En ny UPPLEVELSE
Skriven av: Philip Borgqvist IDK05
kid05063@stud.mah.se
Kandidatuppsats VT 2008, Malmö University
School of Arts and Communication, Interaction Design http://www.mah.se
Abstract
We’re all aware that technology progresses forward with giant leaps on a daily basis. In one-way or another this affects us in our everyday life. It can affect us in the way we’re shopping, communicating, researching, planning future events or how we choose to be entertained.
That the web is an increasingly stronger tool for communicating in more or less every type of business is becoming more evident for people. For the past few months I’ve been working at Adamsson Appelfeldt Advertising in designing and developing a highly interactive website for a Swedish furniture company called Ragnars. By being involved in the work process myself, I’ve tried to analyze how I, as an interaction designer, can improve it and make it work smoother for everyone involved. Maybe we can get a more distinct indication on when, where and how problems arise by letting users test the website on a regular basis.
In this report you’ll follow me through the design process, how I’ve involved users in the project, and how I have evolved individually as an interaction designer.
The help of using interaction design for creative solutions on the web and other areas of development online is definitely something that should be explored further.
Förord
Det har varit en påfrestande tid att göra detta examensarbete. Först vill jag bara tacka min familj och vänner (om jag har några kvar) efter ett väldigt osocialt halvår.
Jag vill verkligen tacka alla på Adamsson Appelfeldt Advertising för att de gav mig chansen att göra mitt examensarbete hos dem. Det kändes som att det hela
utvecklade sig till ett stabilt samarbete där jag känner mig nöjd med det arbete jag själv utfört, men även med vad jag lärt mig under arbetets gång – vilket känns som en hel del på många olika plan.
Vill även tacka Kristina Lindström för bra handledning när jag stått still och stampat och fastnat i mina egna tankegångar.
Abstract... 3
Förord ... 4
1. Inledning... 6
2. Bakgrund och Ämnesval ... 7
2.1 Mål och syfte... 7
2.2. Frågeställning... 8
2.3 Målgrupp ... 9
2.4 Tillvägagångssätt... 9
2.5 Avgränsningar ... 10
3. Kontext ... 10
3.1 Interaktionsdesign inom webben ... 10
3.2 Ragnars webbsidehistorik ... 11
3.3 Om Ragnars Inredningar AB... 11
3.4 Om Adamsson Appelfeldt Advertising AB... 12
4. Metoder och tekniker ... 12
4.1 Brainstorming ... 12
4.2 Personas... 13
4.3 Prototyping ... 13
4.4 En iterativ designprocess ... 14
4.5 Användartester ... 14
4.6 Rollfördelning... 15
4.7 Adobes Flash miljö som verktyg... 15
5. Designprocessen ... 16
5.1 Förarbete ... 16
5.2 Designval... 17
5.2.1 Användartest – urval av testpersoner... 17
5.2.2 Integrationen av personas ... 20
5.2.3 Menydesign ... 20
5.2.4 Varför Flash... 22
5.2.5 Omarbete... 23
5.3 Sidans ändamål ... 24
6 Analys ... 25
7 Slutsats ... 27
8 Referenser ... 29
8.1 Böcker och tidsskrifter ... 29
8.2 Digitala källor ... 29
Bilagor/skisser ... 30
1. Inledning
Webben har på senare år utvecklats till att bli det perfekta mediet för att sälja varor och visa upp sig. Det har under flera år gått många förbi att webben har stärkts till att ha en oerhörd betydelse för i princip alla företag i dagens samhälle. I många fall har företag tidigare utnyttjat webben på ”fel” sätt genom att endast se den som en digital katalog med statiskt innehåll. Detta är något som nu ändras. Vill man nå ut finns det inget bättre sätt än att använda sig av Internet för att kommunicera och skapa dynamiska tjänster som ej är möjligt via andra medier.
Som interaktionsdesigner arbetar man inom många olika områden som exempelvis informationssystem, gränssnittslösningar och inom webben på ett eller annat sätt. Ofta tillämpas dessa områden i kombination med varandra.
Ordet design kan normalt sett få folk att tro att en interaktionsdesigner ”endast” jobbar med det grafiska framtagandet av en sida. Detta är inte fallet, man står mer för
kommunikationen mellan produkten och användaren. Precis som Ottersten hävdar, formger interaktionsdesigners det som inte syns. 1
Det gäller att ha väldigt många aspekter i åtanke när man jobbar som interaktions-designer, i synnerhet när man jobbar med dynamiska webbapplikationer så att man kan eliminera att ett rekommenderat brev kommer på posten, innehållande problem lagom till att kalendern visar deadline.
När interaktionsdesigners hittar en lösning som känns självklar för användaren, har han lyckats. Detta kan jämföras med när en ljudredigerare jobbar med ett filmljudspår. Tänker lyssnaren inte på redigeringen, har redigeraren lyckats.
Min uppgift har varit att designa, programmera och ge företaget Ragnars en ny profil som känns mer modern. Sidan kommer inte bara att bli en informativ plats utan ha ett mervärde i form av dynamiska tjänster och verktyg. Utöver detta skall även arbetsflödet analyseras och jag skall försöka identifiera var man som utvecklare oftast förlorar tid och hur denna typ av problem kan reduceras och i bästa fall försvinna helt.
1 Ottersten, I och J, Berndtsson. 2002. Användbarhet i praktiken
2. Bakgrund och Ämnesval
Mitt val av ämne innefattar ett teoretiskt område såväl som ett praktiskt utförande, inom ämnet interaktionsdesign. Via Adamsson Appelfeldt Advertising fick jag
uppdraget att utveckla möbelföretaget Ragnars Inredningar AB:s nya ansikte utåt, i form av en ny webbsida. Detta examensarbete är alltså ett projekt för en extern uppdragsgivare men innehåller ämnen av eget intresse.
Att sätta sig in i vad webben har kommit att betyda för ett företag som Ragnars, har varit en intressant resa. För bara ett par år sedan fanns det inte en möjlighet att nå ut till kunder på detta interaktiva sätt som vi nu kan använda oss av. Tidigare satsade
företaget allt på sina kataloger, något som på senare tid har ändrats radikalt. Genom att kunden kommer att kunna göra sitt arbetsbord personligt och se resultat direkt, kommer detta att kännas lite lyxigare än att köpa efter standardiserade mallar. Uppsatsen kommer att behandla varför saker och ting blir försenade i processen samt hur och var man mest effektivt lägger ner sin tid. Webben har alltid legat mig varmt om hjärtat, därför var val av ämne inte svårt då jag vill se hur väl man kan inkorporera interaktionsdesign för att förbättra webblösningar.
2.1 Mål och syfte
Syftet med detta arbete och dess praktiska utövande, har varit att via en flashbaserad webblösning göra både en tekniskt och visuellt avancerad sida, som är representativ för företaget. Denna måste naturligtvis vara lättnavigerad för användaren. Sidan skall även innehålla en onlinebaserad applikation för att användarna skall kunna skräddarsy sitt eget önskade arbetsbord. Att bygga ihop sitt eget arbetsbord utan att ta fram hammaren var inte möjligt för bara några år sedan. Det skapar absolut ett mervärde när kunden är så här pass involverad i sidan, då denne känner sig mer delaktig i skapandet. Sidan blir mycket mer interaktiv när denna applikation finns, då den ger användaren väldigt många val som kan kombineras hursomhelst. Även om det kommer att finnas gränser skall det kännas mer som en sandlåda utan större
begränsningar för användaren. Sidan ska inte bli ett tomt verktyg där du endast klickar igenom bilder för att kanske till slut hitta det bord du sökte när du först besökte sidan. Du skall nu kunna välja vad du vill se direkt. Effektiviteten på sidan ökar eftersom
användaren lättare hittar det han eller hon eftersöker. Företaget sparar även tid på så sätt att kunder nu på egen hand kan få bilder och förhandsvisningar enkelt, utan att de behöver kontakta någon person fysiskt som kan hjälpa dem ta fram exempel över hur det hade kunnat se ut.
