Är det verkligen du som väljer?
En komparativ visuell analys om hur man med hjälp av menypsykologi och nudging kan styra konsumenternas val
Are you sure that it is your choice?
A comparative visual analysis on how to control consumer choice using menu psychology and nudging 2018-11-25 Evelina Kramsu Grafisk design Examensarbete på kandidatnivå, 30 hp VT 2018
Handledare design: Anders Ljungmark Handledare uppsats: Staffan Schmidt
Abstract
Uppsatsen har som syfte att undersöka om fyra restauranger i Malmö använder sig av nudging via grafisk design för att få folk att konsumera mer hälsosamt.
Problemet är att fetma och dess följdsjukdomar ökar i Sverige. Samtidigt ökar även trenden med att äta ute. Jag har därför gjort en komparativ visuell analys av fyra menyer från restauranger i Malmö. Slutresultatet visade att de använder sig av såväl typografi som färg, hierarki och bilder som nudgingmetoder för att marknadsföra sina maträtter, men inte för att främja de mer hälsosamma alternativen. Genom min undersökning kan jag ge en grundläggande förståelse för begreppen menypsykologi och nudging, och hur man kan leda människor till att välja mer hälsosamma
alternativ när de äter på restauranger.
Sökord
Grafisk design, menydesign, hälsosam konsumtion, meny, menypsykologi, nudging.
Innehållsförteckning
1. Inledning 4
2. Bakgrund 5
2.1 Designprojektet 7
3. Problem/syfte/frågeställningar/avgränsning 8
3.1 Problem och syfte 8
3.2 Frågeställning 8
3.3 Avgränsning 8
4. Litteraturgenomgång, relaterad forskning och relaterande designexempel 10
4.1 Menypsykologi, nudging och det mänskliga tänkandet 10
4.2 Semiotik 13
4.3 Färgpsykologi 13
4.4 Typografi 14
5. Metod och material 15
5.1 Metodkritik 17
5.2 Men min fria vilja? 17
6. Genomförande 19
7. Analys 21
7.1 TGI Fridays 21
7.2 V.E.S.P.A 24
7.3 Salads and Smoothies 27
7.4 Zócalo 29 8. Resultat / Sammanställning 32 8.1 Resultat 32 8.2 Sammanställning 35 9. Diskussion / Slutsats 36 10. Litteraturförteckning 39 11. Figurförteckning 41 12. Bilagor 41
1. Inledning
Vi går alla och äter på restauranger då och då, men är det verkligen du själv som väljer vad du ska äta? När jag bestämde mig för att skapa en ny grafisk profil för en hamburgerrestaurang så inkluderade det också att göra om deras menyer, och för att göra detta på ett bra sätt var jag tvungen att läsa på om hur man skapar en meny, och vilka egenskaper en meny bör ha när den har som syfte att göra maten attraktiv. Genom mina undersökningar om hur jag skulle gå till väga, kom jag över termen ”nudging”.
Det finns många olika metoder för att styra konsumenterna i olika riktningar, och detta kallas för nudging. Nudging är när man, som i detta fallet, använder sig av grafisk design för att knuffa kunderna i en viss riktning, beroende på vad
restaurangen väljer att marknadsföra. Det viktiga att påpeka är att nudging aldrig handlar om att förbjuda kunderna att göra sina egna val, nudging är knuffar och är utformad efter psykologiska studier som visar på hur kunderna tänker när de tittar på en meny och ska göra sina val.
Jag vill påstå att man med hjälp av nudging via menydesign kan få folk till att konsumera nyttigare. Även om det är många faktorer som spelar in (så som menypropotrioner, maträttsbeskrivningar, miljö, etc), så är ändå menyn ett av de första stegen, den första bilden konsumenten har av restaurangens utbud, och den största möjligheten du har att påverka vad kunden kommer att välja.
Med en komparativ visuell analys kommer jag att analysera fyra menyer från restauranger som finns i Malmö, för att kunna se och jämföra hur de använder sig av olika metoder inom menydesign för att påverka sina kunders val av maträtter. Mycket av forskningen inom ämnet härstammar från USA där problemet med övervikt är betydligt större än i Sverige, men då man ser på trender och statistik i Sverige syns det en ökning i såväl restaurangbranschens omsättning som en ökad övervikt i Sverige. Som författare vill jag inte påstå att det är på grund av att vi äter
ute oftare som övervikt och fetma ökar, men jag vill påstå att det finns en ökad efterfrågan av hälsosammare mat.
Efter att ha analyserat menyerna kommer jag även diskutera hur man med hjälp av nudging via menydesign kan hjälpa konsumenter att omedvetet välja nyttigare alternativ när man äter ute på restaurang.
2. Bakgrund
Folkhälsomyndigheten bedriver statistik över Sveriges befolknings hälsa och skriver i en rapport 2017 att övervikt och fetma är ett växande folkhälsoproblem, där det i dagsläget visar att ungefär hälften av Sveriges befolkning (51 procent) lider av övervikt eller fetma.
I deras rapporter om det ökande problemet ser vi att övervikt och fetma har stigit redan under en så kort tid som 10 år, mellan 2006 och 2016.
(Folkhälsomyndigheten, 2018)
Samtidigt rapporterar Statistiska Centralbyrån att restaurangbranschens omsättning jämfört med livsmedelsförsäljningen ökar, vilket indikerar på att vi väljer att äta ute oftare. (Statistiska Centralbyrån [SCB], 2016).
Enligt Statistiska Centralbyrån går trenden med att äta mer restaurangmat uppåt, och om då övervikt och fetma ökar samtidigt så kan det vara betydelsefullt att forska i ämnet, huruvida det finns ett samband och ifall restaurangerna kan bidra till en förbättring, genom sitt utbud och sina menyer. Dessutom, då jag kommer att analysera menyer från fyra restauranger i Malmö, ska vi minnas att de också skriver att omsättningen i restaurangbranschen är tre gånger högre i Sveriges tre största städer, jämfört med resten av Sverige, och där är Malmö inräknat (SCB, 2016). Malmö har en mycket stor och livlig restaurangkultur, och med hjälp av
menydesign kan man belysa och lyfta fram olika maträtter i en meny. Detta kan hjälpa Malmö att bli en stad där det är lite lättare att konsumera mer hälsosamt.
2.1 Designprojektet
I mitt designprojekt skapade jag en ny grafisk profil till hamburgerrestaurangen Tusen&2 som finns på Bergsgatan i Malmö. Det är en restaurang som specialiserar sig på annorlunda och lyxiga hamburgare. Problemet som Tusen&2 hade, var att de inte hade någon sammanhängande grafisk profil, en logotyp som inte fungerade bra typografiskt sett, och menyer som som inte framställde maten på ett attraktivt sätt. Jag skapade en ny profil genom att välja nya färger, skapa en ny logotyp och utforma nya menyer. Det blev snabbt tydligt att jag skulle spendera mest tid med menyerna, då dessa är de viktigaste grafiska föremål som restaurangen har
gentemot konsumenterna. Det var under processen med att skapa menyerna som jag började läsa om menypsykologi och fann ämnet intressant. Jag läste på om hur man skapar en meny som har som syfte att sälja maten på ett bra sätt, och hur man framhäver maträtterna som restaurangen helst vill att konsumenterna ska välja. Att använda sig av grafisk design i syfte att sälja utvalda maträtter på detta sättet kallas för nudging. När jag läste om detta började jag fundera på om man kunde använda samma principer för att få folk att konsumera hälsosammare.
3. Problem/syfte/frågeställningar/avgränsning
3.1 Problem och syfte
Problemet jag ser med dagens menyer är att det inte belyses på något sätt vilka rätter som är mer eller mindre nyttiga. Jag anser att man genom en mer genomtänkt menydesign, kan göra det lättare för kunden att identifiera de alternativ som är mer nyttiga. Dessutom, genom nudging, kan man få dem att omedvetet välja mer hälsosamma alternativ. Då fetma och övervikt är ett växande folkhälsoproblem och trenden att äta ute inte på något sätt håller på att minska, så kan restauranger, genom nudging via menydesign, hjälpa folk att välja mer hälsosam mat.
Syftet med min undersökning är att ta reda på om de fyra restaurangerna i Malmö använder sig av nudging för att synliggöra mer hälsosamma alternativ på sina menyer.
3.2 Frågeställning
Då min undersökning kommer att behandla nudging och menydesign har jag valt att analysera fyra restaurangers menyer. Min frågeställning till analysen kommer att vara: Hur använder sig dessa restaurangmenyer av nudging?
Efter analysen kommer jag att diskutera vad som kan göras för att få människor att konsumera nyttigare, förutsatt att engagemanget finns hos restaurangerna från början, och kommer då att undersöka frågan: Hur kan man med hjälp av nudging
via menydesign få människor att konsumera nyttigare på restauranger?
