Akademin f¨
or innovation, design och teknik
V¨
aster˚
as, Sverige
Examensarbete f¨
or kandidatexamen i datavetenskap - 15.0 hp
WEBBTILLG ¨
ANGLIGHETSDIREKTIVET:
FALLSTUDIE F ¨
OR FRAMTAGNING AV VERKTYG
F ¨
OR ATT UPPFYLLA KRAVEN I DIREKTIVET
Erika Weilander
ewr15002@student.mdh.se
Examinator: Daniel Hedin
M¨
alardalens H¨
ogskola, V¨
aster˚
as, Sverige
Handledare: Rikard Lindell
M¨
alardalens H¨
ogskola, V¨
aster˚
as, Sverige
F¨
oretagshandledare: Frida Engman
HiQ M¨
alardalen AB, V¨
aster˚
as, Sverige
Sammanfattning
I Januari 2019 s˚a verkst¨alldes lagen f¨or Webbtillg¨anglighetsdirektivet. Detta inneb¨ar att samtli-ga webbplatser som inkluderas inom den offentlisamtli-ga sektorn ska anpassas efter s¨arskilda riktlinjer. Webbtillg¨anglighetsdirektivet ¨ar en effekt av en lagstiftning fr˚an Europeiska Unionen som vill skapa en harmoniserad tillg¨anglighetsstandard bland dess medlemsstater. M˚anga f¨oretag som arbetar med webbutveckling omfattas av detta direktiv men brister i deras arbetss¨att p˚a hur de ska t¨acka de punkter som direktivet vill att deras webbplatser ska uppn˚a. D¨arf¨or ¨ar h¨ogst l¨agligt att unders¨oka hur f¨oretag kan f˚a in de krav direktivet st¨aller i sin arbetsprocess. Att g¨ora detta skulle gynna f¨oretag ekonomiskt men ¨aven ¨oka tillg¨angligheten f¨or alla olika typer av anv¨andare.
M˚alet med detta arbete ¨ar att se ¨over hur f¨oretag som ¨ar omfattade av direktivet arbetar med tillg¨anglighet i dagsl¨aget samt hur direktivet kommer f¨or¨andra hur de arbetar i framtiden. Ut¨over detta s˚a ska arbetet unders¨oka hur anst¨allda p˚a f¨oretagen ser p˚a tillg¨anglighet och om det finns en medvetenhet kring direktivet hos de personer som arbetar med webbutveckling. Arbetet ska ¨aven se ¨over ifall det finns n˚agot verktyg som kan hj¨alpa f¨oretag uppfylla de krav som direktivet st¨aller innan en webbplats publiceras.
F¨or att besvara dessa fr˚agest¨allningar genomf¨ordes en litteraturstudie p˚a Webbtillg¨ anglighetsdir-ektivet. Efter att ha identifierat k¨arnan i direktivet och de riktlinjer s˚a lades en grund att genomf¨ora intervjuer med anst¨allda p˚a f¨oretag som arbetar inom webbutveckling och tillg¨anglighet p˚a webb f¨or att kunna f˚a ta del av deras syn p˚a tillg¨anglighet samt medvetenhet kring direktivet. F¨or att sedan identifiera hur direktivet kommer p˚averka framtida arbeten genomf¨ordes analyser av tv˚a webbplatser som ¨ar utvecklade efter en tidigare upplaga av de riktlinjer som ska f¨oljas enligt direktivet. Verktyget som f¨oretag ska anv¨anda resulterade i en checklista d¨ar samtliga krav som direktivet st¨aller finns listade. Utifr˚an denna checklista kan f¨oretag undvika missar av de krav direktivet st¨aller och d¨armed dra en ekonomisk vinst men ¨aven tidigare se till att alla anv¨andare kan anv¨anda webbplatsen p˚a samma villkor.
Inneh˚
all
1. Inledning 1
2. Bakgrund 2
2.1. Tillg¨anglighet . . . 2
2.1..1 Funktionshinder & funktionsneds¨attning . . . 2
2.2. Web Content Accessibility Guidelines - WCAG . . . 3
2.2..1 WCAG 1.0 . . . 3
2.2..2 WCAG 2.0 & 2.1 . . . 3
2.3. Webbtillg¨anglighetsdirektivet . . . 4
2.3..1 EN 301 549 V2.1.2 (2018-08) . . . 4
2.3..2 Krav f¨or att uppfylla direktivet . . . 5
2.3..3 Krav p˚a webbtillg¨anglighet utanf¨or Sverige . . . 5
3. Tidigare relaterat arbete 6 3.1. Tillg¨anglighet inom den offentliga sektorn . . . 6
3.2. M¨ata tillg¨anglighet . . . 6
3.3. Medvetenhet om tillg¨anglighet hos utvecklare . . . 7
4. Problemformulering 8 4.1. Avgr¨asningar . . . 8 5. Fr˚agest¨allningar 8 6. Metod 9 6.1. Litteraturstudie . . . 9 6.2. Intervjuer . . . 9 6.3. Analys av webbplatser . . . 9 7. Etiska aspekter 10 8. Sammanst¨allning av direktiv 11 9. Genomf¨orande av intervjuer 11 9.1. Transkribering och analysarbete . . . 12
10.Genomf¨orande av analys av webbplats 13 10.1. Val av webbplatser . . . 14
10.2. Checklista f¨or analysering . . . 14
10.3. Analyseringsprocessen . . . 14
10.3..1 Analyseringsverktyg . . . 15
11.Resultat av intervjuer 16 12.Resultat p˚a analys av webbplatser 17 12.1. Hemsida 1 . . . 17 12.1..1 Startsida . . . 18 12.1..2 Navigeringssida . . . 18 12.1..3 Informationssida . . . 19 12.1..4 S¨okresultat . . . 19 12.2. Hemsida 2 . . . 20 12.2..1 Startsida . . . 21 12.2..2 A till ¨O-sida . . . 22 12.2..3 S¨okresultat . . . 23 12.2..4 Lediga jobb . . . 24 12.2..5 Samlingssida . . . 24
13.Framst¨allning av verktyg f¨or f¨oretag 26
14.Diskussion 27
14.1. Direktivet . . . 27
14.1..1 Tekniska problem med direktivet . . . 27
14.2. Intervjuer . . . 28
14.3. Webbplatser . . . 28
14.4. Checklistan och dess betydelse f¨or f¨oretag . . . 29
14.5. Begr¨ansningar och framtida arbeten . . . 29
15.Slutsatser 30 Referenser 33 Bilaga A Intervjuguide 34 Bilaga B Checklista f¨or granskning av webbplats 35 Bilaga C Samtliga analyserade sidor 43 Bilaga D Checklista f¨or f¨oretag 51
Tabeller
1 Exempel p˚a olika funktionsneds¨attningar. K¨alla: [1] . . . 22 Val av fr˚agor och dess syfte . . . 12
3 Sammanst¨allning av transkribering av intervju. . . 13
4 Resultat av intervjuer . . . 16
5 Resultat av intervjuer, forts¨attning. . . 16
6 Sammanfattning av antal godk¨anda, underk¨anda samt ej tillg¨angliga punkter i ana-lysen av webbplatser. . . 25
7 Antal f¨orekomster per icke godk¨and punkt . . . 25
Figurer
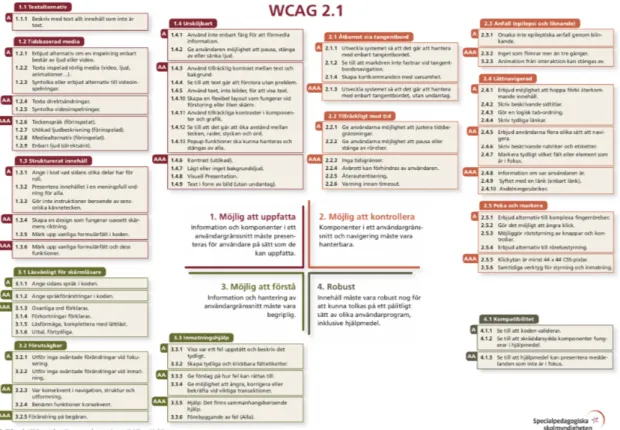
1 Oversikt ¨¨ over WCAG 2.1. Godk¨and av Specialpedagogiska skolmyndigheten att anv¨anda bilden i detta arbete. K¨alla: [2] . . . 42 Huvudmeny p˚a Hemsida 1 s webbplats . . . 17
3 S¨okfunktion p˚a Hemsida 1 s webbplats . . . 17
4 Bild p˚a startsida f¨or Hemsida 1 s webbplats . . . 18
5 Attribut tillh¨orande bild p˚a startsida . . . 18
6 L¨ankar placerade p˚a bilden p˚a startsidan . . . 18
7 Rubrik som anv¨ander p-element ist¨allet f¨or h2 . . . 19
8 Rubrik som har ett button-element . . . 19
9 Samma rubrik p˚a resultat efter s¨ok p˚a ordet ”skola” . . . 20
10 F¨orslag p˚a placering av h1 rubrik . . . 20
11 Tillg¨anglighetsredog¨orelse f¨or Hemsida 2 . . . 20
12 S¨okfunktion f¨or Hemsida 2 . . . 21
13 Bilder p˚a Hemsida 2 s startsida . . . 21
14 Attribut tillh¨orande bilder p˚a startsida . . . 21
15 Bilder p˚a Hemsida 2 startsida . . . 22
16 Attribut tillh¨orande bild p˚a startsida . . . 22
17 h1-element vid underrubrik . . . 22
18 Repetitivt val av l¨anknamn . . . 22
19 Exempel p˚a kursiv text under l¨ank p˚a A till ¨O-sida . . . 23
21 Rubrik f¨or s¨okresultat . . . 24
22 Annons f¨or lediga jobb . . . 24
23 span ist¨allet f¨or h2 . . . 24
24 Oppen lista med avdelningar¨ . . . 24
F¨
orekommande f¨
orkortningar
AD Art Director
CSS Cascading Style Sheet EU Europeiska Unionen
HTML Hyper Text Markup Language PDF Portable Document Format UX User Experience
W3C World Wide Web Consortium WAI Web Accessibility Initiative
1.
Inledning
I Januari 2019 tr¨adde Webbtillg¨anglighetsdirektivet i kraft men lagstiftades redan i September 2018 [3]. I och med direktivet inneb¨ar det att samtliga webbplatser, intran¨at och mobila applikationer tillh¨orandes den offentliga sektorn m˚aste se ¨over sin tillg¨anglighetsanpassning. Offentliga sektorn innefattar offentliga myndigheter och offentliga organ. Direktivet g¨aller inte endast i Sverige utan ¨ar ett krav fr˚an Europeiska Unionen (EU) f¨or att skapa en harmoniserande standard mellan samtliga medlemsstater. Direktivet i sig inneh˚aller femton artiklar ang˚aende huruvida en ska agera f¨or att uppfylla de krav som st¨alls. Bland dessa artiklar finns det ¨aven rekommenderade riklinjer som i sin tur f¨orklarar mer specifikt hur exempelvis en webbplats m˚aste utformas f¨or att vara tillg¨anglig f¨or alla. Kraven som finns i direktivet bygger till st¨orsta del p˚a World Wide Web Consortium (W3C)s framtagna riktlinjer Web Content Acessibility Guidelines (WCAG) 2.1 [4] [5]. Dessa riklinjer best˚ar av flertalet punkter och direktivet kr¨aver att de 50 specifika krav som finns i WCAG 2.1 ska uppfyllas f¨or att webbplatsen ska klassas som tillg¨anglig.
Tidigare forskning har visat att genom analyser av webbplatser f¨or offentliga myndigheter ¨ar det f˚a av dessa som faktiskt upplever de krav som WCAG-riktlinjerna st¨aller och forskningen drar slutsatsen att vi ¨ar i st¨orsta behov av en gemensam standard f¨or tillg¨anglighetsanpassning [6]. Problemet med analyserna i denna unders¨okning ¨ar att alla webbsidor som testades, testades med hj¨alp av programvaror. En Norsk studie visade att m˚anga programvaror i snitt endast kunde iden-tifiera 50% av de krav som WCAG-riktlinjerna st¨allde och hade ¨aven sv˚art att p˚avisa vilken av riktlinjerna som inte uppfyllts. Det ¨ar dessutom tidigare p˚avisat att det finns en brist i medveten-het hos b˚ade studenter och arbetande inom mjukvaruutveckling ang˚aende tillg¨anglighet och vad tillg¨anglighetsanpassning inneb¨ar [7].