Att få skräddarsy sitt eget bord genom att kunna kombinera över 5300 bilder har inte gjorts tidigare och blev en utmaning för alla inblandade. Jag har haft hand om webbprojekt förr, men jag märkte snabbt att jag inte ens hade varit i närheten av ett projekt av denna magnitud. Det finns konkurrenter som erbjudit liknande tjänster, men då har det mer rört sig om att växla mellan enkla vyer som utvecklaren redan skapat. I vår applikation styr användaren samtliga val själv innan din önskade bild ritas upp. Du får även en förhandsvisning i 3D av bord och stativ som du kan granska och godkänna i förväg, så att du slipper börja ladda hem tunga bilder om du för tillfället använder dig av en mindre förlåtande uppkoppling.
Stora delar av sidan kommer främst att vara ett komplement till företagets kataloger. Trots detta kommer den att innehålla tekniska specifikationer och instruktioner för hur kunden sätter ihop sina eventuellt nyinköpta möbler.
Målet med själva sidan är att skapa en stilren upplevelse, trots att den innehåller
tusentals bilder. Du skall kunna besöka sidan endast för att söka information och få den, men väljer du att titta lite djupare skall gallerier till alla kollektioner erbjudas samt
möjligheten att skräddarsy ditt eget arbetsbord i Work.station kollektionen.
Det teoretiska avsnittet redogör för det praktiska utförandet av designprocessen. Dess syfte och mål är att förtydliga för läsaren hur vi genomförde processen och var fel uppstod samt hur man i framtida projekt förhindrar denna typ av fel. Det teoretiska arbetet utvärderar även interaktionsdesignens roll inom webben.
2.2. Frågeställning
En av tankarna jag hade innan arbetet satte igång var om jag skulle kunna komma fram till ett sätt att effektivisera arbetsflödet inte bara för mig själv, utan också för flera personer på byrån. Jag visste sedan innan att många deadlines blivit förskjutna på Adamsson Appelfeldt Advertising. Var detta något problem som jag som
interaktionsdesigner kunde identifiera? Kanske rentav lösa genom att exempelvis hitta vägar att kringgå problem som uppstår i processen. Var i designprocessen förloras mest tid och varför?
Några aspekter jag kommer att undersöka är: • Tidsfördelning under designprocessen • Digital uppbyggnadsstruktur
Ytterligare en frågeställning jag utvärderar är hur mycket användning det finns för interaktionsdesign inom webbdesign.
2.3 Målgrupp
Denna rapports målgrupp är främst interaktionsdesigners, men jag tror och hoppas att även andra yrkesgrupper kommer att kunna ta den till sig. Utöver interaktionsdesigners tror jag främst andra webbyrken kommer att få ut något av rapportens innehåll.
Hemsidans primära målgrupp är först och främst arkitekter (men naturligtvis är även andra besökare välkomna). Besökarantalet har tidigare främst bestått av arkitekter som är intresserade av att införskaffa nya möbler, i första hand till sin arbetsplats men även till hemmet. Målet är att det skall förbli såhär framöver. Det kommer även att finnas mängder av inspirationsbilder från alla kollektioner för både arbete och hem, allt för att underlätta för användaren och ge denne inspiration när det kommer till planering av framtida inköp.
Vidare hoppas jag att sidan kommer att vara en inspirationskälla för inte bara arkitekter utan även interaktionsdesigners och andra företag som kan tänkas vilja ha liknande tjänster på sina sidor.
2.4 Tillvägagångssätt
Mitt tillvägagångssätt har i detta arbete grundat sig på kontinuerlig kontakt med kunden, en utbytesprocess med mina arbetskollegor samt en iterativ designprocess. För att få ett brett underlag och en förståelse för sidans utformning använde vi oss av intern användartestning. Den initiala tanken var att låta arkitekterna hjälpa oss i våra användartester. Då detta blev ett jobb i sig att reda ut löste vi det internt, något som kan konstateras fungerade mycket bra.
Jag fick göra research gällande hur andra valde att lösa problem som dök upp parallellt med det praktiska arbetet. Det visade sig ganska snabbt att det i dagsläget inte finns så många sidor med den typ av interaktivitet som vi eftersträvade. IKEA hade en ”lightversion” av vår grundidé, men deras möbelval bestod inte ens av hälften så många val och kombinationer som kunden efterfrågade. Det finns andra sidor som riktar sig till andra målgrupper, som har liknande koncept. Exempel på detta är Nike som har en sida där du själv kan designa din egen sko. Eftersom det är två helt olika branscher är det svårt att jämför produkterna på andra sätt än tekniska. Rent tekniskt sätt har de olika applikationerna likheter, men ännu fler olikheter. Nike erbjuder ett väldigt detaljerat sätt att visuellt designa om en fördefinierad skomodell. Det Ragnars applikation för bordbygge främst erbjuder, är att visuellt se vad som exempelvis kan passa i den tänkta miljön. Inga beställningar för Ragnars olika bord kommer att ske på sidan i dagsläget. Applikationen är främst ett verktyg för att underlätta och hjälpa
målgruppen att visuellt få fram sitt drömbord. Besökaren kommer att kunna ladda hem bilder på sina valda bord, både frilagda och med bakgrund tillsammans med valfri teknisk specifikation. Inom möbelbranschen går vi alltså ett steg längre än konkurrenter hittills gjort.
2.5 Avgränsningar
Uppsatsen är skriven utan djupare kontakt med varje individ i användartesterna. Sidan innehåller en ”byggundersida” i sin nuvarande form. Framöver vill kunden introducera flera under en längre tidsperiod. Detta tillät oss att djupare kunna undersöka hur vi bäst skapade undersidor, av denna typ, för målgruppen.
Tyvärr var tiden för knapp för att jobba djupare med personas, något jag på en personlig nivå tycker är synd, men som jag inte upplever påverkade slutprodukten. Eftersom graden dynamik var alldeles för hög för att jobba med en, i dagsläget, så pass statisk teknik som XHTML, utvecklades sidan endast för visning i Adobe Flash Player.
3. Kontext
3.1 Interaktionsdesign inom webben
Tittar man på arbetsannonser nuförtiden ser man allt oftare att interaktionsdesigners är efterfrågade på marknaden. Jag har fått erfara att det främst är expertis inom
gränssnitt som söks när det gäller arbete för webben. Det är inom detta område kunder börjar kräva mer och mer, vilket märks i användartester och utvärderingar. Detta gör i sin tur att företag söker sakkunniga personer inom gränssnittsdesign och användar-vänliga lösningar. För några år sedan anlitades webbföretag för att skapa massiva sidor som såg bra ut – men som inte var användarvänliga.2
När en sida skapas skall man enligt användbarhetsgurun, Jakob Nielsen, se över minst de följande fyra stegen för att skapa god användbarhet:
• Strukturdesign • Interaktionsdesign • Visuelldesign • Innehållsdesign 2 Sitepoint: Jakob Nielsen Interview. 2002. http://www.sitepoint.com/article/interview‐jakob‐nielsen‐ph‐d (tillgänglig maj 2008)
Dessa steg bidrar till den upplevelse användarna får när de besöker sidan. Vissa fel tycker jag personligen att man får göra så länge ”felet” är medvetet och inte förstör helheten p.g.a. misstag eller slarv. Kan användaren exempelvis inte förstora texten via webbläsaren skall det vara ett val, inte ett misstag.