3.3 Avgränsning
I min undersökning kommer jag att fokusera på handhållna menyer eftersom det är dem som kunden spenderar mest tid med. Jag kommer inte att behandla
onlinemenyer eller så kallade menytavlor bakom disk. Då menypsykologi är ett stort och brett ämne, kommer jag att avgränsa mig till de ämnena som behandlar
ämnet grafisk design, och kommer då kalla det för menydesign. Jag kommer inte att gå in djupt på något av ämnen färg, layout, typografi eller hierarki, med hänvisning till uppsatsens längd. Jag kommer att ta upp de mest grundläggande principerna som bör behandlas när man skapar en läsbar och effektiv meny.
En stor del av menypsykologin handlar också om att kunna beskriva en rätt på ett aptitligt sätt, men då detta faller utanför ämnet grafisk design, så kommer detta inte beröras. Inte heller kommer jag beröra någonting som har med innehållet i en meny att göra, det vill säga, vilken mat man säljer, eller hur många rätter man presenterar. Även interiören på restaurangen i fråga kan kopplas till hur man som konsument väljer att beställa mat och hur man äter, men då detta inte heller faller under grafisk design, så kommer jag inte beröra det heller.
4. Litteraturgenomgång, relaterad forskning och
relaterande designexempel
4.1 Menypsykologi, nudging och det mänskliga tänkandet
Pavesic (2005) skrev en artikel i tidskriften Restaurant Startup & Growth i februari 2005 som handlade om menypsykologi, som han beskriver är användandet av den grafiska designen med syfte att få kunden att konsumera i den riktning som restaurangen vill. Ett steakhouse vill till exempel att man ska äta deras stekar, en italiensk restaurang kanske vill framhäva sin pasta, medan en hamburgerrestaurang vill framhäva speciella eller populära hamburgare. Han förklarar att
menypsykologin mycket handlar om användandet av typografi, färger och hierarki för att leda ögat till de rätter som restaurangen vill sälja mest av, antagligen först och främst de som ger högst avkastning. Han förklarar även att när vi först får menyn så scannar vi av den i stora drag innan vi ger oss in på att läsa den mer strukturerat, vilket ökar betydelsen av användandet av menypsykologi. Han upplyser oss också om ”eye magnets”; objekt (maträtter eller kategorier i detta fallet) som framhävs med hjälp av grafisk design. Det finns många faktorer som berörs inom menypsykologin, men då jag fokuserar på designdelen, kommer jag enbart behandla den.
Thaler och Sunstein (2008) behandlar i boken Nudge: Improving decisions about
health, wealth and happiness begreppet nudging som handlar om att knuffa folk i
en viss riktning. Boken informerar oss om hur människor tänker, och att vi har två olika sätt att tänka; det automatiska systemet och det reflektiva systemet. Det automatiska handlar mycket om reflexer och förmågan som gör att vi inte behöver tänka efter om vi talar vårt modersmål. När vi däremot försöker tala ett språk som vi inte behärskar till fullo sätts det reflekterande systemet igång; vi måste tänka oss för. Nudging handlar mycket om att appellera till det automatiska systemet, där vi vill att menyn ska övertyga det reflektiva systemet om att det var konsumenterna
automatiska systemet som styrde. Genom denna boken kan jag uttyda hur menyerna som jag analyserar använder sig av nudging, och i slutändan också diskutera om hur man kan göra det på något annat sätt.
I artikeln Nudging: A Very short Guide beskrivs 10 olika nudgingmetoder som man kan använda sig av. Många av dem går att använda sig av till menypsykologi, så som Standardval, Användandet av sociala normer och Varningar, men dessa betyder en ändring i menyns struktur och handlar således inte om grafisk design. De jag däremot kommer använda mig av är Förenkling (hur man med hjälp av nudging kan få folk att förstå vad det är de stoppar i sig) och Göra nyttiga saker synliga (hur man med hjälp av nudging kan göra det lätt för folk att välja nyttiga alternativ, man ska inte behöva leta efter dem) (Sunstein, 2014).
Fazer Food Services har använt sig av olika nudgingmetoder i sina restauranger i några år, och har kommit fram till att de har hjälpt många kunder med
beslutsfattandet kring matkonsumtionen i restaurangerna. I artikeln Så använder du
Nobelpristagarens metod ”nudging” för ett hälsosammare julbord listar de fem
olika metoder som hjälper kunden när det kommer till att konsumera nyttigare. Några av metoderna är; att inleda buffén med vegetariskt (då de kommit fram till att gästerna plockar mest av det de ser först); eller att de hjälper kunderna genom att portionera ut maten till dem så de får en lagom portion mat. De skriver att de sedan de började med dessa nudges har andelen kött minskat med 20 procent i deras restauranger, vilket också är nyttigare då man äter mer grönsaker istället. (Livetsgoda, 2016)
Liu, Wisdom, Roberto, Liu och Ubel (2014) skriver i en artikel om hur man kan använda sig av nudging för att förebygga övervikt. De beskriver hur viktigt det är med bilder, om så kallade ”food cues” och frestelser (Liu, Wisdom, Roberto, Liu och Ubel, 2014). Genom Wærn, Pettersson och Svensson (2004) och Sturken och Cartwrights (2001) förklaringar kan vi förstå mer om betydelsen kring bilder och deras förmåga att leda våra tankar i vissa riktningar, och genom Thaler och Sunsteins (2008) definitioner får vi mer förståelse över hur det fungerar med
associationer och det automatiska tänkandet, och hur vi som grafiska designers kan använda oss av detta för att nudga folk i rätt riktning.
Liu (et al. 2014) framhäver också att det första vi får syn på i en meny sätter grunden för vad vi i slutändan beslutar oss för att beställa, vilket också lyfter fram väsentligheten i Pavesics (2005) artikel.
Yang (2012) skrev en artikel i International Journal of Hospitality Management 2012 om en undersökning där hon tog reda på hur folk läser en meny, och skapade sålunda en så kallad ”scan path”, en ritning som visar vad kunderna tittar först och sist på i en meny, och vilka delar av menyn som betraktas mer än andra. Hon använde en tvåsidig meny, och det specificerades aldrig om där fanns några
uppmärksamhetssökande element, eller hur man använt sig av typografin. Även om jag ställer mig skeptisk till att en ”scan path” fungerar som Yang beskriver, tar jag ändå med artikeln i min uppsats. Jag personligen tror mer på att en ”scan path” är en grund som vi antingen kan utgå ifrån ifall vi inte har uppmärksamhetssökande element, eller något som ligger som en grund för hur vi ser på en meny överlag.
Nudging handlar således inte om grafisk design, men går med fördel att applicera på grafisk design när det kommer till det automatiska tankesystemet som alla människorna har. Däremot kan man med hjälp av menydesign använda sig av nudging för att uppnå vissa mål med sin meny.
För att förtydliga, kan man betrakta menydesign som grunden till en framgångsrik meny, medan nudging är metoden bakom. Nudging handlar om hur man genom (i detta fallet) menydesign kan få folk att välja vissa specifika rätter.
4.2 Semiotik
Wærn, Pettersson och Svensson (2004) definierar semiotiken som en undersökning om vad som sägs i en bild. När man talar om semiotik, är det främst i termerna denotationer och konnotationer, där denotationerna på ett konkret sätt beskriver vad som avbildas, medan konnotationerna är de känslor och associationer som väcks hos oss genom bilden. Konnotationerna väcks genom att vi alla har minnen och olika relationer till de olika objekt som visas i bilder, men det kan också handla om känslor och associationer som väcks med hjälp av färger och typografi.
Då vårt samhälle blir mer och mer visuellt är det viktigt att förstå vetenskapen bakom semiotiken, och inte bortse från den. Mycket av det händer dessutom undermedvetet, så som vårt automatiska tankesystem fungerar, vilket gör det ännu viktigare att förstå sig på (Thaler och Sunstein (2008). I en meny kan man använda sig av bilder för att få kunderna att snabbt konnotera till det automatiska systemet, och på så sätt är det viktigt att förstå semiotiken och betydelsen av bilder om man ska använda sig av nudging i en meny (ibid. 2008).
Samman med Liu (et al. 2014) förstår vi således hur viktigt det är med bilder i en meny, och varför semiotik är viktigt i min undersökning.