Detta arbetet genomf¨ordes i samarbete med HiQ M¨alardalen med m˚al att hj¨alpa att s¨akerst¨alla att de uppfyller de krav som direktivet st¨aller innan de publicerar eller skickar in en webb-plats f¨or granskning. D¨arf¨or kommer det h¨ar arbetet att identifiera hur personer som arbetar inom webb ser p˚a tillg¨anglighet men ¨aven se ifall det finns en medvetenhet kring det nya Webb-tillg¨anglighetsdirektivet. Eftersom direktivet ¨ar n˚agot nytt f¨or HiQ men ¨aven andra f¨oretag ¨ar det ¨
aven av intresse att unders¨oka huruvida direktivet kommer p˚averka f¨oretagens arbetss¨att. K¨arnan i sj¨alvaste arbetet ligger i att komma p˚a ett s¨att som kan s¨akerst¨alla att samtliga riktlinjer uppfylls eller ¨oka antal uppfyllda riktlinjer av de som direktivet st¨aller. Att genomf¨ora det h¨ar arbetet s˚a ges HiQ men ¨aven andra f¨oretag m¨ojligheten att undvika kommande missar i deras utvecklingsprocess som i sin tur kan leda till ekonomiska f¨orluster.
Genom att intervjua och unders¨oka hur anst¨allda inom webb-branschen ser p˚a tillg¨anglighet i dagsl¨aget var det m¨ojligt att se om f¨oretag kommer beh¨ova att st¨alla sig till att utbilda anst¨allda inom tillg¨anglighet. Intervjuerna m¨ojliggjorde ¨aven f¨or att se vilket s¨att som hade varit det mest l¨ampligt f¨or personer inom branschen att i deras arbetsprocess f˚a in ett verktyg som underl¨attar f¨or dem att uppfylla direktivet. Ut¨over intervjuer gjordes ¨aven analyser av webbplatser som HiQ M¨alardalen utvecklat. Dessa webbplatser ¨ar utvecklade f¨or de tidigare riklinjerna WCAG 2.0 och d¨armed gjorde det m¨ojligt att se hur direktivet p˚averkar den tidigare arbetsprocessen.
Att unders¨oka och genomf¨ora arbetet gynnas inte endast f¨oretag utan m˚anga m¨anniskor som anv¨ander sig av webbplatser. M¨anniskor fungerar olika och har d¨armed inte alltid samma f¨oruts¨ attn-ingar till att anv¨anda en webbplats. Att innan publicering av en webbplats minska antalet icke uppfyllda krav kommer ¨oka tillg¨angligheten f¨or m˚anga m¨anniskor och d¨armed ger m¨anniskan r¨atten att s˚a m˚anga som m¨ojligt ska f˚a fungera p˚a samma villkor.
De viktigaste resultaten som framkom i arbetet ¨ar att det f¨orekommer en brist i medvetandet om vad Webbtillg¨anglighetsdirektivet hos individer som dagligen arbetar med webb trots det att direktivet numera ¨ar lagf¨ort. Arbetet visade ¨aven att med hj¨alp av en checklista var det m¨ojligt att p˚a webbplatser hitta punkter som eventuellt gl¨omts bort eller missats under utvecklingen av webbplatser. Dessa missar hade kunnat blivit kostsamma f¨or dels f¨oretag samt den myndighet som ¨
ager webbplatsen. F¨or att f¨oretag ska kunna arbeta vidare med att s¨akerst¨alla direktivet s˚a togs en mer detaljerad checklista fram som slutprodukt.
Arbetet var begr¨ansat till tio veckor och d¨armed var det om¨ojligt att hinna testa den checklista som framtogs f¨or f¨oretag. Det finns f¨orhoppningar om att resultatet av detta arbete ska tillf¨ora mer kunskap om tillg¨anglighet och Webbtillg¨anglighetsdirektivet f¨or de personer som arbetar med b˚ade webbutveckling och tillg¨anglighet.
2.
Bakgrund
Under h¨osten 2018 gick det nya Webbtillg¨anglighetsdirektivet igenom som lagf¨orslag. Direktivet ¨ar en f¨orordning som g¨aller inom hela EU. Anledningen att direktivet togs fram var f¨or att skapa en harmoniserand tillg¨anglighetsanpassning hos samtliga medlemsstater. Kortfattat inneb¨ar det-ta att exempelvis webbplatser m˚aste vara tillg¨anglighetsanpassade och d¨armed uppfylla riktlinjer ang˚aende tillg¨anglighetsanpassning. De som omfattas av direktivet ¨ar offentliga myndigheter [4]. Dessa myndigheter presenterar och delar information som m¨anniskor oavsett f¨orm˚aga ska kunna ta del av. Det finns inga exakta siffror p˚a hur m˚anga m¨anniskor i Sverige som har n˚agon form av funk-tionsneds¨attning. Dock ¨ar funktionsneds¨attning ett v¨aldigt brett begrepp som m˚anga m¨anniskor inkluderas av. ¨Aven om tillg¨anglighet ¨ar ett ¨amne som varit p˚a tapeten under flertalet ˚ar s˚a ¨ar det fortfarande n˚agot som m˚anga utvecklare upplever ¨ar sv˚art att arbeta med [8]. Utvecklingen av webbplatser g˚ar snabbt fram˚at och kravet ligger ofta p˚a att skapa dynamiska och visuellt attraktiva webbplatser snarare ¨an att fokusera p˚a den funktionella aspekten.
2.1.
Tillg¨
anglighet
Tillg¨anglighet innefattar mer ¨an bara hur ett anv¨andargr¨anssnitt fungerar [9]. N¨ar personer arbetar med tillg¨anglighet ser en ¨over vilka anv¨andarna ¨ar men ser ocks˚a till anv¨andarnas olika behov och hur de interagerar med systemet. Det ¨ar ¨aven viktigt att ha koll p˚a hur systemet ¨ar uppbyggt men ¨
aven hur koden ¨ar strukturerad. En ¨okad tillg¨anglighet ser till att minska det gap som idag finns mellan omgivningens krav och de m¨anniskor som lever med n˚agon form av funktionsneds¨attning [10]. D¨arf¨or ¨ar det v¨aldigt viktigt att fr˚an b¨orjan i designprocessen t¨anka p˚a tillg¨angligheten. P˚a s˚a vis l¨aggs en grund f¨or att inkludera s˚a m˚anga m¨anniskor som m¨ojligt.
N¨ar det kommer till att utveckla tillg¨anglighetsanpassade webbplatser gl¨oms aspekten bort tidigt i arbetsprocessen. Men vad som vanligtvis gl¨oms bort ¨ar att tillg¨anglighetsanpassningen ocks˚a m˚aste underh˚allas i den takt som webbplatser uppdateras [11]. Under uppdateringar av webbsidor kan riktlinjer komma att gl¨ommas bort, f¨orbises eller ha f¨ornyat sina krav och i och med detta f¨orsvinner tillg¨anglighetanpassningen fr˚an webbplatsen. N˚agot som ocks˚a ofta gl¨oms bort i utvecklingsprocessen ¨ar att under testfasen ¨aven testa tillg¨angligheten. Test ¨ar en otroligt viktig aspekt i utvecklandet av ny mjukvara och ¨aven i utvecklandet av nya webbplatser. I dagsl¨aget ligger dock fokus mer p˚a att f˚a en responsiv och snygg design vilket d¨armed riskerar att tillg¨angligheten utesluts helt och h˚allet.
2.1..1 Funktionshinder & funktionsneds¨attning
Det ¨ar viktigt att po¨angtera att funktionsneds¨attning och funktionshinder inte ¨ar samma sak [10]. Funktionshinder ¨ar det som stoppar m¨anniskor med funktionsneds¨attningar att fungera tillsam-mans med den ofta enligt normen fungerande omgivningen. Funktionsneds¨attningar finns hos indi-viden och kan vara antingen situationella, tempor¨ara eller permanenta. Funktionsneds¨attningar kan ¨
aven vara antingen synliga eller osynliga. Situationsbaserade problem kan exempelvis vara tillf¨alligt nedsatt h¨orsel vid resande p˚a en buss med bullerljud, mobilanv¨andare, teknikovana, tillf¨alliga be-sv¨ar men ¨aven ˚aldrandet hos m¨anniskan. Permanenta funktionsneds¨attningar kan exempelvis vara medf¨odd blindhet eller f¨orlust av en arm. Tempor¨ara funktionsneds¨attningar kan vara n¨ar en indi-vid tillf¨alligt drabbats av en sjukdom och d¨armed inte kan fungera enligt normen. I Tabell 1 finns konkreta exempel p˚a situationsbaserade-, tempor¨ara-, samt permanenta funktionshinder.
Permanent Tempor¨ar Situationell
Kroppsligt En arm Bruten arm Nybliven f¨or¨alder med bebis i famnen Syn Blind Starr Ofokuserad (inte uppm¨arksamma omgivning) H¨orsel D¨ov Oroninfektion¨ Arbete i h¨ogljudd milj¨o
Tal Icke-verbal Strupkatarr Sv˚ar brytning (ej m¨ojlighet att g¨ora sig f¨orst˚add) Tabell 1: Exempel p˚a olika funktionsneds¨attningar. K¨alla: [1]
2.2.
Web Content Accessibility Guidelines - WCAG
F¨or nu 20 ˚ar sedan under 1999 publicerade W3Cs Web Accessibility Initiative (WAI) f¨orsta uppla-gan av WCAG, idag kallat WCAG 1.0 [5]. WCAG ¨ar kort f¨or Web Content Accessibility Guidelines och kan p˚a svenska ¨overs¨attas till Riktlinjer f¨or tillg¨angligt inneh˚all p˚a webben. Inneb¨orden av den-na riktlinje var att se till hur material publicerat p˚a internet skulle anpassas och g¨oras tillg¨angligt f¨or m¨anniskor med funktionsneds¨attningar. Under 2008 publicerades WCAG 2.0 som en omar-betad version av WCAG 1.0 med ¨annu mer fokus p˚a tillg¨anglighet. WCAG riktar sig till alla former av webbdesigners, webbutvecklare, utvecklare av hj¨alpverktyg f¨or webben, utvecklare av programvara som ser ¨over tillg¨anglighet p˚a webben samt andra som vill eller beh¨over n˚agon form av standardisering f¨or webb [12].
2.2..1 WCAG 1.0
I Maj 1999 publicerades f¨orsta upplagan av WCAG [5]. Denna upplaga blev en rekommendation som innefattade riktlinjer huruvida internet skulle kunna tillg¨anglighetanpassas och d¨armed g¨oras anv¨andarv¨anligt f¨or individer med fuktionsneds¨attningar [4]. WCAG 1.0 kom att bli v¨aldigt omdis-kuterat och sv˚artolkat d˚a riktlinjerna var ¨oppet f¨or tolkning [13]. Tekniken utvecklades snabbare ¨
an vad riktlinjerna gjorde och d¨armed blev det v¨aldigt sv˚art att till¨ampa p˚a modernare teknik. 2.2..2 WCAG 2.0 & 2.1
Efter problemen och f¨orvirringen kring WCAG 1.0 lanserades en omarbetad version kallat WCAG 2.0 ˚ar 2008 [13]. Denna uppdatering inneh˚aller klarare och mer specifika riktlinjer om hur en ska t¨anka f¨or att utveckla tillg¨angligt. Dessa riktlinjer ¨ar uppdelade i tre olika niv˚aer, A, AA samt AAA. F¨or att exempelvis en webbplats ska uppn˚a niv˚a A m˚aste samtliga kriterier f¨or A-niv˚an vara uppfyllda [14] [15]. F¨or att klassas som en webbplats p˚a niv˚a AA s˚a m˚aste samtliga krav f¨or niv˚a A och AA vara uppfyllda. F¨or AAA m˚aste samtliga kriterier vara uppfyllda.
