DIGITALA TJÄNSTENS
REGISTRERINGSPROCESS
HUR PÅVERKAR DEN HELHETSINTRYCKET?
Jacob Svensson Examensarbete
Interaktionsdesign, 180hp K3, Malmö Högskola Vårterminen 2013
Handledare: Andreas Göransson Examinator: Lars Holmberg
The outset of this thesis is to raise questions on how we design for the mobile context and the capabilities of smartphones. Not only the pres-entation but also the use of input and interaction between a service and a user. This work evolves around sign up forms and answers the question: How does the sign up process affect the holistic perspective of a digital service regarding usability and user experience?
This thesis consists of a case studies, and design experiments conduct-ed on Twitter, Instagram and Randos sign up processes to explore if and how the usability, and the user experience could be affected and im-proved. This concluded some important aspects to be considered when designing sign up forms for a digital service. The usability, and the user ex-perience is not only affected by user interaction, and the choice of input method but it’s also affected by which data the service is requesting, and more important; if that data is motivated to request by the service.
ABSTRACT
KEYWORDS
Interaction Design, User Interface Design, Usability, User Experience, Sign up, Input, Mobile Design
Jag skulle vilja tacka samtliga personer som deltog i projektets användar-studier. Tack för att ni tog er tid och ville dela med er av era synpunkter kring så väl prototyper och egna erfarenheter kring registreringsprocesser och digitala tjänster. Ett tack till min handledare Andreas Göransson som från projektets början till slut bistått mig med värdefull information, åter-koppling och idéer. Och framförallt skulle jag vilja tacka Lina Lindström som genomförde en objektiv korrekturläsning.
INNEHÅLLSFÖRTECKNING
1.0 Inledning 13 2.0 Bakgrund 15 2.1 Syfte 16 2.2 Frågeställning 16 2.3 Avgränsningar 162.3.1 Olika typer av tjänster kräver olika registreringsprocesser 17
2.3.2 Logga in med tredjepartskonto 17
3.0 Den mobila kontexten 19
3.0.1 Den smarta mobiltelefonens centraliserade roll i dagens samhälle 19 3.0.2 Webbapplikationer och installerade applikationer 19
3.0.3 Mobile First 20
3.0.4 en smart mobiltelefonen är mer än en vanlig dator 20
3.0.5 Brukskontext 20
3.1 Fallstudie 21
3.2 Målgrupp 23
4.0 Teoriavsnitt 25
4.1 Användbarhet & user experience 25
4.1.1 Designprinciper 26
4.2 Registreringsprocessen 27
4.2.1 Kontotyper 28
4.2.2 Registreringsprocesser i den mobila kontexten 29 4.2.3 Fält i en Registreringsprocess 30
4.2.3.1 Lösenord 31
5.0 Metodavsnitt 33
5.0.1 Användarcentrerad design 33
5.0.2 Tjänstedesign — ett helhetsperspektiv 33
5.1 Designexperiment med prototyper 34
5.1.1 Mål & problem 35
5.1.2 Användartesta för en mobil kontext 36
5.1.3 Intervjuer 36
5.2 Service blueprint 37
5.2.1 Mål & tillvägagångssätt 37
6.1 Rekonstruktion av Twitters registreringssida 40
6.2 Användartester och brukargrupp 42
6.3 Användartester av Twitter 44
6.3.1 Genomförande 44
6.3.2 Användartest: prototyp ett 44
6.3.3 Användartest: Prototyp två 45
6.3.4 Prototyp tre 46
6.4 Sammanfattning - designprocessens första del 47
6.5 Användartester av Rando 47 6.5.1 Genomförande 47 6.5.2 Användartest 48 6.6 Användartest av Instagram 50 6.6.1 Genomförande 50 6.6.2 Användartester 50
6.7 Sammanfattning designprocessens andra del 52
7.0 Resultat och analys 53
8.0 Sammanfattning och diskussion 57
8.0.1 Svar på frågan 57
Fig. 1: Responsive web design. Fig. 2: Google Maps.
Fig. 3: Twitters mobila webbplats på iPad Fig. 4: Twitters mobila webbplats på iPhone. Fig. 5: Maslows pyramid för behov.
Fig. 6: Polar. Fig. 7: Rando
Fig. 8: Tangentbordsuppsättning: textinmatning. Fig. 9: Tangentbordsuppsättning: e-post
Fig. 10: Tangentbordsuppsättning: nummer. Fig. 11: Houde & Hills indelning av prototyper. Fig. 12: En prototyps livscykel.
Fig. 13: Service blueprint.
Fig. 14: Service blueprint av Twitters registreringsprocess. Fig. 15: Twitter prototyp ett.
Fig. 16: Twitters registreringsprocess, steg ett. Fig. 17: Twitters registreringsprocess, steg två. Fig. 18: Twitters registreringsprocess, steg tre.
Fig. 19: Prototyp två, inmatning genom adressboken. Fig. 20: Prototyp två, inmatning genom adressboken. Fig. 21: Bild från användarstudie av Twitter.
Fig. 22: Bild från användarstudie av Twitter. Fig. 23: Prototyp tre.
Fig. 24: Prototyp tre.
Fig. 25: Service blueprint för Rando. Fig. 26: Bild från användarstudie av Rando. Fig. 27: Bild från användarstudie av Rando. Fig. 28: Randos startsida.
Fig. 29: Randoprototypens startsida. Fig. 30: Rando registreringsprocess. Fig. 31: Service blueprint för Instagram. Fig. 32: Instagrams registreringsprocess. Fig. 33: Instagrams registreringsprocess
FÖRTECKNING FIGURER
Fig. 34: Instagrams registreringsprocess. Fig. 35: Instagrams registreringsprocess.
Fig. 36: Instagrams kamerafunktion i registreringspro- cessen
Bilaga. 1: Intervjuunderlag Bilaga. 2: Service Blueprints
API: mjukvarubibliotek (application programming interface)
CAPTCHA: Completely Automated Public Turing test to tell Computers and Humans Apart CSN: Centrala studiestödsnämnden
UCD: användarcentrerad design (user-centered design) UX: user experience
RWD: responsive web design
W3C: World Wide Web Consortium
FÖRKORTNINGAR
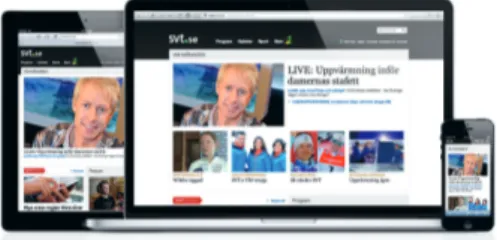
Idag lanseras ständigt nya smarta mobiltelefoner och läsplattor i olika variationer, något som lett till att den mobila internettrafiken har ökat betydligt snabbare än vad många vågat förutspå (Schmidt 2011). Denna växande del av enheter i ett mindre format som ansluts till internet har väckt ett intresse inom webbutveckling att designa för olika enheter, något som kallas responsive web design (RWD) (Marcotte 2010; 2011). Det fungerar främst som en ersättning istället för en separat webbplats för mobiltelefoner, och innebär att webbplatsens innehåll tar form efter enhetens skärmstorlek. En responsiv webbplats leder till att besökaren får en likvärdig upplevelse oavsett om det är en mobiltelefon, en läsplatta eller en dator som används (fig. 1).
RWD och applikationer designade för den smarta mobiltelefonen förändrar hur information visas och anpassar informationen efter den lilla skärmen. Fortfarande så sker inmatning från användaren vanligtvis på ett traditionellt sätt genom textinmatning via tangentbordet. Textinmatning är något som görs enklare på en dator med ett fysiskt tangentbord i full storlek, och är en av de interaktioner som kan leda till användbarhetspro-blem när en annan typ av enhet, så som en smart mobiltelefon, används. Den lilla skärmen ger det digitala tangentbordet begränsade fysiska ramar vilket gör att tangenterna blir mindre, något som leder till att stavningen kan försämras och att inmatningen kan bli långsammare (Microsoft 2013). Dagens digitala samhälle innehåller mängder av olika tjänster till smarta mobiltelefoner, både genom webbplatser och installerade applikationer, som i sin tur kan komma att kräva olika typer av användarkonton. För att en användare ska kunna ta del av allt tjänsten erbjuder måste vanligtvis ett användarkonto innehållande personlig information skapas genom att användaren går igenom en registreringsprocess. Beroende på vad det är för typ av tjänst så krävs det olika typ av information om användaren för att användarkontot ska kunna skapas. Vanligtvis består informationen först och främst av ett användarnamn samt ett lösenord för att användaren ska kunna verifiera sig när denne återvänder till tjänsten (Zhang 2009). Vidare så är en e-postadress som kopplas till kontot sannolikt också ett krav för att registreringen ska vara möjlig att genomföra. Det kan också
1.0 INLEDNING
Fig. 1: Responsive web design. Montage med
tillkomma information om sådant som adress, telefonnummer, person-nummer och/eller betalningsuppgifter, allt beroende på vad tjänsten ämnar tillhandahålla.
Denna uppsats undersöker hur just registreringsprocessen i en mobil kontext leder användaren till ett användarkonto, vilken information som är nödvändig och vad användaren upplever av tjänsten innan tjänsten egentligen börjar användas.