4.3 Färgpsykologi
Stone, Adams och Morioka (2006) tolkar färger och deras konnotationer i boken
Color design workbook - a real-world guide to using color in graphic design. De
förklarar hur färg har ett emotionellt språk och att det är ett starkt verktyg inom den grafiska designen, då rätt färg ökar chansen för rätt respons hos kunden. Samman med Rydberg (1999) har jag använt mig av deras tolkningar för att utröna vad färgerna i menyerna ger oss för konnotationer, eller vilka associationer det är tänkt att vi ska göra. Rydberg förklarar också att färg först och främst påverkar våra känslor och instinkter, våra omedvetna associationer (ibid.). Rydbergs teorier om att färgassociationer finns djupt i vårat undermedvetna, stämmer överens med Thaler
och Sunsteins förklaringar om det automatiska tankesystemet (Rydberg, 1999, 47; Thaler och Sunstein, 2008, 19).
Då man vill appellera till det automatiska systemet i en meny, är färg en av de mest betydelsefulla hjälpmedel du kan ta hjälp av. Nudging genom färg kan således vara en av de viktigaste hjälpmedlen.
4.4 Typografi
Hellmark (2004) tar upp typografins grundregler i boken Typografisk handbok. Han tar upp vilka förutsättningar som lämpar sig bäst för att en text ska vara lättläst. Det handlar således inte om vad som är möjligt att läsa, det vill säga läsbarheten, utan vad som är behagligt att läsa, och det är det som klassas som lättläst (Hellmark 2004, 25). För att skapa en lättläst meny och kunna använda typografi som en nudgingmetod är det viktigt att man först och främst har en grund för att förstå typografin i sig. Pavesic (2005) menar på att man med hjälp av typografi kan framhäva olika objekt för att de ska bli iögonfallande, och bidrar till att konsumenten blir mer benägen att välja just de produkterna.
Att använda sig av nudging via typografi kan vara riktigt användbart. Här kan man med kombinationen typografi och färg bygga upp en hel meny utan att behöva använda sig av bilder, och det visar på hur viktigt det är med en grundförståelse i typografin för att kunna göra en bra meny.
5. Metod och material
Jag kommer göra en komparativ visuell analys på fyra restaurangers menyer för att se om och hur de använder sig av nudging i sina menyer. Restaurangerna finns i Malmö och valdes ut för att de riktar sig till olika målgrupper. För att välja vilka restaurangers menyer jag skulle analysera, utgick jag från mina egna associationer och konnotationer, då jag var nyfiken på om dessa antaganden skulle stämma överens med resultatet ur analysen. Jag ville ha någon restaurang som serverade hälsosam mat, vilket gjorde att Salads and Smoothies valdes. TGI Fridays är en populär aktör i Malmö som har en annorlunda meny där konsumenterna själva bygger ihop en maträtt genom att välja bland annat protein, tillbehör och såser. Därför tyckte jag att det kunde vara intressant att analysera deras meny för att se hur och vad de väljer att sälja in till konsumenten. Sedan ville jag ha några restauranger med tydliga inriktningar, och dessa blev Zócalo som serverar mexikansk mat, och V.E.S.P.A som har en tydlig italiensk inriktning.
Den visuella analysen grundar sig i forskning inom området, och då mest forskning från utlandet. Forskningen och litteraturen samlades in via Libra search, Google och Malmö bibliotek. Jag kommer att analysera menyerna utefter hur man använder typografi, färg, bild och hierarki som en nudgingmetod. Jag kommer även att analysera hur de använder sig av Sunsteins (2014) två nudgingmetoder i sina menyer. Sedan kommer jag diskutera om vad man kan göra för att få
konsumenterna att göra hälsosammare val.
Ejvegård (2009, 44) menar att den komparativa metoden kan vara svår att utföra, då det måste ske på lika villkor mellan det som ska jämföras. När jag ska jämföra menyerna måste jag jämföra samma saker, och förklara både likheter och skillnader.
Wærn, Pettersson och Svensson (2004) skriver om den visuella analysen och att det handlar om att utforska vad som sägs i en bild. Man kan med hjälp av denotationer och konotationer beskriva en bild, där denotationerna handlar om vad som
avbildats, medan konnotationerna är de känslor och associationer som bilden väcker hos oss. Detta kommer ge mig en förståelse i hur menyerna använder sig av bilder som en nudgingmetod.
Med hjälp från Pavesic (2005) kan jag uttyda hur man skapar en meny som har som syfte att framhäva vissa maträtter och hur man gör detta på ett tillfredsställande sätt. Samman med Thaler och Sunstein (2008) kan jag uttyda hur dessa nudgingmetoder appliceras så att de appellerar till konsumenter på ett mer omedvetet stadium, vilket kan öka chanserna att de konsumerar mer hälsosamt. Det är Pavesic (2005) och Sunstein (2014) som kommer vara de centrala delarna i min undersökning. Detta beskrivs mer ingående i kapitel 6. Genomförande.
Den komparativa visuella analysen valdes som metod för att kunna uttyda hur menyerna i de valda restaurangerna nudgar konsumenter till att äta, och hur man med hjälp av menydesign kan få konsumenter att omedvetet göra hälsosammare val. Denotationer kan visa konkret på vad restaurangerna medvetet vill få dig att göra, medan konnotationerna kan appellera till det automatiska tankesystemet, och få oss att omedvetet göra vissa val i en meny. Det är först när är vi kan grunderna i grafisk design och förstår grunderna i menydesign, som vi kan skapa en meny som har för syfte att nudga folk i en hälsosammare riktning.
I tidningsartikeln Nudging: A Very Short Guide tar Sunstein upp tio viktiga nudgingmetoder och hur dessa används i vardagen. Många av dessa hade kunnat appliceras på menypsykologi, men bara två av dem är intressanta för min
undersökning; Förenkling och Att göra det nyttiga synligt (Sunstein, 2014).
-
Förenkling. Hur man med hjälp av nudging kan få något att vara lätt attförstå. Sunstein (2014) beskriver detta genom att jämföra med att många låter bli att ansöka om olika utbildningar eller jobberbjudanden för att de inte förstår vad det handlar om. Samma kan appliceras på menyer: Det ska vara lätt att förstå vad det är man får sig serverat.
-
Att göra det nyttiga synligt: Att de nyttiga alternativen ska vara lätta att se.5.1 Metodkritik
Det negativa med att enbart göra en komparativ visuell analys på fyra av
restaurangerna i Malmö är att resultatet blir något begränsat, och visar inte upp en sammanställd bild av Malmös restaurangutbud. Genom att bara göra en visuell analys är det dessutom många andra faktorer som inte räknas in, och ger då inte en fullständigt bild över vad som kan göras för att få konsumenterna att äta
hälsosammare.
För att hålla mig kritisk till vissa påståenden i min analys måste det påpekas att mina slutsatser utgått från studier där testpersonernas personliga preferenser kan ha bidragit till resultatet, och därför måste behandlas mer subjektivt än objektivt. Till exempel: studien som Yang (2012) genomförde hade en meny där sallader och restauranginformationen fanns längst ner på menyn, och detta bidrog säkerligen till slutresultatet där han förklarade att nederdelen av menyn var den delen av menyn som testpersonerna tittade minst på. Om man jämför med hänvisningarna vi får från Pavesic (2005) om menypsykologi som också påpekar att det finns en
grundläggande scan path, ställer jag mig kritisk till Yangs undersökning av den, då den saknade relevant kunskap om grafisk design; det hänvisades ingenting om element som lyfts fram, hierarki, typografi, bilder eller färg.
5.2 Men min fria vilja?
Nudging kan av många ses som ett intrång på vår fria vilja - det är väl ändå jag som bestämmer vad det är jag vill äta ute? Jag kommer i min undersökning att bevisa att dessa menyer har många olika metoder för att få kunden att välja något som de i slutändan tror är sina eget val. Till viss del är det ju det, men det har de kommit fram till genom manipulation från den grafiska designen.
Sunstein beskriver hur nudging fungerar, och hur nudging aldrig kan tvinga dig till något; det handlar om att föreslå en ändring, eller helt enkelt beskriva det bättre
alternativet på ett mer effektivt sätt. Han menar också på att människor ibland behöver bli guidade för sitt eget bästa. (Sunstein, 2014).
Sunstein (2014) förklarar det också i artikeln Nudging: A very short guide. Nudging är att du automatiskt sparar till pensionen genom att arbeta och få lön, GPS är en nudge som hjälper dig att komma rätt, varningsmärken på cigarettpaketen är en nudge - det är aldrig ett förbud. Det handlar om varningar, standardförfarande, information; du har alltid valet att ignorera varningarna, du har alltid valet att ändra standardförfarandena, och informationen som du läser kommer aldrig att göra ett val för din del - du är alltid fri att göra dina egna val. Däremot har man märkt att det hjälper fler när det finns varningar, när standarförfaranden gör att du
automatiskt sparar till pensionen och att informationen gör att du vet vad du gör eller ger dig in på. (ibid.)