Mycket har h¨ant med tekniken och vilka plattformar vi anv¨ander oss av under de elva ˚ar som g˚att sedan WCAG 2.0 publicerades. S˚a sent som 2018 uppdaterades riktlinjerna ytterligare en g˚ang med fokus p˚a fler funktionsneds¨attnignar men ¨aven nya plattformar som exempelvis mobiltelefoner och surfplattor [16]. Denna upplaga kom att kallas WCAG 2.1 och ¨ar den senaste av upplagan av W3Cs WAI riktlinjer. Grundl¨aggande s˚a innefattar WCAG 2.1 fyra olika principer f¨or att utveckla tillg¨angligt [4]. Nedan listas de fyra principer som ligger i grund f¨or WCAG 2.1, varje princip f¨oljs av ett konkret exempel.
1. M¨ojligg¨ora att en webbplats ska vara enkel att uppfatta.
• Text ska vara m¨ojlig att anpassa till st¨orre font eller punktskrift f¨or de med synsv˚arigheter. 2. Komponenterna i ett anv¨andargr¨anssnitt ska vara anv¨andarv¨anliga.
• Anv¨andaren ska med hj¨alp av exempelvis endast datormus eller tangentbord kunna navigera mellan olika komponenter.
3. Informationen kring hanteringen av anv¨andargr¨anssnitt m˚aste finnas l¨attillg¨angligt.
• Sk¨arml¨asare (som l¨aser upp text p˚a exempelvis en webbplats f¨or personer med syn-neds¨attning) ska via k¨allkoden i HTML:en hitta sidans spr˚ak s˚a att uttalet sker korrekt. 4. Webbplatsen ska vara p˚alitlig nog f¨or att kunna tolkas av olika anv¨andarprogram samt
hj¨alpmedel.
Figur 1: ¨Oversikt ¨over WCAG 2.1. Godk¨and av Specialpedagogiska skolmyndigheten att anv¨anda bilden i detta arbete. K¨alla: [2]
2.3.
Webbtillg¨
anglighetsdirektivet
Fr˚an och med september 2018 g¨aller nya riktlinjer i utvecklingen av webbplatser, intran¨at samt applikationer f¨or och hos offentliga myndigheter [4]. F¨or att f¨ortydliga inneb¨orden av offentliga myndigheter s˚a innefattas statliga, regionala eller lokala myndigheter men ¨aven offentligr¨attsliga organ. Lagar liknande Webbtillg¨anglighetsdirektivet g¨aller i hela EU. Sverige har tidigare saknat lagstiftning n¨ar det kommer till tillg¨anglighet p˚a webbplatser och i applikationer. M˚anga andra l¨ander runt om i v¨arlden har sedan l¨ange haft egna lagstiftningar som exempelvis f¨oljer olika niv˚aer av WCAG 2.0 eller 2.1. Genom att till¨ampa direktivet inom EU kommer flertalet l¨ander avkr¨avas att h˚alla samma standard. I Sverige tr¨adde lagen i kraft 1 Januari 2019.
Grundprincipen med direktivet ¨ar att exempelvis webbplatser och mobila applikationer ska utvecklas till att vara mer tillg¨angliga f¨or alla typer av anv¨andare, med st¨orsta fokuset p˚a individer med olika funktionsneds¨attningar [4]. Direktivet best˚ar av 15 artiklar som Europaparlamentet och Europar˚adet kommit ¨overens om. Dessa artiklar behandlar punkter s˚a som f¨ortydligande om vad som r¨aknas som offentlig myndighet samt att medlemsstater m˚aste uppn˚a WCAG 2.1 niv˚a A och AA.
Direktivet fr˚an EU trycker p˚a att det ¨ar upp till varje medlemsstat att s¨akerst¨alla att direktivet f¨oljs. Medlemstaterna ska ¨aven underl¨atta till¨ampningen av direktivet. Dessutom ska alla medlems-stater ¨oka medvetenheten om tillg¨anglighetsanpassning samt f¨orse med utbildningsprogram inom tillg¨anglighet. M˚alet med direktivet ¨ar att samtliga medlemsstater ska f¨olja en gemensam europeisk standard kallad EN 301 549 V2.1.2 (2018-08) (se n¨asta stycke) och uppfylla dess krav som finns i EN-standarden kapitel 9, 10, 11[3] [17].
2.3..1 EN 301 549 V2.1.2 (2018-08)
Under december 2005 fick tre europeiska standardiseringsorgan uppdraget att tillsammans fram-st¨alla en europeisk standard som t¨acker tillg¨anglighet i anv¨andningen av offentliga upphandlingar.
Resultatet blev det vi idag kallar EN 301 549 v. 1.1 2 (2015:04) [4]. EN ¨ar en f¨orkortning och st˚ar f¨or europeiska normer (¨oversatt fr˚an engelskans European Norms, h¨arefter refererat till EN-standarden) [18]. EN-standarden inneh˚aller diverse krav p˚a webbplatser samt p˚a dokument och liknande inneh˚all som specifikt inte ¨ar webbplatser. Dessutom inneh˚aller standarden specifika krav p˚a funktionen hos vissa programvaror. Under 2018 uppdaterades EN-standadern ungef¨ar samti-digt som WCAG 2.1 lanserades och blev EN 301 549 V2.1.2 (2018-08) Sj¨alva kravet i den nya EN-standarden motsvarar de som g˚ar att finna i WCAG 2.1 och kraven ¨ar detsamma som finns i A samt AA-niv˚an.
I dokumentationen f¨or EN-standarden g˚ar det att l¨asa om de kapitel som finns i direktivet samt deras inneb¨ord [19]. Webbtillg¨anglighetsdirektivet inriktar sig specifikt p˚a kapitel 9, 10 samt 11 i EN-standarden. Dessa kapitel handlar om webb, icke-webb-dokument samt programvara. H¨ar framg˚ar det tydligt att kraven f¨or webb ¨ar densamma som standarden f¨or A & AA-niv˚an i WCAG 2.1. Kapitlen inkluderar ¨aven ut¨over vanliga webbsidor dokument i webbformat, dokument inb¨addade i webbsidor, programvara i form av webbsida samt programvara inb¨addad i webbsidor. F¨or icke-webb-dokument samt programvara listas kraven till st¨orsta del specifikt i dokumentationen f¨or EN 302 549 [19].
2.3..2 Krav f¨or att uppfylla direktivet
F¨or att uppfylla kraven som st¨alls i Webbtillg¨anglighetsdirektivet m˚aste produkten uppn˚a minst niv˚a AA p˚a samtliga punkter i WCAG 2.1 [20]. I Figur 1 g˚ar det att utl¨asa att det sammanlagt ¨ar 50 krav som g˚ar under niv˚aerna A och AA.
Ut¨over kravet p˚a att uppfylla de olika WCAG-kriterierna m˚aste ¨aven webbplatsen, intran¨atet el-ler applikationen tillgodose ett kommentarsf¨alt[4]. I kommentarsf¨altet ska anv¨andare kunna ˚ aterko-ppla ifall de upplever n˚agonting som ¨ar otillg¨angligt eller f˚a en m¨ojlighet att f¨oresl˚a f¨orb¨attringar. Dessutom m˚aste det ¨aven finnas en tillg¨anglighetsredog¨orelse tillg¨anglig som f¨orklarar hur den of-fentliga myndigheten uppfyller de krav som st¨alls fr˚an direktivet och som specificerar de delar som utel¨amnats och varf¨or dessa delar inte har tagits i h¨ansyn. Genom att ha en tillg¨anglighetsredog¨orelse f˚ar personer med en funktionsneds¨attning m¨ojlighet att f¨orst˚a varf¨or exempelvis en viss kompo-nent inte uppfyller de krav som st¨alls och varf¨or den inte tillg¨anglighetanpassas f¨or deras be-hov och varf¨or de d¨armed exkluderats. Tillg¨anglighetsredog¨orelsen ska ¨aven tillgodose en tydlig f¨orklaring vart anv¨andaren skulle kunna ˚aterkoppla upplevda f¨orhinder. Med andra ord, vart kom-mentarsfunktionen finns tillg¨anglig.
2.3..3 Krav p˚a webbtillg¨anglighet utanf¨or Sverige
I skrivande stund (Maj 2019) ¨ar genomf¨orandet av Webbtillg¨anglighetsdirektivet i Sverige endast n˚agra m˚anader gammalt. Liknande regleringar har tidigare genomf¨orts i andra l¨ander [4]. Under 2007 inf¨orskaffade sig Danmark regleringar huruvida offentliga myndigheters webbplatser m˚aste uppfylla niv˚a AA i WCAG 2.0. Samma ˚ar r¨ostades det genom ett liknande genomf¨orande i Spa-nien som fr˚an 2012 f¨oljt samma standarder f¨or offentliga myndigheter och dess webbplatser som Danmark. ¨Aven Norge ¨ar ett av dessa l¨ander som redan genomf¨ort tillg¨anglighetsanpassning. Deras diskrimineringslagstifning riktar sig till informationteknologi som allm¨anheten kan t¨ankas anv¨anda. Denna teknologi inkluderar webbplatser, mobila applikationer och sj¨alvbetj¨aningsautomater. En-ligt Norsk lag m˚aste dessa uppfylla minst niv˚a AA i WCAG 2.0.
3.
Tidigare relaterat arbete
Vikten av att webbsidor ska tillg¨anglighetanpassats har funnits under en l¨angre tid. Ofta framkom-mer det att ¨aven om webbutvecklare eller ¨agare av webbsidor konstaterar att det som utvecklats ¨
ar tillg¨anglighetsanpassat s˚a ¨ar det ofta inte fallet. Detta resulterar i att m¨anniskor med funktions-neds¨attningar f¨orbises under webbutvecklingsproessen och d¨armed ¨aven utesluts fr˚an att anv¨anda vissa webbplatser. WCAG ger stabila och grundliga riktlinjer till hur utvecklare kan bli mer in-kluderande. I dagsl¨aget sker oftast automatiserade tester n¨ar webbtillg¨anglighet ska unders¨okas. Dessa tester ¨ar l˚angt fr˚an korrekta och oftast sv˚ara att s¨akerst¨alla att de testar alla aspekter som kr¨avs f¨or att kunna kalla en webbplats tillg¨anglig.
3.1.
Tillg¨
anglighet inom den offentliga sektorn
Att uppn˚a en god tillg¨anglighet har inte alltid varit den h¨ogsta prioriteten vid skapandet av nya webbplatser. En studie visade att genom att analysera 100 olika europeiska webbplatser var det m¨ojligt att dra slutsatsen att endast ett f˚atal av dessa uppfyllde den grundl¨aggande WCAG 2.0 A-niv˚an [6]. Webbplatserna som analyserades i denna studie var en blandning av webbplatser med b˚ade tillg¨anglighetscertifikat samt webbplatser som sj¨alva deklarerat sig som tillg¨anglighetsanpassade. 76 av dessa hemsidor tillh¨orde regeringar och andra delar av den offent-liga sektorn och de resterande 24 var f¨or kommersiellt bruk.
¨
Aven om det h¨avdades i studien att det b¨asta tillv¨agag˚angss¨attet f¨or denna analys skulle vara att manuellt testa hemsidorna i kombination med att l˚ata m¨anniskor med funktionsneds¨attning testa sidorna valdes det att ist¨allet testas med ett automatiserat verktyg. Ett antal av dessa webb-platser gick inte att k¨ora med verktyget och fick d¨armed uteslutas ur studien. Detta resulterade i att endast 3% av de webbplatser inom den offentliga sektorn som testades uppfyllde kraven f¨or A-och AA-niv˚an f¨or WCAG 2.0. Slutsatsen av denna unders¨okning blev att det kr¨avs en gemensam standard f¨or medlemsl¨ander i EU f¨or tillg¨anglighetsanpassning.