3.2 Ragnars webbsidehistorik
Ragnars föregående sida var väldigt omodern och använde förlegade tekniker. De mål företaget har med hemsidan uppfylldes inte av den gamla sidan alls, eftersom den varken innehöll all information företaget ville nå ut med eller någon del där
användaren kände sig delaktig i mer än navigationen. Trots att sidan tidigare innehöll väldigt lite information var den varken överskådlig eller användarvänlig. För varje undersida man studerade hittade man tydliga brister. Exempelvis fanns det en
undersida som hade väldigt tunn röd text på en svart bakgrund. Att få en besökare att läsa och ta till sig den texten, var i princip en omöjlighet. Sidan var inte speciellt
dynamisk vilket inte gav företaget och deras produkter rättvisa. Istället för att utnyttja mediet till vad det är bäst på, dynamiska interaktiva lösningar, fanns endast funktioner som hade klarat sig på egen hand på en statisk icke interaktiv enskild sida. Eftersom den föregående sidan inte kändes genomtänkt hade vi mycket arbete framför oss. Kreativt arbete som vi behövde utföra för att nå kundens mål – men även våra egna. Till en början ville Ragnars att vi ”endast” skulle utveckla interaktiva möbelapplikationer för sidan där användaren på egen hand skulle välja vad som visades. Detta
utvecklade sig dock väldigt fort till att de ville ha en helt ny sida, som höll samma standard som de kommande applikationerna.
3.3 Om Ragnars Inredningar AB
Ragnars Inredningar AB, eller Ragnars, är ett familjeföretag som startade upp i
Jönköping i mitten på 50-talet. Gustav Ragnar köpte upp företaget 1978 och såg till att det på 80- och 90-talet tillverkades många fantastiska inredningar bl.a. till Kosta Bodas flaggskeppsaffär på Manhattan i New York.
Ragnars vision nådde nya höjder i början av år 2000, då man började göra kollektioner tillsammans med den holländska konceptkreatören Cornelis Janssen.
Företaget har blivit tilldelat de prestigefyllda Triple A och EQMS certifikaten under 2008. De jobbar inte riktigt som andra företag eftersom de ifrågasätter det vanliga och ofta gör om det till kreativa lösningar. Ragnars möbler är oerhört stilrena, men även originella eftersom de erbjuder möjligheter för arkitekter att specialbeställa inredningen så att den blir unik. Ragnars har varit involverade i inredandet av Malmö Högskolas byggnad, Orkanen.
3.4 Om Adamsson Appelfeldt Advertising AB
Adamsson Appelfeldt Advertising, eller Aaa som reklambyrån förkortar sitt namn, har på kort tid vuxit till närmre 20 personer. Byrån är belägen i K-huset på Djäknegatan i
Malmö. Specialiteten inom företaget är varumärkesbyggande kommunikations-strategier samt design och reklam, inte längre bara i tryckform utan nu även på webben. Med ett imponerande och brett kundunderlag som är innehållsrikt både på nationella företag och internationella företag är Aaa en av de mest respekterade reklambyråerna i södra Sverige.
4. Metoder och tekniker
4.1 Brainstorming
Begreppet brainstorming innebär en gruppaktivitet där de involverade personerna fokuserar på att få fram en stor kvantitet av idéer. En regel för brainstorming är att kvantitet föder kvalitet. Idéerna som kommer fram under en brainstormingsession skall inte kritiseras i detta skede. Ovanliga och lite märkliga idéer är alltså välkomna. För att hitta en bra idé krävs många idéer. 3
I detta projekt började vi med att få ner alla gruppens idéer på en whiteboardtavla. Vi sållade efter den initiala sessionen ut de idéer vi inte tyckte kändes rätt eller passade konceptet vi höll på att jobba fram. Under mötets gång använde vi oss av en
associationsteknik reklambyrån brukar använda. Tekniken går ut på att en person säger ett ord varpå de andra i gruppen fyller på med ord de associerar till det nyss sagda ordet.
Det diskuterades först fram ett koncept som alla gillade. Efter detta kom vi med
spontana idéer över hur vi bäst och snyggast skulle nå målen vi satte upp. Vissa av våra bra idéer, vi fick i detta skede, var vi tvungna att sålla bort p.g.a. att det inte fanns någon balans mellan användbarhet och utforming.
Dokumentation fördes i form av att idéerna vi beslutade oss för att använda, skrevs ner och kopierades till alla deltagare.
Efter mötet kändes det som om att alla var på samma våglängd gällande vårt och sidans mål.
4.2 Personas
Personas är fiktiva personer som representerar olika användare utvecklaren designar för. Cooper beskriver i sin bok ”The Inmates are Running the Asylum” att man bäst bygger upp personas genom exempelvis intervjuer. 4 De data som sedan samlats in används för att skapa en beskrivning av en typisk användare.
Det är viktigt att skapa sina personas grundligt enligt Cooper, det går i princip inte att beskriva detaljer för ingående, eftersom man designar för användaren. Användaren definieras av sina mål och tvärtom. En persona representerar den riktiga användaren, och kan användas som guide genom hela skapandeprocessen.
När det för en interaktionsdesigner inte är praktiskt eller möjligt att kontakta riktiga användare, kan denne vända sig till sina personas genom att sätta sig in i deras tankesätt, för att söka hjälp till lösningar och problem. För hur skall man kunna förutspå en användares mål och handlingar om man inte vet något alls om personen man designar för?
Att använda sig av personas är inget substitut för användartester, snarare ett
komplement, eftersom det oftast baseras på fiktiva användare. Personligen tycker jag de kompletterar varandra bra, eftersom man kan gå den extra milen med personas och konstruera en form av ”hyperanvändare” som är extrem på ett eller annat sätt. Det är mindre troligt att man stöter på denna form av användare i vanliga användartester. Personas används ofta i olika scenarier som utvecklaren kan konstruera.
4.3 Prototyping
Genom att relativt snabbt skapa en interaktiv fungerande modell, en prototyp, kan utvecklaren lätt samla in respons från sina användare. Denne jobbar ofta iterativt med prototyper genom processen, så att han hela tiden utvecklar dem framåt och
minimerar risk för problem längre fram i arbetsflödet.
När den aktuella prototypen möter användarens krav, tester görs regelbundet, kan processen fortlöpa till nästa steg.
Prototyping gör att det relativt snabbt kan visas resultat för klienten.
Används prototyping i rätt skede, så tidigt som möjligt, i processen bidrar det till att minska utvecklingskostnader framöver. Det hjälper även designern att kommunicera med användaren, genom att fungera som en rapporterande länk till att identifiera eventuell problematik.
Det gäller att frågor ställs med prototyperna och att designlösningar utforskas. 5 Prototyping fokuserar på funktionaliteten och handlar inte om den grafiska designen.