Självklart existerar även en dålig sida av nudging - där företag använder dem för att få saker att se enkla eller billiga ut, där det senare visar sig att det kommer kosta dig mer i slutändan. Till exempel, reklam som ger dig gratis abonnemang i tre månader, för att sedan kosta mycket mer och binda dig till ett abonnemang en längre tid framöver. Dessa använder sig av nudging för sin egen profit, utan en tanke på människans bästa.
6. Genomförande
Jag kommer i min analys att behandla fyra menyer från restauranger i Malmö. Då syftet med undersökningen är att ta reda på hur restaurangmenyerna använder sig av nudging, har jag genom litteraturstudierna tagit reda på vilka egenskaper en meny bör ha för att kunna påverka konsumenten i restaurangens valda väg. Jag har i min avgränsning förklarat att det finns fler faktorer som bidrar, men som jag inte kommer beröra då de är utanför gränserna för ämnet grafisk design.
Genom analysen kommer jag att behandla ämnen som typografi, färg, bild och hierarki, för att kunna förstå hur dessa används som nudgingmetoder för att påverka kunden till att göra vissa val.
I analysen kommer jag titta på fem faktorer.
1. Nudging via typografi. Det vill säga, användandet av typografi; typsnitt, textstorlek, fetheter och typografins färg. Hellmark (2004) beskriver hur man ska använda sig av typografi för att få en så hög läsbarhet som möjligt. Typografi är således en bra nudgingmetod för att lyfta fram rubriker och få maträtter eller kategorier att stå ut. 2. Nudging via layout. Det vill säga, vad syns först, vad lyfts fram, hur är menyn utformad,
är menyn monoton? Pavesic (2005) förklarar mycket om hur man med hjälp av hierarki och grafiska element kan framhäva utvalda maträtter. Att använda sig av grafiska element är en bra nudgingmetod för att lyfta fram objekt som man vill ska stå ut i en meny. Om designen är monoton minskar chansen för restaurangen att sälja utvalda maträtter.
3. Nudging via färg. Hur används färger som nudgingmetod i syfte att lyfta fram utvalda maträtter? Rydberg (1999, 47) förklarar hur färger påverkar oss undermedvetet, och tillsammans med Thaler och Sunsteins (2008) teorier kan man se ett sammanhang om hur färger kan vara en mycket stark nudgingmetod för att belysa maträtter, då dessa påverkar våra känslor och instinkter; de påverkar vårt automatiska tankesystem.
4. Nudging via bilder. Liksom Liu (et al. 2014) beskriver att bilder är en bra metod för nudging, framhäver också Sturken och Cartwright (2008) hur bilder får oss att associera bilder på mat, med själva händelsen att äta. De förklarar hur man associerar bilder och färger med olika minnen man har, och detta är viktigt i en meny, att den ger oss rätt associationer. Den ska leda våra tankar till restaurangen och ge oss den känslan som restaurangen vill att vi ska känna. En italiensk restaurang vill, till exempel, att vi ska associera hela upplevelsen hos dem till italien, så som vi i Sverige föreställer oss den. Bilder kan således användas för att nudga folk i en viss riktning (Sturken och
Cartwright, 2008, 14-20). Genom Wærn, Pettersson och Svensson (2004) och Thaler och Sunstein (2008) vet vi dessutom hur bilderna genom konnotationer får oss att känna och associera till minnen och upplevelser som påverkar hur vi sedan kommer att
beställa.
5. Nudging via förenkling och att göra det nyttiga synligt. Sunstein (2014) beskriver i sina 10 nudges om två specifika nudges som går att applicera på min undersökning. Den första handlar om att förenkla komplicerade saker. Man ska lätt förstå vad det handlar om, man ska lätt kunna förstå vad det är man äter. Det andra handlar om att göra det nyttiga mer synligt, och göra så man inte ska behöva leta efter de nyttiga maträtterna. Denna kategori går hand i hand med förenklingen, men fokuserar mer på att det ska vara synligt, vilket kan appliceras genom att använda sig av menydesign på det sätt som Pavesic (2005) förklarar.
Efter analysen kommer jag diskutera vad restaurangerna mer kan göra för att få konsumenter att äta mer hälsosamt.
7. Analys
7.1 TGI Fridays
NUDGING VIA TYPOGRAFI
TGI Fridays använder sig av fyra olika typsnitt; en fet sanserif i versaler, en slab-serif, ett snirkligt handritat typsnitt och en sanserif till brödtexten. De varierar mycket mellan storlekar och fetheter, och intrycket av det blir mycket stökigt. Den mesta texten är skriven svart på vitt, men det finns ytor där det är skrivet med vitt på svart eller på rött.
De använder sig av stora rubriker för att försöka lyfta fram de olika kategorierna, men när det finns så många olika typsnitt, färger och storlekar på texten så vet man inte riktigt var man ska titta först. Pavesic framhäver betydelsen av att inte belysa allt för många olika element, då dessa riskerar att ta ut varandra och slutresultatet Fig 4 & 5.
blir ett kaos där ögonen inte kan fokusera (Pavesic, 2005). De som står ut mest är ”RIBS” och ”GRILL” som skrivits med stora, feta, svarta bokstäver, vilket stämmer överens med restaurangens inriktning; det är ett steakhouse, man vill belysa köttet.
NUDGING VIA LAYOUT
Det första man ser när man öppnar menyn är RIBS skrivet i stora svarta bokstäver på vitt underlag, även om jag tror att restaurangen vill att man ska se deras logotyp och upplysningen om genuin och nylagad mat. Det råder en oordning på menyn, vilket gör att jag som läsare kan bli förvirrad. Det blir många intryck på samma gång då de varierar så mycket mellan alla element, rutor och textvariationer, så jag vet inte riktigt var jag ska fästa blicken, eller i vilken ordning jag ska läsa det. Det finns ett rött och ett svart fält i den annars vita menyn, och båda representerar rätter som inte är lika viktiga för restaurangen att sälja in till konsumenten; förrätter och tillbehör.
Med hjälp av både bilder, färgade fält, ramar, olika textstorlekar, fetheter och olika typsnitt vill man lyfta fram allt på samma gång, vilket enligt Pavesic (2005) gör att effekten uteblir.
NUDGING VIA FÄRG
Färgerna på TGI Fridays meny går i vitt, rött och svart. Bakgrundsfärgen är vit, vilket gör att menyn inte känns tung även om den är belamrad med diverse element. Rött är en aktiverande färg (Rydberg, 1999, 65) vilket fungerar bra på de
kategorierna som färgats i rött, då de är kategorier som kräver nån sorts aktivitet, ett aktivt val. Antingen ska du välja vilka tillbehör du vill ha till din middag, eller så ska du dela en större middag med vänner. Stone, Adams och Morioka (2006) menar också att den röda färgen är en av de mest visuellt dominerande färgerna och en färg som kan väcka aptiten. Hade menyn varit lite mer strukturerad hade den röda färgen kanske fått en lite mer betydande roll, men då det är så många element som framhävs blir den inte lika påträngande.
Den svarta färgen används som ett framhävande element för förrätterna. Denna delen av menyn känns tung och ser inte allt för inbjudande ut. Stone, Adams och Morioka (2006) beskriver de negativa konnotationerna med den svarta färgen med bland annat tyngd och rädsla, men samtidigt också med sofistikation och elegans. Här framhävs dock tyngden i färgen och gör att sektionen inte känns inbjudande; som läsare är man inte lika benägen att titta på det svarta fältet. Däremot har den en framlyftande effekt på rubrikerna ”RIBS” och ”GRILL” som står ut bra från den vita bakgrunden.
NUDGING VIA BILDER/ILLUSTRATIONER
TGI Fridays använder sig av bilder för att förmedla en känsla av hemmalagad mat. De har fyra bilder på framsidan och tre bilder på baksidan. Bilderna visar ett urval av deras mat; tre bilder visar deras urval av mixade tallrikar som är menade att delas av större sällskap; på en av dem finns det dessutom två par händer som tar för sig av maten, vilket framhäver känslan av gemenskap (Sturken och Cartwright, 2001, 14).
På baksidan finns det en bild av en hamburgare, en som visar deras milkshakes och en som visar en av deras desserter. Dessa bilder känns inte lika genomtänkta som de på framsidan. Milkshakerna känns lite ensamma och tråkiga, och bilden på desserten är så mörk så man knappt kan urskilja vad som presenteras. Även om detta är ett försök till nudging är den inte lika effektiv på baksidan som framsidan, då dessa bilder känns för mörka och dystra.
NUDGING VIA FÖRENKLING OCH ATT GÖRA DET NYTTIGA SYNLIGT
Här används stora rubriker och olika grafiska element för att förenkla synligheten av de olika kategorierna, dock utan någon större framgång då det finns för många olika typer av element som tar ut varandra. Då alla element dessutom är blandade och det inte finns någon vidare struktur i det måste man leta sig fram och tillbaka för att hitta vad man är ute efter. På samma sätt är det med att göra det nyttiga mer synligt, då detta inte har tänkts på alls.