Precis som f¨orfattarna av studien n¨amnt ovanf¨or [6] s˚a ¨ar en EU-f¨orordning mer ¨an l¨aglig f¨or att s¨akerst¨alla att medlemstater f¨oljer en standardiserad modell f¨or tillg¨anglighetsutveckling. D¨arf¨or ¨ar det l¨ampligt att i samband med det nya Webbtillg¨anglighetsdirektivet bygga vidare p˚a denna studie och se hur den nya f¨orordningen kan s¨akerst¨alla att webbplatser faktiskt tillg¨anglighetsanpassas. F¨orfattarna n¨amnde att det dels ¨ar l¨ampligt att analysera webbplatser manuellt. Att analysera 100 hemsidor manuellt skulle ta ofantligt mycket tid och d¨armed gjorde de r¨att i att begr¨ansa sig till automatiserad analys med hj¨alp av mjukvara. Eftersom direktivet nu finns p˚a plats ¨ar det av extra vikt att analysera noggrant huruvida direktivet appliceras p˚a webbplatser som omfattas av de nya kraven.
3.2.
M¨
ata tillg¨
anglighet
Genom att m¨ata tillg¨angligheten p˚a en webbplats g˚ar det att skaffa en uppfattning huruvida webbplatsen kommer att uppfylla de krav som kommer med direktivet. Skulle punkter ur direktivet gl¨ommas bort skulle det d¨armed inneb¨ara efterr¨akningar f¨or den offentliga sektorn webbplatsen tillh¨or. Dessa har idag inte fullt ut best¨amts men skulle t¨ankas vara n˚agon form av b¨oter. D¨arf¨or ¨ar det av extra stor vikt att m¨atningarna garanterar 100% s¨akerhet att den ¨ar korrekt. F¨or att m¨ata tillg¨anglighet anv¨ands oftast automatiserade programvaror som resulterar i siffror att analysera.
En norsk studie fr˚an 2017 menar att de programvaror som i dagsl¨aget anv¨ands f¨or att m¨ata tillg¨anglighet ¨ar en viktig del av arbetet f¨or att kunna uppt¨acka brister i tillg¨angligheten [21]. De belyser vikten av att ha tillf¨orlitliga program n¨ar tillg¨anglighet m¨ats f¨or att undvika viktiga misstag i utvecklingsprocessen. Samtidigt lyfter texten ¨aven fram att dessa program kan ungef¨ar endast identifiera ungef¨ar 50% av de olika kriterierna som kr¨avs f¨or WCAG 2.0 under sj¨alva ana-lysprocessen. Vidare i studien visar det sig att exempelvis programvaran de anv¨ander ¨aven har sv˚art att visa vilka restriktioner i WCAGs riktlinjer som webbplatsen brister.
Likt dessa tv˚a studier kommer ¨aven denna studie g¨ora tester och analyser p˚a webbplatser. Den st¨orsta skillnaden ¨ar att dessa analyser kommer att g¨oras manuellt f¨or att s¨akerhetst¨alla att inga punkter i WCAG 2.1 niv˚a AA kommer att f¨orbises. Sj¨alvklart kr¨avs det noggrannhet och precision n¨ar en manuellt ska se ¨over de 50 krav som direktivet st¨aller och vid of¨orsiktighet ¨ar det l¨att att
g˚a miste om en eller flera punkter. D¨arf¨or ¨ar det viktigt att ha tillg˚ang till n˚agon form av ¨overblick p˚a de krav som st¨alls p˚a webbplatsen, dels f¨or att s¨akerst¨alla att alla krav ¨ar uppfyllda men ¨aven veta exakt var webbplatsen brister i tillg¨anglighet.
3.3.
Medvetenhet om tillg¨
anglighet hos utvecklare
Ett f¨orekommande problem ¨ar att utvecklare och designers saknar insyn i hur en ska t¨anka tillg¨angligt [7]. Lopes et al,. unders¨okte med hj¨alp av intervjuer samt onlinebaserade formul¨ar hur m¨anniskor som arbetar eller studerar inom mjukvaruutveckling upplevde sin medvetenhet om tillg¨anglighet. 85% av alla deltagare upplevde att de beh¨ovde f¨ordjupa sin kunskap inom omr˚adet ”tillg¨anglighet p˚a webb och mobila plattformar” och d¨armed uttryckte ett behov av f˚a m¨ojlighet att g¨ora detta. Bland deltagarna i unders¨okningen var endast 40% medvetna om att det fanns riktlinjer som f¨orklarade hur en skulle g˚a tillv¨aga f¨or att tillg¨anglighetsanpassa det som de utvecklar.
Det m˚aste bli en sj¨alvklarhet att utvecklare ska vara medvetna om tillg¨anglighet och veta hur det ska appliceras p˚a webbsidor nu n¨ar direktivet tr¨ader i kraft. D¨arf¨or ¨ar det viktigt att i denna unders¨okning se hur utvecklare p˚a olika f¨oretag ¨ar medvetna om de tillg¨anglighetskrav som kommer att st¨allas p˚a framtida arbeten. Unders¨okningen ovan riktade inte in sig p˚a Sverige specifikt och d¨arav beh¨ovs det en f¨ordjupning i hur det fungerar h¨ar i dagsl¨aget. M¨ojligheten finns att denna studie kommer n˚a samma resultat som Lopes et al,. men f¨orhoppningsvis har medvetenheten ¨okat hos utvecklare sedan 2010 n¨ar f¨oreg˚aende unders¨okning gjordes. Om inte b¨or det l¨aggas ett stort fokus p˚a att m¨ojligg¨ora medvetenheten kring tillg¨anglighet f¨or utvecklare idag.
4.
Problemformulering
Att kunna utveckla tillg¨anglighetsanpassat kr¨aver mer ¨an bara f¨orm˚agan att kunna skriva bra kod. Det g¨aller att ta in anv¨andarna i perspektiv redan tidigt i planeringsprocessen av en ny webbplats eller applikation och d¨arefter forts¨atta f¨olja standarden. Till hj¨alp finns flertalet olika riktlinjer att f¨olja. Riktlinjerna garanterar inte att alla tillg¨anglighetskrav f¨oljs. D¨aremot kan riktlinjerna underl¨atta f¨or de personer som arbetar med tillg¨anglighetsanpassning. Slutar personer f¨olja dessa riktlinjer s˚a kommer tillg¨anglighetsaspekten f¨ormodligen att gl¨ommas bort. Alla anv¨andare har olika m¨ojligheter och behov och d¨armed ¨ar det viktigt att m¨ojligg¨ora att s˚a m˚anga som m¨ojligt kan ta del av viktig information som finns tillg¨angligt p˚a webbplatsen eller i applikationen. Tidigare studier visar p˚a brist i medvetenhet om tillg¨anglighet p˚a webben hos utvecklare [7]. I samband med genomf¨orandet av en ny lagstiftning ang˚aende tillg¨anglighet p˚a webben ¨ar det av st¨orsta vikt att ¨oka denna medvetenhet.
Idag finns det m˚anga f¨oretag som ofta arbetar med att utveckla kommunala webbplatser, d¨arav omfattas de av det nya direktivet som tidigare ¨ar n¨amnt. Ett av dessa f¨oretag ¨ar HiQ M¨alardalen och ¨
ar det f¨oretag som detta arbete kommer ha i fokus d¨armed utf¨ora en fallstudie p˚a. I september 2018 tr¨addes Webbtillg¨anglighetsdirektivet igenom och d¨armed inneb¨ar att det m˚aste ske f¨or¨andringar i hur f¨oretag v¨aljer att arbeta med tillg¨anglighet. Hos HiQ M¨alardalen likt andra f¨oretag finns det redan ett standardkoncept som de arbetar med f¨or att se till att de utvecklar tillg¨angligt. D¨aremot garanterar det inte att detta koncept uppfyller de krav som kommer med direktivet. Att inte f¨olja direktivet kan enligt lag f˚a konsekvenser. D¨arf¨or ¨ar det av st¨orsta vikt att deras arbetsprocess ses ¨over och ocks˚a se hur de kan inkludera samtliga aspekter av direktivet samt hur de kan s¨akerhetsst¨alla att direktivets krav ¨ar uppn˚adda. D¨armed blir syftet f¨or detta arbete att se till hur f¨oretaget kan arbeta f¨or att uppfylla de kriterier som direktivet har.
4.1.
Avgr¨
asningar
Direktivet riktar sig till offentliga myndigheters mobila applikationer, intran¨at samt webbplatser. F¨or att avgr¨ansa arbetet kommer fokus endast ligga p˚a webbplatser. Eftersom HiQ M¨alardalen arbetar med utvecklandet av olika sorters webbplatser kommer arbetet endast fokusera p˚a de kommunala webbplatser som f¨oretaget utvecklar och f¨orvaltar. Detta eftersom direktivet endast innefattar de webbplatser som h¨or till offentliga myndigheter, kommuner samt webbplatser som ger samh¨allsinformation som ska vara tillg¨angliga f¨or alla.
5.
Fr˚
agest¨
allningar
Denna studie kommer se ¨over och besvara f¨oljande fr˚agest¨allningar: 1. Hur ser personer som arbetar med webbutveckling p˚a tillg¨anglighet?
2. Finns det en medvetenhet ang˚aende Webbtillg¨anglighetsdirektivet hos anst¨allda p˚a f¨oretag som hanterar webbutveckling idag?
3. Hur kommer Webbtillg¨anglighetsdirektivet p˚averka hur f¨oretag arbetar med tillg¨anglighet idag?
4. Kan f¨oretag med hj¨alp av ett verktyg uppt¨acka missade punkter i direktivet innan publicering av webbplats?
6.
Metod
F¨or att kunna besvara samtliga fr˚agest¨allningar beh¨ovdes flera olika metoder kombineras. Arbetet gjordes som en fallstudie med fokus p˚a HiQ M¨alardalen AB. De metoder som anv¨andes i det h¨ar arbetet ¨ar en litteraturstudie, intervjuer samt tv˚a analyser av webbplatser HiQ M¨alardalen tidigare utvecklat. Anledningen att samtliga metoder genomf¨ordes var f¨or att ge en bred grund f¨or att s¨akerst¨alla svar p˚a fr˚agest¨allningarna. Nedanf¨or kommer dessa f¨orklaras mer ing˚aende.
6.1.
Litteraturstudie
Det viktigaste f¨or att kunna skapa f¨orst˚aelse och ge en m¨ojlighet att s¨atta sig in i vad Webb-tillg¨anglighetsdirektivet inneb¨ar var att genomf¨ora en grundlig litteraturstudie av direktivet. Denna studie skulle resultera i god f¨orst˚aelse kring samtliga artiklar som direktivet inneh˚aller. Litteratur-studien la grund f¨or delar av bakgrunden till det h¨ar arbetet. Litteraturstudien underl¨attade ocks˚a f¨or vidare arbete med att kunna besvara fr˚agest¨allningarna. Att till¨agga kom litteraturstudien att l¨agga en grund f¨or de intervjuer som genomf¨ordes samt f¨or hur analysen av webbplatserna gick till. Direktivet h¨amtades fr˚an Regeringskansliet i form av ett r¨attsligt dokument som inneh˚aller in-formation om dels varf¨or direktivet ska genomf¨oras, p˚af¨oljder om direktivet inte f¨oljs samt en bilaga av Europaparlamentets och r˚adets direktiv (EU) om tillg¨anglighet avseende offentliga myndigheters webbplatser och mobila applikationer.
6.2.
Intervjuer
Eftersom HiQ M¨alardalen redan arbetar med tillg¨anglighet i sin utvecklingsprocess var det viktigt att identifiera vad deras fokusomr˚ade var samt efter vilka riktlinjer de anpassar sig i dagsl¨aget. F¨or att enklast ta reda p˚a det genomf¨ordes intervjuer anst¨allda p˚a f¨oretaget som arbetar specifikt med just tillg¨anglighet. Dessa personer arbetar inom design (exempelvis Art Director (AD)), User Experience (UX) och FrontEnd-omr˚adet. M˚alet var att intervjua s˚a m˚anga som m¨ojligt som ¨ar anst¨allda p˚a HiQ M¨alardalen f¨or att skapa en s˚a bred f¨orst˚aelse som m¨ojligt av f¨oretaget. F¨or att komplettera och validera det som framkom i intervjuerna hos f¨oretaget genomf¨ordes ¨aven intervjuer hos andra referensf¨oretag tills det att det uppst˚att m¨attnad. Intervjuerna med andra f¨oretag gjordes f¨or att s¨akerst¨alla resultat och f¨or att enklare dra slutsatser.