4.4 En iterativ designprocess
När det jobbas iterativt designmässigt, arbetar man i ett kretslopp. Delar av produktionstiden tas till att förfina och förbättra delar av, i detta fall, webbsidan. Utvecklaren jobbar med, och gör färdigt, en del i taget innan det hela integreras till ett enda verk. 6 Projektet ”växer fram” och blir mer detaljerat och färdigt allteftersom
designmoment upprepas för förfining. Förfiningarna tas fram med hjälp av användarna. Det bästa är om användarna kan involveras så mycket som möjligt, beroende på ett projekts mål och begränsningar. En iterativ designprocess är ett användarcentrerat arbetssätt.
4.5 Användartester
Genom att dra nytta av användartester får man som interaktionsdesigner en tydligare bild av huruvida designen är tillräckligt användarvänlig för brukarna. Det blir en form av utvärderingsmetod som bekräftar om effektiviteten, användbarheten och tillfreds-ställelsen är tillräcklig. 7 Problem identifieras snabbt med hjälp av användarna och kan därefter korrigeras i tid.
Användartesterna bidrar till att designern får reda på var det kan finjusteras saker som förhöjer värdet av ett projekts fullständighet. Detta kan vara saker som att korta ner tiden det tar att utföra saker (att nå sitt mål som användare), reducera tiden det tar att lära sig gränssnittet, eliminera de fel testgrupperna gör konsekvent samt att även
förbättra deras tillfredställelse med produktens helhet.
Användartesterna i detta projekt gjordes internt, något jag går in på mer i detalj senare i rapporten. Vi bifogade ett papper, till våra testare, där de spontant fick svara på frågor över hur de upplevde sidan. Vid det andra användartestet som gjordes när sidan började närma sig det stadiet vi idag betraktar som slutprodukten, kontrollerade samt observerade vi även antalet klick det tog för användare att nå och hitta sina önskade undersidor.
5 Kelley, T. 2001. The Art of Innovation
6 Interaction‐design.org .2002. http://interaction‐design.org/encyclopedia/ (tillgänglig maj 2008) 7 Preece, J. H. Sharp och Y. Rogers. 2002. Interaction Design
4.6 Rollfördelning
Det är oerhört viktigt med rollfördelningen inom projekt. Tydliga roller kan till en början göra att kreativiteten stagnerar, men är ett måste för att projektet inte skall stanna upp eller stöta på problem. Att kreativiteten inte flödar i början är endast ett initialt problem som dyker upp innan alla kommit in i sin roll och gruppen börjat jobba som en enhet. Gruppen måste även ha kontinuerliga möten för att se till att alla inblandade parter är på samma sida8. Att alla jobbar mot samma mål är A och O för att effektivisera
arbetsflödet och minimera riskerna för onödiga problem.
För att inte överskrida deadlines är det viktigt att hela gruppen, som är inblandade i projektet, är synkroniserad och har koll på tidsperspektivet. Kontinuerlig kommunikation mellan de involverade parterna är en självklarhet för att den slutgiltiga produkten skall bli både bra och klar i tid.
Ibland kan det kännas som att själva designprocessen måste designas, vilket ofta får alldeles för lite uppmärksamhet. Det talas ofta om hur roller skall fördelas, men tyvärr är det sällan någon som har hand om designandet av själva designprocessen. 9
4.7 Adobes Flash miljö som verktyg
Adobe Flash (tidigare Macromedia Flash och Shockwave Flash) introducerades 1996 och har för varje år som gått sedan dess blivit allt mer populärt. 10 Flash är ett verktyg för att animera och skapa rikare webbsidor genom att exempelvis integrera video.
Programmet innehåller ett eget programmeringsspråk, ActionScript (AS), som är uppe i version 3.0 i skrivande stund. Tidigare har folk sett ner på programmeringsspråket men, eftersom det på senare år har nått en mer objektorienterad standard, börjar detta förändras.
Insticksprogrammet för att visa flashfilmer är gratis och finns tillgängligt för i stort sett alla webbläsare på marknaden. Över 98 % av internetanvändare i världen har tillgång till Flash Player enligt Adobes egen statistik. 11
Adobe har även en mer sparsam version av Flash släppt för mobiltelefoner och mobila enheter. Denna version kallas Flash Lite, detta är dock ingen plattform som detta arbete kompilerades för.
8 Morris, B. 2008. What Makes Apple Golden. Fortune no.5 2008. 40‐44, 50‐64 9 Löwgren, J. och E. Stolterman . 2007. design av informationsteknik
10 Adobe Systems Inc. 2008. http://www.adobe.com/aboutadobe/pressroom/pdfs/fastfacts.pdf (tillgänglig maj 2008)
Adobe Flash är den mest etablerade kommersiella lösningen som finns för att skapa interaktiva ”applikationer” för webben.
5. Designprocessen
5.1 Förarbete
Många projekt börjar med en brainstormingsession, detta projekt är ett sådant. Vi började, som jag tidigare nämnt, med brainstormingmöten där vi kastade ut idéer utan att tänka allt för mycket på hur bra idéerna faktiskt var. Detta är en process som
fungerar bra då det ofta visar vad folk vill uppnå, hur högt det siktas och var mest fokus finns som utvecklare. Frågan vi ställde oss lagom till brainstormingsessionen var hur vi bäst kunde uppnå kundens mål på ett kreativt och nyskapande sätt. Vi använde oss främst av en teknik som kallas ”affinity diagramming”. Detta är en teknik där man i princip skapar flödesscheman över sidans struktur samtidigt som man kommer med idéer.12 Idéerna skrevs ner på en whiteboard tavla, kom någon på idéer under detta skede skrevs de ner på vanliga post-it lappar. Alla kom med många idéer med varierad kvalitet. Vissa val, som gjordes initialt, behövde vi förändra vid ett par tillfällen eftersom vi var för experimentella med interaktionslösningarna. Dessa interaktionslösningar
uppfattades som otydliga av både testgruppen och cheferna på Ragnars. Lösningarna var något som jag, ur ett rent egoistiskt perspektiv, gärna hade sett använts på sidan eftersom de kändes nyskapande. Det gäller att hitta rätt projekt för att utforska nya interaktionslösningar. Så här i efterhand känns det som att vi provade för många nya lösningar som inte målgruppen var öppen för, vilket i ärlighetens namn gjorde att tid förlorades. Många idéer vi fick kommer säkerligen att passa perfekt i framtida projekt, men borde inte ha utvecklats så långt som de gjorde i detta projekt. Är det något jag lärt mig av detta arbete är det att man måste känna den man utvecklar för. Har man förståelse för sina användare görs färre misstag, eller rättare sagt, tas fler korrekta och genomtänkta beslut.
Som jag redogjorde för i föregående kapitel, är det enormt viktigt med en tydlig rollfördelning i ett projekt. Tydliga roller kan till en början göra att kreativiteten
avstannar, vilket kanske är en av anledningarna till att det inte fördelats tydligare på byråns webbavdelning. Webben är dock ett relativt nytt arbetsområde för Adamsson Appelfeldt Advertising,vilket gör att vissa rutiner inte fungerar lika optimalt som på de andra avdelningarna. Det känns som att det är viktigt att vara på samma sida när man jobbar med projekt där så pass många individer blir inblandade i processens gång. I detta projekt var vi dock endast tre involverade på byrån (i den kreativa biten), men
12 Douglas K. Van Duyne, James A. Landay, Jason I. Hong. 2006. The Design of Sites: Patterns for Creating Winning
det kunde ändå ha fördelats tydligare vem som gjorde vad och detta i ett tidigare skede. Eftersom webbavdelningen ofta var det sista steget i produktionsledet, märkte jag ofta att bristande kommunikation gjorde att många saker behövde göras om. Jag har lärt mig att man inte skall vara rädd för att lägga ner en stor del av processen på förarbetet. Det är trots allt detta alla skall förlita sig på senare i processen. Då är det viktigt att det är ett solitt förarbete som gjorts.
