggande (och avlägsna) hjälpare.
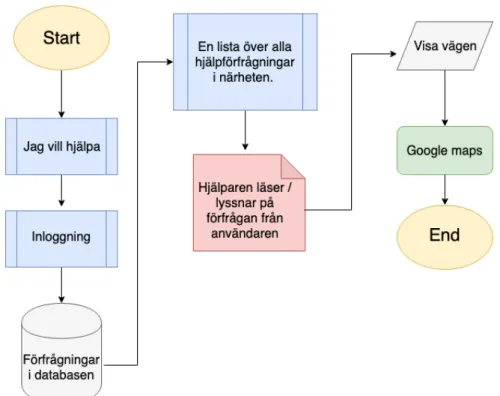
Begäran om hjälp i applikationen sker genom enkla steg som leder till ett meddelande under sökandens namn. Ett enkelt användargränssnitt genomsyrar alla (6) stegen för att säkerställa en användarvänlig upplevelse (Figur 1). I stegen som följer nedan kommer användaren att ha olika alternativ att välja mellan för att beskriva den begärda hjälpen. Varje steg i applikationen beskrivs i ett aktivitetsdiagram för att tydliggöra stegen (Figur 2).
" "
"
Figur 1: Andra versionens användargränssnitt.
" Figur 2: Äldre användarens aktivitetsdiagram.
Applikationens framsida kommer att ha två alternativ; 1) jag behöver hjälp, 2) jag vill hjälpa. Dessa alternativ med varsin knapp hör till äldre personer respektive hjälpare. När det gäller alternativet "jag behöver hjälp", handlar denna del om att välja vilken typ av hjälp den sökande behöver. Här ges 4 alternativ; bära, skjuts, städa och annat. Oavsett vad användaren har valt skickas hen till nästa sida som begär mer information om hjälpen, såsom vad som ska bäras och så vidare. På denna sida finns det två alternativ: text- eller röstinspelning för att diversifiera inmatningsalternativen för äldre personer. På samma sätt frågar nästa sida om användarens adress, antingen via text eller röstinspelning. Följande sida kommer att innehålla "kontrollera din information", med en "skicka" -knapp för bekräftelse. När informationen bekräftas skickas användaren till sista sidan, där en bockmarkering visas med en text som tackar användaren för hjälpförfrågan.
När en hjälpförfrågan skickas iväg läggs den i databasen som tillhör hjälparna. När hjälparen väljer "Jag vill hjälpa" -knappen i startsidan, riktas hen till en inloggningssida. Efter inloggningen kommer en lista över alla hjälpförfrågningar i närheten inom 2km att visas, där varje förfrågan visar vilken typ av hjälp, avstånd mellan hjälparen och den äldre personen och tidpunkten då meddelandet gjordes. När hjälparen väljer en förfråga riktas hen till de sida som visar detaljerna som uppgetts av äldre personen, antingen i text eller i inspelad röst. Efter att ha läst / lyssnat på förfrågan kan användaren klicka på "visa vägen" för att få veta den äldre personens plats. När "visa vägen" -knappen trycks visas en google maps karta med navigering till användarens plats. Google maps används i slutet av processen och inte i början, då en lista med hjälpförfrågningar är smidigare att bläddra igenom än en kartfunktion. Figuren visar ett aktivitetsdiagram för att tydliggöra stegen för hjälparnas del (Figur 3).
"
Figur 3: Hjälparens aktivitetsdiagram.