7.2 V.E.S.P.A
NUDGING VIA TYPOGRAFI
V.E.S.P.A använder sig av enbart två typsnitt, en fetare kondenserad sanserif och en tunnare sanserif till brödtexten. Den fetare texten används dels till kategorirubriker i svart på vitt, och som maträttsrubriker och används då med rött på vitt. Brödtexten är skriven svart på vitt. En lite fetare text används i brödtexten för att indikera på priser eller portionsstorlekar. Lättlästheten är sålunda mycket tydlig, med tanke på att menyn inte är så stor och är bekväm att hålla i.
Kontrasten mellan de stora svarta kategorirubrikerna och de röda
maträttsrubrikerna gör att kategorierna står ut mest, som sig bör. Detta har visat sig vara en bra och tydlig nudgingmetod hos V.E.S.P.A då de har en meny som inte har lika många utstående element som TGI Fridays har.
NUDGING VIA LAYOUT
Menyn är vikt två gånger, vilket ger tre paneler, och framsidan pryds av logotypen och en gammal 50-tals illustration av en pinuppa på en vespa. När man öppnar menyn är maträtterna centrerade i panelerna, vilket gör att man får ett städat Fig 6 & 7.
intryck. Hade de varit höger- eller vänsterställda hade intrycket blivit för strikt, och hade inte förmedlat en lika lätt känsla.
På insidan finns det två maträtter som har en röd ram runt sig. Detta är ett effektivt sätt att lyfta fram några få maträtter, då det inte finns några andra element som tävlar om uppmärksamheten. På baksidan finner vi en till maträtt som också har en röd ram. (Pavesic, 2005).
Pavesic (2005) tar även upp just layouten i en meny med tre paneler, och menar på att de rätterna som ligger i mittenpanelen troligast kommer sälja mest, och ska vi tro på det så kommer maträtten ”GUSTOSA” vara den som syns mest. Den är i mittenpanelen, och har en röd ram runt sig, vilket gör att den står ut från resterande maträtter.
NUDGING VIA FÄRG
Färgen på menyn är övervägande vit, vilket enligt Stone, Adams och Morioka (2006) ger en lättare känsla. Vissa ikoner och rubriker är skrivna i rött, vilket är en aktiverande färg (ibid.).
Det finns även ikoner som är gröna och blå, vilket får dem att stå ut. De gröna står för vegetariska alternativ, vilket känns passande då den gröna färgen symboliserar just naturen och miljön (Rydberg, 1999).
NUDGING VIA BILDER/ILLUSTRATIONER
V.E.S.P.A använder sig av en illustration av en pinuppa på en vespa på framsidan, som enligt Sturken och Cartwright (2001, 20) förmedlar en känsla av Italien; vespan är en typisk Italiensk ikon. Illustrationen representerar det intrycket av Italien som vi i Sverige föreställer oss den, en tydlig nudgingmetod som ska anspela på associationer genom semiotikens regler. På insidan finns det små illustrerade ikoner ovanför kategorirubrikerna, vilka representerar vilken maträtt som presenteras i kategorin, ett förtydligande som gör att vi som kunder inte ska känna oss vilsna när vi läser en italiensk meny.
Bredvid vissa maträttsrubriker finns det mindre ikoner som indikerar på om maträtten är laktosfri, vegetarisk eller innehåller vitlök. Förklaringen finns längst ner på den tredje panelen. Även om ikonerna är små, är de ändock stiliserade på ett sånt sätt som gör dem mycket lätta att se. De använder även olika färger till dem vilket gör att man inte blandar ihop dem med varandra. Då ikonerna är så små drar de inte till sig konsumentens huvudfokus, och fungerar således inte som ett
framhävande element. Dessa finns där enbart i informationssyfte.
NUDGING VIA FÖRENKLING OCH ATT GÖRA DET NYTTIGA SYNLIGT
Med menyn för V.E.S.P.A är det lätt att uttyda vilka kategorier som avhandlar vilka maträtter, även om det är en italiensk restaurang med italienska maträtter. Det är tydliga kolumner och man har tydliga små ikoner som visar vad kategorierna handlar om. Här har man lyckats bra med att göra en meny enkel att läsa.
När det kommer till att göra det nyttiga mer synligt har man små ikoner som tydligt visar vilka maträtter som är vegetariska, men detta är ingen garanti för att något skulle vara nyttigt. Dock är det ett bra exempel på hur man kan göra det nyttiga mer synligt.
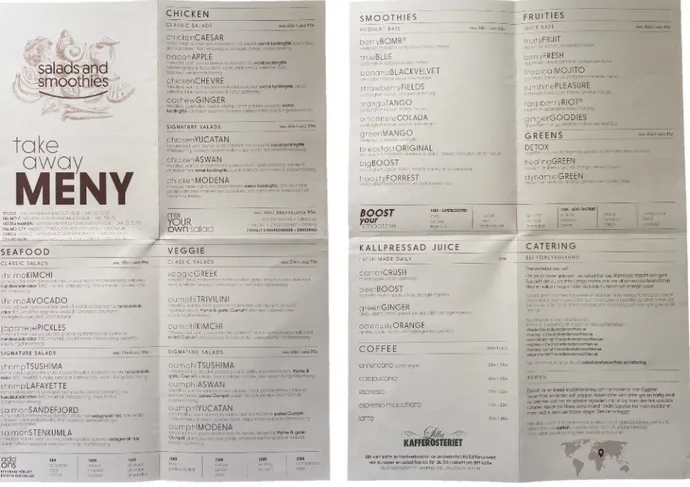
7.3 Salads and Smoothies
NUDGING VIA TYPOGRAFI
Salads and Smoothies använder sig av en enda sanserif, men varierar det med att använda det i olika storlekar och fetheter, och även i att använda sig av enbart versaler eller gemener. Rubrikerna är i versaler och brödtexten i gemener. Texten är skriven med en mörkbrun färg på ett ljusbrunt underlag. Kategorirubriker är skrivna i fetare versaler vilket förtydligar var kategorierna börjar, även om jag tror att man med fördel hade kunnat förtydliga detta genom att använda en lite fetare text. Maträttsrubrikerna börjar med att använda tunna gemener för att visa vad som är huvudingrediensen, för att sedan använda lite fetare versaler för att markera vad maträtten kallas. Brödtexten är i det tunnaste laget, vilket gör att läsbarheten lider.
Det enda som riktigt står ut på menyn är ordet MENY som står skrivet med mycket feta bokstäver på framsidan av den ihopvikta menyn. Resten av texten saknar kontrast gentemot varandra, så det finns inte något som riktigt står ut, och därmed används inte typografi som en effektiv nudgingmetod. (Pavesic, 2005).
NUDGING VIA LAYOUT
Menyn är i A3-storlek och viks ihop två gånger till A5-storlek. På framsidan finns menyns enda illustration, samt texten ”Takeaway-meny”. De använder sig inte av några element för att framhäva några maträtter. Däremot använder de sig av tunna streck mellan olika kategorier. Dessa streck är något tunna och flyter in i designen. Hela designen är ganska monoton, och då det inte finns något som sticker ut blir den lite tråkig.
NUDGING VIA FÄRG
Salads and smoothies använder sig enbart av olika gråbruna toner. Dessa färger får mig att tänka på naturen, jorden och det ursprungliga, vilket också är meningen i deras design då detta är en restaurang som vill framhäva sina naturliga ingredienser. Stone, Adams och Morioka (2006) beskriver grått som neutralt, men också
pålitlighet. En färg som sällan framkallar några starkare reaktioner. En mörkare brun används till linjer och text, vilket passar bättre än om de hade använt sig av svart då detta hade gett ett mycket skarpare och tydligare intryck. Nu känns färgvalen något monotona, men ändå balanserade, och även om de framhäver känslan som restaurangen är ute efter så känns det något för tråkig. Färgen kan dock tolkas som en nudge; att få folk att associera hela restaurangens koncept till natur och miljö.
NUDGING VIA BILDER/ILLUSTRATIONER
Det finns en enda illustration på hela menyn, och det är på den ihopvikta framsidan. De använder sig av handritade illustrationer av råvaror som grönsaker, frukter, fisk och skaldjur. Då dessa är mycket enkelt ritade ger det en rustik känsla i den annars mycket moderna designen. Hade de inte haft illustrationen hade hela menyn känts mycket strikt och tråkig.