Det kan vara svårt att motivera en användare att ladda ned en applika-tion eller påbörja en registrering, och det kan vara svårt att få användaren att slutföra en påbörjad registrering (Norby 2012). Det kan bero på flera olika faktorer, att användaren inte vill lämna ifrån sig personlig information, inte bemödar sig att fylla i formulären, eller att tjänsten helt enkelt inte lockar användaren tillräckligt mycket.
Den sämre precisionen på den smarta mobiltelefonens digitala tang-entbord kan, som tidigare nämnts, medföra att stavningen blir svårare vilket kan leda till både frustration och tidsförlust för användaren under registreringen. Problemet blir extra tydligt vid inmatning i ett lösenords-fält, något som oftast är en del av registreringsprocessen, eftersom tecknen ofta döljs av asterisker, och användaren kan således inte se om det blir något fel. Tecknen är dolda för att andra inte ska kunna ta del av lösenordet, men leder också till att användaren blir osäker på om lösen-ordet har stavats rätt (Nielsen 2009; Wroblewski 2012). Wroblewski har argumenterat för att helt enkelt visa hela lösenordet och ge användaren möjlighet att dölja det vid behov, till exempel om andra personer befin-ner sig i närheten. Ytterligare ett problem kan uppstå när en användare väl tagit sig igenom registreringsprocessen och sedan tvingas logga in upprepade gånger. Detta kommer med stor sannolikhet leda till att tjäns-ten slutar användas (Wroblewski 2013).
När en användare brukar en smart mobiltelefon bör inte registrerings-processen vara något som hindrar användaren att nå tjänsten. Det går inte att garantera att en användare är fokuserad nog för att gå igenom en registeringsprocess eller har ett brinnande intresse för att göra det. An-vändaren kanske bara vill pröva tjänsten, och om en registreringsprocess står i vägen kan det lilla intresset som finns komma att försvinna. Om registreringsprocessen istället återspeglar tjänsten kan intresset kanske bli större, och användaren motiveras att ta sig hela vägen igenom.
För att kunna undersöka hur registreringsprocessen återspeglar tjänsten är det viktigt att se till tjänstens helhetsbild. En registreringsprocess kan vara det första som möter användaren och kan förmedla om tjänsten kommer motsvara de förväntningar som användaren eventuellt har. Hel-hetsbegreppet är centralt för tjänstedesign (Stickdorn & Schneider 2011, s.44 - 45) och det kommer därför också att återfinnas metoder från den disciplinen i uppsatsen. Om användbarheten kring registreringsprocesser ska kunna utvecklas bör designprocessen särskilja de olika typer av kon-ton som finns, eftersom olika typer av tjänster kräver olika typer av data från användaren. Utifrån detta ställs därför frågan:
2.2 FRÅGESTÄLLNING
Hur påverkar registreringsprocessen helhetsintrycket av en digital tjänst?
Syftet med uppsatsen är dels att genom fallstudier av redan etablerade tjänster undersöka hur registreringsprocessens flöde och förändringar i det kan tänkas påverka användarens förväntningar på tjänsten, och där-med se vilken information som är nödvändig för användarens förståelse för tjänsten. Syftet är också att undersöka hur och om den mobila enhe-ten dessutom kan användas för att hjälpa användaren att fylla i informa-tion, och på så sätt se om det kan underlätta inmatningen under registre-ringsprocessen.
2.1 SYFTE
Interaktionsdesign är en designdisciplin som fokuserar på vad som sker mellan en användare och en produkt, därför kommer säkerhet stå i skym-undan för användbarhet. Säkerhetsaspekten arbetar företag som Google ständigt med att förbättra på internet. De har, precis som Apple, Twitter och flera andra företag också gjort, infört en två-stegsverifikation som kräver en autentiserad mobiltelefon för att kunna logga in (Shah 2011; Bonnington 2013; Honan 2013).
Det finns idag många olika typer av tjänster på internet. Projektet kom-mer behandla registreringsprocesser som är förekommande i sociala medier och liknande tjänster och därför inte ta hänsyn till vilken infor-mation som andra tjänster kräver av en användare. En banktjänst kräver mer information för att bekräfta att rätt person får tillgång till kontot. Det är därför vanligt att användaren får ange sitt personnummer och får ett lösenord skickat till den folkbokförda adressen. Andra tjänsters regist-reringsprocesser kommer dock att diskuteras och jämföras med bland andra Twitters registreringsprocess för att belysa vissa delar av resultaten. Uppsatsen kommer inte undersöka hur en tjänst uppfattas av användare när man erbjuds registrera sig eller logga in med ett tredjepartskonto. Ett tredjepartskonto kan vara att ett användarkonto som hämtas från Twit-ter, Facebook eller Microsoft Account och liknande single sign-on tjänster. De är tänkta att låta användaren bruka ett enda användarkonto för att logga in på flera olika platser. Detta kommer inte att behandlas på grund av att tidsramen för uppsatsen inte möjliggör en undersökning av kvalité på detta område. Dessutom går det inte förutsätta att användare har det konto som krävs eller vilja att använda sitt sociala media-konto (Norby 2012). Det finns dock utrymme för vidare forskning om hur användare ställer sig till tredjepartskonton kontra registreringsprocesser.
2.3.1 OLIKA TYPER AV TJÄNSTER KRÄVER OLIKA REGISTRERINGSPROCESSER
3.0 DEN MOBILA KONTEXTEN
Det är idag vanligt att använda och byta mellan olika enheter beroende på kontext. Ett talande exempel är när information söks på en enhet medan användaren tittar på TV, där relaterade sökningar ökar enormt un-der ett evenemang som Super Bowl (Google 2012; Oldham 2012). Olika enheter används inte bara simultant utan en aktivitet kan starta på en enhet och avslutas på en annan. Vanligtvis påbörjas en sådan aktivitet på en smart mobiltelefon, speciellt om det är relativt enkla aktiviteter som att besöka sociala medier, olika webbplatser eller genomföra sökningar (Google 2012).Den smarta mobiltelefonen utgör också en central roll i internets spridning i utvecklingsländer. Där många människor enbart ansluter till internet via en mobiltelefon. (mobiThinking 2013). Med tanke på hur snabbt mobiltelefonen sprids över världen går det se att den smarta mobiltelefonen blir en allt mer central del av dagens samhälle.
3.0.1 DEN SMARTA MOBILTELEFONENS CENTRALISERADE ROLL I DAGENS SAMHÄLLE
Det är möjligt att skriva en applikation för ett specifikt operativsytem (na-tive app) eller en webbapplikation. Båda tillvägagångssätten har sina för- och nackdelar. En applikation måste laddas ned och installeras via en affär, till exempel Apples AppStore eller Googles Android Market medan en webbapplikation kan köras direkt i en webbläsare. I praktiken innebär det att en applikation bör vara snabbare än motsvarande webbapplikation. En applikation har i dagsläget också bättre tillgång till mobiltelefonens alla funktioner som kamera och adressbok (Mudge 2012).
Vissa tjänster, till exempel Twitter och Instagram som uppsatsen berör, har både en applikation som går att ladda hem och en webbapplikation. Twitters båda applikationer är både utseendemässigt och funktionellt snarlika medan Instagrams webbapplikation är något mer begränsad. Ran-do fungerar däremot enbart som en installerad applikation. De delar av tjänsterna som uppsatsen berör är möjliga att göra i en webbapplikation
Begränsningar tvingar fram innovation och när man designar för en smart mobiltelefon finns det fler begränsningar än skärmstorleken. Lång-samma mobila nätverk kräver att man skickar mindre data, vilket leder till att filstorlekar måste minimeras för att upprätthålla en god prestanda. Bra prestanda leder, förutom till snabbare applikationer, till att användares, eventuellt, höga kostnader för datatrafik också minimeras (Wroblewski
2011, s.18 - 29).
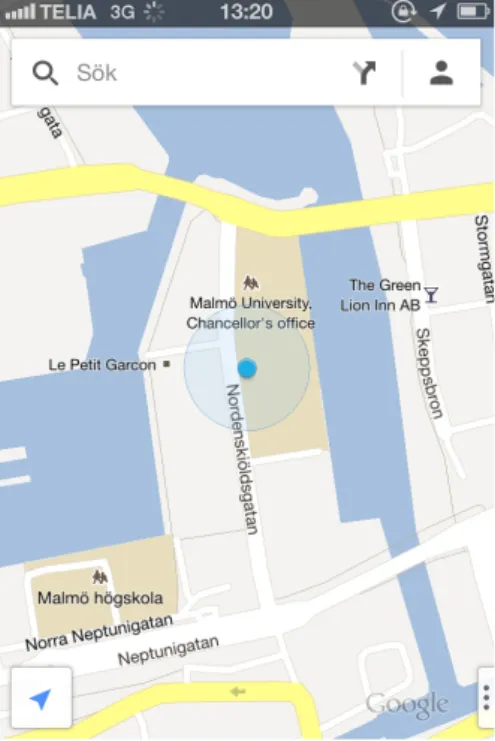
En smart mobiltelefon har styrkor som inte är lika vanliga för en tradi-tionell dator. Det är idag vanligt att inmatning sker genom pekskärm och tal men en smart mobiltelefon har andra sensorer som GPS, kompass, kamera, pekskärm och accelerometer som möjliggör att ta del av infor-mation från omgivning (Wroblewski 2011, s.85 - 107; Clark 2013). Senso-rer kan själva sköta inmatning av data till en tjänst för att underlätta för användaren. Ett exempel är Google Maps som använder telefonens GPS för att centrera kartan efter användarens position (fig. 2).