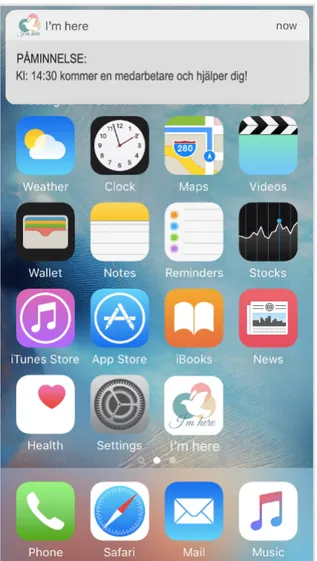
När hjälparen är på väg skickas en notifikation till äldre personens mobil som bekräftelse att förfrågan har blivit besvarad och att hjälparen kommer vid en viss tidpunkt. När en hjälpare väljer ett uppdrag tas den bort från listan i applikationen för att skapa ett systematiskt arbetsdelegering. Skulle hjälparen ångra sig och avbryter hens svar till förfrågan, läggs den tillbaka igen i listan för de andra att se. (Figur 4). Vid ett sådant fall meddelas användaren med en liknande notifikation om eventuella förändringar om hens förfrågan.
"
Figur 4: En notifikation som äldre personer får i sin mobil.
4. Analys och resultat
Nedan följer en analys av deltagarnas evaluering av applikationens design. Första delen av analysen behandlar deltagarnas evaluering utifrån frågorna som är kopplade till teorin om pervasive information architecture. Andra delen består av en tematisk analys som behandlar deltagarnas egna upplevelsen av applikationen, där de kunde fritt uttrycka deras synpunkter på designen och önskemål för förbättringar.
4.1 Teoretisk evaluering
Som tidigare nämnt behandlar den teoretiska evalueringen termerna placemaking, consistency, resilience, reduction och correlation. Varje term operationaliserades till en fråga som ställdes till deltagarna under intervjuerna.
Place-making
Hur lång tid tar det för nya användare att bli bekväma med produkten?
“Jag skulle nog säga med detsamma .. någon minut .. det verkar ju väldigt enkelt”. Deltagare 2
“Den var ju hur lätt som helst”. Deltagare 4
Alla deltagarna tyckte att det tog kort tid för de att bli bekväma med appen. Efter en minuts bläddrande förstod deltagarna applikationens struktur och hur de olika stegen fungerade. Detta innebär att deltagarna känner igen applikationens design och logik, vilket pekar på implementeringen av placemaking.
Consistency
Tycker användaren att klassificeringen passar kontexten?
“Jag tycker det är lagom.. den täcker in det mesta tycker jag. [Finns det någonting jag har missat?] Nej du har med “annat” och det täcker ju in det andra ju.. jag tycker
det verkar jättebra.”
Deltagare 2
“Men man kan ju få hjälp med städningen?” Deltagare 6
En stor majoritet av deltagarna (14 stycken) uppfattade klassificeringen som passande; speciellt med tanke på tillgången av alternativet ‘Annat’ som ger friheten till att specificera andra typer av hjälp som kan förekomma. Detta visar på en god
användarvänlighet. 12/18 av deltagarna tyckte att städning ska vara en av de huvudsakliga alternativen. Detta behandlas mer specifikt i nästa del av analysen.
Resilience
Vilken koncentrationsnivå behöver användaren för att använda produkten?
“Det är så lätt att man inte behöver koncentrera sig.” Deltagare 11
Alla deltagarna kände att de inte behövde anstränga sig vid användningen av produkten. Teoretiskt innebär detta att användarna söker informationen passivt och indirekt, vilket sker när designen är igenkännbar och icke-komplicerad.
Reduction
Är användaren kognitivt ansträngd under produktens användning?
“Nej, inte alls. Jag tycker att det är enkelt. Tycker det är överskådligt.” Deltagare 2
“Jag tyckte det var enkelt.” Deltagare 3
“Nej, det var ju hur lätt som helst. Jättebra och jättelätt.” Deltagare 4
“Ah jag tycker att den känns enkel och lätt att följa.” Deltagare 13
Alla deltagarna tyckte att applikationen var lätt att använda och upplevde ingen kognitiv belastning. Reduction innebär en anpassad informationsminskning för att inte belasta användaren.
Correlation
Måste användaren aktivt söka efter information / funktion eller ‘råkar’ användaren hitta den?