Illustrationen ger oss en känsla av fräschhet, en indikation på att de använder sig av fräscha och naturliga råvaror. Detta fungerar som en nudge på samma sätt som färgen; ett försök till att få folk att associera hela restaurangens koncept till natur
NUDGING VIA FÖRENKLING OCH ATT GÖRA DET NYTTIGA SYNLIGT
Om man hade i åtanke att göra menyn för Salads and Smoothies enkel att läsa så har man misslyckats med det. Då texten dels är för liten och skillnaden mellan de olika kategorierna är för lika varandra har man inte lyckats särskilja någonting, och allt flyter ihop. Här är det inte på tal om en förenkling på något sätt.
Man har heller inte några indikationer på att något skulle vara nyttigare än något annat, men detta kan ha och göra med att det är en restaurang som, genom sin grafiska framtoning, visar sig vara hälsosam rakt igenom. Vi har dock ingen indikation på om så är fallet, eller om deras kött och dressingar kanske är något av de fetaste/ohälsosammaste i landet.
7.4 Zócalo
NUDGING VIA TYPOGRAFI
Zócalo använder sig av ett och samma typsnitt genom hela designen, en sanserif, dock använder de sig av många olika storlekar och fetheter av samma typsnitt. Kategorirubriker är skrivna i feta versaler, som är mycket större och fetare än både maträttsrubriker och brödtext, vilket gör att det går lätt att se var kategorierna är. Det är alltid svart text skrivet på många olika färgers underlag, dock alltid så pass ljust så det inte blir svårt att läsa. Brödtexten känns något kondenserad och i det fetaste laget, vilket för med sig att texten är lite svår att läsa.
Skillnaden mellan de olika rubrikerna är inte tillräckligt tydlig för att detta ska kunna användas som en bra nudgingmetod, de olika rubrikerna framträder inte tillräckligt tydligt.
NUDGING VIA LAYOUT
Zócalo meny är vikt i tre delar och har använt sig av många olika färger för att förtydliga separationen av de olika kategorierna. Linjer separerar maträtter från varandra och rubrikerna. De har inte använt sig av några element för att få vissa maträtter att stå ut. Hela menyn känns väldigt tung, och då det inte har lämnats någon plats till tomt utrymme, vilket hade lättat upp framtoningen.
När det gäller denna meny så skulle man kunna applicera Yangs (2012) teorier om ”scan pathts” eftersom ingenting står ut så då läser man den som en bok. Men man måste också ta hänsyn till det faktum att hennes teori byggdes upp runt en meny som hade två paneler där denna har tre. Då kan den också tolkas genom Pavesics (2005) teorier om att det som ligger i mittenpanelen säljer bäst. (Pavesic, 2005; Yang, 2012). Men om man nu kollar med Yangs ögon, kan vi se att salladerna är det första som kunderna ser när de öppnar menyn (Yang, 2012).
NUDGING VIA FÄRG
Zócalos meny har många olika färger som visar de olika kategorierna. Färgerna är något dova, och möjligen i det mörkaste laget. Baksidan är något ljusare i färgvalen än framsidan. Grundfärgen är en ljust brun ton, då det är den som dominerar
tonen i den vegetariska kategorin, återigen för att framhäva det fräscha och närheten till naturen. (Stone, Adams & Morioka, 2006)
Utöver brunt finner vi orange, gult, blått, beige, grönt, vitt och turkos. Den varma orangea färgen fungerar likadant som den röda och höjer aptiten. Den gula är energisk och är den första färgen som ögat ser. Den gröna tonen framhäver
kategorin sallad på ett komplementärt sätt då den representerar naturen och miljön. De blåa tonerna ger en kontrast till de varma färgerna. (Stone, Adams & Morioka, 2006)
NUDGING VIA BILDER/ILLUSTRATIONER
Zócalo använder sig av små stiliserade svarta ikoner för att förtydliga vad
kategorierna innehåller för typ av mat. Dessa ikoner finns vid kategorirubrikerna och bryter av det monotona i den annars textrika menyn. Även om de är små syns det tydligt vad de föreställer. De kan tolkas som en nudge, då ikonerna finns där i informationssyfte; de förtydligar vad de olika kategorierna innehåller.
NUDGING VIA FÖRENKLING OCH ATT GÖRA DET NYTTIGA SYNLIGT
Även om Zócalo har en meny som är mycket förvirrande och rörig har de ändå lyckats göra det något förenklat. De har samma problem som V.E.S.P.A; att inte skrämma iväg svenska kunder från en utländsk restaurang bara för att vi inte förstår vad maträtternas namn betyder. De har, på samma sätt som V.E.S.P.A, små ikoner som förtydligar vad kategorin handlar om. De har även små ikoner som varnar oss om maten i sig är kryddstark, eller vilken styrka av starkhet vi kan förvänta oss. När det kommer till att göra det nyttiga mer synligt har de färgat kategorin med sallader i en grön ton, vilket för tankarna till naturen, och därmed gör att vi lätt kan se de nyttigare alternativen.
8. Resultat / Sammanställning
8.1 Resultat
Analysen, med grund i litteraturstudierna, har visat att man kan, med hjälp av nudging via grafisk design, få folk att äta nyttigare, men för att detta ska fungera så måste restaurangerna anse att det finns ett värde i att erbjuda mer hälsosam mat. Det är först och främst restaurangen som styr vad det är för mat de väljer att
framhäva. När restaurangen anser att det finns ett värde i att framtona mer hälsosam mat förs ansvaret över till den grafiska designern att använda sig av de många olika metoderna för att få folk att uppmärksamma de mer hälsosamma alternativen.
NUDGING VIA TYPOGRAFI
Typografiskt sett är det sanserifer som gäller, och följer man Hellmark (2004) går den bra att använda i mindre textstycken, så som i brödtexten hos maträtterna. Övergripande är det en mörkare färg på texten jämfört med bakgrunden, och detta ökar läsbarheten. Jämför man de olika menyerna kan man se att det är V.E.S.P.A som löst läsbarheten på bästa sätt, då deras brödtext inte är lika tunn som Salads and Smoothies, inte lika rörig som TGI Fridays, eller lika kondenserad som
Zócalos. En genomgående nudgingmetod är att alla använder sig av olika storlekar och fetheter för att förtydliga vad som är rubriker och underrubriker.
Tydligt är att typografin är en stark metod att använda sig av om man vill få
TGI Fridays V.E.S.P.A Salads & Smoothies Zócalo Nudging via... Typografi Layout Färg Bilder Förenkling
Göra det nyttiga synligt
Dåligt Dåligt Dåligt Dåligt Rörigt Ok Ok Ok Ok Ok Ok Bra Bra Bra Bra Bra Bra Bra Finns ej Finns ej Möjligen?
Dåligt Medel
V.E.S.P.A ser man hur V.E.S.P.A har lyckats förtydliga sina kategorirubriker, där de förblir något anonyma hos Salads and Smoothies.
NUDGING VIA LAYOUT
Även när det kommer till layout så visar det sig att V.E.S.P.A lyckas bäst med att nå ut till konsumenterna. De har en mycket harmonisk meny och har löst problemet med att lyfta fram vissa maträtter på ett bra sätt. Där TGI Fridays har det för rörigt, Salads and Smoothies har det för monotont och Zócalo har det för trångt, är
layouten hos V.E.S.P.A lätt att ta sig igenom och ta till sig. Däremot är även
Zócalos meny lätt att ta sig igenom då den är strukturerad, likadant som Salads and Smoothies. TGI Fridays har inte riktigt lyckats lösa det med layouten, då den känns aningen för kaotisk (Pavesic, 2005).
Både Zócalo, Salads and Smoothies och V.E.S.P.A har tydliga kategorier och rubriker som gör det lätt att navigera. Med TGI Fridays meny tar det mycket längre tid att orientera sig (ibid.).
NUDGING VIA FÄRG
I både fallet hos TGI Fridays och V.E.S.P.A försöker man med den röda färgen att nudga folk till att beställa mat, då detta är en aktiverande färg, med blandade resultat dock. Hos V.E.S.P.A är den mer tydlig där den har mindre påverkan hos TGI Fridays, då TGI Fridays meny har så många andra synintryck. Även Zócalo använder sig av en rödaktig orange ton som har samma inverkan på aptiten som den aggressivt röda färgen har (Rydberg, 1999; Pavesic 2005).
Salads and Smoothies är den enda som inte använder sig av röda färger. Hos dem är hela temat gråbrunt, neutralt. Kan det vara för att de inte tycker att något behöver stå ut? När det kommer till frågan om huruvida man ska få hälsosamma alternativ på restaurangmenyer att stå ut, har inte Salads and Smoothies samma behov att betona vissa maträtter, då det är den enda av de valda restaurangerna där hälsoaspekten står i fokus.