Den mobila kontexten är inte lika begränsad som enheterna. Det är enkelt att begränsa sig till att en smart mobiltelefon är något som an-vänds på språng mellan punkt a och punkt b. I verkligheten så anan-vänds den smarta mobiltelefonen överallt, när som helst. Det leder till att att en
3.0.4 EN SMART MOBILTELEFONEN ÄR MER ÄN EN VANLIG DATOR
3.0.5 BRUKSKONTEXT
Fig. 2: Google Maps. Kartan centreras efter användarens position (den blå punkten). Bilden är tagen från Google Maps
applika-tion för iOS.
Det är svårt att designa för en smart mobiltelefon med en liten skärm men det ger designern möjlighet att fokusera på de mest grundläggande uppgifterna tjänsten ska utföra. Det möjliggör också en god grund för vidareutveckling av tjänsten för en enhet med större skärm, vilket är en av hörnstenarna för RWD (Reichenstein 2011). Det är också något som bör göras eftersom den mobila internettrafiken ökar så pass mycket och så pass snabbt. Luke Wroblewski inleder Mobile first med:
3.0.3 MOBILE FIRST
“designing for mobile first not only prepares you for the explosive growth and new opportunities on the mobile internet, it forces you to focus and enables you to innovate in ways you previously couldn’t.”
Wroblewski (2011, s.6)
och därför kommer prototyperna också skrivas med webbstandardiserad kod (HTML/CSS och JavaScript) för att möjliggöra snabba förändringar vid användarstudierna om så skulle behövas.
Både kontext och målgrupp är bred eftersom smarta mobiltelefoner idag används i stor utsträckning. Därför kommer designprocessen att kretsa kring tre fallstudier av Twitter, Instagram och Rando.
Twitter (2010) är en mikroblogg där användaren skriver inlägg som maximalt är 140 tecken långa och är idag ett av världens största sociala nätverk (Twitter 2013). Den mobila webbplatsen använder centrala delar från RWD för att maximalt utnyttja skärmstorleken hos användarens enhet (se jämförande fig. 3 och fig. 4). Twitters webbapplikation är både funktionellt och utseendemässigt snarlik den applikation som finns att ladda ned i AppStore och i Android Market.
Instagram (2011) är en fotodelningstjänst som låter användaren, både fotografera och sedan editera bilderna innan de delas till användarens föl-jare. Tjänsten skapades först som en applikation till iOS innan den senare släpptes till Android. Senare har en webbapplikation också lanserats men den saknar möjlighet för så väl registrering som möjlighet till att fotogra-fera och dela med sig av bilder. Webbapplikationen låter användaren en-bart titta och kommentera andras bilder. Det går inte heller att utesluta att webbapplikationen i framtiden kommer få samma funktionalitet som standardapplikationen har idag.
Rando (2012) är, precis som Instagram, en fotodelningstjänst. Den stora skillnaden tjänsterna sinsemellan är att Rando enbart skickar bilden till en annan användare någonstans i världen. När en bild är skickad fås en annan bild tillbaka från en annan användare av tjänsten. Det är ingen vän eller följare, utan helt en slumpmässigt utvald användare. “No likes, no comments, no response, no usernames, no nothing. The app is like
3.1 FALLSTUDIE
mobil applikation eller webbplats måste fungera även när användaren är ofokuserad (Wroblewski 2011, s.24 - 29). Det går inte att förutsätta att fullt fokus ligger på mobiltelefonen utan användaren kan föra en konver-sation med en annan person eller leta efter nycklar i en stressad situation samtidigt som tjänsten används.
En smart mobiltelefon håller oss anslutna med den digitala omvärlden, både i och utanför hemmet. Den är ständigt inom räckhåll för använda-ren vilket gör den till användaanvända-rens närmsta och mest personliga enhet (Wroblewski 2011, s.24 - 29; Google 2012; Clark 2013).
Eftersom den smarta mobiltelefonen är väldigt personlig lämpar sig den mobila kontexten väl för projektet. Begränsningarna enheterna har gör det möjligt att fokusera arbetet på de essentiella delarna och mini-mera brus (Reichenstein 2011; Wroblewski 2011, s.18 - 29), samtidigt som det finns utrymme för innovation genom telefonens breda register av in-matningsmetoder (Clark 2013). Det är också en utmaning att designa för den breda mobila kontexten eftersom höga krav ställs på användbarhet.
Fig. 4. Twitters mobila webbplats på iP-hone. Bilden är tagen från Twitters mobila
webbplats.
Fig. 3. Twitters mobila webbplats på iPad. Bilden är tagen från Twitters mobila webbplats.
nothing you’ll ever have used before.”, skriver Wardenier (2013).
De tre tjänsterna är intressanta för uppsatsen eftersom de har ett vanligt förekommande registreringsformulär. Dessutom har tjänsterna en använ-darbas som i stor utsträckning använder smarta mobiltelefoner. Twitter, som är den av tjänsterna som har applikationer och webbapplikationer lämpade för flest olika enheter, har till exempel en datatrafik som till 55% utgörs av mobiltelefoner (Meeker 2011).
Målgruppen kommer främst att utgöras av personer i 20 till 25 års åldern som äger en smart mobiltelefon. De är så kallade digitalt infödda (digital natives), personer som vuxit upp med internet och behandlar olika typer av enheter och digitala tjänster utan problem. Den smarta mobiltelefo-nen används dagligen och är ständigt nära persomobiltelefo-nen. Det medför för-hoppningsvis att personerna kan sätta prototypernas effektivitet på prov och kan utnyttja grundläggande funktioner telefonen har, till exempel att tangentbordet byter knappuppsättning för vissa forumlär samtidigt som de har förståelse för komplexa tjänster.
Eftersom uppsatsen behandlar en webbplats och inte en applika-tion för ett visst operativsystem är enhetens fabrikat ointressant och en större mångfald kan vara positivt. Prototyperna kommer dock att vara ut-formade med Apples iOS i åtanke, vilket bör medföra att personer som använder operativsystemet kommer vara mer bekanta med till exempel dialogrutor.
4.1 ANVÄNDBARHET & USER EXPERIENCE
4.0 TEORIAVSNITT
Användbarhet (usability) kan definieras genom hur effektiv en tjänst är att använda, hur snabbt man lär sig använda den och hur pålitlig den är att använda. Tjänsten ska klara av användarens krav när som helst och var som helst (Sharp m.fl. 2007, s.20 - 23; Walter 2011, s.7). För att bättre förstå användbarhet bryter Sharp m.fl. (2007, s.20) ned begreppet i sex olika mål:
Användbarhet kan utvecklas genom att ställa frågor för varje mål. Frågorna måste leda till detaljerade svar, så att en designer kan utvärdera och utveckla användbarheten ur olika perspektiv. En fråga som hjälper till att analysera en tjänsts pålitlighet kan exempelvis vara vilka fel och problem kan uppstå när tjänsten används och vilka åtgärder finns för att hjälpa användaren vid eventuella behov? (Sharp m.fl. 2007, s.20 - 23)
• Hur bra en tjänst klarar av att hantera uppgifterna den ska genomföra (effectiveness/effektivitet)
• Hur effektivt tjänsten låter användaren slutföra upp-gifterna (efficiency/verkningsgrad)
• Hur tjänsten förebygger och hjälper användaren vid eventuella fel (safety/pålitlighet)
• Vilka funktioner finns och är de rätt för att klara upp-gifterna (utility/funktionalitet)
• Hur tjänsten förstås och hur användaren tar den till sig (learnability/förståelighet)
• Hur enkelt användaren kommer ihåg hur tjänsten fungerar när den väl är inlärd (memorability/minnes-värdhet)
Löwgren & Stolterman (2004, s.4 - 5) menar också på att användbarhet är viktigt för att bestäma om designen är bra eller dålig. Bra design är inte något fördefinerat utan förändras för varje tjänst som skapas och design är därför väldigt beroende av kontexten. Inte heller är designen bra om ett fåtal av målen för användbarhet uppnås, till exempel om tjänsten har rätt funktioner och hög pålitlighet men låg verkningsgrad likställs fortfa-rande designen och användbarheten som dålig.
Walter (2007, s.6 - 7) använder samma mål för användbarhet som Sharp m.fl. men väljer att illustrera dem genom Maslows pyramid för behov, (fig. 5) där de tre huvudmålen är effektivitet, pålitlighet och funk-tionalitet och de i sin tur innefattar de övriga tre målen, verkningsgrad, förståelighet och minnesvärdhet. Toppen på Walters pyramid utgörs av välbehag där användbarhet blir grundstommen för user experience (UX). Sharp m.fl. (2007, s.25 - 27) talar också om hur UX skapar ett känslosamt band mellan användare och tjänst baserat på användbarheten. Det käns-losamma bandet definieras från användarens perspektiv och är därför betydligt mer subjektivt än vad användbarhet är.