“Nej jag tycker att det syns jättetydligt.” Deltagare 1
“Det var tydligt.” Deltagare 15
Alla deltagare upplevde att informationen var lätt att hitta. Detta innebär att de inte behövde aktivt söka när de använde applikationen, vilket tyder på tydligheten i applikationens design.
4.2 Individuell evaluering
Nedan följer en individuell evaluering där varje deltagare fick ge sina egna synpunkter på applikationens design. Trots att samtliga deltagare kommenterade på designen utifrån deras egna förutsättningar så visar analysen att de flesta hade liknande synpunkter på vissa designaspekter. Å andra sidan förekom under intervjuerna synpunkter som är helt unika till enskilda deltagare. Den individuella evalueringen kommer därför att delas in i 1) gemensamma synpunkter och 2) särskilda synpunkter. Varje designaspekt kodades deskriptivt med en kod. Gemensamma synpunkter kodades med följande koder (Tabell 3). Numret vid koden visar antal deltagare som tyckte samma sak angående samma designaspekt.
Tabell 3: Synpunkter på förbättringar från den individuella evalueringen.
4.2.1 Gemensamma synpunkter
Krysset
Den individuella evalueringen visade att krysset är den mest kommenterade designelementet i applikationen. Krysset placerades högst upp till höger i applikationen, där dess funktion var tänkt till att låta användaren gå tillbaka till föregående sida.
“Vad är detta för något? [Tanken är att man ska kunna gå tillbaka] .. Jaha så det är
inte som på datorn att man stänger ner sidan?”
Deltagare 2
“Krysset tänker jag att man trycker bort och inte gå tillbaka, för krysset brukar vara
att man går ut eller stänger ner sidan. För när man är inne på internet och vill stänga en aktuell sida så trycker man på krysset. Men det ska ju inte vara för mycket text heller.
[Kanske en pil?] Ja det är bra.. det gillar vi.” Deltagare 3
Synpunkter på förbättringar Antal deltagare
Krysset 15
Färger 6
Kategorier 12
Tid när volontären kommer 3 Ta bort kameran 4
“På datorn så stänger man ju ner sidan när man trycker på krysset.” Deltagare 4
Mer specifikt tyckte 15 deltagare att krysset inte symboliserade dess tänkta funktion att gå tillbaka, där de menade att det såg ut som krysset på datorn. Denna evaluering har därför lett till en stor ändring i andra versionen. Istället för krysset användes en pil med ordet “Tillbaka”. Dessutom placerades pilen längst ner till vänster, för att tydliggöra dess funktion, som ska efterlikna hur man bläddrar tillbaka i en bok (Se figur 5).
Före Efter
" "
Figur 5: Jämförelsen av både versionens gränssnitt.
Färger
Färger är den andra mest kommenterade designelementet i applikationen, vilket visar dess betydelse för användarna och deras användarupplevelse. Syftet med färgernas minimalism i första version var att skapa mindre distraktioner för användarna genom ljusa färger. I synnerhet användes ljusblått och vitt som två icke-utmärkande färger.
“Jag tyckte den var väldigt fyrkantig, applikationen, förstår du vad jag menar? [Nja men utveckla gärna]. Den var liksom avlång och liksom inget inget liv i den. Jag
menar att det finns något liv i bilden. Den är liksom vit och ljusblå. [Tanken var att
för enkel och tom?] Nja, men nu är jag ju gammal och om jag hade sett den så borde
den vara lite mer katchig för att tilltala mig som användare. Ni vill ju sälja någonting då genom att hjälpa folk och då borde det vara någonting som aha oj jag kan få hjälp! Men det kanske inte är så jag vet inte.”
Deltagare 5
“Nej men den kunde ha varit aningen mörkare, inte mörkblå men lite mörkare färger.” Deltagare 7
“Designen kändes tråkig och jag tycker att du ska använda mer färger.” Deltagare 11
6 av deltagarna tyckte att designen kändes passiv och tråkig på grund av det ljusa färgvalet. Färgerna i den andra versionen var mörkare; där grönt och brunt användes för att göra designen mer aktiv och fångande. Den vita texten med den gröna bakgrunden också gav applikationen en krittavla känsla, vilket kan in sin tur öka designens place-making hos användarna, då den är kopplad till en viss tidsperiod som äldre personer känner igen (Se figur 6).