Intervjuerna utformades efter en framtagen intervjuguide som baserats p˚a de aspekter som Webbtillg¨anglighetsdirektivet lyfter samt p˚a fr˚agor som gav underlag f¨or en f¨orst˚aelse av deras nuvarande arbetsprocess. Intervjuerna spelades in f¨or att sedan transkriberas. Att spela in inter-vjuerna gjorde det m¨ojligt att g˚a tillbaka i intervjuerna f¨or att se om det finns detaljer som missats. Intervjuerna f¨oljde forskningsetiska principer och g˚ar att l¨asa mer ing˚aende om i sektionen ”Etiska aspekter”i detta arbete.
6.3.
Analys av webbplatser
Offentliga webbplatser ¨ar inte n˚agot nytt f¨or HiQ M¨alardalen. D¨arf¨or analyserades f¨oretagets tidi-gare utvecklade webbplatser. P˚a s˚a vis var det m¨ojligt att identifiera vilka aspekter som redan tas till h¨ansyn under utvecklingsprocessen men ocks˚a ¨aven vilka delar av direktivet som inte ¨annu till-godoses. F¨or att genomf¨ora analyserna kr¨avdes en god litteraturstudie som underlag men beh¨ovde ¨
aven en litteraturstudie kombinerat med resultaten fr˚an intervjuerna. Genom att ha lagt upp ar-betet p˚a detta s¨att var det m¨ojligt att se hur de anst¨allda som ¨ar delaktiga i utvecklingsprocessen f¨orh˚aller sig till tillg¨anglighet kontra vad som faktiskt sker i praktiken. N¨ar analyserna var klara gick att se vad f¨oretaget skulle beh¨ova att l¨agga mer fokus p˚a f¨or att uppfylla de krav som direktivet b¨ar med sig.
Till analysen valdes tv˚a hemsidor ut, Hemsida 1 samt Hemsida 2. P˚a starkt ¨onskem˚al fr˚an HiQ M¨alardalen ¨ar namnen p˚a sidorna utel¨amnade. Dessa tv˚a webbplatser blev utvalda eftersom de kommer att omfattas av den nya f¨orordningen. F¨or att g¨ora omfattningen av arbetet rimligt s˚a analyserades fyra till fem sidor f¨or varje webbplats. Hade ett urval inte skett s˚a skulle arbetet blivit f¨or stort men ¨aven blivit ett on¨odigt repetitivt arbete. Flertalet sidor anv¨ander sig av samma sidmall och d¨armed r¨acker det med att granska en sida som anv¨ander sidmallen ist¨allet f¨or flera.
7.
Etiska aspekter
Denna studie anv¨ander sig av intervjuer med personer. Det ¨ar en sj¨alvklarhet att de personer som deltar i intervjuerna garanteras fullst¨andig anonymitet. Data som samlas in fr˚an intervjuerna kommer att f¨orvaras s¨akert och inte vara ˚atkomligt f¨or andra m¨anniskor. Informationen som samlas in kommer endast anv¨andas till att besvara fr˚agest¨allningarna i detta arbete. Inga namn eller andra personuppgifter kommer att framg˚a i arbetet. Efter att arbetet ¨ar avklarat och godk¨ant kommer all information som samlats in raderas. Samtliga deltagare har r¨atten att avbryta sitt deltagande n¨ar som helst under arbetets g˚ang. Om deltagarna vill f˚ar de ta del av resultatet och detta arbete. Arbetet kommer gynna f¨oretag dels ekonomiskt men ¨aven ge social utveckling. Genom att unders¨oka hur utvecklare, designers och UX:are f¨orh˚aller sig till tillg¨anglighet samt hur v¨al f¨oretag utvecklar webbplatser kommer arbetet gynna f¨oretag i deras utvecklingsprocess f¨or att undvika vanliga missar och fallgropar. Dessa missar kan enligt det nya direktivet komma ha p˚af¨oljder. Genomf¨orandet av denna studie kan resultera i att s˚adana utfall kan undvikas.
Ur ett socialt perspektiv kommer arbetet f¨orhoppningsvis gynna de i samh¨allet som sj¨alva inte n˚ar upp till de krav p˚a som omgivningen st¨aller vid anv¨andadet av webbplater. Genom att s¨akerst¨alla att webbplatser tillg¨anglighetanpassas enligt de krav som direktivet st¨aller kommer barri¨aren mellan omgivningens krav och funktionsneds¨attningen att planas ut och webben kommer bli mer tillg¨angligt f¨or alla.
8.
Sammanst¨
allning av direktiv
F¨or att kunna skapa en konkret bild av den lag som b¨orjade g¨alla tidigare i ˚ar s˚a genomf¨ordes en litteraturstudie p˚a direktivet och dess tillh¨orande lagparagrafer. Direktivet g˚ar att finna i det dokument som Finansdepartementet har publicerat [4]. Majoriteten av h¨aftet f¨orklarar mestadels vad som ska utf¨oras snarare ¨an hur det ska utf¨oras. Direktivet i sig inneh˚aller inte de konkreta riktlinjer som ska uppfyllas utan refererar vidare till standard kallad EN 301 549 v.2.1 2 som i sin tur f¨orklarar att de krav som ska uppfyllas ¨ar WCAG 2.1. D¨arf¨or har fokus ¨aven varit p˚a att f¨orst˚a de niv˚aer av krav som WCAG st¨aller.
F¨or att hitta vidare information om vad som WCAG 2.1 mer konkret inneb¨ar och bredda min f¨orst˚aelse f¨or samtliga kriterier och niv˚aer samlades information in fr˚an W3Cs webbplats [12]. D¨ar gavs det m¨ojlighet att mer specifikt s¨atta sig in i samtliga niv˚aer och kriterier som WCAG 2.1 inneb¨ar. Denna webbplats valdes eftersom det ¨ar W3Cs WAI som tagit fram de riktlinjer som g¨aller och d¨armed ans˚ags som grunden till k¨allan f¨or det som r¨or WCAG.
Majoriteten av denna litteraturstudie gjorde grunden f¨or detta arbete och g˚ar att finna i bak-grunden i sektion 2.3.. Denna litteraturstudie kom ¨aven att l¨agga en viktig grund f¨or utformningen av slutprodukten av arbetet.
9.
Genomf¨
orande av intervjuer
F¨or att kunna besvara fr˚agest¨allningarna genomf¨ordes ˚atta semistrukturerade intervjuer med per-soner inom yrkesrollerna AD, UX-designers samt webbutvecklare. Dessa yrken valdes d˚a de ¨ar h¨ogst relevanta f¨or detta arbete och omfattas redan eller kommer omfattas av de krav som direktivet st¨aller. Intervjuerna skedde enskilt med anst¨allda p˚a HiQ M¨alardalen som p˚a n˚agot vis arbetar relaterat med webbplatser som kommer omfattas av direktivet. F¨or att verifiera de resultat som framkom fr˚an HiQ genomf¨ordes ¨aven intervjuer med utvecklare och UX-designers och designers p˚a andra f¨oretag. Ytterligare en anledning att anst¨allda p˚a andra f¨oretag inkluderades var f¨or att st¨arka anonymiteten hos de anst¨allda p˚a HiQ.
Majoriteten av deltagarna arbetar mot den offentliga sektorn i n˚agon form ¨aven om vissa deltagare jobbar inte specifikt mot offentliga sektorn men d¨aremot f¨or en bred m˚algrupp d¨ar tillg¨anglighetsanpassning spelar en viktigt roll. De anst¨allda p˚a HiQ M¨alardalen handplockades av f¨oretaget medan de personer som arbetar p˚a andra f¨oretag har hittats via kontakter. Det viktigaste var att fokusera p˚a att de hade r¨att yrkesroll f¨or att passa in i den efters¨okta m˚algruppen.
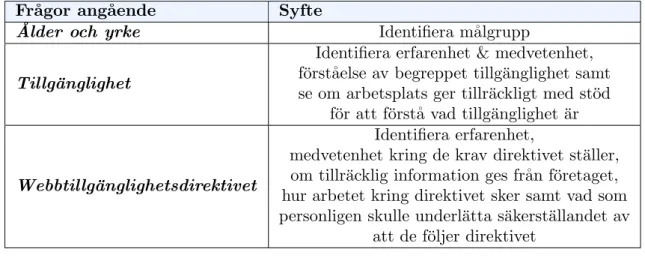
Intervjuerna skedde enskilt och f¨oljde en framtagen intervjuguide men anpassades ¨aven mycket efter vad som framkom i intervjuerna och d¨arav den semistrukturerade intervjustilen. Genom att anv¨anda denna struktur f¨or intervjuer var det m¨ojligt att f˚a ett bra fl¨ode i intervjun men ¨aven f¨or att skapa en samtalsk¨ansla snarare ¨an en formell intervju. Intervjuerna inleds med fr˚agor som s¨akerst¨aller att de som deltar tagit del av syftet med intervjun, om de tagit del av de forskningsetiska principerna samt vilken ˚alder och vilken specifik yrkestitel deltagarna har. Efterf¨oljande fr˚agor delades in i tv˚a olika grupper, Tillg¨anglighet och Webbtillg¨anglighetsdirektivet f¨or att skilja p˚a de tv˚a olika omr˚adena. Syftet med fr˚agorna i de olika grupperingarna g˚ar att se nedanf¨or i Tabell 2. F¨or att ¨oka tillf¨orlitligheten och s¨akerst¨alla att deltagaren f˚att allt hen velat f˚a sagt s˚a avslutades samtliga intervjuer med fr˚agan om det finns n˚agot ytterligare de skulle vilja till¨agga.
Fr˚
agor ang˚
aende
Syfte
˚
Alder och yrke
Identifiera m˚
algrupp
Tillg¨
anglighet
Identifiera erfarenhet & medvetenhet,
f¨
orst˚
aelse av begreppet tillg¨
anglighet samt
se om arbetsplats ger tillr¨
ackligt med st¨
od
f¨
or att f¨
orst˚
a vad tillg¨
anglighet ¨
ar
Webbtillg¨
anglighetsdirektivet
Identifiera erfarenhet,
medvetenhet kring de krav direktivet st¨
aller,
om tillr¨
acklig information ges fr˚
an f¨
oretaget,
hur arbetet kring direktivet sker samt vad som
personligen skulle underl¨
atta s¨
akerst¨
allandet av
att de f¨
oljer direktivet
Tabell 2: Val av fr˚agor och dess syfte
Intervjuguiden f¨oljdes f¨or samtliga intervjuer d¨ar deltagarna fick ber¨atta och svara p˚a olika fr˚agor ang˚aende tillg¨anglighet och webbtillg¨anglighetsdirektivet. Majoriteten av fr˚agorna var ¨oppna och fria medan det ¨aven f¨orekom n˚agra specifika fr˚agor som kr¨avde mer detaljerade svar. De specifika fr˚agorna kring intervjun g˚ar att se i Bilaga A. H¨alften av intervjuerna skedde under fysiskt m¨ote medan den andra h¨alften tog plats online via Skype. Eftersom h¨alften av intervjudeltagarna befann sig p˚a annan ort blev Skype en bra l¨osning s˚a att de p˚a annan ort fortfarande kunde befinna sig p˚a sin arbetsplats. F¨or att underl¨atta kommande arbete och s¨akra anonymiteten fick varje enskild intervjuperson ett unikt nummer mellan 1 till och med 8. Det unika numret har inget att g¨ora med vilken ordning intervjuerna skedde i.