NUDGING VIA BILDER/ILLUSTRATIONER
Den enda av menyerna som använder sig av riktiga foton är TGI Fridays, de andra använder sig av illustrationer i olika storlekar. Hos Salads and Smoothies är det en fråga om att förmedla fräschhet, naturlighet, medan det hos både Zócalo och V.E.S.P.A handlar om att använda illustrationerna i informationssyfte. Det som står ut hos TGI Fridays är just användandet av riktiga foton, vilket gör att våra
associationer till ”att äta” känns starkare, och således fungerar deras bilder bättre än de strikt informativa ikonerna som de andra menyerna använder sig av.
NUDGING VIA FÖRENKLING OCH ATT GÖRA DET NYTTIGA SYNLIGT
När man ser genom Sunsteins (2014) definitioner på menyerna upptäcker man att det finns många saker som de kan ändra på om de vill göra att kunderna ska äta nyttigare. Många av menyerna hade gynnats av att få de olika kategorierna att stå ut mer, och att förenkla så vi lätt ser vad det finns för kategorier. Då den enda menyn som faktiskt har en meny där de nyttigare alternativen är lätta att se, kan vi dra slutsatsen att folkhälsoproblemet med ökad fetma inte är något som restauranger i Malmö bryr sig särskilt mycket om, även om trender i hela Sverige säger att detta är något som efterfrågas.
TGI Fridays, som det steakhouse som de är, har inga tankar på att marknadsföra nyttigare maträtter, likaså V.E.S.P.A, även om de har vegetariska alternativ. Salads and Smoothies marknadsför sig själv som en helnyttig restaurang, men det finns inget som visar på om något är mer nyttigt än något annat (dessutom är deras meny svårläst och man får jobba sig fram för att förstå den). Zócalo har, trots den
belamrade designen, en tydligare meny där man lätt kan se de nyttiga alternativen. Dessa är dessutom placerade i mittenkolumnen, där Pavesic (2005) förklarar att betraktarens ögon först slår sig ner.
8.2 Sammanställning
Frågeställning: Hur använder sig dessa restaurangmenyer av nudging?
Det är tydligt att många använder sig av nudging för att styra konsumenterna i olika riktningar, men med varierande resultat. Det är dock tydligt att dessa restauranger använder sig av nudging för att gynna kapital hellre än folkhälsan. Många använder sig av typografi, genom att använda olika färger, fetheter och storlekar på sina rubriker och texter. Det fungerar bäst när man inte använder sig av för många olika typsnitt, så som TGI Fridays inte har lyckats med. V.E.S.P.A däremot har lyckats på ett sätt som gör att man har en lättöverskådlig helhet. Layouten bör vara
lättöverskådlig och inte för kaotisk för att man ska kunna använda sig av nudging för att få vissa maträtter att stå ut. TGI Fridays har misslyckats med detta då det händer alldeles för mycket på deras meny.
Olika grafiska element är också vanliga, och det fungerar bäst som till exempel V.E.S.P.A, när man har en lättöverskådlig meny där de grafiska elementen inte hamnar i konflikt med andra element för att framhäva några få maträtter.
När man använder sig av färg är det för att appellera till de omedvetna associationerna vi har i våra förhållanden till färger. När man i en meny ska använda färger för att nudga folk, är det viktigt att man har en förståelse för hur detta fungerar. Salads and Smoothies har en färgkombination som får oss att
associera dem med det jordnära, men inte för att få valda maträtter att stå ut. Zócalo har försökt att använda färger för att lyfta fram olika kategorier, men då de gjort detta med alla kategorier blir det som Pavesic (2005) säger, ingenting står ut när allting står ut. Däremot, har de lyckats med att få salladerna att vara lätta att se, då dessa ligger på en grön bakgrund och finns i mitten av menyn, där betraktarens öga gärna slår sig ner först när man öppnar en trepanelig meny.
9. Diskussion / Slutsats
Frågeställning: Hur kan man med hjälp av nudging via menydesign få människor
att konsumera nyttigare på restauranger?
Då min undersökning handlar om hur man med hjälp nudging via menydesign kan få konsumenter att äta hälsosammare, kan min undersökning bara hjälpa till på vägen, och kan inte anses som någon övergripande lösning på problemet. Att få konsumenterna att äta hälsosammare handlar om så mycket mer än bara grafisk design, men undersökningen kan hjälpa till när efterfrågan har ökat så pass att restaurangerna skulle tjäna på att anpassa sitt utbud. Grunderna i grafisk design kan då hjälpa till genom att öka förståelsen för hur man kan använda typografi, färg, bilder och hierarki för att hjälpa konsumenterna att välja mer hälsosam mat.
Resultatet visar på att vi som grafiska designers genom färger kan få folk att associera hela restaurangens koncept och helhetsintryck till olika konnotationer, och genom detta kan vi få dem att från början känna att de vill konsumera något hälsosammare alternativ. Zócalo gör detta med mycket enkla medel; färg och illustrationer. Vi vet att rött är en aktiverande färg, och liksom orange är en
aptitretande färg, men den inger även en känsla av aggression och tar över mycket då det är en av de mest visuellt dominerande färgerna. Bör man inte då, som V.E.S.P.A, använda den sparsamt och inte låta den ta över för mycket, som den gör hos TGI Fridays och Zócalo? Att använda sig av svalare toner av grönt är också en nudgingmetod för att få folk att få en mer hälsosam association till restaurangen. (Rydberg, 1999; Stone, Adams & Morioka, 2006).
Thaler och Sunstein (2008) förklarar att själva ätandet är en av de mest tanklösa aktiviteterna vi gör, och att vi gärna äter vad som ställs framför oss. De menar också på att man gärna följer normen och bestämmer sig för det valet man tror att de flesta andra väljer; människor tycker om att följa normen, och väljer gärna alternativet som kräver minst ansträngning av oss, i detta fallet att säga till om ett
byte från sallad till exempelvis pommes. Ett annat alternativ hade ju varit att minska på portionsstorlekarna, så som Fazer gjort i sina restauranger (Livetsgoda, 2016). Man kan ge konsumenterna valet att be om påfyllning, om de känner att de inte är mätta när maten på tallriken tagit slut. Liu (et al. 2014) förklarar att det första vi ser sätter tonen för vad det är vi i slutändan kommer att beställa, och om det då är som Yang (2012) beskriver, att vi förväntar oss att en meny ska se ut på ett visst sätt, har man då lyckats manipulera en konsument att omedvetet vara mer benägen att beställa en sallad? Händer detsamma om vi byter ut bilderna på de saftiga stekarna och pizzorna till bilder på fräscha sallader?
Fazer Food Services bevisade att Thaler och Sunsteins (2008) teorier om placering av maten samt mindre portionsstorlekar stämmer; konsumenter är mycket lätta att manipulera. Dessutom, finns det en efterfrågan av mer hälsosam mat, där
efterfrågan ökar om konsumenterna tror att fler konsumenter väljer hälsosammare alternativ, och då är menydesign absolut något värt att forska mer i.
Om man korrelerar Yang (2012) med Pavesic (2005) börjar man ifrågasätta om det verkligen finns en så kallad ”scan path” som folk använder sig av, eller som Yang påstår, att det ska finnas en ”sour spot”, alltså ett område som man inte tittar på, längst ner i menyn. Däremot förtydligar också Yang (2012) att helhetsintrycket avgör hur man läser en meny. Men med detta i åtanke kanske det finns en grund för hur man läser en meny, om där inte finns betonade element? Antagningsvis så finns det fortfarande många restauranger som inte har någon djupgående grafisk design på sina menyer, då kan jag tänka mig att en någorlunda standard ”scan-path” går att applicera. Kan man ponera att det finns en grundläggande ”scan path” som även appliceras på menyer som har många iögonfallande element? Kan det vara så att även i Zócalos fall, där det finns många olika kategorier och färger, att man ändå tittar i mitten av menyn, det första man gör, när man öppnar den? Om det är så har ju Zócalo ändå lyckats med att göra det nyttiga mer synligt.
För att sedan diskutera hur Sunsteins (2014) två nudgar, kan vi dra slutsatsen om att det inte behöver vara så svårt att ta fram en meny som både drar uppmärksamhet till vissa maträtter, och gör den tydlig eller drar ögonen till de mer nyttiga sakerna.
Allt man behöver är en grundläggande förståelse i att detta är något som faktiskt finns, och eftertraktas. Vill man ha en förebild om hur man förenklar en meny kan man titta på hur V.E.S.P.A och Zócalo har gjort, med sina menyer som presenterar utländska maträtter för en svensk publik, och ändå lyckas få det att vara tydligt, vi ser tydligt vad det är och skräms inte iväg. Min undersökning har även visat på att en av de mest lyckade nudgarna i menydesign är användandet av bilder, som ger ett starkt intryck på kundernas omedvetna när de läser menyerna. När man sedan tittar på att göra det nyttigare nyttigt kan man igen titta på både V.E.S.P.A och Zócalo, där V.E.S.P.A använder sig av små ikoner som man hade kunnat använda för att märka ut nyttigare maträtter, och där Zócalo faktiskt gjorde det så enkelt som att märka upp kategorin med sallader med en grön bakgrund som inte finns någon annanstans i menyn. När efterfrågan av nyttigare mat väl hinner ikapp
restaurangägarna och de bestämmer sig för att tillgodose denna efterfrågan så kommer menyerna att behandlas på ett annat sätt, då kommer min undersökning, samt Thaler och Sunsteins (2008) och Sunsteins (2014) forskning vara till stor hjälp.