Före Efter
" "
Kategorier
Att ha relevanta hjälp-kategorier är viktigt för applikationens användarvänlighet. I designens första version valdes kategorierna bära, skjuts och handla på slumpmässig basis, och var varken baserad på litteratur eller äldre människors livsstil. Därför frågades deltagarna om deras tankar kring kategorierna.
“Men man kan ju få hjälp med städningen?” Deltagare 6
Alla deltagarna tyckte att de två första kategorierna stämde bra med deras behov. Däremot ville de flesta (12) byta ut kategorin Handla mot Städa. Trots att kategorin “Annat” fanns med är det viktigt att de tre första är de mest relevanta för att underlätta åtkomligheten för användarna. (Se figur 7).
Före Efter
" "
Figur 7: Jämförelsen av både versionens gränssnitt.
4.2.2 Särskilda synpunkter
Flera språk
En av deltagarna påpekade betydelsen av att ha flera språkalternativ i applikationen, med tanke på mängden äldre personer i Sverige som inte
ändra applikationens design. Eftersom denna evalueringspunkt inte är kopplad till en designaspekt som föregående delen så kommer den inte att påverka applikationens design.
“Men jag tänkte på språk. Finns det möjlighet att välja språk? [Just nu finns den bara på svenska] Ja, för den började på engelska I’m here [Ja, det är bara loggan].
Det är bra om man har det på flera språk. Idag är ju många som inte talar svenska och behöver den hjälpen. Det räcker bara om man sitter här på cafeet och hör alla möjliga språk. Om man har det på flera språk så minimerar man risken för att man trycker fel om det nu riktar sig till äldre.”
Deltagare 3
Själv välja hjälpare
Att användaren själv väljer hjälpare är en evalueringspunkt som en deltagare bidrog med. Argumentet här är att man vill ha hjälp från den man litar mest på; en aspekt som är kopplad till användarens känsla av trygghet och säkerhet. Som tidigare vistats påverkar denna evalueringenpunkt inte applikationens design i andra versionen, då den inte är kopplad till en designaspekt. Däremot är det ett viktigt perspektiv att ta hänsyn till inom den vidare diskussionen kring användarsäkerheten.
“Jag hade gärna velat välja volontären [sic] som ska komma till mig och hjälpa mig.
Jag tänker om man skapar en vänskap med någon så litar man på den personen mer, och kan få hjälp av den via appen.”
Deltagare 10
Mer ikoner
En deltagare påpekade att applikationens första sida inte hade förklaringsbilder som resten. Han menar att sådana bilder är hjälpsamma för användarna som inte kan det svenska språket vid valet mellan kategorierna (bära, skjuts, handla och annat). Denna evalueringspunkt har påverkat applikationens andra version, där ikoner som representerar kategorierna lades till för att öka tydligheten.
“Ja men det ser fint ut. Kanske ni behöver bilder här som ni gör på de andra sidorna.
För jag tänker de som inte kan svenska kan ändå förstå genom att kolla på bilderna.”
Deltagare 16
Förklara sidan med mikrofonen
Deltagare nummer 18 tyckte att mikrofonfunktionen var förvirrande och krävde mer instruktioner och förklaringar i sidan. I applikationens första version stod det endast med vit text: “Tryck på mikrofonen för att spela in”. Att lägga till ytterligare instruktioner och förklaringar är en viktig evalueringspunkt, inte bara för att öka tydligheten men också för den övergripande användarvänligheten.
I den andra versionen skrevs det ovanför mikrofonknappen med vit text: “Berätta vad du behöver hjälp med…” (figur 8).