Efter att f˚att fr˚agan om samtycke spelades majoriteten av intervjuerna in digitalt f¨or att dels underl¨atta det framtida arbetet men ¨aven f¨or att s¨akerst¨alla att inga viktiga delar i intervjun missats. N˚agra f˚atal anteckningar togs p˚a papper men st¨orsta fokus under intervjun l˚ag p˚a att lyssna och ta in den informationen och svar som deltagaren gav. Att g¨ora p˚a detta s¨att framst˚ar en som n¨arvarande men ¨aven ger ¨aven en trygghet f¨or de personer som deltar i intervjuprocessen. De intervjuer som inte spelades in var p˚a grund av tekniska problem. Under dessa intervjuer togs fysiska anteckningar ist¨allet.
9.1.
Transkribering och analysarbete
Efter genomf¨orandet av intervjuerna l˚ag fokuset p˚a att transkribera samtliga intervjuer och d¨arefter kunna identifiera k¨arnan som g˚ar att finna i varje enskild intervju. L¨angden p˚a intervjuerna hade ett varierande spann p˚a allt fr˚an 7 minuter upp till 115 minuter. Transkriberingen bestod av att lyssna igenom samtliga inspelade intervjuer och sedan antecknades ordagragrant vad som sas under intervjun. Just denna del av processen tog v¨aldigt mycket tid d˚a intervjuerna beh¨ovde genomlyssnas flera g˚anger f¨or att s¨akerst¨alla att transkriberingen skett korrekt. F¨or de intervjuer som inte gick att spela in s˚a renskrevs anteckningarna noggrant.
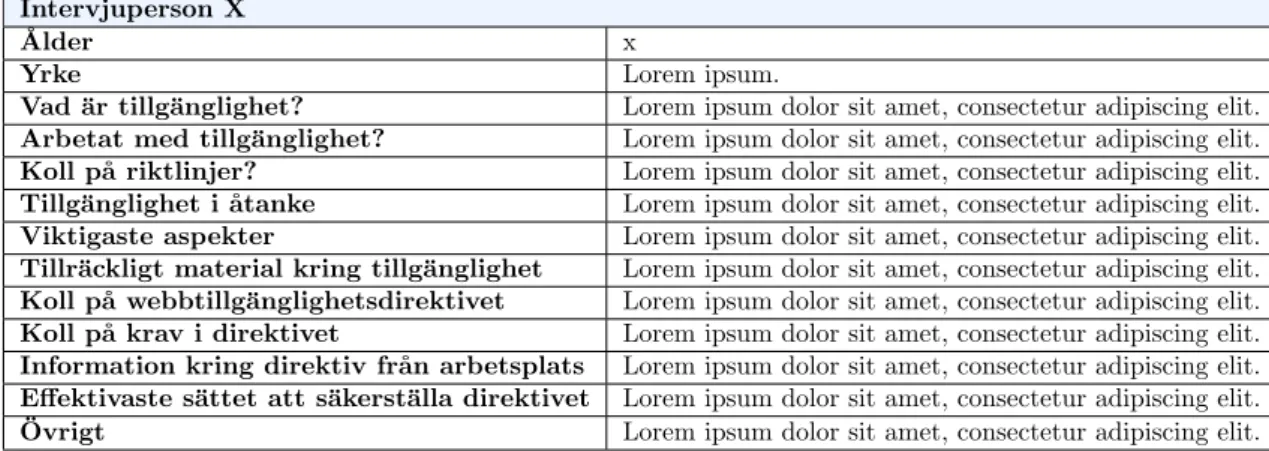
Efter att ha genomf¨ort transkriberingen s˚a skulle anteckningar samt transkriberingarna analy-seras. Alla intervjuer under analysarbetet koncentrerades genom att ta bort irrelevant information och d¨arefter fylldes den koncentrerade transkriberingen i en tabell som g˚ar att se i Tabell 3 p˚a n¨asta sida. (Tabellen ¨ar i denna rapport ifylld med text utan mening och endast f¨or att visa ta-bellens struktur). Vad som klassas som irrelevant information var exempelvis sm˚aprat och annat som inte r¨orde sj¨alva k¨arnfr˚agorna i intervjuerna. Tabellen anv¨andes f¨or att ge en god ¨overblick av vad samtliga deltagare faktiskt sagt f¨or respektive fr˚aga i intervjun och f¨or att enklare kunna identifiera k¨arnan och liknelser mot andra intervjuer. Varje rad i tabellen representerar en snar-likt formulerad fr˚aga som g˚ar att finna i intervjuguiden (Bilaga A). Dessa sammanfattningar blev sammanlagt cirka en till tv˚a A4 per intervjuad person.
Intervjuperson X ˚
Alder x
Yrke Lorem ipsum.
Vad ¨ar tillg¨anglighet? Lorem ipsum dolor sit amet, consectetur adipiscing elit. Arbetat med tillg¨anglighet? Lorem ipsum dolor sit amet, consectetur adipiscing elit. Koll p˚a riktlinjer? Lorem ipsum dolor sit amet, consectetur adipiscing elit. Tillg¨anglighet i ˚atanke Lorem ipsum dolor sit amet, consectetur adipiscing elit. Viktigaste aspekter Lorem ipsum dolor sit amet, consectetur adipiscing elit. Tillr¨ackligt material kring tillg¨anglighet Lorem ipsum dolor sit amet, consectetur adipiscing elit. Koll p˚a webbtillg¨anglighetsdirektivet Lorem ipsum dolor sit amet, consectetur adipiscing elit. Koll p˚a krav i direktivet Lorem ipsum dolor sit amet, consectetur adipiscing elit. Information kring direktiv fr˚an arbetsplats Lorem ipsum dolor sit amet, consectetur adipiscing elit. Effektivaste s¨attet att s¨akerst¨alla direktivet Lorem ipsum dolor sit amet, consectetur adipiscing elit.
¨
Ovrigt Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Tabell 3: Sammanst¨allning av transkribering av intervju.
Genom att sammanst¨alla samtliga deltagares intervjuer enligt tabellen ovan var n¨asta steg att hitta k¨arnan i dessa intervjuer. Sammanst¨allningen var ett tidskr¨avande arbete d˚a det kr¨avdes flera genoml¨asningar f¨or varje enskild intervju. F¨or att koncentrera det hela valdes det att fokuseras p˚a att tolka rad f¨or rad. I varje rad som representerade en fr˚aga fetmarkerades ord och meningar som gav konkreta svar p˚a fr˚agan utan att p˚a n˚agot vis tas ur perspektiv. Dessa svar sammanst¨alldes i en tabell med f¨oljande kolumner:
• Intervjuperson • Yrke • Tillg¨anglighet • Erfarenhet • Webbtillg¨anglighetsdirektivet • Information fr˚an arbetsplats • S¨akerst¨alla direktivet.
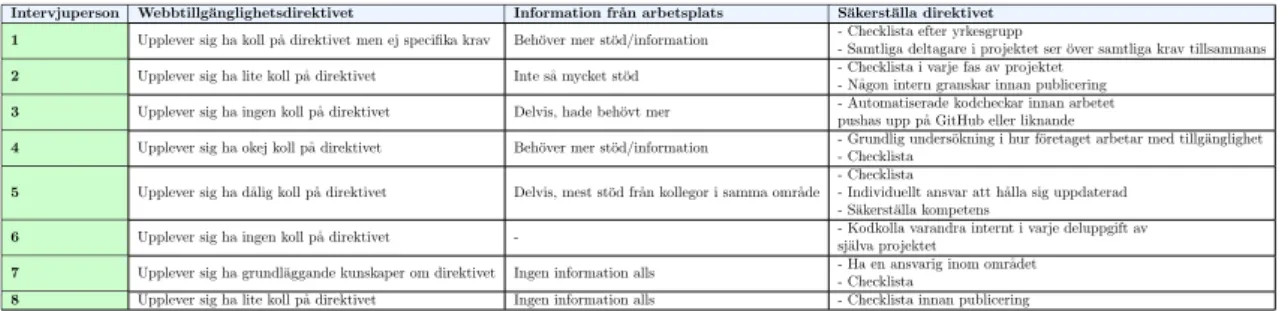
Denna tabell ¨ar en mycket mer komprimerad version av Tabell 3 och fyller i princip samma grund-funktion. I kolumnen f¨or Intervjuperson fylldes det unika ID:t i. I Yrke fylldes den relevanta yr-kesrollen i, i detta fall var det prim¨art UX, AD eller webbutvecklare. Kolumnen f¨or Tillg¨anglighet behandlade personernas uppfattning om vad tillg¨anglighet inneb¨ar f¨or dem. Erfarenhet summe-rar erfarenhet kring att arbeta med just tillg¨anglighet. Webbtillg¨anglighetsdirektivet behandlar b˚ade perception om vad direktivet faktiskt ¨ar och de krav som direktivet innefattar. Information fr˚an arbetsplats sammanfattar om intervjupersonen f˚att st¨od eller information ang˚aende Webb-tillg¨anglighetsdirektivet. S¨akerst¨alla direktivet behandlar fr˚agor huruvida intervjupersonen resone-rar kring det mest effektivaste s¨attet att s¨akerst¨allda direktivet. Genom att sammanst¨alla resultaten p˚a angivet s¨att m¨ojligg¨or det att samtliga deltagare f˚ar vara en del av arbetet. Tabellen g˚ar att finna i Tabell 4 & 5. Fr˚an de sammanfattande tabellerna blev det enkelt att hitta gemensamma m¨onster och d¨arefter kunna l¨asa mina resultat. Viktigt att till¨agga ¨ar att f¨or att bibeh˚alla ano-nymiteten hos deltagarna s˚allades information som skulle kunna koppla deltagaren till sina svar bort. Var svaret relevant f¨or detta arbete formulerades svaret om s˚a att det f¨ormedlar samma sak utan att p˚a n˚agot vis bryta anonymiteten.
10.
Genomf¨
orande av analys av webbplats
F¨or att skapa en bredare grund till den produkt som senare ska framst¨allas s˚a analyserades tv˚a webbplatser. Analysen baserades till st¨orsta del p˚a den litteraturstudie som genomf¨ordes tidigare i arbetet. Under denna fas l˚ag fokus p˚a att hitta vanliga missar som f¨oretag kan g¨ora n¨ar de utvecklar webbplatser som ska uppfylla de krav som Webbtillg¨anglighetsdirektivet st¨aller.
10.1.
Val av webbplatser
Valet av webbplatser skedde i samr˚ad med HiQ M¨alardalen. Tv˚a hemsidor valdes ut d˚a dessa omfattas av de krav som Webbtillg¨anglighetsdirektivet st¨aller och ¨ar utvecklade av HiQ M¨alardalen. F¨or att undvika repetitivt arbete samt undvika att arbetet inte blev f¨or brett valdes specifika sidor f¨or respektive webbplats. F¨or Hemsida 1 valdes f¨oljande typer av sidor ut f¨or analys:
• Startsida • Navigeringssida • Informationssida • S¨okresultat
F¨or Hemsida 2 valdes f¨oljande typer av sidor ut f¨or analys: • Startsida
• A till ¨O-sida • S¨okresultat • Lediga jobb • Samlingssida
Ovann¨amna sidor valdes mer specifikt f¨or att samtliga sidor har olika sidstrukturer samt ¨ar olika typer av sidor och d¨armed presenterar inneh˚allet p˚a olika s¨att. I och med detta blir det viktigt att se ¨over s˚a m˚anga typer av sidor med olika sidstruktur som m¨ojligt f¨or att f˚a en bred analys. Sidor med samma struktur s˚ags ej ¨over.
B˚ada webbplatserna har tidigare blivit granskade externt utanf¨or HiQ M¨alardalen och ska vara utvecklade efter att f¨olja standarden AA f¨or WCAG 2.0. ¨Aven om dessa webbplatser eventuellt f¨oljer standarden f¨or WCAG 2.0 ¨ar dessa ¨aven viktiga att se ¨over d¨arf¨or att de kommer omfattas av de kraven som WCAG 2.1 st¨aller och m˚aste anpassas innan den 23 September 2020. Dessutom ger det en m¨ojlighet att se vilka annorlunda krav som Webbtillg¨anglighetsdirektivet kommer att st¨alla j¨amf¨ort med tidigare arbeten.
10.2.