När det gäller serverutrymme och webbtrafikförbindelser är det viktigt att ha en stabil server när den här typen av sidor utvecklas, eftersom den dels kräver mycket utrymme och dels möjligheter för mycket inkommande och utgående trafik. Detta var något som ingen direkt hade tänkt på till en början, vilket resulterade i att vi fick byta webbhotell.
5.2 Designval
5.2.1 Användartest – urval av testpersoner
Kraven på de jag involverade i testgruppen var att de inte skulle ha några förutfattade meningar om projektet jag jobbade med eller det vi hittills jobbat fram innan själva testen av projektet utfördes. Det var viktigt att, i samband med användartesterna, få fram hur överskådligt och hur tydligt projektet var. Lyckas man, som interaktions-designer, göra sidan mer tydlig för sina besökare så att navigationen känns enkel, trots dussintals gallerier med hundratals bilder samlat på över 30 undersidor - har man lyckats. Detta var ett problem i de tidigare skedena av de första designerna vi gjorde. Folk som testade sidan visste inte var de befann sig eller vart de skulle härnäst. Vi försökte kolla om det var möjligt att nå ut till arkitekter redan innan sidan var färdig, för att låta dem testa navigationen och sidan innan den var tillgänglig för allmänheten. Detta var inte helt lätt att ordna, så vi gjorde intern testning där vi engagerade alla avdelningar på byrån.
Medelåldern inom testerna, som involverade drygt 15 personer på byrån, var ca 40 år. Fördelningen mellan man och kvinna var jämn. Överlag var testgruppen datorvan och arbetade frekvent med dator på egen hand. Flera olika prototyper visades för kunden under processens gång. Allteftersom vi anpassade sidan efter önskemål och klagomål fick våra användare komma med feedback på nytt.
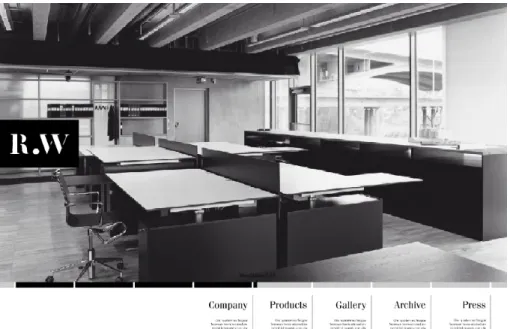
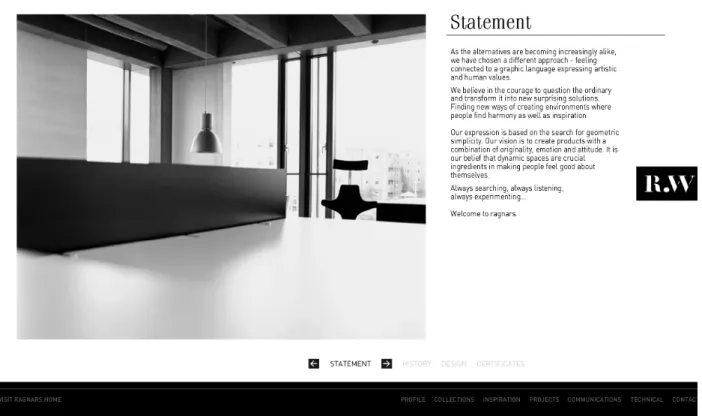
Figur 1 En version av sidan som användaren inte gillade lika mycket som vi hade hoppats
Några av de första förslagen som gjordes interaktiva och som presenterades för
kunden, visade sig vara för komplicerade och blev således otydliga för användaren att navigera i. I ett senare skede visade det sig att våra interna användartester stämde bra överens med det vi tidigare hört ifrån kunden.
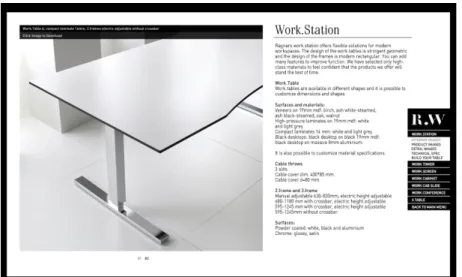
Figur 2 Exempel på bordapplikation där menyn var för komplicerad för användaren
Eftersom alla på byrån kommer från olika arbetsområden kändes det pålitligt att göra användartesterna internt. Hade byrån endast varit en webbyrå tror jag inte intern testning hade varit att rekommendera. Detta främst eftersom det förmodligen inte hade blivit lika precist då testaren hade blandat in exempelvis tekniska aspekter, vilket det inte handlade om nu. Eftersom det endast var webbdelen samt en art director som var involverade i just detta projekt, var detta inte ett problem för oss.
Det visade sig att det i princip inte går att vara övertydlig när det skall skapas en överskådlig meny på en webbsida. Testerna vi gjorde var väldigt lärorika och gav en tydlig indikation om var eventuella fel låg. Den interaktiva prototypen av den slutgiltiga sidan som testgruppen använde sig av, gav oss snabbare svar på vad som var fel än många andra stora delar av den iterativa designprocessen. En bidragande faktor till detta kan vara att testerna kom in i bilden så pass sent, det hade varit intressant att nästa gång göra testerna i ett ännu tidigare skede för att se skillnaden.
Vi fick svar på i princip alla frågor vi ställde med prototyperna som testades. Frågorna vi främst ställde, gällde sidans första intryck, hur användaren upplevde sidans navigation och användbarhet samt om användaren upplevde sidan som nyskapande. Det vi främst ville veta var om menyn och sidan fungerade utan ytterligare förklarande texter än de som fanns. Det svåraste för användaren att förstå från första början var ”bygg ditt eget bord”-sektionen, som är den delen av sidan som innehåller flest antal val för användaren, eftersom det är här användaren skräddarsyr sitt arbetsbord. Exempelvis upplevde användaren till en början att viss navigation tog för lång tid p.g.a.
långsamma animationer samt att de inte visste var de befann sig, eftersom det till en början inte fanns några standardvärden på sidan. Många av dessa saker hade vi aldrig ändrat om vi inte gjort utförliga tester.
Att få in detta kontinuerligt i hela skapandeprocessen hade varit fantastiskt bra både för utvecklare, men också i allra högsta grad, för kunden. Fås detta arbetssätt in i ett tidigt skede, kanske alla inblandade slipper att ha en deadlineskugga hängande över sig som bara blir mörkare och mörkare allteftersom tiden tickar på.
Då målgruppen främst är arkitekter, var det svårt att sätta en ålder på testgruppen, blandningen på byrån verkade dock fungera mycket bra. Efter en hel del interna användartester med varierande ålder, verkade det som att vi till slut hittade bra lösningar som användarna förstod intuitivt.
En sak som kan vara värt att tänka på i samband med att användarstudier görs, är att endast göra enklare interaktiva versioner av prototypen för just detta skede, så att tid kan sparas.