“Och vad är detta? Varför ska man spela in röst? [Ja du kan spela in din röst och beskriva vad du behöver hjälp med istället för att skriva det.] Okej skriv det här
någonstans att man ska säga vad man behöver hjälp med. Det är lite oklart nu när man bara läser tryck här va.”
Deltagare 18
Före Efter
" "
5. Slutsats och diskussion (vidare forskning)
Hur kan man designa en applikation för att hjälpa äldre genom crowdsourcing?Denna studie handlade om att designa en mockup prototyp till en målgruppsanpassad applikation inom hemtjänsten, som hjälper äldre personer genom Crowdsourcing. Studiens metod baserades på en Design Science tillvägagångssätt, där applikationen design skapades enligt teorin om Pervasive Information Architecture, som i sin tur evaluerades av 18 deltagare vars ålder varierade mellan 68-86. Deltagar nas evalueringar analyserades och implementerades i den andra versionen av applikationen. Slutsatsen har för det första visat att man ska använda designelement som äldre personer förstår - något som för de representerar dess verkliga funktion. Andra slutsatsen tyder på att använda tydliga och mörka färger för att göra applikationen mer attraktiv för målgruppen. Tredje slutsatsen handlade om att underlätta åtkomligheten till informationen genom kategoriseringen av relevanta och mest sökta information. Fjärde slutsatsen är att alltid använda förklaringsbilder för att se till att alla förstår innehållet oberoende av deras språkkunskaper.
Jag tycker att studien har producerat de fyra ovanstående designprinciper som är avsiktliga för frågeställningen och problemet som jag försökte att lösa. Trots att dessa slutsatser är kontextuella och gäller en mockup prototyp till en specifik applikation, kan denna designrelaterade kunskap betraktas som grundläggande och allmän. Detta innebär att den kan användas inom framtida arbeten och appliceras i applikationer med liknande målgrupp, om inte samma syfte. Dessutom bidrar denna studie med en idé till en potentiell applikation som hjälper äldre genom crowdsourcing. Denna applikation kan användas som ett digitalt verktyg i äldreomsorgens hemtjänst.
En aspekt som kan vara problematisk för genomförandet och användningen av en sådan applikation är integritets- och säkerhetsfrågor, såsom GDPR (Schelin, 2019). Eftersom applikationen fungerar genom att veta användarens position, måste integritets och säkerhetsfrågor förklaras tydligt och samtycke måste ges. En sådan användning av applikationen gör att begreppet crowdsourcing endast innebär registrerade hjälpare (som har intervjuats) och inte allmänheten.
Något som skulle ha gjorts bättre var typen av intervjufrågorna. Vissa frågor som ställdes till deltagarna gav för lite information om personens åsikt på grund av frågeformuleringen. Dessa ja/nej-frågor betraktas som översiktliga och ger för kortfattade svar; dessa borde ha bytts ut mot mer utförliga och noggrannare frågor som syftar till att presentera detaljerade åsikter/svar av deltagarna. En förbättringsmöjlighet hade varit att använda Likertskalan som går ut på att använda en sifferskala eller positiva/negativa påståenden som reflekterar deltagarnas åsikter. Ytterligare en fråga som behövde mer bearbetning var om hur lång tid det tog för en ny användare att bli bekväm med applikationen.
Ett mer verkligt svar hade erhållits om jag använde stoppklocka och sedan räknade ut den genomsnittliga tiden det tog för användarna att vänja sig vid applikationen. En andra evalueringscykel skulle även ha gett en ytterligare förståelse av och förbättring för applikaitondens design och struktur. Strukturfrågor såsom tillfällen när hjälparen inte hittar användaren eller om användaren inte kan sin address vid begäran om hjälp. Sådana frågor är av stor vikt för applikationens färdigställning, dock var en sekundär cykel inte möjlig på grund av studiens tidsram. Ändå, och på grund av antalet deltagare under första cykeln, liksom det lilla antalet designelement, är första cykeln fortfarande betydande för att svara på forskningsfrågan. Vidare forskning behövs för att genomföra större och mer omfattande studier om applikationsdesign för äldre personer. På så sätt kan själva idén om den målgruppsanpassade applikationen I’m here utvecklas till fullo och skrivas med kod.