Checklista f¨
or analysering
F¨or att l¨agga en stabil grund f¨or analyserna av webbplatserna s˚a skapades en checklista (se Bi-laga B). Denna checklista baserades p˚a den litteraturstudie som tidigare gjordes av direktivet. Meningen med denna litteraturstudie var dels att underl¨atta f¨or just denna specifika delen av arbetet. Baserat p˚a detta fick checklistan tre huvudrubriker, Tillg¨anglighetsredog¨orelse, Kommen-tarsfunktion och WCAG 2.1. Under huvudrubriken Tillg¨anglighetsredog¨orelse kr¨aver checklistan att en tillg¨anglighetsredog¨orelse finns tillg¨angligt samt att denna tillg¨anglighetsredog¨orelse har en f¨orklaring vart det ¨ar m¨ojligt att rapportera upplevda hinder p˚a hemsidan. Under andra rubriken Kommentarsfunktion ¨ar det m¨ojligt att checka av om en kommentarsfunktion ¨ar tillg¨anglig. Den tredje rubriken skiljer sig v¨aldigt mycket fr˚an de tv˚a f¨oreg˚aende. Under WCAG 2.1 listas samtliga krav som riktlinjen st¨aller. F¨or varje riktlinje finns ¨aven en fr˚aga som besvaras med antingen Ja eller Nej. Ut¨over svartalternativen finns m¨ojlighet att l¨amna n˚agon kommentar, exempelvis om elementet inte f¨orekommer eller f¨orb¨attringsf¨orslag etc. Dessutom s˚a har samtliga riktlinjer ¨aven en f¨ortydligande text kring vad som mer specifikt ska ses ¨over p˚a samtliga punkter. F¨orutom den tidigare sammanst¨allningen s˚a anv¨andes ¨aven Webbriktlinjers mer detaljerade f¨orklaring f¨or varje specifik punkt [20].
10.3.
Analyseringsprocessen
Efter att noggrant f¨oljt checklistan och st¨amt av samtliga punkter mot sidan som ska analyseras s˚a markerades punkter som inte uppfyllde kravet med r¨od f¨arg, gr¨on f¨or de som uppfyllde kravet samt gul f¨arg p˚a de irrelevanta punkterna. Genom att g¨ora p˚a det s¨attet s˚a skapades en enklare ¨
10.3..1 Analyseringsverktyg ¨
Aven om majoriteten av analysen skedde manuellt fanns det delar av analysen som kr¨avde n˚agon form av hj¨alpmedel f¨or att underl¨atta analyseringsprocessen. Dessa hj¨alpmedel anv¨andes f¨or att ex-empelvis m¨ata kontrastv¨arden, f¨orenkla diverse avst˚and ang˚aende text samt f¨or att se ifall HTML1 och CSS2-filerna validerar. Samtliga verktyg ¨ar gratis och finns tillg¨angliga via internet att anv¨anda i en webbl¨asare. F¨oljande verktyg anv¨andes f¨or att genomf¨ora detta arbete:
• WebAIM Color Contrast Checker 3 - Anv¨andes f¨or att j¨amf¨ora kontraster och m¨ata kon-trastv¨arde mellan olika f¨arger. I verktyget anger anv¨andaren f¨argerna som ska j¨amf¨oras och slutligen resultera i det exakta kontrastv¨ardet mellan f¨argerna.
• HTML5Accessibility Text Spacing Bookmarklet 4 - Anv¨andes f¨or att ¨oka avst˚and mellan textkomponenter. Verktyget sparas som ett bokm¨arke som vid aktivering k¨or ett JavaScript som ¨okar de radavst˚and som ¨ar godk¨ant krav. Efter att k¨ort scriptet g˚ar det enkelt att urskilja huruvida webbsidan uppfyller det kravet eller inte.
• W3C:s CSS-valideringstj¨anst 5 - Anv¨andes f¨or att se om webbplatsens CSS-kod validerades. Resultatet presenteras i antal fel och varningar samt var koden inte valdierade.
• The W3C Markup Validation Service 6
- Anv¨andes f¨or att se om sidans HTML-kod valide-rades. Resultatet presenteras i antal fel och varningar samt var koden inte valdierade.
1Hyper Text Markup Language (HTML), anv¨ands vid webbutveckling 2Cascading Style Sheet (CSS), andv¨ands f¨or att piffa upp HTML-filerna 3https://webaim.org/resources/contrastchecker/
4https://www.html5accessibility.com/tests/tsbookmarklet.html 5http://jigsaw.w3.org/css-validator/
11.
Resultat av intervjuer
Sammanlagt genomf¨ordes ˚atta intervjuer med anst¨allda inom arbetsomr˚aden som ¨ar relevanta re-levanta och ber¨orda av Webbtillg¨anglighetsdirektivet. Ut¨over fr˚agor ang˚aende ˚alder och yrkesgrupp inleddes intervjuerna med fr˚agor kring hur intervjupersonerna upplevde vad tillg¨anglighet var f¨or dem samt om de har n˚agon erfarenhet inom att arbeta med tillg¨anglighet. N¨ast intill samtliga deltagare ans˚ag att tillg¨anglighet var n˚agot som skulle m¨ojligg¨ora anv¨andandet f¨or alla m¨anniskor och att det ska r˚ada samma villkor f¨or alla typer av anv¨andare. D¨aremot var det endast en av deltagarna som uppgav sig arbetat med tillg¨anglighet i mer ¨an ett ˚ar. I de vanligaste av fallen r¨orde det sig endast om n˚agra m˚anader eller ingen erfarenhet ¨over huvud taget. Dessutom g˚ar det inte att urskilja om det g¨aller f¨or ett specifikt yrkesomr˚ade utan ser ut att vara oberoende av yrkes-omr˚ade. Intervjuerna gav generellt en tydlig bild av att de personer som arbetar inom AD, UX och webbutveckling har en gemensam syn p˚a inneb¨orden tillg¨anglighet. Detta helt oberoende av deras erfarenhet av att arbeta med tillg¨anglighet och tillg¨anglighetsanpassning. I Tabell 4 nedanf¨or g˚ar det att l¨asa hur varje enskild person ser p˚a tillg¨anglighet samt deras uppfattade erfarenhet inom omr˚adet.
Intervjuperson Yrke Tillg¨anglighet Erfarenhet
1 UX/AD Information tillg¨angligt ˚at alla Arbetat med tillg¨anglighet i 1.5 ˚ar 2 UX/AD M¨ojlighet att anv¨anda samma app p˚a samma villkor Fyra m˚anader
3 Webbutvecklare Att allt ska vara tillg¨angligt I ett projekt p˚a f¨oretaget 4 UX Att webb och material ¨ar tillg¨angligt f¨or alla Ingen erfarenhet
5 AD Alla m¨anniskor ska kunna ta del och det ska vara kravl¨ost Endast i projekt p˚a f¨oretaget, nyss anst¨alld
6 Webbutvecklare Vem som helst ska kunna anv¨anda Alla projekt p˚a f¨oretaget har inneburit arbete med tillg¨anglighet 7 UX Det ska fungera f¨or alla och alla ska kunna f¨orst˚a Ingen erfarenhet
8 Webbutvecklare N¨ar allt fungerar s˚a ¨ar det tillg¨angligt Ingen erfarenhet
Tabell 4: Resultat av intervjuer
Intervjuperson Webbtillg¨anglighetsdirektivet Information fr˚an arbetsplats S¨akerst¨alla direktivet
1 Upplever sig ha koll p˚a direktivet men ej specifika krav Beh¨over mer st¨od/information - Checklista efter yrkesgrupp- Samtliga deltagare i projektet ser ¨over samtliga krav tillsammans 2 Upplever sig ha lite koll p˚a direktivet Inte s˚a mycket st¨od - Checklista i varje fas av projektet
- N˚agon intern granskar innan publicering 3 Upplever sig ha ingen koll p˚a direktivet Delvis, hade beh¨ovt mer - Automatiserade kodcheckar innan arbetet
pushas upp p˚a GitHub eller liknande
4 Upplever sig ha okej koll p˚a direktivet Beh¨over mer st¨od/information - Grundlig unders¨- Checklista okning i hur f¨oretaget arbetar med tillg¨anglighet 5 Upplever sig ha d˚alig koll p˚a direktivet Delvis, mest st¨od fr˚an kollegor i samma omr˚ade
- Checklista
- Individuellt ansvar att h˚alla sig uppdaterad - S¨akerst¨alla kompetens
6 Upplever sig ha ingen koll p˚a direktivet - - Kodkolla varandra internt i varje deluppgift avsj¨alva projektet 7 Upplever sig ha grundl¨aggande kunskaper om direktivet Ingen information alls - Ha en ansvarig inom omr˚- Checklista adet
8 Upplever sig ha lite koll p˚a direktivet Ingen information alls - Checklista innan publicering
Tabell 5: Resultat av intervjuer, forts¨attning.
Endast tre av de intervjuade personerna upplevde sig ha en uppfattning av Webbtillg¨ anglighetsdirek-tivet och vad direkanglighetsdirek-tivet faktiskt inneb¨ar (Intervjuperson 1, 4 samt 7). Dessa tre personer delar dessutom samma yrkesroll (UX). Men ¨over lag brast det i medvetenhet kring direktivet hos de flesta av de intervjuade personerna oavsett yrkesroll. Samtliga deltagare utom en som inte uppgav ett konkret svar p˚a fr˚agan upplevde en brist p˚a information om direktivet fr˚an sin arbetsplats. Vissa av deltagarna hade p˚a egen hand eller med f¨oretaget varit p˚a kortare f¨orel¨asning om ¨amnet men inte mer ¨an s˚a. D¨arav visar resultaten tydligt att det finns en brist p˚a material hos f¨oretag att dela med anst¨allda f¨or att ¨oka kunskapen om de krav som st¨alls av direktivet.
Eftersom det ¨ar personer inom dessa yrkesroller som kommer arbeta med att se till att de faktiskt uppfyller de krav som direktivet st¨aller k¨andes det viktigt att se vad de upplevde som ef-fektivaste s¨attet att s¨akerst¨alla direktivet. Sex personer av ˚atta svarade att n˚agon form av checklista hade kunnat vara ett alternativ. Det gavs varierande svar p˚a hur checklistan skulle vara utformad men tv˚a deltagare gav svar som ¨and˚a kan kopplas ihop. Dessa svar var att checklistan ska utfor-mas efter yrkesgrupp eller att en checklista ska anv¨andas f¨or varje fas i projektet: det vill s¨aga design och UX-fas samt en implementationsfas. P˚a s˚a vis g˚ar det ¨aven att koppla ihop tillsammans med yrkesroll. Andra svar som framkom var intern granskning, automatiserade kod-checkar innan publicering p˚a GitHub7, ha en anst¨alld ansvarig samt ha individuellt ansvar.
12.
Resultat p˚
a analys av webbplatser
Samtliga utvalda sidor fr˚an Hemsida 1 och Hemsida 2 s webbsidor analyserades enligt checklistan framtagen tidigare i arbetet. Checklistan finns tillg¨anglig i Bilaga B. Sammanlagt finns 52 punkter att st¨amma av och ¨ar i f¨oljande text refererade till numreringen i checklistan. Viktigt att notera ¨
ar att alla punkter inte finns tillg¨angliga f¨or m¨atning p˚a sidan d˚a det inte finns n˚agot element som faller inom ramen f¨or det kravet som st¨alls. Exempelvis punkter som kr¨aver att det finns ljudmaterial, videofiler, eller liknande p˚a sidan f¨or att kunna analyseras. Bilder p˚a samtliga sidor av webbplatserna finns tillg¨angliga i Bilaga C. Dessa bilder ¨ar avbildade av webbplatserna i Maj 2019.
12.1.