5.2.2 Integrationen av personas
Att jobba med personas är något jag verkligen hade velat prova på ”riktigt”, i ett skarpt projekt. Jag kan dock säga att det enda sättet att hinna få med personas, var att skapa dem i huvudet i princip samtidigt som ett problem som behövde lösas dök upp. Detta var något jag gjorde mycket av. Ett exempel på detta var när det dök upp för ”flashiga” idéer. Då fick jag sätta mig in i hur ”Agda” eller någon annan av mina personas hade tänkt i detta läge och försöka hitta en lösning som passade hela målgruppen bra. Precis som Cooper skriver försökte jag fokusera och betona mina personas mål, även om tiden ibland var knapp. Det underlättade väldigt för mig att titta på de punkter Cooper tar upp gällande personas. Vad har exempelvis sidans besökare för mål? Genom att vara specifik när man skapar trovärdiga personas, slipper förhoppningsvis användarna att känna sig förvirrade i testandet – något ingen
människa vill. Att sätta in personas i ett scenario var även något jag såg fram emot. Detta arbetssätt tillåter interaktionsdesignern att låta kreativiteten flöda. Det kan liknas med när det skrivs ett manus, att ens karaktärer (personas) sätts in i ett sammanhang. Precis som i ett manuskript måste karaktärens drag och val göras trovärdiga, så att denne kan representera målgruppen väl.
Naturligtvis fanns det en tanke om målgruppen initialt och genom hela processen, men att skapa detaljerade och specifika personas enligt regelboken var tyvärr inte aktuellt p.g.a. tidsbrist. Det hade inte varit en dum idé att faktiskt utnyttja denna teknik på riktigt i framtida projekt redan initialt. Vissa av byråns problem hade utan tvekan försvunnit om personas eller liknande tekniker hade använts. Förmodligen hade de inte fått lika
mycket gjort till en början, men om det hade gjorts till en vana så att alla fick rutin på det, hade företaget säkerligen kunnat jobba mer effektivt i längden och tagit in ännu fler projekt än alla de som tas in för tillfället. Detta är ett sätt jag kom att tänka på, som hade kunnat effektivisera arbetsflödet.
5.2.3 Menydesign
Att vi delade upp sidans meny i två delar var först något som oroade oss, därför gick denna fas igenom oerhört många steg. Vi förstod tidigt att det behövdes göras, eftersom endast en meny hade sett för rörig ut för användaren vilket hade resulterat i att han eller hon inte hade besökt viktiga delar av sidan. Vi bestämde ganska snabbt att vi var tvungna att dela upp menyn i två delar, något man helst vill slippa eftersom det sällan fungerar då det oftast inte känns intuitivt för användaren.
Vi började skissa på papper, paper prototyping, inte helt olikt visuell brainstorming. 13
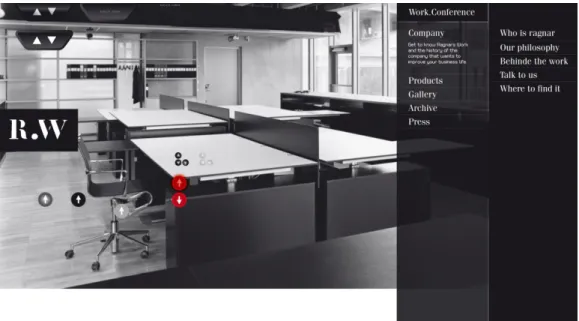
Figur 4 En design där användarna endast gillade den visuella delen, inte interaktionsvänligheten
När vi väl hittade en kombination av två menyer vi kände oss mer än nöjda med, testade vi dem på användarna. Det blev ett positivt resultat, eftersom det i nästan alla fall var självklart hur menysystemet fungerade.
Figur 6 Högermenyn så som den ser ut idag
Innan den slutgiltiga lösningen gick vi igenom ett flertal designer som inte kändes rätt. En lösning vi hittade som kändes väldigt dynamisk och bra, var när själva huvudmenyn var lite ”tvärtomdesignad”. Istället för att klicka dit du ville komma, klickade du och höll nere musknappen tills du fick fram menyn. När du sen ville välja en undersida att ladda, släppte du musknappen på den länk som motsvarade det val av undersida du ville se. Dessvärre tyckte inte en av Ragnars chefer, som är lite äldre, att pedagogiken var tillräckligt tydlig, så denna lösning kommer allmänheten ej att få ta del av.
5.2.4 Varför Flash
Att skapa en så pass komplex sida som Ragnars hade inte varit möjligt utan Flash, eftersom kunden naturligtvis önskar sig en visuellt dynamisk lösning som inte hade gått att lösa i dagsläget med andra tekniker. Att besöka en företagssida handlar inte längre alltid om att söka kortfattad information. Besökaren vill få en upplevelse på ett eller annat sätt. Målet med, i alla fall, bordsapplikationen är att försöka ge användaren både och.
Vi valde alltså främst Flash för att ge mer liv åt sidan. Borden skall inte bara dyka upp efter att de har laddats, användaren skall istället se konturerna ritas upp hastigt. En detalj bland många, vilket bidrar oerhört till sidans helhet, som ej hade varit möjlig om sidan utvecklats med någon annan teknik.
Kunden ville inte sköta uppdateringen av hemsidan själv, något som är ganska vanligt bland lite större klienter. Detta innebar att det räckte att strukturen ”bakom ridån” var tydlig för oss själva, vilket gav oss lite friare händer. Vi ville naturligtvis göra det enkelt för oss själva att uppdatera sidan i framtiden, men vi behövde alltså inte koppla till något
ytterligare grafiskt gränssnitt åt en extern administratör. Normalt sett brukar det bidra till att en sida blir statisk om kunden inte själv kan uppdatera den, nu är det dock bestämt att Adamsson Appelfeldt Advertising gör detta kontinuerligt. Det stod högt på kundens lista att sidan skall ha ett innehåll som (kan) ändras ofta.
Vi jobbade inte med någon databas för Ragnars utan vi valde att sköta den dynamiska biten med hjälp av XML. XML är ett markeringsspråk som är väldigt flexibelt eftersom det enkelt kan definieras egna element. Alla gallerier på sidan styrs av XML och kan
uppdateras utan att det krävs nya kompileringar av någon flashfil. Detta är bra om det exempelvis inte finns tillgång till en dator med Flash eller om man som utvecklare har bråttom med en uppdatering, då det går betydligt fortare att redigera en XML-fil än att uppdatera ett galleri från Flash.
5.2.5 Omarbete
När jag trodde att sidan i princip var klar fick vi ett e-mail på byrån. Det hade skett ett missförstånd någonstans på vägen mellan kund och utvecklare.
Vad fanns det att säga. Detta såg kanske ut som en enkel uppdatering för det otränade ögat. Vad detta egentligen innebar var att vi var tvungna att hitta ett nytt menysystem samt designa om och koda om i stort sett alla undersidor eftersom det tillkom så många undermenyer som tidigare inte varit kända enligt byrån. Kunden menade dock att detta tidigare meddelats. Att göra om detta betydde att vi fick ytterligare drygt 100 undersidor och/eller gallerier att ta hand om.