Referenser
Adobe. 2019. Adobe XD Design at the speed of thought. https://www.adobe.com/
se/products/xd.html (Hämtad 2019-06-3).
Bryman, Alan. 2012. Social research methods. 4 ed. Oxford: Oxford University Press.
De Barros, Ana Correia. 2014. Design and evaluation of a mobile user interface for older adults: navigation, interaction and visual design recommendations. Procedia
Computer Science 27: 369-378.
Fisk, Arthur D. et al (2009) Designing for older adults: Principles and creative
human factors approaches. Second edition. CRC Press: New York.
Hevner, S. March, J. Park, & S. Ram (2004) Design science research in information systems, MIS Quarterly, 28(1), 75-105.
Hjälpmedelsinstitutet. 2019. Välfärdsteknologi utvecklar äldreomsorgen. Teknik för äldre. http://www.teknikforaldre.se/kommuner#a-utvardering (Hämtad 2019-05-16).
Jaynes, Nicolai. 2018. An Evalutation of Walk the ward: A Serious Game For
Rehabilitiation. Malmö University.
Lardinois, Frederic. Techcrunch. 2016. Adobe launches Experience Design CC, a new tool for UX designers. https://techcrunch.com/ (Hämtad 2019-05-23)
Mallat, Hady Khaddaj. 2015. Assist-Me, A Volunteer Mobile Emergency System to Assist Elderly People. International Conference on Computer and Information
Technology: 2373-2379.
Plaza, Inmaculada et al. 2011. Mobile applications in an aging society: Status and trends. The Journal of Systems and Software 84: 1977-1988.
Resmini, A. och Rosati, L. (2011), Pervasive Information Architecture: Designing
Cross-Channel User Experiences. Burlington, Morgan Kaufmann
Roberts, Jacqueline. 1999. Pilot study of a visitor volunteer programme for community elderly people receiving home health care. Health and Social Care in the
Community 7(3), 225–232.
Rossi, M., Henfridsson, O., Lyytinen, K., & Siau, K. (2013). Design science research: The road traveled and the road that lies ahead. Journal of Database
Saldana, Jonny (2012) The Coding Manual for Qualitative Researchers. 2nd ed. Sage. British Library Cataloguing in Publication data.
Schelin. Lena Lindgren. 2019. Nationell integritetsrapport. Datainspektionens
rapport 2019:2.
Schenk, Eric. 2009. Crowdsourcing: What can be Outsourced to the Crowd, and Why? National Institute of Applied Science: 4-6.
Yu, Han. Miao, Chunyan. Liu, Siyuan. Pan, Zhengxiang. Khalid, Syahidah. Shen, Zhiqi. Leung, Cyrill. 2016. Productive Aging through Intelligent Personalized Crowdsourcing. Joint NTU-UBC Research Centre of Excellence in Active Living for the
Elderly: (4405-4406).
Appendix
Vilket språk talar du?
Kön: Kvinna Man Ålder: 65-70 71-75 76-80 81-uppåt Tidigare arbete: ____________________________ Civilstånd: gift 1. Ensamboende 2. Änka/änklig 3. Särbo 4. Sambo 5. Gift
En vanlig vecka, hur många gånger ägnar du dig åt aktiviteter utanför bostaden? (Handlar, fikar, promenad, träffa vänner/familj mm)
Antal:_________ ggr/vecka.
1. Hur lång tid tar det för nya användare att bli bekväma med produkten?
2. Tycker användaren att klassificeringen passar kontexten?
3. Vilken koncentrationsnivå behöver användaren för att använda produkten?
4. Är användaren kognitivt ansträngd under produktens användning?
5. Måste användaren aktivt söka efter information / funktion eller ‘råkar’ användaren hitta den?
Finns det något du inte gillar med den, inte nöjd?
Vad tycker du om designen?
Finns det något du vill förbättra i appen?