Hemsida 1
F¨or Hemsida 1 sida fanns det punkter som var ˚aterkommande under analysen f¨or samtliga sidor. ¨
Overlag saknade webbplatsen en tillg¨anglighetsredog¨orelse samt en kommentarsfunktion. Ut¨over dessa tv˚a p var ett f¨orekommande problem p˚a samtliga sidor att i deras navigeringsmeny h¨ogst upp p˚a sidorna (se Figur 2) inte uppfyller krav nummer 1.4.3 som s¨ager att kontrasten mellan text och bakgrund ska minst vara 4.5:1. I menyraden finns l¨anken *** v¨axer (markerat med vit rekangel) som har en m¨orkrosa ton (i hexadecimal f¨argkod #FF7246) p˚a en gr˚aare bakgrund (i hexadecimal f¨argkod #333333). J¨amf¨ors dessa f¨arger f˚ar de kontrastskillnad 3.79:1 vilket ¨ar under l¨agsta rekommendation fr˚an WCAG 2.1.
Figur 2: Huvudmeny p˚a Hemsida 1 s webbplats
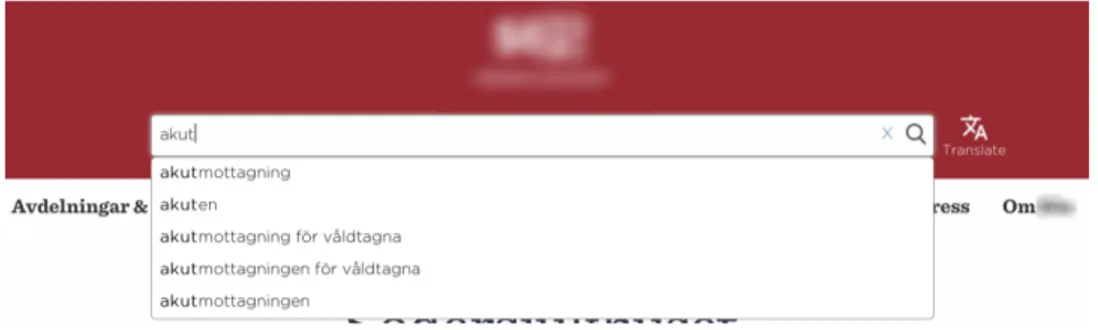
Ytterligare ett problem som f¨orekommer p˚a samtliga sidor ¨ar att s¨okfunktionen saknar tydli-ga f¨altetiketter 8. Enligt krav 3.3.2 ska f¨altetiketter vara tydliga och f¨orklarande och d¨armed ge anv¨andaren en m¨ojlighet att f¨orst˚a vad som ska matas in. Figur 3 nedanf¨or visar tydligt att det inte finns n˚agon f¨altetikett vid sidan av s¨okf¨altet. Dessutom f¨or att f¨ortydliga hade det varit l¨ampligt att ha n˚agon f¨orklarande text vid eller innuti s¨okrutan s˚a anv¨andaren tydligt kan f¨orst˚a att det h¨ar ¨ar f¨altet d¨ar s¨okningen sker.
Figur 3: S¨okfunktion p˚a Hemsida 1 s webbplats
Punkt 2.4.1 samt 2.4.3 ber¨or bland annat tab-navigation. Det vill s¨aga att anv¨andaren genom tab-tangenten ska kunna navigera sig genom sidan utan att st¨ota p˚a f¨orhinder. F¨or personer som anv¨ander sig av denna typ av navigation eller annan alternativ navigation ska ist¨allet f¨or att anv¨anda musr¨orelser kunna hoppa ¨over repetitivt inneh˚all p˚a sidan genom alternativa genv¨agar. F¨or samtliga sidor m˚aste anv¨andaren tabba igenom allt inneh˚all f¨or att komma till slutet. Ingen genv¨ag finns tillg¨anglig samt ingen m¨ojlighet att kunna hoppa ¨over repetetativt inneh˚all.
Ingen av de analyserade sidorna godk¨andes under punkt 4.1.1 d¨ar riktlinjerna s¨ager att koden m˚aste validera. Med andra ord att koden m˚aste vara robust s˚a hj¨alpmedel kan f¨orlita sig p˚a att koden ¨ar korrekt. Med hj¨alp av W3Cs HTML- och CSS-validerare fick samtliga sidor felmeddelanden.
Vissa punkter p˚a checklistan ber¨or inte sidorna p˚a webbplatsen alls. D¨arf¨or var det m¨ojligt att stryka punkter som var irrelevanta. De punkter p˚a checklistan som uteblev f¨or samtliga sidor hos Hemsida 1 s webbplats var 1.2.1, 1.2.2, 1.2.3, 1.2.4, 1.2.5, 1.3.3, 1.3.5, 1.4.13, 1.4.2, 2.1.4, 2.2.1, 2.2.2, 2.3.1, 2.5.1, 2.5.4, 3.2.4, 3.3.4, 4.1.2 samt 4.1.3.
12.1..1 Startsida
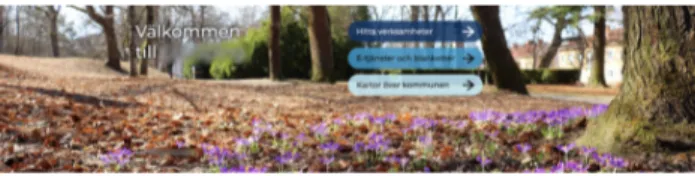
F¨or startsidan p˚a Hemsida 1 s webbplats kunde, ut¨over de 19 icke-m¨atbara punkterna, 23 godk¨annas och 10 underk¨annas. Ut¨over de problem som ¨ar n¨amnt ovanf¨or s˚a saknar den st¨orre bilden p˚a start-sidan n˚agon form av bildtext. Bildtexter ska finnas tillg¨angligt f¨or att underl¨atta f¨or exempelvis synskadade. Genom att inspektera elementet i webbl¨asaren var det inte m¨ojligt att finna n˚agon alternativ bildtext. P˚a grund av det uppfyller startsidan inte krav 1.1.1. I Figur 4 g˚ar det att se bilden samt i Figur 5 g˚ar det att utl¨asa att det inte finns n˚agot attribut, alternativt ett namn med bildtext tillh¨orande bilden.
Figur 4: Bild p˚a startsida f¨or Hemsida 1 s webbplats
Figur 5: Attribut tillh¨orande bild p˚a startsida
Ett annat f¨orekommande problem ¨ar vid ¨okandet av teckenavst˚and samt av radavst˚and s˚a kompli-ceras anv¨andaruppevelsen d˚a texten p˚a den tredje l¨anken i Figur 7 som infinner sig p˚a startsidan f˚ar en pil ¨over textf¨altet. P˚a s˚a vis uppfyller sidan inte krav 1.4.12 som s¨ager att avst˚and mellan bokst¨aver, ord, text och rader ska kunna ¨okas utan att information f¨orsvinner eller f¨orsv˚arar f¨or anv¨andaren.
Figur 6: L¨ankar placerade p˚a bilden p˚a startsidan
Sidnamnet p˚a startsidan ¨ar ”V¨alkommen till *** - *** kommun”. Det framg˚ar ingenstans i sidnam-net att sidan anv¨andaren befinner sig p˚a ¨ar startsidan. Enligt punkt 2.4.2 ska sidan ha beskrivande sidtitlar. Detta hade enkelt kunnat korrigeras med Startsida - *** kommun”.
12.1..2 Navigeringssida
F¨or navigeringssidan av F¨orskola och skola f¨orekom det ˚atta ej godk¨anda punkter samt 25 godk¨anda punkter. Precis som p˚a startsidan saknade den stora bilden n˚agon form av alternativ bildtext f¨or de personer som inte kan tyda eller se bilden ¨over huvud taget. Ut¨over avsaknaden av bildtext var de f¨orekommande problemen densamma som de som tidigare listade gemensamma problem f¨or samtliga sidor.
12.1..3 Informationssida
Endast sju punkter p˚a informationssidan f¨oll under kategorin ej godk¨anda. Dessutom kunde, ut¨over de punkter som n¨amndes f¨or samtliga sidor, punkt 1.4.1 samt 1.4.5 hoppas ¨over vilket i sin tur resulterar i 24 godk¨anda punkter. Till skillnad fr˚an de tv˚a tidigare n¨amnda sidor saknar denna sida n˚agon form av stor bild p˚a sidan och d¨armed ¨ar inte i samma behov av exempelvis bildtexter. 12.1..4 S¨okresultat
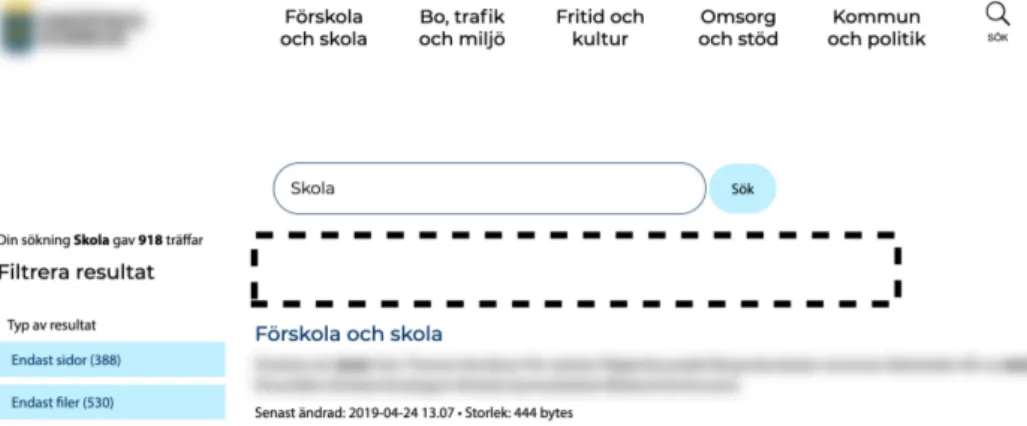
P˚a s¨okresultatsidan kunde ytterligare tre punkter bortses d˚a inget element fanns att analysera. Dessa punkter var 1.1.1, 1.4.1 samt 1.4.5 d˚a sidan inte behandlar n˚agot bildmaterial eller f¨ormedlar information med hj¨alp av f¨arg. Ut¨over n¨amna punkter s˚a godk¨andes sidan p˚a totalt 19 punkter. Dock fanns det element p˚a sidan som inte uppfyllde punkter som inte f¨orekommit p˚a tidigare sidor. S¨okresultatsidan brister i punkt 1.3.1 d˚a vissa HTML-element inte anv¨ands p˚a korrekt s¨att. P˚a v¨anstersidan om s¨okresultaten g˚ar det att finna en meny d¨ar anv¨andaren kan v¨alja att filtrera sina resultat. Rubriken f¨or Filtrera resultat anv¨ander sig av ett paragraf-element (p) (se Figur 7). Textstycket ¨ar en rubrik och det skulle passa b¨attre med att anv¨anda ett rubrikelement, exempelvis h29) f¨or att f¨ortydliga f¨or de anv¨andare som exempelvis inte ser sk¨armen.
Figur 7: Rubrik som anv¨ander p-element ist¨allet f¨or h2
Figur 8: Rubrik som har ett button-element Under paragrafen f¨or Filtrera resultat ¨ar det m¨ojligt att sortera s¨okresultaten mer detaljerat. Dessa kategorier som finns tillg¨angliga ¨ar Typ av resultat, sektion samt spr˚ak. Ett nuvarande problem p˚a webbsidan ¨ar att dessa rubriker som ¨ar ovanf¨or de sorterande knapparna ocks˚a ¨ar deklarerad som en knapp (med HTML-elementet button). ¨Aven detta hade kunnat bytas ut mot ett rubrikelement, exempelvis ett h3 element d˚a det skulle komma efter en h2 rubrik.
Enligt punkt 2.4.4 ska l¨ankar vara tydligt formulerade och ett tryck p˚a l¨anken ska st¨amma ¨
overens med vad anv¨andaren f¨orv¨antar sig ska ske. Efter att ha s¨okt p˚a ordet skola i s¨okf¨altet kommer flertalet resultat upp med samma namn, exempelvis l¨ankar till sidorna Skapande skola (se Figur 9). Dessa tv˚a l¨ankar har samma namn och leder till olika sidor vilket kan upplevas f¨orvirrande f¨or anv¨andaren. D¨arf¨or b¨or det f¨ortydligas att dessa l¨ankar inte leder till samma sida. Samma problem f¨orekommer ¨aven f¨or andra s¨okresultat.