Det finns, precis som med användbarhet olika mål för UX. Målen kan vara både positiva och negativa som Sharp m.fl. (2007, s.26) ger exempel på: estetiskt tilltalande, roligt, utmanande och frustrerande. I en kontext där en användare behöver verifiera sig bör, hypotetiskt, målen istället vara hjälpfullt, belönande och att utstråla säkerhet.
Trots målen är inte UX något man kan formge utan något man ge-nom design kan sträva mot att förmedla (Sharp m.fl. 2007, s.15). UX ger olika känslor beroende på vem som använder tjänsten. Det är viktigt att poängtera att UX också påverkas av helheten, det vill säga av både hård- och mjukvara. Vilket leder till att en tredjepartsutvecklare inte kan påverka den absoluta helheten av tjänsten UX (Houde & Hill 1997). Till exempel kan inte en tredjepartsutvecklare påverka att en undermålig skräm, från hårdvaruutvecklaren, inte svarar på användarens kommandon. Vad en mjukvaruutvecklare, som inte tillverkar hårdvaran, kan och bör göra för att upprätthålla enhetlig UX är att följa de rekommendationer hårdvaruutvecklaren ger för hur grundläggande interaktioner ska fungera i gränssnittet (Apple 2012).
välbehag effektivitet
pålitlighet funktionalitet
Fig. 5: Maslows pyramid för behov.
För att uppnå god användbarhet och UX bör man följa vissa designprin-ciper för att undvika enkla fällor i designprocessen (Sharp m.fl. 2007, s.29). Principerna talar inte om för designern hur tjänsten ska se ut eller kon-strueras, utan bidrar med förståelse för vad som bör undvikas och vad som bör användas när man formger en tjänst. Design bör ge användaren olika ledtrådar som intuitivt visar hur ett gränssnitt fungerar (Norman
2002).
Visualisering och återkoppling är två principer som gör precis detta
och är således viktiga för användbarheten. När en knapp har en funktion och en tydlig återkoppling förstår användaren hur knappen används och vad som sker när man tryckt på den. När knappen får fler funktioner blir det genast svårare att använda dem eller till och med svårare att upptäcka de nya funktionerna (Norman 2002, s.17 - 33). Det är en vanlig paradox för teknologi som erbjuder fler välmenande funktioner. De nya funktionerna bidrar ofta till att tjänsten blir svårare att lära sig och svå-rare att använda istället för att underlätta för användaren. Problemet går att förebygga genom god design som följer vissa designprinciper för att uppnå god användbarhet (Norman 2002, s.17 - 33).
Den mobila kontexten ger en designer fysiska begränsningar men möjlighet till innovativa sätt för inmatning och återkoppling. Detta gör att en designer kan effektivisera inmatningen (Reichenstein 2011; Wroblewski
2011; Clark 2013) men också kan försvåra tjänsten och försämra använd-barheten (Norman 2002, s.17 - 33). Det är viktigt att ta hänsyn till använ-barhetsmålen Sharp m.fl. (2007, s.20) beskiver eftersom en användare tro-ligtvis bara registrerar sig en gång för en tjänst. Därför är det framförallt viktigt att effektivitet, verkningsgrad, pålitlighet och förståelighet är högt.
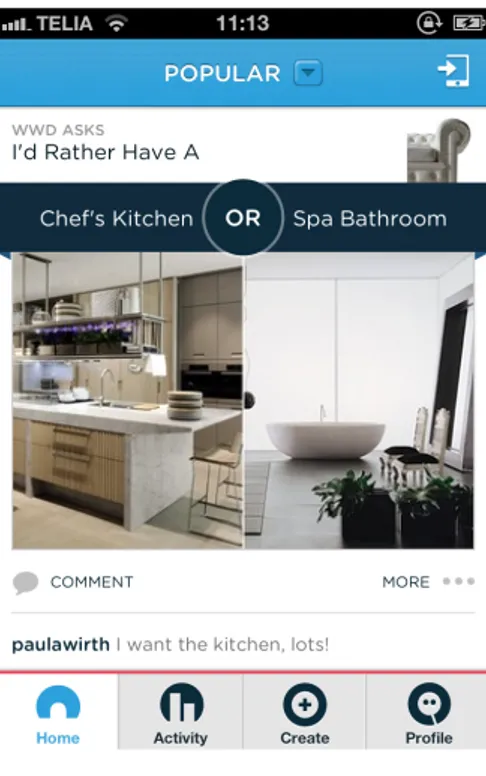
Väldigt många digitala tjänster kräver mycket information av en potentiel användare för att tillåta användaren att över huvud taget prova tjänsten. Att behöva genomföra en registrering innan tjänsten kan demonstrera sitt värde leder till att användare ibland undviker att bli medlemar (Wro-blewski 2008, s. 303 - 316). Polar (2012) är en applikation till iOS där användaren får rösta mellan två olika alternativ på en fråga. Applikationen kräver inte att användaren blir medlem för att engagera sig (fig. 6). Istället är första gången en förfrågan om registrering ställs när något annat än att rösta ska göras, till exempel när man vill skapa en egen omröstning. Rando (2012) kräver ett användarkonto, där e-postadress och lösen-ord (båda fälten repeteras) krävs trots att användarnamn, vänner och någon återkoppling inte existerar (fig. 7). När applikationen är installe-rad är ett användarkonto det första användaren ombes skapa, trots att tjänsten saknar synliga användare. Detta är något utvecklarna säger sig ha diskuterat och är till för att minska skräppost på tjänsten istället för att lita på användarna.1
Att registreringprocessen spelar en stor roll för digitala tjänster råder det inga tvivel om. När Twitter förändrade sin registreringsprocess och erbjöd bättre möjligheter att hitta intressanta ämnen och användare att följa ökade antal användare som fullföljde processen med 29%. Detta trots att ett extra steg i processen lades till eftersom fler i större
ut-1 Lövrin, Kenny. 2013. E-post 11 augusti <kenny@ustwo.se>
4.2 REGISTRERINGSPROCESSEN
Fig. 6: Polar. Bild tagen från Polars applika-tion för iOS.
Fig. 7 Rando. Bild tagen från Randos appli-kation för iOS.
sträckning förstod vad Twitter var (Elman 2010). Registreringsprocessen hos Twitter går till på följande sätt: Twitter frågar efter fullständigt namn, e-post, användarnamn och lösenord i fyra fält. Vilket påminer om väldigt många andra registreringsprocesser. När korrekt information är ifylld tas användaren vidare till en ny sida där man får välja intressanta ämnen och användare att följa. När det är klart är också registreringsprocessen klar och användaren ser sin tidslinje, fylld av inlägg från personerna som valts att följas.
I designprocessen kommer utforskning av vilken information som krävs för att bruka tjänsten och vilken som skulle kunna krävas för att logga in på en ny enhet ske. För att idag använda Twitter krävs ett konto för skapa tidslinjen av poster från andra användare. För att användaren själv ska kunna skriva nya poster krävs en avsändare, ett användarnamn, som anges under registreringsprocessen.
Vad som krävs för information för att registreras varierar från tjänst till tjänst. En banktjänst är ett känsligt konto som kräver en högre säkerhets-grad och annan information om användaren. Dessa olika tjänster har olika slags konton och kan delas upp som olika typer av konton.
4.2.1 KONTOTYPER
Det finns olika säkerhetskrav på en tjänst beroende på vad den ska tillhandahålla, exempelvis bör en bank eller en användares primära e-post ha en hög säkerhetsnivå medan en tidningsprenumeration som läses på internet kan hålla en något lägre säkerhetsnivå. Alla konton en användare skapar har olika användningsområden och kan delas in i olika kategorier. De olika kategorierna har olika säkerhetskrav vilka Grosse & Upadhyay (2013) har definierat som följande kontotyper:
Ett tillfälligt konto är ett konto som används enstaka gånger där
säker-• Tillfälliga konton (throw away accounts) • Rutinkonton (routine accounts)
• Representativa konton (spokesperson accounts) • Känsliga konton (sensitive accounts)
• Högriskkonton (very high-value transaction accounts)
hetskravet är väldigt lågt. Det kan handla om ett testkonto eller ett konto för att göra ett engångsköp där betalningsuppgifter inte sparas. Något högre säkerhetskrav ställs på ett rutinkonto som används under en längre tid. Rutinkonton kan vara ett konto på en tidningsprenumeration, ett forum eller ett Twitter-konto med förhållandevis få följare.
Ett representativt konto är snarlikt ett rutinkonto men är något käns-ligare. Det kan vara ett konto med sparade kontokorts-uppgifter eller ett Twitter-konto med många följare, till exempel ett konto som repre-senterar ett företag eller en offentlig person. Känsliga konton innefattar en användares primära e-postkonto, där förlorad eller läckt data kan ha allvarliga konsekvenser medan ett högriskkonto räknas till specialiserade system anpassade för till exempel avfyrning av vapen (Grosse & Upad-hyay 2013).
Eftersom uppsatsen fokuserar på användbarhet kommer konton med den lägre graden av säkerhet att utgöra grunden för användartester, det vill säga rutin- och representativa konton. Något som också passar bra med valet av Twitter som fallstudie.