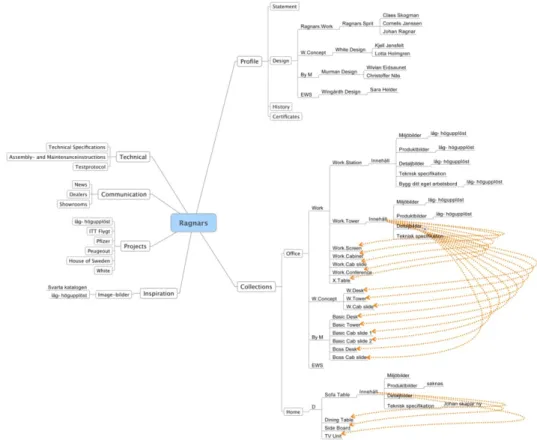
Figur 7 Sidans struktur efter omarbete
5.3 Sidans ändamål
Sidan kommer att vara en plats där företaget visar upp vad som erbjuds i samma
utsträckning som i de båda kataloger företaget har. De har en svart katalog samt en vit katalog. Dessa kataloger skiljer sig på så sätt att den ena endast innehåller image-bilder, medan den andra är full av tekniska specifikationer, produkt- och detaljbilder. Stora delar av sidan skall fungera som ett komplement till katalogerna. Detta var ett av kundens önskemål från början. Det är inte alltför vanligt att båda medier används för att hjälpa och nå kunden. Det känns som en bra idé eftersom katalogerna innehåller väldigt mycket information som hade varit komplicerat att ta åt sig via webben. Vi försöker att kombinera båda medier på det de är bäst på. Det mesta av det statiska innehållet hittar du i katalogerna och det dynamiska återfinnes på webben.
Att inte företaget endast satsar på sina kataloger beror på att de insett hur mycket interaktiva applikationer på webben kan hjälpa och underlätta för kunden. Det är bl.a. den höga faktorn av interaktivitet webben erbjuder, som gör att detta har blivit en plattform som företaget satsar allt mer på. Nu behöver kunderna inte ringa för att
beställa en av Ragnars kataloger för att söka högupplösta bilder. Allt som behövs är en dator med internetuppkoppling.
6 Analys
Byrån hade redan tidigare gjort webbarbeten till Ragnars, dock ingen färdig sida utan endast förslag som visats för kunden. Med andra ord fanns ingen färdig arbetsgrupp när jag kom in i bilden. Projektet blev därför huvudsakligen mitt att ta hand om. Rollfördelningen inom denna typ av arbete är extremt viktig. Till en början trodde jag inte detta, men när jag sen märkte att rollerna i projektet inte var kristallklara, kände jag att detta kanske var en anledning till att arbetet dragit ut på tiden och överskridit deadlinen gång på gång. För att hålla alla på samma sida hade jag gärna sett att vi hade haft fler schemalagda mötesträffar, exempelvis en gång i veckan och även små interna briefar kontinuerligt vid behov. Detta är en enkel sak att styra upp, men kräver att alla inblandade parter inser vad som är fel och jobbar för att lösa det. Hade vi samlat alla och haft ett ordentligt möte med alla inblandade parter hade många småproblem aldrig eskalerat och blivit större, vilket hände ett par gånger i detta projekt.
Alla arbeten har någon form av vardag. Att komma in och ändra på den, kände jag inte riktigt var min uppgift. Jag såg dock saker som folk på byrån förmodligen inte
märkte längre eftersom de var så inne i arbetet. Eftersom alla, mer eller mindre, hade så pass mycket att göra och så många bollar i luften, blev det ofta så att många saker påbörjades för att sedan se en ny sak dyka upp, tillsammans med en till och en till. Till slut satt folk med fem påbörjade saker, men inget färdigproducerat. Det kan vara denna typ av (icke)planering som gjorde att många deadlines blev förskjutna. Mot slutet av projektet var tiden väldigt knapp, deadline närmade sig. Detta innebar att vi fick involvera ännu fler personer på webbavdelningen. Att jobba så redan från början hade förmodligen bidragit till en högre produktivitet. Hade byrån lyckats dela upp arbetsveckan projektvis, så att man under en koncentrerad period jobbade intensivt med ett projekt åt gången, hade detta ökat koncentrationen på det aktuella projektet och tid hade sparats i längden.
En teknik jag känner att jag tidigare har använt alldeles för lite av är att konstruera olika prototyper. Det har blivit en hel del prototyper under detta arbetets gång, dock har det inte nödvändigtvis sagts att det har varit prototyper när de väl skapades, men det har blivit så eftersom de har varit en del av den iterativa designprocessen. De första
prototyperna innehöll för många brister, jag hade nog kallat det high-tech skisser om det inte vore så att de utvecklats till ett fullt interaktivt skick. Möjligen animerades inte allt hundraprocentigt klart, men många skisser var fullt interaktiva och alltså steget längre än prototyper för oss utvecklare. För testpersonerna märktes ingen stor skillnad på typen av prototyp förutom att vissa såg mer grafiskt kompletta ut än andra.
Vi gjorde misstaget att jobba för mycket med varje prototyp innan användaren testade den. Detta berodde till viss del på att kravspecifikationen från kunden förändrades, antingen genom att expanderas eller reduceras, men även p.g.a. att användar-studierna inte var en del av projektplanen från första början. Jag skall inte sticka under stol med att jag stundtals tappade motivationen p.g.a. dessa missöden. Att få börja om ifrån ruta ett så pass många gånger som vi gjorde i detta projekt, gjorde att man
stundtals slet sitt hår. Dessa problem hade lätt kunnat undvikas om det hade funnits en mer heltäckande projektplan från dag ett. Ingen kommer att ta hänsyn till att det tar längre tid att göra om saker för webben än vad det tar att göra om trycksaker när det väl kommer till kritan.
En annan sak jag märkte var att det fanns många projekt i luften och på gång hela tiden, vilket bidrog till koncentrationssvårigheter och mindre fokusering, vilket i sin tur ledde till tidsbrist.
Hur kan man som interaktionsdesigner då effektivisera arbetsflödet? Genom att man, innan det praktiska arbetet startar på riktigt, ser till att jobba igenom grundarbetet ordentligt. Alla inom projektet måste vara medvetna om tidsplanen samt vilka mål som skall uppnås och när.
Eftersom de flesta oftast stöter på flest problem emot slutet av ett projekt, oftast i form av för lite tid, kom jag fram till att det till väldigt stor del beror på att det läggs för lite tid på det initiala grundarbetet. Problem som uppkommer i denna fas ses gärna förbi, vilket kan resultera i att det blir en snöbollseffekt. Det börjar som ett litet problem, men när slutet väl närmar sig har det lilla problemet vuxit och blivit ett större problem – ett problem som förmodligen är svårare att lösa. Hade detta löst alla ens problem? Svaret på den frågan är sannolikt nej, men det hade eliminerat onödiga eskalerande
småproblem som inte ens hade behövt besvära en. Som grupp måste man även ha hittat tekniker och metoder att jobba med där de inblandades personligheter kommer till sin rätt och används på bästa sätt.
Vissa problem som dyker upp i processen kan man inte styra, eftersom de ligger utanför ens beslutsområde. I samband med externa klienter kommer det alltid att dyka upp problem som du ej kan styra. Det gäller då att försöka jobba runt problemen och
plocka fram dem när de är problem som du kan behandla och göra något åt. Går det inte att lösa ett problem på studs, försök att inte stanna upp utan kringgå det tills det går att lösa. Det gäller att utnyttja all tid så att ingen står still och väntar i onödan. Genom att använda sig av kända metoder som exempelvis brainstorming och
personas kan alla inblandade spara fantastiskt mycket tid. Detta blev påtagligt under projektets gång, då jag ofta märkte att vi var tvungna att gå tillbaka ett par steg för att kunna arbeta vidare, eftersom vi inte gjort delar av grundarbetet tillräckligt utförligt. Produkten eller arbetet blir genomtänkt i ett mycket tidigare skede, vilket i sin tur bidrar till att man, oftast, får mer tid att finslipa och finjustera detaljer. Detaljer är trots allt det
som skiljer ett fantastiskt arbete ifrån ett mediokert. All den tid som kan fås till finslipning och polering av sitt verk borde utnyttjas, i min mening.