Vi lever i en allt mer digitaliserad värld där de digitala menyerna kommer att bli allt vanligare. Väggfasta menyer byts ut till digitala menyer då dessa kan både animeras och ändras utan att det ska behöva kosta extra för restaurangerna. Jag blir då
fundersam på om samma principer kommer att gälla för de digitala menyerna som för de tryckta. Jag är övertygad om att både restaurangägare och konsumenter hade gynnats av mer forskning inom området. Även en undersökning om hur mycket dessa principer kan appliceras i den digitala menyn hade varit intressant.
I slutändan handlar det dock om utbud och efterfrågan. För att restaurangerna ska bemöda sig att skifta sitt fokus måste de inse att det finns ett värde i att erbjuda hälsosammare mat. När uppgiften sedan kommer till mig som grafisk designer har jag ett ansvar i att behärska dessa kunskaper om såväl typografi, hierarki, bilder och färg, och ett ansvar i att tydliggöra restaurangens intentioner.
10. Litteraturförteckning
Ejvegård, Rolf (2009). Vetenskaplig metod. 4. uppl. Lund: Studentlitteratur.
Folkhälsomyndigheten (2018). Övervikt och fetma. 9 Mars. https://
www.folkhalsomyndigheten.se/folkhalsorapportering-statistik/folkhalsans-utveckling/levnadsvanor/overvikt-och-fetma/ [Hämtad 2018-05-11].
Hellmark, Christer (2004). Typografisk handbok. 5. uppl. Stockholm: Ordfront
Liu, Peggy J., Wisdom, Jessica, Roberto, Christina A., Liu, Linda J., & Ubel, Peter A. (2014). Using behavioral economics to design more effective food policies to address obesity. Applied Economic Perspectives and Policy, 36:1. 6-24. https:// academic-oup-com.proxy.mau.se/aepp/article/36/1/6/8152. [Hämtad 2018-04-09].
Livets goda (2016). Så använder du Nobelpristagarens metod ”nudging” för ett
hälsosammare julbord. 6 December. http://www.livetsgoda.se/sa-anvander-du-nobelpristagarens-metod-nudging-for-ett-halsosammare-julbord [Hämtad 2018-05-11].
Pavesic, Dave (2005). The psychology of menu design: reinvent your ’silent salesperson’ to increase check averages and guest loyalty. Hospitality Faculty
Publications 5. 36-42. https://scholarworks.gsu.edu/cgi/viewcontent.cgi?
article=1000&context=hospitality_facpub. [Hämtad 2018-04-09].
Ryberg, Karl (1999). Färger i vardagsliv och terapi: en bok om färgernas
Statistiska Centralbyrån (2016). Svenskarna äter mer ute. 14 April. http://
www.scb.se/hitta-statistik/artiklar/2016/Svenskarna-ater-ute-mer/ [Hämtad 2018-05-11].
Stone, Terry Lee, Adams, Sean & Morioka, Noreen (2006). Color design
workbook: a real-world guide to using color in graphic design. Gloucester, Mass.:
Rockport.
Sturken, Marita & Cartwright, Lisa (2001). Practices of looking: an introduction to
visual culture. Oxford: Oxford University Press.
Sunstein, Cass R. (2014). Nudging: A Very Short Guide. Consumer Pol’y 583. Harvard Library. https://dash.harvard.edu/handle/1/16205305 [Hämtad
2018-10-04].
Thaler, Richard H. & Sunstein, Cass R. (2008). Nudge: improving decisions about
health, wealth, and happiness. New Haven: Yale University Press.
Wærn, Yvonne, Pettersson, Rune & Svensson, Gary (2004). Bild och föreställning:
om visuell retorik. Lund: Studentlitteratur
Yang, Sybil (2012). Eye movements on restaurant menus: A revisitation on gaze motion and consumer scanpaths. International Journal of Hospitality Management, vol 31. 1021-1029. https://www-sciencedirect-com.proxy.mau.se/science/article/pii/ S0278431911002015?via%3Dihub. [Hämtad 2018-04-05].
11. Figurförteckning
Fig 1. Folkhälsomyndigheten. Diagram över övervikt och fetma BMI 25,0 eller högre. https://www.folkhalsomyndigheten.se/folkhalsorapportering-statistik/ folkhalsans-utveckling/levnadsvanor/overvikt-och-fetma/ [Hämtad 2018-10-04]. Fig 2. Statistiska Centralbyrån. Genomsnittlig månadsomsättning per person 2007– 2015. https://www.scb.se/hitta-statistik/artiklar/2016/Svenskarna-ater-ute-mer/ [Hämtad 2018-10-04].
Fig 3. Designprojekt Tusen&2
Fig 4. Framsida för meny från TGI Fridays Fig 5. Baksida för meny från TGI Fridays Fig 6. Framsida för meny från V.E.S.P.A Fig 7. Baksida för meny från V.E.S.P.A
Fig 8. Framsida för meny från Salads and Smoothies Fig 9. Baksida för meny från Salads and Smoothies Fig 10. Framsida för meny från Zócalo
Fig 11. Baksida för meny från Zócalo
12. Bilagor
Bilaga 1. Framsida för meny från TGI Fridays Bilaga 2. Baksida för meny från TGI Fridays Bilaga 3. Framsida för meny från V.E.S.P.A Bilaga 4. Baksida för meny från V.E.S.P.A
Bilaga 5. Framsida för meny från Salads and Smoothies Bilaga 6. Baksida för meny från Salads and Smoothies Bilaga 7. Framsida för meny från Zócalo
Vem beställde den nya grafiska profilen?
Ett projekt kring skapandet av en ny grafisk profil för en hamburgerrestaurang
Who ordered the new graphic profile?
A project about the creation of a new graphic profile for a hamburger restaurant
2018-05-21
Evelina Kramsu
Examensarbete i grafisk design, 15 hp Malmö universitet, VT 2018
DESIGNPROJEKTET
En restaurang behöver en grafisk profil som visar vilka de är, vad de står för, och som får dem att bli ihåg-komna bland alla andra restauranger. När man skapar en grafisk profil är det viktigt att man har kunskap om de grundläggande principerna inom grafisk design. Jag har i mitt examensarbete tagit fram en ny grafisk profil för hamburgerrestaurangen Tusen&2 som finns i Malmö. Detta innebar att välja nya färger, etablera användbar typografi, skapa en ny logotyp och nya lättöverskådliga menyer.
Problemet som jag upplevde med Tusen&2 var att de inte hade en sammanhängande grafisk profil. Logotypen var enkel och svår att tyda, de hade inga bestämda färger,och de hade menyer som inte gjorde maten rättvisa. När man ser på konkurrensen i Malmö är det viktigt att visa fram en snygg och tydlig profil för att kunna bli ihågkomna som en konkurrenskraftig aktör.
arbetsprocess
Jag började med att göra en enkätundersökning för att se om konsumenternas uppfattning stämde överrens med mina. Jag kom fram till att det fanns en någolunda samlad uppfattning om att deras grafiska profil inte höll måttet.
Jag gjorde en konkurrensanalys över liknande restau-ranger i Malmö, och kom fram till att Tusen&2 defini-tivt har en nackdel gentemot de andra restaurangerna när man jämför deras grafiska profiler.
Sedan började jag skissa, samtidigt som jag läste på om menypsykologi och färglära. Jag testade olika saker genom moodboards och försökte hitta en stil som skulle förmedla en modern och proffsig restau-rang. Efter 50%-seminariet stod det klart att det var menyerna som var i störst behov av att göras om. Därför lades den mesta tiden på att skapa menyer som skulle vara lättöverskådliga.
1000 2
1000 2
1000 2
20 08 20 08
1000&2
RESTAURANG OCH BAR
1000
&
2
1000
& 2
1000
& 21000&2
RESTAURANG OCH BAR RESTAURANG OCH BAR RESTAURANG OCH BAR RESTAURANG OCH BAR RESTAURANG OCH BAR RESTAURANG OCH BAR
RESTAURANG OCH BAR
RESTAURANG OCH BAR RESTAURANG OCH BAR RESTAURANG OCH BAR
RESTAURANG OCH BAR
1000&2 1000&2