Det ska också sägas att olika kontotyper kräver olika typer av registre-ring och veriferegistre-ring. Det är en stor skillnad på att registrera sig på Twitter och en internetbank eller verifiera sig på Skatteverkets (2013) webbplats eller på ett forum. För att registrera sig för en internetbank behövs an-vändarens identitet styrkas, antingen genom att besöka det lokala bank-kontoret eller genom att få inloggningsuppgifter postade till folkbokfö-ringsadressen. Verifering sker sedan vanligtvis med ett kort lösenord eller en extern enhet. Lösenordet låter användaren göra enklare saker, som se över kontohändelser och ekonomi medan den externa enheten möjlig-gör betalningar till andra användares koton eller via bankgiro.
Myndigheter, som exempelvis Skatteverket eller Centrala studiestöds-nämnden (CSN) (2013) kräver en känslig typ av användarkonto, ofta används specialiserade verifieringsprogram som BankID (2013) för att utföra känsligare uppgifter, som händelser kring ekonomi, ansökningar och deklarering. BankID får man ansöka om genom sin internetbank och låter användaren logga in genom ett program som är installerat lokalt på da-torn eller som en mobil applikation. Dessa metoder ger hög säkerhet och lämpar sig främst för känsliga konton, något det här arbetet inte fokuserar på. Det är hur som helst något arbetet tar inspiration och kunskap ifrån. Medan andra tjänster bara kräver annan information av användaren. En e-handelstjänst kräver en adress att skicka godset till och kontokorts-uppgifter för att ta betalt. Twitter behöver en avsändare eller signatur till ett nytt inlägg och använder e-postadress och lösenord för att logga in på andra enheter eller för att skicka ut nyhetsbrev.
4.2.2 REGISTRERINGSPROCESSER I DEN MOBILA KONTEXTEN
Att maximera användbarhet på smarta mobiltelefoner är viktigt eftersom det är väldigt svårt att fånga användarens intresse. I den mobila kontex-ten kan inte användarens intresse och fokus garanteras eftersom andra saker kan och ofta sker runt omkring. Data visar att enbart 25% av använ-darna tar sig igenom registreringsprocessen för Everyme (2012) (Norby
applicera på en mobil weppapplikation. Det kan bero på att de inte vill dela med sig av information eller att de helt enkelt inte tror tjänsten kan leverera något som inte är värt tiden det tar att registrera sig. Att und-vika att kräva en registrering skulle ge användaren en chans att upptäcka applikationen eller tjänsten (Wroblewski 2013). Det är inte möjligt att ta bort registreringsprocessen för alla tjänster och kontotyper, till exempel uttrycker man känslor och åsikter på Twitter som man måste signera med en avsändare, ett användarnamn. Utan en avsändare förlorar inlägget sin personlighet och möjlighet till en mottagare. Ett Twitter utan användare skulle vara ett stort flöde av tecken utan innehåll.
4.2.3 FÄLT I EN REGISTRERINGSPROCESS
Dagens registreringsprocesser består vanligtvis av ett formulär med flera olika fält, beroende på vilken information kontotypen kräver från använ-daren. På en smart mobiltelefon med pekskärm finns möjligheten att anpassa tangentbordet beroende på datan som ska matas in. Detta leder både till att precisionen kan ökas vid viss datainmatning och att färre steg behöver göras för att använda vissa specialtecken. Den ökade precisionen kan tydligast demonstreras i fält som enbart ska bestå av nummer, tang-entbordet förändras och istället för den klassiska tangentuppsättningen visas enbart siffrorna 0-9. Det ökar ytan för varje knapp och höjer såle-des precisionen och antalen missade knapptryck minskar. När ett fält för e-post eller en URL ska fyllas i så lägger tangentbordet till knappar för vissa specialtecken som kommer behövas, istället för att användaren själv måste byta tangentuppsättning (Microsoft 2013).
Detta är möjligt genom att smarta mobiltelefoner med pekskärm läser fältens metadata och förändrar det digitala tangentbordets knappuppsätt-ning (fig. 8; fig. 9; fig. 10). Den diskreta skiftknappuppsätt-ningen av knappuppsättknappuppsätt-ning bidrar till högre verkningsgrad som är ett av målen Sharp m.fl. (2007, s.20) sätter upp för användbarhet. Tydliga felmeddelanden visas när man fyller i ett fält på ett ogiltigt sätt och användarnamn föreslås beroende på ditt namn och de användarnamn som är lediga. Allt för att effektivisera användarens väg genom formulärets olika fält på ett sätt som uppfyller målen för användbarhet.
4.2.3.1 LÖSENORD
Lösenord är ett fält som ofta döljs med asterisker för förhindra andra att ta del av det. Det leder till problem med användbarhet eftersom använ-daren kan bli osäker på om stavningen är korrekt. Det saknas helt enkelt en visuell återkoppling, som Norman (2002) anser vara viktig för an-vändbarhet. Om användaren misslyckas med en inloggning ges inte heller någon återkoppling på vad som är fel. Det kan resultera i att användaren provar ett annat lösenord i tron om att det var rättstavat första gången. Eftersom att lösenordet är det vanligaste sättet att verifiera sin identitet på idag på internet (Zhang 2009) bör flera olika lösenord användas. Det medför att det blir svårare för användaren att memorera lösenorden, vilket i sin tur leder till att användare skriver ned dem eller helt enkelt, glömmer bort dem (Nielsen 2000; Password Research 2000). Under en tre månader lång period glömde exempelvis 4.28% av Yahoos användare bort sina lösenord (Florêncio & Herley 2007). Detta är ett problem som både Nielsen (2009) och Wroblewski (2012) har beskrivit tidigare och anser att användbarheten kan förbättras genom att helt enkelt visa lösenordet i vanliga tecken, så att användaren direkt kan se om något har blivit felstavat istället för att prova ett annat lösenord. Prototyperna i designprocessen undersöker hur användare ställer sig till synliga lösenord i en registreringsprocess.
Projektet bygger på metoder som är förankrade till den disciplin av interaktionsdesign som utövas på institutionen Konst, Kultur och Kom-munikation vid Malmö Högskola. Det är metoder av etnografisk karaktär, till för att främja användarcentrerad design (user-centered design, UCD) som låter användaren påverka designprocessen. Arbetet förlitar sig på kvalitativa metoder för att tillåta och uppmuntra till stort inflytande från deltagaren i användarstudierna. Till skillnad från en kvantitativ metod kan mer detaljerad data kring en användares faktiska problem observeras och samlas in.
5.0 METODAVSNITT
UCD härstammar från industridesign men har varit en viktig del i utveck-lingen för människa-dator interaktion sedan fältet uppstod och bidrog till att formgivningen skiftade fokus från datorn till användaren. Att arbeta mot mål är viktigt i UCD och designern fokuserar på vad användaren vill uppnå med hjälp av tjänsten. Vidare bestämmer designern vad som behövs för att tillfredsställa användarens mål (Saffer 2007, s.31 - 32). När ett problem upptäcks under ett användartest itererar man processen, åtgärdar problemet och användartestar återigen (Sharp m.fl. 2007, s.425). Detta passar projektet väl eftersom metoder för att användartesta pro-totyper kommer att återfinnas.
Genom att användartesta prototyper kan problem identifieras och åtgärdas. Det är viktigt att samla data från användare och lyssna på deras synpunkter eftersom den mobila kontexten är väldigt stor.
Även om användaren är en väldigt central punkt för tjänstedesign, där UCD och samskapande (co-creative) är hörnstenar för disciplinen kom-mer projektet främst bruka dess helhetsperspektiv. Uppsatsen har hu-vudsakligen en beröringspunkt (touchpoints), registrering, som kommer
5.0.1 ANVÄNDARCENTRERAD DESIGN
att behandlas. Att formge varje beröringspunkt eller tjänstens alla detaljer och steg är för komplext och tidskrävande för projektets tidsramar och budget, men helthetsperspektivet är fortfarande högst relevant eftersom det ger en överblick för vart beröringspunkterna ska leda och hur de ska formges för att passa in i tjänsten (Stickdorn & Schneider 2011).
5.1 DESIGNEXPERIMENT MED PROTOTYPER
Genom designprocessen arrangeras användarstudier med prototyper för att låta användare prova hur tjänsten fungerar i praktiken och hur form-givningen kan utvecklas. Beroende på hur prototypen utformas kan olika aspekter av formgivningen besvaras. Houde & Hill (1997) delar därför in prototyper i tre kategorier: roll, implementation och utseende och känsla (fig. 11) som hjälper designern att utveckla olika aspekter av tjänsten. En prototyp som ligger inom kategorin roll prövar vilken nytta tjänsten skulle tillföra i användarens vardag. Implementations-prototypen besvarar hur tjänsten faktiskt fungerar medan en prototyp i kategorin utseende och känsla belyser vad användaren ser och hur tjänsten uppfattas (Houde & Hill 1997).
Ett genomarbetat visuellt utseende som döljer en bristfällig implemen-tation är dålig design och inger ett falskt intryck (Löwgren & Stolterman
2004, s.4 - 5; Reichenstein 2013), därför kommer prototyperna främst att vara utformade för att pröva implementationen och hur interaktionen med tjänsten sker. Löwgren (2009) anser också att implementationen är viktig för tjänstens slutgiltiga estetiska känsla eller UX, något som länge varit mer förknippat med tjänstens visuella utseendet.