Finns ett schema med delmål, är det som utvecklare lättare att strukturera upp sitt arbete och veta vilken del som skall göras härnäst. Delas tiden upp vet alla också hur mycket tid som skall gå åt till vad, vilket i sin tur innebär att alla vet hur mycket tid man har åt förarbetet etc. så att onödigt stressande kan förebyggas.
En mer teknisk aspekt till att det förloras tid när man jobbar flera personer i samma projekt, är strukturen på arbetet. Vad finns det för filstruktur, hur sorteras arbetsmappar etc. Inom just Flash har ett problem varit att programmet var för förlåtande när det kom till hur och var utvecklaren skrev sin kod. I samband med att ActionScript 3.0 kom blev reglerna striktare, men det krävs fortfarande att det sätts upp egna regler inom
gruppen så att slöseri med tid kan elimineras och att det slipper förklaras var ändringar kan eller inte kan göras. Används externa AS-filer så försök att begränsa det till så få filer som möjligt, gärna bara en. Skrivs koden i den aktuella FLA-filen, skriv i det översta lagret i första bildrutan i så stor utsträckning det går – det kan låta som en självklarhet för många, men är det inte det för alla har hela gruppen ett problem. Genom att
strukturera sina flashfiler underlättar du inte bara för dig själv, utan även för användare, eftersom det ofta går snabbare att ladda strukturerade flashfiler. 14 Har man samma struktur på sina flashfiler blir det helt plötsligt lättare att komma tillbaka och göra
ändringar i projekt som skapats tidigare, något som utvecklare förr kunde våndas inför.
7 Slutsats
När vi började arbeta med projektet trodde jag främst att min uppgift skulle vara att sköta strukturen av sidan, gallerier etc. Detta stämde inte alls. Jag fick vara involverad i alla delar av skapandet, något som visade sig vara den mest lärorika och intressanta biten för mig som interaktionsdesigner.
Mitt största problem vid skapandet av hemsidor och liknande saker för webben, brukade vara layout. När jag nu varit på reklambyrån några månader, känns det som att detta är något som jag verkligen lärt mig mer om. Nu tänker jag på ett helt annat sätt när jag skapar saker, redan innan arbetet satts igång. Nu finns det mer eller mindre en tanke bakom alla saker redan i uppstartsfasen, så att merarbete elimineras mot slutet av processen. Det brukade tidigare vara då jag verkligen tänkte igenom projektets helhet.
14 Sitepoint: The Best Structure for Your Flash Site. 2006. http://www.sitepoint.com/article/structure‐flash‐site (tillgänglig maj 2008)
När vi ändå är inne på problem, kan jag nämna att tidsbrist verkar vara något som drabbar alla i reklamvärlden, iallafall den värld jag tagit del av den senaste terminen. Att reklambranschen är en stressig bransch har alla läst om många gånger, jag har alltid uppfattat det som en myt eller lite som en överdrift. Den senaste tidens erfarenhet säger mig dock att stressen verkar vara ett faktum inom branschen.
Att vara runt folk som älskar sitt jobb är inspirerande måste jag säga. Att vara en del av ett kreativt yrke hade inte gått om man inte hade gillat det och det märkte jag
verkligen när jag såg vissa personer sitta långt in på kvällar för att förbättra eller testa nya varianter av arbeten. När jag hade möte med en av ägarna när jag började, nämnde han detta för mig och sa det med mycket stolthet i rösten. Jag förstår nu, lite senare, vad han menade mer än jag gjorde precis när han sa det. Ett så pass dedikerat team är få arbetsgivare förunnade. Att arbetet var en så stor del av vardagen tog mycket på mitt psyke i början av tiden, men detta blev något jag vande mig vid efter några veckor.
Projektet i sig har säkert gått igenom sex till tio olika designer, vilket jag anser vara normalt. Det jag inte anser vara normalt är hur lång tid vi faktiskt jobbat med varje design. Vissa kändes fullt färdiga att ta vidare till nästa nivå, men istället gjordes saker om eller förändrades radikalt, vilket innebar omarbete.
Att ha för mycket att göra kan ofta vara bättre än att ha för lite att göra, men när uppgifterna blir otydliga eller framskjutna känns det bara som projektet blir större och större samt tiden mindre och mindre, vilket skapar en ond cirkel. Att komma ut ur denna cirkel var inte helt lätt, men när beslut väl fattades gjordes framsteg relativt fort vill jag påstå.
Överlag kände jag att min röst blev hörd när jag tyckte vi skulle ändra på saker och ting, men jag märkte samtidigt att det som kunden sa mer eller mindre blev lagar jag var tvungen att följa. Därmed säger jag inte att många av mina idéer inte visas när besökare idag besöker sidan, tvärtom kände jag att jag kunde bidra med bra förslag till lösningar vid flera tillfällen.
Att lära sig ifrån någon som har många års erfarenhet av branschen, som jag har gjort, har inte bara varit lärorikt utan även riktigt intressant och spännande. Alla de människor jag träffat och områden jag utvecklats inom, är de huvudsakliga sakerna jag kommer att ta med mig ifrån min tid då jag jobbat med detta examensarbete.
8 Referenser
8.1 Böcker och tidsskrifter
Cooper, A. 2004. The inmates are running the asylum. Indianapolis: Macmillian Publishing Co. Inc. Douglas K. Van Duyne, James A. Landay, Jason I. Hong. 2006. The Design of Sites: Patterns for Creating Winning Web Sites. Indianapolis: Prentice Hall PTR.
Kelley, T. 2001. The Art of Innovation. London: Profile Books Ltd. Löwgren, J. och E. Stolterman . 2007. design av informationsteknik. Lund: Studentlitteratur Morris, B. 2008. What Makes Apple Golden. Fortune no.5 2008. 40‐44, 50‐64 Ottersten, Ingrid och Johan. Berndtsson. 2002. Användbarhet i praktiken. Lund: Studentlitteratur Preece, J. H. Sharp och Y. Rogers. 2002. Interaction Design. New York: John Wiley & Sons Snyder, C. 2003. Paper Prototyping: The Fast and Easy Way to Design and Refine User Interfaces. San Francisco: Morgan Kaufmann
8.2 Digitala källor
Adobe Systems Inc. 2008. http://www.adobe.com/aboutadobe/pressroom/pdfs/fastfacts.pdf (tillgänglig maj 2008) Adobe Systems Inc. 2008. http://www.adobe.com/products/player_census/flashplayer/ (tillgänglig maj 2008) Interaction‐design.org. 2002. http://interaction‐design.org/encyclopedia/ (tillgänglig maj 2008) Sitepoint: Jakob Nielsen Interview. 2002. http://www.sitepoint.com/article/interview‐jakob‐nielsen‐ph‐ d (tillgänglig maj 2008) Sitepoint: The Best Structure for Your Flash Site. 2006. http://www.sitepoint.com/article/structure‐ flash‐site (tillgänglig maj 2008)Bilagor/skisser
Figur 9 Ett tidigt utformande av "bygg‐ditt‐bord" sektionen
Figur 10 Tidig design av sidan