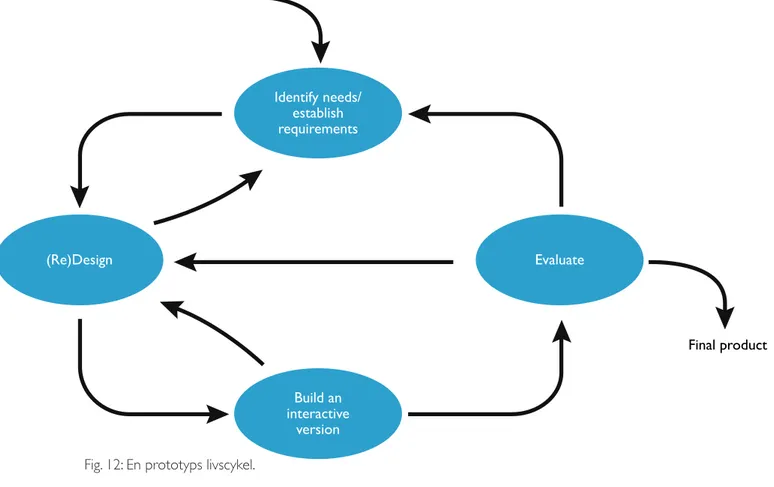
Designprocessen kommer följa en modell (fig. 12) som bidrar till itera-tion och användarfokus. Tanken är att modellen ska utveckla prototypen, ett steg i taget, tills det blir en slutprodukt (Sharp 2007, s. 448 - 449). Varje iteration avslutas med en kort utvärdering.
Roll Utseende och känsla
Implementation
Fig. 11: Houde & Hills indelning av prototyper.
(Re)Design Evaluate Identify needs/ establish requirements Build an interactive version Final product
Målen med experimenten är att hela tiden utveckla användbarheten genom användartest. Efter genomförda tester kommer frågor att ställas till deltagaren som genomfört användartestet och på så sätt förstå hur prototypen och relaterade tjänster upplevs av användaren. Frågorna hålls dels öppna för att undvika partiskt inflytande. Frågorna utvärderas sedan för att kontollera hur prototypen besvarar målet med att utveckla an-vändbarheten (Sharp m.fl. 2007, s.622 - 643).
Det är viktigt att poängtera att innan användartesterna genomförs är det bra att identifiera eventuella praktiska problem. Projektets budget är väldigt låg och därför bygger användartesterna på att personer frivilligt genomför testen, något som lett till att tiderna för varje test kommer, om möjligt, hållas ned.
Andra eventuella problem som kan uppstå inom användarstudier är moraliska problem. Därför kommer deltagare i användartester förbli anonyma och deras ansikten kommer inte synas på eventuella bilder. Deltagarna kommer också att, tillfälligt, ombedjas spara sina namn och e-postadresser i en databas under studiens gång. Detta för att illustrera
5.1.1 MÅL & PROBLEM
hur tillgång till telefonens adressbok skulle kunna fungera. Informationen kommer raderas när testen är slutförda, vilket deltagarna kommer att in-formeras om. Skulle detta problem uppstå kommer användaren att kunna ange fiktiv information (Sharp m.fl. 2007, s.622 - 643).
Testerna kommer främst att genomföras mot det ostrukturerade hållet och deltagaren, som får en uppgift att slutföra, kommer att ombedjas att tänka högt för att, återigen, minimera inflytande över deltagaren. Att låta testpersonen tänka högt ger ofta tillförlitlig data om formgivningen och fungerar på många olika typer av prototyper. Det är viktigt att uppmana deltagaren att fortsätta tänka högt varje gång det blir tyst, eftersom det är ett tecken på att hjärnan filtrerar svaren så att personen ska framstå som smartare (Nielsen 2012).
Antal deltagare i användarstudierna kommer att bestå av minst fem personer för varje testdel. Flest antal problem och intryck ges av de fem första personerna i en användarstudie, testerna som görs på personer efter tenderar att återupprepa mer än att upptäcka nya problem (Niel-sen 2000b).
Användartesterna kommer genomföras på olika platser för att pröva prototyperna i olika miljöer, såväl som på offentliga platser och i hemmet. En variation av platser är positivt, eftersom formgivningen kretsar kring en smart mobiltelefon som kan används på många olika platser (Sharp m.fl. 2007, s.622 - 643; de Sá & Carriço 2008).
Det är viktigt att planera olika scenarion för deltagaren att genom-föra i användartesterna för att granska hur prototypen presterar under olika förhållanden. Eftersom brukskontexten är varierande måste även användertesternas kontext varieras, experimenten bör därför ske i olika ljus- och ljudförhållanden, i olika sociala sammanhang och i olika typer av väder. Dessa olika typer eller kombinationer av förhållanden kan uppstå och det är därför viktigt att som designer förstå hur tjänsten presterar under en variation av förhållanden. Hur en mobil applikation brukas påverkas också av om användaren sitter ned, står upp eller går (de Sá & Carriço 2008).
Det är svårt och tidskrävande att testa alla tänkbara scenarion och kom-binationer av förhållanden som kan uppstå men det är viktigt att testa så många som möjligt.
5.1.2 ANVÄNDARTESTA FÖR EN MOBIL KONTEXT
Efter varje användartest hålls en kortare intervju där testet diskuteras och användaren får berätta mer om sina tankar kring prototypen. Om testerna genomförs utomhus eller i en väldigt befolkad miljö intervjuas deltagarna något senare, på en lämpligare plats för att underlätta diskus-sion och dokumentering. Frågorna (se bil. ) är av varierande karaktär,
dels för att få tillgång till kort fakta om deltagaren och dels för att främja en diskussion kring prototypen och formulär på webbplatser i allmänhet. Intervjuerna genomförs för att maximera utdelningen av data från varje användartest.
5.2 SERVICE BLUEPRINT
För att få en djupare förståelse för hur helheten av en tjänst fungerar används en service blueprint (Stickdorn & Schneider 2011, s.270). Genom att skapa en visuell översikt av tjänsten kan man kartlägga flödesvägen genom tjänsten och vilka interaktioner som sker mellan en användare och en tjänst (fig. 13). Verktyget visar också designern vad som händer bakom kulisserna, det som inte är synligt för användaren. Detta är viktigt för att få en förståelse för hur tjänsten i projektets fallstudie fungerar. En service blueprint ses som ett levande dokument och bör därför uppda-teras efter varje iteration i designprocessen (Stickdorn & Schneider 2011, s.204). Genom att hålla dokumentet uppdaterat kartlägger designern vad som händer med olika interaktioner under designprocessen.
När man skapar en service blueprint dras linjer för vad användaren interagerar med, vad användaren ser och vad användaren inte ser. En ser-vice blueprint visar också vad som händer utanför själva tjänsten (Stick-dorn & Schneider 2011, s.204 - 206). Metoden används i uppsatsen för att kartlägga tjänsten och tjänstens utveckling. Den bidrar till en översikt som hjälper till att identifiera olika beröringspunkter där tjänsten fördelaktligt kan utvecklas. PHYSICAL EVIDENCE USER ACTION FRONTSTAGE BACKSTAGE LINE OF INTERACTION LINE OF VISIBILITY INTERNAL INTERACTION
Fig. 13: De olika gränserna i en service blueprint
Service blueprint kommer att användas för en kartläggning av prototy-pen, för att hela tiden ha en visuell översikt av tjänsten. Kartläggningen används också för att planera och hitta eventuella problem och utveck-lingsmöjligheter för tjänsten. Dessa service blueprints kommer att skapas genom att rita ned varje steg som sker i prototypen på ett papper. För att inte missa några detaljer i tjänstens flöde kommer prototypen att genomgås parallellt med att kartläggningen sker. Metoden är också till för att illustrera vad som händer utanför de synliga gränserna i prototypen och därför är dessa visuella viktiga för att få en helhetsförståelse för hur tjänsten är tänkt att fungera.
Användarstudierna ämnar undersöka om användaren anser att använd-barheten förbättras och hur tjänsten återspeglas i registreringsprocessen. Därför kommer tester att ske med både färdiga applikationer och med hjälp av omdesignade funktioner och flöden genom registreringsproces-sen för att undersöka hur användaren påverkas. I designprocesregistreringsproces-sens första del kommer främst Twitter att utforskas, framförallt för ta reda på hur an-vändare upplever de olika fälten i registreringsprocessen. Sedan kommer designprocessen fokusera på hur registreringsprocessen speglar tjänsten och hur det uppfattas av användaren. Allt eftersom kommer olika tjänster att jämföras med varandra.
6.0 DESIGNPROCESS
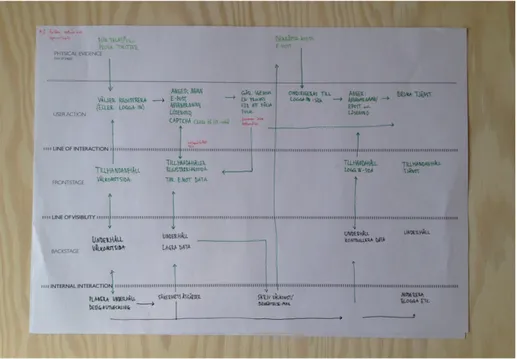
För att få en överblick över hur Twitters registreringsprocess och tjänst ser ut och vilka delar en första prototyp skulle kunna fokusera på skapas en service blueprint (fig. 14). Efter att i detalj gått igenom registrerings-processen på Twitters webbplats kunde en första detaljerad service blueprint skapas. Den visar en översikt av användarens väg från Twitters välkomstsida till det att ett första inlägg kan skrivas. Det går att urskilja att användaren vid ett tillfälle under registreringsprocessen kan lämna sidan
Fig. 14: En service blueprint över Twitters registreringsprocess. Större version finns i bilaga 2.
för att verifiera den angivna e-postadressen. Trots att användaren bekräf-tar sin e-postadress genom att trycka på en länk måste användaren sedan återigen logga in på Twitters webbplats.
Genomgången av registreringsprocessen visar också hur Twitter försö-ker skapa en förståelse för hur tjänsten fungerar genom att låta använda-ren följa andra personer i valda kategorier. Ytterligare blueprints skapades för Rando och Instagram för att få en helhetsförståelse för deras tjänster.
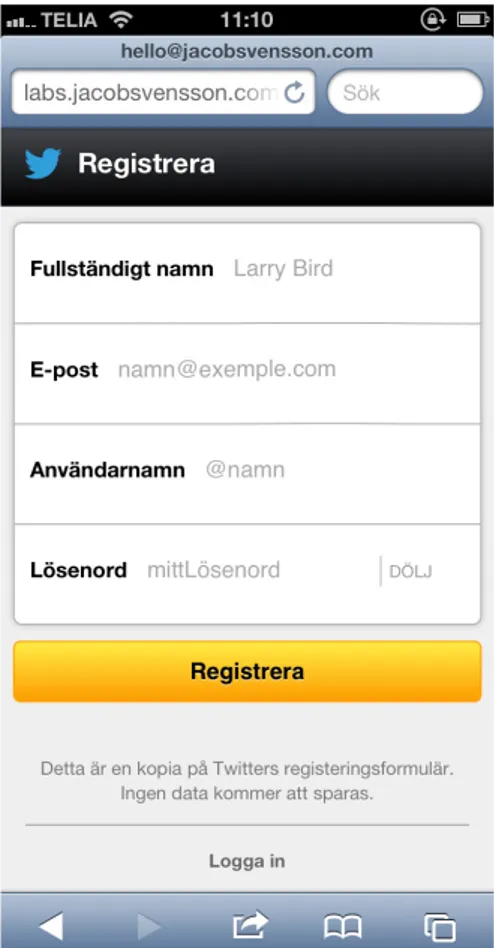
Genom att snabbt prototypa en rekonstrukerad registreringsplats kunde en första iteration genomföras (fig. 15, fig. 16; fig 17; fig 18). Eftersom den rekonstruerade sidan saknar tillgång till Twitters databas kan prototypen, till skillnad från Twitter, inte visa lediga användarnamn som passar ihop med användarens riktiga namn. Vilket kan komma att bidra till en något lägre verkningsgrad i prototypens utvärdering. Samtliga prototyper är utvecklade i webbstandarderna HTML/CSS och JavaScript vilket tillåter hög grad av interaktivitet med prototypen. Det enda som sker innan prototypen skapas är att enkla wireframes tas fram för prototypens layout, vilket underlättar och påskyndar skapandeprocessen för den interaktiva prototypen.
I den konstruerade prototypen gentemot Twitters registreringsplats är den största skillnaden att lösenordsfältet är synligt för användaren. Både Nielsen (2009) och Wroblewski (2012) är starkt kritiska till dolda lö-senordsfält på mobila enheter vilket har lett till just det designvalet, på så sätt kan det utvärderas hur det synliga lösenordet upplevs av användarna. I teoriavsnittet behandlades problem som dolda lösenord ger, främst i anknytning till när en användare loggar in med ett befintligt konto på en webbplats. I testerna undersöks det främst huruvida testdeltagarna upp-lever det säkert i en registreringsprocess.
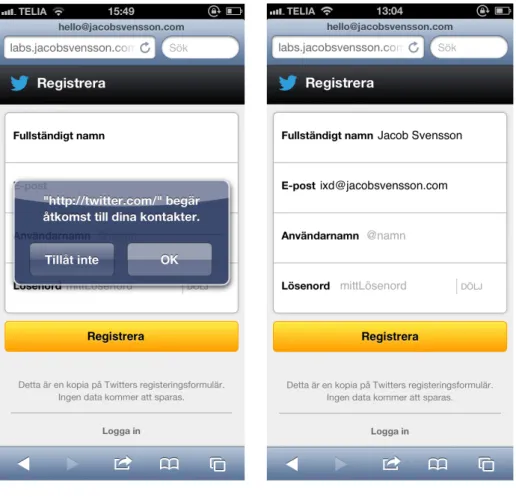
Ytterligare en iteration görs innan det första användartestet (fig. 19; fig. 20). Målet är att, tidsmässigt, effektivisera registreringsprocessen genom att minska inmatning från användare och istället låta mobiltelefonen sköta majoriteten av den. Genom att använda adressboken på mobiltelefonen kan enheten fylla i namn och e-postadress åt användaren. Åtkomst till adressboken har varit möjlig i applikationer till smarta telefoner under en längre tid men är fortfarande inte implementerat för webbapplikationer, och har inte heller utnyttjats i en registeringsprocess. World Wide Web Consortium (W3C), som bland annat arbetar med att ta fram standarder för internet, har ett utkast för ett mjukvarubibliotek (API, Application pro-gramming interface) som ger åtkomst till adressboken (Berjon & Tibbett 2012). Det är ännu inte implementerat men prototypen simulerar hur inmatning kan ske med hjälp av adressboken. Det är inte heller nödvän-digt för användaren att bruka funktionen och har valet att avgöra om
Fig. 15: Twitter prototyp ett, som visar hur användaren lämnar ifrån sig information, i registreringsprocessens första steg. Bilden är tagen från den första prototypen.
Fig. 16: Under det andra steget i regist-reringsprocessen får användaren välja kategorier som anses intressanta. Bilden är tagen från Twitters mobila webbplats.
Fig. 17: Under en kategori (i detta fallet Sport) finns personer och företag som twittrar om sport. Personerna går här att följa. Bilden är tagen från Twitters mobila webbplats.
Fig. 18: Det sista steget i registrerings-processen låter användaren välja några andra föreslagna personer eller företag att följa. Bilden är tagen från Twitters mobila webbplats.
webbplatsen ska få tillgång eller inte till adressboken. En liknande funktion används av Instagram (2011), skillnaden är att användarens Facebook-uppgifter (2013) används, om godkännande ges och om möjlighet finns.
Fig. 19: Alert-ruta som användaren måste godkänna för att ge tjänsten åtkomst till adressboken. Bild från prototyp två.
Fig. 20: Prototyp för inmatning genom adressboken. Bild från prototyp två.
Samtliga prototyper och tjänster testades i olika miljöer, främst i inomhus-miljöer så som deltagarens hem men också på offentliga platser med folk i rörelse eller i närheten.
Det var ingen större skillnad på deltagarnas beteende i de olika miljö-erna, och först efter användartesten har deltagarna reflekterat över att människor varit i närheten eller att någon kanske skulle kunnat sett det synliga lösenordet. Att under användartesten koppla bort en sådan even-tuell känsla eller tanke skulle kunna bero på testledarens närvaro. Brukar-gruppen, som ingick i användarstudien, var arbetssökande, yrkesverksam-ma eller högskolestuderande personer inom olika branscher. Deltagarna var mellan 23 och 30 år gamla med olika bakgrund, vilket leder till att
förkunskaperna var varierande. Urvalet begränsades till personer som utan ersättning hade möjlighet att vara med under en tidsperiod av 45 minuter. Ett aktivt val som gjorts är även att samtliga deltagare sedan tidigare använder en smart mobiltelefon. Detta valet motiverades av att personerna skulle vara vana vid att använda touch som inmatningsmetod, och på så sätt kunna uppleva vad som händer i formulären istället för att behöva fokusera på att skriva på en för dem okänd enhet.
Erfarenhet från tidigare användning av just de tjänsterna som testades i de olika fallstudierna var varierande. Samtliga deltagare var aktiva i flera av de sociala medier som existerar i dagsläget. Av de tjänster som använ-des i fallstudien var Instagram den tjänst som flest av deltagarna aktivt använde. Samtliga deltagare förutom en hade sedan innan användarkon-ton där de delade med sig av foanvändarkon-ton eller kollade vad andra lagt upp för bilder. Detta leder till att deltagarna på förhand hade kunskap om vad Instagram är och hur det fungerar, till skillnad från Rando, som bara en testdeltagare kände till. Den generellt sett varierande erfarenheten mellan tjänsterna är något som togs i beaktning när användartesterna genom-fördes och utvärderades. Till exempel ser användartesterna något annor-lunda ut från tjänst till tjänst. Under testet av Instagram får personerna i användarstudien beskriva om och på vilket sätt Instagram återspeglas i registreringsprocessen medan i Randos fall får testdeltagarna pröva sig fram och diskutera huruvida registeringsprocessen återspeglade tjänsten. Studien av Twitter hamnar, erfarenhetsmässigt, någonstans mellan de övriga tjänsterna. De flesta deltagarna kände till varumärket Twitter sedan tidigare, men bara fyra deltagare hade ett aktivt användarkonto.
Totalt har nio personer, tre män och sex kvinnor, deltagit i studien. Könsfördelningen är inget medvetet val, utan helt enkelt ett resultat av att de personer som var tillgängliga att vid förfrågan genomföra användarstu-dien också är de som har genomfört dem. Det fanns inga önskemål om en viss könsfördelning, och det är något som inte bör påverka andvän-darstudien nämnvärt. Användartesten har genomförts av en deltagare i taget, vilket har gjort att allt fokus kunnat läggas på den deltagaren som gör testerna. Antalet användare ligger över de riktlinjer som Nielsen (2000b) ger för antalet deltagare i en användarstudie för att säkerställa att tillräckligt många synpunkter och intryck samlas in, samt för att påstå-endena som görs senare ska kunna stärkas. Det är fortfarande tillräckligt få för att det ska vara möjligt att spendera längre tid med varje deltagare och på så sätt kunna genomföra en kvalitativ studie. Användarstudien gjordes i flera delar beståendes av olika tjänsters registreringsprocesser. Mellan varje del togs en paus där deltagaren gavs tid att reflektera över prototypen eller tjänsten utifrån sin egen upplevelse av den. Efter att testerna avklarats hölls en kortare, mer strukturerad, intervju kring pro-totyperna och tjänsterna för att få ett jämförbart underlag från testdelta-garna.
De flesta kände till Twitter sedan tidigare men bara fyra av deltagarna hade vid testerna ett aktivt konto. Användartesterna för Twitter skedde med hjälp av tre olika prototyper som prövade olika variationer i re-gistreringsprocessen. Att använda prototyper istället för Twitters riktiga registreringsprocess gjorde också att data kunde användas för att skapa vissa funktioner, specifikt framtagna för prototyperna. Dessutom delas ingen data till en tredjepart. Twitters registreringsprocess kräver idag att användarnamn, lösenord och e-postadress lämnas. Efter att den informa-tionen angivits får användaren genomgå en process där de kan välja att följa andra användare.
Prototyperna, baserade på Twitters registreringsprocess, experimente-rar både med hur inmatning och hur intrycket av tjänsten påverkas om viss information försvinner eller förflyttas i processen. I användarstudien får användaren gå igenom en ny registeringsprocess för varje prototyp, där användaren lämnar ifrån sig informationen som tjänsten frågar om. Testdeltagaren får pröva en prototyp och sedan berätta om vilka intryck de fick innan de går vidare till nästa prototyp. När de tre prototyperna av Twitter är prövade får deltagaren jämföra de olika prototyperna. Om, varför och på vilket sätt någon prototyp var att föredra framför en annan. Den första delen av användarstudien (fig. 21; fig 22) ämnade testa hur en användare uppfattar när ett lösenord var synligt i registreringsproces-sen och hur det upplevs ur användarens synvinkel. Nielregistreringsproces-sen (2009) och Wroblewski (2012) har båda argumenterat för synliga lösenord och att det rent användbarhetsmässigt blir bättre går också knyta till Normans (2002) designprincip för visuell återkoppling. Syftet var här att utforska hur användaren ställde sig till att lösenordet syns i ren klartext, med en knapp för att dölja det.
Överlag fick funktionen väldigt positiv respons, några hade stött på det tidigare och visste från början att lösenordet skulle vara synligt. Tre deltagare beskrev det som överraskande och insåg först att lösenordet var synligt när de hade börjat eller skrivit klart hela fältet. För att citera en person i användarstudien, “gillar att ha alternativet att kunna välja mellan ett synligt eller dolt lösenord, det skulle kännas läskigare om det bara var synligt utan att jag valt det själv.” En deltagare var orolig över lösenordet skulle skickas till servern som ren text, eller okrypterat och vara synligt på servern om det inte döljdes innan registreringsprocessen slutfördes. Samtliga nio deltagare var positivt inställda till att det gick att dubbelkolla lösenordet och att det underlättade på en smart mobiltelefon även om många var oroliga för att någon kunde se lösenordet. En stor majoritet önskade också att lösenordet skulle vara dolt som standard. Denna fråga
6.3 ANVÄNDARTESTER AV TWITTER 6.3.1 GENOMFÖRANDE
stöttes återigen på när Instagrams registreringsprocess prövades där lösenordet är synligt, utan möjlighet att döljas.
Nästa steg i processen var för deltagarna i studien att välja personer att följa för att sedan få deras tweets på sin tidslinje. Detta steg gjordes endast för den första prototypen av Twitter, för att undvika repetition av användartesterna. Detta steget har enligt Elman (2010) haft stor påver-kan för att motivera användare att slutföra registreringsprocessen och börja bruka tjänsten. Även i användarstudien uppskattades steget och beskrevs som en introduktion till en av de huvudsakliga poängerna med det sociala nätverket. Det var roligare för deltagarna att komma till en tidslinje med några tweets än till den tomma tidslinje som återfanns i de senare prototyperna som saknade denna del. Endast två användare hade svårt att motivera sig för att ta sig igenom steget. De tillade även att de inte hade slutfört registreringen i en skarp kontext heller eftersom de inte hade intresse av det tjänsten verkade erbjuda.
Slutsatser som kan dras av detta är att funktionen är önskvärd i en mobil kontext samtidigt som det kan vara önskvärt i ett UX-perspektiv att låta lösenordet döljas som standard, i alla fall tills fler tjänster använder sig av funktionen. Det kan i så fall minska risken att användaren blir över-raskad och orolig över att någon ser lösenordet.
Det går också att hålla med Elman (2010) om att förståelsen ökas av det extra steget eller introduktionen som en deltagare kallade det. De två som inte var motiverade att fullfölja (även om de gjorde det för tes-tets skull) kan ses som naturliga avhopp, och kan anses ha givit tjänsten en chans men sedan upptäckt att den inte verkade falla dem i smaken.
Del två ämnade testa hur en användare ställde sig till färre mängd in-matning och låta enheten fylla i informationen den känner till. Prototy-pen använder en Wizard of Oz-modell för att låta användaren tro att informationen hämtas från adressboken. Genom att låta enheten fylla i information om användaren så kan verkningsgraden höjas och eventuella stavfel kan undvikas. Samtliga användare var enade kring att det underlät-tade processen, men det rådde delade meningar om huruvida tjänster generellt bör tillåtas ha tillgång till adressboken. En deltagare var starkt kritisk till det hela och poängterade att hon undvek att söka kontakter via sitt e-postkonto eller att andra sociala medier får tillgång till ett annat socialt medie-konto. En majoritet av deltagarna skulle uppskatta en sådan funktion, men bara tillåta vissa tjänster att använda den. Antingen skulle avsändaren i så fall vara känd sen tidigare eller verka förtroendeingivande. De var tveksamma till att ge en slumpässig tjänst tillgång till adressboken. En deltagare berättade hur hon instinktivt alltid trycker på “tillåt inte” av rädsla att göra något hon sedan ångrar. Något hon tidigare gjort flera
6.3.3 ANVÄNDARTEST: PROTOTYP TVÅ
Fig 22: Bild från första delen av användarstudien. Fig. 21: Bild från första delen av användarstudien.
Fig. 24: Visar prototypen tres tomma tids-Fig. 23: Visar prototypen tres
registrerings-gånger i tjänster som Google Maps, som ber om användaren om deras position och insett att inmatningen därefter blivit besvärligare. Medan en annan i det närmsta godkände utan att läsa vad det handlade om med motivationen att man ändå godkänner så många saker kring tjänster idag. En användare saknade autofyllfunktionen i det senare testet med Rando och uppfattade det som säkert och tryggt på grund av att det gick väldigt snabbt för systemet att hämta informationen. Inga laddningstider som indikerade på att annan data än den som efterfrågades hämtades. Svaren kan tolkas som att det underlättar för och uppskattas av användaren när informationen fylls i automatiskt.
Det tredje experimentet gjordes för att se hur användaren accepterade en tjänst med höjd verkningsgrad där prototypen (Fig. 23; fig 24) effek-tiviserats genom att ta bort steg i registreringsprocessen. I de tidigare prototyperna har information som skapar ett traditionellt användarkonto efterfrågats och testdeltagarna har gått igenom en Wizard of Oz-process för att följa andra användare. Nu frågas istället enbart efter ett använ-darnamn. Detta undersöker hur förståelsen för tjänsten påverkas och hur användaren ställer sig till att lämna ifrån sig väldigt lite information i en tjänst där man förväntas dela, framförallt text, men också bilder med andra.
Överlag var responsen fundersam, testdeltagarna förstod överlag inte varför bara ett användarnamn behövdes och tyckte att det kändes opersonligt. En kommentar var att e-post och lösenord gjorde Twitter-kontot till ens eget, och att utan det känner en sig inte skyddad från att någon annan kan tänkas ta över
kontot. Prototypen upplevdes, av några, också enklare att missbruka när e-postadress inte var nöd-vändig att fylla i. Det kan bero på flera olika anledningar, bland annat av förväntningen över att uppge namn och e-postadress, men också av känslan som anonymiseringen en registreringsprocess ger när det egna namnet inte behöver anges. Ett riktigt namn kan enkelt bytas ut mot ett pseudonym i de flesta tjänster, men trots det verkar ett formulär som frågar efter namn och e-postadress bidra till en per-sonligare relation.
Det var endast en person som